Всем привет! В статье мы поговорим об очень неопрятной проблеме – когда неправильно отображается сайт. Бывает такое, когда страница подгружается не полностью, а некоторые элементы через некоторое время так и не подгружаются. При чем могут перестать загружаться как картинки, так и скрипты с текстовыми блоками.
Дальнейшие решения помогут разобраться в проблеме на любой операционной системе серии Windows (7, 8.1, 10 и даже XP). Кстати, такие же проблемы возникают и на смартфонах и планшетах – о решении я поговорю чуть ниже. Обычно если в мобильном браузере не полностью загружаются страницы или они некорректно отображаются, то это может говорить о сбоях работы роутера.
Мы рассмотрим все возможные решения по браузерам: Opera, Chrome, Яндекс Браузер. Если вы используете Microsoft Edge или Internet Explorer, и если у вас возникнут трудности, а мои рекомендации не помогут – то напишите об этом внизу под статьей.
ПОМОЩЬ! Если возникнут трудности, не стесняемся и пишем в комментариях. Моя команда или я – поможем вам.
Содержание
- Причины и первичные решения
- Очистка кэша браузера и расширений
- Google Chrome
- Opera
- Firefox
- Яндекс
- Подозрительные программы и вирусы
- Изменения MTU
- TP-Link
- ASUS
- D-Link
- Задать вопрос автору статьи
Причины и первичные решения
Первостепенно нужно подумать причину и почему же браузер не до конца загружает сайт. Для начала можно просто перезагрузить браузер – закрываем его, нажав на крестик и снова запускаем. Бывает, что проблем связана с глюком системы или самого роутера. Так что просто перезагружаем как комп, так и ваш домашний маршрутизатор.
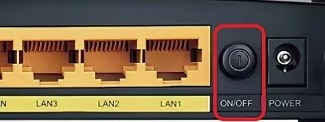
Почти у всех маршрутизаторов есть кнопка перезагрузки – просто нажимаем на него два раза, и он должен выключится и включится снова. Если такой кнопки нет, то можно смело выдернуть его из розетки, а потом установить её обратно.
Также вспомните – не устанавливали ли вы ранее какие-то программы или приложения, которые теоретически могут мешать работе браузера. Также это касается и расширений. Особенно всякий блокировщиков рекламы (Adblock, Adguard, AdMuncher), которые могут криво работать и блокировать всё. Зайдите в свой браузер, найдите раздел расширения и отключите все.
Очистка кэша браузера и расширений
Кэш позволяет не загружать некоторые элементы или даже целые страницы сайта. Но иногда при сбое, может давать результат того, что у вас возникает эта проблема. Поэтому мы сейчас просто зайдем и почистим его.
Google Chrome
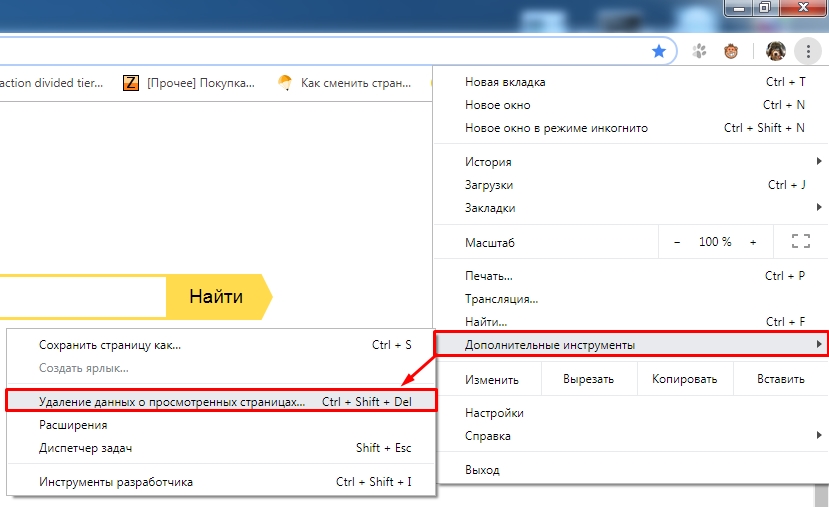
Откройте всплывающее меню, далее выбираем «Дополнительные инструменты» – «Удаление данных о…».
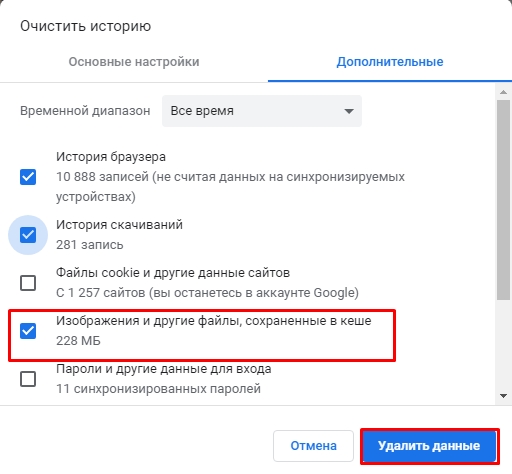
Убедитесь, что выделен блок, который указан на картинке ниже и нажмите на кнопку удаления. После этого перезапустите браузер.
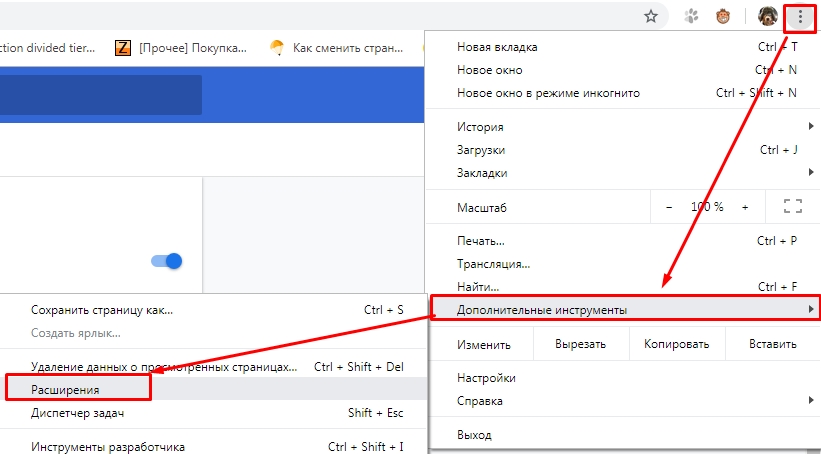
Теперь нужно отключить дополнительные расширения. Я бы советовал выключить все, так как вы не знаете, какое расширение мешает. В том же разделе меню надо выбрать «Расширения». Потом переключить бегунки в режим «выкл».
Opera
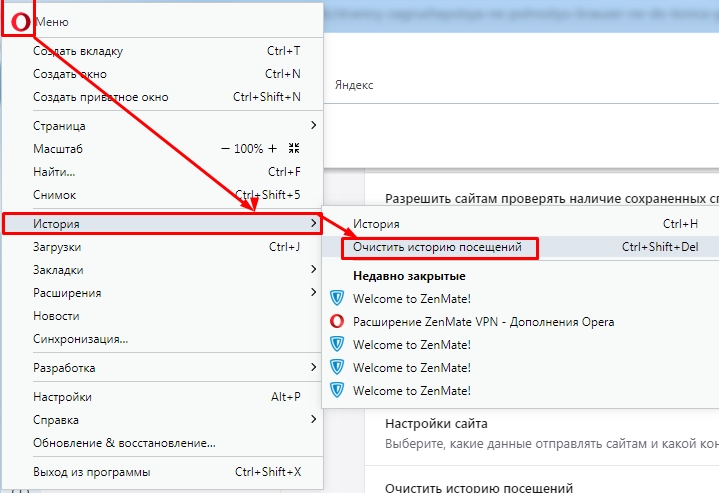
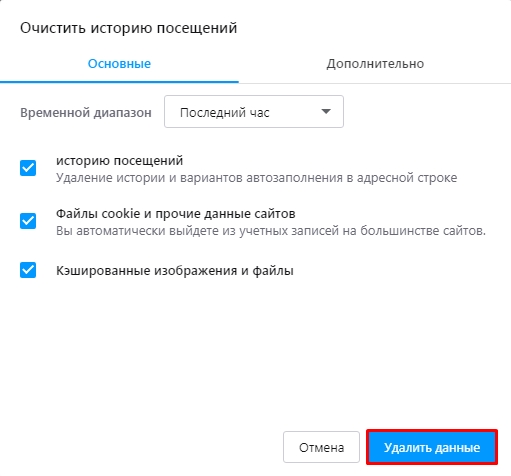
Нажимаем на красную букву «О», далее «История» – «Очистить историю посещений».
Теперь нажимаем на кнопку очищения.
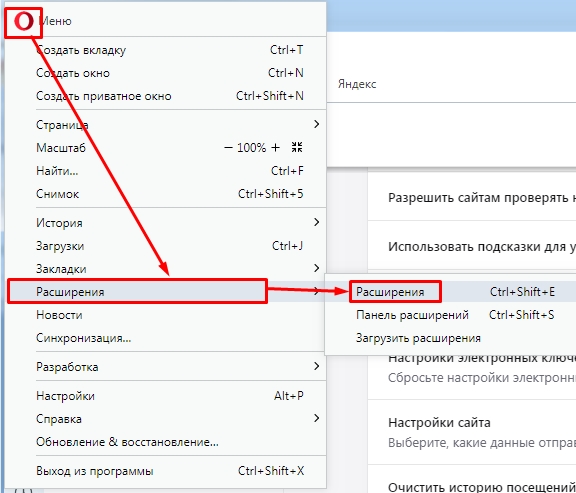
Для выключения расширений в том же меню надо два раза перейти в «Расширения». Советую выключить все.
Firefox
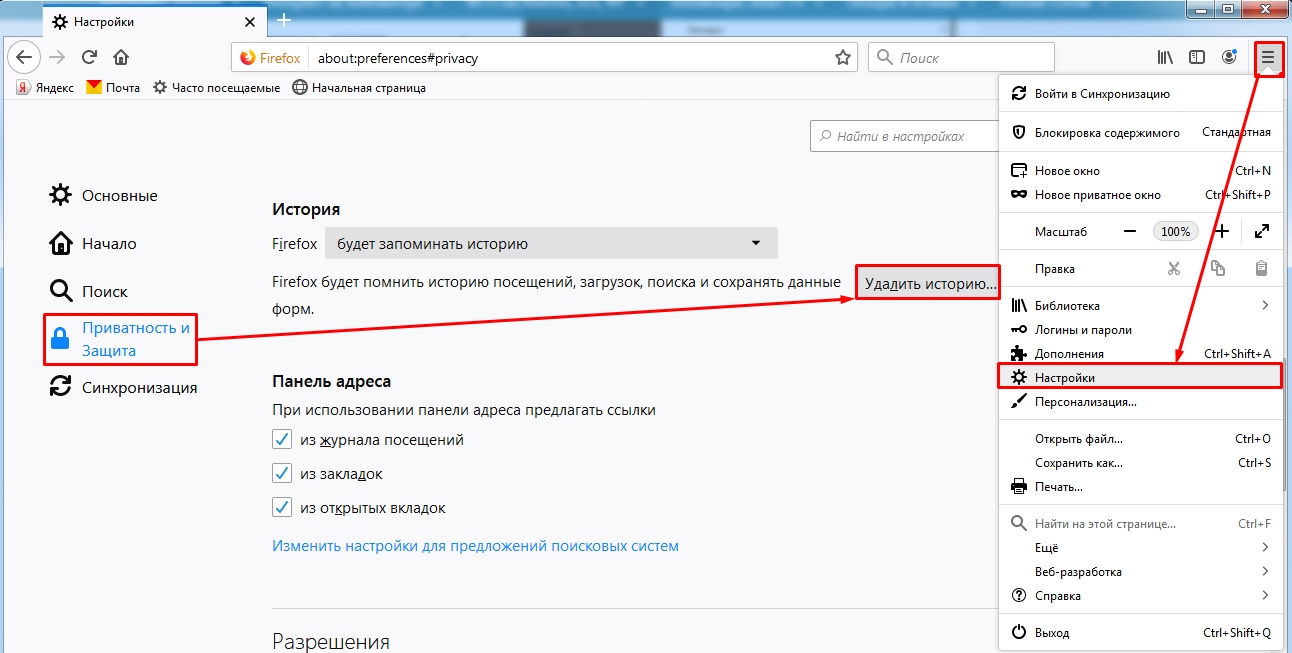
Нажимаем на три черточки в правом верхнем углу окна, далее выбираем «Настройки». В левом меню нажимаем по блоку «Приватность и защита». После этого пролистайте немного ниже до раздела «История» и нажмите на кнопку «Удалить историю». Всплывет окошко – нужно выбрать кнопку удаления.
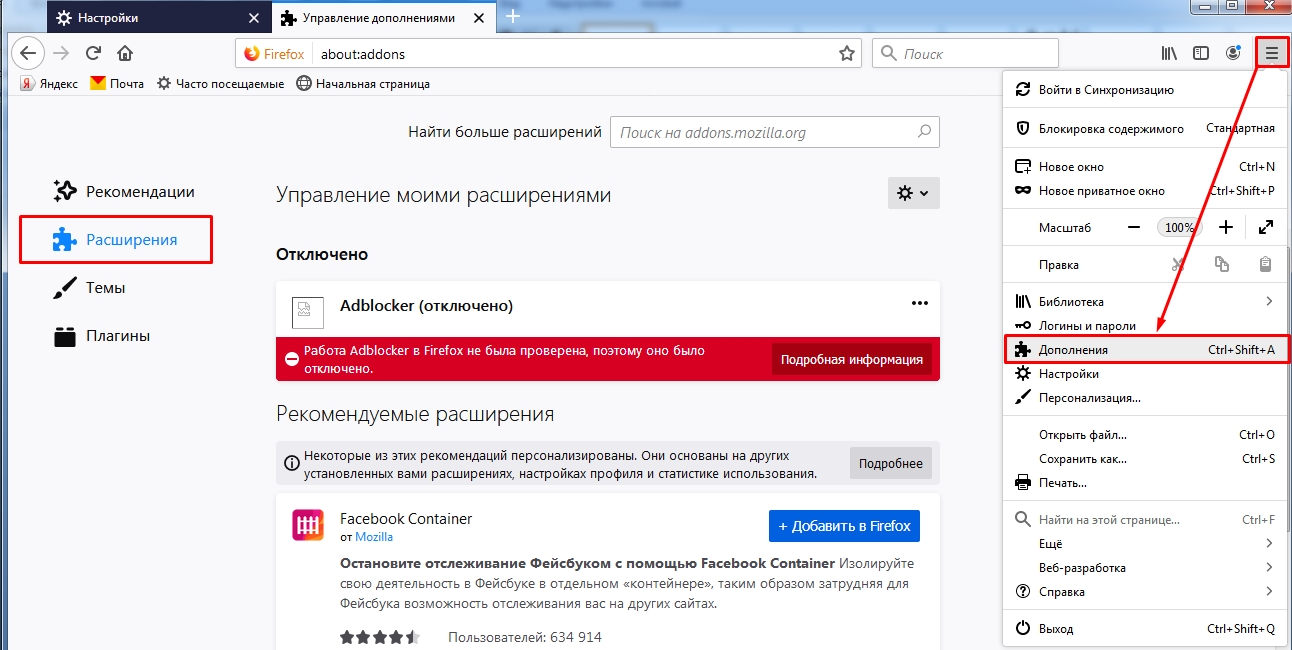
Откройте меню и нажмите «Дополнения», а после этого в левой части нажмите «Расширения». Отключите все ненужные, но лучше все.
Яндекс
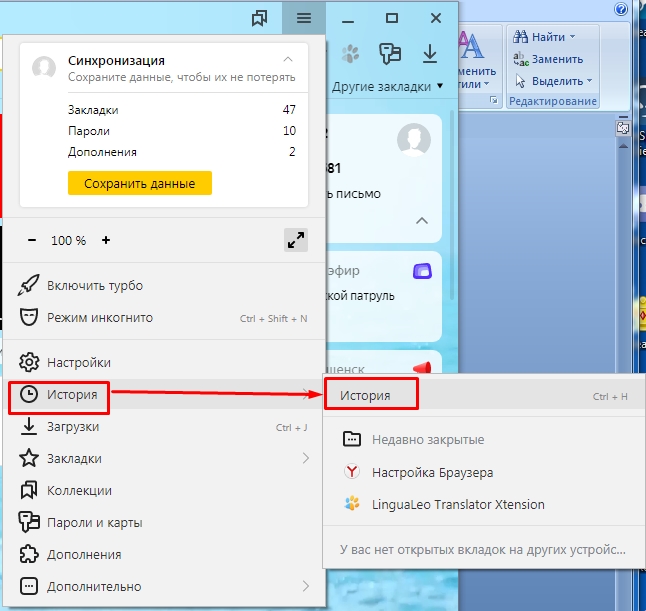
Открываем меню далее два раза кликаем по «История».
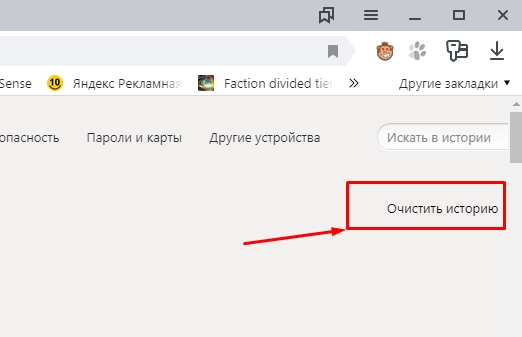
С правой стороны нажимаем «Очистить историю». Далее откроется окошко, где нужно будет нажать только на одну кнопку.
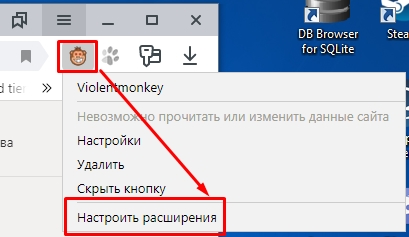
Чтобы отключить расширения чуть ниже в меню вы должны увидеть работающие расширения. Правой кнопкой нажмите по любому, а далее выбираем «Настроить расширения». Теперь отключаем ненужные и подозрительные.
Подозрительные программы и вирусы
Даже если вы не помните, что что-то устанавливали – я советую это проверить. Так как иногда приложения устанавливаются в фоновом режиме с другими программами.
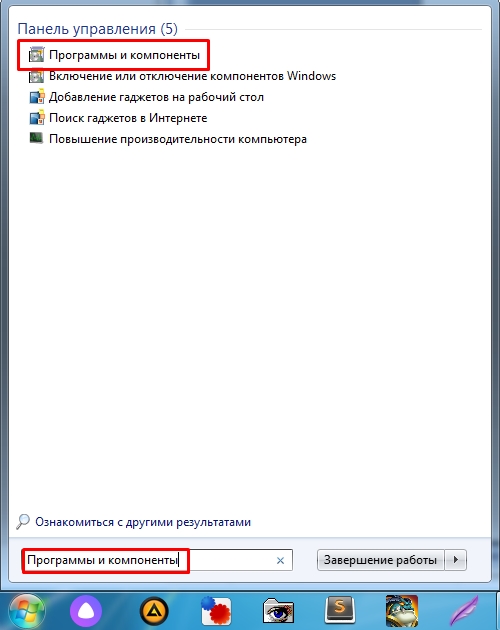
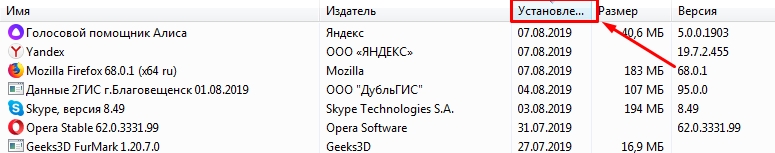
Зайдите в «программы и компоненты» и установите сортировку по дате установки
После этого вы должны увидеть программы, которые были установлены совсем недавно. Если увидите что-то подозрительное – удалите. Также это касается приложений, которые работают с виртуальными локальными сетями.
Далее вам нужно проверить ваш ПК на наличие вирусов. Если у вас пока нет антивирусной программы, то вы можете скачать любую, чтобы воспользоваться бесплатной пробной версией. Также в интернете есть и бесплатные антивирусы типа Avast (можете воспользоваться им).
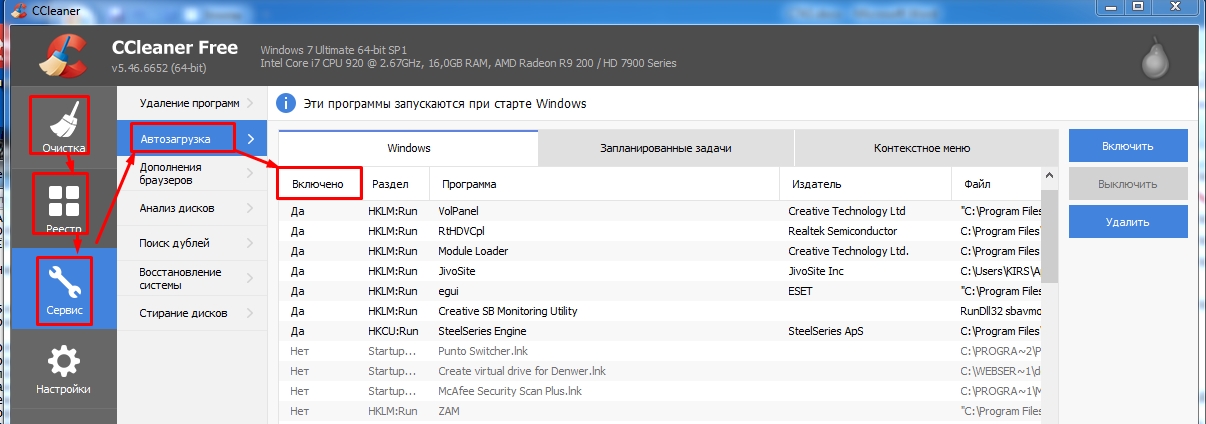
Следующий шаг — это проверить лишние программы в автозагрузке. Для этого мы воспользуемся программкой CCleaner.
Сначала сделайте очистку компьютера. Данная очистка, кстати, очищает весь кэш на всех браузерах. Так что в будущем можете делать именно так. Далее заходим в «Реестр» и исправляем ошибки. В самом конце заходим «Сервис» – «Автозагрузка» – включаем сортировку, чтобы увидеть – какие программы загружаются вместе с системой.
Вам нужно выключить все лишнее, что вам точно не нужно. Внимательно посмотрите – особенно это касается приложений без издателя. Выключите всякие загрузчики. Можете оставить только антивирус. Далее перезагружаем компьютер.
Изменения MTU
MTU (maximum transmission unit) — это максимальное количество байт в блоке, которое передается за раз. Иногда данное значение слишком большое и мешает загрузки именно страниц. Поэтому его можно сделать немного меньше. Часто такая проблема решается с 3G, 4G интернетом, которые подключен к маршрутизатору.
Для начала вам нужно зайти в Web-конфигуратор роутера. Делается это достаточно легко и по этому поводу я писал отдельную статью. Переходим туда и заходим внутрь роутера. Сразу скажу, что нам нужно изменить его и установить немного меньше. Например, если у вас стояло значение 1500, то делаем его меньше на 50 или 60. В пределах 100. То есть максимальное снижение до 1400.
ВНИМАНИЕ! После того как вы измените значение на другое – нужно будет нажать на кнопку сохранения настроек. В противном случае MTU не поменяется.
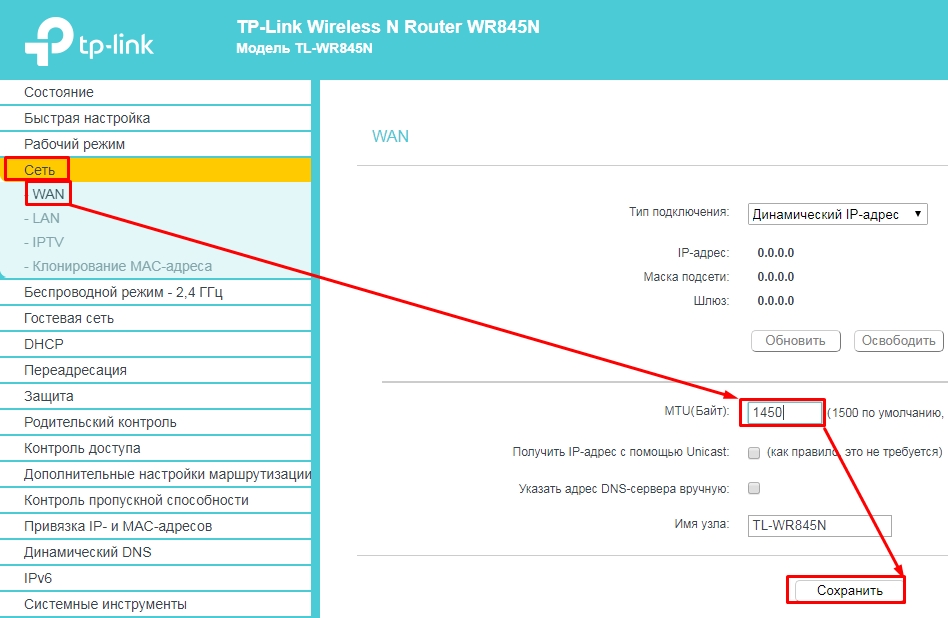
TP-Link
«Сеть» – «WAN». Некоторые прошивки скрывают дополнительную информацию — это баг. Просто щелкните чуть ниже настроек «Типа подключения», если вы не видите строки «MTU».
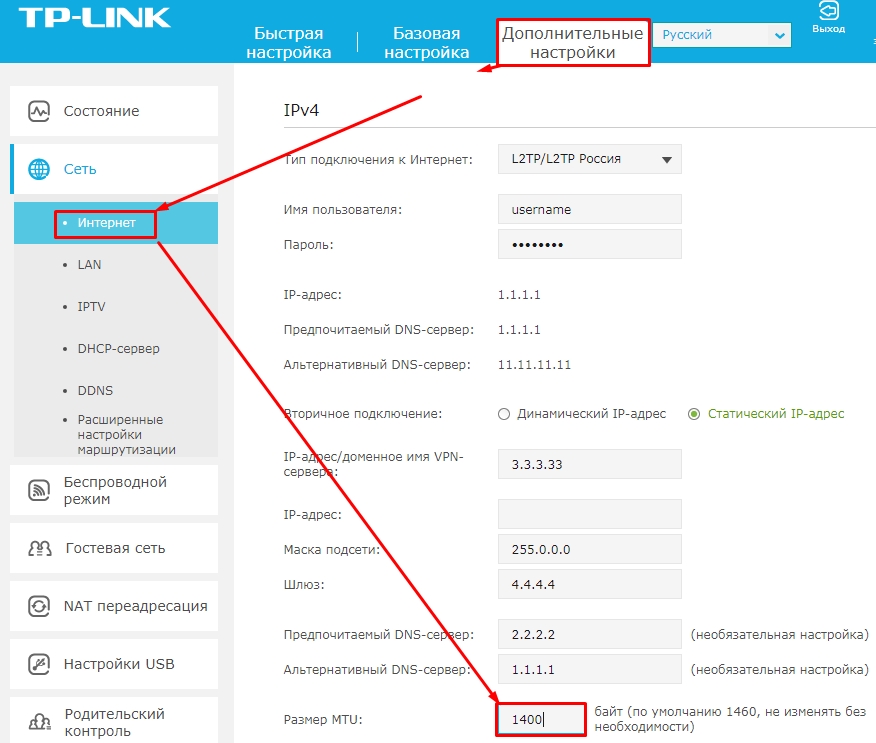
Если у вас новая прошивки, то вам нужно перейти на последнюю вкладку, далее «Сеть» – «Интернет».
ASUS
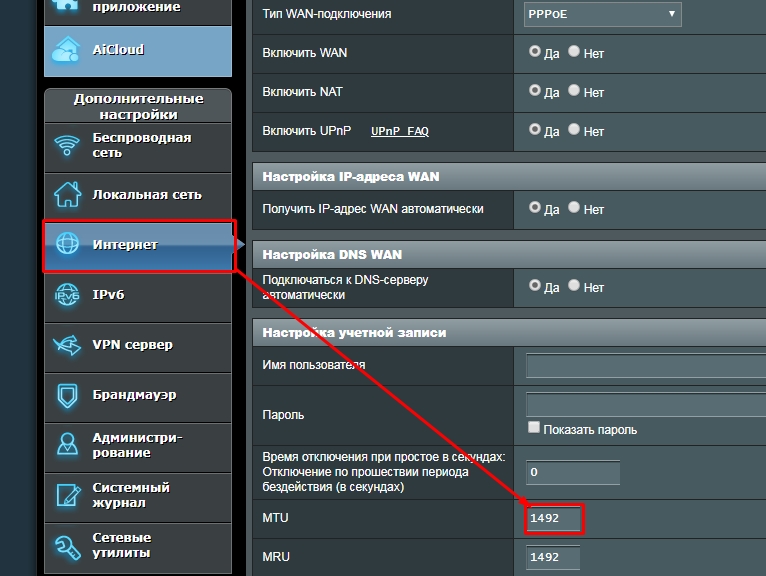
Находим раздел «Интернет» в левом нижнем меню. Далее меняем значение.
D-Link
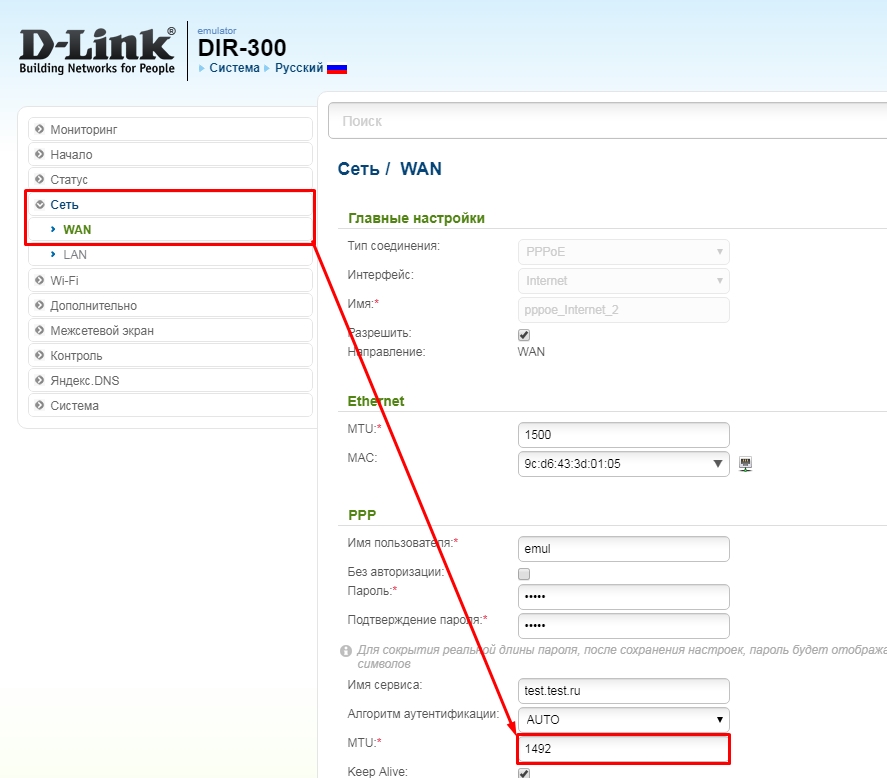
«Сеть» – «WAN» – далее выбираем подключение, через которое у вас идет интернет. Меняем значение MTU. Не забываем сохранить настройки.
Веб-сайты выглядят неправильно или не так, как должны
В этой статье объясняется, как устранить проблемы с веб-сайтами, отображающимися в Firefox неправильно или работающими не так, как должны.
Оглавление
- 1 Удалите куки и кэш
- 2 Сбросьте масштаб
- 3 Сбросьте минимальный размер шрифта
- 4 Сбросьте стиль страницы
- 5 Убедитесь, что JavaScript не блокируется
- 6 Проверьте, что часы в вашей системе настроены правильно
- 7 Отключите проблемные расширения или аппаратное ускорение
- 8 Проверьте, не блокирует ли Firefox незащищённое содержимое
- 9 Отключите Улучшенную защиту от отслеживания для веб-сайта
- 10 Сообщите о веб-сайте
- 11 Связанные статьи
Удалите куки и кэш
Firefox кэширует веб-сайты, то есть сохраняет некоторые файлы на вашем компьютере для того, чтобы не загружать их повторно при посещении сайтов. Если код веб-сайта обновился, Firefox может всё ещё использовать часть старого кода наряду с новым, что может приводить к неправильному отображению веб-страницы. Чтобы устранить эту проблему, необходимо удалить куки и кэш:
- Нажмите кнопку
, чтобы открыть панель меню.
Нажмите на кнопку «Библиотека»на панели инструментов (если вы её не видите, нажмите кнопку меню
и выберите нажмите кнопку меню
).
- Выберите Журнал, а затем — Удалить недавнюю историю….
- В выпадающем меню «Удалить:» выберите «Всё».
- Под выпадающим меню выберите «Куки» и «Кэш». Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Теперь, когда ваши куки и кэш удалены, попробуйте снова зайти на веб-сайт и проверить, не решилась ли проблема.
Сбросьте масштаб
Некоторые веб-сайты могут выглядеть неправильно в разных масштабах. Чтобы сбросить настройки масштаба для сайта, нажмите Ctrl + 0command + 0. Для сброса настроек масштаба для всех сайтов обратитесь к документации расширения масштабирования, которое используете.
Сбросьте минимальный размер шрифта
Некоторые сайты отображаются неправильно, если установлен минимальный размер шрифта. Для его сброса:
-
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите кнопкуи выберите .Нажмите кнопку
и выберите .
- Выберите раздел и найдите «Язык и внешний вид».
- В секции «Шрифты и цвета» нажмите кнопку Дополнительно….
- Установите «Минимальный размер шрифта» в «Нет».
Сбросьте стиль страницы
Возможно, вы случайно выбрали стиль страницы . Чтобы удостовериться в том, что в Firefox установлено использование стиля страницы по умолчанию:
- Нажмите клавишу Alt (или AltGr), чтобы временно показать панель меню Firefox,На панели меню в верхней части окна Firefox выберите , затем — , а затем — .
Теперь, когда страница использует свой стиль по умолчанию, она может отображаться правильно.
Убедитесь, что JavaScript не блокируется
Проверьте, не установлено ли у вас расширение (например, NoScript) или программа Интернет-защиты (такая как межсетевой экран, антивирус или антишпионская программа), которая может блокировать JavaScript. Подробнее — в этой статье.
Проверьте, что часы в вашей системе настроены правильно
В некоторых случаях загрузка и проверка защищённого веб-содержимого может зависеть от времени, поэтому вам стоит проверить, что дата, время и часовой пояс в вашей системе установлены правильно.
Отключите проблемные расширения или аппаратное ускорение
Некоторые расширения могут влиять на отображение веб-сайтов, а также комбинация драйверов и видеокарты может приводить к тому, что часть веб-содержимого будет отображаться неправильно при включённом аппаратном ускорении. Чтобы проверить, не является ли это причиной проблемы, выполните инструкции из этой статьи.
Проверьте, не блокирует ли Firefox незащищённое содержимое
Firefox блокирует потенциально опасное незащищённое содержимое на веб-страницах, которые должны быть защищёнными. Нажмите на значок замка 
Отключите Улучшенную защиту от отслеживания для веб-сайта
Иногда Улучшенная защита от отслеживания может нарушать работу сайта при блокировании отслеживающего содержимого. Чтобы отключить защиту от отслеживания для веб-сайта:
- Нажмите на щит
в адресной строке, чтобы открыть панель «Защита».
- Нажмите на голубой переключатель
. Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.
Защита от отслеживания будет отключена только на этом сайте. Трекеры на других сайтах по-прежнему будут блокироваться.
Сообщите о веб-сайте
Если отключение Улучшенной защиты от отслеживания позволило странице отображаться и работать нормально, вы можете сообщить нам об этом, чтобы помочь улучшить Firefox. Подробнее — в этой статье.
Вы также можете случайно наткнуться на страницу, которая просто не работает в Firefox, даже если Улучшенная защита от отслеживания отключена. Если эта страница работает в другом браузере, пожалуйста, сообщите о ней на Webcompat.com.
Связанные статьи
- Веб-сайты не загружаются — решение проблемы и исправление ошибок
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Поддержка Internet Explorer 11 прекращена 15 июня 2022 г.
Internet Explorer 11 больше не будет доступен после 14 февраля 2023 г. Если для любого сайта, который вы посещаете, требуется Internet Explorer 11, его можно перезагрузить в режиме Internet Explorer в Microsoft Edge. Рекомендуется перейти на Microsoft Edge , чтобы начать пользоваться более быстрым, безопасным и современным браузером.
Начало работы с Microsoft Edge
В Windows 10
Иногда веб-сайты выглядят непредсказуемо: изображения не видны, меню находятся не на месте, а текст беспорядочно разбросан. Это может быть вызвано проблемой совместимости сайта с Internet Explorer. Иногда для устранения проблемы нужно добавить сайт в список просмотра в режиме совместимости.
Добавление сайта в список просмотра в режиме совместимости
-
Откройте Internet Explorer, нажмите кнопку Сервис и выберите пункт Параметры просмотра в режиме совместимости.
-
В разделе Добавить этот веб-сайт введите URL-адрес сайта, который вы хотите добавить в этот список, а затем нажмите кнопку Добавить.
Примечание: Если после добавления сайта в список просмотра в режиме совместимости его страница выглядит еще хуже, то, возможно, проблема не связана с совместимостью, и сайт следует удалить из списка.
После включения просмотра в режиме совместимости Internet Explorer будет автоматически показывать данный сайт в этом режиме каждый раз, когда вы на него заходите. Чтобы отключить этот режим для данного сайта, удалите его из списка. Не все проблемы с отображением веб-сайтов бывают вызваны несовместимостью с браузером. Прерывание подключения к Интернету, интенсивный трафик или проблемы с самим веб-сайтом также могут негативно повлиять на отображение страниц.
В Windows 7
Если сайт несовместим с Internet Explorer 11 для Windows 7, в адресной 
Включение просмотра в режиме совместимости
-
Посмотрите, отображается ли в адресной
кнопка Режим совместимости. (Если кнопка отсутствует, то включать просмотр в режиме совместимости не нужно.)
-
Чтобы отобразить
в режиме совместимости,
кнопку Режим совместимости.
Очистка списка сайтов, для которых выбран просмотр в режиме совместимости
-
Откройте Internet Explorer, нажмите кнопку Сервис , а затем выберите пункт Свойства браузера.
-
В разделе Журнал браузера нажмите кнопку Удалить.
-
В диалоговом окне Удаление истории браузера установите флажок Журнал и нажмите кнопку Удалить.
Нужна дополнительная помощь?
Проблема
Неоднократно я сталкивался с тем, что верстая по макету в Figma и указывая точные размеры блоков в пикселях, результат выглядит иначе, значительно крупнее, хотя размер холста совпадает с разрешением моего экрана. Чуть позже я понял — всё дело в том, что у меня в системе установлено масштабирование интерфейса:
Из за этого размер видимой области (viewport) при полном экране браузера составляет не 1920px, а всего 1519px.
В поисках решения я видел массу различных вариантов, но все они были каким то компромиссом, а хотелось простого и универсального решения, которое можно использовать везде. В конечном итоге я нашёл его, и считаю для себя эту информацию очень ценной, поэтому делюсь с вами — может кого-то эта статья даже выручит. Я был бы рад 😊
Решение
Нам потребуется самая малость JavaScript. Нужно обернуть всё содержимое страницы в один div-контейнер, и указать ему id, пусть это будет container:
<div id="container">
...ваш HTML код...
</div>В самом конце документа, перед закрывающимся тэгом body мы напишем наш скрипт:
<script>
function forcedOriginalScale( containerId ) {
var App = document.getElementById( containerId ); //получаем div по его id
App.style.zoom = 1 / devicePixelRatio; //устанавливаем масштаб в зависимости от pixel-ratio
}
document.addEventListener( //когда DOM загрузился
"DOMContentLoaded",
function() {
forcedOriginalScale('container'); //выполняем функцию, передаём в неё id нашего контейнера
}
);
</script>Наша функция универсальна тем, что в неё можно передать id любого блока. Т.е. мы не ограничиваем себя только корректным масштабированием body (гипотетически может возникнуть ситуация, когда это не нужно). Что же происходит внутри функции?
Мы получаем в JS наш контейнер по его id. Затем устанавливаем его свойство масштабирования в зависимости от pixel-ratio устройства.
devicePixelRatio — свойство глобального объекта window (окно браузера) Оно содержит отношение разрешения дисплея текущего устройства в физических пикселях к разрешению в логических (CSS) пикселях. Также это значение можно интерпретировать как отношение размера одного физического пикселя к размеру одного логического (CSS) пикселя.
Затем мы вызываем функцию, но не просто вызываем — а только когда загрузится весь HTML код, а точнее DOM (подробнее про DOM можно почитать здесь).
И ву-а-ля! Неважно какое установлено масштабирование — 25%, 35%, 50%, сколько угодно, наш сайт будет отображаться в своём исходном размере, и радовать нас!
Многократное использование
Очевидно, что применять этот способ придётся достаточно часто, если не сказать всегда. Я решил написать NPM-пакет чтобы не заниматься копи-пастой этого фрагмента кода из проекта в проект. Вот как выглядит использование модуля:
originalScale('container');Функцию можно использовать как в фреймворках (например используя React нужно писать это внутри useEffect главного компонента, или внутри componentDidMount, если вы предпочитаете классы), так и в чистом HTML+JS, вызывая её после загрузки DOM, как было описано выше.
Прочитать полную инструкцию по использованию модуля а также установить его вы можете по ссылке.
Спасибо за внимание!
Я очень рад, если вам помогла статья, или пригодился модуль. Если есть предложения как это можно сделать лучше/проще — пишите в комментариях. Напишите если вам понравился формат статьи, и возможно я буду писать ещё о решении достаточно популярных проблем, с которыми столкнулся сам, и решение которых порой найти не так-то просто. Это моя первая статья, привет, Хабровчане! 😀
В начале октября многие пользователи Windows 7 начали сталкиваться с проблемой, которая заключается в том, что некоторые сайты не открываются по соображениям безопасности. Ошибка касается не всех браузеров, но проявляется в большинстве.
Я расскажу, с чем это связано, а также продемонстрирую 4 способа исправить данную ошибку.
Причина появления проблем с сайтами в Windows 7
30 сентября истек срок корневого сертификата безопасности Let’s Encrypt в Windows 7, что привело к проблемам с открытием некоторых сайтов у пользователей этой ОС, а также старых версий Android и iOS. Встречается это и на компьютерах под управлением Linux, но для них пока известно только одно решение – установка приложения для подмены времени. То есть нужно поставить дату раньше 30 сентября.
Что касается мобильных операционных систем, то в этом случае ничего кроме обновления не поможет, поэтому пропустим детальное рассмотрение этого случая, а остановимся именно на Windows 7. Предлагаю начать с самых эффективных методов и закончить «Костылями».
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Способ 1: Установка недостающих обновлений Windows 7
Сначала рекомендую проверить, установлены ли на компьютере обновления, связанные с этим самым сертификатом безопасности. Необходимо скачать два разных пакета, в общей сумме занимающих 500 Мб пространства. Займет это не так много времени, а осуществляется следующим образом:
-
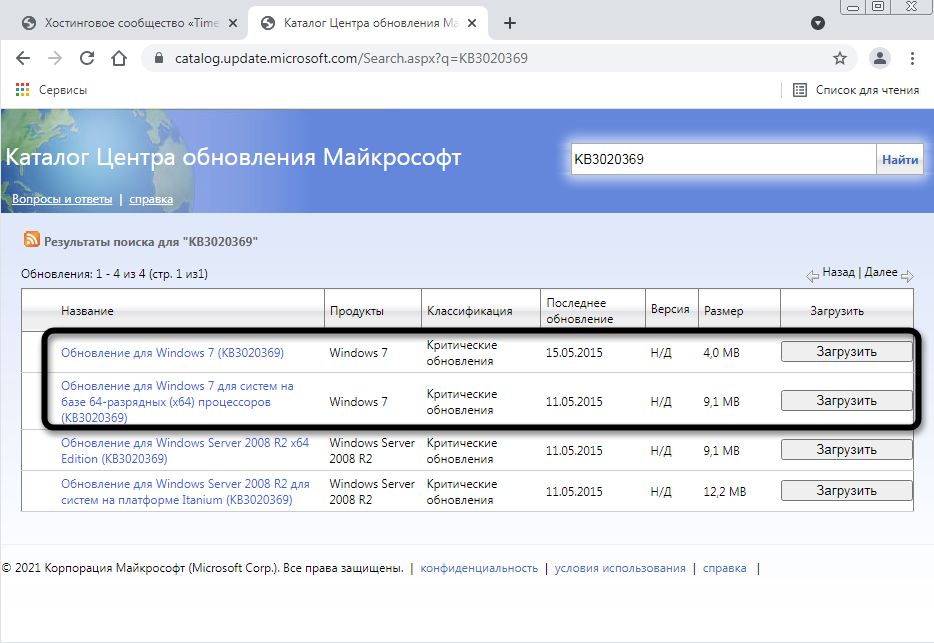
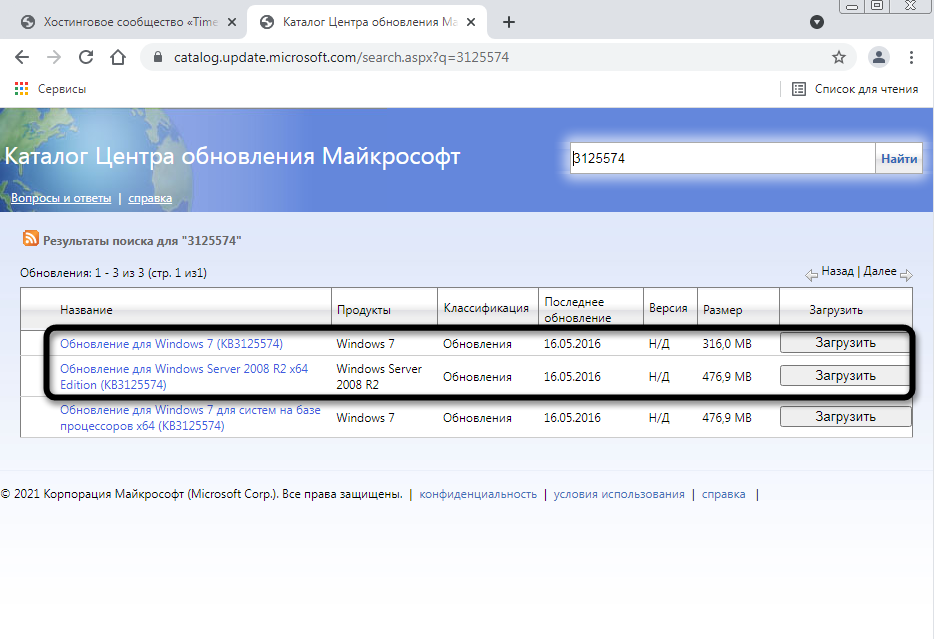
Откройте каталог центра обновления Microsoft или просто введите в поисковике название обновления – KB3020369. Выберите версию для своей разрядности ОС и начните загрузку.
-
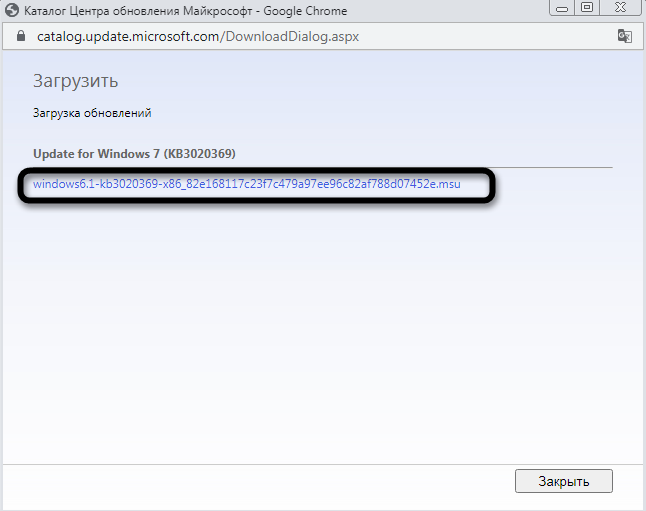
Если взаимодействие происходит с каталогом, появится новое окно, в котором нужно нажать по ссылке.
-
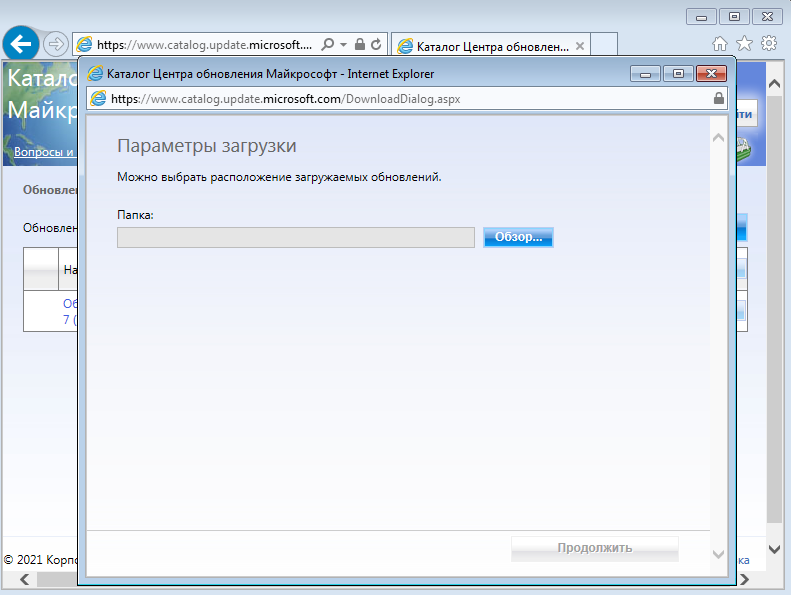
В некоторых браузерах содержимое отображается некорректно, поэтому предпочтительно открыть Internet Explorer и запустить загрузку оттуда.
-
Откройте полученный исполняемый файл и дожидайтесь завершения поиска обновлений. Если пакет KB3020369 уже установлен, вы получите соответствующее уведомление.
-
Точно так же найдите и загрузите KB3125574, установив версию, соответствующую вашей разрядности ОС.
Уточню, что не на всех компьютерах работает скачивание с каталога обновлений Microsoft, поэтому я не оставляю конкретных ссылок. Вы можете ввести название обновления в браузере или на сайте разработчика, чтобы открыть официальную страницу для загрузки пакета. В этом нет ничего сложного, главное – не использовать подозрительные сайты.
По завершении установки достаточно перезагрузить компьютер и проверить работоспособность ранее недоступных сайтов. На этот раз все должно открыться корректно.
Способ 2: Ручная установка корневого сертификата
Иногда проблема с открытием сайтов возникает и на компьютерах, где уже установлены упомянутые обновления. В таком случае понадобится вручную установить корневой сертификат. Если ранее вы не сталкивались с подобным действием, процесс может показаться сложным, но вам достаточно ознакомиться со следующей инструкцией, чтобы быстро справиться с поставленной задачей.
-
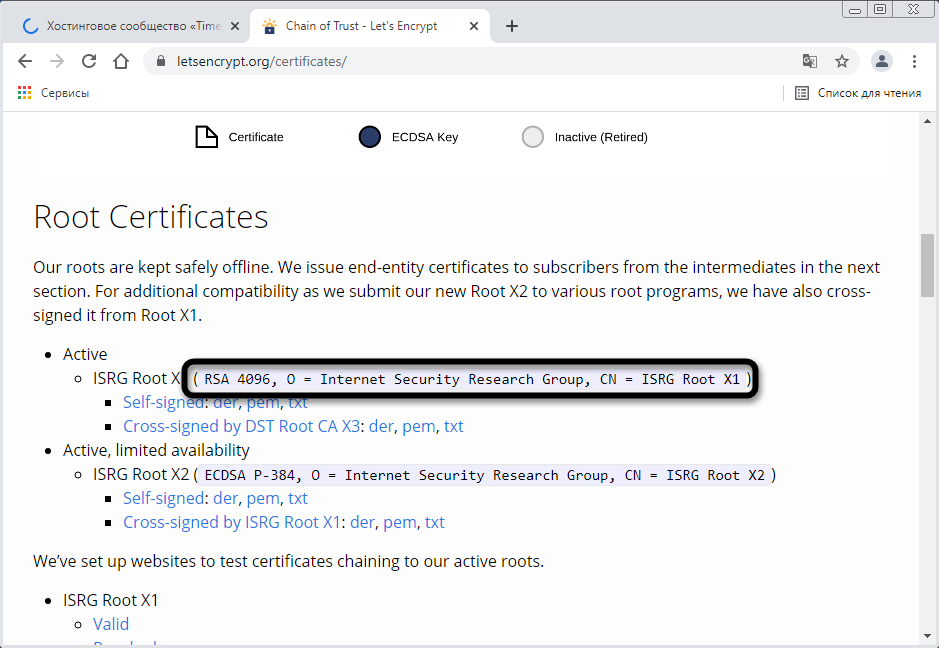
Откройте страницу https://letsencrypt.org/certificates/ и отыщите сертификат SRG Root X1 (RSA 4096, O = Internet Security Research Group, CN = ISRG Root X1). Используйте поиск по странице (Ctrl + F), вставив название в поле, чтобы быстрее отыскать необходимую строку.
-
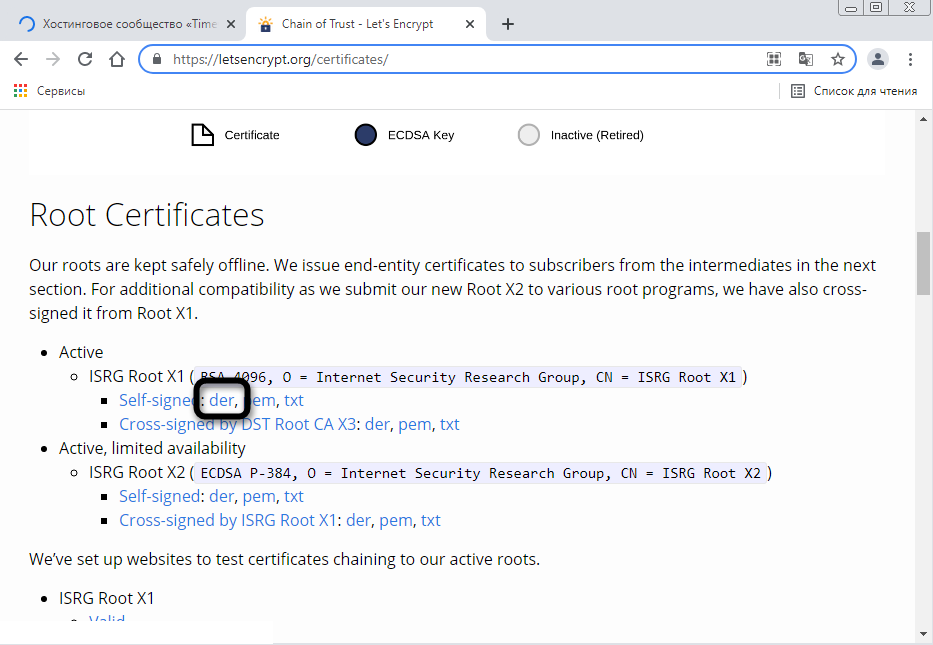
Выберите формат DER и нажмите по ссылке для начала загрузки.
-
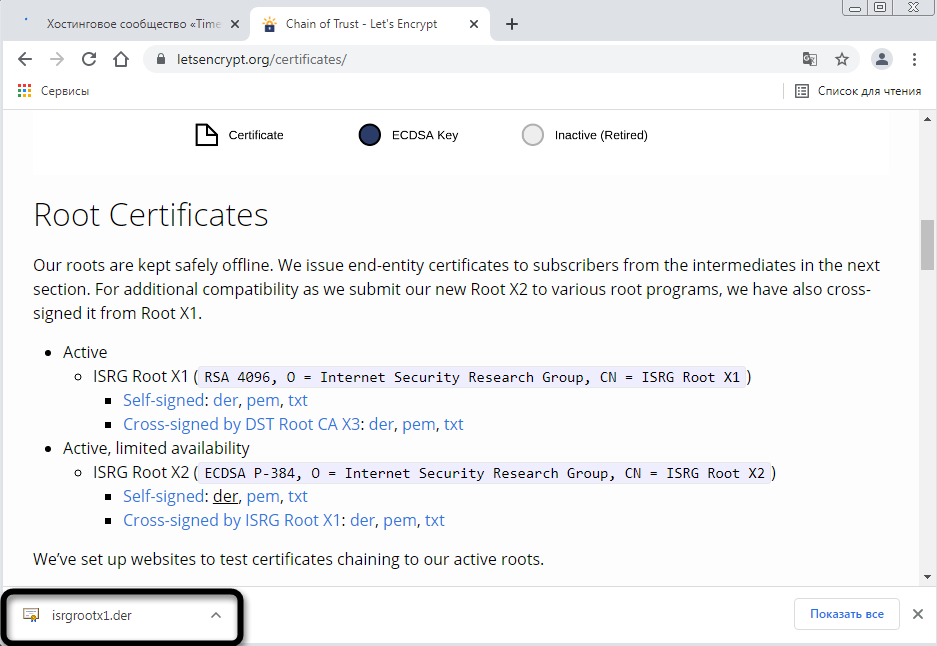
Ожидайте окончания скачивания сертификата и переходите к следующему шагу. Не забудьте, в какую именно папку вы его загрузили.
-
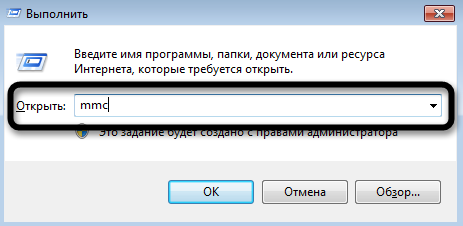
Откройте утилиту «Выполнить», используя сочетание клавиш Win + R, введите там mmc и нажмите Enter для перехода к оснастке.
-
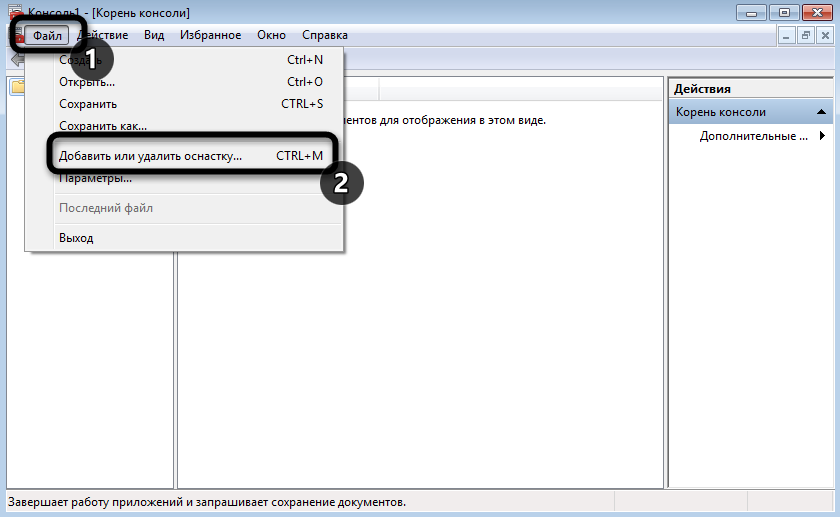
В новом окне вызовите меню «Файл» и щелкните по строке «Добавить или удалить оснастку».
-
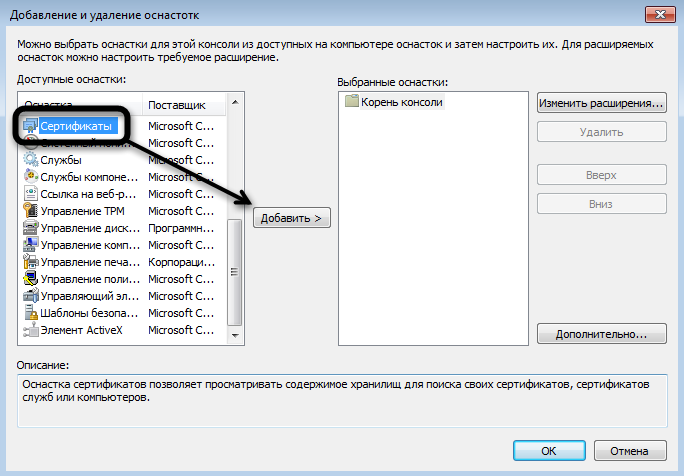
Выделите строку «Сертификаты» и нажмите «Добавить» для ее переноса на панель справа.
-
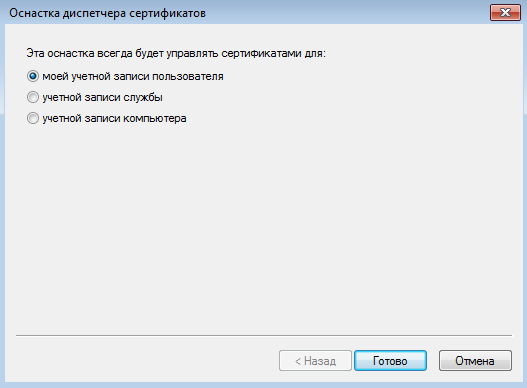
В появившемся меню оставьте значение по умолчанию и кликните по «Готово».
-
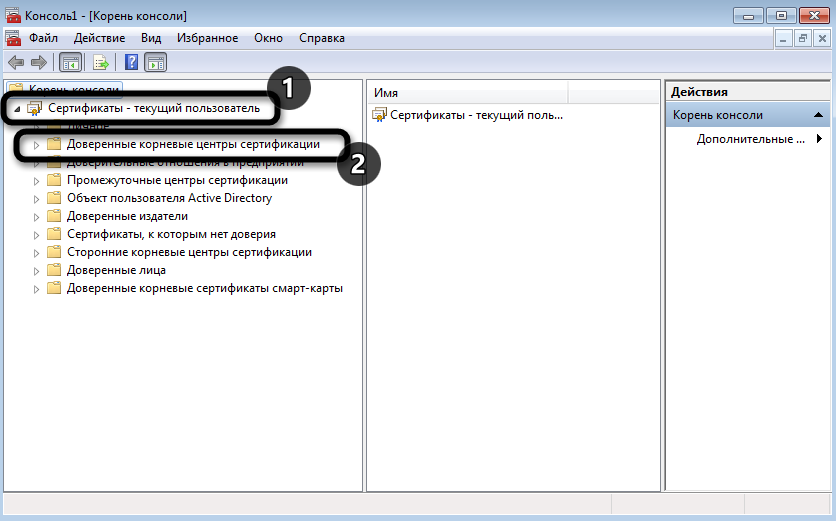
Выйдите из предыдущего окна, чтобы снова оказаться в корне консоли. Разверните «Сертификаты» и выберите папку «Доверенные корневые центры сертификации».
-
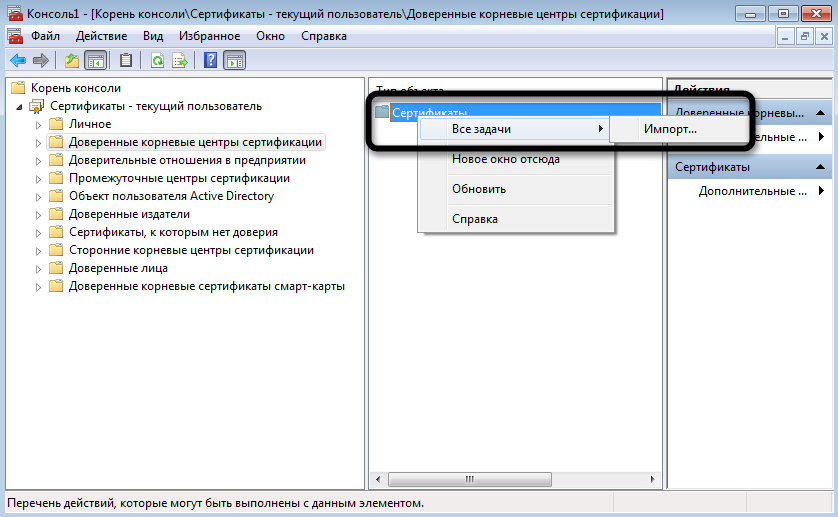
На панели справа щелкните ПКМ по папке «Сертификаты», наведите курсор на «Все задачи» и выберите пункт «Импорт».
-
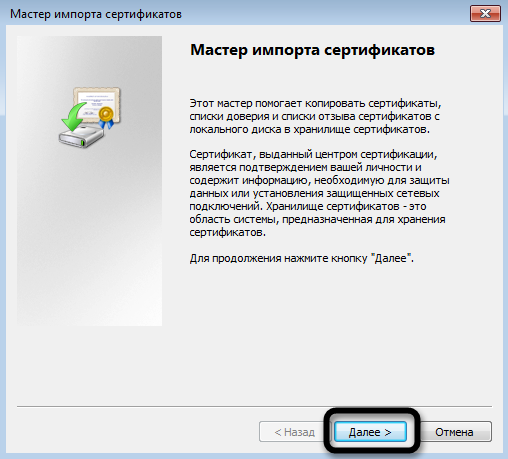
Отобразится окно Мастера импорта, в котором сразу переходите к следующему шагу.
-
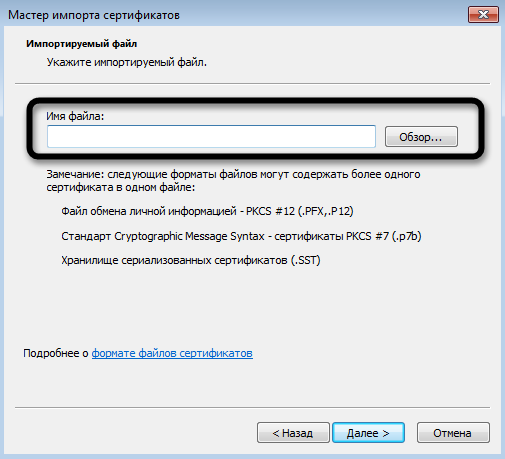
Напротив поля «Имя файла» нажмите «Обзор».
-
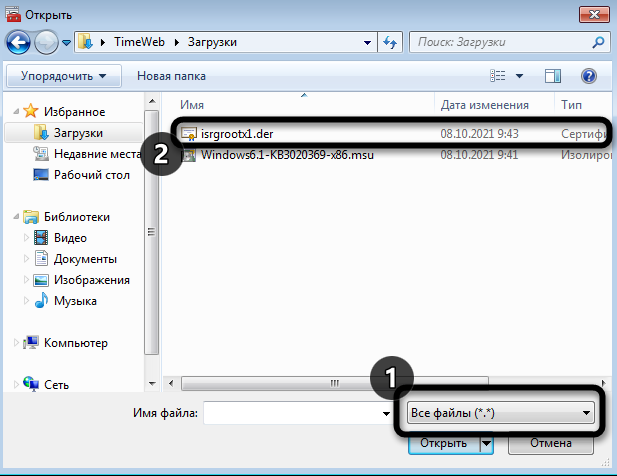
Отыщите тот самый файл Let’s encrypt, выбрав фильтр «Все файлы». Дважды щелкните по нему левой кнопкой мыши.
-
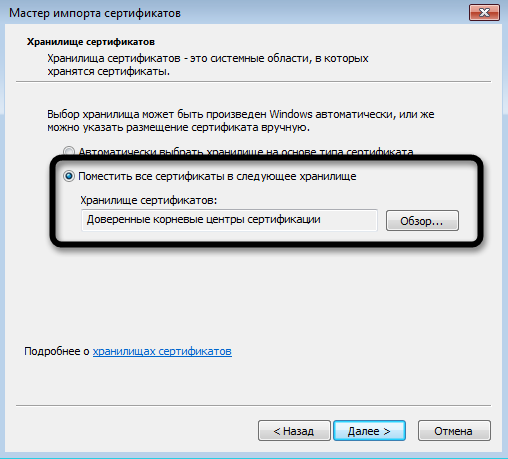
Отметьте маркером пункт «Поместить все сертификаты в следующее хранилище» и нажмите «Обзор».
-
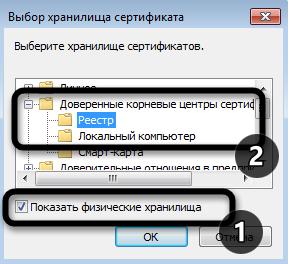
Активируйте отображение физических хранилищ, разверните папку с доверенными центрами сертификации и укажите каталог «Локальный компьютер», если хотите установить сертификат для всех пользователей. Для текущей учетной записи выберите «Реестр».
-
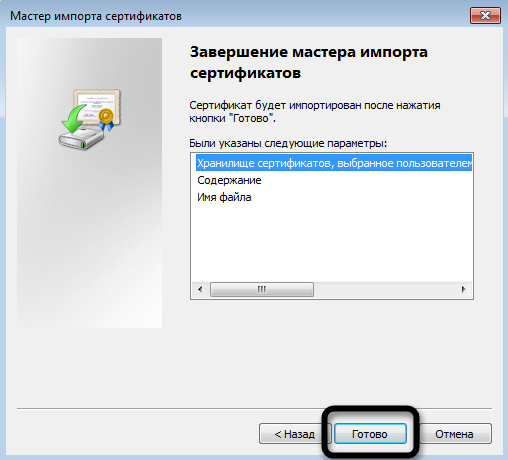
Остается только нажать «Готово», завершив процесс импорта.
-
Вы будете уведомлены о его успешном завершении. Перезагрузите компьютер и откройте ранее недоступные сайты.
Способ 3: Переход на Mozilla Firefox
Пользователи заметили, что проблема с истечением срока корневых сертификатов безопасности не относится к браузеру Mozilla Firefox, и все сайты открываются корректно. Если вы не хотите устанавливать файлы самостоятельно или два описанных выше метода не принесли должного результата, скачайте этот веб-обозреватель, перенесите свои настройки и используйте его на постоянной основе или только в некоторых случаях.
Способ 4: Установка фейкового времени
В начале этой статьи я уже говорил о том, что подмена времени работает в Linux. В Windows 7 вы можете провернуть ту же операцию, переведя дату на 29 сентября или еще раньше. Используйте встроенные настройки или скачайте специальный софт, чтобы осуществить задуманное. Расписывать детально этот метод я не буду, поскольку он является своего рода «костылем» и подходит далеко не всем юзерам.
Хотя бы один из перечисленных методов должен помочь вам исправить ситуацию с открытием сайтов. В идеале – как можно быстрее обновиться на более новую версию Windows, поскольку со временем похожих проблем будет больше. Если же у вас нет такой возможности, остается лишь решать проблемы по мере их появления.
Страницы загружаются не полностью. Браузер не до конца открывает сайты и картинки
На этой странице я постараюсь собрать все известные мне решения проблемы, когда в браузере страницы загружаются не до конца. Сайты открываются не полностью. Например, не загружаются некоторые изображения, или скрипты на сайтах. Страницы в браузере отображаются криво, или загружается только часть сайта. А некоторые сайты вообще не открываются. Или открываются но не с первого раза, а со второго, или третьего. Мы рассмотрим решения для Windows 10, 8, 7. Проще говоря, для компьютеров. Если вы столкнулись с такой проблемой на мобильном устройстве, то скорее всего причина в маршрутизаторе (если вы подключены через него). Об этом я подробнее напишу в статье. Вот как примерно это все выглядит.
Я сам несколько раз сталкивался с проблемой, когда браузер у меня открывал сайты не полностью. Например, ВКонтакте на загружались картинки. В Одноклассниках и других социальных сетях такое тоже бывает. Уже точно не помню, но решение у меня было простым: очистка кэша, перезапуск браузера. Бывают и более серьезные причины. Например, неверное значение MTU. Этот параметр можно сменить в настройках маршрутизатора, или в самой Windows.
Самые частые причины:
- Глюк браузера. Как правило, помогает перезапуск браузера, перезагрузка компьютера, очистка кэша браузера.
- Проблема с дополнениями в браузерах. Иногда, некоторые дополнения установленные в браузере не дают полностью загружать страницу. Чаще всего виновны в этом дополнения, которые блокирует рекламу на сайтах.
- Неправильное значение MTU. Мы не будем разбираться что это и как оно влияет на загрузку сайтов, но очень часто из-за него сайты либо не загружаются вообще, либо загружаются не полностью. Как я уже писал выше, MTU можно сменить в настройках роутера (если интернет подключен напрямую, то в настройках Windows). Обычно там стоит значение 1500. После установки 1460 все начинает открываться нормально. Но нет никакой гарантии, что в вашем случае проблема именно в MTU.
- Вирусы и вредоносное ПО. Уверен, что некоторые вирусы могут мешать браузерам нормально отображать странички.
Хочу заметить, что такие проблемы с «кривым» отображением сайтов могут наблюдаться во всех браузерах: Firefox, Opera, Chrome, Яндекс Браузер, Microsoft Edge и даже у Internet Explorer. Который и без каких-то проблем может загружать сайты не полностью, или криво 🙂
Сайты открываются не полностью: первое решение и поиск причины
Для начала я советую закрыть браузер и перезагрузить компьютер, или ноутбук. Возможно, все будет отлично работать. Если подключение к интернету через роутер, или модем, то его так же можете перезагрузить. Это точно не помешает.
Так как в наше время практически всегда установлен маршрутизатор, и все устройства подключатся к интернету через него, то проверьте, как открываются сайты на других устройствах. Можно проверить даже на Android, или iOS смартфонах и планшетах. Но лучше, кончено, на компьютере. Если есть возможность, подключите свой компьютер к другому интернету. Например, к другой Wi-Fi сети, которую даже с телефона можно раздать.
Проверьте, как все работает через другой браузер. Даже стандартный. Вспомните, может вы перед этим устанавливали какие-то дополнения, или программы.
Отключите блокировщик рекламы, если он у вас установлен. Например: Adblock, Adguard, AdMuncher.
Так мы сможем понять в чем причина нашей проблемы, и куда двигаться дальше. Можете результат этих проверок и размышлений описать в комментариях. Я постараюсь помочь.
Чистим кэш браузера
Это одно из первых решений, которое нужно попробовать при появлении подобного рода проблем. На эту тему я планирую отдельную статью, но здесь коротко покажу как очистить кэш в самых популярных браузерах.
Если у вас какой-то другой браузер, то думаю, что вы без проблем найдете функцию очистки кэша в настройках. Или спрашивайте в комментариях.
Проверка установленных в браузере дополнений
Если очистка кэша не помогла, и страница в браузере по прежнему открываются не полностью, то рекомендую проверить установленные дополнения и временно их отключать (если они есть).
Сделать это можно так же в настройках браузера, где-то в разделе «Расширения», «Дополнения». Для примера, в браузере Опера:
Отключите на время все установленные расширения.
Если не знаете где в вашем браузере находятся эти настройки, то посмотрите эту статью. В ней я показывал, как управлять расширениями в популярных браузерах.
Так же посмотрите, какие у вас установлены и запущены программы на компьютере. Может найдете что-то подозрительное.
MTU и проблемы с неполной загрузкой сайтов
Об этом параметре я уже рассказывал выше в статье. Как правило, его меняют в настройках маршрутизатора. Очень часто из-за неправильного значения MTU возникают проблемы с отображением страниц при подключению к интернету через 3G/4G модемы. Когда модем подключен к роутеру. Но и с кабельным подключением такое бывает.
Сменить MTU можно в настройках роутера, в разделе с настройкой подключения к интернету: «WAN», «Интернет».
Для начала нужно зайти в панель управления маршрутизатором.
Покажу как менять MTU на некоторых роутерах.
TP-Link
В разделе WAN есть пункт «MTU Size». По умолчанию там 1500. Можно прописать 1460, или даже 1400.
Если у вас PPPoE, то нужно нажать на кнопку «Advanced» и там сменить значение.
Сохраните настройки и перезагрузите роутер.
ASUS
В разделе «Интернет». Поле «MTU».
Не забудьте сохранить настройки.
Я не могу подробно показать, как это делать на маршрутизаторах разных производителей. Поэтому, если не найдете у себя эти настройки – пишите в комментариях.
Проверка на вирусы и еще…
Если ничего не помогает, то не лишним будет проверить компьютер на вирусы. Можете запустить сканирование в антивирусе (если он установлен), или проверить систему одной из бесплатных антивирусных утилит. Например, Dr.Web CureIt!.
Если при подключении к другому интернету (Wi-Fi сети) сайты загружаются с первого раза и полностью, то есть смысл позвонить в поддержку провайдера и объяснить проблему. Может это у них какие-то неполадки.
Так же можно еще попробовать сменить DNS на Google Public DNS.
Рассказал все, что знаю по этой теме на данный момент. Если будет новая информация, обязательно добавлю ее. Вы так же можете делится своими наблюдениями и советами. Всего хорошего!
Решение проблем с открытием страниц в браузере
Не полностью открывается страница в браузере: некорректно отображаются картинки
Всем привет! В статье мы поговорим об очень неопрятной проблеме – когда неправильно отображается сайт. Бывает такое, когда страница подгружается не полностью, а некоторые элементы через некоторое время так и не подгружаются. При чем могут перестать загружаться как картинки, так и скрипты с текстовыми блоками.
Дальнейшие решения помогут разобраться в проблеме на любой операционной системе серии Windows (7, 8.1, 10 и даже XP). Кстати, такие же проблемы возникают и на смартфонах и планшетах – о решении я поговорю чуть ниже. Обычно если в мобильном браузере не полностью загружаются страницы или они некорректно отображаются, то это может говорить о сбоях работы роутера.
Мы рассмотрим все возможные решения по браузерам: Opera, Chrome, Яндекс Браузер. Если вы используете Microsoft Edge или Internet Explorer, и если у вас возникнут трудности, а мои рекомендации не помогут – то напишите об этом внизу под статьей.
ПОМОЩЬ! Если возникнут трудности, не стесняемся и пишем в комментариях. Моя команда или я – поможем вам.
Причины и первичные решения
Первостепенно нужно подумать причину и почему же браузер не до конца загружает сайт. Для начала можно просто перезагрузить браузер – закрываем его, нажав на крестик и снова запускаем. Бывает, что проблем связана с глюком системы или самого роутера. Так что просто перезагружаем как комп, так и ваш домашний маршрутизатор.

Есть случаи, когда сайты все-таки появляются перед взором юзера, но делают это очень и очень медленно. Иногда проблема относится исключительно к видеофайлам или к изображениям, размещенным на ресурсах Всемирной паутины. Распространенной является и такая ситуация, когда лишь один браузер не хочет запускать интернет-страницы, в то время как другие обозреватели исправно выполняют свои функции.
Первая задача, которая возникает перед пользователем – узнать первопричину появления этой проблемы.
Специалисты выделяют источники неполадок, из-за которых интернет-обозреватели могут не заходить на все сайты одновременно:
- Реестр;
- Файл hosts;
- Вирус и антивирусы;
- DNS.
Не стоит забывать и про то, что иногда причина скрывается в протоколе TCP IP или в статических маршрутах.
Проверка реестра
При возникновении трудностей во время открытия веб-страниц первое, на что стоит обратить внимание – это реестр. Проверьте его и в случае ошибок отредактируйте его содержимое.
Как открыть реестр? Теоретически можно выполнить поиск по системному диску. Однако более быстрый вариант – добраться через утилиту выполнения команд. Нажмите Win + R, после чего впишите regedit и подтвердите действие клавишей Enter.
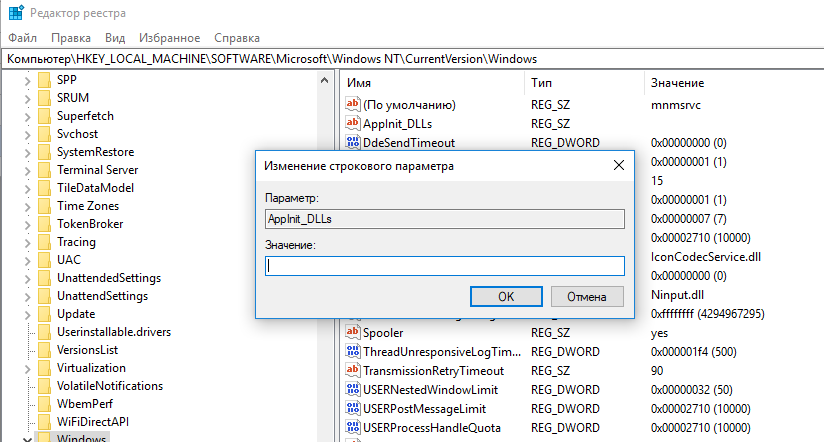
На вашем экране появится редактор. Ознакомьтесь с тем, что вмещает в себя реестр. Слева представлены разделы, одним из них является HKEY_LOCAL_MACHINE. Последовательно выбирайте следующие подразделы: сначала SOFTWARE, далее Microsoft, за ним Windows NT, потом CurrentVersion и в конце – Windows. Справа можно будет увидеть параметры. Вас должен интересовать параметр AppInit_DLLs. Убедитесь, что его значение пустое. Если он представляет собой путь к файлу, то сотрите весь текст. Редактирование является доступным при помощи контекстного меню, запускающегося правой кнопкой мыши.
Файл hosts
Тестирование неполадок, связанных с этим файлом, проводят при помощи программы Skype. Если она работает, а один или все обозреватели – нет, то необходимо изменить текст в файле hosts. На практике эта проблема относится лишь к определенным сайтам, так что проверьте несколько разных ссылок.
Найти этот файл есть возможность по этому пути: C:WindowsSystem32driversetc. Его особенность – это отсутствие любого расширения.
Проблема с DNS
Если браузер не открывает страницы именно из-за DNS, то исправить эту причину можно весьма легко. Запустите командную строку через Пуск – Служебные либо введением команды «cmd» в строке поиска меню Пуск.
Для этого отправляют несколько пакетов в сторону сервера любого работоспособного сайта. Специалисты называют это действие «пинговать». А все потому, что команда называется ping. Для примера введем ping google.com и нажмем Enter.
Если в ответ вы получили несколько строк с параметрами «число байт», «время» и «TTL», то все нормально. Если же появилось сообщение о том, что обнаружить сайт не удалось, вероятно, все дело именно в DNS. На 100% убедиться в этом можно при помощи введения команды ping 8.8.8.8. Получен нормальный ответ? Если да, то проблема в DNS.
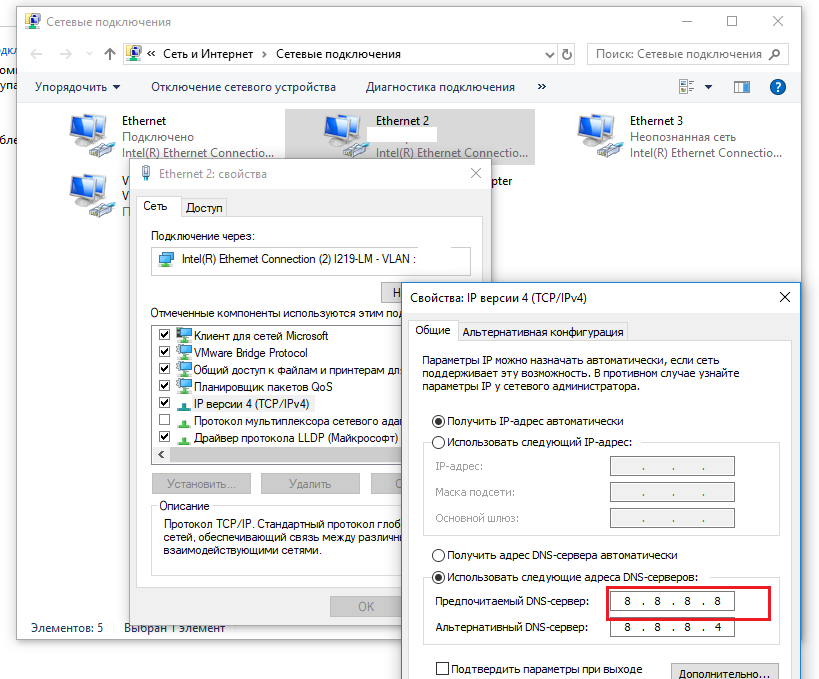
Исправляется эта неточность в свойствах интернет-соединения. Отключите автоматическое заполнение и впишите значение вручную. Введите на месте основного сервера DNS значение 8.8.8.8, а на месте альтернативного – 8.8.4.4. После интернет должен заработать так же, как и ранее.
Вирусы
Нормальной работе браузеров могут помешать вредоносные программы. Как правило, при действии вирусов Skype так же, как и в случае с прошлой проблемой, будет продолжать полноценно выполнять все функции.
Вирусы зачастую направлены на определенные программы. Некоторые из них предназначены для конкретных обозревателей. При этом пользователю очень трудно самостоятельно обнаружить наличия трояна или другого вида вируса на своем компьютере. Поэтому без помощи специальных утилит не обойтись.
Спасителем для пользователя может стать программа под названием antimalware, которая эффективно борется с вредоносными файлами. Большинство таких программ не являются бесплатными. Точнее, определенный функционал доступен для всех, но полную версию программы получают лишь ее покупатели. Гарантировать стопроцентную защиту могут только приобретенные и своевременно обновленные антивирусы.
Такой тип вирусов, как Trojan.Winlock направлено блокируют сетевой доступ и определенные функции веб-обозревателей: Опера, Хром, Яндекс и др. Многие пользователи уже успели столкнуться с неприятной ситуацией, когда на экране появляется требование ввести СМС, чтобы разблокировать дальнейшую работу с браузером. Закрыть стандартным нажатием на «крестик» ни вкладу, ни окно практически невозможно. Придется пользоваться помощью Диспетчера задач. Обязательно после этого проведите сканирование системы при помощи антивируса.
Иногда вредоносные программы осуществляют блокировку популярных сайтов. Часто с этой трудностью сталкиваются пользователи Вконтакте и других социальных сетей. Блокируют вирусы и сайты, на которых размещен антивирусный контент.
Таким образом, единственно верное решения для пользователя – заблаговременно позаботиться о защите для компьютера. Популярные антивирусы являются лучшими защитниками ПК. Хотя они и платные, но со своими функциями справляют на «пять с плюсом». Эксперты советуют не экономить средства на информационной безопасности, особенно тем, у кого на компьютере хранятся важные данные.
Бесплатные антивирусные программы подходят для тех, у кого компьютер не является рабочим инструментом.
Антивирусы и firewall
Нередко и сами антивирусы не дают зайти на определенные сайты. И хотя такая блокировка является мерой безопасности, при огромном желании перейти по нужной ссылке снять ее можно. Кстати, стандартным инструментам обеспечения безопасности, таким как брандмауэр и firewall, тоже свойственно выставление таких ограничений для пользователей.
Преодоление этого ограничения осуществляется путем настраивания антивирусной программы.
Что касается firewall, то его настройка в большинстве случаев – это дело рук системного администратора.
Не открываются некоторые сайты в браузере: как исправить?
Если на компьютере с Windows у вас перестали открывать сайты в браузере, воспользуйтесь советами из этой статьи, которые помогут вам исправить эту проблему. Проблема может проявляться по-разному: в браузере могут не открываться все сайты или только некоторые, проблема может проявляться только в одном браузере или во всех. При этом другие программы (например, Skype или другие мессенджеры) работают нормально и интернет подключен. В любом случае скорее всего это проявляется, что при попытке открыть сайт страница долго грузится и затем появляется ошибка «Страница недоступна» (ERR_ TIMED_OUT, ERR_CONNECTION_ CLOSED, WEB Page Inaccessible). Все зависит от браузера, и причины по которой нет доступа к сайту.
- В Google Chrome ошибка может выглядеть так “Не удается подключиться к интернету”.
- В Mozilla Firefox — “Сервер не найден.Firefox не может найти сервер www.sitename.ru“
- В Internet Explorer — “Не удается отобразить эту страницу”.
Перечислим типовые проблемы, из-за которых на вашем компьютере могут не открываться некоторые сайты:
- Проблема с DNS серверов или записями;
- Некорректные сетевые настройки протокола TCP/IP на компьютере;
- Некорректные записи в файле hosts;
- Ваш компьютер может заражен вирусом;
- Неправильно настроен браузер или плагины;
- Ошибка в таблице маршрутизации;
- Неверный размер MTU.
Проблема с DNS сервером или DNS записями
Частая причина, из-за которой могут не открываться сайты – неправильно настроенный DNS сервера или некорректные записи DNS. Попробуйте в качестве первичного DNS сервера вручную указать адреса публичных DNS серверов Google (8.8.8.8 и 8.8.8.4). Откройте Панель управления – Центр управления сетями и общим доступом -> Изменение параметров адаптера -> Выберите свойства сетевого адаптера, через который вы подключены к интернету -> Выберите IP версии 4 (TCP/IPv4) -> в разделе Предпочитаемый DNS сервер укажите 8.8.8.8. Сохраните изменения.
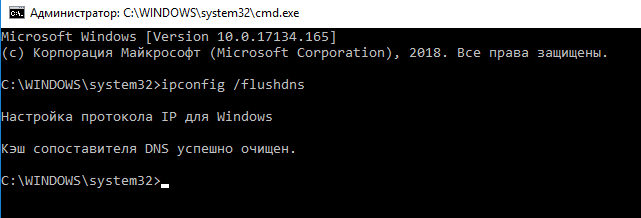
Также выполните сброс кэша DNS с помощью команды:
Настройка протокола IP для Windows
Кэш сопоставителя DNS успешно очищен.
Сброс параметров протокола TCP/IP
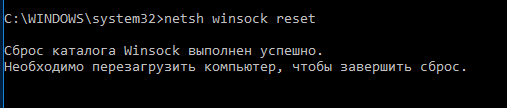
Откройте командную строку с правами администратора и выполните команду:
netsh winsock reset
Сброс каталога Winsock выполнен успешно.
Перезагрузите компьютер, и попробуйте открыть сайты, которые у вас не открывались.
Проверка файла hosts
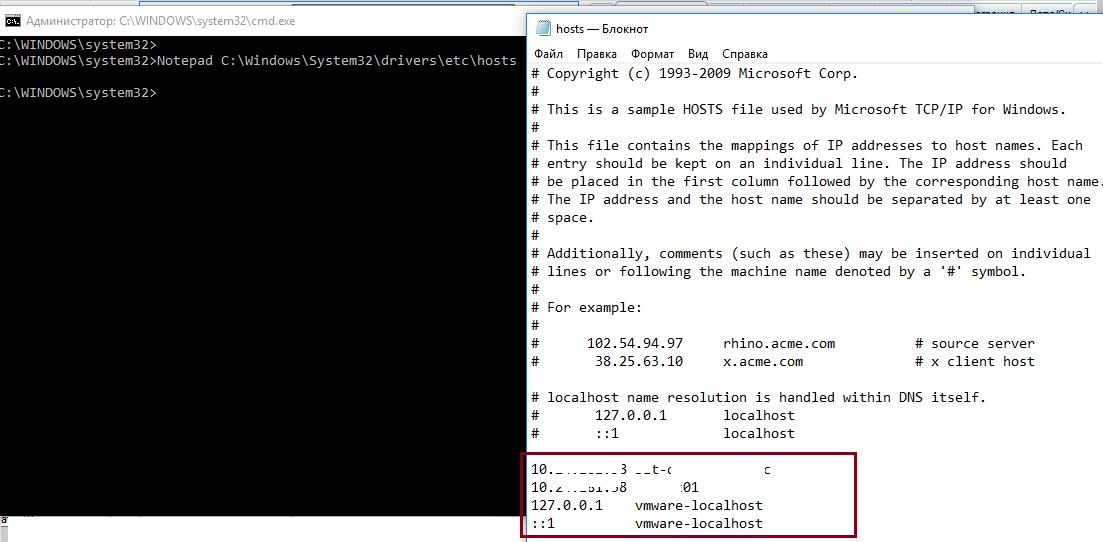
Некоторые вирусы вносят изменения в файл hosts, чтобы перенаправить трафик на поддельные сайты. Проверьте, нет ли в файле hosts лишних записей (по умолчанию в файлы hosts отсутствуют статические сопоставления между DNS именами и IP адресами).
Если вы там увидите какие-то сторонние адреса сайтов, которые вы не можете открыть, то их нужно удалить и сохранить файл.
Проверка компьютера антивирусом
Проверьте ваш компьютер с помощью портабельного антивируса (Kaspersky Security Scan, Dr.Web CureIt, Microsoft Safety Scanner или Avira PC Cleaner).
Проблемы с браузером
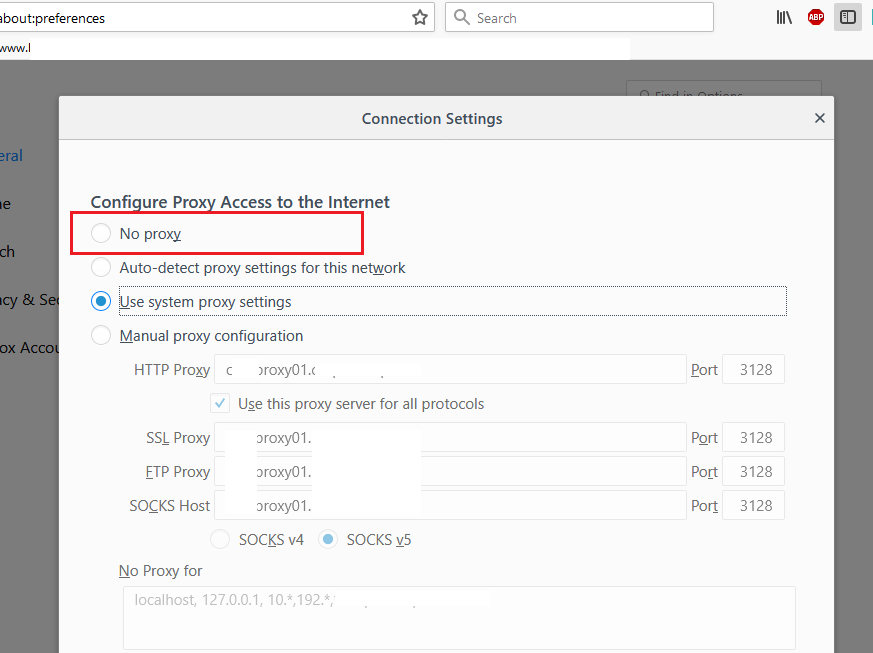
Проверьте настройки прокси сервера в браузере (если вы подключены к Интернету напрямую, скорее всего нужно отключить использование прокси сервера в настройках браузера) , отключите лишние плагины и расширения. Попробуйте установить другой браузер (например, если у вас установлен Chrome – установите Firefox).
Проверьте систему на наличие подгружаемых модулей. Откройте редактор реестра и перейдите в ветку HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersionWindows. Найдите параметр Applnit_DLLs. Его значение должно быть пустым, если в нем указаны файлы – вручную удалите эти файлы с диска и очистите параметр реестра.
Очистка таблицы маршрутизации
Некоторые вирусы могут добавлять статически записи в таблицу маршрутизации. Сбросить все статические маршруту в таблице маршрутизации (кроме маршрутов по-умолчанию) можно командой:
После выполнения команды перезагрузите компьютер и попробуйте открыть сайт.
Проверка значение параметра MTU
Параметр MTU (Maximum Transmission Unit; максимальная единица передачи) означает максимальный размер пакета, который может быть передан по сети без фрагментации. При использовании неправильного размера MTU возможны проблемы с открытием некоторых сайтов в браузерах, сбои в работе VoIP-телефонии, проблема с приемом или передачей файлов по сети.
Проверьте текущее значение MTU в Windows и в настройках роутера. Уточните максимальный размер MTU у вашего интернет-провайдера. Скорее всего у вас используется значение MTU 1500, попробуйте сменить его на 1460, или 1420. Для 3G/4G USB модема лучше задать значение MTU = 1476.
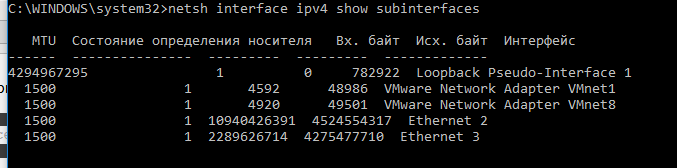
Проверить текущий размер MTU в Windows можно с помощью команды
netsh interface ipv4 show subinterfaces
В моем примере на всех интерфейсах размер MTU 1500.
Доступ к сайту блокирует антивирус или межсетевой экран
Так же, очень часто антивирусы и брандмауэры блокируют сайты, которые находятся в их базе вредоносных сайтов. В таком случае, в браузере будет указано, что адрес заблокирован антивирусом. Если вы все же хотите зайти на сайт, то нужно отключить антивирус, или добавить адрес в исключения. Это не всегда безопасно. Сами браузеры так же могут блокировать вредоносные сайты.
Проблема с SSL сертификатом у сайта
В некоторых случаях подключение к HTTPS сайту может блокироваться системой или браузером из-за наличия некорректного, недоверенного или просроченного SSL сертификата. Попробуйте обновить корневые сертификаты на своем компьютере или добавить сертификат сайта в доверенные (небезопасно).
Не полностью открывается страница в браузере: некорректно отображаются картинки
Всем привет! В статье мы поговорим об очень неопрятной проблеме – когда неправильно отображается сайт. Бывает такое, когда страница подгружается не полностью, а некоторые элементы через некоторое время так и не подгружаются. При чем могут перестать загружаться как картинки, так и скрипты с текстовыми блоками.
Дальнейшие решения помогут разобраться в проблеме на любой операционной системе серии Windows (7, 8.1, 10 и даже XP). Кстати, такие же проблемы возникают и на смартфонах и планшетах – о решении я поговорю чуть ниже. Обычно если в мобильном браузере не полностью загружаются страницы или они некорректно отображаются, то это может говорить о сбоях работы роутера.
Мы рассмотрим все возможные решения по браузерам: Opera, Chrome, Яндекс Браузер. Если вы используете Microsoft Edge или Internet Explorer, и если у вас возникнут трудности, а мои рекомендации не помогут – то напишите об этом внизу под статьей.
ПОМОЩЬ! Если возникнут трудности, не стесняемся и пишем в комментариях. Моя команда или я – поможем вам.
Причины и первичные решения
Первостепенно нужно подумать причину и почему же браузер не до конца загружает сайт. Для начала можно просто перезагрузить браузер – закрываем его, нажав на крестик и снова запускаем. Бывает, что проблем связана с глюком системы или самого роутера. Так что просто перезагружаем как комп, так и ваш домашний маршрутизатор.
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
1 |
|
некорректное отображение сайта в различных браузерах16.09.2012, 11:59. Показов 16516. Ответов 17
Здравствуйте! 1)в Explorer сайт отображается правильно. Для проверки корректности отображения в различных браузерах открыла сайт в Chrome, Firefox — все блоки съехали. Подскажите, пожалуйста, что мне делать? Буду очень благодарна за помощь.
__________________
0 |
|
293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
|
|
16.09.2012, 13:35 |
2 |
|
Невероятно кривая верстка, простущий макет сверстан через попу.
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
16.09.2012, 23:05 [ТС] |
3 |
|
конкретную высоту блоков я задала от безысходности, т.к. я не могу настроить высоту в css( наверно, надо все переделывать
0 |
|
293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
|
|
17.09.2012, 09:35 |
4 |
|
Смещения страниц от центра не вижу. В каком браузере (+версия) смотрите?
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
17.09.2012, 10:49 [ТС] |
5 |
|
Chrome 21.0.1180.89
0 |
|
293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
|
|
17.09.2012, 10:59 |
6 |
|
Не знаю у меня в браузерах тех же версий страница четко по центру размещается Миниатюры
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
17.09.2012, 12:17 [ТС] |
7 |
|
правильно, страница находится по центру.
0 |
|
603 / 578 / 103 Регистрация: 16.07.2012 Сообщений: 1,762 |
|
|
17.09.2012, 12:47 |
8 |
|
правильно, страница находится по центру. у меня в мозиле не смещается ничего, правда блоки с текстом по размеру меньше чем написанный в нем текст и на изображения описания накладываются в разделе оборудования.
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
17.09.2012, 13:13 [ТС] |
9 |
|
Да. ps проверила на другом мониторе, смещение есть
0 |
|
603 / 578 / 103 Регистрация: 16.07.2012 Сообщений: 1,762 |
|
|
17.09.2012, 14:01 |
10 |
|
ну на чистом html получится куча страниц где будет половина кода одинаковая на всех страницах, он бы на php отлично получился бы, напишите мне в скайп alpex-s1
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
18.09.2012, 16:21 [ТС] |
11 |
|
большое спасибо за помощь. Скажите, пожалуйста, почему WebStorm при инспекции кода выдает мне ошибку XML: unresolved or duplicate id ? (страницы: монтаж, типовые проекты, оборудование) Сколько раз можно применять данный селектор ? У меня он использован для изменения цвета иконки списка при a:hover . Как можно решить эту задачу по-иному? Эх, жизнь моя жестянка… ps буду надеяться, что смещение — это обман моего зрения
0 |
|
StopSmell 293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
||||||||||||||||
|
18.09.2012, 17:51 |
12 |
|||||||||||||||
|
Id можно использовать только 1 раз на странице. Поставьте вместо id class.
и в стилях тоже
Добавлено через 1 час 10 минут
1 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
18.09.2012, 18:08 [ТС] |
13 |
|
Я изменила id на class list, убрала все height .
0 |
|
StopSmell 293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
||||||||
|
19.09.2012, 10:31 |
14 |
|||||||
|
Вам надо абсолютно всю верстку переделывать. Там такое налеплено, слов нет.
И уже каждый из небольших блоков писать в этих главных блоках.
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
19.09.2012, 15:54 [ТС] |
15 |
|
Большое спасибо . Несколько ошибок я исправила (список описаний датчиков и левый блок) ps почитала про HTML и XHTML. я поставила закрывающие теги в img и br по требованию WebStorm — при инспекции кода он выдавал general error . После добавления закрывающих тегов в «красных ошибках» только wrong root element ….WebStorm выделяет красным в html-файлах тег «html»….
0 |
|
StopSmell 293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
||||||||
|
19.09.2012, 17:13 |
16 |
|||||||
|
В принципе, что касается отображения стрелок, все нормально, но лучше записать так
а еще лучше так
Что касается webstorm. Этот редактор подсвечивает ошибки согласно доктайпу введенному в настройка этой ide. Пошарьте в настройках где-нибудь похожее на «Подсветку синтаксиса» или «Версии» и там выберите нужные doctypы. Вот похоже вам это подойдет. Select the language to be used for editing the
0 |
|
0 / 0 / 0 Регистрация: 12.05.2012 Сообщений: 12 |
|
|
23.09.2012, 21:59 [ТС] |
17 |
|
Спасибо за помощь еще раз ! Прикрепила последний вариант верстки . Оцените, пожалуйста . Есть несколько вопросов :
0 |
|
StopSmell 293 / 169 / 29 Регистрация: 16.09.2012 Сообщений: 370 |
||||||||||||||||||||
|
24.09.2012, 11:53 |
18 |
|||||||||||||||||||
|
1. 36 строка asq.css
2. Зачем вам выравнивать высоту этих блоков? Высота каждого из блоков должна зависеть от кол-ва контента в нем. Не стоит их выравнивать. Выровнить можно только указав четко высоту, но это делать не стоит это не правильно.
И в css допишите
, удалите margin слева 700px, и допишите
3. Отступ из-за заголовков h2 внутри .block_menu_inner.
4. НЕ ВИЖУ смену позиций
1 |






















 на панели инструментов (если вы её не видите,
на панели инструментов (если вы её не видите,  в адресной строке, чтобы открыть панель «Защита».
в адресной строке, чтобы открыть панель «Защита».
 . Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.
. Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.