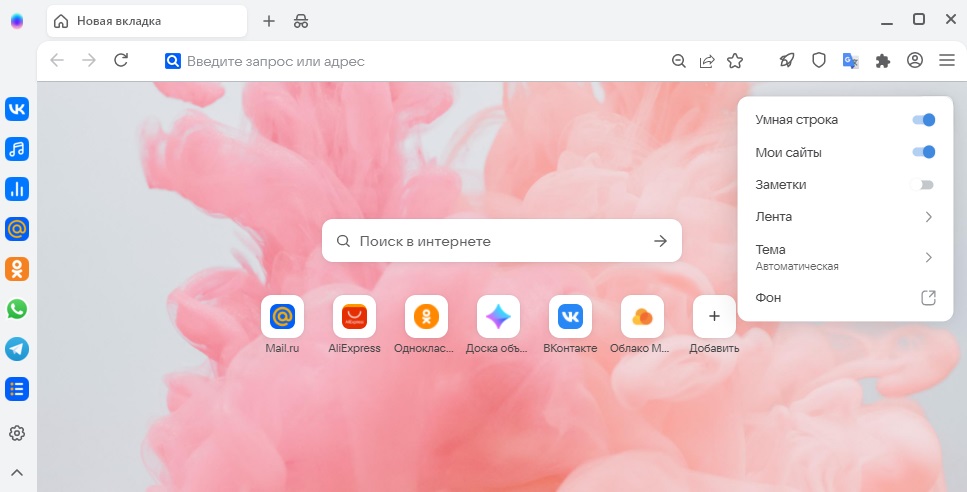
При открытии новой вкладки появляется страница быстрого доступа к часто посещаемым сайтам. На этой странице вы можете сохранять любимые сайты в визуальных закладках, менять фон для браузера, добавлять заметки, настраивать отображение ленты новостей, поисковой строки и виджетов.
Настройка стартовой страницы
Чтобы перейти к настройке стартовой страницы, нажмите в правом верхнем углу.
Изменение фона
Чтобы сменить фон или загрузить собственный, нажмите в правой верхней части страницы → «Фон». Выберите картинку из любой коллекции фонов или загрузите свою.
Чтобы фон менялся каждый день, передвиньте переключатель напротив пункта «Случайный фон».
Также вам доступна коллекция анимированных фонов. Чтобы установить анимированный фон, выберите категорию «Видео».
Визуальные закладки
Визуальные закладки — это мини-эскизы сайтов, которые расположены на стартовой странице снизу от поисковой строки. Сайты, которые вам нравятся и которые вы часто посещаете, можно добавить в визуальные закладки для быстрого доступа.
Добавление сайта
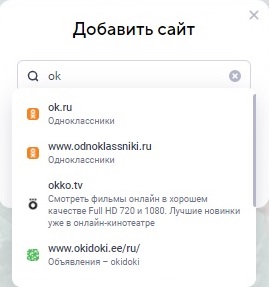
- Откройте новую вкладку, нажмите «Добавить» рядом с уже существующими визуальными закладками.
- В открывшемся окне введите адрес сайта, который вы хотите добавить.
Удаление сайта:
- Откройте новую вкладку, наведите указатель мыши на мини-эскиз сайта, который хотите удалить;
- В верхней части мини-эскиза появится панель с тремя точками — нажмите на три точки → «Удалить» ;
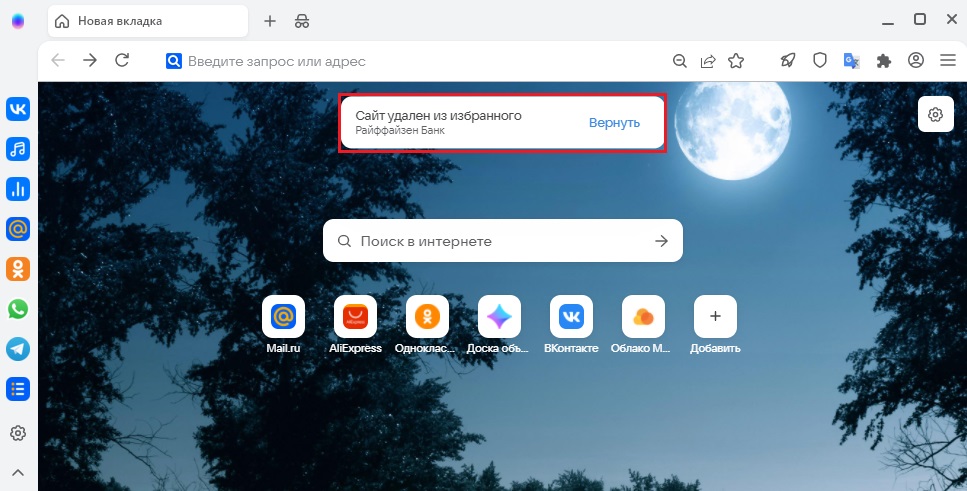
- Если вы случайно удалили сайт — нажмите «Отменить» во всплывающем окне над поисковой строкой;
Перемещение и редактирование закладки
Чтобы изменить порядок визуальных закладок, мышью перетащите один мини-эскиз на место другого.
Чтобы заменить один сайт на другой:
- Нажмите на значок с тремя точками в правом верхнем углу закладки.
- Введите новый адрес сайта в соответствующее поле и при желании измените имя закладки в поле «Подпись».
Лента рекомендаций Пульс и YouTube
Внизу страницы быстрого доступа можно включить рекомендации Пульс и видео YouTube. Лента Пульс подстраивается под интересы пользователя — реагирует на ваше с ней взаимодействие, и со временем в ней появляется максимальное количество статей на интересные темы, а все лишнее отфильтровывается автоматически. В ленте YouTube можно найти популярные видео.
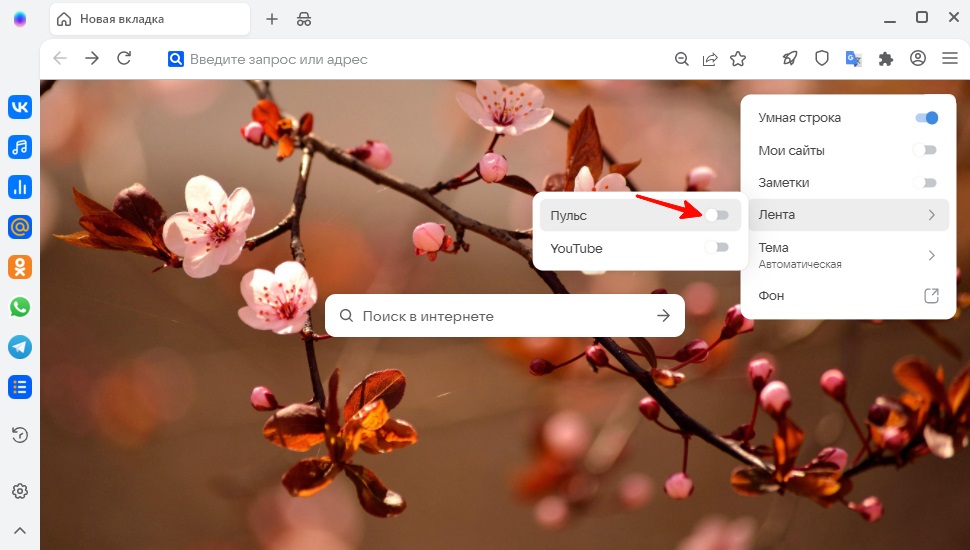
Чтобы включить Пульс и YouTube:
Нажмите в правом верхнем углу страницы новой вкладки → «Лента». Передвиньте переключатели напротив нужной ленты или включите сразу обе.
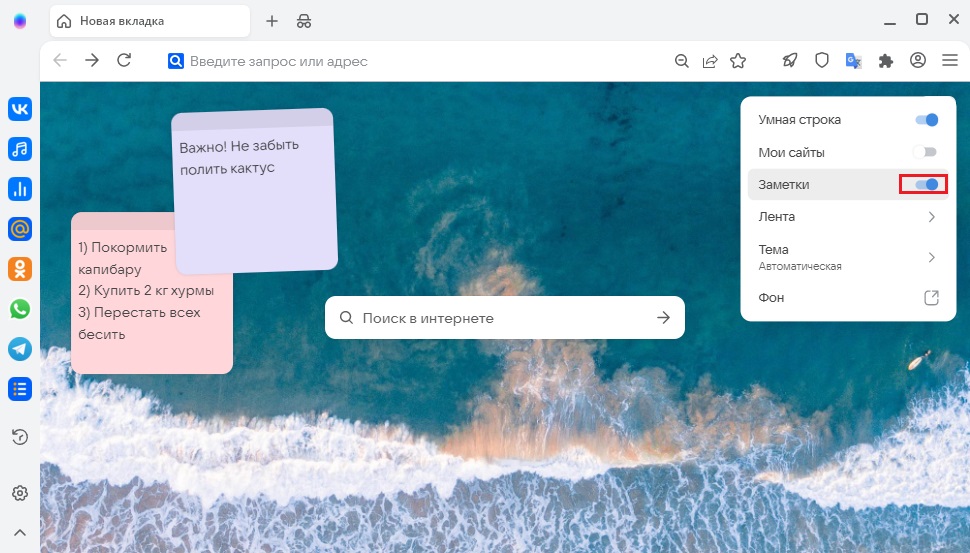
Аналогичным образом вы можете отключить отображение поисковой строки и заметок. Чтобы сделать это, передвиньте переключатели напротив соответствующих пунктов в настройках страницы быстрого доступа.
Заметки
На стартовую страницу можно добавить стикеры-заметки для напоминаний о предстоящих событиях или важных мелочах, которые нужно не забыть сделать.
Чтобы добавить новую заметку, нажмите в правом верхнем углу стартовой страницы.
Если вы не видите значка, нажмите и напротив пункта «Заметки» передвиньте переключатель в активное положение.
На стикере вы можете писать любой текст, менять заметки местами, а также выбирать стиль и цвет.
Чтобы изменить порядок заметок, перетащите мышкой одну заметку на место другой.
Для изменения стиля и цвета наведите указатель мыши на заметку и нажмите значок с красками.
Чтобы удалить заметку, нажмите на крестик в правом верхнем углу заметки.
Виджеты
Виджеты помогут быть в курсе новостей, погоды, а также смотреть, что ищут в интернете другие пользователи.
Чтобы добавить виджеты на стартовую страницу:
- Откройте новую вкладку и нажмите
в правом верхнем углу.
- Кликните на раздел «Виджеты».
- Передвиньте переключатели в активное положение для виджетов, которые вы хотите видеть на стартовой странице.
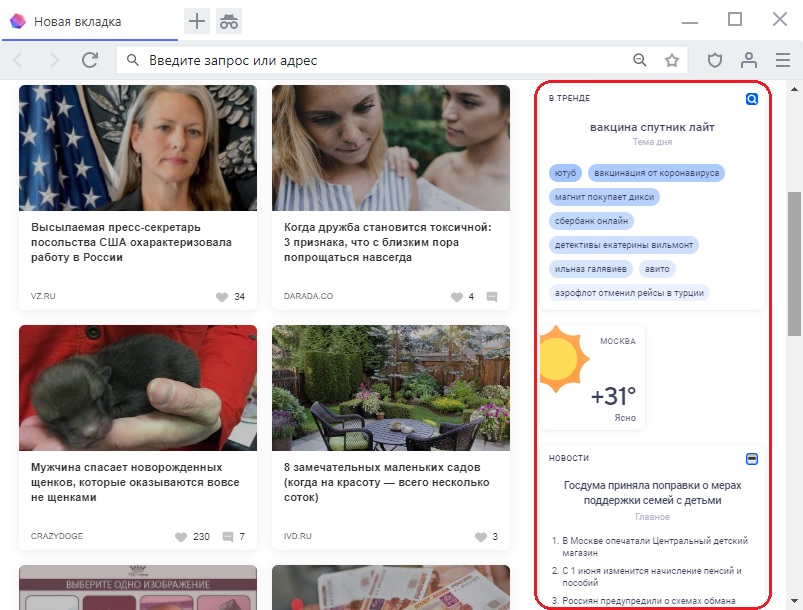
После активации виджеты появятся в правой части ленты новостей.
Виджет «В тренде»
Виджет показывает популярные поисковые запросы — то, что чаще всего ищут другие пользователи. Если происходит какое-то событие, пользователи начинают интересоваться подробностями и искать дополнительную информацию в интернете. Виджет показывает, какие запросы сейчас в тренде.
Если кликнуть на тег с запросом, вы попадете в поисковую выдачу, где собрана вся доступная информация о событии, явлении или персоне. Виджет помогает оставаться в курсе последних событий и быстро узнавать подробности.
Виджет «Погода»
Показывает погоду в вашем городе в режиме реального времени. Чтобы выбрать другой город, наведите указатель мыши на виджет, нажмите на три точки → Город.
Далее вы попадете на сайт Погода Mail.ru, где вам предложат список доступных населенных пунктов. Выберите наиболее близкий к вашему местоположению, чтобы получать актуальную информацию о погоде.
Виджет «Новости»
Найдет актуальные новости и покажет их заголовки. При клике на заголовок вы сможете прочитать полный текст новости на сайте Mail.ru.
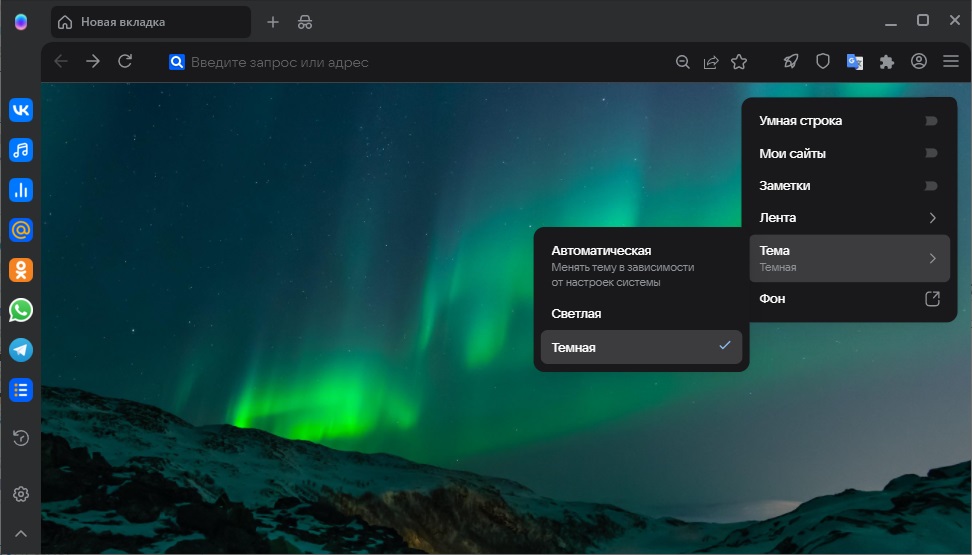
Выбор темы браузера
В браузере предусмотрена тёмная тема для комфортной работы в темное время суток. Чтобы включить тёмную тему:
- Откройте новую вкладку и нажмите
в правом верхнем углу.
- Нажмите на пункт «Тема» и выберите тёмную, светлую или автоматическую тему. Автоматическая тема наследует настройки вашей операционной системы. Это значит, что цвет браузера будет соответствовать выбранному в настройках Windows.
Меняем цвет заднего фона в редакторе Атом
07.04.2021
Марат
1598
0
atom |
Изменить цвет фона Атом — в рабочей области редактора Атом можно менять не только «цвет заднего фона». Но сегодня об изменении цвета заднего фона в редакторе Атом.
Подробно о заднем фоне редактора Атом.
- Изменяем цвет заднего фона в теме в редакторе кода Атом.
- Изменяем задний во вкладке проект редактор Атом
- Меняем задний фон в настройках редактора Атом.
Изменяем цвет заднего фона в теме в редакторе кода Атом.
Как вы знаете. что в редакторе кода Атом можно изменить любую часть программы, кроме меню.
Для этого нам понадобятся две темы:
Если вы пользовались кнопкой исследовать элемент в браузере, то здесь, в редакторе Атом она тоже есть! По умолчанию в моей версии редактора сочетание клавиш
ctrl + shift + i(как изменить горячие клавиши)
Итак… Вроде бы предварительно подготовились!
Первым, где изменим задний фон — это будет открытая вкладка с кодом. В смысле обычный файл.
У меня поставлена теме «monokai».
Задний фон — хочу сделать настоящим черным:
Нажмите, чтобы открыть в новом окне.

atom-text-editor {
background-color: #161616;
}
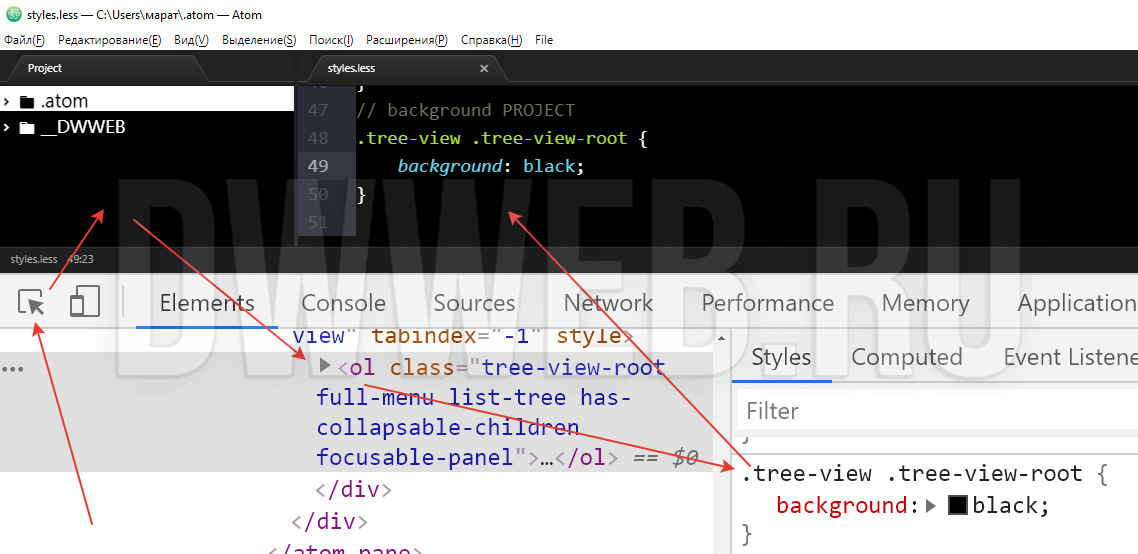
Изменяем задний во вкладке проект редактор Атом
Поступаем аналогично, как было описано выше, только теперь — изменим цвет заднего фона во вкладке «проект»
.tree-view .tree-view-root {
background: black;
}
Иногда, приходится несколько раз проделывать поиск блоков, которые именно те. что нам нужны. Но их всегда можно найти при некотором потраченном времени на это…
смайлы
Нажмите, чтобы открыть в новом окне.

Не забываем!
Не забываем скопировать измененный код заднего фона в редакторе кода Атом и перенести их в файл стилей styles.less и сохранить их там.
Меняем задний фон в настройках редактора Атом.
Далее — наиболее часто открываемая панель — это настройки! Изменим и здесь цвет заднего фона!
Меню навигации настроек с измененным цветом заднего фона:
.settings-view .config-menu {
background-color: #000000;
}
Панель настроек с измененным цветом заднего фона:
atom-pane-container atom-pane .item-views .pane-item {
background-color: #000000;
}
Нажмите, чтобы открыть в новом окне.

Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Иллюзия анонимности. Для чего на самом деле нужен режим инкогнито
Студент Антон набирает адрес небезызвестного сайта, надеясь найти то самое видео. И уже почти нажимает Enter, когда в комнату заходит его друг Валерий, видит адрес в поисковой строке и кричит: «Н-е-е-е-т!».
Валерий гордо сообщает, что только что уберег приватность и честь Антона, ведь на подобные сайты нужно заходить только в режиме инкогнито, иначе все узнают, чем Антон занимается вместо подготовки к экзамену по макроэкономике.
Антон благодарит друга за совет и открывает новое окно инкогнито. Оба друга думают, что теперь-то данные Антона защищены, пароли и банковская карта не попадут в руки мошенников, а посещение сайта останется в секрете.
И оба они ошибаются!
Не каждый браузер считает своим долгом сообщить, что режим инкогнито не обеспечивает стопроцентной приватности.
Да, в режиме инкогнито:
- Сайты, которые вы посетили, не остаются в истории;
- Не сохраняются поисковые запросы, файлы cookie и кэш;
- Не записываются новые пароли и данные, которые вы указываете в формах.
Но вашу активность все равно можно отследить, например, с помощью IP-адреса, который виден работодателю или вашему университету, а также интернет-провайдеру. И, что еще важнее, режим инкогнито не защитит от кражи паролей и данных банковских карт, преследующей рекламы и установки шпионских программ.
Для чего же тогда его использовать?
1 Для сравнения цен на товары и услуги
Некоторые интернет-магазины и сервисы покупки билетов используют cookie, чтобы запоминать, что вы интересовались определенным продуктом. И чем чаще вы проверяете цену, тем дороже становится товар. «Торопитесь, цена растет!» — дает понять вам продавец, хотя для других стоимость остается прежней. В этом случае приватный режим незаменим. Открываете один и тот же сайт в обычном режиме и в инкогнито и проверяете, отличается ли стоимость. К счастью, наценка на основе cookie происходит далеко не на каждом сайте, но иногда трюк с инкогнито помогает сэкономить.
2 Для логинов в несколько аккаунтов
Здесь вроде бы все очевидно, но не все пользователи знают, что на одном и том же сайте можно залогиниться сразу в несколько аккаунтов, открыв, например, свою страницу ВКонтакте в обычном режиме и в инкогнито.
3 Для временного отключения расширений браузера
Решили почитать новости, но сайт ругается на ваш блокировщик рекламы и не дает доступ к статье? Можно, конечно, отключить блокировщик и через настройки браузера, но гораздо удобнее кликнуть правой кнопкой мыши по ссылке на статью и выбрать «Открыть ссылку в инкогнито». В приватном режиме все расширения отключены по умолчанию.
! Кстати, у браузера Atom для этих случаев есть функция, когда режим инкогнито можно открыть не в новом окне, а в соседней вкладке рядом с обычными сайтами.
Просто нажмите кнопку (скриншот кнопки инкогнито-вкладки) в верней части браузера и забудьте, что нужно создавать много новых окон, переключаться между ними… и в итоге забыть закрыть одно из них.
— Ах вот оно, то самое видео! — с восторгом сообщает студент Антон своему другу Валерию, и они увлеченно смотрят ролик про умные лампочки со встроенным wi-fi.
Примерно через 2 часа в комнату входит девушка Антона, Мария. К тому времени друзья уже в поте лица готовятся к экзамену по макроэкономике.
— Может быть, хватит уже мечтать об этой дурацкой дорогущей лампе? — с порога заявляет Мария, — у меня вся реклама на ноутбуке только об этом. Лучше бы к экзамену побольше выучили!
— Но как? Как ты узнала, что мы искали лампы?! — изумляются друзья…
Режим инкогнито не может полностью защитить от преследующей рекламы и скрыть вашу активность в интернете. Современные рекламодатели используют гораздо больше инструментов для отслеживания ваших действий, чем простые cookie. А еще университет Вандербильта в Нэшвилле, штат Теннесси, провел исследование, которое установило, что Google может постфактум привязать активность пользователя в режиме инкогнито к его личным аккаунтам, сообщает издание The Independent.
Чтобы облегчить себе жизнь, соблюдайте простые правила:
- Пользуйтесь режимом инкогнито с умом.
- Выходите из своей почты на компьютере вашей второй половинки.
- По возможности встречайтесь с людьми, разделяющими ваши увлечения.
Всем хорошего дня!
Обновлено: 10.02.2023
Редактор Atom от Github — один из лучших доступных на данный момент редакторов исходного кода, популярность которого растёт с каждым днём. Он может работать в Windows, Linux, MacOS, поддерживает удобное автодополнение и по прежнему остается бесплатным, опережая некоторые коммерческие программы.
Количество плагинов растет в геометрической прогрессии, на данный момент доступно более чем 750 тем оформления и 2400 пакетов плагинов. Причиной этому послужила расширяемость редактора с помощью веб-технологий. Если вы разрабатываете приложения для веб, редактор Atom будет отличным выбором. Я подробно рассматривал как устанавливать плагины и готовить Atom к работе в статье Как пользоваться Atom. Сегодня же будут только лучшие плагины.
Изменяем цвет заднего фона в теме в редакторе кода Атом.
Как вы знаете. что в редакторе кода Атом можно изменить любую часть программы, кроме меню.
Для этого нам понадобятся две темы:
Если вы пользовались кнопкой исследовать элемент в браузере, то здесь, в редакторе Атом она тоже есть! По умолчанию в моей версии редактора сочетание клавиш
Итак. Вроде бы предварительно подготовились!
Первым, где изменим задний фон — это будет открытая вкладка с кодом. В смысле обычный файл.
У меня поставлена теме «monokai».
Задний фон — хочу сделать настоящим черным:
Меняем задний фон в настройках редактора Атом.
Далее — наиболее часто открываемая панель — это настройки! Изменим и здесь цвет заднего фона!
Форма пока доступна только админу. скоро все заработает. надеюсь.
Добавил несколько вариантов поставить смайл на страницу своего сайта! 3 варианта! Кроме варианта скачать…
подробнее.
Установка Яндекс поиск на сайт! Контент обновлен на 100%. Такое ощущение, что старый текст не я…
подробнее.
Частенько приходится исправлять ошибки и вот. как-то я обратил внимание на надпись: «нажми ctrl enter» на сайте и…
подробнее.
Atom — это отличный, многофункциональный текстовый редактор, с возможностью установки огромного количества расширений, позволяющих приспособить его практически к чему угодно. Сам редактор разработан компанией GitHub на основе их платформы Electron, которая включает Node.js и движок рендеринга Chrome. Благодаря этому она позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
В этой статье мы разберёмся, как пользоваться редактором Atom для веб-разработки, какие плагины нужно установить, а также как правильно всё настроить, чтобы получить удобное рабочее окружение.
Как пользоваться редактором Atom
1. Установка пакетов Atom
Основное преимущество Atom — возможность установки различных пакетов для поддержки огромного количества функций. Давайте сначала разберём, как устанавливать пакеты, а потом я буду просто говорить, что нужно установить для получения той или иной функциональности. Для установки нового пакета на вкладке Welcome Guide выберите Install a package, а затем Open Installer.
Это же окно можно открыть через главное меню. Для этого откройте Edit -> Preferences -> Install. Здесь есть поле поиска, в которое нужно ввести имя пакета для установки:
Далее для установки пакета нужно выбрать пакет из списка найденных и нажать кнопку Install.
Когда установка завершится, вы сможете открыть его настройки кнопкой Settings или деактивироивать его кнопкой Disable. Также вы можете устанавливать пакеты atom из командой строки. Для этого выполните в терминале:
apm install имя_пакета
2. Русификация Atom
Я не рекомендую русифицировать программу. Если вы разработчик, то английский вам обязательно понадобится и не нужно избегать возможности его практиковать. К тому же ничего сложного в меню нет, а в интернете есть множество инструкций на русском. Но если очень хотите, то можно. Для этого установите пакет atom-i18n. Это не просто русификатор Atom, пакет содержит поддержку огромного количества языков.
Когда пакет будет установлен, нажмите кнопку Settings под именем пакета и в поле Language выберите Русский:
Затем вам останется перезагрузить редактор. Теперь главное меню и контекстное меню будут на русском:
Как видите, получить русский язык в Atom не так сложно. Дальше в этой инструкции я буду предполагать, что русификацию вы не ставили и все названия кнопок будут на английском языке. Уже сейчас редактор кода Atom готов к использованию, но мы можем сделать его ещё лучше.
3. Выбор темы оформления
Тема оформления — это один из самых важных моментов в настройке Atom, так как внешний вид интерфейса и подсветка кода будут всегда перед вашими глазами. Для настройки темы откройте Edit -> Preferences -> Themes:
Здесь можно выбрать тему интерфейса Theme UI и тему подсветки синтаксиса Theme Syntax:
Доступна светлая тема и тёмная:
Тем синтаксиса тоже доступно несколько, выберите то, что вам нравится. Также можно устанавливать темы из сети.
4. Подсветка синтаксиса и ошибок
По умолчанию редактор подсвечивает синтаксис для большинства языков, потому что пакеты их поддержки установлены по умолчанию. Это PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go и многие другие. Но если вы хотите подсветку для дополнительных языков, их надо установить. Добавьте поддержку twig, если пользуетесь этим шаблонизатором, установив пакет:
Также для улучшения вида файлов можно установить пакет, который добавляет для каждого типа файла иконки:
В Atom для подсветки ошибок на лету используется интерфейс линтеров. Есть общий пакет Linter, а также реализации проверки для разных языков. Чтобы добавить подсветку ошибок в PHP, CSS, JSON и HTML, надо установить эти пакеты:
- linter
- linter-ui-default
- linter-php
- linter-csslint
- linter-json-lint
- linter-htmllint
5. Поддержка Git
Системы контроля версий используются сейчас практически везде. Чтобы добавить поддержку Git в Atom, нужно установить пакет git-plus. После этого в среде появится интеграция с Git. Если в папке проекта есть Git-репозиторий, то вы будете видеть файлы, которые были изменены, новые файлы, а также текущую ветку. Кроме того, прямо из интерфейса программы можно выполнять коммиты:
Чтобы сделать коммит, нажмите на кнопку Git в нижнем правом углу экрана. Здесь надо выбрать изменённые файлы, затем ввести описание коммита и нажать Commit to имя_ветки. Рядом с кнопкой Git, есть кнопки, с помощью которых можно переключаться между ветками или публиковать изменения в удалённый репозиторий.
6. Автоматическое форматирование
Также для php нужно установить инструмент php-cs-fixer в систему. Для этого выполните такие команды в терминале Linux:
sudo chmod a+x php-cs-fixer
sudo mv php-cs-fixer /usr/local/bin/php-cs-fixer
Теперь в терминале у вас должно получиться выполнить команду php-cs-fixer. Если система не сообщила, что команда не найдена, то всё прошло нормально. В Atom теперь можно открыть меню Packages -> Atom Beautify и выбрать пункт Beautify для автоматического форматирования.
7. Редактор в стиле Vim
Если вам нравится философия редактора Vim, как мне, то вы захотите, чтобы в других реакторах можно было использовать все возможности vim. В Atom это возможно, достаточно установить:
Теперь вы можете перемещаться по тексту, используя клавиши h j k l, выделять с помощью v, использовать y x и p для копирования и вставки, / для поиска, а также команды vim, например :w для сохранения документа.
8. Префиксы в CSS
Множество новых функций, которые включены в CSS в разных браузерах, поддерживаются только в виде экспериментальных возможностей, которые можно использовать только вместе с префиксом производителя. Например -webkit, -ms, -moz и другие. Вручную расставлять эти префиксы не очень удобно, поэтому можно воспользоваться плагином autoprefixer.
После его установки выделите нужный фрагмент кода, затем откройте меню Packages -> Command Palette -> Toggle:
Далее наберите Autoprefixer и нажмите Enter. После этого префиксы производителя в css atom будут автоматически установлены:
9. Отладка PHP в Atom
При написании серьёзных проектов не обойтись без отладки. Для отладки PHP можно использовать отладчик Xdebug. Сначала нужно установить Xdebug в систему. В Ubuntu для этого выполните:
sudo apt install php-xdebug
Затем добавьте такие строчки в конфигурацию отладчика:
zend_extension=xdebug.so
xdebug.remote_enable=1
xdebug.remote_host=127.0.0.1
xdebug.remote_connect_back=1
xdebug.remote_port=9000
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_autostart=false
Здесь важен параметр xdebug.remote_autostart, его значение должно быть false. Если это значение будет true, то отладчик будет запускаться для всех выполняемых скриптов, а это нам не нужно. Порт оставляем по умолчанию 9000, хост 127.0.0.1. Затем перезапустите веб-сервер, чтобы применить настройки:
sudo systemctl restart apache2
Далее надо установить пакет php-debug, также установите его зависимости, которые предлагает установить среда:
После установки вы можете запускать отладку. Для этого просто кликните напротив строчки, на которой нужно установить точку останова, чтобы появилась синяя точка:
Также можно просто выбрать строчку и в меню Debug выбрать Toggle Breakpoint. Затем откройте меню и выберите Debug -> Toggle Debugging.
Дальше займёмся браузером. По умолчанию отладка будет отключена. Чтобы её включить, установите это расширение. Затем кликните по его значку и выберите Debug:
После этого можно перезагрузить страницу и в Atom автоматически запустится отладчик, где вы можете выполнять программу пошагово и смотреть значения переменных. Когда программа спросит соответствие удалённого пути к локальному файлу, укажите в обоих полях одинаковый путь, если проект находится на локальной машине:
Затем вам станет доступна отладка:
А инструкция, как пользоваться Atom для отладки, уже выходит за рамки данной статьи, но я думаю, что вы разберётесь.
10. Работа с проектами в Atom
Настройка редактора Atom завершена, теперь немного про использование. Я думаю, не нужно говорить, как открывать и сохранять файлы. Но о проектах нужно сказать. Выбрав в меню File пункт Open Project Folder, вы можете выбрать папку, в которой находятся ваши исходные коды. Далее все файлы и папки из неё будут отображаться в виде дерева на левой панели — это очень удобно:
Лучшие плагины для Atom
1. Open Recent
Как и в Sublime в Atom используется простое управление проектами на основе папок. Расширение Open Recent позволяет с легкостью найти и открыть недавно редактированные файлы.
Если вам нужно что-то более сложное, попробуйте плагин Project Manager.
2. TODO-show
Вы запустили Atom, открыли проект, но что же дальше? Плагин Todo-show показывает все разбросанные по всему проекту комментарии содержащие слова todo, fixme и changed. Можно также добавить свои регулярные выражения. Запустить расширение можно открыв меню Packages -> Todo show:
3. Minimap
Плагин Minimap один из самых популярных пакетов Atom. Плагин собирает ваш код в мини карту для более быстрой навигации.
4. Highlight Selected
При выделении любого слова в Sublme и Notepad++ все другие его вхождения подсвечиваются. Highlight Selected добавляет эту функцию в Atom. Это особенно удобно в сочетании с мини картой.
5. Auto-close HTML
Это очень просто, но я не мог жить без автоматического закрытия тегов HTML. Плагин Auto-close HTML помогает определить каким тегом нужно завершить строчку или блок.
6. Pigments
Наверное, вы уже видели превью цветов CSS раньше. Но в Pigments еще больше возможностей, он анализирует цвета, понимает переменные пре-процессора и выполняет функции изменения цвета.
7. Linter
Плагин Linter — пакет подсветки синтаксиса и проверки ошибок. Он один из лучших, эффективный, быстрый и менее навязчив чем другие конкуренты.
Обратите внимание, Linter основной пакет, который обеспечивает API для других вспомогательных дополнений. На данный момент поддерживается 28 языков. Проверка HTML, CSS, JavaScript работает мгновенно, но все зависит от особенностей установки и последующей конфигурации. Вам ещё могут понадобится специальные пакеты для подсветки синтаксиса в нужных языках программирования и разметки, например htmllint и phplint. Также для работы плагинов, возможно, придется установить пакет atom-ide-ui.
8. Auto Detect Indentation и Atom Beautify
Программисты никогда не придут к согласию какие отступы использовать, два, три или восемь пробелов. Я обычно использую трех символьную табуляцию. С плагином Auto Detect Indentation вам больше нет о чем волноваться. Можете сделать свой код еще красивее с помощью плагина atom-beautify.
Пакет Atom Beautify улучшает форматирование кода согласно стандартам выбранного языка. После установки вы найдете его в меню Packages -> Beautify.
9. Emmet
10. Rest Client
Наши список «Плагины для Atom» подходит к завершению. Если вы создаете веб приложение REST, расширение Rest Client — это быстрый и удобный инструмент для тестирования. Он не такой мощный как например Postman но все же делает свою работу.
А вы уже настроили свой Atom? Я не забыл упомянуть ваш любимый плагин? Напишите о нём в комментариях!
Установка Atom
Для операционной системы Windows или MacOS редактор Atom можно загрузить с GitHub репозитория проекта. Затем надо распаковать полученный архив и запустить atom.exe. Программа портативная, поэтому установки не требует.
Версию для Linux можно скачать там же. Доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников. Для установки загруженного deb-пакета в Ubuntu или Debian выполните команду:
sudo dpkg -i atom-amd64.deb
Также в Ubuntu можно установить программу через менеджер пакетов snap. Для этого выполните такую команду:
snap install atom
После завершения установки вы можете найти программу в главном меню системы:
Выводы
В этой статье мы рассмотрели, как пользоваться Atom для веб-разработки, а также основные полезные плагины, которые можно установить и использовать. Есть и другие интересные расширения, например Emmet, но я им не пользуюсь, поэтому ничего о нем сказать не могу. В целом, при достаточной настройке, Atom превращается практически в полноценную среду разработки. А какие плагины и возможности Atom используете вы? Напишите в комментариях!
Нет похожих записей
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна.
Изменяем задний во вкладке проект редактор Атом
Поступаем аналогично, как было описано выше, только теперь — изменим цвет заднего фона во вкладке «проект»
Иногда, приходится несколько раз проделывать поиск блоков, которые именно те. что нам нужны. Но их всегда можно найти при некотором потраченном времени на это.
Не забываем! Не забываем скопировать измененный код заднего фона в редакторе кода Атом и перенести их в файл стилей styles.less и сохранить их там.
Читайте также:
- Bandits user interface teso как установить
- Dlss gta 5 как включить
- Grand theft auto connected ошибка
- Сетевая ошибка несовместимые версии гта
- Как установить star wars battlefront
Как я могу изменить эти цвета фона?
5 ответов
Лучший ответ
Я нашел решение. Вы должны отредактировать эти атрибуты в styles.less (обычно в файле ~/.atom/styles.less)
atom-text-editor::shadow .gutter {
background-color: #282828;
}
atom-text-editor::shadow .gutter .line-number {
background-color: #282828;
}
Надеюсь кому то будет полезно
8
con
24 Июл 2020 в 15:08
После долгих поисков у меня это сработало .. Перейдите на вкладку Пакеты -> просмотр настроек -> управление темами. Вверху вы видите вариант — вы также можете стилизовать Atom, отредактировав таблицу стилей . Щелкните здесь и при необходимости измените настройки css. Тег уже доступен как
Атом-текст-редактор {..} Внутри я указал значения Цвет: черный; цвет фона: белый;
5
Sandya
14 Дек 2017 в 16:51
Перейдите в каталог установки атома, по умолчанию .atom в каталоге $ HOME, откройте styles.less
Вот моя последняя конфигурация, которая дала мне более светлый фон:
// style the background color of the tree view
.tree-view {
//background-color: whitesmoke;
}
// style the background and foreground colors on the atom-text-editor element itself
atom-text-editor {
color: #404040;
background-color: #FFFAED;
}
// To style other content in the text editor's shadow DOM, use the::shadow expression
atom-text-editor::shadow .cursor {
//border-color: red;
}
Чтобы настроить цвета по своему вкусу, см. Значения HEX RGB на http://www.rapidtables.com/web/color/RGB_Color.htm
Протестировано с
Ubuntu 16.04
Atom 1.12.9
4
allap
1 Мар 2017 в 23:26
Просто добавьте: styles.less находится в папке c: Users youruser .atom styles.less
0
ylev
22 Янв 2018 в 15:19
Перейдите в Пакеты-> настройка представлений-> управление темами-> тема пользовательского интерфейса.
Измените тему пользовательского интерфейса на ONE LIGHT
Измените тему синтаксиса на ONE LIGHT