I want to be able to change the background color to white in my android app in the simplest way possible.
asked May 1, 2010 at 3:57
You need to use the android:background property , eg
android:background="@color/white"
Also you need to add a value for white in the strings.xml
<color name="white">#FFFFFF</color>
Edit : 18th Nov 2012
The first two letters of an 8 letter color code provide the alpha value, if you are using the html 6 letter color notation the color is opaque.
Eg :
answered May 1, 2010 at 5:36
Ravi VyasRavi Vyas
12.1k6 gold badges30 silver badges46 bronze badges
6
You can also use
android:background="#ffffff"
in your xml layout or /res/layout/activity_main.xml, or you can change the theme in your AndroidManifest.xml by adding
android:theme="@android:style/Theme.Light"
to your activity tag.
If you want to change the background dynamically, use
YourView.setBackgroundColor(Color.argb(255, 255, 255, 255));
030
10.3k12 gold badges73 silver badges120 bronze badges
answered May 2, 2010 at 15:23
JamesJames
1,7411 gold badge9 silver badges5 bronze badges
1
Simplest way
android:background="@android:color/white"
No need to define anything. It uses predefined colors in android.R.
answered Jul 14, 2012 at 2:55
PaschalisPaschalis
11.7k9 gold badges50 silver badges81 bronze badges
2
To change the background color in the simplest way possible programmatically (exclusively — no XML changes):
LinearLayout bgElement = (LinearLayout) findViewById(R.id.container);
bgElement.setBackgroundColor(Color.WHITE);
Only requirement is that your «base» element in the activity_whatever.xml has an id which you can reference in Java (container in this case):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</LinearLayout>
Paschalis and James, who replied here, kind of lead me to this solution, after checking out the various possibilities in How to set the text color of TextView in code?.
Hope it helps someone!
answered Aug 30, 2014 at 15:46
ArmfootArmfoot
4,5255 gold badges44 silver badges60 bronze badges
The simplest way is to add android:background="#FFFFFF" to the main node in the layout.xml or /res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp"
android:background="#FFFFFF">
</TextView>
030
10.3k12 gold badges73 silver badges120 bronze badges
answered Jan 16, 2014 at 16:09
Lo JuegoLo Juego
1,30511 silver badges12 bronze badges
1
This method worked for me:
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.layout.rootLayout);
relativeLayout.setBackgroundColor(getResources().getColor(R.color.bg_color_2));
Set id in layout xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rootLayout"
android:background="@color/background_color"
Add color values/color.xml
<color name="bg_color_2">#ffeef7f0</color>
Tot Zam
8,20610 gold badges49 silver badges74 bronze badges
answered Dec 21, 2015 at 2:49
The best way using background with gradient as it does not increase app size of your app images are poison for android app so try to use it less instead of using one color as a background you can use multiple colors in one background.
answered Aug 10, 2017 at 11:15
Najaf AliNajaf Ali
1,43516 silver badges26 bronze badges
You can try this in xml sheet:
android:background="@color/background_color"
answered Jul 11, 2016 at 5:28
In Layout,to change background use this.
android:background="@color/your_color"
In Program can be use this. For eg: Texview background color
TextView tvName = (TextView) findViewById(R.id.tvName);
tvName.setBackgroundColor(getResources().getColor(R.color.your_color));
answered Jul 20, 2016 at 10:25
- go to Activity_Main.xml
- there are design view / and text view .
- choose Text view
-
write this code up:
android:background="@color/colorAccent"
Shamas S
7,47710 gold badges48 silver badges58 bronze badges
answered Apr 5, 2017 at 3:08
I want to be able to change the background color to white in my
android app in the simplest way possible.
The question says Simplest Way, so here it is.
Set parentViewStyle in all your parent views. Like most parent view of your activity, fragment and dialogs.
<LinearLayout style="@style/parentViewStyle">
... other components inside
</LinearLayout>
Just put this style inside res>values>styles.xml
<style name="parentViewStyle">
<item name="android:layout_height">match_parent</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@color/white</item> // set your color here.
<item name="android:orientation">vertical</item>
</style>
By this way, you don’t have to change background color many times in future.
answered Aug 15, 2018 at 16:51
Khemraj SharmaKhemraj Sharma
55.7k24 gold badges200 silver badges208 bronze badges
you can try with this way
android:background="@color/white"
answered Aug 6, 2015 at 7:11
KumarKumar
399 bronze badges
You can use simple color resources, specified usually inside
res/values/colors.xml.
use
<color name="red">#ffff0000</color>
and use this via android:background="@color/red". This color can be used anywhere else too, e.g. as a text color. Reference it in XML the same way, or get it in code via
getResources().getColor(R.color.red).
You can also use any drawable resource as a background, use android:background="@drawable/mydrawable" for this (that means 9patch drawables, normal bitmaps, shape drawables, ..).
answered Oct 4, 2016 at 5:19
Some times , the text has the same color that background, try with android:background=»#CCCCCC» into listview properties and you will can see that.
answered Dec 16, 2016 at 16:07
android:background=»#64B5F6″
You can change the value after ‘#’ according to your own specification or need depending on how you want to use them.
Here is a sample code:
<TextView
android:text="Abir"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#D4E157" />Thank you 
answered Mar 26, 2017 at 6:07
ranitranit
3873 silver badges10 bronze badges
This code can be useful for you:
android:background="#fff"
Hardik Shah
3,9822 gold badges18 silver badges41 bronze badges
answered Aug 10, 2018 at 13:20
For Kotlin and not only, when you write
@color/
you can choose whatever you want, fast and simply:
android:background="@color/md_blue_900"
answered Aug 15, 2019 at 17:23
Alessandro OrnanoAlessandro Ornano
34.5k11 gold badges105 silver badges132 bronze badges
Another way, go to layout -> your .xml file -> design view .Then go component tree and select layout you want to change color . In below component tree there is properties section .Select background in the properties section (In picture section 1). Then click section 2 in picture . Then Resources window will be open .From that select color menu .Then choose color you want .enter image description here
answered Feb 23, 2016 at 12:47
RoshanSRoshanS
591 silver badge5 bronze badges
If you would like to add background color to the entire activity
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1de9b6"
tools:context="com.example.abc.myapplication.MainActivity">
</RelativeLayout>
If you would like to use background for a view
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Andrios"
android:background="@color/colorAccent" />
Hope this helps!
answered Feb 23, 2018 at 14:56
change_color.setBackground(getDrawable(R.color.purple_700));
This approach worked for when I tried changing colors on click.
answered Nov 26, 2021 at 13:33
I want to be able to change the background color to white in my android app in the simplest way possible.
asked May 1, 2010 at 3:57
You need to use the android:background property , eg
android:background="@color/white"
Also you need to add a value for white in the strings.xml
<color name="white">#FFFFFF</color>
Edit : 18th Nov 2012
The first two letters of an 8 letter color code provide the alpha value, if you are using the html 6 letter color notation the color is opaque.
Eg :
answered May 1, 2010 at 5:36
Ravi VyasRavi Vyas
12.1k6 gold badges30 silver badges46 bronze badges
6
You can also use
android:background="#ffffff"
in your xml layout or /res/layout/activity_main.xml, or you can change the theme in your AndroidManifest.xml by adding
android:theme="@android:style/Theme.Light"
to your activity tag.
If you want to change the background dynamically, use
YourView.setBackgroundColor(Color.argb(255, 255, 255, 255));
030
10.3k12 gold badges73 silver badges120 bronze badges
answered May 2, 2010 at 15:23
JamesJames
1,7411 gold badge9 silver badges5 bronze badges
1
Simplest way
android:background="@android:color/white"
No need to define anything. It uses predefined colors in android.R.
answered Jul 14, 2012 at 2:55
PaschalisPaschalis
11.7k9 gold badges50 silver badges81 bronze badges
2
To change the background color in the simplest way possible programmatically (exclusively — no XML changes):
LinearLayout bgElement = (LinearLayout) findViewById(R.id.container);
bgElement.setBackgroundColor(Color.WHITE);
Only requirement is that your «base» element in the activity_whatever.xml has an id which you can reference in Java (container in this case):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</LinearLayout>
Paschalis and James, who replied here, kind of lead me to this solution, after checking out the various possibilities in How to set the text color of TextView in code?.
Hope it helps someone!
answered Aug 30, 2014 at 15:46
ArmfootArmfoot
4,5255 gold badges44 silver badges60 bronze badges
The simplest way is to add android:background="#FFFFFF" to the main node in the layout.xml or /res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp"
android:background="#FFFFFF">
</TextView>
030
10.3k12 gold badges73 silver badges120 bronze badges
answered Jan 16, 2014 at 16:09
Lo JuegoLo Juego
1,30511 silver badges12 bronze badges
1
This method worked for me:
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.layout.rootLayout);
relativeLayout.setBackgroundColor(getResources().getColor(R.color.bg_color_2));
Set id in layout xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rootLayout"
android:background="@color/background_color"
Add color values/color.xml
<color name="bg_color_2">#ffeef7f0</color>
Tot Zam
8,20610 gold badges49 silver badges74 bronze badges
answered Dec 21, 2015 at 2:49
The best way using background with gradient as it does not increase app size of your app images are poison for android app so try to use it less instead of using one color as a background you can use multiple colors in one background.
answered Aug 10, 2017 at 11:15
Najaf AliNajaf Ali
1,43516 silver badges26 bronze badges
You can try this in xml sheet:
android:background="@color/background_color"
answered Jul 11, 2016 at 5:28
In Layout,to change background use this.
android:background="@color/your_color"
In Program can be use this. For eg: Texview background color
TextView tvName = (TextView) findViewById(R.id.tvName);
tvName.setBackgroundColor(getResources().getColor(R.color.your_color));
answered Jul 20, 2016 at 10:25
- go to Activity_Main.xml
- there are design view / and text view .
- choose Text view
-
write this code up:
android:background="@color/colorAccent"
Shamas S
7,47710 gold badges48 silver badges58 bronze badges
answered Apr 5, 2017 at 3:08
I want to be able to change the background color to white in my
android app in the simplest way possible.
The question says Simplest Way, so here it is.
Set parentViewStyle in all your parent views. Like most parent view of your activity, fragment and dialogs.
<LinearLayout style="@style/parentViewStyle">
... other components inside
</LinearLayout>
Just put this style inside res>values>styles.xml
<style name="parentViewStyle">
<item name="android:layout_height">match_parent</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@color/white</item> // set your color here.
<item name="android:orientation">vertical</item>
</style>
By this way, you don’t have to change background color many times in future.
answered Aug 15, 2018 at 16:51
Khemraj SharmaKhemraj Sharma
55.7k24 gold badges200 silver badges208 bronze badges
you can try with this way
android:background="@color/white"
answered Aug 6, 2015 at 7:11
KumarKumar
399 bronze badges
You can use simple color resources, specified usually inside
res/values/colors.xml.
use
<color name="red">#ffff0000</color>
and use this via android:background="@color/red". This color can be used anywhere else too, e.g. as a text color. Reference it in XML the same way, or get it in code via
getResources().getColor(R.color.red).
You can also use any drawable resource as a background, use android:background="@drawable/mydrawable" for this (that means 9patch drawables, normal bitmaps, shape drawables, ..).
answered Oct 4, 2016 at 5:19
Some times , the text has the same color that background, try with android:background=»#CCCCCC» into listview properties and you will can see that.
answered Dec 16, 2016 at 16:07
android:background=»#64B5F6″
You can change the value after ‘#’ according to your own specification or need depending on how you want to use them.
Here is a sample code:
<TextView
android:text="Abir"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#D4E157" />Thank you 
answered Mar 26, 2017 at 6:07
ranitranit
3873 silver badges10 bronze badges
This code can be useful for you:
android:background="#fff"
Hardik Shah
3,9822 gold badges18 silver badges41 bronze badges
answered Aug 10, 2018 at 13:20
For Kotlin and not only, when you write
@color/
you can choose whatever you want, fast and simply:
android:background="@color/md_blue_900"
answered Aug 15, 2019 at 17:23
Alessandro OrnanoAlessandro Ornano
34.5k11 gold badges105 silver badges132 bronze badges
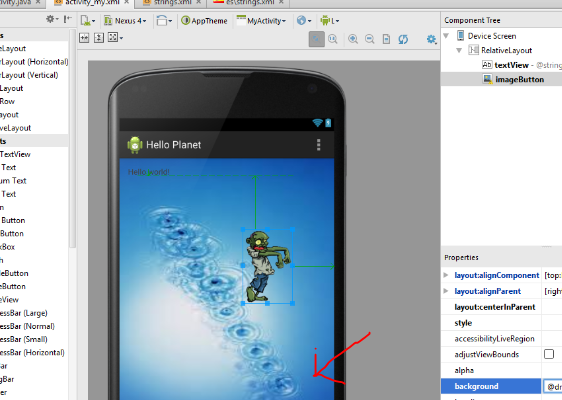
Another way, go to layout -> your .xml file -> design view .Then go component tree and select layout you want to change color . In below component tree there is properties section .Select background in the properties section (In picture section 1). Then click section 2 in picture . Then Resources window will be open .From that select color menu .Then choose color you want .enter image description here
answered Feb 23, 2016 at 12:47
RoshanSRoshanS
591 silver badge5 bronze badges
If you would like to add background color to the entire activity
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1de9b6"
tools:context="com.example.abc.myapplication.MainActivity">
</RelativeLayout>
If you would like to use background for a view
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Andrios"
android:background="@color/colorAccent" />
Hope this helps!
answered Feb 23, 2018 at 14:56
change_color.setBackground(getDrawable(R.color.purple_700));
This approach worked for when I tried changing colors on click.
answered Nov 26, 2021 at 13:33
I want to be able to change the background color to white in my android app in the simplest way possible.
asked May 1, 2010 at 3:57
You need to use the android:background property , eg
android:background="@color/white"
Also you need to add a value for white in the strings.xml
<color name="white">#FFFFFF</color>
Edit : 18th Nov 2012
The first two letters of an 8 letter color code provide the alpha value, if you are using the html 6 letter color notation the color is opaque.
Eg :
answered May 1, 2010 at 5:36
Ravi VyasRavi Vyas
12.1k6 gold badges30 silver badges46 bronze badges
6
You can also use
android:background="#ffffff"
in your xml layout or /res/layout/activity_main.xml, or you can change the theme in your AndroidManifest.xml by adding
android:theme="@android:style/Theme.Light"
to your activity tag.
If you want to change the background dynamically, use
YourView.setBackgroundColor(Color.argb(255, 255, 255, 255));
030
10.3k12 gold badges73 silver badges120 bronze badges
answered May 2, 2010 at 15:23
JamesJames
1,7411 gold badge9 silver badges5 bronze badges
1
Simplest way
android:background="@android:color/white"
No need to define anything. It uses predefined colors in android.R.
answered Jul 14, 2012 at 2:55
PaschalisPaschalis
11.7k9 gold badges50 silver badges81 bronze badges
2
To change the background color in the simplest way possible programmatically (exclusively — no XML changes):
LinearLayout bgElement = (LinearLayout) findViewById(R.id.container);
bgElement.setBackgroundColor(Color.WHITE);
Only requirement is that your «base» element in the activity_whatever.xml has an id which you can reference in Java (container in this case):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</LinearLayout>
Paschalis and James, who replied here, kind of lead me to this solution, after checking out the various possibilities in How to set the text color of TextView in code?.
Hope it helps someone!
answered Aug 30, 2014 at 15:46
ArmfootArmfoot
4,5255 gold badges44 silver badges60 bronze badges
The simplest way is to add android:background="#FFFFFF" to the main node in the layout.xml or /res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp"
android:background="#FFFFFF">
</TextView>
030
10.3k12 gold badges73 silver badges120 bronze badges
answered Jan 16, 2014 at 16:09
Lo JuegoLo Juego
1,30511 silver badges12 bronze badges
1
This method worked for me:
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.layout.rootLayout);
relativeLayout.setBackgroundColor(getResources().getColor(R.color.bg_color_2));
Set id in layout xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rootLayout"
android:background="@color/background_color"
Add color values/color.xml
<color name="bg_color_2">#ffeef7f0</color>
Tot Zam
8,20610 gold badges49 silver badges74 bronze badges
answered Dec 21, 2015 at 2:49
The best way using background with gradient as it does not increase app size of your app images are poison for android app so try to use it less instead of using one color as a background you can use multiple colors in one background.
answered Aug 10, 2017 at 11:15
Najaf AliNajaf Ali
1,43516 silver badges26 bronze badges
You can try this in xml sheet:
android:background="@color/background_color"
answered Jul 11, 2016 at 5:28
In Layout,to change background use this.
android:background="@color/your_color"
In Program can be use this. For eg: Texview background color
TextView tvName = (TextView) findViewById(R.id.tvName);
tvName.setBackgroundColor(getResources().getColor(R.color.your_color));
answered Jul 20, 2016 at 10:25
- go to Activity_Main.xml
- there are design view / and text view .
- choose Text view
-
write this code up:
android:background="@color/colorAccent"
Shamas S
7,47710 gold badges48 silver badges58 bronze badges
answered Apr 5, 2017 at 3:08
I want to be able to change the background color to white in my
android app in the simplest way possible.
The question says Simplest Way, so here it is.
Set parentViewStyle in all your parent views. Like most parent view of your activity, fragment and dialogs.
<LinearLayout style="@style/parentViewStyle">
... other components inside
</LinearLayout>
Just put this style inside res>values>styles.xml
<style name="parentViewStyle">
<item name="android:layout_height">match_parent</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@color/white</item> // set your color here.
<item name="android:orientation">vertical</item>
</style>
By this way, you don’t have to change background color many times in future.
answered Aug 15, 2018 at 16:51
Khemraj SharmaKhemraj Sharma
55.7k24 gold badges200 silver badges208 bronze badges
you can try with this way
android:background="@color/white"
answered Aug 6, 2015 at 7:11
KumarKumar
399 bronze badges
You can use simple color resources, specified usually inside
res/values/colors.xml.
use
<color name="red">#ffff0000</color>
and use this via android:background="@color/red". This color can be used anywhere else too, e.g. as a text color. Reference it in XML the same way, or get it in code via
getResources().getColor(R.color.red).
You can also use any drawable resource as a background, use android:background="@drawable/mydrawable" for this (that means 9patch drawables, normal bitmaps, shape drawables, ..).
answered Oct 4, 2016 at 5:19
Some times , the text has the same color that background, try with android:background=»#CCCCCC» into listview properties and you will can see that.
answered Dec 16, 2016 at 16:07
android:background=»#64B5F6″
You can change the value after ‘#’ according to your own specification or need depending on how you want to use them.
Here is a sample code:
<TextView
android:text="Abir"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#D4E157" />Thank you 
answered Mar 26, 2017 at 6:07
ranitranit
3873 silver badges10 bronze badges
This code can be useful for you:
android:background="#fff"
Hardik Shah
3,9822 gold badges18 silver badges41 bronze badges
answered Aug 10, 2018 at 13:20
For Kotlin and not only, when you write
@color/
you can choose whatever you want, fast and simply:
android:background="@color/md_blue_900"
answered Aug 15, 2019 at 17:23
Alessandro OrnanoAlessandro Ornano
34.5k11 gold badges105 silver badges132 bronze badges
Another way, go to layout -> your .xml file -> design view .Then go component tree and select layout you want to change color . In below component tree there is properties section .Select background in the properties section (In picture section 1). Then click section 2 in picture . Then Resources window will be open .From that select color menu .Then choose color you want .enter image description here
answered Feb 23, 2016 at 12:47
RoshanSRoshanS
591 silver badge5 bronze badges
If you would like to add background color to the entire activity
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1de9b6"
tools:context="com.example.abc.myapplication.MainActivity">
</RelativeLayout>
If you would like to use background for a view
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Andrios"
android:background="@color/colorAccent" />
Hope this helps!
answered Feb 23, 2018 at 14:56
change_color.setBackground(getDrawable(R.color.purple_700));
This approach worked for when I tried changing colors on click.
answered Nov 26, 2021 at 13:33

I just started Android Development a few days ago and noticed that doing some of the trivial things is also very challenging and non-intuitive in Android Studio.
Take the example of setting a background to an Activity.
If you want your UI(user interface) to be attractive then you have to set an attractive wallpaper or image as the background.
You can change the background in Android Studio in two ways:
- First way gets the job done easily but is not the best way to do it as I will tell later.
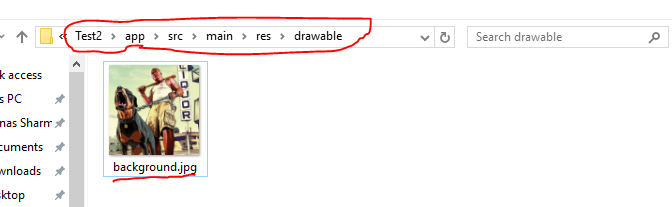
All you need to do is add the following code to you activity’s layout xml file:android:background="@drawable/background"
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
The following images will help you understand the process better:
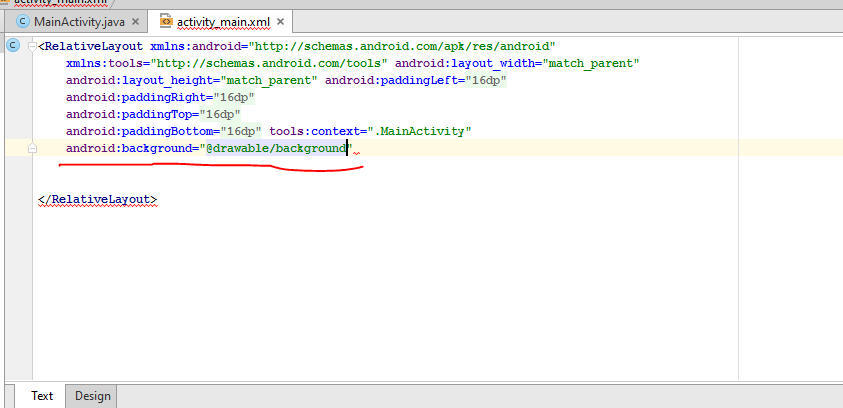
1. Take the image that you want to use as a background and paste it inside the drawable folder of your appLocation of the drawable folder where ‘Test2’ is the name of the app 2. Go to the xml layout file of your activity and the following code to the parent layout:
android:[email protected]/background
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
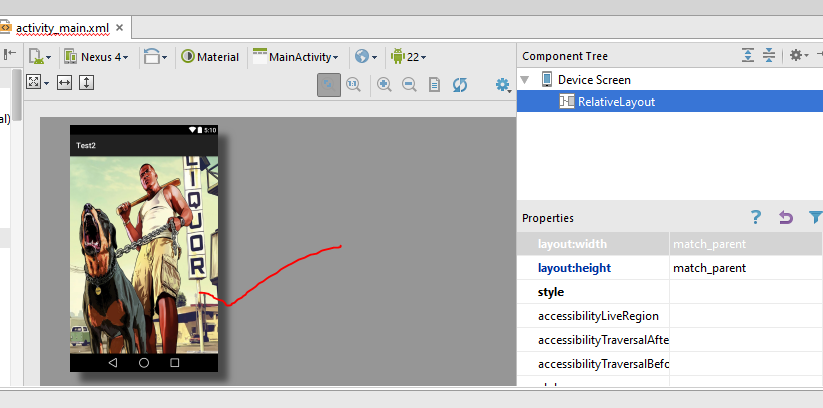
3.Background is changed!! 🙂
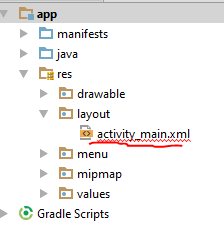
Note(Tip): Location of the xml files of layouts:
Though the above method seems pretty good, it is pretty flawed.
Therefore, we look at a better way to change backgrounds, which takes us to method #2. - Method #2:
Using ImageView.
A background can be set for an activity by using an ImageView pretty easily.
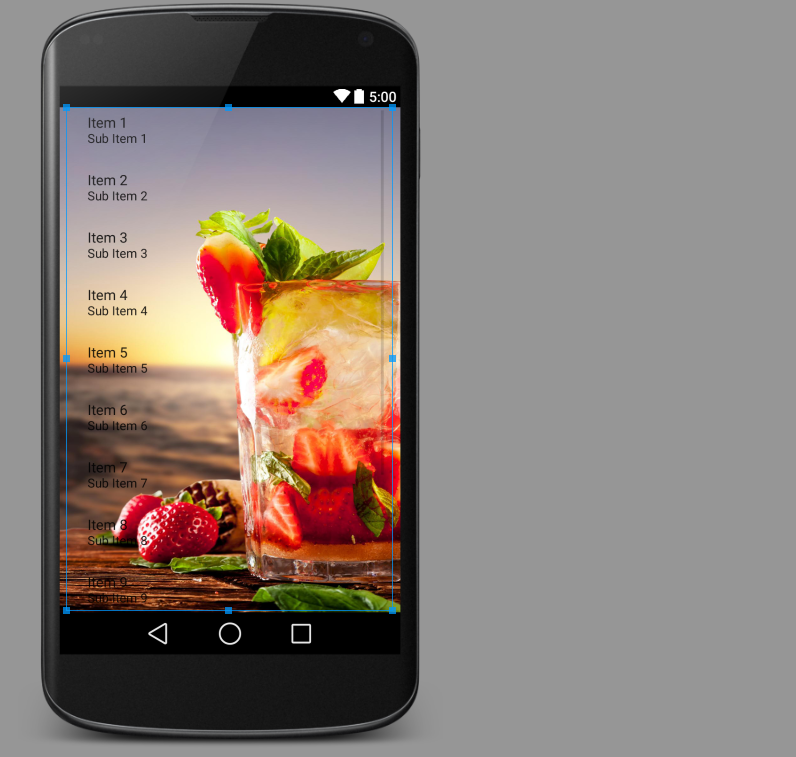
1. Create an ImageView inside your activity’s layout.2. Setandroid:layout_width="fill_parent"
and
android:layout_height="fill_parent"
.
3. Setandroid:scaletype="centerCrop"
4. and just set the
android:src="@drawable/background"
where ‘background’ is the name of the image you want to be used as background and is stored inside the drawables folder of your app.So that your ImageView looks like this:
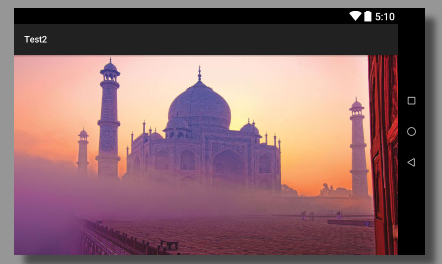
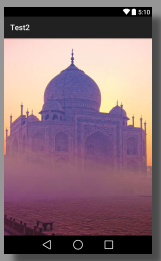
Now, let’s come back to why I recommend/prefer the second method rather than the first.The first reason is that if the background image that you are using does not have the same aspect ratio as the device it is being run on, then the image gets stretched or compressed and spoils the look of the background.
However, with ImageView we can use the
android:scaleType="centerCrop"
which crops the image according to the device’s resolution and maintains the aspect ratio.
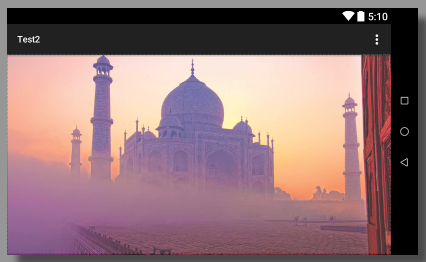
Have a look at how the background looks with both the methods:
Using Method #1: ‘android:background=….’background gets stretched and compressed in portrait mode background goes out of aspect ratio and gets a little stretched and compressed to fill the screen Using Method#2(ImageView):
The Background image gets cropped to maintain the aspect ratio in portrait mode The Background image gets cropped to maintain the aspect ratio in landscape mode Moreover, another advantage of ImageView is that we can set the alpha value for the background.
Alpha value is a number between 0-1, which decides the transparency/opacity of the background, 1 being fully visible and 0 being fully transparent..So if you think that your text is the same color as the background and is not very clear then you can set a small value for alpha like 0.28.
That’s it!!! I hope that helped.
If you have any questions or doubts drop them in the comments section below.
Watch the following video for the video version of the above tutorial.
Ph.D. researcher at Friedrich-Schiller University Jena, Germany. I’m a physicist specializing in computational material science. I write efficient codes for simulating light-matter interactions at atomic scales. I like to develop Physics, DFT, and Machine Learning related apps and software from time to time. Can code in most of the popular languages. I like to share my knowledge in Physics and applications using this Blog and a YouTube channel.
[wpedon id=»7041″ align=»center»]
Добрый вечер. Вопрос таков. Не изменяется фон приложения. Привычный android:background в Android Studio отказывается работать. Точнее в самой студии все нормально, а вот уже готовое приложение имеет обычный белый фон. Как изменить ситуацию? Большое спасибо заранее!
-
Вопрос заданболее трёх лет назад
-
18272 просмотра
Пригласить эксперта
Что нам даст один только ваш скрин?
Выложите код разметки что ли..
Уберите из разметки ListView, чтобы наверняка понять источник проблемы. Если после того, как уберете ListView проблема останется, то убедитесь в том, что:
- У вас нет другого файла разметки для данного экрана в других разрешениях
- Что у вас в Gradle используется несколько разных build и там нет опять же разных файлов разметки
Если после того, как ListView удалили проблема пропадет, то, как уже написал IceJOKER, копайте в сторону background самого ListView и его элементов. Попробуйте с пустым списком и со списком с элементами.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content" android:layout_height="wrap_content"
style="@style/Widget.AppCompat.TextView.SpinnerItem"
android:background="@drawable/back1">
<ListView android:id="@+id/android:list" android:layout_width="match_parent" android:layout_height="wrap_content"
style="@style/Widget.AppCompat.TextView.SpinnerItem"
/>
<TextView android:id="@+id/android:empty" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="No New Notes…Press on Menu to Add New Note"
android:password="false" />
</LinearLayout>-
Показать ещё
Загружается…
10 февр. 2023, в 13:27
2000 руб./за проект
10 февр. 2023, в 13:18
150000 руб./за проект
10 февр. 2023, в 13:05
3000 руб./за проект
Минуточку внимания
In this tutorial, we will take about how you can change app background colour in the android studio using the Radio Button inside Radio Group.
Developing boring Apps and publishing them just the sake for it won’t help you to gain many downloads for your App and maybe you would end up having bad ratings for your App on the Google Play Store.
People love dynamic Apps, not just static Apps. If your app is just a display -show type App people would just download it and would delete it eventually as the app would seem too plain.
Change App background colour in the Android Studio
I would give you full code below at the end of the post including XML file along with the main Java file.
In this tutorial, we would put three radio buttons with each labelled with different colour names. Once a user clicks on a particular Radio button. The background of the App would change according to the colour mentioned beside the radio button.
Read More: Google Login And Registration For Android Using Firebase Authentication
Activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mainlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <TextView android:layout_width="298dp" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:layout_alignParentEnd="true" android:layout_marginStart="60dp" android:layout_marginTop="219dp" android:layout_marginEnd="60dp" android:text="ANDROIDHIRE.COM" android:textAlignment="center" android:textSize="24sp" /> <RadioGroup android:id="@+id/rmain" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > <RadioButton android:id="@+id/r_red" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Red" /> <RadioButton android:id="@+id/r_blue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Blue" /> <RadioButton android:id="@+id/r_orange" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Orange" /> </RadioGroup> </RelativeLayout>
As stated above in the post that we are going to put three radio buttons, I have included three RadioButton tags each one having its text color set to different ones.
You have to put RadioButton inside the RadioGroup Tags.
Also, note that we have given android:id within the tag of RadioButton, as well as layout_width and layout_height, is also set to wrap_content.
How To Change App Background Colour Using Java
So now coming to MainActivity file. In order to initiate color change, we have used a switch case (having three cases .. one for each color respectively).
As you can see from the code I have mentioned color codes in Hexa format
- #EC4849 for RED
- #3498DB for BLUE
- #f39c12 for ORANGE
In order to change the color of the background once the radio button is activated, we have used onCheckedChanged function and setOnCheckedChangeListener on radioGroup.
MainActivity.Java
package androidhire.com.bgchanger;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
RelativeLayout layout; RadioGroup radioGroup;
// androidhire.com
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout = findViewById(R.id.mainlayout);
radioGroup = findViewById(R.id.rmain);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.r_red:
layout.setBackgroundColor(Color.parseColor("#EC4849"));
break;
case R.id.r_blue:
layout.setBackgroundColor(Color.parseColor("#3498DB"));
break;
case R.id.r_orange:
layout.setBackgroundColor(Color.parseColor("#f39c12"));
break;
}
}
});
}
}
How To Change App Background Colour Using Kotlin
What you have to do to just make a kotlin file and import the kotlin plugin to do the configuration. After the import of the kotlin plugin make kotlin file. Right-click on a package and click on NEW -> Kotlin File. Copy and paste below code in your kt file.
MainActivity.kt
package androidhire.com.myapplication
import android.graphics.Color
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.RadioGroup
import android.widget.RelativeLayout
class MainActivity : AppCompatActivity() {
internal lateinit var layout: RelativeLayout
internal lateinit var radioGroup: RadioGroup
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
layout = findViewById(R.id.mainlayout)
radioGroup = findViewById(R.id.rmain)
radioGroup.setOnCheckedChangeListener { group, checkedId ->
when (checkedId) {
R.id.r_red -> layout.setBackgroundColor(Color.parseColor("#EC4849"))
R.id.r_blue -> layout.setBackgroundColor(Color.parseColor("#3498DB"))
R.id.r_orange -> layout.setBackgroundColor(Color.parseColor("#f39c12"))
}
}
}
}
ScreenShot
Result
Thus you can see that upon clicking on different radio buttons the background colour is changing accordingly. This would make your App look attractive if you are a beginner in Android Development. Do try these on your own.
Thanks a lot guys for following our series on Android Tutorials. If you want a tutorial on any topic do let us know in the comments section below. We would try to upload it here on AndroidHire.
Improve Article
Save Article
Improve Article
Save Article
In many android applications, we can get to see that the background color of this application changes dynamically when updated from the server. For updating this color we have to set the background color of our layout programmatically. In this article, we will take a look at How to Set Background Drawable Programmatically in an Android application.
Note: This Android article covered in both Java and Kotlin languages.
Step by Step Implementation
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio.
Step 2: Working with the activity_main.xml file
Navigate to app > res > layout > activity_main.xml and add the below code to it. Comments are added in the code to get to know in detail.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/idRLContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:gravity="center"
android:padding="10dp"
android:text="Background Drawable in Android"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
Step 3: Creating a custom drawable
Navigate to app>res>drawable>Right click on it>New Drawable file and name it as back_drawable and add the below code to it. Comments are added in the code to get to know in detail.
XML
<?xml version="1.0" encoding="utf-8"?>
android:shape="rectangle">
<gradient
android:angle="270"
android:endColor="@color/white"
android:startColor="#0F9D58" />
</shape>
Step 4: Working with the MainActivity file
Navigate to app > java > your app’s package name > MainActivity file and add the code below. Comments are added in the code to get to know in detail.
Kotlin
package com.gtappdevelopers.kotlingfgproject
import android.os.Bundle
import android.widget.RelativeLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var containerRL: RelativeLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
containerRL = findViewById(R.id.idRLContainer)
containerRL.background = resources.getDrawable(R.drawable.back_drawable)
}
}
Java
package com.gtappdevelopers.kotlingfgproject;
import android.os.Bundle;
import android.widget.RelativeLayout;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private RelativeLayout containerRL;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
containerRL = findViewById(R.id.idRLContainer);
containerRL.setBackground(getResources().getDrawable(R.drawable.back_drawable));
}
}
Now run your application to see the output of it.
Output: