How can you set the Content-Type header to «application/x-www-form-urlencoded; charset=UTF-8» using JavaScript?
I need to do this so I can view a form with french characters without generating errors.
Thanks
asked Jan 13, 2010 at 17:24
3
Headers are set by the server delivering the content-type as part of the HTTP message. By the time it’s in the browser and running the javascript it’s too late. Do you have access to the server-side code? Why not set the content type to utf-8 in there? You can also do it as part of the meta tag in the head.
answered Jan 13, 2010 at 17:27
ParrotsParrots
26.4k14 gold badges58 silver badges78 bronze badges
1
You can add a meta tag into the head of the page, or send the header server-side.
example,
<meta http-equiv="Content-type" content="application/x-www-form-urlencoded; charset=UTF-8"/>
on the server-side, say PHP:
<?php
header( 'Content-type: application/x-www-form-urlencoded; charset=UTF-8' );
?>
that’s it!
answered Jan 13, 2010 at 17:28
Jacob RelkinJacob Relkin
160k33 gold badges343 silver badges318 bronze badges
The content type is set by the server before it sends the HTML to the browser. You can’t modify it with JavaScript.
answered Jan 13, 2010 at 17:28
Aaron DigullaAaron Digulla
317k106 gold badges588 silver badges812 bronze badges
I assume that you want to communicate with the server, for example, to submit a form, and then the server sends you back the results, in which you need the correct Content-type to allow the server to communicate.
if so, then XMLHttpRequest.setRequestHeader() may help.
an example
(
() => {
const form = document.forms.namedItem("my-query-form")
form.addEventListener('submit', function (submitEvent) {
const outputElement = document.getElementById("msg")
const xhr = new XMLHttpRequest();
xhr.open("POST", "query", true);
xhr.setRequestHeader("Content-Type", "application/json"); // <----
xhr.onload = function (oEvent) {
if (xhr.status === 200) {
outputElement.innerHTML = `<p style="color:green;">${xhr.responseText}</p>`;
setTimeout(function () {
window.location.href = "/home";
}, 1000);
} else {
outputElement.innerHTML = `<p style="color:red;">Error ${xhr.status}: ${xhr.responseText}</p>`
}
};
const htmlFormControlsCollection = submitEvent.target.elements
const jsonData = JSON.stringify(
{
"username": htmlFormControlsCollection["username"].value,
});
xhr.send(jsonData);
submitEvent.preventDefault();
}, false);
}
)()
answered Mar 30, 2021 at 8:47
CarsonCarson
5,1782 gold badges33 silver badges40 bronze badges
How can you set the Content-Type header to «application/x-www-form-urlencoded; charset=UTF-8» using JavaScript?
I need to do this so I can view a form with french characters without generating errors.
Thanks
asked Jan 13, 2010 at 17:24
3
Headers are set by the server delivering the content-type as part of the HTTP message. By the time it’s in the browser and running the javascript it’s too late. Do you have access to the server-side code? Why not set the content type to utf-8 in there? You can also do it as part of the meta tag in the head.
answered Jan 13, 2010 at 17:27
ParrotsParrots
26.4k14 gold badges58 silver badges78 bronze badges
1
You can add a meta tag into the head of the page, or send the header server-side.
example,
<meta http-equiv="Content-type" content="application/x-www-form-urlencoded; charset=UTF-8"/>
on the server-side, say PHP:
<?php
header( 'Content-type: application/x-www-form-urlencoded; charset=UTF-8' );
?>
that’s it!
answered Jan 13, 2010 at 17:28
Jacob RelkinJacob Relkin
160k33 gold badges343 silver badges318 bronze badges
The content type is set by the server before it sends the HTML to the browser. You can’t modify it with JavaScript.
answered Jan 13, 2010 at 17:28
Aaron DigullaAaron Digulla
317k106 gold badges588 silver badges812 bronze badges
I assume that you want to communicate with the server, for example, to submit a form, and then the server sends you back the results, in which you need the correct Content-type to allow the server to communicate.
if so, then XMLHttpRequest.setRequestHeader() may help.
an example
(
() => {
const form = document.forms.namedItem("my-query-form")
form.addEventListener('submit', function (submitEvent) {
const outputElement = document.getElementById("msg")
const xhr = new XMLHttpRequest();
xhr.open("POST", "query", true);
xhr.setRequestHeader("Content-Type", "application/json"); // <----
xhr.onload = function (oEvent) {
if (xhr.status === 200) {
outputElement.innerHTML = `<p style="color:green;">${xhr.responseText}</p>`;
setTimeout(function () {
window.location.href = "/home";
}, 1000);
} else {
outputElement.innerHTML = `<p style="color:red;">Error ${xhr.status}: ${xhr.responseText}</p>`
}
};
const htmlFormControlsCollection = submitEvent.target.elements
const jsonData = JSON.stringify(
{
"username": htmlFormControlsCollection["username"].value,
});
xhr.send(jsonData);
submitEvent.preventDefault();
}, false);
}
)()
answered Mar 30, 2021 at 8:47
CarsonCarson
5,1782 gold badges33 silver badges40 bronze badges
Я настроил сервер Nginx. Тем не менее, он отправляет неправильный тип контента.
Мне нужно заставить Nginx отправлять определенные “Content-Type: text/xml; charset=UTF-8“ .
Как настроить Nginx для переопределения типа контента для заданного местоположения URL?
Введение – MIME является аббревиатурой от многоцелевых расширений почты в Интернете (MIME).
Это стандарт, который указывает характер и формат документа, файла или ассортимента байтов.
Все веб-браузеры используют тип MIME, чтобы определить, как обрабатывать URL.
Следовательно, важно, чтобы Nginx отправлял правильный MIME-тип в заголовке Content-Type ответа.
Как увидеть заголовок Content-Type
Используйте следующую команду curl:
curl -I url curl -I curl -I https://www.cyberciti.biz/media/new/category/old/nginx.gif
Пример вывода
HTTP/2 200 date: Mon, 21 Jan 2019 12:07:22 GMT content-type: image/gif content-length: 377 cache-control: max-age=315360000 ... .
content-type: image/gif указывает, что изображение и подтип является изображением gif.
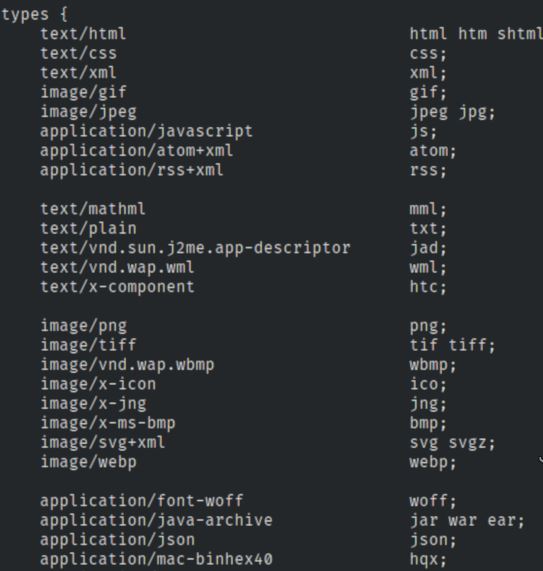
Как узнать тип MIME по умолчанию в Nginx
Найдите файл конфигурации с именем mime.types внутри каталога конфигурации nginx:
# find /etc/nginx -name mime.types
Используйте команду cat или команду vi для просмотра файла mime.types:
vi /etc/nginx/mime.types
Переопределить тип контента на веб-сервере Nginx
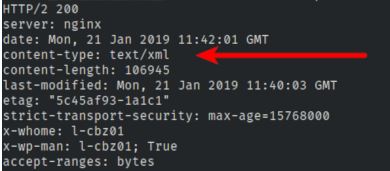
Скажем, когда я запрашиваю файл atom.xml, он:
content-type: text/xml
И я хочу, чтобы это было следующим образом:
Content-Type: content-type: text/html; charset=UTF-8
Я снова использовал команду curl:
curl -I https://www.cyberciti.biz/atom/atom.xml
Вывод:
content-type: text/xml
Чтобы исправить это, обновите файл mime.types:
# vi /etc/nginx/mime.types
И убедитесь, что существует следующий конфиг:
application/atom+xml atom;
Сохраните и закройте файл.
Перезагрузите / перезапустите сервис Nginx.
Например, пользователь GNU / Linux может запустить:
# systemctl reload nginx
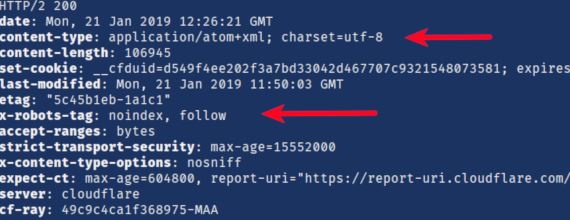
Nginx переопределяет тип контента для URL
Также возможно переопределить тип контента для данного шаблона URL.
Например, я отредактировал /etc/nginx/domains/cyberciti.biz/default.conf и добавил следующее в контексте сервера:
### force utf-8 and content type, good bots for SEO ##
location = /atom/atom.xml {
## override content-type ##
types { } default_type "application/atom+xml; charset=utf-8";
## override header (more like send custom header using nginx) #
add_header x-robots-tag "noindex, follow";
}
Сохраните и закройте файл. Перезапустите или перезагрузите сервер nginx:
# service nginx reload
Протестируем это:
curl -I https://www.cyberciti.biz/atom/atom.xml
Настроили сервер Nginx. Тем не менее, он отправляет неправильный тип контента. Мне нужно заставить Nginx отправлять определенные «Content-Type: text / xml; кодировка = UTF-8“ . Как настроить Nginx для переопределения типа контента для заданного URL?
MIME является аббревиатурой от многоцелевых расширений почты в Интернете (MIME). Это стандарт, который указывает характер и формат документа, файла или байтов. Все веб-браузеры используют тип MIME, чтобы определить, как обрабатывать URL. Следовательно, важно, чтобы Nginx отправлял правильный тип MIME в заголовке Content-Type ответа.
Как увидеть заголовок Content-Type
Используйте следующую команду curl:
curl -I url curl -I curl -I https://itfb.com.ua/media/nginx.gif
Пример вывода результата
HTTP/2 200 date: Mon, 21 Jan 2019 12:07:22 GMT content-type: image/gif content-length: 377 cache-control: max-age=315360000
Тип содержимого: image/gif указывает, что изображение и подтип является изображением gif.
Как узнать mine types по умолчанию в Nginx
Найдите файл конфигурации с именем mime.types внутри каталога конфигурации nginx:
find /etc/nginx -name mime.types
Используйте команду cat или команду vi для просмотра файла mime.types:
vi /etc/nginx/mime.types
Переопределить тип контента Nginx
Скажем, когда я запрашиваю файл atom.xml, тип контента: text/xml
И я хочу, чтобы это было исправлено следующим образом:
Content-Type: content-type: text/html; charset=UTF-8
Я снова использую команду curl:
curl -I https://itfb.com.ua/atom/atom.xml
Чтобы исправить это, обновите файл mime.types:
vi /etc/nginx/mime.types
И убедитесь, что существует следующий конфиг:
application/atom+xml atom;
Сохраните и закройте файл. Перезагрузите / перезапустите сервис Nginx. Например, пользователь GNU / Linux может запустить:
systemctl reload nginx
Как заставить Nginx отправлять определенный Content-Type
Другой вариант — добавить следующее прямо в файл конфигурации:
types {
application/atom+xml atom xml;
}
Nginx переопределяет тип контента для URL
Также возможно переопределить тип контента для данного шаблона URL. Например, я отредактировал /etc/nginx/domains/itfb.com.ua/default.conf и добавил следующее в контексте сервера:
### force utf-8 and content type, good bots for SEO ##
location = /atom/atom.xml {
## override content-type ##
types { } default_type "application/atom+xml; charset=utf-8";
## override header (more like send custom header using nginx) #
add_header x-robots-tag "noindex, follow";
}
Сохраните и закройте файл. Перезапустите или перезагрузите сервер nginx:
service nginx reload
Попробуй:
curl -I https://itfb.com.ua/atom/atom.xml
Заключение
На этой странице показано, как переопределить Content-Type по умолчанию в nginx.
mjt at jpeto dot net ¶
13 years ago
I strongly recommend, that you use
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
instead of
header("HTTP/1.1 404 Not Found");
I had big troubles with an Apache/2.0.59 (Unix) answering in HTTP/1.0 while I (accidentially) added a "HTTP/1.1 200 Ok" - Header.
Most of the pages were displayed correct, but on some of them apache added weird content to it:
A 4-digits HexCode on top of the page (before any output of my php script), seems to be some kind of checksum, because it changes from page to page and browser to browser. (same code for same page and browser)
"0" at the bottom of the page (after the complete output of my php script)
It took me quite a while to find out about the wrong protocol in the HTTP-header.
Marcel G ¶
12 years ago
Several times this one is asked on the net but an answer could not be found in the docs on php.net ...
If you want to redirect an user and tell him he will be redirected, e. g. "You will be redirected in about 5 secs. If not, click here." you cannot use header( 'Location: ...' ) as you can't sent any output before the headers are sent.
So, either you have to use the HTML meta refresh thingy or you use the following:
<?php
header( "refresh:5;url=wherever.php" );
echo 'You'll be redirected in about 5 secs. If not, click <a href="wherever.php">here</a>.';
?>
Hth someone
Dylan at WeDefy dot com ¶
15 years ago
A quick way to make redirects permanent or temporary is to make use of the $http_response_code parameter in header().
<?php
// 301 Moved Permanently
header("Location: /foo.php",TRUE,301);// 302 Found
header("Location: /foo.php",TRUE,302);
header("Location: /foo.php");// 303 See Other
header("Location: /foo.php",TRUE,303);// 307 Temporary Redirect
header("Location: /foo.php",TRUE,307);
?>
The HTTP status code changes the way browsers and robots handle redirects, so if you are using header(Location:) it's a good idea to set the status code at the same time. Browsers typically re-request a 307 page every time, cache a 302 page for the session, and cache a 301 page for longer, or even indefinitely. Search engines typically transfer "page rank" to the new location for 301 redirects, but not for 302, 303 or 307. If the status code is not specified, header('Location:') defaults to 302.
mandor at mandor dot net ¶
16 years ago
When using PHP to output an image, it won't be cached by the client so if you don't want them to download the image each time they reload the page, you will need to emulate part of the HTTP protocol.
Here's how:
<?php// Test image.
$fn = '/test/foo.png';// Getting headers sent by the client.
$headers = apache_request_headers(); // Checking if the client is validating his cache and if it is current.
if (isset($headers['If-Modified-Since']) && (strtotime($headers['If-Modified-Since']) == filemtime($fn))) {
// Client's cache IS current, so we just respond '304 Not Modified'.
header('Last-Modified: '.gmdate('D, d M Y H:i:s', filemtime($fn)).' GMT', true, 304);
} else {
// Image not cached or cache outdated, we respond '200 OK' and output the image.
header('Last-Modified: '.gmdate('D, d M Y H:i:s', filemtime($fn)).' GMT', true, 200);
header('Content-Length: '.filesize($fn));
header('Content-Type: image/png');
print file_get_contents($fn);
}?>
That way foo.png will be properly cached by the client and you'll save bandwith. :)
php at ober-mail dot de ¶
3 years ago
Since PHP 5.4, the function `http_response_code()` can be used to set the response code instead of using the `header()` function, which requires to also set the correct protocol version (which can lead to problems, as seen in other comments).
bebertjean at yahoo dot fr ¶
14 years ago
If using the 'header' function for the downloading of files, especially if you're passing the filename as a variable, remember to surround the filename with double quotes, otherwise you'll have problems in Firefox as soon as there's a space in the filename.
So instead of typing:
<?php
header("Content-Disposition: attachment; filename=" . basename($filename));
?>
you should type:
<?php
header("Content-Disposition: attachment; filename="" . basename($filename) . """);
?>
If you don't do this then when the user clicks on the link for a file named "Example file with spaces.txt", then Firefox's Save As dialog box will give it the name "Example", and it will have no extension.
See the page called "Filenames_with_spaces_are_truncated_upon_download" at
http://kb.mozillazine.org/ for more information. (Sorry, the site won't let me post such a long link...)
tim at sharpwebdevelopment dot com ¶
4 years ago
The header call can be misleading to novice php users.
when "header call" is stated, it refers the the top leftmost position of the file and not the "header()" function itself.
"<?php" opening tag must be placed before anything else, even whitespace.
nospam at nospam dot com ¶
6 years ago
<?php// Response codes behaviors when using
header('Location: /target.php', true, $code) to forward user to another page:$code = 301;
// Use when the old page has been "permanently moved and any future requests should be sent to the target page instead. PageRank may be transferred."$code = 302; (default)
// "Temporary redirect so page is only cached if indicated by a Cache-Control or Expires header field."$code = 303;
// "This method exists primarily to allow the output of a POST-activated script to redirect the user agent to a selected resource. The new URI is not a substitute reference for the originally requested resource and is not cached."$code = 307;
// Beware that when used after a form is submitted using POST, it would carry over the posted values to the next page, such if target.php contains a form processing script, it will process the submitted info again!
// In other words, use 301 if permanent, 302 if temporary, and 303 if a results page from a submitted form.
// Maybe use 307 if a form processing script has moved.
?>
yjf_victor ¶
7 years ago
According to the RFC 6226 (https://tools.ietf.org/html/rfc6266), the only way to send Content-Disposition Header with encoding is:
Content-Disposition: attachment;
filename*= UTF-8''%e2%82%ac%20rates
for backward compatibility, what should be sent is:
Content-Disposition: attachment;
filename="EURO rates";
filename*=utf-8''%e2%82%ac%20rates
As a result, we should use
<?php
$filename = '中文文件名.exe'; // a filename in Chinese characters$contentDispositionField = 'Content-Disposition: attachment; '
. sprintf('filename="%s"; ', rawurlencode($filename))
. sprintf("filename*=utf-8''%s", rawurlencode($filename));header('Content-Type: application/octet-stream');header($contentDispositionField);readfile('file_to_download.exe');
?>
I have tested the code in IE6-10, firefox and Chrome.
sk89q ¶
14 years ago
You can use HTTP's etags and last modified dates to ensure that you're not sending the browser data it already has cached.
<?php
$last_modified_time = filemtime($file);
$etag = md5_file($file);
header("Last-Modified: ".gmdate("D, d M Y H:i:s", $last_modified_time)." GMT");
header("Etag: $etag");
if (@
strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE']) == $last_modified_time ||
trim($_SERVER['HTTP_IF_NONE_MATCH']) == $etag) {
header("HTTP/1.1 304 Not Modified");
exit;
}
?>
David ¶
5 years ago
It seems the note saying the URI must be absolute is obsolete. Found on https://en.wikipedia.org/wiki/HTTP_location
«An obsolete version of the HTTP 1.1 specifications (IETF RFC 2616) required a complete absolute URI for redirection.[2] The IETF HTTP working group found that the most popular web browsers tolerate the passing of a relative URL[3] and, consequently, the updated HTTP 1.1 specifications (IETF RFC 7231) relaxed the original constraint, allowing the use of relative URLs in Location headers.»
ben at indietorrent dot org ¶
10 years ago
Be aware that sending binary files to the user-agent (browser) over an encrypted connection (SSL/TLS) will fail in IE (Internet Explorer) versions 5, 6, 7, and 8 if any of the following headers is included:
Cache-control:no-store
Cache-control:no-cache
See: http://support.microsoft.com/kb/323308
Workaround: do not send those headers.
Also, be aware that IE versions 5, 6, 7, and 8 double-compress already-compressed files and do not reverse the process correctly, so ZIP files and similar are corrupted on download.
Workaround: disable compression (beyond text/html) for these particular versions of IE, e.g., using Apache's "BrowserMatch" directive. The following example disables compression in all versions of IE:
BrowserMatch ".*MSIE.*" gzip-only-text/html
dev at omikrosys dot com ¶
13 years ago
Just to inform you all, do not get confused between Content-Transfer-Encoding and Content-Encoding
Content-Transfer-Encoding specifies the encoding used to transfer the data within the HTTP protocol, like raw binary or base64. (binary is more compact than base64. base64 having 33% overhead).
Eg Use:- header('Content-Transfer-Encoding: binary');
Content-Encoding is used to apply things like gzip compression to the content/data.
Eg Use:- header('Content-Encoding: gzip');
chris at ocproducts dot com ¶
6 years ago
Note that 'session_start' may overwrite your custom cache headers.
To remedy this you need to call:
session_cache_limiter('');
...after you set your custom cache headers. It will tell the PHP session code to not do any cache header changes of its own.
shutout2730 at yahoo dot com ¶
14 years ago
It is important to note that headers are actually sent when the first byte is output to the browser. If you are replacing headers in your scripts, this means that the placement of echo/print statements and output buffers may actually impact which headers are sent. In the case of redirects, if you forget to terminate your script after sending the header, adding a buffer or sending a character may change which page your users are sent to.
This redirects to 2.html since the second header replaces the first.
<?php
header("location: 1.html");
header("location: 2.html"); //replaces 1.html
?>
This redirects to 1.html since the header is sent as soon as the echo happens. You also won't see any "headers already sent" errors because the browser follows the redirect before it can display the error.
<?php
header("location: 1.html");
echo "send data";
header("location: 2.html"); //1.html already sent
?>
Wrapping the previous example in an output buffer actually changes the behavior of the script! This is because headers aren't sent until the output buffer is flushed.
<?php
ob_start();
header("location: 1.html");
echo "send data";
header("location: 2.html"); //replaces 1.html
ob_end_flush(); //now the headers are sent
?>
jp at webgraphe dot com ¶
19 years ago
A call to session_write_close() before the statement
<?php
header("Location: URL");
exit();
?>
is recommended if you want to be sure the session is updated before proceeding to the redirection.
We encountered a situation where the script accessed by the redirection wasn't loading the session correctly because the precedent script hadn't the time to update it (we used a database handler).
JP.
David Spector ¶
1 year ago
Please note that there is no error checking for the header command, either in PHP, browsers, or Web Developer Tools.
If you use something like "header('text/javascript');" to set the MIME type for PHP response text (such as for echoed or Included data), you will get an undiagnosed failure.
The proper MIME-setting function is "header('Content-type: text/javascript');".
mzheng[no-spam-thx] at ariba dot com ¶
14 years ago
For large files (100+ MBs), I found that it is essential to flush the file content ASAP, otherwise the download dialog doesn't show until a long time or never.
<?php
header("Content-Disposition: attachment; filename=" . urlencode($file));
header("Content-Type: application/force-download");
header("Content-Type: application/octet-stream");
header("Content-Type: application/download");
header("Content-Description: File Transfer");
header("Content-Length: " . filesize($file));
flush(); // this doesn't really matter.$fp = fopen($file, "r");
while (!feof($fp))
{
echo fread($fp, 65536);
flush(); // this is essential for large downloads
}
fclose($fp);
?>
razvan_bc at yahoo dot com ¶
5 years ago
<?php
/* This will give an error. Note the output
* above, which is before the header() call */
header('Location: http://www.example.com/');
exit;
?>
this example is pretty good BUT in time you use "exit" the parser will still work to decide what's happening next the "exit" 's action should do ('cause if you check the manual exit works in others situations too).
SO MY POINT IS : you should use :
<?php
header
('Location: http://www.example.com/');
die();?>
'CAUSE all die function does is to stop the script ,there is no other place for interpretation and the scope you choose to break the action of your script is quickly DONE!!!
there are many situations with others examples and the right choose for small parts of your scrips that make differences when you write your php framework at well!
Thanks Rasmus Lerdorf and his team to wrap off parts of unusual php functionality ,php 7 roolez!!!!!
Angelica Perduta ¶
2 years ago
I made a script that generates an optimized image for use on web pages using a 404 script to resize and reduce original images, but on some servers it was generating the image but then not using it due to some kind of cache somewhere of the 404 status. I managed to get it to work with the following and although I don't quite understand it, I hope my posting here does help others with similar issues:
header_remove();
header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
// ... and then try redirecting
// 201 = The request has been fulfilled, resulting in the creation of a new resource however it's still not loading
// 302 "moved temporarily" does seems to load it!
header("location:$dst", FALSE, 302); // redirect to the file now we have it
scott at lucentminds dot com ¶
13 years ago
If you want to remove a header and keep it from being sent as part of the header response, just provide nothing as the header value after the header name. For example...
PHP, by default, always returns the following header:
"Content-Type: text/html"
Which your entire header response will look like
HTTP/1.1 200 OK
Server: Apache/2.2.11 (Unix)
X-Powered-By: PHP/5.2.8
Date: Fri, 16 Oct 2009 23:05:07 GMT
Content-Type: text/html; charset=UTF-8
Connection: close
If you call the header name with no value like so...
<?php
header
( 'Content-Type:' );?>
Your headers now look like this:
HTTP/1.1 200 OK
Server: Apache/2.2.11 (Unix)
X-Powered-By: PHP/5.2.8
Date: Fri, 16 Oct 2009 23:05:07 GMT
Connection: close
Vinay Kotekar ¶
8 years ago
Saving php file in ANSI no isuess but when saving the file in UTF-8 format for various reasons remember to save the file without any BOM ( byte-order mark) support.
Otherwise you will face problem of headers not being properly sent
eg.
<?php header("Set-Cookie: name=user");?>
Would give something like this :-
Warning: Cannot modify header information - headers already sent by (output started at C:wwwinfo.php:1) in C:wwwinfo.php on line 1
Cody G. ¶
12 years ago
After lots of research and testing, I'd like to share my findings about my problems with Internet Explorer and file downloads.
Take a look at this code, which replicates the normal download of a Javascript:
<?php
if(strstr($_SERVER["HTTP_USER_AGENT"],"MSIE")==false) {
header("Content-type: text/javascript");
header("Content-Disposition: inline; filename="download.js"");
header("Content-Length: ".filesize("my-file.js"));
} else {
header("Content-type: application/force-download");
header("Content-Disposition: attachment; filename="download.js"");
header("Content-Length: ".filesize("my-file.js"));
}
header("Expires: Fri, 01 Jan 2010 05:00:00 GMT");
if(strstr($_SERVER["HTTP_USER_AGENT"],"MSIE")==false) {
header("Cache-Control: no-cache");
header("Pragma: no-cache");
}
include("my-file.js");
?>
Now let me explain:
I start out by checking for IE, then if not IE, I set Content-type (case-sensitive) to JS and set Content-Disposition (every header is case-sensitive from now on) to inline, because most browsers outside of IE like to display JS inline. (User may change settings). The Content-Length header is required by some browsers to activate download box. Then, if it is IE, the "application/force-download" Content-type is sometimes required to show the download box. Use this if you don't want your PDF to display in the browser (in IE). I use it here to make sure the box opens. Anyway, I set the Content-Disposition to attachment because I already know that the box will appear. Then I have the Content-Length again.
Now, here's my big point. I have the Cache-Control and Pragma headers sent only if not IE. THESE HEADERS WILL PREVENT DOWNLOAD ON IE!!! Only use the Expires header, after all, it will require the file to be downloaded again the next time. This is not a bug! IE stores downloads in the Temporary Internet Files folder until the download is complete. I know this because once I downloaded a huge file to My Documents, but the Download Dialog box put it in the Temp folder and moved it at the end. Just think about it. If IE requires the file to be downloaded to the Temp folder, setting the Cache-Control and Pragma headers will cause an error!
I hope this saves someone some time!
~Cody G.
Anonymous ¶
13 years ago
I just want to add, becuase I see here lots of wrong formated headers.
1. All used headers have first letters uppercase, so you MUST follow this. For example:
Location, not location
Content-Type, not content-type, nor CONTENT-TYPE
2. Then there MUST be colon and space, like
good: header("Content-Type: text/plain");
wrong: header("Content-Type:text/plain");
3. Location header MUST be absolute uri with scheme, domain, port, path, etc.
good: header("Location: http://www.example.com/something.php?a=1");
4. Relative URIs are NOT allowed
wrong: Location: /something.php?a=1
wrong: Location: ?a=1
It will make proxy server and http clients happier.
Refugnic ¶
13 years ago
My files are in a compressed state (bz2). When the user clicks the link, I want them to get the uncompressed version of the file.
After decompressing the file, I ran into the problem, that the download dialog would always pop up, even when I told the dialog to 'Always perform this operation with this file type'.
As I found out, the problem was in the header directive 'Content-Disposition', namely the 'attachment' directive.
If you want your browser to simulate a plain link to a file, either change 'attachment' to 'inline' or omit it alltogether and you'll be fine.
This took me a while to figure out and I hope it will help someone else out there, who runs into the same problem.
bMindful at fleetingiamge dot org ¶
19 years ago
If you haven't used, HTTP Response 204 can be very convenient. 204 tells the server to immediately termiante this request. This is helpful if you want a javascript (or similar) client-side function to execute a server-side function without refreshing or changing the current webpage. Great for updating database, setting global variables, etc.
header("status: 204"); (or the other call)
header("HTTP/1.0 204 No Response");
nobileelpirata at hotmail dot com ¶
15 years ago
This is the Headers to force a browser to use fresh content (no caching) in HTTP/1.0 and HTTP/1.1:
<?PHP
header( 'Expires: Sat, 26 Jul 1997 05:00:00 GMT' );
header( 'Last-Modified: ' . gmdate( 'D, d M Y H:i:s' ) . ' GMT' );
header( 'Cache-Control: no-store, no-cache, must-revalidate' );
header( 'Cache-Control: post-check=0, pre-check=0', false );
header( 'Pragma: no-cache' );
?>
jamie ¶
14 years ago
The encoding of a file is discovered by the Content-Type, either in the HTML meta tag or as part of the HTTP header. Thus, the server and browser does not need - nor expect - a Unicode file to begin with a BOM mark. BOMs can confuse *nix systems too. More info at http://unicode.org/faq/utf_bom.html#bom1
On another note: Safari can display CMYK images (at least the OS X version, because it uses the services of QuickTime)
er dot ellison dot nyc at gmail dot com ¶
7 years ago
DO NOT PUT space between location and the colon that comes after that ,
// DO NOT USE THIS :
header("Location : #whatever"); // -> will not work !
// INSTEAD USE THIS ->
header("Location: #wahtever"); // -> will work forever !
hamza dot eljaouhari dot etudes at gmail dot com ¶
4 years ago
// Beware that adding a space between the keyword "Location" and the colon causes an Internal Sever Error
//This line causes the error
7
header('Location : index.php&controller=produit&action=index');
// While It must be written without the space
header('Location: index.php&controller=produit&action=index');
ASchmidt at Anamera dot net ¶
4 years ago
Setting the "Location: " header has another undocumented side-effect!
It will also disregard any expressly set "Content-Type: " and forces:
"Content-Type: text/html; charset=UTF-8"
The HTTP RFCs don't call for such a drastic action. They simply state that a redirect content SHOULD include a link to the destination page (in which case ANY HTML compatible content type would do). But PHP even overrides a perfectly standards-compliant
"Content-Type: application/xhtml+xml"!
cedric at gn dot apc dot org ¶
12 years ago
Setting a Location header "returns a REDIRECT (302) status code to the browser unless the 201 or a 3xx status code has already been set". If you are sending a response to a POST request, you might want to look at RFC 2616 sections 10.3.3 and 10.3.4. It is suggested that if you want the browser to immediately GET the resource in the Location header in this circumstance, you should use a 303 status code not the 302 (with the same link as hypertext in the body for very old browsers). This may have (rare) consequences as mentioned in bug 42969.
- Программирование
> - php
> - Коды ответа сервера
- Как изменить код ответа сервера
- Если требуется перенаправить на другой url
- Заголовки кодировки и языка
- Модификация заголовков для управления контентом
- Как влиять на СЕО
При серьезной разработке сайта возникает необходимость выдавать корректные http заголовки php средствами.
Вы спросите — зачем? Затем, что корректность HTTP-заголовков влияет на то, как будут понимать поисковые роботы получаемую с вашего сайта информацию, что напрямую влияет на продвижение сайта, т.е. на «СЕО».
ВАЖНО ПОМНИТЬ!
мордифицировать HTTP header с помощью языка php возможно только если директива header выводится на клиента до формировании страницы, то есть до вывода любой иной инофрмации.
В противном случае назначение нового статуса HTTP заголовку / header выдает ошибку.
Как изменить код ответа сервера.
В большинстве случаев заголовки изменяются непосредственно в ваших php функциях (методах).
<?php
function checkUrl( $url )
{
if( preg_match( «/^http.*/i», $url ) == false )
header( ‘Location: http://www.ru/404.html’ );
}
…
?>
Рассмотрим несколько примеров модификации HTTP заголовков.
Страница выполнена корректно
header( ‘HTTP/1.1 200 OK’ );
Запрашиваемая страница не найдена
header( ‘HTTP/1.1 404 Not Found’ );
Доступ запрещен:
header( ‘HTTP/1.1 403 Forbidden’ );
Страница перемещена навсегда.
Используется для корректировки урлов поисковых серверов.
header( ‘HTTP/1.1 301 Moved Permanently’ );
Сервер выполнил скрипт с ошибкой
header( ‘HTTP/1.1 500 Internal Server Error’ );
Если требуется перенаправить на другой url
Перенаправление на указанный адресу
header( ‘Location: http://www.ru/’ );
Перенаправление на указанный адрес с задержкой в 5 секунд
в принципе это калька HTML тега
<meta http-equiv=»refresh» content=»5;http://www.ru/ />
header( ‘Refresh: 5; url=http://www.ru/’ );
Заголовки кодировки и языка
Содержимое страницы использует язык:
header( ‘Content-language: en’ ); // en = English
Как поменять кодировку
header(‘Content-Type: text/html; charset=utf-8’);
Модификация заголовков для управления контентом
header( ‘Content-Type: application/octet-stream’ );
header( ‘Content-Disposition: attachment; filename=»example.zip»‘ );
header( ‘Content-Transfer-Encoding: binary’ );
Установка content type
header(‘Content-Type: text/plain’); // plain text file
header(‘Content-Type: image/jpeg’); // JPG picture
header(‘Content-Type: audio/mpeg’); // Audio MPEG (MP3,…) file
header(‘Content-Type: application/x-shockwave-flash’); // Flash animation
Иные манипуляции с заголовками
как средствами php изменять header для поисковых роботов
Содержимое страницы последний раз изменялось
header( ‘Last-Modified: ‘.gmdate( ‘D, d M Y H:i:s’, ( time() — 60 ) ).’ GMT’ );
Длинна содержимого страницы
header( ‘Content-Length: 2048’ );
Отключение кеширования страницы:
header( ‘Cache-Control: no-cache, no-store, max-age=0, must-revalidate’ );
header( ‘Expires: Mon, 1 Apr 2001 01:02:03 GMT’ );
header( ‘Pragma: no-cache’ );
- Программирование
> - php
> - Коды ответа сервера