Загрузить PDF
Загрузить PDF
Ни один шутник не откажется от возможности временно изменить способ отображения сайта на компьютере, не говоря уже о множестве практических применений, которые эта возможность открывает. Какие бы цели вы ни преследовали — шутливые, утилитарные или, не дай бог, зловредные, — изменить отображение сайта довольно просто.
-
1
Найдите ссылку на букмарклет, изменяющий текущий сайт. Самый простой способ сделать это — ввести в Google запрос: «изменить текущий сайт букмарклет» (без кавычек). Найдите подходящую ссылку среди результатов поиска.[1]
-
2
Перетащите ее на панель закладок. Отредактируйте сайт, на котором вы нашли ссылку. Для этого просто щелкните по ней или перетащите на панель закладок. Это позволит вам использовать ссылку на любом сайте.
-
3
Используйте ссылку. Откройте страницу, которую хотите изменить, и нажмите на закладку. И хотя это не принесет заметного эффекта, теперь вы сможете открыть программный код страницы и отредактировать его по своему усмотрению.[2]
Реклама
-
1
Найдите текст или фотографию, которую хотите изменить. Откройте страницу в Chrome, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.[3]
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
2
Откройте инспектор кода. Щелкните правой кнопкой мыши по странице, чтобы отобразить контекстное меню. Нажмите на «Просмотреть код». Внутри текущей страницы откроется новое окно с HTML кодом.[4]
- Если ваш компьютер работает под управлением ОС Windows, откройте инспектор кода, нажав F12.
-
3
Найдите текст, который хотите изменить, в инспекторе кода. Текст, выделенный в инспекторе, будет выделен и на исходном сайте. При редактировании изображения в инспекторе будет выделен большой фрагмент текста с подчеркнутым URL-адресом в конце.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
-
1
Включите меню «Разработка». Нажмите на меню «Safari» в верхней части экрана. Выберите «Настройки», а затем «Дополнения» из меню в верхней части окна «Настройки». Установите флажок рядом с параметром «Показывать меню “Разработка” в строке меню» в нижней части окна. Меню «Разработка» появится в строке меню между опциями «Закладка» и «Окно».[5]
-
2
Найдите текст или фотографию, которую хотите изменить. Перейдите на страницу, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
3
Откройте инспектор кода. Щелкните по странице правой кнопкой мыши, чтобы отобразить контекстное меню. Нажмите на «Исследовать элемент». Внутри текущей страницы откроется новое окно с HTML кодом.
- Окно «Просмотреть код» можно также открыть, раскрыв меню «Разработка» и выбрав пункт «Подключить веб-инспектор». Найдите искомый текст, нажав Command+F на Mac или Control+F в Windows и введя текст, который хотите изменить. Стоит отметить, что это более окольный путь, чем предыдущий способ.
- Чтобы открыть инспектор кода, используйте сочетание клавиш Alt+Command+I на Mac или клавишу F12 на Windows.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.[6]
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
Об этой статье
Эту страницу просматривали 68 727 раз.
Была ли эта статья полезной?
Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Что предлагает Callibri. Основные возможности сервиса в одном материале
- Как установить код счетчика Яндекс.Метрики на сайт с помощью Google Tag Manager
- Странная работа Вебвизора: Визиты без целей, плеер прерывает запись и проблема с кнопками сортировки записей по датам
- Как посчитать достигнутые цели для посадочных страниц в Google Analytics и Яндекс.Метрика
- Как передать глубину прокрутки из WordPress в Google Analytics с помощью плагинов
Метки #инструменты
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
|
font—family: Arial, «Times New Roman», sans—serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
На скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. Полное руководство
Овладейте современной адаптивной версткой с нуля
Подробнее
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега <font>:
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
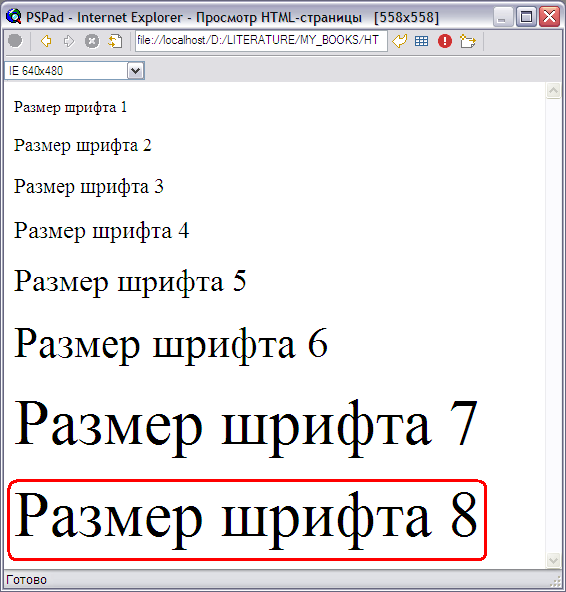
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
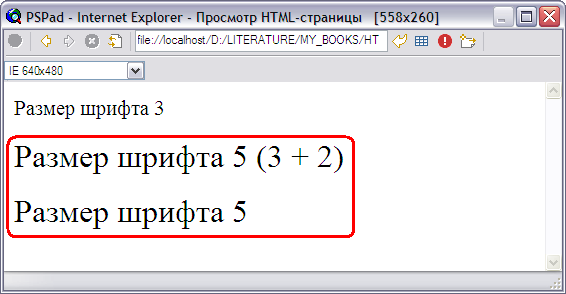
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите
курс о вёрстке сайтов.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html.
Причиной создания языка HTML стала проблема отображения правил форматирования текста браузерами.
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег <font>. С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
Поддерживается положительное значение атрибута от 1 до 7.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега <font>. Поддерживается сразу несколько значений перечисленных через запятую.
Пример:
<p> <font size="7" color="red" face="Arial">Форматируется только тот текст, который расположен между частями парного тега font.</font> Остальной текст отображается стандартным шрифтом, установленным по умолчанию. </p>
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- <strong> — задает в html жирный шрифт. Тег <b> по действию аналогичный предыдущему;
- <big> — размер больше установленного по умолчанию;
- <small> — меньший размер шрифта;
- <em> — наклонный текст (курсив). Аналогичный ему тег <i>;
- <ins> — текст с подчеркиванием;
- <del> — зачеркнутый;
- <sub> — отображение текста только в нижнем регистре;
- <sup> — в верхнем регистре.
Пример:
<p>Обычный текст</p> <p><strong>Жирный текст</strong></p> <p><b>Жирный текст</b></p> <p><big>Больше обычного</big></p> <p><small>Меньше обычного</small></p> <p><em>Курсив</em></p> <p><i>Курсив</i></p> <p><ins>С подчеркиванием</ins></p> <p><del>Зачеркнутый</del></p>
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html. Одним из них является применение универсального атрибута style. С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя.
Синтаксис написания:
font-family: имя шрифта [, имя шрифта[, ...]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении (xx-small, x-small, small, medium, large);
- В процентах;
- В пунктах (pt).
Пример:
<p style="font-size:7"> font-size:7</p> <p style="font-size:24px"> font-size:24px</p> <p style="font-size:x-large"> font-size: x-large</p> <p style="font-size:200%"> font-size: 200%</p> <p style="font-size:24pt"> font-size:24pt</p>
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
Значения:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
<p style="font-style:inherit">font-style:inherit</p> <p style="font-style:italic">font-style:italic</p> <p style="font-style:normal">font-style:normal</p> <p style="font-style:oblique">font-style:oblique</p>
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
<p style="font-variant:inherit">font-variant:inherit</p> <p style="font-variant:normal">font-variant:normal</p> <p style="font-variant:small-caps">font-variant:small-caps</p>
5) font-weight – позволяет установить толщину написание текста (насыщенность). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Пример:
<p style="font-weight:bold">font-weight:bold</p> <p style="font-weight:bolder">font-weight:bolder</p> <p style="font-weight:lighter">font-weight:lighter</p> <p style="font-weight:normal">font-weight:normal</p> <p style="font-weight:900">font-weight:900</p> <p style="font-weight:100">font-weight:100</p>
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font:
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Пример:
<p style="font:icon">font:icon</p> <p style="font:caption">font:caption</p> <p style="font:menu">font:menu</p> <p style="font:message-box">font:message-box</p> <p style="font:small-caption">small-caption</p> <p style="font:status-bar">font:status-bar</p> <p style="font:italic 50px bold "Times New Roman", Times, serif">font:italic 50px bold "Times New Roman", Times, serif</p>
Для того чтобы задать цвет шрифта в html можно использовать свойство color. Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb. А также в виде шестнадцатеричного кода.
Пример:
<p style="color:#00FF99">color:#00FF99</p> <p style="color:blue">color:blue</p> <p style="color:rgb(100,50,180)">color:rgb(0, 255, 153)</p>
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black;
- Arial;
- Comic Sans MS;
- Courier New;
- Georgia;
- Lucida Console;
- Lucida Sans Unicode;
- Palatino Linotype;
- Tahoma;
- Times New Roman;
- Trebuchet MS;
- Verdana.
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.