Решено Как изменить баннер «Команда форума»?
-
Автор темы
xardkor4ik
-
Дата начала
25 Май 2020
-
-
Теги
-
help
staff
xenforo 2.1.9
xenforo 2.1.9 nulled
-
- Статус
- В этой теме нельзя размещать новые ответы.
-
#1
Шапка.Знаю вопрос бредовый, но я не могу этого найти.
Обычно я баннер меняю в группе, но данной группы найти не могу.
Мои догадки что он меняется в стиле, но все же, подскажите пожалуйста (
Заранее спасибо <3
Модераторы/Администраторы, этой темой я не накручиваю себе лайки/сооб мне лишь нужна помощь! Не нужно опять мои сооб. кидать в мусор!!!
-
#2
.userBanner.userBanner—staff
-
#3
.userBanner.userBanner—staff
Благодарю, тема закрыта!
Сам только что через код элемента чекнул, забыл что так можно 
-
#5
Почему? Или после данного вопроса ты думаешь я не в силах изменить css?
-
#6
Или после данного вопроса ты думаешь я не в силах изменить css?
Думаю, да, если не можешь воспользоваться F12 и посмотреть класс баннера, потом в extra.less изменить его свойства.
- Статус
- В этой теме нельзя размещать новые ответы.
Контакты
ООО «АЕЗА ГРУПП»
ИНН 2312304914
ОГРН 1212300056430
г. Краснодар, ул. Маяковского 160, офис 2.4
Картинки хорошо, но вот ресурсы с баннерами изображением без исходника PSD, мало имеют смысла, так как содержат только уже готовые названия групп, которые не всегда есть на другом форуме. Уже не первый раз делаю подобные баннеры на CSS/LESS.
Предварительно сделаны логотипы для серверов:
- Arizona RP — arizona-logo.png
- NextRP — next-logo.png
- Evolve RP — evolve-logo.png
- Diamond RP — diamond-logo.png
- Radmir RP — radmir-logo.png
- Paradox RP — paradox-logo.png
- Revent RP — revent-logo.png
- BlackRussia — blackrussia-logo.png
- Матрешка RP — matreshka-logo.png
- Monser DeathMatch — monser-logo.png
Скачиваем архив и содержимое папки upload, заливаем на форум.
В extra.less стиля или с помощью модификации шаблона, добавляем:
@logoImages: 'arizona-logo.png'; // Изображение логотипа (указывать в кавычках)
@logoSize: 14px; // Размер логотипа
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.svg-userBannerVariation(@color; @bg; @logo: @logoImages) {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/role-play/images/@{logo}') no-repeat center / @logoSize,
linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%);
filter: opacity(@logoOpacity);
padding: 2px;
border-radius: 50%;
}
}
}
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 75%;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
&staff {
.svg-userBannerVariation(#fff, #5c97bf);
.gradientUserBanner();
}
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}
&moder {
.svg-userBannerVariation(#fff, #019875);
.gradientUserBanner();
}
&newmember {
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
&verified {
.svg-userBannerVariation(#fff, #446cb3,);
.gradientUserBanner();
}
&premium {
.svg-userBannerVariation(#fff, #f89406);
.gradientUserBanner();
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3);
.gradientUserBanner();
}
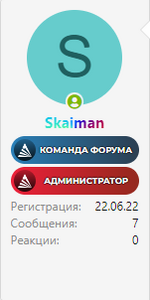
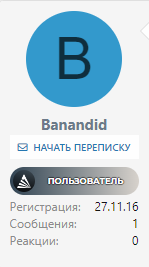
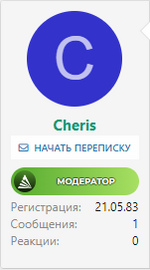
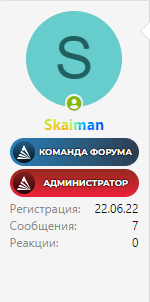
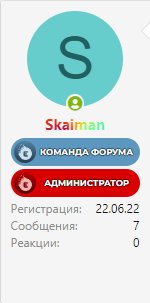
}В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
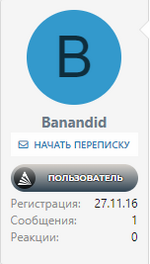
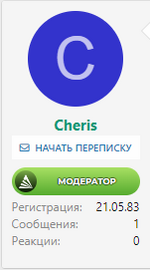
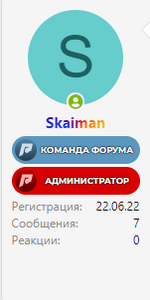
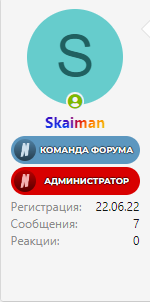
userBanner userBanner--adminТак для каждой группы и получим:
Цвета баннеров указаны в коде:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}Где #fff — цвет текста, #d80000 — цвет фона.
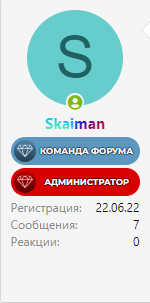
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве .gradientUserBanner();, например:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E);
}
Так же можно изменить направление цветов градиента:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E, top);
}
Как писал выше, можно изменить логотип сервера:
@logoImages: 'diamond-logo.png'; // Изображение логотипа (указывать в кавычках)
Изменить размер логотипа:
@logoSize: 16px; // Размер логотипаПрозрачность логотипа:
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)Часто, у новичков, возникает вопрос о оформлении званий и ника пользователей. Решил сделать небольшой мануал по этому вопросу.
Первое надо зайти: «Главная» => «Настройки» => «Настройки пользователя» и настроить отображение баннеров:
Конечно, можно по другому, если желаете, что бы отображались другие баннеры.
Теперь перейдем: «Пользователи» => «Группы пользователей» => «Список групп» выбираем нужную группу и приступаем к стилизации.
Для начала стилизуем ники группы. Для этого надо задать стиль CSS в пункте «CSS-стиль для имени пользователя». Будем использовать стили для текста:
color — цвет ника. Можно использовать цветовые значения: RGB формат — rgb(r, g, b); шестнадцатиричная запись — #RRGGBB; RGBa формат — rgba(r, g, b, a); Базовые названия цветов: aqua, black, blue, fuchsia, gray ……
font-family — семейство шрифта для ника (Arial, Georgia, Verdana ….) Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки. Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере.
font-size — размер шрифта ника. Разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% (или не указано) берется размер шрифта родительского элемента.
font-style — определяет начертание шрифта ника — обычное, курсивное или наклонное (normal, italic, oblique).
font-weight — устанавливает насыщенность (жирность) шрифта (bold, bolder, lighter, normal, 100, 200, 300, 400, 500, 600, 700, 800, 900).
Так же можно использовать тень текста для ника:
text-shadow — указываются четыре параметра сдвиг по x, сдвиг по y, радиус размытия и цвет (1px 1px 2px black). Допускается указывать несколько параметров тени, разделяя их между собой запятой (1px 1px 2px black, 0 0 1em red)
Пример:
Указываем CSS стиль для ника:
Код:
color: white;
font-family: Arial;
font-weight: bold;
text-shadow: 1px 1px 2px black, 0 0 3px red;
Займемся званием пользователей. Если в пункте «Использовать звание» отмечено «Использовать следующее звание» звание указано, а в «Текст баннера пользователя», ни чего не указано, то для звания будет простая надпись из пункта «Использовать следующее звание». Эту надпись можно заменить изображением, но надо учитывать размеры блока, что бы картинка не растянула блок информации о пользователе, по дефолту надо делать изображение шириной не больше 124 пикселей. В пункт «Использовать следующее звание», вместо текста вставляем HTML код изображения:
Код:
<img src="папка с картинкой/admin.gif" border="0" />
Немного сдвинута, не беда, поправим с помощью CSS. В EXTRA.css добавим:
Код:
.messageUserInfo .messageUserBlock .userTitle {
margin-left: -5px;
}Честно сказать, мне такой вариант с картинкой не нравиться, куда интересней настроить баннер по своему желанию. Здесь больше простора для фантазии, ту же картинку можно сделать как баннер.
Картинка: «Текст баннера пользователя» пишем любой, не видно будет, «Другой, используя своё имя CSS-класса» — имя класса, например admin, в EXTRA.css задаем стиль:
Код:
.admin {
background: url(папка картинки/admin.gif) no-repeat;
display: block;
width: 120px;
height: 30px;
color: rgba(0, 0, 0, 0);
margin-left: -5px;
}Из кода видно, этот элемент делаем блочным с определенной высотой и шириной (по размерам картинки), фон блока задаем нужной картинкой, текст делаем прозрачным (без текста баннера, он не будет показываться), ну и опять небольшой отступ. Получилось то же самое,
но немного удобнее, потому что у нас свой класс для картинки, при желании, можно сделать спрайты и с их помощью, эффект при наведении (hover) и баннер будет отображаться только в блоке информации в сообщениях, не как первый способ, при нем звание отображается картинкой везде.
Стиль CSS: здесь уже больше простора. В этом же классе фон можно сделать просто цветом или градиентом, закругление уголков, цвет текста, так же эффект при наведении.
Картинки хорошо, но вот ресурсы с баннерами изображением без исходника PSD, мало имеют смысла, так как содержат только уже готовые названия групп, которые не всегда есть на другом форуме. Уже не первый раз делаю подобные баннеры на CSS/LESS.
Предварительно сделаны логотипы для серверов:
- Arizona RP — arizona-logo.png
- NextRP — next-logo.png
- Evolve RP — evolve-logo.png
- Diamond RP — diamond-logo.png
- Radmir RP — radmir-logo.png
- Paradox RP — paradox-logo.png
- Revent RP — revent-logo.png
- BlackRussia — blackrussia-logo.png
- Матрешка RP — matreshka-logo.png
Скачиваем архив и содержимое папки upload, заливаем на форум.
В extra.less стиля или с помощью модификации шаблона, добавляем:
@logoImages: 'arizona-logo.png'; // Изображение логотипа (указывать в кавычках)
@logoSize: 14px; // Размер логотипа
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/[email protected]{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/[email protected]{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.svg-userBannerVariation(@color; @bg; @logo: @logoImages) {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/role-play/images/@{logo}') no-repeat center / @logoSize,
linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%);
filter: opacity(@logoOpacity);
padding: 2px;
border-radius: 50%;
}
}
}
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 75%;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
&staff {
.svg-userBannerVariation(#fff, #5c97bf);
.gradientUserBanner();
}
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}
&moder {
.svg-userBannerVariation(#fff, #019875);
.gradientUserBanner();
}
&newmember {
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
&verified {
.svg-userBannerVariation(#fff, #446cb3,);
.gradientUserBanner();
}
&premium {
.svg-userBannerVariation(#fff, #f89406);
.gradientUserBanner();
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3);
.gradientUserBanner();
}
}В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
userBanner userBanner--adminТак для каждой группы и получим:
Цвета баннеров указаны в коде:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}Где #fff — цвет текста, #d80000 — цвет фона.
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве .gradientUserBanner();, например:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E);
}
Так же можно изменить направление цветов градиента:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E, top);
}
Как писал выше, можно изменить логотип сервера:
@logoImages: 'diamond-logo.png'; // Изображение логотипа (указывать в кавычках)
Изменить размер логотипа:
@logoSize: 16px; // Размер логотипаПрозрачность логотипа:
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный).gradientBanner {
display: inline-block;
text-align: center;
font-size: 80%;
color: #fff;
text-transform: uppercase;
padding: 3px 0;
margin: 4px 0;
width: 100%;
border: none;
}
..gradientBanner {
display: inline-block;
text-align: center;
font-size: 80%;
color: #fff;
text-transform: uppercase;
padding: 3px 0;
margin: 4px 0;
width: 100%;
border: none;
}
.gradientBanner.admin {
background-image: -webkit-linear-gradient(left, #E70707, #5E0000);
background-image: -moz-linear-gradient(left, #E70707, #5E0000);
background-image: linear-gradient(90deg, #E70707 0%, #5E0000 100%);
}
.gradientBanner.moder {
background-image: -webkit-linear-gradient(left, #029B0E, #C10000);
background-image: -moz-linear-gradient(left, #029B0E, #C10000);
background-image: linear-gradient(90deg, #029B0E 0%, #C10000 100%);
}
.gradientBanner.user {
background-image: -webkit-linear-gradient(left, #02739B, #00C134);
background-image: -moz-linear-gradient(left, #02739B, #00C134);
background-image: linear-gradient(90deg, #02739B 0%, #00C134 100%);
}
.gradientBanner.lamer {
background-image: -webkit-linear-gradient(left, #6CD4F9, #005FAD);
background-image: -moz-linear-gradient(left, #6CD4F9, #005FAD);
background-image: linear-gradient(90deg, #6CD4F9 0%, #005FAD 100%);
}
[data-template="member_view"] .memberHeader-banners .gradientBanner,
.tooltip--member .tooltip-content .gradientBanner {
width: 120px!important;
}
@media (max-width: @xf-responsiveMedium) {
.gradientBanner {
display: inline!important;
padding: 3px 5px;
}
} .gradientBanner.admin{
background-image: -webkit-linear-gradient(left, #E70707, #5E0000);
background-image: -moz-linear-gradient(left, #E70707, #5E0000);
background-image: linear-gradient(90deg, #E70707 0%, #5E0000 100%);
}
.gradientBanner.moder {
background-image: -webkit-linear-gradient(left, #029B0E, #C10000);
background-image: -moz-linear-gradient(left, #029B0E, #C10000);
background-image: linear-gradient(90deg, #029B0E 0%, #C10000 100%);
}
.gradientBanner.user {
background-image: -webkit-linear-gradient(left, #02739B, #00C134);
background-image: -moz-linear-gradient(left, #02739B, #00C134);
background-image: linear-gradient(90deg, #02739B 0%, #00C134 100%);
}
.gradientBanner.lamer {
background-image: -webkit-linear-gradient(left, #6CD4F9, #005FAD);
background-image: -moz-linear-gradient(left, #6CD4F9, #005FAD);
background-image: linear-gradient(90deg, #6CD4F9 0%, #005FAD 100%);
}
[data-template="member_view"] .memberHeader-banners .gradientBanner,
.tooltip--member .tooltip-content .gradientBanner {
width: 120px!important;
}
@media (max-width: @xf-responsiveMedium) {
.gradientBanner {
display: inline!important;
padding: 3px 5px;
}
}