I need to set the text within a DIV element dynamically. What is the best, browser safe approach? I have prototypejs and scriptaculous available.
<div id="panel">
<div id="field_name">TEXT GOES HERE</div>
</div>
Here’s what the function will look like:
function showPanel(fieldName) {
var fieldNameElement = document.getElementById('field_name');
//Make replacement here
}
mikemaccana
103k94 gold badges372 silver badges470 bronze badges
asked Sep 23, 2008 at 15:39
2
You can simply use:
fieldNameElement.innerHTML = "My new text!";
answered Sep 23, 2008 at 15:41
17 of 2617 of 26
27k13 gold badges65 silver badges85 bronze badges
5
function showPanel(fieldName) {
var fieldNameElement = document.getElementById("field_name");
while(fieldNameElement.childNodes.length >= 1) {
fieldNameElement.removeChild(fieldNameElement.firstChild);
}
fieldNameElement.appendChild(fieldNameElement.ownerDocument.createTextNode(fieldName));
}
The advantages of doing it this way:
- It only uses the DOM, so the technique is portable to other languages, and doesn’t rely on the non-standard innerHTML
- fieldName might contain HTML, which could be an attempted XSS attack. If we know it’s just text, we should be creating a text node, instead of having the browser parse it for HTML
If I were going to use a javascript library, I’d use jQuery, and do this:
$("div#field_name").text(fieldName);
Note that @AnthonyWJones’ comment is correct: «field_name» isn’t a particularly descriptive id or variable name.
answered Sep 23, 2008 at 15:52
Daniel PapasianDaniel Papasian
16.1k6 gold badges29 silver badges32 bronze badges
6
I would use Prototype’s update method which supports plain text, an HTML snippet or any JavaScript object that defines a toString method.
$("field_name").update("New text");
- Element.update documentation
answered Sep 23, 2008 at 15:46
John TopleyJohn Topley
113k46 gold badges193 silver badges237 bronze badges
4
$('field_name').innerHTML = 'Your text.';
One of the nifty features of Prototype is that $('field_name') does the same thing as document.getElementById('field_name'). Use it! 
John Topley’s answer using Prototype’s update function is another good solution.
answered Sep 23, 2008 at 15:41
ceejayozceejayoz
175k40 gold badges296 silver badges364 bronze badges
6
The quick answer is to use innerHTML (or prototype’s update method which pretty much the same thing). The problem with innerHTML is you need to escape the content being assigned. Depending on your targets you will need to do that with other code OR
in IE:-
document.getElementById("field_name").innerText = newText;
in FF:-
document.getElementById("field_name").textContent = newText;
(Actually of FF have the following present in by code)
HTMLElement.prototype.__defineGetter__("innerText", function () { return this.textContent; })
HTMLElement.prototype.__defineSetter__("innerText", function (inputText) { this.textContent = inputText; })
Now I can just use innerText if you need widest possible browser support then this is not a complete solution but neither is using innerHTML in the raw.
answered Sep 23, 2008 at 15:48
AnthonyWJonesAnthonyWJones
186k35 gold badges232 silver badges305 bronze badges
0
If you really want us to just continue where you left off, you could do:
if (fieldNameElement)
fieldNameElement.innerHTML = 'some HTML';
answered Sep 23, 2008 at 15:41
Milan BabuškovMilan Babuškov
58.9k49 gold badges126 silver badges179 bronze badges
0
nodeValue is also a standard DOM property you can use:
function showPanel(fieldName) {
var fieldNameElement = document.getElementById(field_name);
if(fieldNameElement.firstChild)
fieldNameElement.firstChild.nodeValue = "New Text";
}
answered Jul 26, 2010 at 21:17
palswimpalswim
11.7k6 gold badges52 silver badges76 bronze badges
el.innerHTML='';
el.appendChild(document.createTextNode("yo"));
answered Nov 24, 2011 at 17:07
Adrian AdkisonAdrian Adkison
3,4375 gold badges31 silver badges36 bronze badges
If you’re inclined to start using a lot of JavaScript on your site, jQuery makes playing with the DOM extremely simple.
http://docs.jquery.com/Manipulation
Makes it as simple as:
$(«#field-name»).text(«Some new text.»);
answered Sep 23, 2008 at 15:53
Steve PerksSteve Perks
5,4603 gold badges28 silver badges41 bronze badges
1
Use innerText if you can’t assume structure
— Use Text#data to update existing text
Performance Test
answered May 27, 2018 at 3:49
function showPanel(fieldName) {
var fieldNameElement = document.getElementById(field_name);
fieldNameElement.removeChild(fieldNameElement.firstChild);
var newText = document.createTextNode("New Text");
fieldNameElement.appendChild(newText);
}
answered Sep 23, 2008 at 15:47
hollystyleshollystyles
4,9692 gold badges35 silver badges38 bronze badges
1
Here’s an easy jQuery way:
var el = $('#yourid .yourclass');
el.html(el.html().replace(/Old Text/ig, "New Text"));
alonisser
11.2k19 gold badges82 silver badges134 bronze badges
answered Feb 24, 2010 at 13:22
2
In HTML put this
<div id="field_name">TEXT GOES HERE</div>
In Javascript put this
var fieldNameElement = document.getElementById('field_name');
if (fieldNameElement)
{fieldNameElement.innerHTML = 'some HTML';}
answered May 9, 2020 at 4:44
TreesTrees
1,20710 silver badges19 bronze badges
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» href=»setting.css»>
<link rel=»stylesheet» href=»style.css»>
<title>FlashNews!</title>
</head>
<body class=»page light-theme»>
<header class=»page-header»>
<div class=»container»>
<a class=»header-link» href=»#»>На главную</a>
<button class=»theme-button» type=»button»>Изменить тему</button>
</div>
</header>
<main class=»inner-main»>
<div class=»container»>
<h1 class=»inner-heading»>Подпишитесь на нашу рассылку</h1>
<p class=»subscription-message»>Обещаем присылать вам новости не чаще одного раза в день, причём только самые интересные и важные.</p>
<form action=»https://echo.htmlacademy.ru/courses» method=»post» class=»subscription»>
<div class=»subscription-inner»>
<label class=»subscription-label» for=»subscription-email»>email</label>
<input type=»email» class=»subscription-email» placeholder=»keks@flashnews.ru» value=»» required id=»subscription-email»>
</div>
<button class=»button subscription-button» type=»submit»>Подписаться</button>
</form>
<section class=»news-list list-tiles-view»>
<h2 class=»news-list-heading»>Или почитайте ещё немного новостей</h2>
<article class=»new-block»>
<img src=»img/new-graph.jpg» alt=»Новая библиотека»>
<div class=»new-block-text»>
<h3>Новая библиотека для создания графиков</h3>
<p>Теперь вы можете создать дашборд за считанные секунды.</p>
<time datetime=»2019-10-16″>16 октября 2019</time>
</div>
</article>
<article class=»new-block»>
<img src=»img/new-robot.jpg» alt=»Что там у роботов?»>
<div class=»new-block-text»>
<h3>Что там у роботов?</h3>
<p>В робототехнике происходит много интересного, эта новость могла бы быть об этом, но нет.</p>
<time datetime=»2019-10-15″>15 октября 2019</time>
</div>
</article>
</section>
</div>
</main>
<footer class=»page-footer»>
<div class=»container»>
<p>© FlashNews!</p>
<a class=»footer-logo»>
<img src=»img/white-logo.svg» alt=»Логотип портала FlashNews!»>
</a>
</div>
</footer>
<script src=»script.js»></script>
</body>
</html>
Здравствуйте. Нужно реализовать так, чтобы в блоке div можно было динамически изменять текст. Например, пользователю задают вопрос, и он в этом же div пишет текст, и он заменяет старый. Нашел подобный готовый код, но нужно сделать не таблицей, а вывести либо отдельную форму для ввода текста либо в этом же div писать новый текст.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JS Change tag inner Text</title>
<style>
#text {
border: 1px solid rgb(117, 117, 117);
padding: 5px;
}
</style>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body>
<table class="w3-table w3-table-all">
<tr>
<th>Модель</th>
<th>Стоимость</th>
</tr>
<tr>
<td class="editable" data-name="model-1-name">Samsung Galaxy S10</td>
<td class="editable" data-name="model-1-price">$1000.00</td>
</tr>
<tr>
<td class="editable" data-name="model-2-name">Apple 7 plus</td>
<td class="editable" data-name="model-2-price">$980.50</td>
</tr>
<tr>
<td class="editable" data-name="model-3-name">Huawei P20 Pro</td>
<td class="editable" data-name="model-3-price">$750.99</td>
</tr>
</table>
<p><button class="w3-button w3-round w3-yellow" onclick="document.querySelector('#new-field-popup').style.display='block'">+ Add field</button></p>
<script src="app.js"></script>
</body>
</html>function TagContentChanger(selector,onBlurCallback)
{
let elements = document.querySelectorAll(selector);
function process(element,callback)
{
let bg = element.style.background;
element.addEventListener('click', (event) => {
element.setAttribute('contenteditable',true);
element.style.background = "rgb(113, 179, 240)";
});
element.addEventListener('blur', (event) => {
if( element.hasAttribute('contenteditable') ) {
element.removeAttribute('contenteditable',false);
element.style.background = bg;
callback(element);
}
});
}
for(let element of elements) {
process(element,onBlurCallback);
}
}
function fillEditables(selector)
{
let elements = document.querySelectorAll(selector);
for(let element of elements) {
let value = localStorage.getItem(element.dataset.name);
if( !value ) return;
else element.innerText = value.trim();
}
}
fillEditables('.editable');
TagContentChanger('.editable', (element) => {
localStorage.setItem(element.dataset.name,element.innerText);
});Так же на codepen ссылка
Есть идеи, как это можно сделать?
На этом уроке мы рассмотрим свойства, предназначенные для работы с текстовым содержимым элемента (textContent, innerText, outerText) и свойства, предназначенные для работы с HTML содержимым элемента (innerHTML, outerHTML).
Свойство textContent и как оно работает
textContent – это свойство, которое предназначено для работы с текстовым контентом элемента. Оно позволяет его как получить (включая текстовое содержимое всего его потомков), так и установить.
Синтаксис:
// $elem – некоторый DOM-элемент // получим текстовый контент $elem const text = $elem.textContent; // установим текстовый контент $elem: $elem.textContent = 'Некоторый текст...';
Примеры с textContent
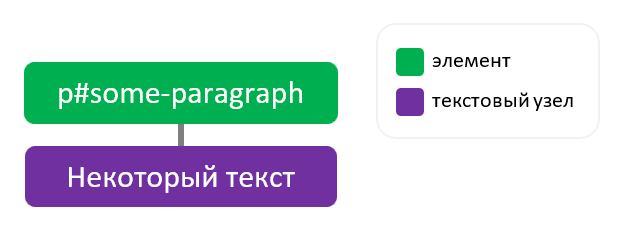
1. При получении текста элемента, содержащего один текстовый узел, textContent возвратит текст, находящийся внутри этого текстового узла.
Пример:
<p id="some-paragraph">Некоторый текст</p>
<script>
const $elem = document.querySelector('#some-paragraph');
const text = $elem.textContent; // "Некоторый текст"
</script>
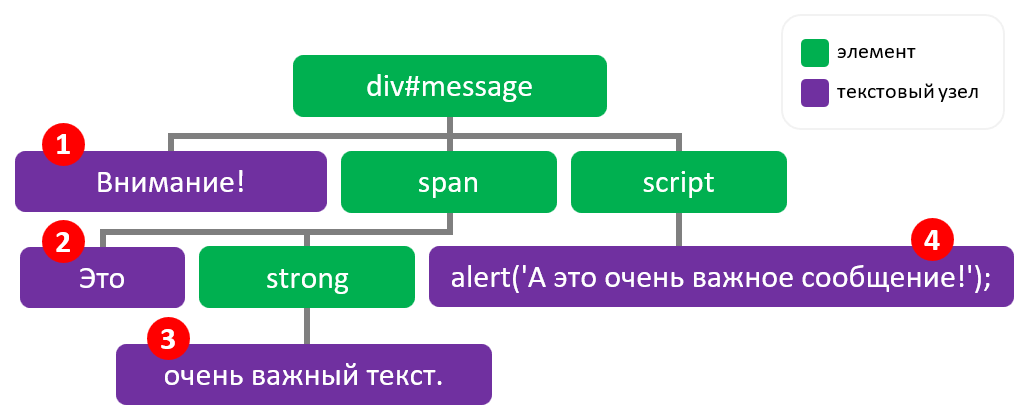
2. Для элемента, который содержит множество других узлов, textContent вернёт конкатенацию (сложение) текстов всех его текстовых узлов.
Пример:
<div id="message">Внимание! <span>Это <strong>очень важный текст.</strong></span><script>alert('А это очень важное сообщение!');</script></div>
<script>
const $elem = document.querySelector('#message');
const text = $elem.textContent; // "Внимание! Это очень важный текст.alert('А это очень важное сообщение!');"
</script>
В этом примере текстовые узлы обозначены цифрами. textContent вернёт сложение текстов этих текстовых узлов.
3. При получении textContent у document, оно возвратит null:
const text = document.textContent; // null
При установке элементу текстового содержимого, textContent удалит всего его узлы (при их наличии), и добавит в него один текстовый узел, содержащий указанный текст.
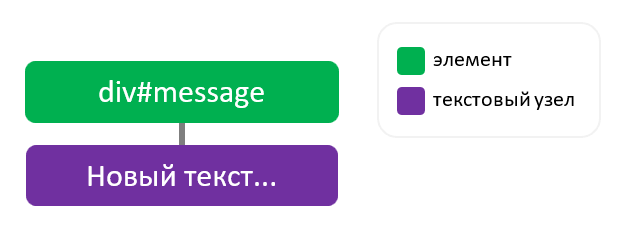
4. Например, установим элементу #message новое текстовое содержимое:
<!-- HTML -->
<div id="message">Внимание! <p>Это <strong>очень важный текст.</strong></p><script>alert('А это очень важное сообщение!');</script></div>
<script>
const $elem = document.querySelector('#message');
// эта строчка удалит все элементы в #message и добавит в него текстовый узел с текстом "Новый текст..."
$elem.textContent = 'Новый текст...';
</script>
После установки $elem текстового контента, он будет выглядеть следующим образом:
5. Например, создадим элемент «div.alert», вставим в него некоторый текст и добавим его на страницу перед закрывающим тегом body:
// создадим элемент <div></div>
const $alert = document.createElement('div');
// добавим к $alert класс alert
$alert.className = 'alert';
// установим $alert текстовый контент
$alert.textContent = 'Некоторый текст...';
// вставим на страницу перед </body>
document.body.appendChild($alert);
6. Если присвоить textContent строку, содержащую HTML код, то символы < и > будут заменены соответственно на < и >.
$elem.textContent = '<p>...</p>'; const text = $elem.textContent; // "<p>...</p>"
innerText, outerText и их отличие от textContent
innerText также как textContent используется для извлечения текста из элементов.
Но innerText в отличие от textContent как бы копирует текст, отображаемый этим элементом в браузере. Он учитывает стили, применённые к элементу (отображается элемент или нет). Когда элемент скрыт, innerText не включает его текстовый контент в возвращаемые данные.
Кроме этого, innerText не добавляет в возвращаемый результат содержимое style и script.
При установке элементу текстового контента, innerText также как textContent удаляет все имеющиеся в нём узлы и создаёт новый текстовый узел с указанным содержимым.
Синтаксис свойства innerText:
// получим текстовый контент $elem const text = $elem.innerText; // зададим $elem текстовый контент $elem.innerText = 'Новый текст...';
Пример, в котором показана разница между innerText и textContent:
<div id="message">Внимание! <span>Это <strong>очень важный текст.</strong></span><script>alert('А это очень важное сообщение!');</script></div>
<script>
const $elem = document.querySelector('#message');
const textByTextContent = $elem.textContent; // "Внимание! Это очень важный текст.alert('А это очень важное сообщение!');"
const textByInnerText = $elem.innerText; // "Внимание! Это очень важный текст."
</script>
Из примера видно, что innerText не включает в возвращаемые данные контент элемента script.
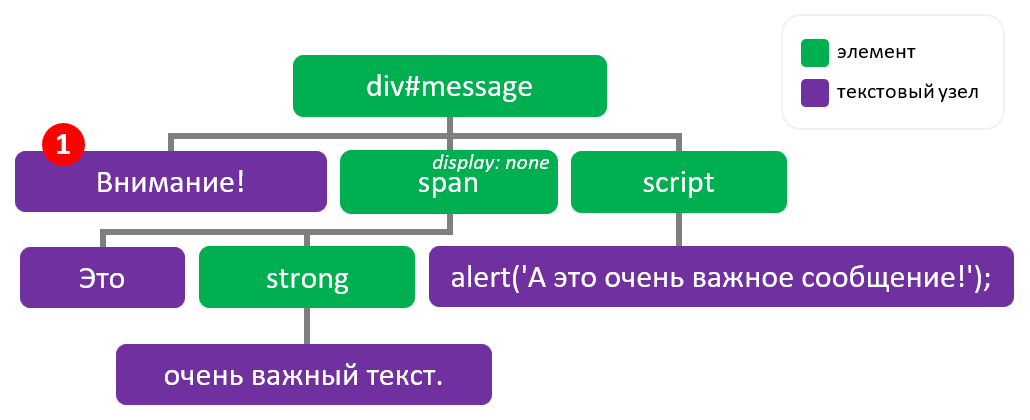
В этом примере мы ещё дополнительно удалим отображение элемента span из документа, т.е. установим ему «display: none»:
<style>
/* CSS */
#message > span {
display: none;
}
</style>
<div id="message">Внимание! <span>Это <strong>очень важный текст.</strong></span><script>alert('А это очень важное сообщение!');</script></div>
<script>
const $elem = document.querySelector('#message');
const textByTextContent = $elem.textContent; // "Внимание! Это очень важный текст.alert('А это очень важное сообщение!');"
const textByInnerText = $elem.innerText; // "Внимание!"
</script>
Таким образом innerText учитывает стили элементов, и возвращает только текст отображаемый этим элементом в браузере.
outerText
Ещё в DOM API у элементов имеется свойство outerText. Оно возвращает текстовое содержимое элемента аналогично свойству innerText.
Синтаксис свойства outerText:
// получим текстовый контент $elem const text = $elem.outerText; // установим $elem текстовый контент $elem.outerText = 'Текстовый контент...';
Его отличие от innerText только в том, что outerText при установки элементу текстового контента удаляет не только всё его содержимое, но и сам этот элемент и помещает на этом месте новый текстовый узел с заданным текстом.
Например, заменим все элементы img на текст 'Здесь было изображение':
<div class="container">
<div>...</div>
<img src="image-01.png" alt="...">
<div>...</div>
<img src="image-02.png" alt="...">
</div>
<script>
// получим все элементы с тегом img
const $elem = document.querySelectorAll('img');
// переберём все найденные элементы
$elem.forEach(($item) => {
// заменим элемент на текст
$item.outerText = 'Здесь было изображение';
});
</script>
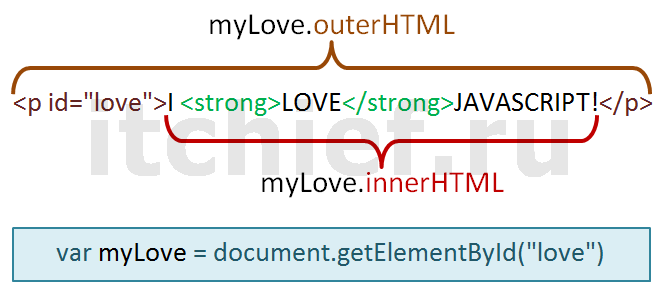
innerHTML и outerHTML
innerHTML предназначен для установки или получения HTML разметки элемента.
Синтаксис:
// получим HTML содержимое $elem const html = $elem.innerHTML; // установим $elem новый HTML $elem.innerHTML = '<div>...<div>';
Например, установим элементу ul#list новое HTML содержимое:
// получим HTML элемент ul по его id
const $elem = document.querySelector('#list');
// установим $elem новый HTML
$elem.innerHTML = `<li>HTML</li><li>CSS</li><li>JavaScript</li>`;
Пример, в котором получим HTML разметку некоторого элемента:
<div class="message">Я люблю <strong>JavaScript</strong>! Он позволяет <span>сделать что угодно со страницей</span>.</div>
<script>
// получим HTML элемент .message
const $elem = document.querySelector('.message');
// получим HTML код $elem
const html = $elem.innerHTML;
</script>
Задание HTML содержимого элементу с помощью innerHTML всегда сопровождается удалением его контента и установкой ему новой HTML разметки, но основе указанной строки, которая была разобрана внутренним парсером браузера как HTML.
Начинающие веб-разработчики при написании такого кода полагают что он добавит только указанную HTML разметку в конец содержимого $someElem:
$someElem.innerHTML += '<div>...</div>';
Но на самом деле это не так. Этот код выполняет следующее:
- получает текущее содержимое
$someElem, т.е. HTML-строку, к которой прибавляет ещё одну строку<div>...</div>; - очищает всё что есть в
$someElem; - устанавливает
$someElemHTML, полученный в результате разбора результирующей строки.
Эквивалентная запись кода, приведённого выше:
let html = $someElem.innerHTML; html = html + '<div>...</div>'; $someElem.innerHTML = html;
Таким образом, используя такую запись мы не просто добавляем некоторый HTML в конец элемента, а полностью переустанавливаем его. Выполнение такого кода обычно сопровождается «миганием».
Поэтому, в ситуациях, когда вам нужно просто добавить некоторый фрагмент HTML разметки в некоторый элемент лучше воспользоваться, например, методом insertAdjacentHTML.
Пример использования innerHTML для очистки содержимого элемента:
$elem.innerHTML = '';
Например, получить и изменить HTML контент элемента р с id="myP":
var myP = document.getElementById("myP");
//получить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML;
//изменить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML = "<em>Что-то новое</em>";
Например, удалить HTML контент элемента p, имеющего id="demo":
document.getElementById("demo").innerHTML = "";
outerHTML
Свойство outerHTML устанавливает или возвращает HTML контент, представляющий сам элемент и его дочерние элементы.
Например, получить и изменить HTML контент списка ul, имеющего id="myList":
var myList = document.getElementById("myList");
//получить HTML список
myList.outerHTML;
//заменить HTML список на новый
myList.outerHTML = "<ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul>";
Задания
- Напишите сценарий, который изменит содержимое всех элементов
pв документе. - Напишите сценарий, который заменит HTML содержимое элемента
bodyна другое. Условием для запуска сценария является время, равное 5 секундам, которое прошло с момента полной загрузки страницы.