Как заменить ссылку в «href» с помощью javascript? Проведем несколько примеров. заменим ссылку в href, потом заменим текст, и последним заменим и текст и ссылку по одному нажатию!
Как заменить адрес ссылки «href» javascript
Огромное количество способов «заменить адрес ссылки javascript».
Рассмотрим пример изменения адресы в атрибуте href через javascript.
Нам понадобится :
Возьмем тег div.
Поместим вовнутрь onclick с функцией.
<button onclick=»changeURL()»>Изменить адрес</button>
Далее нам понадобится ссылка, где у нас есть атрибут «href» и обратиться к тегу через id .
<a href=»https://ya.ru/» id=»yandex»>Yandex</a>
далее нам нужно написать ту самую функцию — она будет очень простая :
<script>
function changeURL(){
document.getElementById(«yandex»).href=»https://google.com»;
}</script>
Стенд для визуализации процесса замены ссылки в реальном времени.
У нас будет вот такая ссылка :
<a href=»https://ya.ru/» id=»yandex»>Yandex</a>
Чтобы увидеть замену ссылки в реальном времени — нажмите на кнопку «Изменить адрес» и смотрите на адрес выше данной строки.
Пример ссылки с измененным адресом ссылки
И теперь та же самая ссылка уже в коде:
Как заменить текст в ссылке
Возьмем этот же пример, только чуть его модернизируем! Напоминаю, что вы можете взять любой способ onclick и обратиться к тегу
Изменим внутри тега название функции :
<button onclick=»changeURL_1()»>Изменить текст</button>
В теге ссылки изменим id — должен быть уникальным.
<a href=»https://ya.ru/» id=»yandex1″>Yandex</a>
И немного javascript :
<script>
function changeURL_1(){
document.getElementById(«yandex1″).innerHTML =»Новый текст»;
}
</script>
Тестируем замену текста в ссылке :
Yandex
Замена текста в ссылке и адреса в «href» javascript
И третьим пунктом следим оба скрипта в один, чтобы мы смогли по одном нажатию заменить и текст и адрес ссылки.
Кнопка :
<button onclick=»changeURL_2()»>Изменить адрес и текст</button>
Ссылка :
<a href=»https://ya.ru/» id=»yandex2″>Yandex</a>
javascript :
<script>
function changeURL_2(){
document.getElementById(«yandex2″).href=»https://google.com»;
document.getElementById(«yandex2″).innerHTML =»GOOGLE»;
}
</script>
Результат:
Yandex
javascript заменить текст во всех ссылках
Если мы заменяли текст в определенной ссылке, то почему бы не заменить текст во всех ссылках!?
Сделаем кнопку, чтобы было видно добавление текста ссылкам :
<button onclick=»send_atr();»>button</button>
Добавим атрибут style с цветом красный — red
function send_text()
{
var links = document.querySelectorAll(«a»);
links.forEach(link => {
link.innerHTML = «Новое содержимое во всех ссылках»;
})
}
}
Добавим вторую , чтобы изменить содержание текст а ссылки ещё раз…
И две ссылки для наглядности.
Чтобы увидеть изменение текста ссылки, две подопытные ссылки
Подопытные ссылки :
текст
текст
Кнопки для добавления всем ссылкам атрибута.
javascript заменить адрес во всех ссылках.
Следующим пунктом заменим все адреса ссылок на всей странице!
Алгоритм аналогичный!
Чтобы вы могли сделать замену ссылке нажав по кнопке, нам потребуется такая кнопка button + onclick с функцией:
<button onclick=»send_newlink();»>Добавим новый адрес во все ссылки</button>
javascript
Опять немного javascript…
function send_newlink()
{
var links = document.querySelectorAll(«a»);
links.forEach(link => {
link.href=»https://google.com»;
})
}
Результат замены, чтобы протестировать замену ссылок на всей странице нажмите по кнопке, а потом по любой ссылке… либо откройте исследовать элемент и сможете наблюдать в процессе, за любой ссылкой..
Improve Article
Save Article
Improve Article
Save Article
JavaScript is a high-level, interpreted, dynamically typed, and client-side scripting language. HTML is used to create static web pages. JavaScript enables interactive web pages when used along with HTML and CSS. Document Object Manipulation (DOM) is a programming interface for HTML and XML documents. DOM acts as an interface between JavaScript and HTML combined with CSS. The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified with a scripting language such as JavaScript. To manipulate objects inside the document we need to select them and then manipulate them. Selecting an element can be done in five ways:
- document.querySelector() Method: It returns the first element that matches the query.
- document.querySelectorAll() Method: It returns all the elements that match the query.
- document.getElementById() Method: It returns the one element that matches the id.
- document.getElementsByClassName() Method: It returns all the elements that match the class.
- document.getElementsByTagName() Method: It returns a list of the elements that match the tag name.
DOM allows attribute manipulation. Attributes control the HTML tag’s behavior or provide additional information about the tag. JavaScript provides several methods for manipulating an HTML element attribute. The following methods are used to manipulate the attributes:
- getAttribute() method: It returns the current value of an attribute on the element and returns null if the specified attribute does not exist on the element.
- setAttribute() method: It updates the value of an already existing attribute on the specified element else a new attribute is added with the specified name and value.
- removeAttribute() method: It is used to remove an attribute of the specified element.
Example 1: The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to change the href attribute
dynamically using JavaScript?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
Change the href attribute value<br>
dynamically using JavaScript
</h3>
Go to Google
</a>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<script type="text/javascript">
function myFunction() {
var link = document.querySelector("a");
link.getAttribute("href");
link.setAttribute("href",
link.textContent = "Go to GeeksforGeeks";
}
</script>
</body>
</html>
Output:
html
<!DOCTYPE html>
<html>
<head>
<title>
How to change the href attribute
dynamically using JavaScript?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
Change the href attribute value<br>
dynamically using JavaScript
</h3>
Go to Google
</a>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('myLink').href
document.getElementById("myLink")
.textContent = "Go to GeeksforGeeks";
}
</script>
</body>
</html>
Output:
Управление документами
- Назад
- Обзор: Client-side web APIs
- Далее
При написании веб-страниц и приложений вам придётся часто каким-либо образом управлять структурой документа. Обычно это делается с помощью Document Object Model (DOM), набора API для управления разметкой HTML и стилями, которая сильно использует объект Document. В этой статье мы подробно рассмотрим, как использовать DOM и некоторые другие интересные API, которые могут изменить вашу среду интересными способами.
| Предпосылки: | Базовая компьютерная грамотность, базовое понимание HTML, CSS и JavaScript — включая объекты JavaScript. |
|---|---|
| Задача: | Познакомиться с основными DOM API и другими API, обычно связанными с DOM, и манипулированием документами |
Важные элементы веб-браузера
Веб-браузеры — очень сложные части программного обеспечения с множеством движущихся частей, многие из которых не могут контролироваться или управляться веб-разработчиком с использованием JavaScript. Вы можете подумать, что такие ограничения — это плохо, но браузеры заблокированы по уважительным причинам (в основном ради безопасности). Представьте себе, что веб-сайт может получить доступ к вашим сохранённым паролям или другой конфиденциальной информации и войти на веб-сайты так, как если бы это были вы?
Несмотря на ограничения, Web API по-прежнему дают нам доступ к множеству функциональных возможностей, которые позволяют нам многое делать с веб-страницами. Есть несколько действительно очевидных моментов, на которые вы будете регулярно ссылаться в своём коде. Рассмотрим следующую диаграмму, которая представляет основные части браузера, непосредственно участвующие в просмотре веб-страниц:

- Окно — это вкладка браузера, в которую загружается веб-страница; это представлено в JavaScript объектом
Window. Используя методы, доступные для этого объекта, вы можете делать такие вещи, как возврат размера окна (см.Window.innerWidth(en-US) иWindow.innerHeight), манипулировать документом, загруженным в этот window, хранить данные, специфичные для этого документа на стороне клиента (например, используя локальную базу данных или другой механизм хранения), присоединить обработчик событий (event handler) к текущему окну и многое другое. - Навигатор представляет состояние и идентификатор браузера (т. е. пользовательский агент), как он существует в Интернете. В JavaScript это представлено объектом
Navigator. Вы можете использовать этот объект для извлечения таких вещей, как геолокационная информация, предпочтительный язык пользователя, медиапоток с веб-камеры пользователя и т. д. - Документ (представленный DOM в браузерах) представляет собой фактическую страницу, загруженную в окно, и представлен в JavaScript объектом
Document. Вы можете использовать этот объект для возврата и обработки информации о HTML и CSS, содержащей документ, например, получить ссылку на элемент в DOM, изменить его текстовый контент, применить к нему новые стили, создать новые элементы и добавить их в текущий элемент как дочерний элемент, или даже вообще удалить его.
В этой статье мы сосредоточимся главным образом на манипулировании документом, но мы покажем ещё несколько полезных моментов.
Объектная модель документа
Документ, загруженный в каждый из ваших вкладок браузера, представлен объектной моделью документа. Это представление «древовидной структуры», созданное браузером, которое позволяет легко получить доступ к структуре HTML с помощью языков программирования — например, сам браузер использует его для применения стиля и другой информации к правильным элементам, поскольку он отображает страницу, а разработчики (как Вы) могут манипулировать DOM с JavaScript после того, как страница была отображена.
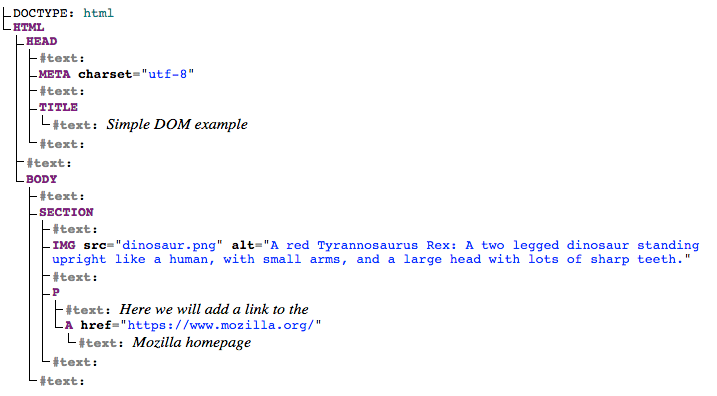
Мы создали простую страницу примера в dom-example.html (см. также live). Попробуйте открыть это в своём браузере — это очень простая страница, содержащая элемент <section>, внутри которого вы можете найти изображение и абзац со ссылкой внутри. Исходный код HTML выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple DOM example</title>
</head>
<body>
<section>
<img src="dinosaur.png" alt="A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a human, with small arms, and a large head with lots of sharp teeth.">
<p>Here we will add a link to the <a href="https://www.mozilla.org/">Mozilla homepage</a></p>
</section>
</body>
</html>
DOM, с другой стороны, выглядит так:

Примечание: . Эта диаграмма дерева DOM была создана с использованием Live DOM viewer Яна Хиксона.
Вы можете видеть здесь, что каждый элемент и бит текста в документе имеют свою собственную запись в дереве — каждый из них называется узлом (node). Вы также столкнётесь с различными терминами, используемыми для описания типа узла, и их положением в дереве относительно друг друга:
- Element node: элемент, как он существует в DOM.
- Root node: верхний узел в дереве, который в случае
HTMLвсегда является узлом HTML (другие словари разметки, такие как SVG и пользовательский XML, будут иметь разные корневые элементы).. - Child node: узел непосредственно внутри другого узла. Например,
IMGявляется дочерним элементомSECTIONв приведённом выше примере. - Descendant node (узел потомок): узел внутри дочернего элемента. Например,
IMGявляется дочерним элементомSECTIONв приведённом выше примере, и он также является потомком для родителяSECTION.IMGне является ребёнкомBODY, так как он находится на двух уровнях ниже дерева в дереве, но он является потомкомBODY. - Parent node: узел, в котором текущий узел. Например,
BODYявляется родительским узломSECTIONв приведённом выше примере. - Sibling nodes (одноуровневый узел): узлы, которые расположены на одном уровне в дереве DOM. Например,
IMGиPявляются братьями и сёстрами в приведённом выше примере. - Text node: узел, содержащий текстовую строку.
Полезно ознакомиться с этой терминологией перед тем, как работать с DOM, поскольку некоторые термины кода, с которыми вы столкнётесь, используют их.. Возможно, вы уже сталкивались с ними, если вы изучали CSS (например, селектор потомков, дочерний селектор).
Активное обучение: основы управления структурой DOM
Чтобы начать изучение по управлению структуры DOM, давайте начнём с практического примера.
- Возьмите локальную копию страницы dom-example.html page и изображение, которое вместе с ним.
- Добавьте элемент
<script></script>чуть выше закрывающего тега</body>. - Чтобы управлять элементом внутри DOM, вам сначала нужно выбрать его и сохранить ссылку на него внутри переменной. Внутри вашего скриптового элемента добавьте следующую строку:
let link = document.querySelector('a'); - Теперь у нас есть ссылка на элемент, хранящаяся в переменной, мы можем начать её манипулировать с использованием доступных ему свойств и методов (они определены на таких интерфейсах, как
HTMLAnchorElementв случае<a>, его более общий родительский интерфейсHTMLElementиNode— который представляет все узлы в DOM). Прежде всего, давайте изменим текст внутри ссылки, обновив значение свойстваNode.textContent. Добавьте следующую строку ниже предыдущей:link.textContent = 'Mozilla Developer Network'; - Мы также должны изменить URL-адрес, на который указывает ссылка, чтобы он не попадал в неправильное место при нажатии. Добавьте следующую строку, опять внизу:
link.href = 'https://developer.mozilla.org';
Обратите внимание, что, как и во многих вещах в JavaScript, существует множество способов выбора элемента и хранения ссылки на него в переменной. Document.querySelector() — рекомендуемый современный подход, который считается удобным, потому что он позволяет вам выбирать элементы с помощью селекторов CSS. Вышеупомянутый запрос querySelector() будет соответствовать первому элементу <a>, который появляется в документе. Если вы хотите совместить и делать что-то с несколькими элементами, вы можете использовать Document.querySelectorAll(), который соответствует каждому элементу документа, который соответствует селектору и сохраняет ссылки на них в массиве массива-подобном объекте, называемом NodeList.
Существуют более старые методы для захвата ссылок на элементы, например:
Document.getElementById(), который выбирает элемент с заданным значением атрибутаid, например<p id="myId">Мой абзац</p>. Идентификатор передаётся функции как параметр, т.е.let elementRef = document.getElementById('myId').Document.getElementsByTagName(), который возвращает массив, содержащий все элементы на странице данного типа, например<p>,<a>и т.д. Тип элемента передаётся к функции в качестве параметра, то естьlet elementRefArray = document.getElementsByTagName('p').
Эти два работают в более старых браузерах, чем современные методы, такие как querySelector(), но не так удобны. Осмотритесь и вы увидите, что ещё можно найти!
Создание и размещение новых узлов
Вышесказанное дало вам немного представления о том, что вы можете сделать, но давайте продолжим и посмотрим, как мы можем создавать новые элементы.
- Возвращаясь к текущему примеру, давайте начнём с захвата ссылки на наш элемент
<section>— добавьте следующий код внизу существующего скрипта (сделайте то же самое с другими строками):let sect = document.querySelector('section'); - Теперь давайте создадим новый абзац, используя
Document.createElement()и передадим ему текстовое содержимое так же, как и раньше:let para = document.createElement('p'); para.textContent = 'We hope you enjoyed the ride.'; - Теперь вы можете добавить новый абзац в конце раздела, используя
Node.appendChild(): - Наконец, для этой части, давайте добавим текстовый узел в абзац, где находится ссылка, чтобы оформить предложение красиво. Сначала мы создадим текстовый узел, используя
Document.createTextNode():let text = document.createTextNode(' — the premier source for web development knowledge.'); - Теперь мы возьмём ссылку на абзац, в котором находится ссылка, и добавим к нему текстовый узел:
let linkPara = document.querySelector('p'); linkPara.appendChild(text);
Это большая часть того, что вам нужно для добавления узлов в DOM — вы будете использовать эти методы при построении динамических интерфейсов (мы рассмотрим некоторые примеры позже).
Перемещение и удаление элементов
Могут быть моменты, когда вы хотите переместить узлы или вообще удалить их из DOM. Это вполне возможно.
Если бы мы хотели переместить абзац со ссылкой внутри него в нижней части раздела, мы могли бы просто сделать это:
sect.appendChild(linkPara);
Это переводит абзац вниз в нижнюю часть раздела. Вы могли подумать, что это сделает вторую копию, но это не так — linkPara — ссылка на единственную копию этого абзаца. Если вы хотите сделать копию и добавить её также, вам нужно будет использовать Node.cloneNode().
Удаление узла довольно просто, по крайней мере, когда у вас есть ссылка на удаляемый узел и его родительский элемент. В нашем случае мы просто используем Node.removeChild(), например:
sect.removeChild(linkPara);
Он становится немного сложнее, если вы хотите удалить узел, основанный только на ссылке на себя, что довольно распространено. Нет способа сообщить узлу удалить себя, поэтому вам нужно будет сделать следующее.
linkPara.parentNode.removeChild(linkPara);
Попробуйте добавить вышеуказанные строки в свой код.
Управление стилями
Можно управлять стилями CSS с помощью JavaScript различными способами.
Для начала вы можете получить список всех таблиц стилей, прикреплённых к документу, с помощью Document.stylesheets (en-US), который возвращает массив объектов CSSStyleSheet. Затем вы можете добавлять / удалять стили по желанию. Однако мы не будем расширять эти функции, потому что они являются несколько архаичным и трудным способом манипулирования стилем. Есть гораздо более простые способы.
Первый способ — добавить встроенные стили непосредственно на элементы, которые вы хотите динамически стилизовать. Это делается с помощью свойства HTMLElement.style (en-US), которое содержит встроенную информацию о стиле для каждого элемента документа. Вы можете установить свойства этого объекта для непосредственного обновления стилей элементов.
- В качестве примера попробуйте добавить эти строки в наш текущий пример:
para.style.color = 'white'; para.style.backgroundColor = 'black'; para.style.padding = '10px'; para.style.width = '250px'; para.style.textAlign = 'center'; - Перезагрузите страницу, и вы увидите, что стили были применены к абзацу. Если вы посмотрите на этот параграф в инспекторе Page Inspector/DOM inspector вашего браузера, вы увидите, что эти строки действительно добавляют встроенные стили в документ:
<p style="color: white; background-color: black; padding: 10px; width: 250px; text-align: center;">We hope you enjoyed the ride.</p>
Примечание: Примечание: Обратите внимание на то, как версии свойств JavaScript стилей CSS пишутся в нижнем регистре верблюжьего стиля (lower camel case), в то время как версии свойств стилей CSS используют дефисы (например, backgroundColor и background-color). Убедитесь, что вы не перепутали их, иначе это не сработает.
Существует ещё один распространённый способ динамического управления стилями вашего документа, который мы рассмотрим сейчас.
- Удалите предыдущие пять строк, добавленных в JavaScript.
- Добавьте в свой HTML-код следующее:
<head>:<style> .highlight { color: white; background-color: black; padding: 10px; width: 250px; text-align: center; } </style> - Теперь мы перейдём к очень полезному методу для общего манипулирования HTML —
Element.setAttribute()— это принимает два аргумента, атрибут, который вы хотите установить для элемента, и значение, которое вы хотите для его установки. В этом случае мы укажем имя класса выделения в нашем абзаце:para.setAttribute('class', 'highlight'); - Обновите свою страницу, и вы не увидите изменений — CSS по-прежнему применяется к абзацу, но на этот раз, предоставив ему класс, который выбран нашим правилом CSS, а не как встроенные стили CSS.
Какой метод вы выбираете, зависит от вас; оба имеют свои преимущества и недостатки. Первый метод принимает меньше настроек и хорош для простого использования, тогда как второй метод более пурист (без смешивания CSS и JavaScript, без встроенных стилей, которые рассматриваются как плохая практика). Когда вы начнёте создавать более крупные приложения, вы, вероятно, начнёте использовать второй метод больше, но это действительно зависит от вас.
На данный момент мы не сделали ничего полезного! Нет смысла использовать JavaScript для создания статического контента — вы можете просто записать его в свой HTML и не использовать JavaScript. Это сложнее, чем HTML, и для создания вашего контента с помощью JavaScript также есть другие связанные с ним проблемы (например, не читаемые поисковыми системами).
В следующих параграфах мы рассмотрим ещё несколько практических применений DOM API.
Активное обучение: Получение полезной информации из объекта Window
До сих пор мы действительно смотрели на использование функций Node и Document для управления документами, но нет причин, по которым вы не можете получить данные из других источников и использовать его в пользовательском интерфейсе. Вспомните нашу простую демонстрацию maps-example.html из последней статьи — там мы извлекли некоторые данные о местоположении и использовали её для отображения карты вашей области. Вам просто нужно убедиться, что ваши данные в правильном формате; JavaScript упрощает работу, чем многие другие языки, будучи слабо типизированным — например, числа автоматически преобразуются в строки, когда вы хотите распечатать их на экране.
В этом примере мы решим общую проблему: убедитесь, что ваше приложение имеет размер как окно, в котором он просматривается, независимо от его размера. Это часто полезно в таких ситуациях, как игры, где вы хотите использовать как можно большую площадь экрана, чтобы играть в игру.
Для начала создайте локальную копию наших демо-файлов window-resize-example.html и bgtile.png. Откройте его и посмотрите — вы увидите, что у нас есть элемент <div>, который покрывает небольшую часть экрана, на который нанесена фоновая плитка. Мы будем использовать это, чтобы представить нашу область пользовательского интерфейса приложения.
- Прежде всего, давайте возьмём ссылку на div, а затем возьмём ширину и высоту окна просмотра (внутреннее окно, где отображается ваш документ) и сохраните их в переменных — эти два значения удобно содержатся в
Window.innerWidth(en-US) иWindow.innerHeight. Добавьте следующие строки внутри существующего элемента<script>:let div = document.querySelector('div'); let WIDTH = window.innerWidth; let HEIGHT = window.innerHeight; - Затем мы динамически изменяем ширину и высоту div, равную ширине окна просмотра. Добавьте следующие две строки ниже своих первых:
div.style.width = WIDTH + 'px'; div.style.height = HEIGHT + 'px'; - Сохраните и попробуйте обновить браузер — теперь вы должны увидеть, что div становится таким же большим, как ваш видовой экран, независимо от того, какой размер экрана вы используете. Если теперь вы попытаетесь изменить размер окна, чтобы увеличить его, вы увидите, что div остаётся одного размера — мы устанавливаем его только один раз.
- Как насчёт того, чтобы мы использовали событие, чтобы размер div изменялся при изменении размера окна? Объект
Windowимеет событие, имеющееся на нем с именем resize, которое запускается каждый раз при изменении размера окна — давайте обратимся к нему через обработчик событийWindow.onresize(en-US) и повторяйте наш размерный код каждый раз, когда он изменяется. Добавьте нижеследующую часть кода:window.onresize = function() { WIDTH = window.innerWidth; HEIGHT = window.innerHeight; div.style.width = WIDTH + 'px'; div.style.height = HEIGHT + 'px'; }
Активное обучение: динамический список покупок
Чтобы завершить статью, мы хотели бы задать вам небольшой вызов — мы хотим сделать простой пример списка покупок, который позволяет динамически добавлять элементы в список с помощью ввода формы и кнопки. Когда вы добавляете элемент на вход и нажимаете кнопку:
- Элемент должен появиться в списке.
- Каждому элементу должна быть предоставлена кнопка, которую можно нажать, чтобы удалить этот элемент из списка.
- Вход должен быть опустошён и сфокусирован, чтобы вы могли ввести другой элемент.
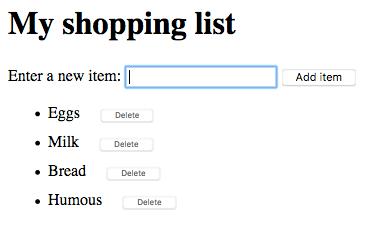
Готовое демо будет выглядеть примерно так:

Чтобы завершить упражнение, выполните следующие действия и убедитесь, что список ведёт себя так, как описано выше.
- Для начала загрузите копию нашего начального файла shopping-list.html и скопируйте его где-нибудь. Вы увидите, что у него есть минимальный CSS, список с меткой, ввод и кнопка, пустой список и элемент
<script>. Вы будете делать все свои дополнения внутри скрипта. - Создайте три переменные, содержащие ссылки на список (
<ul>,<input>и<button>элементы. - Создайте function, которая будет запускаться в ответ на нажатие кнопки.
- Внутри тела функции начните с сохранения текущего значения (value) входного элемента в переменной.
- Затем очистите элемент ввода, установив его значение в пустую строку —
''. - Создайте три новых элемента — элемент списка (
<li>),<span>и<button>и сохраните их в переменных. - Добавьте диапазон и кнопку в качестве дочерних элементов списка.
- Установите текстовое содержимое диапазона на значение входного элемента, которое вы сохранили ранее, и текстовое содержимое кнопки «Удалить».
- Добавить элемент списка в качестве дочернего списка.
- Прикрепите обработчик события к кнопке удаления, чтобы при щелчке удалял весь элемент списка, внутри которого он находится.
- Наконец, используйте метод
focus(), чтобы сфокусировать входной элемент, готовый для входа в следующий элемент списка покупок.
Краткая информация
Мы закончили изучение документа и манипулирования DOM. На этом этапе вы должны понимать, что важная часть веб-браузера связана с управлением документами и другими аспектами веб-интерфейса пользователя. Самое главное, вы должны понять, что такое Document Object Model, и как манипулировать им для создания полезных функций.
Дополнительная информация
Есть много возможностей, которые можно использовать для управления вашими документами. Ознакомьтесь с некоторыми нашими рекомендациями и узнайте, что вы можете обнаружить:
DocumentWindowNodeHTMLElement,HTMLInputElement,HTMLImageElement, etc.
(Полный список веб-индексов API, задокументированных MDN: Web API index)
- Назад
- Обзор: Client-side web APIs
- Далее

