Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
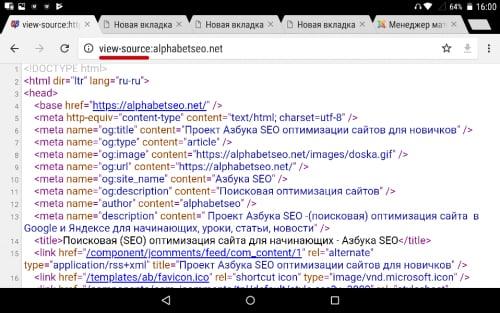
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.
Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?
Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Как можно отредактировать исходный код страницы в приложении apk (android)?
Возможно ли редактировать исходный код в приложении на андроид как это делается в бразузере в html странице? Какие для этого нужны программы?
Если вы имеете в виду редактор html и прочих тектовых файлов на андроид-устройствах, то для этого есть несколько приложений, тут уже выбираете то, которое вам нужнее и удобнее.
Я например пользуюсь программой Total Commander, а вот для того, чтобы выгрузить готовую страницу назад, необходимо еще приложение для работы с ФТП-сервером, впрочем и для Тотал Коммандера такой плагин есть, но мне удобнее все-таки программа AndFTP.
Как быстро изменить информацию на любом сайте с телефона
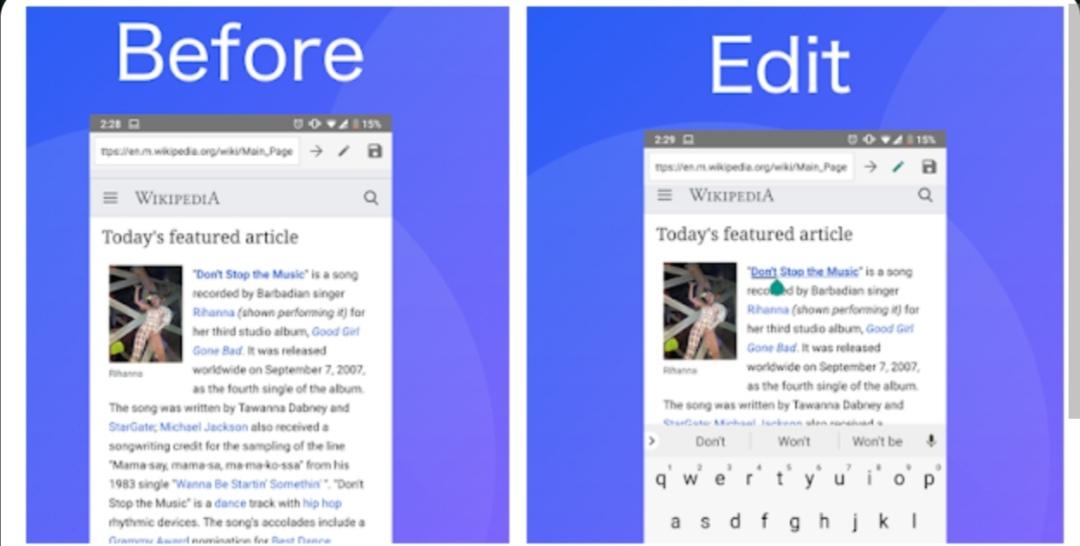
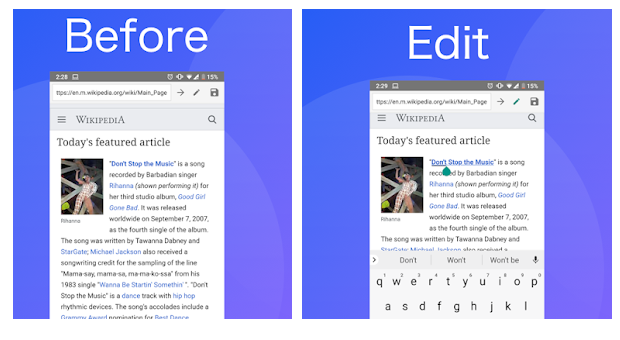
Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.
Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках и Вконтакте, а так же подписывайтесь на канал в Яндекс.Дзен.
Рекомендуем статьи из категории mobile :
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
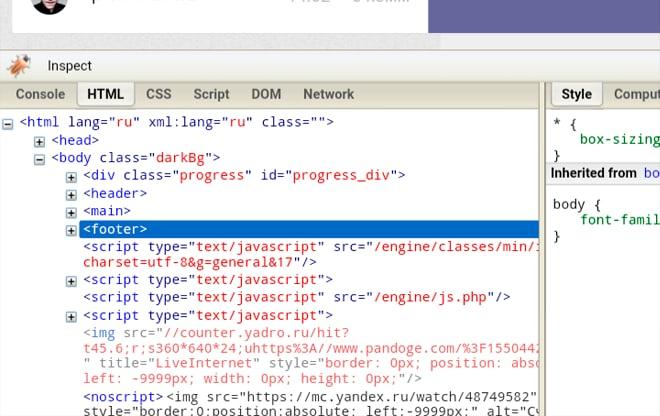
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как изменить цифру через код элемента?
В браузере Google Chrome или Mozilla Firefox для этого достаточно нажать клавишу F12, в открывшейся форме найти интересующий элемент (как правило, это негативная оценка), удалить его и ввести с клавиатуры желаемые данные (например, положительную оценку).
Как изменить текст сообщения в ВК через код?
В полной версии ВК можно сделать так:
- Убедись, что курсор стоит в поле ввода и мигает (если нет — нажми пробел).
- Нажми стрелку вверх на клавиатуре ().
- Включится редактирование твоего последнего отправленного сообщения.
- Отредактируй сообщение и нажми Ввод (Enter).
Как сделать код элемента?
Рассматриваем вопрос о том, как посмотреть код элемента
- Переходим на сайт интересующего вебсайта в браузере Google Chrome.
- Выбираем «Просмотр кода страницы» или альтернативой является нажатие комбинации клавиш Ctrl+U. …
- Кликаем для поиска необходимого кода комбинацию Ctrl+F, вводим слово «keywords».
Как изменить код оценки в электронном дневнике?
Как изменить оценку в электронном дневнике законно? Для этого нужно обратиться к учителю и попросить дать шанс исправить отметку. Выполните его задание, чтобы педагог поставил соответствующий балл. Современные системы для ведения онлайн-журналов позволяют менять оценки и удалять уроки.
Можно ли исправить оценки за четверть в электронном дневнике?
Доступ к журналу есть у учителей и завучей. Поэтому только сотрудник школы может исправить оценку в электронном дневнике ученика. За попытку сделать это без ведома учителя подростку грозит исключение из школы, условное тюремное наказание или штраф.
Как исправить оценки в школьном портале?
В системе «Школьный портал» доступ к электронному журналу имеют только сотрудники образовательной организации. А значит, у обучающегося нет никакой технической возможности самостоятельно исправить свои оценки в электронном журнале или дневнике.
Как изменить цвет страницы в браузере?
Как изменить фон
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» Управление сайтом.
- В меню слева выберите Темы, цвета и шрифты.
- Измените фон и нажмите Сохранить в верхней части страницы.
Как открыть код элемента?
комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как изменить цвет фона в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега . Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как сохранить изменения в html файле?
Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера. Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as, чтобы сохранить копию файла в другом месте.
Как сохранить как HTML?
html в текстовом редакторе Блокнот.
- В меню Блокнота выбрать пункт «Сохранить как».
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как скопировать HTML код с сайта?
Это банальный способ, но это самый простой способ сделать это. Выберите тег html> в элементах. Сделайте CTRL-C.
…
Сделать следующее:
Как удалить оценку из электронного дневника без следа и следствия

Не знаете, как навсегда удалить оценку из электронного дневника? Существует 4 способа, у каждого из которых есть свои нюансы:
- Можно удалить через исходный код документа в браузере. По желанию, оценку не удаляют, а исправляют на более высокую. Минус метода в том, что изменения коснутся лишь вашего экрана, и только до обновления страницы. Формально, старая отметка останется. Способ пригодится, если родители просят показать дневник срочно, а вы еще не успели исправить двойку (прикрыть ее пятеркой). Данный метод не подойдет тем, кто ищет, как удалить оценку в ЭЖД навсегда.
- Самым отчаянным можно решиться на обман учителя. Просто выманите его из класса, отвлеките, а ваши подельники в это время смогут удалить оценку навсегда. Сработает, если у препода нет привычки постоянно разлогиниваться. Еще, можно попытаться раздобыть логин и пароль от учительского аккаунта;
- Если ученик соображает в IT, он может взломать сервера электронной платформы, на которой базируется ЭЖД, и навсегда удалить из своего дневника все, что угодно. Вопрос в другом – если ребенок так умен, что «шарит» в таких вещах, стоит ли ему париться из-за одной плохой оценки?
- Последний вариант – заплатить за взлом профессиональным хакерам. Стоит такая услуга недешево. К тому же всегда остается риск, что вас обманут. Зато если попадутся честные взломщики, отметку удалят навсегда.
Проблема исправления плохих оценок в дневниках существовала испокон веков. Ученики всегда придумывали разные уловки.
Кто-то имел два дневника: один для родителей, с пятерками, другой для учителей, с настоящими оценками. Другие пользовались ластиками, стирающими ручку. Правда, ни одного нормального, который бы «работал» без следа, мы не встречали. Более отчаянные решались на кражу классного журнала. Однако, у большинства преподов была дублирующая тетрадка, из которой они без труда восстанавливали отметки.
Еще, дети «теряли» дневники, подрисовывали в классном журнале оценки, оттачивали мастерство подделки учительской подписи и т.д. Все это – в эпоху бумажных школьных документов.
Сегодня дневники стали электронными. Проблемы у детей остались те же, а вот способы их решения существенно изменились.
Кто может удалять и исправлять оценки в ЭЖД навсегда?
Ниже мы подробно рассмотрим, как реализовать каждый из предложенных выше способов. Но для начала, считаем своим долгом предупредить.
Официальное право удалить промежуточную или триместровую оценку в ЭЖД имеет только преподаватель, ее туда поставивший. Или учебный совет школы/ВУЗа, но только после жалобы ученика и тщательного изучения ситуации. К слову, решение редко принимается в пользу учащегося.
Взлом электронного дневника является преступлением, примерно, как взлом чужой квартиры или сейфа. Ни ученики, ни их родители не имеют права исправлять отметки в электронном журнале. Юридически, данное действие квалифицируется, как кража или умышленная порча цифровых документов. Ответственность за это предусмотрена соответствующая.
Конечно, в тюрьму не посадят, но дисциплинарное замечание в личное дело ребенок получит. В особых ситуациях могут и из школы выкинуть. Словом, тщательно взвешивайте все ЗА и ПРОТИВ.
Как навсегда удалить плохую оценку из электронного дневника?
Итак, надеемся вы поняли, легально навсегда удалить 2 в электронном дневнике нельзя. Если вы готовы пойти на запрещенные меры, изучайте инструкции ниже.
Исправляем оценки в электронном дневнике временно
Итак, мама требует показать электронный дневник. У вас осталось 5 минут до страшного наказания. Потратьте их вот на что:
- Быстро откройте страницу электронного дневника с оценками;
- Выделите нужную строку или отметку;
- Щелкните на экране правой кнопкой мыши и выберите «Просмотреть код страницы» («Исходный код выделенного фрагмента» и т.д., зависит от браузера);
- Откроется панель с кодом документа. В выделенной строке найдите цифру своей отметки и исправьте ее. Или полностью удалите строчку;
- Нажмите клавишу Enter;
- Готово. Можно звать маму.
Имейте ввиду, на самом деле отметка никуда из дневника не делась. Вы просто убрали ее с данного экрана. Если мама обновит страницу, злополучная двойка вернется на круги своя.
Удаляем через аккаунт учителя
Как вы понимаете, учителю удалить плохую оценку из электронного дневника навсегда – как два пальца об асфальт ударить. Поэтому, нужно войти в систему от его имени.
Можно поступить так:
- Взломать его аккаунт в электронной системе;
- Выведать его логин и пароль, а дальше – навсегда удалить отметку от его имени;
- Выманить препода из класса, пробраться к его компу и навести в электронном журнале «порядок».
Выбирайте свой способ.
Рассмотрим, как удалить оценку в ЭЖД учителю (или кому-то от его лица). Технология проста:
- Открываете нужную страницу электронного дневника;
- Нажимаете на плохую отметку;
- В развернувшемся окне кликаете на крестик справа от оценки;
- Удаление возможно и в быстром режиме: с помощью кнопки Delete/Backspace на клавиатуре;
- Готово, плохая запись навсегда исчезла из электронного журнала.
Как взломать электронный дневник?
Самый кардинальный ответ на вопрос как навсегда удалить двойку из электронного дневника – взломать платформу. Если умеете сами – дерзайте. Или заплатите профессионалам. В сети полно объявлений с подобными предложениями. Минимальная ставка – 5 тысяч рэ.
Мы рекомендуем не идти на крайние и непоправимые меры. Плохую оценку лучше исправить. Попробовать договориться с учителем о пересдаче, постараться отлично сдать следующую тему, подтянуться по предмету. Сделать все возможное, чтобы эта двойка не сильно повлияла на итоговый балл.
Если вдуматься, что такое плохая оценка? Это свидетельство вашей успеваемости. Демонстрация актуальной ситуации. Даже если сейчас удалить двойку навсегда и удалось, завтра вы снова ее получите, ведь учиться лучше не стали. Получается, медвежья услуга самому себе.
А потому, советуем направить усилия в другое русло. Грызите гранит науки и будет всем счастье!
3 февраля, 2023 в 1:41 дп
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто). Заранее благодарен.
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
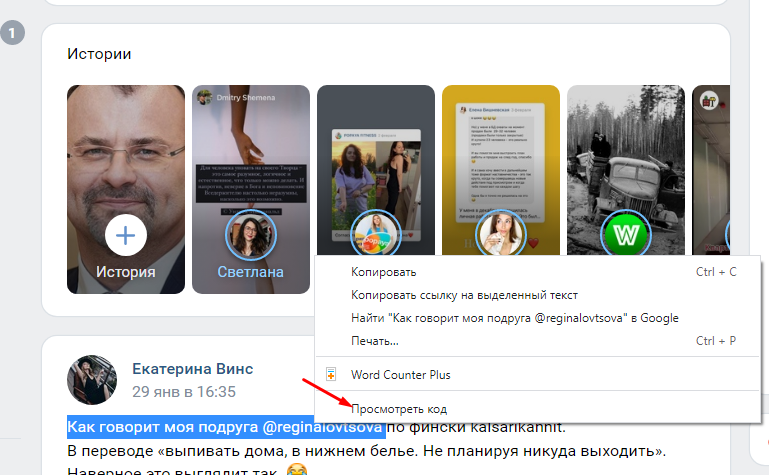
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».

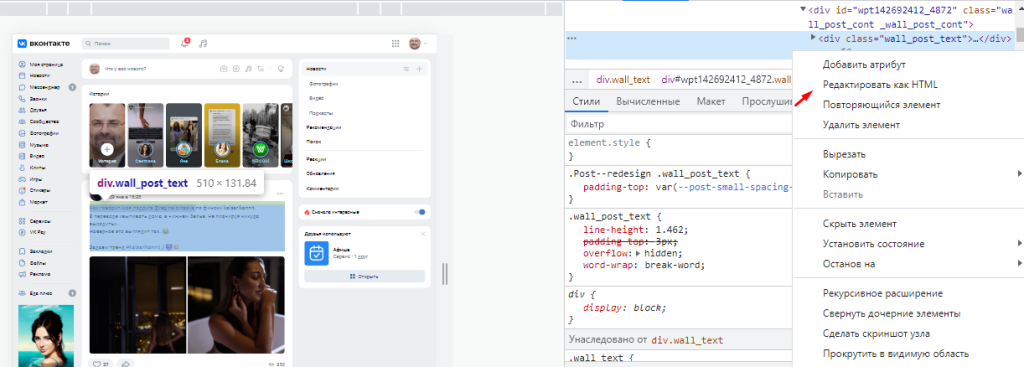
Откроется блок в правой части страницы, в который можно вносить изменения. Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».

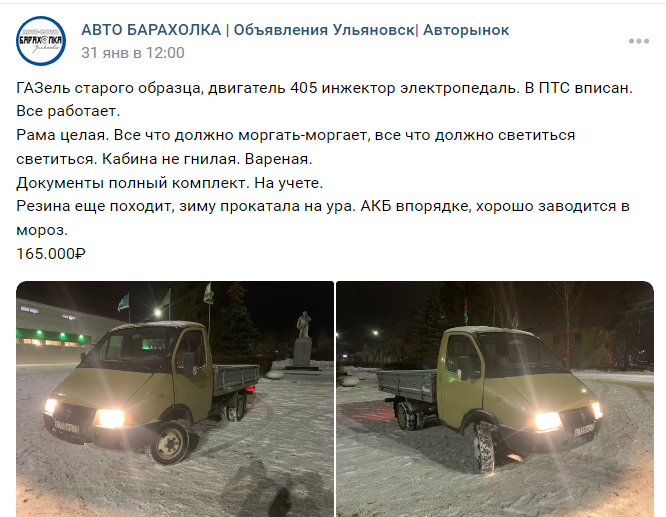
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.

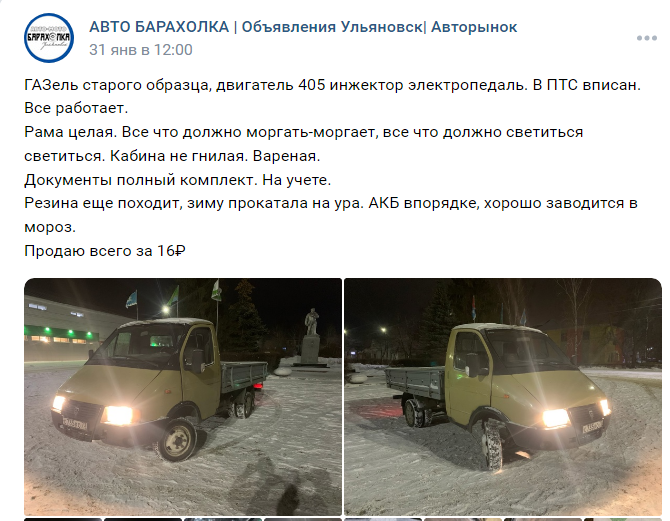
Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.

Таким же способом вы сможете изменять все элементы на любом сайте.
Firefox и инструменты веб-разработчика
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов.
Пошаговая инструкция:
1. Откройте браузер и конкретную страницу.
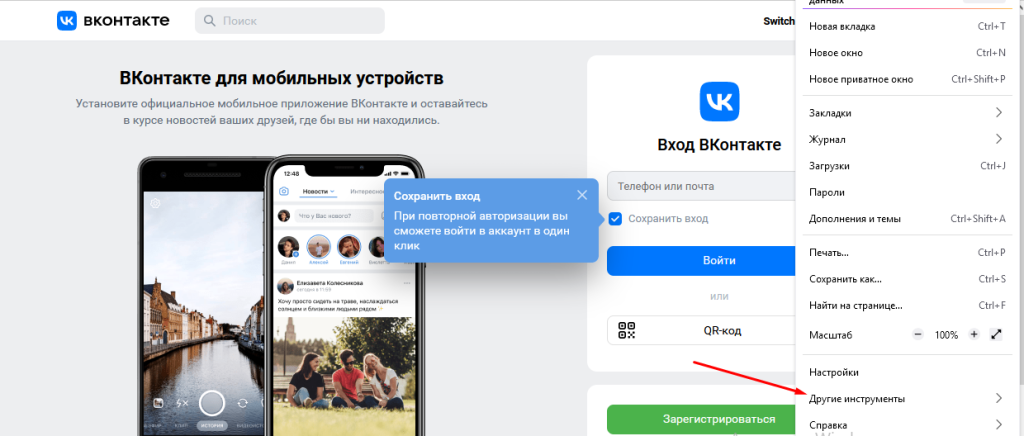
2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.

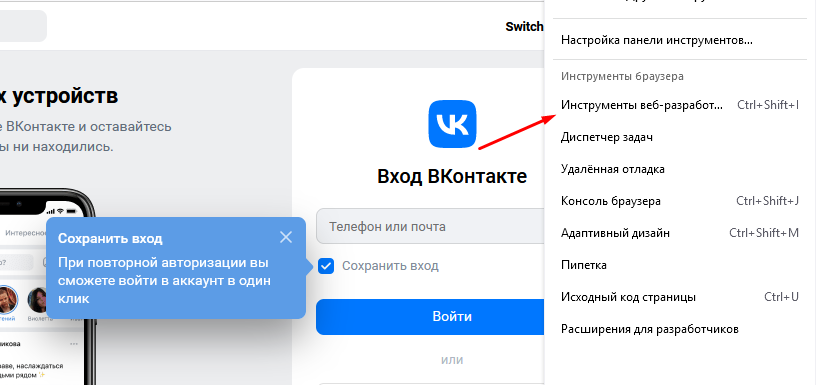
3. Нажмите «Инструменты веб-разработчика».

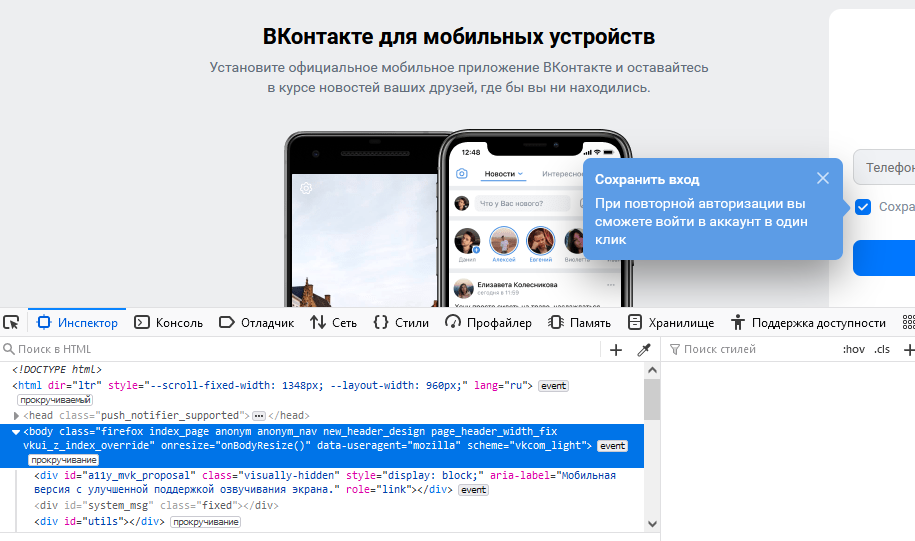
4. Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.

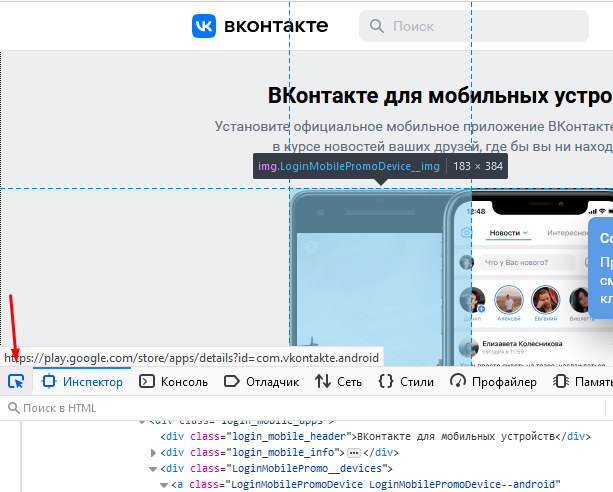
5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.

6. Приступайте к редактированию элементов.
Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке.
Разработчики чаще всего используют Inspect для временного редактирования кода. Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
Подробная инструкция по работе:
- Установите расширение с официальной страницы.
- Перейдите на сайт, который хотите редактировать.
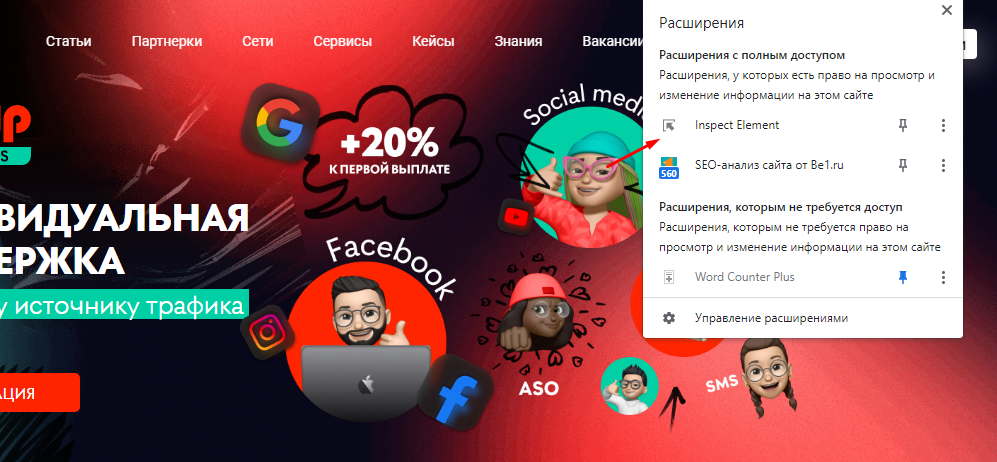
- Кликните на расширения и выберите Inspect.

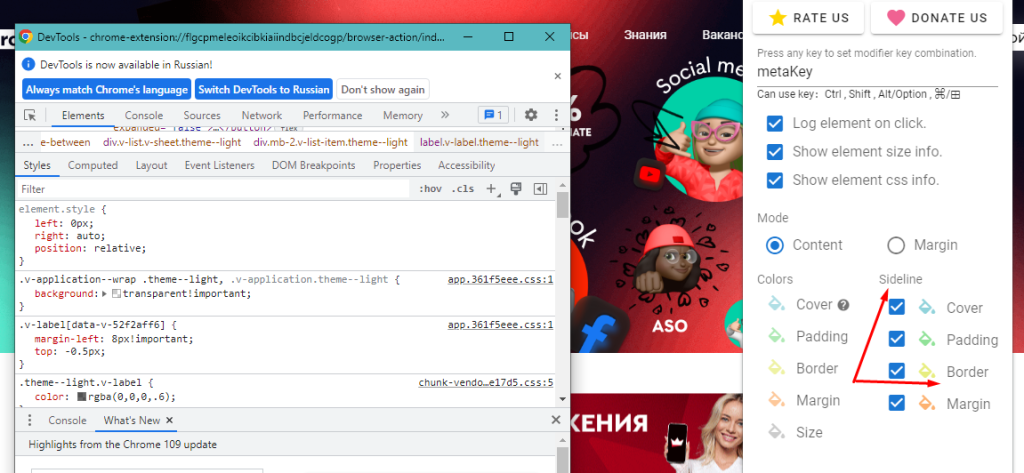
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
5 февраля, 2023 в 2:14 дп
Всем привет. Провести изменения можно на любом сайте независимо от движка, просто кликаем правой кнопкой мыши на выделенном элементе и переходим в код. При этом можно править не только текст, но и картинки. В принципе можно провести полную замену исходного кода. Это простая и крутая штука, но требуются хотя бы минимальные знания в CSS/Html.
- Ответ изменён 5 дней, 23 часа назад пользователем
Devaka-ne-rabotaet.
5 февраля, 2023 в 2:28 дп
Не совсем разделяю вышеописанный метод, поскольку работать через код – не самый удобный вариант. Лично сам пользуюсь консолью для разработчиков от Гугла. Функциональный редактор, который позволяет быстро редактировать содержимое на сайте.
Чтобы проще понять суть, расскажу алгоритм действий:
- На интересующем сайте вызвать консоль админа. Для этого нужно нажать F12.
- В открывшемся окне выбрать вкладку Console.
- В нижнем поле прописать следующий код – «document.desighnMode = ‘on’».
- После этого наводим мышкой на любой элемент и проводим необходимые изменения.
В таком формате можно менять практически все: шрифты, цвет, контент, проверять формы написания. Именно таким методом пользуются мошенники, когда делают скрины с отредактированной фейковой информацией.
6 февраля, 2023 в 2:55 дп
Зачем усложнять себе жизнь какими-то условными обозначениями или знанием языков программирования в поисках нужного куска в коде. Можно жить проще:
- на странице выделить необходимый элемент
- нажать правую клавишу мышки и выбрать опцию «посмотреть код»
- далее будет представлен интересующий фрагмент
- еперь можно править все, что пожелается
- Конечное же, после перезагрузки страницы все изменения исчезнут. Это удобный и быстрый вариант для проверки шрифтов или других нововведений на сайте.
6 февраля, 2023 в 2:56 дп
В силу своей работы всегда допиливаю страницы. При этом требуется замена шрифтов, картинок, цвета и самого текстового контента, соответственно, смена элементов через код мне близка как никому. По поводу вариантов, указанных выше, могу сказать, что они рабочие и имеют право на существование, здесь уже кому как удобнее.
Для мелких корректировок я просто выделяю нужный элемент и провожу правку через правую кнопку мыши. Что касается более глобальных изменений, то, конечно же, лучше работать в полноразмерном редакторе, через консоль администратора.
6 февраля, 2023 в 2:57 дп
Доброго времени суток. Я за консоль разработчика в Chrome – это наиболее удобный и быстрый вариант любых правок на сайте. Например, таким образом, быстро делаю нужные правки в коде текста, картинок или дополнительных параметров, которые отвечают за внешний вид всего контента. Ранее делала все через правую кнопку, а также команду document.designMode = ‘on’ и была уверена, что использую наиболее эффективные варианты, но как оказалось, это не так.
6 февраля, 2023 в 2:59 дп
Зачем изобретать велосипед – нажми Ctrl+Shift+I или F12 и делай любые правки. Все просто, понятно и не нужно быть супер профессионалом, чтобы прописать пару кодов для желаемого результата. В то же время, если нужно провести правки на своем сайте, то зачем вообще мучить себя, когда можно быстро провести изменения из самого движка.
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Решения вопроса 1
@KorniloFF Куратор тега JavaScript
Работаю по font-end / JS
-
Перед точкой класс span выходит?
-
tr1ck1, любой селектор элемента, в котором нужно поменять текст динамически.
-
Павел Корнилов, Я правильно понял, что я выделяю нужный элемент, нажимаю «исходный код выделенного фрагмента», его через ваш сайт конвертирую в JS, чтобы изменять на нужный текст/значение? Заношу в плагин и при обновлении страницы изменения остаются.
-
tr1ck1, вот теперь я уже не понял. Я отвечал на исходный вопрос.
-
Павел Корнилов, Хочу разобраться, как изменять текст на стороннем сайте. Грубо говоря, это фрагмент с сайта сбербанка (вклад). Я выделил сумму, посмотрел код данного элемента. Выходит, чтобы изменять его, нужно написать написанный вами JS-код? Или нужно еще что? Т.к. реакции никакой нет на такой js( сорри за такие глупые вопросы, профан.
-
tr1ck1, о какой реакции речь? Мой код, выполненный из консоли броузера изменить содержимое DOM-узла с классом overallAmount любого сайта.
Результат вы увидите в броузере. Но что это вам даст, а точнее, что вы хотите при этом получить? -
Да запросто!
-
Павел Корнилов, Это хорошо)) а в сбере как сумму суметь изменить? Выходит к вашему коду еще что-то добавить нужно?
-
tr1ck1, да пофигу, какой сайт!
Можно выбрать редактируемый элемент в инспекторе, а в консоли уже использоать литерал $0 для обращения к нему. Это к примеру, чтобы не мучаться с классами. -
Павел Корнилов, Я туплю сильно)) не понял, как без классов можно сделать. Ведь скрипт прописывает в плагине.
-
tr1ck1, нет, судя по скрину — именно overallAmount.
Просто элементов с этим классом на странице может быть несколько, а скрипт берет только первый, исходя из вопроса.
Блин, сейчас напишу как циклом по всем пробежаться. -
-
Павел Корнилов, Как раз-таки надо в одном поменять эл-те. Если вставляю написанный код вообще ничего не изменяется, вот что странно. Ни первый, ни последний.
-
tr1ck1, быть такого не может. Уже пример на pen выложил — все работает, ошибок нет.
Ну, а если нужно в конкретном поменять, но не в первом, то нужно его номер вхождения вычислить. -
Павел Корнилов, Внутри я
все изменил без проблем, а вот тут почему-то не выходит.
-
Тут уже сложнее, если всё реально сделано правильно. Может, на сайте watcher какой висит, отслеживающий изменение значений и восстанавливающий дефолтные.
-
Павел Корнилов, Не, я внутри все изменил без проблем:
document.querySelector(‘span.detailAmount’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.align-right’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.listItem’).textContent = ‘07.01’;А вот на главной что-то не выходит.
-
tr1ck1, должно получиться, если значения динамически не корректируются, как я написал выше.
-
Павел Корнилов, А можете удаленно через TW посмотреть? Если нужно, заплачу символически сколько-нибудь) Буду очень признателен.
-
-
-
Павел Корнилов, давайте завтра, если не разберусь. У меня предположение, что не изменяет, т.к. вкладов 3 шт и нужно указать конкретный, чтобы были изменения. Внутри же все в норме.
-
tr1ck1, привет! Опять, к сожалению, не вовремя.
Напишите через обратную связь, там договоримся о времени.
Пригласить эксперта
Похожие вопросы
-
Показать ещё
Загружается…
10 февр. 2023, в 23:29
5000 руб./за проект
10 февр. 2023, в 23:26
6000 руб./за проект
10 февр. 2023, в 23:18
10000 руб./за проект





























 все изменил без проблем, а вот тут почему-то не выходит.
все изменил без проблем, а вот тут почему-то не выходит.