Sets the value of an attribute on the specified element. If
the attribute already exists, the value is updated; otherwise a new attribute is added
with the specified name and value.
To get the current value of an attribute, use getAttribute(); to remove an attribute, call removeAttribute().
Syntax
setAttribute(name, value)
Parameters
name-
A string specifying the name of the attribute whose value is to be
set. The attribute name is automatically converted to all lower-case when
setAttribute()is called on an HTML element in an HTML document. value-
A string containing the value to assign to the attribute. Any
non-string value specified is converted automatically into a string.
Boolean attributes are considered to be true if they’re present on the
element at all. You should set value to the empty string ("")
or the attribute’s name, with no leading or trailing whitespace. See the example below for a practical demonstration.
Since the specified value gets converted into a string, specifying
null doesn’t necessarily do what you expect. Instead of removing the
attribute or setting its value to be null, it instead sets the attribute’s
value to the string "null". If you wish to remove an attribute, call
removeAttribute().
Return value
Exceptions
InvalidCharacterErrorDOMException-
The specified attribute
namecontains one or more characters which are
not valid in attribute names.
Examples
In the following example, setAttribute() is used to set attributes on a
<button>.
HTML
<button>Hello World</button>
button {
height: 30px;
width: 100px;
margin: 1em;
}
JavaScript
const button = document.querySelector("button");
button.setAttribute("name", "helloButton");
button.setAttribute("disabled", "");
This demonstrates two things:
-
The first call to
setAttribute()above shows changing thenameattribute’s value to «helloButton».
You can see this using your browser’s page inspector (Chrome, Edge,
Firefox, Safari). -
To set the value of a Boolean attribute, such as
disabled, you can specify any value.
An empty string or the name of the attribute are recommended values.
All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to betrue.
The absence of the attribute means its value isfalse. By setting the value of thedisabledattribute to the empty string (""), we are settingdisabledtotrue, which results in the button being disabled.
DOM methods dealing with element’s attributes:
| Not namespace-aware, most commonly used methods | Namespace-aware variants (DOM Level 2) | DOM Level 1 methods for dealing with Attr nodes directly (seldom used) |
DOM Level 2 namespace-aware methods for dealing with Attr nodes directly (seldom used) |
|---|---|---|---|
setAttribute (DOM 1) |
setAttributeNS |
setAttributeNode |
setAttributeNodeNS |
getAttribute (DOM 1) |
getAttributeNS |
getAttributeNode |
getAttributeNodeNS |
hasAttribute (DOM 2) |
hasAttributeNS |
— | — |
removeAttribute (DOM 1) |
removeAttributeNS |
removeAttributeNode |
— |
Specifications
| Specification |
|---|
| DOM Standard # ref-for-dom-element-setattribute① |
Browser compatibility
BCD tables only load in the browser
Gecko notes
Using setAttribute() to modify certain attributes, most notably
value in XUL, works inconsistently, as the attribute specifies the default
value. To access or modify the current values, you should use the properties. For
example, use Element.value instead of Element.setAttribute().
В этой статье познакомимся DOM-свойствами и атрибутами, рассмотрим, чем они отличаются и как правильно с ними работать. Разберём какие в JavaScript есть методы для выполнения операций над атрибутами.
Чем отличается атрибут от DOM-свойства
Атрибуты — это HTML-сущности, с помощью которых мы можем добавить определённые данные к элементам в HTML-коде.
Когда браузер запрашивает некоторую страницу, он получает её исходный HTML-код. После этого он парсит этот код и строит на его основании DOM. Во время этого процесса HTML-атрибуты элементов переводятся в соответствующие DOM-свойства.
Например, браузер, при чтении следующей HTML-строчки кода, создаст для этого элемента следующие DOM-свойства: id, className, src и alt.
<img id="brand" class="brand" src="logo.png" alt="логотип сайта">
Обращение к этим свойствам в коде JavaScript выполняется как к свойствам объекта. Объектом здесь выступает узел (элемент) DOM.
Пример, в котором получим значения DOM-свойств для элемента, приведённого выше, и выведем их значения в консоль:
// получим элемент
var brandImg = document.querySelector('#brand');
// выведем в консоль значения DOM-свойств элемента
console.log(brandImg.id); // "brand"
console.log(brandImg.className); // "brand"
console.log(brandImg.src); // "logo.png"
console.log(brandImg.alt); // "логотип сайта"
Некоторые названия DOM-свойств не соответствуют именам атрибутов. Одним из таких является атрибут class. Данному атрибуту соответствует DOM-свойство className. Данное отличие связано с тем, что class является ключевым словом в JavaScript, оно зарезервировано и не может использоваться. Из-за этого разработчики стандарта решили использовать для соответствия какое-то другое название, в качестве которого было выбрано className.
Ещё один нюанс связан с тем, что перевод HTML-атрибутов, заданных в исходном коде документа, в DOM-свойства не всегда осуществляется один к одному.
Если элемент имеет нестандартный HTML-атрибут, то свойство, соответствующее ему в DOM, не создаётся.
<div id="mydiv" alt="..."></div>
<script>
// получим элемент
mydiv = document.querySelector('#mydiv');
// получим значение свойство alt элемента и выведем его в консоль
console.log(mydiv.alt); // undefined
// получим значение атрибут alt элемента и выведем его в консоль
console.log(mydiv.getAttribute('alt')); // "..."
</script>
Другое отличие связано с тем, что значения определённых HTML-атрибутов и соответствующих им DOM-свойств могут быть различными. Т.е. атрибут может иметь одно значение, а DOM-свойство, созданное на его основе – другое.
Одним из таких атрибутов является checked.
<input type="checkbox" checked>
Значение HTML-атрибута checked в данном случае – это пустая строка. Но, свойство, соответствующее данному атрибуту в DOM, будет иметь значение true. Т.к. по правилам стандарта для установления true достаточно лишь упоминание этого атрибута в HTML-коде и при этом не важно какое он будет иметь значение.
При этом даже если мы в HTML-коде не укажем атрибут checked для элемента input с типом checkbox, то для него в DOM всё равно будет создано свойство checked, но оно будет равно false.
<input type="checkbox">
Кроме этого, JavaScript позволяет также работать с атрибутами. Для этого в DOM API имеются специальные методы. Но их желательно использовать только тогда, когда вам действительно нужно работать с данными именно так.
При этом нужно знать, что, когда мы изменяем DOM-свойство элемента, изменяется и соответствующий ему атрибут, и наоборот. Но это процесс в браузерах выполнятся не всегда один к одному.
Основные отличия между DOM-свойствами и атрибутами:
- значение атрибута – это всегда строка, а значение DOM-свойства – определённый тип данных (не обязательно строка);
- имя атрибута – регистронезависимо, а DOM-свойства — регистрозависимо. Т.е. в HTML-коде мы можем, например, HTML-атрибут
idнаписать, какId,IDи т.д. То же касается и имени атрибута, которые мы указываем в специальных методах JavaScript для работы с ним. Но к соответствующему DOM-свойству мы можем обратиться только поidи никак по-другому.
Работа с DOM-свойствами элемента
Работа со свойствами элементов в JavaScript как уже было отмечено выше осуществляется как со свойствами объектов.
Но для того, чтобы обратиться к свойству некоторого элемента, его необходимо сначала получить. Получить DOM-элемент в JavaScript можно, например, с помощью универсального метода querySelector, а коллекцию DOM элементов, например, посредством querySelectorAll.
В качестве первого примера рассмотрим следующий HTML-элемент:
<div id="alert" class="alert alert-info" title="Текст подсказки...">
Текст информационного сообщения...
</div>
<script>
var alert = document.querySelector('#alert'); // получим элемент
</script>
На базе него разберём как осуществляется получение DOM-свойств, их изменение и добавление новых.
Чтение значений DOM-свойств:
// получим значение DOM свойства id var alertId = alert.id; // "alert" // получим значение DOM свойства className var alertClass = alert.className; // "alert alert-info" // получим значение DOM свойства title var alertId = alert.title; // "Текст подсказки..."
Изменение значений DOM-свойств:
// для изменения значения DOM свойству, ему нужно просто присвоить новое значение alert.title = "Новый текст подсказки"; // присвоим DOM-свойству title элемента новое значение // или так (т.к. обращение к этому свойству мы уже сохранили в переменную alertId) alertId = "Новый текст подсказки"; // или так (т.к. обращение к этому свойству мы уже сохранили в переменную alertId) alert.className = "alert alert-warning";
Добавление DOM-свойств:
alert.lang = "ru"; // установим свойству lang значение равное "ru" alert.dir = "ltr"; // установим свойство dir значение равное "ltr"
Пример, в котором выведем в консоль все значения классов, которые есть у элементов p на странице:
var paragraphs = document.querySelectorAll("p");
for (var i = 0, length = paragraphs.length ; i < length; i++) {
if (paragraphs[i].className) {
console.log(paragraphs[i].className);
}
Пример, в котором установим всем элементам с классом content свойство lang со значением «ru»:
var contents = document.querySelectorAll('.content');
for (var i = 0, length = contents.length; i < length; i++) {
contents[i].lang = "ru";
}
Атрибуты элементов и методы для работы с ними
Атрибуты изначально задаются в HTML-коде. Они хоть и связаны, некоторым образом, со свойствами, но это не одно и тоже. В большинстве случаев следует работать именно со свойствами, а к атрибутам обращаться только тогда, когда это действительно нужно.
Значения атрибутов, в отличие от DOM-свойств, как это уже было отмечено выше всегда является строкой.
В JavaScript для выполнения операций, связанных с атрибутами, имеется четыре метода:
.hasAttribute('имя_атрибута')– проверяет наличие указанного атрибута у элемента. Если проверяемый атрибут есть у элемента, то данный метод возвращаетtrue, в противном случае —false..getAttribute('имя_атрибута')– получает значение атрибута. Если указанного атрибута нет у элемента, то данный метод возвращает пустую строку («») илиnull..setAttribute('имя_атрибута', 'значение_атрибута')– устанавливает указанный атрибут с указанным значением элементу. Если указанный атрибут есть у элемента, то данный метод тогда просто изменит ему значение..removeAttribute('имя_атрибута')— удаляет указанный атрибут у элемента.
Рассмотрим примеры.
Очень интересный пример с атрибутом value.
Пример с атрибутом value
<input name="name" type="text" value="Bob">
<script>
var name = document.querySelector('input[name="name"]'); // получим элемент
</script>
Получим значение атрибута value и DOM-свойства value:
// получим значение атрибута value у элемента
name.getAttribute('value'); // "Bob"
// получим значение DOM-свойства value
name.value; // "Bob"
// обновим значение атрибута value, установим ему новое значение
name.setAttribute('value', 'Tom'); // "Tom"
// получим значение DOM свойства value
name.value; // "Tom"
Из этого примера видно, что, при измении атрибута value, браузер автоматически изменяет в соответствии с ним DOM-свойство value.
Теперь давайте проделаем действия, наоборот, а именно изменим значение DOM-свойства и проверим изменится ли значение атрибута:
// установим новое значение DOM-свойству value
name.value = "John";
// получим значение атрибута value у элемента
name.getAttribute('value'); // "Tom"
Из этого примера видно, что не всегда изменение DOM-свойства приводит к соответствующему изменению атрибута. Т.е. в этом случае изменение DOM-свойства value не изменяет соответствующий ему атрибут.
Тоже самое произойдёт, когда пользователь будет вводить текст в это поле. В DOM-свойстве value будет находится действительное значение, а в соответствующем ему атрибуте изначальное или то, которое мы установили, например, с помощью метода setAttribute.
Этот пример показывает, что более корректно работать всегда с DOM-свойствами, а обращаться к атрибуту нужно только тогда, когда это действительно необходимо.
Даже в случае, когда вам нужно получить начальное значение value, которое мы установили в HTML, можно воспользоваться свойством. Свойство, содержащее начальное значение атрибута value называется defaultValue.
name.defaultValue; // Tom
Ещё один очень интересный пример, но теперь с атрибутом href.
Пример с атрибутом href
Пример, в котором нам нужно получить значение ссылки так, как оно было установлено в HTML.
<a id="link" href="page2.html"></a>
<script>
var page2 = document.querySelector('#link');
page2.getAttribute('href'); // page2.html
page2.href; // полный URL, например: http://localhost/page2.html
</script>
В этом примере атрибут href и DOM-свойство href содержат разные значения. В атрибуте href — то, что мы установили в коде, а в DOM-свойстве — полный URL. Это различие продиктовано стандартом, в соответствии с которым браузер должен привести значение href к полному URL.
Поэтому если нам нужно получить то, что находится в атрибуте, то без метода getAttribute в этом случае не обойтись.
В завершении разберём ещё атрибут selected.
Пример с атрибутом selected
Пример, в котором показано как можно получить значение выбранной опции select:
<select id="mark">
<option value="none" selected>нет оценки</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<script>
// получаем элемент select
var mark = document.querySelector('#mark');
// 1 способ
mark.querySelector('option:checked').value;
// 2 способ
mark.value;
</script>
Пример, в котором показано как можно получить выбранные значения опций в элементе select:
<select id="mark" multiple>
<option value="none" selected>нет оценки</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<script>
// получаем элемент select
var mark = document.querySelector('#mark');
// 1 способ (через создание массива и наполнением его значений выбранных опций)
var arr = [];
for (var i = 0, length = mark.options.length; i < length; i++) {
if (mark.options[i].selected) {
arr.push(mark.options[i].value);
}
}
// 2 способ (более современный, с использованием DOM-свойства selectedOptions)
var arr = Array.from(mark.selectedOptions, option => option.value)
</script>
Ещё один способ работы с атрибутами (свойство attributes)
В JavaScript у каждого элемента имеется свойство attributes, с помощью которого можно получить все его атрибуты в виде объекта NamedNodeMap.
Данный способ может находить применение, когда вам нужно, например перебрать все атрибуты элемента.
Доступ к атрибуту в этой коллекции осуществляется по его индексу или с помощью метода item. Отсчёт атрибутов в этой коллекции ведётся с 0.
Например, выведем в консоль все атрибуты некоторого элемента:
<p id="message" class="text" style="text-align: center;">I LOVE JAVASCRIPT</p>
<script>
// получим элемент по его идентификатору message
var message = document.querySelector('#message');
// получим его атрибуты
var attrs = message.attributes;
// переберём все атрибуты с помощью цикла (attrs.length – количество атрибутов)
for (var i = 0, length = attrs.length; i < length; i++) {
// attrs[i] или attrs.item(i) – обращение к атрибуту в коллекции по его порядковому номеру
// attrs[i].name – имя атрибута
// attrs[i].value – значение атрибута (с помощью него можно также изменить значение атрибута)
console.log(attrs[i].name + ' = ' + attrs[i].value);
// или с помощью метода item
console.log(attrs.item(i).name + ' = ' + attrs.item(i).value);
// пример как можно изменить значение через свойство value
// if (attrs[i].name === "class") {
// attr[i].value = "info";
// }
}
// в результате выполнения:
// id = message
// class = text
// style = text-align: center;
</script>
Кроме этого, работать с этой коллекцией можно также посредством следующих методов:
.getNamedItem('имя_aтpибyтa')– получает значение указанного атрибута (если указанный атрибут отсутствует у элемента, то в качестве результата получимnull)..setNamedItem('aтpибyт_yзeл')– добавляет новый атрибут к элементу или обновляет значение у существующего. Для создания атрибута необходимо использовать методdocument.createAttribute(), которому в качестве параметра необходимо передать имя атрибута. После этого созданному атрибуту необходимо присвоить значение с помощью свойстваvalue..removeNamedItem('имя_атрибута')– удаляет указанный атрибут у элемента (в качестве результата возвращает удалённый атрибут).
Пример, работы с атрибутами через методы getNamedItem, setNamedItem и removeNamedItem:
<p id="message" class="text" style="text-align: center;">I LOVE JAVASCRIPT</p>
<script>
// получим элемент по его идентификатору message
var message = document.querySelector('#message');
// получим его аттрибуты
var attrs = message.attributes;
// Задача №1. Получим значение атрибута id
console.log(attrs.getNamedItem('id'));
// Задача №2. Установим атрибут (если он есть, то изменим его значение, в противном случае добавим новый)
// создаём атрибут style и сохраняем его в переменную attrStyle
var attrStyle = document.createAttribute('style');
// присваиваем значение атрибуту с помощью свойства value
attrStyle.value = 'text-align: left;';
// устанавливаем атрибут элементу
attrs.setNamedItem(attrStyle);
// Задача №3. удалить атрибут class у элемента
attrs.removeNamedItem("class");
</script>
Задачи
- Вывести в консоль все элементы документа, которые имеют атрибут
id. - Добавить атрибут
titleко всем изображениям на странице, если данного атрибута у них нет. Значение атрибута установить равным значению атрибутаalt.
- Как удалить :before и/или :after с помощью Javascript
- textarea и innerHTML в IE
- Как создать/удалить тег в JS
- зафиксировать панель
Узнать какие атрибуты и с какими значениями есть у тега
<button type="button" id="raz">нажать</button>
<script>
document.getElementById('raz').onclick = function() {
var a = this.attributes;
for (var i=0; i<a.length; i++) {
alert(a[i].name + " = " + a[i].value);
}
}
</script>
Свойства/атрибуты элемента в JS
В JavaScript у тегов есть свойства. Они чаще называются также, как атрибуты (см. подробнее на javascript.ru). Вот некоторый малый их список:
| Атрибут | Свойство |
|---|---|
| id | id |
| class | className |
| value | value |
| data-myname | dataset.myname |
Проверить есть ли атрибут у тега
<button type="button" onclick="alert(this.hasAttribute('data-z'));">нажать</button>
<button type="button" onclick="if (!this.dataset.z) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z onclick="if (!this.dataset.z) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="" onclick="if (!this.dataset.z) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="8" onclick="if (!this.dataset.z) alert('Атрибут data-z отсутствует');">нажать</button>
dataset в отличии от большинства атрибутов возвращает undefined
<button type="button" onclick="if (this.dataset.z == false) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z onclick="if (this.dataset.z == false) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="" onclick="if (this.dataset.z == false) alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="8" onclick="if (this.dataset.z == false) alert('Атрибут data-z отсутствует');">нажать</button>
<input type="button" onclick="if (this.value == false) alert('Атрибут value отсутствует');"/>
<button type="button" onclick="if (this.dataset.z == '') alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z onclick="if (this.dataset.z == '') alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="" onclick="if (this.dataset.z == '') alert('Атрибут data-z отсутствует');">нажать</button>
<button type="button" data-z="8" onclick="if (this.dataset.z == '') alert('Атрибут data-z отсутствует');">нажать</button>
<input type="button" onclick="if (this.value == '') alert('Атрибут value отсутствует');"/>
Получить значение атрибута
<button type="button" onclick="alert(this.getAttribute('type'));">нажать</button>
href возвращает полный URL
нажать <a href="/2013/01/absolute-relative-links.html" onclick="alert(this.getAttribute('href')); return false;">нажать</a>
нажать <a href="/2013/01/absolute-relative-links.html" onclick="alert(this.href); return false;">нажать</a>
checked возвращает true/false (здесь больше примеров)
<input type="checkbox" onclick="alert(this.getAttribute('checked'));">
<input type="checkbox" onclick="alert(this.checked);">
Добавить/изменить атрибут в JavaScript
<button type="button" onclick="this.setAttribute('class', 'vydelit');">нажать</button>
у атрибута style для каждого свойства есть свой метод
<button type="button" onclick="this.style.color='#FB4802'; this.style.fontWeight='bold'; alert(this.getAttribute('style'));">нажать</button>
value = то, что пользователь вводит в текстовое поле; value не меняет значения атрибута;
setAttribute меняет значение атрибута и первоначальный value, до тех пор, пока пользователь что-то не ввёл
<style>
input[value="new"]{
border: 3px solid red;
}
</style>
<input type="text" onclick="this.value = 'new'; alert('this.value: '+this.value+'nthis.getAttribute(value): '+this.getAttribute('value'));"/>
<input type="text" onclick="this.setAttribute('value', 'new'); alert('this.value: '+this.value+'nthis.getAttribute(value): '+this.getAttribute('value'));"/>
<input type="text" oninput="this.setAttribute('value', this.value);>
ещё раз про dataset
<button type="button" onclick="this.className = this.className + ' единственный'; alert(this.className);">нажать</button>
<button type="button" onclick="this.dataset.z = this.dataset.z + ' единственный'; alert(this.dataset.z);">нажать</button>
<button type="button" onclick="if (this.dataset.z == undefined) {this.dataset.z = ' единственный'} else {this.dataset.z = this.dataset.z + ' единственный'} alert(this.dataset.z);">нажать</button>
Удалить атрибут
<button class="vydelit" type="button" onclick="this.removeAttribute('class');">нажать</button>
у атрибута class может быть несколько значений, разделённых пробелами, для него есть специальный метод classList.*
<button class="kod-comments vydelit" type="button" onclick="this.classList.remove('vydelit');">нажать</button>
ещё раз про value
<input type="text" value="изменить текст, нажать кнопку"/><button type="button" onclick="this.previousSibling.removeAttribute('value');">очистить поле</button>
<input type="text" value="изменить текст, нажать кнопку"/><button type="button" onclick="this.previousSibling.removeAttribute('value'); this.previousSibling.value=''">очистить поле</button>
Improve Article
Save Article
Improve Article
Save Article
We can use two approaches to modify an attribute of an HTML element using JavaScript.
Approach 1:
We can use the inbuilt setAttribute() function of JavaScript.
Syntax:
var elementVar = document.getElementById("element_id");
elementVar.setAttribute("attribute", "value");
So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute() to modify its attribute.
Example: Below is the implementation of above approach.
html
<script>
function modify() {
//update style attribute of element "heading"
var heading = document.getElementById("heading");
heading.setAttribute("style", "color:green");
//add style attribute to element "tagLine"
var tagLine = document.getElementById("tagLine");
tagLine.setAttribute("style", "color:blue");
}
</script>
<h1 style="color:black" id="heading">
GeeksforGeeks
</h1>
<p id="tagLine"> - Society Of Geeks
<br>
<br>
<button onclick="modify()"> Click to modify </button>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
Approach 2:
We can modify HTML attributes even without using setAttribute() function as follows :
document.getElementById("element_id").attribute = attribute_value;
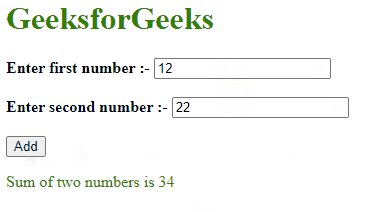
Example: Below is the implementation of above approach:
html
<script>
function add() {
//get the values of fNum and sNum using getAttribute()
var fNum = Number(document.getElementById("fNum").value);
var sNum = Number(document.getElementById("sNum").value);
var result = fNum + sNum;
//output the result in green colour
var output = "Sum of two numbers is " + result;
document.getElementById("result").style = "color:green";
document.getElementById("result").innerHTML = output;
/*note the way we have updated innerHTML and added style
attribute of "result" element */
}
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<p>
<b>Enter first number :- </b>
<input type="number" id="fNum">
<br>
<br>
<b>Enter second number :- </b>
<input type="number" id="sNum">
<br>
<br>
<button onclick="add()">Add</button>
<b>
<p id="result"></p>
</b>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
В этом руководстве мы расскажем, как модифицировать DOM, изменяя стили, классы HTML-элементов с помощью JavaScript. Это даст лучшее понимание того, как управлять основными элементами в DOM.
- Обзор выбора элементов
- Изменение стилей
- Заключение
Библиотека jQuery упростила процесс выбора одного или нескольких элементов и применения изменений ко всем одновременно.
Напомним, что document.querySelector() и document.getElementById() — это методы, которые используются для доступа к одному элементу. Используя div с атрибутом id, мы можем получить доступ к этому элементу.
<div id="demo-id">Demo ID</div>
Метод querySelector() является более надежным. Он позволяет выбрать элемент на странице с помощью любого типа селектора.
// Оба метода возвращают единственный элемент
const demoId = document.querySelector('#demo-id');
Получив доступ к элементу, можно изменить его отдельную часть. Например, текст, размещенный внутри него.
// Изменяем текст одного элемента demoId.textContent = 'Demo ID text updated.';
Но при доступе к нескольким элементам с помощью общего селектора, такого как определенный класс, нужно пройтись по всем ним. В приведенном ниже примере используются два элемента div с одинаковым значением атрибута class:
<div class="demo-class">Demo Class 1</div> <div class="demo-class">Demo Class 2</div>
Мы будем использовать метод querySelectorAll() для захвата всех элементов с классом demo-class. А также forEach() для их перебора и изменения.
Также к определенному элементу можно получить доступ с помощью querySelectorAll():
// Получаем NodeList всех элементов .demo
const demoClasses = document.querySelectorAll('.demo-class');
// Изменяем текст нескольких элементов с помощью цикла
demoClasses.forEach(element => {
element.textContent = 'All demo classes updated.';
});
// Получаем доступ к первому элементу в NodeList
demoClasses[0];
Свойства и методы, используемые в примерах, приведенных в этой статье, часто будут привязаны к прослушивателям событий. Благодаря им они смогут реагировать на клики, наведения курсора и другие действия пользователей.
Примечание: Методы getElementsByClassName() и getElementsByTagName() возвращают наборы элементов HTML, не имеющие доступа к методу forEach(). Он использует querySelectorAll(). В этих случаях необходимо применять стандартный цикл for для перебора набора.
Изменение атрибутов
Атрибуты — это значения, которые содержат дополнительную информацию об HTML-элементах. Чаще всего они состоят из пары имя / значение и могут применяться в зависимости от элемента. Полный список HTML- атрибутов смотрите в списке атрибутов .
К пользовательским элементам, которые не являются частью стандарта HTML, добавляется префикс data-.
В JavaScript доступно четыре метода изменения атрибутов элемента:
| Метод | Описание | Пример |
| hasAttribute() | Возвращает логическое значение true или false | element.hasAttribute(‘href’); |
| getAttribute() | Возвращает значение указанного атрибута или null | element.getAttribute(‘href’); |
| setAttribute() | Добавляет или обновляет значение указанного атрибута | element.setAttribute(‘href’, ‘index.html’); |
| removeAttribute() | Удаляет атрибут из элемента | element.removeAttribute(‘href’); |
Создадим новый HTML-файл с тегом <img>, использующим один атрибут. В нем мы будем ссылаться на изображение, доступное через URL-адрес.
<!DOCTYPE html>
<html lang="en">
<body>
<img src="https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png">
</body>
</html>
При загрузке созданной веб-страницы в браузере ее HTML-код будет выглядеть следующим образом:
Теперь протестируем все методы для обработки атрибутов.
// Назначаем элемент изображения
const img = document.querySelector('img');
img.hasAttribute('src'); // возвращает true
img.getAttribute('src'); // возвращает "...shark.png"
img.removeAttribute('src'); // удаляет атрибут src и значение
Удалим атрибут src и значение, связанные с тегом <img>. Но можно сбросить этот атрибут и назначить ему другое изображение с помощью img.setAttribute():
img.setAttribute('src', 'https://js-tutorials.nyc3.digitaloceanspaces.com/octopus.png');
Также можно изменить атрибут напрямую, присвоив ему новое значение в качестве свойства элемента:
img.src = 'https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png';
Любой атрибут может быть отредактирован так же, как и с помощью описанных выше методов.
Методы hasAttribute() и getAttribute() используются с условными операторами. Методы setAttribute() и removeAttribute() также применяются для изменения структуры DOM.
Изменение классов
Атрибут class соответствует селектору класса CSS. CSS-классы используются для применения стилей к нескольким элементам. В отличие от идентификаторов, которые могут существовать на веб-странице только в единственном экземпляре.
В JavaScript есть свойства className и classList, предназначенные для работы с атрибутом class.
| Метод / Свойство | Описание | Пример |
| className | Получает или задает значение класса | element.className; |
| classList.add() | Добавляет одно или несколько значений класса | element.classList.add(‘active’); |
| classList.toggle() | Включает или отключает класс | element.classList.toggle(‘active’); |
| classList.contains() | Проверяет, существует ли класс. | element.classList.contains(‘active’); |
| classList.replace() | Заменяет существующее значение класса новым. | element.classList.replace(‘old’, ‘new’); |
| classList.remove() | Удаляет значение класса. | element.classList.remove(‘active’); |
Создадим еще один HTML-файл для демонстрации перечисленных выше методов.
<!DOCTYPE html>
<html lang="en">
<style>
body {
max-width: 600px;
margin: 0 auto;
font-family: sans-serif;
}
.active {
border: 2px solid blue;
}
.warning {
border: 2px solid red;
}
.hidden {
display: none;
}
div {
border: 2px dashed lightgray;
padding: 15px;
margin: 5px;
}
</style>
<body>
<div>Div 1</div>
<div class="active">Div 2</div>
</body>
</html>
После открытия файла classes.html в браузере вы увидите следующее:
Свойство className было введено для предотвращения конфликтов с ключевым словом class, которое используется в JavaScript. Вы можете использовать className, чтобы присвоить значение непосредственно классу.
// Выбираем первый div
const div = document.querySelector('div');
// Присваиваем первому div класс warning
div.className = 'warning';
Мы присвоили первому элементу div класс warning, определенный в CSS. Вы получите следующий результат:
Обратите внимание, что если какие-либо классы уже используются в элементе, это переопределит их. Можно добавить несколько классов, разделенных пробелом, используя свойство className.
Другой способ изменить классы – использовать свойство classList, которое включает в себя несколько полезных методов. Они похожи на JQuery-методы addClass, removeClass и toggleClass.
// Выбираем второй div по имени класса
const activeDiv = document.querySelector('.active');
activeDiv.classList.add('hidden'); // Добавляем класс hidden
activeDiv.classList.remove('hidden'); // Удаляем класс hidden
activeDiv.classList.toggle('hidden'); // Переключаем hidden true и false
activeDiv.classList.replace('active', 'warning'); // Заменяем активный класс классом warning
После выполнения указанных выше методов веб-страница будет выглядеть следующим образом:
Использование classList.add() добавит новый класс в список существующих. Также можно использовать setAttribute для изменения класса элемента.
Создадим простой пример для демонстрации изменения стилей элементов с помощью JavaScript. Ниже приведен новый HTML-файл. Он включает в себя div с несколькими встроенными стилями, применяемыми для отображения квадрата.
<!DOCTYPE html>
<html lang="en">
<body>
<div style="height: 100px;
width: 100px;
border: 2px solid black;">Div</div>
</body>
</html>
При открытии файла styles.html в браузере вы увидите следующее:
Один из вариантов редактирования стилей – использование метода setAttribute().
// Выбираем div
const div = document.querySelector('div');
// Применяем к div стили
div.setAttribute('style', 'text-align: center');
Но подобный подход удалит все существующие для элемента встроенные стили. Поэтому лучше напрямую использовать атрибут style:
div.style.height = '100px'; div.style.width = '100px'; div.style.border = '2px solid black';
Обратите внимание, что в методах JavaScript используется другие правила написания свойств CSS. Например, вместо text-align мы будем использовать textAlign.
// Преобразуем div в круг и центрируем текст вертикально div.style.borderRadius = '50%'; div.style.display = 'flex'; div.style.justifyContent = 'center'; div.style.alignItems = 'center';
После этого окончательный результат будет выглядеть следующим образом:
Если к элементу необходимо применить много стилей, то лучше назначить стили для класса и добавить новый класс. Но в некоторых случаях необходимо будет изменить атрибут встроенного стиля.
В этом руководстве мы рассказали, как получить доступ, изменить и удалить атрибуты HTML-элементов в DOM с помощью JavaScript. А также как добавлять и заменять CSS-классы элемента, редактировать встроенные CSS- стили. Для получения дополнительной информации ознакомьтесь с документацией по атрибутам от Mozilla Developer Network.