Sets the value of an attribute on the specified element. If
the attribute already exists, the value is updated; otherwise a new attribute is added
with the specified name and value.
To get the current value of an attribute, use getAttribute(); to remove an attribute, call removeAttribute().
Syntax
setAttribute(name, value)
Parameters
name-
A string specifying the name of the attribute whose value is to be
set. The attribute name is automatically converted to all lower-case when
setAttribute()is called on an HTML element in an HTML document. value-
A string containing the value to assign to the attribute. Any
non-string value specified is converted automatically into a string.
Boolean attributes are considered to be true if they’re present on the
element at all. You should set value to the empty string ("")
or the attribute’s name, with no leading or trailing whitespace. See the example below for a practical demonstration.
Since the specified value gets converted into a string, specifying
null doesn’t necessarily do what you expect. Instead of removing the
attribute or setting its value to be null, it instead sets the attribute’s
value to the string "null". If you wish to remove an attribute, call
removeAttribute().
Return value
Exceptions
InvalidCharacterErrorDOMException-
The specified attribute
namecontains one or more characters which are
not valid in attribute names.
Examples
In the following example, setAttribute() is used to set attributes on a
<button>.
HTML
<button>Hello World</button>
button {
height: 30px;
width: 100px;
margin: 1em;
}
JavaScript
const button = document.querySelector("button");
button.setAttribute("name", "helloButton");
button.setAttribute("disabled", "");
This demonstrates two things:
-
The first call to
setAttribute()above shows changing thenameattribute’s value to «helloButton».
You can see this using your browser’s page inspector (Chrome, Edge,
Firefox, Safari). -
To set the value of a Boolean attribute, such as
disabled, you can specify any value.
An empty string or the name of the attribute are recommended values.
All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to betrue.
The absence of the attribute means its value isfalse. By setting the value of thedisabledattribute to the empty string (""), we are settingdisabledtotrue, which results in the button being disabled.
DOM methods dealing with element’s attributes:
| Not namespace-aware, most commonly used methods | Namespace-aware variants (DOM Level 2) | DOM Level 1 methods for dealing with Attr nodes directly (seldom used) |
DOM Level 2 namespace-aware methods for dealing with Attr nodes directly (seldom used) |
|---|---|---|---|
setAttribute (DOM 1) |
setAttributeNS |
setAttributeNode |
setAttributeNodeNS |
getAttribute (DOM 1) |
getAttributeNS |
getAttributeNode |
getAttributeNodeNS |
hasAttribute (DOM 2) |
hasAttributeNS |
— | — |
removeAttribute (DOM 1) |
removeAttributeNS |
removeAttributeNode |
— |
Specifications
| Specification |
|---|
| DOM Standard # ref-for-dom-element-setattribute① |
Browser compatibility
BCD tables only load in the browser
Gecko notes
Using setAttribute() to modify certain attributes, most notably
value in XUL, works inconsistently, as the attribute specifies the default
value. To access or modify the current values, you should use the properties. For
example, use Element.value instead of Element.setAttribute().
В этой статье познакомимся DOM-свойствами и атрибутами, рассмотрим, чем они отличаются и как правильно с ними работать. Разберём какие в JavaScript есть методы для выполнения операций над атрибутами.
Чем отличается атрибут от DOM-свойства
Атрибуты — это HTML-сущности, с помощью которых мы можем добавить определённые данные к элементам в HTML-коде.
Когда браузер запрашивает некоторую страницу, он получает её исходный HTML-код. После этого он парсит этот код и строит на его основании DOM. Во время этого процесса HTML-атрибуты элементов переводятся в соответствующие DOM-свойства.
Например, браузер, при чтении следующей HTML-строчки кода, создаст для этого элемента следующие DOM-свойства: id, className, src и alt.
<img id="brand" class="brand" src="logo.png" alt="логотип сайта">
Обращение к этим свойствам в коде JavaScript выполняется как к свойствам объекта. Объектом здесь выступает узел (элемент) DOM.
Пример, в котором получим значения DOM-свойств для элемента, приведённого выше, и выведем их значения в консоль:
// получим элемент
var brandImg = document.querySelector('#brand');
// выведем в консоль значения DOM-свойств элемента
console.log(brandImg.id); // "brand"
console.log(brandImg.className); // "brand"
console.log(brandImg.src); // "logo.png"
console.log(brandImg.alt); // "логотип сайта"
Некоторые названия DOM-свойств не соответствуют именам атрибутов. Одним из таких является атрибут class. Данному атрибуту соответствует DOM-свойство className. Данное отличие связано с тем, что class является ключевым словом в JavaScript, оно зарезервировано и не может использоваться. Из-за этого разработчики стандарта решили использовать для соответствия какое-то другое название, в качестве которого было выбрано className.
Ещё один нюанс связан с тем, что перевод HTML-атрибутов, заданных в исходном коде документа, в DOM-свойства не всегда осуществляется один к одному.
Если элемент имеет нестандартный HTML-атрибут, то свойство, соответствующее ему в DOM, не создаётся.
<div id="mydiv" alt="..."></div>
<script>
// получим элемент
mydiv = document.querySelector('#mydiv');
// получим значение свойство alt элемента и выведем его в консоль
console.log(mydiv.alt); // undefined
// получим значение атрибут alt элемента и выведем его в консоль
console.log(mydiv.getAttribute('alt')); // "..."
</script>
Другое отличие связано с тем, что значения определённых HTML-атрибутов и соответствующих им DOM-свойств могут быть различными. Т.е. атрибут может иметь одно значение, а DOM-свойство, созданное на его основе – другое.
Одним из таких атрибутов является checked.
<input type="checkbox" checked>
Значение HTML-атрибута checked в данном случае – это пустая строка. Но, свойство, соответствующее данному атрибуту в DOM, будет иметь значение true. Т.к. по правилам стандарта для установления true достаточно лишь упоминание этого атрибута в HTML-коде и при этом не важно какое он будет иметь значение.
При этом даже если мы в HTML-коде не укажем атрибут checked для элемента input с типом checkbox, то для него в DOM всё равно будет создано свойство checked, но оно будет равно false.
<input type="checkbox">
Кроме этого, JavaScript позволяет также работать с атрибутами. Для этого в DOM API имеются специальные методы. Но их желательно использовать только тогда, когда вам действительно нужно работать с данными именно так.
При этом нужно знать, что, когда мы изменяем DOM-свойство элемента, изменяется и соответствующий ему атрибут, и наоборот. Но это процесс в браузерах выполнятся не всегда один к одному.
Основные отличия между DOM-свойствами и атрибутами:
- значение атрибута – это всегда строка, а значение DOM-свойства – определённый тип данных (не обязательно строка);
- имя атрибута – регистронезависимо, а DOM-свойства — регистрозависимо. Т.е. в HTML-коде мы можем, например, HTML-атрибут
idнаписать, какId,IDи т.д. То же касается и имени атрибута, которые мы указываем в специальных методах JavaScript для работы с ним. Но к соответствующему DOM-свойству мы можем обратиться только поidи никак по-другому.
Работа с DOM-свойствами элемента
Работа со свойствами элементов в JavaScript как уже было отмечено выше осуществляется как со свойствами объектов.
Но для того, чтобы обратиться к свойству некоторого элемента, его необходимо сначала получить. Получить DOM-элемент в JavaScript можно, например, с помощью универсального метода querySelector, а коллекцию DOM элементов, например, посредством querySelectorAll.
В качестве первого примера рассмотрим следующий HTML-элемент:
<div id="alert" class="alert alert-info" title="Текст подсказки...">
Текст информационного сообщения...
</div>
<script>
var alert = document.querySelector('#alert'); // получим элемент
</script>
На базе него разберём как осуществляется получение DOM-свойств, их изменение и добавление новых.
Чтение значений DOM-свойств:
// получим значение DOM свойства id var alertId = alert.id; // "alert" // получим значение DOM свойства className var alertClass = alert.className; // "alert alert-info" // получим значение DOM свойства title var alertId = alert.title; // "Текст подсказки..."
Изменение значений DOM-свойств:
// для изменения значения DOM свойству, ему нужно просто присвоить новое значение alert.title = "Новый текст подсказки"; // присвоим DOM-свойству title элемента новое значение // или так (т.к. обращение к этому свойству мы уже сохранили в переменную alertId) alertId = "Новый текст подсказки"; // или так (т.к. обращение к этому свойству мы уже сохранили в переменную alertId) alert.className = "alert alert-warning";
Добавление DOM-свойств:
alert.lang = "ru"; // установим свойству lang значение равное "ru" alert.dir = "ltr"; // установим свойство dir значение равное "ltr"
Пример, в котором выведем в консоль все значения классов, которые есть у элементов p на странице:
var paragraphs = document.querySelectorAll("p");
for (var i = 0, length = paragraphs.length ; i < length; i++) {
if (paragraphs[i].className) {
console.log(paragraphs[i].className);
}
Пример, в котором установим всем элементам с классом content свойство lang со значением «ru»:
var contents = document.querySelectorAll('.content');
for (var i = 0, length = contents.length; i < length; i++) {
contents[i].lang = "ru";
}
Атрибуты элементов и методы для работы с ними
Атрибуты изначально задаются в HTML-коде. Они хоть и связаны, некоторым образом, со свойствами, но это не одно и тоже. В большинстве случаев следует работать именно со свойствами, а к атрибутам обращаться только тогда, когда это действительно нужно.
Значения атрибутов, в отличие от DOM-свойств, как это уже было отмечено выше всегда является строкой.
В JavaScript для выполнения операций, связанных с атрибутами, имеется четыре метода:
.hasAttribute('имя_атрибута')– проверяет наличие указанного атрибута у элемента. Если проверяемый атрибут есть у элемента, то данный метод возвращаетtrue, в противном случае —false..getAttribute('имя_атрибута')– получает значение атрибута. Если указанного атрибута нет у элемента, то данный метод возвращает пустую строку («») илиnull..setAttribute('имя_атрибута', 'значение_атрибута')– устанавливает указанный атрибут с указанным значением элементу. Если указанный атрибут есть у элемента, то данный метод тогда просто изменит ему значение..removeAttribute('имя_атрибута')— удаляет указанный атрибут у элемента.
Рассмотрим примеры.
Очень интересный пример с атрибутом value.
Пример с атрибутом value
<input name="name" type="text" value="Bob">
<script>
var name = document.querySelector('input[name="name"]'); // получим элемент
</script>
Получим значение атрибута value и DOM-свойства value:
// получим значение атрибута value у элемента
name.getAttribute('value'); // "Bob"
// получим значение DOM-свойства value
name.value; // "Bob"
// обновим значение атрибута value, установим ему новое значение
name.setAttribute('value', 'Tom'); // "Tom"
// получим значение DOM свойства value
name.value; // "Tom"
Из этого примера видно, что, при измении атрибута value, браузер автоматически изменяет в соответствии с ним DOM-свойство value.
Теперь давайте проделаем действия, наоборот, а именно изменим значение DOM-свойства и проверим изменится ли значение атрибута:
// установим новое значение DOM-свойству value
name.value = "John";
// получим значение атрибута value у элемента
name.getAttribute('value'); // "Tom"
Из этого примера видно, что не всегда изменение DOM-свойства приводит к соответствующему изменению атрибута. Т.е. в этом случае изменение DOM-свойства value не изменяет соответствующий ему атрибут.
Тоже самое произойдёт, когда пользователь будет вводить текст в это поле. В DOM-свойстве value будет находится действительное значение, а в соответствующем ему атрибуте изначальное или то, которое мы установили, например, с помощью метода setAttribute.
Этот пример показывает, что более корректно работать всегда с DOM-свойствами, а обращаться к атрибуту нужно только тогда, когда это действительно необходимо.
Даже в случае, когда вам нужно получить начальное значение value, которое мы установили в HTML, можно воспользоваться свойством. Свойство, содержащее начальное значение атрибута value называется defaultValue.
name.defaultValue; // Tom
Ещё один очень интересный пример, но теперь с атрибутом href.
Пример с атрибутом href
Пример, в котором нам нужно получить значение ссылки так, как оно было установлено в HTML.
<a id="link" href="page2.html"></a>
<script>
var page2 = document.querySelector('#link');
page2.getAttribute('href'); // page2.html
page2.href; // полный URL, например: http://localhost/page2.html
</script>
В этом примере атрибут href и DOM-свойство href содержат разные значения. В атрибуте href — то, что мы установили в коде, а в DOM-свойстве — полный URL. Это различие продиктовано стандартом, в соответствии с которым браузер должен привести значение href к полному URL.
Поэтому если нам нужно получить то, что находится в атрибуте, то без метода getAttribute в этом случае не обойтись.
В завершении разберём ещё атрибут selected.
Пример с атрибутом selected
Пример, в котором показано как можно получить значение выбранной опции select:
<select id="mark">
<option value="none" selected>нет оценки</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<script>
// получаем элемент select
var mark = document.querySelector('#mark');
// 1 способ
mark.querySelector('option:checked').value;
// 2 способ
mark.value;
</script>
Пример, в котором показано как можно получить выбранные значения опций в элементе select:
<select id="mark" multiple>
<option value="none" selected>нет оценки</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<script>
// получаем элемент select
var mark = document.querySelector('#mark');
// 1 способ (через создание массива и наполнением его значений выбранных опций)
var arr = [];
for (var i = 0, length = mark.options.length; i < length; i++) {
if (mark.options[i].selected) {
arr.push(mark.options[i].value);
}
}
// 2 способ (более современный, с использованием DOM-свойства selectedOptions)
var arr = Array.from(mark.selectedOptions, option => option.value)
</script>
Ещё один способ работы с атрибутами (свойство attributes)
В JavaScript у каждого элемента имеется свойство attributes, с помощью которого можно получить все его атрибуты в виде объекта NamedNodeMap.
Данный способ может находить применение, когда вам нужно, например перебрать все атрибуты элемента.
Доступ к атрибуту в этой коллекции осуществляется по его индексу или с помощью метода item. Отсчёт атрибутов в этой коллекции ведётся с 0.
Например, выведем в консоль все атрибуты некоторого элемента:
<p id="message" class="text" style="text-align: center;">I LOVE JAVASCRIPT</p>
<script>
// получим элемент по его идентификатору message
var message = document.querySelector('#message');
// получим его атрибуты
var attrs = message.attributes;
// переберём все атрибуты с помощью цикла (attrs.length – количество атрибутов)
for (var i = 0, length = attrs.length; i < length; i++) {
// attrs[i] или attrs.item(i) – обращение к атрибуту в коллекции по его порядковому номеру
// attrs[i].name – имя атрибута
// attrs[i].value – значение атрибута (с помощью него можно также изменить значение атрибута)
console.log(attrs[i].name + ' = ' + attrs[i].value);
// или с помощью метода item
console.log(attrs.item(i).name + ' = ' + attrs.item(i).value);
// пример как можно изменить значение через свойство value
// if (attrs[i].name === "class") {
// attr[i].value = "info";
// }
}
// в результате выполнения:
// id = message
// class = text
// style = text-align: center;
</script>
Кроме этого, работать с этой коллекцией можно также посредством следующих методов:
.getNamedItem('имя_aтpибyтa')– получает значение указанного атрибута (если указанный атрибут отсутствует у элемента, то в качестве результата получимnull)..setNamedItem('aтpибyт_yзeл')– добавляет новый атрибут к элементу или обновляет значение у существующего. Для создания атрибута необходимо использовать методdocument.createAttribute(), которому в качестве параметра необходимо передать имя атрибута. После этого созданному атрибуту необходимо присвоить значение с помощью свойстваvalue..removeNamedItem('имя_атрибута')– удаляет указанный атрибут у элемента (в качестве результата возвращает удалённый атрибут).
Пример, работы с атрибутами через методы getNamedItem, setNamedItem и removeNamedItem:
<p id="message" class="text" style="text-align: center;">I LOVE JAVASCRIPT</p>
<script>
// получим элемент по его идентификатору message
var message = document.querySelector('#message');
// получим его аттрибуты
var attrs = message.attributes;
// Задача №1. Получим значение атрибута id
console.log(attrs.getNamedItem('id'));
// Задача №2. Установим атрибут (если он есть, то изменим его значение, в противном случае добавим новый)
// создаём атрибут style и сохраняем его в переменную attrStyle
var attrStyle = document.createAttribute('style');
// присваиваем значение атрибуту с помощью свойства value
attrStyle.value = 'text-align: left;';
// устанавливаем атрибут элементу
attrs.setNamedItem(attrStyle);
// Задача №3. удалить атрибут class у элемента
attrs.removeNamedItem("class");
</script>
Задачи
- Вывести в консоль все элементы документа, которые имеют атрибут
id. - Добавить атрибут
titleко всем изображениям на странице, если данного атрибута у них нет. Значение атрибута установить равным значению атрибутаalt.
Improve Article
Save Article
Improve Article
Save Article
We can use two approaches to modify an attribute of an HTML element using JavaScript.
Approach 1:
We can use the inbuilt setAttribute() function of JavaScript.
Syntax:
var elementVar = document.getElementById("element_id");
elementVar.setAttribute("attribute", "value");
So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute() to modify its attribute.
Example: Below is the implementation of above approach.
html
<script>
function modify() {
//update style attribute of element "heading"
var heading = document.getElementById("heading");
heading.setAttribute("style", "color:green");
//add style attribute to element "tagLine"
var tagLine = document.getElementById("tagLine");
tagLine.setAttribute("style", "color:blue");
}
</script>
<h1 style="color:black" id="heading">
GeeksforGeeks
</h1>
<p id="tagLine"> - Society Of Geeks
<br>
<br>
<button onclick="modify()"> Click to modify </button>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
Approach 2:
We can modify HTML attributes even without using setAttribute() function as follows :
document.getElementById("element_id").attribute = attribute_value;
Example: Below is the implementation of above approach:
html
<script>
function add() {
//get the values of fNum and sNum using getAttribute()
var fNum = Number(document.getElementById("fNum").value);
var sNum = Number(document.getElementById("sNum").value);
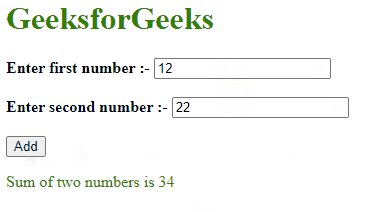
var result = fNum + sNum;
//output the result in green colour
var output = "Sum of two numbers is " + result;
document.getElementById("result").style = "color:green";
document.getElementById("result").innerHTML = output;
/*note the way we have updated innerHTML and added style
attribute of "result" element */
}
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<p>
<b>Enter first number :- </b>
<input type="number" id="fNum">
<br>
<br>
<b>Enter second number :- </b>
<input type="number" id="sNum">
<br>
<br>
<button onclick="add()">Add</button>
<b>
<p id="result"></p>
</b>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
Improve Article
Save Article
Improve Article
Save Article
We can use two approaches to modify an attribute of an HTML element using JavaScript.
Approach 1:
We can use the inbuilt setAttribute() function of JavaScript.
Syntax:
var elementVar = document.getElementById("element_id");
elementVar.setAttribute("attribute", "value");
So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute() to modify its attribute.
Example: Below is the implementation of above approach.
html
<script>
function modify() {
//update style attribute of element "heading"
var heading = document.getElementById("heading");
heading.setAttribute("style", "color:green");
//add style attribute to element "tagLine"
var tagLine = document.getElementById("tagLine");
tagLine.setAttribute("style", "color:blue");
}
</script>
<h1 style="color:black" id="heading">
GeeksforGeeks
</h1>
<p id="tagLine"> - Society Of Geeks
<br>
<br>
<button onclick="modify()"> Click to modify </button>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
Approach 2:
We can modify HTML attributes even without using setAttribute() function as follows :
document.getElementById("element_id").attribute = attribute_value;
Example: Below is the implementation of above approach:
html
<script>
function add() {
//get the values of fNum and sNum using getAttribute()
var fNum = Number(document.getElementById("fNum").value);
var sNum = Number(document.getElementById("sNum").value);
var result = fNum + sNum;
//output the result in green colour
var output = "Sum of two numbers is " + result;
document.getElementById("result").style = "color:green";
document.getElementById("result").innerHTML = output;
/*note the way we have updated innerHTML and added style
attribute of "result" element */
}
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<p>
<b>Enter first number :- </b>
<input type="number" id="fNum">
<br>
<br>
<b>Enter second number :- </b>
<input type="number" id="sNum">
<br>
<br>
<button onclick="add()">Add</button>
<b>
<p id="result"></p>
</b>
</p>
Output:
How to add/update an attribute to an HTML element using JavaScript?
В этом руководстве мы расскажем, как модифицировать DOM, изменяя стили, классы HTML-элементов с помощью JavaScript. Это даст лучшее понимание того, как управлять основными элементами в DOM.
- Обзор выбора элементов
- Изменение стилей
- Заключение
Библиотека jQuery упростила процесс выбора одного или нескольких элементов и применения изменений ко всем одновременно.
Напомним, что document.querySelector() и document.getElementById() — это методы, которые используются для доступа к одному элементу. Используя div с атрибутом id, мы можем получить доступ к этому элементу.
<div id="demo-id">Demo ID</div>
Метод querySelector() является более надежным. Он позволяет выбрать элемент на странице с помощью любого типа селектора.
// Оба метода возвращают единственный элемент
const demoId = document.querySelector('#demo-id');
Получив доступ к элементу, можно изменить его отдельную часть. Например, текст, размещенный внутри него.
// Изменяем текст одного элемента demoId.textContent = 'Demo ID text updated.';
Но при доступе к нескольким элементам с помощью общего селектора, такого как определенный класс, нужно пройтись по всем ним. В приведенном ниже примере используются два элемента div с одинаковым значением атрибута class:
<div class="demo-class">Demo Class 1</div> <div class="demo-class">Demo Class 2</div>
Мы будем использовать метод querySelectorAll() для захвата всех элементов с классом demo-class. А также forEach() для их перебора и изменения.
Также к определенному элементу можно получить доступ с помощью querySelectorAll():
// Получаем NodeList всех элементов .demo
const demoClasses = document.querySelectorAll('.demo-class');
// Изменяем текст нескольких элементов с помощью цикла
demoClasses.forEach(element => {
element.textContent = 'All demo classes updated.';
});
// Получаем доступ к первому элементу в NodeList
demoClasses[0];
Свойства и методы, используемые в примерах, приведенных в этой статье, часто будут привязаны к прослушивателям событий. Благодаря им они смогут реагировать на клики, наведения курсора и другие действия пользователей.
Примечание: Методы getElementsByClassName() и getElementsByTagName() возвращают наборы элементов HTML, не имеющие доступа к методу forEach(). Он использует querySelectorAll(). В этих случаях необходимо применять стандартный цикл for для перебора набора.
Изменение атрибутов
Атрибуты — это значения, которые содержат дополнительную информацию об HTML-элементах. Чаще всего они состоят из пары имя / значение и могут применяться в зависимости от элемента. Полный список HTML- атрибутов смотрите в списке атрибутов .
К пользовательским элементам, которые не являются частью стандарта HTML, добавляется префикс data-.
В JavaScript доступно четыре метода изменения атрибутов элемента:
| Метод | Описание | Пример |
| hasAttribute() | Возвращает логическое значение true или false | element.hasAttribute(‘href’); |
| getAttribute() | Возвращает значение указанного атрибута или null | element.getAttribute(‘href’); |
| setAttribute() | Добавляет или обновляет значение указанного атрибута | element.setAttribute(‘href’, ‘index.html’); |
| removeAttribute() | Удаляет атрибут из элемента | element.removeAttribute(‘href’); |
Создадим новый HTML-файл с тегом <img>, использующим один атрибут. В нем мы будем ссылаться на изображение, доступное через URL-адрес.
<!DOCTYPE html>
<html lang="en">
<body>
<img src="https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png">
</body>
</html>
При загрузке созданной веб-страницы в браузере ее HTML-код будет выглядеть следующим образом:
Теперь протестируем все методы для обработки атрибутов.
// Назначаем элемент изображения
const img = document.querySelector('img');
img.hasAttribute('src'); // возвращает true
img.getAttribute('src'); // возвращает "...shark.png"
img.removeAttribute('src'); // удаляет атрибут src и значение
Удалим атрибут src и значение, связанные с тегом <img>. Но можно сбросить этот атрибут и назначить ему другое изображение с помощью img.setAttribute():
img.setAttribute('src', 'https://js-tutorials.nyc3.digitaloceanspaces.com/octopus.png');
Также можно изменить атрибут напрямую, присвоив ему новое значение в качестве свойства элемента:
img.src = 'https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png';
Любой атрибут может быть отредактирован так же, как и с помощью описанных выше методов.
Методы hasAttribute() и getAttribute() используются с условными операторами. Методы setAttribute() и removeAttribute() также применяются для изменения структуры DOM.
Изменение классов
Атрибут class соответствует селектору класса CSS. CSS-классы используются для применения стилей к нескольким элементам. В отличие от идентификаторов, которые могут существовать на веб-странице только в единственном экземпляре.
В JavaScript есть свойства className и classList, предназначенные для работы с атрибутом class.
| Метод / Свойство | Описание | Пример |
| className | Получает или задает значение класса | element.className; |
| classList.add() | Добавляет одно или несколько значений класса | element.classList.add(‘active’); |
| classList.toggle() | Включает или отключает класс | element.classList.toggle(‘active’); |
| classList.contains() | Проверяет, существует ли класс. | element.classList.contains(‘active’); |
| classList.replace() | Заменяет существующее значение класса новым. | element.classList.replace(‘old’, ‘new’); |
| classList.remove() | Удаляет значение класса. | element.classList.remove(‘active’); |
Создадим еще один HTML-файл для демонстрации перечисленных выше методов.
<!DOCTYPE html>
<html lang="en">
<style>
body {
max-width: 600px;
margin: 0 auto;
font-family: sans-serif;
}
.active {
border: 2px solid blue;
}
.warning {
border: 2px solid red;
}
.hidden {
display: none;
}
div {
border: 2px dashed lightgray;
padding: 15px;
margin: 5px;
}
</style>
<body>
<div>Div 1</div>
<div class="active">Div 2</div>
</body>
</html>
После открытия файла classes.html в браузере вы увидите следующее:
Свойство className было введено для предотвращения конфликтов с ключевым словом class, которое используется в JavaScript. Вы можете использовать className, чтобы присвоить значение непосредственно классу.
// Выбираем первый div
const div = document.querySelector('div');
// Присваиваем первому div класс warning
div.className = 'warning';
Мы присвоили первому элементу div класс warning, определенный в CSS. Вы получите следующий результат:
Обратите внимание, что если какие-либо классы уже используются в элементе, это переопределит их. Можно добавить несколько классов, разделенных пробелом, используя свойство className.
Другой способ изменить классы – использовать свойство classList, которое включает в себя несколько полезных методов. Они похожи на JQuery-методы addClass, removeClass и toggleClass.
// Выбираем второй div по имени класса
const activeDiv = document.querySelector('.active');
activeDiv.classList.add('hidden'); // Добавляем класс hidden
activeDiv.classList.remove('hidden'); // Удаляем класс hidden
activeDiv.classList.toggle('hidden'); // Переключаем hidden true и false
activeDiv.classList.replace('active', 'warning'); // Заменяем активный класс классом warning
После выполнения указанных выше методов веб-страница будет выглядеть следующим образом:
Использование classList.add() добавит новый класс в список существующих. Также можно использовать setAttribute для изменения класса элемента.
Создадим простой пример для демонстрации изменения стилей элементов с помощью JavaScript. Ниже приведен новый HTML-файл. Он включает в себя div с несколькими встроенными стилями, применяемыми для отображения квадрата.
<!DOCTYPE html>
<html lang="en">
<body>
<div style="height: 100px;
width: 100px;
border: 2px solid black;">Div</div>
</body>
</html>
При открытии файла styles.html в браузере вы увидите следующее:
Один из вариантов редактирования стилей – использование метода setAttribute().
// Выбираем div
const div = document.querySelector('div');
// Применяем к div стили
div.setAttribute('style', 'text-align: center');
Но подобный подход удалит все существующие для элемента встроенные стили. Поэтому лучше напрямую использовать атрибут style:
div.style.height = '100px'; div.style.width = '100px'; div.style.border = '2px solid black';
Обратите внимание, что в методах JavaScript используется другие правила написания свойств CSS. Например, вместо text-align мы будем использовать textAlign.
// Преобразуем div в круг и центрируем текст вертикально div.style.borderRadius = '50%'; div.style.display = 'flex'; div.style.justifyContent = 'center'; div.style.alignItems = 'center';
После этого окончательный результат будет выглядеть следующим образом:
Если к элементу необходимо применить много стилей, то лучше назначить стили для класса и добавить новый класс. Но в некоторых случаях необходимо будет изменить атрибут встроенного стиля.
В этом руководстве мы рассказали, как получить доступ, изменить и удалить атрибуты HTML-элементов в DOM с помощью JavaScript. А также как добавлять и заменять CSS-классы элемента, редактировать встроенные CSS- стили. Для получения дополнительной информации ознакомьтесь с документацией по атрибутам от Mozilla Developer Network.
Вступление
В предыдущем руководстве в этомseries, «https://www.digitalocean.com/community/tutorials/how-to-make-changes-to-the-dom[Как внести изменения в DOM], Мы рассмотрели, как создавать, вставлять, заменять и удалять элементы из объектной модели документа (DOM) с помощью встроенных методов. Увеличивая свои навыки работы с DOM, вы сможете лучше использовать интерактивные возможности JavaScript и изменять веб-элементы.
В этом уроке мы узнаем, как дополнительно изменить DOM, изменив стили, классы и другие атрибуты узлов HTML-элементов. Это даст вам лучшее понимание того, как манипулировать основными элементами в DOM.
Обзор выбора элементов
До недавнего времени популярная библиотека JavaScript под названиемjQuery чаще всего использовалась для выбора и изменения элементов в DOM. jQuery упростил процесс выбора одного или нескольких элементов и применения изменений ко всем из них одновременно. В «https://www.digitalocean.com/community/tutorials/how-to-access-elements-in-the-dom[How для доступа к элементам в DOM]» мы рассмотрели методы DOM для захвата и работы с узлы в ванильном JavaScript.
Для обзора:document.querySelector() иdocument.getElementById() — это методы, которые используются для доступа к одному элементу. Используяdiv с атрибутомid в примере ниже, мы можем получить доступ к этому элементу в любом случае.
МетодquerySelector() более надежен, так как он может выбирать элемент на странице с помощью любого типа селектора.
// Both methods will return a single element
const demoId = document.querySelector('#demo-id');Получая доступ к одному элементу, мы можем легко обновить часть элемента, такую как текст внутри.
// Change the text of one element
demoId.textContent = 'Demo ID text updated.';Однако при доступе к нескольким элементам с помощью общего селектора, такого как определенный класс, мы должны пройтись по всем элементам в списке. В приведенном ниже коде у нас есть два элементаdiv с общим значением класса.
Demo Class 1
Demo Class 2
Мы будем использоватьquerySelectorAll(), чтобы захватить все элементы с примененным к нимdemo-class, иforEach(), чтобы просмотреть их и применить изменение. Также можно получить доступ к определенному элементу с помощьюquerySelectorAll() так же, как и с массивом — с использованием обозначения скобок.
// Get a NodeList of all .demo elements
const demoClasses = document.querySelectorAll('.demo-class');
// Change the text of multiple elements with a loop
demoClasses.forEach(element => {
element.textContent = 'All demo classes updated.';
});
// Access the first element in the NodeList
demoClasses[0];Это одно из самых важных отличий, которые следует учитывать при переходе от jQuery к обычному JavaScript. Многие примеры изменения элементов не объясняют процесс применения этих методов и свойств к нескольким элементам.
Свойства и методы в этой статье часто будут прикреплены кevent listeners, чтобы реагировать на щелчки, наведение курсора или другие триггеры.
[.note] #Note: МетодыgetElementsByClassName() иgetElementsByTagName() будут возвращать коллекции HTML, которые не имеют доступа к методуforEach(), который есть уquerySelectorAll(). В этих случаях вам нужно будет использовать стандартныйfor loop для итерации по коллекции.
#
Изменение атрибутов
Атрибуты — это значения, которые содержат дополнительную информацию об элементах HTML. Обычно они входят в парыname/value и могут быть важны в зависимости от элемента.
Некоторые из наиболее распространенных атрибутов HTML — это атрибутsrc тегаimg,href тегаa,class,id , иstyle. Полный список атрибутов HTML см. Вattribute list в сети разработчиков Mozilla. Пользовательские элементы, которые не являются частью стандарта HTML, будут добавлены сdata-.
В JavaScript у нас есть четыре метода для изменения атрибутов элемента:
| метод | Описание | пример |
|---|---|---|
|
|
Возвращает логическое значение |
|
|
|
Возвращает значение указанного атрибута или |
|
|
|
Добавляет или обновляет значение указанного атрибута |
|
|
|
Удаляет атрибут из элемента |
|
Давайте создадим новый HTML-файл с тегомimg с одним атрибутом. Мы будем ссылаться на общедоступное изображение, доступное через URL, но вы можете заменить его на другое локальное изображение, если вы работаете в автономном режиме.
attributes.html

Когда вы загружаете указанный выше HTML-файл в современный веб-браузер и открываете встроенныйDeveloper Console, вы должны увидеть что-то вроде этого:
Теперь мы можем проверить все методы атрибутов на лету.
// Assign image element
const img = document.querySelector('img');
img.hasAttribute('src'); // returns true
img.getAttribute('src'); // returns "...shark.png"
img.removeAttribute('src'); // remove the src attribute and valueНа этом этапе вы удалите атрибутsrc и значение, связанные сimg, но вы можете сбросить этот атрибут и присвоить значение альтернативному изображению с помощьюimg.setAttribute():
img.setAttribute('src', 'https://js-tutorials.nyc3.digitaloceanspaces.com/octopus.png');Наконец, мы можем изменить атрибут напрямую, присвоив новое значение атрибуту как свойству элемента, вернувsrc в файлshark.png
img.src = 'https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png';Любой атрибут может быть отредактирован таким же образом, как и вышеописанными методами.
МетодыhasAttribute() иgetAttribute() обычно используются сconditional statements, а методыsetAttribute() иremoveAttribute() используются для непосредственного изменения DOM.
Модификация Классов
Классы CSS используются для применения стилей к нескольким элементам, в отличие от идентификаторов, которые могут существовать только один раз на страницу. В JavaScript у нас есть свойстваclassName иclassList для работы с атрибутом class.
| Method/Property | Описание | пример |
|---|---|---|
|
|
Получает или задает значение класса |
|
|
|
Добавляет одно или несколько значений класса |
|
|
|
Включает или выключает класс |
|
|
|
Проверяет, существует ли значение класса |
|
|
|
Заменить существующее значение класса новым значением класса |
|
|
|
Удалить значение класса |
|
Мы сделаем еще один HTML-файл для работы с методами класса, с двумя элементами и несколькими классами.
classes.html
Когда вы открываете файлclasses.html в веб-браузере, вы должны получить визуализацию, которая выглядит примерно так:
СвойствоclassName было введено для предотвращения конфликтов с ключевым словомclass, найденным в JavaScript и других языках, имеющих доступ к DOM. Вы можете использоватьclassName для присвоения значения непосредственно классу.
// Select the first div
const div = document.querySelector('div');
// Assign the warning class to the first div
div.className = 'warning';Мы присвоили классwarning, определенный в значениях CSSclasses.html, первомуdiv. Вы получите следующий вывод:
Обратите внимание, что если какие-либо классы уже существуют в элементе, это переопределит их. Вы можете добавить несколько классов, разделенных пробелами, с помощью свойстваclassName или использовать его без операторов присваивания, чтобы получить значение класса для элемента.
Другой способ изменить классы — использовать свойствоclassList, которое включает несколько полезных методов. Эти методы аналогичны методам jQueryaddClass,removeClass иtoggleClass.
// Select the second div by class name
const activeDiv = document.querySelector('.active');
activeDiv.classList.add('hidden'); // Add the hidden class
activeDiv.classList.remove('hidden'); // Remove the hidden class
activeDiv.classList.toggle('hidden'); // Switch between hidden true and false
activeDiv.classList.replace('active', 'warning'); // Replace active class with warning classПосле выполнения вышеуказанных методов ваша веб-страница будет выглядеть следующим образом:
В отличие от примераclassName, использованиеclassList.add() добавит новый класс в список существующих классов. Вы также можете добавить несколько классов в виде строк через запятую. Также можно использоватьsetAttribute для изменения класса элемента.
Модификация Стилей
Свойствоstyle повторяет встроенные стили в элементе HTML. Часто стили будут применяться к элементам с помощью таблицы стилей, как мы делали ранее в этой статье, но иногда нам приходится напрямую добавлять или редактировать встроенный стиль.
Мы сделаем короткий пример, чтобы продемонстрировать стили редактирования с помощью JavaScript. Ниже представлен новый HTML-файл сdiv, в котором для отображения квадрата применены некоторые встроенные стили.
styles.html
При открытии в веб-браузереstyles.html будет выглядеть примерно так:
Один из вариантов редактирования стилей —setAttribute().
// Select div
const div = document.querySelector('div');
// Apply style to div
div.setAttribute('style', 'text-align: center');Однако это удалит все существующие встроенные стили из элемента. Поскольку это, вероятно, не предполагаемый эффект, лучше использовать атрибутstyle напрямую.
div.style.height = '100px';
div.style.width = '100px';
div.style.border = '2px solid black';Свойства CSS написаны в кебаб-регистре, который представляет собой строчные слова, разделенные тире. Важно отметить, что CSS-свойства kebab-case нельзя использовать в свойстве стиля JavaScript. Вместо этого они будут заменены их эквивалентом camelCase, когда первое слово будет строчным, а все последующие слова будут написаны заглавными буквами. Другими словами, вместоtext-align мы будем использоватьtextAlign для свойства стиля JavaScript.
// Make div into a circle and vertically center the text
div.style.borderRadius = '50%';
div.style.display = 'flex';
div.style.justifyContent = 'center';
div.style.alignItems = 'center';После завершения вышеуказанных модификаций стиля на финальном рендерингеstyles.html будет отображаться круг:
Если к элементу необходимо применить много стилистических изменений, лучший способ — применить стили к классу и добавить новый класс. Однако в некоторых случаях изменение атрибута встроенного стиля будет необходимо или более просто.
Заключение
Элементам HTML часто присваивается дополнительная информация в виде атрибутов. Атрибуты могут состоять из пар имя / значение, и некоторые из наиболее распространенных атрибутов — этоclass иstyle.
В этом руководстве мы узнали, как получить доступ, изменить и удалить атрибуты элемента HTML в DOM, используя простой JavaScript. Мы также узнали, как добавлять, удалять, переключать и заменять классы CSS для элемента и как редактировать встроенные стили CSS. Для дополнительного чтения ознакомьтесь с документацией поattributes в сети разработчиков Mozilla.