-
GitHub
Как изменить адрес сайта?
Здравствуйте, выложил вчера верстку на github и все работает, но мне бы хотелось чтобы он был доступен не по этому адресу <мой_ник>.github.io, а по этому <мой_ник>.github.io/main. Как это сделать?
-
Вопрос заданболее трёх лет назад
-
285 просмотров
Комментировать
Решения вопроса 1
@dollar
Делай добро и бросай его в воду.
Там, где у вас хранится сайт (в корне проекта или в docs) создайте папку main, и скопируйте туда весь сайт. Это и будет решением. А из <мой_ник>.github.io можно настроить переадресацию.
-
dollar а как настроить переадресацию?
-
Артур Кудашев, погуглите «переадресация html» или «переадресация javascript».
Это то, что вы сможете применить на github -
dollar, я думал, что переадресация есть в самом github, но все равно спасибо
Пригласить эксперта
Похожие вопросы
-
Показать ещё
Загружается…
10 февр. 2023, в 13:40
75000 руб./за проект
10 февр. 2023, в 13:27
2000 руб./за проект
10 февр. 2023, в 13:18
150000 руб./за проект
Минуточку внимания
Создание и продвижение сайта без ссылок практически невозможно. Поэтому сегодня статья о ссылках: о том, как их создать, как добавить в текст и как изменить внешний вид ссылки.
Как добавить ссылку на сайт
Самый простой способ добавить ссылку в текст — с помощью визуального редактора. Он позволяет создать ссылку без знаний html.
В WordPress редактор записей содержит две вкладки: визуально и текст. В первой для создания ссылки достаточно нажать кнопку «Вставить/изменить ссылку» и задать адрес нужной веб-страницы. Во вкладке Текст можно создать или отредактировать ссылку с помощью html и css.
Визуальный редактор WordPress выглядит так:
Чтобы создать ссылку, выделите нужный участок текста и нажмите значок Вставить/изменить ссылку. Появится вот такое окно:
В поле URL введите адрес веб-страницы, которая будет открываться при клике на ссылку или выберите из списка страниц сайта.
Если нужно, чтобы веб-страница открывалась в новом окне браузера, поставьте галочку напротив соответствующего пункта.
В конце нажмите кнопку Добавить ссылку.
Не всегда можно воспользоваться визуальным редактором. Кроме того, не во всех редакторах есть значок вставки ссылок. Поэтому полезно знать как можно самому создать ссылку.
Как создать HTML ссылку
Вот как выглядит простейшая html ссылка:
<a href= «https://tavry.ru»>текст ссылки</a>
А вот как эту ссылку видит посетитель сайта — текст ссылки. Щелчок по ней откроет главную страницу этого сайта.
Для создания ссылки нужен парный тег а — открывающий <a> и закрывающий </a>
<a> . . . . . . . </a>
Внутри открывающего тега <a> находится обязательный атрибут href. Он указывает на адрес веб-страницы, которая должна открыться при щелчке. Адрес страницы — в кавычках.
<a href= «https://tavry.ru»>
Между открывающим тегом <a> и закрывающим тегом </a> обязательно должен быть текст — это единственная видимая пользователю часть ссылки. Вместо текста можно использовать любой символ или изображение.
<a href= «https://tavry.ru»>текст или изображение, которое видит пользователь</a>
Где открывается ссылка
По умолчанию веб-страница, указанная в ссылке открывается в том же окне и заменяет открытую страницу. Чтобы ссылка открылась в новом окне нужно использовать атрибут target со значением _blank, который размещается внутри открывающего тега <a>.
<a target= «_blank» href= «https://tavry.ru»>текст ссылки</a>
Как изменить цвет ссылки
Цвет ссылок сайта задается в файле style.css. Обычно он более яркий — для того, чтобы пользователь понимал, что перед ним именно ссылка, а не обычный текст. Особым цветом можно выделить также ссылку, которую пользователь уже посетил (a:visited) или на которую навел указатель (a:hover).
Сделаем все ссылки на сайте оранжевого цвета, для этого добавим в файл style.css такое правило:
a {
color: #D47424;
}
Это правило сделает цвет ссылки, на которую навели указатель красным:
a:hover {
color: #f00;
}
Сделаем ссылку, которую пользователь уже посетил серого цвета:
a:visited {
color: #c0c0c0;
}
Предположим, нужно сделать так, чтобы какая-то одна ссылка в тексте была другого цвета. Чтобы изменить цвет одной конкретной ссылки нужно внести изменение в ее код — добавить в открывающий тег <a> атрибут style и задать для него нужный цвет, например, голубой «color:#0ff» или черный «color:#000»
style= «color: #000»
В итоге получим следующий код:
<a style= «color: #000» href= «https://tavry.ru»>текст ссылки черного цвета</a>
При работе с веб-ресурсами возникают ситуации, когда происходит удаление, перенос или изменение url-адреса отдельных страниц или сайта целиком. При этом требуется сохранить индексацию в поисковых системах и перенаправить пользовательский трафик на новый адрес. Для решения этой задачи используется функция под названием 301 Redirect. Это один из инструментов SEO, который позволяет не только избежать ошибок при открытии отдельных страниц, но и добиться корректной работы ресурса. Правильные настройки редиректа дают дополнительную возможность получить синергетический эффект в поисковой оптимизации и увеличить количество органического трафика на релевантные страницы. Рассмотрим более подробно, как происходит настройка редиректа 301.
Что такое переадресация 301
Permanent Redirect 301 применяется с целью организации постоянной переадресации с неактуального доменного адреса или url отдельной страницы на рабочую версию. Редирект может понадобиться в связи с глобальным переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц, необходимостью внутренней и внешней перелинковки. Один из вариантов использования перманентной переадресации – редирект с нескольких доменных имен, созданных в разных зонах, на один актуальный адрес. Грамотное использование редиректа позволяет перемещать контент без потерь в поисковой индексации, сохранить и даже увеличить прежний вес и позицию в выдаче.
Настроить код состояния HTTP 301 можно разными способами:
-
с помощью HTML и PHP;
-
через панель управления или плагины соответствующей CMS;
-
при помощи специальных скриптов (программ);
-
на уровне хостинг-провайдера;
-
внесением соответствующих записей в файлы .htaccess для сервера Apache или web.config для IIS.
Последний способ является наиболее простым и надежным. О нем чуть позже поговорим подробнее.
Альтернативные методы переадресации
- Редирект 302. Применяется в случае временной переадресации с одного url на другой. При его использовании поисковая система индексирует все доступные версии сайта или страницы. Объединения ссылочного веса и внутренних метрик на приоритетном ресурсе не происходит.
- 307 Temporary Redirect рекомендуется применять в исключительных случаях. Например, при техническом обслуживании сайта, когда он недоступен некоторое время.
- Обновления Meta Refresh выполняют переадресацию не на уровне сервера, а непосредственно на сайте. Пользователь сталкивается с временной задержкой (обычно около пяти секунд), после чего для перехода на нужную страницу должен принудительно запустить определенную команду. Этот метод часто приводит к падению посетительского интереса и проседанию поисковых индексов.
- Редирект rel=«canonical». Позволяет сохранить доступ посетителям ресурса к контенту дублирующихся страниц. При этом для поисковиков наличие команды canonical на одной из страниц говорит о том, что только она подлежит индексации в поиске.
В большинстве случаев постоянная переадресация является более правильным решением, чем временная. На практике это объясняется просто. Предположим, сайт сменил доменную зону, а затем еще и обзавелся защищенным протоколом https. При настройке временной переадресации в индексе Яндекса и Google по одним и тем же запросам появились три версии сайта с пропорциональным проседанием позиций в выдаче. После настройки редиректа 301 на приоритетный url произошло склеивание дублей, робот вернул сайт в топ выдачи.
Не рекомендуется использовать постоянный редирект при временном переносе сайта или наличии серьезных проблем со старым доменным именем. Если адрес забанен или попал под поисковую фильтрацию, смена дислокации с применением переадресации не поможет избавиться от этих ограничений.
В каких случаях используется постоянный редирект 301
-
Смена доменного имени, перенос сайта. Необходимо произвести тотальную настройку переадресации со старого адреса на новый, чтобы все без исключения запросы к old_site.ru перенаправлялись на new_site.ru.
-
Изменение написания url определенных страниц в целях SEO-продвижения, смены CMS или по иным причинам. Требуется настроить редирект с site.ru/1hdkr5 на site.ru/page_adress.
-
Перенос разделов на субдомены. Необходимо сменить адрес www.site.ru/example на example.site.ru.
-
Для аккумуляции трафика с адресов, купленных в разных доменных зонах, на один приоритетный ресурс.
-
Исключение дублирующихся страниц из индекса.
-
Склейка зеркал сайта – вариантов сайта с идентичным контентом, но разным написанием адресов: site.ru, www.site.ru, https://site1.ru и т.д. В этом случае выбирается один приоритетный домен и на него настраивается редирект со всех остальных зеркал.
-
Удаление ранее существовавшей страницы. В этом случае пользователи обычно видят ошибку 404. Большое количество таких сообщений негативно воспринимается как пользователями, так и поисковиками.
-
Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
Создание постоянной переадресации 301 через настройки и плагины CMS
В большинстве популярных конструкторов сайтов и CMS (OpenCart, Joomla!, Битрикс, Wix, Тильда) предусмотрена настройка редиректов с помощью встроенных инструментов. Если сайт создан с помощью WordPress, для настройки переадресации можно воспользоваться следующими плагинами:
-
Redirection — самый популярный плагин для настройки редиректов. Кроме основной функции обладает следующими возможностями: сбором статистики переадресаций, отслеживанием ошибок 404, поддержкой регулярных выражений.
-
Safe Redirect Manager — простой плагин, который также поддерживает регулярные выражения, практически не влияет на производительность сайта.
-
Quick Page/Post Redirect Plugin — еще один удобный инструмент оптимизации. Один из недостатков — отсутствие поддержки регулярных выражений. К ссылкам можно добавлять атрибут «nofollow».
-
Simple 301 Redirects. Данный модуль обладает одним недостатком – url для переадресации необходимо прописывать вручную.
Настроить Permanent Redirect 301 в Вордпресс можно и через редактирование файла .htaccess в разделе управления хостингом. Чтобы подключиться к нему, потребуется использовать FTP-клиент. Сама кодировка производится по общим правилам настройки переадресации в .htaccess.
Чтобы настроить 301 редирект в CMS OpenCart в файле .htaccess необходимо прописать:
RewriteCond %{QUERY_STRING} ^_route_=адрес_старой_страницы.html$
RewriteRule ^(.*)$ http://ваш_домен.ru/новой_страницы/? [R=301,L]
Для Битрикс кодировка будет выглядеть следующим образом:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.sng-it.ru$ [NC]
RewriteRule ^(.*)$ http://sng-it.ru/$1 [R=301,L]
В Joomla настройки переадресации производятся через панель администратора в разделе «Компоненты» => «Перенаправление». Здесь можно не только установить правила редиректа, но и отслеживать страницы с битыми ссылками и перенаправлять их на корректные адреса.
С конструкторами сайтов все не так однозначно. Например, один из наиболее популярных CMS-конструкторов WIX не предоставляет возможности создания файла .htaccess.
Но настроить редирект 301 довольно просто в базовом редакторе.
Настройка 301 редирект в .htaccess
Файл с расширением .htaccess – это дополнительный конфигурационный файл web-сервера Apache. Его используют для настройки веб-сервера, а также для обработки различных URL-адресов.
Для настройки 301 редиректа в файле .htaccess чаще всего применяют одну из трех директив: Redirect, RedirectMatch или RewriteRule. Директивы относятся только к папке, где размещен .htaccess, а оттуда распространяются на дочерние папки.
Найти файл можно через панель управления хостинга либо использовать FTP-клиент. При любом варианте нужно включить отображение скрытых файлов.
Предварительная подготовка
-
Для создания 301 редиректа перейдите в панель управления вашего сайта.
-
Проверьте наличие .htaccess файла в корневом каталоге сайта (public_html, если используете WordPress). Если файл отсутствует, создайте его.
-
Рекомендуем все условия редирект записывать в блоке IfModule, дабы избежать ошибок при выполнении файла htaccess.
<IfModule mod_rewrite.c> </IfModule>
-
Перед тем как начать прописывать правила перенаправления, необходимо включить механизм преобразований (RewriteEngine) при помощи команды RewriteEngine On.
-
Хостинги применяют по умолчанию 302 или любой другой 3xx редирект. В связи с этим в правилах используются флаги. Рекомендуем дописывать в своих правилах [R=301,L].
Разберем наиболее распространенные варианты создания 301 редиректа через .htaccess.
Склейка зеркал сайта (www / без www)
Сайты http://name.site и http://www.name.site для поисковых систем являются разными. А по факту это разные адреса одного сайта.
В поисковой системе сайт по одному адресу будет проиндексирован, а по второму адресу зафиксирован как дубль, что может повлиять на продвижение ресурса. Для избегания дублей необходимо сделать так называемую «склейку» сайта, то есть прописать 301 редирект в .htaccess.
Если изначально в индекс поисковой системы попала версия «с www», в файл .htaccess добавляется редирект на «без www»:
RewriteCond %{HTTP_HOST} ^www.name.site$ [NC]
RewriteRule ^(.*)$ http://name.site/$1 [R=301,L]
Если произошла обратная ситуация и необходима переадресация с без «www» на «www», то в файл прописывается:
RewriteCond %{HTTP_HOST} ^v name.site$ [NC]
RewriteRule ^(.*)$ http://www.name.site/$1 [R=301,L]
Редирект с http на https для всего сайта
В случае перехода на защищенный протокол https для всего сайта, необходимо настроить перенаправление с http на https. Для этого в файл .htaccess добавьте:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если данная конструкция не сработает, попробуйте другой вариант:
RewriteCond %{HTTPS} =on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если редирект не работает и в этом случае, попробуйте такой вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
В результате пройдет перенаправление на https всех пользователей и поисковых систем.
Постранично
Бывают случаи, когда необходимо создать редирект на https всех страниц, кроме одной. В этом случае используют постраничный редирект:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} !^/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Для одной страницы
Для редиректа с http на https одной страницы (например page.php), в файл добавьте следующую конструкцию:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Редирект сайта с https на http
Если необходимо сделать 301 редирект всего сайта с https на http, в файл прописывается следующее:
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://name.site/$1 [R=301,L]
Изменение домена
В том случае. если необходимо перейти на другой домен, при этом сохранив SEO-позиции, в файл .htaccess прописывают следующее:
RewriteCond %{HTTP_HOST} ^www.old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
RewriteCond %{HTTP_HOST} ^old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
Редирект на страницу с другим url (без параметров)
Иногда возникает ситуация, когда необходимо изменить url страницы, то есть перенести данные с одной страницы на другую страницу, при этом не потеряв вес страниц. В этом случае в файл .htaccess прописывают следующее:
RewriteRule ^(.*)old_page.html$ http://vash-sait.ru/new_page.html [R=301,L]
Редирект для url (с параметрами)
Если адрес содержит параметр (например, http://name.site/articles.php?section=1, где параметром является «section=1» ), то прописывают следующую конструкцию:
RewriteCond %{QUERY_STRING} section=1
RewriteRule ^index.php http://name.site/articles.php? [R=301,L]
Редирект с index.php на главную страницу
В тех случаях, когда главная страница сайта может быть недоступна по нескольким адресам одновременно, применяют следующую конструкцию:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.php HTTP/
RewriteRule ^index.php$ http://name.site/ [R=301,L]
Редирект со страниц со слешем на без слеша (для всего сайта)
Для избегания дублей в файле .htaccess используют следующую конструкцию:
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} ![^/]$
RewriteRule ^(.*)/$ /$1 [R=301,L]
Или более короткий вариант:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
Редирект со страниц без слеша на слеш (для всего сайта)
Обратный вариант применяется, когда нужно использовать адреса со слешем.
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} !/$
RewriteRule ^(.*[^/])$ /$1/ [R=301,L]
301 редирект с 404 Not Found
Код 404 Not Found (страница не найдена) присваивается удаленной или несуществующей странице на сайте. Создание постоянного перенаправления с таких страниц актуально для контентных сайтов и крупных интернет-магазинов, где страницы часто удаляются по естественным причинам. Тогда возникает потребность перенаправить посетителей на одну из главных страниц сайта, чтобы они не уходили с ресурса при виде ошибки.
301 редирект для страниц 404 Not Found сделать совсем не сложно. Например, этот код перенаправит со всех 404-страниц на главную:
ErrorDocument 404 http://www.site.com/301.html
Однако делать такие редиректы в массовом порядке не рекомендуется, так как это может испортить SEO-статистику всего ресурса.
Финальный вид файла .htaccess
Пример файла htaccess, после добавления в него редиректов:
Options -Indexes
ErrorDocument 404 /404.php
php_flag register_globals off
php_value pcre.recursion_limit 1000
#Условия 301 редиректа
<IfModule mod_rewrite.c>
RewriteEngine On
# склейка зеркал
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru$ [NC]
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
# без слеша
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
</IfModule>
php_value default_charset utf-8
AddType 'text/html; charset=utf-8' .html .htm .shtml
Синтаксис для регулярных выражений в .htaccess
|
. |
точка заменяет произвольный символ |
|
[abc] |
обозначает перечень знаков, совпадающих с буквами a, b, или с |
|
[^abc] |
список символов вне указанного диапазона (кроме a, b, с) |
|
* |
указывает на то, что предыдущий знак может повторяться 0 или больше раз |
|
[abc]* |
команда найдет идущие подряд символы из заданного набора |
|
[^abc]* |
приводит к противоположному эффекту |
|
.* |
заменяет любой набор символов |
|
«.*» |
ищет все подстроки между кавычками |
|
^ |
начало строки (когда используется в начале выражения) |
|
$ |
означает конец строки |
|
w |
цифра, буква или подчеркивание _ |
|
d |
заменяет любую цифру |
|
D |
может заменить любой знак, кроме цифры |
|
[0-9] |
для замены любой цифры |
|
[a-z] |
для всех букв от a до z в нижнем регистре |
|
[A-Z] |
для каждой буквы от A до Z в верхнем регистре |
|
[a-zA-Z] |
любая буква от a до Z во всех регистрах |
|
[a-Z] |
аналогично |
Важно учитывать, что настройка редиректа путем редактирования файла .htaccess доступна исключительно для веб-серверов Apache.
Другие способы создания переадресации 301
Через PHP
Данный вариант подойдет тем, кто хорошо разбирается в web-программировании и PHP. Необходимо открыть файл index.php в корне CMS-движка и прописать там:
if($_SERVER['REQUEST_URI'] == "/index.php") {
header("Location: /",TRUE,301);
exit();
}
(в первой строке укажите старый url, а во второй — новый)
Второй способ — перенаправление при помощи отправки заголовков (скрипта):
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://www.newdomain.ru/newdir/newpage.htm");
exit();
?>
ASP-редирект
<%@ Language=VBScript %> <% Response.Status="301 Moved Permanently" Response.AddHeader "Location", "http://www.new-url.com" response.end %>
ASP.NET редирект
Найдите в корне своего сайта файл web.config и вставьте в секцию синтаксис:
<script runat="server">
private void Page_Load(object sender, System.EventArgs e)
{
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","http://www.new-url.com");
}
</script>
ColdFusion редирект
<.cfheader statuscode="301″ statustext="Moved permanently"> <.cfheader name="Location" value="http://www.new-url.com">
JSP (Java) редирект
Данный способ подойдет для небольшой корректировки простых сайтов. Код можно прописать лишь в одном файле, а сам файл добавить на все нужные страницы, указав:
<script type="text/javascript" src="redirect.js"></script> <script type="text/javascript"> location="https://yandex.ru"; </script>
CGI-скрипт на PERL
$q = new CGI;
print $q->redirect("http://www.new-url.com/");
Ruby on Rails
def old_action headers["Status"] = "301 Moved Permanently" redirect_to "http://www.new-url.com/" end
Редирект в Nginx
if ($host = 'www.domain.com' ) {
rewrite ^(.*)$ http://domain.com$1 permanent;
}
HTML-редирект
Этот способ подойдет для небольших статических сайтов, когда требуется настроить переадресацию для одной страницы. Для этого необходимо добавить специальный мета-тег внутри кода HTML. Пример записи редиректа на другой ресурс после 5-секундной задержки:
<meta http-equiv="refresh" content="5;https://livepage.pro">
Если поставить значение 0 вместо 5, то переадресация на https://livepage.pro произойдет моментально.
Однако для больших сайтов HTML-перенаправление делать сложно и затратно по времени, поэтому лучше отдать предпочтение другому варианту.
Редирект 301 в панелях управления сервера
Большинство панелей управления сервера предоставляют возможность настройки переадресации с кодом 301. Рассмотрим варианты решения этой задачи на примере двух популярных ПУ для VDS.
Cpanel
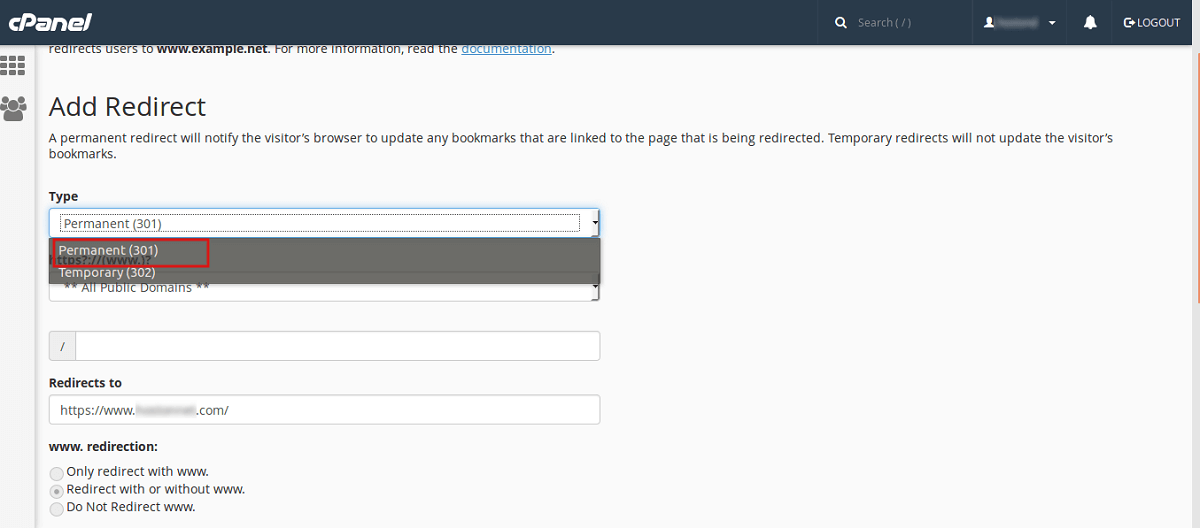
Нужно перейти в блок «Домены» => «Перенаправления». В появившемся окне выполнить следующее:
-
В строке «Тип» выбрать «Постоянный 301».
-
В строке «https://www» из выпадающего списка выбрать домен сайта (например, example.ru).
-
В строке «Перенаправляет на» указать для домена адрес http://example.ru.
-
В блоке «Перенаправление www» поставить галочку напротив «Перенаправлять только с www».
-
Сохранить изменения кликом на «Добавить».
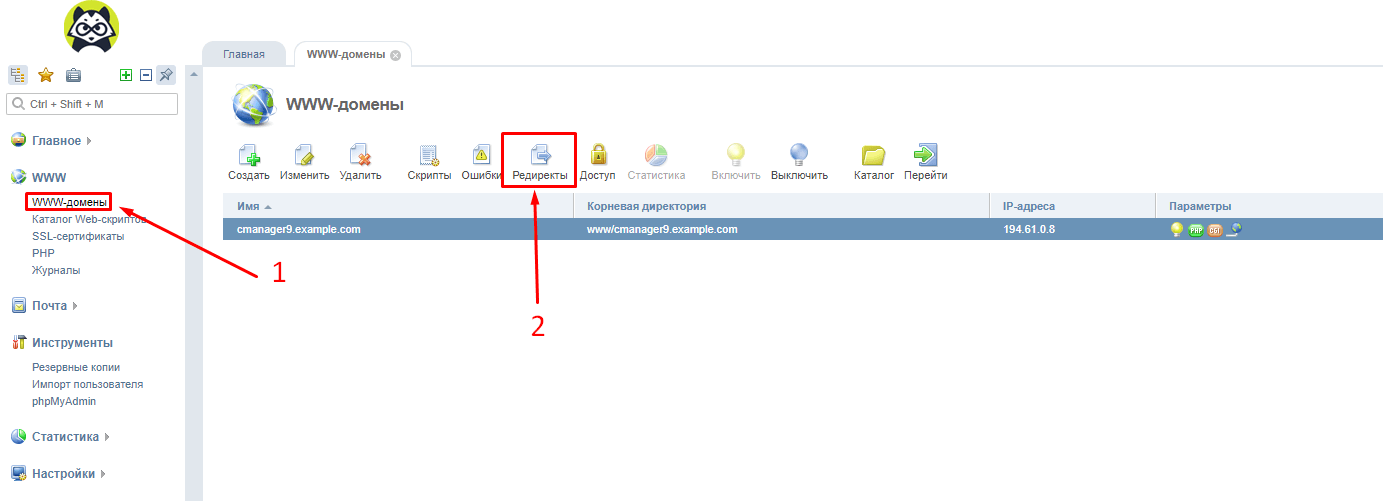
ISPmanager
В этой панели можно вручную править файлы nginx.config или .htaccess, но есть и встроенный механизм переадресации. Например, для настройки редиректа на https/http нужно снять галочку с соответствующего пункта в разделе «WWW-домены».
Автоматическое создание переадресации
При отсутствии знаний и опыта самостоятельной настройки редиректа можно воспользоваться сервисами автоматической генерации:
-
Seomagnifier — 301 для www;
-
301 Redirect Code Generator Tool — для доменов и страниц;
-
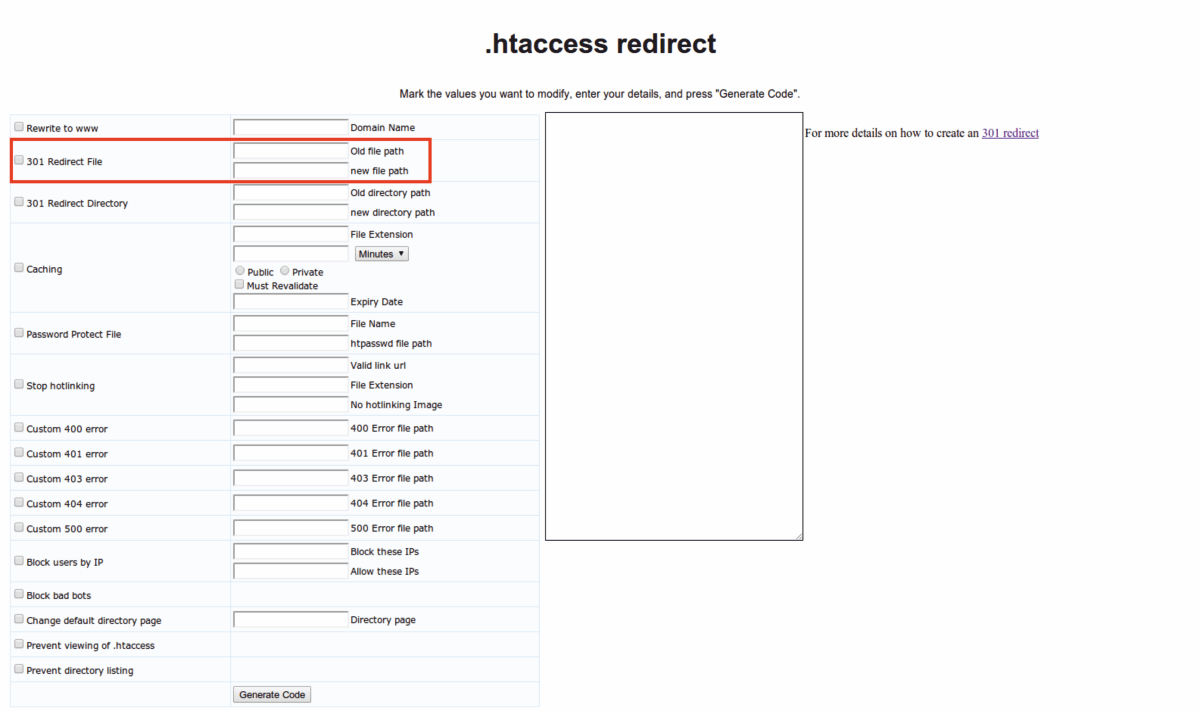
Generate .htaccess— для страниц, разделов сайтов, доменов.
Проверка корректности настроек 301 редиректа
Самый простой способ проверки переадресации – ручное тестирование. Для этого необходимо вставить в адресную строку браузера url сайта или страницы, с которой настроено перенаправление. Если при открытии будет доступен ресурс, на который настроен редирект, то переадресация выполняется правильно.
Для автоматической проверки можно воспользоваться специальными сервисами:
-
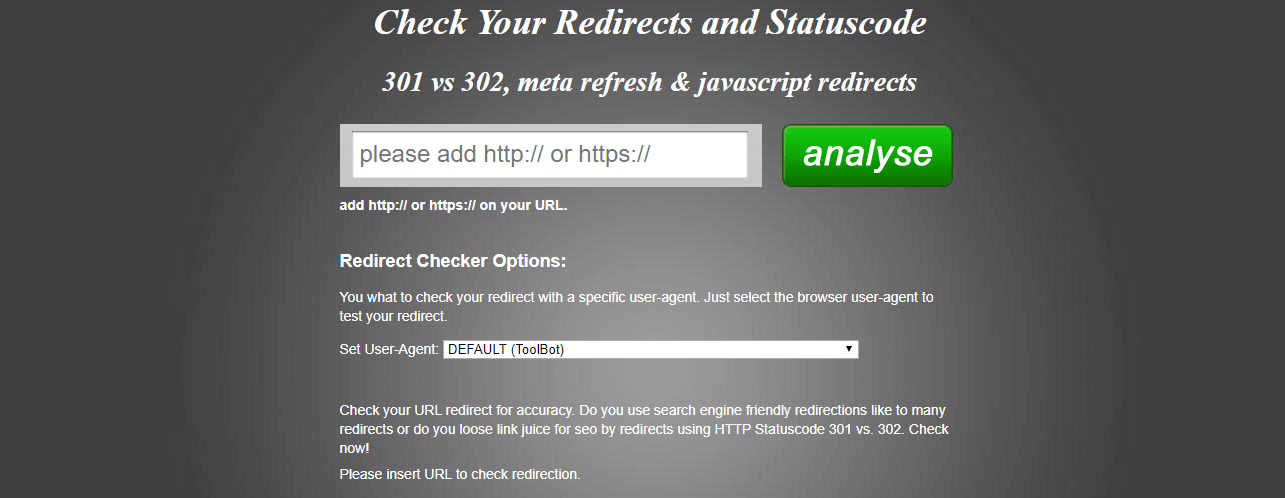
Redirect Checker, bertal.ru или Header Checker Tool для тестирования отдельных страниц;
-
программой Screaming Frog Seo Spider, способной просканировать весь сайт.
Существует ряд ошибок, которые следует избегать при настройке редирект 301:
-
использование перенаправлений между страницами сайта без изменения их url в ссылках;
-
установка временной переадресации вместо постоянной;
-
неправильный выбор типа редиректа;
-
перенаправление файла robots.txt;
-
непонимание разницы между rel=canonical и кодом 301;
-
редирект на нерелевантный контент;
-
переадресация, которая не приводит к 200-й странице.
Стоит отметить проблему создания цепочки ссылок, которая может привести к появлению циклического редиректа — ошибки с кодом «ERR_TOO_MANY_REDIRECTS». Наиболее распространенные причины возникновения такого бага – неправильная настройка в процессе создания переадресации, вирусная атака, слишком длинная цепочка редиректов. Не рекомендуется настраивать редирект, содержащий более пяти адресов. Оптимальной является прямая переадресация со старого на новый url.
Заключение
Использование редиректа 301– очень важный способ поисковой и пользовательской оптимизации веб-ресурса. Использовать его следует с осторожностью. Неправильная настройка может привести к сбоям в работе сайта и потере поисковых позиций.
Инструментов для настройки корректной работы Permanent Redirect 301 существует достаточно много. Наиболее удобный и правильный – внесение записей в файл .htaccess. Недостаток этого метода в том, что он доступен только для веб-серверов Apache. При использовании IIS придется настраивать web.config. Для создания сложных правил переадресации более всего подходит PHP, но в этом случае без помощи программиста не обойтись. Еще одним вариантом настройки 301 редиректа может быть обращение к хостинг-провайдеру с целью подключения услуги web-форвардинга.
Видеокурс «jQuery от А до Я. Библиотека JavaScritp для начинающих.» на Stepik, бесплатно! https://stepik.org/134100
Абсолютный и относительный пути
Адреса в HTML
Относительный и абсолютный путь
Адреса в HTML могут указывать путь: на сайт, страницу сайта или файл расположенный на сайте. Обычно адрес HTML выступает в качестве значений у атрибутов, тега a (ссылки) или img (изображения):
<a href=»http://имяСайта«> — адрес сайта,
<a href=»http://имяСайта/stranitsa.html«> — адрес страницы сайта,
<img src=»http://имяСайта/file.jpg«> — адрес файла изображения расположеного на сайте.
Где в качестве имяСайта, выступает название сайта, например gabdrahimov.ru
Адреса в языке HTML бывают трёх видов:
1. Адрес сайта,
2. Абсолютный адрес (абсолютный путь к странице или файлу),
3. Относительный адрес (относительный путь к странице или файлу).
Адрес сайта
Адрес сайта в HTML это просто имя сайта c приставкой http://, например:
http://ya.ru — Яндекс
http://google.ru — Гугл
http://vk.com — Вконтакте и т.д.
Абсолютный адрес
Абсолютный адрес — это абсолютный путь к странице или файлу. Абсолютный адрес начинается с адреса сайта, на котором находится страница или файл.
Примеры абсолютных адресов (абсолютных путей):
- <a href=»http://имяСайта/about.html«> — абсолютный адрес страницы about.html, сайта имяСайта
- <a href=»http://имяСайта/service/online.html«> — абсолютный адрес страницы online.html, находящейся в папке service, сайта имяСайта
- <a href=»http://имяСайта/product/soft/editor.html«> — абсолютный адрес страницы editor.html, находящейся в папке soft, сама папка soft находится в папке product, сайта имяСайта
Точкой отсчета абсолютного адреса является адрес сайта, на котором расположена страница или файл.
Относительный адрес
Относительный адрес — это относительный путь к странице или файлу. От абсолютного он отличается тем, что точкой отсчета является не имя сайта, а то место, где находится страница в которой нужно разместить ссылку на другую страницу или файл.
Допустим в папке product находится страница list.html, её абсолютный адрес выглядит следующим образом:
http://имяСайта/product/list.html — страница list.html расположена в папке product
Есть еще одна страница, чей абсолютный адрес выглядит следующим образом:
http://имяСайта/about.html — страница about.html находится в корне (на одном уровне с главным файлом index.html) сайта.
На странице list.html нужно поставить ссылку, которая будет ссылаться на страницу about.html находящуюся на том же сайте. Сослаться на неё можно двумя способами:
1. <a href=»http://имяСайта/about.html«> — используя абсолютный путь,
2. <a href=»../about.html«> — используя относительный путь.
Символ ../ означает, что нужно подняться на одну папку вверх (на один уровень),
Символ ../../ означает, что нужно подняться на две папки вверх (на два уровня).
Если страница list.html тоже будет находится в корне сайта:
http://имяСайта/list.html, то для того чтобы сослаться на страницу about.html, нужно будет в HTML-документе list.html прописать следующий код:
<a href=»about.html«> — относительный путь.
Далее, если страница list.html будет находится в папке soft:
http://имСайта/product/soft/list.html, то для того чтобы сослаться на страницу about.html, нужно будет в HTML-документ файла list.html прописать следующий код:
<a href=»../../about.html«> — т.е. два раза подняться вверх по папкам.
Чтобы сослаться на страницу online.html, которая находится по адресу:
http://имяСайта/service/online.html, нужно в HTML-документе файла list.html, который находится по адресу:
http://имяСайта/product/soft/list.html, прописать следующий код:
<a href=»../../service/online.html«> — два раза подняться вверх по папкам, затем «зайти» в папку service и написать имя файла online.html
Точкой отсчета относительного адреса является то место, где находится ссылающаяся страница.
Также, в качестве точки отсчета относительного адреса может выступать корень сайта /, пример:
<a href=»/about.html«>
<a href=»/service/online.html«>
Разница между абсолютным и относительным путями
Рассмотрим различия между абсолютным и относительным путями:
- Точка отсчета абсолютного адреса начинается с адреса сайта, точка отсчета относительного адреса начинается с места где находится страница, которая хочет сослаться на другую страницу или файл.
- Абсолютный путь чётко задан и никогда не меняется, относительный путь может изменяться в зависимости от того, где находится ссылающаяся страница.
- Абсолютные пути можно ставить на страницы и файлы разных сайтов, относительный путь можно использовать только в пределах одного сайта.
Читать далее: Цвет в HTML
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
26 сентября 2019
18 353
7
Время чтения ≈ 19 минут
Содержание:
- Что такое редирект 301
- Для чего он нужен
- Способы настройки
- Настройка 301 редиректа в .htaccess
- Предварительная подготовка
- Склейка зеркал сайта
- Редирект http/https (с http на https, с https на http)
- Изменение домена
- Редирект на страницу с другим url (без параметров, с параметрами)
- Редирект с index.php на главную
- Редирект со страниц со слешем на без слеша (без слеша на слеш)
- Код 404 Not Found
- Как должен выглядеть файл .htaccess
- Постоянный редирект для Nginx (на «с www», на «без www»)
- Редирект для PHP
- Редирект в разных панелях управления хостингом
- 301 редирект для популярных CMS
- Автоматическое создание кода
- Циклическое перенаправление
- Проверка работоспособности
- Заключение
Во время работы с сайтом может возникнуть ситуация, требующая создания автоматического перенаправления с одного url-адреса на другой, которые принято называть словом «редирект». Это часто происходит при переезде ресурсе на новый домен, при переходе на обновлённый адрес, а также изменении адресов страниц. Чтобы пользователи смогли найти страницу по новому адресу, их должно автоматически «перекидывать» со старого адреса на новый.
Правильно сделать такое перенаправления поможет постоянный редирект или 301 Redirect. Что это такое и как настроить расскажем в этой статье.
Редирект — это процесс, при котором пользователь перенаправляется с неактуальной страницы на актуальную. Это может быть http и https или адрес с/без www. Редирект может выполняться как на сервере, так и в браузере. Но первый вариант считается предпочтительным, так как серверный редирект не замедляет загрузку страниц.
Permanent Redirect 301 («301 редирект», «постоянный редирект», «код состояния HTTP 301» или «301 редирект страницы») – один из двух наиболее распространённых видов редиректа, наряду с Temporary Redirect 302. Этот ответ сервера на запрос браузера или поисковой системы означает, что произошла перманентная переадресация страницы. Она больше не доступна по текущему адресу, так как переместилась на новый адрес навсегда. Её прежний url стал недействительным, а вес с него переместился на новый адрес.
Для чего он нужен
Правильная настройка 301 переадресации имеет особое значение для SEO-продвижения ресурса. Только при этом условии изменение домена или перемещение контента могут пройти без потерь в поисковых значениях. Поисковая система поймёт, что страница была перемещена по всем правилам, после чего сохранит её прежний вес и позицию в выдаче.
Также полезно знать как настроить редирект при следующих обстоятельствах:
- Переезд сайта на новый адрес. Нужно настроить перенаправление, чтобы все запросы к old_site.com перенаправлялись на new_site.com.
- Установка SSL-сертификата. Чтобы запросы к страницам, которые начинаются на http, перенаправлялись на адреса с префиксом
- Смена URL страницы. Это может быть связано с переходом на другую CMS или SEO-оптимизацией. Нужно, чтобы с example.ru/1hdkr5 был настроен редирект на example.ru/page_adress.
- Перенос разделов на субдомены. Было www.example.ru/example, а нужно example.site.ru.
- Для аккумуляции трафика с онлайн-бренда, расположенного в разных доменных зонах. Вебмастер покупает домены example.com, example.ru, example.net, example.org и example.biz и на четырех последних сайтах настраивает редирект на example.com.
- Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
Способы настроить редирект 301
- Плагины для CMS. Особенно часто данный способ применяется для настройки 301 редиректа в WordPress.
- Настройка через PHP. Редирект осуществляется через задания дополнительного условия в PHP-скрипте. При обращении к корневому файлу php браузер получает указание открыть одну страницу вместо другой.
- Настройка при помощи HTML. Используется в случае, если необходимо изменить лишь одну страницу на статическом сайте. Редирект происходит путём добавления специальной метки (тега), в заголовок html-документа.
- JavaScript — операция через браузер. Скрипт загружается в ПО, это более медленный способ. Работает только при включенном JavaScript в браузере. Используются преимущественно для редиректа с задержкой, когда сначала посетитель сайта видит страницу с обратным отсчетом и текстом. Для настройки в тег <head> добавляется скрипт.
- Изменение файла .htaccess, отвечающего за дополнительную конфигурацию в серверах на Apache. Удобнее всего это сделать через панель управления хостингом.
Последний способ переадресации считается наиболее надежным, поэтому разберём его практически со всеми возможными вариантами.
Настройка 301 редиректа в .htaccess
Файл с расширением .htaccess – это дополнительный конфигурационный файл сервера Apache. Его используют для настройки веб-сервера, а также для обработки различных URL-адресов.
Для настройки 301 редиректа в файле .htaccess чаще всего применяют одну из трёх директив: Redirect, RedirectMatch или RewriteRule. Директивы относятся только к папке, где размещен .htaccess, а оттуда распространяются на дочерние папки.
Найти файл можно через панель управления хостинга (Cpanel, ISPmanager), либо использовать FTP-клиент. При любом варианте, нужно включить отображение скрытых файлов.
Предварительная подготовка
- Для создания 301 редиректа перейдите в панель управления вашего сайта.
- Проверьте наличие .htaccess файла в корневом каталоге сайта (public_html). Если файл отсутствует, создайте его.
- Рекомендуем все условия редирект записывать в блоке IfModule дабы избежать ошибок при выполнении файла htaccess.
<IfModule mod_rewrite.c> </IfModule>
- Перед тем как начать прописывать правила перенаправления, необходимо включить механизм преобразований (RewriteEngine), при помощи команды:
RewriteEngine On
- Хостинги применяют по умолчанию 302 или любой другой 3xx редирект, В связи с этим в правилах используются флаги. Рекомендуем дописывать в своих правилах [R=301,L].
Далее разберём наиболее распространенные варианты 301 редиректа через .htaccess.
Склейка зеркал сайта (www / без www)
Сайты http://name.site и http://www.name.site для поисковых систем являются разными. А по факту это разные адреса одного сайта.
В поисковой системе сайт по одному адресу будет проиндексирован, а по второму адресу сайт будет зафиксирован как дубль, что может повлиять на продвижение ресурса. Для избегания дублей необходимо сделать так называемую «склейку» сайта, то есть прописать 301 редирект в .htaccess.
Если изначально в индекс поисковой системы попала версия «с www», в файл .htaccess добавляется редирект на «без www»:
RewriteCond %{HTTP_HOST} ^www.name.site$ [NC]
RewriteRule ^(.*)$ http://name.site/$1 [R=301,L]
Если произошла обратная ситуация и необходима переадресация с без «www» на «www», то в файл прописывается:
RewriteCond %{HTTP_HOST} ^v name.site$ [NC]
RewriteRule ^(.*)$ http://www.name.site/$1 [R=301,L]
Редирект с http на https
Для всего сайта
В случае перехода на защищенный протокол https для всего сайта, необходимо настроить перенаправление с http на https, для этого в файл .htaccess добавьте:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если данная конструкция не сработает, попробуйте другой вариант:
RewriteCond %{HTTPS} =on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Если циклическое перенаправление на страницах осталось, попробуйте такой вариант:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если редирект не работает и в этом случае, попробуйте такой вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
В результате пройдет перенаправление на https всех пользователей и поисковых систем, SEO значения при этом сохранятся.
Постранично
Бывают случаи, когда необходимо провести редирект на https всех страниц, кроме одной. В этом случае используют постраничный редирект:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} !^/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Для одной страницы
Для редиректа с http на https одной страницы (например page.php), в файл добавьте следующую конструкцию:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Редирект с https на http
Если необходимо сделать 301 редирект всего сайта с https на http, в файл прописывается следующее:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://name.site/$1 [R=301,L]
Изменение домена
В том случае если необходимо перейти на другой домен, при этом сохранив SEO позиции, в файл .htaccess прописывают следующее:
RewriteCond %{HTTP_HOST} ^www.old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
RewriteCond %{HTTP_HOST} ^old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
Редирект на страницу с другим url (без параметров)
Иногда возникает ситуация, когда необходимо изменить url страницы, то есть перенести данные с одной страницы на другую страницу, при этом не потеряв SEO значения. В этом случае в файл .htaccess прописывают следующее:
RewriteRule ^(.*)old_page.html$ http://vash-sait.ru/new_page.html [R=301,L]
Редирект для url (с параметрами)
В случае когда адрес содержит параметр (например, http://name.site/articles.php?section=1, где параметром является «section=1» ), то прописывают следующую конструкцию:
RewriteCond %{QUERY_STRING} section=1
RewriteRule ^index.php http://name.site/articles.php? [R=301,L]
Редирект с index.php на главную
В тех случаях, когда главная страница сайта может быть недоступна по нескольким адресам одновременно, применяют следующую конструкцию:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.php HTTP/
RewriteRule ^index.php$ http://name.site/ [R=301,L]
Редирект со страниц со слешем на без слеша (для всего сайта)
Для избегания дублей в файле .htaccess используют следующую конструкцию:
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} ![^/]$
RewriteRule ^(.*)/$ /$1 [R=301,L]
Или более короткий вариант:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
Редирект со страниц без слеша на слеш (для всего сайта)
Обратный вариант применяется, когда нужно использовать адреса со слешем.
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} !/$
RewriteRule ^(.*[^/])$ /$1/ [R=301,L]
301 редирект с 404 Not Found
Код 404 Not Found (страница не найдена) присваивается удалённой или несуществующей странице на сайте, а также часто возникает при попутке неправильно ввести url-адрес. Создание постоянного перенаправления с таких страниц актуально для контентных сайтов и крупных интернет-магазинов, где страницы часто удаляются по естественным причинам. Тогда возникает потребность перенаправить посетителей на одну из главных страниц сайта, чтобы они не уходили с ресурса, при виде ошибки.
301 редирект для страниц 404 Not Found сделать совсем несложно. Например, этот код перенаправит со всех 404-страниц на главную сайта:
ErrorDocument 404 http://www.site.com/301.html
Однако, делать такие редиректы в массовом порядке не рекомендуется, так как это может испортить SEO-статистику всего ресурса.
Финальный вид файла .htaccess
Пример файла htaccess, после добавления в него редиректов.
Options -Indexes
ErrorDocument 404 /404.php
php_flag register_globals off
php_value pcre.recursion_limit 1000
#Условия 301 редиректа
<IfModule mod_rewrite.c>
RewriteEngine On
# склейка зеркал
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru$ [NC]
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
# без слеша
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
</IfModule>
php_value default_charset utf-8
AddType 'text/html; charset=utf-8' .html .htm .shtml
Постоянный редирект для Nginx
Этот веб-сервер наиболее часто используется в VPS-хостинге в связке с сервером Apache. В нем 301 редирект настраивается добавлением строк в конфигурационном файле nginx.config в секции server.
C www на без www
server {#...
if($host~ * www.(.*)) {
set $host_without_www $1;
rewrite ^ (.*) $ http: //$host_without_www$1 permanent;
}#...
}
Без www на с www
server {#...
if($host~ * ^ [ ^ .] + .[ ^ .] + $) {
rewrite ^ (.*) $ $scheme: //www.$host$1 permanent;
}#...
}
После сохранения изменений в файле нужно перезапустить сервер выполнением команды «service nginx restart».
Редирект для PHP
Этот вариант действует на уровне сервера. Он используется в тех случаях, когда редирект необходимо создать для большого количества страниц, не все из которых имеются на платформе.
- Загрузите файл index.php на жесткий диск.
- Сгенерируйте код.
- Вставьте код в текстовый файл, сохраните его и загрузите на сервер.
- Укажите основной URL в настройках сайта.
Редирект 301 в разных панелях управления хостингом
Cpanel
Нужно перейти в блок «Домены» => «Перенаправления». В появившемся окне выполнить следующее:
- в строке «Тип» выбрать «Постоянный 301»;
- в строке «https://www» из выпадающего списка выбрать домен сайта (например, example.ru);
- в строке «Перенаправляет на» указать для домена адрес http://example.ru;
- в блоке «Перенаправление www» поставить галочку напротив «Перенаправлять только с www»;
- сохранить изменения кликом на «Добавить».
ISPmanager
В этой панели можно править файлы nginx.config или .htaccess, но есть в панели и встроенный механизм переадресации. Например, для настройки редиректа на https/http, нужно снять галочку с соответствующего пункта в разделе «WWW-домены».
Особенности редиректа для популярных CMS
WordPress
Для самой массовой CMS существуют десятки плагинов для создания постоянного редиректа. Наиболее популярные среди них: Redirection, Simple 301 Redirects, Quick Page, SEO Redirection и Safe Redirect Manager.
Для примера, разберём перенаправление через плагин Redirection. Его настройка производится через консоль сайта во вкладке «Инструменты» или через раздел плагинов. Чтобы сделать переадресацию, достаточно заполнить два поля — Source URL и Target URL. Соответственно, в первой графе будет указан старый адрес, во второй — новый, без или с www.
Сделать это можно и через редактирование файла .htaccess в разделе управления хостингом. Чтобы подключить к нему, потребуется использовать FTP-клиент. Процесс не отличается от общей инструкции для .htaccess.
OpenCart
Для Opencart редактируется файл .htaccess. Код переадресации выглядит так:
RewriteCond %{QUERY_STRING} ^_route_=адрес_старой_страницы.html$
RewriteRule ^(.*)$ http://ваш_домен.ru/новой_страницы/? [R=301,L]
Битрикс
Для перенаправления на новую страницу достаточно отредактировать файл .htaccess, внеся в него такой редирект:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.sng-it.ru$ [NC]
RewriteRule ^(.*)$ http://sng-it.ru/$1 [R=301,L]
Joomla
В панели администратора этой CMS нужно перейти в раздел «Компоненты» => «Перенаправление». В окне можно настраивать правила редиректа для различных страниц, а также отслеживать страницы с битыми ссылками и перенаправлять их на корректные адреса.
MODX
Для гибкой настройки переадресации стоит использовать плагин Redirector.
Автоматическое создание кода
Если самостоятельно создать код не получается из-за отсутствия знаний и опыта, можно попросить помощи у специалиста технической поддержки или воспользоваться автоматическими онлайн-генераторами.
Серверы для генерации кода
- Seomagnifier — 301 для www.
- 301 Redirect Code Generator Tool — для доменов и страниц.
- Generate .htaccess— для страниц, разделов сайтов, доменов.
Циклическое перенаправление
Одна из самых распространённых проблем при настройке 301 редиректа — вероятность создания не одинарного перенаправления, а целой цепочки редиректов. Это может быть вызвано некорректной настройкой файла .htaccess, плагина CMS или прямым действием вируса. В очень вероятной перспективе такие «цепочки» приводят к появлению циклического редиректа — ошибки с кодом «ERR_TOO_MANY_REDIRECTS».
Обнаружить циклическое перенаправление помогут бесплатные онлайн-сервисы проверки редиректа. Среди наиболее популярных:
- Prcy-info;
- Website Planet;
- Redirect Detective;
- Mainspy;
- Seogift.
Можно также установить специальные браузерные расширения для Google Chrome и Mozilla Firefox.
Действия при циклическом редиректе
- Если ошибка возникла в процессе настройки. Следует проверить корректность соблюдения правил работы 301 редиректа для конкретных адресов, по которым выдаётся ошибка.
- Если циклический редирект вызван вирусом. Когда зацикливание возникает при попытке открыть любой адрес на сайте, выход может быть один — откат к последней работоспособной версии, сохранённой в бекапе.
- Если зацикливание вызвано слишком длинной цепочкой редиректов (более пяти). Нужно сократить цепочку перенаправлений до одного шага.
Как узнать, что переадресация работает правильно
Проверить редирект лучше всего обычным тестированием. Нужно ввести в адресную строку браузера www.example.ru и нажать Enter. Если все правильно, то должен открыться сайт по адресу example.ru.
Для более точной информации можно использовать онлайн-сервисы отслеживания. С ними можно работать «в 1 клик» — достаточно просто вставить ссылку на интересующую страницу.
Для примера, разберём работу в сервисе Redirect Checker. После ввода ссылки перенаправления при нормальной работе внизу появится надпись «Everything seems to be fine», то есть «все работает». Сервис автоматически проверит редирект и сообщит, если он работает некорректно. Если переадресация не действует, пользователь увидит такие сообщения: «Редирект для домена больше не работает» или «Перенаправление не настроено».
Заключение
Для того чтобы поисковая система считала два разных адреса одним сайтом, должна работать постоянная переадресация. 301 редирект — удобный и надежный инструмент для оптимизации сайта, исправления ошибок и недоработок на сайте.
Использовать данный инструмент необходимо с осторожностью. Ведь неправильная настройка может привести к сбою в работе или потере поисковых позиций сайта.
Чтобы сайт после редиректа не только открывался по нужному адресу, но и работал без сбоев, ему нужна надёжная хостинг-площадка. Размещайтесь на VPS от Eternalhost, чтобы забыть о технических сложностях и полностью сосредоточиться на развитии своего интернет-ресурса!
Оцените материал:
[Всего голосов: 3 Средний: 3.7/5]