Содержание
- 1 Как быть, если сайт чужой?
- 2 Начинаем подменять стили
- 3 А можно ли использовать регулярные выражения?
А у вас бывает такие ситуации, когда вот ни в какую не нравится какой-то элемент на сайте, но отказаться от него просто не можете? У меня вот есть один яркий пример, когда уже совсем прикипело – решил углубиться в проблему и придумать её решение. Поэтому и появилась данная статья.
Есть один сайтец, где я иногда присматриваю тексты для некоторых сайтов, ну не суть. Так вот, там поле выбора категорий ОЧЕНЬ маленькое по высоте. Было бы оно побольше на, скажем, ещё столько же, было бы намного удобнее им пользоваться. Да мало ли ещё каких ситуаций? Размеры не устраивают, цвет… Был бы свой сайт – поправили бы CSS-файл стилей и стало бы норм. А как быть, если сайт чужой?
Как быть, если сайт чужой?
Оказывается, есть ряд расширений для браузера, которые позволяют на лету править стиль по какому-либо селектору. Причём эти изменения сохраняются во внутреннее хранилище расширения и не требуется постоянно это делать, достаточно внести правки один раз.
Расширение называется Stylebot. Установить легко, достаточно выполнить поиск по словам “Chrome Stylebot” и попадём в репозиторий расширений, где можно выбрать интересующий нас плагин.
Начинаем подменять стили
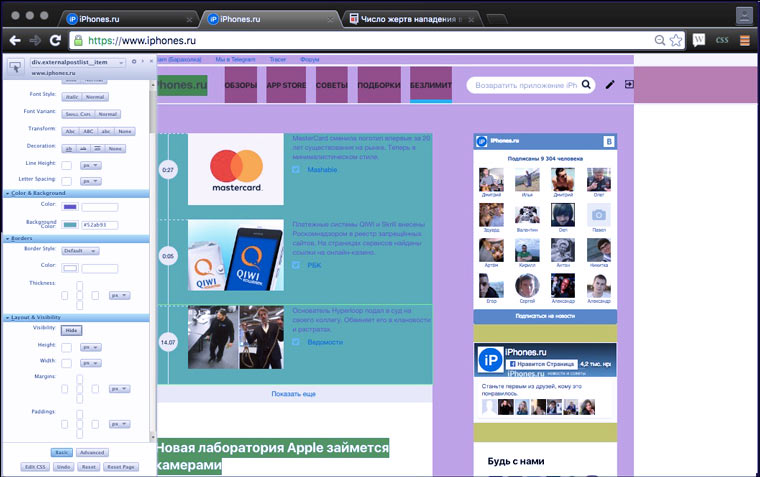
Для того, чтобы начать менять окружающие сайты, нужно просто кликнуть на соответствующую иконку на панели плагинов, либо кликнуть правой кнопкой мыши на соответствующем элементе страницы:
Кстати, ведь правда, высота SELECT-элемента всего 4 строки, а там не один десяток вариантов, с мультиселектом. Конечно, это очень мало, на мой взгляд, поэтому мы его расширим. Кликаем правой кнопкой мыши по этому полю и выберем пункт “Stylebot – Style Element”.
В верхнем поле можно подредактировать селектор, чтобы захватывать то, что нужно, а в нижнем, мне больше нравится прямой ввод CSS, который доступен по нажатию клавиши Advanced.
Прямая правка CSS сразу же отображается на странице. И можно смело закрыть это окно. Теперь на всех страницах этого домена будет применяться наше правило.
Такой размер поля выбора вариантов мне уже больше нравится.
Ну и чтобы было понятно, прикладываю видео процесса:
А можно ли использовать регулярные выражения?
В URL-страницах – да, можно. Есть целый ряд паттернов, взял со страницы. Возможно не всегда можно будет сослаться на конкретный ряд GET-параметров, передаваемых в страницу, но что уж поделать. Более гибкая настройка URL есть у других плагинов, но заставить их работать у меня так и не получилось.
А вы сталкивались с подобной проблемой? Как решали?
Добавляем цвета и скрываем лишнее.
Недавно в комментарии The AGENT задал(a) вопрос:
А можно как-то убрать эти бестолковые твиты на заглавной? Уж очень бесят, не читаю я их.
Да, сайты не могут точно соответствовать ожиданиям своего посетителя. Но читатель может изменить «под себя» любой сайт. Эта статья расскажет о том, как поправить раздражающие детали (например, мелкий шрифт или слишком яркий фон) на веб-странице и сделать так, чтобы эти изменения сохранялись при последующих посещениях.
Все инструкции ниже — для Google Chrome.
Базовый алгоритм
1. Устанавливаем Stylebot
2. Открываем нужный сайт, кликаем на значок дополнения и выбираем пункт меню Open Stylebot.
3. Выделяем какой-нибудь блок на странице, чтобы вокруг него появилась зеленая рамка (если не получилось сразу, нажмите на кнопку, обведенную на картинке красным).
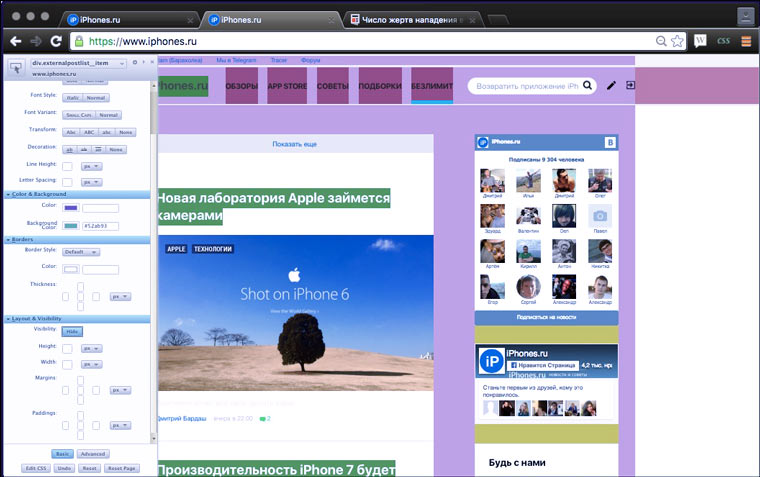
4. Нажимаем на крестик в правом верхнем углу панели расширения и откройте страницу в новой вкладке. Теперь iPhones.ru всегда отображается с сиреневым блоком (когда включен Stylebot).
Как сделать элемент на странице невидимым?
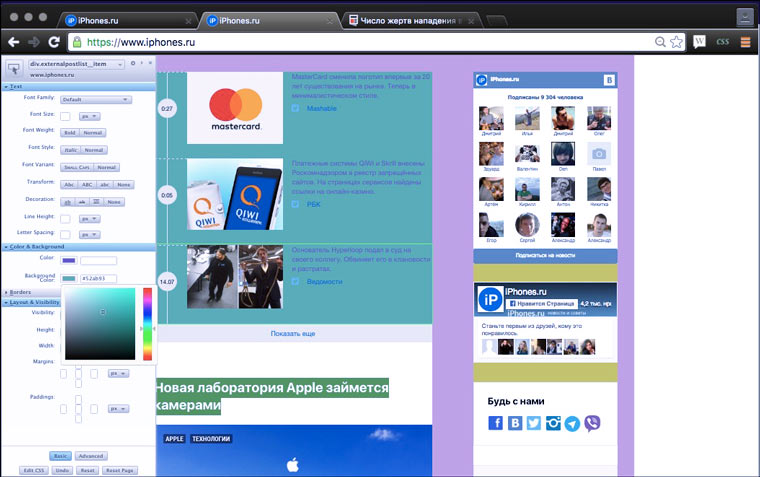
1. Выделяем элемент.
2. В блоке Layots and Visibility нажимаем кнопку Hide.
3. Куда же пропали короткие новости?
Как добавить фоновую картинку?
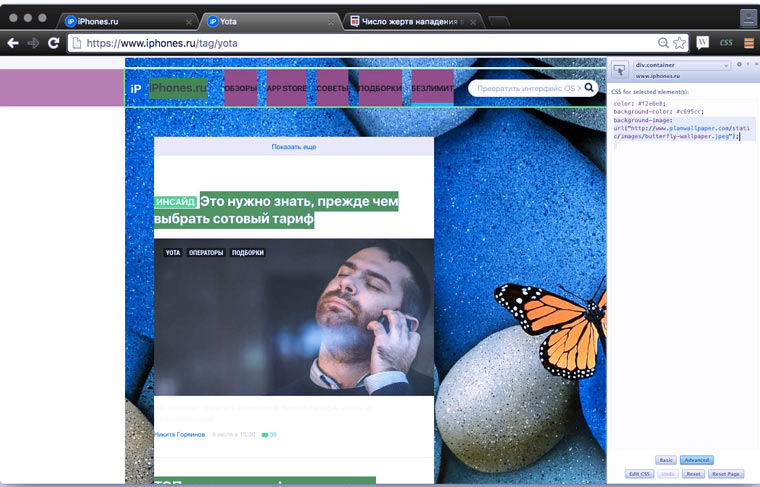
1. В самом низу блока активируем кнопочку Advanced и выделяем нужный элемент.
2. Вводим CSS-код:
[code]
background-image: url(«http://www.planwallpaper.com/static/images/butterfly-wallpaper.jpeg»);
[/code]
3.PROFIT!!!
P.S. Замените ссылку на изображение в коде на ту, которая вам нужна. С помощью CSS можно сделать гораздо больше, чем просто добавление фоновой картинки. К примеру: сделать все четыре стороны границ разных цветов или закрыть часть страницы черным квадратом. Для справки используйте Google и W3Schools CSS Reference.
Что делать, если вид элемента не меняется?
Определить из каких более мелких элементов он состоит, выделить их и применить к ним стили по отдельности. Если это не помогло, значит дизайн этой части страницы выполнен без помощи CSS-кода. Возможно, это картинка или flash-баннер.
Как отменить применение стилей?
Для этого в правом нижнем углу есть кнопка Reset Page.
Как поделится стилями с другими?
1. В меню дополнения выбираем пункт Share on Social
2. Регистрируемся/авторизируемся.
3. Снова в меню дополнения выбираем пункт Share on Social.
4. Заполняем информацию о публикуемом стиле
5. Нажимаем кнопку Post
6. Находим свой набор стилей в общем списке. Кириллицу сайт Stylebot не признает. Опубликованный пост легко удаляется.
Эту функцию можно использовать, чтобы делится стилями с самим собой и устанавливать их на разные компьютеры.
Как установить набор стилей из коллекции?
1. Находим нужный набор стилей с помощью формы поиска, фильтра по новинкам (Newest) или фильтра по популярности (Popular).
2. Нажимаем на зеленую кнопочку возле нужного стиля Install on Stylebot.
3. Заходим на соответствующий сайт и проверяем.
В коллекции Stylebot сложно найти что-то интересное. Если вы хотите использовать труд других людей, то лучше воспользоваться Stylish.
Как установить наборы стилей из Stylish?
1. Устанавливаем дополнение Stylish
2. Заходим на какой-нибудь популярный сайт, нажимаем на значок дополнения в правом верхнем углу и выбираем пункт меню Найти другие стили для этого веб-сайта.
3. Выбираем интересный нам набор стилей и переходим на страницу с описанием. Нажимаем Install with Stylish.
4. Обновляем страницу с сайтом, чтобы посмотреть как он теперь смотрится. С Яндексом получилось не очень, а вот Google теперь красавец!
Создавать темы для Stylish можно используя встроенный обозревать кода или advanced-функции Stylebot. Это расширение имеет также версию для Firefox.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Добавляем цвета и скрываем лишнее. Недавно в комментарии The AGENT задал(a) вопрос: А можно как-то убрать эти бестолковые твиты на заглавной? Уж очень бесят, не читаю я их. Да, сайты не могут точно соответствовать ожиданиям своего посетителя. Но читатель может изменить «под себя» любой сайт. Эта статья расскажет о том, как поправить раздражающие детали (например,…
- дизайн
For testing
I don’t want to upload CSS to FTP on each change until the site is complete, but the site and content is online. (I’m not talking about saving page locally then apply CSS)
Can I just apply the CSS locally to any online page?
It would be easier to edit and see changes locally until the CSS work is done.
I want to see the applied effect on Firefox and Internet Explorer.
Is this at all possible?
BoltClock
687k158 gold badges1373 silver badges1349 bronze badges
asked Mar 1, 2010 at 11:03
Jitendra VyasJitendra Vyas
146k228 gold badges566 silver badges843 bronze badges
answered Mar 1, 2010 at 11:06
1
I’d use a proxy such as Charles and use its URL remapping features to divert requests for the stylesheets to local files.
answered Mar 1, 2010 at 11:06
QuentinQuentin
893k122 gold badges1194 silver badges1315 bronze badges
2
If you have web developer toolbar then you can view the current css and edit the same and then can see the changes ….
Its available for both firfox and IE
Ie web developer toolbar for IE
and Firefox web developer toolbar for firrefox
answered Mar 1, 2010 at 11:14
VijayVijay
5,30310 gold badges54 silver badges88 bronze badges
If the site you are testing for is not facing the public so speed doesn’t matter, you could set up a service like dynDNS and turn your work PC into a web server. (Caveat: It’s lots of work and you need to secure it.) You could then have all your style sheets on your local computer, and have your on-line site reference them like this:
<link rel="stylesheet" href="http://jitendra.dyndns.org/styles/styles.css">
answered Mar 1, 2010 at 11:06
PekkaPekka
438k140 gold badges968 silver badges1083 bronze badges
5
For testing
I don’t want to upload CSS to FTP on each change until the site is complete, but the site and content is online. (I’m not talking about saving page locally then apply CSS)
Can I just apply the CSS locally to any online page?
It would be easier to edit and see changes locally until the CSS work is done.
I want to see the applied effect on Firefox and Internet Explorer.
Is this at all possible?
BoltClock
687k158 gold badges1373 silver badges1349 bronze badges
asked Mar 1, 2010 at 11:03
Jitendra VyasJitendra Vyas
146k228 gold badges566 silver badges843 bronze badges
answered Mar 1, 2010 at 11:06
1
I’d use a proxy such as Charles and use its URL remapping features to divert requests for the stylesheets to local files.
answered Mar 1, 2010 at 11:06
QuentinQuentin
893k122 gold badges1194 silver badges1315 bronze badges
2
If you have web developer toolbar then you can view the current css and edit the same and then can see the changes ….
Its available for both firfox and IE
Ie web developer toolbar for IE
and Firefox web developer toolbar for firrefox
answered Mar 1, 2010 at 11:14
VijayVijay
5,30310 gold badges54 silver badges88 bronze badges
If the site you are testing for is not facing the public so speed doesn’t matter, you could set up a service like dynDNS and turn your work PC into a web server. (Caveat: It’s lots of work and you need to secure it.) You could then have all your style sheets on your local computer, and have your on-line site reference them like this:
<link rel="stylesheet" href="http://jitendra.dyndns.org/styles/styles.css">
answered Mar 1, 2010 at 11:06
PekkaPekka
438k140 gold badges968 silver badges1083 bronze badges
5
0 Пользователей и 1 Гость просматривают эту тему.
- 25 Ответов
- 1145 Просмотров
Сбербанк на своей форме оплаты, которая у меня через wrapper работает поставил вот такой код
@media (max-width: 420px)
body {
min-width: 380px;
box-sizing: border-box;
И теперь в мобильной версии сайта форма вылезает за рамки мобилки.
Вопросы:
Можно ли изменить чужой CSS (в своем wrapperе естественно)?
Меня бы устроило так:
@media (max-width: 420px)
body {
min-width: 300px;
box-sizing: border-box;
Можно ли сказать мобильнику чтоб не сжимал сайт более чем на 400 пикселей.
Проблемы живут тут http://xn—-8sbciia6ahsidnpbdyu4fuc.xn--p1ai/platnye-uslugi.html
@media (max-width: 420px)
body {
min-width: 300px !important;
box-sizing: border-box;
И в любое ваше CSS. Будет считаться главным. Попробуйте.
Записан
Миграция, установка, обновление версий Joomla | Создание сайтов «под ключ» | Эксклюзивные заглушки «offline» | Работа с «напильником» над шаблонами и расширениями
так должно быть, да?
@media (max-width: 420px) {
#body {
min-width: 300px !important;
box-sizing: border-box;
}
}
да.
и должно быть подключено по идее <meta name=»viewport» content=»width=device-width, initial-scale=1″>
и непонятно, почему сбербанк пользуется обрезанным @media/
логичнее было бы @media screen and
@media screen and (max-width: 420px) {
#body {
min-width: 300px !important;
box-sizing: border-box;
}
}
А ещё , если точнее от и до :
@media screen and (max-width: 420px) and (max-height: 600px)
или так к примеру:
@media (min-width: 420px) and (max-width: 600px)
тут долго можно играться max и min.
ТС, тут целая наука и таблица вариантов, но вам должно подойти выше написанное.
« Последнее редактирование: 25.12.2016, 22:19:05 от vipiusss »
Записан
Миграция, установка, обновление версий Joomla | Создание сайтов «под ключ» | Эксклюзивные заглушки «offline» | Работа с «напильником» над шаблонами и расширениями
vipiusss, через wrapper, это значит через iframe…
Записан
Создание сайтов, шаблонов, помощь в решении проблем.
vipiusss, через wrapper, это значит через iframe…
ну div хоть в чём, он же на сайте!
я например так fontawesome .fa меняю !important и недавно делал виджет из уптолике.
создаю тот же класс в CSS с принудиловкой.
Записан
Миграция, установка, обновление версий Joomla | Создание сайтов «под ключ» | Эксклюзивные заглушки «offline» | Работа с «напильником» над шаблонами и расширениями
Нет, на содержимое фрейма это не подействует.
Записан
Создание сайтов, шаблонов, помощь в решении проблем.
Нет, на содержимое фрейма это не подействует.
Тогда извините, не прав.
Записан
Миграция, установка, обновление версий Joomla | Создание сайтов «под ключ» | Эксклюзивные заглушки «offline» | Работа с «напильником» над шаблонами и расширениями
Нет, на содержимое фрейма это не подействует.
так выходит что я не смогу сменить CSS и всегда в мобильной версии у меня будет вылезать поле оплаты за края? Может как то масштабировать это все можно?
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
где у вас что вылазит? http://prntscr.com/dnyqp4
Это тестовая ссылка. В не тестовой по мимо лого визы и мастеркарт добавили лого системы мир и сss стиль min-width: 380px.
пишите значит сбербанку. в противном случае счастливые владельцы телефонов с меньшим количеством пикселей передвигаются по воздуху из одного места в другое как многослойный строительный материал, изготавливаемый путём склеивания специально подготовленного шпона, над административным центром региона Иль-де-Франс
P.S. а в div с разрешенной горизонтальной прокруткой можно же iframe поместить?
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
Поместить можно, но iframe не наследовал размеры блока, как-то долго воевал с этой проблемой. Мне кажется проще через JS изменять размеры ифрейма
так а не нужно наследования. тело ифрейма будет размером 380px как и хотят этого разработчики сбербанка. но обрамляющий его div будет иметь прокрутку, и те юзеры, которые имею ширину меньше чем достаточно для показа без прокрутки, смогут прокрутить его и увидеть. через js можно поменять размеры iframe, но нельзя поменять размеры body в этом iframe
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
Не проще тогда
<iframe scrolling="auto | no | yes">...</iframe>использовать
честно говоря не знаю 

Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
так а не нужно наследования. тело ифрейма будет размером 380px как и хотят этого разработчики сбербанка. но обрамляющий его div будет иметь прокрутку, и те юзеры, которые имею ширину меньше чем достаточно для показа без прокрутки, смогут прокрутить его и увидеть. через js можно поменять размеры iframe, но нельзя поменять размеры body в этом iframe
Ну вот собственно я этот колхоз и хочу исправить. Может есть какое решение которое будет загружать фрейм в себя, и выдавать фрейм с измененными параметрами СSSов. Было бы круто. Я бы свой поисковик замутил в свободное время )))
когда найдете решение, обязательно сообщите разработчикам CORS. вам будет полагаться немалая премия за обнаружение уязвимости.
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
когда найдете решение, обязательно сообщите разработчикам CORS. вам будет полагаться немалая премия за обнаружение уязвимости.
Вы перегибаете палку. Достаточно написать скрипт который будет читать чужую страницу (код) и переводить ее в твой фрейм с заменой стилей разработчика на твои.
да? т.е. вы думаете, что можно открыть исходный код, скопировать разметку формы, вставить себе на сайт, и принимать деньги как сбербанк? для этого давным давно придумана защита от подмены сессии. если сбербанк ей не пользуется (искренне сомневаюсь), то это конечно его проблемы. но в нормальных формах такое не прокатит. у вас даже отзыв отправить не получится, не то что деньги.
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций

dmitry_stas, ну зачем вы сразу охладили пыл человека? Так ТС бы учился и учился на своих ошибках, а это лучший способ получить знание.
Записан
Не будь паразитом, сделай что-нибудь самостоятельно!
ага… а я вот блин на своих учился…
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
Можно попробовать через Javascript — у меня получалось
$(function(){
var iFrameDOM = $("iframe#someID").contents();
//Теперь мы можем использовать find() для доступа к элементам iframe:
//например
iFrameDOM.find(".message").slideUp();
});JQuery обязательно
попробовать то конечно можно… в некоторых случаях даже нужно 
ТС в принципе верно сказал, единственный способ — это парсить целевую страницу и выводить ее уже как свою. просто что конкретно с формами тут накладываются другие ограничения. а конкретно с платежными формами — так это еще и нарушение УК, насколько мне известно. называемое фишинговая страница 
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
Очень сомневаюсь, что сбербанк не использует токены для предотвращения CSRF
Однако никто не запрещает менять аттрибуты iframe посредством того же Javascript
Очень сомневаюсь, что сбербанк не использует токены для предотвращения CSRF
я тоже.
Однако никто не запрещает менять аттрибуты iframe посредством того же Javascript
безусловно. iframe это такой же элемент DOM как и все остальные. и он доступен для изменения. но вот его контент — в общих случаях нет.
« Последнее редактирование: 27.12.2016, 21:17:37 от Taatshi »
Записан
Тут дарят бакс просто за регистрацию! Успей получить!
Все советы на форуме раздаю бесплатно, то есть даром. Индивидуально бесплатно консультирую только по вопросам стоимости индивидуальных консультаций
|
0 / 0 / 0 Регистрация: 17.11.2017 Сообщений: 2 |
|
|
1 |
|
|
20.09.2012, 21:38. Показов 10978. Ответов 12
ой человеки!!!! такой какойто вопрос глупый. подскажите пжалста могу ли я наеборот заставить браузёр для конкретного сайта свои стили применять? тоесть лезу куда нить на любимый сайт, а мне сервак свою CSS-ку пропихивает! а я не хочу его я хочу свою к этому сайту! можно так сделать?
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
20.09.2012, 21:38 |
|
12 |
|
72 / 72 / 29 Регистрация: 10.08.2012 Сообщений: 202 |
|
|
20.09.2012, 23:08 |
2 |
|
Это не возможно. Да и вообще как ты это себе представляешь?
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
20.09.2012, 23:41 |
3 |
|
Ну, не так уж невозможно. Единственный минус — такие стили будут только у Вас — с другого компьютера их не увидишь. пример как сделать
2 |
|
72 / 72 / 29 Регистрация: 10.08.2012 Сообщений: 202 |
|
|
21.09.2012, 00:00 |
4 |
|
Taatshi, спасибо за информации, не знал, что есть такой аддон для браузера.
0 |
|
Администратор 11997 / 5327 / 268 Регистрация: 05.04.2011 Сообщений: 14,086 Записей в блоге: 2 |
|
|
21.09.2012, 00:03 |
5 |
|
Taatshi, спасибо за информации, не знал, что есть такой аддон для браузера. Сама не знала, так как никогда такой необходимости не возникало — детвора просветила
1 |
|
436 / 404 / 111 Регистрация: 15.02.2012 Сообщений: 1,715 |
|
|
21.09.2012, 11:17 |
6 |
|
вообще раньше в настройках браузеров всегда была такая опция вот можно почитать http://htmlbook.ru/samcss/vvedenie-v-css и в в конце 90-х было модно свои стили для любимых сайтов подрубать. но тогда были всего 3 основных браузера ie, нетскапе и опера. а остальные были экзотикой.
0 |
|
Кто, кроме нас 8 / 8 / 1 Регистрация: 28.05.2014 Сообщений: 96 |
|
|
24.03.2015, 02:53 |
7 |
|
Для IE как прописать? Там можно указать файл со стилями, но как указать для одно сайта одно, а для другого другое?
0 |
|
436 / 404 / 111 Регистрация: 15.02.2012 Сообщений: 1,715 |
|
|
24.03.2015, 10:29 |
8 |
|
если через настройки браузера, то никак(насчет программ/плагинов ничего сказать не могу), т.к. этот файл всего-лишь надстройка для вашего браузера и предназначен не для исправления всех сайтов, а для вашего удобства отображения стилей. к примеру: вы обычно используете браузер чтобы читать текстовую информацию и привыкли чтобы фон был желтый, а буквы красные, картинок чтобы вообще не видно было. вот делаете такой css и на всех сайтах картинок не видно, фон желтый, а буквы красные. это всего-лишь дополнительная настройка браузера для более продвинутых пользователей, не более
0 |
|
Кто, кроме нас 8 / 8 / 1 Регистрация: 28.05.2014 Сообщений: 96 |
|
|
24.03.2015, 20:54 |
9 |
|
не более Немного не понял ответ. Мне нужен аналог Stylish для Firefox, но для IE и чтобы в самом файле CSS можно было указать домены (то бишь наподобие как в Styilsh)
0 |
|
33 / 33 / 15 Регистрация: 07.05.2014 Сообщений: 313 |
|
|
25.03.2015, 00:52 |
10 |
|
Отвт на вопрос: можно
0 |
|
Кто, кроме нас 8 / 8 / 1 Регистрация: 28.05.2014 Сообщений: 96 |
|
|
25.03.2015, 05:22 |
11 |
|
Как? — Гуглим) Не поверишь — уже задолбался гуглить. Может есть возможно написать?
0 |
|
436 / 404 / 111 Регистрация: 15.02.2012 Сообщений: 1,715 |
|
|
25.03.2015, 10:29 |
12 |
|
мне даже самому стало интересно, залез в настройки — там только 1 поле для 1 файла. гуглить мне лень(ну не пользуюсь я подменой стилей в браузере), так что если вы знаете ответ на поставленный вопрос я с удовольствием прочитаю Миниатюры
0 |
|
Кто, кроме нас 8 / 8 / 1 Регистрация: 28.05.2014 Сообщений: 96 |
|
|
03.01.2019, 13:21 |
13 |
|
так что если вы знаете ответ на поставленный вопрос я с удовольствием прочитаю Лучше поздно, чем никогда
0 |