Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Как настроить отслеживание поиска по сайту на основе метода POST
- Как отслеживать копирование E-mail с помощью Google Tag Manager
- Почему динамический параметр {ad_id} обрабатывается с ошибкой в Яндекс.Метрике
- Как связать Callibri и Google Analytics
- Важные доработки и улучшения инструмента «Оформление текста»
Метки #инструменты
Как изменить стиль чисел в списке?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 9.5+ | 3.2+ | 2.0+ | 2.1+ | 3.2+ |
Задача
Через стили установить цвет, размер, шрифт и другие параметры у чисел в нумерованном списке.
Решение
В браузере Firefox определение стилей нумерации в списке происходит с помощью псевдокласса ::-moz-list-number, который добавляется к селектору li. После чего достаточно написать желаемые правила, как показано в примере 1.
Пример 1. Использование ::-moz-list-number
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
li::-moz-list-number {
color: red; /* Цвет */
font-style: italic; /* Курсив */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
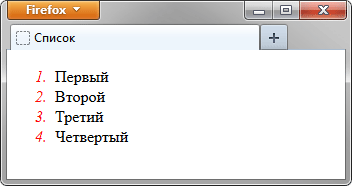
</html>Результат данного примера в Firefox показан на рис. 1.
Рис. 1. Стиль нумерации в списке
Область применения данного псевдокласса ограничена лишь Firefox; в других браузерах, к сожалению, его аналога нет. Поэтому для универсальности следует пойти другим путём — вообще убрать исходную нумерацию и сделать её с помощью набора свойств counter-reset и counter-increment. Вывод такой нумерации делается через псевдоэлемент ::before и свойство content, как показано в примере 2.
Пример 2. Изменение вида списка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: num; /* Задаём имя счетчика */
}
li::before {
content: counter(num) '. '; /* Выводим число */
counter-increment: num; /* Увеличиваем значение счётчика */
color: red;
font-style: italic;
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>Для начала у списка прячем родную нумерацию, задавая значение none у свойства list-style-type. Можно вместо него также использовать универсальное свойство list-style, в данном случае результат будет одинаковый. Далее инициируем счётчик, задавая произвольное имя у свойства increment-reset. Это имя нам понадобится в дальнейшем для вывода номера и его инкрементирования (увеличения на единицу). Сам вывод происходит свойством content, оно работает в связке с псевдоэлементом ::before. К нему же добавляем произвольные свойства для стилизации чисел списка.
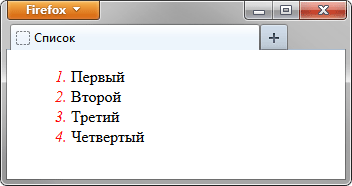
Поскольку вставка чисел происходит перед текстом пунктов списка, то наша нумерация оказывается сдвинута чуть правее, чем оригинальная (рис. 2). Учитывайте этот момент при создании списка.
Рис. 2. Нумерация, сделанная через ::before
|
Как визуально поменять цифры или буквы в ( опере гугл хром ? |
|
asdasdad2 Скаут Репутация:
Как визуально поменять цифры или буквы в ( опере гугл хром ? Сообщение # 1 написано 13.07.2012 в 20:47 |
|
Puplikan Скаут Репутация:
asdasdad2, Пиши в скайп — помогу! marclein94 или скажи свой скайп Сообщение # 2 написано 13.07.2012 в 20:48 |
|
Nightdied Старший Маршал Репутация:
asdasdad2, поменять исходный код/вбить в адресную строку: Quote javascript:document.body.cоntentEditable=’true’; document.designMode=’on’; void 0 Для того, чтобы отключить редактирование: Quote javascript:document.body.cоntentEditable=’false’; document.designMode=’off’; void 0
Сообщение # 3 отредактировано Nightdied — Пятница, 13.07.2012, 20:50 |
|
Puplikan Скаут Репутация:
asdasdad2, Я хочу макс пейн! Сообщение # 4 написано 13.07.2012 в 20:49 |
|
333 Я всегда рядом :3 Репутация:
ctrl+u А я знаю, что ты хочешь сделать… ;( Сообщение # 5 написано 13.07.2012 в 20:51 |
|
asdasdad2 Скаут Репутация:
в гугл хром не меняется тупо нельзя изменить Добавлено (13.07.2012, 21:16) Quote (Nightdied) javascript:document.body.cоntentEditable=’true’; document.designMode=’on’; void 0 я сделал, но меня выкдует на яндекс поисковик Сообщение # 6 написано 13.07.2012 в 21:16 |
|
Chehultе Beautiful Сat Репутация:
asdasdad2, Гарантирую стабильный заработок, лучшая инвестиционная игра Ферма Соседи, (Ссылка на описание проекта) Сообщение # 7 написано 13.07.2012 в 21:27 |
|
JustesS Скаут Репутация:
F12 Дальше розберешся сам, если не дебил. P.S
Сообщение # 8 отредактировано Монстер — Пятница, 13.07.2012, 21:48 |
|
Клыкастый Центурион Репутация:
В инете написано, что в гугл хром так просто не сделаешь…
Сообщение # 9 написано 14.07.2012 в 18:20 |
|
LOrdas ƉỜṪḀ ƇǒӎӎɥȠȊțy Репутация:
Просмотр кода элемента (редактирование отдельных частей веба)
Сообщение # 10 написано 14.07.2012 в 18:24 |
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
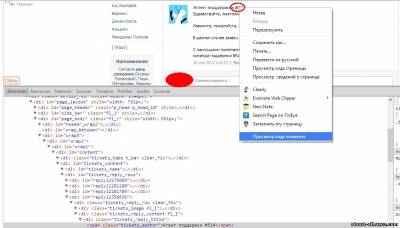
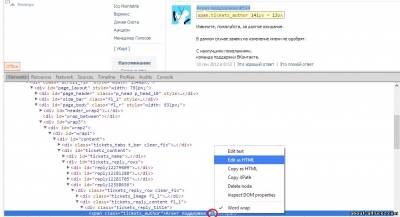
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Напрямую управлять видом нумерации в списке нельзя, поэтому приходится идти иным путём — вообще убрать исходную нумерацию и сделать собственную с помощью набора свойств counter-reset и counter-increment. Вывод такой нумерации делается через псевдоэлемент ::before и свойство content, как показано ниже.
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li::before {
content: counter(my-counter) ‘.’; /* Выводим число с точкой */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
color: red; /* Цвет чисел */
}
Для начала у списка прячем «родную» нумерацию, задавая значение none у свойства list-style-type. Можно вместо него также использовать универсальное свойство list-style, в данном случае результат будет одинаковый. Далее инициируем счётчик, задавая произвольное имя счётчика у свойства increment-reset. Это имя нам понадобится в дальнейшем для вывода числа и увеличения его на единицу в каждом пункте списка. Сам вывод происходит через свойство content со значением counter(), в параметре которого указываем имя нашего счётчика. content работает в связке с псевдоэлементом ::before, к нему же добавляем произвольные свойства для стилизации чисел списка (пример 1).
Пример 1. Собственная нумерация
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li {
margin-bottom: 0.5em; /* Расстояние между пунктами списка */
}
li::before {
content: counter(my-counter); /* Выводим число */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
background: #809778; /* Цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px 6px; /* Поля вокруг текста */
margin-right: 0.5em; /* Расстояние от цифры до текста */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
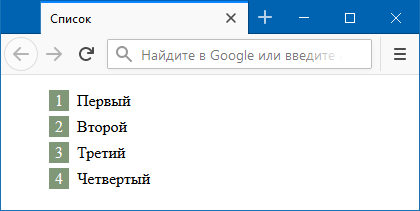
Результат данного примера показан на рис. 1.
Рис. 1. Вид собственной нумерации списка