Чтобы повернуть аннотатор градиента для линейного градиента, удерживайте конечную точку аннотатора градиента. Когда вы увидите символ круглой стрелки, перетащите аннотатор и поверните его в любом направлении.
Как изменить направление градиента?
Если вы возьмете Gradient Tool (G), то сможете управлять градиентом непосредственно на объекте с помощью Gradient Annotator. Вы можете перемещать его, изменять угол и перемещать точки цвета. С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод щелчка и перетаскивания.
Как сделать вертикальный градиент в фотошопе?
На панели инструментов выберите инструмент «Градиент». ПРИМЕЧАНИЕ. Если инструмент «Градиент» не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка». Панель инструментов «Параметры инструмента градиент» появляется в верхней части экрана. На панели инструментов «Параметры инструмента «Градиент» в раскрывающемся списке «Параметры градиента» выберите параметр градиентной заливки.
Как изменить градиент угла в Indesign?
Выберите «Линейный» или «Радиальный» в меню «Тип» и отрегулируйте положение цвета и средней точки, как описано в разделе «Создание образца градиента». Чтобы настроить угол градиента, введите значение угла.
Настройка градиента с помощью инструментов «Градиент»
Инструмент «Градиентное растушевывание» позволяет смягчить градиент в направлении перетаскивания. На панели «Образцы» или панели инструментов выберите поле «Заливка» или поле «Обводка» в зависимости от того, где был применен исходный градиент.
Инструмент «Градиент» создает плавное смешение нескольких цветов. Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную. Примечание. Инструмент «Градиент» нельзя использовать с растровыми изображениями или изображениями с индексированными цветами. Чтобы заполнить часть изображения, выберите нужную область.
В чем разница между градиентом и смесью?
Градиентная сетка может передавать цвета в любом направлении, в любой форме, и ею можно управлять с точностью до узловых точек и сегментов пути. Градиентная сетка против смешивания объектов: смешивание объектов в Illustrator включает в себя выбор двух или более объектов и создание промежуточных объектов, которые трансформируются друг в друга.
Дважды щелкните миниатюру слоя заливки. Основные параметры диалогового окна «Градиентная заливка». Щелкните стрелку, чтобы открыть список градиентов. Щелкните образец, чтобы открыть редактор градиентов.
Инструмент градиента имеет пять режимов работы: линейный, радиальный, угловой, отраженный и ромбовидный. На рисунке 3 ниже вы можете увидеть примеры того, как каждый из этих режимов повлияет на то, как градиент будет заполнять изображение.
Как вы делаете градиенты?
Чтобы вычислить градиент прямой линии, мы выбираем две точки на самой линии. Разница в высоте (координаты y) ÷ Разница в ширине (координаты x). Если ответ положительный, линия идет в гору. Если ответ отрицательный, значит линия идет под гору.
Как переместить центр радиального градиента в Photoshop?
Вот что вы делаете: в диалоговом окне «Эффекты слоя» наведите указатель мыши на объект с градиентом. Обратите внимание, что ваш курсор теперь имеет маленькие стрелки вверх-вниз-вправо-влево. Нажать и перетащить. Да, это так просто.
Какие элементы собирает InDesign при упаковке файла?
При упаковке файла создается папка, содержащая документ InDesign (или документы в файле книги), все необходимые шрифты, связанную графику, текстовые файлы и настроенный отчет.
Russian (Pусский) translation by Lubov (you can also view the original English article)
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Освойте Дизайн Логотипа в Adobe Illustrator. Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
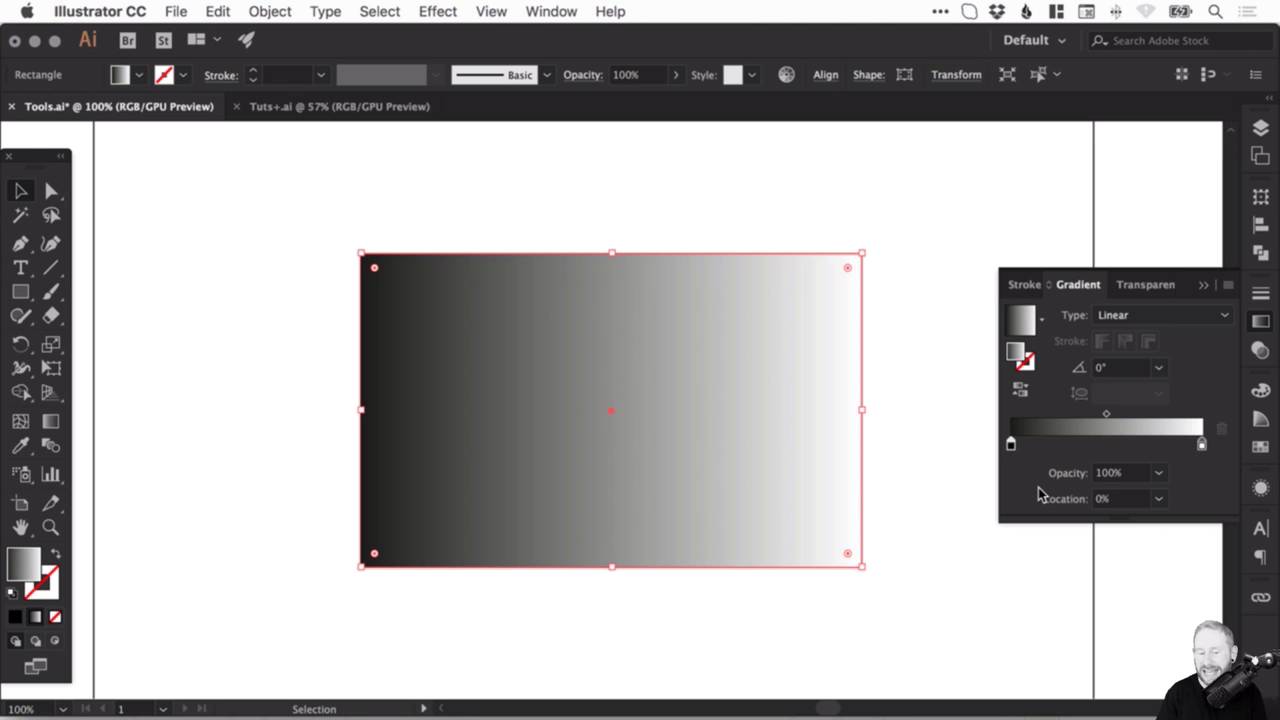
Начните с Инструмента Прямоугольник, чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента, кликнув на иконку на панели инструментов или перейти к Окно>Градиент.
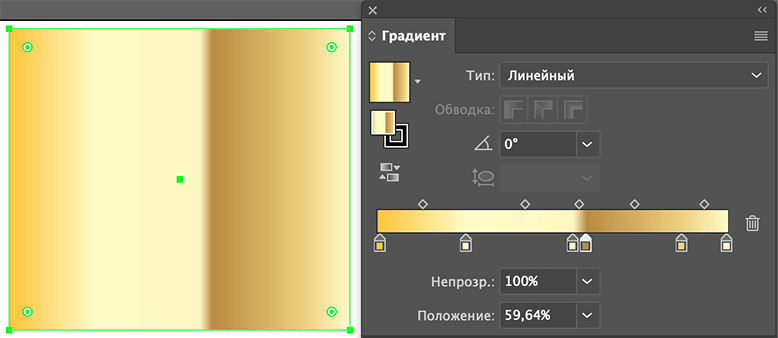
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент, что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.
Здесь также много возможностей. Вы можете идти сверху — вниз или слева — направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный, градиент будет выходить от центра до края (но и это направление можно будет поменять).
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции. Для оранжевого вы можете набрать 50%, чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя — вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
Посмотрите Весь Курс
В полном курсе Освойте Дизайн Логотипа в Adobe Illustrator вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements. За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
-
日本語コミュニティ
- 한국 커뮤니티
-
-
Home
-
Illustrator
-
Discussions
-
- Change Gradient Direction

1 Correct answer
Community Expert
,
Feb 25, 2018
Feb 25, 2018
THat is the angle, not the direction of the gradient.
You might want to read the documentation.
Gradients in Illustrator
And then click on the button «Reverse gradient»
It’s marked as E in the docs
2
Replies
2
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
- 한국 커뮤니티
-
-
Home
-
Illustrator
-
Discussions
-
- Change Gradient Direction

1 Correct answer
Community Expert
,
Feb 25, 2018
Feb 25, 2018
THat is the angle, not the direction of the gradient.
You might want to read the documentation.
Gradients in Illustrator
And then click on the button «Reverse gradient»
It’s marked as E in the docs
2
Replies
2
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
by Liuda Dunaf. Последнее обновление: 27 марта, 2022
Сегодня постараюсь рассказать о градиентах в Adobe Illustrator. Рассмотрим панель Gradients и инструмент Gradient Tool.
Градиент — это постепенный/пошаговый переход от одного цвета к другому, который можно применить только к заливке. Существует два типа градиента: линейный и радиальный. Линейный градиент подразумевает переход цвета вдоль заданной линии, а радиальный — вдоль радиуса, т.е. от центра к краям фигуры.
Как создать градиент в Adobe Illustrator
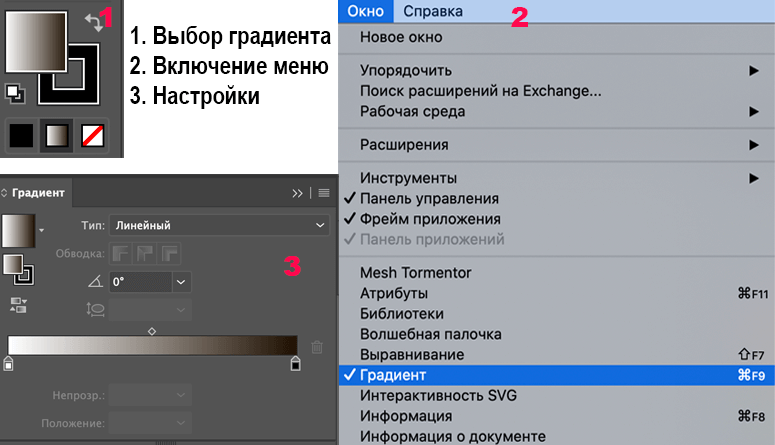
Для создания градиента в Adobe Illustrator выделите фигуру, которую хотите залить при помощи градиента, и в панели инструментов, под выбором цвета выберите значок градиента. Также это можно сделать, нажав горячую клавишу “>” на клавиатуре.
После того, как выбранный объект окрасится в цвета градиента (если не было предварительных настроек, то они будут градациями серого), откроется окно с настройками градиента. Если же оно по какой-то причине не открылось, то надо перейти в пункт меню “Окно” и убедиться, что стоит галочка напротив пункта меню “Градиент”(горячая клавиша “CTRL-F9”).
Градиент в Adobe Illustrator
Настройки градиента
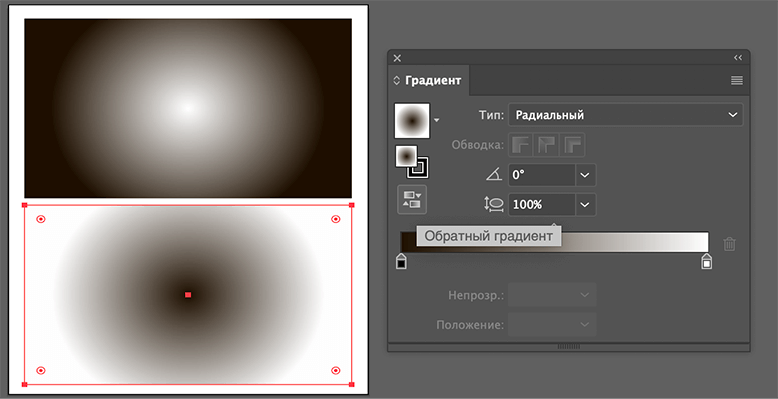
Первое, что стоит выбрать в настройках – это какого типа градиент нужен. Он может быть линейным или радиальным. В линейном переход цветов идет по прямой линии, а в радиальном – распространяется от центра по окружности.
Следующие две настройки – угол и пропорцию (доступна только для радиальных градиентов) на мой взгляд проще изменять на самой фигуре, когда можно визуально оценить все тонкости. Про это чуть позже.
Обратный градиент – меняет последовательность цветов на противоположную.
Градиент в Adobe Illustrator
Дальше идет самая главная настройка градиента – цвета. Изначально есть только два ползунка, обозначающих черный и белый цвет. Нажав под шкалой градиента, можно добавить их еще. При добавлении автоматически берется цвет, соответствующий месту на градиенте, где он стоит.
Так же можно удалить лишние ползунки. Для этого надо выбрать лишний, и нажать справа на корзину “удалить точку”.
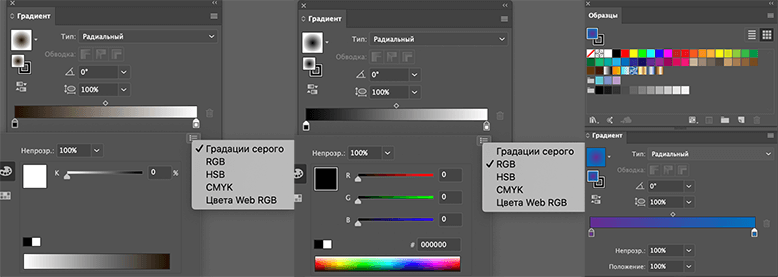
Выбор цвета
Для того, чтобы выбрать цвет каждого ползунка, сделайте по нему двойной щелчок левой кнопкой мыши. Откроется окно с выбором цвета. Если настройки не менялись и градиент черно-белый, то скорее всего оба цвета будут в градациях серого. Для того, чтобы изменить это, нажмите в открывшемся окне значок меню сверху справа, и выберите RGB (или CMYK, если вам нужен он). После этого можно будет выбрать любой цвет.
Градиент в Adobe Illustrator
Еще один способ выбора цвета – перетаскивание из “Образцов” на шкалу градиента, или на нужный ползунок.
Работа с градиентом
Прозрачность и положение
Еще два вида параметров, которые можно увидеть в окне настройки градиента под выбором цветов. Прозрачность – применяется к тому ползунку с цветом, который выбран. Степень прозрачности так же как и цвет равномерно распределится от выбранного значения до того, что стоит на следующем и предыдущем ползунке.
Положение – этот параметр, на мой взгляд, проще изменять не цифрами, а непосредственно движением ползунков по шкале градиента. Чем ближе две соседние точки с разными цветами окажутся друг к другу, тем более резким получится переход.
Градиент в Adobe Illustrator
Изменение формы и наклона градиента
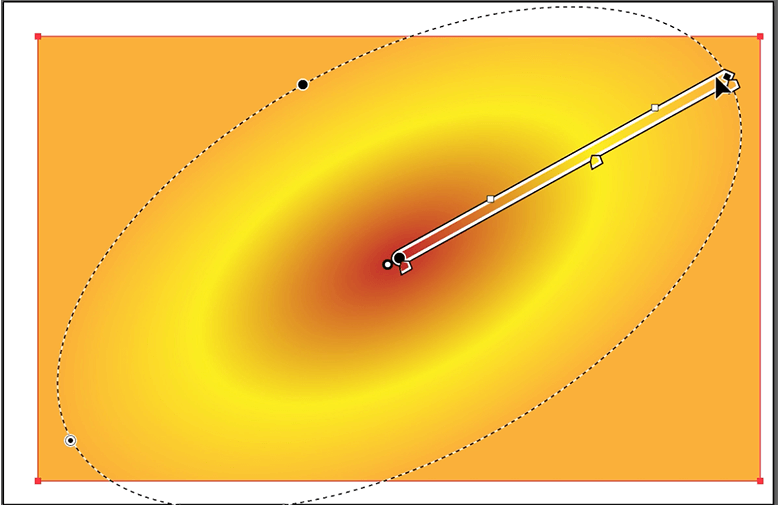
Чтобы изменить параметры градиента, не прибегая к меню настройки, выберите тот объект, на который наложен градиент. Затем выберите в панели инструментов “Градиент” (или горячая клавише G). Вы увидите линию с ползунками с цветом, показывающую, как идет переход цветов. Ее можно передвигать, наклонять, увеличивать или уменьшать, меняя тем самым градиент.
Для радиального градиента будет также окружность, которую тоже можно деформировать, придавая градиенту нужную форму.
Градиент в Adobe Illustrator
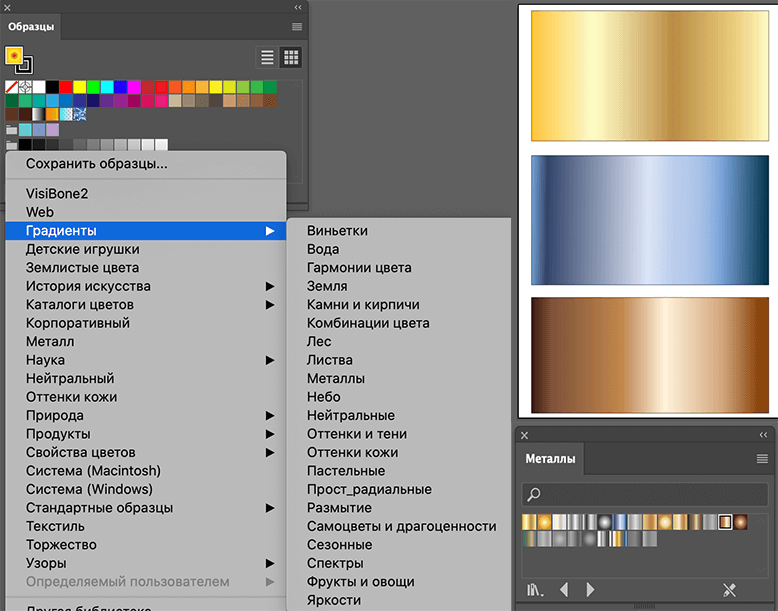
Библиотека градиентов
В Adobe Illustrator уже есть библиотека градиентов. Ее можно найти, открыв окно “Образцы”, внизу — “библиотеки”, и там есть пункт меню “Градиенты”. В нем находятся предустановленные в программе варианты переходов для металлов, листвы, камней и прочего.
Градиент в Adobe Illustrator
Сетчатый градиент
Еще один вид градиента, отличающийся от того, который описан выше. При помощи него можно делать фотореалистичные векторные иллюстрации, создавая переходы любой сложности. Но этот инструмент, хоть и является градиентом, все же довольно большая тема для объяснения, и про него я расскажу в следующих статьях.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
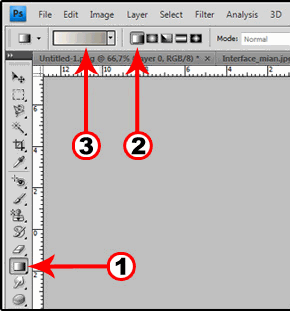
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
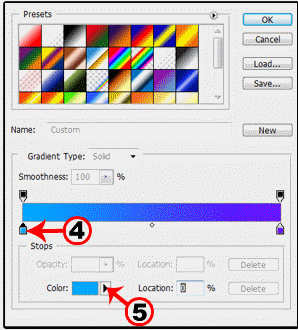
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: ;
Источник;