Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
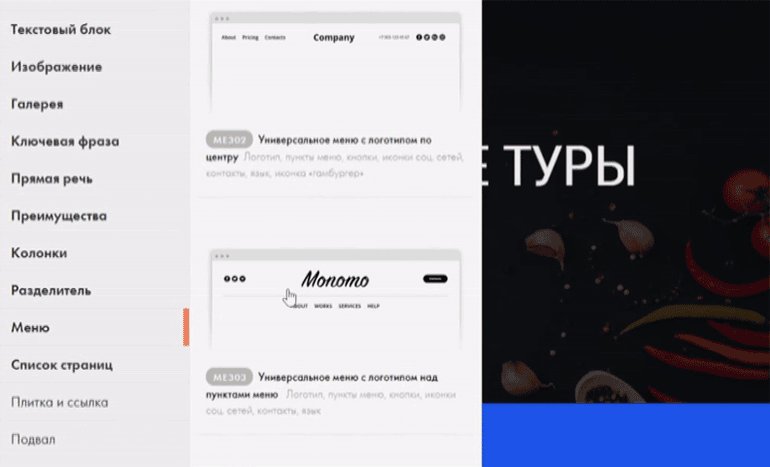
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
fyrclothes.tilda.ws/story01

Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.

Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».



Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.

Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.

Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.


Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом

Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.

В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.


Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero

Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.


«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.


Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Как задать ссылки в Тильде?
Рассказываем, как задавать ссылки, — на страницу, на место страницы, на формы в стандартных и zero-блоках
Ответ получен 28 апреля 2020
Как задаются ссылки в стандартных блоках
В стандартных блоках есть два варианта, как задать ссылку. Нужно или вставить ее в меню «Контент» в поле, для этого предназначенное (например, если требуется задать ссылку для кнопки), или выделить нужный текст и задать ссылку на него. Посмотрите на пример ниже:

Если у нас есть кнопка — мы можем написать, куда она должна вести в меню «Контент» (Ссылка для кнопки)

А на этом примере мы взяли для обложки блок без кнопки CR07 и задали кнопку ссылкой.
«Выбрать из меню →» здесь — просто текст описания, разделенный энтером от основного описания

Мы выделили нужный текст и нажали в панели редактора «Вставить ссылку»

Задали нужные настройки: указали ссылку, ее цвет, величину подчеркивания. В нашем случае — мы не хотим, чтобы ссылка была подчеркнута, и поэтому установили значение на 0.
Нажмите «Вставка», текст изменит цвет и будет работать как кнопка
Ок, а какие ссылки вообще можно задать? Во-первых — ссылка на страницу:

Например, это ссылка на страницу «Меню» в рамках сайта (достаточно написать /menu)

А это — внешняя ссылка на другой сайт, она уже указывается полностью (и открывается в новом окне)
Почему, если вы хотите поставить внутреннюю ссылку в рамках одного сайта, не нужно писать адрес полностью, она не будет работать?
Работать будет, но при смене домена (поверьте нашему опыту, такое случается), потребуется изменять все ссылки на сайте. Если их три — это не так страшно. А если у вас сайт на 100 страниц? Да хотя бы на 10? Ставьте ссылку вида /adress и не знайте горя.
Во-вторых — ссылка на нужное место страницы:
Якорь — ссылка на место на странице

Например, это ссылка на блок меню на редактируемой странице

Чтобы Тильда поняла, что за #menu, установим в нужном месте Якорную ссылку (блок Т173), категория «Другое»

Установим нужное имя (оно может быть любым, может содержать цифры, главное, должно быть понятным)

А еще можно задать ссылку вот так: /#menu, если нам нужно указать конкретную страницу, где располагается этот якорь.
/ — это значит, что страница Главная, #menu — и на ней вот такой якорь.
Например, ссылка https://svoemedia.ru/faq/img-optimization#2 — откроется в новом окне, на страницу /faq/img-optimization к якорю #2 (это второй пункт меню). Проверьте
Посмотрите короткое видео, как работают якори.
Добавляйте ссылку до отступа перед нужным блоком, чтобы контент не прилипал к краю страницы.
В-третьих — ссылка на форму:

Например, форма обратной связи (блок BF502N)

Переходим в меню «Контент блока» и задаем ссылку на поп-ап, в нашем случае — #popup:svyaz

И вставим ссылку в нужное место — мы вставляем на текст СВЯЗАТЬСЯ С НАМИ в футере

Указываем нашу ссылку, задаем стили и кликаем на «Вставку»
Как задаются ссылки в zero-блоках
В зеро-блоках тоже можно установить ссылку как гиперссылку или задать ее в настройках на весь объект:

Например, выделим кнопку и зададим ссылку в настройках (правая панель, Settings) в поле URL

Ссылку можно задать на любой объект, например, на текст. В этом случае нам нужно будет найти параметр Link и указать ссылку в поле URL

Или мы хотим задать ссылку на отдельный текст как гиперссылку

Выделим нужный текст, нажмем в панели редактора текста на скрепку и вставим ссылку
Частая ошибка со ссылками в зеро
Очень часто при редактировании ссылок мы сталкиваемся вот с таким эффектом:

В редакторе все нормально, а при публикации ссылка съезжает.
Почему так происходит?

Вы задали одновременно и гиперссылку, и ссылку в поле Link. Тильда не знает, что делать, и сходит с ума 
Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Колташова и пёс Улисс. Саша будет отвечать за контент-стратегию
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях 
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
Полезное для тех, кто ищет подрядчика
#Руководства
- 22 окт 2021
-
0
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Веб-дизайнер. Помогает бизнесу создавать эффектные и удобные сайты на Tilda.
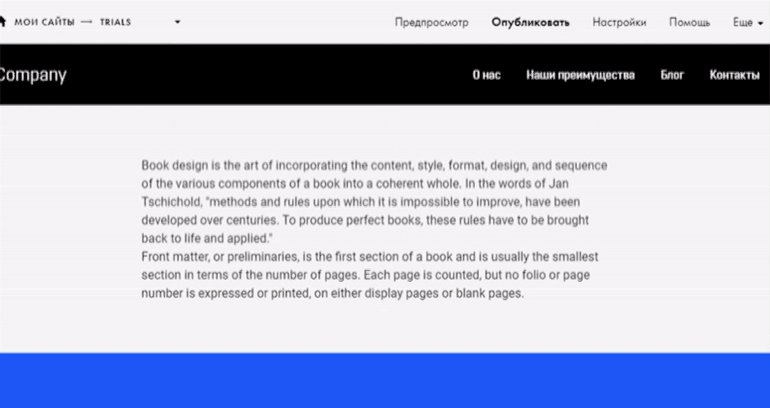
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
- Зайдите в настройки своего сайта на Tilda и нажмите кнопку «Создать новую страницу». В появившемся окне выберите «Пустая страница».
- Внутри самой страницы нажмите на чёрную кнопку «Все блоки» и добавьте любые из них. Например: «Обложка», «О проекте», «Преимущества» и «Контакты».
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
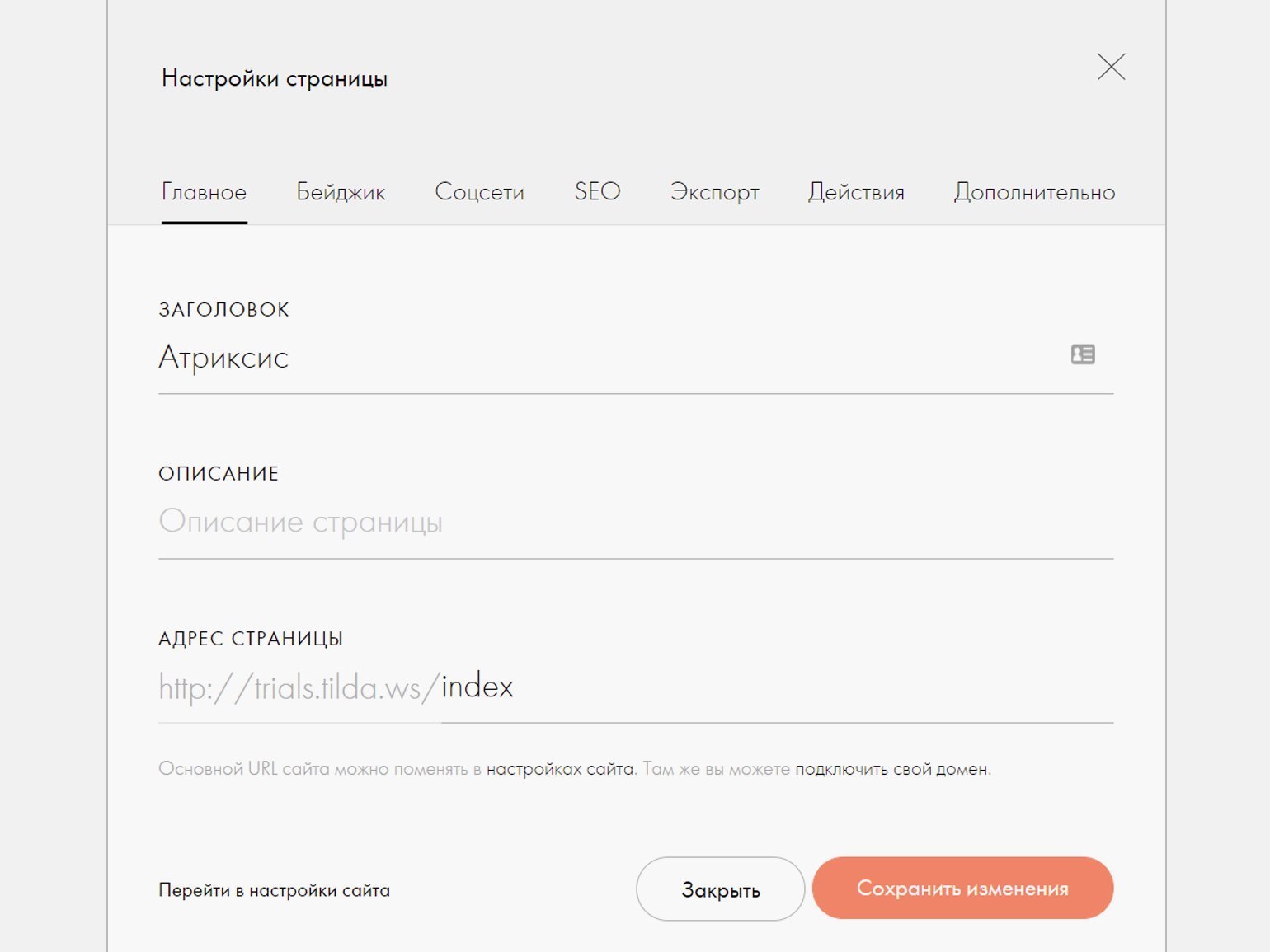
1. В правом верхнем углу нажмите на кнопку «Настройки».
2. Дайте название страницы и укажите её URL. Например, «Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку «Сохранить».
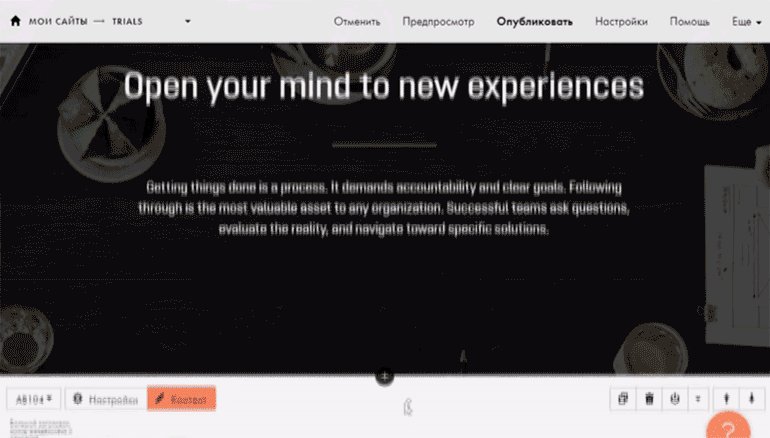
1. Нажмите на чёрную кнопку «Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
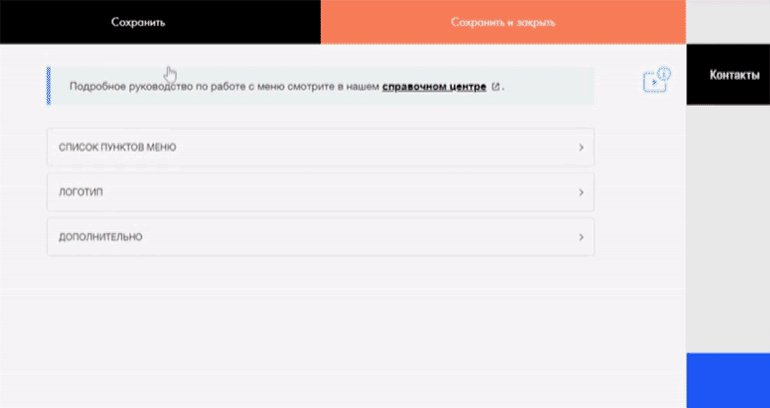
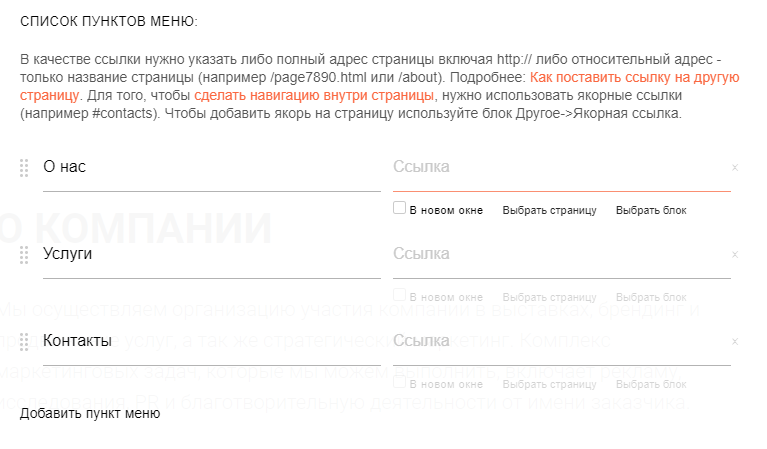
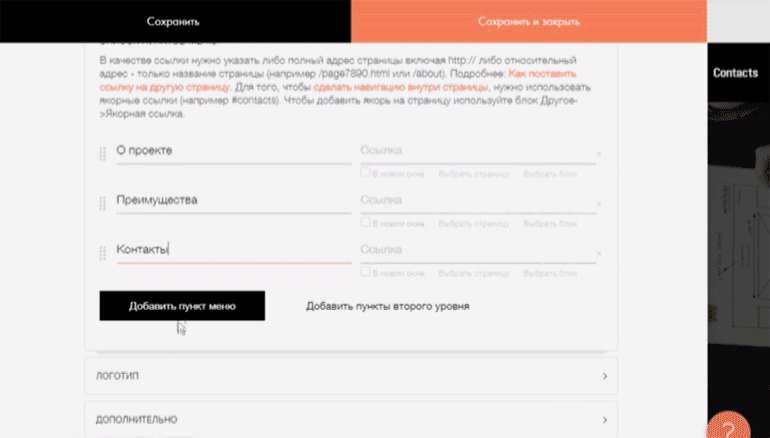
2. Наведите курсор на ваше меню и нажмите кнопку «Контент».
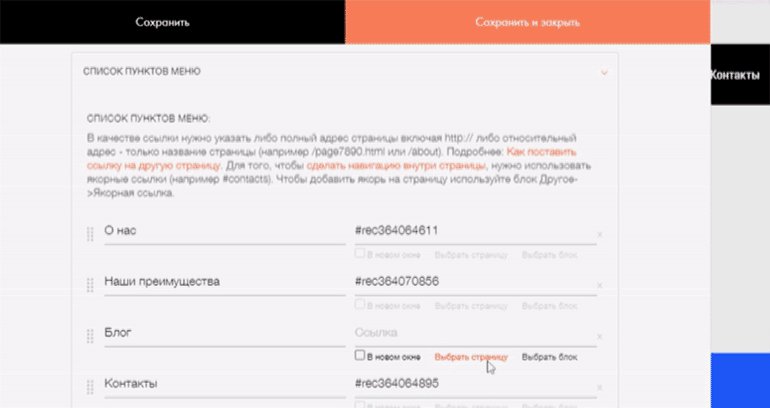
3. В появившемся окне откройте «Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку «Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку «Сохранить и закрыть».
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
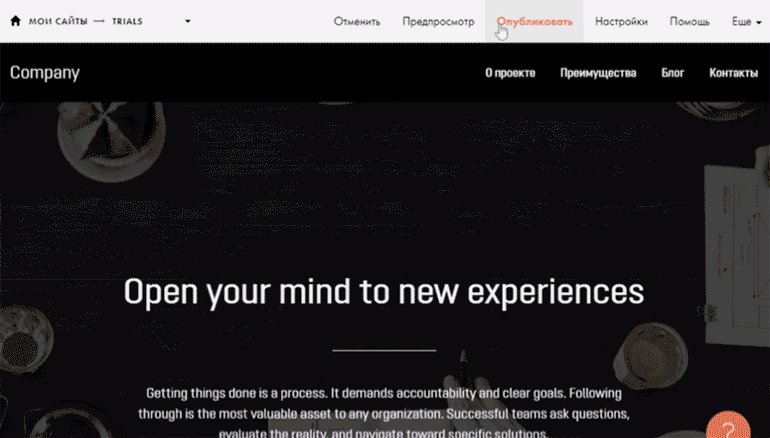
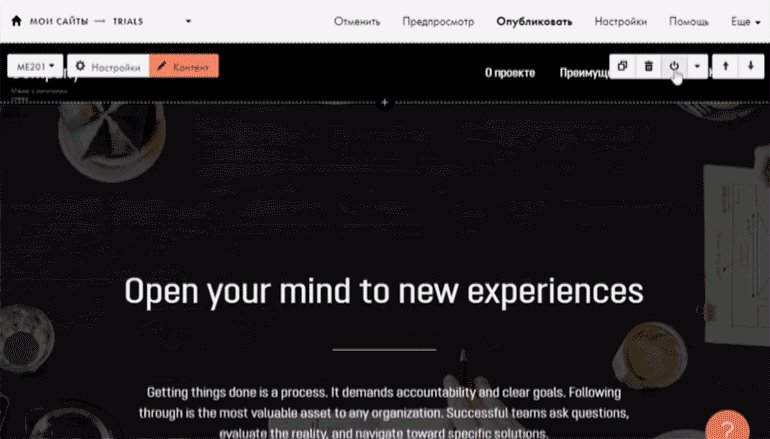
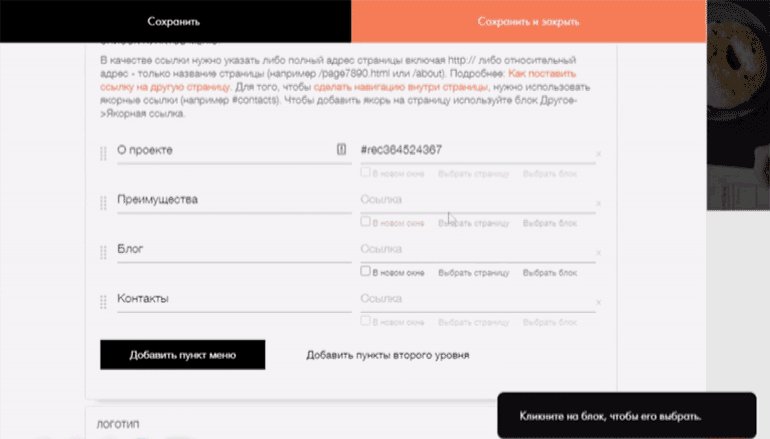
- Наведите мышку на ваше меню, нажмите кнопку «Контент» и откройте список пунктов меню.
- Наведите курсор на любой пункт меню и под правым полем нажмите на «Выбрать блок».
- Выберите на сайте нужный блок.
- В меню появится новая строка с хештегом # в начале — это ссылка на выбранный вами пункт меню.
Пункт «Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
- В редакторе главной страницы в левом верхнем углу около названия сайта нажмите на иконку
. В появившемся меню выберите «Создать новую страницу».
- В появившемся редакторе страницы выберите пустую и нажмите на кнопку «Все блоки».
- Выберите любой блок из категории «Новости и потоки», например FD101.
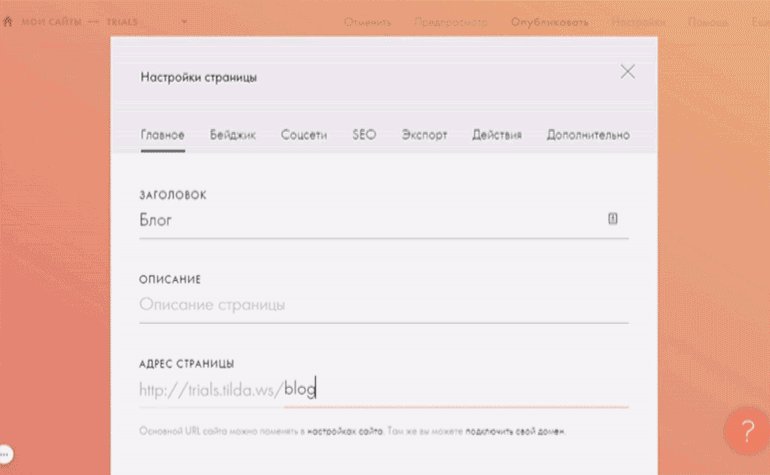
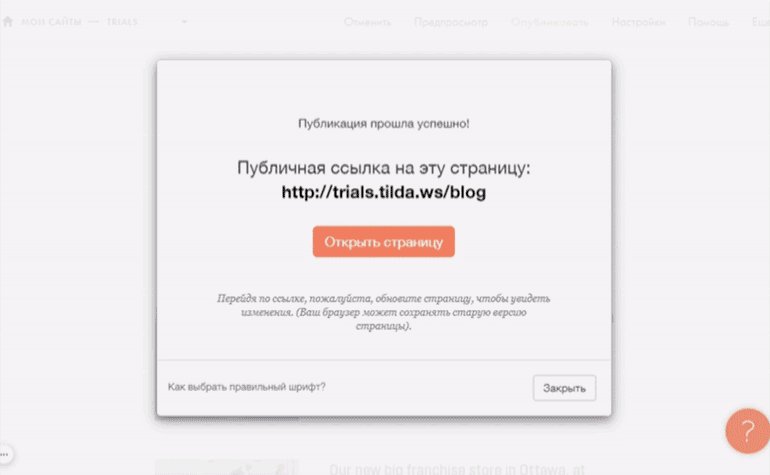
- Чтобы переименовать страницу, нажмите на кнопку «Настройки» в правом верхнем углу. Затем укажите в названии «Блог», а в URL — blog. Сохраните изменения и опубликуйте страницу.
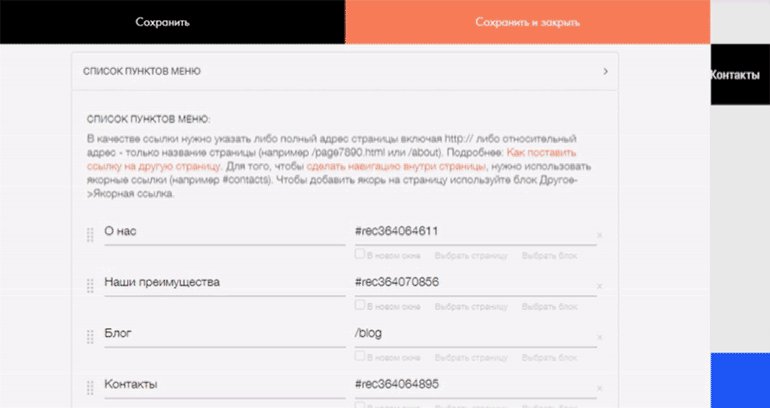
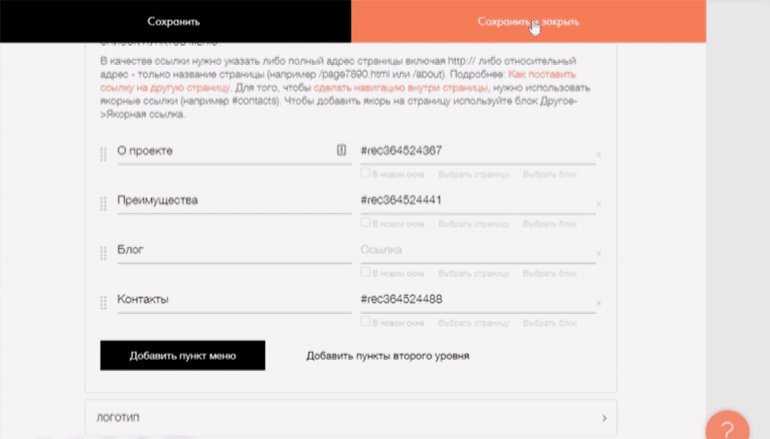
Вернитесь на главную и откройте редактор меню. В строке «Блог» нажмите «Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
- Сохраните и опубликуйте страницу.
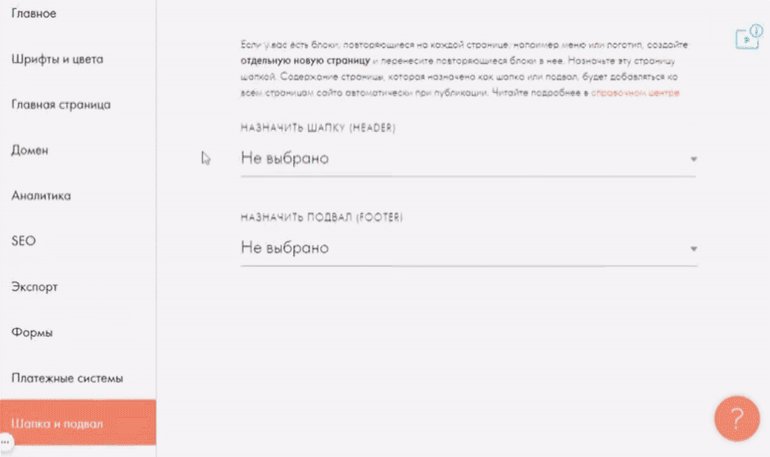
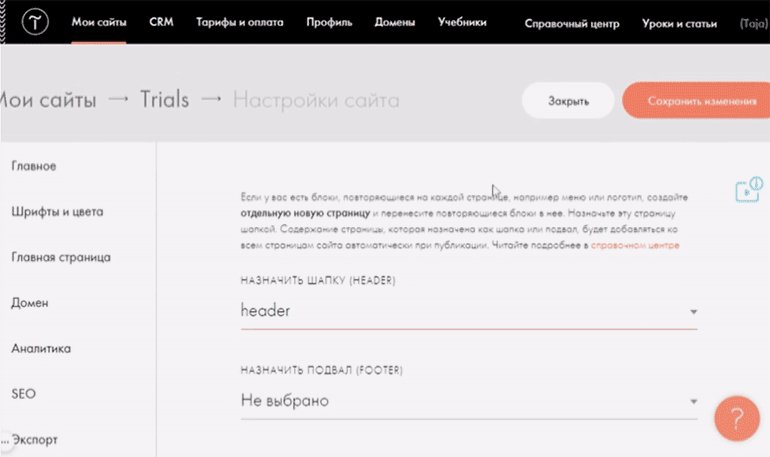
Как привязать меню сразу ко всем страницам
- Перейдите в настройки сайта.
- Откройте вкладку «Шапка и подвал».
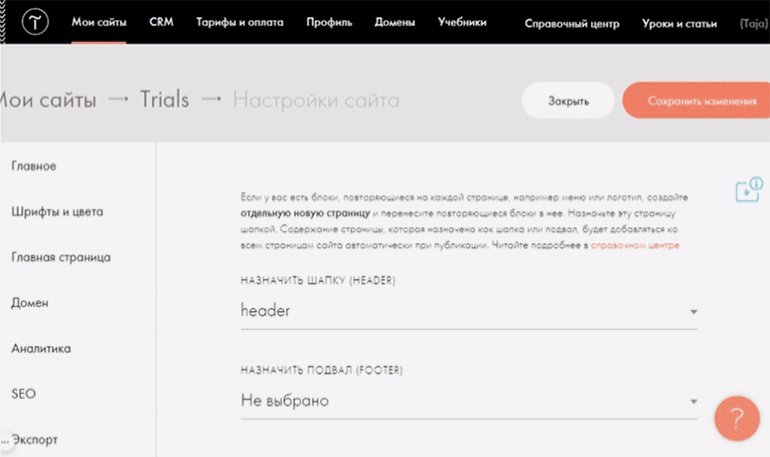
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.
Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
- Перейдите в настройки страницы, где не должно показываться общее меню.
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
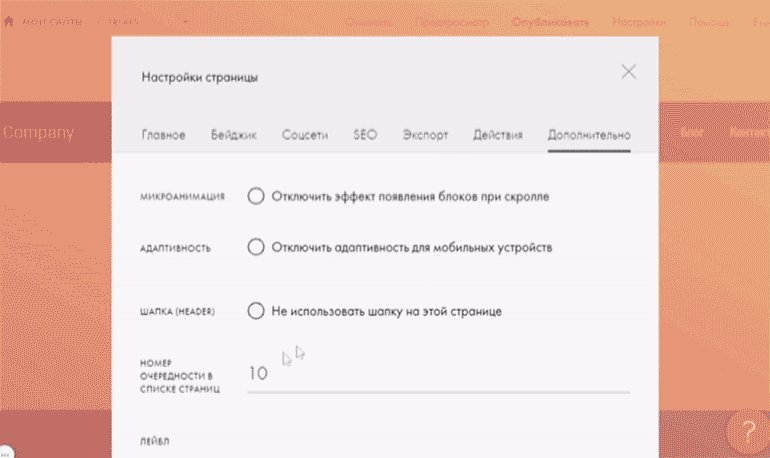
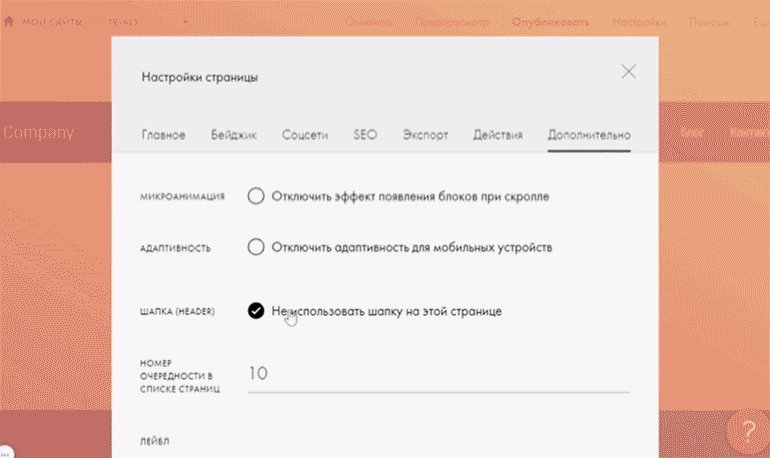
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
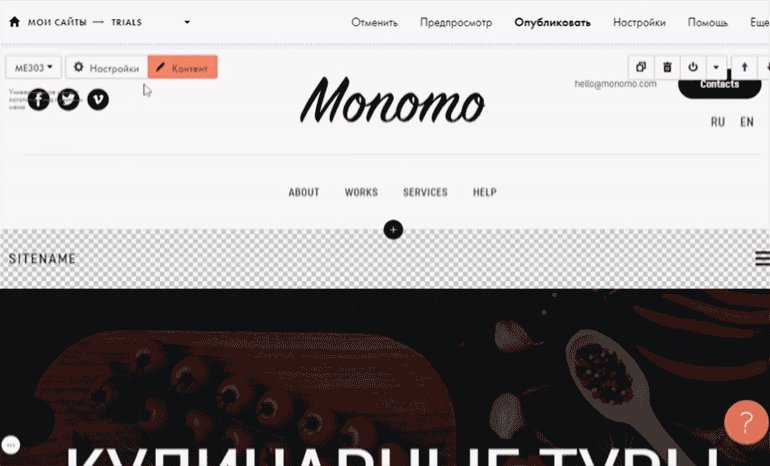
- Создайте страницу и добавьте меню с несколькими языками. Например, МЕ303.
- Наведите курсор на блок с меню и нажмите кнопку «Контент».
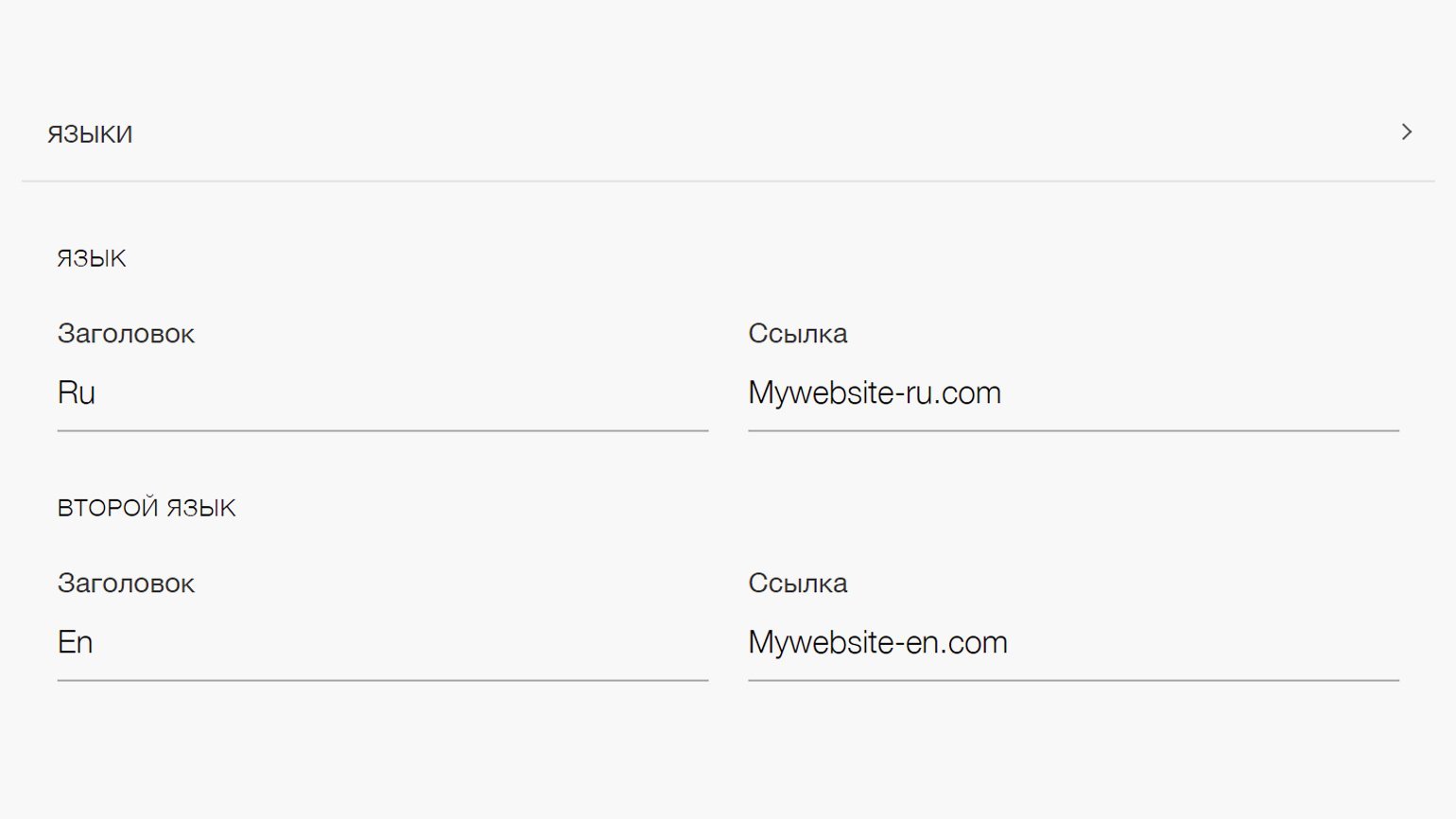
- Перейдите во вкладку «Языки» и укажите нужные, например Ru и En.
- Прикрепите ссылки на соответствующие страницы: /ru и /en.
- Сохраните изменения.
- Перейдите в настройки страницы.
- Укажите URL — ru.
- Сохраните изменения.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
- Зайдите в «Настройки» в правом верхнем углу страницы.
- Выберите пункт «Действия».
- Выберите «Дублировать страницу».
- Перейдите на новую страницу.
- Измените текст страницы с одного языка на другой (например, с русского на английский).
- Зайдите в «Настройки».
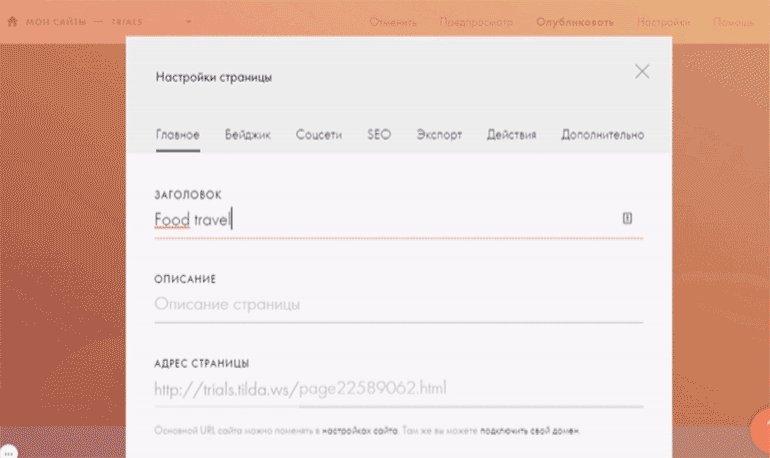
- Измените название страницы и URL. Например, напишите Food travel и en.
- Сохраните и опубликуйте страницу.
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
- Выберите в библиотеке блоков нужное меню. Например, ME401.
- Укажите в нём те же ссылки на блоки и страницы, что и в главном меню.
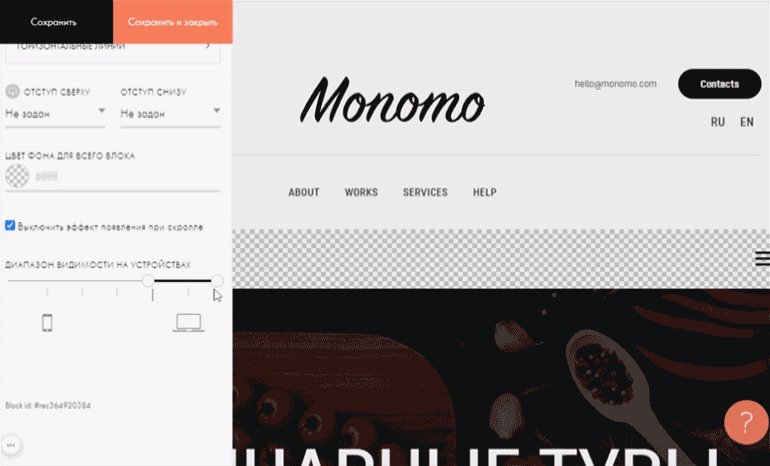
- Наведите курсор на блок с главным меню и нажмите на «Настройки».
- Настройте этому блоку диапазон видимости «больше 980 px».
- Сохраните изменения.
- Наведите мышку на блок меню для мобильных экранов и нажмите на «Настройки».
- Настройте диапазон видимости «до 980 px».
- Сохраните изменения.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
2. Настройки страницы сайта, созданного на Тильде
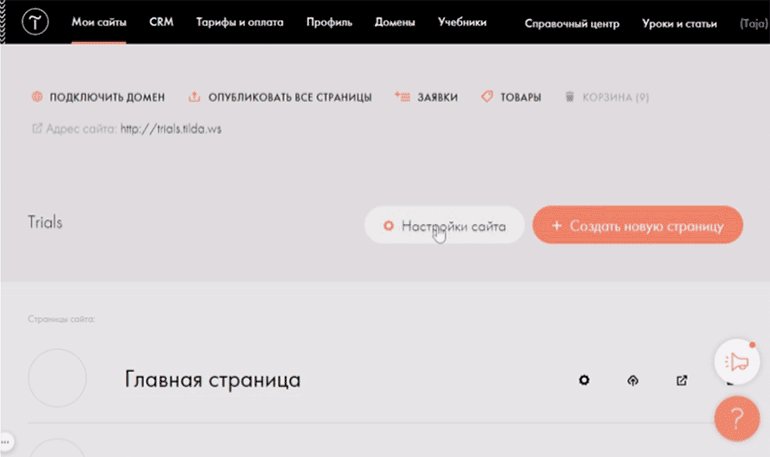
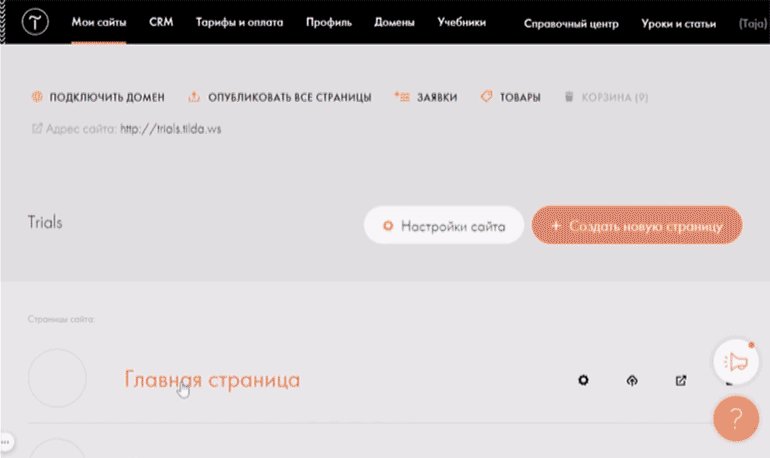
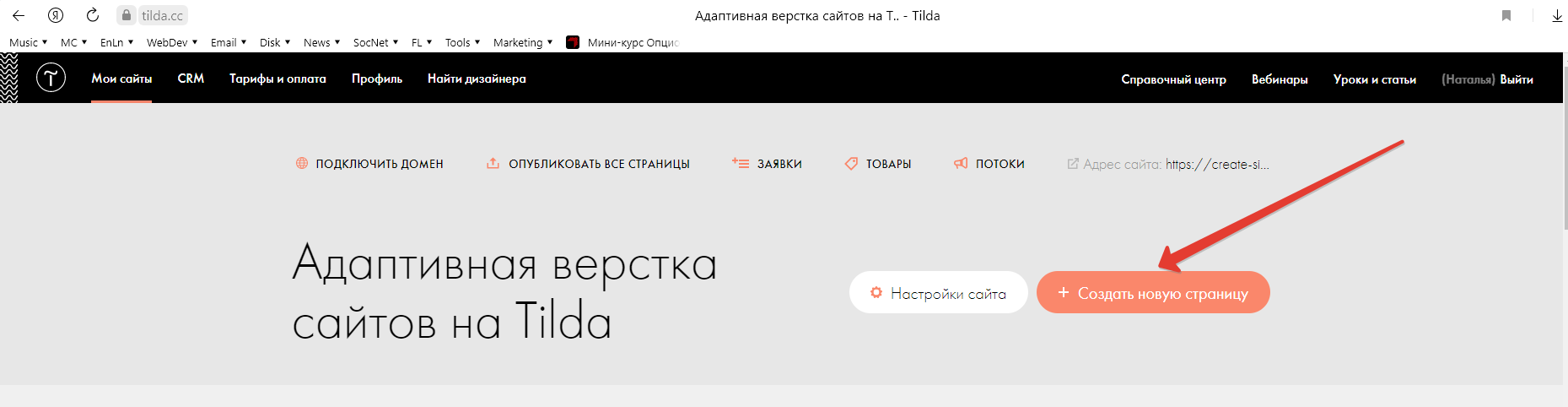
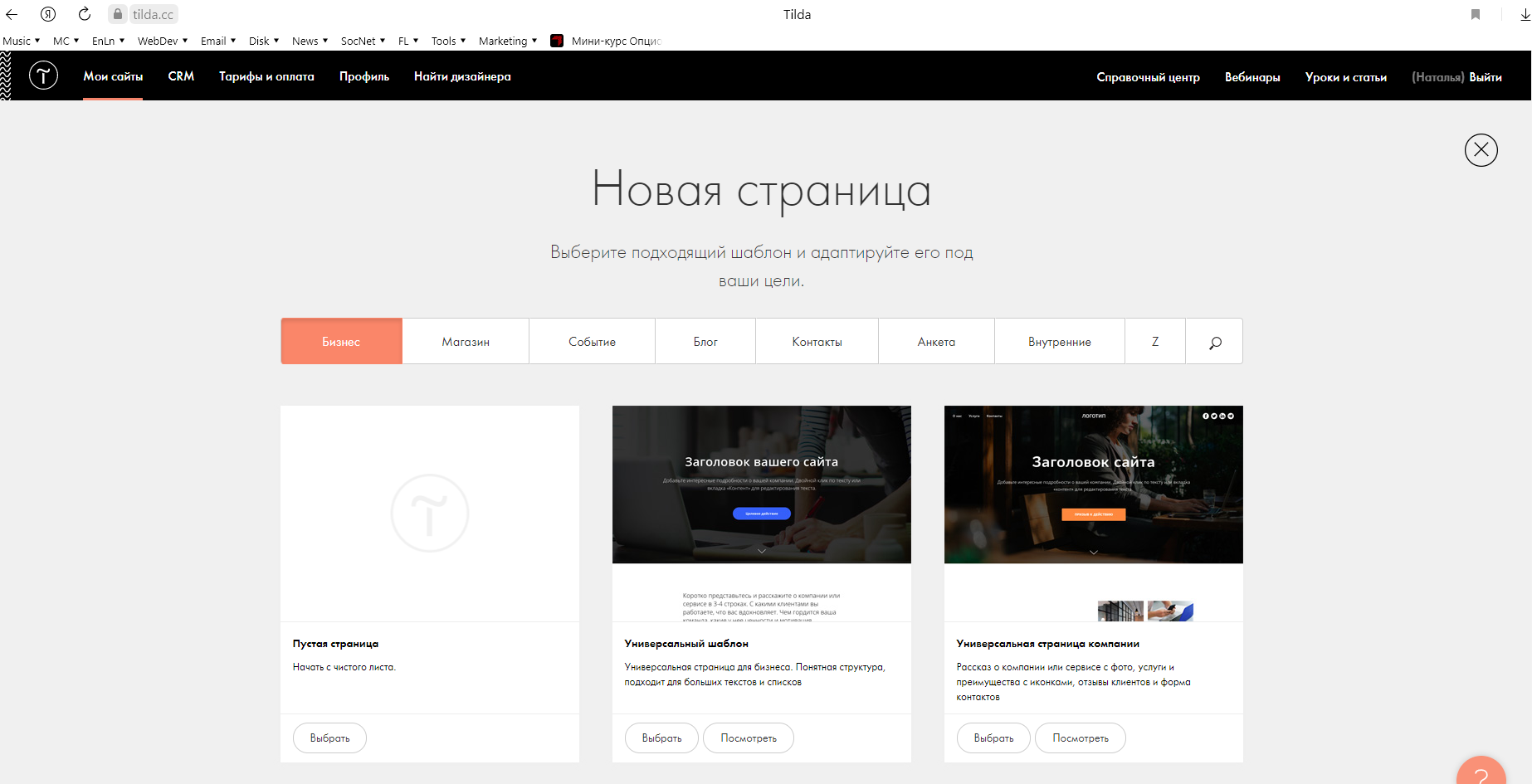
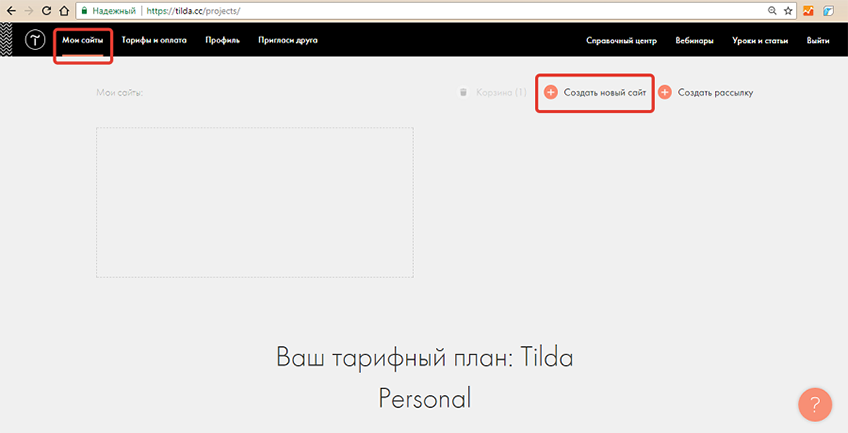
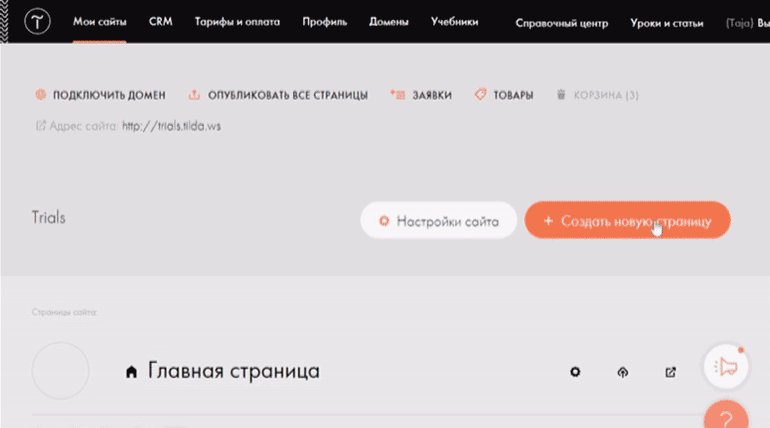
Чтобы создать новую страницу сайта в Тильде, необходимо в админ панели нажать на кнопку «Создать новую страницу«:
Затем нужно выбрать шаблон из предложенных Тильдой, содержащих базовый контент и настройки, либо выбрать пустую страницу, на которой Вы будете строить структуру сайта с нуля:
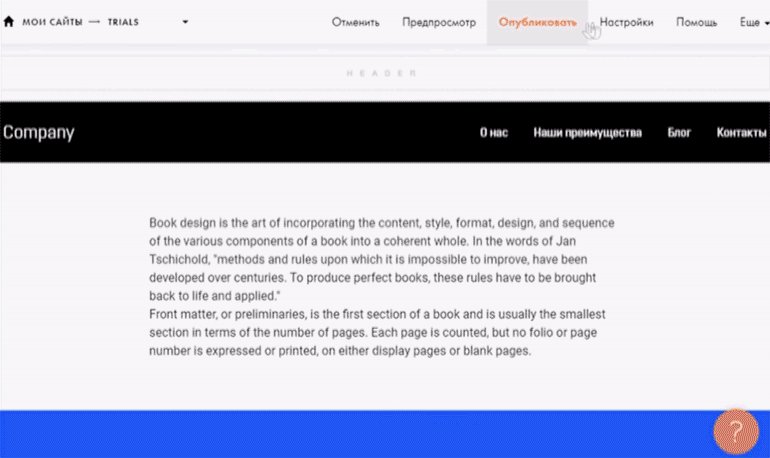
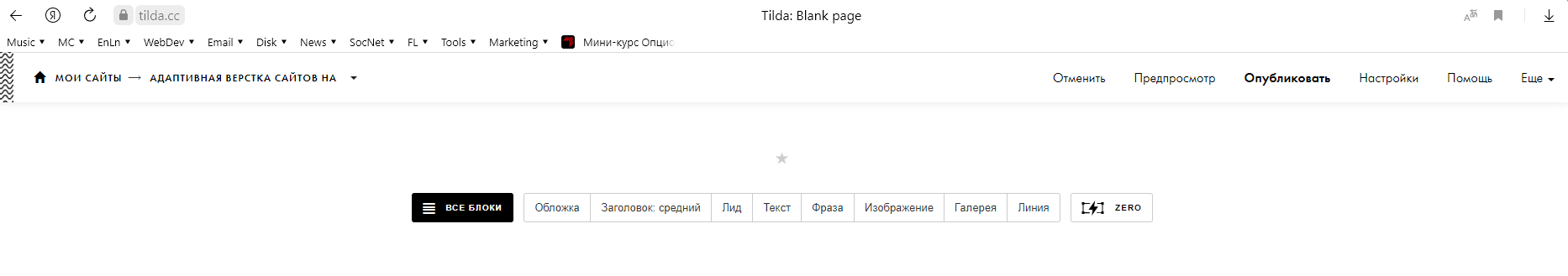
Выбрав пустую страницу, получим ее рабочую область:
Здесь мы можем добавлять на страницу различные блоки, предустановленные в Тильде, или использовать ZERO блок для отрисовки своего уникального дизайна. Отсюда мы также можем управлять настройками страницы:

Шапку и подвал сайта мы создаем отдельными страницами, так как они практически всегда присутствуют на всех страницах сайта, независимо от содержимого этих страниц. Чтобы каждый раз не создавать одинаковые элементы, мы через настройки сайта укажем, какая страница данного сайта будет выполнять роль меню, а какая будет представлять подвал сайта. Это очень удобно, чтобы не дублировать одно и то же. Редактирование таких блоков осуществляется только в одном месте, не нужно вносить изменения в шапку и подвал на каждой странице сайта.
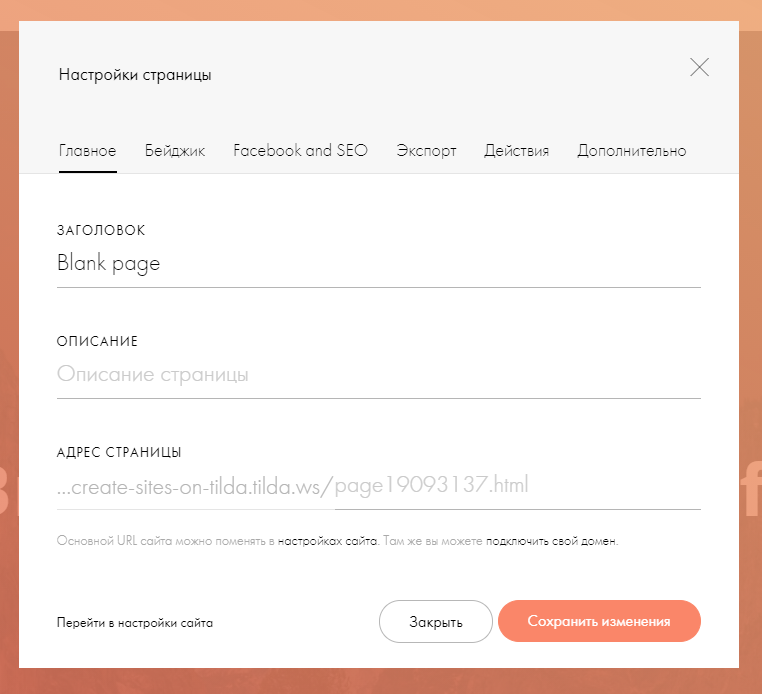
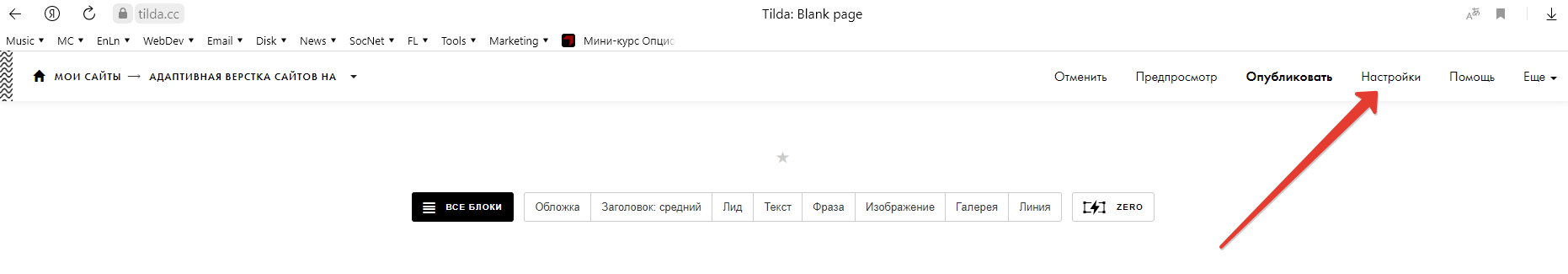
Настройки страницы сайта, созданного в Тильде, доступны как из рабочей области страницы Тильды, так и из основной админ панели управления сайтом на Тильде, где представлен список страниц сайта:
- управлять настройками страницы,
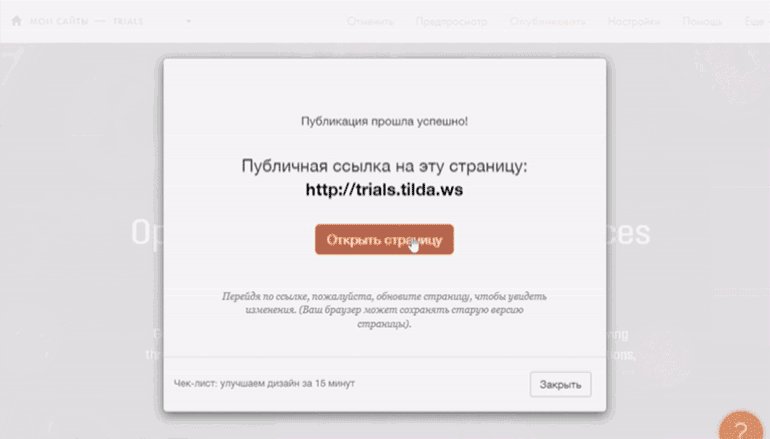
- публиковать страницу, чтобы она была доступна в сети Интернет после создания или внесения в нее изменений,
- перейти по ссылке на страницу,
- удалить страницу.
На вкладке Бейджик можно загрузить изображение, которое будет использоваться при описании ссылки, например, в социальных сетях:
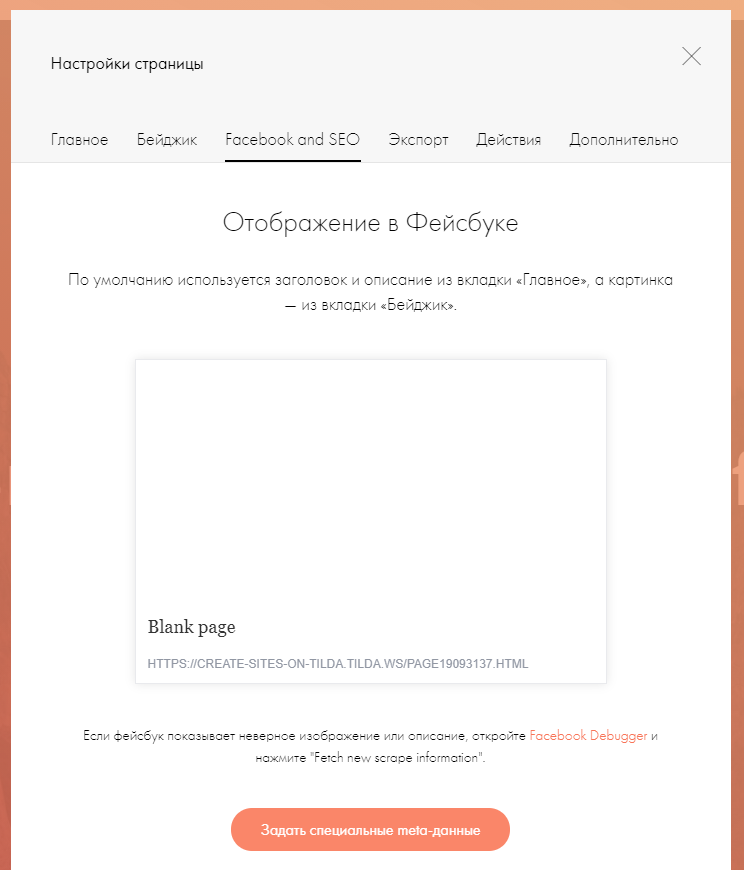
На вкладке Facebook and SEO видно, как наша ссылка будет отображаться в Фейсбуке и в результатах поисковой выдачи:

А также доступны к управлению специальные мета-данные, которые можно использовать в Фейсбук или в поисковой выдаче:
/>
Здесь можно также запретить поисковиками индексировать страницу, например, если она пока находится в разработке. Кроме того, Вы можете запретить поисковикам переходить по ссылкам на странице.
На вкладке Экспорт доступен к просмотру код страницы и доступен к скачиванию архив страницы. Эта функция доступна только для аккаунтов с бизнес-планом. При этом при экспорте Вы получите статичный html-код страницы со всеми необходимыми файлами (картинки, css, js). Но сервисы — такие как, например, получение и обработка данных из форм, корзина, каталог товаров, потоки, личный кабинет — не экспортируются и работать будут только при активной подписке на Тильду:
Скрываем и показываем блоки по клику в Tilda
В Tilda есть стандартная кнопка для показа и скрытия блоков, но работает она скучно. Ни какой анимации и плавности, просто дергает экран. Мой пример работает при клике на любой объект. В качестве триггеров я использую кнопки в Zero block, немного украсив их анимацией.
UPD
Написал пару статей по данной теме, доступны по ссылкам:
Часть 1: Показываем блок меню по клику в Tilda Part 1
Часть 2: Показываем блок меню по клику в Tilda Part 2
. UPD 2.
Я не против записать видео на данную статью, но мне не очень понятно, что конкретно вас интересует, что именно не получается. Скрипт достаточно простой. Прежде чем кликнуть, напишите в комментарии или в группу в VK, какая проблема у вас возникает при работе с данным примером, отталкиваясь от этого я подготовлю материал и заодно помогу вам.
Бесплатные
аналоги Taplink
Taplink — сервис для создания дерева ссылок. Есть много других подобных ему: mssg.me, meconnect.ru, sitelite.me.
Все они решают одну задачу — упростить путь клиента от «увидел в инстаграме» до «выбрал и оплатил».
То есть вы к себе в Инстаграм в био добавляете сайт, на котором собраны ссылки на все ваши мессенджеры и, возможно, какие-то другие важные страницы: ваш сайт, ссылки на товары, услуги или курс.
Все существующие сервисы мультиссылок платные, в среднем 60-90 рублей в месяц. А если и есть бесплатный тариф, то он почти бесполезен — например, можно добавить всего один мессенджер.
90 рублей в месяц не такие великие деньги. Тем не менее, и их можно сэкономить. Сделав дерево ссылок на конструкторе сайтов Tilda.
У Tilda есть бесплатный тариф. И возможностей этого тарифа вполне хватает для того, чтобы сконструировать свой сайт с деревом ссылок.
А что особенно ценно, на Tilda вы можете задать свой дизайн страницы. Брендировать его, добавить тексты, фото, видео, безграничное количество ссылок.
Что такое сайт-визитка
Сайт-визитка рассказывает о вас: кто вы, чем можете заниматься, чем можете быть полезны и как с вами связаться. Чтобы создать такой сайт и опубликовать его в Интернете, не нужно быть программистом или дизайнером; если вы работали в MS Word или Google Docs и имеете вкус, то все будет работать.
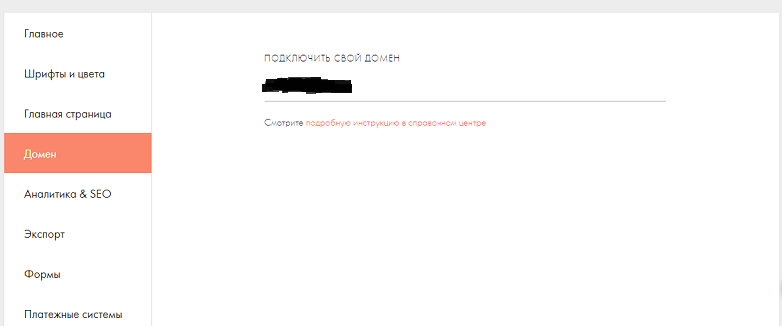
Как поменять домен на тильде
Вы можете изменить или отключить домен от галочки в том же окне, где вы его изначально добавили. Перейдите в Настройки сайта — Домен. Удалите имя или введите новое, сохраните и опубликуйте изменения.
Как подключить домен к Тильде рег ру
Зарегистрировать домен в Рег ру не сложно.
- Вы заходите на сайт.
- Выберите домен.
- Затем проверяется существование выбранного имени.
- Вам предлагаются подарки в виде дополнительных доменов ONLINE или RF.
Пожалуйста, внимательно ознакомьтесь с каждой предлагаемой услугой: DNS редактируется идеально и без дополнительных услуг, SSL: вы получите его бесплатно на Тильде, не нужно экстренное уведомление, если вы регулярно проверяете почту.
- После регистрации вы получаете личный кабинет, заполняете личные данные.
- В списке доменов выберите нужный и нажмите DNS-серверы.
- После этого нужно добавить ресурс A запись для www и нормальный вариант домена (чтобы можно было сразу включить https в Тильде).
Укажите IP-адрес и нажмите Готово:
185.215.4.10
Сделайте то же самое для WWW:
На этом регистрация и переадресация домена на Рег ру завершена. Отдохните и через полчаса проверьте результат следующим образом. Перейдите по ссылке «подключить домен» в меню или перейдите в Настройки — Домен:
Если вы видите подобное сообщение, значит у вас Бесплатный тариф, рекомендуется изменить его на Персональный или Бизнес. Так или иначе, в будущем это неизбежно: без полного набора блоков вряд ли получится собрать полноценный сайт.
Если все нормально появится вот такое окно, значит подтверждение домена по тильде прошло успешно.
Введите адрес своего домена и нажмите Сохранить изменения. Ссылка «Проверить настройки» становится доступной. Все, вы успешно настроили домен в тильде.
Регистрируемся в «Тильде»
Здесь все просто: заходим на сайт tilda.cc, нажимаем кнопку «Регистрация» вверху справа, вводим имя и почту, придумываем пароль, заходим на сервис.
Страница регистрации
Как подключить домен на Тильде в подарок
Вы можете получить бесплатный домен при оплате плана Business или Personal на один год. Если вы планируете эту покупку или оплатили ее, у вас будет следующий пункт меню:
Перейдите туда и начните процесс регистрации.
Выберите доменное имя, проверьте его доступность:
Заполните регистрационную форму:
Отправить запрос:
Обратите внимание: Регистрация доменного имени осуществляется регистратором REG.RU на основании партнерского соглашения с Tilda. То есть, если вы перестанете пользоваться конструктором, вам придется дополнительно перевести все, что находится под вашим контролем, в свой аккаунт на reg.ru. Воспользуйтесь этой возможностью, если:
- вы предпочитаете, чтобы все работало без вас;
- домен у стороннего регистратора стоит очень дорого, и вы хотите потратить дополнительные деньги в этом году.
В остальном рекомендуем перейти к следующему шагу: привязать домен к тильде сразу в рег ру или ник ру. Большинство доменов представлены RU и РФ, и стоят они в пределах 200 рублей. Усложнять себе жизнь за двести рублей последующей передачей в самостоятельное управление не стоит.
Как создать сайт на Tilda с нуля: пошаговая инструкция
Создание сайта на Тильде требует пяти шагов (в некоторых случаях — четырех). Давайте подробно рассмотрим каждый из них.
Шаг 0. Прототипирование.
Этот шаг необходимо сделать, если вы планируете создать качественный сайт. Блог фрилансера, корпоративный портал или интернет-магазин. Тогда нужно изначально подойти к проблеме внимательно и проработать детали. И начинать следует с прототипирования.
Прототипирование — это создание примерного макета сайта. Как в целом, так и на отдельных страницах. Где должны располагаться те или иные кнопки, какой должен быть примерный макет, сколько текста на странице и где он должен быть. Короче говоря, прототип — это глобальное видение сайта.
Вы можете создавать прототипы на брошюрах или с помощью специальных программ, таких как Mockups. Но лучше всего совмещать эти подходы, ведь визуализировать на бумаге гораздо проще, чем делать это специальной программой. Я наткнулся на это и недавно получил большой блокнот, в котором рисую всякие нужные вещи.
Несколько советов по прототипированию:
- Чем проще, тем лучше. Важно создать максимально понятный сайт. Так что с момента ввода целевого действия человек нажимает минимальное количество кнопок. Желательно один или два. Ознакомился с товаром, заказал.
- Нет необходимости детально разрабатывать прототип. В процессе работы все будет меняться несколько раз. Вам просто нужно создать макет, по которому вы должны перемещаться.
- Сайт создан для пользователей. Бывают случаи, когда дизайнеры и программисты понимают, куда щелкнуть, чтобы выполнить целевое действие. А то пользователь заходит и теряется. Сайты для людей, а не для разработчиков.
Шаг 1. Регистрация и создание проекта.
После того, как прототип готов (или нет), можно приступать к работе с Тильдой. Сначала необходимо пройти простую регистрацию. После этого вы попадаете на главную страницу. Вам нужно нажать на «мои сайты» -> «создать новый сайт».
Сразу после регистрации вы можете бесплатно активировать тариф Тильда Профессионал на неделю. Этого достаточно, чтобы ознакомиться с основными функциями конструктора. Для этого зайдите в тарифы и выберите 7 бесплатных дней Tilda Professional.
Теперь вам нужно зарегистрировать сайт. Введите название самого сайта, домен и можно приступать к работе.
Шаг 2. Создание главной страницы.
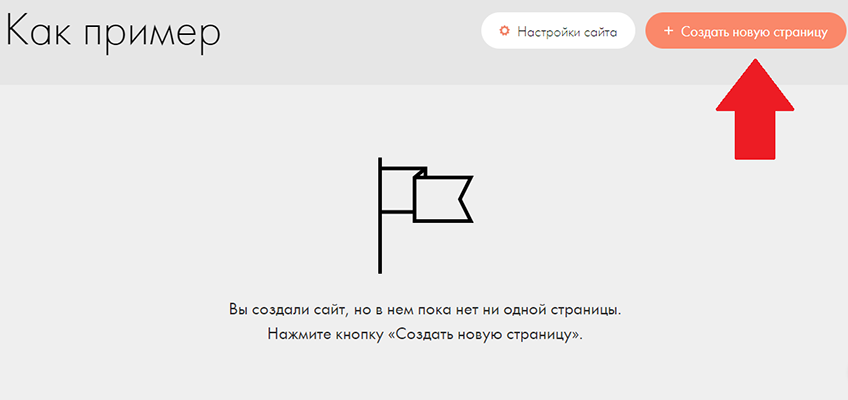
После регистрации на сайте открывается меню. В нем нужно нажать «Создать новую страницу».
Ниже мы видим множество разных шаблонов для каждой категории. Вы можете просмотреть их все и выбрать наиболее подходящий. Или просто создайте все с нуля с помощью блока с нуля. В Тильде это называется «Пустая страница». В комментариях это описано как «начинать с нуля». Вы можете сделать все кнопки, текст и переходы. Но для этого нужны определенные навыки и понимание того, как вообще работает конструктор сайтов Тильды. Поэтому новичкам лучше сделать пару страниц по шаблонам.
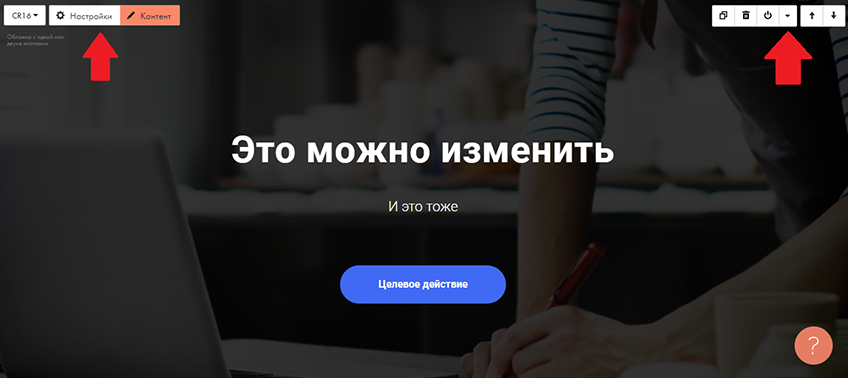
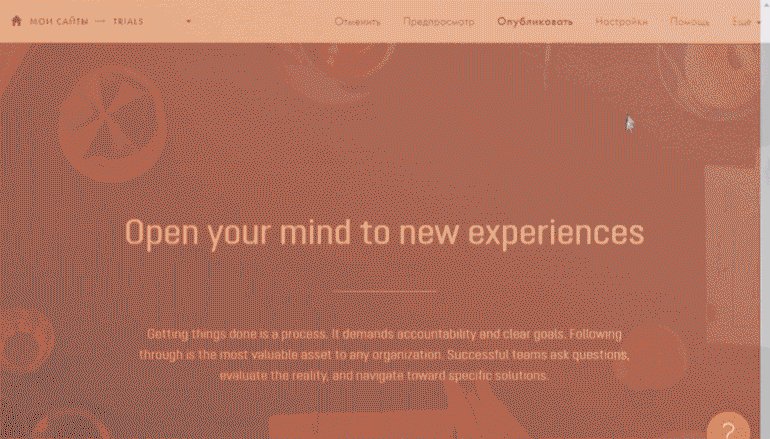
Вот как выглядит страница шаблона:
Вы можете изменить любой элемент блока, от текста и фона до переходов. Правая кнопка на изображении настраивает только все эти детали. Если вы откроете его, вы сможете изменить цвета, текст, размещение, добавить ссылки на кнопки и т д. В левом верхнем углу кнопка изображения позволяет просто взаимодействовать с блоками: копировать, вырезать, вставлять и т.д.
После создания первой страницы предложат как-нибудь назвать сайт. Выглядит ли это так:
Шаг 3. Настройте страницу
Вы можете начать создавать другие страницы и настраивать их. Все делается постепенно, шаг за шагом. Каждый предмет создается индивидуально и запоминается.
Мне было трудно найти функцию, которая обеспечивает переход на другие страницы при нажатии кнопки. Я потратил полчаса. Оказывается, все было просто. Достаточно нажать кнопку, с помощью которой настраивается переход, и открыть меню «контент». В этом же меню можно изменить все, что касается текста, кнопок и ссылок.
Шаг 4. Создание полноценного сайта.
После создания страниц необходимо прописать адрес в настройках для каждой страницы. Заходим на их сайт, нажимаем шестеренку на странице и набираем ссылку. Так вы сможете связать все страницы сайта в одну.
Самый сложный этап — настроить первые две страницы. Нам нужно разобраться, за что отвечает каждая кнопка, как комбинировать блоки и какой результат будет получен от каждого действия. Интерфейс, хотя и интуитивно понятен, немного загроможден и сложен для новичка. Поэтому придется сильно попотеть первые 2-3 часа (я потел 4 часа). И только после этого все пойдет как по маслу.
Если что-то непонятно, на главной странице есть подробное обучающее видео по работе с конструктором сайтов Тильда.
Создаём проект
После регистрации платформа сразу предлагает создать свой первый сайт. Введите название сайта, например, Мой сайт, и нажмите «Создать».
Название сайта — используется только в рамках «Тильды»
«Тильда» автоматически создает ссылку, по которой сайт будет доступен в Интернете.
В дальнейшем вместо автоматически присваиваемого имени в настройках сайта можно будет указать свое
Щелкнув по ссылке сейчас, вы откроете пустую вкладку с логотипом Tilda, потому что еще нет созданных и опубликованных страниц.
Создаём первую страницу
Нажмите кнопку «Создать новую страницу» и перейдите к выбору шаблонов.
Страница выбора шаблона
Вы можете выбрать готовый шаблон или начать с пустой страницы и самостоятельно заполнить ее нужными блоками. Щелкаем по пустому шаблону и переходим к редактированию.
Вот так выглядит рабочее пространство для работы.
Пустая рабочая область шаблона
Бесплатный домен на Тильде как получить?
Если вы не можете зарегистрировать домен или не имеете доступа к регистратору, используйте бесплатный домен. Для его создания заходим в Настройки сайта, главное:
Создайте уникальное имя, введите его в поле «Поддомен» и нажмите «Сохранить». Платформа очень быстро реагирует на действие и уже через пару секунд у вас будет поддомен (на хостинге это заняло бы несколько часов). Нет необходимости в дополнительной обвязке, все работает само.
Что надо подготовить до создания сайта
Прежде чем выбирать и размещать красивые блоки, нам нужно решить, что мы хотим от сайта и какую структуру он будет иметь. Без этого верстка бессмысленна — получится каша.
Давайте составим список блоков, которые нам нужны. Например:
- «Услуги»;
- «Об авторе»;
- «Преимущества»;
- «Портфель»;
- «Контакты»;
- «Шляпа» — меню, логотип;
- «Подвал» — ссылки на социальные сети.
Теперь для этих блоков нужно подготовить всю информацию: текст, изображения, примерные цвета сайта. Остальное сделаем на Тильде».
Рекомендую минут 5-10 подумать, нарисовать схему своего первого сайта, найти материалы и только после этого продолжать.
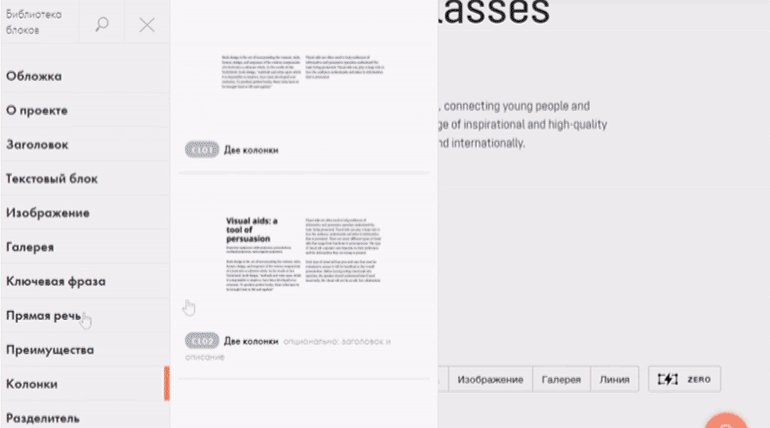
Знакомимся с шаблонами блоков
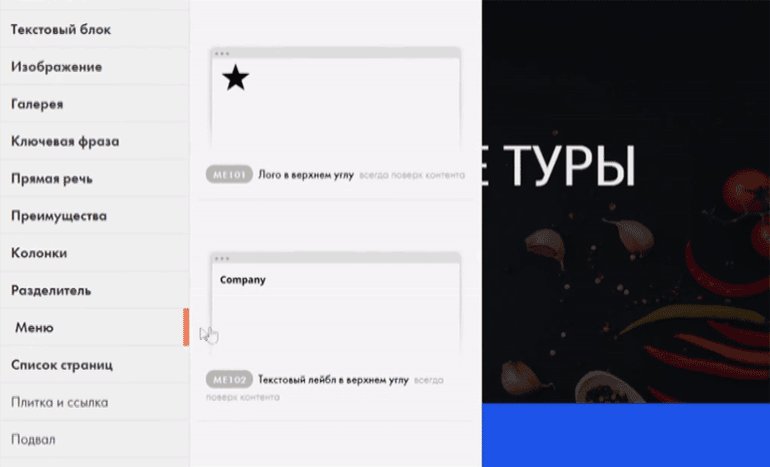
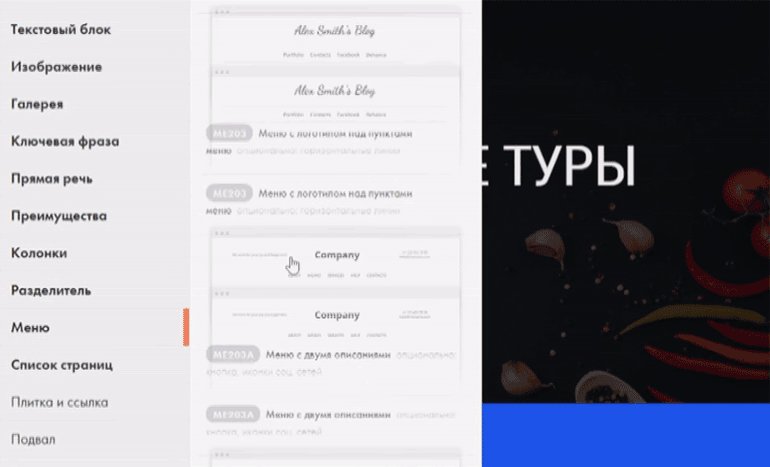
Обычно первым (верхним) блоком сайта является меню. Нажмите кнопку «Все блоки» и выберите слева пункт «Меню».
Выберите категорию меню
Откроется блок с множеством шаблонов меню, но в бесплатном плане можно использовать лишь некоторые. Неактивные блоки выглядят немного бледнее и имеют значок замка.
Так выглядят недоступные блоки меню в бесплатном тарифе
Если вы не можете сразу найти нужный вам блок, воспользуйтесь поиском по библиотеке блоков; его значок находится вверху.
Подключаем весь функционал «Тильды»
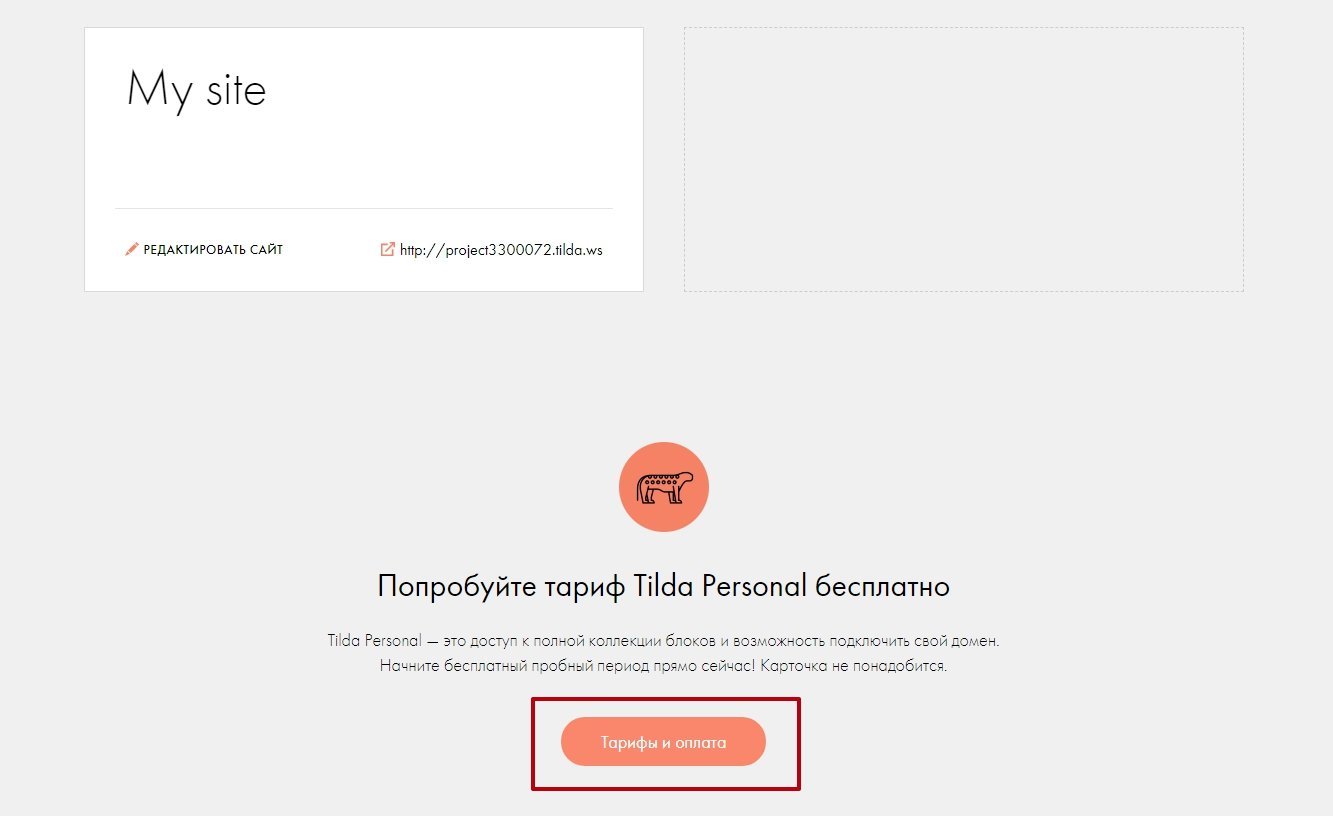
Чтобы оценить всю мощь Тильды и попробовать все функции и блоки, необходимо использовать платный тариф; после регистрации бесплатно 14 дней. Для подключения перейдите на главную страницу проекта.
Перейти на главную страницу сайта
А теперь внизу страницы нажмите на кнопку «Сборы и оплата».
Тарифы и кнопка оплаты
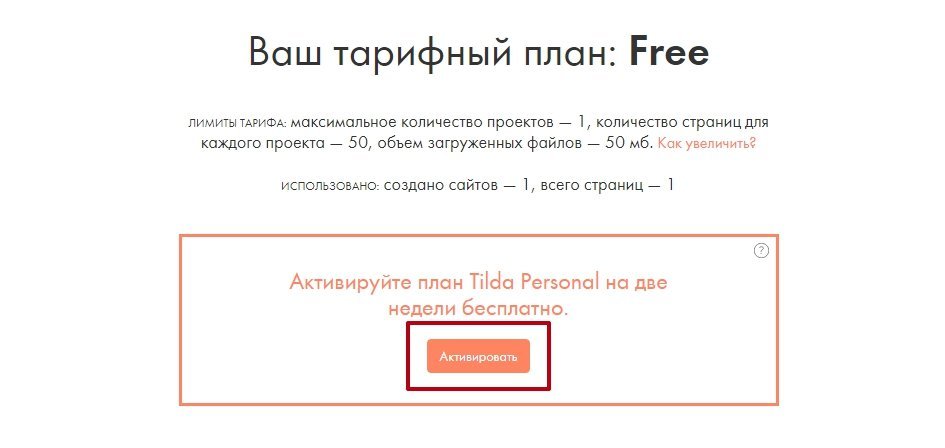
Подтверждаем активацию тарифа и читаем описание.
Активировать тариф
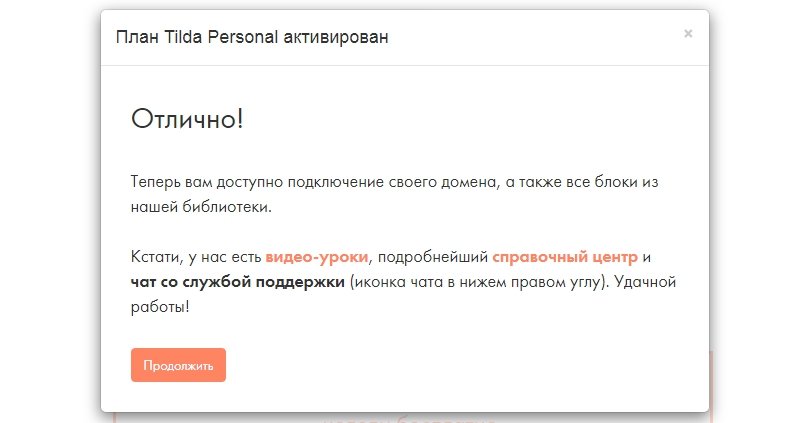
Если вы все сделали правильно, появится это окно.
Активировать тариф
Поздравляем! Теперь вы можете попробовать все возможности Tilda в течение двух недель».
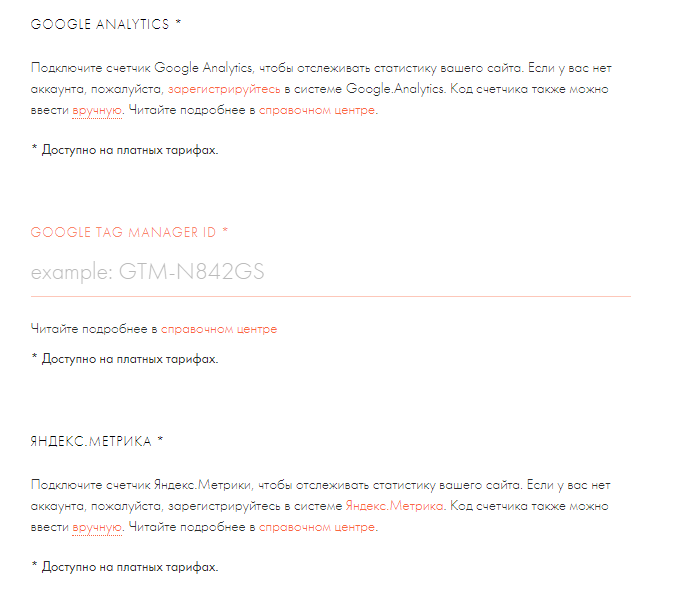
Как самостоятельно подключить домен и аналитику
Теперь к более глобальным вещам. Подключение домена и анализа — это что-то важное. Обе функции доступны только в учетной записи Professional. Начнем с анализа. Вы подключены в настройках сайта. Вам нужно выбрать «мои сайты» — «настройки сайта» и перейти в меню «анализ». Далее вставляем ссылки на аккаунты в Google Analytics и Яндекс Метрики. Все делается в пару кликов.
Домен тоже просто облажался. Для начала его нужно купить, официально зарегистрировать. Далее по той же схеме: заходим в «мои сайты» — «настройки сайта» — «домен». Кстати, Тильда также предлагает бесплатный домен, если вы подключитесь к профессиональному тарифу. Но каждый предпочитает зарегистрировать его самостоятельно и не особо пользуется таким подарком.
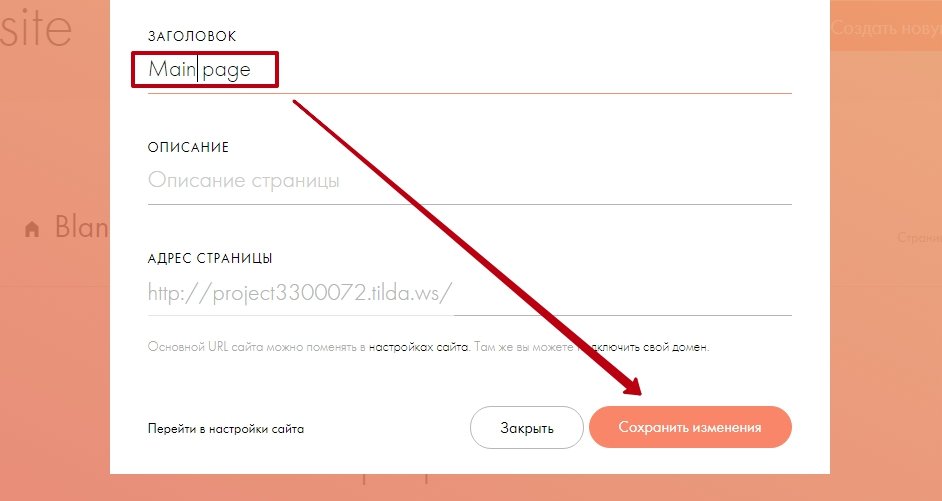
Меняем заголовок страницы сайта
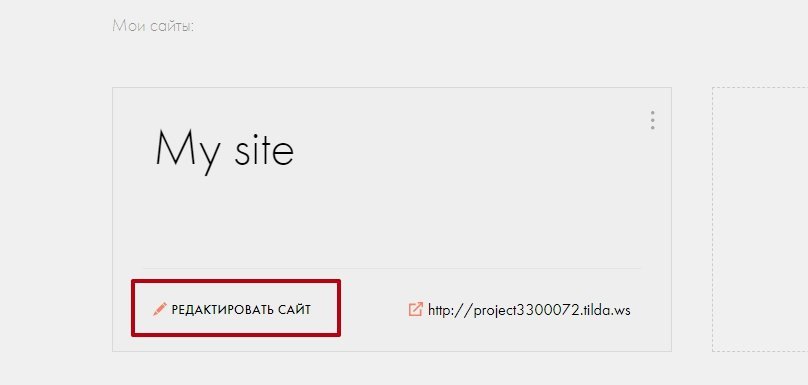
По умолчанию имя страницы пустого шаблона — Пустая страница. Изменим его на Main Page, то есть «Домашнюю страницу». Снова в левом верхнем углу выбираем пункт меню «Мои сайты» и переходим на страницу проекта. Нам нужен раздел «Редактировать сайт».
Кнопка настроек сайта
На открывшейся странице выбираем шаблон пустой страницы, который мы создали, переходим в пункт «Настройки». Вместо пустого заголовка страницы введите Домашняя страница и сохраните изменения.
Измените заголовок шаблона главной страницы и сохраните изменения
Если домен есть и нужно создать поддомен
Если у вас уже есть домен и новый проект связан с ним, вы можете создать поддомен. Это бесплатно и делается в личном кабинете регистратора.
Например, все проекты «Местная еда» существуют в рамках одного основного доменного имени (locallocal.ru), но разделены на поддомены третьего уровня: market.locallocal.ru, school.locallocal.ru, heros.locallocal.ru, box.locallocal.ru и т д погуглите инструкцию для вашего регистратора, например «reg.ru домен третьего уровня» Имейте в виду, что поисковые системы воспринимают поддомен как новый сайт. То есть никакой истории у вас не будет, продвижение такого домена ничем не отличается от обычного нового.
Как купить домен для Тильды
Обратите внимание, что Тильда готова предоставить доменное имя на целый год пользователю, оплатившему любой годовой тарифный план. При этом домен регистрируется именно на вас, и если вы решите использовать другую CMS или вообще отложите создание сайта на потом, он никуда не исчезнет и останется с вами. Домен зарегистрирован через популярного регистратора REG.RU. Через год вы начнете оплачивать эту услугу за использование доменного имени по вашим тарифам.
Доменное имя — это адрес сайта, который вы видите в строке браузера (например, svoemedia.ru), что в нем хорошего?
— Не нужно возиться с настройками DNS, все происходит внутри личного кабинета Тильды (включая подключение Яндекс Почты).
— Год бесплатный подарок.
— Ловушек не заметно. По истечении срока действия акции вы можете продлить домен за 890 рублей для зон .ru, .su и .рф и 1190 рублей для зон .com, .net, .info, .org.
У какого регистратора купить домен напрямую
Любой надежный регистратор, например, тот же REG.RU. Актуальные цены можно посмотреть здесь. Используем 2domains — домены в зоне ru стоят 149 руб. (при продлении цены сопоставимы с REG.RU, эти сайты партнеры). А есть еще дешевле — у Goudaddy 1 рубль в год .com.
Не рекомендуем покупать домены для Тильды в RU-CENTER — в связи с особенностями делегирования домена вам придется платить дополнительно 600 рублей на этапе подключения в год за DNS-хостинг.
Читайте сколько стоит создать интернет-магазин на Тильде Зарегистрируйте домен самостоятельно, не возлагайте эту задачу на разработчика сайта! Сайт регистрируется по вашим паспортным данным (или по учредительным документам компании), и при регистрации вы становитесь его владельцем.
Источники
- https://skillbox.ru/media/design/osvaivaem_konstruktor_tilda_delaem_sayt_vizitku_s_nulya/
- https://nivaks-studio.ru/help/tilda/start/
- https://kakzarabativat.ru/sajt-dlya-biznesa/kak-sozdat-sajt-na-tilde/
- https://svoemedia.ru/faq/kak-podklyuchit-domen-k-tilde
[свернуть]






















 . В появившемся меню выберите «Создать новую страницу».
. В появившемся меню выберите «Создать новую страницу».