It is common that you come across the WordPress 404 or “WordPress site permalinks not working” error on your website if it is not appropriately maintained. But there are times when your website is under maintenance, and your visitors will be automatically directed to a 404 error page.
Are you facing a WordPress 404 error or a “WordPress page not found” error? Don’t freak out! We have a solution for you.
- What is a WordPress 404 Error?
- How to Fix 404 Error on WordPress (8 Solutions)
- Clear the Browsing Cache and Cookies
- Set Your Permalinks
- Restore Your .htaccess file
- Set Up a 301 Redirect
- Disabling Plugins/Themes
- Change and Update WordPress URL in Database
- Fix WordPress 404 Error on Local Servers
- Alternative Method
- Conclusion
What is a WordPress 404 Error?
The 404 error is an HTTP response code that occurs when the server cannot find the file or page requested by the user. In response, the web hosting server automatically sends the user an error message, “404 Not Found“.
The WordPress 404 error commonly occurs when:
- You’ve newly migrated your site to a new host.
- You have changed your URL’s permalink structure and haven’t redirected the old URL.
- You don’t have file permissions.
- You have opened an incorrect URL.
- Poorly coded plugin/theme.
Many WordPress themes offer creative layouts & content options to display the 404 error page. Cloudways’ 404 error has a custom design and layout too:
Managed WordPress Hosting Starting from $10/month.
Enjoy hassle-free hosting on a cloud platform with guaranteed performance boosts.
How to Fix 404 Error on WordPress (8 Troubleshooting Solutions)
This tutorial will show you how to quickly fix the 404 Not Found status code. So let’s get started!
1. Clear Browser History & Cookies
The first troubleshooting method you should try is clearing the browser cache and cookies. Or you can try to visit your site in incognito mode.
2. Set Up Your Permalink
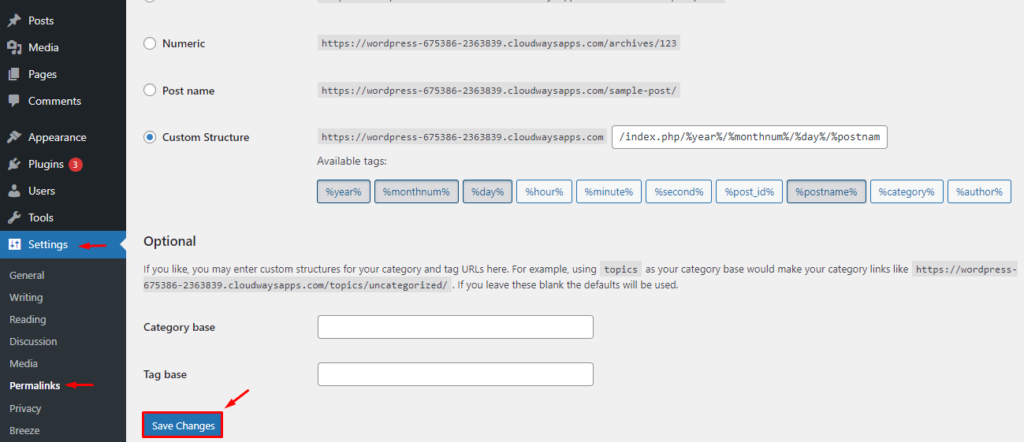
If apart from your homepage, your other WordPress website pages give you a 404 page not found error, you can update your permalink settings by following the steps below:
- Log in to your WordPress Dashboard.
- Go to Settings → Permalinks.
- Select the Default settings.
- Click the Save Changes button.
- Change the settings to the previous configuration (the one you selected before Default). Put the custom structure back if you had one.
- Click Save Settings.
Note: If you use a custom structure, copy/paste it into the Custom Base section.
This solution could fix the WordPress 404 not found or “WordPress permalinks not working” error.
If it doesn’t work, you’ll need to edit the .htaccess file in the main directory of your WordPress installation (where the main index.php file resides). 404 errors are also usually due to misconfigured .htaccess files or file permission-related issues.
3. Restore Your .httaccess File
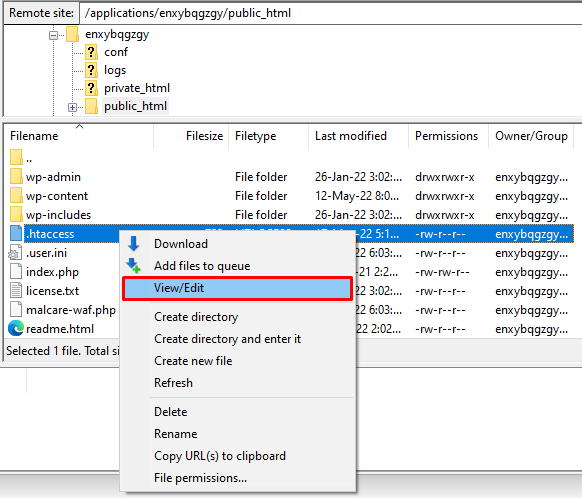
Since .htaccess is a hidden file, you must set all files as visible in your FTP.
Note: It’s always recommended to backup your site before editing any files or pages.
Follow the steps below:
- Log in to your server using an FTP client.
- Download the .htaccess file which is located in the same location as folders like /wp-content/ wp-admin /wp-includes/.
- Open the downloaded file in any text editor.
- Visit the WordPress .htaccess support page and copy/paste the version of the code that is most suitable for your website.
- Save the .htaccess file and upload it to the live server.
For example, if you have Basic WP, use the code below.
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
4. Setup a 301 Redirect
If you have changed the URL of any specific page and haven’t redirected it yet, it’s time to redirect the old URL to your new URL. You may redirect your old post/page via a plugin or a .htaccess file.
If you are comfortable working with .htaccess, add the following code to your .htaccess file. Don’t forget to replace the URLs with your own website.
Redirect 301 /oldpage.html https://www.mywebsite.com/newpage.html
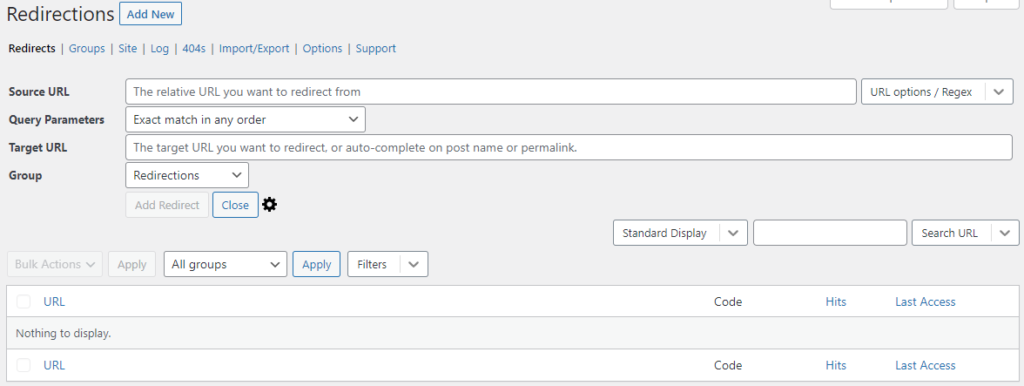
If you prefer the easy way, you may use a plugin to set up a 301 redirect. Follow the steps below:
- Install the Redirection Plugin.
- Go to the WordPress Dashboard.
- Click Tools > Redirection.
- Complete the setup and Add new redirection.
5. Disabling Plugins/Theme
An outdated or poorly coded plugin may be causing the 404 error on your WordPress site. To check this, you must deactivate all your plugins and change your current theme.
Note: All WordPress themes have 404.php files but don’t necessarily have a custom 404 error template file. WordPress automatically uses the 404.php page if the 404 error occurs.
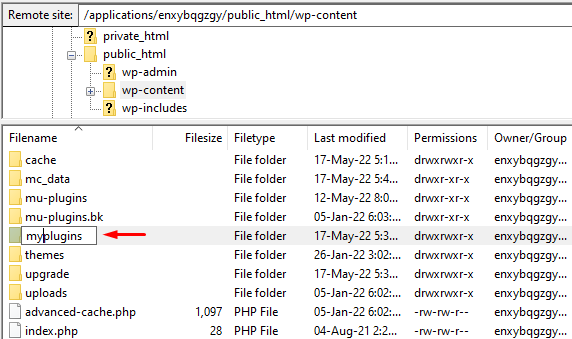
You may access your WordPress files using an FTP like FileZilla. Go to public_html > wp-content and change the plugins folder name to something like myplugins.
Now go back to your browser to check whether the website is working. If the error has been resolved, then any of your plugins could be the culprit.
Note: If it’s not resolved, simply change the myplugins folder name to plugins and move to the next troubleshooting method.
If it’s resolved, change the myplugins folder name to plugins and follow the steps below to check which of your plugin(s) is causing the error.
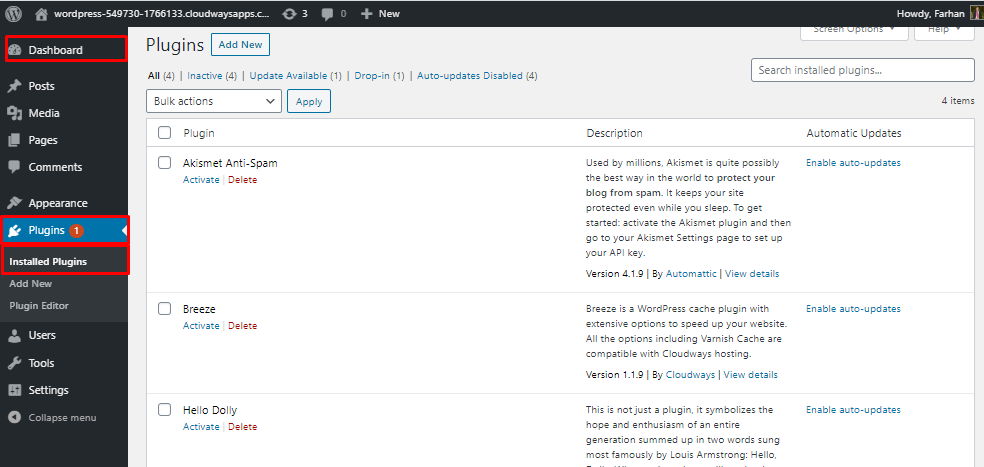
- Go to your WordPress dashboard.
- Go to Plugins > Installed Plugins.
- Activate each plugin one by one and check if your website is working.
- When you encounter the 404 error, you’d know which plugin caused it.
- Update the plugin or remove it to get rid of the error.
6. Change and Update WordPress URL in Database
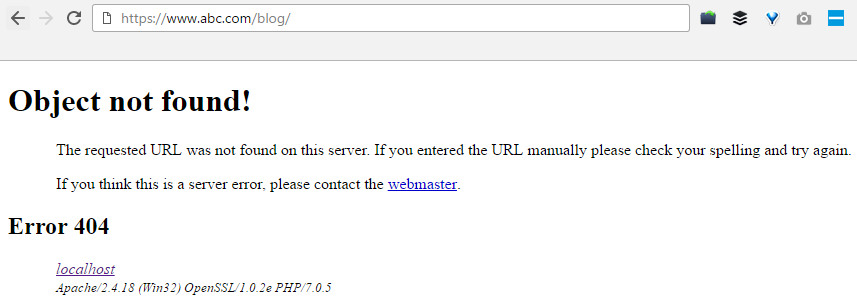
You might encounter the following error message on your WordPress website.
“The requested URL was not found on this server. If you entered the URL manually, please check your spelling and try again.”
Fix the error by following the steps below:
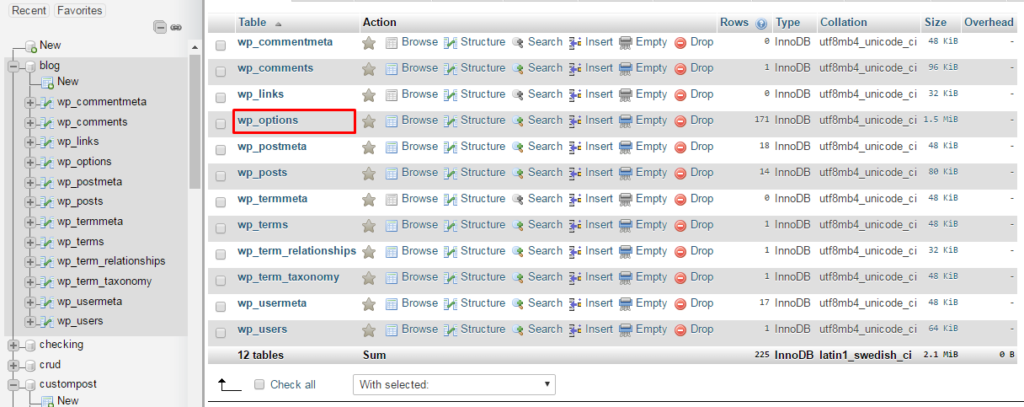
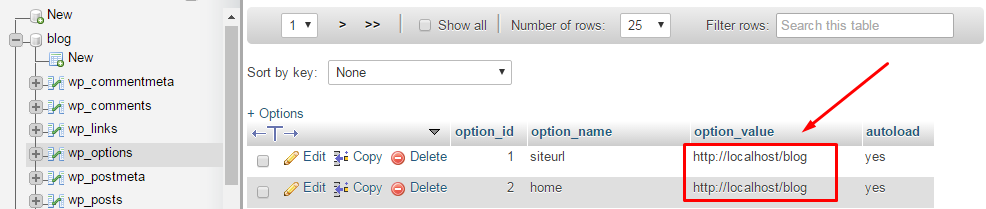
- Go to your PHPMyAdmin.
- Navigate to your database name, and select wp-option. For example, blog > wp-option.
- Change the URL, for example, from https://www.abc.com/blog/ to http://localhost/blog.
7. Fix WordPress 404 Error on Local Servers
Many designers and developers install WordPress on their desktops and laptops using a local server for staging purposes. A common problem with local server installations of WordPress is the inability to get permalink rewrite rules to work.
You may try to change the permalinks for posts and pages, but eventually, the website shows the WordPress “404 Not Found” error.
Fixing Errors is Easier With Cloudways
Get rid of WordPress errors with a cloud hosting built to deliver a hassle-free experience with incredible speeds.
Start Free!
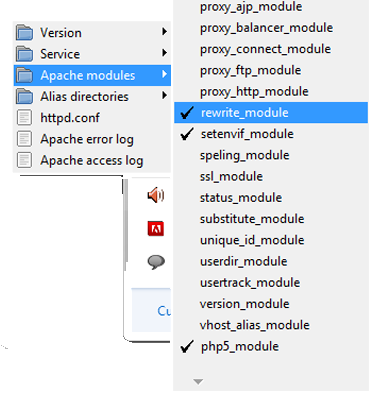
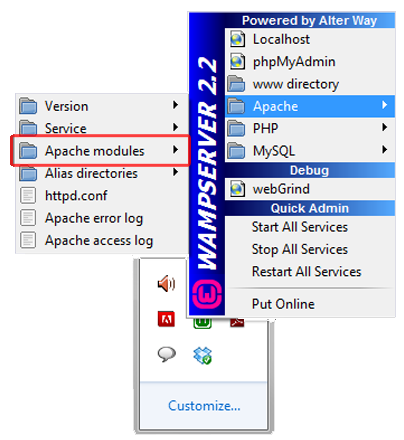
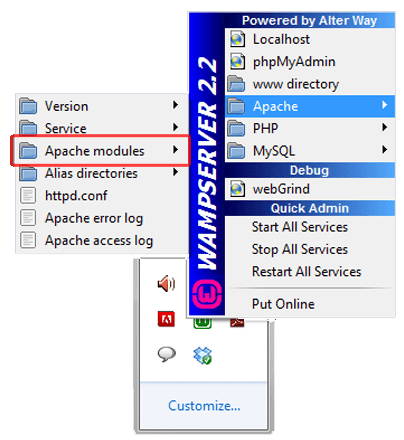
In this situation, turn on the rewrite module in your WAMP, XAMPP, or MAMP installation. I am using WAMP in this tutorial. Navigate to the taskbar and find the WAMP icon. After that, navigate to Apache → Apache modules.
It will enable a long list of modules that you can toggle on and off. Find the one called “rewrite_module” and click it, so it is checked.
Then check whether your permalinks are working or not.
8. Alternative Method
If none of the above solutions work, you may try the alternative method to fix the 404 error.
- Navigate to the local server.
- Find the Apache folder, then go to the “conf” folder.
- Navigate to the httpd.conf file.
- Search for a line that looks like:
#LoadModule rewrite_module modules/mod_rewrite.so
- Remove the “#” sign so it looks like this:
LoadModule rewrite_module modules/mod_rewrite.so
Additional tip: PHP workers are used while executing your WordPress site’s code. An ecommerce site that gets 50,000 visitors per month needs a lot more resources than a simple blog with the same amount of traffic.
Conclusion
I hope this guide helped you solve the “WordPress 404 page error” or “WordPress permalinks not working” problem. Have you figured out any other ways to get rid of this problem? Please share your solutions with us in the comment section below.
Also, if you are a WordPress user and want to boost your site, you must try Cloudways WordPress hosting solutions and take advantage of its 3-day free trial.
Frequently Asked Questions
Q. Why am I getting a 404 error?
WordPress 404 errors usually occur when you have removed certain pages from your website and haven’t redirected them to your live pages. Sometimes, these errors may also occur when you have changed a URL of a specific page.
Q. How do I test a 404 error?
You can use multiple tools to test WordPress 404 errors, like Deadlinkchecker. Or you may access Google Analytics to find out which blogs are giving you a 404 error.
Q. How do I fix error 404 on WordPress?
You can fix the error 404 on WordPress by implementing the following solutions:
- Clear the browser cache and cookies
- Set your permalinks
- Make a default .htaccess file
- Set up a 301 redirect
- Disable plugins and themes
- Change and update the WordPress URL in the database
- Fix the error on local servers
Q. How to redirect WordPress 404 pages?
Follow the steps below to redirect WordPress 404 pages:
- Go to your WordPress dashboard.
- Navigate to Tools > Redirection.
- Apply redirection by pasting the broken URL in the source box and the new URL in the Target box.
Q. How to edit a WordPress 404 page?
You may edit a WordPress 404 page by following the steps below:
- Visit your WordPress dashboard.
- Navigate to Appearance > Theme Editor.
- Find the file named “404.php file” and edit the file yourself or with the help of a WordPress developer.
Дек 10, 2020
Anna
7хв. читання

Ошибка 404 в WordPress является одной из наиболее распространённых ошибок, с которой вы будете сталкиваться в интернете. Однако это не делает её менее раздражающей или неприятной, когда она появляется на вашем собственном веб-сайте. Хорошей новостью является то, что её исправление относительно простое, и процесс хорошо расписан для сайтов на WordPress.
В этой статье мы рассмотрим три способа исправления ошибки 404 в WordPress:
- Сброс настроек постоянных ссылок в WordPress (англ).
- Восстановление файла .htaccess (англ).
- Отключение тем и плагинов.
Однако, прежде чем закатывать рукава, мы поговорим о том, как работает ошибка 404 и какие причины её возникновения. Давайте перейдём непосредственно к этому!
Что такое ошибка 404 в WordPress (и что её вызывает)
Ошибка 404 это сообщение, которое появляется, когда вы пытаетесь получить доступ к странице, которую браузер не может найти. В зависимости от того, какой браузер вы используете, сообщение может незначительно отличаться. Например, Firefox отображает такой текст: «404 Not Found», а Chrome показывает сообщение — «404. That’s an error»:
Эти сообщения об ошибках по умолчанию могут быть довольно неопределёнными, и любой веб-сайт может настроить собственную страницу ошибок 404 (англ). Это не является необходимым, но это позволяет объяснять посетителям, что сайт работает, и единственная проблема заключается в конкретной странице, которую они пытаются найти.
Независимо от того, как оно выглядит, существует много вещей, которые могут вызвать в WordPress сообщение: 404 ошибка. К ним относятся:
- Неверный URL. В некоторых случаях ошибка может быть в дополнительной букве, набранной в URL страницы.
- Проблемы с кэшированием. Иногда браузер может кэшировать страницу, к которой вы пытаетесь получить доступ, и пока она не найдена, вы будете видеть ошибку 404, даже если сайт работает для всех остальных.
- Проблема с настройками сервера доменных имен (DNS). Возможно, информация о вашем домене ещё не обновилась в DNS, поэтому вы видите ошибку при попытке получить доступ к одной из страниц вашего сайта.
- Проблемы с совместимостью в WordPress. В некоторых случаях проблемы с плагином или темой могут повлиять на то, как WordPress создаёт URL-адреса и постоянные ссылки для вашего сайта. Затем, если кто-либо попытается получить доступ к URL-адресу, который больше не работает, возникает ошибка 404 в WordPress.
Важно понимать, что ошибка 404 не уникальна только для WordPress. Она может возникать независимо от того, на какой платформе находится ваш сайт. Однако, если вы используете WordPress, у вас есть преимущество, так как существует множество способов решить эту проблему. Давайте поговорим о том, что делать, если вы столкнулись с ошибкой 404 в WordPress.
Что делать перед устранением ошибки 404 в WordPress
В следующих разделах вы будете редактировать некоторые файлы на бэкэнд WordPress. Мы проведем вас через весь процесс, и всё будет в порядке. Однако, когда вы решите редактировать конфиденциальные файлы в WordPress, лучше заранее создать резервную копию вашего сайта — на всякий случай.
Если у вас нет доступа к панели управления WordPress прямо сейчас, не волнуйтесь. В Hostinger существует несколько способов получить резервную копию вашего веб-сайта с панели управления хостингом.
После этого вам нужно будет загрузить и настроить FTP-клиент. Мы рекомендуем FileZilla (англ), так как он бесплатный и предлагает все функции, которые могут вам понадобиться. Если вы раньше не использовали FTP, вы можете ознакомиться с нашим подробным руководством о том, как получить доступ к сайту Hostinger напрямую. Затем, когда вы будете готовы, вы сможете приступить к исправлению ошибок WordPress 404.
Как исправить ошибку 404 в WordPress (3 метода)
В некоторых случаях ненайденные страницы в WordPress вскоре исчезают сами по себе. Обычно это происходит, если они вызваны ошибкой с вашим хостинг-провайдером. Прежде чем приступать к серьёзному устранению неполадок, мы рекомендуем вам попробовать обновить сайт, предоставив ему пять или десять минут, чтобы всё уладить.
Если ошибка сохраняется и дальше, значит на вашем сайте существует проблема. В этом случае давайте рассмотрим три потенциальных решения одно за другим.
1. Сбросьте настройки своих постоянных ссылок (пермалинков) в WordPress
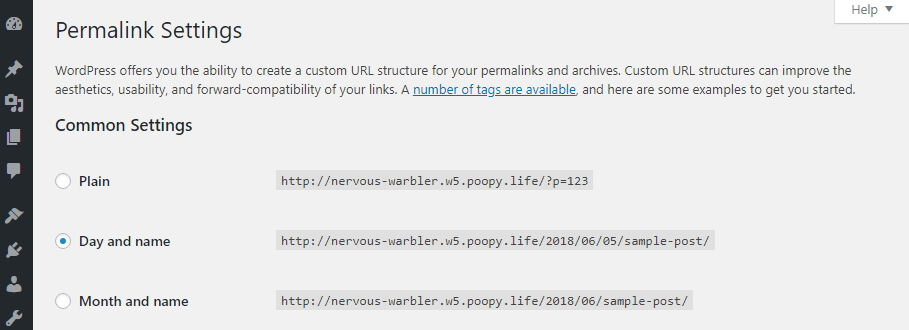
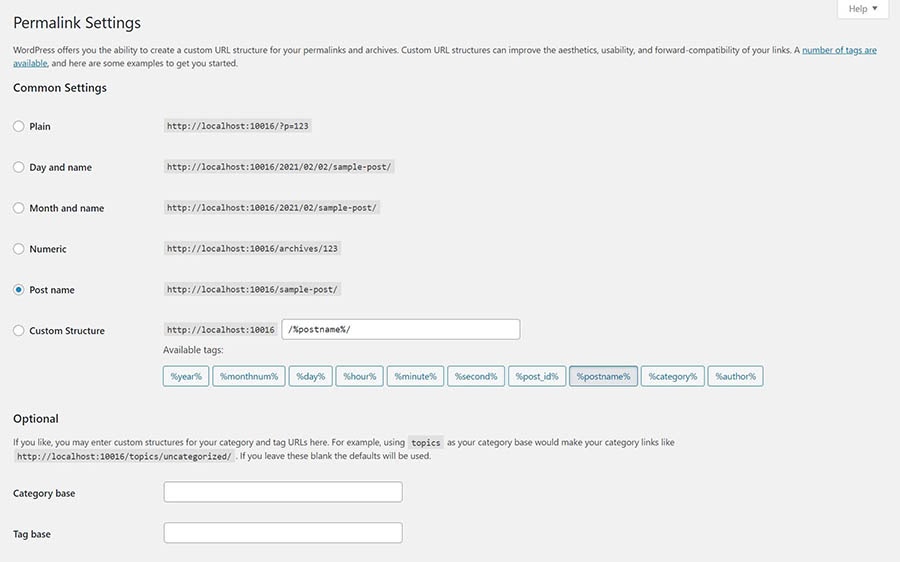
Одной из наиболее распространённых причин ошибки WordPress 404 является проблема с тем, как WordPress генерирует ваши постоянные ссылки (англ). Как вы, возможно, знаете, WordPress предоставляет вам несколько вариантов форматирования ссылок ваших записей и страниц. Например, вы можете настроить платформу для использования простых числовых ссылок или указать название каждой записи в качестве URL-адреса:
В любом случае первое, что вам нужно сделать, когда вы столкнётесь с ошибкой 404 в WordPress, это сбросить настройки ваших постоянных ссылок. Есть два способа сделать это: один через панель управления (Консоль), а другой через FTP. Если у вас есть доступ к панели управления, следуйте инструкциям в этом разделе. Еслм нет – вам следует перейти к методу номер два.
Если вы можете войти в свою панель инструментов, начните с перехода во вкладку Настройки> Постоянные ссылки. Обратите внимание на структуру, которую использует ваш сайт на данный момент. Вам нужно будет временно изменить её, чтобы сбросить настройки постоянных ссылок в WordPress, но вы измените её всего на мгновение.
Выберите параметр Простой в разделе Общие настройки и нажмите кнопку Сохранить в нижней части страницы:
Страница перезагрузится. Затем вы можете продолжить и выбрать свой предыдущий тип постоянных ссылок и сохранить изменения ещё раз. Это всё, что требуется для сброса структуры ссылок на WordPress.
Теперь попробуйте просмотреть свой веб-сайт как обычно. Проверьте страницы, которые ранее выдавали ошибку 404. Если ошибка ушла, вы молодец – вам понадобилось минимум времени, чтобы её исправить!
2. Восстановите файл .htaccess в WordPress.
Когда вы вносите изменения в структуру постоянной ссылки в WordPress, они сохраняются в файл под названием .htaccess (англ). Этот файл определяет, как WordPress будет взаимодействовать со своим сервером, а также способ создания URL-адресов для страниц.
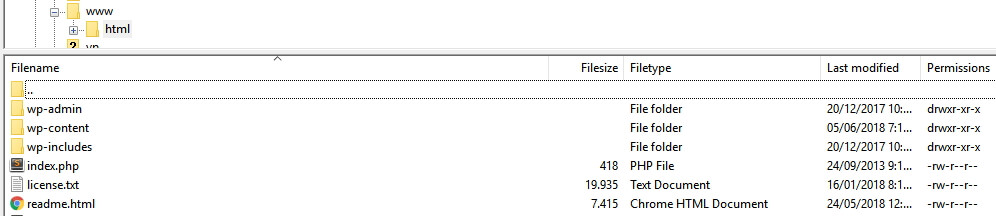
Если у вас нет доступа к панели управления, вам нужно будет вручную отредактировать .htaccess, чтобы переустановить постоянные ссылки. Чтобы начать работу, зайдите на свой сайт через FTP и перейдите в корневую папку WordPress. Это каталог, который содержит установку WordPress и обычно находится в папке public_html или www или назван в честь вашего сайта:
Откройте эту папку и найдите файл .htaccess. Если вы используете FileZilla, вам нужно щёлкнуть правой кнопкой мыши по файлу .htaccess и выбрать параметр Просмотреть / Изменить. Это означает, что вы загружаете копию файла на свой компьютер и открываете его с помощью локального текстового редактора по умолчанию. Теперь вы сможете внести любые изменения, которые вам нужны.
Если вы не понимаете, для чего нужен весь код в этом файле, не беспокойтесь. Вы не должны вносить в него никаких изменений, если вы не уверены в них на 100 %. Однако, что вы можете сделать, так это использовать код WordPress .htaccess, который выглядит следующим образом:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Это чистый файл .htaccess без каких-либо изменений. Он удалит любые изменения, внесённые в вашу структуру постоянной ссылки. Идём дальше и создаём резервную копию содержимого старого файла .htaccess и заменяем его фрагментом кода, указанного выше.
После этого сохраните изменения в файле .htaccess с помощью текстового редактора и закройте его. FileZilla спросит, хотите ли вы заменить существующий файл .htaccess копией, которую вы только что отредактировали. Согласитесь на это действие, и всё! Вы просто переустанавливаете свои постоянные ссылки WordPress вручную, не нарушая ничего в этом процессе.
На этом этапе попробуйте снова вернуться на ваш сайт. Ошибка 404 должна исчезнуть, что уже является отличной новостью. Тем не менее, вы по-прежнему можете вернуть предыдущую структуру постоянных ссылок, если вам не нравятся числовые URL-адреса.
Помните, что вы можете изменить способ просмотра ваших постоянных ссылок, перейдя в панель управления и во вкладку Настройки> Постоянные ссылки. Выберите структуру, которую использовал ваш сайт до ошибки 404, и сохраните изменения. Тогда всё должно вернуться к нормальному функционированию.
3. Отключите темы и плагины в WordPress.
Как уже упоминалось ранее, иногда ваши плагины и темы могут влиять на структуру вашего WordPress, в зависимости от их настроек. Если вы попробовали один или оба предыдущих метода и ошибка 404 по-прежнему сохраняется, отключите свои темы и плагины.
Есть два способа сделать это, в зависимости от того, имеете ли вы доступ к панели управления или нет. Если у вас есть доступ, перейдите во вкладку Плагины> Все плагины и выполните этот процесс для каждого из ваших плагинов:
- Нажмите кнопку Деактивировать под именем плагина.
- Проверьте свой сайт, чтобы узнать, сохраняется ли ошибка 404.
- Если ошибка всё ещё существует, повторно активируйте отключённый плагин.
- Перейдите к следующему плагину в списке и повторите процесс.
Ваша цель – отключать каждый плагин один за другим. Вы можете отключить их всех сразу, но в большинстве случаев всего один плагин вызывает проблемы. Если отключение одного из ваших плагинов устраняет проблему, у вас есть три варианта. Вы можете проверить, есть ли доступное обновление, и временно отключить плагин до тех пор, пока оно не появится, или вы не замените плагин на альтернативный.
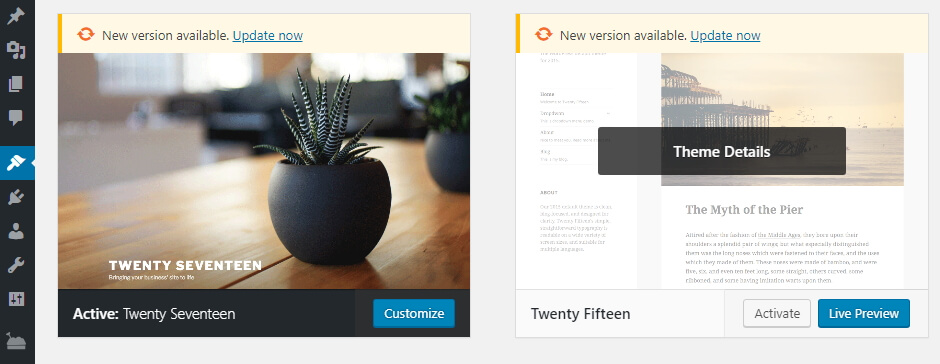
Если вы проверили все свои плагины, и ни один из них не оказался причиной проблемы, вам также придётся убедиться, что ваша активная тема не приводит к ошибке 404. Этот процесс намного быстрее, так как вам нужно проверить всего одну тему. Перейдите на вкладку Темы и переключите свою активную тему на какую-нибудь другую:
Теперь проверьте, не исчезла ли ошибка 404. Если да, то вам снова нужно выбирать между поиском обновления или поиском новой темы. Переключение тем в WordPress может быть немного хлопотным, но в конечном итоге это необходимо, раз уж ваша текущая тема приводит к ошибкам.
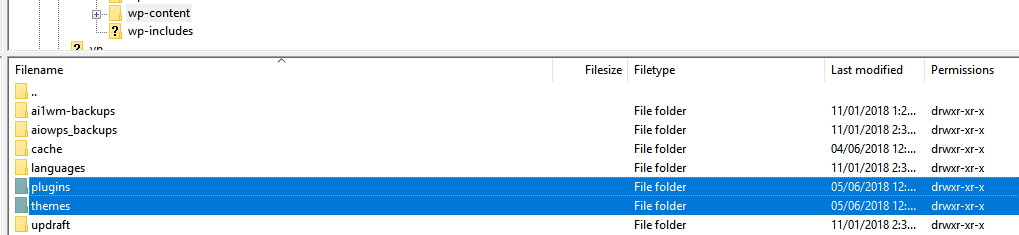
Если у вас нет доступа к панели управления, вы можете отключить тему и плагины вручную через FTP. Чтобы сделать это, зайдите на свой сайт с помощью FileZilla, затем перейдите в каталог public_html / wp-content. Здесь вы найдёте несколько папок, две из которых называются plugins и themes соответственно:
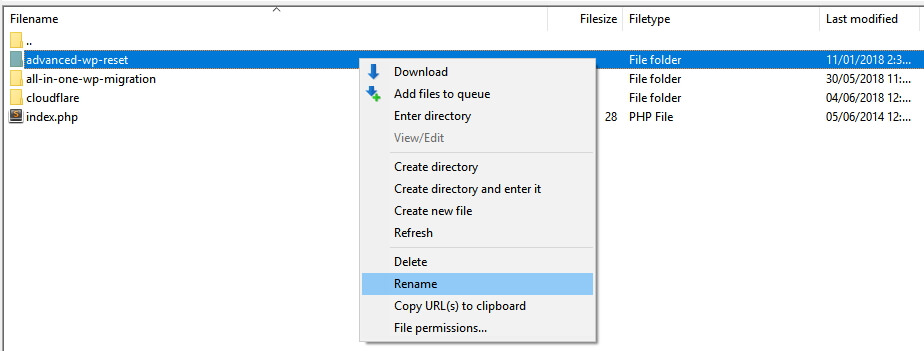
Сначала зайдите в каталог плагинов. Вы заметите, что для каждого плагина есть своя папка. Выберите одну из этих папок, щёлкнув по ней правой кнопкой мыши и выберите опцию Переименовать:
Измените название папки на что-то вроде akismet.disabled, так чтобы вы смогли легко её идентифицировать. Простого изменения названия папки плагина достаточно для того, чтобы WordPress его отключил. Теперь проверьте, не исчезла ли ошибка 404. Если нет, верните этой папке прежнее название и повторите этот процесс для каждого следующего плагина в папке.
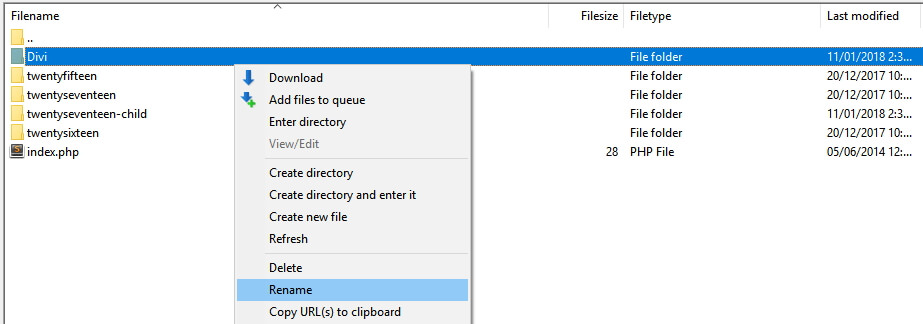
Если один из ваших плагинов стал причиной ошибки, вы знаете, как с этим справиться. Однако, если окажется, что ошибка 404 возникает не из-за них, вы можете перейти в каталог тем wp-content> themes. Найдите папку с активной темой и переименуйте её так же, как и плагины:
Поскольку WordPress всегда нуждается в активной теме, отключение вашей приведет к тому, что платформа будет использовать один из готовых вариантов по умолчанию. Это может повлиять на внешний вид вашего веб-сайта, но не беспокойтесь, это временно.
Если ошибка исчезла, вам может потребоваться подобрать новую тему. Однако, если это не так, восстановите предыдущее название папки своей темы, чтобы WordPress снова её распознал.
Дополнительная информация
Ошибка 404 это не единственная проблема, которая может возникнуть с веб-сайтом в WordPress. Вот список наиболее популярных ошибок в WordPress с углублённой информацией о том, как их исправлять:
- Как исправить ошибку 403 Forbide Error в WordPress
- Как исправить ошибку 500 Internal Server Error в WordPress
- Ошибка 502 Bad Gateway в WordPress – причины и как исправить
- Как отладить и исправить ошибку 503 Service Unavailable в WordPress
- Ошибка 504 Gateway Time-out и как её исправить в WordPress
- Как исправить ошибку HTTP при загрузке изображений в WordPress
- Как исправить ошибку «Извините, вы не можете получить доступ к этой странице» в WordPress
Вывод
Ошибка 404 может показаться простой, но она может нанести большой урон. Если ваши посетители не могут найти нужные им страницы, они могут начать искать в другом месте, а зачем вам это? Это означает потерянный трафик и, возможно, снижение конверсий.
К счастью, есть много способов решить эту проблему в WordPress, включая отключение тем и плагинов, восстановление вашего файла .htaccess и сброс ваших постоянных ссылок.
Если у вас возникли какие-либо вопросы, советы или рекомендации по работе с ошибкой WordPress 404 – давайте поговорим о них в разделе комментариев!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Если вы знакомы с Интернетом, вы должны знать об ошибках 404. Эти страницы раздражают, когда вы ищите контент в Интернете. Вы увидите слова: «Страница не может быть найдена. Страница, которую вы ищете, могла быть удалена, изменила ее название или временно доступна ». Обычно это происходит, когда нет URL-адреса для доставки.
На всякий случай, если вы никогда не видели такое сообщение или хотите увидеть страницу 404 на своем собственном веб-сайте, введите URL-адрес страницы, которую вы ищете, а затем введите строку тарабарщины. Вы увидите, о чем я говорю. Это происходит из-за сбоя во взаимодействии клиент-сервер, который может произойти по многим причинам:
- Страница, которую вы ищете, может больше не существовать.
- Ссылка на страницу, которую вы ищете, может быть неработающей.
- Возможно, вы просто ввели неправильный URL.
Активный веб-сайт не может полностью избежать этих ошибок, но можно сделать многое, чтобы свести их к минимуму.
Ошибки 404 и влияние на SEO
Страница 404 вредна для вашего SEO. Посетитель теряется, потому что ссылки на вашем сайте не поддерживаются должным образом. Одна или две неработающие ссылки, которые иногда появляются в поисковых системах, не имеют большого значения. Но у вас есть более серьезная проблема, если поисковая система часто сталкивается с этими ошибками на вашем сайте. Повышенный показатель отказов окажет негативное влияние на ваше SEO, и вашему сайту может потребоваться время, чтобы оправиться от этого.
Если вы используете плагин Google Analytics, вы можете легко увидеть ошибки, поскольку они помечены. Но поисковые системы также сталкиваются с ошибкой 404, которой никогда не делают обычные посетители, потому что они сканируют что угодно на вашем сайте. Таким образом, даже скрытые ссылки являются источником 404 ошибок для поисковых систем. Xenu или Screaming Frog могут помочь найти эти ошибки и исправить их.
Вы также должны искать битые изображения или битые вставки видео. Их сложно найти с помощью инструментов для веб-мастеров или Google Analytics, но Xenu и Screaming Frog также могут вам помочь. Вы также можете выполнить поиск в журналах сервера, выполнив поиск 404 плюс «.jpg» и «.png». Они не причинят большого вреда, но это не очень хорошее впечатление для посетителей.
Исправление ошибок 404
Есть много способов перенаправления и исправления ошибок 404, и вы можете попробовать эти шаги последовательно:
- Вы можете вручную проверить неработающие ссылки и исправить перенаправления, выполнив поиск в конфигурации вашего .htaccess или NGINX сервера, но это требует от вас некоторых технических навыков. Или несколько настроек в файле 404.php могут помочь. Это лучший способ исправить ошибку 404, но если вам неудобно работать с кодом, вы должны пропустить этот шаг.
- Если URL-адрес изменен, перейдите на правильный URL-адрес. Если файл статический, проверьте, существует ли файл, открыв FTP и проверив.
- Если он существует, но его появление в браузере является проблемой, то это проблема сервера или WordPress. Для этого создайте 2 отдельных файла – файл HTML и файл PHP и загрузите их. Если у вас есть доступ к этим файлам, значит, проблема с сервером, а проблема в WordPress.
- WordPress использует массив перезаписи, который управляет постоянными ссылками. Нестандартные плагины, изменения в каталоге или пользовательские типы сообщений могут нарушить постоянные ссылки, вызывая ошибку 404. Чтобы установить это правильно, просто перейдите в раздел «Постоянные ссылки» и снова сохраните структуру постоянных ссылок в папке wp.admin. Откройте «Постоянные ссылки» в разделе «Настройки» и «Сохраните изменения». Постоянные ссылки будут обновлены. Это исправление в основном сделает всю работу.
- Если у вас установлены плагины или любой плагин, который создает постоянные ссылки, отключите их и проверьте.
- Проверьте массив перезаписи WP с помощью плагина Debug This. После активации этот плагин покажет правила перезаписи, а также фактическую перезаписываемую строку PHP.
- Отключите плагины один за другим и определите плагин, который вызывает ошибки.
- Нет необходимости полностью удалять старый контент. Вместо этого вы можете создать настраиваемую страницу по этому URL-адресу и направлять посетителей на другие похожие страницы или сообщения на вашем веб-сайте.
Существует множество плагинов, которые помогают находить, отслеживать и перенаправлять неработающие ссылки. Я перечислил здесь несколько популярных из них, которые достаточно хорошо справляются со своей задачей.
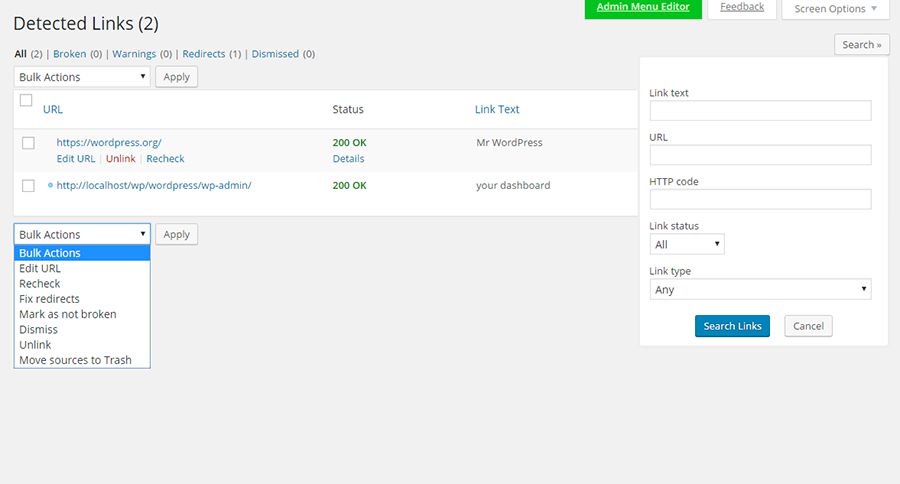
Проверка неработающих ссылок
Broken Link Checker – это бесплатный плагин из репозитория WordPress. Это один из первых плагинов, который приходит на ум, когда вы хотите избавиться от этих надоедливых страниц.
После установки он просканирует ваш сайт на предмет любых ссылок, которые не работают. В зависимости от размера вашего сайта это может занять время. Вы можете выбрать получение уведомления о неработающих ссылках на свою электронную почту или в виджете проверки неработающих ссылок на панели инструментов. Вы также можете запретить поисковым системам переходить по этим неработающим ссылкам.
Вы можете увидеть в действии средство проверки неработающих ссылок, открыв средство проверки ссылок в разделе «Настройки». Параметр «Создать настраиваемый фильтр» можно использовать, чтобы сделать видимыми только некоторые ссылки, например, ссылки для определенной категории сообщений. Что вы решите делать со ссылкой, можно решить с помощью опций, которые открываются при наведении курсора на каждую ссылку.
Вы можете изменить URL-адрес, и все экземпляры этого URL-адреса будут исправлены. Вы можете удалить ссылку, при этом текст останется без изменений. Если ссылка в порядке, но отображается как неработающая, вы можете изменить ее вручную. Опция “Закрыть” оставит ссылку неизменной до следующего изменения статуса. Вы можете отключать плагин после каждого использования и повторно активировать его для периодического сканирования, если это необходимо.
Страница 404 от SeedProd
Какой бы ни была тема вашего веб-сайта, вы можете использовать страницу 404 от SeedProd для разработки и настройки своей пользовательской страницы 404. Вы можете полностью заменить страницу 404 своей темы и полностью настроить новую страницу 404. При необходимости вы даже можете использовать HTML5 и CSS3 для настройки.
Фоновое изображение может быть растянуто на весь браузер, а плагин поддерживает несколько сайтов, а также BuddyPress.
В премиум-версии вы можете собирать потенциальных клиентов, нажав на информацию электронной почты. Информация может храниться в вашей базе данных WordPress и быть экспортирована любому поставщику услуг электронной почты. MailChimp, Aweber, Get Response, Constant Contact и Campaign Monitor интегрированы, а также шрифты Google и Typekit.
Встраивайте видео, просто набрав URL, включите Gravity Forms и собирайте информацию о посетителях с помощью этого плагина. Посетители могут продолжить поиск страницы, которую они искали, на вашем веб-сайте.
Стоимость лицензий колеблется от 29 долларов за использование на одном сайте в течение одного года до 199 долларов за неограниченное количество сайтов в течение всей жизни. Покупка сопровождается гарантией возврата денег.
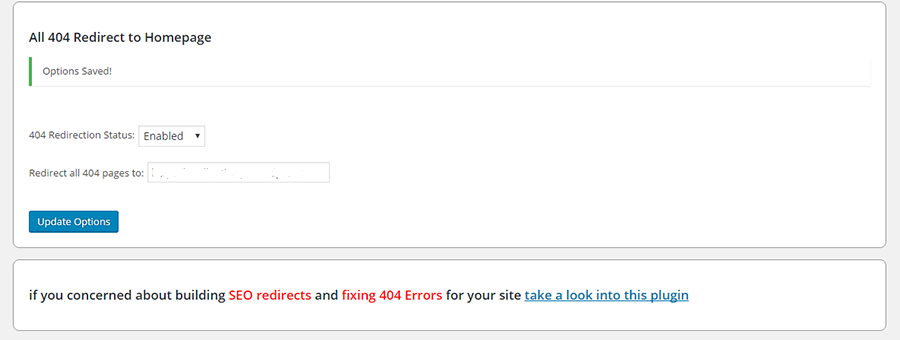
Все 404 перенаправляют на домашнюю страницу
Все 404 Redirect to Homepage будут перенаправлять все ссылки с ошибкой 404 на домашнюю страницу с использованием перенаправления SEO 301 – это перенаправление сообщает посетителю, что страница была перемещена навсегда. Вы также можете перенаправить его на любую настроенную страницу.
Это простой плагин, в котором вы должны включить статус перенаправления, заполнить URL-адрес страницы, на которую должен быть перенаправлен 404. И как только вы нажмете кнопку обновления, настройки будут сохранены в базе данных.
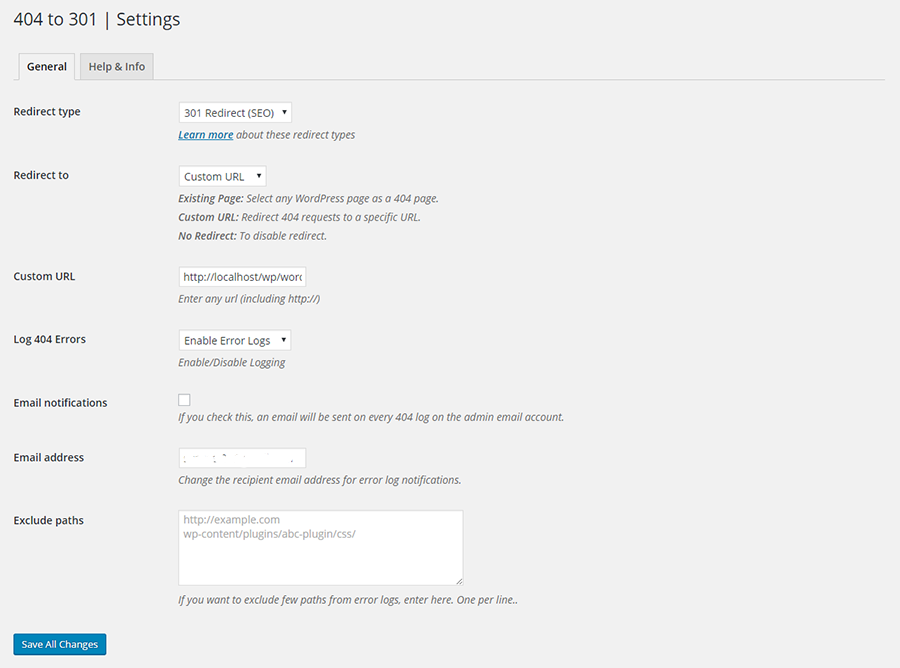
404–301
С 404 по 301 работает почти так же, как и предыдущий плагин, перенаправляя все ошибки 404 на любую страницу, которую вы установили с помощью перенаправления 301, 304 или 307. Эти числа указывают, была ли страница перемещена временно или навсегда. После установки этого плагина вы обнаружите, что панель инструментов вашего веб-мастера почти всегда будет сообщать об ошибках Nil.
Вы можете выбрать мониторинг ошибок, а также включить уведомления по электронной почте об ошибках 404. Если вы просто хотите отслеживать или вести журнал, вы можете отключить параметр «Перенаправление». Плагин легкий, готов к переводу и совершенно бесплатный, с пожизненными обновлениями. Разработчики и другие пользователи могут получить доступ к плагину на GitHub.
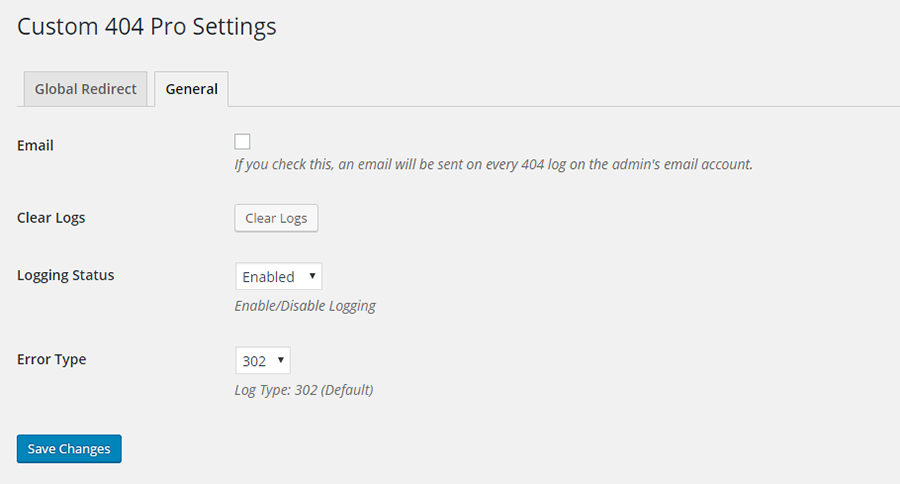
Пользовательский 404 Pro
Вы можете использовать Custom 404 Pro, чтобы заменить стандартную страницу ошибки 404 на настраиваемую страницу, которую вы можете создать в разделе Pages вашей панели администратора. Или вы можете просто указать полный URL-адрес для перенаправления 404.
Могут быть записаны данные 404, а также ключевые слова, по которым посетитель попал на страницу 404. Поддержка этого плагина доступна на GitHub.
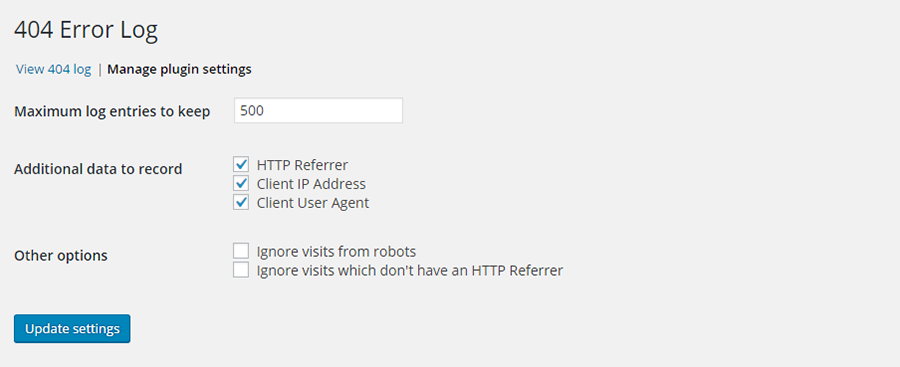
Регистратор ошибок 404
404 Error Logger – это простой и эффективный плагин, который регистрирует все ошибки, возникающие на вашем сайте WordPress. Имея всю эту информацию, вы можете определить неработающие ссылки и недостающий контент. При желании вы также можете записывать дополнительную информацию, такую как IP-адрес, пользовательские агенты и источники перехода. И вы можете заблокировать IP-адреса, если хотите.
Этот плагин не будет работать, если вы используете плагин кеширования, который кэширует все ошибки 404.
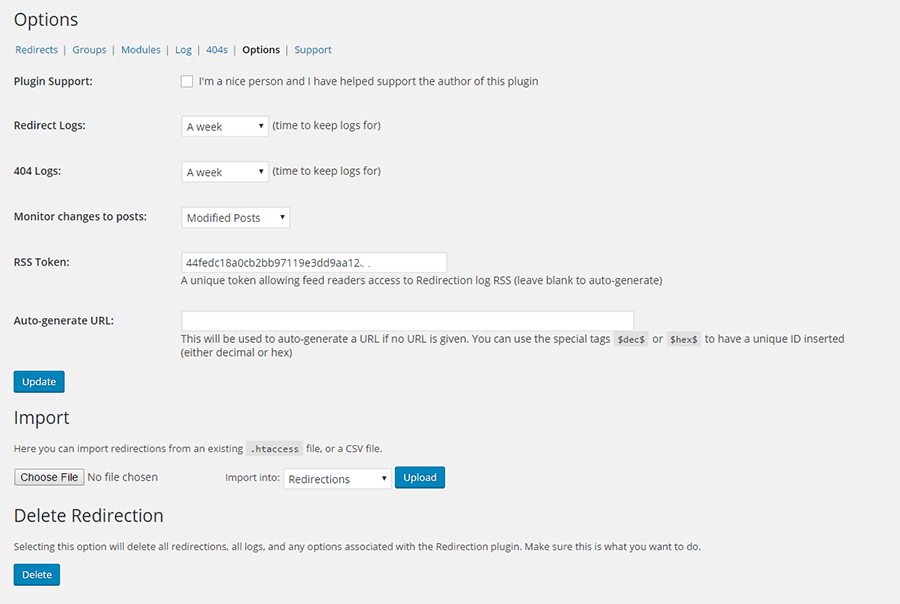
Перенаправление
Перенаправление помогает отслеживать ошибки 404 с помощью перенаправления 301. Это популярный плагин в репозитории WordPress, с более чем 500 000 активных установок. Вы можете перенаправить все URL-адреса, а не только страницы с ошибками. Это особенно полезно, если вы перемещаете свой веб-сайт или меняете каталог, в котором установлен WordPress.
Плагин отслеживает 404 ошибки и ведет полные журналы. Вы также можете настроить его так, чтобы некоторые URL-адреса могли переходить на другую страницу, файл или веб-сайт. Вы можете настроить разные перенаправления в зависимости от статуса входа, перенаправления на случайные страницы или на основе источников перехода.
Плагин автоматически добавит 301 редирект при изменении URL-адреса публикации. Это также можно сделать вручную. Он полностью работает внутри вашего сайта WordPress, и .htaccess не требуется. Из журнала вы можете проверить, кто пытался войти в систему и сколько попыток входа было сделано.
Плагин WordPress Ultimate 404
Плагин WordPress Ultimate 404 дает вам полный контроль над вашими 404 страницами. Он предлагает 4 готовых шаблона, которые вы можете выбрать для отображения в качестве страницы с ошибкой. Шаблоны можно настроить. Также поддерживается стандартный шаблон 404 темы WordPress.
Плагин ведет запись всех событий с ошибкой 404, поэтому вы знаете, какая страница является наиболее посещаемой. При необходимости вы можете добавить URL-адрес перенаправления. Ключевое слово, используемое посетителем для поиска, записывается, давая вам ценную информацию о SEO.
Вы можете приобрести этот плагин на CodeCanyon за 19 долларов. Он поставляется с будущими обновлениями и 6-месячной поддержкой. Поддержка может быть продлена до 12 месяцев за дополнительные 5,70 долларов США.
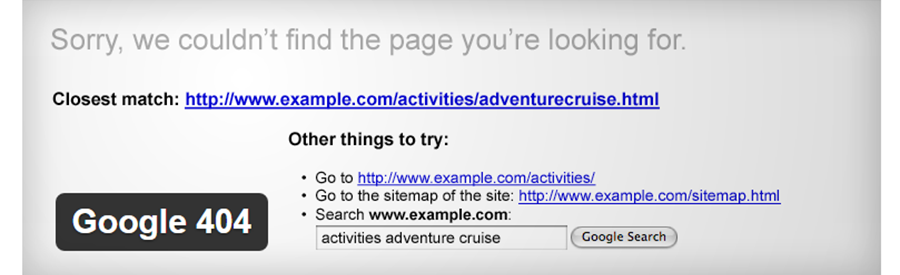
Google 404
Google 404 – это не совсем плагин WordPress. Это просто расширенный скрипт страницы 404 от Google.
Он встраивает окно поиска на вашу страницу 404, поэтому посетителю предлагается продолжить поиск на вашем веб-сайте. Здесь может быть размещена полезная информация, относящаяся к поисковому слову, используемому посетителем. Или вы можете помочь посетителю найти информацию, которую он ищет.
Чтобы плагин был полностью эффективным, Google требует, чтобы вы отправили XML-карту вашего сайта WordPress и создали учетную запись веб-мастера Google.
404 Стр.
Вы не должны изо всех сил отказываться от страницы 404. Создайте страницу 404 на своем сайте WordPress так же, как вы обычно создаете страницы в WordPress. После этого откройте Настройки на панели инструментов WordPress. Щелкните страницу ошибки 404 и выберите страницу, которую вы только что создали, в качестве страницы ошибки 404. Вот и все.
Плагин не создает редирект. При перенаправлении URL остается в поисковом индексе, и это может повлиять на SEO. Этот плагин обеспечивает доставку правильного кода 404 в поисковые системы. Плагин сильно отличается от других. На сервер запросы не отправляются. Вместо этого используются собственные ресурсы WordPress.
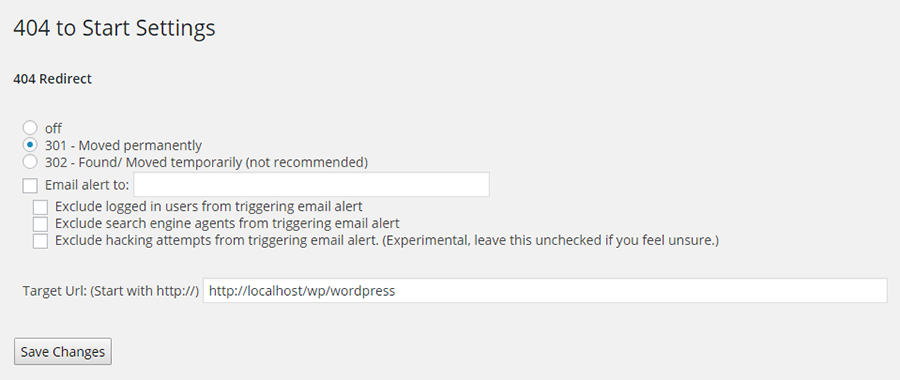
404, чтобы начать
404 to Start обнаруживает ошибку 404 даже раньше, чем это делают поисковые системы. Вы можете установить перенаправление на 301 (постоянно), что является настройкой по умолчанию. Или вы можете установить его на 302, что является временным перенаправлением.
Он перенаправляет все 404 веб-страницы на стартовую страницу или на любую другую страницу, которую вы хотите. Вы можете выбрать вариант получения уведомления по электронной почте. Всякий раз, когда пользователя перенаправляют, вы будете знать, какой браузер он использует и URL-адрес, к которому он пытается получить доступ. Вы можете выбирать из настроек, которые позволяют направлять страницы 404 на любой URL-адрес, который вы выберете – домашнюю страницу или любую другую страницу вашего сайта.
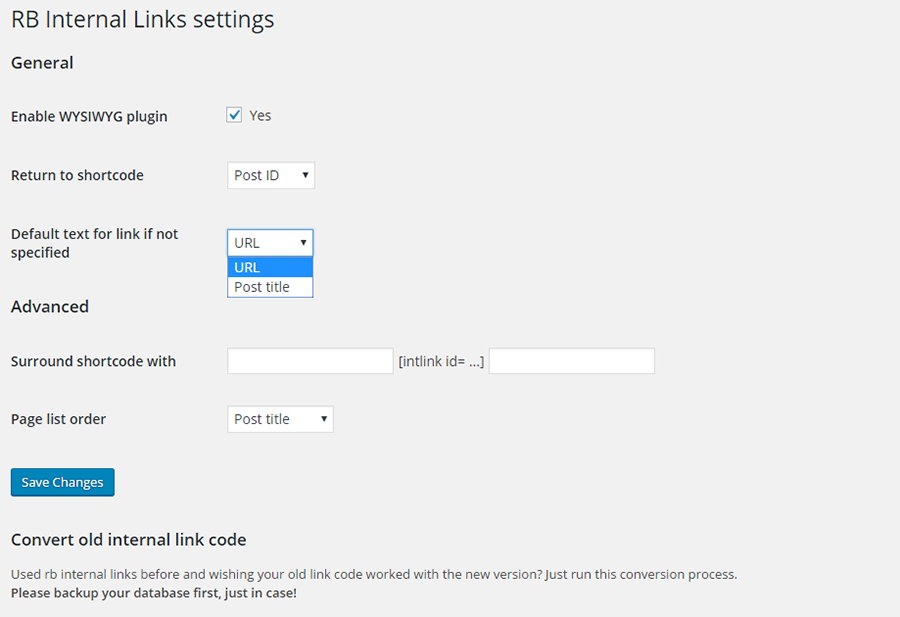
Внутренние ссылки RB
RB Internal Links – полезный плагин для владельцев блогов. С помощью этого плагина они могут ссылаться на сообщения и страницы на своем сайте WordPress с помощью шорткода. Нет необходимости вводить длинный URL-адрес.
Структура постоянных ссылок на сайте не нарушается, и для создания ссылки для публикации используется шорткод. Затем этот тег вставляется вручную или с помощью плагина wysiwyg. Этот плагин упрощает переход от одной ссылки к другой на веб-сайте. Это также позволит искать сообщения по категориям.
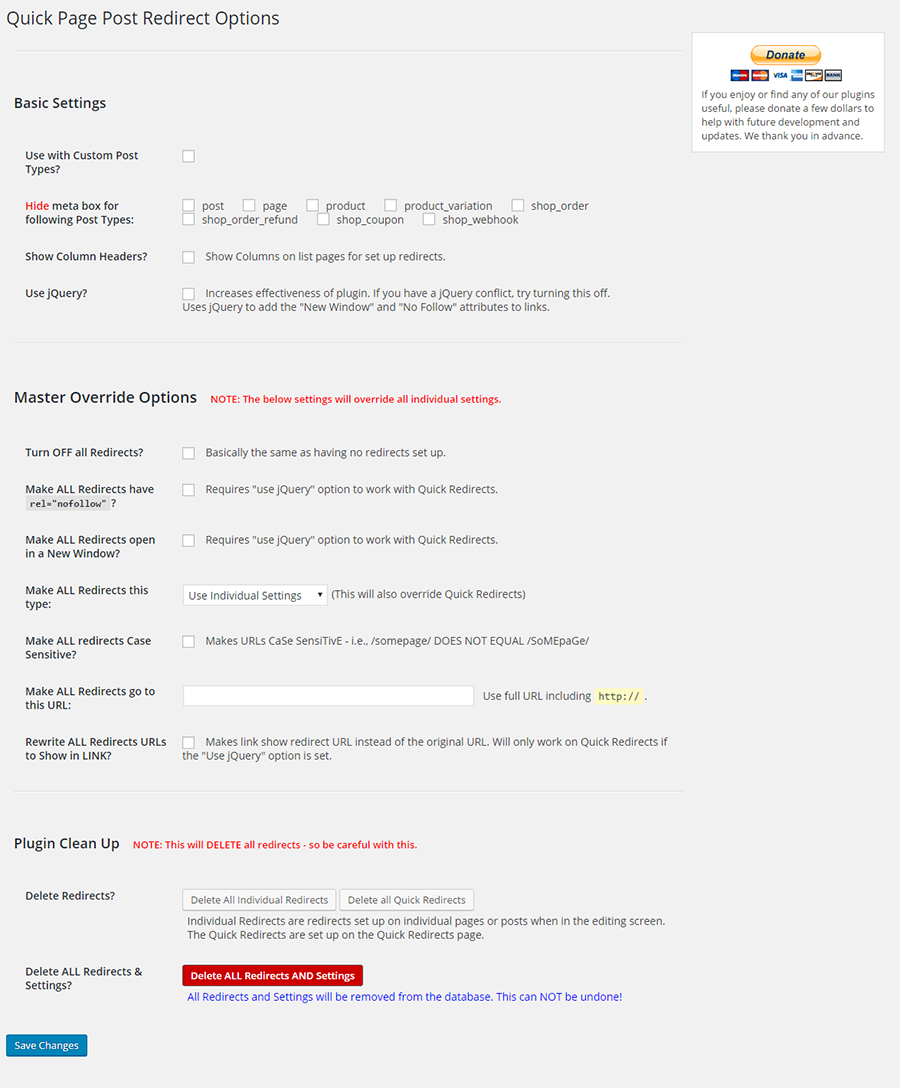
Плагин быстрого перенаправления сообщений на страницу
Плагин Quick Page Post Redirect выполняет свою работу по двум направлениям. Один из них – это метод быстрого перенаправления, при котором вам просто нужно ввести URL-адрес запроса и URL-адрес назначения. Затем плагин будет перенаправлять в соответствии с указанными вами URL-адресами.
Ни создавать страницу, ни иметь существующую страницу не требуется. Этот плагин очень пригодится, когда вам нужно исправить опечатки, которые произошли при создании страницы, или когда вы хотите перенаправить старые URL-адреса на новые URL-адреса. Вы также найдете это отличным помощником при перемещении веб-сайта.
Для существующей страницы или сообщений на экран редактирования добавляется мета-поле опций, где вы можете ввести новый URL-адрес. Это хорошо работает для пунктов меню и повторяющихся сообщений. Также лучше всего работать в структуре постоянных ссылок WordPress.
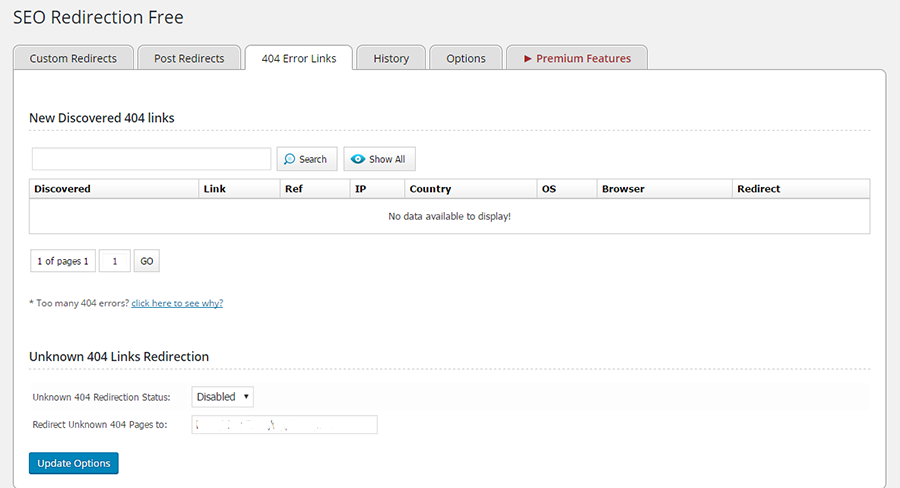
Плагин перенаправления SEO
При построении SEO Перенаправление плагин, авторы сосредоточились на сохранении его простым для пользователей всех уровней, и вы можете увидеть это в том, как плагин работает. Расширенная панель управления поможет вам контролировать все, что может делать плагин.
Вы можете отслеживать страницы с ошибками 404 и перенаправлять их все одним щелчком мыши. Возможно перенаправление 301, 302 или 307, равно как и перенаправление по шаблону. Все содержимое папки можно перенаправить, изменив настройки папки на вкладке перенаправления. Можно вести историю перенаправлений.
Чтобы перенаправить любое сообщение, вы можете заполнить полный URL-адрес и папку назначения и нажать «Добавить». Или вы можете отредактировать целевой URL в публикации или на странице редактирования и нажать «Сохранить». Плагин также пригодится при смене доменного имени или перемещении сайта. Обратите внимание, что этот плагин не поддерживает установку с несколькими сайтами.
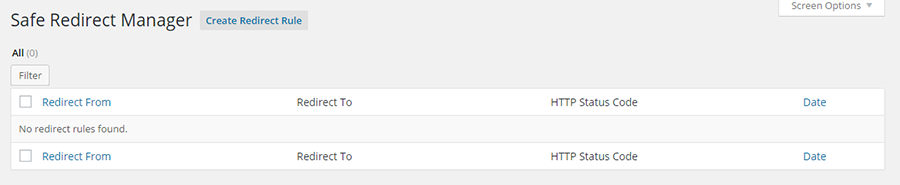
Менеджер безопасного перенаправления
Safe Redirect Manager – эффективный плагин для обработки ошибок 404 при установке с несколькими сайтами. Вы можете перенаправить на новые URL-адреса, используя коды состояния HTTP, которые вы создаете.
Он позволяет перенаправление только на хосты из белого списка с помощью функции wp_safe_redirect.
в заключение
Важно проявлять инициативу и, насколько это возможно, уберечь свой сайт от ошибок 404. В вашем списке дел по обслуживанию WordPress вы можете:
- Запланируйте проверку журналов статистики вашего сайта, чтобы найти отчеты об ошибках 404.
- Регулярно проверяйте внутренние и внешние ссылки. Небольшие сайты могут проводить проверку один раз в месяц, большие – раз в неделю.
- Частота проверки будет зависеть от содержания веб-сайта, а не посетителей. Сайты с тяжелым содержанием должны проверять чаще.
С таким количеством доступных качественных плагинов у вас нет причин не поддерживать свои ссылки в отличном состоянии. Попробуйте их и держите свой веб-сайт в отличном состоянии.
Источник записи: https://www.wpexplorer.com
You’ve likely seen the “Page Not Found” error before. Unfortunately, if you operate a website of any sort (WordPress or not), the day will probably come when you see the message on one of your own pages.
Fortunately, like many common WordPress errors, 404s are relatively easy to troubleshoot and fix. The solution usually involves restoring your site’s permalink structure — something you can do in just a few minutes.
In this article, we’ll explain just what a 404 error is and what can cause one on your site. Then we’ll walk you through how to fix it in four simple steps. Let’s get started!
An Overview of the WordPress 404 Error
A 404 error, also known as a “Page Not Found” error, indicates that your browser can’t locate the page you’re trying to access. The exact message can look a bit different depending on the browser you’re using, but it will generally always contain either the “404” code or a “page not found” message of some kind.
404 Error
A 404 error is an HTTP status code that indicates that the page a user is trying to access does not exist. 404 errors can occur for a wide variety of reasons, but they almost always lead to a poor User Experience (UX).
Read More
Websites can also create their own custom 404 pages.
Seeing this notification (or any other error message) when you’re trying to access your site can be frustrating. While there is a chance that your post has actually gone missing, the vast majority of the time, there’s a more benign cause.
Some common reasons that WordPress posts might return 404 errors include:
- A mistyped URL. It could simply be attributed to a typo in the URL. This is the most common cause.
- An issue with your Domain Name System (DNS) settings. If you’ve recently updated any of your DNS information and you’re seeing this error, it could be because the changes haven’t propagated fully. It can take up to 48 hours for this process to complete.
- Problems with the permalink structure of your site. Permalink problems can be caused by a missing, broken, or corrupted .htaccess file. Compatibility issues with WordPress components such as plugins and themes could also be the culprit.
Regardless of the cause, this error prevents access to your site, so it needs to be resolved as quickly as possible. We’ll look at troubleshooting and resolving the problem shortly.
Skip the Stress
Avoid troubleshooting when you sign up for DreamPress. Our friendly WordPress experts are available 24/7 to help solve website problems — big or small.
Why 404 Errors Matter
404 errors pose several problems for a website, beyond simply preventing you from accessing pages. First, they create a poor User Experience (UX).
If there are many of these errors on your site, and they aren’t resolved quickly, they could eventually turn users away. In the worst-case scenario, those visitors could land on a competing website instead, costing you business.
404 errors can also hurt your Search Engine Optimization (SEO). Search engine crawlers won’t index a page that returns a 404 because they think it doesn’t exist.
What to Do Before Troubleshooting the WordPress 404 Error
Before changing your permalink settings or .htaccess file, it’s a smart idea to create a backup of your website and database. This way, if you accidentally make something worse, you can easily restore your site to a functioning state.
If your website is hosted with DreamPress, backups couldn’t be easier. DreamPress automatically backs up your entire site every day, so you always have a fresh copy to access. You can also create a manual backup with just a few clicks.
How to Fix WordPress Posts Returning 404 Error (In 4 Steps)
With a fresh backup of your site in hand, it’s time to get to work. You’ll want to follow these steps in order and check if the error has been resolved after each one.
Step 1: Reset Your WordPress Permalinks
The first step to try is resetting your permalinks. Head to your WordPress dashboard and navigate to Settings > Permalinks.
From here, just click on Save Changes. That’s right — you don’t actually need to edit anything. Clicking that button will update the permalink settings even if you don’t make any changes. This is important because it also refreshes the rewrite rules used for “pretty permalinks.”
With this done, go ahead and reload the pages you were trying to access. If everything works, you’re all done. If you still get a 404 error, head to the next step.
Step 2: Restore Your .htaccess File
If resetting your permalinks didn’t work, the next strategy is restoring your .htaccess file. This controls how WordPress interacts with the server and how it generates permalinks for your pages. Restoring it to the default settings can fix sudden 404 errors.
To restore the .htaccess file, you’ll first need a way to access it. If you’re using DreamPress hosting, you can use the built-in file manager found in the DreamHost control panel. Most other web hosts offer a similar feature, or you can use a Secure File Transfer Protocol (SFTP) client such as FileZilla. We have detailed instructions for connecting via SFTP if you need help.
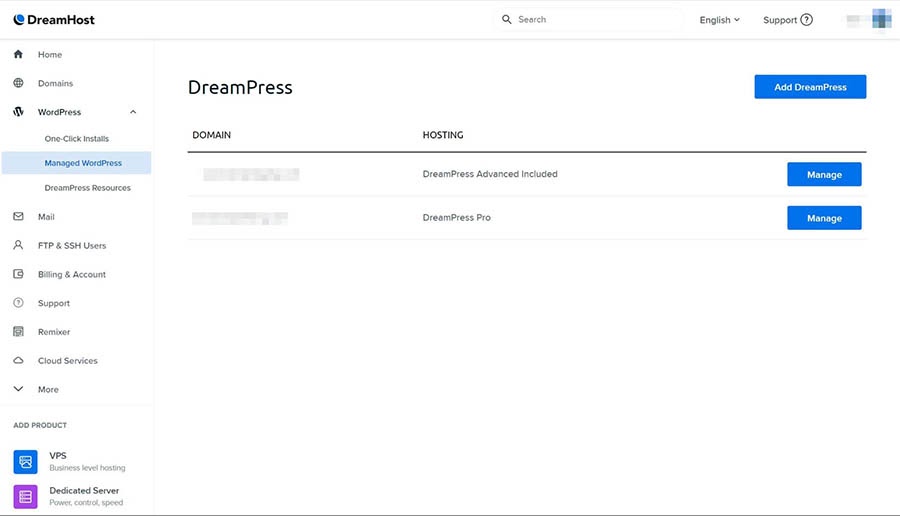
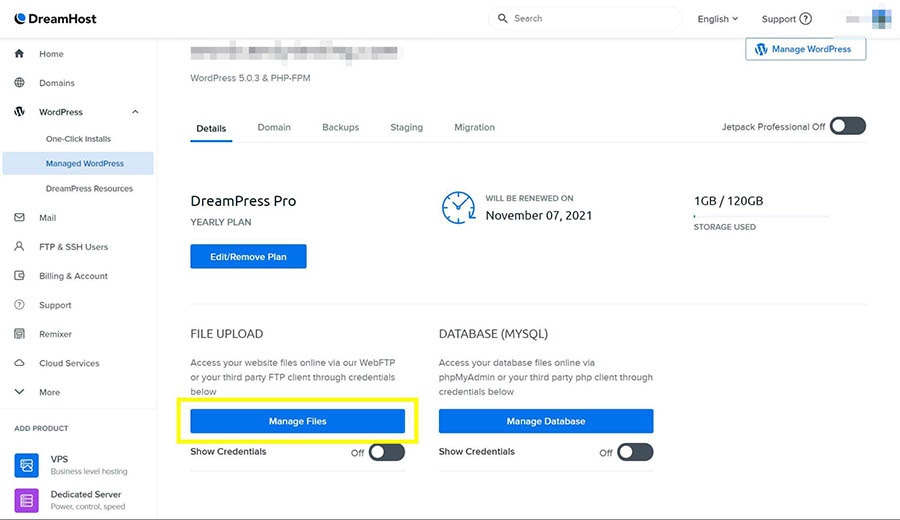
For this example, we’ll use the DreamHost file manager. Head to your DreamHost panel and navigate to WordPress > Managed WordPress in the sidebar.
Find the domain you’re having trouble with and click on the blue Manage button. On the next page, make sure the Details tab is selected at the top, and then click on Manage Files.
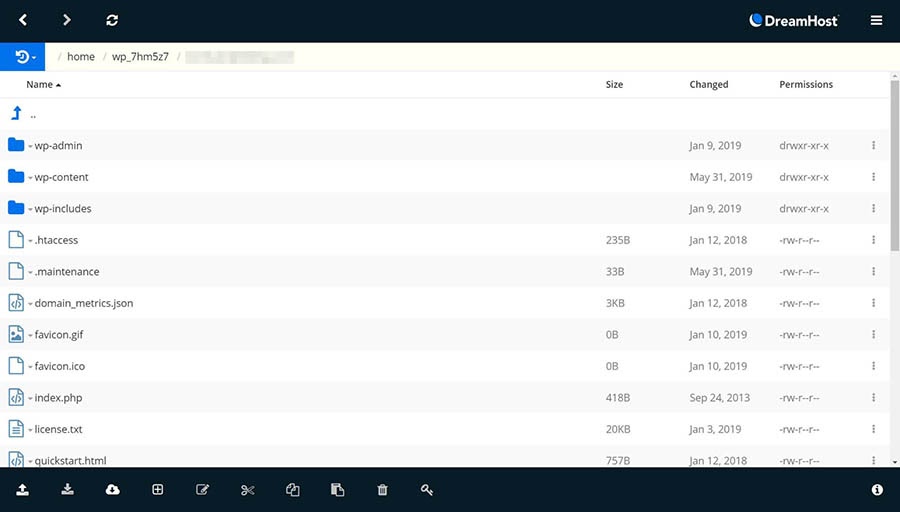
This will open the file manager in a new tab. Locate and click on the folder that corresponds to your domain name. You’ll find the .htaccess file in this directory (it’s the same one that contains items such as wp-content).
Next, click on the file name and select Edit from the list of options. You can copy the current contents of the file and paste them somewhere for safekeeping. For now, you’ll want to replace the contents with the following:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
This is the default .htaccess file for WordPress. When you’ve pasted this in, go ahead and save the file.
Restoring this file will also reset the permalink settings for your WordPress site. Therefore, if you’re using a custom permalink structure (or have changed it at all from the default), you’ll need to restore that setting too.
To do so, head back to your WordPress dashboard and navigate to Settings > Permalinks (just like Step 1 above). You can change it to whatever you were using before and then save it.
Finally, refresh your website and attempt to load the pages that were returning 404 errors. If everything works now, congratulations! If not, proceed to the next step.
Step 3: Disable All of Your WordPress Plugins and Theme
If you’ve reset your permalinks and .htaccess file, but you’re still seeing 404 errors on your site, the next step is to check your plugins and theme. Plugins, in particular, can sometimes have bugs or compatibility issues that prevent a site from loading.
Let’s start there. The basic idea is to disable them one by one and then check your website. If the error persists, turn it back on and move to the next one.
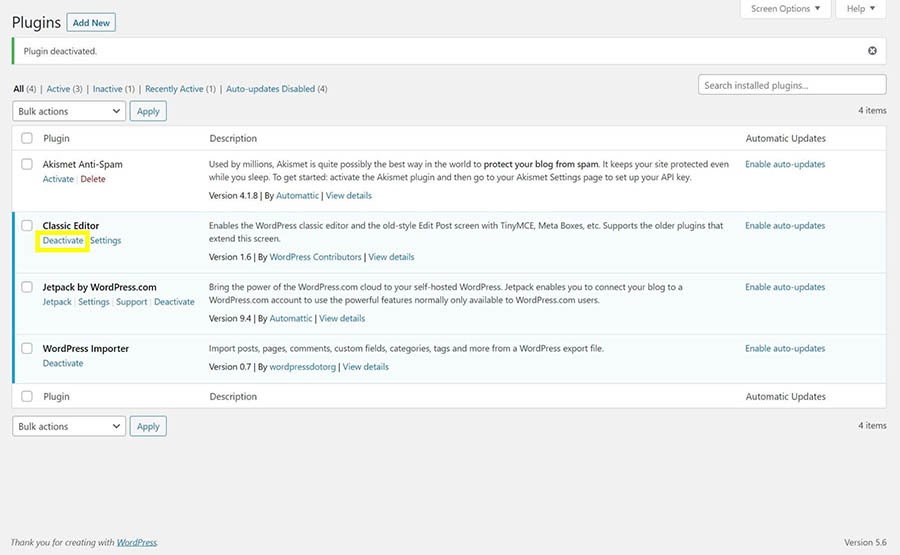
To get started, head to your WordPress dashboard and navigate to Plugins > Installed Plugins.
Locate and click on the Deactivate button below the first plugin. You can see that active plugins are shaded blue, while those that are off are white (as you can see with Akismet in the screenshot above). Now, refresh your site and see if the 404 error is still occurring.
If you get the error message, head back to the plugins screen, re-activate the plugin you just tried, and move to the next one in the list. If you find one that resolves the issue, you can check for updates that may resolve the problem or find an alternative with similar functionality.
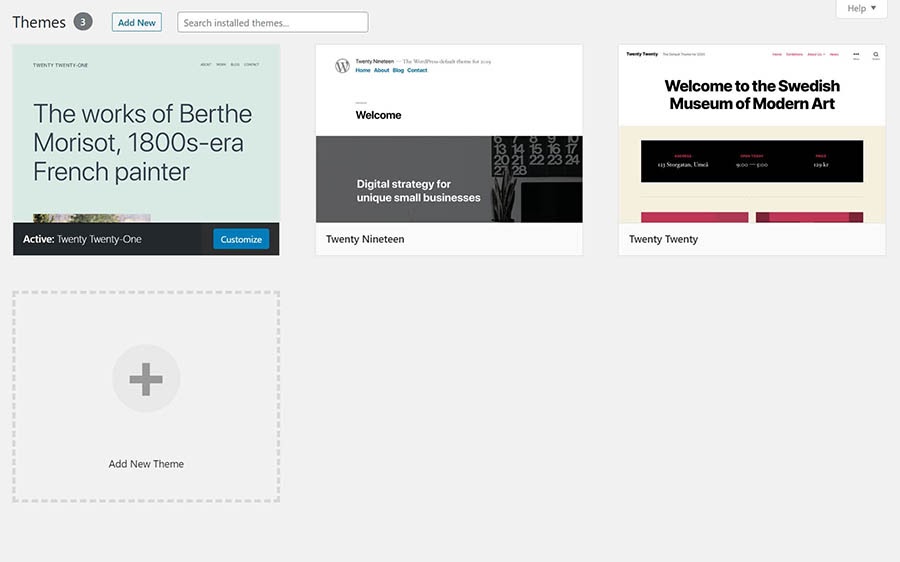
If none of the plugins prove to be the issue, it’s time to try changing your theme. Head to Appearance > Themes.
Your currently-active theme is marked as such. Hover over one of the others and click on Activate. Then refresh your site and try to access the problematic page again.
Note that changing your theme can alter your site significantly. So if you find that your theme is the issue, you may need to spend some time finding one that provides a similar look and features.
Step 4: Set Up a 301 Redirect for Moved or Renamed Content
This one is a bit of a bonus step. If you do actually have content that’s been moved or renamed and thus doesn’t exist anymore at the URL you were using previously, you’ll want to set up some 301 redirects to point that old URL to the new one.
The easiest way to do this is with a WordPress plugin such as Redirection.
This tool will enable you to quickly set up the redirects you need. Plus, it’s free and user-friendly.
How to Create Your Own “Error 404 Not Found” Page
If you want to set up your own custom 404 error page, you can do so relatively easily. The process involves adding one line to the .htaccess file to point the error to a specific page and then creating that page. We have full instructions for setting up a custom error page to walk you through the process.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Tools to Help You Monitor 404 Errors Moving Forward
Finally, if you want to keep an eye out for 404 errors in the future, you can use a few handy tools. The Google Search Console will show you crawl errors that the Google bots have come across as they index your site. This is a simple way to see all the issues Google is encountering.
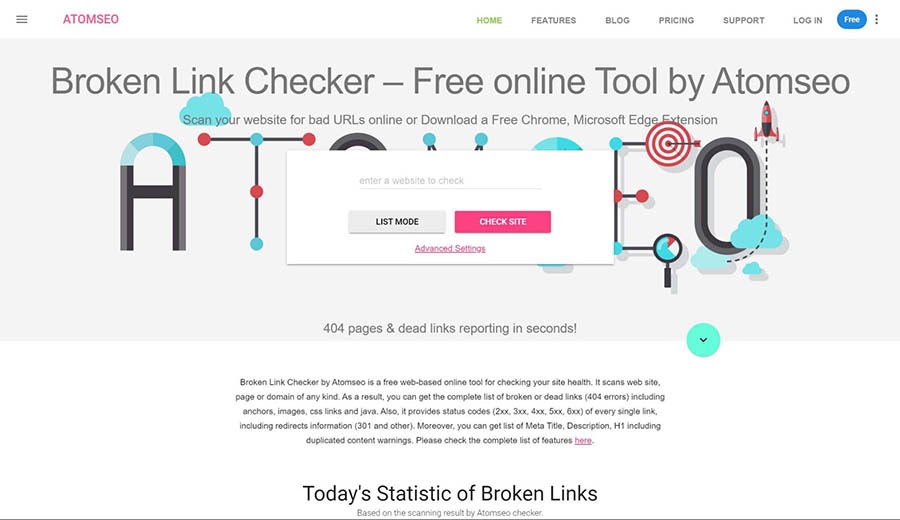
You can also enter your URL into a specialized tool such as the Broken Link Checker, which will scan your entire site for broken links and let you know if it finds a 404 page.
It’s free and easy to use. You can simply input your domain and then click on Check Site.
More WordPress Error Tutorials
Want to learn how to fix other common WordPress errors? We’ve created a series of guides to help!
- How to Fix the 500 Internal Server Error in WordPress
- How to Fix Syntax Errors in WordPress
- How to Fix the WordPress Not Sending Email Issue
- How to Fix the Error Establishing Database Connection in WordPress
- How to Fix the Sidebar Below Content Error in WordPress (In 3 Steps)
Ready to Find That Missing WordPress Post?
A 404 error can be frustrating — especially when it happens on your own site. These messages cause problems with SEO and ruin your site’s UX. Fortunately, they’re not too difficult to resolve.
Fixing 404 pages generally involves restoring your site’s permalink structure and setting up redirects for any posts that are actually gone. You can then use tools such as Google Search Console to monitor your site for future 404s.
If you want to spend less time dealing with errors, consider switching to DreamPress, our managed WordPress hosting service. We’ll take care of all the troubleshooting for you, so you can focus on what matters!
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Of the many potential errors you might see on your WordPress site, Error 404 Not Found is one of the tamer ones. But that doesn’t mean it isn’t frustrating when you or your visitors try to browse your site and keep running into the Error 404 Not Found message. 😒 That’s the last thing you want first-time potential customers seeing from your brand. A 404 error can also be an indicator to you that something has changed or moved and a 301 redirect probably needs to be added for SEO.
In this post, we’re going to try to help you get your site working again by explaining a few things:
Prefer to watch the video version?
What is the Error 404 Not Found?
The Internet Engineering Task Force (IETF) defines the error 404 Not Found as:
The 404 (Not Found) status code indicates that the origin server did not find a current representation for the target resource or is not willing to disclose that one exists. A 404 status code does not indicate whether this lack of representation is temporary or permanent; the 410 (Gone) status code is preferred over 404 if the origin server knows, presumably through some configurable means, that the condition is likely to be permanent.
Whenever you, or one of your visitors, visit your website, your browser sends a request to the web server and receives back data including something called an HTTP header. The HTTP header includes HTTP status codes to explain “what happened” with the request.
Most of the time, the request works perfectly and you never actually see the HTTP status code (unless you go looking). But if something goes wrong, your web browser will usually display a message with the HTTP status code to indicate the exact problem.
Just like other error messages (500 error, 502 error, 503 error, 504 error, etc.), the Error 404 Not Found message is the result of that process.
What Does Error 404 Not Found Actually Mean?
Basically, it means that the client (your, or your visitor’s, web browser) was able to successfully connect to the host (your website’s server), but it was unable to find the actual resource that was requested (e.g. a specific URL or filename).
For example, if someone tries to access yoursite.com/post-name but you don’t have any content with the slug post-name. The visitor will then see a 404 error because, even though your web server is functioning normally, the resource that was requested doesn’t exist.
It’s not just posts or pages either, any asset missing can generate a 404 error on the server, such as a missing image file, missing JavaScript, missing CSS, etc.
What Causes Error 404 Not Found on WordPress?
If you see this error on all of your site’s content, it’s typically due to an issue with your WordPress site’s permalinks. If you only see it on individual pieces of content, though, it’s most likely because you changed a piece of content’s slug without setting up a redirect.
Additionally, the 404 error isn’t always a bad thing – it’s only bad when it’s interfering with usability. And sometimes things are just out of your control!
For example, sometimes a person might just type the wrong URL in their address bar. In that case, they’ll still see a 404 error, but there’s no actual problem with how your site is configured. This is actually the desired response, and you can create your own custom 404 page to help get visitors to the right spot (we’ll show you how later on).
Error 404 Not Found Variations
Because different browsers display error messages differently, you might see a different message for this error. Other common variations include:
- “Error 404”
- “404 Not Found”
- “HTTP Error 404”
- “Not Found”
- “Page Not Found”
- “The requested URL was not found on this server.”
- “The page cannot be found”
- “We can’t find the page you’re looking for.”
- “The requested URL /~ was not found on this server. That’s all we know.
The Error 404 Not Found message is also unique in that many sites will actually create a custom page to address the error, rather showing one of the messages above. Some WordPress themes also include custom 404 pages by default. For that reason, you might not actually see the error message at all because many sites will use funny or creative 404 pages instead.
Below is an example of our own 404 page at Kinsta. We include a search box and some of our recent blog posts to help visitors find what they might have been looking for. Always include search functionality on your 404 page.
Error 404 Not Found Impact on SEO
Error 404 Not Found doesn’t have any inherent negative impact on SEO. But it might have a negative impact depending on the reason for why the error is happening.
For example, if a visitor just mistypes a URL and sees a 404 error – there won’t be a negative impact on SEO. But if you have individual errors because of broken URLs, that will inhibit Google’s ability to properly crawl your site and have a negative SEO effect in that way.
Additionally, if a permalink issue is causing sitewide 404 errors, Google won’t be able to crawl any of your site’s content. In other words, always fix your 404 errors as soon as possible.
Error 404 Not Found Impact on Site Performance
Many don’t realize it, but sites that generate a lot of 404 errors can easily run into performance issues, as these responses aren’t typically cached. We saw this a lot on larger sites and it can be a big problem if you accidentally promote or get a surge of viral traffic to a 404 page. To minimize the impact of 404 requests on site performance, we automatically cache 404 pages for 15 minutes. If you create a new page with the same URL as the cached 404 page, we’ll automatically purge the cache so your visitors will be able to see the new page immediately. This means your site will be protected from PHP and CPU spikes caused by traffic to dynamic 404 pages.
You are probably generating more 404 errors than you think! Our MyKinsta analytics tool can help you determine the exact amount (as seen below).
You can also quickly see what the top 404 errors are. In this example below, you can see the site is missing some mobile icons, such as /apple-touch-icon.png. These are most likely in a theme or plugin’s code that is getting queried, but the actual icons were never added. Therefore, the server generates a 404 error as it can’t find the resources.
You can also check 404 errors in Google Search Console or install a third-party plugin such as Redirection which logs 404 errors. However, remember that plugins like these also have an impact on performance. It’s much better to rely on a server-level tool. That’s why we provide these tools for all Kinsta clients.
The reason these errors are bad is that many 404 pages are very resource intensive. For large sites, you’ll want to avoid a heavy 404 page. Create a simple 404 template that avoids querying the database any further if possible.
How to Fix Error 404 Not Found on WordPress
Below, we’ll cover a couple different methods for how to fix the Error 404 Not Found message, depending on whether it’s happening sitewide or to specific content.
Update Your WordPress Site’s Permalinks
If you’re experiencing sitewide 404 errors when trying to access content, the most likely cause is an issue with your permalinks (or your .htaccess file, if your host uses Apache). If you’re a Kinsta client, we utilize Nginx, so you can rule out the .htaccess file as a possible cause.
The easiest way to fix this is to update your permalink settings through the WordPress dashboard. All you need to do is go to Settings → Permalinks and click Save Changes (you don’t need to make any changes – clicking Save Changes is enough).
Set Up 301 Redirects For Moved or Renamed Content
If you’re experiencing 404 errors on a specific piece of content, the issue is likely that you:
- Changed the URL slug for that content.
- Moved that piece of content manually, e.g. by deleting the existing post and pasting it into a new post.
Users then try to access the content at the old location and see a 404 page instead of the resource they were expecting. The best way to fix this is to automatically redirect anyone who tries to access the old location to the new location. That way, they’ll make it to the right spot without any 404 errors. It’s also good for SEO. If you move or rename a post without adding a redirect, you lose all the domain authority attached to the backlinks pointed at that post.
WordPress by default will attempt to redirect changed/moved content. But it doesn’t always work and you should never rely on WordPress for this functionality. But don’t worry, there are several easy ways to set up redirects in WordPress:
First, you can use the free Redirection plugin to manage redirects from your WordPress dashboard. Once you’ve installed and activated the plugin, go to Tools → Redirection and enter the 404 page URL in the Source URL box and the new location of the content in the Target URL box:
If you’re hosting with Kinsta, you can also manage redirects from the MyKinsta dashboard. Using Kinsta’s tool is actually a better way to go about it as the rules are implemented at the server level, which is a much more optimal way in terms of performance. It also means one less third-party plugin you have to worry about.
Go to the site you want to manage. Then, click on the “Redirects” tab. To add a new redirect, click the large “Add Redirect Rule” button:
Finally, if your host uses the Apache server, you can use .htaccess to set up redirects. The .htaccess Generator site can help you generate the proper code to add to your site’s .htaccess file.
How to Create Your Own Error 404 Not Found Page
While you can do your best to prevent 404 errors by following the tips above, it’s impossible to entirely eliminate 404 errors because some things are just plain outside your control. It’s not uncommon for small WordPress sites to have thousands of 404 errors every month.
For example, if a visitor mistypes the URL, or if another website links to a page that doesn’t exist, people are going to get 404 errors no matter what.
To provide a more user-friendly error page, you can use one of the many 404 page plugins. For example, the free 404page plugin lets you set up a custom 404 error page with:
- A search box
- Important links
- Contact information
Another important feature of the 404page plugin is that it doesn’t create redirects. A 404 page should never be redirected to a physical page such as yoursite.com/404. The 404 error should always be generated dynamically on the page in question.
By including these elements, you give visitors the tools they need to find their way to the right page. But remember, keep your 404 page light for better performance. Only include what is absolutely needed.
How to Monitor 404 Errors Going Forward
Going forward, it can be beneficial to pay attention to which requests are causing 404 errors at your site. This can help you:
- Find broken links that are sending people to a non-existent resource (these could be internal links or external links from other sites). You’d then want to do your best to fix those links if at all possible.
- See which pages Google is having trouble crawling. You’d then want to figure out why Google is trying to crawl a non-existent page and set up a redirect if needed.
- Troubleshoot performance related issues with 404 errors.
Option 1 – Google Analytics
If you use Google Analytics, you can set up a custom report to track 404 errors from external links. Rebelytics has a good tutorial on the topic.
Option 2 – WordPress Plugin
If you want to use a WordPress plugin, the aforementioned Redirection plugin can help you monitor for 404 errors from your WordPress dashboard.
Option 3 – Third-Party Audit Tool
You can also use a third-party audit tool like Ahrefs to monitor for 404 errors on your WordPress site. You can even set this up to run on a schedule.
Option 4 – Google Search Console
Lastly, you can track 404 errors that Google’s crawlers encounter in Google Search Console. Once you’ve verified your site with Google Search Console, go to Crawl → Crawl Errors → Not found to view a list of 404 errors that Google has encountered. This is by far one of the easiest ways. It’s also the best in terms of performance because it requires no third-party plugins or additional scanning against your site. Google’s bots are already crawling your site on a regular basis, so why not simply take advantage of the data they already provide? 😉
Summary
Unfortunately, 404 errors will happen on your site whether you like it or not. The larger your WordPress site is, the more you’ll start seeing. We recommend getting a good workflow together for how you monitor these types of errors and go about fixing them. 404 errors are never good for visitors, your brand, and Google doesn’t like to see them either.
Have any other tips or questions regarding the Error 404 Not Found message or how it impacts your WordPress site? Let us know below in the comments.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Of the many potential errors you might see on your WordPress site, Error 404 Not Found is one of the tamer ones. But that doesn’t mean it isn’t frustrating when you or your visitors try to browse your site and keep running into the Error 404 Not Found message. 😒 That’s the last thing you want first-time potential customers seeing from your brand. A 404 error can also be an indicator to you that something has changed or moved and a 301 redirect probably needs to be added for SEO.
In this post, we’re going to try to help you get your site working again by explaining a few things:
Prefer to watch the video version?
What is the Error 404 Not Found?
The Internet Engineering Task Force (IETF) defines the error 404 Not Found as:
The 404 (Not Found) status code indicates that the origin server did not find a current representation for the target resource or is not willing to disclose that one exists. A 404 status code does not indicate whether this lack of representation is temporary or permanent; the 410 (Gone) status code is preferred over 404 if the origin server knows, presumably through some configurable means, that the condition is likely to be permanent.
Whenever you, or one of your visitors, visit your website, your browser sends a request to the web server and receives back data including something called an HTTP header. The HTTP header includes HTTP status codes to explain “what happened” with the request.
Most of the time, the request works perfectly and you never actually see the HTTP status code (unless you go looking). But if something goes wrong, your web browser will usually display a message with the HTTP status code to indicate the exact problem.
Just like other error messages (500 error, 502 error, 503 error, 504 error, etc.), the Error 404 Not Found message is the result of that process.
What Does Error 404 Not Found Actually Mean?
Basically, it means that the client (your, or your visitor’s, web browser) was able to successfully connect to the host (your website’s server), but it was unable to find the actual resource that was requested (e.g. a specific URL or filename).
For example, if someone tries to access yoursite.com/post-name but you don’t have any content with the slug post-name. The visitor will then see a 404 error because, even though your web server is functioning normally, the resource that was requested doesn’t exist.
It’s not just posts or pages either, any asset missing can generate a 404 error on the server, such as a missing image file, missing JavaScript, missing CSS, etc.
What Causes Error 404 Not Found on WordPress?
If you see this error on all of your site’s content, it’s typically due to an issue with your WordPress site’s permalinks. If you only see it on individual pieces of content, though, it’s most likely because you changed a piece of content’s slug without setting up a redirect.
Additionally, the 404 error isn’t always a bad thing – it’s only bad when it’s interfering with usability. And sometimes things are just out of your control!
For example, sometimes a person might just type the wrong URL in their address bar. In that case, they’ll still see a 404 error, but there’s no actual problem with how your site is configured. This is actually the desired response, and you can create your own custom 404 page to help get visitors to the right spot (we’ll show you how later on).
Error 404 Not Found Variations
Because different browsers display error messages differently, you might see a different message for this error. Other common variations include:
- “Error 404”
- “404 Not Found”
- “HTTP Error 404”
- “Not Found”
- “Page Not Found”
- “The requested URL was not found on this server.”
- “The page cannot be found”
- “We can’t find the page you’re looking for.”
- “The requested URL /~ was not found on this server. That’s all we know.
The Error 404 Not Found message is also unique in that many sites will actually create a custom page to address the error, rather showing one of the messages above. Some WordPress themes also include custom 404 pages by default. For that reason, you might not actually see the error message at all because many sites will use funny or creative 404 pages instead.
Below is an example of our own 404 page at Kinsta. We include a search box and some of our recent blog posts to help visitors find what they might have been looking for. Always include search functionality on your 404 page.
Error 404 Not Found Impact on SEO
Error 404 Not Found doesn’t have any inherent negative impact on SEO. But it might have a negative impact depending on the reason for why the error is happening.
For example, if a visitor just mistypes a URL and sees a 404 error – there won’t be a negative impact on SEO. But if you have individual errors because of broken URLs, that will inhibit Google’s ability to properly crawl your site and have a negative SEO effect in that way.
Additionally, if a permalink issue is causing sitewide 404 errors, Google won’t be able to crawl any of your site’s content. In other words, always fix your 404 errors as soon as possible.
Error 404 Not Found Impact on Site Performance
Many don’t realize it, but sites that generate a lot of 404 errors can easily run into performance issues, as these responses aren’t typically cached. We saw this a lot on larger sites and it can be a big problem if you accidentally promote or get a surge of viral traffic to a 404 page. To minimize the impact of 404 requests on site performance, we automatically cache 404 pages for 15 minutes. If you create a new page with the same URL as the cached 404 page, we’ll automatically purge the cache so your visitors will be able to see the new page immediately. This means your site will be protected from PHP and CPU spikes caused by traffic to dynamic 404 pages.
You are probably generating more 404 errors than you think! Our MyKinsta analytics tool can help you determine the exact amount (as seen below).
You can also quickly see what the top 404 errors are. In this example below, you can see the site is missing some mobile icons, such as /apple-touch-icon.png. These are most likely in a theme or plugin’s code that is getting queried, but the actual icons were never added. Therefore, the server generates a 404 error as it can’t find the resources.
You can also check 404 errors in Google Search Console or install a third-party plugin such as Redirection which logs 404 errors. However, remember that plugins like these also have an impact on performance. It’s much better to rely on a server-level tool. That’s why we provide these tools for all Kinsta clients.
The reason these errors are bad is that many 404 pages are very resource intensive. For large sites, you’ll want to avoid a heavy 404 page. Create a simple 404 template that avoids querying the database any further if possible.
How to Fix Error 404 Not Found on WordPress
Below, we’ll cover a couple different methods for how to fix the Error 404 Not Found message, depending on whether it’s happening sitewide or to specific content.
Update Your WordPress Site’s Permalinks
If you’re experiencing sitewide 404 errors when trying to access content, the most likely cause is an issue with your permalinks (or your .htaccess file, if your host uses Apache). If you’re a Kinsta client, we utilize Nginx, so you can rule out the .htaccess file as a possible cause.
The easiest way to fix this is to update your permalink settings through the WordPress dashboard. All you need to do is go to Settings → Permalinks and click Save Changes (you don’t need to make any changes – clicking Save Changes is enough).
Set Up 301 Redirects For Moved or Renamed Content
If you’re experiencing 404 errors on a specific piece of content, the issue is likely that you:
- Changed the URL slug for that content.
- Moved that piece of content manually, e.g. by deleting the existing post and pasting it into a new post.
Users then try to access the content at the old location and see a 404 page instead of the resource they were expecting. The best way to fix this is to automatically redirect anyone who tries to access the old location to the new location. That way, they’ll make it to the right spot without any 404 errors. It’s also good for SEO. If you move or rename a post without adding a redirect, you lose all the domain authority attached to the backlinks pointed at that post.
WordPress by default will attempt to redirect changed/moved content. But it doesn’t always work and you should never rely on WordPress for this functionality. But don’t worry, there are several easy ways to set up redirects in WordPress:
First, you can use the free Redirection plugin to manage redirects from your WordPress dashboard. Once you’ve installed and activated the plugin, go to Tools → Redirection and enter the 404 page URL in the Source URL box and the new location of the content in the Target URL box:
If you’re hosting with Kinsta, you can also manage redirects from the MyKinsta dashboard. Using Kinsta’s tool is actually a better way to go about it as the rules are implemented at the server level, which is a much more optimal way in terms of performance. It also means one less third-party plugin you have to worry about.
Go to the site you want to manage. Then, click on the “Redirects” tab. To add a new redirect, click the large “Add Redirect Rule” button:
Finally, if your host uses the Apache server, you can use .htaccess to set up redirects. The .htaccess Generator site can help you generate the proper code to add to your site’s .htaccess file.
How to Create Your Own Error 404 Not Found Page
While you can do your best to prevent 404 errors by following the tips above, it’s impossible to entirely eliminate 404 errors because some things are just plain outside your control. It’s not uncommon for small WordPress sites to have thousands of 404 errors every month.
For example, if a visitor mistypes the URL, or if another website links to a page that doesn’t exist, people are going to get 404 errors no matter what.
To provide a more user-friendly error page, you can use one of the many 404 page plugins. For example, the free 404page plugin lets you set up a custom 404 error page with:
- A search box
- Important links
- Contact information
Another important feature of the 404page plugin is that it doesn’t create redirects. A 404 page should never be redirected to a physical page such as yoursite.com/404. The 404 error should always be generated dynamically on the page in question.
By including these elements, you give visitors the tools they need to find their way to the right page. But remember, keep your 404 page light for better performance. Only include what is absolutely needed.
How to Monitor 404 Errors Going Forward
Going forward, it can be beneficial to pay attention to which requests are causing 404 errors at your site. This can help you:
- Find broken links that are sending people to a non-existent resource (these could be internal links or external links from other sites). You’d then want to do your best to fix those links if at all possible.
- See which pages Google is having trouble crawling. You’d then want to figure out why Google is trying to crawl a non-existent page and set up a redirect if needed.
- Troubleshoot performance related issues with 404 errors.
Option 1 – Google Analytics
If you use Google Analytics, you can set up a custom report to track 404 errors from external links. Rebelytics has a good tutorial on the topic.
Option 2 – WordPress Plugin
If you want to use a WordPress plugin, the aforementioned Redirection plugin can help you monitor for 404 errors from your WordPress dashboard.
Option 3 – Third-Party Audit Tool
You can also use a third-party audit tool like Ahrefs to monitor for 404 errors on your WordPress site. You can even set this up to run on a schedule.
Option 4 – Google Search Console
Lastly, you can track 404 errors that Google’s crawlers encounter in Google Search Console. Once you’ve verified your site with Google Search Console, go to Crawl → Crawl Errors → Not found to view a list of 404 errors that Google has encountered. This is by far one of the easiest ways. It’s also the best in terms of performance because it requires no third-party plugins or additional scanning against your site. Google’s bots are already crawling your site on a regular basis, so why not simply take advantage of the data they already provide? 😉
Summary
Unfortunately, 404 errors will happen on your site whether you like it or not. The larger your WordPress site is, the more you’ll start seeing. We recommend getting a good workflow together for how you monitor these types of errors and go about fixing them. 404 errors are never good for visitors, your brand, and Google doesn’t like to see them either.
Have any other tips or questions regarding the Error 404 Not Found message or how it impacts your WordPress site? Let us know below in the comments.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Languages:
English •
Creating an Error 404 Page 日本語
(Add your language)
While you work hard to make sure that every link actually goes to a specific web page on your site, there is always a chance that a link clicked will slam dunk and become a famous 404 ERROR PAGE NOT FOUND.
All is not lost. If your visitors encounter an error, why not be a helpful WordPress site administrator and present them with a message more useful than «NOT FOUND».
This lesson will teach you how to edit your «error» and «page not found» messages so they are more helpful to your visitors. We’ll also show how to ensure your web server displays your helpful custom messages. Finally, we’ll go over how to create a custom error page consistent with your Theme’s style.
Contents
- 1 An Ounce of Prevention
- 2 Understanding Web Error Handling
- 3 Editing an Error 404 Page
- 4 Creating an Error 404 Page
- 5 Tips for Error Pages
- 5.1 Writing Friendly Messages
- 5.2 Add Useful Links
- 6 Testing 404 Error Messages
- 7 Help Your Server Find the 404 Page
- 8 Questions About Error Files
An Ounce of Prevention
Some errors are avoidable, you should regularly check and double check all your links. Also, if you are deleting a popular but out-of-date post, consider deleting the body of the post, and replacing it with a link referring visitors to the new page.
Understanding Web Error Handling
Visitors encounter errors at even the best websites. As site administrator, you may delete out-of-date posts, but another website may have a link to your inside page for that post.
When a user clicks on a link to a missing page, the web server will send the user an error message such as 404 Not Found. Unless your webmaster has already written custom error messages, the standard message will be in plain text and that leaves the users feeling a bit lost.
Most users are quite capable of hitting the back key, but then you’ve lost a visitor who may not care to waste their time hunting for the information. So as not to lose that visitor, at the very least, you’ll want your custom message to provide a link to your home page.
The friendly way to handle errors is to acknowledge the error and help them find their way. This involves creating a custom Error Page or editing the one that came with your WordPress Theme.
Editing an Error 404 Page
Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file. If they do, it will be named 404.php. WordPress will automatically use that page if a Page Not Found error occurs.
The normal 404.php page shipped with your Theme will work, but does it say what you want it to say, and does it offer the kind of help you want it to offer? If the answer is no, you will want to customize the message in the template file.
To edit your Theme’s 404 error template file, open it in your favorite text editor and edit the message text to say what you want it to say. Then save your changes and upload it to the theme directory of your WordPress install.
While you are examining and editing your 404 template file, take a look at the simple structure of the 404.php file that is shipped with Twenty Thirteen. It basically features tags that display the header, sidebar, and footer, and also an area for your message:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class; if necessary, add more paragraphs below that.
Creating an Error 404 Page
If your WordPress Theme does not include a template file named 404.php, you can create your own.
Because every theme is different, there is no guarantee that copying over the 404.php template file found in the Twenty Thirteen Theme will work, but it’s a good place to start. The error page you copy from the Twenty Thirteen Theme will adopt the style of the current theme because it actually calls the header and footer of the current theme. That’s less work for you, and you may only have to edit the message to suit your particular needs.
To use the 404.php template file from the WordPress Twenty Thirteen Theme:
- Copy the file /wp-content/themes/twentythirteen/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
If copying the default 404.php into your theme directory does not work well with your theme, you can also:
- Change the Default Theme’s 404.php template file’s header, sidebar, footer, and other codes to match the rest of the Theme’s layout.
Or
- Copy the index.php file of your current theme to a file called 404.php.
- Open that file and delete all sections dealing with posts or comments, see The Loop.
- Then, edit your 404 error message.
Tips for Error Pages
There are various improvements you can make to your 404 Error web pages so let’s look at some of your options.
Writing Friendly Messages
When an error message is displayed, you can say many things to help a visitor feel reassured they’ve only encountered a minor glitch, and you’re doing the best you can to help them find the information they want. You can say something clever like:
"Oops, I screwed up and you discovered my fatal flaw. Well, we're not all perfect, but we try. Can you try this again or maybe visit our <a title="Our Site" href="http://example.com/index.php">Home Page</a> to start fresh. We'll do better next time."
You should also attempt to show the user what they want. Check out the AskApache Google 404 Plugin to add google search results to your 404.php
Or, say something shorter and sweeter. Almost anything you say is better than 404 Error Page Not Found. You can find more information about writing 404 Error pages on the Internet, like List Apart’s Perfect 404.
As an implementation of the Perfect 404 page, this solution will tell the user it’s not their fault and email the site admin.
Helpful 404 page
When a visitor gets a 404 error page, it can be intimidating, and unhelpful. Using WordPress, you can take the edge off a 404 and make it helpful to users, and yourself, too, by emailing whenever the user clicks a link to a non-existent page.
<p>You
<?php
#some variables for the script to use
#if you have some reason to change these, do. but wordpress can handle it
$adminemail = get_option('admin_email'); #the administrator email address, according to wordpress
$website = get_bloginfo('url'); #gets your blog's url from wordpress
$websitename = get_bloginfo('name'); #sets the blog's name, according to wordpress
if (!isset($_SERVER['HTTP_REFERER'])) {
#politely blames the user for all the problems they caused
echo "tried going to "; #starts assembling an output paragraph
$casemessage = "All is not lost!";
} elseif (isset($_SERVER['HTTP_REFERER'])) {
#this will help the user find what they want, and email me of a bad link
echo "clicked a link to"; #now the message says You clicked a link to...
#setup a message to be sent to me
$failuremess = "A user tried to go to $website"
.$_SERVER['REQUEST_URI']." and received a 404 (page not found) error. ";
$failuremess .= "It wasn't their fault, so try fixing it.
They came from ".$_SERVER['HTTP_REFERER'];
mail($adminemail, "Bad Link To ".$_SERVER['REQUEST_URI'],
$failuremess, "From: $websitename <noreply@$website>"); #email you about problem
$casemessage = "An administrator has been emailed
about this problem, too.";#set a friendly message
}
echo " ".$website.$_SERVER['REQUEST_URI']; ?>
and it doesn't exist. <?php echo $casemessage; ?> You can click back
and try again or search for what you're looking for:
<?php include(TEMPLATEPATH . "/searchform.php"); ?>
</p>
Add Useful Links
If you encounter a «page not found» situation on the WordPress site, it is filled with helpful links to direct you to the various categories and areas of information within the WordPress site. Check it out at http://wordpress.org/brokenlink.php.
To add similar useful links to your 404 page, create a list, or a paragraph, so the visitor can easily determine which section might be useful to visit. Information of that nature is much better than having the user just reach a dead-end. To help you understand how to link to documents within your site, especially to Pages and Categories, see Linking_Posts_Pages_and_Categories.
Testing 404 Error Messages
To test your custom 404 page and message, just type a URL address into your browser for your website that doesn’t exist. Make one up or use something like:
http://example.com/fred.php
This is sure to result in an error unless you actually have a php file called fred. If your error page doesn’t look «right», you can go back and edit it so it works correctly and matches your Theme’s look and feel.
Help Your Server Find the 404 Page
By default, if WordPress cannot find a particular page it will look for the 404.php web page. However, there may be cases where the web server encounters a problem before WordPress is aware of it. In that case, you can still guarantee that your web server sends the visitor to your 404.php template file by configuring your web server for custom 404 error handling.
To tell your web server to use your custom error files, you’ll need to edit the .htaccess file in the main directory (where main index.php file resides) of your WordPress installation. If you don’t have an .htaccess file, see Editing Rewrite Rules (.htaccess) on how to create an .htaccess file.
To ensure the server finds your 404 page, add the following line to your .htaccess file:
ErrorDocument 404 /index.php?error=404
The url /index.php is root-relative, which means that the forward slash begins with the root folder of your site. If WordPress is in a subfolder or subdirectory of your site’s root folder named ‘wordpress’, the line you add to your .htaccess file might be:
ErrorDocument 404 /wordpress/index.php?error=404
Questions About Error Files
- Why not just hard code the path all the way to the 404.php file?
- By allowing index.php to call the error file, you ensure that the 404.php file used will change automatically as you change your theme.
- What happens if I switch to a theme that does not have a 404.php file?
- Visitors clicking on a broken link will just see a copy of the home page of your WordPress site (index.php), but the URL they see will be the URL of the broken link. That can confuse them, especially since there is no acknowledgement of the error. But this is still better than a getting a «NOT FOUND» message without any links or information that could help them find what they seek.
От автора: приветствую, вас, уважаемые читатели. 404 ошибка WordPress: что это? зачем? и почему? Из этой статьи вы узнаете ответы на эти вопросы, а именно: что такое 404 ошибка WordPress, как исправить ошибку 404 в WordPress и как, благодаря ошибке 404, подсказать пользователю, что он набрал неверный адрес.
Что же такое ошибка 404?
Начнем, пожалуй, с определения того, что же такое ошибка 404. Ошибка 404 — это стандартный код ответа сервера на ошибочный запрос. Этот код означает, что по данному адресу ничего нет: Not Found (не найдено). Прежде всего этот код необходим для поисковых роботов, чтобы сообщить им, что по данному URL ничего нет.
А нужна ли ошибка 404?
Здесь можно было бы ограничиться одним словом — нужна. Но давайте попробуем понять, зачем именно она нужна. На самом деле есть подход, применяющийся порой веб-мастерами, который состоит в следующем: при обращении к несуществующему адресу идет перенаправление на главную страницу сайта. Этот подход не очень хорош, поскольку так выходит, что на одну страницу — главную — ведут несколько ссылок. На эту ситуацию уже не очень хорошо могут отреагировать поисковые системы.
Вот для того, чтобы избежать возможных неприятностей, и существует ошибка 404, которая должна отправляться в ответ на ошибочный запрос. В этом случае мы говорим поисковому роботу, что такой страницы нет, и он должен удалить ошибочный адрес из поискового индекса.
Настройка страницы 404 в WordPress
Итак, мы выяснили, что страница 404 — нужна. Как же настроить в WordPress эту страницу и в чем заключается настройка 404 страницы? Собственно, зачастую нам не придется делать ничего особенного, поскольку в WordPress все уже сделано за нас. Все, что вам необходимо сделать — создать в папке активной темы новый шаблон (если его там еще нет), который так и называется — 404.php.
Далее этот шаблон мы можем оформить по собственному вкусу. Это может быть как шаблон в общем стиле сайта, так и кардинально отличающийся от общей стилистики. Вообще, оформление страницы 404 — довольно интересный и иногда даже занимательный вопрос. Многие сайты стараются выделиться, создавая страницы 404 с юмором, с т.н. «пасхальными яйцами», вставляя на эту страницу всевозможные занимательные картинки.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Это может быть как относительно простая, но со вкусом оформленная страница ошибки 404, например, как на Гитхабе:
Так и довольно сложная, великолепная и оригинальная страница студии дизайна Bluedaniel — www.bluedaniel.com/404:
Ради интереса вы можете обратиться к поиску по картинкам Google, набрав простой поисковый запрос — 404. В ответ Вы найдете массу интересных и креативных картинок, которые используются для оформления страницы 404.
WordPress — 404 не работает…
Иногда вы можете столкнуться с такой ситуацией, что шаблон 404.php есть, но он почему-то не срабатывает, т.е. WordPress при возникновении ошибки 404 просто не подключает этот шаблон. Такое иногда случается и связано с настройками сервера.
Как же исправить эту ситуацию? Очень просто. Найдите в корне вашего сайта (рядом с папкой wp-content) файл .htaccess и добавьте в этот файл следующую строку:
|
ErrorDocument 404 /index.php?error=404 |
Эта строка заставит сервер при возникновении ошибки 404 обращаться по нужному адресу. Ну а WordPress уже подключит страницу 404. Если вдруг вы не найдете в корне сайта файл .htaccess, тогда создайте его самостоятельно. Сделать это можно через любой редактор кода (например, Notepad++).
Ошибка 404 — что делать?
До этого мы с Вами рассматривали оформление страницы 404 в WordPress. Но что делать, если на вашем сайте только и присутствует страница 404? Т.е. работает только главная, а при попытке перейти на любую другую страницу вы получаете в ответ ошибку 404 в WordPress? Да, такое тоже иногда бывает. Но не спешите кричать «Караул!» и переустанавливать WordPress. Можно попытаться решить проблему своими силами.
Вполне возможно, что почему-то произошла ошибка с настройками постоянных ссылок в WordPress. Попробуйте зайти в меню Параметры — Постоянные ссылки и просто нажмите кнопку Сохранить изменения. В большинстве случаев это поможет решить проблему с постоянной ошибкой 404 в WordPress.
Если первая рекомендация не помогла, тогда проверьте наличие в корне сайта упомянутого ранее файла .htaccess. Откройте этот файл и проверьте, присутствуют ли в нем вот эти строки:
|
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.php$ — [L] RewriteCond %{REQUEST_FILENAME} !—f RewriteCond %{REQUEST_FILENAME} !—d RewriteRule . /index.php [L] </IfModule> # END WordPress |
Если вдруг этих строк там не окажется, тогда добавьте их. Этот способ также должен помочь решить проблему постоянной ошибки 404 в WordPress.
Друзья, надеюсь, ознакомившись со статьей вы исправили ошибку 404 в WordPress и смогли настроить страницу 404. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Создание тем на WordPress. Быстрый старт
Изучите курс и узнайте, как создать тему на WordPress
Смотреть
Updated on February 2, 2023
WordPress 404 Error Page Not Found
Table of Contents [TOC]
- WordPress 404 Error Page Not Found
- ⭐ What is the Error 404 Not Found?
- ⭐ What Causes A WordPress 404 Error?
- ⭐ Error 404 Not Found Variations
- ⭐ Negative Impact Of 404 Errors
- Do 404s Hurt SEO and Rankings of a Website?
- ⭐ How to Fix Error 404 Page Not Found in WordPress?
- WordPress 404 Error – Internet Explorer Cannot Display The Webpage
- “The requested URL was not found on this server
- Fix WordPress 404 Not Found Error on Local Server
- How to Create Your Own Error 404 Not Found Page
- Tools to Check/Monitor 404 Errors WordPress?
- Like this:
- Related
Introduction –
Are you getting WordPress 404 Page Not Found Error and “WordPress Site Permalinks Not Working” Error?
The WordPress 404 error occurs when the server cannot find the requested file or page, and the user is directed to a “404 Not Found” error message. It commonly happens when a site is newly migrated to a new host, the permalink structure is changed, there are incorrect file permissions, an incorrect URL is opened, or there is a poorly coded plugin/theme.
To fix the 404 error on WordPress, there are various troubleshooting meathods. These include clearing browser history and cookies, setting up the permalink, restoring the .htaccess file, setting up a 301 redirect, disabling plugins/theme, checking the URL, updating the .php file, and contacting the hosting provider.
Lets talk aboiut these in a detailed way, but before that lets go over the basics for a better understanding.
There can be multiple case scenarios like:
- Is your WordPress showing 404 page not found error?
- Showing 404 error after publishing or changing permalinks?
- WordPress page is not found but it exists?
404 not found error in WordPress depicts that the server fails to locate the requested posts or pages in your site. Such errors may arise unpredictably or can occur after certain adjustments or improvements that are made to the WordPress site. Those improvements can be a theme change, changed permalinks, missing file or directory in WordPress etc.
In this article, you will learn about how to solve the 404 page not found error on your wordpress site and make website content accessible to you. Simply follow the steps mentioned below 🙂
These error messages can arise from many reasons. Often, a WordPress page returning 404 error occur due to the management of the site such as the deletion of a page or an article without any redirection.
The probability of such issues is maximum during the migration or redesign of the website.
This can also happen during the migration or redesigning of a site. In this case, the URLs may have changed or been rewritten and have not been correctly redirected to the new URLs.
Like the 500 internal server error or error establishing database connection. WordPress showing a Error 404 Not Found is another common problem that most WordPress users face at some point.
Other Common WordPress errors
- WordPress White Screen of Death (WSOD) Error
- 503 Service Unavailable Error WordPress
- WordPress HTTP Image Upload Error
- WordPress File And Folder Permissions Error
- Pluggable.php File Errors in WordPress
- Upload: Failed to Write File to Disk” WordPress Error
- Parse Error: Syntax Error Unexpected in WordPress
Are you encountering frequent website issues?
Our WordPress experts can help you Fix WordPress errors?👍
⭐ What is the Error 404 Not Found?
Who has never faced this problem? You do a search on the Internet from your favorite search engine, Google, Bing, and trust it as to the site on which you will land; or else click on a link from a site you are currently looking at hoping to continue reading or benefit from a product or service and there it is, drama!
The browser displays one of the messages that we saw above or another of the same style: Error 404 page not found or 404 Page Not Found.
⭐ What Causes A WordPress 404 Error?
Some common causes of 404 errors.
- A mistyped URL.
- Caching problems.
- An issue with your Domain Name Server (DNS) settings.
- WordPress compatibility issues.
If you happen to get this error on the entire site’s content, it is generally because of a problem in WordPress site’s permalinks. Whereas, if you find it on some specific pages, it is most often a result of changing some part of the content’s slug without fixing a redirect.
When this is the case for a page on a website (or any document), it means that the content accessible at the Web address URL you have just accessed does not exist or no longer exists. The difference between the two can sometimes help a user find the right URL if they use common sense.
Let’s take an example, to show that if the message corresponds to content that does not exist – if you really want to access the content – sometimes get there all the same. A few days ago, I was browsing a website that linked to another one (or rather thought it was).
Unfortunately, this link (which would have been much appreciated for the site that received it) started in the following way: http : // www . In this case (this is not always true) the webmaster was most likely well-intentioned, except that he went too fast.
Result of the webmaster’s mistake, when clicking on the link, the site was obviously inaccessible. Frustrating for the user (in this case here, me) and the webmaster of the site who would have received the link if the latter had been inserted correctly.
As a webmaster, you went too fast in making internal link and in a case like this, you need to correct the link as soon as possible because it may risk losing a very large majority of visitors (and sales who go with it) who are not necessarily going to bother doing what we just mentioned or trying to access your product page (or blog article or other) by another means.
The consequences can be very unfortunate for both the traffic on the site and for the turnover of an online store, you must be vigilant and watch this closely to correct the error 404 as soon as it occurs.
To be able to monitor all this, the Google Search Console will be ideal, and to save time in corrective actions, we strongly advise you to use 404 broken link finder tools mentioned below in this article.
⭐ Error 404 Not Found Variations
Because each web browser displays error messages differently, you might see a different message for this error. Other common variations include:
- Error 404
- 404 Not Found
- HTTP Error 404
- 404 – file or directory not found. wordpress
- ERROR 404. PAGE NOT FOUND On WordPress site
- The requested URL was not found on this server.
- The page cannot be found
- We can’t find the page you’re looking for.
- the requested url was not found on this server. wordpress
The Error 404 not found message is treated suitably by many sites that fetch a custom page to cover the error and not just show one of the typical messages above.
Therefore, a visitor may not experience the error message at all since many sites rather deploy interesting or creative 404 pages.
404 error is problematic for your users’ experience but also harmful for your SEO positioning.
⭐ Negative Impact Of 404 Errors
More specifically, where a permalink issue is causing sitewide 404 errors, Google crawlers’ wont be able to penetrate through and index the site’s content. Consequently, one should immediately resolve 404 errors. There are a lot of experts out there stating that 404s will ruin your rankings and that you should fix them as soon as possible.
In addition to losing visitors who do not find what they are looking for, are giving negative signals to Google. First, it slows down Google robots, which then give less importance to your site.
In addition, if a page receives good quality external links and it no longer exists, all the popularity of the links is no longer transmitted correctly to the entire site. 404s have an impact on rankings. But not the rankings of a whole site. If a page returns a 404 error code, it means it doesn’t exist, so Google and other search engines will not index it. Pretty simple, right?
Do 404s Hurt SEO and Rankings of a Website?
You can discover 404 errors in Google Search Console or by installing a third-party plugin like Redirection which lists 404 errors.
If a user arrives on a page of a site with a 404 error via an internal link, an external link or even via social networks, he will be frustrated not being able to access the content he wanted to see.
This can give an unprofessional image to a brand and cause a future rejection on the part of the Internet user who will remember this bad experience.
⭐ How to Fix Error 404 Page Not Found in WordPress?
Because this error discloses inconsistency with a link, it can typically resolve the same by properly configuring and saving WordPress permalinks. You should also correct the linking structure using a .htaccess file.
1. Save Permalinks
It is a simple solution to fix 404 error in WordPress by saving WordPress permalinks. This will update .htaccess file with the correct configurations for WordPress website.
To save permalinks, login to WP dashboard and go to Settings > Permalinks.
Then, scroll down and click on Save Changes.
Now try accessing the posts to see if the 404 error is fixed.
2. Manually Reset Permalinks
If saving the permalinks did not solve the 404 issues, then you can manually reset permalinks by editing the .htaccess file.
To do this, access WordPress files using FTP. When connected via FTP, locate .htaccess file and edit it.

A) When WordPress Site in the Main Domain
If site is on the main domain, e.g. www.yoursite.com, add this code to .htaccess file:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
After editing and uploading a new file, refresh your site and access posts/pages to see if this fixes the 404 issues.
B) If WordPress Site in a Subdomain
If your site is installed in a subdomain, such as blog.yoursite.com, use this code instead.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*.php)$ $1 [L]
RewriteRule . index.php [L]
C) When WordPress in subdirectory
If your site is on a subdirectory, such as www.yoursite.com/blog, edit .htaccess to include this code instead.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*.php)$ $2 [L]
RewriteRule . index.php [L]
3. Set Up 301 Redirects for Moved or Renamed Content
The 301 redirect is the most effective solution for correcting 404 errors on your site. However, it must be done correctly, making sure to redirect to the right pages as appropriate:
- The page with error 404 has been replaced on the site by a new page which has a different URL: We are redirecting directly to this new page.
- The page with error 404 has not been replaced on the site: We are redirecting to a page with similar content. If no similar content exists, it is also possible to redirect to the category page of the old content. As a last resort, redirect to the home page (Do not do this systematically).
- Before deleting a page and redirecting, be sure to check if it has backlinks (external links), visits and if it is still well-positioned in Google.
To begin, you can take the help of a free Redirection plugin to fix redirects from your WordPress dashboard. After installing and configuring the plugin, visit the “Tools” menu and select “Redirection” and then type the 404 page URL in the “Source URL” box and the new working URL in the “Target URL” box.
If you use a CMS like WordPress, it is possible to use a plugin like this one. It allows automatic redirection by indicating the old and the new URL without going through the .htaccess file.
Implementing 301 Redirects Manually
Manually in the .htaccess of your hosting panel, using the piece of code:
- To 301 Redirect a Page:
RedirectPermanent /old-file.html http:// www.domain.com/new-file.html
- To 301 Redirect an Entire Domain:
RedirectPermanent / http:// www.new-domain.com/
Once you have inserted the commands to 301 redirect your pages, you need to make sure that there is a blank line at the end of the file. Your server will read the .htaccess file line by line, which means you need to throw an “end line” character to signify that you’re finished. An easy way to do this is to put a blank line at the bottom of the file.
Now that you’ve cleaned up your 404 errors, you can now anticipate this type of problem by creating a well-designed custom 404 page. You can in particular take inspiration from Google which offers creations all more original than the others.
Edit .htaccess
You need to edit the .htaccess file (and add a snippet of code at the top) which can be done in a number of ways. You can either get it done through an FTP program’s edit mode or edit the file on your PC and then upload it to the server via FTP or you can do this via cPanel >> File Manager.
This is the code:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# End WordPress
WordPress 404 Error – Internet Explorer Cannot Display The Webpage
Sometimes your WordPress website works fine on other web browsers, except Internet Explorer. Indeed, IE ignores the 404 conditions since the dawn of IE.
However, a few weeks ago, Microsoft introduced a system update for IE7 and IE8 which can cause the 404 error to stop immediately on your website, even if your website returns valid content.
The solution is simple. You will have to put the code in header.php which is located in your theme folder.
header(‘HTTP/1.1 200 OK’);
“The requested URL was not found on this server
Changing and Update WordPress Url in Database
Let’s assume you encounter the below error on your WordPress website.
“The requested URL was not found on this server. If you entered the URL manually, please check your spelling and try again.”
In such a scenario, visit your PHPMyAdmin, then locate your database name and select wp-option, e.g. blog → wp-option.
Now change the URL like your website URL is https://www.abc.com/blog/ replace it to http://localhost/blog.
Related Read – How to Backup WordPress Database Manually?
Fix WordPress 404 Not Found Error on Local Server
At the staging level, quite a few developers and designers install WordPress on their desktops and laptops by running a local server. To that effect, a general problem arises with using WordPress on a local server is that they find it difficult to get permalink rewrite rules to give desired results.
Despite fixing fix the permalinks for posts and pages, the website still shows the “404 Not Found” error.
In this situation, you need to turn on the rewrite module in your WAMP, XAMPP, or MAMP installation.
Navigate to the taskbar and find the WAMP icon. After that navigate to Apache → Apache modules.
It will enable a long list of modules that you can toggle on and off. Find the one called “rewrite_module” and click it so that it is checked.
Then check out your permalinks again.
How to Create Your Own Error 404 Not Found Page
While you can do your best to prevent 404 errors by following the tips above, it’s impossible to entirely eliminate 404 errors because some things are just plain outside your control. It’s not uncommon for small WordPress sites to have thousands of 404 errors every month.
To provide a more user-friendly error page, you can use one of the many 404 page plugins. For example, the free 404 page plugin lets you set up a custom 404 error page with:
- A search box
- Important links
- Contact information
But remember, keep your 404 page light for better performance.
Related Read – List Of WordPress Website Maintenance Tasks
Tools to Check/Monitor 404 Errors WordPress?
Adopting a foresighted approach, it’s crucial to analyze which requests are resulting in 404 errors at your site. This helps you in:
- Find broken links that are directing visitors to a page or a site that is unavailable. Eventually, you can take all remedial steps to fix such broken links.
- Understand which pages or pieces of content have difficulty, coming in the preview of Google crawlers. Then you can make necessary corrections primarily by setting up a redirect.
- Troubleshoot issues and improve performance with regard to 404 errors.
Use WordPress Plugin
If you want to use a WordPress plugin, the aforementioned Redirection plugin can help you monitor for 404 errors from your WordPress dashboard.
Use 404 error broken link checking Tools
You can also use a third-party audit tool like Ahrefs to monitor for 404 errors on your WordPress site. You can even set this up to run on a schedule.
Check every link on your website to determine whether the link leads to a 404 error using tools for checking broken links is the broken link crawl (or scan) tool.
Crawl tools:
- Screaming Frog
- SiteLiner,
- SiteBulb
Use Analytics Tools
For example, you could trigger the following event onload of the error page:
ga('send', 'event', 'error', '404', location.pathname);
With the help of Google Analytics, you can set up a custom report to track 404 errors from external links.
Use Free broken link checker / dead links tools
- error404.atomseo – A free web-based online tool for checking broken or dead links (404 errors)
- Dead Link Checker: Free Broken Link Checking Tool
- Brokenlinkcheck – Free Broken Link Checker Dead Link Checking Tool
- chrome.google.com/webstore/detail/broken-link-checker/ – find all broken links (404 errors) on the web page
- Dr. Link Check: Broken Link Checker
- Hexometer – Broken Links Scanner for 404 or Dead links
Find 404 error pages using search console google
Google Search Console is often used less. However, lastly, you can track 404 errors along with other important information about your site and its referencing is indicated there. Just go to Crawl → Crawl Errors, -Not found, to view a list of 404 errors that Google has encountered. This can also in particular help you to improve the user experience and the visibility of your website.
In most cases these solutions will fix the WordPress posts 404 error. However, if it does not work for you, then you may probably need help.
Get in touch with our team of WordPress Experts To Solve Errors on Your WordPress Site.
Other Useful Articles (In-Depth)
- Fix This account has been suspended wordpress issue
- How to disable directory listing in wordpress
- WordPress hacked redirecting to another site how to clean it
- How To Fix hacked Godaddy hosted site
- Fix Japanese Keywords hack In WordPress Site
- How to Remove Blackhat SEO Spam in WordPress Site?