Let’s face it, nobody is perfect! Everyone makes mistakes now and then and jQuery is the same – although they have an excellent bug fixing team who are fixing up errors and enhancing jQuery around the clock errors may appear from time to time.
In light of this and the fact that I’ve been developing with jQuery for quite a while now and every now and then an error will show in the Firebug Console and “I have to Google it”. I thought I would share some of the most common jQuery errors so that when you encounter them you might have some idea of how to solve the puzzle.
Error: “jquery.1.4.2.js error “a is null””

Possible Causes
a is null
[Break On This Error] a))();else c.error("Invalid JSON: "+a)...(d)if(i)for(f in a){if(b.apply(a[f],
jquery....min.js (line 29)I was thinking it might have something to do with this line failing because there was no matches.
$.each(rawData.match(secureQueryRegex), function(index, currentQuery)Then, I was thinking it may have been the size of data as it was 69,443 characters long…
Possible Solutions
But I eventually found out it was bad characters inside the data string (which was grabbed directly from HTML). See cleanHTML() function to remove bad characters form HTML.
rawData = rawData.replace(/[^<>a-zA-Z 0-9]+/g,''); /* clean up for match() statement */Specific Versions
Seen in 1.4.2
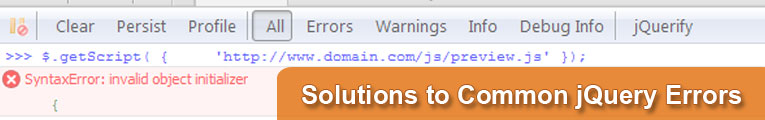
Error: “SyntaxError: invalid object initializer”
Possible Causes
Object declaration syntax error.
$.getScript(
{
'http://www.domain.com/js/preview.js'
});OR
$("div").css(
{
padding:'0',
margin,'4px'
});Possible Solutions
Remove the brackets the getScript() function can be called with just the url. The same applies to any other object declaration or function call with an object that doesn’t accept one.
$.getScript('http://www.domain.com/js/preview.js');Change the comma to a semi colon.
$("div").css(
$("div").css(
{
padding: '0',
margin: '4px'
});Specific Versions
Seen in 1.4.2
Error: “uncaught exception: Syntax error, unrecognized expression: [object HTMLLIElement]”
Possible Causes
This seems like a jQuery selector error. It seems to appear more frequently in v1.4.2 or earlier so try updating to the latest version of jQuery.
$(this+' a').css(var req = $("input[@name=required]").val();Possible Solutions
Not sure but take a look at your selectors and make sure they work properly. Try including the full jQuery versions first to get better error info on what might be causing the problem.
@ is old selector syntax.
var req = $("input[name=required]").val();Specific Versions
Seen in 1.4.2
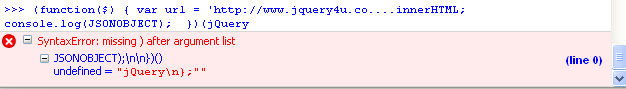
Error: “SyntaxError: missing ) after argument list”
Possible Causes
Missing off closing brackets or curly braces.
})(jQueryPossible Solutions
})(jQuery);Specific Versions
Seen in 1.4.2
Error: “SyntaxError: missing : after property id”
Possible Causes
This is a repeat of the object initialize error but it’s caused by Using curly brackets when they are not needed.
$.getScript(
{
'http://www.domain.com/js/preview.js', function(data, textStatus){
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
});Possible Solutions
$.getScript('http://www.domain.com/js/preview.js', function(data, textStatus)
{
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
}
);Specific Versions
Seen in 1.4.2
Error: “TypeError: jsSrcRegex.exec(v) is null”
Possible Causes
Caused by double exec on same regex OR caused by invalid html “jsSrcRegex.exec(v) is null”.
console.log(jsSrcRegex.exec(v));
console.log(jsSrcRegex.exec(v)[1]);Possible Solutions
Check the html first:
if(jsSrcRegex.exec(html)){
console.dir(jsSrcRegex.exec(html)[1]);
}OR
Use recompile the regex:
console.log(jsSrcRegex.exec(v));
jsSrcRegex.compile();
console.log(jsSrcRegex.exec(v)[1]);Specific Versions
n/a
Error: “XML descendants internal method called on incompatiable object”
Possible Causes
Double full stop in jQuery chain commands.
$('.'+inElem)..removeClass('mouseover').addClass('selected');Possible Solutions
To fix simply remove the double full stop.
Specific Versions
n/a
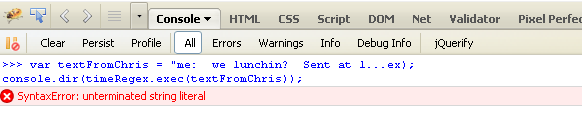
Error: “undetermined string literal”
You may have seen this one before! 
Possible Causes
Many possible causes: could be that you put code where a selector should be or multiple line strings or wrong string format (bad characters) or angle brackets etc.
Possible Solutions
See jQuery Undetermined String Literal Error for a very detailed explanation on this error!
Specific Versions
n/a
Error: “Syntax Error: Unrecognized Expression”
Possible Causes
Missing attribute name in selector.
$('input["depDate"]').val(departureDate);Possible Solutions
Add in the name attribute (or id, class etc) into the selector.
$('input[name="depDate"]').val(departureDate);Specific Versions
n/a
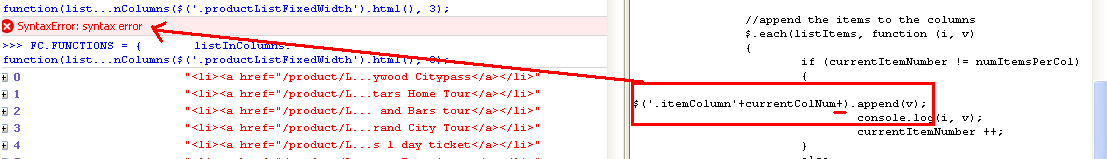
Error: “SyntaxError: syntax error”
(click image to enlarge)
Possible Causes
Well, this error is very generic and there might be a number of reasons why is happens but in this example you can clearly see it was caused by an extra “+” in the jQuery selector.
$('.itemColumn'+currentColNum+).append(v);Possible Solutions
Unfortunately, on this one you’ve just got to carefully check through your syntax and make sure you don’t have any mistakes. Try using something like jshint or another js checker to assist.
$('.itemColumn'+currentColNum).append(v);Specific Versions
n/a
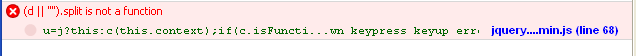
Error: “(d || “”).split is not a function”
Possible Causes
Sorry, I found this error and took a screenshot but can’t remember how i got it! I think it might be a live image hover bug in jQuery 1.4.2 but not sure.
Here is something bug 862 similar which i found (it was logged 5 years ago aha).
Sometimes you see a similar error which reads “jquery error d is undefined” or such which I saw a few times in jQuery 1.5.
Possible Solutions
Update to latest version of jQuery.
Specific Versions
Seen in 1.4.2
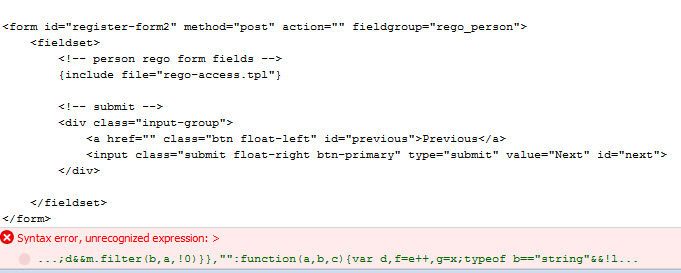
Error: “Syntax error, unrecognized expression: >”
Possible Causes
if ($('#'+$form).length == 0)
{
...
}
if ($('#'+$form))
{
...
}Possible Solutions
Don’t try to use html as a jQuery selector element.
Specific Versions
Seen in 1.7.1
Error: “Syntax error, unrecognized expression: #[object Object]”
Possible Causes
Using an DOM element as a jQuery selector element.
$('#'+$form)Possible Solutions
Check your jQuery selectors are correct.
Specific Versions
Seen in 1.7.1
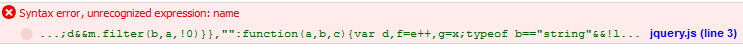
Error: “Syntax error, unrecognized expression: name”
Possible Causes
var code = $(':input:name=["disCode"]').val();Possible Solutions
Move square bracket before attribute name.
var code = $(':input:[name="disCode"]').val();Specific Versions
Seen in 1.7.2
Error: “XML descendants internal method called on incompatible Object”
Possible Causes
discElem..parent().after(data.html);Possible Solutions
discElem.parent().after(data.html);Specific Versions
Seen in 1.7.2
Error: “SyntaxError: invalid label”
Possible Causes
Using a colon at the end of a statement.
console.log(count):Possible Solutions
Use a semi colon instead of a colon.
console.log(count);Specific Versions
Seen in 1.7.2
Error: “TypeError: emails.match(/@/gim) is null”
Possible Causes
Using .length function on a regular expression which has no matches.
var emails = '',
count = emails.match(/@/igm).length;Possible Solutions
If you reference the length property after then it simply returns undefined and no error. If you use the following you will see the error: “TypeError: count is null”.
var emails = '',
count = emails.match(/@/igm),
length = count.length;If you check the count is not null before assigning the value it does not error and will give you 0 for a no count.
var emails = '',
regex = /@/igm,
count = emails.match(regex),
count = (count) ? count.length : 0;Specific Versions
Seen in 1.7.2
Error: Error in Actionscript. Use a try/catch block to find error.”
Possible Causes
Using a call on a Flowplayer or Flash based Object with errors.
$f('fms2').toggleFullscreen();Possible Solutions
Try checking the initialisation code for the Flash Object.
Specific Versions
Seen in 1.7.2
After seeing all those errors, here’s something to cheer you up!
Or you can see more errors and bugs on the Official jQuery Bug Tracker.
If you find any errors please leave a comment with the error and solution and i will add it to the list!
Cheers!
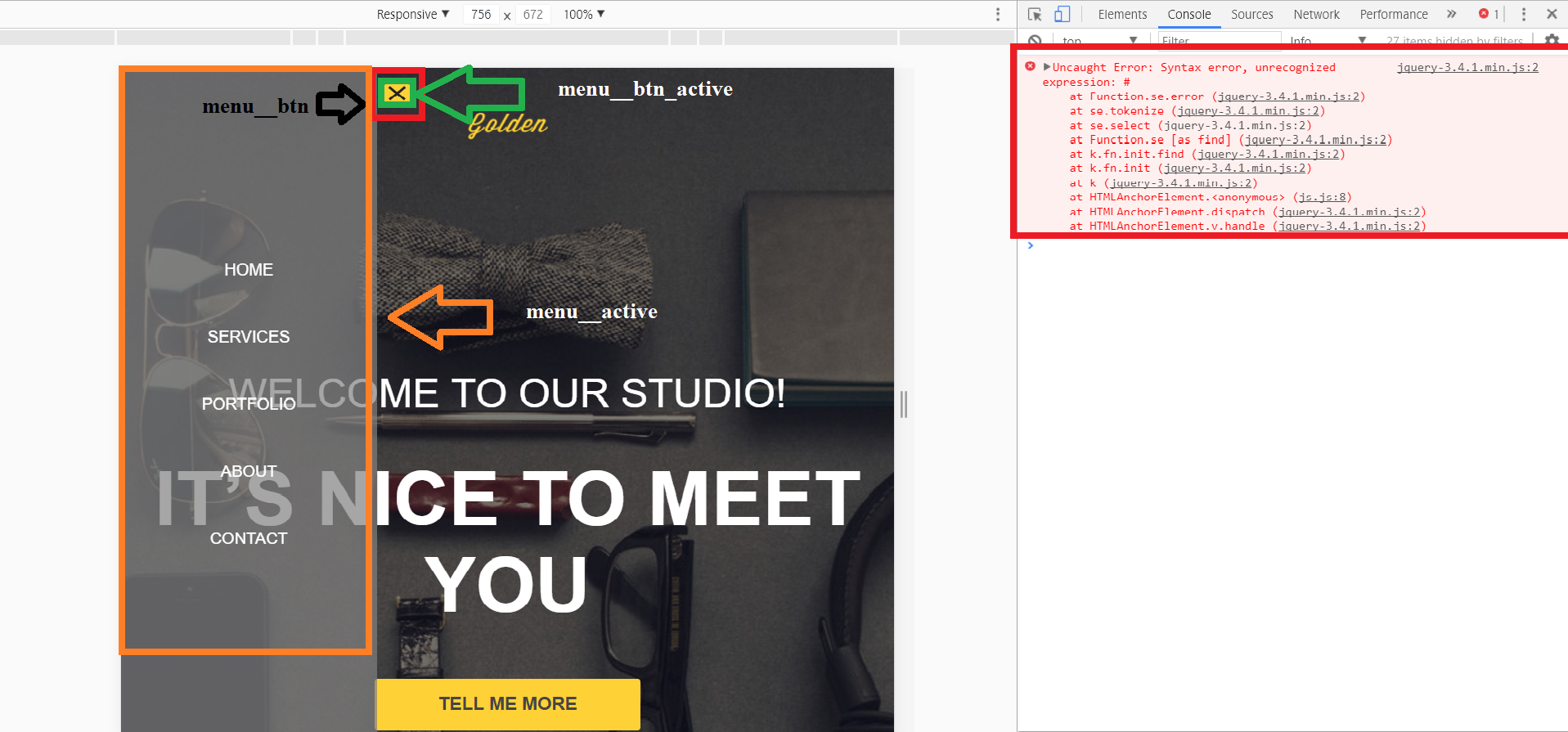
Ошибка Uncaught Error: Syntax error, unrecognized expression: # at HTMLAnchorElement. (js.js:8) в JavaScript?
Простой 6 комментариев
RU, Суть в том что когда ты нажимаешь на «бургер меню» выпадает список в котором ты выбираешь раздел. После нажатия на категорию, JS отлавливает ссылку по ID и переносит тебя на нужную часть сайта с отступом в 50px. Все работает,но при нажатии на «бургер меню» вылетает эта ошибка.
HTML:
CSS:
.menu__list
<
padding-left: 0px;
>
.menu
<
color: #fff;
position: fixed;
left: 0;top: 0;
z-index: 99;
width: 30%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(128, 128, 128, 0.7) ;
transition: 0.5s;
padding-left: 0px;
transform: translateX(-100%);
>
.menu__active
<
transform: translateX(0%);
>
.menu__list
<
display: flex;
justify-content: space-around;
align-items: center;
height: 50%;
flex-direction: column;
>
.menu__btn
<
width: 30px;
height: 30px;
background-color: #fed136;
border-radius: 50%;
position: absolute;
right: -35px;
top: 10px;
>
.menu__btn span,
.menu__btn span::before,
.menu__btn span::after
<
position: absolute;
top: 50%; margin-top: -1px;
left: 50%; margin-left: -10px;
width: 20px;
height: 2px;
background-color: #222;
>
.menu__btn span::before,
.menu__btn span::after
<
content: »;
display: block;
transition: 0.2s;
>
.menu__btn span::before
<
transform: translateY(-5px);
>
.menu__btn span::after
<
transform: translateY(5px);
>
.menu__btn_active span:before
<
transform: rotate(-40deg);
>
.menu__btn_active span
<
height:0;
>
.menu__btn_active span
<
margin-top: 1%;
>
.menu__btn_active span:after
<
transform: rotate(40deg);
>
JS:
$(document).ready(function ()
<
$(‘a[href^=»#»]’).click(function () <
//Сохраняем значение атрибута href в переменной:
var target = $(this).attr(‘href’);
$(‘html, body’).animate( <
scrollTop: $(target).offset().top — 50//можно вычесть высоту меню
>, 500);
return false;
>);
// —(Burger Menu)—
>);
$(‘.menu__btn’).on(‘click’, function(e)
$(‘.menu’).toggleClass(‘menu__active’);
>);
$(‘.menu__btn’).on(‘click’, function(e) <
e.preventDefault;
$(this).toggleClass(‘menu__btn_active’);
>);
CortezEmilioCardinal, понял, а что консоль показывает если после строки
var target = $(this).attr(‘href’);
написать:
console.log(target);
Консоль должна отобразить #имя_элемента, если там пустота, то ошибка из-за этого
Еще необходимо чтобы ссылка на id была уникальной, т.е. больше нигде не повторялась на странице.
допустим есть ссылка:
О нас
на странице должен быть только один элемент с этим названием
Источник
на странице второго уровня (т.е. не на главной) есть ссылка вида
| HTML5 | ||
|
кликами управляет такой вот сриптец
| Javascript | ||
|
и JQuery (1.11.1) рушится с ошибкой
jquery-latest.min.js:2
Uncaught Error: Syntax error, unrecognized expression: /#services
at Function.fb.error (jquery-latest.min.js:2)
at fb.tokenize (jquery-latest.min.js:2)
at fb.select (jquery-latest.min.js:2)
at Function.fb [as find] (jquery-latest.min.js:2)
at m.fn.init.find (jquery-latest.min.js:2)
at new m.fn.init (jquery-latest.min.js:2)
at m (jquery-latest.min.js:2)
at HTMLAnchorElement.<anonymous> (navigation.js?4:10)
at jquery-latest.min.js:2
at Function.map (jquery-latest.min.js:2)
Добавлено через 15 минут
А можно как-то удалить тему?
Тупняк поймал.. этот код на данной странице нафиг не нужен попросту
- Remove From My Forums
-
Question
-
User-1188570427 posted
Hello,
I have this line of code:
let theId = $(`div:contains(${id})`).closest('.item-container').find('.item-identifier').val();And when the text is this:
The HR Query (for admins)
It fails with this error:
Uncaught Error: Syntax error, unrecognized expression: div:contains(The HR Query (for admins)) at Function.Sizzle.error (jquery-3.4.1.js:1560) at Sizzle.tokenize (jquery-3.4.1.js:2216) at Sizzle.select (jquery-3.4.1.js:2643) at Function.Sizzle [as find] (jquery-3.4.1.js:862) at jQuery.fn.init.find (jquery-3.4.1.js:2896) at new jQuery.fn.init (jquery-3.4.1.js:3006) at jQuery (jquery-3.4.1.js:152) at list.js:129 at Array.map (<anonymous>) at createSelectedItemsContainer (list.js:127)How would you handle parentheses within this call?
If I make it this:
The HR Query for admins
It works without errors.
Answers
-
User-939850651 posted
Hi tvb2727,
I think the value you get through ${id} as a parameter of the contains function is not a correct format.
You could try to use the $.escapeSelector(param) function to escape special characters, or you could use quotation marks to enclose the parameters.
Something like this:
<head> <meta charset="utf-8" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <title></title> <script> $(document).ready(function () { var id = "The HR Query (for admins)"; //console.log($(id).val()); console.log($($.escapeSelector(id))); var value1 = $('div:contains(' + id + ')').text(); var value2 = $('div:contains(' + $.escapeSelector(id) + ')').text(); console.log(value1); console.log(value2); }); </script> </head> <body> <div> The HR Query (for admins) </div> </body>I will get the same error as you said in the commented line.
Result:
Hope this can help you.
Best regards,
Xudong Peng
-
Marked as answer by
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by