jQuery.post( url [, data ] [, success ] [, dataType ] )Returns: jqXHR
Description: Send data to the server using a HTTP POST request.
-
version added: 1.0jQuery.post( url [, data ] [, success ] [, dataType ] )
-
url
A string containing the URL to which the request is sent.
-
data
A plain object or string that is sent to the server with the request.
-
success
A callback function that is executed if the request succeeds. Required if
dataTypeis provided, but can benullin that case. -
dataType
The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html).
-
-
version added: 1.12-and-2.2jQuery.post( [settings ] )
-
settings
A set of key/value pairs that configure the Ajax request. All properties except for
urlare optional. A default can be set for any option with $.ajaxSetup(). See jQuery.ajax( settings ) for a complete list of all settings. Type will automatically be set toPOST.
-
This is a shorthand Ajax function, which is equivalent to:
The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the response.
As of jQuery 1.5, the success callback function is also passed a «jqXHR» object (in jQuery 1.4, it was passed the XMLHttpRequest object).
Most implementations will specify a success handler:
|
1 2 3 |
|
This example fetches the requested HTML snippet and inserts it on the page.
Pages fetched with POST are never cached, so the cache and ifModified options in jQuery.ajaxSetup() have no effect on these requests.
The jqXHR Object
As of jQuery 1.5, all of jQuery’s Ajax methods return a superset of the XMLHTTPRequest object. This jQuery XHR object, or «jqXHR,» returned by $.post() implements the Promise interface, giving it all the properties, methods, and behavior of a Promise (see Deferred object for more information). The jqXHR.done() (for success), jqXHR.fail() (for error), and jqXHR.always() (for completion, whether success or error; added in jQuery 1.6) methods take a function argument that is called when the request terminates. For information about the arguments this function receives, see the jqXHR Object section of the $.ajax() documentation.
The Promise interface also allows jQuery’s Ajax methods, including $.get(), to chain multiple .done(), .fail(), and .always() callbacks on a single request, and even to assign these callbacks after the request may have completed. If the request is already complete, the callback is fired immediately.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Deprecation Notice
The jqXHR.success(), jqXHR.error(), and jqXHR.complete() callback methods are removed as of jQuery 3.0. You can use jqXHR.done(), jqXHR.fail(), and jqXHR.always() instead.
Additional Notes:
- Due to browser security restrictions, most «Ajax» requests are subject to the same origin policy; the request can not successfully retrieve data from a different domain, subdomain, port, or protocol.
-
If a request with jQuery.post() returns an error code, it will fail silently unless the script has also called the global .ajaxError() method. Alternatively, as of jQuery 1.5, the
.error()method of thejqXHRobject returned by jQuery.post() is also available for error handling.
Examples:
Request the test.php page, but ignore the return results.
Request the test.php page and send some additional data along (while still ignoring the return results).
|
1 |
|
Pass arrays of data to the server (while still ignoring the return results).
|
1 |
|
Send form data using Ajax requests
|
1 |
|
Alert the results from requesting test.php (HTML or XML, depending on what was returned).
|
1 2 3 |
|
Alert the results from requesting test.php with an additional payload of data (HTML or XML, depending on what was returned).
|
1 2 3 4 |
|
Post to the test.php page and get content which has been returned in json format (<?php echo json_encode(array(«name»=>»John»,»time»=>»2pm»)); ?>).
|
1 2 3 4 |
|
Post a form using Ajax and put results in a div
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
Demo:
jQuery.post( url [, data ] [, success ] [, dataType ] )Возвращает: jqXHR
Описание: Загружает данные с сервера при помощи HTTP POST запроса.
-
Добавлен в версии: 1.0jQuery.post( url [, data ] [, success ] [, dataType ] )
-
url
Строка с URL адресом, на который будет отправлен запрос.
-
data
Объект или строка, которые будут отправлены на сервер вместе с запросом.
-
success
Функция обратного вызова, которая выполняется если запрос успешно завершается. Требуется если указан аргумент
dataType, но может быть задан какnullв таком случае. -
dataType
Тип данных ожидаемый от сервера. По умолчанию: распознается по полю Content-Type заголовка ответа сервера, поддерживаются: xml, json, script, text, html.
-
-
Добавлен в версии: 1.12/2.2jQuery.post( [settings ] )
-
settings
Ассоциативный массив с настройками Ajax запроса. Все параметры опциональны, исключая
url. Значения по умолчанию могут быть установлены при помощи метода $.ajaxSetup(). Смотрите подробнее описание всех возможных параметров на странице jQuery.ajax( settings ). Тип запроса автоматически будет установлен в значениеPOST.
-
Это сокращенная Ajax функция, которая эквивалентна следующему коду:
В функцию обратного вызова success передаются полученные данные, которые могут быть XML документом или строкой в зависимости от MIME типа ответа. Также передается текстовый статус ответа.
Начиная с jQuery 1.5, в функцию success также передается «jqXHR» object (в jQuery 1.4 и ранее, передавался объект XMLHttpRequest).
В большинстве случаев обработчик success указывают:
|
1 2 3 |
|
В это примере полученный из запроса HTML код вставляется в элемент на странице.
Страницы запрошенные при помощи POST никогда не кэшируются, поэтому опции cache и ifModified в jQuery.ajaxSetup() не будут иметь никакого эффекта для таких запросов.
Объект jqXHR
Начиная с jQuery 1.5, все Ajax методы jQuery возвращают объект XMLHTTPRequest. Объект jQuery XHR или «jqXHR,» возвращается $.get() реализацией интерфейса Promise и предоставляет все его свойства, меоды и повередени Promise в целом (смотрите Deferred object для справки). Методы jqXHR.done() (успех), jqXHR.fail() (ошибка), and jqXHR.always() (для гарантированного обработчика, не зависимо от успеха или ошибки ответа, добавлен в версии jQuery 1.6) принимают функцию, которая вызывается когда запрос завершается. Аргументы этих функция описаны на странице jqXHR Object в разделе $.ajax() справки.
Интерфейс Promise также разрешает Ajax методам, включая $.get(), вызывать неоднократно по цепочке методы .done(), .fail() и .always() для одного запроса и даже назначать его обработчики, даже после того как запрос был завершен. Если запрос уже выполнен, то функция обратного вызова выполняется немедленно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Уведомление об устаревании
Функции обратного вызова jqXHR.success(), jqXHR.error(), and jqXHR.complete() удалены в jQuery 3.0. Используйте методы jqXHR.done(), jqXHR.fail() и jqXHR.always() вместо них.
Дополнительные примечания:
- Из-за ограничений безопасности браузера большинство «Ajax» запросов подпадают под действие политики того же происхождения, запросы не могут быть выполнены к другим доменам, поддоменам, порту или протоколу.
-
Если запрос jQuery.post() возвращает код ошибки, то он будет выполнен тихо, до тех пор пока не будет вызван глобальный .ajaxError() метод. В качестве альтернативы, начина с jQuery 1.5, метод
.error()в объектеjqXHRвозвращаемый jQuery.post() также доступен для обработки ошибок.
Примеры использования
Содержание
- jQuery.post()
- jQuery.post( url [, data ] [, success ] [, dataType ] ) Returns: jqXHR
- version added: 1.0 jQuery.post( url [, data ] [, success ] [, dataType ] )
- version added: 1.12-and-2.2 jQuery.post( [settings ] )
- The jqXHR Object
- jQuery.post()
- jQuery.post( url [, data ] [, success ] [, dataType ] ) Returns: jqXHR
- version added: 1.0 jQuery.post( url [, data ] [, success ] [, dataType ] )
- version added: 1.12-and-2.2 jQuery.post( [settings ] )
- The jqXHR Object
- jQuery.ajax()
- jQuery.ajax( url [, settings ] ) Returns: jqXHR
- version added: 1.5 jQuery.ajax( url [, settings ] )
- version added: 1.0 jQuery.ajax( [settings ] )
- The jqXHR Object
- Callback Function Queues
- Data Types
- Sending Data to the Server
- Advanced Options
jQuery.post()
jQuery.post( url [, data ] [, success ] [, dataType ] ) Returns: jqXHR
Description: Send data to the server using a HTTP POST request.
version added: 1.0 jQuery.post( url [, data ] [, success ] [, dataType ] )
version added: 1.12-and-2.2 jQuery.post( [settings ] )
This is a shorthand Ajax function, which is equivalent to:
The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the response.
As of jQuery 1.5, the success callback function is also passed a «jqXHR» object (in jQuery 1.4, it was passed the XMLHttpRequest object).
Most implementations will specify a success handler:
This example fetches the requested HTML snippet and inserts it on the page.
Pages fetched with POST are never cached, so the cache and ifModified options in jQuery.ajaxSetup() have no effect on these requests.
The jqXHR Object
As of jQuery 1.5, all of jQuery’s Ajax methods return a superset of the XMLHTTPRequest object. This jQuery XHR object, or «jqXHR,» returned by $.post() implements the Promise interface, giving it all the properties, methods, and behavior of a Promise (see Deferred object for more information). The jqXHR.done() (for success), jqXHR.fail() (for error), and jqXHR.always() (for completion, whether success or error; added in jQuery 1.6) methods take a function argument that is called when the request terminates. For information about the arguments this function receives, see the jqXHR Object section of the $.ajax() documentation.
The Promise interface also allows jQuery’s Ajax methods, including $.get() , to chain multiple .done() , .fail() , and .always() callbacks on a single request, and even to assign these callbacks after the request may have completed. If the request is already complete, the callback is fired immediately.
Источник
jQuery.post()
jQuery.post( url [, data ] [, success ] [, dataType ] ) Returns: jqXHR
Description: Send data to the server using a HTTP POST request.
version added: 1.0 jQuery.post( url [, data ] [, success ] [, dataType ] )
version added: 1.12-and-2.2 jQuery.post( [settings ] )
This is a shorthand Ajax function, which is equivalent to:
The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the response.
As of jQuery 1.5, the success callback function is also passed a «jqXHR» object (in jQuery 1.4, it was passed the XMLHttpRequest object).
Most implementations will specify a success handler:
This example fetches the requested HTML snippet and inserts it on the page.
Pages fetched with POST are never cached, so the cache and ifModified options in jQuery.ajaxSetup() have no effect on these requests.
The jqXHR Object
As of jQuery 1.5, all of jQuery’s Ajax methods return a superset of the XMLHTTPRequest object. This jQuery XHR object, or «jqXHR,» returned by $.post() implements the Promise interface, giving it all the properties, methods, and behavior of a Promise (see Deferred object for more information). The jqXHR.done() (for success), jqXHR.fail() (for error), and jqXHR.always() (for completion, whether success or error; added in jQuery 1.6) methods take a function argument that is called when the request terminates. For information about the arguments this function receives, see the jqXHR Object section of the $.ajax() documentation.
The Promise interface also allows jQuery’s Ajax methods, including $.get() , to chain multiple .done() , .fail() , and .always() callbacks on a single request, and even to assign these callbacks after the request may have completed. If the request is already complete, the callback is fired immediately.
Источник
jQuery.ajax()
jQuery.ajax( url [, settings ] ) Returns: jqXHR
Description: Perform an asynchronous HTTP (Ajax) request.
version added: 1.5 jQuery.ajax( url [, settings ] )
version added: 1.0 jQuery.ajax( [settings ] )
Data to be sent to the server. If the HTTP method is one that cannot have an entity body, such as GET, the data is appended to the URL.
When data is an object, jQuery generates the data string from the object’s key/value pairs unless the processData option is set to false . For example, < a: «bc», d: «e,f» >is converted to the string «a=bc&d=e%2Cf» . If the value is an array, jQuery serializes multiple values with same key based on the value of the traditional setting (described below). For example, < a: [1,2] >becomes the string «a%5B%5D=1&a%5B%5D=2» with the default traditional: false setting.
When data is passed as a string it should already be encoded using the correct encoding for contentType , which by default is application/x-www-form-urlencoded .
In requests with dataType: «json» or dataType: «jsonp» , if the string contains a double question mark ( ?? ) anywhere in the URL or a single question mark ( ? ) in the query string, it is replaced with a value generated by jQuery that is unique for each copy of the library on the page (e.g. jQuery21406515378922229067_1479880736745 ).
An object of numeric HTTP codes and functions to be called when the response has the corresponding code. For example, the following will alert when the response status is a 404:
If the request is successful, the status code functions take the same parameters as the success callback; if it results in an error (including 3xx redirect), they take the same parameters as the error callback.
In jQuery 1.5, the withCredentials property was not propagated to the native XHR and thus CORS requests requiring it would ignore this flag. For this reason, we recommend using jQuery 1.5.1+ should you require the use of it.
The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available and are easier to use. If less common options are required, though, $.ajax() can be used more flexibly.
At its simplest, the $.ajax() function can be called with no arguments:
Note: Default settings can be set globally by using the $.ajaxSetup() function.
This example, using no options, loads the contents of the current page, but does nothing with the result. To use the result, you can implement one of the callback functions.
The jqXHR Object
The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser’s native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. When the transport mechanism is something other than XMLHttpRequest (for example, a script tag for a JSONP request) the jqXHR object simulates native XHR functionality where possible.
As of jQuery 1.5.1, the jqXHR object also contains the overrideMimeType() method (it was available in jQuery 1.4.x, as well, but was temporarily removed in jQuery 1.5). The .overrideMimeType() method may be used in the beforeSend() callback function, for example, to modify the response content-type header:
The jqXHR objects returned by $.ajax() as of jQuery 1.5 implement the Promise interface, giving them all the properties, methods, and behavior of a Promise (see Deferred object for more information). These methods take one or more function arguments that are called when the $.ajax() request terminates. This allows you to assign multiple callbacks on a single request, and even to assign callbacks after the request may have completed. (If the request is already complete, the callback is fired immediately.) Available Promise methods of the jqXHR object include:
- jqXHR.done(function( data, textStatus, jqXHR ) <>);
An alternative construct to the success callback option, refer to deferred.done() for implementation details.
jqXHR.fail(function( jqXHR, textStatus, errorThrown ) <>);
An alternative construct to the error callback option, the .fail() method replaces the deprecated .error() method. Refer to deferred.fail() for implementation details.
jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) < >); (added in jQuery 1.6)
An alternative construct to the complete callback option, the .always() method replaces the deprecated .complete() method.
In response to a successful request, the function’s arguments are the same as those of .done() : data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of .fail() : the jqXHR object, textStatus, and errorThrown. Refer to deferred.always() for implementation details.
jqXHR.then(function( data, textStatus, jqXHR ) <>, function( jqXHR, textStatus, errorThrown ) <>);
Incorporates the functionality of the .done() and .fail() methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated. Refer to deferred.then() for implementation details.
Deprecation Notice: The jqXHR.success() , jqXHR.error() , and jqXHR.complete() callbacks are removed as of jQuery 3.0. You can use jqXHR.done() , jqXHR.fail() , and jqXHR.always() instead.
The this reference within all callbacks is the object in the context option passed to $.ajax in the settings; if context is not specified, this is a reference to the Ajax settings themselves.
For backward compatibility with XMLHttpRequest , a jqXHR object will expose the following properties and methods:
- readyState
- responseXML and/or responseText when the underlying request responded with xml and/or text, respectively
- status
- statusText (may be an empty string in HTTP/2)
- abort( [ statusText ] )
- getAllResponseHeaders() as a string
- getResponseHeader( name )
- overrideMimeType( mimeType )
- setRequestHeader( name, value ) which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one
- statusCode( callbacksByStatusCode )
No onreadystatechange mechanism is provided, however, since done , fail , always , and statusCode cover all conceivable requirements.
Callback Function Queues
The beforeSend , error , dataFilter , success and complete options all accept callback functions that are invoked at the appropriate times.
As of jQuery 1.5, the fail and done , and, as of jQuery 1.6, always callback hooks are first-in, first-out managed queues, allowing for more than one callback for each hook. See Deferred object methods, which are implemented internally for these $.ajax() callback hooks.
The callback hooks provided by $.ajax() are as follows:
- beforeSend callback option is invoked; it receives the jqXHR object and the settings object as parameters.
- error callback option is invoked, if the request fails. It receives the jqXHR , a string indicating the error type, and an exception object if applicable. Some built-in errors will provide a string as the exception object: «abort», «timeout», «No Transport».
- dataFilter callback option is invoked immediately upon successful receipt of response data. It receives the returned data and the value of dataType , and must return the (possibly altered) data to pass on to success .
- success callback option is invoked, if the request succeeds. It receives the returned data, a string containing the success code, and the jqXHR object.
- Promise callbacks — .done() , .fail() , .always() , and .then() — are invoked, in the order they are registered.
- complete callback option fires, when the request finishes, whether in failure or success. It receives the jqXHR object, as well as a string containing the success or error code.
Data Types
Different types of response to $.ajax() call are subjected to different kinds of pre-processing before being passed to the success handler. The type of pre-processing depends by default upon the Content-Type of the response, but can be set explicitly using the dataType option. If the dataType option is provided, the Content-Type header of the response will be disregarded.
The available data types are text , html , xml , json , jsonp , and script .
If text or html is specified, no pre-processing occurs. The data is simply passed on to the success handler, and made available through the responseText property of the jqXHR object.
If xml is specified, the response is parsed using jQuery.parseXML before being passed, as an XMLDocument , to the success handler. The XML document is made available through the responseXML property of the jqXHR object.
If json is specified, the response is parsed using jQuery.parseJSON before being passed, as an object, to the success handler. The parsed JSON object is made available through the responseJSON property of the jqXHR object.
If script is specified, $.ajax() will execute the JavaScript that is received from the server before passing it on to the success handler as a string.
If jsonp is specified, $.ajax() will automatically append a query string parameter of (by default) callback=? to the URL. The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler.
For more information on JSONP, see the original post detailing its use.
Sending Data to the Server
By default, Ajax requests are sent using the GET HTTP method. If the POST method is required, the method can be specified by setting a value for the type option. This option affects how the contents of the data option are sent to the server. POST data will always be transmitted to the server using UTF-8 charset, per the W3C XMLHTTPRequest standard.
Advanced Options
The global option prevents handlers registered using .ajaxSend() , .ajaxError() , and similar methods from firing when this request would trigger them. This can be useful to, for example, suppress a loading indicator that was implemented with .ajaxSend() if the requests are frequent and brief. With cross-domain script and JSONP requests, the global option is automatically set to false . See the descriptions of these methods below for more details.
If the server performs HTTP authentication before providing a response, the user name and password pair can be sent via the username and password options.
Ajax requests are time-limited, so errors can be caught and handled to provide a better user experience. Request timeouts are usually either left at their default or set as a global default using $.ajaxSetup() rather than being overridden for specific requests with the timeout option.
By default, requests are always issued, but the browser may serve results out of its cache. To disallow use of the cached results, set cache to false . To cause the request to report failure if the asset has not been modified since the last request, set ifModified to true .
The scriptCharset allows the character set to be explicitly specified for requests that use a
Источник
- Связанные категории:
-
Ajax
» Shorthand Methods
Returns: jqXHR
Загружает данные с сервера, используя HTTP POST запрос.
-
version added: 1.0jQuery.post( url [, data] [, success(data, textStatus, jqXHR)] [, dataType] )
url
Тип: строка
Адрес, на который отправляется запрос.data
Тип: объект или строка
Данные, отправляемые на сервер в виде объекта (ключ:значение) или строки.success(data, textStatus, jqXHR)
Тип: функция
Функция, вызываемая при успешном завершении Ajax запроса.dataType
Тип: строка
Тип данных, ожидаемых в качестве ответа от сервера. По умолчанию jQuery определит сам.
Опции:
url — адрес, на который отправляется запрос.
data — данные, отправляемые на сервер в виде формате map (наборы ключ:значение) или string (строка)
success(data, textStatus, jqXHR) — функция, вызываемая при успешном завершении ajax-запроса.
dataType — Тип данных, ожидаемых от сервера. По умолчанию jQuery определит сам.
$.post() эквивалетна:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});
Функция обратного вызова success, принимает ответ от сервера, который может быть в виде XML, строки, JavaScript файла или объекта JSON, в зависимости от MIME типа ответа. Это значение так же помещается в статус ответа.
Начиная с версии 1.5, функция обратного вызова success принимает объект jqXHR (в ранних версиях объект XMLHttpRequest). Классическое использование метода:
$.post('ajax/test.html', function(data) {
$('.result').html(data);
alert('Загрузка завершена.');
});
Данный код делает запрос к HTML файлу и выводит его содержимое.
Страницы полученные в результате POST запроса не кэшируются ни при каких условиях.
Объект jqXHR
Начиная с версии 1.5, $.post() возвращает объект jqXHR, реализующий интерфейс deferred, что позволяет задавать дополнительные обработчики. Помимо стандартных для объекта deferred методов .done(), .fail() и .then(), с помощью которых можно устанавливать обработчики, в jqXHR реализованы их копии: .success(), .error() и .complete(). Это сделано для соответствия привычным названиям методов, с помощью которых устанавливаются обработчики выполнения ajax-запросов.
// запускаем ajax-запрос, устанавливаем обработчики событий.
// Возвращаемые методом $.get объект сохраним в переменной jqxhr для дальнейшего использования
var jqxhr = $.post("example.php", function() {
alert("success");
})
.done(function() { alert("second success"); })
.fail(function() { alert("error"); })
.always(function() { alert("finished"); });
// установим еще один обработчик завершения запроса
jqxhr.always(function(){ alert("second finished"); });
Заметка об устаревших методах
Функции обратного действия, введённые в jQuery 1.5 устарени в версии 1.8. Вместо jqXHR.success(), jqXHR.error() и jqXHR.complete() теперь следует использовать jqXHR.done(), jqXHR.fail() и jqXHR.always().
Примеры
Сделать запрос к test.php, игнорируя ответ:
$.post("test.php");
Сделать запрос к test.php, передать данные, игнорировать ответ:
$.post("test.php", { name: "John", time: "2pm" } );
Передать массив данных на сервер, игнорируя ответ:
$.post("test.php", { 'choices[]': ["Jon", "Susan"]} );
Обработать ответ от сервера (HTML или XML в зависимости от того, что пришло):
$.post("test.php", function(data) {
alert("Data Loaded: " + data);
});
Сделать запрос к test.cgi, предать данные, обработать ответ (HTML или XML в зависимости от того, что пришло):
$.post("test.cgi", { name: "John", time: "2pm" })
.done(function(data) {
alert("Data Loaded: " + data);
});
Получить от сервера ответ в JSON формате и вывести его на страницу (<?php echo json_encode(array(«name»=>»John»,»time»=>»2pm»)); ?>):
$.post("test.php",
function(data) {
$('body').append( "Name: " + data.name ) // John
.append( "Time: " + data.time ); // 2pm
}, "json");
Отправка формы POST запросом и отображение результата в div
$.ajax({
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<form action="/" id="searchForm">
<input type="text" name="s" placeholder="Search..." />
<input type="submit" value="Search" />
</form>
<!-- результат будет отображён в этом div -->
<div id="result"></div>
<script>
/* прикрепить событие submit к форме */
$("#searchForm").submit(function(event) {
/* отключение стандартной отправки формы */
event.preventDefault();
/* собираем данные с элементов страницы: */
var $form = $( this ),
term = $form.find( 'input[name="s"]' ).val(),
url = $form.attr( 'action' );
/* отправляем данные методом POST */
var posting = $.post( url, { s: term } );
/* результат помещаем в div */
posting.done(function( data ) {
var content = $( data ).find( '#content' );
$( "#result" ).empty().append( content );
});
});
</script>
</body>
</html>
jQuery.post()
JQ Home <<
Ajax <<
jQuery.post()
Asynchronous HTTP (Ajax) load request.
Description
The jQuery.post() Ajax method, allows us to load data from the server, using a HTTP POST request.
Shorthand version $.post()
- Browsers operate the ‘same origin policy’, which means a request can not successfully retrieve data from a different domain, subdomain, or protocol. jQuery ‘Ajax’ requests are subject to this security restriction,
the exceptions being requests made with a datatype of ‘script’ or ‘jsonp’. - The
jQuery.post()method returns ajqXHRobject which is a superset of the browser’s nativeXMLHttpRequestobject. ThejqXHRobject implements the
Promiseinterface, giving it all the properties, methods, and behavior of a Promise. See the lesson on theDeferredobject for
details of this. For standardization with theDeferredobject, thejqXHRobject also providesdone(),fail()andalways()methods. These methods take a function argument that is called when thejQuery.post()request terminates and the function receives the same arguments as the same-namedsuccess(),error()andcomplete()setting callbacks respectively. This allows assignment of multiple callbacks for a single request as well as assigning callbacks after the request has completed. For completed requests, the callback is fired immediately.- It should be noted that
success(),error()andcomplete()callbacks are deprecated from use on request completion from jQuery 1.8 and removed in jQuery 3.0. This is for completion processing only and the Ajax settings will still have these values. Best practice is to usedone(),fail()andalways()methods on request completion to future proof code.
- It should be noted that
- A
jqXHRobject will expose the following properties and methods for backward compatibility with theXMLHttpRequestobject:
jqXHR Object Description Methods abort() Cancels the currently executing request. getAllResponseHeaders() Returns a string containing the names and value of all response headers. getResponseHeader(name) Returns the value of the specified response headers. .overrideMimeType() Used in the beforeSend() callback function, to modify the response content-type header. setRequestHeader(name, value) Set a request header using the specified name and value. Properties readyState An integer indicating the current state of the request. responseText Underlying request responded with text. responseXML Underlying request responded with xml. status Response status code returned from the server. statusText Status text message returned by the response.
Syntax
| Signature | Description |
|---|---|
jQuery.post( url [, data] [, function( data, textStatus, jqXHR)] [, dataType] ) |
Load data from the server, using a HTTP POST request. |
jQuery.post( settings ) |
Load data from the server using a HTTP POST request, passing some request settings. |
Parameters
| Parameter | Description | Type |
|---|---|---|
url |
A string containing the URL to send the request to. | String |
data |
An object or string sent to the server with the request.
|
String orPlainObject |
function(data, textStatus, jqXHR) |
A callback function executed when the request succeeds. | Function |
dataType |
The type of data expected from the server.
|
String |
settings |
Default settings can be set globally by using the jQuery.ajaxSetup() method but the settings as described in jQuery.ajax( settings ) can be useful for individual Ajax requests. |
Various dependant upon settings parameter. |
Return
A jqXHR object.
jQuery.post( url [, data] [, function( data, textStatus, jqXHR)] [, dataType] ) ExamplesAjax << Top
Load data from the server, using a HTTP POST request.
This is a shorthand Ajax function, which is equivalent to using the jQuery.ajax() method as follows:
$.ajax({
type: 'POST',
url: url,
dataType: dataType,
data: data,
success: callback
});
In the example below when we press the left button the first time we use the jQuery.post() method in its simplest form just using a url and output some messages dependant upon request success.
When we press the right button the first time we use the jQuery.post() method with a url and a success handler and output some messages dependant upon request success.
$(function(){
$('#btn8').one('click', function(){
$.post( "../../../js/post5.js" )
.done(function() { $('#div5').append('Post request succeeded! <br>'); })
.fail(function() { $('#div5').append('Post request failed! <br>'); })
.always(function() { $('#div5').append('Post request ended! <br><br>');
});
});
$('#btn9').one('click', function(){
$.post( "../../../js/post5.js", function(data, textStatus, jqXHR) {
$('#div5').append('The post request was a success! <br>');
})
.done(function() { $('#div5').append('Post request succeeded! <br>'); })
.fail(function() { $('#div5').append('Post request failed! <br>'); })
.always(function() { $('#div5').append('Post request ended! <br><br>');
});
});
.always(function() { $('#div5').append('Request ended! <br><br>');
});
});
});
/*
* The code for the external Javascript file called from $.ajax() (url: "../../../js/post1.js")
* is shown below.
*/
$(function(){
var someText = 'Passing some text. ';
$('#div5').append('Message from post5.js: ' + someText + '<br>');
});
div5. Some initial text.
jQuery.post( settings ) ExamplesAjax << Top
Load data from the server using a HTTP POST request, passing some request settings.
This is a shorthand Ajax function, which is equivalent to using the jQuery.ajax() method as follows:
$.ajax({
type: 'POST',
url: url,
dataType: dataType,
error: callback
success: callback
});
In the example below when we press the left button the first time we use the jQuery.post() using a url, dataType and error and success parameters and output a fail messages as the url doesn’t exist.
In the example below when we press the right button the first time we use the jQuery.post() using a url, dataType and error and success parameters and output a success message and the contents of the retrieved url.
$(function(){
$('#btn12').one('click', function(){
$.post({
url: "../../../js/post66.js",
dataType: "script",
error: function() {
$('#div6').append('The request failed! <br><br>');
},
success: function() {
$('#div6').append('The request was a sucesss! <br><br>');
}
});
});
$('#btn13').one('click', function(){
$.post({
url: "../../../js/post6.js",
dataType: "script",
error: function() {
$('#div6').append('The request failed! <br><br>');
},
success: function() {
$('#div6').append('The request was a sucesss! <br><br>');
}
});
});
/*
* The code for the external Javascript file called from $.ajax() (url: "../../../js/post2.js")
* is shown below.
*/
$(function(){
var someText = 'Passing some text. ';
$('#div6').append('Message from post2.js: ' + someText + '<br>');
});
div6. Some initial text.
Related Tutorials
jQuery Advanced Tutorials — Lesson 9 — Ajax Shorthand Methods
Время прочтения
13 мин
Просмотры 38K

Всем привет в новой записи мы с вами разберём основные функции для Ajax запросов, которые позволяют передавать информацию с сайта в PHP скрипт без перезагрузки страницы.
Для работы Ajax запросов вам нужно подключить jQuery к вашему проекту. Ссылку на jQuery вы можете найти здесь.
Данный взяты с моего сайта Prog-Time.
Стандартная отправка данных через Ajax.
$.ajax({
url: '/index.php', /* Куда отправить запрос */
method: 'get', /* Метод запроса (post или get) */
dataType: 'html', /* Тип данных в ответе (xml, json, script, html). */
data: {text: 'Текст'}, /* Данные передаваемые в массиве */
success: function(data){ /* функция которая будет выполнена после успешного запроса. */
alert(data); /* В переменной data содержится ответ от index.php. */
}
});Отправка POST запроса через Ajax
Для отправки POST запроса используем подобный код, меняем только параметр method
$.ajax({
url: '/index.php',
method: 'post',
dataType: 'html',
data: {text: 'Текст'},
success: function(data){
alert(data);
}
});Отправка JSON данных через Ajax
Для отправки JSON данный через AJAX можно использовать только методом GET.
$.ajax({
url: '/json.php',
method: 'get',
dataType: 'json',
success: function(data){
alert(data.text); /* выведет "Текст" */
alert(data.error); /* выведет "Ошибка" */
}
});Запланировать выполнение JS скрипта
После выполнения данного запроса, скрипт указанный в параметре url сразу будет выполнен.
$.ajax({
method: 'get',
url: '/script.js',
dataType: "script"
});Сокращённые виды функций для Ajax запросов
$.post('/index.php', {text: 'Текст'}, function(data){
alert(data);
});$.get('/index.php', {text: 'Текст'}, function(data){
alert(data);
});$.getJSON('/json.php', function(data) {
alert(data.text);
alert(data.error);
});Сокращённая версия запроса на выполнение JS скрипта
$.getScript('/script.js');Обработка ошибок связанных с AJAX запросом
$.ajax({
url: '/index.php',
method: 'get',
dataType: 'json',
success: function(data){
console.dir(data);
},
error: function (jqXHR, exception) {
if (jqXHR.status === 0) {
alert('Not connect. Verify Network.');
} else if (jqXHR.status == 404) {
alert('Requested page not found (404).');
} else if (jqXHR.status == 500) {
alert('Internal Server Error (500).');
} else if (exception === 'parsererror') {
alert('Requested JSON parse failed.');
} else if (exception === 'timeout') {
alert('Time out error.');
} else if (exception === 'abort') {
alert('Ajax request aborted.');
} else {
alert('Uncaught Error. ' + jqXHR.responseText);
}
}
});7 Основные параметры для работы с AJAX функциями
Справочные данные взяты с сайта – https://basicweb.ru/jquery/jquery_method_ajax.php
Все параметры для отправки AJAX запросов
-
async (по умолчанию: true).Тип: Boolean.По умолчанию, все запросы отправляются асинхронно и не задерживают работу других JS скриптов (это значение true), для того чтобы ждать пока выполниться Ajax запрос – поставьте значение false.Обратите внимание, что кроссдоменные запросы и элемент, параметр dataType которого имеет значение “jsonp” не поддерживают запросы в синхронном режиме. Учтите, что используя синхронные запросы вы можете временно заблокировать браузер отключив какие-либо действия пока запрос будет активен.
-
beforeSendФункция обратного вызова, которая будет вызвана перед осуществлением AJAX запроса. Функция позволяет изменить объект jqXHR (в jQuery 1.4.х объект XMLHTTPRequest) до его отправки. Объект jqXHR это надстройка расширяющая объект XMLHttpRequest, объект содержит множество свойств и методов, которые позволяет получить более полную информацию об ответе сервера, а так же объект содержит Promise методы. Если функция beforeSend возвращает false, то AJAX запрос будет отменен. Начиная с версии jQuery 1.5 функция beforeSend будет вызываться независимо от типа запроса.
-
cache (по умолчанию: true, для dataType “script” и “jsonp” false).Тип: Boolean.Если задано значение false, то это заставит запрашиваемые страницы не кэшироваться браузером. Обратите внимание, что значение false будет правильно работать только с HEAD и GET запросами.
-
complete.Тип: Function( jqXHR jqXHR, String textStatus ).Функция, которая вызывается, когда запрос заканчивается (функция выполняется после AJAX событий “success” или “error”). В функцию передаются два параметра: jqXHR (в jQuery 1.4.х объект XMLHTTPRequest) и строка соответствующая статусу запроса (“success”, “notmodified”, “nocontent”, “error”, “timeout”, “abort”, или “parsererror”). Начиная с версии jQuery 1.5 параметр complete может принимать массив из функций, которые будут вызываться по очереди.
-
contents.Тип: PlainObject.Объект состоящий из пар строка/регулярное выражение, определяющих, как jQuery будет обрабатывать (парсить) ответ в зависимости от типа содержимого. Добавлен в версии jQuery 1.5.
-
contentType (по умолчанию: “application/x-www-form-urlencoded; charset=UTF-8”).Тип: Boolean, или String.Определяет тип содержимого, которое указывается в запросе при передаче данных на сервер. С версии с jQuery 1.6 допускается указать значение false, в этом случае jQuery не передает в заголовке поле Content-Type совсем.
-
context.Тип: PlainObject.При выполнении AJAX функций обратного вызова контекстом их выполнения является объект window. Параметр context позволяет настроить контекст исполнения функции таким образом, что $( this ) будет ссылаться на определенный DOM элемент, или объект.
$.ajax({
url: "test.html", // адрес, на который будет отправлен запрос
context: $( ".myClass" ), // новый контекст исполнения функции
success: function(){ // если запрос успешен вызываем функцию
$( this ).html( "Всё ок" ); // добавляем текст в элемент с классом .myClass
}
});-
crossDomain (по умолчанию: false для запросов внутри того же домена, true для кроссдоменных запросов).Тип: Boolean.Если вы хотите сделать кроссдоменный запрос находясь на том же домене (например jsonp-запрос), то установите этот параметр в true. Это позволит, к примеру, сделать перенаправление запроса на другой домен с вашего сервера. Добавлен в версии jQuery 1.5.
-
data.Тип: PlainObject, или String, или Array.Данные, которые будут отправлены на сервер. Если они не является строкой, то преобразуются в строку запроса. Для GET запросов строка будет добавлена к URL. Для того, чтобы предотвратить автоматическую обработку вы можете воспользоваться параметром processData со значением false. Если данные передаются в составе объекта, то он должен состоять из пар ключ/значение. Если значение является массивом, то jQuery сериализует несколько значений с одним и тем же ключом (в зависимости от значения параметра traditional, который позволяет задействовать традиционный тип сериализации основанный на методе $.param).
-
dataFilter.Тип: Function( String data, String type ) => Anything.Функция вызывается после успешного выполнения AJAX запроса и позволяет обработать “сырые” данные, полученные из ответа сервера. Возврат данных должен происходить сразу после их обработки. Функция принимает два аргумента: data – данные полученные от сервера в виде строки и type – тип этих данных (значение параметра dataType).
-
dataType (по умолчанию: xml, json, script, или html ).Тип: String.Определяет тип данных, который вы ожидаете получить от сервера. Если тип данных не указан, то jQuery будет пытаться определить его на основе типа MIME из ответа (XML тип MIME приведет к получению XML, с версии jQuery 1.4 json будет давать объект JavaScript, script будет выполнять скрипт, а все остальное будет возвращено в виде строки).Основные типы (результат передается в качестве первого аргумента в функцию обратного вызова success):
-
“xml” – возвращает XML документ, который может быть обработан с помощью jQuery.
-
“html” – возвращает HTML как обычный текст, теги <script> будут обработаны и выполнены после вставки в объектную модель документа (DOM).
-
“script” – расценивает ответ как JavaScript и возвращает его как обычный текст. Отключает кэширование с помощью добавления параметра к строке запроса _=[TIMESTAMP], даже если парамета cache имеет значение true. Это превратит метод POST в GET для кроссдоменных запросов.
-
“json” – расценивает ответ как JSON и возвращает объект JavaScript. Кроссдоменные “json” запросы преобразуются в “jsonp”, если в параметрах запроса не указано jsonp: false. Данные JSON парсятся в строгом порядке и должны соответствовать общепринятому формату, любой некорректный JSON отвергается и выдается ошибка. С версии jQuery 1.9, пустой ответ не принимается, сервер должен вернуть в качестве ответа NULL, или {}.
-
“jsonp” – загружает данные в формате JSON, используя при этом формат загрузки JSONP. Добавляет дополнительный параметр “?callback=?” в конец URL адреса для указания имени функции обработчика. Отключает кэширование путем добавления параметра _=[TIMESTAMP] к URL адресу,даже если парамета cache имеет значение true.
-
“text” – обычная текстовая строка.
-
несколько значений – значения разделяются пробелом. Начиная с версии 1.5, jQuery может преобразовать тип данных, который получен в Content-Type заголовка, в тип данных, который вам требуется. Например, если вы хотите, чтобы текстовый ответ был расценен как XML, используйте “text XML” для этого типа данных. Вы также можете сделать JSONP запрос, получить его в виде текста и интерпретировать его в формате XML: “jsonp text XML”. Следующая строка позволит сделать тоже самое: “jsonp XML”, jQuery будет пытаться конвертировать из JSONP в XML, после неудачной попытки попытается преобразовать JSONP в текст, а затем из текста уже в XML.
-
-
error.Тип: Function( jqXHR jqXHR, String textStatus, String errorThrown ).Функция обратного вызова, которая вызывается если AJAX запрос не был выполнен. Функция получает три аргумента:
-
jqXHR – объект jqXHR (в jQuery 1.4.х, объект XMLHttpRequest).
-
textStatus – строка, описывающую тип ошибки, которая произошла. Возможные значения (кроме null) не “timeout”, “error”, “abort” и “parsererror”.
-
errorThrown – дополнительный объект исключения, если произошло. При возникновении ошибки HTTP аргумент получает текстовую часть состояния, например, “Not Found”, или “Internal Server Error”.Начиная с версии jQuery 1.5 допускается передавать в качестве значения параметра массив функций, при этом каждая функция будет вызвана в свою очедерь. Обратите внимание, что этот обработчик не вызывается для кроссдоменных скриптов и запросов JSONP.
-
-
global (по умолчанию: true).Тип: Boolean.Логический параметр, который определяет допускается ли вызвать глобальные обработчики событий AJAX для этого запроса. Значением по умолчанию является true. Если Вам необходимо предотвратить вызов глобальных обработчиков событий, таких как .ajaxStart(), или .ajaxStop(), то используйте значение false.
-
headers (по умолчанию: { }).Тип: PlainObject.Объект, который содержит пары ключ/значение дополнительных заголовков запроса, предназначенные для отправки вместе с запросом с использованием объекта XMLHttpRequest. Обращаю Ваше внимание, что заголовок X-Requested-With: XMLHttpRequest добавляется всегда, но значение XMLHttpRequest по умоланию допускается изменить с использованием этого параметра. Значения headers также могут быть переопределены параметром beforeSend. Добавлен в версии jQuery 1.5.
-
ifModified (по умолчанию: false).Тип: Boolean.По умолчанию значение false, игнорирует поля заголовка HTTP запроса, а при значении true AJAX запрос переводится в статус успешно (success), только в том случае, если ответ от сервера изменился с момента последнего запроса. Проверка производится путем проверки поля заголовка Last-Modified. Начиная с версии jQuery 1.4, помимо заголовка Last-Modified производится проверка и “etag” (entity tag) – это закрытый идентификатор, присвоенный веб-сервером на определенную версию ресурса, найденного на URL. Если содержание ресурса для этого адреса меняется на новое, назначается и новый etag.
-
isLocal (по умолчанию: зависит от текущего местоположения).Тип: Boolean.Используйте значение true для определения текущего окружения как “локального” (например, file:///url), даже если jQuery не распознает его таким по умоланию. Следующие протоколы в настоящее время признаются как локальные: file, *-extension и widget. Если Вам необходимо изменить параметр isLocal, то рекомендуется сделать это один раз при помощи функции $.ajaxSetup(). Добавлен в версии jQuery 1.5.1.
-
jsonpТип: Boolean, или String.Переопределяет имя функции обратного вызова в JSONP запросе. Это значение будет использоваться вместо “callback“ (“http://domain.ru/test.php?callback=?”) в составе части строки запроса в URL адресе. Например, значение {jsonp: “onLoad“} передастся на сервер в виде следующей строки запроса “http://domain/test.php?onLoad=?”.Начиная с версии jQuery 1.5 при установке значения параметра jsonp в значение false предотвращает добавление строки “?callback” к URL адресу, или попытки использовать “=?” для преобразования ответа. В этом случае Вы дополнительно должны указать значение параметра jsonpCallback. По соображениям безопасности, если Вы не доверяете цели ваших AJAX запросов, то рекомендуется установить значение параметра jsonp в значение false.
{
jsonp: false,
jsonpCallback: "callbackName"
}-
jsonpCallback.Тип: String, или Function.Задает имя функции обратного вызова для JSONP запроса. Это значение будет использоваться вместо случайного имени, которое автоматически генерируется и присваивается библиотекой jQuery. Рекомендуется, чтобы jQuery самостоятелно генерировало уникальное имя, это позволит легче управлять запросами и обрабатывать возможные ошибки. В некоторых случаях установка собственного имени функции позволит улучшить браузерное кеширование GET запросов.Начиная с версии jQuery 1.5, вы можете в качестве значения параметра jsonpCallback указать функцию. В этом случае, в значение параметра jsonpCallback должно быть установлено возвращаемое значение этой функцией.
-
method (по умолчанию: “GET”).Тип: String.Метод HTTP, используемый для запроса (например, “POST”, “GET”, “PUT”). Добавлен в версии jQuery 1.9.0.
-
mimeType.Тип: String.MIME тип, который переопределяет MIME тип, указанынй в объекте XHR по умолчанию. Добавлен в версии jQuery 1.5.1.
-
password.Тип: String.Пароль, который будет использован с XMLHttpRequest в ответе на запрос проверки подлинности доступа HTTP.
-
processData (по умолчанию: true).Тип: Boolean.По умолчанию данные, передаваемые в параметр data в качестве объекта будут обработаны и преобразованы в строку запроса, подходящую для типа данных по умолчанию “application/x-www-form-urlencoded”. Если Вам необходимо отправить DOMDocument, или другие не обработанные данные, то установите значение этого параметра в false.
-
scriptCharset.Тип: String.Устанавливает атрибут charset (кодировка символов) на HTML тег <script>, используемый в запросе. Используется, когда кодировка на странице отличается от кодировки удаленного скрипта. Обратите внимание, что параметр scriptCharset применяется только в кроссдоменных запросах с параметром type со значением “GET” (по умолчанию) и параметром dataType со значением “jsonp”, или “script”.
-
statusCode (по умолчанию: { }).Тип: PlainObject.Объект числовых кодов HTTP и функции, которые будут вызываться, когда код ответа сервера имеет соотвествующее значение (определенный код HTTP). Например, следующая функция будет вызвана, если от сервера получен код ответа 404, или “Not found” (стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу.)
$.ajax({
statusCode: {
404: function(){ // выполнить функцию если код ответа HTTP 404
alert( "страница не найдена" );
},
403: function(){ // выполнить функцию если код ответа HTTP 403
alert( "доступ запрещен" );
}
}
});-
success.Тип: Function( Anything data, String textStatus, jqXHR jqXHR ).Функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Функции передаются три аргумента:
-
data – данные возвращенные с сервера. Данные форматируюся в соответствии с параметрами dataType, или dataFilter, если они указаны
-
textStatus – строка описывающая статус запроса.
-
jqXHR – объект jqXHR (до версии jQuery 1.4.x объект XMLHttpRequest).Начиная с версии jQuery 1.5 допускается передавать в качестве значения параметра массив функций, при этом каждая функция будет вызвана в свою очедерь.
-
-
timeout.Тип: Number.Устанавливает в миллисекундах таймаут для запроса. Значение 0 означает, что таймаут не установлен. Обращаю Ваше внимание, что этот параметр переопределяет значение таймаута, установленного с помощью функции $.ajaxSetup(). Таймаут ожидания начинается в момент вызова метода $.ajax().
-
traditional.Тип: Boolean.Если вы планируете использовать традиционные параметры сериализации (подходит для использования в строке URL запроса или запроса AJAX), то установите значение этого параметра в true.
-
type (по умолчанию: “GET”).Тип: String.Псевдоним (алиас) для параметра method. Вы должны использовать type, если вы используете версии jQuery до 1.9.0.
-
url (по умолчанию: текущая страница).Тип: String.Строка, содержащая URL адрес, на который отправляется запрос.
-
username.Тип: String.Имя пользователя, которое будет использовано с XMLHttpRequest в ответе на запрос проверки подлинности доступа HTTP.
-
xhr (по умолчанию: ActiveXObject, когда доступен (Internet Explorer), в других случаях XMLHttpRequest.Тип: Function().Обратный вызов для создания объекта XMLHttpRequest. С помощью этого параметра Вы можете переопределить объект XMLHttpRequest, чтобы обеспечить свою собственную реализацию.
-
xhrFields.Тип: PlainObject.Объект, содержащий пары имя_поля: значение_поля, которые будут установлены на объект XHR. Например, вы можете определить, должны ли создаваться кроссдоменные запросы с использованием таких идентификационных данных как cookie, авторизационные заголовки или TLS сертификаты
$.ajax({
url: "cross_domain_url", // адрес, на который будет отправлен запрос
xhrFields: {
withCredentials: true // поддерживается в jQuery 1.5.1 +
}
});Форма с отправкой файлов методом AJAX
Создаём форму с 2 текстовыми полями name и phone, и одним полем для передачи файла (fileImage)
HTML
<form id="feedBack" method="post" onsubmit="return false">
<input type="text" name="name" placeholder="Имя">
<input type="tel" name="phone" placeholder="Телефон">
<input type="file" name="fileImage" accept=".jpg, .jpeg, .png" multiple="multiple">
<input type="submit" value="Отправить">
</form>
JQUERY
/* запускаем скрипт после полной загрузки документа /
$("document").ready(function() {
/ вешаем событие на ранее созданную форму /
$("#feedBack").on("submit", function() {
/ создаём объект с данными из полей /
let formData = new FormData(feedBack)
/ добавляем дополнительные данные для отправки */
formData.append("url_query", "prog-time");
/* записываем в переменную данные картинок из формы */
let allfiles = $(this).find('input[name="fileImage"]');
/* пробегаем покартинкам и записываем их в массив для отправки */
for(var i = 0; i < allfiles[0].files.length; i++){
formData.append("file_"+i, allfiles[0].files[i]);
}
/* отправляем AJAX запрос */
$.ajax({
type: "POST",
url: '/query.php',
contentType: false,
processData: false,
data: formData,
success: function(data){
console.log(data)
},
});
})
})11 PHP
/* ... прописываем необходимые проверки и обработки данных */
/* сохраняем картинки на сервере */
foreach(image["name"], $image["tmp_name"]);
}На этом всё!
Прокачивайте свои навыки на нашем канале.
jQuery AJAX
Определение и применение
jQuery функция $.post() позволяет загрузить данные с сервера с помощью HTTP запроса методом POST. Для загрузки данных с помощью HTTP запроса методом GET вы можете воспользоваться jQuery функцией $.get().
Обращаю Ваше внимание, что функция $.post() является сокращенной версией функции $.ajax() со следующими параметрами:
$.ajax({ type: "POST" // метод HTTP, используемый для запроса url: "url", // строка, содержащая URL адрес, на который отправляется запрос data: data, // данные, которые будут отправлены на сервер success: success, // функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно dataType: "dataType" // тип данных, который вы ожидаете получить от сервера });
Метод GET в отличии от POST при отправке формы передает собранную информацию как часть URL:
url?name=value&name=value // метод GET использует пары имя = значение
При отправке данных методом POST данные передаются таким образом, что пользователь уже не видит передаваемые обработчику формы данные (добавляет данные формы в теле запроса http, которые не отображаются в URL).
Обратите внимание на некоторые нюансы при работе с HTTP методами GET и POST:
- Метод GET ограничивает объём передаваемой в URL информации (около 3000 символов), метод POST не имеет подобных ограничений.
- Никогда не используйте метод GET, если вам необходимо передать конфиденциальные данные (например, пароль пользователя, так как он будет передан в строке URL — в открытом виде).
- Страница, сгенерированную методом GET, можно пометить закладкой (адрес страницы всегда будет уникальный), а страницу, сгенерированную метод POST нельзя, так как адрес страницы не изменяется (данные в URL не передаются).
- Учтите, что с использованием метода GET можно передать данные не через форму, а через URL страницы.
jQuery синтаксис:
Синтаксис 1.0: $.post( url, data, success, dataType ); url - String data - PlainObject, или String success - Function( PlainObject data, String textStatus, jqXHR jqXHR ) dataType - String Синтаксис 1.12/2.2: $.post( {settings} ); // параметры запроса передаются в объекте settings - PlainObject
Страницы, загруженные функцией $.post() никогда не кэшируются, по этой причине значения параметров cache (определяет будут ли кэшироваться страницы, по умолчанию true) и ifModified (проверяет поля заголовка Last-Modified, по умолчанию false) jQuery функции .ajaxSetup() (устанавливает значения по умолчанию для будущих запросов AJAX) не повлияют на эти запросы.
Добавлен в версии jQuery
1.0
Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. |
| success | Функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Необязательный параметр. Функция принимает следующие параметры:
|
| dataType | Определяет тип данных, который вы ожидаете получить от сервера. Если тип данных не указан, то jQuery будет пытаться определить его на основе типа MIME из ответа (XML тип MIME приведет к получению XML, с версии jQuery 1.4 json будет давать объект JavaScript, script будет выполнять скрипт, а все остальное будет возвращено в виде строки). Необязательный параметр.
Доступные типы (результат передается в качестве первого аргумента в функцию обратного вызова success):
|
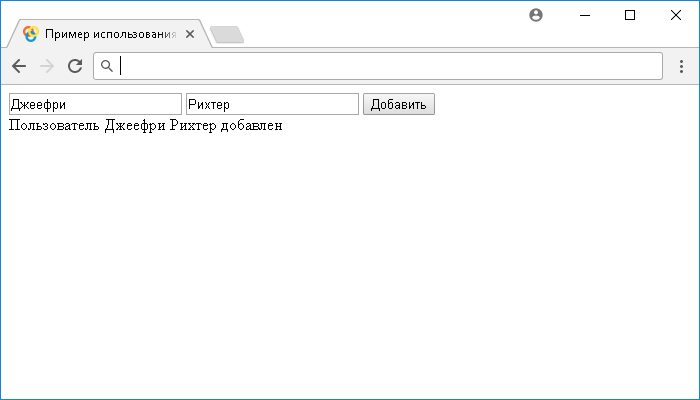
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery функции $.post()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "form" ).submit(function(){ var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки $.post( "user.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом POST $( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера }) }); }); </script> </head> <body> <form method = "post"> <input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению --> <input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению --> <input type = "submit" value = "Добавить"> </form> <div></div> </body> </html>
В этом примере мы привязываем JavaScript обработчик событий «submit» (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки — результат выполнения метода .serialize().
После этого с использованием jQuery функции $.post() выполняем асинхронный AJAX запрос со следующими параметрами:
- url — файл, к которому мы обращаемся («user.php«), он содержит следующий PHP код:
<?php $firstName = $_POST['firstName']; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод POST данные (с ключом firstName) $lastName = $_POST['lastName']; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод POST данные (с ключом lastName) echo "Пользователь ".$firstName." ".$lastName." добавлен"; // выводим текстовое содержимое (значение выше созданных переменных) ?>
- data — данные, которые будут отправлены на сервер (значение переменной formData).
- success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент <div> с помощью метода .html().
Результат нашего примера: