Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
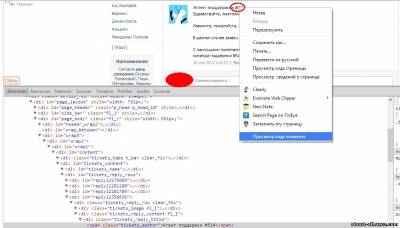
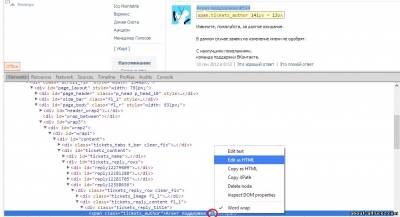
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Справочники
Оптимизируйте свои подборки
Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Параметры кнопки «Подписаться»
Обязательные параметры
В этом разделе мы объясним, как создать элемент <div> для кнопки «Подписаться». Ниже приведены обязательные и необязательные параметры. С помощью необязательных параметров можно задать макет и фон кнопки, отображение числа подписчиков, а также указать прослушиватель событий для отслеживания нажатий кнопки.
-
class– задайте значениеg-ytsubscribe. Данный класс определяет элемент<div>как контейнер кнопки подписки и позволяет YouTube динамически изменять ее размер (см. следующий раздел). -
Вы должны указать значение для одного из следующих параметров:
data-channel– название канала, связанного с кнопкой. Пример значения:GoogleDevelopers.data-channelid– идентификатор канала, связанного с кнопкой. Пример значения:UC_x5XG1OV2P6uZZ5FSM9Ttw. Идентификатор канала можно посмотреть в настройках аккаунта YouTube или с помощью APIs Explorer (см. в конце этого документа). Подробнее о работе с идентификаторами каналов…
Необязательные параметры
-
data-layout– макет кнопки. Допустимые значения:default– на кнопке показывается значок воспроизведения и слово «Подписаться» на языке, который определяется по настройкам аккаунта или местонахождению пользователя.full– к стандартному макету добавляется значок и название канала.
-
data-theme– задает цвет кнопки. Допустимые значения:defaultиdark. Значениеdarkиспользуется для страниц с темным фоном. -
data-count– указывает, нужно ли отображать число подписчиков канала. По умолчанию этот параметр включен. Допустимые значения:defaultиhidden. Обратите внимание: для платных каналов число подписчиков не отображается вне зависимости от значения параметра.
Динамическое отображение
В качестве альтернативы стандартному коду из инструмента для конфигурации кнопки можно использовать динамическое отображение Subscribe Button. При этом API JavaScript не обрабатывает для обнаружения кнопок всю иерархию DOM и время на их обновление сокращается.
Как часть Google+ JavaScript API, Subscribe Button поддерживает стандартные методы go и render. Это можно использовать для динамического отображения кнопок. В частности, эти методы можно использовать для отображения кнопки, которая отсутствует на момент запуска события DOM ready, например, на странице, обновляемой с помощью AJAX.
| Метод | Описание |
|---|---|
gapi.ytsubscribe.go( |
Отображает все кнопки подписки в указанном контейнере. Используйте этот метод, если элементы кнопки «Подписаться», которые вы хотите отобразить, уже существуют. Например, если при отправке запроса AJAX в вашем приложении для Subscribe Button возвращается полный элемент <div>, то отображать кнопку лучше с помощью метода go().
|
gapi.ytsubscribe.render( |
Отображает Subscribe Button в указанном контейнере. Используйте этот метод, если элемент, который должен содержать Subscribe Button, ещё не существует.
|
Как отображать кнопку с помощью gapi.ytsubscribe.go
Ниже дан пример кода с вызовом метода gapi.ytsubscribe.go, который позволяет динамически отобразить кнопку при нажатии на ссылку.
Примечание. Инструмент конфигурации кнопки тоже использует метод go, чтобы отобразить новую кнопку, когда вы меняете параметры или код кнопки.
Как отображать кнопку с помощью gapi.ytsubscribe.render
В приведенном ниже примере показано, как вызвать метод gapi.ytsubscribe.render, чтобы динамически отобразить кнопку при нажатии на ссылку.
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Last updated 2022-11-04 UTC.
Задать вопрос
@ArcanumXt

-
Веб-разработка
-
YouTube
Мне на сайт нужно вывести количество подписчиков с YouTube.
-
Вопрос заданболее трёх лет назад
-
820 просмотров
Комментировать
Подписаться
2
Оценить
Комментировать
Решения вопроса 0
Пригласить эксперта
Ответы на вопрос 1
@panarama360
Можно использовать YouTube API.
1. Получить YouTube API key .
2. Сделать запрос к API.
3. Вывести результат на сайт.
Если есть затруднения.
На русском, полное решение.
Ответ написан
более трёх лет назад
Комментировать
Комментировать
Ваш ответ на вопрос
Войдите, чтобы написать ответ
Войти через центр авторизации
Похожие вопросы
-
-
Веб-разработка
- +3 ещё
Средний
Какую технологию выбрать?
-
2 подписчика -
5 часов назад
-
148 просмотров
1
ответ
-
-
-
Веб-разработка
- +1 ещё
Простой
Можно ли поставить одну цель JavaScript-событие в яндекс метрике на несколько кнопок на сайте?
-
1 подписчик -
9 часов назад
-
23 просмотра
1
ответ
-
-
-
Веб-разработка
Простой
Как сделать так, чтобы при нажатии на кнопку ей добавлялся класс c помощью js или Jquery?
-
1 подписчик -
10 часов назад
-
58 просмотров
1
ответ
-
-
-
Веб-разработка
Простой
Есть ли готовые решения для развёртывания многопользовательских блогов?
-
3 подписчика -
16 часов назад
-
153 просмотра
0
ответов
-
-
-
Веб-разработка
Простой
Верное у меня представление о разработке fullstack web приложений?
-
2 подписчика -
вчера
-
237 просмотров
1
ответ
-
-
-
Веб-разработка
Простой
Как отдавать веб приложение node.js через https а не только статику?
-
1 подписчик -
вчера
-
43 просмотра
0
ответов
-
-
-
Веб-разработка
- +2 ещё
Простой
Звонки в приложениях(веб, мобилка), какие способы реализации?
-
8 подписчиков -
08 февр.
-
388 просмотров
2
ответа
-
-
-
PHP
- +1 ещё
Простой
Где найти библиотеку .php для интеграции TON на сайт?
-
1 подписчик -
08 февр.
-
67 просмотров
2
ответа
-
-
-
Веб-разработка
- +2 ещё
Простой
Где лучше хранить данные о сеансе пользователя?
-
2 подписчика -
08 февр.
-
127 просмотров
1
ответ
-
-
-
JavaScript
- +2 ещё
Средний
Как сделать input, который активирует камеру телефона (либо ноутбука, либо вебку), но не даёт загрузить существующий файл?
-
1 подписчик -
07 февр.
-
96 просмотров
3
ответа
-
-
Показать ещё
Загружается…
Вакансии с Хабр Карьеры
Web-Разработчик / Веб-мастер
Syazan OU
от 1 000 до 1 500 $
Руководитель проектов (Web-разработка, мобильная разработка)
Делаем бизнес
•
Казань
До 250 000 ₽
Solutions Architect
Growth Levers
•
Эр-Рияд
от 7 000 до 9 000 $
Ещё вакансии
Заказы с Хабр Фриланса
Бот парсер постов твиттер телеграм с оплатой вип подписки
10 февр. 2023, в 23:26
6000 руб./за проект
Редизайн презентации из 5 слайдов
10 февр. 2023, в 23:18
10000 руб./за проект
Доработать расширение chrome-extension
10 февр. 2023, в 21:23
2000 руб./за проект
Ещё заказы
Минуточку внимания
Присоединяйтесь к сообществу, чтобы узнавать новое и делиться знаниями
Зарегистрироваться
Войдите на сайт
Чтобы задать вопрос и получить на него квалифицированный ответ.
Войти через центр авторизации

Здравствуйте, дорогие друзья. Из данной статьи вы узнаете, где взять форму подписки на канал ютуб и как ее установить к себе на блог. Такая форма способствует ускоренному набору числу ваших подписчиков на канале.
Что влечет за собой большее количество просмотров, комментариев, лайков. К тому же — это «очень удобно для пользователя», он заходит на сайт, видит эту форму и может подписаться, не переходя на сайт.
Как по мне, то такая форма будет полезна только в том случае, если вы уже знаете человека и видите у него форму подписки, можно и подписаться не глядя. А в основном, не знаю, как вы, но я сначала перехожу на канал и просматриваю его, какие видео есть, как он оформлен, что автор вписал в поле «о канале» и только если он мне понравился – подписываюсь.
Даже интуитивно, если видишь значок YouTube, с надписью «Наш канал на ЮТУБ», то возникает желание перейти и посмотреть, что же это за канал и что там есть. В отличие от формы подписки. Поэтому, я и отказался от самой формы. А там решать вам, что ставить, форму подписки или значок Ютуб.
Форма подписки на канал youtube
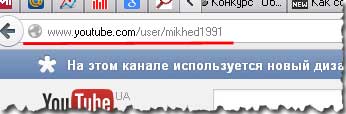
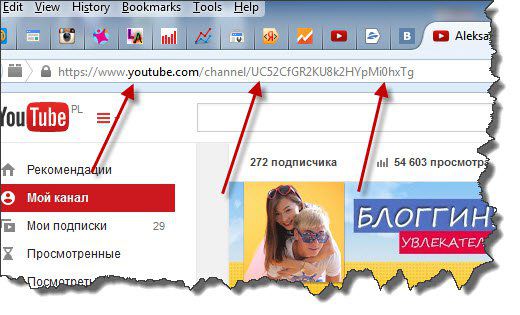
Если у вас еще нет своего канала, то ознакомьтесь со статьей, как зарегистрироваться на ютуб и создать свой первый канал. Если он у вас уже есть, то заходите на него и кидайте взгляд на адресную строку. 
Примечание!
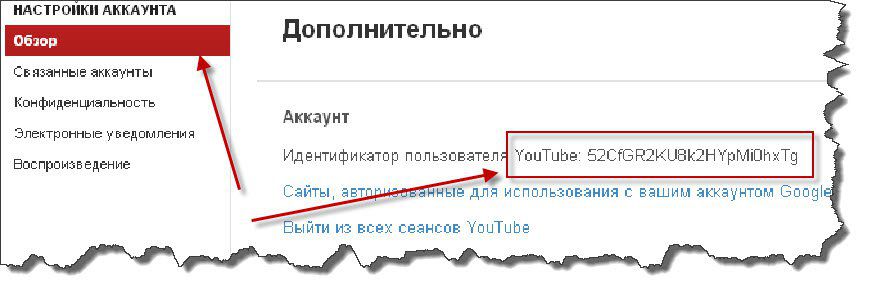
Чтобы поменять адрес канала, нужно иметь не менее 500 подписчиков, канал должен существовать более 30 дней, в качестве аватарки должно стоять ваше фото и канал должен быть оформлен. Если ваш канал соответствует всем этим правилам, то заходите в настройки ютуб, в раздел дополнительно.
И здесь есть идентификатор пользователя, а напротив его должна быть кнопочка «Создать пользовательский URL», введите желаемое имя канала.
У меня получился следующий адрес.
После того, как адрес настроен, вам нужен код формы, вот он:
<iframe id="fr" style="overflow: hidden; height: 105px; width: 270px; border: 0pt none;" src="www.youtube.com/subscribe_widget?p=mikhed1991" width="300" height="150" frameborder="0" scrolling="no"></iframe>
Данный код можно подстраивать под свой шаблон. Можно указывать высоту, ширину (height: 105px; width: 270px;), задать рамку, за рамку отвечает параметр Border.
И самое главное, что нужно сделать в этой форме, так это сменить адрес канала, мой адрес выглядит так: http://www.youtube.com/subscribe_widget?p=mikhed1991. Вам нужно сменить значение после равно (=). Код вставляйте туда, где хотите видеть форму подписки для канала ютуб.
Я ставил в сайдбар справа. Чтобы установить эту форму в сайдбаре, заходите в административную панель блога, выбирайте раздел виджеты и добавляйте новый виджет с произвольным текстом.
Вставляйте отредактированный код, сохраняйте изменения и собирайте подписчиков на ютуб.
К этой статье рекомендую прочесть еще это:
Что такое ютуб, каков его потенциал?
Как легко и быстро вставить видео с YouTube к себе на сайт при помощи плагина?
Как скачать видио с ютуб к себе на компьютер и вытянуть музыку с видео?
P.S Если у вас возникли трудности со вставкой формы на сайт — описывайте свои проблемы в комментариях, будем решать. Если нужно дополнительно видео-урок, так же отписывайте в комментариях — сделаем.
С Уважением, Михед Александр.
Скрыть подписчиков своего Ютуб канала: пошаговая инструкция и рекомендации
YouTube – это самый популярный и масштабный видеохостинг в мире, которым ежедневно пользуются сотни миллионов пользователей. Многие люди создают свои авторские каналы для того, чтобы делиться со своими зрителями важной и полезной информацией.
Одним из основных мерил успеха на данной площадке является количество подписчиков. В статье расскажем, в каких случаях лучше скрыть количество подписчиков и как это сделать.
Пошаговая инструкция
Если блогер решил скрыть своих подписчиков на Ютубе, то самый простой способ сделать это через настройки в своём аккаунте.
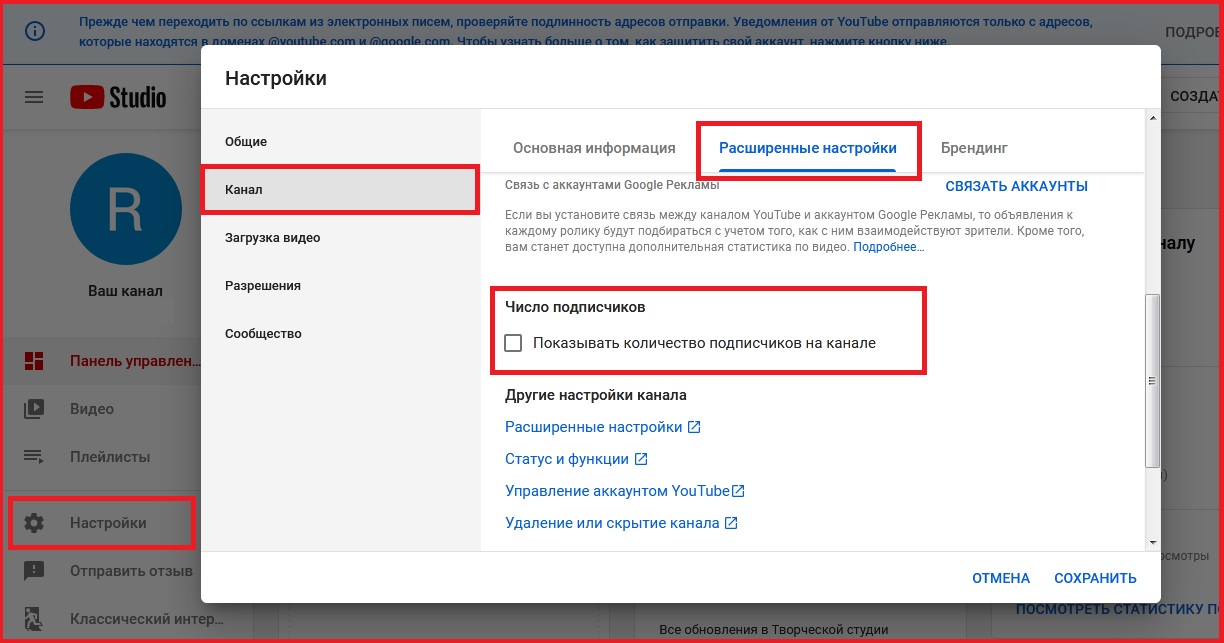
Алгоритм действий для новой версии Творческой студии следующий:
- Заходим в творческую студию.
- Выбираем “Настройки” слева.
- Подраздел “Канал”.
- Вкладка “Расширенные настройки”.
- Снимаем галочку возле “Показывать число моих подписчиков”.
- Сохраняем изменения.
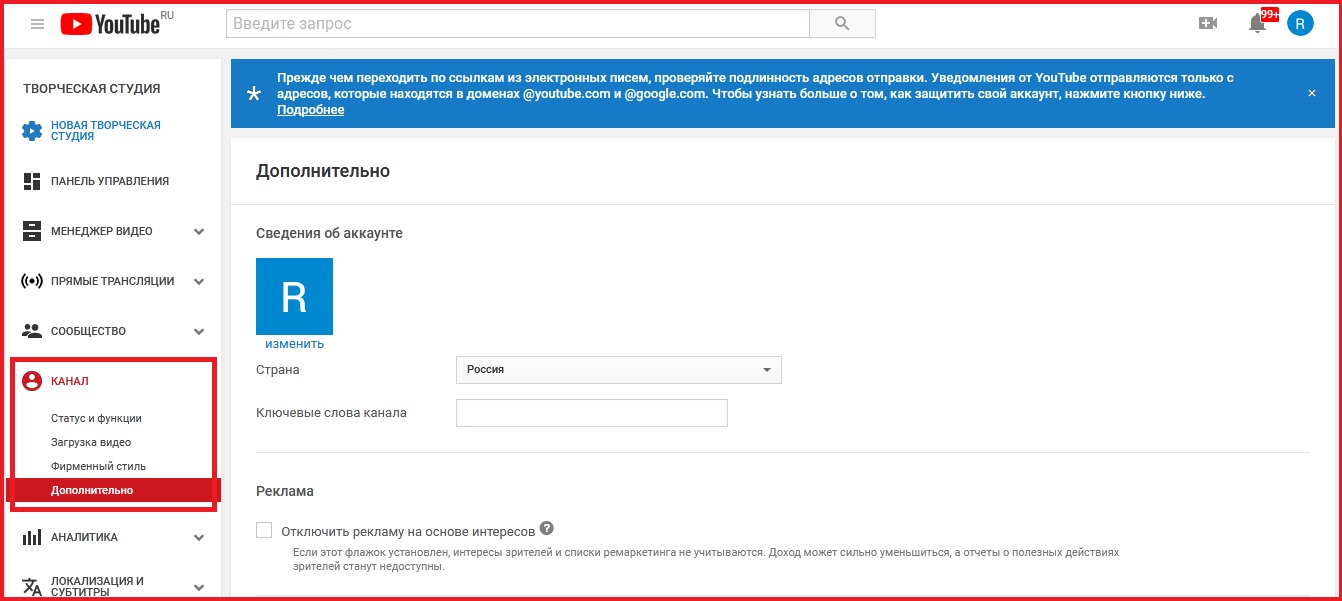
Для тех, кто пользуется классической версией видеохостинга цепочка действий такая:
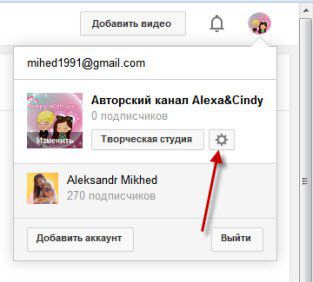
- Открываем главную страницу Youtube.
- В правом верхнем углу кликаем по изображению своего аватара.
- Выбираем пункт “Творческая студия”.
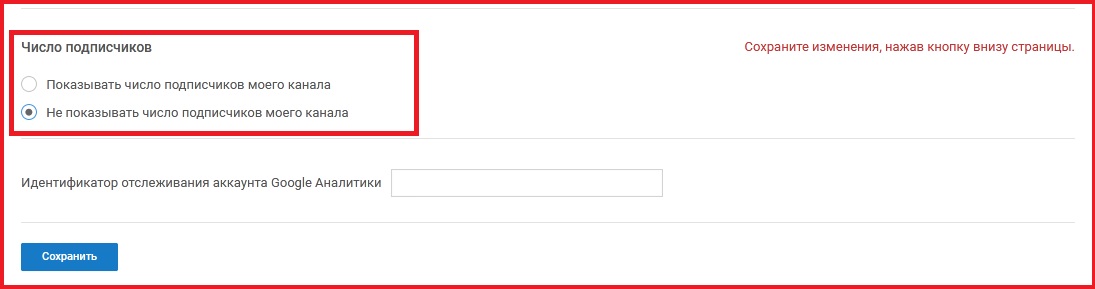
- Раздел “Дополнительно”.
- Ставим отметку напротив пункта “Не показывать число подписчиков”.
Весь процесс несложный и занимает не больше пары минут. Спрятать своих подписчиков можно вне зависимости от возраста канала, количества опубликованных видео, комментариев или фолловеров. Функция не имеет дополнительной платы.
Для чего скрывать подписчиков
Зачем скрывать подписчиков, если от количества последователей в медийном пространстве во многом зависит авторитет и успех канала. Получается, скрывать подписчиков на ютубе невыгодно.
На первый взгляд, это так, но некоторые обстоятельства всё же побуждают пользователей сервиса вносить коррективы в настройки своего профиля.
Перечислим основные причины скрыть подписчиков на YouTube.
Не показывать посетителям своего канала слишком маленькое количество подписчиков, если канал новый.
Если это авторский блог или любое другое хранилище для видео, то демонстрировать свои скромные, на данный момент, заслуги явно не стоит. Люди в большинстве своём стремятся подписываться на те каналы, которые уже широко известны, имеют большую аудиторию, много комментариев и лайков. Поэтому сокрытие текущей ситуации позволит дать растущему каналу шанс развиваться и не стать жертвой предвзятого отношения из-за малого количества подписчиков, просмотров и охвата.
Обеспечивать сохранность своих идей, формата и контента;
Русскоязычный Ютуб — площадка, в которой не только много талантливых людей, но и немало денег. Видео можно неплохо монетизировать, если автор будет вкладывать в свою работу максимум времени и сил. Вот только конкуренты тоже не дремлют и частенько мониторят рынок успешных каналов, чтобы скопировать пару-тройку прибыльных идей. Чтобы не привлекать излишнего внимания таких стервятников к своему контенту можно спрятать в настройках численность подписчиков.
То же самое можно сказать и о привлечении хейтеров к своему профилю и видеороликам. Зависть подталкивает людей писать негативные комментарии, ставить дизлайки и всячески вредить вашему успеху иными способами.
Даже при большом желании недоброжелатель или любопытный конкурент не сможет посмотреть количество и список скрытых пользователей, если владелец канала установил такие настройки приватности.
Если аудитория канала скрыта, то просмотреть её не поможет даже сторонний сервис или специальная программа. Разработчики Ютуба действительно на совесть постарались обеспечить авторам безопасность и сохранение границ.
Оценка статьи:

Загрузка…
Считается, что кнопка Подписка на Ютуб на сайте необходима, как дополнительный источник привлечения трафика на свой канал.
Но есть еще одна причина, по которой виджет подписки (она же кнопка) youtube желательно установить в сайдбар сайта.

Любое продвижение сайта требует определенной оптимизации. Важно работать над технической оптимизацией и следовать правилам SEO. Поисковые алгоритмы отдают предпочтение блогам без ошибок. Такие площадки лучше ранжируются в поисковой выдаче.
Но кроме поисковых роботов блоги оценивают асессоры. Это сотрудники поисковой системы, которые вручную проверяют качество веб-сайтов и присваивают каждому ресурсу определенное количество баллов.
Вы можете задать вполне закономерный вопрос: как связаны асессоры и кнопка на ютуб? Считается, что если у сайта есть группы в соцсетях, то со стороны поисковых систем это увеличивает доверие к вашей веб-площадке.
В Интернете есть специальные инструменты, которые отслеживают наличие ссылок на соцсети с сайта и если не обнаруживают их, указывают на это, как на проблему, требующую исправления.
Поэтому, если у вас есть ютуб площадка и свой сайт, обязательно “свяжите” эти платформы. Кнопка — подписка в сайдбаре лишней точно не будет.
Настройка кнопки
Чтобы установить кнопку подписки youtube на сайт, вам потребуется мини-конструктор Ютуб под названием subscribe button.
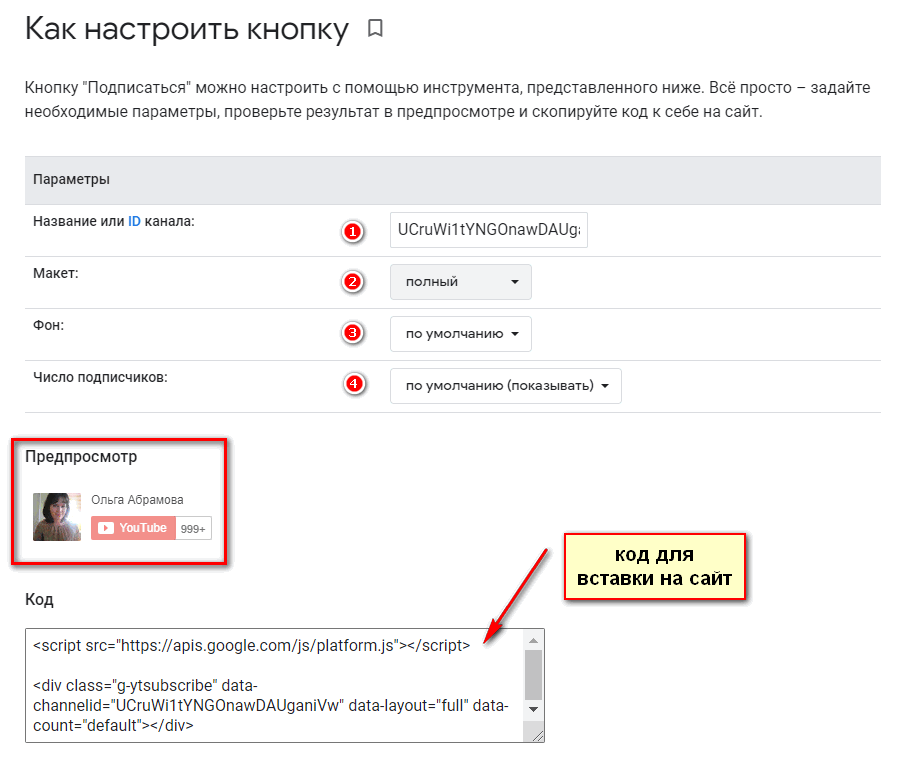
В открывшемся окне введите параметры канала.
| Название | ID канала |
| Макет | полный (с аватаркой); по умолчанию — отображается только логотип ютуб и количество подписчиков, как кнопка |
| Фон | по умолчанию; можно выбрать темный |
| Число подписчиков | показывать; по желанию можно не показывать |
Все изменения в виджете отображаются в реальном времени в Предпросмотре.

Ниже вы увидите код будущей кнопки, который нужно скопировать и установить на сайт. Например, в сайдбар блога через раздел Внешний вид — Виджеты.
Подписка на Ютуб со всплывающим окном
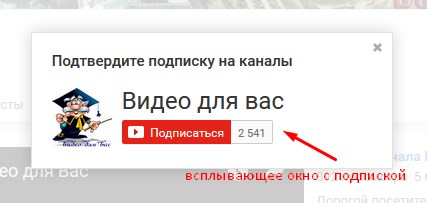
Иногда, заинтересовавшись каким-либо каналом ютуб в Интернете, при переходе на него по ссылке, например из соцсетей, можно увидеть такую «картину»:

Т.е. на главной странице канала появляется всплывающее окно с просьбой подтвердить подписку. И это действительно удобно, потому что на такое окно с подпиской щелкнет, наверное, 90% посетителей ютуб из 100.
Данное окно очень лаконично: имеется аватарка канала (будет еще лучше – если это ваше фото), название площадки и кнопка Подписаться, которая так и «просит», чтобы на нее кликнули мышкой:).
Ссылки на подписку youtube
Для того, чтобы настроить всплывающее окно с подпиской на ваш видео ресурс, необходимо создать ссылку. На главной странице канала из браузерной строки полностью скопируйте ссылку. Пример:

Далее к этой ссылке добавьте такой «хвостик»:
?sub_confirmation=1В результате у вас получится ссылка подобного вида:

Протестируйте ее в другом браузере: просто вставьте ссылку в браузерную строку и нажмите Enter. Если вы все сделали правильно, вас перекинет на ваш ютуб канал, где появится всплывающее окно с кнопкой подписки.
Владельцы видео площадок на ютуб иногда задаются вопросом, как поменять название канала. Раньше для этого требовалось вносить изменения в учетные данные Google. Сейчас поменять название намного проще — вся информация на моем блоге по ссылке выше.
Автор статьи Ольга Абрамова, блог Денежные ручейки
К другим новостям
Размер аватарки в соцсети Инстаграм*, советы по ее созданию, что такое цифровой аватар и как его сделать
Когда человек заходит в профиль пользователя какой-либо социальной сети, первое, на что он устремляет свой взгляд…
Далее
 23.01.2023
23.01.2023
Как загрузить первое видео на видеохостинг Рутуб: руководство для начинающих
Это пошаговая инструкция, как загрузить видео на Рутуб. Об особенностях российского видеохостинга больше…
Далее
 12.01.2023
12.01.2023
Как проанализировать поисковые запросы и найти самые популярные темы через Гугл Трендс
Гугл Трендс — это бесплатный сервис для поиска самых популярных тем среди пользователей Google. С помощью Google…
Далее
 26.12.2022
26.12.2022
Обзор инвестиционной краудлендинговой платформы Джетленд, условия сотрудничества для заемщиков и инвесторов, инструмент автоинвестирования, риски дефолта
Согласно официальным данным на начало 2023 г Джетленд входит в ТОП-3 лидирующих круадлендинговых платформ:…
Далее