The JavaScript exceptions thrown by JSON.parse() occur when string failed
to be parsed as JSON.
Message
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non-digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or '}' SyntaxError: JSON.parse: end of data when ',' or ']' was expected SyntaxError: JSON.parse: expected ',' or ']' after array element SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double-quoted property name SyntaxError: JSON.parse: end of data after property name when ':' was expected SyntaxError: JSON.parse: expected ':' after property name in object SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected ',' or '}' after property value in object SyntaxError: JSON.parse: expected ',' or '}' after property-value pair in object literal SyntaxError: JSON.parse: property names must be double-quoted strings SyntaxError: JSON.parse: expected property name or '}' SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data
Error type
What went wrong?
JSON.parse() parses a string as JSON. This string has to be valid JSON
and will throw this error if incorrect syntax was encountered.
Examples
JSON.parse() does not allow trailing commas
Both lines will throw a SyntaxError:
JSON.parse("[1, 2, 3, 4,]");
JSON.parse('{"foo": 1,}');
// SyntaxError JSON.parse: unexpected character
// at line 1 column 14 of the JSON data
Omit the trailing commas to parse the JSON correctly:
JSON.parse("[1, 2, 3, 4]");
JSON.parse('{"foo": 1}');
Property names must be double-quoted strings
You cannot use single-quotes around properties, like ‘foo’.
JSON.parse("{'foo': 1}");
// SyntaxError: JSON.parse: expected property name or '}'
// at line 1 column 2 of the JSON data
Instead write «foo»:
JSON.parse('{"foo": 1}');
Leading zeros and decimal points
You cannot use leading zeros, like 01, and decimal points must be followed by at least
one digit.
JSON.parse('{"foo": 01}');
// SyntaxError: JSON.parse: expected ',' or '}' after property value
// in object at line 1 column 2 of the JSON data
JSON.parse('{"foo": 1.}');
// SyntaxError: JSON.parse: unterminated fractional number
// at line 1 column 2 of the JSON data
Instead write just 1 without a zero and use at least one digit after a decimal point:
JSON.parse('{"foo": 1}');
JSON.parse('{"foo": 1.0}');
See also
Deeksha Agarwal
Posted On: April 5, 2018
26739 Views
3 Min Read
JSON or JavaScript Object Notation is a ubiquitous data format used by all sorts of mobile and web apps for asynchronous browser-server communication. JSON is an extremely popular data format, very easy to work with, compatible with every major programming language, and is supported by every major browser. However just like any programming language, it throws a lot of errors when it decide that today is not going to be your day.
JSON.Parse Syntax Errors
In most web applications, nearly all data transferred from web server is transmitted in a string format. To convert that string into JSON, we use JSON.parse() function, and this the main function that throws errors. Nearly all JSON.parse errors are a subset of SyntaxError error type. Debugging console throws around 32 different errors messages when you mess up your JSON data. And some of them are very tricky to debug; and yes I am talking about you unexpected non-whitespace character after JSON data.
Why the SyntaxError Horror?
SyntaxError is an inherited object of the main error object The main reason behind the error is usually a mistake in the JSON file syntax. You mess up and put a “ instead of a ‘ and you invite to face the SyntaxError JSON.parse: unexpected character.
Just like every programming language, a JSON file has a fixed syntax. Small syntax errors throws errors. For example, in the following code, i forgot to remove a trailing comma
|
JSON.parse(‘[a,b, c, d, e, f,]’); |
Similarly, in this example I forgot to add }
|
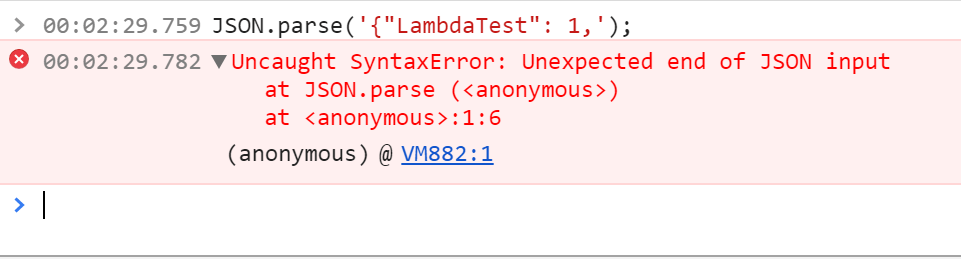
JSON.parse(‘{«LambdaTest»: 1,’); |
How to Catch The Error Before Hand?
The problem with debugging JSON errors are that you get to know about one error at a time. Debuggers throw the first error they find and then stop. It would be upto you to regression find the bugs. Usually it’s not as difficult as it sounds.
The first step is to make sure that your JSON file is perfect from the get go. Here you can take help from JSON linting tools like cleverly named jsonlint.com
If you don’t have any control over the receiving JSON file, then the next step is to add catch exceptions around your JSON.parse.
|
function validatingJSON (json) { var checkedjson try { checkedjson = JSON.parse(json) } catch (e) { } return checkedjson } |
Also, here are the main errors related to JSON.parse that I very painstakingly collected from a very single source [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/JSON_bad_parse] 😛
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non—digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: end of data when ‘,’ or ‘]’ was expected SyntaxError: JSON.parse: expected ‘,’ or ‘]’ after array element SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double—quoted property name SyntaxError: JSON.parse: end of data after property name when ‘:’ was expected SyntaxError: JSON.parse: expected ‘:’ after property name in object SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property—value pair in object literal SyntaxError: JSON.parse: property names must be double—quoted strings SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non—whitespace character after JSON data |
If this doesn’t help, then you are in for one long debugging session. Leave a comment below with your issue. I can help.
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
Author’s Profile
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
Got Questions? Drop them on LambdaTest Community. Visit now
Test your websites, web-apps or mobile apps seamlessly with LambdaTest.
- Selenium, Cypress, Playwright & Puppeteer Testing
- Real Devices Cloud
- Native App Testing
- Appium Testing
- Live Interactive Testing
- Smart Visual UI Testing
Book a Demo

Sometimes, we may run into the ‘SyntaxError: JSON.parse: bad parsing’ when we’re developing JavaScript apps.
In this article, we’ll look at how to fix the ‘SyntaxError: JSON.parse: bad parsing’ when we’re developing JavaScript apps.
Fix the ‘SyntaxError: JSON.parse: bad parsing’ When Developing JavaScript Apps
To fix the ‘SyntaxError: JSON.parse: bad parsing’ when we’re developing JavaScript apps, we should make sure we pass in a valid JSON string as an argument of the JSON.parse method.
Other possible error messages for various JSON parse errors include:
SyntaxError: JSON.parse: unterminated string literal
SyntaxError: JSON.parse: bad control character in string literal
SyntaxError: JSON.parse: bad character in string literal
SyntaxError: JSON.parse: bad Unicode escape
SyntaxError: JSON.parse: bad escape character
SyntaxError: JSON.parse: unterminated string
SyntaxError: JSON.parse: no number after minus sign
SyntaxError: JSON.parse: unexpected non-digit
SyntaxError: JSON.parse: missing digits after decimal point
SyntaxError: JSON.parse: unterminated fractional number
SyntaxError: JSON.parse: missing digits after exponent indicator
SyntaxError: JSON.parse: missing digits after exponent sign
SyntaxError: JSON.parse: exponent part is missing a number
SyntaxError: JSON.parse: unexpected end of data
SyntaxError: JSON.parse: unexpected keyword
SyntaxError: JSON.parse: unexpected character
SyntaxError: JSON.parse: end of data while reading object contents
SyntaxError: JSON.parse: expected property name or '}'
SyntaxError: JSON.parse: end of data when ',' or ']' was expected
SyntaxError: JSON.parse: expected ',' or ']' after array element
SyntaxError: JSON.parse: end of data when property name was expected
SyntaxError: JSON.parse: expected double-quoted property name
SyntaxError: JSON.parse: end of data after property name when ':' was expected
SyntaxError: JSON.parse: expected ':' after property name in object
SyntaxError: JSON.parse: end of data after property value in object
SyntaxError: JSON.parse: expected ',' or '}' after property value in object
SyntaxError: JSON.parse: expected ',' or '}' after property-value pair in object literal
SyntaxError: JSON.parse: property names must be double-quoted strings
SyntaxError: JSON.parse: expected property name or '}'
SyntaxError: JSON.parse: unexpected character
SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data
SyntaxError: JSON.parse Error: Invalid character at position {0} (Edge)
For instance, we shouldn’t pass in a JSON string that has trailing commas:
JSON.parse('[1, 2, 3, 4,]');
JSON.parse('{"foo": 1,}');
The first line has a trailing comma at the end of the array.
The 2nd has a trailing commas at the end of the object.
Instead, we should fix the error by removing them:
JSON.parse('[1, 2, 3, 4]');
JSON.parse('{"foo": 1}');
Also, property names must be double quoted strings, so instead of writing:
JSON.parse("{'foo': 1}");
We write:
JSON.parse('{"foo": 1}');
Also, we can’t have numbers with leading zeroes in our JSON string:
JSON.parse('{"foo": 01}');
Instead, we fix that by removing the leading zero:
JSON.parse('{"foo": 1}');
Trailing decimal points are also invalid JSON, so we can’t write:
JSON.parse('{"foo": 1.}');
Instead, we write:
JSON.parse('{"foo": 1.0}');
Conclusion
To fix the ‘SyntaxError: JSON.parse: bad parsing’ when we’re developing JavaScript apps, we should make sure we pass in a valid JSON string as an argument of the JSON.parse method.
Web developer specializing in React, Vue, and front end development.
View Archive
I read al; he answerd/ dit the check with chromef12/network and got the
following anwers (i replaced my adress with test.biz)
Warning: move_uploaded_file(/home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/files/compressed.tracemonkey-pldi-09
(2).pdf) [function.move-uploaded-file]: failed to open stream: Permission
denied in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1079
Warning: move_uploaded_file() [function.move-uploaded-file]: Unable to
move ‘/tmp/phpqrKFPA’ to ‘/home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/files/compressed.tracemonkey-pldi-09
(2).pdf’ in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1079
Warning: filesize() [function.filesize]: stat failed for
/home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/files/compressed.tracemonkey-pldi-09
(2).pdf in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 294
Warning: unlink(/home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/files/compressed.tracemonkey-pldi-09
(2).pdf) [function.unlink]: No such file or directory in
/home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1098
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
Warning: Cannot modify header information — headers already sent by
(output started at /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php:1079)
in /home/p22562/domains/
test.biz/public_html/vergadering/fileupload/server/php/UploadHandler.php
on line 1128
{«files»:[{«name»:»compressed.tracemonkey-pldi-09
(2).pdf»,»size»:false,»type»:»application/pdf»,»error»:»File upload
aborted»,»deleteUrl»:»http://test.biz
/vergadering/fileupload/server/php/index.php?file=compressed.tracemonkey-pldi-09%20%282%29.pdf»,»deleteType»:»DELETE»}]}
What does this mean? Looks like a permission question.
—
Reply to this email directly or view it on GitHub
#15 (comment)
.
—
Reply to this email directly or view it on GitHub.
$(document).ready(function(){
var imagesCount = 0;
var maxImages = 6;
var imagesList = {};
$(function () {
var $image = $('#image');
$('#modal').on('shown.bs.modal', function () {
$('.controls').hide();
$('.progress').hide();
$image.cropper({
built: function () {
}
});
}).on('hidden.bs.modal', function () {
$('#submit-avatar-button').attr('disabled', 'true');
$image.attr('src', '');
$image.cropper('destroy');
});
$image.on('load', function(){
$image.cropper({
aspectRatio: 1,
crop: function(data){
var d = $image.cropper('getData');
d.filename = $image.attr('src');
$('#avatar-data').val(JSON.stringify(d));
},
dragMode: 'crop',
autoCrop: true,
autoCropArea: 1,
movable: false,
scalable: false,
zoomable: false,
toggleDragModeOnDblclick: false,
background: false,
viewMode: 0,
minCropBoxWidth: 100,
minCropBoxHeight: 100
});
$('#submit-avatar-button').removeAttr('disabled');
});
$('.r_left').on('click', function(){
$image.cropper('rotate', -90);
});
$('.r_right').on('click', function(){
$image.cropper('rotate', 90);
});
$('#avatar-file').bind('change', function(){
var data = new FormData();
var error = '';
jQuery.each($('#avatar-file')[0].files, function(i, file) {
if(file.name.length < 1) {
error = error + ' Файл имеет неправильный размер! ';
}
data.append('file-'+i, file);
});
$.ajax({
url: '/modules/upload_resize.php',
data: data,
cache: false,
contentType: false,
processData: false,
type: 'POST',error: function (xhr, ajaxOptions, thrownError) {
// alert(xhr.responseText);
// alert(thrownError);
},
xhr: function () {
var xhr = $.ajaxSettings.xhr();
xhr.upload.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
var pB = $('.progress-bar'), percentComplete = evt.loaded / evt.total, progLabel = Math.round(percentComplete * 100) + "%";
pB.attr('style', 'width: '+progLabel);
pB.text(progLabel);
}
}, false);
return xhr;
},
beforeSend: function () {
$('.progress').show();
$('.controls').hide();
},
complete: function () {
$('.progress-bar').text('Готово.');
$('.progress').delay(2000).fadeOut(500);
$('.controls').show();
},
success: function(data){
$image.cropper('destroy');
$image.attr('src', data);
}
});
});
$('#submit-avatar-button').on('click', function (){
var imageList = $('#image_selection'), selectImage = imageList.children('#select');
var data = $('#avatar-data').attr('value');
$.ajax({
url: '/modules/addavatar.php',
data: {'avatar-data':data},
type: 'POST',
error: function(xhr, ajaxOptions, thrownError){
// alert(xhr.responseText);
// alert(thrownError);
},
success: function(data){
data = JSON.parse(data);
var n = $('<li id="'+data.filename+'"></li>').insertBefore(selectImage);
n.append('<img width="50" src="data:image/jpeg;base64,'+data.mini+'" />');
imagesList[data.filename] = true;
$('<button type="button" class="btn btn-danger pull-right">Удалить</button>').appendTo(n)
.on('click', function(){
imagesList[n.attr('id')] = false;
n.remove();
imagesCount--;
if (imagesCount > 0){
$('#sendimages').removeAttr('disabled');
} else {$('#sendimages').attr('disabled', true);}
$('#image-selection-button').show();
});
imagesCount++;
if (imagesCount>=maxImages){
$('#image-selection-button').hide();
}
if (imagesCount > 0){
$('#sendimages').removeAttr('disabled');
} else {$('#sendimages').attr('disabled', true);}
$('button[data-dismiss="modal"]').click();
}
});
});
$('#sendimages').on('click', function (){
$('form#hidden').children('input[type="hidden"]').attr('value', JSON.stringify(imagesList));
$('form#hidden').children('input[type="submit"]').click();
});
});
});
function selectImage(){
$('#avatar-file').click();
}
http://jsonlint.com/ Ошибку показывает:
Error: Parse error on line 1:
$(document).ready(fu
^
Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE', 'FALSE', '{', '[', got 'undefined'
, а как ее исправить не могу допереть. Главное на реальном хосте работает все.