Как изменить цифру через код элемента?
В браузере Google Chrome или Mozilla Firefox для этого достаточно нажать клавишу F12, в открывшейся форме найти интересующий элемент (как правило, это негативная оценка), удалить его и ввести с клавиатуры желаемые данные (например, положительную оценку).
Как изменить текст сообщения в ВК через код?
В полной версии ВК можно сделать так:
- Убедись, что курсор стоит в поле ввода и мигает (если нет — нажми пробел).
- Нажми стрелку вверх на клавиатуре ().
- Включится редактирование твоего последнего отправленного сообщения.
- Отредактируй сообщение и нажми Ввод (Enter).
Как сделать код элемента?
Рассматриваем вопрос о том, как посмотреть код элемента
- Переходим на сайт интересующего вебсайта в браузере Google Chrome.
- Выбираем «Просмотр кода страницы» или альтернативой является нажатие комбинации клавиш Ctrl+U. …
- Кликаем для поиска необходимого кода комбинацию Ctrl+F, вводим слово «keywords».
Как изменить код оценки в электронном дневнике?
Как изменить оценку в электронном дневнике законно? Для этого нужно обратиться к учителю и попросить дать шанс исправить отметку. Выполните его задание, чтобы педагог поставил соответствующий балл. Современные системы для ведения онлайн-журналов позволяют менять оценки и удалять уроки.
Можно ли исправить оценки за четверть в электронном дневнике?
Доступ к журналу есть у учителей и завучей. Поэтому только сотрудник школы может исправить оценку в электронном дневнике ученика. За попытку сделать это без ведома учителя подростку грозит исключение из школы, условное тюремное наказание или штраф.
Как исправить оценки в школьном портале?
В системе «Школьный портал» доступ к электронному журналу имеют только сотрудники образовательной организации. А значит, у обучающегося нет никакой технической возможности самостоятельно исправить свои оценки в электронном журнале или дневнике.
Как изменить цвет страницы в браузере?
Как изменить фон
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» Управление сайтом.
- В меню слева выберите Темы, цвета и шрифты.
- Измените фон и нажмите Сохранить в верхней части страницы.
Как открыть код элемента?
комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как изменить цвет фона в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега . Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как сохранить изменения в html файле?
Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера. Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as, чтобы сохранить копию файла в другом месте.
Как сохранить как HTML?
html в текстовом редакторе Блокнот.
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как скопировать HTML код с сайта?
Это банальный способ, но это самый простой способ сделать это. Выберите тег html> в элементах. Сделайте CTRL-C.
…
Сделать следующее:
Как удалить оценку из электронного дневника без следа и следствия

Не знаете, как навсегда удалить оценку из электронного дневника? Существует 4 способа, у каждого из которых есть свои нюансы:
- Можно удалить через исходный код документа в браузере. По желанию, оценку не удаляют, а исправляют на более высокую. Минус метода в том, что изменения коснутся лишь вашего экрана, и только до обновления страницы. Формально, старая отметка останется. Способ пригодится, если родители просят показать дневник срочно, а вы еще не успели исправить двойку (прикрыть ее пятеркой). Данный метод не подойдет тем, кто ищет, как удалить оценку в ЭЖД навсегда.
- Самым отчаянным можно решиться на обман учителя. Просто выманите его из класса, отвлеките, а ваши подельники в это время смогут удалить оценку навсегда. Сработает, если у препода нет привычки постоянно разлогиниваться. Еще, можно попытаться раздобыть логин и пароль от учительского аккаунта;
- Если ученик соображает в IT, он может взломать сервера электронной платформы, на которой базируется ЭЖД, и навсегда удалить из своего дневника все, что угодно. Вопрос в другом – если ребенок так умен, что «шарит» в таких вещах, стоит ли ему париться из-за одной плохой оценки?
- Последний вариант – заплатить за взлом профессиональным хакерам. Стоит такая услуга недешево. К тому же всегда остается риск, что вас обманут. Зато если попадутся честные взломщики, отметку удалят навсегда.
Проблема исправления плохих оценок в дневниках существовала испокон веков. Ученики всегда придумывали разные уловки.
Кто-то имел два дневника: один для родителей, с пятерками, другой для учителей, с настоящими оценками. Другие пользовались ластиками, стирающими ручку. Правда, ни одного нормального, который бы «работал» без следа, мы не встречали. Более отчаянные решались на кражу классного журнала. Однако, у большинства преподов была дублирующая тетрадка, из которой они без труда восстанавливали отметки.
Еще, дети «теряли» дневники, подрисовывали в классном журнале оценки, оттачивали мастерство подделки учительской подписи и т.д. Все это – в эпоху бумажных школьных документов.
Сегодня дневники стали электронными. Проблемы у детей остались те же, а вот способы их решения существенно изменились.
Кто может удалять и исправлять оценки в ЭЖД навсегда?
Ниже мы подробно рассмотрим, как реализовать каждый из предложенных выше способов. Но для начала, считаем своим долгом предупредить.
Официальное право удалить промежуточную или триместровую оценку в ЭЖД имеет только преподаватель, ее туда поставивший. Или учебный совет школы/ВУЗа, но только после жалобы ученика и тщательного изучения ситуации. К слову, решение редко принимается в пользу учащегося.
Взлом электронного дневника является преступлением, примерно, как взлом чужой квартиры или сейфа. Ни ученики, ни их родители не имеют права исправлять отметки в электронном журнале. Юридически, данное действие квалифицируется, как кража или умышленная порча цифровых документов. Ответственность за это предусмотрена соответствующая.
Конечно, в тюрьму не посадят, но дисциплинарное замечание в личное дело ребенок получит. В особых ситуациях могут и из школы выкинуть. Словом, тщательно взвешивайте все ЗА и ПРОТИВ.
Как навсегда удалить плохую оценку из электронного дневника?
Итак, надеемся вы поняли, легально навсегда удалить 2 в электронном дневнике нельзя. Если вы готовы пойти на запрещенные меры, изучайте инструкции ниже.
Исправляем оценки в электронном дневнике временно
Итак, мама требует показать электронный дневник. У вас осталось 5 минут до страшного наказания. Потратьте их вот на что:
- Быстро откройте страницу электронного дневника с оценками;
- Выделите нужную строку или отметку;
- Щелкните на экране правой кнопкой мыши и выберите «Просмотреть код страницы» («Исходный код выделенного фрагмента» и т.д., зависит от браузера);
- Откроется панель с кодом документа. В выделенной строке найдите цифру своей отметки и исправьте ее. Или полностью удалите строчку;
- Нажмите клавишу Enter;
- Готово. Можно звать маму.
Имейте ввиду, на самом деле отметка никуда из дневника не делась. Вы просто убрали ее с данного экрана. Если мама обновит страницу, злополучная двойка вернется на круги своя.
Удаляем через аккаунт учителя
Как вы понимаете, учителю удалить плохую оценку из электронного дневника навсегда – как два пальца об асфальт ударить. Поэтому, нужно войти в систему от его имени.
Можно поступить так:
- Взломать его аккаунт в электронной системе;
- Выведать его логин и пароль, а дальше – навсегда удалить отметку от его имени;
- Выманить препода из класса, пробраться к его компу и навести в электронном журнале «порядок».
Выбирайте свой способ.
Рассмотрим, как удалить оценку в ЭЖД учителю (или кому-то от его лица). Технология проста:
- Открываете нужную страницу электронного дневника;
- Нажимаете на плохую отметку;
- В развернувшемся окне кликаете на крестик справа от оценки;
- Удаление возможно и в быстром режиме: с помощью кнопки Delete/Backspace на клавиатуре;
- Готово, плохая запись навсегда исчезла из электронного журнала.
Как взломать электронный дневник?
Самый кардинальный ответ на вопрос как навсегда удалить двойку из электронного дневника – взломать платформу. Если умеете сами – дерзайте. Или заплатите профессионалам. В сети полно объявлений с подобными предложениями. Минимальная ставка – 5 тысяч рэ.
Мы рекомендуем не идти на крайние и непоправимые меры. Плохую оценку лучше исправить. Попробовать договориться с учителем о пересдаче, постараться отлично сдать следующую тему, подтянуться по предмету. Сделать все возможное, чтобы эта двойка не сильно повлияла на итоговый балл.
Если вдуматься, что такое плохая оценка? Это свидетельство вашей успеваемости. Демонстрация актуальной ситуации. Даже если сейчас удалить двойку навсегда и удалось, завтра вы снова ее получите, ведь учиться лучше не стали. Получается, медвежья услуга самому себе.
А потому, советуем направить усилия в другое русло. Грызите гранит науки и будет всем счастье!
Решения вопроса 1
@KorniloFF Куратор тега JavaScript
Работаю по font-end / JS
-
Перед точкой класс span выходит?
-
tr1ck1, любой селектор элемента, в котором нужно поменять текст динамически.
-
Павел Корнилов, Я правильно понял, что я выделяю нужный элемент, нажимаю «исходный код выделенного фрагмента», его через ваш сайт конвертирую в JS, чтобы изменять на нужный текст/значение? Заношу в плагин и при обновлении страницы изменения остаются.
-
tr1ck1, вот теперь я уже не понял. Я отвечал на исходный вопрос.
-
Павел Корнилов, Хочу разобраться, как изменять текст на стороннем сайте. Грубо говоря, это фрагмент с сайта сбербанка (вклад). Я выделил сумму, посмотрел код данного элемента. Выходит, чтобы изменять его, нужно написать написанный вами JS-код? Или нужно еще что? Т.к. реакции никакой нет на такой js( сорри за такие глупые вопросы, профан.
-
tr1ck1, о какой реакции речь? Мой код, выполненный из консоли броузера изменить содержимое DOM-узла с классом overallAmount любого сайта.
Результат вы увидите в броузере. Но что это вам даст, а точнее, что вы хотите при этом получить? -
Да запросто!
-
Павел Корнилов, Это хорошо)) а в сбере как сумму суметь изменить? Выходит к вашему коду еще что-то добавить нужно?
-
tr1ck1, да пофигу, какой сайт!
Можно выбрать редактируемый элемент в инспекторе, а в консоли уже использоать литерал $0 для обращения к нему. Это к примеру, чтобы не мучаться с классами. -
Павел Корнилов, Я туплю сильно)) не понял, как без классов можно сделать. Ведь скрипт прописывает в плагине.
-
tr1ck1, нет, судя по скрину — именно overallAmount.
Просто элементов с этим классом на странице может быть несколько, а скрипт берет только первый, исходя из вопроса.
Блин, сейчас напишу как циклом по всем пробежаться. -
-
Павел Корнилов, Как раз-таки надо в одном поменять эл-те. Если вставляю написанный код вообще ничего не изменяется, вот что странно. Ни первый, ни последний.
-
tr1ck1, быть такого не может. Уже пример на pen выложил — все работает, ошибок нет.
Ну, а если нужно в конкретном поменять, но не в первом, то нужно его номер вхождения вычислить. -
Павел Корнилов, Внутри я
все изменил без проблем, а вот тут почему-то не выходит.
-
Тут уже сложнее, если всё реально сделано правильно. Может, на сайте watcher какой висит, отслеживающий изменение значений и восстанавливающий дефолтные.
-
Павел Корнилов, Не, я внутри все изменил без проблем:
document.querySelector(‘span.detailAmount’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.align-right’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.listItem’).textContent = ‘07.01’;А вот на главной что-то не выходит.
-
tr1ck1, должно получиться, если значения динамически не корректируются, как я написал выше.
-
Павел Корнилов, А можете удаленно через TW посмотреть? Если нужно, заплачу символически сколько-нибудь) Буду очень признателен.
-
-
-
Павел Корнилов, давайте завтра, если не разберусь. У меня предположение, что не изменяет, т.к. вкладов 3 шт и нужно указать конкретный, чтобы были изменения. Внутри же все в норме.
-
tr1ck1, привет! Опять, к сожалению, не вовремя.
Напишите через обратную связь, там договоримся о времени.
Пригласить эксперта
Похожие вопросы
-
Показать ещё
Загружается…
10 февр. 2023, в 23:26
6000 руб./за проект
10 февр. 2023, в 23:18
10000 руб./за проект
10 февр. 2023, в 21:23
2000 руб./за проект
Минуточку внимания
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
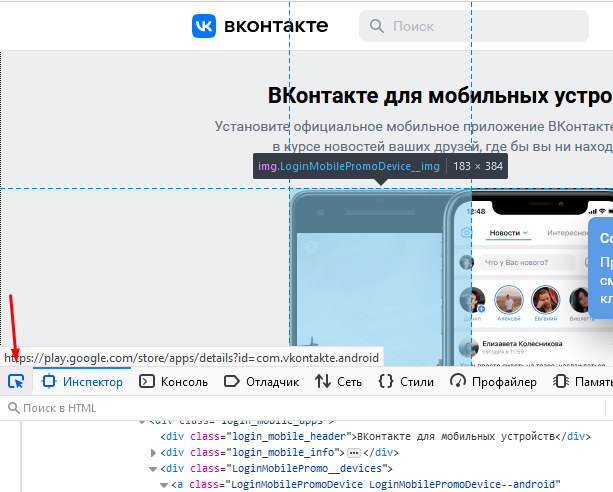
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
3 февраля, 2023 в 1:41 дп
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто). Заранее благодарен.
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
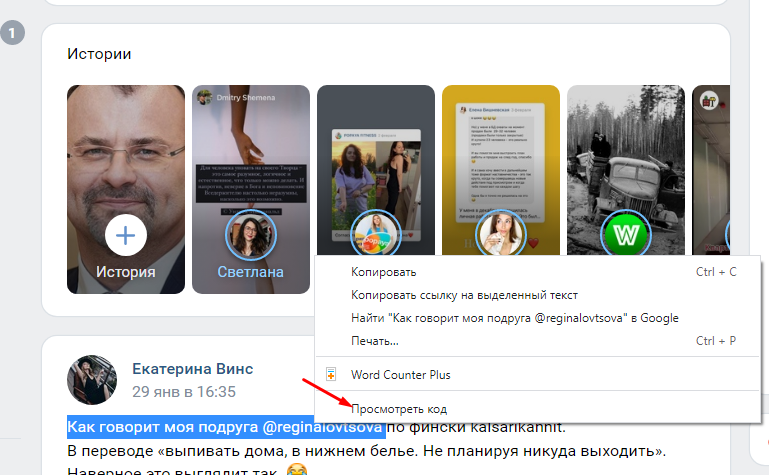
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».

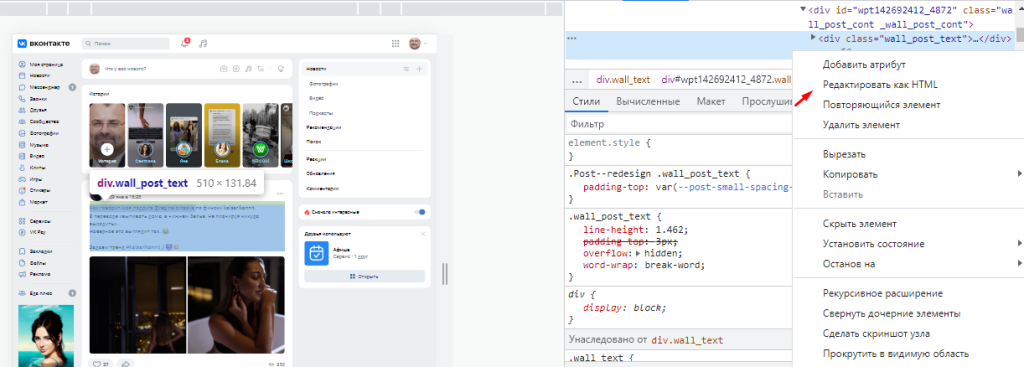
Откроется блок в правой части страницы, в который можно вносить изменения. Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».

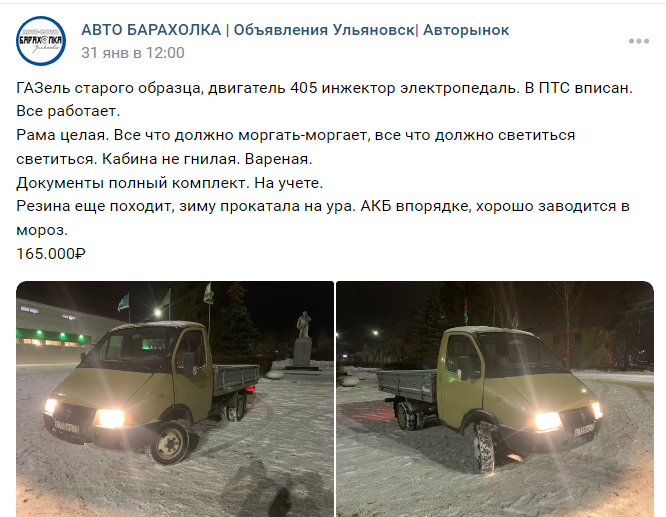
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.

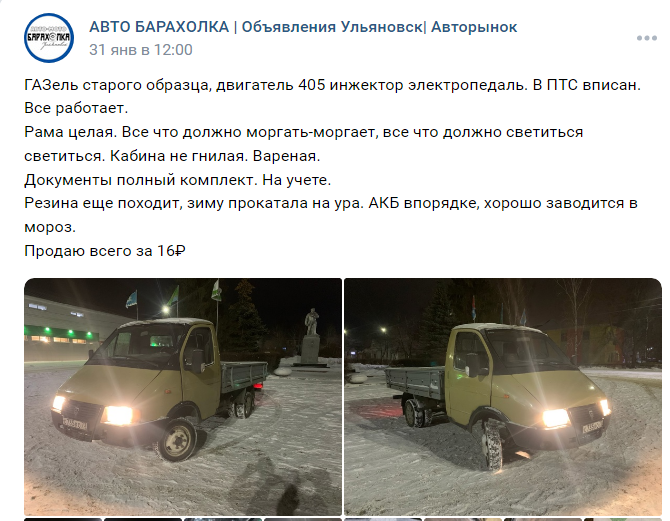
Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.

Таким же способом вы сможете изменять все элементы на любом сайте.
Firefox и инструменты веб-разработчика
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов.
Пошаговая инструкция:
1. Откройте браузер и конкретную страницу.
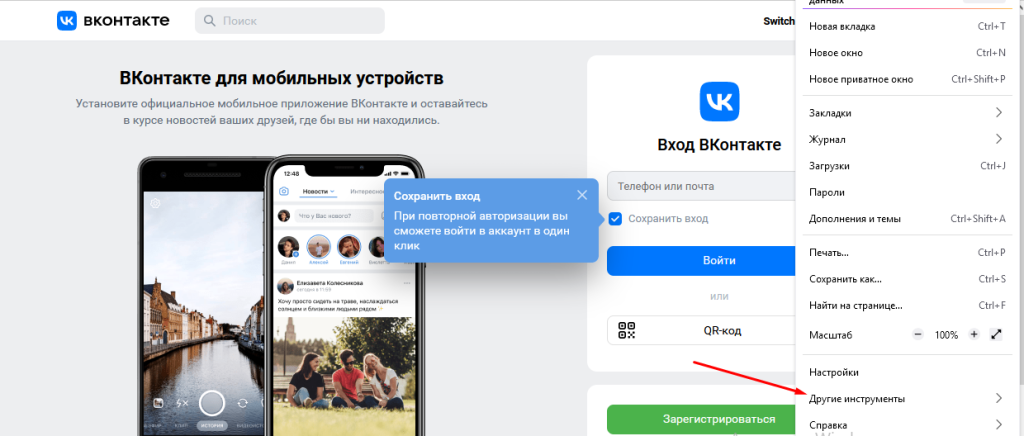
2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.

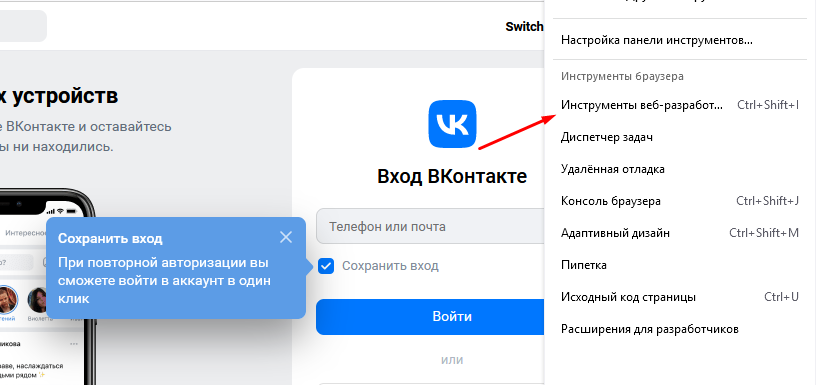
3. Нажмите «Инструменты веб-разработчика».

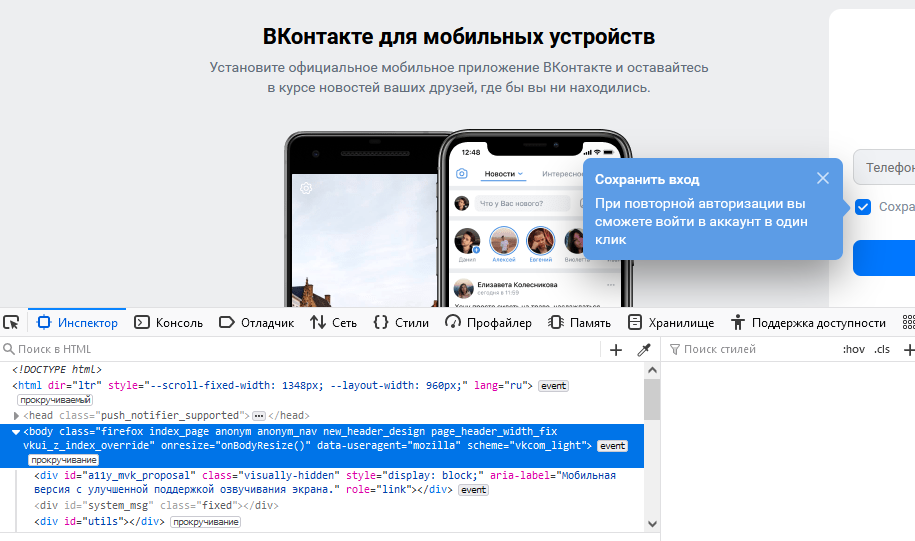
4. Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.

5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.

6. Приступайте к редактированию элементов.
Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
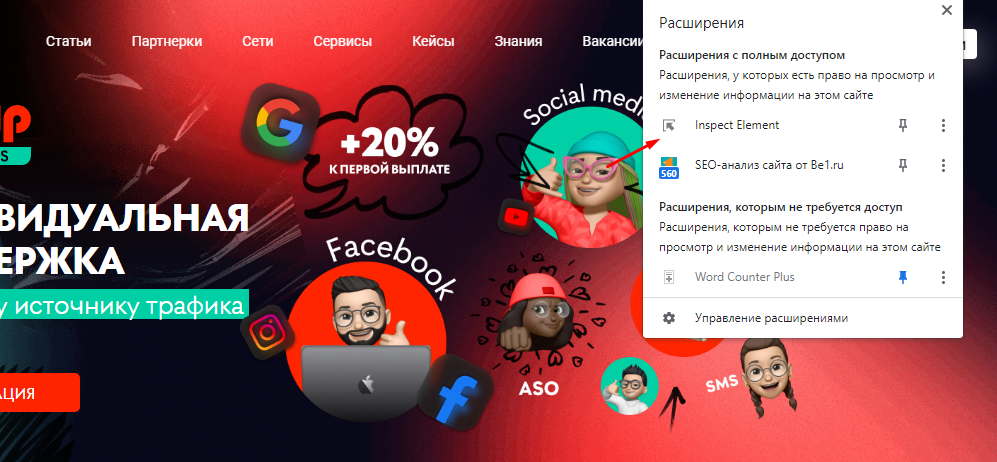
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке.
Разработчики чаще всего используют Inspect для временного редактирования кода. Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
Подробная инструкция по работе:
- Установите расширение с официальной страницы.
- Перейдите на сайт, который хотите редактировать.
- Кликните на расширения и выберите Inspect.

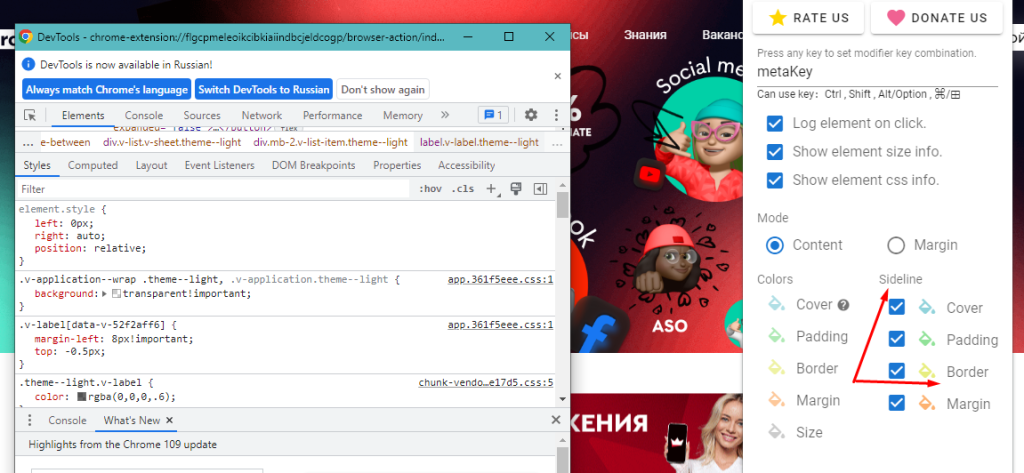
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
5 февраля, 2023 в 2:14 дп
Всем привет. Провести изменения можно на любом сайте независимо от движка, просто кликаем правой кнопкой мыши на выделенном элементе и переходим в код. При этом можно править не только текст, но и картинки. В принципе можно провести полную замену исходного кода. Это простая и крутая штука, но требуются хотя бы минимальные знания в CSS/Html.
- Ответ изменён 5 дней, 23 часа назад пользователем
Devaka-ne-rabotaet.
5 февраля, 2023 в 2:28 дп
Не совсем разделяю вышеописанный метод, поскольку работать через код – не самый удобный вариант. Лично сам пользуюсь консолью для разработчиков от Гугла. Функциональный редактор, который позволяет быстро редактировать содержимое на сайте.
Чтобы проще понять суть, расскажу алгоритм действий:
- На интересующем сайте вызвать консоль админа. Для этого нужно нажать F12.
- В открывшемся окне выбрать вкладку Console.
- В нижнем поле прописать следующий код – «document.desighnMode = ‘on’».
- После этого наводим мышкой на любой элемент и проводим необходимые изменения.
В таком формате можно менять практически все: шрифты, цвет, контент, проверять формы написания. Именно таким методом пользуются мошенники, когда делают скрины с отредактированной фейковой информацией.
6 февраля, 2023 в 2:55 дп
Зачем усложнять себе жизнь какими-то условными обозначениями или знанием языков программирования в поисках нужного куска в коде. Можно жить проще:
- на странице выделить необходимый элемент
- нажать правую клавишу мышки и выбрать опцию «посмотреть код»
- далее будет представлен интересующий фрагмент
- еперь можно править все, что пожелается
- Конечное же, после перезагрузки страницы все изменения исчезнут. Это удобный и быстрый вариант для проверки шрифтов или других нововведений на сайте.
6 февраля, 2023 в 2:56 дп
В силу своей работы всегда допиливаю страницы. При этом требуется замена шрифтов, картинок, цвета и самого текстового контента, соответственно, смена элементов через код мне близка как никому. По поводу вариантов, указанных выше, могу сказать, что они рабочие и имеют право на существование, здесь уже кому как удобнее.
Для мелких корректировок я просто выделяю нужный элемент и провожу правку через правую кнопку мыши. Что касается более глобальных изменений, то, конечно же, лучше работать в полноразмерном редакторе, через консоль администратора.
6 февраля, 2023 в 2:57 дп
Доброго времени суток. Я за консоль разработчика в Chrome – это наиболее удобный и быстрый вариант любых правок на сайте. Например, таким образом, быстро делаю нужные правки в коде текста, картинок или дополнительных параметров, которые отвечают за внешний вид всего контента. Ранее делала все через правую кнопку, а также команду document.designMode = ‘on’ и была уверена, что использую наиболее эффективные варианты, но как оказалось, это не так.
6 февраля, 2023 в 2:59 дп
Зачем изобретать велосипед – нажми Ctrl+Shift+I или F12 и делай любые правки. Все просто, понятно и не нужно быть супер профессионалом, чтобы прописать пару кодов для желаемого результата. В то же время, если нужно провести правки на своем сайте, то зачем вообще мучить себя, когда можно быстро провести изменения из самого движка.









 все изменил без проблем, а вот тут почему-то не выходит.
все изменил без проблем, а вот тут почему-то не выходит. 
