Разработчики часто переопределяют или настраивают стили css Bootstrap по умолчанию при работе над проектами веб-разработки. Большинство разработчиков делают это, чтобы внести изменения в шрифты Bootstrap, границы, цвета или другие стили Bootstrap. Кроме того, стили CSS Bootstrap по умолчанию также настраиваются для расширения классов Bootstrap новыми пользовательскими классами и изменения макетов сетки Bootstrap.
Есть два простых и эффективных способа, с помощью которых вы можете настроить Bootstrap. Использование CSS — это самый простой и надежный способ сделать это, в то время как использование SASS для настройки Bootstrap на самом деле является продвинутым методом. Здесь вы можете найти пошаговое руководство по настройке Bootstrap с помощью обоих вышеперечисленных методов.
Использование переопределения CSS
Настройки CSS должны быть добавлены в отдельный пользовательский custom.css файл для обеспечения удобства сопровождения. Это гарантирует, что исходные файлы стиля Bootstrap останутся неизменными.Вы должны помнить, что порядок имеет значение в CSS. Таким образом, окончательное определение конкретного правила CSS будет переопределять ранее определенные правила, когда CSS-селекторы и свойства совпадают. Именно поэтому таков custom.css ссылка должна следовать после bootstrap.css
<link rel="stylesheet" type="text/css" href="bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="custom.css">
Пример
Компонент Bootstrap card по умолчанию отображается с границей. В этом примере мы удалим границу и включим box-shadow в компонент Bootstrap card с помощью custom.css Там будет код который перекроет значения.На следующем рисунке показана загрузочная карта по умолчанию.
Добавьте следующие строки кода в пользовательский custom.css файл
/* удаляет border для карты и добавляет свойство box-shadow */
.card {
border: none;
box-shadow: 0 1px 20px 0 rgba(0,0,0,.1);
}
Вот изображение и результат данного способа кастомизации компонента bootstrap карты
Специфика CSS
Еще один важный момент, который следует иметь в виду при переопределении стилей bootstrap — это специфика CSS. Нам нужно будет использовать селекторы, которые столь же специфичны, как и те, что находятся в bootstrap.css. Использование селекторов, которые не являются конкретными, не даст вам желаемых результатов, так как компонент в конечном итоге будет принимать стили начальной загрузки по умолчанию, даже если мы написали пользовательские стили в custom.css Лучше всего использовать переопределения CSS для простых настроек Bootstrap, но мы рекомендуем вам попробовать метод SASS, когда речь заходит о создании обширных настроек.
Использование SASS
SASS-это наиболее рекомендуемый метод настройки Bootstrap. Это происходит главным образом потому, что язык SASS используется для написания всего исходного кода CSS Bootstrap 4.Структура проекта будет выглядеть примерно так.
Ваш проект/
├── scss
│ └── custom.scss
└── node_modules/
└── bootstrap/
└── scss/
└── mixins/
└── utilities/
└── _functions.scss
└── _mixins.scss
└── _variables.scss
└── (...другие bootstrap scss файлы)
└── bootstrap-grid.scss
└── bootstrap-reboot.scss
└── bootstrap.scss
В исходном файле Bootstrap SASS вы можете найти bootstrap.scss файл, содержащий файлы Bootstrap SASS. Там же есть и variables.scss файл, содержащий все переменные SASS. Вы можете использовать свой custom.scss файл, чтобы переопределить эти переменные.
Пример
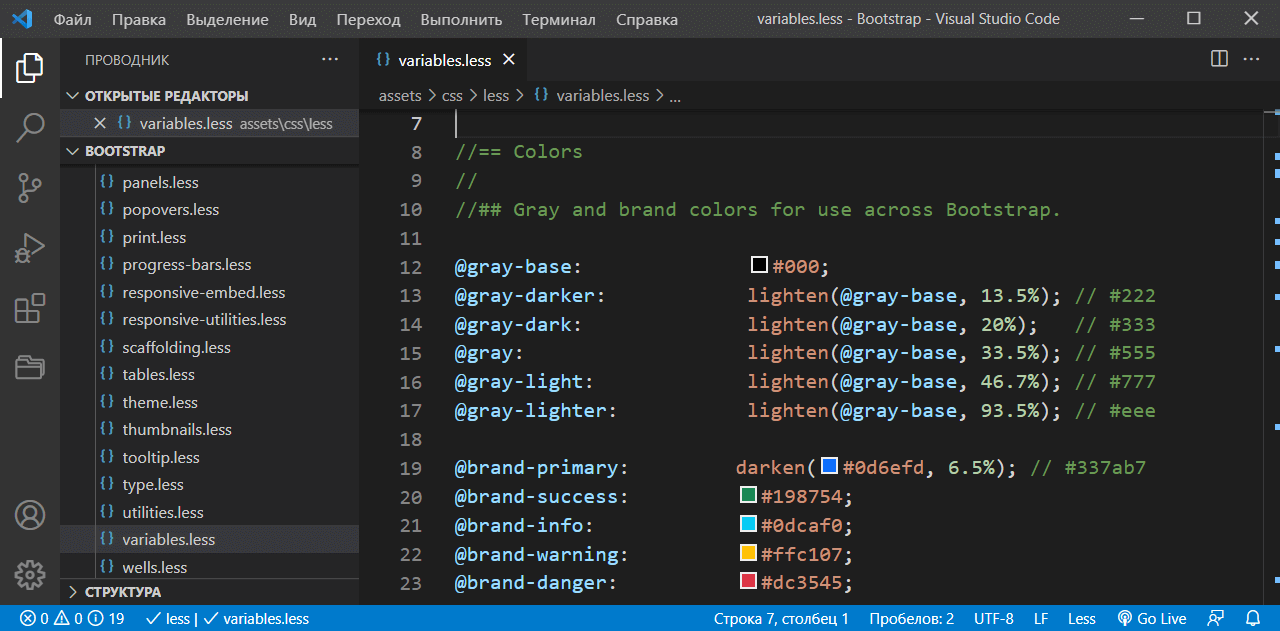
Первое, что делает большинство разработчиков, — это вносит коррективы в цветовую палитру при настройке стилей начальной загрузки по умолчанию. Вам нужно будет использовать $theme-colors SASS map, чтобы изменить цвета по умолчанию. Вот как вы можете изменить цвета в теме Bootstrap по цвета умолчанию.
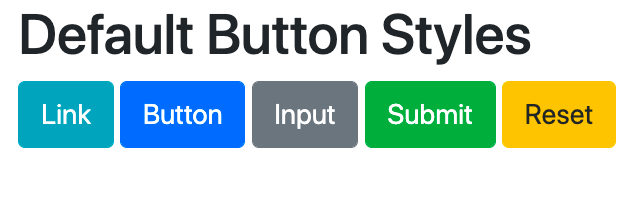
По умолчанию цвета кнопок выглядят следующим образом
Теперь импортируйте переменные и функции bootstrap в пользовательский custom.scss. Теперь добавьте код для изменения цвета темы bootstrap по умолчанию, а затем добавьте bootstrap.scss. Весь код в custom.scss приведен ниже.
/* === Import Bootstrap functions and variables === */
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
/*--------------------------------------------------------------------*/
/* Change theme-colors */
$theme-colors: (
primary: #234d7b,
secondary: #3b3c3e,
success: #1e6111,
info: #64c3d2,
warning: #f5e74a,
danger: #820410
);
/*--------------------------------------------------------------------*/
/* === Bootstrap Main SCSS === */
@import "bootstrap/scss/bootstrap";
/*--------------------------------------------------------------------*/>
Кнопки по умолчанию будет выглядеть следующим образом.
Таким образом мы переопределили цвета по умолчанию. Этот способ также учтет новые цвета при наведении когда задается процент затемнения, который также можно переопределить. Но об этом уже в других статьях
Также у начинающего может возникнуть вопрос. А что со всем этим делать, после того как изменю sass файлы, где взять в итоге css?Если вы умеете работать с командной строкой, то можно посмотреть это видео:
_
Если с командной строкой есть сложности, то можно посмотреть видео с другим способом как собрать css
_
I need to modify bootstrap.css to fit my website. I feel it’s better to create a separate custom.css file instead of modifying bootstrap.css directly, one reason being that should bootstrap.css get an update, I’ll suffer trying to re-include all my modifications. I’ll sacrifice some load time for these styles, but it’s negligible for the few styles I’m overriding.
Hw do I override bootstrap.css so that I remove the style of an anchor/class? For example, if I want to remove all the styling rules for legend:
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
I can just delete all that in bootstrap.css, but if my understanding about best practices on overriding CSS is correct, what should I do instead?
To be clear, I want to remove all those styles of legend and use parent’s CSS values. So combining Pranav’s answer, will I be doing the following?
legend {
display: inherit !important;
width: inherit !important;
padding: inherit !important;
margin-bottom: inherit !important;
font-size: inherit !important;
line-height: inherit !important;
color: inherit !important;
border: inherit !important;
border-bottom: inherit !important;
}
(I was hoping there’s a way to do something like the following:)
legend {
clear: all;
}
TylerH
20.5k62 gold badges75 silver badges97 bronze badges
asked Dec 21, 2013 at 16:47
1
Using !important is not a good option, as you will most likely want to override your own styles in the future. That leaves us with CSS priorities.
Basically, every selector has its own numerical ‘weight’:
- 100 points for IDs
- 10 points for classes and pseudo-classes
- 1 point for tag selectors and pseudo-elements
- Note: If the element has inline styling that automatically wins (1000 points)
Among two selector styles browser will always choose the one with more weight. Order of your stylesheets only matters when priorities are even — that’s why it is not easy to override Bootstrap.
Your option is to inspect Bootstrap sources, find out how exactly some specific style is defined, and copy that selector so your element has equal priority. But we kinda loose all Bootstrap sweetness in the process.
The easiest way to overcome this is to assign additional arbitrary ID to one of the root elements on your page, like this: <body id="bootstrap-overrides">
This way, you can just prefix any CSS selector with your ID, instantly adding 100 points of weight to the element, and overriding Bootstrap definitions:
/* Example selector defined in Bootstrap */
.jumbotron h1 { /* 10+1=11 priority scores */
line-height: 1;
color: inherit;
}
/* Your initial take at styling */
h1 { /* 1 priority score, not enough to override Bootstrap jumbotron definition */
line-height: 1;
color: inherit;
}
/* New way of prioritization */
#bootstrap-overrides h1 { /* 100+1=101 priority score, yay! */
line-height: 1;
color: inherit;
}
DeveloperDan
4,5869 gold badges39 silver badges64 bronze badges
answered Dec 30, 2014 at 11:13
smugglerFlynnsmugglerFlynn
6,3641 gold badge18 silver badges10 bronze badges
9
In the head section of your html place your custom.css below bootstrap.css.
<link href="bootstrap.min.css" rel="stylesheet">
<link href="custom.css" rel="stylesheet">
Then in custom.css you have to use the exact same selector for the element you want to override. In the case of legend it just stays legend in your custom.css because bootstrap hasn’t got any selectors more specific.
legend {
display: inline;
width: auto;
padding: 0;
margin: 0;
font-size: medium;
line-height: normal;
color: #000000;
border: 0;
border-bottom: none;
}
But in case of h1 for example you have to take care of the more specific selectors like .jumbotron h1 because
h1 {
line-height: 2;
color: #f00;
}
will not override
.jumbotron h1,
.jumbotron .h1 {
line-height: 1;
color: inherit;
}
Here is a helpfull explantion of specificity of css selectors which you need to understand to know exactly which style rules will apply to an element.
http://css-tricks.com/specifics-on-css-specificity/
Everything else is just a matter of copy/paste and edit styles.
Inigo
10.7k4 gold badges37 silver badges65 bronze badges
answered Dec 21, 2013 at 17:04
1
It should not effect the load time much since you are overriding parts of the base stylesheet.
Here are some best practices I personally follow:
- Always load custom CSS after the base CSS file (not responsive).
- Avoid using
!importantif possible. That can override some important styles from the base CSS files. - Always load bootstrap-responsive.css after custom.css if you don’t want to lose media queries. — MUST FOLLOW
- Prefer modifying required properties (not all).
TylerH
20.5k62 gold badges75 silver badges97 bronze badges
answered Dec 21, 2013 at 16:54
Rahul PatilRahul Patil
5,6266 gold badges35 silver badges64 bronze badges
1
Link your custom.css file as the last entry below the bootstrap.css. Custom.css style definitions will override bootstrap.css
Html
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/custom.css" rel="stylesheet">
Copy all style definitions of legend in custom.css and make changes in it (like margin-bottom:5px; — This will overrider margin-bottom:20px; )
answered Dec 21, 2013 at 16:50
ParamasivanParamasivan
7813 gold badges12 silver badges27 bronze badges
3
Update 2021 — Bootstrap 4 and Bootstrap 5
There are 3 rules to follow when overriding Bootstrap CSS..
- import/include
bootstrap.cssbefore your CSS rules (overrides) - use more CSS Specificity (or equal) than the Bootstrap CSS selectors
- if any rule is overridden, use !important attribute to force your rules. If you follow rules 1 & 2 this shouldn’t be necessary except for when using Bootstrap utility classes which often contain !important as explained here
Yes, overrides should be put in a separate styles.css (or custom.css) file so that the bootstrap.css remains unmodified. This makes it easier to upgrade the Bootstrap version without impacting the overrides. The reference to the styles.css follows after the bootstrap.css for the overrides to work.
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
Just add whatever changes are needed in the custom CSS. For example:
legend {
display: block;
width: inherit;
padding: 0;
margin-bottom: 0;
font-size: inherit;
line-height: inherit;
color: inherit;
white-space: initial;
}
Note: It’s not a good practice to use
!importantin the override CSS, unless
you’re overriding one of the Bootstrap Utility
classes. CSS
specificity
always works for one CSS class to override another. Just make sure you use a CSS selector that is that same as, or more specific than the bootstrap.css
For example, consider the Bootstrap 4 dark Navbar link color. Here’s the bootstrap.css…
.navbar-dark .navbar-nav .nav-link {
color: rgba(255,255,255,.5);
}
So, to override the Navbar link color, you can use the same selector, or a more specific selector such as:
#mynavbar .navbar-nav .nav-link {
color: #ffcc00;
}
For example: https://codeply.com/p/FyQapHImHg
When the CSS selectors are the same, the last one takes precedence, which it why the styles.css should follow the bootstrap.css.
answered Aug 28, 2018 at 2:15
ZimZim
343k86 gold badges699 silver badges616 bronze badges
3
To reset the styles defined for legend in bootstrap, you can do following in your css file:
legend {
all: unset;
}
Ref: https://css-tricks.com/almanac/properties/a/all/
The all property in CSS resets all of the selected element’s
properties, except the direction and unicode-bidi properties that
control text direction.
Possible values are: initial, inherit & unset.
Side note: clear property is used in relation with float (https://css-tricks.com/almanac/properties/c/clear/)
answered Aug 28, 2018 at 4:57
Vivek AthalyeVivek Athalye
2,9442 gold badges22 silver badges32 bronze badges
See https://bootstrap.themes.guide/how-to-customize-bootstrap.html
-
For simple CSS Overrides, you can add a custom.css below the bootstrap.css
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/custom.css"> -
For more extensive changes, SASS is the recommended method.
- create your own custom.scss
- import Bootstrap after the changes in custom.scss
-
For example, let’s change the body background-color to light-gray #eeeeee, and change the blue primary contextual color to Bootstrap’s $purple variable…
/* custom.scss */ /* import the necessary Bootstrap files */ @import "bootstrap/functions"; @import "bootstrap/variables"; /* -------begin customization-------- */ /* simply assign the value */ $body-bg: #eeeeee; /* or, use an existing variable */ $theme-colors: ( primary: $purple ); /* -------end customization-------- */ /* finally, import Bootstrap to set the changes! */ @import "bootstrap";
answered Aug 5, 2019 at 20:12
konyakkonyak
10.4k3 gold badges57 silver badges64 bronze badges
0
A bit late but what I did is I added a class to the root div then extends every bootstrap elements in my custom stylesheet:
.overrides .list-group-item {
border-radius: 0px;
}
.overrides .some-elements-from-bootstrap {
/* styles here */
}
<div class="container-fluid overrides">
<div class="row">
<div class="col-sm-4" style="background-color: red">
<ul class="list-group">
<li class="list-group-item"><a href="#">Hey</a></li>
<li class="list-group-item"><a href="#">I was doing</a></li>
<li class="list-group-item"><a href="#">Just fine</a></li>
<li class="list-group-item"><a href="#">Until I met you</a></li>
<li class="list-group-item"><a href="#">I drink too much</a></li>
<li class="list-group-item"><a href="#">And that's an issue</a></li>
<li class="list-group-item"><a href="#">But I'm okay</a></li>
</ul>
</div>
<div class="col-sm-8" style="background-color: blue">
right
</div>
</div>
</div>
TylerH
20.5k62 gold badges75 silver badges97 bronze badges
answered Dec 10, 2017 at 8:35
mr5mr5
3,3643 gold badges41 silver badges57 bronze badges
4
If you are planning to make any rather big changes, it might be a good idea to make them directly in bootstrap itself and rebuild it. Then, you could reduce the amount of data loaded.
Please refer to Bootstrap on GitHub for the build guide.
answered Dec 21, 2013 at 17:11
Victor HäggqvistVictor Häggqvist
4,4983 gold badges27 silver badges35 bronze badges
3
I found out that (bootstrap 4) putting your own CSS behind bootstrap.css and .js is the best solution.
Find the item you want to change (inspect element) and use the exact same declaration then it will override.
It took me some little time to figure this out.
answered Nov 25, 2017 at 10:21
HenryHenry
1,1931 gold badge10 silver badges10 bronze badges
for ruby on rails users—
in your application css file, make sure the bootstrap file is mentioned first then the custom css stylesheet. This way the latter CSS code that you wrote overwrites the former. Use !important if needed as well
*= require 'bootstrap.min'
*= require_self
*= require 'name_of_your_stylesheet'
answered May 26, 2022 at 3:01
- Inspect the target button on the console.
- Go to elements tab then hover over the code and be sure to find the default id
or class used by the bootstrap. - Use jQuery/javascript to overwrite the style/text by calling the function.
See this example:
$(document).ready(function(){
$(".dropdown-toggle").css({
"color": "#212529",
"background-color": "#ffc107",
"border-color": "#ffc107"
});
$(".multiselect-selected-text").text('Select Tags');
});
answered Aug 3, 2019 at 17:48
Give ID to legend and apply css. Like add id hello to legend() the css is as follw:
#legend legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
answered May 25, 2018 at 7:10
Use jquery css instead of css . . . jquery have priority than bootstrap css…
e.g
$(document).ready(function(){
$(".mnu").css({"color" : "#CCFF00" , "font-size": "16px" , "text-decoration" : "overline"});
);
instead of
.mnu
{
font-family:myfnt;
font-size:20px;
color:#006699;
}
answered May 29, 2017 at 2:04
1
С Bootstrap CSS вы можете разработать адаптивный веб-сайт быстрее и проще, чем создавать сайт с нуля. Это потому, что это с открытым исходным кодом инструментарий предоставляет предварительно разработанные шаблоны и компоненты, так что вы можете построить из макетов с важными элементами дизайна, как Bootstrap NavBars, кнопки Bootstrap и форма без необходимости создавать их с нуля.
Однако процесс не так прост, как копирование и вставка этих фрагментов многократно используемого кода. Вы захотите настроить шаблоны и компоненты Bootstrap, чтобы ваш сайт отражал ваш уникальный бренд.
Например, вы можете захотеть добавить собственный цвет, а не использовать 10 служебных классов цвета, которые предоставляет Bootstrap. Или вы можете изменить точки останова в макете сетки Bootstrap. Или вы можете захотеть добавить собственные классы, такие как класс .btn-custom, для создания полностью уникальных кнопок.
В этом посте мы рассмотрим, как настроить Bootstrap CSS (и как этого не делать). Давайте начнем.
Как редактировать Bootstrap CSS
Вы можете редактировать файлы ядра Bootstrap напрямую, чтобы вносить изменения в свой сайт, но это не рекомендуется.
Вносить изменения непосредственно в таблицу стилей по умолчанию быстро станет трудно поддерживать. Не только сложнее отслеживать внесенные вами изменения, но и сделать переход на новую версию Bootstrap гораздо более болезненным. При обновлении вам придется заменить основные файлы, чтобы все ваши настройки были потеряны.
Хорошая новость в том, что есть способ вносить изменения без редактирования исходного кода. Давайте подробнее рассмотрим этот процесс ниже.
Можете ли вы переопределить Bootstrap CSS?
Если вы хотите настроить свой сайт Bootstrap, вы можете оставить исходный код как есть и просто добавить собственный код во внешнюю таблицу стилей. Код в этой внешней таблице стилей переопределит существующие стили, если он настроен правильно. Этот процесс настройки немного отличается в зависимости от того, как вы загружаете Bootstrap на свой сайт.
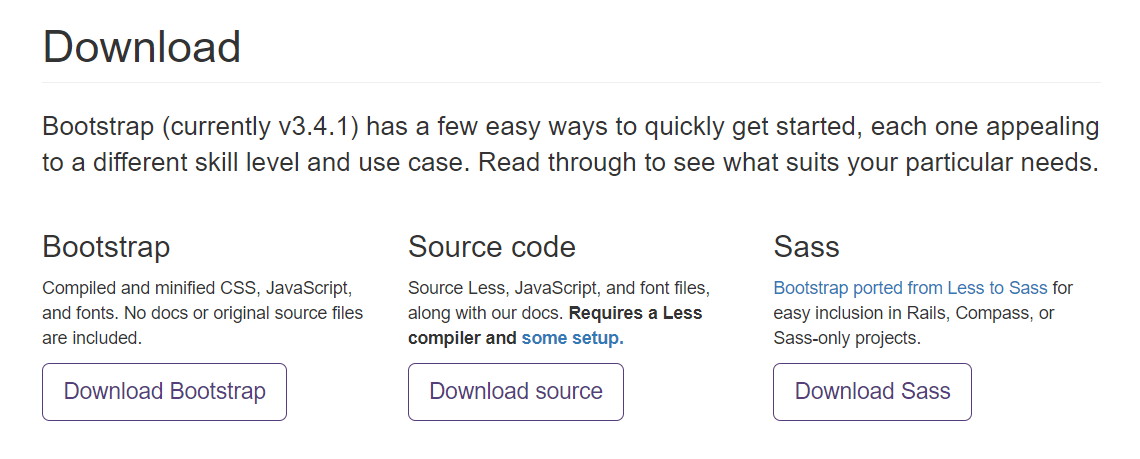
Есть несколько способов начать работу с Bootstrap. Вы можете использовать BootstrapCDN для доставки кэшированной версии скомпилированных CSS и JS Bootstrap в свой проект, или вы можете загрузить версию Bootstrap с предварительно скомпилированным или исходным кодом.
Ниже мы рассмотрим процесс настройки каждой из этих версий Bootstrap.
Как переопределить Bootstrap CSS
Вы можете переопределить стили по умолчанию для элементов Bootstrap, используя два возможных метода. Первый способ – использование переопределений CSS – применяется к сайтам, использующим BootstrapCDN или предварительно скомпилированные версии Bootstrap. Второй – с использованием переменных Sass – применяется к сайтам, использующим версию исходного кода Bootstrap.
Каждый метод идеально подходит для разных случаев использования. Хотя использование переопределений CSS проще, оно требует больше времени и его сложно масштабировать. С другой стороны, использование переменных Sass идеально подходит для внесения более обширных изменений на вашем сайте, но оно предназначено для более опытных пользователей. Давайте подробнее рассмотрим оба подхода ниже.
Как переопределить Bootstrap с помощью переопределений CSS
Независимо от того, используете ли вы BootstrapCDN или предварительно скомпилированную версию, вы начнете с базового типа документа HTML5, который выглядит примерно так:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Это будет ваш файл index.html. Следующим шагом будет загрузка Bootstrap на ваш сайт.
Если вы собираетесь использовать BootstrapCDN, скачивать файлы не нужно. Просто добавьте следующую строку кода в раздел :
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Это загрузит Bootstrap CSS на ваш сайт. Обратите внимание: если вы хотите загрузить Bootstrap Javascript, вам нужно будет добавить код в раздел . Поскольку для этого метода переопределения в этом нет необходимости, мы пропустим этот шаг.
Если вы используете скомпилированную версию Bootstrap, вам придется загрузить скомпилированные файлы CSS и сохранить их в той же папке, что и ваш файл index.html. Затем добавьте следующую строку кода в раздел файла index.html:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Выполнив этот шаг, вы успешно подключитесь к таблице стилей Bootstrap по умолчанию. Пришло время создать свою собственную таблицу стилей.
Для этого просто создайте другой файл в той же папке, что и ваш файл index.html. Вы можете назвать этот файл custom.css. Здесь вы разместите свой собственный CSS.
Но прежде чем начать добавлять в этот файл, вернитесь к файлу index.html и добавьте следующую строку кода сразу после ссылки на таблицу стилей по умолчанию.
<link rel="stylesheet" type="text/css" href="custom.css">
Ссылка на custom.css должна идти после bootstrap.css, чтобы этот метод настройки переопределения CSS работал. Почему? Из-за правила конкретики. Если на элементы HTML нацелены несколько селекторов CSS с одинаковой специфичностью, последний будет переопределять другие, и будут применяться только его свойства стиля. Таким образом, добавляя ссылку на свою собственную таблицу стилей после таблицы стилей по умолчанию, вы придаете ей более высокий уровень специфичности.
Вот как будет выглядеть ваш файл index.html, если вы используете BootstrapCDN.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="custom.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
А вот как будет выглядеть ваш файл index.html, если вы используете предварительно скомпилированный Bootstrap.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Теперь вы можете внести любые необходимые изменения в свой файл custom.css.
Как настроить кнопки начальной загрузки с помощью переопределений CSS
Допустим, вы хотите увеличить размер шрифта текста кнопки на своем сайте. В Bootstrap размер шрифта по умолчанию для класса .btn составляет 16 пикселей, как показано ниже.
Источник
Вы можете изменить его, скажем, на 20 пикселей, используя свойство CSS font-size в вашей таблице стилей. Используя селектор классов, вы можете изменить размер шрифта всех элементов в классе .btn на 20 пикселей, используя следующий код.
Вот результат:
Источник
Следуя тому же процессу, вы можете внести столько изменений, сколько необходимо, чтобы полностью преобразовать ваш сайт Bootstrap. Просто убедитесь, что вы используете селекторы CSS, которые являются такими же или более конкретными, чем те, что указаны в файле bootstrap.css.
Когда вы закончите вносить изменения, просто сохраните файл custom.css. В любое время вы можете отредактировать или удалить любой свой собственный CSS, чтобы вернуться к стилям Bootstrap по умолчанию или переделать свой сайт. Вы также можете легко перейти на другую версию Bootstrap (если это второстепенный выпуск, например с 4.3 по 4.4), заменив ссылку на предыдущую таблицу стилей в файле index.html.
Теперь, когда мы понимаем этот вариант настройки и его преимущества, давайте посмотрим на другой вариант настройки, который применяется к владельцам сайтов, использующим версию исходного кода Bootstrap.
Как переопределить Bootstrap с помощью Sass
Загрузка версии Bootstrap с исходным кодом – это самый сложный метод загрузки Bootstrap на ваш сайт, поскольку для этого требуются дополнительные инструменты для настройки исходных файлов, таких как официальные скомпилированные версии Bootstrap. Это потому, что Bootstrap 4 и все его второстепенные выпуски (v4.x) написаны на Sass, языке таблиц стилей, который необходимо скомпилировать в CSS, чтобы браузеры правильно его понимали и отображали.
Для этого вам понадобятся компилятор Sass и автопрефиксатор, но, потратив время на настройку этой версии Bootstrap, вы получите полный контроль над своим кодом и кодом Bootstrap. Поэтому этот метод нравится более продвинутым пользователям.
Допустим, вы решили загрузить исходный код Bootstrap с помощью диспетчера пакетов, такого как npm, затем распакуйте папку и увидите следующую структуру.
ваш-проект /
├── scss
│ └── custom.scss
└── node_modules /
└── бутстрап
├── js
└── scss
Обратите внимание, что папка с надписью «custom.scss», которая будет действовать как ваша собственная таблица стилей, отделена от папки bootstrap / scss, которая является таблицей стилей по умолчанию. Важно отметить, что если вы не используете диспетчер пакетов, вам просто нужно вручную настроить аналогичную файловую структуру, в которой исходные файлы Bootstrap будут отделены от ваших собственных.
Как и в случае с другим методом настройки, вы по-прежнему избегаете изменения основных файлов Bootstrap. Отличие Sass состоит в том, что в вашей собственной таблице стилей вы импортируете файлы Bootstrap Sass, чтобы вы могли их изменять.
Итак, вы перейдете в свой файл custom.scss. Вы можете импортировать весь исходный код Sass для Bootstrap, включив следующую строку кода.
@import "../node_modules/bootstrap/scss/bootstrap";
Или вы можете просто выбрать нужные файлы. Следующий код импортирует файлы, необходимые для настройки.
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
Приведенный ниже код предназначен для импорта дополнительных файлов. Вы всегда можете добавить этот или другой код позже, когда начнете настраивать.
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
@import "../node_modules/bootstrap/scss/images";
@import "../node_modules/bootstrap/scss/code";
@import "../node_modules/bootstrap/scss/grid";
Как только это будет настроено, вы можете приступить к внесению изменений. Нет необходимости добавлять ссылку на таблицу стилей в файле index.html, поэтому вы останетесь в файле custom.scss.
Вместо добавления пользовательского CSS, как в другом методе, вы измените любую из 500 переменных и карт Sass в Bootstrap 4. Полный список можно найти в вашем файле scss / _variables.scss, но давайте рассмотрим два конкретных примера, используемых в официальной документации Bootstrap.
Как настроить переменные Sass
Например, переменные Sass для элемента в Bootstrap 4:
$body-bg: $white !default;
$body-color: $gray-900 !default;
Это означает, что по умолчанию цвет фона белый, а цвет серый. Допустим, вы хотите изменить эти цвета.
Посмотрите, как у обеих переменных есть флаг! Default? Это позволяет вам переопределить значение переменной по умолчанию в вашем собственном Sass без изменения исходного кода Bootstrap. Вам просто нужно скопировать и вставить переменные в файл custom.scss, изменить их значения и удалить флаг! Default.
Поэтому, если я хочу изменить цвет фона и цвет элемента на черный и темно-серый соответственно, я бы добавил в свой файл custom.scss следующее.
$body-bg: #000;
$body-color: #111;
Чтобы успешно выполнить это переопределение в файлах Sass, мне нужно завершить импорт файлов Sass Bootstrap, добавив следующий код после переменных:
@import "../node_modules/bootstrap/scss/bootstrap";
Это похоже на то, как вы должны включить обе ссылки на ваши таблицы стилей между тегами вашего файла index.html в предыдущем методе.
Собирая все вместе, вот как будет выглядеть ваш файл custom.sccs, если вы импортировали все файлы Bootstrap:
@import "../node_modules/bootstrap/scss/bootstrap";
$body-bg: #000;
$body-color: #111;
@import "../node_modules/bootstrap/scss/bootstrap";
Как настроить карты Sass
Bootstrap 4 также включает карты Sass, которые в основном представляют собой связанные группы переменных Sass. Например, в Bootstrap есть карты Sass для цветов и точек останова сетки. Как и переменные Sass, карты Sass включают флаг! Default, поэтому их можно переопределить без изменения исходного кода Bootstrap.
Например, карта цветов Sass в Bootstrap 4 выглядит так:
$theme-colors:() !default;
// stylelint-disable-next-line scss/dollar-variable-default
$theme-colors: map-merge(
(
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
),
$theme-colors
);
С картами Sass у вас есть два варианта. Вы можете изменить карту или добавить к ней. Допустим, вы хотите изменить существующий цвет в карте $ theme-colors. Затем вам просто нужно скопировать и вставить ключ карты и включить в свой файл custom.scss только те переменные, которые вы хотите изменить. Затем измените их значения и удалите флаг! Default.
Итак, если вы хотите изменить основной цвет на голубо-синий, вы должны добавить следующее в свой собственный файл Sass:
$theme-colors: ( "primary": #0074d9,
);
Это изменит основной цвет темы в CSS, поэтому будут затронуты .alert-primary, .text-primary, .bg-primary и другие.
И если вы хотите добавить новый цвет в карту $ theme-colors, вы должны добавить новый ключ, использовать переменную custom-color и присвоить ей значение. Следующее добавит на карту малиново-красный цвет.
$theme-colors: ( "custom-color": #990000,
);
Независимо от того, используете ли вы переопределения CSS или переменные Sass, вы можете разблокировать сотни вариантов настройки в Bootstrap. Таким образом, вы можете не только создать адаптивный сайт, но и спроектировать его в соответствии со своим брендом. Для этого вам просто нужно хорошо разбираться в HTML и CSS.
Источник записи: https://blog.hubspot.com
Customize Bootstrap 4 with our new built-in Sass variables for global style preferences for easy theming and component changes.
Introduction
In Bootstrap 3, theming was largely driven by variable overrides in LESS, custom CSS, and a separate theme stylesheet that we included in our dist files. With some effort, one could completely redesign the look of Bootstrap 3 without touching the core files. Bootstrap 4 provides a familiar, but slightly different approach.
Now, theming is accomplished by Sass variables, Sass maps, and custom CSS. There’s no more dedicated theme stylesheet; instead, you can enable the built-in theme to add gradients, shadows, and more.
Sass
Utilize our source Sass files to take advantage of variables, maps, mixins, and more.
File structure
Whenever possible, avoid modifying Bootstrap’s core files. For Sass, that means creating your own stylesheet that imports Bootstrap so you can modify and extend it. Assuming you’re using a package manager like npm, you’ll have a file structure that looks like this:
your-project/
├── scss
│ └── custom.scss
└── node_modules/
└── bootstrap
├── js
└── scssIf you’ve downloaded our source files and aren’t using a package manager, you’ll want to manually setup something similar to that structure, keeping Bootstrap’s source files separate from your own.
your-project/
├── scss
│ └── custom.scss
└── bootstrap/
├── js
└── scssImporting
In your custom.scss, you’ll import Bootstrap’s source Sass files. You have two options: include all of Bootstrap, or pick the parts you need. We encourage the latter, though be aware there are some requirements and dependencies across our components. You also will need to include some JavaScript for our plugins.
// Custom.scss
// Option A: Include all of Bootstrap
@import "node_modules/bootstrap/scss/bootstrap";// Custom.scss
// Option B: Include parts of Bootstrap
// Required
@import "node_modules/bootstrap/scss/functions";
@import "node_modules/bootstrap/scss/variables";
@import "node_modules/bootstrap/scss/mixins";
// Optional
@import "node_modules/bootstrap/scss/reboot";
@import "node_modules/bootstrap/scss/type";
@import "node_modules/bootstrap/scss/images";
@import "node_modules/bootstrap/scss/code";
@import "node_modules/bootstrap/scss/grid";With that setup in place, you can begin to modify any of the Sass variables and maps in your custom.scss. You can also start to add parts of Bootstrap under the // Optional section as needed. We suggest using the full import stack from our bootstrap.scss file as your starting point.
Variable defaults
Every Sass variable in Bootstrap 4 includes the !default flag allowing you to override the variable’s default value in your own Sass without modifying Bootstrap’s source code. Copy and paste variables as needed, modify their values, and remove the !default flag. If a variable has already been assigned, then it won’t be re-assigned by the default values in Bootstrap.
Variable overrides within the same Sass file can come before or after the default variables. However, when overriding across Sass files, your overrides must come before you import Bootstrap’s Sass files.
Here’s an example that changes the background-color and color for the <body> when importing and compiling Bootstrap via npm:
// Your variable overrides
$body-bg: #000;
$body-color: #111;
// Bootstrap and its default variables
@import "node_modules/bootstrap/scss/bootstrap";Repeat as necessary for any variable in Bootstrap, including the global options below.
Maps and loops
Bootstrap 4 includes a handful of Sass maps, key value pairs that make it easier to generate families of related CSS. We use Sass maps for our colors, grid breakpoints, and more. Just like Sass variables, all Sass maps include the !default flag and can be overridden and extended.
Some of our Sass maps are merged into empty ones by default. This is done to allow easy expansion of a given Sass map, but comes at the cost of making removing items from a map slightly more difficult.
Modify map
To modify an existing color in our $theme-colors map, add the following to your custom Sass file:
$theme-colors: (
"primary": #0074d9,
"danger": #ff4136
);Add to map
To add a new color to $theme-colors, add the new key and value:
$theme-colors: (
"custom-color": #900
);Remove from map
To remove colors from $theme-colors, or any other map, use map-remove:
$theme-colors: map-remove($theme-colors, "success", "info", "danger");Required keys
Bootstrap assumes the presence of some specific keys within Sass maps as we used and extend these ourselves. As you customize the included maps, you may encounter errors where a specific Sass map’s key is being used.
For example, we use the primary, success, and danger keys from $theme-colors for links, buttons, and form states. Replacing the values of these keys should present no issues, but removing them may cause Sass compilation issues. In these instances, you’ll need to modify the Sass code that makes use of those values.
Functions
Bootstrap utilizes several Sass functions, but only a subset are applicable to general theming. We’ve included three functions for getting values from the color maps:
@function color($key: "blue") {
@return map-get($colors, $key);
}
@function theme-color($key: "primary") {
@return map-get($theme-colors, $key);
}
@function gray($key: "100") {
@return map-get($grays, $key);
}These allow you to pick one color from a Sass map much like how you’d use a color variable from v3.
.custom-element {
color: gray("100");
background-color: theme-color("dark");
}We also have another function for getting a particular level of color from the $theme-colors map. Negative level values will lighten the color, while higher levels will darken.
@function theme-color-level($color-name: "primary", $level: 0) {
$color: theme-color($color-name);
$color-base: if($level > 0, #000, #fff);
$level: abs($level);
@return mix($color-base, $color, $level * $theme-color-interval);
}In practice, you’d call the function and pass in two parameters: the name of the color from $theme-colors (e.g., primary or danger) and a numeric level.
.custom-element {
color: theme-color-level(primary, -10);
}Additional functions could be added in the future or your own custom Sass to create level functions for additional Sass maps, or even a generic one if you wanted to be more verbose.
Color contrast
One additional function we include in Bootstrap is the color contrast function, color-yiq. It utilizes the YIQ color space to automatically return a light (#fff) or dark (#111) contrast color based on the specified base color. This function is especially useful for mixins or loops where you’re generating multiple classes.
For example, to generate color swatches from our $theme-colors map:
@each $color, $value in $theme-colors {
.swatch-#{$color} {
color: color-yiq($value);
}
}It can also be used for one-off contrast needs:
.custom-element {
color: color-yiq(#000); // returns `color: #fff`
}You can also specify a base color with our color map functions:
.custom-element {
color: color-yiq(theme-color("dark")); // returns `color: #fff`
}Sass options
Customize Bootstrap 4 with our built-in custom variables file and easily toggle global CSS preferences with new $enable-* Sass variables. Override a variable’s value and recompile with npm run test as needed.
You can find and customize these variables for key global options in our _variables.scss file.
| Variable | Values | Description |
|---|---|---|
$spacer |
1rem (default), or any value > 0 |
Specifies the default spacer value to programmatically generate our spacer utilities. |
$enable-rounded |
true (default) or false |
Enables predefined border-radius styles on various components. |
$enable-shadows |
true or false (default) |
Enables predefined box-shadow styles on various components. |
$enable-gradients |
true or false (default) |
Enables predefined gradients via background-image styles on various components. |
$enable-transitions |
true (default) or false |
Enables predefined transitions on various components. |
$enable-hover-media-query |
true or false (default) |
Deprecated |
$enable-grid-classes |
true (default) or false |
Enables the generation of CSS classes for the grid system (e.g., .container, .row, .col-md-1, etc.). |
$enable-caret |
true (default) or false |
Enables pseudo element caret on .dropdown-toggle. |
$enable-print-styles |
true (default) or false |
Enables styles for optimizing printing. |
Color
Many of Bootstrap’s various components and utilities are built through a series of colors defined in a Sass map. This map can be looped over in Sass to quickly generate a series of rulesets.
All colors
All colors available in Bootstrap 4, are available as Sass variables and a Sass map in our scss/_variables.scss file. This will be expanded upon in subsequent minor releases to add additional shades, much like the grayscale palette we already include.
Here’s how you can use these in your Sass:
// With variable
.alpha { color: $purple; }
// From the Sass map with our `color()` function
.beta { color: color("purple"); }Color utility classes are also available for setting color and background-color.
In the future, we’ll aim to provide Sass maps and variables for shades of each color as we’ve done with the grayscale colors below.
Theme colors
We use a subset of all colors to create a smaller color palette for generating color schemes, also available as Sass variables and a Sass map in our scss/_variables.scss file.
Grays
An expansive set of gray variables and a Sass map in scss/_variables.scss for consistent shades of gray across your project.
100
200
300
400
500
600
700
800
900
Within _variables.scss, you’ll find our color variables and Sass map. Here’s an example of the $colors Sass map:
$colors: (
"blue": $blue,
"indigo": $indigo,
"purple": $purple,
"pink": $pink,
"red": $red,
"orange": $orange,
"yellow": $yellow,
"green": $green,
"teal": $teal,
"cyan": $cyan,
"white": $white,
"gray": $gray-600,
"gray-dark": $gray-800
) !default;Add, remove, or modify values within the map to update how they’re used in many other components. Unfortunately at this time, not every component utilizes this Sass map. Future updates will strive to improve upon this. Until then, plan on making use of the ${color} variables and this Sass map.
Components
Many of Bootstrap’s components and utilities are built with @each loops that iterate over a Sass map. This is especially helpful for generating variants of a component by our $theme-colors and creating responsive variants for each breakpoint. As you customize these Sass maps and recompile, you’ll automatically see your changes reflected in these loops.
Modifiers
Many of Bootstrap’s components are built with a base-modifier class approach. This means the bulk of the styling is contained to a base class (e.g., .btn) while style variations are confined to modifier classes (e.g., .btn-danger). These modifier classes are built from the $theme-colors map to make customizing the number and name of our modifier classes.
Here are two examples of how we loop over the $theme-colors map to generate modifiers to the .alert component and all our .bg-* background utilities.
// Generate alert modifier classes
@each $color, $value in $theme-colors {
.alert-#{$color} {
@include alert-variant(theme-color-level($color, -10), theme-color-level($color, -9), theme-color-level($color, 6));
}
}
// Generate `.bg-*` color utilities
@each $color, $value in $theme-colors {
@include bg-variant('.bg-#{$color}', $value);
}Responsive
These Sass loops aren’t limited to color maps, either. You can also generate responsive variations of your components or utilities. Take for example our responsive text alignment utilities where we mix an @each loop for the $grid-breakpoints Sass map with a media query include.
@each $breakpoint in map-keys($grid-breakpoints) {
@include media-breakpoint-up($breakpoint) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
.text#{$infix}-left { text-align: left !important; }
.text#{$infix}-right { text-align: right !important; }
.text#{$infix}-center { text-align: center !important; }
}
}Should you need to modify your $grid-breakpoints, your changes will apply to all the loops iterating over that map.
CSS variables
Bootstrap 4 includes around two dozen CSS custom properties (variables) in it’s compiled CSS. These provide easy access to commonly used values like our theme colors, breakpoints, and primary font stacks when working in your browser’s Inspector, a code sandbox, or general prototyping.
Available variables
Here are the variables we include (note that the :root is required). They’re located in our _root.scss file.
:root {
--blue: #007bff;
--indigo: #6610f2;
--purple: #6f42c1;
--pink: #e83e8c;
--red: #dc3545;
--orange: #fd7e14;
--yellow: #ffc107;
--green: #28a745;
--teal: #20c997;
--cyan: #17a2b8;
--white: #fff;
--gray: #6c757d;
--gray-dark: #343a40;
--primary: #007bff;
--secondary: #6c757d;
--success: #28a745;
--info: #17a2b8;
--warning: #ffc107;
--danger: #dc3545;
--light: #f8f9fa;
--dark: #343a40;
--breakpoint-xs: 0;
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
--breakpoint-xl: 1200px;
--font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}Examples
CSS variables offer similar flexibility to Sass’s variables, but without the need for compilation before being served to the browser. For example, here we’re resetting our page’s font and link styles with CSS variables.
body {
font: 1rem/1.5 var(--font-family-sans-serif);
}
a {
color: var(--blue);
}You can also use our breakpoint variables in your media queries:
.content-secondary {
display: none;
}
@media (min-width(var(--breakpoint-sm))) {
.content-secondary {
display: block;
}
}Theming Bootstrap
Настройте Bootstrap 4 с помощью наших новых встроенных переменных Sass по глобальным настройкам стиля для простых тем и изменений компонентов.
Введение
В BS3 оформление тем в большой степени управлялось переменными LESS, обычным CSS и отдельными файлами тем CSS, включенными в папку dist. Приложив некоторые усилия, можно было полностью изменить стиль BS3 без изменения исходных файлов. В BS4 это делается немного по-другому.
В BS4 настройка тем происходит через переменные Sass, карты Sass и обычное CSS. Тут больше нет специальных CSS-файлов для тем; вместо этого можно включать встроенные темы для добавления градиентов, теней и др.
Sass
Использование наших исходников Sass даст вам инструменты переменных, карт, миксинов и прочего.
Структура файлов
По возможности старайтесь избегать изменения «коренных» файлов BS4. Для Sass это значит, что вам следует создать собственную таблицу стилей, импортировать в нее Bootstrap, и уже там изменять и дополнять его стили.
your-project/
├── scss
│ └── custom.scss
└── node_modules/
└── bootstrap
├── js
└── scssЕсли вы загрузили исходные файлы и не используете диспетчер пакетов, вам нужно вручную настроить что-то похожее на эту структуру, сохраняя исходные файлы Bootstrap отдельно от ваших собственных.
your-project/
├── scss
│ └── custom.scss
└── bootstrap/
├── js
└── scssИмпорт
В своем custom.scss вы импортируете исходники Sass. Тут есть две опции: включить весь Bootstrap или части, вам нужные. Мы советуем делать второе, хотя тут надо знать, что в наших компонентах есть некоторые зависимости и требования. Вам также понадобится включить некоторые скрипты JS для наших плагинов.
// Custom.scss
// Option A: Подключите весь Bootstrap
@import "node_modules/bootstrap/scss/bootstrap";// Custom.scss
// Option B: Подключите Bootstrap частями
// Требуемое
@import "node_modules/bootstrap/scss/functions";
@import "node_modules/bootstrap/scss/variables";
@import "node_modules/bootstrap/scss/mixins";
// Опциональное
@import "node_modules/bootstrap/scss/reboot";
@import "node_modules/bootstrap/scss/type";
@import "node_modules/bootstrap/scss/images";
@import "node_modules/bootstrap/scss/code";
@import "node_modules/bootstrap/scss/grid";Так вы можете изменять любую переменную и карту Sass в вашем файле custom.scss. Также вы можете добавлять части Bootstrap в секции // Опциональное.
Значения переменных по умолчанию
Каждая переменная Sass в Bootstrap имеет флаг (т.е. предварительно заданную последовательность битов, содержащую значение в двоичном исчислении) !default, что позволяет переопределить значение этой переменной Sass, заданное по умолчанию, в ваших собственных файлах Sass без необходимости копаться в исходниках Bootstrap. «Копипастируйте» переменные как вам необходимо, изменяйте значения, удаляйте !default flag. Если переменная уже была назначена, ее значение не будет переназначено значениями Bootstrap по умолчанию.
Переназначение переменных (когда переменные потом можно переназначать в файлах, или из командной строки, или просто переназначение — непонятно) внутри одного файла Sass может идти в коде до или после переменных по умолчанию. Однако, переназначая переменные в файлах Sass, ваши новые значения должны быть назначены до того как вы импортируете файлы Sass Bootstrap.
Вот пример кода, изменяющего background-color и color для <body>, при импорте и компиляции Bootstrap через npm:
// Ваши переназначения
$body-bg: #000;
$body-color: #111;
// BS4 и его переменные по умолчанию
@import "node_modules/bootstrap/scss/bootstrap";Повторяйте это сколько надо для любой переменной в Bootstrap, включая глобальные настройки ниже.
Карты и циклы
Bootstrap 4 включает «карты Sass» – массивы парных значений, которые предназначены для облегчения генерации родственных «семейств» CSS. Мы пользуемся картами Sass при работе с цветами, брейкпойнтами сетки и т.д. Как и переменные Sass, все карты Sass включают «!default flag» и могут быть переназначены и расширены.
Некоторые из карт Sass «слиты» с пустыми картами. Это сделано для возможности легкого расширения данной карты, но слегка усложняет удаление элементов из данной карты.
Изменение карты
К примеру, для изменения существующего в нашей карте $theme-colors цвета, добавьте следующий код в ваш стандартный Sass файл:
$theme-colors: (
"primary": #0074d9,
"danger": #ff4136
);Добавление в карту
Чтобы добавить новый цвет в $theme-colors, добавьте новый ключ и значение:
$theme-colors: (
"custom-color": #900
);Удаление из карты
Для удаления цветов из карты $theme-colors или любой другой — map-remove:
$theme-colors: map-remove($theme-colors, "success", "info", "danger");Требуемые ключи
В BS4 наличествуют некие уникальные ключи внутри карт Sass, т.к. мы сами создали и расширяем их. По мере вашей настройки включенных карт вы можете обнаружить ошибки там, где используете специальный ключ карты Sass.
Например, мы используем ключи primary, success и danger из карты $theme-colors для ссылок, кнопок и состояний форм. Изменение значений этих ключей не должно в теории вызвать проблем, но их удаление может вызвать проблемы при компиляции Sass. В таких случаях вам потребуется модифицировать код Sass, который использует эти значения.
Отдельные переменные для цветов — это хорошо, но, когда их становится большое количество, работа с цветами может стать проблематичной. Имея map только для цветов, можно разделить ее на sub-maps для различных тем.
Map идеально подходит для конфигурации проекта. Идея проста: вы связываете значения с ключами, и потом имеете доступ к ним в любой точке проекта с помощью map-get($map, $key).
Функции
Bootstrap использует несколько функций Sass, но лишь эти могут использоваться в изменении тем. Мы включили эти 3 функции для получения значения из карт цветов:
@function color($key: "blue") {
@return map-get($colors, $key);
}
@function theme-color($key: "primary") {
@return map-get($theme-colors, $key);
}
@function gray($key: "100") {
@return map-get($grays, $key);
}Эти функции позволяют выбрать один цвет из карты Sass, как если бы вы использовали переменную цвета в BS3.
.custom-element {
color: gray("100");
background-color: theme-color("dark");
}Также есть функция для получения уровня цвета из карты $theme-colors. Отрицательные значения уровня осветлит цвет, и наоборот – больше значение – темнее цвет.
@function theme-color-level($color-name: "primary", $level: 0) {
$color: theme-color($color-name);
$color-base: if($level > 0, #000, #fff);
$level: abs($level);
@return mix($color-base, $color, $level * $theme-color-interval);
}На практике лучше вызвать функцию и передать ей два значения: название цвета из $theme-colors (т.е. primary или danger) и числовое значение уровня.
.custom-element {
color: theme-color-level(primary, -10);
}Для создания функций уровней для дополнительных карт Sass или даже общую карту, если вы хотите большей подробности, дополнительные функции можно добавить в ваш Sass.
Контраст цветов
Мы добавили одну дополнительную функцию в Bootstrap – функцию контраста цвета, color-yiq. Она использует YIQ color space для автоматического возврата цвета светлого (#fff) или темного (#111) контраста, базируясь на определенном базовом цвете. Эта функция особенно полезна для миксинов или циклов, когда вы создаете множественные классы.
Например, генерация образцов цветов из нашей карты $theme-colors:
@each $color, $value in $theme-colors {
.swatch-#{$color} {
color: color-yiq($value);
}
}Она также может применяться для единовременных нужд при работе с контрастами:
.custom-element {
color: color-yiq(#000); // returns `color: #fff`
}Вы также можете задать базовый цвет с помощью наших функций карт цвета:
.custom-element {
color: color-yiq(theme-color("dark")); // returns `color: #fff`
}Параметры Sass
Настраивайте BS4 с помощью наших файлов, содержащих встроенные переменные, и с легкостью «преодолевайте» глобальные предпочтения CSS с помощью новых переменных Sass $enable-*. Переопределите переменную и перекомпилируйте с npm run test.
Вы можете найти и настроить эти переменные ключевых глобальных настроек в нашем файле _variables.scss.
| Переменная | Значения | Описание |
|---|---|---|
$spacer |
1rem (default), или любое значение > 0 |
Определяет значение пустого пространства по вертикали или горизонтали, для создания наших классов спейсинга. |
$enable-rounded |
true (default) or false |
Задействует предопределенные стили border-radius разным компонентам. |
$enable-shadows |
true or false (default) |
Задействует предопределенные стили box-shadow разным компонентам. |
$enable-gradients |
true or false (default) |
Задействует предопределенные стили background-image разным компонентам. |
$enable-transitions |
true (default) or false |
Задействует предопределенные стили transition разным компонентам. |
$enable-hover-media-query |
true or false (default) |
… |
$enable-grid-classes |
true (default) or false |
Задействует генерацию классов CSS для «сеточной» системы (т.е. .container, .row, .col-md-1, т.д.). |
$enable-caret |
true (default) or false |
Enables pseudo element caret on .dropdown-toggle. |
$enable-print-styles |
true (default) or false |
Задействует стили для оптимизации печати. |
Цвет
Многие из компонентов и утилит Bootstrap созданы с помощью серий цветов, заданных в карте Sass. Эта карта может быть использована в цикле для быстрой генерации серий блоков кода CSS.
Все цвета
Все цвета, существующие в BS4, доступны в виде переменных и карт Sass в нашем файле scss/_variables.scss. В последующих малых релизах BS4 добавим дополнительные цветовые возможности, подобных серой палитре, которая уже добавлена.
Вот как использовать это в Sass:
// With variable
.alpha { color: $purple; }
// From the Sass map with our `color()` function
.beta { color: color("purple"); }Цветовые классы также доступны для настройки параметров color and background-color.
Цветовые классы (Color utility classes) в BS4 – класс с единственной целью и функцией, который всегда и везде делает одно и то же.
В будущем мы нацелены на оснащение карт и переменных Sass возможностью добавлять оттенки каждого цвета, как мы сделали для палитры серого (внизу).
Цвета тем
Мы используем «субсеты» (т.е. буквально «поднабор», где X — часть набора, входящая в набор Z) цветов, чтобы создать уменьшенную цветовую палитру для генерации цветовых схем, которые доступны как переменные и карта Sass в файле scss/_variables.scss.
Secondary (Второстепенный)
Оттенки серого
Большой набор переменных серого и карта Sass в файле scss/_variables.scss для последовательно идущих оттенков в вашем проекте.
100
200
300
400
500
600
700
800
900
В файле _variables.scss вы найдете наши переменные цветов и карту Sass. Вот пример карты Sass для $colors.
$colors: (
"blue": $blue,
"indigo": $indigo,
"purple": $purple,
"pink": $pink,
"red": $red,
"orange": $orange,
"yellow": $yellow,
"green": $green,
"teal": $teal,
"cyan": $cyan,
"white": $white,
"gray": $gray-600,
"gray-dark": $gray-800
) !default;Добавляйте, удаляйте или изменяйте значения цветов в карте, чтобы обновить их в прочих местах BS4. К сожалению, сегодня не каждый компонент BS4 использует (или поддерживает) эту цветовую карту Sass. Мы постараемся исправить это. А пока планируйте заранее использование переменных ${color} и цветовой карты Sass.
Компоненты
Многие из компонентов и утилит Bootstrap созданы с помощью циклов @each, которые производят итерацию по карте Sass. Это особенно полезно для генерации вариаций компонента с помощью $theme-colors и создания отзывчивых вариантов для каждого брейкпойнта. Когда вы настраиваете эти карты Sass и компилируете их заново, эти циклы автоматически отобразят сделанные изменения.
Модификаторы
Многие из компонентов Bootstrap созданы с поддержкой класса изменения базовых модификаторов. Это означает, что большая часть стилей содержится в базовом классе (например, .btn), тогда как вариации стиля ограничены классами модификатора (напимер, .btn-danger). Эти классы модификаторов черпают себя из карты $theme-colors, для возможности настройки числа и имени таковых классов.
Вот два примера того, как мы проходим циклом по карте $theme-colors для генерации модификаторов компонента .alert и всех наших утилит бэкграунда .bg-*.
// Создает классы алерт-модификатора
@each $color, $value in $theme-colors {
.alert-#{$color} {
@include alert-variant(theme-color-level($color, -10), theme-color-level($color, -9), theme-color-level($color, 6));
}
}
// Создает утилиты цвета `.bg-*`
@each $color, $value in $theme-colors {
@include bg-variant('.bg-#{$color}', $value);
}Отзывчивый
Эти циклы карт Sass можно использовать не только в цветовых картах. Вы также можете создавать свои отзывчивые вариации компонентов или утилит. Например, вот наши утилиты центрирования «отзывчивого» текста: здесь мы вводим в цикл @each карты Sass $grid-breakpoints медиа-запрос.
@each $breakpoint in map-keys($grid-breakpoints) {
@include media-breakpoint-up($breakpoint) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
.text#{$infix}-left { text-align: left !important; }
.text#{$infix}-right { text-align: right !important; }
.text#{$infix}-center { text-align: center !important; }
}
}В любом случае, когда вы изменяете вашу карту $grid-breakpoints, ваши изменения будут восприняты всеми циклами, производящими итерации над этой картой.
Переменные CSS
В Bootstrap 4 есть около 24 стандартных свойств CSS (переменных), в его компилированном CSS. Эти свойства обеспечивают легкий доступ к широко используемым значениям, таким как цветовые темы, брейкпойнты, главные наборы шрифтов, онлайн-редактор кода или общее прототипирование при работе в «инспекторе» браузера, «песочнице» или общем прототипировании.
Доступные переменные
Вот список переменных (заметим: необходим :root). Они расположены в нашем файле _root.scss.
:root {
--blue: #007bff;
--indigo: #6610f2;
--purple: #6f42c1;
--pink: #e83e8c;
--red: #dc3545;
--orange: #fd7e14;
--yellow: #ffc107;
--green: #28a745;
--teal: #20c997;
--cyan: #17a2b8;
--white: #fff;
--gray: #6c757d;
--gray-dark: #343a40;
--primary: #007bff;
--secondary: #6c757d;
--success: #28a745;
--info: #17a2b8;
--warning: #ffc107;
--danger: #dc3545;
--light: #f8f9fa;
--dark: #343a40;
--breakpoint-xs: 0;
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
--breakpoint-xl: 1200px;
--font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}Примеры
Переменные CSS имеют гибкость, подобную переменным Sass, но без необходимости компилировать для правильной их работы в браузере. Например, в коде ниже мы переназначаем шрифт и оформление ссылок нашей страницы переменными CSS.
body {
font: 1rem/1.5 var(--font-family-sans-serif);
}
a {
color: var(--blue);
}Вы также можете использовать наши переменные брейкпойнтов в ваших медиа-запросах:
.content-secondary {
display: none;
}
@media (min-width(var(--breakpoint-sm))) {
.content-secondary {
display: block;
}
}
With Bootstrap CSS, you can develop a responsive website faster and easier than building a site from plain CSS. That’s because this open-source toolkit provides pre-designed templates and components so you can create layouts with important design elements like Bootstrap buttons, tables, and forms without having to build them from scratch.
The process isn’t as simple as copying and pasting these chunks of reusable code, however. You’ll want to customize Bootstrap templates and components to ensure your website reflects your unique branding.
For example, you may want to add a custom color rather than use the 10 color utility classes that Bootstrap provides. Or you may want to change the breakpoints of the Bootstrap grid layout. Or you may want to add custom classes like a .btn-custom class to create completely unique buttons.
In this post, we’ll walk through how to customize Bootstrap CSS — and how not to. More specifically, we’ll show you how to customize Bootstrap buttons, colors, navbars, and carousels. Click on any of the jump links below to skip to that section.
- How to Override Bootstrap Using CSS
- How to Customize Bootstrap Buttons
- How to Override Bootstrap Using Sass
- How to Customize Bootstrap Colors using Sass variables
- How to Customize Bootstrap Colors using Sass maps
- How to Customize Bootstrap Navbar
- How to Customize Bootstrap Carousel
You can edit Bootstrap’s core files directly to make changes to your site — but it’s not recommended.
Making changes directly to the default Bootstrap stylesheet will quickly become difficult to maintain. Not only is it harder to keep track of the changes you made, but it also makes upgrading to a newer version of Bootstrap a lot more painful. When upgrading, you’ll have to replace the core files, so all of your customizations will be lost.
The good news is there’s a way to make changes without editing the Bootstrap source code. Let’s take a closer look at this process below.
Can you override Bootstrap CSS?
If you want to customize your Bootstrap site, leave the source code as-is and simply add custom code in an external stylesheet. The code in this external stylesheet will override the existing styles, as long as it’s set up properly. This set-up process differs slightly depending on how you load Bootstrap on your site.
There are a few different ways to get started with Bootstrap. You can use BootstrapCDN to deliver a cached version of Bootstrap’s compiled CSS and JS to your project, or you can download the precompiled or source code version of Bootstrap.
Below, we’ll walk through the process for customizing each of these Bootstrap versions.
How to Override Bootstrap CSS
You can override the default styles of Bootstrap elements using two possible methods. The first way — using CSS overrides— applies to sites using BootstrapCDN or the pre-compiled versions of Bootstrap. The second — using Sass variables — applies to sites using the source code version of Bootstrap.
Each method is ideal for different use cases. While using CSS overrides is simpler, it is also more time-consuming and difficult to scale. Using Sass variables, on the other hand, is ideal for making more extensive changes across your site — but it’s designed for more advanced users. Let’s take a closer look at both approaches below
How to Override Bootstrap Using CSS Overrides
Whether you’re using BootstrapCDN or the pre-compiled version, you’ll start with a basic HTML5 doctype that looks something like this:
<!doctype html><html lang="en">
<head><meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body></html>
This will be your index.html file. The next step is loading Bootstrap onto your site.
If you’re going with BootstrapCDN, there’s no need to download any files. Simply add the following line of code into the <head> section of your index.html file:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
This will load Bootstrap CSS on your site. Note that if you want to load Bootstrap Javascript, then you’ll have to add some code into the <body> section. Since that’s not necessary for this override method, we’ll skip this step.
If you’re going with the compiled version of Bootstrap, then you’ll have to download the compiled CSS files and save them in the same folder as your index.html file. Then add the following line of code into the <head> section of your index.html file:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Once you’ve completed this step, you’ll have successfully linked to Bootstrap’s default stylesheet. Now it’s time to create your own stylesheet.
To do so, simply create another file in the same folder as your index.html file. You can call this file “custom.css» as this is where you’ll put your custom CSS.
But before you start adding to this file, go back to your index.html file and add the following line of code directly under the link to the default stylesheet.
<link rel="stylesheet" type="text/css" href="custom.css">
The reference to the custom.css must come after the bootstrap.css for this CSS override customization method to work. Why? Because of the rule of CSS specificity. If HTML elements are targeted by multiple CSS selectors of the same specificity, the last one will override the others and only its style properties will apply. By linking to your custom stylesheet after the default stylesheet, you give it a higher level of specificity.
With this addition, here is what your index.html file will look like if you’re using BootstrapCDN.
<!doctype HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="custom.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
And here is what your index.html file will look like if you’re using pre-compiled Bootstrap.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Now you can add any necessary changes to your custom.css file.
How to Customize Bootstrap Buttons Using CSS Overrides
Let’s say you want to make the font size of button text bigger on your site. In Bootstrap, the default font size for the .btn class is 16px, as shown below.

.btn { font-size: 20px }
Here’s the result:

Once you’re done making changes, save the custom.css file. At any time, you can edit or remove any of your custom CSS to revert to Bootstrap’s default styles or redesign your site. You can also easily switch to another version of Bootstrap (as long as it’s a minor release, like 4.4) by replacing the reference to the previous stylesheet in your index.html file.
Now that we understand this customization option and its benefits, let’s look at the other customization option that applies to site owners using the source code version of Bootstrap.
How to Override Bootstrap Using Sass
Downloading the source code version of Bootstrap is the most difficult method for loading Bootstrap on your site because it requires additional tools to set up the source files, like Bootstrap’s official compiled versions. That’s because the latest major release of Bootstrap — Bootstrap 5 — is written in Sass, a CSS extension language that must be compiled for browsers to understand and render it correctly.
You’ll need a Sass compiler and autoprefixer to do this. but, once you invest the time in setting up this version of Bootstrap, you’ll have complete control over your code and Bootstrap’s code. That’s why this method appeals to more advanced users.
Let’s say you choose to download the Bootstrap source code using a package manager like npm, then you’ll unzip the folder and see the following structure.
your-project/
└── scss
│ └── custom.scss
└── node_modules/
└── bootstrap
└── js
└── scss
Notice that the folder labeled “custom.scss” — which will act as your own stylesheet — is separate from the bootstrap/scss folder — which is the default stylesheet. It’s important to note that if you’re not using a package manager, you’ll just want to manually set up a similar file structure that keeps Bootstrap’s source files separate from your own.
As with the other customization method, you still avoid modifying Bootstrap’s core files. What’s different for Sass is that in your own stylesheet, you’ll import Bootstrap Sass files so you can modify them.
Go to your custom.scss file. You can import all Bootstrap’s source Sass by including the following line of code.
@import "../node_modules/bootstrap/scss/bootstrap";
Or, you can just pick and choose the files you need. The following code imports the files required for customization.
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
The code below is for importing optional files. You can always add this or other code in later as you begin customizing.
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
@import "../node_modules/bootstrap/scss/images";
@import "../node_modules/bootstrap/scss/code";
@import "../node_modules/bootstrap/scss/grid";
Once this is set up, you can begin to make changes. There’s no need to add a reference to the stylesheet in your index.html file, so you’ll stay in your custom.scss file.
Instead of adding custom CSS like in the other method, you’ll modify any of the 500 Sass variables and maps in Bootstrap. The complete list can be found in your scss/_variables.scss file, but let’s focus on two specific examples used in Bootstrap’s documentation. Each example demonstrates how to customize Bootstrap colors using either Sass variables or maps.
How to Customize Bootstrap Colors Using Sass Variables
By default, the Sass variables for the <body> element in Bootstrap are:
$body-bg: $white !default;
$body-color: $gray-900 !default;
This means that the background color is white and the color is gray. Let’s say you want to change these colors.
See how both variables have a !default flag? That allows you to override the variable’s default value in your own Sass without modifying Bootstrap’s source code. You simply have to copy and paste the variables in your custom.scss file, change their values, and delete the !default flag.
So if I want to change the background-color and color of the <body> element to black and dark gray, respectively, I’d add the following to my custom.scss file.
$body-bg: #000;
$body-color: #111;
To successfully make this override across Sass files, I have to finalize the import of Bootstrap’s Sass files by adding the following code after the variables:
@import "../node_modules/bootstrap/scss/bootstrap";
This is similar to how you have to include both references to your stylesheets in the <head> of your index.html file in the previous method.
Putting this all together, here’s what your custom.scss file would look like if you imported all the Bootstrap files:
@import "../node_modules/bootstrap/scss/bootstrap";
$body-bg: #000;
$body-color: #111;
@import "../node_modules/bootstrap/scss/bootstrap";
How to Customize Bootstrap Colors Using Sass Maps
Bootstrap also includes Sass maps, which are basically related groups of Sass variables. For example, there are Sass maps for colors and grid breakpoints in Bootstrap. Like Sass variables, Sass maps include the !default flag so they can be overridden without modifying Bootstrap’s source code.
For example, the Sass map for colors in Bootstrap is:
$theme-colors: () !default;
// stylelint-disable-next-line scss/dollar-variable-default
$theme-colors: map-merge(
(
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
),
$theme-colors
);
With Sass maps, you have two options — you can modify the map, or you can add to it.
Let’s say you want to change an existing color in the $theme-colors map. You simply have to copy and paste the map key and include only the variables you want to change in your custom.scss file. Then, change their values and delete the !default flag.
So if you wanted to change the primary color to cyan-blue, you’d add the following to your custom Sass file:
$theme-colors: (
"primary": #0074d9,
);
This would change the primary theme color across the CSS, so .alert-primary, .text-primary, .bg-primary, and more would all be affected.
And if you wanted to add a new color to the $theme-colors map, then you’d add a new key, use the variable “custom-color”, and assign it a value. The following would add a crimson red to the map.
$theme-colors: (
"custom-color": #990000,
);
Now that we understand the two different customization options that Bootstrap users have, let’s look at how to customize a Bootstrap navbar and carousel using either CSS or Sass. That way, you can customize these elements no matter what version of Bootstrap you’re using.
How to Customize Bootstrap Navbar
Let’s say I create a standard Bootstrap navbar with links to a homepage, features page, and pricing page that collapses its content behind a hamburger button at the small breakpoint (576px). Here’s how it looks when expanded.
Now let’s look at how to customize it using CSS overrides or Sass variables.
Using CSS
Let’s say I want to change the navbar-brand, which typically designates a company, product, or project name. By default, the navbar-brand has a font color of black and a font size of 20px.
You can change it to a shade of purple and 24px by using the CSS color and font-size properties in your stylesheet respectively. You’ll use two class selectors: the class name of the nav element and anchor element that is the navbar-brand. Below is the code.
.navbar .navbar-brand {
color: #94128A;
font-size: 24px;
}
Here’s the result:
Note: In the HTML, I replaced “Navbar” in between the <a></a> tags with “MyCompany” name as well.
The challenge of using CSS overrides is that you have to understand CSS specificity and know what selectors are used in the default Bootstrap stylesheet (bootstrap.css) so you can use more specific ones.
And, even if you can do that, you’re still limited in your customization options. Using CSS overrides makes one-off changes to individual elements or groups of elements. And it doesn’t change the appearance of elements in pseudo-states like «:hover», «:active», and “disabled”.
If you’d like to make more extensive changes to your stylesheet, then you’d need to use Sass.
Using Sass
Let’s say I want to change the font color of the navbar items and use a different color for when they are active and when a user hovers over them. Here are the default Sass variables for a navbar-light element in Bootstrap:
$navbar-light-color: rgba($black, .5) !default;
$navbar-light-hover-color: rgba($black, .7) !default;
$navbar-light-active-color: rgba($black, .9) !default;
That means by default, the font color of the items in a light navbar is black. Let’s change these colors.
Remember that the !default flag means you can override the variable’s default value in your own Sass without modifying Bootstrap’s source code. Just copy and paste the variables in your custom.scss file, change their values, and delete the !default flag.
So if I want to change the color of the navbar items to the equivalent of the Sass variable $gray-900, I’d use the hex code #212529. And if I wanted to change the color of the navbar items when active or when a user hovering over them to the Sass variable $indigo, then I’d use the hex code #6610f2. Here’s the total code I’d add to my custom.scss file.
@import "../node_modules/bootstrap/scss/bootstrap";$navbar-light-color: #212529;
$navbar-light-hover-color: #6610f2;
$navbar-light-active-color: #6610f2;
@import "../node_modules/bootstrap/scss/bootstrap";
Here’s the result:
How to Customize Bootstrap Carousel
Let’s say I create a standard Bootstrap carousel with images of puppies. Here’s how it looks.
Now let’s look at how to customize it using CSS overrides or Sass variables or maps.
Using CSS
Let’s say I want to change the height of the images in the carousel slider. I can do so using the type selector img. Below is the code.
img { height: 500px; }
Here’s the result:
Using Sass
Let’s say I want to change the style of the three indicators at the bottom. Here are the default Sass variables for the width and height of the carousel indicators:
$carousel-indicator-width: 30px !default;
$carousel-indicator-height: 3px !default;
That means by default, the width of the indicators is 30px and the height is 3px.
Let’s say I want to increase both the width and height to make these indicators stand out more. I’d copy and paste the variables in my custom.scss file, change their values, and delete the !default flag. Here’s the code:
@import "../node_modules/bootstrap/scss/bootstrap";$carousel-indicator-width: 100px;
$carousel-indicator-height: 10px;
@import "../node_modules/bootstrap/scss/bootstrap";
Here’s the result:
Creating and Customizing a Bootstrap Site
Whether you’re using CSS overrides or Sass variables, you can unlock hundreds of customization options in Bootstrap. This way, you can not only build a responsive site — you can also design it to suit your brand. You’ll just need to be comfortable with HTML and CSS to do so.
Editor’s note: This post was originally published in June 2020 and has been updated for comprehensiveness.
В этой статье рассмотрим очень простой способ настройки фреймворка Bootstrap 3, посредством изменения LESS переменных в «variable.less».
Подход к разработке, подразумевающий непосредственное подключение исходных стилей Bootstrap 3 к странице, очень удобен, т.к. позволяет нам сразу увидеть результаты изменений в браузере без непосредственной их компиляции.
Это возможно благодаря инструменту «Less.js», который необходимо подключить к странице. Данный скрипт будет преобразовать LESS в CSS на лету.
После того как настройка стилей будет закончена (для продакшена) необходимо будет исходные стили Bootstrap 3 скомпилировать в CSS и подключить их как обычно.
Пошаговая инструкция подключения «bootstrap.less» к странице.
1. Скачать фреймворк Bootstrap 3 с исходными кодами. Для этого на странице https://getbootstrap.com/docs/3.4/getting-started/ нажимаем на кнопку «Download source».
2. После этого распаковываем архив и копируем папку less в ваш каталог стилей.
3. Подключаем «bootstrap.less» к HTML странице:
<link rel="stylesheet/less" href="less/bootstrap.less">«bootstrap.less» – это центральный файл, который импортирует в себя содержимое других файлов. Если какие-то стилевые компоненты не нужны, то их можно закомментировать.
4. Скачиваем файл «less.js» с Github и подключаем его к странице:
<script src="js/less.min.js"></script>С CDN:
<script src="https://cdn.jsdelivr.net/npm/less@4.1.1"></script>Пример страницы, к которой подключены исходные коды Bootstrap 3:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Project</title>
<link rel="stylesheet/less" href="assets/css/less/bootstrap.less">
<script defer src="https://cdn.jsdelivr.net/npm/less@4.1.1"></script>
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script defer src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h1>Bootstrap Project</h1>
</body>
</html>Изменение стилей Bootstrap
Изменение стилей Bootstrap выполняется посредством редактирования значений LESS переменных. Для удобства все LESS переменные собраны в файле «variables.less».
Рассмотрим несколько примеров.
1. Изменим количество колонок на 24 и padding между колонками на 20px:
//== Grid system
//
//## Define your custom responsive grid.
//** Number of columns in the grid.
@grid-columns: 24;
//** Padding between columns. Gets divided in half for the left and right.
@grid-gutter-width: 20px;2. Изменим цветовую гамму Bootstrap:
@brand-primary: darken(#0d6efd, 6.5%); // #337ab7
@brand-success: #198754;
@brand-info: #0dcaf0;
@brand-warning: #ffc107;
@brand-danger: #dc3545;После внесения изменений необходимо сохранить файл «variables.less» и перезагрузить страницу. После перезагрузки сразу же увидим результат:
<body>
<div class="container">
<h1 class="text-center">Bootstrap Project</h1>
<div class="row">
<div class="col-xs-15">
<div class="alert alert-success" role="alert">...</div>
</div>
<div class="col-xs-9">
<div class="alert alert-info" role="alert">...</div>
</div>
</div>
</div>
</body>Компиляция LESS в CSS
После настройки всех LESS переменных необходимо преобразовать исходный код в CSS.
Для этого можно воспользоваться инструкцией, представленной в статье: «Сборка Вootstrap 3 проекта с использованием Grunt».
При этом файл «variables.less» следует заменить на свой, в который вы вносили изменения. После чего выполнить команду:
grunt buildПолученный после компиляции файл CSS нужно скопировать в свой проект и подключить к странице:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Project</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script defer src="/assets/js/bootstrap.min.js"></script>
</head>
<body>
...
</body>
</html>







![Download Now: 35 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)