- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
-
Xenforo 2.1.1
-
#1
Что мне нужно сделать что бы изменить цвет банера? Не могу его изменить. захожу в
extra.less после добавляю данный код:
Код:
.userBanner.my-style
{
color: white;
background-color: maroon;
}Последнее редактирование: 28 Мар 2021
-
#2
Код:
.userBanner.my-style { color: white; background-color: maroon; }
А откуда Вы взяли пробел в классе баннера если его нет в Less коде?)
Попробуйте так: .userBanner .my-style
-
#8
Dmitriy Kholodny,
Less:
.userBannerCustom {
color:#fff;
&--green {
background-color: green;
}
&--maroon {
background-color: maroon;
}
}В качестве CSS-класса: userBannerCustom--green
userBannerCustom--maroon
-
#9
Вставил как вы сказали нечего не изменилось так же
-
#10
Dmitriy Kholodny, не понял… Я сейчас с телефона, когда буду сидеть за пк буду проверить что за проблема.
На всякий случай скиньте пожалуйста скриншоты экстра и группы, мало ли))
Последнее редактирование модератором: 28 Мар 2021
- Меценат
-
#11
Что вы здесь развели?
Оно должно сработать.
В extra.less точно того стиля добавили код?
-
#13
Dmitriy Kholodny, вот сейчас всё понятно. У вас 2 стиля, UI.X и UI.X Dark, вы добавили код в UI.X и проверили UI.X Dark, разумеется там работать не будет.
-
#14
S_Sirius,
Dmitriy Kholodny, вот сейчас всё понятно. У вас 2 стиля, UI.X и UI.X Dark, вы добавили код в UI.X и проверили UI.X Dark, разумеется там работать не будет.
Вставил и в другой стиль но у меня всё равно нечего не меняется
- Меценат
-
#15
S_Sirius,
Вставил и в другой стиль но у меня всё равно нечего не меняется
Посмотреть вложение 127265
Делайте как изначально делали. Вы просто в extra не того стиля вставляли код.
-
#16
Хорошо, спасибо помогло. А случаем не знаете что делать если я установил плагин
[MMO] Verified Badge
А как выдавать именно саму галочку я не могу. Так как пункт в меню пользователя
у меня не отображается
-
#17
Хорошо, спасибо помогло. А случаем не знаете что делать если я установил плагин
[MMO] Verified Badge
А как выдавать именно саму галочку я не могу. Так как пункт в меню пользователя
у меня не отображается
А ты внимательно скриншоты смотри. И вопросы задавать в теме плагина.
-
#18
Хорошо, спасибо помогло. А случаем не знаете что делать если я установил плагин
[MMO] Verified Badge
А как выдавать именно саму галочку я не могу. Так как пункт в меню пользователя
у меня не отображается
Одна тема — один вопрос.
-
#19
Хорошо, спасибо помогло. А случаем не знаете что делать если я установил плагин
[MMO] Verified Badge
А как выдавать именно саму галочку я не могу. Так как пункт в меню пользователя
у меня не отображается
Вопрос в тему плагина, но отвечу надо настроить права группе которая сможет выдавать эту галочку
-
#20
А еще лучше вопрос задать там где скачивал
- Статус
- В этой теме нельзя размещать новые ответы.
Контакты
ООО «АЕЗА ГРУПП»
ИНН 2312304914
ОГРН 1212300056430
г. Краснодар, ул. Маяковского 160, офис 2.4
- Статус
- В этой теме нельзя размещать новые ответы.
-
#1
Здравствуйте, как изменить цвет баннера на тот который я хочу, я попробовал
но не менятся
Вот так прозрачно становится
-
#2
Здравствуйте, как изменить цвет баннера на тот который я хочу, я попробовал
но не менятся
Вот так прозрачно становится
Это надо в extra.less прописывать
- Меценат
-
#3
Туда записывается переменная.
А сами свойства указываются в extra.less , посмотрите как тот же Skaiman делает и поймете. Поиск по форуму поможет, в любом случае.
- Статус
- В этой теме нельзя размещать новые ответы.
Контакты
ООО «АЕЗА ГРУПП»
ИНН 2312304914
ОГРН 1212300056430
г. Краснодар, ул. Маяковского 160, офис 2.4
- #1
Skaiman разместил(а) новый ресурс:
Персональный баннер — Дополнительные поля для персонального баннера
Персональный баннер пользователя с использованием дополнительный полей и стандартных баннеров, можно конечно и свои классы использовать.
1. Создаем два дополнительных поля для заголовка баннера и цвета баннера.
ID поля: p_banner
Заголовок: Заголовок персонального баннера
Место отображения: Персональная информация
Порядок отображения: 1
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
В «Основных настройках» оставляем галочку только у «Может редактироваться…
Посмотреть страницу этого ресурса…
- #2
собрал бы в плагин ты же могёшь
ток чтобы удобный был и без багов как у BS что названия всех групп меняет
Сообщение автоматически объединено: 08.07.2018
а с нас юзверей донатики
- #3
Там создание дополнительных полей и все, собирать нечего.
- #4
Skaiman, но они в адаптивных версиях не блочные а широкие на весь блок растягиваются.
Вот писал об этом ранее, исправить сам не смог ибо руки из жопы.
Надо чтобы зеленый баннер был такой же как и оранжевый(((
-
вфывфыв.jpg
38.2 КБ · Просмотры: 24
- #5
Надо чтобы зеленый баннер был такой же как и оранжевый(((
Значит плохо читал тему на инфо и не изменил код, у тебя код еще первой версии, а здесь уже измененный.
- #6
Вот за это огромное спасибо.
Сделал почти как в описании, только дополнительное поле вывел над аватаром пользователя.
- #7
Сделал почти как в описании, только дополнительное поле вывел над аватаром пользователя.
Вот только в адаптивной версии как это будет выглядеть?
- #8
Вот только в адаптивной версии как это будет выглядеть?
После работы дом буду, отпишу что получилось
- #9
Я как понимаю, перенесен ник и персональный баннер выше аватара, так то смотрится нормально на компе, ноуте, но на узком экране не очень
- #10
Я как понимаю, перенесен ник и персональный баннер выше аватара, так то смотрится нормально на компе, ноуте, но на узком экране не очень
![Smile :) :)]()
Да не совсем смотрится, попробую ищи поиграться.
- #11
Да не совсем смотрится, попробую ищи поиграться.
что вышло отпиши..плиз!?
- #12
Если что то делать выше аватара, то в адаптивном дизайне, это что то будет перед аватаром, так как расположение получается горизонтальное, ладно там один ник, но если еще и баннер, то растянется все это некрасиво
- #13
у меня проблемка, удалил у пользователя заголовок перс баннера, и сам баннер
а он зараза висит (
причем если даже ставлю любой баннер не меняется ничего ( можно даже другое название написать
- #14
Не знаю, может это не он, кто знает что у тебя там наставлено
- #15
кто знает что у тебя там наставлено
так и есть ))) плагин баннеров стоит )
.gradientBanner {
display: inline-block;
text-align: center;
font-size: 80%;
color: #fff;
text-transform: uppercase;
padding: 3px 0;
margin: 4px 0;
width: 100%;
border: none;
}
..gradientBanner {
display: inline-block;
text-align: center;
font-size: 80%;
color: #fff;
text-transform: uppercase;
padding: 3px 0;
margin: 4px 0;
width: 100%;
border: none;
}
.gradientBanner.admin {
background-image: -webkit-linear-gradient(left, #E70707, #5E0000);
background-image: -moz-linear-gradient(left, #E70707, #5E0000);
background-image: linear-gradient(90deg, #E70707 0%, #5E0000 100%);
}
.gradientBanner.moder {
background-image: -webkit-linear-gradient(left, #029B0E, #C10000);
background-image: -moz-linear-gradient(left, #029B0E, #C10000);
background-image: linear-gradient(90deg, #029B0E 0%, #C10000 100%);
}
.gradientBanner.user {
background-image: -webkit-linear-gradient(left, #02739B, #00C134);
background-image: -moz-linear-gradient(left, #02739B, #00C134);
background-image: linear-gradient(90deg, #02739B 0%, #00C134 100%);
}
.gradientBanner.lamer {
background-image: -webkit-linear-gradient(left, #6CD4F9, #005FAD);
background-image: -moz-linear-gradient(left, #6CD4F9, #005FAD);
background-image: linear-gradient(90deg, #6CD4F9 0%, #005FAD 100%);
}
[data-template="member_view"] .memberHeader-banners .gradientBanner,
.tooltip--member .tooltip-content .gradientBanner {
width: 120px!important;
}
@media (max-width: @xf-responsiveMedium) {
.gradientBanner {
display: inline!important;
padding: 3px 5px;
}
} .gradientBanner.admin{
background-image: -webkit-linear-gradient(left, #E70707, #5E0000);
background-image: -moz-linear-gradient(left, #E70707, #5E0000);
background-image: linear-gradient(90deg, #E70707 0%, #5E0000 100%);
}
.gradientBanner.moder {
background-image: -webkit-linear-gradient(left, #029B0E, #C10000);
background-image: -moz-linear-gradient(left, #029B0E, #C10000);
background-image: linear-gradient(90deg, #029B0E 0%, #C10000 100%);
}
.gradientBanner.user {
background-image: -webkit-linear-gradient(left, #02739B, #00C134);
background-image: -moz-linear-gradient(left, #02739B, #00C134);
background-image: linear-gradient(90deg, #02739B 0%, #00C134 100%);
}
.gradientBanner.lamer {
background-image: -webkit-linear-gradient(left, #6CD4F9, #005FAD);
background-image: -moz-linear-gradient(left, #6CD4F9, #005FAD);
background-image: linear-gradient(90deg, #6CD4F9 0%, #005FAD 100%);
}
[data-template="member_view"] .memberHeader-banners .gradientBanner,
.tooltip--member .tooltip-content .gradientBanner {
width: 120px!important;
}
@media (max-width: @xf-responsiveMedium) {
.gradientBanner {
display: inline!important;
padding: 3px 5px;
}
}Картинки хорошо, но вот ресурсы с баннерами изображением без исходника PSD, мало имеют смысла, так как содержат только уже готовые названия групп, которые не всегда есть на другом форуме. Уже не первый раз делаю подобные баннеры на CSS/LESS.
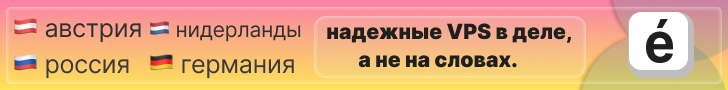
Предварительно сделаны логотипы для серверов:
- Arizona RP — arizona-logo.png
- NextRP — next-logo.png
- Evolve RP — evolve-logo.png
- Diamond RP — diamond-logo.png
- Radmir RP — radmir-logo.png
- Paradox RP — paradox-logo.png
- Revent RP — revent-logo.png
- BlackRussia — blackrussia-logo.png
- Матрешка RP — matreshka-logo.png
Скачиваем архив и содержимое папки upload, заливаем на форум.
В extra.less стиля или с помощью модификации шаблона, добавляем:
@logoImages: 'arizona-logo.png'; // Изображение логотипа (указывать в кавычках)
@logoSize: 14px; // Размер логотипа
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/[email protected]{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/[email protected]{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.svg-userBannerVariation(@color; @bg; @logo: @logoImages) {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/role-play/images/@{logo}') no-repeat center / @logoSize,
linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%);
filter: opacity(@logoOpacity);
padding: 2px;
border-radius: 50%;
}
}
}
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 75%;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
&staff {
.svg-userBannerVariation(#fff, #5c97bf);
.gradientUserBanner();
}
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}
&moder {
.svg-userBannerVariation(#fff, #019875);
.gradientUserBanner();
}
&newmember {
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
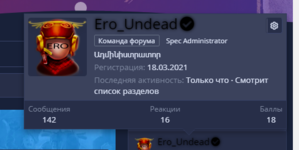
&verified {
.svg-userBannerVariation(#fff, #446cb3,);
.gradientUserBanner();
}
&premium {
.svg-userBannerVariation(#fff, #f89406);
.gradientUserBanner();
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3);
.gradientUserBanner();
}
}В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
userBanner userBanner--adminТак для каждой группы и получим:
Цвета баннеров указаны в коде:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}Где #fff — цвет текста, #d80000 — цвет фона.
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве .gradientUserBanner();, например:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E);
}
Так же можно изменить направление цветов градиента:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E, top);
}
Как писал выше, можно изменить логотип сервера:
@logoImages: 'diamond-logo.png'; // Изображение логотипа (указывать в кавычках)
Изменить размер логотипа:
@logoSize: 16px; // Размер логотипаПрозрачность логотипа:
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
#1
Отправлено 22 Апрель 2014 — 7:02
Доброго всем. Имеется форум XenForo 1.2.4. Мне нужно (предоставила скрин для наглядности):
1. Сделать ник цветным
2. Изменить цвет надписи «Модератор»
3. Изменить цвет надписи «Команда форума»
Если есть знающие, подскажите пошаговую инструкцию, т.к. в форумах я не особо разбираюсь.
- Наверх
#2
gravestal
Отправлено 22 Апрель 2014 — 11:12
1) Смена цвета ника
2) Изменяем цвет надписи «Модератор»
P/S Искал в гугле, возможно и на 3 можно найти.
Сообщение отредактировал gravestal: 22 Апрель 2014 — 11:13
- Наверх
#3
Bastet
Отправлено 22 Апрель 2014 — 12:17
Всё дело в том, что я имею доступ только к Панели Управления. Там никак нельзя это настроить?
- Наверх
#4
gravestal
Отправлено 22 Апрель 2014 — 14:40
Всё дело в том, что я имею доступ только к Панели Управления. Там никак нельзя это настроить?
Ник сменить можно и через ПУ.
- Наверх
#5
Bastet
Отправлено 22 Апрель 2014 — 17:07
Ник сменить можно и через ПУ.
Про «сменить» я в курсе…. мне цвета нужны.
- Наверх
#6
☆★☆БАТЯ☆★☆™
Отправлено 22 Апрель 2014 — 19:21
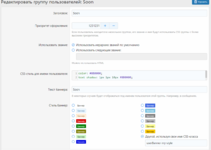
Про цвет ника — идем в Пользователи — Группы пользователей, в окошке «CSS стиль для имени пользователя:» прописать color:red, вместо red — свой цвет.
Цвет надписи Модератор там же: <span style=»color:yellow»>Модератор</span>
Сообщение отредактировал ☆★☆БАТЯ☆★☆™: 22 Апрель 2014 — 19:33
- Наверх
#7
Bastet
Отправлено 23 Апрель 2014 — 0:33
Про цвет ника — идем в Пользователи — Группы пользователей, в окошке «CSS стиль для имени пользователя:» прописать color:red, вместо red — свой цвет.
Цвет надписи Модератор там же: <span style=»color:yellow»>Модератор</span>
А если же для конкретного пользователя?
В общем, как-нибудь решу.
- Наверх