Description: Perform an asynchronous HTTP (Ajax) request.
The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available and are easier to use. If less common options are required, though, $.ajax() can be used more flexibly.
At its simplest, the $.ajax() function can be called with no arguments:
Note: Default settings can be set globally by using the $.ajaxSetup() function.
This example, using no options, loads the contents of the current page, but does nothing with the result. To use the result, you can implement one of the callback functions.
The jqXHR Object
The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser’s native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. When the transport mechanism is something other than XMLHttpRequest (for example, a script tag for a JSONP request) the jqXHR object simulates native XHR functionality where possible.
As of jQuery 1.5.1, the jqXHR object also contains the overrideMimeType() method (it was available in jQuery 1.4.x, as well, but was temporarily removed in jQuery 1.5). The .overrideMimeType() method may be used in the beforeSend() callback function, for example, to modify the response content-type header:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
The jqXHR objects returned by $.ajax() as of jQuery 1.5 implement the Promise interface, giving them all the properties, methods, and behavior of a Promise (see Deferred object for more information). These methods take one or more function arguments that are called when the $.ajax() request terminates. This allows you to assign multiple callbacks on a single request, and even to assign callbacks after the request may have completed. (If the request is already complete, the callback is fired immediately.) Available Promise methods of the jqXHR object include:
-
jqXHR.done(function( data, textStatus, jqXHR ) {});
An alternative construct to the success callback option, refer to
deferred.done()for implementation details. -
jqXHR.fail(function( jqXHR, textStatus, errorThrown ) {});
An alternative construct to the error callback option, the
.fail()method replaces the deprecated.error()method. Refer todeferred.fail()for implementation details. -
jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) { }); (added in jQuery 1.6)
An alternative construct to the complete callback option, the
.always()method replaces the deprecated.complete()method.In response to a successful request, the function’s arguments are the same as those of
.done(): data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of.fail(): the jqXHR object, textStatus, and errorThrown. Refer todeferred.always()for implementation details. -
jqXHR.then(function( data, textStatus, jqXHR ) {}, function( jqXHR, textStatus, errorThrown ) {});
Incorporates the functionality of the
.done()and.fail()methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated. Refer todeferred.then()for implementation details.
Deprecation Notice: The jqXHR.success(), jqXHR.error(), and jqXHR.complete() callbacks are removed as of jQuery 3.0. You can use jqXHR.done(), jqXHR.fail(), and jqXHR.always() instead.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
The this reference within all callbacks is the object in the context option passed to $.ajax in the settings; if context is not specified, this is a reference to the Ajax settings themselves.
For backward compatibility with XMLHttpRequest, a jqXHR object will expose the following properties and methods:
-
readyState -
responseXMLand/orresponseTextwhen the underlying request responded with xml and/or text, respectively -
status -
statusText(may be an empty string in HTTP/2) -
abort( [ statusText ] ) -
getAllResponseHeaders()as a string -
getResponseHeader( name ) -
overrideMimeType( mimeType ) -
setRequestHeader( name, value )which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one -
statusCode( callbacksByStatusCode )
No onreadystatechange mechanism is provided, however, since done, fail, always, and statusCode cover all conceivable requirements.
Callback Function Queues
The beforeSend, error, dataFilter, success and complete options all accept callback functions that are invoked at the appropriate times.
As of jQuery 1.5, the fail and done, and, as of jQuery 1.6, always callback hooks are first-in, first-out managed queues, allowing for more than one callback for each hook. See Deferred object methods, which are implemented internally for these $.ajax() callback hooks.
The callback hooks provided by $.ajax() are as follows:
-
beforeSendcallback option is invoked; it receives thejqXHRobject and thesettingsobject as parameters. -
errorcallback option is invoked, if the request fails. It receives thejqXHR, a string indicating the error type, and an exception object if applicable. Some built-in errors will provide a string as the exception object: «abort», «timeout», «No Transport». -
dataFiltercallback option is invoked immediately upon successful receipt of response data. It receives the returned data and the value ofdataType, and must return the (possibly altered) data to pass on tosuccess. -
successcallback option is invoked, if the request succeeds. It receives the returned data, a string containing the success code, and thejqXHRobject. -
Promise callbacks —
.done(),.fail(),.always(), and.then()— are invoked, in the order they are registered. -
completecallback option fires, when the request finishes, whether in failure or success. It receives thejqXHRobject, as well as a string containing the success or error code.
Data Types
Different types of response to $.ajax() call are subjected to different kinds of pre-processing before being passed to the success handler. The type of pre-processing depends by default upon the Content-Type of the response, but can be set explicitly using the dataType option. If the dataType option is provided, the Content-Type header of the response will be disregarded.
The available data types are text, html, xml, json, jsonp, and script.
If text or html is specified, no pre-processing occurs. The data is simply passed on to the success handler, and made available through the responseText property of the jqXHR object.
If xml is specified, the response is parsed using jQuery.parseXML before being passed, as an XMLDocument, to the success handler. The XML document is made available through the responseXML property of the jqXHR object.
If json is specified, the response is parsed using jQuery.parseJSON before being passed, as an object, to the success handler. The parsed JSON object is made available through the responseJSON property of the jqXHR object.
If script is specified, $.ajax() will execute the JavaScript that is received from the server before passing it on to the success handler as a string.
If jsonp is specified, $.ajax() will automatically append a query string parameter of (by default) callback=? to the URL. The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler.
For more information on JSONP, see the original post detailing its use.
Sending Data to the Server
By default, Ajax requests are sent using the GET HTTP method. If the POST method is required, the method can be specified by setting a value for the type option. This option affects how the contents of the data option are sent to the server. POST data will always be transmitted to the server using UTF-8 charset, per the W3C XMLHTTPRequest standard.
The data option can contain either a query string of the form key1=value1&key2=value2, or an object of the form {key1: 'value1', key2: 'value2'}. If the latter form is used, the data is converted into a query string using jQuery.param() before it is sent. This processing can be circumvented by setting processData to false. The processing might be undesirable if you wish to send an XML object to the server; in this case, change the contentType option from application/x-www-form-urlencoded to a more appropriate MIME type.
Advanced Options
The global option prevents handlers registered using .ajaxSend(), .ajaxError(), and similar methods from firing when this request would trigger them. This can be useful to, for example, suppress a loading indicator that was implemented with .ajaxSend() if the requests are frequent and brief. With cross-domain script and JSONP requests, the global option is automatically set to false. See the descriptions of these methods below for more details.
If the server performs HTTP authentication before providing a response, the user name and password pair can be sent via the username and password options.
Ajax requests are time-limited, so errors can be caught and handled to provide a better user experience. Request timeouts are usually either left at their default or set as a global default using $.ajaxSetup() rather than being overridden for specific requests with the timeout option.
By default, requests are always issued, but the browser may serve results out of its cache. To disallow use of the cached results, set cache to false. To cause the request to report failure if the asset has not been modified since the last request, set ifModified to true.
The scriptCharset allows the character set to be explicitly specified for requests that use a <script> tag (that is, a type of script or jsonp). This is useful if the script and host page have differing character sets.
The first letter in Ajax stands for «asynchronous,» meaning that the operation occurs in parallel and the order of completion is not guaranteed. The async option to $.ajax() defaults to true, indicating that code execution can continue after the request is made. Setting this option to false (and thus making the call no longer asynchronous) is strongly discouraged, as it can cause the browser to become unresponsive.
The $.ajax() function returns the XMLHttpRequest object that it creates. Normally jQuery handles the creation of this object internally, but a custom function for manufacturing one can be specified using the xhr option. The returned object can generally be discarded, but does provide a lower-level interface for observing and manipulating the request. In particular, calling .abort() on the object will halt the request before it completes.
Extending Ajax
As of jQuery 1.5, jQuery’s Ajax implementation includes prefilters, transports, and converters that allow you to extend Ajax with a great deal of flexibility.
Using Converters
$.ajax() converters support mapping data types to other data types. If, however, you want to map a custom data type to a known type (e.g json), you must add a correspondence between the response Content-Type and the actual data type using the contents option:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
This extra object is necessary because the response Content-Types and data types never have a strict one-to-one correspondence (hence the regular expression).
To convert from a supported type (e.g text, json) to a custom data type and back again, use another pass-through converter:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
The above now allows passing from text to mycustomtype and then mycustomtype to json.
Examples:
Save some data to the server and notify the user once it’s complete.
|
1 2 3 4 5 6 7 8 |
|
Retrieve the latest version of an HTML page.
|
1 2 3 4 5 6 7 |
|
Send an xml document as data to the server. By setting the processData
option to false, the automatic conversion of data to strings is prevented.
|
1 2 3 4 5 6 7 8 |
|
Send an id as data to the server, save some data to the server, and notify the user once it’s complete. If the request fails, alert the user.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Load and execute a JavaScript file.
Содержание
- Handling Ajax errors with jQuery.
- JQuery 3.0: The error, success and complete callbacks are deprecated.
- One thought on “ Handling Ajax errors with jQuery. ”
- .ajaxError()
- .ajaxError( handler ) Returns: jQuery
- version added: 1.0 .ajaxError( handler )
- Additional Notes:
- Example:
- Books
- jQuery.ajax()
- jQuery.ajax( url [, settings ] ) Returns: jqXHR
- version added: 1.5 jQuery.ajax( url [, settings ] )
- version added: 1.0 jQuery.ajax( [settings ] )
- The jqXHR Object
- Callback Function Queues
- Data Types
- Sending Data to the Server
- Advanced Options
Handling Ajax errors with jQuery.
This is a tutorial on how to handle errors when making Ajax requests via the jQuery library. A lot of developers seem to assume that their Ajax requests will always succeed. However, in certain cases, the request may fail and you will need to inform the user.
Here is some sample JavaScript code where I use the jQuery library to send an Ajax request to a PHP script that does not exist:
If you look at the code above, you will notice that I have two functions:
- success: The success function is called if the Ajax request is completed successfully. i.e. If the server returns a HTTP status of 200 OK. If our request fails because the server responded with an error, then the success function will not be executed.
- error: The error function is executed if the server responds with a HTTP error. In the example above, I am sending an Ajax request to a script that I know does not exist. If I run the code above, the error function will be executed and a JavaScript alert message will pop up and display information about the error.
The Ajax error function has three parameters:
In truth, the jqXHR object will give you all of the information that you need to know about the error that just occurred. This object will contain two important properties:
- status: This is the HTTP status code that the server returned. If you run the code above, you will see that this is 404. If an Internal Server Error occurs, then the status property will be 500.
- statusText: If the Ajax request fails, then this property will contain a textual representation of the error that just occurred. If the server encounters an error, then this will contain the text “Internal Server Error”.
Obviously, in most cases, you will not want to use an ugly JavaScript alert message. Instead, you would create an error message and display it above the Ajax form that the user is trying to submit.
JQuery 3.0: The error, success and complete callbacks are deprecated.
Update: As of JQuery 3.0, the success, error and complete callbacks have all been removed. As a result, you will have to use the done, fail and always callbacks instead.
An example of done and fail being used:
Note that always is like complete, in the sense that it will always be called, regardless of whether the request was successful or not.
Hopefully, you found this tutorial to be useful.
One thought on “ Handling Ajax errors with jQuery. ”
thanks its helpful 🙂 many of us not aware of error block in ajax
Источник
.ajaxError()
.ajaxError( handler ) Returns: jQuery
Description: Register a handler to be called when Ajax requests complete with an error. This is an Ajax Event.
version added: 1.0 .ajaxError( handler )
Whenever an Ajax request completes with an error, jQuery triggers the ajaxError event. Any and all handlers that have been registered with the .ajaxError() method are executed at this time. Note: This handler is not called for cross-domain script and cross-domain JSONP requests.
To observe this method in action, set up a basic Ajax load request.
Attach the event handler to the document:
Now, make an Ajax request using any jQuery method:
When the user clicks the button and the Ajax request fails, because the requested file is missing, the log message is displayed.
All ajaxError handlers are invoked, regardless of what Ajax request was completed. To differentiate between the requests, use the parameters passed to the handler. Each time an ajaxError handler is executed, it is passed the event object, the jqXHR object (prior to jQuery 1.5, the XHR object), and the settings object that was used in the creation of the request. When an HTTP error occurs, the fourth argument ( thrownError ) receives the textual portion of the HTTP status, such as «Not Found» or «Internal Server Error.» For example, to restrict the error callback to only handling events dealing with a particular URL:
Additional Notes:
- As of jQuery 1.9, all the handlers for the jQuery global Ajax events, including those added with the .ajaxError() method, must be attached to document .
- If $.ajax() or $.ajaxSetup() is called with the global option set to false , the .ajaxError() method will not fire.
Example:
Show a message when an Ajax request fails.
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath
Источник
jQuery.ajax()
jQuery.ajax( url [, settings ] ) Returns: jqXHR
Description: Perform an asynchronous HTTP (Ajax) request.
version added: 1.5 jQuery.ajax( url [, settings ] )
version added: 1.0 jQuery.ajax( [settings ] )
Data to be sent to the server. If the HTTP method is one that cannot have an entity body, such as GET, the data is appended to the URL.
When data is an object, jQuery generates the data string from the object’s key/value pairs unless the processData option is set to false . For example, < a: «bc», d: «e,f» >is converted to the string «a=bc&d=e%2Cf» . If the value is an array, jQuery serializes multiple values with same key based on the value of the traditional setting (described below). For example, < a: [1,2] >becomes the string «a%5B%5D=1&a%5B%5D=2» with the default traditional: false setting.
When data is passed as a string it should already be encoded using the correct encoding for contentType , which by default is application/x-www-form-urlencoded .
In requests with dataType: «json» or dataType: «jsonp» , if the string contains a double question mark ( ?? ) anywhere in the URL or a single question mark ( ? ) in the query string, it is replaced with a value generated by jQuery that is unique for each copy of the library on the page (e.g. jQuery21406515378922229067_1479880736745 ).
An object of numeric HTTP codes and functions to be called when the response has the corresponding code. For example, the following will alert when the response status is a 404:
If the request is successful, the status code functions take the same parameters as the success callback; if it results in an error (including 3xx redirect), they take the same parameters as the error callback.
In jQuery 1.5, the withCredentials property was not propagated to the native XHR and thus CORS requests requiring it would ignore this flag. For this reason, we recommend using jQuery 1.5.1+ should you require the use of it.
The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available and are easier to use. If less common options are required, though, $.ajax() can be used more flexibly.
At its simplest, the $.ajax() function can be called with no arguments:
Note: Default settings can be set globally by using the $.ajaxSetup() function.
This example, using no options, loads the contents of the current page, but does nothing with the result. To use the result, you can implement one of the callback functions.
The jqXHR Object
The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser’s native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. When the transport mechanism is something other than XMLHttpRequest (for example, a script tag for a JSONP request) the jqXHR object simulates native XHR functionality where possible.
As of jQuery 1.5.1, the jqXHR object also contains the overrideMimeType() method (it was available in jQuery 1.4.x, as well, but was temporarily removed in jQuery 1.5). The .overrideMimeType() method may be used in the beforeSend() callback function, for example, to modify the response content-type header:
The jqXHR objects returned by $.ajax() as of jQuery 1.5 implement the Promise interface, giving them all the properties, methods, and behavior of a Promise (see Deferred object for more information). These methods take one or more function arguments that are called when the $.ajax() request terminates. This allows you to assign multiple callbacks on a single request, and even to assign callbacks after the request may have completed. (If the request is already complete, the callback is fired immediately.) Available Promise methods of the jqXHR object include:
- jqXHR.done(function( data, textStatus, jqXHR ) <>);
An alternative construct to the success callback option, refer to deferred.done() for implementation details.
jqXHR.fail(function( jqXHR, textStatus, errorThrown ) <>);
An alternative construct to the error callback option, the .fail() method replaces the deprecated .error() method. Refer to deferred.fail() for implementation details.
jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) < >); (added in jQuery 1.6)
An alternative construct to the complete callback option, the .always() method replaces the deprecated .complete() method.
In response to a successful request, the function’s arguments are the same as those of .done() : data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of .fail() : the jqXHR object, textStatus, and errorThrown. Refer to deferred.always() for implementation details.
jqXHR.then(function( data, textStatus, jqXHR ) <>, function( jqXHR, textStatus, errorThrown ) <>);
Incorporates the functionality of the .done() and .fail() methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated. Refer to deferred.then() for implementation details.
Deprecation Notice: The jqXHR.success() , jqXHR.error() , and jqXHR.complete() callbacks are removed as of jQuery 3.0. You can use jqXHR.done() , jqXHR.fail() , and jqXHR.always() instead.
The this reference within all callbacks is the object in the context option passed to $.ajax in the settings; if context is not specified, this is a reference to the Ajax settings themselves.
For backward compatibility with XMLHttpRequest , a jqXHR object will expose the following properties and methods:
- readyState
- responseXML and/or responseText when the underlying request responded with xml and/or text, respectively
- status
- statusText (may be an empty string in HTTP/2)
- abort( [ statusText ] )
- getAllResponseHeaders() as a string
- getResponseHeader( name )
- overrideMimeType( mimeType )
- setRequestHeader( name, value ) which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one
- statusCode( callbacksByStatusCode )
No onreadystatechange mechanism is provided, however, since done , fail , always , and statusCode cover all conceivable requirements.
Callback Function Queues
The beforeSend , error , dataFilter , success and complete options all accept callback functions that are invoked at the appropriate times.
As of jQuery 1.5, the fail and done , and, as of jQuery 1.6, always callback hooks are first-in, first-out managed queues, allowing for more than one callback for each hook. See Deferred object methods, which are implemented internally for these $.ajax() callback hooks.
The callback hooks provided by $.ajax() are as follows:
- beforeSend callback option is invoked; it receives the jqXHR object and the settings object as parameters.
- error callback option is invoked, if the request fails. It receives the jqXHR , a string indicating the error type, and an exception object if applicable. Some built-in errors will provide a string as the exception object: «abort», «timeout», «No Transport».
- dataFilter callback option is invoked immediately upon successful receipt of response data. It receives the returned data and the value of dataType , and must return the (possibly altered) data to pass on to success .
- success callback option is invoked, if the request succeeds. It receives the returned data, a string containing the success code, and the jqXHR object.
- Promise callbacks — .done() , .fail() , .always() , and .then() — are invoked, in the order they are registered.
- complete callback option fires, when the request finishes, whether in failure or success. It receives the jqXHR object, as well as a string containing the success or error code.
Data Types
Different types of response to $.ajax() call are subjected to different kinds of pre-processing before being passed to the success handler. The type of pre-processing depends by default upon the Content-Type of the response, but can be set explicitly using the dataType option. If the dataType option is provided, the Content-Type header of the response will be disregarded.
The available data types are text , html , xml , json , jsonp , and script .
If text or html is specified, no pre-processing occurs. The data is simply passed on to the success handler, and made available through the responseText property of the jqXHR object.
If xml is specified, the response is parsed using jQuery.parseXML before being passed, as an XMLDocument , to the success handler. The XML document is made available through the responseXML property of the jqXHR object.
If json is specified, the response is parsed using jQuery.parseJSON before being passed, as an object, to the success handler. The parsed JSON object is made available through the responseJSON property of the jqXHR object.
If script is specified, $.ajax() will execute the JavaScript that is received from the server before passing it on to the success handler as a string.
If jsonp is specified, $.ajax() will automatically append a query string parameter of (by default) callback=? to the URL. The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler.
For more information on JSONP, see the original post detailing its use.
Sending Data to the Server
By default, Ajax requests are sent using the GET HTTP method. If the POST method is required, the method can be specified by setting a value for the type option. This option affects how the contents of the data option are sent to the server. POST data will always be transmitted to the server using UTF-8 charset, per the W3C XMLHTTPRequest standard.
Advanced Options
The global option prevents handlers registered using .ajaxSend() , .ajaxError() , and similar methods from firing when this request would trigger them. This can be useful to, for example, suppress a loading indicator that was implemented with .ajaxSend() if the requests are frequent and brief. With cross-domain script and JSONP requests, the global option is automatically set to false . See the descriptions of these methods below for more details.
If the server performs HTTP authentication before providing a response, the user name and password pair can be sent via the username and password options.
Ajax requests are time-limited, so errors can be caught and handled to provide a better user experience. Request timeouts are usually either left at their default or set as a global default using $.ajaxSetup() rather than being overridden for specific requests with the timeout option.
By default, requests are always issued, but the browser may serve results out of its cache. To disallow use of the cached results, set cache to false . To cause the request to report failure if the asset has not been modified since the last request, set ifModified to true .
The scriptCharset allows the character set to be explicitly specified for requests that use a
Источник
In this post we will show you how to jQuery ajax error function when Ajax decision passing information to a page that then returns a worth(value).
I have retrieved the self-made decision from the page however I even have coded it so it raises an erreo(bug) within the your call page(example url: "data.php"). however do we retrieve that error from the jquery? how we get jQuery Ajax Error Handling Function hear is the solution of ajax error function.
this jQuery ajax error function is very basic and easy to use with your ajax call.
$.ajax({
type: "POST",
url: "data.php",
data: { search: '1',keyword : 'somedata'},
cache: false,
success: function(data)
{
// success alert message
alert(data);
},
error: function (error)
{
// error alert message
alert('error :: ' + eval(error));
}
});
jQuery ajax error function using jqXHR
jQuery ajax error function using jqXHR in this function we can get different type ajax error like 404 page error, 500 Internal Server error, Requested JSON parse, Time out error.
$.ajax({
type: "POST",
url: "data.php",
data: { search: '1',keyword : 'somedata'},
cache: false,
success: function(data)
{
// success alert message
alert(data);
},
error: function (jqXHR, exception) {
var error_msg = '';
if (jqXHR.status === 0) {
error_msg = 'Not connect.n Verify Network.';
} else if (jqXHR.status == 404) {
// 404 page error
error_msg = 'Requested page not found. [404]';
} else if (jqXHR.status == 500) {
// 500 Internal Server error
error_msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') {
// Requested JSON parse
error_msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') {
// Time out error
error_msg = 'Time out error.';
} else if (exception === 'abort') {
// request aborte
error_msg = 'Ajax request aborted.';
} else {
error_msg = 'Uncaught Error.n' + jqXHR.responseText;
}
// error alert message
alert('error :: ' + error_msg);
},
});
Parameters for jQuery ajax error function with jqXHR
Parameters for jQuery ajax error function with jqXHR for It actually an error object which is looks like this.
jQuery ajax error function with an validation error
jQuery ajax error function with an validation error :: If we want to inform(get error message) in frontend about an validation error try this method.
$.ajax({
type: "POST",
url: "data.php",
data: { search: '1',keyword : 'somedata'},
cache: false,
success: function(data, textStatus, jqXHR) {
console.log(data.error);
}
});
This is a tutorial on how to handle errors when making Ajax requests via the jQuery library. A lot of developers seem to assume that their Ajax requests will always succeed. However, in certain cases, the request may fail and you will need to inform the user.
Here is some sample JavaScript code where I use the jQuery library to send an Ajax request to a PHP script that does not exist:
$.ajax({
url: 'does-not-exist.php',
success: function(returnData){
var res = JSON.parse(returnData);
},
error: function(xhr, status, error){
var errorMessage = xhr.status + ': ' + xhr.statusText
alert('Error - ' + errorMessage);
}
});
If you look at the code above, you will notice that I have two functions:
- success: The success function is called if the Ajax request is completed successfully. i.e. If the server returns a HTTP status of 200 OK. If our request fails because the server responded with an error, then the success function will not be executed.
- error: The error function is executed if the server responds with a HTTP error. In the example above, I am sending an Ajax request to a script that I know does not exist. If I run the code above, the error function will be executed and a JavaScript alert message will pop up and display information about the error.
The Ajax error function has three parameters:
- jqXHR
- textStatus
- errorThrown
In truth, the jqXHR object will give you all of the information that you need to know about the error that just occurred. This object will contain two important properties:
- status: This is the HTTP status code that the server returned. If you run the code above, you will see that this is 404. If an Internal Server Error occurs, then the status property will be 500.
- statusText: If the Ajax request fails, then this property will contain a textual representation of the error that just occurred. If the server encounters an error, then this will contain the text “Internal Server Error”.
Obviously, in most cases, you will not want to use an ugly JavaScript alert message. Instead, you would create an error message and display it above the Ajax form that the user is trying to submit.
JQuery 3.0: The error, success and complete callbacks are deprecated.
Update: As of JQuery 3.0, the success, error and complete callbacks have all been removed. As a result, you will have to use the done, fail and always callbacks instead.
An example of done and fail being used:
$.ajax("submit.php")
.done(function(data) {
//Ajax request was successful.
})
.fail(function(xhr, status, error) {
//Ajax request failed.
var errorMessage = xhr.status + ': ' + xhr.statusText
alert('Error - ' + errorMessage);
})
Note that always is like complete, in the sense that it will always be called, regardless of whether the request was successful or not.
Hopefully, you found this tutorial to be useful.
In this article I will explain how to display the error messages and details of error exceptions caught inside the Error and Failure event handlers of jQuery AJAX call.
The error messages and details are displayed using jQuery UI Dialog Popup.
There are two types of Exceptions which is caught by jQuery
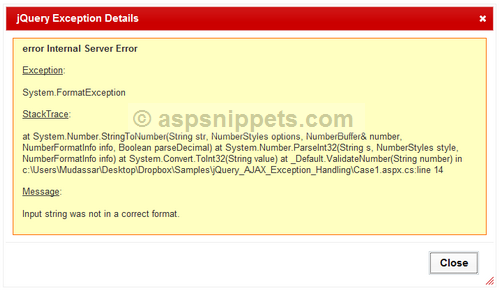
1. When exception object is in the form of JSON object.
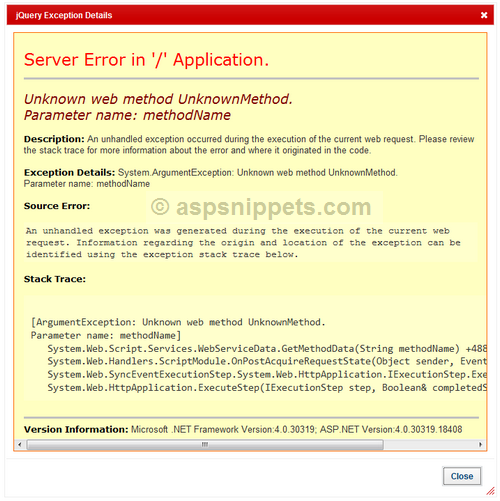
2. When exception object is in the form of plain text or HTML.
I will explain both the types with detailed explanation and also how to display the exception error details in both the cases.
WebMethod for testing both types
In order to test both the cases I have created the following WebMethod which simply tries to convert the received string value to integer.
[System.Web.Services.WebMethod]
public static void ValidateNumber(string number)
{
int no = Convert.ToInt32(number);
}
1. When exception object is in the form of JSON object
In the following HTML Markup, I have created a simple form with a TextBox and a Button which prompts user to enter a Numeric value.
The value entered is passed to the WebMethod using a jQuery AJAX call where it is converts string value to integer.
If it is a valid number then an alert message is displayed inside the jQuery AJAX Success event handler and if an exception occurs in the WebMethod, the thrown exception is caught inside the jQuery AJAX Error event handler and which makes a call to the OnError JavaScript function which processes and displays the exception details.
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head runat=»server»>
<title></title>
<style type=»text/css»>
body { font-family: Arial; font-size: 10pt; }
#dialog { height: 600px; overflow: auto; font-size: 10pt !important; font-weight: normal !important; background-color: #FFFFC1; margin: 10px; border: 1px solid #ff6a00; }
#dialog div { margin-bottom: 15px; }
</style>
</head>
<body>
<form id=»form1″ runat=»server»>
<u>1: When exception object is in the form of JSON object</u>
<br/>
<br/>
Enter Number:
<input id=»txtNumber1″ type=»text»/>
<input id=»btnValidate1″ type=»button» value=»Validate»/>
<div id=»dialog» style=»display: none»></div>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
<script src=»http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js» type=»text/javascript»></script>
<link href=»http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css»
rel=»stylesheet» type=»text/css»/>
<script type=»text/javascript»>
$(function () {
$(«#btnValidate1»).click(function () {
var number = $(«#txtNumber1»).val();
$.ajax({
type: «POST»,
url: » Default.aspx/ValidateNumber»,
data: ‘{number: «‘ + number + ‘»}’,
contentType: «application/json; charset=utf-8»,
dataType: «json»,
success: function (r) {
alert(«Valid number.»);
},
error: OnError
});
});
});
function OnError(xhr, errorType, exception) {
var responseText;
$(«#dialog»).html(«»);
try {
responseText = jQuery.parseJSON(xhr.responseText);
$(«#dialog»).append(«<div><b>» + errorType + » « + exception + «</b></div>»);
$(«#dialog»).append(«<div><u>Exception</u>:<br /><br />» + responseText.ExceptionType + «</div>»);
$(«#dialog»).append(«<div><u>StackTrace</u>:<br /><br />» + responseText.StackTrace + «</div>»);
$(«#dialog»).append(«<div><u>Message</u>:<br /><br />» + responseText.Message + «</div>»);
} catch (e) {
responseText = xhr.responseText;
$(«#dialog»).html(responseText);
}
$(«#dialog»).dialog({
title: «jQuery Exception Details»,
width: 700,
buttons: {
Close: function () {
$(this).dialog(‘close’);
}
}
});
}
</script>
</form>
</body>
</html>
2. When exception object is in the form of HTML or plain text
The second case is similar to the first one. In order to receive a Non-JSON response I have just set incorrect WebMethod name in the jQuery AJAX so that it generates an error.
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head runat=»server»>
<title></title>
<style type=»text/css»>
body { font-family: Arial; font-size: 10pt; }
#dialog { height: 600px; overflow: auto; font-size: 10pt! important; font-weight: normal !important; background-color: #FFFFC1; margin: 10px; border: 1px solid #ff6a00; }
#dialog div { margin-bottom: 15px; }
</style>
</head>
<body>
<form id=»form1″ runat=»server»>
<u>2: When exception object is in the form of HTML or plain text</u>
<br/>
<br/>
Enter Number:
<inputi d=»txtNumber2″ type=»text»/>
<input id=»btnValidate2″ type=»button» value=»Validate»/>
<div id=»dialog» style=»display: none»></div>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
<script src=»http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js» type=»text/javascript»></script>
<link href=»http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css»
rel=»stylesheet» type=»text/css»/>
<script type=»text/javascript»>
$(function () {
$(«#btnValidate2»).click(function () {
var number = $(«#txtNumber2»).val();
$.ajax({
type: «POST»,
url: «Default.aspx/UnknownMethod»,
data: ‘{number: «‘ + number + ‘»}’,
contentType: «application/json; charset=utf-8»,
dataType: «json»,
success: function (r) {
alert(«Valid number.»);
},
error: OnError
});
});
});
function OnError(xhr, errorType, exception) {
var responseText;
$(«#dialog»).html(«»);
try {
responseText = jQuery.parseJSON(xhr.responseText);
$(«#dialog»).append(«<div><b>» + errorType + » « + exception + «</b></div>»);
$(«#dialog»).append(«<div><u>Exception</u>:<br /><br />» + responseText.ExceptionType + «</div>»);
$(«#dialog»).append(«<div><u>StackTrace</u>:<br /><br />» + responseText.StackTrace + «</div>»);
$(«#dialog»).append(«<div><u>Message</u>:<br /><br />» + responseText.Message + «</div>»);
} catch (e) {
responseText = xhr.responseText;
$(«#dialog»).html(responseText);
}
$(«#dialog»).dialog({
title: «jQuery Exception Details»,
width: 700,
buttons: {
Close: function () {
$(this).dialog(‘close’);
}
}
});
}
</script>
</form>
</body>
</html>
Parsing the received Exception response using jQuery
Here I am explaining the details of the OnError JavaScript function which is called by the Error event handler in both the above case.
This function accepts the following three parameters
xhr – It is the error response object.
errorType – It describes the type of error.
exception – It contains the title of the exception occurred.
Inside this function, I have placed a TRY CATCH block and within the TRY block, the Exception received is parsed to a JSON object and then the details of the exception are displayed using jQuery Dialog Modal Popup.
If an error occurs during the process of parsing the JSON string, it means it is a Non-JSON response i.e. HTML or plain text and then it is handled inside the CATCH block where I am displaying the exception directly without any processing.
function OnError(xhr, errorType, exception) {
var responseText;
$(«#dialog»).html(«»);
try {
responseText = jQuery.parseJSON(xhr.responseText);
$(«#dialog»).append(«<div><b>» + errorType + » « + exception + «</b></div>»);
$(«#dialog»).append(«<div><u>Exception</u>:<br /><br />» + responseText.ExceptionType + «</div>»);
$(«#dialog»).append(«<div><u>StackTrace</u>:<br /><br />» + responseText.StackTrace + «</div>»);
$(«#dialog»).append(«<div><u>Message</u>:<br /><br />» + responseText.Message + «</div>»);
} catch (e) {
responseText = xhr.responseText;
$(«#dialog»).html(responseText);
}
$(«#dialog»).dialog({
title: «jQuery Exception Details»,
width: 700,
buttons: {
Close: function () {
$(this).dialog(‘close’);
}
}
});
}
Demo
Downloads