Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types.
Description
Runtime errors result in new Error objects being created and thrown.
Error is a serializable object, so it can be cloned with structuredClone() or copied between Workers using postMessage().
Error types
Besides the generic Error constructor, there are other core error constructors in JavaScript. For client-side exceptions, see Exception handling statements.
EvalError-
Creates an instance representing an error that occurs regarding the global function
eval(). RangeError-
Creates an instance representing an error that occurs when a numeric variable or parameter is outside its valid range.
ReferenceError-
Creates an instance representing an error that occurs when de-referencing an invalid reference.
SyntaxError-
Creates an instance representing a syntax error.
TypeError-
Creates an instance representing an error that occurs when a variable or parameter is not of a valid type.
URIError-
Creates an instance representing an error that occurs when
encodeURI()ordecodeURI()are passed invalid parameters. AggregateError-
Creates an instance representing several errors wrapped in a single error when multiple errors need to be reported by an operation, for example by
Promise.any(). InternalError
Non-standard
-
Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown. E.g. «too much recursion».
Constructor
Error()-
Creates a new
Errorobject.
Static methods
Error.captureStackTrace()
Non-standard
-
A non-standard V8 function that creates the
stackproperty on an Error instance. Error.stackTraceLimit
Non-standard
-
A non-standard V8 numerical property that limits how many stack frames to include in an error stacktrace.
Error.prepareStackTrace()
Non-standard
Optional-
A non-standard V8 function that, if provided by usercode, is called by the V8 JavaScript engine for thrown exceptions, allowing the user to provide custom formatting for stacktraces.
Instance properties
Error.prototype.message-
Error message. For user-created
Errorobjects, this is the string provided as the constructor’s first argument. Error.prototype.name-
Error name. This is determined by the constructor function.
Error.prototype.cause-
Error cause indicating the reason why the current error is thrown — usually another caught error. For user-created
Errorobjects, this is the value provided as thecauseproperty of the constructor’s second argument. Error.prototype.fileName
Non-standard
-
A non-standard Mozilla property for the path to the file that raised this error.
Error.prototype.lineNumber
Non-standard
-
A non-standard Mozilla property for the line number in the file that raised this error.
Error.prototype.columnNumber
Non-standard
-
A non-standard Mozilla property for the column number in the line that raised this error.
Error.prototype.stack
Non-standard
-
A non-standard property for a stack trace.
Instance methods
Error.prototype.toString()-
Returns a string representing the specified object. Overrides the
Object.prototype.toString()method.
Examples
Throwing a generic error
Usually you create an Error object with the intention of raising it using the throw keyword.
You can handle the error using the try...catch construct:
try {
throw new Error("Whoops!");
} catch (e) {
console.error(`${e.name}: ${e.message}`);
}
Handling a specific error type
You can choose to handle only specific error types by testing the error type with the error’s constructor property or, if you’re writing for modern JavaScript engines, instanceof keyword:
try {
foo.bar();
} catch (e) {
if (e instanceof EvalError) {
console.error(`${e.name}: ${e.message}`);
} else if (e instanceof RangeError) {
console.error(`${e.name}: ${e.message}`);
}
// etc.
else {
// If none of our cases matched leave the Error unhandled
throw e;
}
}
Differentiate between similar errors
Sometimes a block of code can fail for reasons that require different handling, but which throw very similar errors (i.e. with the same type and message).
If you don’t have control over the original errors that are thrown, one option is to catch them and throw new Error objects that have more specific messages.
The original error should be passed to the new Error in the constructor’s options parameter as its cause property. This ensures that the original error and stack trace are available to higher-level try/catch blocks.
The example below shows this for two methods that would otherwise fail with similar errors (doFailSomeWay() and doFailAnotherWay()):
function doWork() {
try {
doFailSomeWay();
} catch (err) {
throw new Error("Failed in some way", { cause: err });
}
try {
doFailAnotherWay();
} catch (err) {
throw new Error("Failed in another way", { cause: err });
}
}
try {
doWork();
} catch (err) {
switch (err.message) {
case "Failed in some way":
handleFailSomeWay(err.cause);
break;
case "Failed in another way":
handleFailAnotherWay(err.cause);
break;
}
}
Note: If you are making a library, you should prefer to use error cause to discriminate between different errors emitted — rather than asking your consumers to parse the error message. See the error cause page for an example.
Custom error types can also use the cause property, provided the subclasses’ constructor passes the options parameter when calling super(). The Error() base class constructor will read options.cause and define the cause property on the new error instance.
class MyError extends Error {
constructor(message, options) {
// Need to pass `options` as the second parameter to install the "cause" property.
super(message, options);
}
}
console.log(new MyError("test", { cause: new Error("cause") }).cause);
// Error: cause
Custom error types
You might want to define your own error types deriving from Error to be able to throw new MyError() and use instanceof MyError to check the kind of error in the exception handler. This results in cleaner and more consistent error handling code.
See «What’s a good way to extend Error in JavaScript?» on StackOverflow for an in-depth discussion.
Note: Some browsers include the CustomError constructor in the stack trace when using ES2015 classes.
class CustomError extends Error {
constructor(foo = "bar", ...params) {
// Pass remaining arguments (including vendor specific ones) to parent constructor
super(...params);
// Maintains proper stack trace for where our error was thrown (only available on V8)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError);
}
this.name = "CustomError";
// Custom debugging information
this.foo = foo;
this.date = new Date();
}
}
try {
throw new CustomError("baz", "bazMessage");
} catch (e) {
console.error(e.name); // CustomError
console.error(e.foo); // baz
console.error(e.message); // bazMessage
console.error(e.stack); // stacktrace
}
Specifications
| Specification |
|---|
| ECMAScript Language Specification # sec-error-objects |
Browser compatibility
BCD tables only load in the browser
See also
- A polyfill of
Errorwith modern behavior like supportcauseis available incore-js throwtry...catch- The V8 documentation for
Error.captureStackTrace(),Error.stackTraceLimit, andError.prepareStackTrace().
Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
In this article, we will learn to create custom errors with some examples.
Errors represent the state of being wrong in condition. Javascript handles a predefined set of errors by itself but if you want to create your own error handling mechanism you can do that with custom errors functionality available in javascript.
We make use of the OOPS concept called an inheritance to implement custom errors. All the types of standard errors like RangeError, TypeError, etc inherit a main class called Error, which looks as follows:
Syntax of Error Class Instance:
new Error(msg , filename , lineno);
where:
- msg: The error message.
- filename: The file where the error occurs.
- lineno: line number of the error.
The Error class consists of properties like name, message, filename, and methods like captureStackTrace, and toString. But again it is different in different browsers.
You can use this error class to construct your own error object prototype which is called as custom error.
Custom errors can be constructed in two ways, which are:
- Class constructor extending error class.
- Function constructor inheriting error class.
Class constructor extending error class: Here we define a class that extends the error class,
Syntax:
class CustomErrorName extends Error{
constructor ( ){
super( )
}
...
}
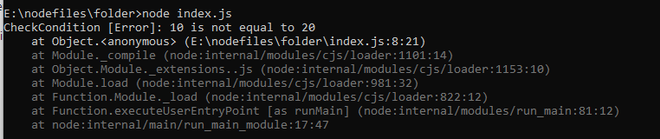
Example 1: We will create an error for a condition 10 != 20 in the below code.
Javascript
class CheckCondition extends Error {
constructor(msg) {
super(msg);
}
}
try {
if (10 != 20)
throw new CheckCondition("10 is not equal to 20");
}
catch (err) {
console.error(err);
}
Output:
OUTPUT
Function constructor inheriting error class:
Here the function inherits the prototype of the error class. we can then create other custom properties and methods to handle the application-specific error.
Syntax:
function CustomErrorName(msg = "") {
this.message = msg;
this.name = "CustomErrorName";
}
CustomErrorName.prototype = Error.prototype;
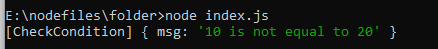
Example 2: In this example, we will create a custom error that throws for the condition 10 != 20.
Javascript
function CheckCondition(msg = "") {
this.msg = msg;
this.name = "CheckCondition";
}
CheckCondition.prototype = Error.prototype;
try {
if (10 != 20)
throw new CheckCondition("10 is not equal to 20");
}
catch (err) {
console.error(err);
}
Output:
OUTPUT
In this way, we can create errors specific to our applications in javascript and by making some conditions we can throw the custom errors whenever the users of the applications make a mistake in using the applications.
Applications running in Node.js will generally experience four categories of
errors:
- Standard JavaScript errors such as {EvalError}, {SyntaxError}, {RangeError},
{ReferenceError}, {TypeError}, and {URIError}. - System errors triggered by underlying operating system constraints such
as attempting to open a file that does not exist or attempting to send data
over a closed socket. - User-specified errors triggered by application code.
AssertionErrors are a special class of error that can be triggered when
Node.js detects an exceptional logic violation that should never occur. These
are raised typically by thenode:assertmodule.
All JavaScript and system errors raised by Node.js inherit from, or are
instances of, the standard JavaScript {Error} class and are guaranteed
to provide at least the properties available on that class.
Error propagation and interception
Node.js supports several mechanisms for propagating and handling errors that
occur while an application is running. How these errors are reported and
handled depends entirely on the type of Error and the style of the API that is
called.
All JavaScript errors are handled as exceptions that immediately generate
and throw an error using the standard JavaScript throw mechanism. These
are handled using the try…catch construct provided by the
JavaScript language.
// Throws with a ReferenceError because z is not defined. try { const m = 1; const n = m + z; } catch (err) { // Handle the error here. }
Any use of the JavaScript throw mechanism will raise an exception that
must be handled using try…catch or the Node.js process will exit
immediately.
With few exceptions, Synchronous APIs (any blocking method that does not
accept a callback function, such as fs.readFileSync), will use throw
to report errors.
Errors that occur within Asynchronous APIs may be reported in multiple ways:
-
Most asynchronous methods that accept a
callbackfunction will accept an
Errorobject passed as the first argument to that function. If that first
argument is notnulland is an instance ofError, then an error occurred
that should be handled.const fs = require('node:fs'); fs.readFile('a file that does not exist', (err, data) => { if (err) { console.error('There was an error reading the file!', err); return; } // Otherwise handle the data });
-
When an asynchronous method is called on an object that is an
EventEmitter, errors can be routed to that object’s'error'event.const net = require('node:net'); const connection = net.connect('localhost'); // Adding an 'error' event handler to a stream: connection.on('error', (err) => { // If the connection is reset by the server, or if it can't // connect at all, or on any sort of error encountered by // the connection, the error will be sent here. console.error(err); }); connection.pipe(process.stdout);
-
A handful of typically asynchronous methods in the Node.js API may still
use thethrowmechanism to raise exceptions that must be handled using
try…catch. There is no comprehensive list of such methods; please
refer to the documentation of each method to determine the appropriate
error handling mechanism required.
The use of the 'error' event mechanism is most common for stream-based
and event emitter-based APIs, which themselves represent a series of
asynchronous operations over time (as opposed to a single operation that may
pass or fail).
For all EventEmitter objects, if an 'error' event handler is not
provided, the error will be thrown, causing the Node.js process to report an
uncaught exception and crash unless either: The domain module is
used appropriately or a handler has been registered for the
'uncaughtException' event.
const EventEmitter = require('node:events'); const ee = new EventEmitter(); setImmediate(() => { // This will crash the process because no 'error' event // handler has been added. ee.emit('error', new Error('This will crash')); });
Errors generated in this way cannot be intercepted using try…catch as
they are thrown after the calling code has already exited.
Developers must refer to the documentation for each method to determine
exactly how errors raised by those methods are propagated.
Error-first callbacks
Most asynchronous methods exposed by the Node.js core API follow an idiomatic
pattern referred to as an error-first callback. With this pattern, a callback
function is passed to the method as an argument. When the operation either
completes or an error is raised, the callback function is called with the
Error object (if any) passed as the first argument. If no error was raised,
the first argument will be passed as null.
const fs = require('node:fs'); function errorFirstCallback(err, data) { if (err) { console.error('There was an error', err); return; } console.log(data); } fs.readFile('/some/file/that/does-not-exist', errorFirstCallback); fs.readFile('/some/file/that/does-exist', errorFirstCallback);
The JavaScript try…catch mechanism cannot be used to intercept errors
generated by asynchronous APIs. A common mistake for beginners is to try to
use throw inside an error-first callback:
// THIS WILL NOT WORK: const fs = require('node:fs'); try { fs.readFile('/some/file/that/does-not-exist', (err, data) => { // Mistaken assumption: throwing here... if (err) { throw err; } }); } catch (err) { // This will not catch the throw! console.error(err); }
This will not work because the callback function passed to fs.readFile() is
called asynchronously. By the time the callback has been called, the
surrounding code, including the try…catch block, will have already exited.
Throwing an error inside the callback can crash the Node.js process in most
cases. If domains are enabled, or a handler has been registered with
process.on('uncaughtException'), such errors can be intercepted.
Class: Error
A generic JavaScript {Error} object that does not denote any specific
circumstance of why the error occurred. Error objects capture a «stack trace»
detailing the point in the code at which the Error was instantiated, and may
provide a text description of the error.
All errors generated by Node.js, including all system and JavaScript errors,
will either be instances of, or inherit from, the Error class.
new Error(message[, options])
message{string}options{Object}cause{any} The error that caused the newly created error.
Creates a new Error object and sets the error.message property to the
provided text message. If an object is passed as message, the text message
is generated by calling String(message). If the cause option is provided,
it is assigned to the error.cause property. The error.stack property will
represent the point in the code at which new Error() was called. Stack traces
are dependent on V8’s stack trace API. Stack traces extend only to either
(a) the beginning of synchronous code execution, or (b) the number of frames
given by the property Error.stackTraceLimit, whichever is smaller.
Error.captureStackTrace(targetObject[, constructorOpt])
targetObject{Object}constructorOpt{Function}
Creates a .stack property on targetObject, which when accessed returns
a string representing the location in the code at which
Error.captureStackTrace() was called.
const myObject = {}; Error.captureStackTrace(myObject); myObject.stack; // Similar to `new Error().stack`
The first line of the trace will be prefixed with
${myObject.name}: ${myObject.message}.
The optional constructorOpt argument accepts a function. If given, all frames
above constructorOpt, including constructorOpt, will be omitted from the
generated stack trace.
The constructorOpt argument is useful for hiding implementation
details of error generation from the user. For instance:
function MyError() { Error.captureStackTrace(this, MyError); } // Without passing MyError to captureStackTrace, the MyError // frame would show up in the .stack property. By passing // the constructor, we omit that frame, and retain all frames below it. new MyError().stack;
Error.stackTraceLimit
- {number}
The Error.stackTraceLimit property specifies the number of stack frames
collected by a stack trace (whether generated by new Error().stack or
Error.captureStackTrace(obj)).
The default value is 10 but may be set to any valid JavaScript number. Changes
will affect any stack trace captured after the value has been changed.
If set to a non-number value, or set to a negative number, stack traces will
not capture any frames.
error.cause
- {any}
If present, the error.cause property is the underlying cause of the Error.
It is used when catching an error and throwing a new one with a different
message or code in order to still have access to the original error.
The error.cause property is typically set by calling
new Error(message, { cause }). It is not set by the constructor if the
cause option is not provided.
This property allows errors to be chained. When serializing Error objects,
util.inspect() recursively serializes error.cause if it is set.
const cause = new Error('The remote HTTP server responded with a 500 status'); const symptom = new Error('The message failed to send', { cause }); console.log(symptom); // Prints: // Error: The message failed to send // at REPL2:1:17 // at Script.runInThisContext (node:vm:130:12) // ... 7 lines matching cause stack trace ... // at [_line] [as _line] (node:internal/readline/interface:886:18) { // [cause]: Error: The remote HTTP server responded with a 500 status // at REPL1:1:15 // at Script.runInThisContext (node:vm:130:12) // at REPLServer.defaultEval (node:repl:574:29) // at bound (node:domain:426:15) // at REPLServer.runBound [as eval] (node:domain:437:12) // at REPLServer.onLine (node:repl:902:10) // at REPLServer.emit (node:events:549:35) // at REPLServer.emit (node:domain:482:12) // at [_onLine] [as _onLine] (node:internal/readline/interface:425:12) // at [_line] [as _line] (node:internal/readline/interface:886:18)
error.code
- {string}
The error.code property is a string label that identifies the kind of error.
error.code is the most stable way to identify an error. It will only change
between major versions of Node.js. In contrast, error.message strings may
change between any versions of Node.js. See Node.js error codes for details
about specific codes.
error.message
- {string}
The error.message property is the string description of the error as set by
calling new Error(message). The message passed to the constructor will also
appear in the first line of the stack trace of the Error, however changing
this property after the Error object is created may not change the first
line of the stack trace (for example, when error.stack is read before this
property is changed).
const err = new Error('The message'); console.error(err.message); // Prints: The message
error.stack
- {string}
The error.stack property is a string describing the point in the code at which
the Error was instantiated.
Error: Things keep happening! at /home/gbusey/file.js:525:2 at Frobnicator.refrobulate (/home/gbusey/business-logic.js:424:21) at Actor.<anonymous> (/home/gbusey/actors.js:400:8) at increaseSynergy (/home/gbusey/actors.js:701:6)
The first line is formatted as <error class name>: <error message>, and
is followed by a series of stack frames (each line beginning with «at «).
Each frame describes a call site within the code that lead to the error being
generated. V8 attempts to display a name for each function (by variable name,
function name, or object method name), but occasionally it will not be able to
find a suitable name. If V8 cannot determine a name for the function, only
location information will be displayed for that frame. Otherwise, the
determined function name will be displayed with location information appended
in parentheses.
Frames are only generated for JavaScript functions. If, for example, execution
synchronously passes through a C++ addon function called cheetahify which
itself calls a JavaScript function, the frame representing the cheetahify call
will not be present in the stack traces:
const cheetahify = require('./native-binding.node'); function makeFaster() { // `cheetahify()` *synchronously* calls speedy. cheetahify(function speedy() { throw new Error('oh no!'); }); } makeFaster(); // will throw: // /home/gbusey/file.js:6 // throw new Error('oh no!'); // ^ // Error: oh no! // at speedy (/home/gbusey/file.js:6:11) // at makeFaster (/home/gbusey/file.js:5:3) // at Object.<anonymous> (/home/gbusey/file.js:10:1) // at Module._compile (module.js:456:26) // at Object.Module._extensions..js (module.js:474:10) // at Module.load (module.js:356:32) // at Function.Module._load (module.js:312:12) // at Function.Module.runMain (module.js:497:10) // at startup (node.js:119:16) // at node.js:906:3
The location information will be one of:
native, if the frame represents a call internal to V8 (as in[].forEach).plain-filename.js:line:column, if the frame represents a call internal
to Node.js./absolute/path/to/file.js:line:column, if the frame represents a call in
a user program (using CommonJS module system), or its dependencies.<transport-protocol>:///url/to/module/file.mjs:line:column, if the frame
represents a call in a user program (using ES module system), or
its dependencies.
The string representing the stack trace is lazily generated when the
error.stack property is accessed.
The number of frames captured by the stack trace is bounded by the smaller of
Error.stackTraceLimit or the number of available frames on the current event
loop tick.
Class: AssertionError
- Extends: {errors.Error}
Indicates the failure of an assertion. For details, see
Class: assert.AssertionError.
Class: RangeError
- Extends: {errors.Error}
Indicates that a provided argument was not within the set or range of
acceptable values for a function; whether that is a numeric range, or
outside the set of options for a given function parameter.
require('node:net').connect(-1); // Throws "RangeError: "port" option should be >= 0 and < 65536: -1"
Node.js will generate and throw RangeError instances immediately as a form
of argument validation.
Class: ReferenceError
- Extends: {errors.Error}
Indicates that an attempt is being made to access a variable that is not
defined. Such errors commonly indicate typos in code, or an otherwise broken
program.
While client code may generate and propagate these errors, in practice, only V8
will do so.
doesNotExist; // Throws ReferenceError, doesNotExist is not a variable in this program.
Unless an application is dynamically generating and running code,
ReferenceError instances indicate a bug in the code or its dependencies.
Class: SyntaxError
- Extends: {errors.Error}
Indicates that a program is not valid JavaScript. These errors may only be
generated and propagated as a result of code evaluation. Code evaluation may
happen as a result of eval, Function, require, or vm. These errors
are almost always indicative of a broken program.
try { require('node:vm').runInThisContext('binary ! isNotOk'); } catch (err) { // 'err' will be a SyntaxError. }
SyntaxError instances are unrecoverable in the context that created them –
they may only be caught by other contexts.
Class: SystemError
- Extends: {errors.Error}
Node.js generates system errors when exceptions occur within its runtime
environment. These usually occur when an application violates an operating
system constraint. For example, a system error will occur if an application
attempts to read a file that does not exist.
address{string} If present, the address to which a network connection
failedcode{string} The string error codedest{string} If present, the file path destination when reporting a file
system errorerrno{number} The system-provided error numberinfo{Object} If present, extra details about the error conditionmessage{string} A system-provided human-readable description of the errorpath{string} If present, the file path when reporting a file system errorport{number} If present, the network connection port that is not availablesyscall{string} The name of the system call that triggered the error
error.address
- {string}
If present, error.address is a string describing the address to which a
network connection failed.
error.code
- {string}
The error.code property is a string representing the error code.
error.dest
- {string}
If present, error.dest is the file path destination when reporting a file
system error.
error.errno
- {number}
The error.errno property is a negative number which corresponds
to the error code defined in libuv Error handling.
On Windows the error number provided by the system will be normalized by libuv.
To get the string representation of the error code, use
util.getSystemErrorName(error.errno).
error.info
- {Object}
If present, error.info is an object with details about the error condition.
error.message
- {string}
error.message is a system-provided human-readable description of the error.
error.path
- {string}
If present, error.path is a string containing a relevant invalid pathname.
error.port
- {number}
If present, error.port is the network connection port that is not available.
error.syscall
- {string}
The error.syscall property is a string describing the syscall that failed.
Common system errors
This is a list of system errors commonly-encountered when writing a Node.js
program. For a comprehensive list, see the errno(3) man page.
-
EACCES(Permission denied): An attempt was made to access a file in a way
forbidden by its file access permissions. -
EADDRINUSE(Address already in use): An attempt to bind a server
(net,http, orhttps) to a local address failed due to
another server on the local system already occupying that address. -
ECONNREFUSED(Connection refused): No connection could be made because the
target machine actively refused it. This usually results from trying to
connect to a service that is inactive on the foreign host. -
ECONNRESET(Connection reset by peer): A connection was forcibly closed by
a peer. This normally results from a loss of the connection on the remote
socket due to a timeout or reboot. Commonly encountered via thehttp
andnetmodules. -
EEXIST(File exists): An existing file was the target of an operation that
required that the target not exist. -
EISDIR(Is a directory): An operation expected a file, but the given
pathname was a directory. -
EMFILE(Too many open files in system): Maximum number of
file descriptors allowable on the system has been reached, and
requests for another descriptor cannot be fulfilled until at least one
has been closed. This is encountered when opening many files at once in
parallel, especially on systems (in particular, macOS) where there is a low
file descriptor limit for processes. To remedy a low limit, run
ulimit -n 2048in the same shell that will run the Node.js process. -
ENOENT(No such file or directory): Commonly raised byfsoperations
to indicate that a component of the specified pathname does not exist. No
entity (file or directory) could be found by the given path. -
ENOTDIR(Not a directory): A component of the given pathname existed, but
was not a directory as expected. Commonly raised byfs.readdir. -
ENOTEMPTY(Directory not empty): A directory with entries was the target
of an operation that requires an empty directory, usuallyfs.unlink. -
ENOTFOUND(DNS lookup failed): Indicates a DNS failure of either
EAI_NODATAorEAI_NONAME. This is not a standard POSIX error. -
EPERM(Operation not permitted): An attempt was made to perform an
operation that requires elevated privileges. -
EPIPE(Broken pipe): A write on a pipe, socket, or FIFO for which there is
no process to read the data. Commonly encountered at thenetand
httplayers, indicative that the remote side of the stream being
written to has been closed. -
ETIMEDOUT(Operation timed out): A connect or send request failed because
the connected party did not properly respond after a period of time. Usually
encountered byhttpornet. Often a sign that asocket.end()
was not properly called.
Class: TypeError
- Extends {errors.Error}
Indicates that a provided argument is not an allowable type. For example,
passing a function to a parameter which expects a string would be a TypeError.
require('node:url').parse(() => { }); // Throws TypeError, since it expected a string.
Node.js will generate and throw TypeError instances immediately as a form
of argument validation.
Exceptions vs. errors
A JavaScript exception is a value that is thrown as a result of an invalid
operation or as the target of a throw statement. While it is not required
that these values are instances of Error or classes which inherit from
Error, all exceptions thrown by Node.js or the JavaScript runtime will be
instances of Error.
Some exceptions are unrecoverable at the JavaScript layer. Such exceptions
will always cause the Node.js process to crash. Examples include assert()
checks or abort() calls in the C++ layer.
OpenSSL errors
Errors originating in crypto or tls are of class Error, and in addition to
the standard .code and .message properties, may have some additional
OpenSSL-specific properties.
error.opensslErrorStack
An array of errors that can give context to where in the OpenSSL library an
error originates from.
error.function
The OpenSSL function the error originates in.
error.library
The OpenSSL library the error originates in.
error.reason
A human-readable string describing the reason for the error.
Node.js error codes
ABORT_ERR
Used when an operation has been aborted (typically using an AbortController).
APIs not using AbortSignals typically do not raise an error with this code.
This code does not use the regular ERR_* convention Node.js errors use in
order to be compatible with the web platform’s AbortError.
ERR_AMBIGUOUS_ARGUMENT
A function argument is being used in a way that suggests that the function
signature may be misunderstood. This is thrown by the node:assert module when
the message parameter in assert.throws(block, message) matches the error
message thrown by block because that usage suggests that the user believes
message is the expected message rather than the message the AssertionError
will display if block does not throw.
ERR_ARG_NOT_ITERABLE
An iterable argument (i.e. a value that works with for...of loops) was
required, but not provided to a Node.js API.
ERR_ASSERTION
A special type of error that can be triggered whenever Node.js detects an
exceptional logic violation that should never occur. These are raised typically
by the node:assert module.
ERR_ASYNC_CALLBACK
An attempt was made to register something that is not a function as an
AsyncHooks callback.
ERR_ASYNC_TYPE
The type of an asynchronous resource was invalid. Users are also able
to define their own types if using the public embedder API.
ERR_BROTLI_COMPRESSION_FAILED
Data passed to a Brotli stream was not successfully compressed.
ERR_BROTLI_INVALID_PARAM
An invalid parameter key was passed during construction of a Brotli stream.
ERR_BUFFER_CONTEXT_NOT_AVAILABLE
An attempt was made to create a Node.js Buffer instance from addon or embedder
code, while in a JS engine Context that is not associated with a Node.js
instance. The data passed to the Buffer method will have been released
by the time the method returns.
When encountering this error, a possible alternative to creating a Buffer
instance is to create a normal Uint8Array, which only differs in the
prototype of the resulting object. Uint8Arrays are generally accepted in all
Node.js core APIs where Buffers are; they are available in all Contexts.
ERR_BUFFER_OUT_OF_BOUNDS
An operation outside the bounds of a Buffer was attempted.
ERR_BUFFER_TOO_LARGE
An attempt has been made to create a Buffer larger than the maximum allowed
size.
ERR_CANNOT_WATCH_SIGINT
Node.js was unable to watch for the SIGINT signal.
ERR_CHILD_CLOSED_BEFORE_REPLY
A child process was closed before the parent received a reply.
ERR_CHILD_PROCESS_IPC_REQUIRED
Used when a child process is being forked without specifying an IPC channel.
ERR_CHILD_PROCESS_STDIO_MAXBUFFER
Used when the main process is trying to read data from the child process’s
STDERR/STDOUT, and the data’s length is longer than the maxBuffer option.
ERR_CLOSED_MESSAGE_PORT
There was an attempt to use a MessagePort instance in a closed
state, usually after .close() has been called.
ERR_CONSOLE_WRITABLE_STREAM
Console was instantiated without stdout stream, or Console has a
non-writable stdout or stderr stream.
ERR_CONSTRUCT_CALL_INVALID
A class constructor was called that is not callable.
ERR_CONSTRUCT_CALL_REQUIRED
A constructor for a class was called without new.
ERR_CONTEXT_NOT_INITIALIZED
The vm context passed into the API is not yet initialized. This could happen
when an error occurs (and is caught) during the creation of the
context, for example, when the allocation fails or the maximum call stack
size is reached when the context is created.
ERR_CRYPTO_CUSTOM_ENGINE_NOT_SUPPORTED
A client certificate engine was requested that is not supported by the version
of OpenSSL being used.
ERR_CRYPTO_ECDH_INVALID_FORMAT
An invalid value for the format argument was passed to the crypto.ECDH()
class getPublicKey() method.
ERR_CRYPTO_ECDH_INVALID_PUBLIC_KEY
An invalid value for the key argument has been passed to the
crypto.ECDH() class computeSecret() method. It means that the public
key lies outside of the elliptic curve.
ERR_CRYPTO_ENGINE_UNKNOWN
An invalid crypto engine identifier was passed to
require('node:crypto').setEngine().
ERR_CRYPTO_FIPS_FORCED
The --force-fips command-line argument was used but there was an attempt
to enable or disable FIPS mode in the node:crypto module.
ERR_CRYPTO_FIPS_UNAVAILABLE
An attempt was made to enable or disable FIPS mode, but FIPS mode was not
available.
ERR_CRYPTO_HASH_FINALIZED
hash.digest() was called multiple times. The hash.digest() method must
be called no more than one time per instance of a Hash object.
ERR_CRYPTO_HASH_UPDATE_FAILED
hash.update() failed for any reason. This should rarely, if ever, happen.
ERR_CRYPTO_INCOMPATIBLE_KEY
The given crypto keys are incompatible with the attempted operation.
ERR_CRYPTO_INCOMPATIBLE_KEY_OPTIONS
The selected public or private key encoding is incompatible with other options.
ERR_CRYPTO_INITIALIZATION_FAILED
Initialization of the crypto subsystem failed.
ERR_CRYPTO_INVALID_AUTH_TAG
An invalid authentication tag was provided.
ERR_CRYPTO_INVALID_COUNTER
An invalid counter was provided for a counter-mode cipher.
ERR_CRYPTO_INVALID_CURVE
An invalid elliptic-curve was provided.
ERR_CRYPTO_INVALID_DIGEST
An invalid crypto digest algorithm was specified.
ERR_CRYPTO_INVALID_IV
An invalid initialization vector was provided.
ERR_CRYPTO_INVALID_JWK
An invalid JSON Web Key was provided.
ERR_CRYPTO_INVALID_KEY_OBJECT_TYPE
The given crypto key object’s type is invalid for the attempted operation.
ERR_CRYPTO_INVALID_KEYLEN
An invalid key length was provided.
ERR_CRYPTO_INVALID_KEYPAIR
An invalid key pair was provided.
ERR_CRYPTO_INVALID_KEYTYPE
An invalid key type was provided.
ERR_CRYPTO_INVALID_MESSAGELEN
An invalid message length was provided.
ERR_CRYPTO_INVALID_SCRYPT_PARAMS
Invalid scrypt algorithm parameters were provided.
ERR_CRYPTO_INVALID_STATE
A crypto method was used on an object that was in an invalid state. For
instance, calling cipher.getAuthTag() before calling cipher.final().
ERR_CRYPTO_INVALID_TAG_LENGTH
An invalid authentication tag length was provided.
ERR_CRYPTO_JOB_INIT_FAILED
Initialization of an asynchronous crypto operation failed.
ERR_CRYPTO_JWK_UNSUPPORTED_CURVE
Key’s Elliptic Curve is not registered for use in the
JSON Web Key Elliptic Curve Registry.
ERR_CRYPTO_JWK_UNSUPPORTED_KEY_TYPE
Key’s Asymmetric Key Type is not registered for use in the
JSON Web Key Types Registry.
ERR_CRYPTO_OPERATION_FAILED
A crypto operation failed for an otherwise unspecified reason.
ERR_CRYPTO_PBKDF2_ERROR
The PBKDF2 algorithm failed for unspecified reasons. OpenSSL does not provide
more details and therefore neither does Node.js.
ERR_CRYPTO_SCRYPT_INVALID_PARAMETER
One or more crypto.scrypt() or crypto.scryptSync() parameters are
outside their legal range.
ERR_CRYPTO_SCRYPT_NOT_SUPPORTED
Node.js was compiled without scrypt support. Not possible with the official
release binaries but can happen with custom builds, including distro builds.
ERR_CRYPTO_SIGN_KEY_REQUIRED
A signing key was not provided to the sign.sign() method.
ERR_CRYPTO_TIMING_SAFE_EQUAL_LENGTH
crypto.timingSafeEqual() was called with Buffer, TypedArray, or
DataView arguments of different lengths.
ERR_CRYPTO_UNKNOWN_CIPHER
An unknown cipher was specified.
ERR_CRYPTO_UNKNOWN_DH_GROUP
An unknown Diffie-Hellman group name was given. See
crypto.getDiffieHellman() for a list of valid group names.
ERR_CRYPTO_UNSUPPORTED_OPERATION
An attempt to invoke an unsupported crypto operation was made.
ERR_DEBUGGER_ERROR
An error occurred with the debugger.
ERR_DEBUGGER_STARTUP_ERROR
The debugger timed out waiting for the required host/port to be free.
ERR_DLOPEN_DISABLED
Loading native addons has been disabled using --no-addons.
ERR_DLOPEN_FAILED
A call to process.dlopen() failed.
ERR_DIR_CLOSED
The fs.Dir was previously closed.
ERR_DIR_CONCURRENT_OPERATION
A synchronous read or close call was attempted on an fs.Dir which has
ongoing asynchronous operations.
ERR_DNS_SET_SERVERS_FAILED
c-ares failed to set the DNS server.
ERR_DOMAIN_CALLBACK_NOT_AVAILABLE
The node:domain module was not usable since it could not establish the
required error handling hooks, because
process.setUncaughtExceptionCaptureCallback() had been called at an
earlier point in time.
ERR_DOMAIN_CANNOT_SET_UNCAUGHT_EXCEPTION_CAPTURE
process.setUncaughtExceptionCaptureCallback() could not be called
because the node:domain module has been loaded at an earlier point in time.
The stack trace is extended to include the point in time at which the
node:domain module had been loaded.
ERR_DUPLICATE_STARTUP_SNAPSHOT_MAIN_FUNCTION
v8.startupSnapshot.setDeserializeMainFunction() could not be called
because it had already been called before.
ERR_ENCODING_INVALID_ENCODED_DATA
Data provided to TextDecoder() API was invalid according to the encoding
provided.
ERR_ENCODING_NOT_SUPPORTED
Encoding provided to TextDecoder() API was not one of the
WHATWG Supported Encodings.
ERR_EVAL_ESM_CANNOT_PRINT
--print cannot be used with ESM input.
ERR_EVENT_RECURSION
Thrown when an attempt is made to recursively dispatch an event on EventTarget.
ERR_EXECUTION_ENVIRONMENT_NOT_AVAILABLE
The JS execution context is not associated with a Node.js environment.
This may occur when Node.js is used as an embedded library and some hooks
for the JS engine are not set up properly.
ERR_FALSY_VALUE_REJECTION
A Promise that was callbackified via util.callbackify() was rejected with a
falsy value.
ERR_FEATURE_UNAVAILABLE_ON_PLATFORM
Used when a feature that is not available
to the current platform which is running Node.js is used.
ERR_FS_CP_DIR_TO_NON_DIR
An attempt was made to copy a directory to a non-directory (file, symlink,
etc.) using fs.cp().
ERR_FS_CP_EEXIST
An attempt was made to copy over a file that already existed with
fs.cp(), with the force and errorOnExist set to true.
ERR_FS_CP_EINVAL
When using fs.cp(), src or dest pointed to an invalid path.
ERR_HTTP_CONTENT_LENGTH_MISMATCH
Response body size doesn’t match with the specified content-length header value.
ERR_FS_CP_FIFO_PIPE
An attempt was made to copy a named pipe with fs.cp().
ERR_FS_CP_NON_DIR_TO_DIR
An attempt was made to copy a non-directory (file, symlink, etc.) to a directory
using fs.cp().
ERR_FS_CP_SOCKET
An attempt was made to copy to a socket with fs.cp().
ERR_FS_CP_SYMLINK_TO_SUBDIRECTORY
When using fs.cp(), a symlink in dest pointed to a subdirectory
of src.
ERR_FS_CP_UNKNOWN
An attempt was made to copy to an unknown file type with fs.cp().
ERR_FS_EISDIR
Path is a directory.
ERR_FS_FILE_TOO_LARGE
An attempt has been made to read a file whose size is larger than the maximum
allowed size for a Buffer.
ERR_FS_INVALID_SYMLINK_TYPE
An invalid symlink type was passed to the fs.symlink() or
fs.symlinkSync() methods.
ERR_HTTP_HEADERS_SENT
An attempt was made to add more headers after the headers had already been sent.
ERR_HTTP_INVALID_HEADER_VALUE
An invalid HTTP header value was specified.
ERR_HTTP_INVALID_STATUS_CODE
Status code was outside the regular status code range (100-999).
ERR_HTTP_REQUEST_TIMEOUT
The client has not sent the entire request within the allowed time.
ERR_HTTP_SOCKET_ENCODING
Changing the socket encoding is not allowed per RFC 7230 Section 3.
ERR_HTTP_TRAILER_INVALID
The Trailer header was set even though the transfer encoding does not support
that.
ERR_HTTP2_ALTSVC_INVALID_ORIGIN
HTTP/2 ALTSVC frames require a valid origin.
ERR_HTTP2_ALTSVC_LENGTH
HTTP/2 ALTSVC frames are limited to a maximum of 16,382 payload bytes.
ERR_HTTP2_CONNECT_AUTHORITY
For HTTP/2 requests using the CONNECT method, the :authority pseudo-header
is required.
ERR_HTTP2_CONNECT_PATH
For HTTP/2 requests using the CONNECT method, the :path pseudo-header is
forbidden.
ERR_HTTP2_CONNECT_SCHEME
For HTTP/2 requests using the CONNECT method, the :scheme pseudo-header is
forbidden.
ERR_HTTP2_ERROR
A non-specific HTTP/2 error has occurred.
ERR_HTTP2_GOAWAY_SESSION
New HTTP/2 Streams may not be opened after the Http2Session has received a
GOAWAY frame from the connected peer.
ERR_HTTP2_HEADER_SINGLE_VALUE
Multiple values were provided for an HTTP/2 header field that was required to
have only a single value.
ERR_HTTP2_HEADERS_AFTER_RESPOND
An additional headers was specified after an HTTP/2 response was initiated.
ERR_HTTP2_HEADERS_SENT
An attempt was made to send multiple response headers.
ERR_HTTP2_INFO_STATUS_NOT_ALLOWED
Informational HTTP status codes (1xx) may not be set as the response status
code on HTTP/2 responses.
ERR_HTTP2_INVALID_CONNECTION_HEADERS
HTTP/1 connection specific headers are forbidden to be used in HTTP/2
requests and responses.
ERR_HTTP2_INVALID_HEADER_VALUE
An invalid HTTP/2 header value was specified.
ERR_HTTP2_INVALID_INFO_STATUS
An invalid HTTP informational status code has been specified. Informational
status codes must be an integer between 100 and 199 (inclusive).
ERR_HTTP2_INVALID_ORIGIN
HTTP/2 ORIGIN frames require a valid origin.
ERR_HTTP2_INVALID_PACKED_SETTINGS_LENGTH
Input Buffer and Uint8Array instances passed to the
http2.getUnpackedSettings() API must have a length that is a multiple of
six.
ERR_HTTP2_INVALID_PSEUDOHEADER
Only valid HTTP/2 pseudoheaders (:status, :path, :authority, :scheme,
and :method) may be used.
ERR_HTTP2_INVALID_SESSION
An action was performed on an Http2Session object that had already been
destroyed.
ERR_HTTP2_INVALID_SETTING_VALUE
An invalid value has been specified for an HTTP/2 setting.
ERR_HTTP2_INVALID_STREAM
An operation was performed on a stream that had already been destroyed.
ERR_HTTP2_MAX_PENDING_SETTINGS_ACK
Whenever an HTTP/2 SETTINGS frame is sent to a connected peer, the peer is
required to send an acknowledgment that it has received and applied the new
SETTINGS. By default, a maximum number of unacknowledged SETTINGS frames may
be sent at any given time. This error code is used when that limit has been
reached.
ERR_HTTP2_NESTED_PUSH
An attempt was made to initiate a new push stream from within a push stream.
Nested push streams are not permitted.
ERR_HTTP2_NO_MEM
Out of memory when using the http2session.setLocalWindowSize(windowSize) API.
ERR_HTTP2_NO_SOCKET_MANIPULATION
An attempt was made to directly manipulate (read, write, pause, resume, etc.) a
socket attached to an Http2Session.
ERR_HTTP2_ORIGIN_LENGTH
HTTP/2 ORIGIN frames are limited to a length of 16382 bytes.
ERR_HTTP2_OUT_OF_STREAMS
The number of streams created on a single HTTP/2 session reached the maximum
limit.
ERR_HTTP2_PAYLOAD_FORBIDDEN
A message payload was specified for an HTTP response code for which a payload is
forbidden.
ERR_HTTP2_PING_CANCEL
An HTTP/2 ping was canceled.
ERR_HTTP2_PING_LENGTH
HTTP/2 ping payloads must be exactly 8 bytes in length.
ERR_HTTP2_PSEUDOHEADER_NOT_ALLOWED
An HTTP/2 pseudo-header has been used inappropriately. Pseudo-headers are header
key names that begin with the : prefix.
ERR_HTTP2_PUSH_DISABLED
An attempt was made to create a push stream, which had been disabled by the
client.
ERR_HTTP2_SEND_FILE
An attempt was made to use the Http2Stream.prototype.responseWithFile() API to
send a directory.
ERR_HTTP2_SEND_FILE_NOSEEK
An attempt was made to use the Http2Stream.prototype.responseWithFile() API to
send something other than a regular file, but offset or length options were
provided.
ERR_HTTP2_SESSION_ERROR
The Http2Session closed with a non-zero error code.
ERR_HTTP2_SETTINGS_CANCEL
The Http2Session settings canceled.
ERR_HTTP2_SOCKET_BOUND
An attempt was made to connect a Http2Session object to a net.Socket or
tls.TLSSocket that had already been bound to another Http2Session object.
ERR_HTTP2_SOCKET_UNBOUND
An attempt was made to use the socket property of an Http2Session that
has already been closed.
ERR_HTTP2_STATUS_101
Use of the 101 Informational status code is forbidden in HTTP/2.
ERR_HTTP2_STATUS_INVALID
An invalid HTTP status code has been specified. Status codes must be an integer
between 100 and 599 (inclusive).
ERR_HTTP2_STREAM_CANCEL
An Http2Stream was destroyed before any data was transmitted to the connected
peer.
ERR_HTTP2_STREAM_ERROR
A non-zero error code was been specified in an RST_STREAM frame.
ERR_HTTP2_STREAM_SELF_DEPENDENCY
When setting the priority for an HTTP/2 stream, the stream may be marked as
a dependency for a parent stream. This error code is used when an attempt is
made to mark a stream and dependent of itself.
ERR_HTTP2_TOO_MANY_INVALID_FRAMES
The limit of acceptable invalid HTTP/2 protocol frames sent by the peer,
as specified through the maxSessionInvalidFrames option, has been exceeded.
ERR_HTTP2_TRAILERS_ALREADY_SENT
Trailing headers have already been sent on the Http2Stream.
ERR_HTTP2_TRAILERS_NOT_READY
The http2stream.sendTrailers() method cannot be called until after the
'wantTrailers' event is emitted on an Http2Stream object. The
'wantTrailers' event will only be emitted if the waitForTrailers option
is set for the Http2Stream.
ERR_HTTP2_UNSUPPORTED_PROTOCOL
http2.connect() was passed a URL that uses any protocol other than http: or
https:.
ERR_ILLEGAL_CONSTRUCTOR
An attempt was made to construct an object using a non-public constructor.
ERR_IMPORT_ASSERTION_TYPE_FAILED
An import assertion has failed, preventing the specified module to be imported.
ERR_IMPORT_ASSERTION_TYPE_MISSING
An import assertion is missing, preventing the specified module to be imported.
ERR_IMPORT_ASSERTION_TYPE_UNSUPPORTED
An import assertion is not supported by this version of Node.js.
ERR_INCOMPATIBLE_OPTION_PAIR
An option pair is incompatible with each other and cannot be used at the same
time.
ERR_INPUT_TYPE_NOT_ALLOWED
Stability: 1 — Experimental
The --input-type flag was used to attempt to execute a file. This flag can
only be used with input via --eval, --print, or STDIN.
ERR_INSPECTOR_ALREADY_ACTIVATED
While using the node:inspector module, an attempt was made to activate the
inspector when it already started to listen on a port. Use inspector.close()
before activating it on a different address.
ERR_INSPECTOR_ALREADY_CONNECTED
While using the node:inspector module, an attempt was made to connect when the
inspector was already connected.
ERR_INSPECTOR_CLOSED
While using the node:inspector module, an attempt was made to use the
inspector after the session had already closed.
ERR_INSPECTOR_COMMAND
An error occurred while issuing a command via the node:inspector module.
ERR_INSPECTOR_NOT_ACTIVE
The inspector is not active when inspector.waitForDebugger() is called.
ERR_INSPECTOR_NOT_AVAILABLE
The node:inspector module is not available for use.
ERR_INSPECTOR_NOT_CONNECTED
While using the node:inspector module, an attempt was made to use the
inspector before it was connected.
ERR_INSPECTOR_NOT_WORKER
An API was called on the main thread that can only be used from
the worker thread.
ERR_INTERNAL_ASSERTION
There was a bug in Node.js or incorrect usage of Node.js internals.
To fix the error, open an issue at https://github.com/nodejs/node/issues.
ERR_INVALID_ADDRESS_FAMILY
The provided address family is not understood by the Node.js API.
ERR_INVALID_ARG_TYPE
An argument of the wrong type was passed to a Node.js API.
ERR_INVALID_ARG_VALUE
An invalid or unsupported value was passed for a given argument.
ERR_INVALID_ASYNC_ID
An invalid asyncId or triggerAsyncId was passed using AsyncHooks. An id
less than -1 should never happen.
ERR_INVALID_BUFFER_SIZE
A swap was performed on a Buffer but its size was not compatible with the
operation.
ERR_INVALID_CHAR
Invalid characters were detected in headers.
ERR_INVALID_CURSOR_POS
A cursor on a given stream cannot be moved to a specified row without a
specified column.
ERR_INVALID_FD
A file descriptor (‘fd’) was not valid (e.g. it was a negative value).
ERR_INVALID_FD_TYPE
A file descriptor (‘fd’) type was not valid.
ERR_INVALID_FILE_URL_HOST
A Node.js API that consumes file: URLs (such as certain functions in the
fs module) encountered a file URL with an incompatible host. This
situation can only occur on Unix-like systems where only localhost or an empty
host is supported.
ERR_INVALID_FILE_URL_PATH
A Node.js API that consumes file: URLs (such as certain functions in the
fs module) encountered a file URL with an incompatible path. The exact
semantics for determining whether a path can be used is platform-dependent.
ERR_INVALID_HANDLE_TYPE
An attempt was made to send an unsupported «handle» over an IPC communication
channel to a child process. See subprocess.send() and process.send()
for more information.
ERR_INVALID_HTTP_TOKEN
An invalid HTTP token was supplied.
ERR_INVALID_IP_ADDRESS
An IP address is not valid.
ERR_INVALID_MIME_SYNTAX
The syntax of a MIME is not valid.
ERR_INVALID_MODULE
An attempt was made to load a module that does not exist or was otherwise not
valid.
ERR_INVALID_MODULE_SPECIFIER
The imported module string is an invalid URL, package name, or package subpath
specifier.
ERR_INVALID_OBJECT_DEFINE_PROPERTY
An error occurred while setting an invalid attribute on the property of
an object.
ERR_INVALID_PACKAGE_CONFIG
An invalid package.json file failed parsing.
ERR_INVALID_PACKAGE_TARGET
The package.json "exports" field contains an invalid target mapping
value for the attempted module resolution.
ERR_INVALID_PERFORMANCE_MARK
While using the Performance Timing API (perf_hooks), a performance mark is
invalid.
ERR_INVALID_PROTOCOL
An invalid options.protocol was passed to http.request().
ERR_INVALID_REPL_EVAL_CONFIG
Both breakEvalOnSigint and eval options were set in the REPL config,
which is not supported.
ERR_INVALID_REPL_INPUT
The input may not be used in the REPL. The conditions under which this
error is used are described in the REPL documentation.
ERR_INVALID_RETURN_PROPERTY
Thrown in case a function option does not provide a valid value for one of its
returned object properties on execution.
ERR_INVALID_RETURN_PROPERTY_VALUE
Thrown in case a function option does not provide an expected value
type for one of its returned object properties on execution.
ERR_INVALID_RETURN_VALUE
Thrown in case a function option does not return an expected value
type on execution, such as when a function is expected to return a promise.
ERR_INVALID_STATE
Indicates that an operation cannot be completed due to an invalid state.
For instance, an object may have already been destroyed, or may be
performing another operation.
ERR_INVALID_SYNC_FORK_INPUT
A Buffer, TypedArray, DataView, or string was provided as stdio input to
an asynchronous fork. See the documentation for the child_process module
for more information.
ERR_INVALID_THIS
A Node.js API function was called with an incompatible this value.
const urlSearchParams = new URLSearchParams('foo=bar&baz=new'); const buf = Buffer.alloc(1); urlSearchParams.has.call(buf, 'foo'); // Throws a TypeError with code 'ERR_INVALID_THIS'
ERR_INVALID_TRANSFER_OBJECT
An invalid transfer object was passed to postMessage().
ERR_INVALID_TUPLE
An element in the iterable provided to the WHATWG
URLSearchParams constructor did not
represent a [name, value] tuple – that is, if an element is not iterable, or
does not consist of exactly two elements.
ERR_INVALID_URI
An invalid URI was passed.
ERR_INVALID_URL
An invalid URL was passed to the WHATWG URL
constructor or the legacy url.parse() to be parsed.
The thrown error object typically has an additional property 'input' that
contains the URL that failed to parse.
ERR_INVALID_URL_SCHEME
An attempt was made to use a URL of an incompatible scheme (protocol) for a
specific purpose. It is only used in the WHATWG URL API support in the
fs module (which only accepts URLs with 'file' scheme), but may be used
in other Node.js APIs as well in the future.
ERR_IPC_CHANNEL_CLOSED
An attempt was made to use an IPC communication channel that was already closed.
ERR_IPC_DISCONNECTED
An attempt was made to disconnect an IPC communication channel that was already
disconnected. See the documentation for the child_process module
for more information.
ERR_IPC_ONE_PIPE
An attempt was made to create a child Node.js process using more than one IPC
communication channel. See the documentation for the child_process module
for more information.
ERR_IPC_SYNC_FORK
An attempt was made to open an IPC communication channel with a synchronously
forked Node.js process. See the documentation for the child_process module
for more information.
ERR_LOADER_CHAIN_INCOMPLETE
An ESM loader hook returned without calling next() and without explicitly
signaling a short circuit.
ERR_MANIFEST_ASSERT_INTEGRITY
An attempt was made to load a resource, but the resource did not match the
integrity defined by the policy manifest. See the documentation for policy
manifests for more information.
ERR_MANIFEST_DEPENDENCY_MISSING
An attempt was made to load a resource, but the resource was not listed as a
dependency from the location that attempted to load it. See the documentation
for policy manifests for more information.
ERR_MANIFEST_INTEGRITY_MISMATCH
An attempt was made to load a policy manifest, but the manifest had multiple
entries for a resource which did not match each other. Update the manifest
entries to match in order to resolve this error. See the documentation for
policy manifests for more information.
ERR_MANIFEST_INVALID_RESOURCE_FIELD
A policy manifest resource had an invalid value for one of its fields. Update
the manifest entry to match in order to resolve this error. See the
documentation for policy manifests for more information.
ERR_MANIFEST_INVALID_SPECIFIER
A policy manifest resource had an invalid value for one of its dependency
mappings. Update the manifest entry to match to resolve this error. See the
documentation for policy manifests for more information.
ERR_MANIFEST_PARSE_POLICY
An attempt was made to load a policy manifest, but the manifest was unable to
be parsed. See the documentation for policy manifests for more information.
ERR_MANIFEST_TDZ
An attempt was made to read from a policy manifest, but the manifest
initialization has not yet taken place. This is likely a bug in Node.js.
ERR_MANIFEST_UNKNOWN_ONERROR
A policy manifest was loaded, but had an unknown value for its «onerror»
behavior. See the documentation for policy manifests for more information.
ERR_MEMORY_ALLOCATION_FAILED
An attempt was made to allocate memory (usually in the C++ layer) but it
failed.
ERR_MESSAGE_TARGET_CONTEXT_UNAVAILABLE
A message posted to a MessagePort could not be deserialized in the target
vm Context. Not all Node.js objects can be successfully instantiated in
any context at this time, and attempting to transfer them using postMessage()
can fail on the receiving side in that case.
ERR_METHOD_NOT_IMPLEMENTED
A method is required but not implemented.
ERR_MISSING_ARGS
A required argument of a Node.js API was not passed. This is only used for
strict compliance with the API specification (which in some cases may accept
func(undefined) but not func()). In most native Node.js APIs,
func(undefined) and func() are treated identically, and the
ERR_INVALID_ARG_TYPE error code may be used instead.
ERR_MISSING_OPTION
For APIs that accept options objects, some options might be mandatory. This code
is thrown if a required option is missing.
ERR_MISSING_PASSPHRASE
An attempt was made to read an encrypted key without specifying a passphrase.
ERR_MISSING_PLATFORM_FOR_WORKER
The V8 platform used by this instance of Node.js does not support creating
Workers. This is caused by lack of embedder support for Workers. In particular,
this error will not occur with standard builds of Node.js.
ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST
An object that needs to be explicitly listed in the transferList argument
is in the object passed to a postMessage() call, but is not provided
in the transferList for that call. Usually, this is a MessagePort.
In Node.js versions prior to v15.0.0, the error code being used here was
ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST. However, the set of
transferable object types has been expanded to cover more types than
MessagePort.
ERR_MODULE_NOT_FOUND
A module file could not be resolved by the ECMAScript modules loader while
attempting an import operation or when loading the program entry point.
ERR_MULTIPLE_CALLBACK
A callback was called more than once.
A callback is almost always meant to only be called once as the query
can either be fulfilled or rejected but not both at the same time. The latter
would be possible by calling a callback more than once.
ERR_NAPI_CONS_FUNCTION
While using Node-API, a constructor passed was not a function.
ERR_NAPI_INVALID_DATAVIEW_ARGS
While calling napi_create_dataview(), a given offset was outside the bounds
of the dataview or offset + length was larger than a length of given buffer.
ERR_NAPI_INVALID_TYPEDARRAY_ALIGNMENT
While calling napi_create_typedarray(), the provided offset was not a
multiple of the element size.
ERR_NAPI_INVALID_TYPEDARRAY_LENGTH
While calling napi_create_typedarray(), (length * size_of_element) + byte_offset was larger than the length of given buffer.
ERR_NAPI_TSFN_CALL_JS
An error occurred while invoking the JavaScript portion of the thread-safe
function.
ERR_NAPI_TSFN_GET_UNDEFINED
An error occurred while attempting to retrieve the JavaScript undefined
value.
ERR_NAPI_TSFN_START_IDLE_LOOP
On the main thread, values are removed from the queue associated with the
thread-safe function in an idle loop. This error indicates that an error
has occurred when attempting to start the loop.
ERR_NAPI_TSFN_STOP_IDLE_LOOP
Once no more items are left in the queue, the idle loop must be suspended. This
error indicates that the idle loop has failed to stop.
ERR_NOT_BUILDING_SNAPSHOT
An attempt was made to use operations that can only be used when building
V8 startup snapshot even though Node.js isn’t building one.
ERR_NO_CRYPTO
An attempt was made to use crypto features while Node.js was not compiled with
OpenSSL crypto support.
ERR_NO_ICU
An attempt was made to use features that require ICU, but Node.js was not
compiled with ICU support.
ERR_NON_CONTEXT_AWARE_DISABLED
A non-context-aware native addon was loaded in a process that disallows them.
ERR_OUT_OF_RANGE
A given value is out of the accepted range.
ERR_PACKAGE_IMPORT_NOT_DEFINED
The package.json "imports" field does not define the given internal
package specifier mapping.
ERR_PACKAGE_PATH_NOT_EXPORTED
The package.json "exports" field does not export the requested subpath.
Because exports are encapsulated, private internal modules that are not exported
cannot be imported through the package resolution, unless using an absolute URL.
ERR_PARSE_ARGS_INVALID_OPTION_VALUE
When strict set to true, thrown by util.parseArgs() if a {boolean}
value is provided for an option of type {string}, or if a {string}
value is provided for an option of type {boolean}.
ERR_PARSE_ARGS_UNEXPECTED_POSITIONAL
Thrown by util.parseArgs(), when a positional argument is provided and
allowPositionals is set to false.
ERR_PARSE_ARGS_UNKNOWN_OPTION
When strict set to true, thrown by util.parseArgs() if an argument
is not configured in options.
ERR_PERFORMANCE_INVALID_TIMESTAMP
An invalid timestamp value was provided for a performance mark or measure.
ERR_PERFORMANCE_MEASURE_INVALID_OPTIONS
Invalid options were provided for a performance measure.
ERR_PROTO_ACCESS
Accessing Object.prototype.__proto__ has been forbidden using
--disable-proto=throw. Object.getPrototypeOf and
Object.setPrototypeOf should be used to get and set the prototype of an
object.
ERR_REQUIRE_ESM
Stability: 1 — Experimental
An attempt was made to require() an ES Module.
ERR_SCRIPT_EXECUTION_INTERRUPTED
Script execution was interrupted by SIGINT (For
example, Ctrl+C was pressed.)
ERR_SCRIPT_EXECUTION_TIMEOUT
Script execution timed out, possibly due to bugs in the script being executed.
ERR_SERVER_ALREADY_LISTEN
The server.listen() method was called while a net.Server was already
listening. This applies to all instances of net.Server, including HTTP, HTTPS,
and HTTP/2 Server instances.
ERR_SERVER_NOT_RUNNING
The server.close() method was called when a net.Server was not
running. This applies to all instances of net.Server, including HTTP, HTTPS,
and HTTP/2 Server instances.
ERR_SOCKET_ALREADY_BOUND
An attempt was made to bind a socket that has already been bound.
ERR_SOCKET_BAD_BUFFER_SIZE
An invalid (negative) size was passed for either the recvBufferSize or
sendBufferSize options in dgram.createSocket().
ERR_SOCKET_BAD_PORT
An API function expecting a port >= 0 and < 65536 received an invalid value.
ERR_SOCKET_BAD_TYPE
An API function expecting a socket type (udp4 or udp6) received an invalid
value.
ERR_SOCKET_BUFFER_SIZE
While using dgram.createSocket(), the size of the receive or send Buffer
could not be determined.
ERR_SOCKET_CLOSED
An attempt was made to operate on an already closed socket.
ERR_SOCKET_CLOSED_BEFORE_CONNECTION
When calling net.Socket.write() on a connecting socket and the socket was
closed before the connection was established.
ERR_SOCKET_DGRAM_IS_CONNECTED
A dgram.connect() call was made on an already connected socket.
ERR_SOCKET_DGRAM_NOT_CONNECTED
A dgram.disconnect() or dgram.remoteAddress() call was made on a
disconnected socket.
ERR_SOCKET_DGRAM_NOT_RUNNING
A call was made and the UDP subsystem was not running.
ERR_SRI_PARSE
A string was provided for a Subresource Integrity check, but was unable to be
parsed. Check the format of integrity attributes by looking at the
Subresource Integrity specification.
ERR_STREAM_ALREADY_FINISHED
A stream method was called that cannot complete because the stream was
finished.
ERR_STREAM_CANNOT_PIPE
An attempt was made to call stream.pipe() on a Writable stream.
ERR_STREAM_DESTROYED
A stream method was called that cannot complete because the stream was
destroyed using stream.destroy().
ERR_STREAM_NULL_VALUES
An attempt was made to call stream.write() with a null chunk.
ERR_STREAM_PREMATURE_CLOSE
An error returned by stream.finished() and stream.pipeline(), when a stream
or a pipeline ends non gracefully with no explicit error.
ERR_STREAM_PUSH_AFTER_EOF
An attempt was made to call stream.push() after a null(EOF) had been
pushed to the stream.
ERR_STREAM_UNSHIFT_AFTER_END_EVENT
An attempt was made to call stream.unshift() after the 'end' event was
emitted.
ERR_STREAM_WRAP
Prevents an abort if a string decoder was set on the Socket or if the decoder
is in objectMode.
const Socket = require('node:net').Socket; const instance = new Socket(); instance.setEncoding('utf8');
ERR_STREAM_WRITE_AFTER_END
An attempt was made to call stream.write() after stream.end() has been
called.
ERR_STRING_TOO_LONG
An attempt has been made to create a string longer than the maximum allowed
length.
ERR_SYNTHETIC
An artificial error object used to capture the call stack for diagnostic
reports.
ERR_SYSTEM_ERROR
An unspecified or non-specific system error has occurred within the Node.js
process. The error object will have an err.info object property with
additional details.
ERR_TAP_LEXER_ERROR
An error representing a failing lexer state.
ERR_TAP_PARSER_ERROR
An error representing a failing parser state. Additional information about
the token causing the error is available via the cause property.
ERR_TAP_VALIDATION_ERROR
This error represents a failed TAP validation.
ERR_TEST_FAILURE
This error represents a failed test. Additional information about the failure
is available via the cause property. The failureType property specifies
what the test was doing when the failure occurred.
ERR_TLS_CERT_ALTNAME_FORMAT
This error is thrown by checkServerIdentity if a user-supplied
subjectaltname property violates encoding rules. Certificate objects produced
by Node.js itself always comply with encoding rules and will never cause
this error.
ERR_TLS_CERT_ALTNAME_INVALID
While using TLS, the host name/IP of the peer did not match any of the
subjectAltNames in its certificate.
ERR_TLS_DH_PARAM_SIZE
While using TLS, the parameter offered for the Diffie-Hellman (DH)
key-agreement protocol is too small. By default, the key length must be greater
than or equal to 1024 bits to avoid vulnerabilities, even though it is strongly
recommended to use 2048 bits or larger for stronger security.
ERR_TLS_HANDSHAKE_TIMEOUT
A TLS/SSL handshake timed out. In this case, the server must also abort the
connection.
ERR_TLS_INVALID_CONTEXT
The context must be a SecureContext.
ERR_TLS_INVALID_PROTOCOL_METHOD
The specified secureProtocol method is invalid. It is either unknown, or
disabled because it is insecure.
ERR_TLS_INVALID_PROTOCOL_VERSION
Valid TLS protocol versions are 'TLSv1', 'TLSv1.1', or 'TLSv1.2'.
ERR_TLS_INVALID_STATE
The TLS socket must be connected and securely established. Ensure the ‘secure’
event is emitted before continuing.
ERR_TLS_PROTOCOL_VERSION_CONFLICT
Attempting to set a TLS protocol minVersion or maxVersion conflicts with an
attempt to set the secureProtocol explicitly. Use one mechanism or the other.
ERR_TLS_PSK_SET_IDENTIY_HINT_FAILED
Failed to set PSK identity hint. Hint may be too long.
ERR_TLS_RENEGOTIATION_DISABLED
An attempt was made to renegotiate TLS on a socket instance with renegotiation
disabled.
ERR_TLS_REQUIRED_SERVER_NAME
While using TLS, the server.addContext() method was called without providing
a host name in the first parameter.
ERR_TLS_SESSION_ATTACK
An excessive amount of TLS renegotiations is detected, which is a potential
vector for denial-of-service attacks.
ERR_TLS_SNI_FROM_SERVER
An attempt was made to issue Server Name Indication from a TLS server-side
socket, which is only valid from a client.
ERR_TRACE_EVENTS_CATEGORY_REQUIRED
The trace_events.createTracing() method requires at least one trace event
category.
ERR_TRACE_EVENTS_UNAVAILABLE
The node:trace_events module could not be loaded because Node.js was compiled
with the --without-v8-platform flag.
ERR_TRANSFORM_ALREADY_TRANSFORMING
A Transform stream finished while it was still transforming.
ERR_TRANSFORM_WITH_LENGTH_0
A Transform stream finished with data still in the write buffer.
ERR_TTY_INIT_FAILED
The initialization of a TTY failed due to a system error.
ERR_UNAVAILABLE_DURING_EXIT
Function was called within a process.on('exit') handler that shouldn’t be
called within process.on('exit') handler.
ERR_UNCAUGHT_EXCEPTION_CAPTURE_ALREADY_SET
process.setUncaughtExceptionCaptureCallback() was called twice,
without first resetting the callback to null.
This error is designed to prevent accidentally overwriting a callback registered
from another module.
ERR_UNESCAPED_CHARACTERS
A string that contained unescaped characters was received.
ERR_UNHANDLED_ERROR
An unhandled error occurred (for instance, when an 'error' event is emitted
by an EventEmitter but an 'error' handler is not registered).
ERR_UNKNOWN_BUILTIN_MODULE
Used to identify a specific kind of internal Node.js error that should not
typically be triggered by user code. Instances of this error point to an
internal bug within the Node.js binary itself.
ERR_UNKNOWN_CREDENTIAL
A Unix group or user identifier that does not exist was passed.
ERR_UNKNOWN_ENCODING
An invalid or unknown encoding option was passed to an API.
ERR_UNKNOWN_FILE_EXTENSION
Stability: 1 — Experimental
An attempt was made to load a module with an unknown or unsupported file
extension.
ERR_UNKNOWN_MODULE_FORMAT
Stability: 1 — Experimental
An attempt was made to load a module with an unknown or unsupported format.
ERR_UNKNOWN_SIGNAL
An invalid or unknown process signal was passed to an API expecting a valid
signal (such as subprocess.kill()).
ERR_UNSUPPORTED_DIR_IMPORT
import a directory URL is unsupported. Instead,
self-reference a package using its name and define a custom subpath in
the "exports" field of the package.json file.
import './'; // unsupported import './index.js'; // supported import 'package-name'; // supported
ERR_UNSUPPORTED_ESM_URL_SCHEME
import with URL schemes other than file and data is unsupported.
ERR_USE_AFTER_CLOSE
Stability: 1 — Experimental
An attempt was made to use something that was already closed.
ERR_VALID_PERFORMANCE_ENTRY_TYPE
While using the Performance Timing API (perf_hooks), no valid performance
entry types are found.
ERR_VM_DYNAMIC_IMPORT_CALLBACK_MISSING
A dynamic import callback was not specified.
ERR_VM_MODULE_ALREADY_LINKED
The module attempted to be linked is not eligible for linking, because of one of
the following reasons:
- It has already been linked (
linkingStatusis'linked') - It is being linked (
linkingStatusis'linking') - Linking has failed for this module (
linkingStatusis'errored')
ERR_VM_MODULE_CACHED_DATA_REJECTED
The cachedData option passed to a module constructor is invalid.
ERR_VM_MODULE_CANNOT_CREATE_CACHED_DATA
Cached data cannot be created for modules which have already been evaluated.
ERR_VM_MODULE_DIFFERENT_CONTEXT
The module being returned from the linker function is from a different context
than the parent module. Linked modules must share the same context.
ERR_VM_MODULE_LINK_FAILURE
The module was unable to be linked due to a failure.
ERR_VM_MODULE_NOT_MODULE
The fulfilled value of a linking promise is not a vm.Module object.
ERR_VM_MODULE_STATUS
The current module’s status does not allow for this operation. The specific
meaning of the error depends on the specific function.
ERR_WASI_ALREADY_STARTED
The WASI instance has already started.
ERR_WASI_NOT_STARTED
The WASI instance has not been started.
ERR_WEBASSEMBLY_RESPONSE
The Response that has been passed to WebAssembly.compileStreaming or to
WebAssembly.instantiateStreaming is not a valid WebAssembly response.
ERR_WORKER_INIT_FAILED
The Worker initialization failed.
ERR_WORKER_INVALID_EXEC_ARGV
The execArgv option passed to the Worker constructor contains
invalid flags.
ERR_WORKER_NOT_RUNNING
An operation failed because the Worker instance is not currently running.
ERR_WORKER_OUT_OF_MEMORY
The Worker instance terminated because it reached its memory limit.
ERR_WORKER_PATH
The path for the main script of a worker is neither an absolute path
nor a relative path starting with ./ or ../.
ERR_WORKER_UNSERIALIZABLE_ERROR
All attempts at serializing an uncaught exception from a worker thread failed.
ERR_WORKER_UNSUPPORTED_OPERATION
The requested functionality is not supported in worker threads.
ERR_ZLIB_INITIALIZATION_FAILED
Creation of a zlib object failed due to incorrect configuration.
HPE_HEADER_OVERFLOW
Too much HTTP header data was received. In order to protect against malicious or
malconfigured clients, if more than 8 KiB of HTTP header data is received then
HTTP parsing will abort without a request or response object being created, and
an Error with this code will be emitted.
HPE_UNEXPECTED_CONTENT_LENGTH
Server is sending both a Content-Length header and Transfer-Encoding: chunked.
Transfer-Encoding: chunked allows the server to maintain an HTTP persistent
connection for dynamically generated content.
In this case, the Content-Length HTTP header cannot be used.
Use Content-Length or Transfer-Encoding: chunked.
MODULE_NOT_FOUND
A module file could not be resolved by the CommonJS modules loader while
attempting a require() operation or when loading the program entry point.
Legacy Node.js error codes
Stability: 0 — Deprecated. These error codes are either inconsistent, or have
been removed.
ERR_CANNOT_TRANSFER_OBJECT
The value passed to postMessage() contained an object that is not supported
for transferring.
ERR_CRYPTO_HASH_DIGEST_NO_UTF16
The UTF-16 encoding was used with hash.digest(). While the
hash.digest() method does allow an encoding argument to be passed in,
causing the method to return a string rather than a Buffer, the UTF-16
encoding (e.g. ucs or utf16le) is not supported.
ERR_HTTP2_FRAME_ERROR
Used when a failure occurs sending an individual frame on the HTTP/2
session.
ERR_HTTP2_HEADERS_OBJECT
Used when an HTTP/2 Headers Object is expected.
ERR_HTTP2_HEADER_REQUIRED
Used when a required header is missing in an HTTP/2 message.
ERR_HTTP2_INFO_HEADERS_AFTER_RESPOND
HTTP/2 informational headers must only be sent prior to calling the
Http2Stream.prototype.respond() method.
ERR_HTTP2_STREAM_CLOSED
Used when an action has been performed on an HTTP/2 Stream that has already
been closed.
ERR_HTTP_INVALID_CHAR
Used when an invalid character is found in an HTTP response status message
(reason phrase).
ERR_INDEX_OUT_OF_RANGE
A given index was out of the accepted range (e.g. negative offsets).
ERR_INVALID_OPT_VALUE
An invalid or unexpected value was passed in an options object.
ERR_INVALID_OPT_VALUE_ENCODING
An invalid or unknown file encoding was passed.
ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST
This error code was replaced by ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST
in Node.js v15.0.0, because it is no longer accurate as other types of
transferable objects also exist now.
ERR_NAPI_CONS_PROTOTYPE_OBJECT
Used by the Node-API when Constructor.prototype is not an object.
ERR_NETWORK_IMPORT_BAD_RESPONSE
Stability: 1 — Experimental
Response was received but was invalid when importing a module over the network.
ERR_NETWORK_IMPORT_DISALLOWED
Stability: 1 — Experimental
A network module attempted to load another module that it is not allowed to
load. Likely this restriction is for security reasons.
ERR_NO_LONGER_SUPPORTED
A Node.js API was called in an unsupported manner, such as
Buffer.write(string, encoding, offset[, length]).
ERR_OPERATION_FAILED
An operation failed. This is typically used to signal the general failure
of an asynchronous operation.
ERR_OUTOFMEMORY
Used generically to identify that an operation caused an out of memory
condition.
ERR_PARSE_HISTORY_DATA
The node:repl module was unable to parse data from the REPL history file.
ERR_SOCKET_CANNOT_SEND
Data could not be sent on a socket.
ERR_STDERR_CLOSE
An attempt was made to close the process.stderr stream. By design, Node.js
does not allow stdout or stderr streams to be closed by user code.
ERR_STDOUT_CLOSE
An attempt was made to close the process.stdout stream. By design, Node.js
does not allow stdout or stderr streams to be closed by user code.
ERR_STREAM_READ_NOT_IMPLEMENTED
Used when an attempt is made to use a readable stream that has not implemented
readable._read().
ERR_TLS_RENEGOTIATION_FAILED
Used when a TLS renegotiation request has failed in a non-specific way.
ERR_TRANSFERRING_EXTERNALIZED_SHAREDARRAYBUFFER
A SharedArrayBuffer whose memory is not managed by the JavaScript engine
or by Node.js was encountered during serialization. Such a SharedArrayBuffer
cannot be serialized.
This can only happen when native addons create SharedArrayBuffers in
«externalized» mode, or put existing SharedArrayBuffer into externalized mode.
ERR_UNKNOWN_STDIN_TYPE
An attempt was made to launch a Node.js process with an unknown stdin file
type. This error is usually an indication of a bug within Node.js itself,
although it is possible for user code to trigger it.
ERR_UNKNOWN_STREAM_TYPE
An attempt was made to launch a Node.js process with an unknown stdout or
stderr file type. This error is usually an indication of a bug within Node.js
itself, although it is possible for user code to trigger it.
ERR_V8BREAKITERATOR
The V8 BreakIterator API was used but the full ICU data set is not installed.
ERR_VALUE_OUT_OF_RANGE
Used when a given value is out of the accepted range.
ERR_VM_MODULE_NOT_LINKED
The module must be successfully linked before instantiation.
ERR_VM_MODULE_LINKING_ERRORED
The linker function returned a module for which linking has failed.
ERR_WORKER_UNSUPPORTED_EXTENSION
The pathname used for the main script of a worker has an
unknown file extension.
ERR_ZLIB_BINDING_CLOSED
Used when an attempt is made to use a zlib object after it has already been
closed.
ERR_CPU_USAGE
The native call from process.cpuUsage could not be processed.