Как изменить частоту кадров?

Изменить частоту кадров во флеше очень просто:
1.Откроем свойства документа: Modify – Document Settings (или кликнув правой по рабочей области).
2.Выставляем нужную частоту кадров.
3. Также частоту кадров для анимации во флеше можно поменять непосредственно на таймлайне, кликнув дважды по значению.
Информация по теме — Какая частота кадров секунду для флеш-анимации
Комментарии
Гость Пн, 14/01/2013 — 13:52
Ок, а если в готовом приложении на разных машинах частота смены кадров разная? На одних изображение торопится, на других — опаздывает. Как-то программно можно задать этот параметр, чтобы он был одинаковым всегда и определялся, когда приложение загружается?
Oksana Пн, 14/01/2013 — 15:21
спасибо за вопрос. одно знаю точно — если создается анмиация, мультфильм, то частота кадров выставляется одна и она не зависит от мощности машины.
Гость Пн, 14/01/2013 — 15:53
Спасибо за быстрый ответ.
Выходит что нет. Пробую новый CS6, сделанный проект (ролик под музыку) запускался на 4-х разных машинах и везде результат был нетривиальным. Где-то изображение опаздывало за музыкой, где-то спешило. В чем может быть подвох?
Oksana Пн, 14/01/2013 — 17:19
если исходный файл можно конвертировать в видео — то тормоза исчезнут. свфка имеет свойсвто нагружать процессор, из-за этого на разных мощностях смотрится по-разному. что касается программного регулирования fps, то теоретически это возможно, но вам нужно переговорить с программистом. еще попробуйте оптимизировать ваше видео, подозреваю, что оно очень тяжелое, из-за этого возникает торможение.
Гость Пн, 14/01/2013 — 17:37
Видео, как такового нет — swf, но он и правда тяжелый — больше 10 метров. Это небольшая игра, в игровых кадрах все ок, но когда идут заставки вылазят косяки. Насколько я помню в AS3 была возможность регулировать framerate, но нигде не могу найти примера с программной реализацией. Хотя это может и не поможет…
Oksana Пн, 14/01/2013 — 17:54
Гость Пн, 14/01/2013 — 18:31
Спасибо, буду копаться.
В этой статье описаны различные компоненты времени в Animate.
Временная шкала
Временная шкала в Adobe Animate упорядочивает содержимое документа по времени и управляет слоями и кадрами. Как и в фильмах, в документах Animate продолжительность делится на кадры. Слои можно сравнить со сложенными в стопку диапозитивами, каждый из которых содержит сцену, отображаемую в рабочей области. Основными компонентами временной шкалы являются слои, кадры и точка воспроизведения.
- Список слоев в документе приводится в столбце с левой стороны от временной шкалы.
- Кадры, содержащиеся в каждом слое, появляются в строке справа от имени слоя.
- Заголовок временной шкалы в верхней ее части отражает номера кадров.
- Точка воспроизведения указывает на текущий кадр, отображаемый в рабочей области. По мере воспроизведения документа точка воспроизведения перемещается по временной шкале слева направо.
По умолчанию, точка воспроизведения доходит до конца и переходит в начало. Строка состояния временной шкалы в нижней ее части показывает номер выделенного кадра, текущую частоту кадров и время воспроизведения, прошедшее от начала до текущего кадра.
Дополнительные сведения о временной шкале см. в разделе Использование временной шкалы в Animate.
Кадры
Кадры лежат в основе любой анимации и диктуют каждый сегмент времени и движения. Общее количество кадров в фильме и скорость, с которой они воспроизводятся, вместе определяют общую продолжительность фильма.
Дополнительные сведения о кадрах см. в статье Кадры и в статье о создании покадровой анимации.
Диапазон кадров
Ключевой кадр и следующий за ним диапазон обычных кадров называются последовательностью ключевого кадра. Временная шкала может содержать любое количество последовательностей ключевых кадров. Если ключевой кадр в последовательности включает графическое содержимое, видимое на рабочей области, следующие за ним обычные кадры отображаются серыми. Если ключевой кадр в последовательности не имеет графического содержимого, следующие за ним кадры отображаются белыми.
Ключевые кадры
В документах Adobe Animate время делится на кадры, как на кинопленке. Работа с этими кадрами выполняется на временной шкале в целях организации и управления содержимым документа. Кадры размещаются на временной шкале в том порядке, в котором присутствующие на них объекты должны появляться в конечном материале.
Ключевой кадр — это кадр на временной шкале Adobe Animate, в котором появляется новый экземпляр символа. Ключевым кадром также может быть кадр с кодом ActionScript, который тем или иным образом управляет документом.
На временную шкалу также можно добавить пустой ключевой кадр, который может быть позже использован для добавления символов или специально может быть оставлен пустым. Черная точка на временной шкале обозначает один ключевой кадр. Содержимое кадров светло-серого цвета после отдельного ключевого кадра остается точно таким же, без изменений.
Эти кадры содержат вертикальную черную линию и пустой прямоугольник в последнем кадре диапазона. Черная точка с черной стрелкой на голубом фоне на начальном кадре означает классическую анимацию движения.
Не путайте ключевые кадры с ключевыми кадрами свойств. Значок временной шкалы для ключевого кадра свойства — это закрашенный ромб, а значок стандартного ключевого кадра — это пустой или закрашенный кружок.
Редактирование нескольких кадров
Редактируйте несколько кадров.
Кадр/с
Кадров в секунду
Частота кадров (скорость, с которой воспроизводится анимация Adobe Animate) измеряется как число кадров в секунду (FPS). При слишком низкой частоте кадров анимация выглядит так, как будто она останавливается и снова начинается, а при слишком высокой частоте кадров происходит размытие деталей анимации. Частота кадров 24 кадра/сек является принятой по умолчанию для новых документов Animate, и обычно именно с такой настройкой достигаются лучшие результаты при отображении веб-страниц. (Стандартная частота кадров для фильмов также составляет 24 кадра/сек.)
Сложность анимации и производительность компьютера влияют на плавность воспроизведения. Чтобы определить оптимальную частоту кадров, проверьте свои анимации на нескольких компьютерах с разными возможностями обработки. Поскольку для всего документа Animate указывается одна частота кадров, задайте скорость до начала создания анимации. Частота кадров, по существу, определяет частоту, с которой точка воспроизведения перемещается по временной шкале.
Дополнительные сведения о частоте кадров см. в статье Основы анимации.
Замедление
Замедление — это способ изменить в Adobe Animate принцип вычисления значений свойств между ключевыми кадрами свойств в анимации движения. Когда не настроено замедление, Animate перемещает анимированные объекты с одинаковой скоростью в каждом кадре анимации. С помощью замедления можно корректировать скорость анимируемых объектов, чтобы движения выглядели естественней и чтобы создавать более сложные анимации. Замедление, это математическая кривая, применяемая к значениям свойств анимации движения..
Окончательный эффект анимации представляет собой комбинацию диапазона значений свойств в анимации и кривой замедления, благодаря которой анимированные объекты начинают двигаться медленно, а затем ускоряются, начинают двигаться быстро, а затем замедляются или изменяют скорость движения с использованием комбинации этих эффектов.
Например, если выполняется анимация перемещения машины через рабочую область, движение получается более реалистичным, если машина начинает движение из состояния покоя и постепенно набирает скорость, а затем плавно замедляется до полной остановки в другом конце рабочей области. Замедления, примененные в инспекторе свойств, затрагивают все свойства, включенные в анимацию. Замедления, применяемые в редакторе движения, могут влиять на отдельное свойство, группу свойств или на все свойства анимации движения.
Дополнительные сведения о замедлении см. в разделах Анимация формы и Редактирование анимации движения.
Режим калькирования
Используйте режим калькирования для сравнения предыдущего и следующего кадров, а также для коррекции объектов в текущем кадре. Когда режим калькирования отключен (по умолчанию), в рабочей области находится один кадр в последовательности анимации.
Отображаемый кадр соответствует местоположению точки воспроизведения на временной шкале. Когда включен режим калькирования, кадр, над которым находится точка воспроизведения, отображается в полном цвете, а окружающие его кадры затемнены, как будто каждый кадр нарисован на листе прозрачной кальки и все эти листы уложены один поверх другого.
Затемненные кадры нельзя редактировать, они отображаются только для наглядности.
Дополнительные сведения о режиме калькирования см. в разделах Создание покадровой анимации и Временная шкала.
Слои
Слои помогают упорядочивать графические объекты в документе Adobe Animate. Рисование и редактирование объектов в одном слое не влияет на объекты, находящиеся в другом слое. Сквозь участки рабочей области, где на слое ничего нет, видны нижележащие слои. Чтобы рисовать, закрашивать или другим образом изменять слой или папку слоев, его необходимо выделить на временной шкале, сделав активным. Значок карандаша рядом со слоем или именем папки на временной шкале указывает, что этот слой или папка слоев активны.
Одновременно может быть активным только один слой (хотя выделено может быть несколько слоев). При создании документ Animate содержит только один слой. Для упорядочивания изображений, анимации и других элементов в документе добавляются новые слои. Слои могут быть скрыты, блокированы и переупорядочены.
Число создаваемых слоев ограничивается лишь памятью компьютера и не влияет на размер публикуемого SWF-файла. Размер файла проекта увеличивается только при добавлении объектов в слой. Для поддержки создания сложных эффектов применяются специальные направляющие слои, которые упрощают рисование и редактирование, а также создание маскирующих слоев.
Дополнительные сведения о слоях см. в разделе Создание слоев временной шкалы.
Слой-маска
Маскирующие слои: они содержат объекты, используемые в качестве масок для скрытия отдельных областей нижних слоев. Видна только та часть слоя, которая не покрыта маской.
Инструкции по использованию маскирующих слоев см. в разделе Использование маскирующих слоев в Animate.
Направляющий слой
Направляющие слои используются для выравнивания объектов при рисовании в Adobe Animate. Вы можете создавать на них объекты, с помощью которых можно выравнивать объекты на других слоях. Направляющим может быть любой слой. Слева от имени направляющего слоя отображается значок направляющей. Направляющие слои не экспортируются и не попадают в опубликованный SWF-файл.
Хотя на направляющий слой нельзя перетащить слой с анимацией движения или слой с позами обратной кинематики, на него можно перетащить обычный слой. В результате направляющий слой превратится в направляющий слой движения и свяжет обычный слой с новым направляющем слоем движения.

С базовыми понятиями Flash-анимации мы будем знакомиться на основе созданного ранее шара. Для этого создадим сцену клипа размером 400 на 300 пикселов, со светло-желтым фоном. Шар должен менять окраску при движении.
Создание и настройка параметров нового клипа
Откроем созданный ранее файл ball.fla, в котором рисовали шар. Прежде чем работать с анимацией, необходимо настроить параметры самого клипа — размеры, цвет фона, частоту кадров и т.д. Для этого воспользуемся диалоговым окном Свойства, расположенным в нижней части экрана. Если в указанном месте вы его не находите, то вызвать его можно как минимум двумя способами:
- выбрать в меню Окно пункт Свойства;
- нажать правую кнопку мыши и в ниспадающем контекстном меню выбрать опцию Свойства документа.
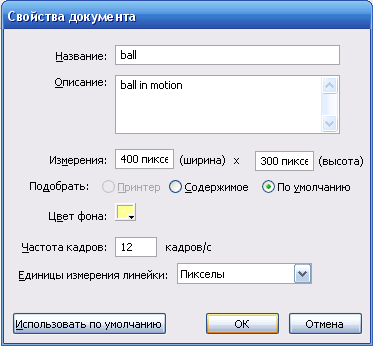
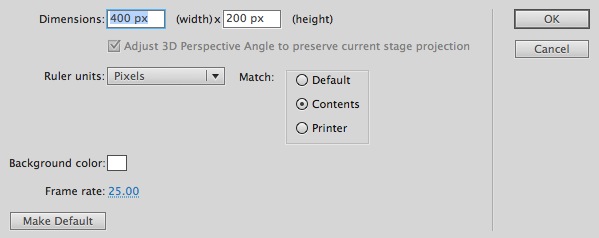
Итак, перед нами диалоговое окно Свойства документа. Разберемся с его настройками.
Название — указывается заголовок клипа: ball. Он может и не совпадать с названием клипа.
Описание — мы можем вставить краткое описание файла, например, поясняющая надпись данного примера ball in motion.
Измерения (размер) —предназначен для установки размера сцены с помощью пунктов Ширина и Высота, которые служат для задания ширины и высоты. По умолчанию они составляют 550 на 400 пикселов. В задании размер сцены 400 на 300 пикселов.
Цвет фона — с помощью данного пункта можно установить цвет фона клипа. Мы установили светло-желтый.
Частота кадров — чтобы задать частоту кадров, вводим в одноименном поле количество кадров, ежесекундно воспроизводимых в окне. По умолчанию — 12 кадров в секунду. Установим этот параметр равным 10 fps (frames per second —кадров в секунду), чтобы легче было отсчитывать длительность клипа. К примеру, для того чтобы разработать 10-секундный клип, необходимо создать 100 кадров.
Единицы измерения линейки — опция содержит раскрывающийся список, в котором можно выбрать наиболее удобные и привычные для себя единицы.
Примечание. Мы можем сохранить измененные нами настройки клипа, сделав их базовыми для всех вновь создаваемых документов Flash. Для этого необходимо нажать кнопку Использовать по умолчанию.
Базовые понятия Flash-анимации
Для начала разберемся с такими понятиями, как Timeline (Монтажная линейка), Кадр, Частота кадров, виды кадров.
Частота кадров
Все давно представляют как делаются мультфильмы. Для того чтобы дать нам посмотреть одну секунду мультика, художниксоздавал 24 рисунка или кадра, которые должны были успеть мелькнуть перед глазами.
То, сколько таких кадров вложено в секунду, называется частотой кадров. Flash-анимация приобрела такую популярность благодаря своей компактности. Всего за 30 Кбайт в Flash клипе может произойти очень многое. Для реализации этой компактности по умолчанию в настройках Flash-клипа задана частота в два раза меньше стандартной — 12 кадров в секунду. И этого вполне достаточно. Глаз человека настолько избалован и не замечает погрешности в таком раскладе. Мы можем самостоятельно регулировать частоту кадров, для этого необходимо в настройках документа указать нужное нам число.
Timeline
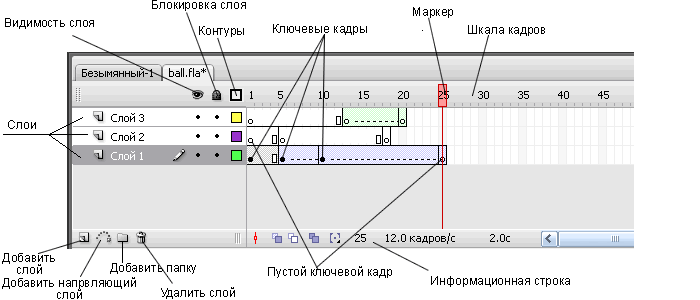
На Timeline (Монтажная линейка) отбражается последовательность этих кадров — то, как они по времени появляются в клипе. Рассмотрим ее возможности подробнее.
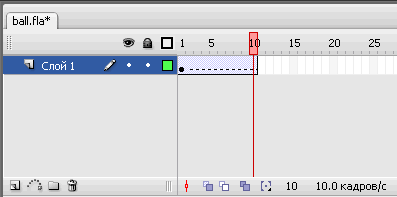
Маркер(красный прямоугольник над шкалой кадров) — указывает на текущий кадр, который данный момент показан в окне. Если кликнуть на соседний или любой другой кадр, маркер перейдет на него, а на сцене появится изображение, соответствующее данному фрейму.
Слои — слева на Timeline располагается перечень слоев, а прод ними — ряд кнопок-пиктограмм.
Эти кнопки позволяют управлять слоями, например, нажатие на пиктограммы позволяет:
Шкала кадров — это та область панели Timeline, где мы работаем над ключевыми и обычными кадрами. Следует иметь в виду, что у шкалы кадров есть контекстное меню, вызываемое нажатием правой мыши. С помощью этой шкалы мы можем управлять анимацией, задавая тот или иной тип, добавляя, удаляя и перемещая кадры.
Информационная строка — данная строка с пиктограммами располагается под шкалой кадров и позволяет как управлять проигрышем клипа при отладке анимации, так и просматривать основные параметры клипа.
Виды кадров
Посмотрите на панель Timeline — не все кадры линейки имеют одинаковый вид. На одних из них черная жирная точка, другие закрашены серым цветом, а третьи абсолютно пусты. Что это значит? Рассмотрим их по отдельности.
Ключевой кадр — кадр, в котором мы создаем то или иное изображение. Эти фреймы Flash не меняются. Ключевой кадр отображается на панели Timeline как закрашенная черная точка. В процессе работы над клипом мы будем размещать созданное ранее изображение шара в различных местах сцены, а Flash будет генерировать все остальные промежуточные кадры, делая возможным плавный переход объекта из одного положения в другое.
Кадр — такие кадры создаются во Flash автоматически в соответствии с выбранным алгоритмом. Кадры могут быть как пустыми, так и не пустыми. Если в кадре ничего не размещается, то он никак не окрашен.
Непустые кадры могут быть трех видов, в зависимости от выбранного типа анимации:
- кадры не содержащие анимации окрашены в серый цвет;
- кадры, содержащие анимацию типа Анимация движения, имеют фиолетовую окраску;
- кадры, содержащие анимацию типа Анимация формы, окрашены в светло-зеленый цвет.
Пустой ключевой кадр — имеет вид незакрашенной точки и означает, что в данном кадре отсутствует всякое изображение.
Пустой ключевой кадр можно редактировать — как создавать изображение, так и привязывать скрипты языка ActionScript.
Создание анимации движения
Файл с шаром у нас открыт (если нет, то нарисуйте снова). Приступаем к анимации.
Выполняем следующие действия:
- Инструментом Стрелка (Выделение) переместим шар в самый низ сцены.
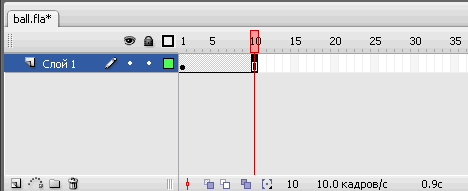
- На десятом кадре Timeline нажимаем клавишу <F5> — «Создать фреймы». В результате все кадры до десятого окрасятся в серый цвет.
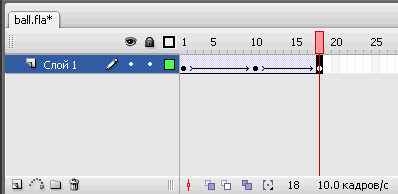
- Далее нажимаем правую кнопку мыши и в ниспадающем контекстном меню выбираем опцию Создать анимацию движения. Обратите внимание, что серые кадры изменили цвет на светло-фиолетовый.
- Снова выделяем десятый кадр и нажимаем клавишу <F6> — «Создать ключевой кадр». На 18-м кадре еще раз нажимаем <F6>. В итоге Timeline должна иметь следующий вид
Примечание. Все вышеописанные действия по вставке просто кадров и ключевых кадров можно было бы выполнить, воспользовавшись пунктом главного меню Вставить — Временная шкала (Timeline). Задать анимацию Анимация движения также можно с помощью панели Свойства, выбрав из выпадающего списка Анимация строку Движение.
- Теперь мяч готов к движению. Займемся им. Выделяем шар с помощью инструмента Стрелка (Выделение) и, удерживая нажатой левую кнопку мыши, переносим его на новое место — вверх сцены, туда куда он и должен допрыгнуть.
Но шар должен вернуться вниз. На 18-м кадре выделяем шар и переносим его на прежднее место.
Использование параметров замедления и увеличения скорости движения
Мы ожидаем, что в начале движения самая большая скорость полета у шара будет тогда, когда его подбрасывали, а затем скорость уменьшается. И при обратном движении — чем ближе к земле, тем быстрее шар торопится вернуться.
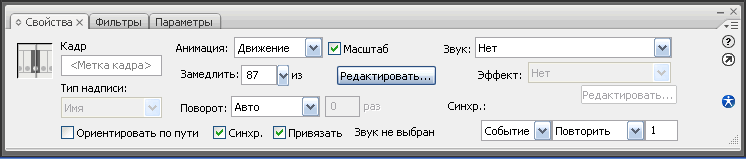
Чтобы замедлять и увеличивать скорость движения, во Flash существует параметр Замедлить. Для добавления в клип данного эффекта воспользуемся панелью Свойство. Находим Замедлить и на первом ключевом кадре устанавливаем значение 87, тем самым заставляя шар лететь быстрее. На десятом кадре это значение должно равняться 100.
Примечание. Параметр Замедлить позволяет регулировать скорость движения. Чем больше этот параметр (максимально 100),тем большую скорость предмет имеет в начале движения и меньшую в конце. Если Замедлить принимает отрицательное значение (до -100), то объект имеет меньшую скорость в начале движения, но ко второму ключевому кадру скорость увеличивается прямопропорционально значению параметра Замедлить. Следовательно, если Замедлить равен нулю, то предмет от одного ко второму ключевому кадру перемещается с постоянной скоростью.
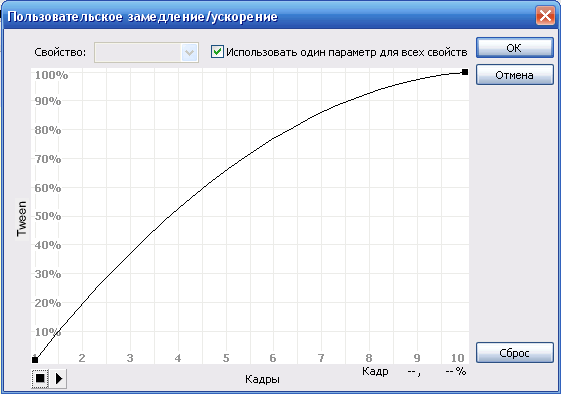
Начиная с восьмой версии программы работать с замедлением и ускорением стало еще проще и интереснее благодаря диалоговому окну Пользовательское замедление/ускорение, которое вызывается с помощью кнопки Редактировать на панали Свойства.
В диалоговом окне Пользовательское замедление/ускорение мы с помощью кривой, графически показывающей скорость движения в течении проигрыша клипа, делаем необходимые настройки. Так на горизонтальной оси представлены кадры клипа: первый ключевой кадр как 0%, а последний 100%. Изменение скорости показано на вертикальной оси. Таким образом, чем меньше угол кривой, тем медленнее движется объект и наоборот, чем больше угол, тем стремительнее происходит движение.
Использование цветовых эффектов
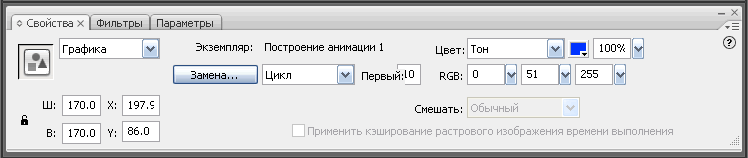
Мы хотим изменить цвет шара. Для этого выделим шар и обратим внимание на нижнюю часть экрана — на панель Свойства. Там выбираем в графе опций Цвет пункт Тон и назначаем новый цвет для мяча на 10-м кадре.
Кроме Тон в Цвет присутствуют еще несколько эффектов, применяемых к анимации типа Анимация движения. Все они основаны на изменении цвета объекта. Рассмотрим их подробнее.
- Нет — не придает никакого дополнительного цвета объекту. Установлен по умолчанию.
- Яркость — при выборе данного пункта будет меняться яркость объекта, т.е.его стремления к черному (-100%) или белому (100%) цвету.Если этот параметр равен нулю, то цвет предмета остается первоначальным.
- Тон — этот параметр позволяет придать оттенок выбранного цвета предмету. При установлении значения 100% объект полностью окрашивает цвет Тон.
- Альфа (Прозрачность) — с помощью данной опции можно регулировать степень прозрачности объекта. При значении 0% предмет станет полностью невидимым. Данный параметр полезен во многих приемах. В дальнейшем мы будем часто пользоваться им, добиваясь разнообразных эффектов.
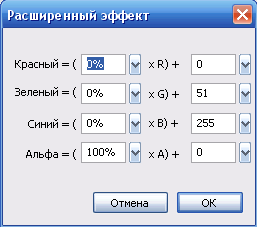
- Дополнительно — при выборе данной опции появляется кнопка Параметры. Если вы нажмете на нее, то увидите диалоговое окно настроек цвета, в котором имеется возможность управлять и цветом(все настройки, кроме Альфа), и прозрачностью (параметр Альфа).
Тестирование клипа
Анимационный клип создан. Воспроизведем его для просмотра движения. Это можно сделать разными способами: прямо в рабочей среде Flash, в другом окне или в веб-браузере.
Чтобы просмотреть клип в рабочем окружении, необходимо использовать команды меню Пульт управления или горячие клавиши. Для вызова вышеназванного меню, выберем пункт главного меню Окно, затем Панель инструментов и Пульт управления. Более гибкие функции нам предоставляет пункт главного меню Управление, но как показывает практика, для работы на рабочем столе вполне хватает панели Пульт управления.
Рассмотрим основные функции панели Пульт управления, которые похожи на кнопки обычного плеера:






Есть еще один удобный режим тестирования клипа: вы нажимаете комбинацию клавиш <Ctrl>+<Enter> и оказываетесь в новом окне, предназначенном для тестирования, но об этом позже.
Форматы FLA и SWF. Экспорт клипа
Сохраним документ с названием ball: выберем Файл -> Сохранить; после чего запустим клип, нажав комбинацию клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК.
Посмотрим теперь в каталог, где мы сохранили клип. Там имеется несколько одноименных файлов, но с различными расширениями. Один из них имеет расширение — fla, другой — swf.
Формат FLA — это исходный документ нашего клипа. Открыв его мы попадаем в программу Macromedia Flash и можем дальше редактировать клип.
Формат SWF — это исполняемый файл Flash, при клике мышью на нее мы имеем возможность просмотреть клип с помощью прогпаммы Macromedia Flash Player. Для тех, кто сталкивался с программированием, не станет вызывать сомнения тот факт, что исполняемые файлы дальнейшему редактированию не подлежат.
Но не всегда нас устраивает название исходного документа для исполняемого файла или его расширение. Более гибкие функции по выбору формата предоставляет пункт меню Файл -> Экспорт -> Экспортировать ролик.
В диалоговом окне Сохранить как мы указываем каталог, где будет происходить сохранение, вводим имя файла и выбираем формат.
Кроме формата SWF, мы можем выбрать из списка массу других, в том числе анимированный GIF, Quick Time или Windows AVI. Подробнее об этом мы поговорим позднее.
Погрузитесь в этот краткий совет и узнайте, как изменить частоту кадров вашего фильма во время его работы…
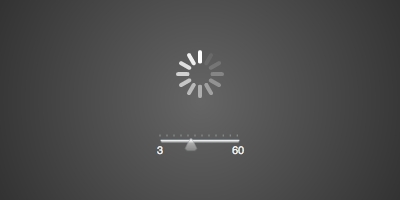
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Мы воспользуемся компонентом Slider для изменения свойства framerate на сцене и покажем мувиклип, чтобы увидеть изменения.
Шаг 2: Настройте файл Flash
Запустите Flash и создайте новый Flash-документ, установите размер сцены 400x200px и частоту кадров 25fps.
Шаг 3: Интерфейс
Это интерфейс, который мы будем использовать, он включает в себя компонент Slider и MovieClip, взятые из моего руководства по Apple Preloader.
Вы также заметите некоторый статический текст под ползунком, указывающий минимальный и максимальный FPS.
Шаг 4: Слайдер
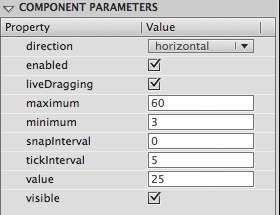
Откройте панель «Компоненты» (Cmd + F7) и перетащите компонент « Слайдер» из папки « Интерфейс пользователя », выровняйте его по центру на сцене и щелкните панель «Свойства», чтобы изменить его параметры.
Используйте данные с изображения выше и подготовьтесь к ActionScript 3…
Шаг 5: ActionScript
Создайте новый класс ActionScript (Cmd + N), сохраните файл как Main.as и начните писать:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 |
package { import flash.display.Sprite; import fl.events.SliderEvent; public class Main extends Sprite { public function Main():void { //Listen for slider movement slider.addEventListener(SliderEvent.CHANGE, changeFPS); } private function changeFPS(e:SliderEvent):void { //Change the frame rate using the slider value stage.frameRate = e.value; } } } |
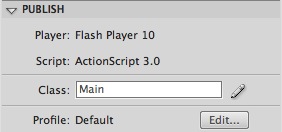
Шаг 6: Класс документа
Не забудьте добавить имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства» .
Вывод
Попробуйте демо-версию и экспериментируйте с использованием этой функции!
Надеюсь, вам понравился этот Quick Tip, спасибо за чтение!
Содержание
- — Как создать кнопку в Adobe Animate?
- — Как добавить промежуточные кадры в Adobe Animate?
- — Как включить кальку в Adobe Animate?
- — Как добавить ключевые кадры?
- — Как копировать в Адоб Анимейт?
- — Как изменить частоту кадров в Adobe Animate?
- — Как замедлить анимацию в animate?
Чтобы создать новый ключевой кадр, выберите меню Вставка > Временная шкала > Пустой ключевой кадр либо щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу «Control» (Macintosh), кадр в том месте, где должен быть размещен ключевой кадр, а затем выберите из контекстного меню пункт Вставить …
Чтобы в Animate создать анимированные кнопки, разместите клип на том состоянии кнопки, которое нужно анимировать.
- Создайте клип для каждого состояния кнопки, которое вы хотите анимировать.
- Создайте кнопку.
- Расположите клипы в состояниях кнопок, чтобы анимировать их.
- Расположите кнопку в рабочей области. Примечание.
Как добавить промежуточные кадры в Adobe Animate?
Вставка кадров во временную шкалу
Выберите команду Вставить ключевой кадр. Чтобы добавить пустой ключевой кадр, выберите Вставка > Временная шкала > Пустой ключевой кадр, щелкнув правой кнопкой мыши (Windows) или щелкнув, удерживая нажатой клавишу «Control» (Macintosh), кадр, в который помещается ключевой кадр.
Как включить кальку в Adobe Animate?
Включение и отключение режима калькирования
- Нажмите кнопку «Многослойная структура» , чтобы включить или отключить режим калькирования.
- Чтобы исключить кадры из заголовка временной шкалы или включить в него, нажмите правой кнопкой мыши любой кадр многослойной структуры в диапазоне многослойных структур.
Как добавить ключевые кадры?
Ключевые кадры можно добавить на панели «Таймлайн» или «Элементы управления эффектами» в точку текущего времени. Для запуска процесса добавления ключевых кадров нажмите кнопку «Переключение анимации» на панели «Элементы управления эффектами».
Как копировать в Адоб Анимейт?
Вырезание, копирование или вставка объектов
Выделите один или несколько объектов. Выберите «Правка» > «Вырезать» или «Правка» > «Копировать».
Как изменить частоту кадров в Adobe Animate?
Изменить частоту кадров во флеше очень просто:
- Откроем свойства документа: Modify – Document Settings (или кликнув правой по рабочей области).
- Выставляем нужную частоту кадров.
- Также частоту кадров для анимации во флеше можно поменять непосредственно на таймлайне, кликнув дважды по значению.
Как замедлить анимацию в animate?
Добавление набора настроек и пользовательского замедления в анимацию движения В Animate CC предусмотрено два способа применения замедления к анимации движения. Можно указать значение замедления для каждой анимации движения с помощью ползунка «Замедление» в инспекторе свойств движения.
Интересные материалы:
Сколько стоит электросамокат в Украине?
Сколько стоит форель за килограмм?
Сколько стоит гидравлический домкрат?
Сколько стоит Гироскутер для детей?
Сколько стоит градусник в Саратове?
Сколько стоит искусственный снег?
Сколько стоит JBL Xtreme 2 оригинал?
Сколько стоит кане корсо щенок?
Сколько стоит хлебопечка?
Сколько стоит холодный ботокс волос?