5 комментариев
Похожие вопросы
Последние события
- События
- Заказы
- Модули
-
dj-avtosh
Не подключается файл php через include в шаблоне .tpl ?
Вчера, 18:13
у хостера спросите
-
alex2lp
Не подключается файл php через include в шаблоне .tpl ?
Вчера, 16:51
У меня в панели администрирования сайта есть такие логи: .error.log и .access.log
-
dj-avtosh
Не подключается файл php через include в шаблоне .tpl ?
Вчера, 16:48
это не то, ищите FATAL-логи
-
alex2lp
Не подключается файл php через include в шаблоне .tpl ?
Вчера, 16:34
[Thu Feb 09 10:08:23.724850 2023] [core:info] [pid 3549553] [client IP:PORT] AH00128: File does not exist: /var/www/user0/data/www/site.by/guru-include/public/css/style.css, referer: http://site.by/onlines.html [Thu Feb 09 10:08:23.731598 2023] [core:info] [pid 3529275] [client IP:PORT] AH00128: File does not exist: /var/www/user0/data/www/site.by/guru-include/public/js/app.js, referer: http://site.by/onlines.html [Thu Feb 09 10:08:23.734995 2023] [core:info] [pid 3544522] [client IP:PORT] AH00128: File does not exist: /var/www/user0/data/www/site.by/guru-include/public/js/scripts.js, referer: http://site.by/onlines.html -
dj-avtosh
Не подключается файл php через include в шаблоне .tpl ?
Вчера, 14:20
Никто не умеет гадать — смотрите в логи сервера почему 500
-
Slavchik
Разрешения на BBcode по группам при добавлении новости с сайта — модуль GroupBBcode
Вчера, 14:07
del
-
eXtErNaL
Сделать модуль для загрузки документов с электронной подписью
8-02-2023, 18:19 -
1191
Сделать модуль для загрузки документов с электронной подписью
8-02-2023, 17:42
Загружаются PDF файлы, они подписаны электронной подписью, в этой подписи есть все эти поля.
-
lutskboy
Сделать модуль для загрузки документов с электронной подписью
8-02-2023, 14:14
суть модуля чтоб сделать уникальный ключ? все остальное имя фамилия дата откуда должно браться? дата с новости. фио с доп поля?
-
FC1488SM
Как сделать «Показать полностью», если текст больше N символов?
8-02-2023, 08:37
По поводу длины понял, есть проблема: тексты зависят от самого длинного текста, то есть если он увеличивается допустим на высоту 50px, то и другие тексты увеличиваются на столько же, как убрать эту зависимость элементов?
- Сделать модуль для загрузки докум… 3
- Парсер информации с кинопоиска 1
- Лимит на скачивание файлов 2
- Сделать чат с информером 0
- В зависимости от страны пользоват… 5
- Генерировать случайный уникальный… 0
- У доп поля тип Список в некоторых… 1
- DLE 13.2+ модуль вопрос-ответ 5
- Добавление, редактирование новост… 0
- DLE 14 + Сторонний php скрипт (+н… 2
- Разрешения на BBcode по группам п… 1
- Ajax search template 0
- Index post 0
- Extended category menu 0
- Постраничная Ajax навигация для т… 0
- Who rated | Список пользователей … 0
- Who download | Список пользовател… 0
- Защищенная ссылка для аттачментов… 0
- DLE Dynamic xField 0
- DLE xField Tab PRO 0
Your WordPress address and site address (or URL) are very important as they reference both the address of your site on the web and the location of your site’s files and admin screens.
There are many reasons why you might need or want to change your WordPress URL. Perhaps you’re changing domains, moving to a subdomain, updating from www to non-www, moving files around, or even migrating from HTTP to HTTPS.
Whatever the case may be, there are a few options you have when it comes to changing the URL, some more advanced than others.
In this guide, we’ll show you the different methods you can use to change the URL of your WordPress installation and your WordPress site URL, which are two different things.
Prefer to watch the video version?
Change WordPress URL via the Admin Dashboard
The first and most common method is to change your WordPress URL directly from within the admin dashboard. In the admin menu, go to Settings > General to access the general settings screen. You can then update the following:
- WordPress Address (URL): The address to reach your site.
- Site Address (URL): The address of your WordPress core files.
Both should match unless you are giving WordPress its own directory. Remember that after you click Save Changes, your WordPress dashboard is now only accessible via the new URL. So be sure to check that you’ve entered the right URL.
If you do accidentally enter the wrong URL, you can override the settings in the admin screens by editing your wp-config.php file (was see the next method below).
Note: If the fields above are grayed out, it is most likely because you already have hard-coded values in your wp-config.php file. In which case, jump to the next method.
If you’re creating a fresh WordPress installation on Kinsta hosting, you will be given a temporary URL, such as sitename.kinsta.cloud. You can use the directions above to update the address.
You might also need to clear your WordPress cache after updating the URLs, otherwise you might receive a redirect error. If you’re a Kinsta client, you can clear your cache from the MyKinsta dashboard under the Tools section for your site.
Change WordPress URL in wp-config.php File
The second most common way to change your WordPress URL is in your wp-config.php file. It is important to note that values in wp-config.php override the settings in your WordPress admin screens.
If the fields aren’t editable (as seen below), it is most likely because they are hard-coded in this file.
The wp-config.php file is typically located in the root directory of your WordPress site and can be accessed via FTP, SSH, or WP-CLI.
In your wp-config.php file, add these two lines somewhere above the line that tells you to stop editing:
define( 'WP_HOME', 'http://yoursiteurl.com' );
define( 'WP_SITEURL', 'http://yoursiteurl.com' );Save your wp-config.php file and close it.
When you go to the General settings screen in your WordPress admin, you’ll see that those two fields are now grayed out. You can’t edit them unless you remove those two lines from wp-config.php.
If you want access to those settings in your dashboard again, all you need to do is remove them from your wp-config.php file.
Change WordPress URL Directly in Database
A third method you can use to change your WordPress URL is directly in the WordPress database. To do this, you use phpMyAdmin (which is accessible from your MyKinsta dashboard). This is usually done as a last resort.
In phpMyAdmin, click on your database on the left-hand side. Then scroll down and click on the “wp_options” table. If your database has a different prefix it might be named slightly differently, such as wp56_options.
Then find the site url and home fields. Double click in the option_value field for each and type in the new URL.
Your changes will automatically be saved.
Change WordPress URL With WP-CLI
A fourth option is to use the WordPress Command Line Interface (WP-CLI) to access your site and edit the URL.
You’ll need SSH access to your site (which is provided to all Kinsta customers) and you’ll need to be familiar with the process for accessing your site using WP-CLI.
If you are unfamiliar with WP-CLI you can check out our in-depth post on managing WordPress from the terminal.
The commands to edit your URL are as follows:
wp option update home 'http://yoursiteurl.com'
wp option update siteurl 'http://yoursiteurl.com'Change WordPress Login URL
Sometimes you might want to change the URL for your WordPress login but not for the live site.
Your login URL is normally your domain name followed by /wp-admin or /wp-login. But it’s possible to change it to something simpler to provide a better user experience for your users and clients or to brand your site admin and remove obvious reference to WordPress.
You can change the WordPress login URL manually or by installing a plugin.
Redirection After Changing WordPress Urls
After you change your WordPress URLs, you need to make sure that anyone using the old URL is redirected to the new URL and doesn’t get an error.
If you’re with Kinsta, you can set up redirection using MyKinsta. Follow our knowledgebase guide to redirection to learn how to do it and read our guide to redirect best practices to avoid redirect errors like ‘too many redirects‘ and find out how to set it up so it doesn’t impact your site’s performance.
You might also need to add redirects for individual posts or pages, although wildcard redirection is more likely.
If you’re not with Kinsta, find out if your hosting provider lets you set up wildcard redirection in your control panel.
Alternatively, you could use a plugin like Redirection to set up a wildcard redirection from your old domain name to your new one.
If you’re running Yoast premium on your site and you need to edit the URL of individual posts or pages, the plugin will automatically set up redirects for you, so you don’t need to do this manually. It also allows you to set up Regex redirects which you can use when you change your site URL, if you know what you’re doing. Our in-depth guide to redirects explains how Regex redirects work.
Summary
If you need to change your WordPress URL because you’ve switched domains or you’re transferring to HTTPS, you have a number of methods you can use to do it.
You can change the settings in the WordPress admin, hardcode them in your wp-config.php file, edit the database, or use WP-CLI. Work through the methods above to find the one that works for your site, and you’ll have your new WordPress URL working in no time.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Your WordPress address and site address (or URL) are very important as they reference both the address of your site on the web and the location of your site’s files and admin screens.
There are many reasons why you might need or want to change your WordPress URL. Perhaps you’re changing domains, moving to a subdomain, updating from www to non-www, moving files around, or even migrating from HTTP to HTTPS.
Whatever the case may be, there are a few options you have when it comes to changing the URL, some more advanced than others.
In this guide, we’ll show you the different methods you can use to change the URL of your WordPress installation and your WordPress site URL, which are two different things.
Prefer to watch the video version?
Change WordPress URL via the Admin Dashboard
The first and most common method is to change your WordPress URL directly from within the admin dashboard. In the admin menu, go to Settings > General to access the general settings screen. You can then update the following:
- WordPress Address (URL): The address to reach your site.
- Site Address (URL): The address of your WordPress core files.
Both should match unless you are giving WordPress its own directory. Remember that after you click Save Changes, your WordPress dashboard is now only accessible via the new URL. So be sure to check that you’ve entered the right URL.
If you do accidentally enter the wrong URL, you can override the settings in the admin screens by editing your wp-config.php file (was see the next method below).
Note: If the fields above are grayed out, it is most likely because you already have hard-coded values in your wp-config.php file. In which case, jump to the next method.
If you’re creating a fresh WordPress installation on Kinsta hosting, you will be given a temporary URL, such as sitename.kinsta.cloud. You can use the directions above to update the address.
You might also need to clear your WordPress cache after updating the URLs, otherwise you might receive a redirect error. If you’re a Kinsta client, you can clear your cache from the MyKinsta dashboard under the Tools section for your site.
Change WordPress URL in wp-config.php File
The second most common way to change your WordPress URL is in your wp-config.php file. It is important to note that values in wp-config.php override the settings in your WordPress admin screens.
If the fields aren’t editable (as seen below), it is most likely because they are hard-coded in this file.
The wp-config.php file is typically located in the root directory of your WordPress site and can be accessed via FTP, SSH, or WP-CLI.
In your wp-config.php file, add these two lines somewhere above the line that tells you to stop editing:
define( 'WP_HOME', 'http://yoursiteurl.com' );
define( 'WP_SITEURL', 'http://yoursiteurl.com' );Save your wp-config.php file and close it.
When you go to the General settings screen in your WordPress admin, you’ll see that those two fields are now grayed out. You can’t edit them unless you remove those two lines from wp-config.php.
If you want access to those settings in your dashboard again, all you need to do is remove them from your wp-config.php file.
Change WordPress URL Directly in Database
A third method you can use to change your WordPress URL is directly in the WordPress database. To do this, you use phpMyAdmin (which is accessible from your MyKinsta dashboard). This is usually done as a last resort.
In phpMyAdmin, click on your database on the left-hand side. Then scroll down and click on the “wp_options” table. If your database has a different prefix it might be named slightly differently, such as wp56_options.
Then find the site url and home fields. Double click in the option_value field for each and type in the new URL.
Your changes will automatically be saved.
Change WordPress URL With WP-CLI
A fourth option is to use the WordPress Command Line Interface (WP-CLI) to access your site and edit the URL.
You’ll need SSH access to your site (which is provided to all Kinsta customers) and you’ll need to be familiar with the process for accessing your site using WP-CLI.
If you are unfamiliar with WP-CLI you can check out our in-depth post on managing WordPress from the terminal.
The commands to edit your URL are as follows:
wp option update home 'http://yoursiteurl.com'
wp option update siteurl 'http://yoursiteurl.com'Change WordPress Login URL
Sometimes you might want to change the URL for your WordPress login but not for the live site.
Your login URL is normally your domain name followed by /wp-admin or /wp-login. But it’s possible to change it to something simpler to provide a better user experience for your users and clients or to brand your site admin and remove obvious reference to WordPress.
You can change the WordPress login URL manually or by installing a plugin.
Redirection After Changing WordPress Urls
After you change your WordPress URLs, you need to make sure that anyone using the old URL is redirected to the new URL and doesn’t get an error.
If you’re with Kinsta, you can set up redirection using MyKinsta. Follow our knowledgebase guide to redirection to learn how to do it and read our guide to redirect best practices to avoid redirect errors like ‘too many redirects‘ and find out how to set it up so it doesn’t impact your site’s performance.
You might also need to add redirects for individual posts or pages, although wildcard redirection is more likely.
If you’re not with Kinsta, find out if your hosting provider lets you set up wildcard redirection in your control panel.
Alternatively, you could use a plugin like Redirection to set up a wildcard redirection from your old domain name to your new one.
If you’re running Yoast premium on your site and you need to edit the URL of individual posts or pages, the plugin will automatically set up redirects for you, so you don’t need to do this manually. It also allows you to set up Regex redirects which you can use when you change your site URL, if you know what you’re doing. Our in-depth guide to redirects explains how Regex redirects work.
Summary
If you need to change your WordPress URL because you’ve switched domains or you’re transferring to HTTPS, you have a number of methods you can use to do it.
You can change the settings in the WordPress admin, hardcode them in your wp-config.php file, edit the database, or use WP-CLI. Work through the methods above to find the one that works for your site, and you’ll have your new WordPress URL working in no time.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Как изменить URL на сайте
WordPress, сделать Постоянную ссылку идеальной
Используя плагин перенаправления обновленных URL — 301 редирект
Как создать идеальный URL сайта на WordPress: изменить постоянные; транслитерировать кириллические в латиницу; получить ЧПУ-ссылки. Зачем (как) делать редирект… Когда урлы не работают? Нужно ли менять адреса или лучше их не трогать. Как избежать проблем при внесении изменений. Пошаговые инструкции работы с url-ссылками и перенаправлением страниц.
Сcылки в wordpress
Сайт — это структура ссылок, влияющих на продвижение в сети, видимость ресурса, отношение к нему поисковиков, наложение фильтров, успешное развитие, трафик, монетизацию и пр. Поэтому «ошибки» в URL-ах препятствуют попаданию страниц в топ. Предлагаю подробное описание решения проблем, чтобы улучшить позиции.
Основные понятия об URL-ссылках wordpress
По сути ссылки и Урлы означают одно и то-же — адрес, по которому находится определенная страница в сети интернет. URL-ы являются permalink — постоянными, то есть, неизменяемыми ссылками. А последние можно представить любым словом, фразой, картинкой, кнопкой, заголовком, символом, якорем…
URL-ссылка содержит: Протокол: http//имя домена/зону. Например: https://balda.fun/. Это адрес Главной или Домашней страницы. Если после слеша (/) идет текст, он указывает на заголовок публикации, номер, дату, название категории и прочие элементы-каталоги. В WP вид ссылки-адреса страницы формируется:
- либо по-умолчанию: https://balda.fun/?p=123 — обратите внимание: после «?» любые данные боты воспринимают, как малозначащие идентификаторы страницы, не несущие пользы для CEO;
- либо на выбор из предложенных вариантов в админпанели: Настройки → Постоянные ссылки.
Хвостовую часть Url-а можно корректировать для каждой статьи вручную в редакторе (editor). Например, чтобы транслитерировать или сократить длину заголовка, оставив только ключевую фразу.
В руководстве по оптимизации Google сообщает: Главным источником информации для робота является Sitemap — карта сайта hml и ссылки с других статей или сайтов. Паук постоянно занимается поиском и сканированием новых или измененных адресов. Если сочтет такую страницу стоящей внимания, проиндексирует.
Поэтому важно представить url в лаконичном, содержащем короткие ключевые фразы, виде. Длинные адреса расходуют краулинговый бюджет. Могут игнорироваться при выборе среди подобных, но более удачных ссылок для показа по запросу в ПС. Так же указание rel=canonical не дает гарантий, что по запросу покажут эту страницу.
Выдержка из google руководства
Например, когда Google находит идентичные экземпляры контента, он решает показать один из них. Выбор ресурса для отображения в результатах поиска будет зависеть от поискового запроса.
Согласно Google, canonical-элемент ссылки не считается директивой, а скорее подсказкой, что алгоритм ранжирования будет «сильно уважать».
Хотя канонический элемент ссылки имеет свои преимущества, Мэтт Каттс , тогдашний руководитель группы веб- спама Google, заявил, что поисковая система предпочитает использовать 301 переадресацию. Каттс сказал, что предпочтение перенаправлениям заключается в том, что пауки Google могут игнорировать элемент канонической ссылки, если они сочтут это более выгодным.
Примечание: Проверьте наличие и доступ к sitemap в веб-мастере Гугла и Яндекса. Адрес на разных сайтах отличается. Может выглядеть, например, так: http(s)://домен/sitemap.xml или так: https://домен/sitemap_index.xml . Всегда указывается в файле robots.txt.
Если используете YOAST, перейдите на вкладку плагина в Меню консоли wp → Общие → Возможности → нажмите на знак «?» — параметр HML-карта сайта → перейдите по ссылке, чтобы скопировать URL, и посмотреть содержание.
Когда изменять URL не стоит
Если ресурс имеет неплохие позиции, менять адреса на другие не стоит. Особенно, когда страниц, находящихся в индексе ПС (поисковых систем) много. Тем более не делайте этого сразу на всем сайте. Начните с нескольких статей, проследите тенденцию в вебмастере Гугла и Яндекса: улучшились позиции или нет. При положительном результате, постепенно, в несколько приемов, проделайте тоже самое с остальными url-ами.
Чтобы робот нашел страницы с обновленным адресом быстрее, отправьте их на переиндексацию в обоих системах (Seach Consol Google и Вебмастер Yandex). Для перенаправления старых урлов, которые со временем удаляют, на новые применяют 301 редирект. В этих целях новичкам удобнее использовать плагин. Ниже описано, как это сделать.

В wordpress не работают постоянные ссылки
Причина 1. Локальнй сайт
Новички часто спрашивают, почему URL(ы) не работают. Подозреваю, что речь идет о локальном проекте. К примеру вы создали его с помощью программ типа Denwer. В этом случае, хоть сайт и показывается в браузере, но уникального адреса (домена) в интернете нет.
Поисковые системы о нем не знают, так как, файлы и БД, к которым обращается ПС, расположены на вашем ПК (домашнем сервере), а не во всемирной паутине. Поэтому доступ из интернета к ним закрыт.
В то же время, если разместите в статье ссылку на внешний ресурс, она будет работать. А вот, наоборот, нет. Локальная установка — это прототип. На нем:
- обучаются;
- экспериментируют с внесением правок в код;
- проверяют, как отреагирует сайт в интернете на изменения;
- тестируют Темы и плагины.
Некоторые сначала готовят (настраивают) проект локально, а потом его переносят на хостинг. Когда домен будет зарегистрирован и привязан к определенному серверу (хосту) в сети, тогда ссылки и урлы будут работать. Внешние можно вставлять сразу, на стадии разработки сайта.

Причина 2. Ошибка в файле .htaccess
Если URL-ы не работают на сайте, находящемся в интернете, скорее всего, ошибка находится в файле .htaccess. WordPress создает его, прописывая код постоянных ссылок. Иногда, чтобы внести изменения на сайте с контентом, лучше удалить прежнюю запись, либо сам файл. Тогда вордпресс перезапишет информацию Постоянных ссылок заново.
Осторожно! Если после изменения формата Постоянных ссылок возникает ошибка сервера с кодом 500 (вход в админку заблокирован), значит проблема в .htaccess. Чтобы исправить:
- перейдите в панель управления хостинга;
- в корневом каталоге (pablic.html) найдите .htaccess;
- исправьте код вручную или удалите файл, чтобы WP мог его перезаписать.
Код Постоянных ссылок (301 редирект) для файла .htaccess
# НАЧАЛО WordPress
<IfModule mod_rewrite.c>
RewriteEngine Вкл.
RewriteBase /
RewriteRule ^ index .php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
</ IfModule>
# КОНЕЦ WordPress
Как исправить ошибки Url
- Причина: Не удалось создать документ. Ошибка в корневом каталоге (pablic_html → папка с именем вашего домена, типа balda.fun) файла .htaccess нет. Значит его нужно создать — это текстовый файл. Сначала укажите любое название (например, 1), чтобы удалить расширение txt. Потом переименуйте, убрав единицу.
- Причина: Доступ (изменение файлов) запрещен в целях безопасности. WP не может внести код о Постоянных ссылках. Предоставьте расширенный доступ с кодом 660 — 777. Когда wp пропишет скрипт, верните прежнее значение. Это настраивается в Ftp-менеджере на хостинге или в программе типа FileZilla (ПК).
- Причина: В корневом каталоге 2 файла .htaccess. Удалите лишний. Оставив тот, в котором прописан код Постоянных ссылок. Если записи вордпресс нет — пропишите данные вручную.
- С файлом все нормально. По каким-то причинам нарушен путь к документу или Постоянная ссылка имеет неверный формат. Решение: удалите старый файл или код wp. Создайте новый, внесите скрипт вручную. В админпанели перенастройте URL, особенно это касается «Произвольного» варианта. Проверьте, что отсутствуют пробелы в начале и в конце адреса. Пересохраните настройки.
Внимание: Скрипт актуален для сайтов, расположенных на серверах Apache. Для других хостов применяют иной код. Более подробную информацию можно найти здесь.
Как поменять постоянную ссылку в wordpress, если на сайте есть контент
Вид постоянных ссылок, то есть, элементы отображаемые в URL , задается в админпанели сайта. Делать это нужно сразу, как только установили WP. Если публикации есть, либо оставьте адреса без изменений (когда статьи проиндексированы), либо, сменив их тип , постепенно приведите к нужному формату вручную. Есть причины, из-за которых изменять урлы не советуют.
Проблемы изменения URL
Когда публикаций нет, опасаться нечего. Просто, в процессе настройки консоли WP выбирают нужный вид урла. Потом пишут текста, тогда все работает как надо. Проблемы могут возникнуть, если страницы уже ранжируются. Постоянными ссылки называют потому, что их не рекомендуют менять. Особенно, если есть хорошие позиции в поиске.
Другая причина, почему не стоит изменять url — появление двух страниц с одинаковым контентом. Правило по изменению урлов сработает только для свежих публикаций. Для массового изменения используют специальный код (для опытных). Новичкам старые адреса лучше менять вручную. Для этого нужно:
- открыть страницу для редактирования;
- изменить ссылку;
- сохранить изменения.

301 редирект страницы
Прописывая другой адрес проиндексированной странице, создается дубль. Одинаковый контент выдается по разным URLам. Поэтому делают редирект, то есть, перенаправление со старого адреса на новый. Документ, отдающий код 301, говорит о том, что контент навсегда «переехал» на новый адрес. Если пользователь в Поиске выберет старую ссылку, он все равно попадет на страницу с новым адресом.
Без 301 редиректа поисковик будет продвигать только один вариант, как правило 1, так как, он старше. Второй — либо проигнорирует, либо посчитает, что сайт неправильно настроен и требует доработки. Возникает препятствие для продвижения. Когда ПС решат, что проект не готов, то примерно 6 месяцев будут относиться к нему с предубеждением (прим. официально информация не подтверждена).

Считается, что вес в ПС, который уже приобрела страница, не потеряется, а перейдет на обновленный вариант (не обязательно). При массовом перенаправлении, особенно если это происходит резко, позиции сайта могут временно просесть. Убедитесь, что старая версия не дает ошибку 404, а открывает статью с обновленным URL.

Как сделать редирект 301 с одной страницы на другую при помощи плагина
В репозитории вордпресса существует несколько плагинов для настройки 301 редиректа. Опишу работу простого, удобного расширения Simple 301 Redirects. Он хорош тем, что ничего настраивать не нужно. Установили — и делайте перенаправление в админпанели WP.
Как установить плагин 301 редиректа со старых страниц
- Войдите в административную консоль вордпресса.
- Перейдите на вкладку Плагины → Добавить новый.
- Введите в поле поиска название Simple 301…
- Нажмите: Установить; потом: Активировать.
- Настраивать не нужно: 301 редирект работает по-умолчанию.

Как делать перенаправление — 301 редирект url
- Откройте вкладку Настройки.
- Найдите строку 301 Redirects.
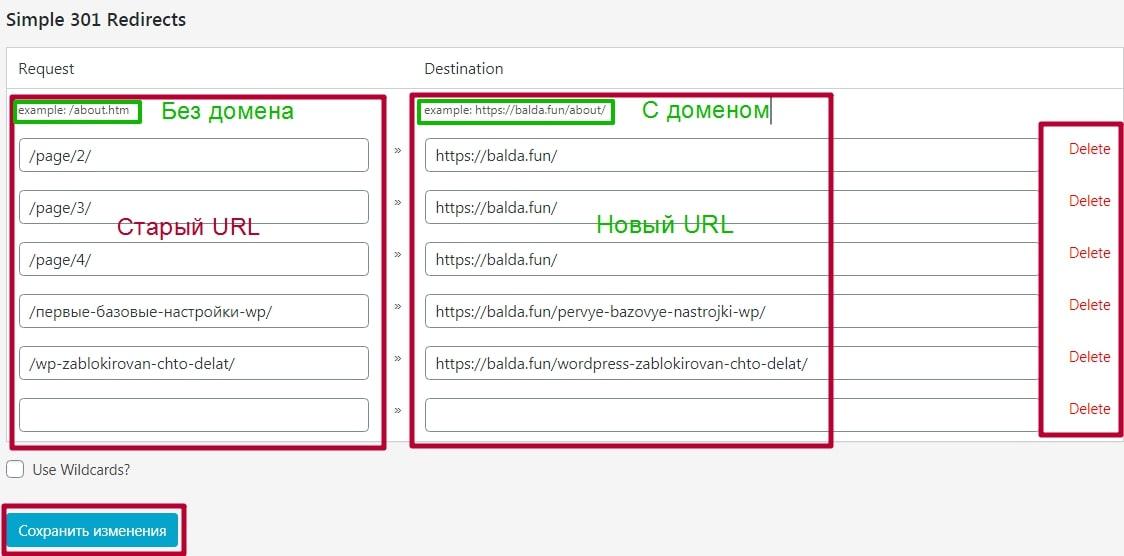
- На странице перенаправления обратите внимание, как правильно прописывают адреса. Не делайте ошибок, тогда плагин будет работать.
- Когда убедитесь, что страница с новым URL-ом, есть в поиске, занимает хорошие позиции, старый вариант можно удалить. Чтобы это произошло быстрее, подтвердите удаление в вебмастере Яндекса и Гугла. Когда старой страницы не будет, запись о редиректе удаляют.
- Не забывайте Сохранить внесенные изменения.

Как изменить url страницы wordpress
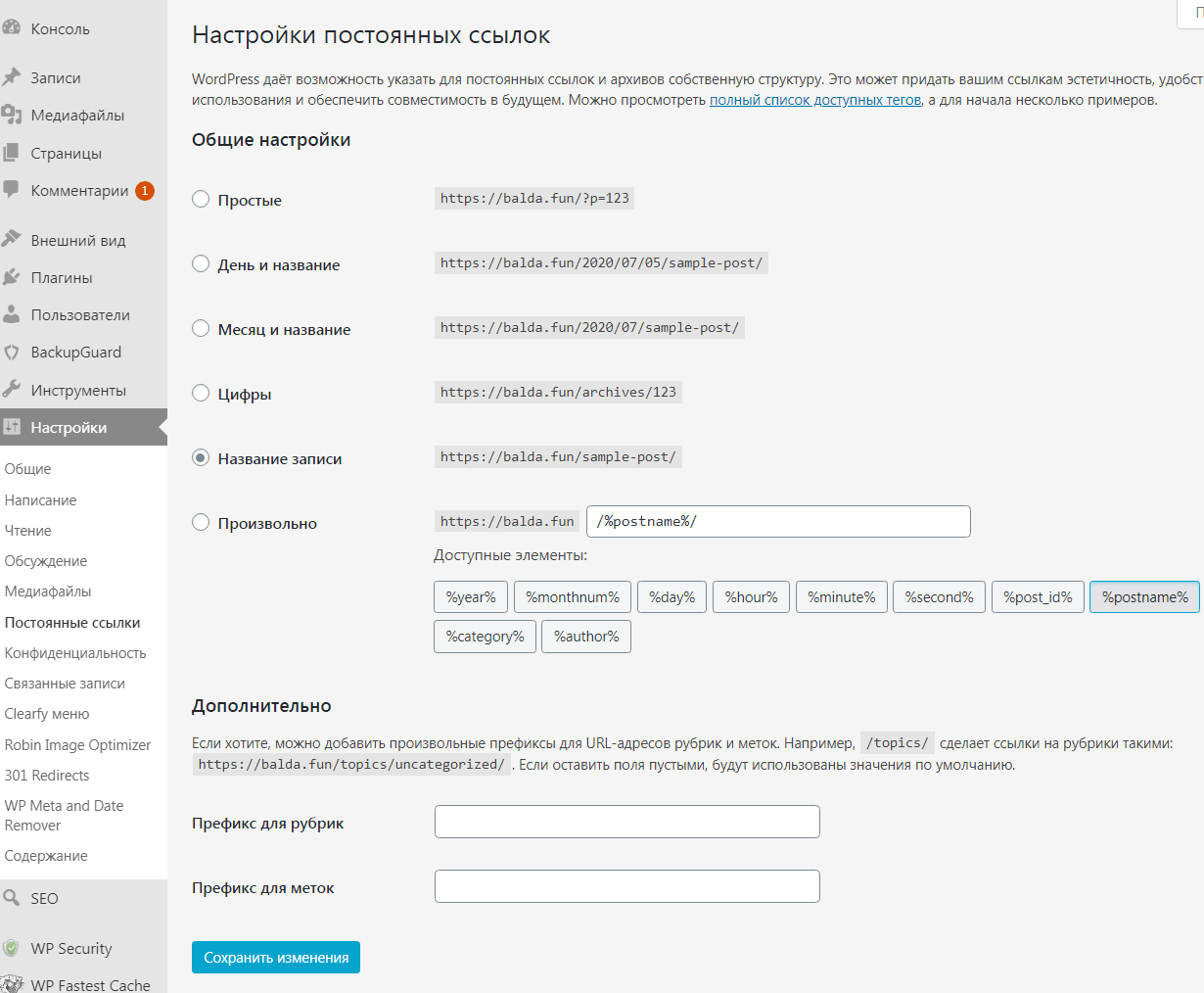
Чтобы изменить формат ссылки-адреса, перейдите: Настройки → Постоянные ссылки (см. скрин). Выберите подходящий вариант, сохраните изменения.
Все примеры, кроме последнего, — «Произвольные», пояснений не требуют. Формат их понятен. Более распространен тип «Название записи» — этот урл содержит наименование поста или H1 (генерируется, как ярлык-заголовок). Если отсутствует плагин ЧПУ-транслит, текст ссылки будет на русском языке (или на том, на котором вы его пропишите).
Настройка постоянных ссылок wordpress
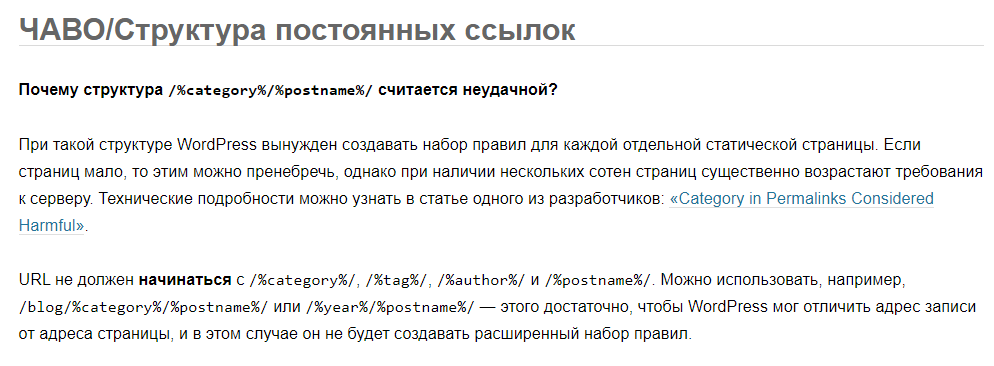
Проблемы могут возникнуть только в последнем варианте «Произвольные». Его выбирают, если выше нет подходящего типа URL(а). Для самостоятельного формирования ссылки требуется соблюсти ряд условий. Вот что об этом пишет WP.
Чтобы не усложнять процесс считывания многоуровневого адреса, вордпресс создает папки-архива под каждый раздел: блог; дата; категория и пр. Для них будет прописываться отдельное правило. С категориями сложнее, так как, один и тот же контент может одновременно находиться в нескольких рубриках. По умолчанию покажут тот урл, который начинается с ближайшей буквы алфавита.
Если первым будет стоять год, при публикации нескольких статей в день этого мало. Надо указывать дату, а иногда и время. При формировании произвольной ссылки следует учитывать количество выходящего материала, доступность каталогов, семантический уровень вложенности, удобное считывание, длина и пр.

Структурированный URL — полезен для магазинов, каталогов, порталов. Там и рубрика, и заголовок имеют релевантное содержимое, но следует избегать длинных адресов. Их лучше сокращать.
ЧПУ или идеальные ссылки wordpress
ЧПУ — Человеко Понятные Урлы подразумевают структурирование ссылки с файловым (каталогизированным) путем вложенности. Каждый элемент понятен, чем-то напоминает «хлебные крошки». Пример правильного семантического адреса: https://gtmetrix.com/blog/category/case-studies/. Если удалить до флеша концовку (case-studies), попадем на страницу категорий. Убрав эту запись, — откроется blog… Зачистив «хвост» до домена — увидим домашнюю (главную).
Перейдите по ссылке-образцу. Посмотрите, как она работает: каждый фрагмент урла открывает страницу с релевантным содержимым. Когда необходимо включать в адрес дополнительные элементы, стремитесь к похожему порядку. Учитывайте, что максимальная вложенность не должна превышать 3, в самом крайнем случае — 5 переходов. Чем проще, тем лучше.
Параметры идеального URL
- отличная иерархия по файлам;
- короткий, лаконичный;
- содержит основные ключи;
- глядя на URL пользователю понятно, где он находится, в каком разделе;
- регистр не учитывается — все буквы прописные;
- обязательно используется латиница.
Поэтому Постоянные ссылки с непонятными знаками, числами и атрибутами id — это плохо для СЕО. Читатель такую запись не поймет. У нас ЧПУ понимают по другому. Считают, что это адрес прописанный английскими буквами — транслитерация или прямой перевод текста. Как видим выше — это только 1 из условий идеальной ссылки.

Русские ссылки в WordPress
Для русскоязычного населения ссылки, содержащие кириллические заголовки понятнее. В сниппете они смотрятся лучше (ключевые слова подсвечиваются), но в HTML файлах и при копировании декодируются (percent‐encoding). Выглядят длинными и не понятными, конвертируются в такой вид: %D0%9B%D1%83%D0%BA… Из-за этого рекомендуется вручную или с помощью плагина транслитерировать url на латиницу.

На клиентском сайте решила заменить русский текст ссылок на латиницу. Сделала 301 редирект, но первоначальный вариант ранжировался выше. Со временем об этом пожалела, но возвращаться было поздно. К примеру на сайте википеди не боятся применять кириллицу:
- https://ru.wikipedia.org/wiki/Семантический_URL — при открытии страницы адрес с заголовком на русском языке, используется кнопка CapsLk (большие буквы регистра) и даже нижнее подчеркивание, вместо дефиса. Применили все, что не рекомендуют;
- https://ru.wikipedia.org/wiki%D0%A1%D0%B5%D0%BC%D… — тот же урл в скопированном виде (слишком длинный и непонятный).
Но это авторитетный портал, который уже никто не потеснит. Вид не-чпу ссылки, не повлияет на представление сайта в поиске. Для нового проекта лучше сразу настроить транслитерацию, чтобы потом не задаваться вопросом, а не тянут ли русские адреса сайт вниз. Если страницы с кириллическими урлами уже ранжируются, то не стоит их переделывать, тем более — массово. А вот длина — ощутимый параметр.
Короткие ссылки Wordpress
Проводя анализ позиций постранично, заметила, что короткие ссылки, из одного слова, занимают самые высокие места. Причем продвигаются намного быстрее остальных. Даже ошибочно опубликованная страница (вместо черновика случайно отправила ее на индексацию) моментально была просканирована ботами.
Каково же было удивление, когда она за пару недель попала в топ 3. По сути мусор, даже h2 не присвоен, куча левых ссылок, тестовый копипаст. Нет ни смысла, ни веса… Чудеса. Теперь думаю, как такую драгоценность довести до ума, чтобы не удалять. Вывод: сокращайте URL до разумного минимума. Как это сделать описано ниже.
Плагин wordpress для перевода ссылок на латиницу
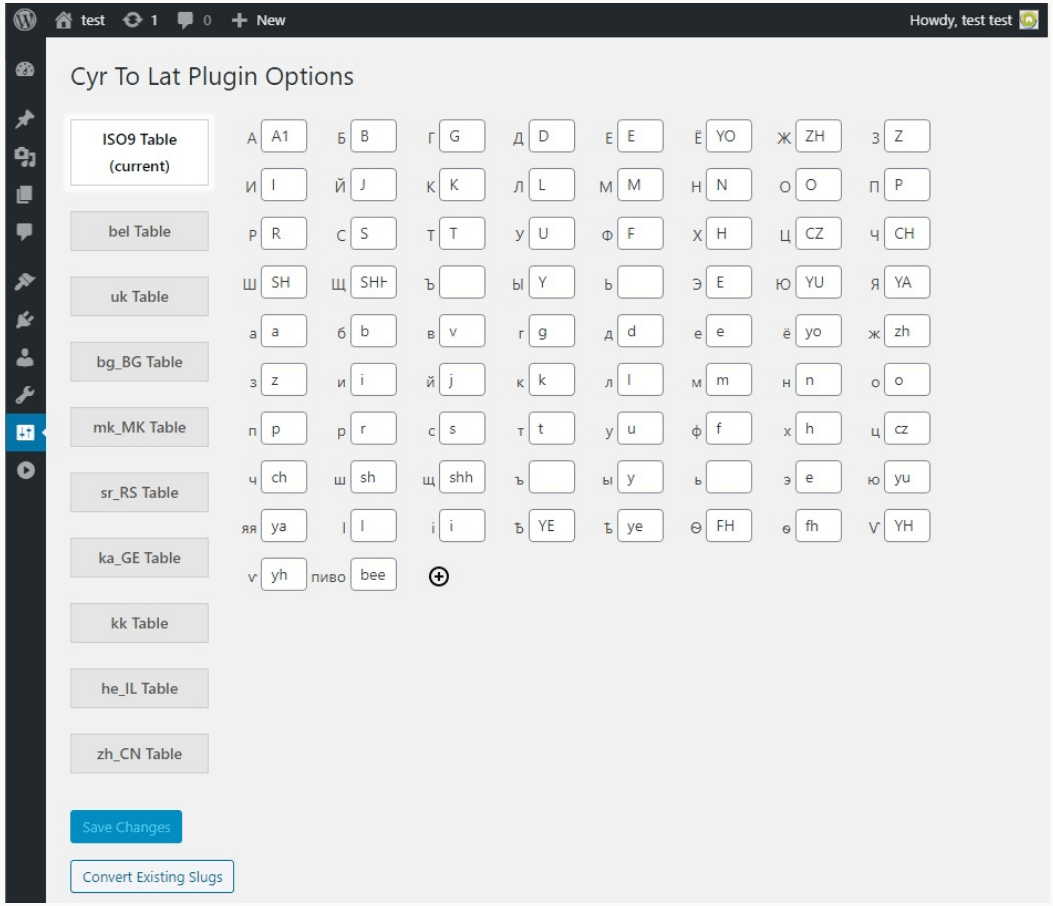
В WP несколько плагинов для автоматической транслитерации, рекомендую выбрать Cyr to Lat. Он совместим с редактором Гутенберг, своевременно обновляется, имеет самое большое число установок, много языков перевода. Работает без предварительной настройки.
Транслитерация ссылок
Установка обычная: Консоль → Плагины → Добавить новый → Ввести название → Установить → Активировать.
При желании можно использовать таблицу для корректировки транслита. Подробнее читайте на wordpress. Если скачаете дистрибутив с этой страницы на ПК, установка такая: Плагины → Добавить …, нажмите Загрузить пл… (кнопка вверху) → Выберите файл (Zip-архив) → Установить → Активировать.

Как сделать ссылки wordpress на латинице вручную
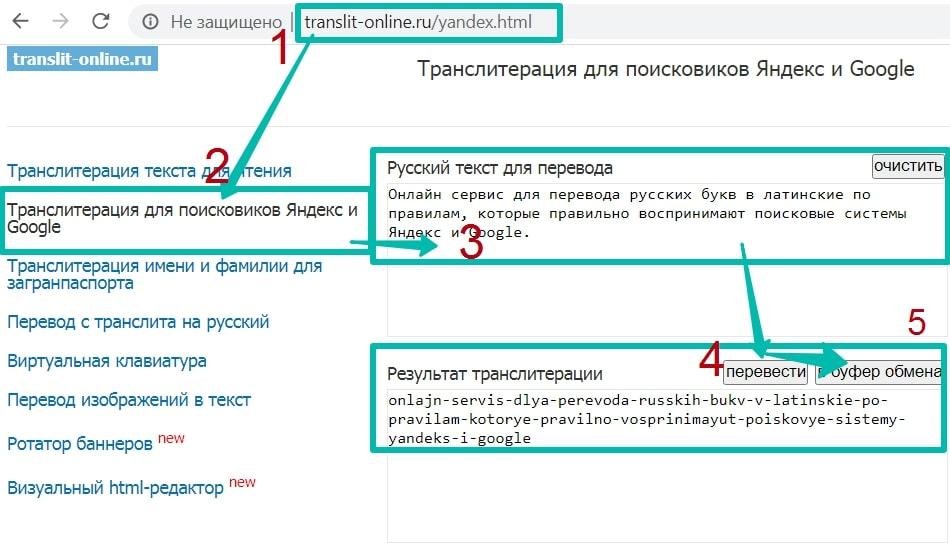
В интернете много сервисов для перевода кириллического текста на латиницу. Например, пользуюсь http://translit-online.ru/yandex.html. Удобный сайт: в 2 клика любая ссылка преобразуется в транслит. Существуют стандарты для разного предназначения латинизации, поэтому обратите внимание на Меню слева.
Как пользоваться сервисом:
- Скопируйте русский вариант URL в редакторе WP.
- Перейдите на сайт транслитерации.
- В Меню выберите цель: … для Google и Yandex.
- В поле для русского текста вставьте ссылку на русском.
- Нажмите «Перевести» — транслит готов.
- Кликните «в буфер обмена» — ссылка на латинице скопируется.
Вставьте ее в редакторе вордпресса, нажав кнопку «Изменить», если пользуетесь классическим плагином. Как это сделать в Гутенберг описано в самом конце (см. Советы и рекомендации).

Советы и рекомендации
- Когда настраиваете семантический шаблон Постоянной ссылки в консоли worpress, пытаясь вставить элементы вложенности (по принципу ЧПУ), убедитесь, что нужная папка не заблокирована в файле robotc.txt. Иначе страницы вовсе выпадут из индекса. Например, вы вставили в URL — %category% или %author%, а каталоги находятся под запретом Disallow.
-
Сокращайте длинные урлы. Оставляйте релевантные (ключевые фразы), удаляйте общие (незначительные) слова и союзы. Это выполняется вручную при редактировании (транслитерации) ссылки. Чем короче и логичнее прописан адрес, тем лучше.
- Если страницы уже находятся в индексе, 100 раз подумайте, стоит ли изменять url. Часто это ухудшает позиции. Сначала попробуйте сделать это с одной-двумя не самыми значимыми статьями, потом постепенно переходите к остальным.
-
Не забывайте про 301 редирект. Сменили ссылку — сразу сделайте перенаправление. Отследите результаты.
-
Чтобы дубли не болтались долго, процедуру удаления проделайте в вебмастере Яндекса и Гугла, в которых зарегистрированы. А новые варианты страниц отправьте на переиндексацию.
- Когда установлен классический редактор Classic editor, ручная правка проблем не вызывает. Многие спрашивают, как это сделать в Гутенберг?
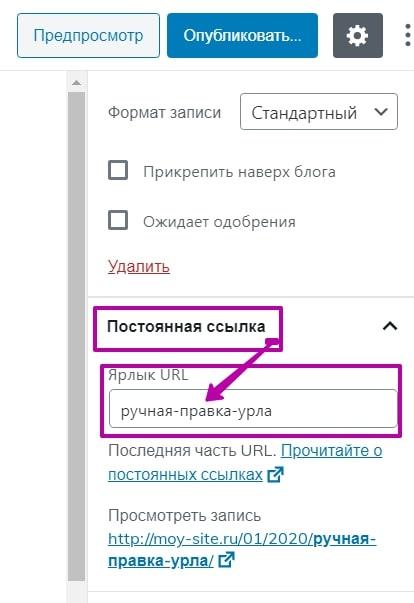
Перед тем как изменить ссылку, вверху нажмите «Сохранить». Не путайте с кнопкой «Опубликовать», чтобы не плодить дубли.
В правой колонке ниже: опция Документ → Постоянная ссылка. Откройте ее. В поле Ярлык URL измените заголовок. Корректируют последний параметр, соответствующий H1. Каталоги остаются неизменными.
Заключение: Когда кажется, что ничего не понятно, взгляните на станицу, как робот. Забудьте про текст и картинки. Возьмите во внимание только релевантность ссылок, заголовков и alt. Если суть содержания понятна, вырисовывается ответ на запрос, значит, вы на верном пути. Получилась «каша» и путаница — отсекайте все лишнее.
Источники:
- Использование постоянных ссылок — wordpress.org
- Руководство по поисковой оптимизации для начинающих — support.google.com
- Канонический элемент ссылки — en.wikipedia.org
- Семантический URL — ru.wikipedia.org
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index.html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
-
1.
Откройте файл .htaccess в корневой директории сайта. Если у вас нет этого файла воспользуйтесь справкой: У меня нет файла .htaccess, что делать?
-
2.
Добавьте в конце файла .htaccess одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL для главной страницыЧтобы убрать index.html в конце адреса вашего домена, воспользуйтесь правилом:
RewriteEngine On RewriteRule ^index.html$ / [R=301,L]
Как убрать index.php из URL для главной страницыЧтобы убрать index.php в конце адреса вашего домена, воспользуйтесь правилом:
RewriteEngine On RewriteRule ^index.php$ / [R=301,L]
Как убрать index.html из URL для всех страницЕсли у вас несколько файлов index.html в разных папках, например, faq-reg.ru/support/index.html, вы можете убрать index.html из адресной строки, применив правило:
RewriteEngine On RewriteRule ^index.html$ / [R=301,L] RewriteRule ^(.*)/index.html$ /$1/ [R=301,L]Теперь любой запрос, который оканчивается на «index.html», будет переадресован на URL без него.
Как убрать index.php из URL для всех страницЕсли у вас несколько файлов index.php в разных папках, например, faq-reg.ru/support/index.php, вы можете применить правило:
RewriteEngine On RewriteRule ^index.php$ / [R=301,L] RewriteRule ^(.*)/index.php$ /$1/ [R=301,L]Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
-
3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
-
1.
Откройте файл web.config в корневой директории сайта.
-
2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
-
1.
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>-
2.
Настройте редирект, вставив следующее правило:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Redirect .html extension" stopProcessing="false">
<match url="^(.*).html$" ignoreCase="true" />
<conditions logicalGrouping="MatchAny">
<add input="{URL}" pattern="(.*).html$" ignoreCase="false" />
</conditions>
<action type="Redirect" url="{R:1}" redirectType="Permanent" />
</rule>
<rule name="hide .html extension" stopProcessing="true">
<match url="^(.*)$" ignoreCase="true" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_FILENAME}.html" matchType="IsFile" />
</conditions>
<action type="Rewrite" url="{R:0}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewriteaspx">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Спасибо за оценку!
Как мы можем улучшить статью?
Нужна помощь?
Напишите в службу поддержки!
Как настроить свой сайт
Вы можете настроить свой сайт: подключить свой домен, добавить информацию для лучшего распознавания содержимого и индексирования поисковыми системами. Также вы можете подключить push уведомления и системы аналитики для отслеживания трафика.
Где найти настройки сайта
Чтобы настроить сайт, выберите сайт и перейдите в «Настройки». Настройки находятся в выпадающем меню каждого сайта на главной странице раздела «Сайты».
Вы также можете зайти на страницу подробного просмотра информации сайта и нажать «Настройки сайта».
На странице подробного просмотра информации сайта вы увидите четыре вкладки:
- «Общие» для изменения общих настроек по сайту. Здесь вы можете поменять значения, установленные по умолчанию: название сайта внутри вашего аккаунта, адрес и фавикон сайта, отображение логотипа, а также изменить главную страницу сайта.
- «Аналитика» для подключения Google Analytics, Facebook пиксель и метатег Facebook для дополнительного анализа данных эффективности сайта.
- «Произвольный код» для внедрения аналитики или других скриптов в HTML своего сайта.
Вкладка «Общие»
Обратите внимание: чтобы настройки сохранились, нажмите «Сохранить» перед закрытием вкладки.
Как изменить название сайта в своем аккаунте
Вы можете изменить названия сайтов, которые будет отображаться в вашем аккаунте, чтобы лучше их различать. Для этого перейдите на вкладку «Общие» и введите новое название в поле.
Как изменить адрес сайта
Для созданных сайтов по умолчанию генерируются случайные адреса на доменах minisite.ai или pulse.is. Вы можете персонализировать адрес, прописав первый субдомен, а также сменить второй субдомен. Для этого нажмите на три точки справа и выберите «Редактировать».
Обратите внимание, что эта функция недоступна для опубликованного сайта. Чтобы изменить адрес, необходимо снять сайт с публикации. Затем вы можете изменить адрес и опубликовать сайт повторно.
Также вы можете изменить адрес сайта подключив свой домен, подходящий для услуг вашей компании. Для этого нажмите «Добавить домен» и следуйте инструкциям во всплывающем окне.
Читайте подробнее: «Как подключить свой домен на сайт».
Как изменить главную страницу
Вы можете изменить главную страницу сайта — страницу, которая откроется при переходе на ваш сайт.
Обратите внимание, что вы можете выбрать главную страницу вашего сайта при наличии двух и более страниц. Новой главной странице присвоится URL самого сайта, а бывшей главной странице присвоится системный URL, который вы сможете изменить в настройках страницы.
Как добавить фавикон
Фавикон — значок веб-страницы, который отображается рядом с адресом сайта в названии страницы и служит дополнительным атрибутом для брендинга сайта.
Чтобы загрузить новый фавикон, перетащите изображение в область загрузки. Также вы можете нажать на область загрузки и выбрать изображение у себя на компьютере.
Рекомендуемый размер изображения — 32*32px до 1мб, формат — PNG, JPG, ICO.
Как убрать логотип SendPulse
Вы можете скрыть логотип SendPulse в нижней части сайта на платном тарифе — для этого уберите галочку из соответствующего чекбокса.
Вкладка «Аналитика»
Вы можете подключить сервисы веб-аналитики Google Analytics, Facebook пиксель, метатег Facebook, и отслеживать посещаемость, трафик и конверсию ваших посетителей.
Перейдите на вкладку «Аналитика», введите идентификатор аналитики и нажмите «Подключить».
Вкладка «Произвольный код»
Вы можете добавить на страницу вашего сайта дополнительный код от стороннего сервиса.
Для этого в разделе настроек вашего сайта перейдите на вкладку «Произвольный код» и нажмите «Добавить код на сайт».
Читайте подробнее: «Как добавить сторонний код на сайт».
Обновлено: 13.09.2022