Последнее обновление: 23.09.2022
Элемент Entry представляет поле для ввода текста. С помощью конструктора Entry можно установить ряд параметров, основные из них:
-
background: фоновый цвет
-
cursor: курсор указателя мыши при наведении на текстовое поле
-
foreground: цвет текста
-
font: шрифт текста
-
justify: устанавливает выравнивание текста. Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краю -
show: задает маску для вводимых символов
-
state: состояние элемента, может принимать значения NORMAL (по умолчанию) и DISABLED
-
textvariable: устанавливает привязку к элементу StringVar
-
width: ширина элемента
Элемент Entry имеет ряд методов. Основные из них:
-
insert(index, str): вставляет в текстовое поле строку по определенному индексу
-
get(): возвращает введенный в текстовое поле текст
-
delete(first, last=None): удаляет символ по индексу first. Если указан параметр last, то удаление производится до индекса last. Чтобы удалить до конца, в качестве второго параметра можно
использовать значение END. -
focus(): установить фокус на текстовое поле
Простейшее текстовое поле:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
ttk.Entry().pack(anchor=NW, padx=8, pady= 8)
root.mainloop()
Получение введенного текста
Для получения текста из Entry, можно использовать его метод get(). Так, определим элемент Entry и по нажатию на кнопку выведем введенный текст на текстовую метку:
from tkinter import *
from tkinter import ttk
def show_message():
label["text"] = entry.get() # получаем введенный текст
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
entry = ttk.Entry()
entry.pack(anchor=NW, padx=6, pady=6)
btn = ttk.Button(text="Click", command=show_message)
btn.pack(anchor=NW, padx=6, pady=6)
label = ttk.Label()
label.pack(anchor=NW, padx=6, pady=6)
root.mainloop()
Вставка и удаление текста
Рассмотрим вставку и удаление текста в Entry:
from tkinter import *
from tkinter import ttk
def clear():
entry.delete(0, END) # удаление введенного текста
def display():
label["text"] = entry.get() # получение введенного текста
root = Tk()
root.title("METANIT.COM")
root.geometry("250x150")
label = ttk.Label()
label.pack(anchor=NW, padx=6, pady=6)
entry = ttk.Entry()
entry.pack(anchor=NW, padx=6, pady=6)
# вставка начальных данных
entry.insert(0, "Hello World")
display_button = ttk.Button(text="Display", command=display)
display_button.pack(side=LEFT, anchor=N, padx=6, pady=6)
clear_button = ttk.Button(text="Clear", command=clear)
clear_button.pack(side=LEFT, anchor=N, padx=6, pady=6)
root.mainloop()
При запуске программы в текстовое поле сразу же добавляется текст по умолчанию:
entry.insert(0, "Hello World")
Кнопка Clear очищает оба поля, вызывая метод delete:
def clear():
entry.delete(0, END)
Вторая кнопка, используя метод get, получает введенный текст:
def display():
label["text"] = entry.get()
Валидация
С помощью параметра validate конструктора Entry можно задать, когда проводить валидацию введенного значения. Этот параметр может принимать
следующие значения:
-
none: отсутствие валидации, значение по умолчанию
-
focus: валидация при получении фокуса
-
focusin: валидация при изменении фокуса
-
focusout: валидация при потере фокуса
-
key: валидация при каждом вводе нового символа
-
all: валидация при измении фокуса и вводе символов в поле
Параметр validatecommand позволяет установить команду валидации.
Рассмотрим небольшой пример. Допустим, пользовтаель должен ввести номер телефона в формете +xxxxxxxxxxx. То есть сначала должен идти знак +, а затем 11 цифр, например, +12345678901:
from tkinter import *
from tkinter import ttk
import re
def is_valid(newval):
return re.match("^+d{0,11}$", newval) is not None
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
check = (root.register(is_valid), "%P")
phone_entry = ttk.Entry(validate="key", validatecommand=check)
phone_entry.pack(padx=5, pady=5, anchor=NW)
root.mainloop()
Итак, параметр validate="key" указывает, что мы будем валидировать ввод при каждом нажати на клавиатуру. Параметр validatecommand=check говорит,
что валидировать ввод будет команда «check». Эта команда представляет кортеж из двух элементов:
check = (root.register(is_valid), "%P")
Первый элемент — вызов метода root.register(is_valid) регистрирует функцию, которая собственно будет производить валидацию — это функция is_valid().
Второй элемент — подстановка «%P» представляет новое значение, которое передается в функцию валидации.
Собственно саму валидацию выполняет функция is_valid(). Она принимает один параметр — текущее значение Entry, которое надо валидировать. Она возвращает True,
если значение прошло валидацию, и False, если не прошло. Сама логика валидации представляет проверку строки на регулярное выражение "^+d*$". Если новое значение соответствует
этому выражению, и в нем не больше 12 символов, то оно прошло валидацию.
В итоге мы сможем ввести в текстовое поле только символ + и затем только 11 цифр.
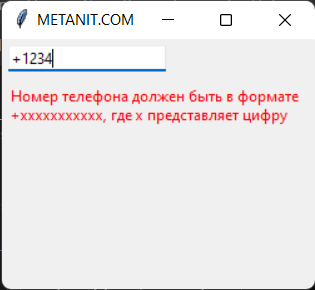
Теперь немного изменим код и добавим вывод ошибок валидации:
from tkinter import *
from tkinter import ttk
import re
def is_valid(newval):
result= re.match("^+{0,1}d{0,11}$", newval) is not None
if not result and len(newval) <= 12:
errmsg.set("Номер телефона должен быть в формате +xxxxxxxxxxx, где x представляет цифру")
else:
errmsg.set("")
return result
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
check = (root.register(is_valid), "%P")
errmsg = StringVar()
phone_entry = ttk.Entry(validate="key", validatecommand=check)
phone_entry.pack(padx=5, pady=5, anchor=NW)
error_label = ttk.Label(foreground="red", textvariable=errmsg, wraplength=250)
error_label.pack(padx=5, pady=5, anchor=NW)
root.mainloop()
Здесь для вывода ошибок валидации добавлен виджет Label. Если введенное значение не соответствует регулярному выражению (например, пользователь попытался ввести нецифровой символ),
и длина ввода меньше и равно 12 символов (проверять ввод больше 12 символов нет смысла, так как номер телефона содержит только 12 символов), то в метке выводим сообщение об ошибке
Также мы можем передать значение параметра validate, чтобы в функции валидации в зависимости от того, нажал пользователь на клавишу или убрал фокус с поля, производить те или иные действия.
В этом случае необходимо передать команде валидации дополнительный аргумент:
check = (root.register(is_valid), "%P", "%V")
Здесь значение «%V» представляет событие, которое вызывает валидацию (focus/focusin/focusout/key). Тогда в функции валидации с помощью второго параметра мы сможем получить это значение:
def is_valid(newval, op):
result= re.match("^+d{0,11}$", newval) is not None
if op=="key":
# некоторые действия
elif op=="focus":
# некоторые действия
return result
Текстовые поля можно разделить на два основных типа:
- однострочное — Entry()
- многострочное — Text()
7.1. Однострочное текстовое поле¶
Элемент Entry представляет поле для ввода текста. Конструктор Entry принимает следующие параметры:
где master — ссылка на родительское окно, а options — набор следующих параметров:
- bg: фоновый цвет
- bd: толщина границы
- cursor: курсор указателя мыши при наведении на текстовое поле
- fg: цвет текста
- font: шрифт текста
- justify: устанавливает выравнивание текста. Значение LEFT выравнивает текст по левому краю, CENTER — по центру, RIGHT — по правому краю
- relief: определяет тип границы, по умолчанию значение FLAT
- selectbackground: фоновый цвет выделенного куска текста
- selectforeground: цвет выделенного текста
- show: задает маску для вводимых символов
- state: состояние элемента, может принимать значения NORMAL (по умолчанию) и DISABLED
- textvariable: устанавливает привязку к элементу StringVar
- width: ширина элемента
Пример entry 1:
from tkinter import * window = Tk() window.title("Welcome to entry app") txt = Entry(window, width=10) txt.pack() window.mainloop()
Результат выполнения:
Пример entry 2:
from tkinter import * window = Tk() window.title("Welcome to the second entry app") txt1 = Entry(window, width=10) txt2 = Entry(window, width=10) txt1.pack() txt2.pack() window.mainloop()
Результат выполнения:
Пример entry 3:
from tkinter import * root = Tk() root.title("Welcome to the second entry app") lbl_login = Label(root, text="Login") lbl_pass = Label(root, text="Password") txt1 = Entry(root, width=10) txt2 = Entry(root, width=10) btn = Button(root, text="Enter") lbl_login.pack() txt1.pack() lbl_pass.pack() txt2.pack() btn.pack() root.mainloop()
Результат выполнения:
Пример entry 3:
from tkinter import * def clicked(): lbl_welcome.configure(text="Welcome!!!") root = Tk() root.title("Welcome to the second entry app") lbl_login = Label(root, text="Login") lbl_pass = Label(root, text="Password") lbl_welcome = Label(root) txt1 = Entry(root, width=10) txt2 = Entry(root, width=10) btn = Button(root, text="Enter", command=clicked) lbl_login.pack() txt1.pack() lbl_pass.pack() txt2.pack() btn.pack() lbl_welcome.pack() root.mainloop()
Определим элемент Entry и по нажатию на кнопку выведем его текст в отдельное окно с сообщением:
from tkinter import * from tkinter import messagebox def show_message(): messagebox.showinfo("GUI Python", message.get()) root = Tk() root.title("GUI на Python") root.geometry("300x250") message = StringVar() message_entry = Entry(textvariable=message) message_entry.place(relx=.5, rely=.1, anchor="c") message_button = Button(text="Click Me", command=show_message) message_button.place(relx=.5, rely=.5, anchor="c") root.mainloop()
Результат выполнения:
Для вывода сообщения здесь применяется дополнительный модуль messagebox, содержащий функцию showinfo(), которая собственно и выводит введенный в текстовое поле текст. Для получения введенного текста используется комп StringVar, как было описано в одной из предыдущих тем.
Теперь создадим более сложный пример с формой ввода:
from tkinter import * from tkinter import messagebox def display_full_name(): messagebox.showinfo("GUI Python", name.get() + " " + surname.get()) root = Tk() root.title("GUI на Python") name = StringVar() surname = StringVar() name_label = Label(text="Введите имя:") surname_label = Label(text="Введите фамилию:") name_label.grid(row=0, column=0, sticky="w") surname_label.grid(row=1, column=0, sticky="w") name_entry = Entry(textvariable=name) surname_entry = Entry(textvariable=surname) name_entry.grid(row=0,column=1, padx=5, pady=5) surname_entry.grid(row=1,column=1, padx=5, pady=5) message_button = Button(text="Click Me", command=display_full_name) message_button.grid(row=2,column=1, padx=5, pady=5, sticky="e") root.mainloop()
Результат выполнения:
7.1.1. Методы Entry¶
Элемент Entry имеет ряд методов. Основные из них:
- insert(index, str): вставляет в текстовое поле строку по определенному индексу
- get(): возвращает введенный в текстовое поле текст
- delete(first, last=None): удаляет символ по индексу first. Если указан параметр last, то удаление производится до индекса last. Чтобы удалить до конца, в качестве второго параметра можно использовать значение END.
Используем методы в программе:
from tkinter import * from tkinter import messagebox def clear(): name_entry.delete(0, END) surname_entry.delete(0, END) def display(): messagebox.showinfo("GUI Python", name_entry.get() + " " + surname_entry.get()) root = Tk() root.title("GUI на Python") name_label = Label(text="Введите имя:") surname_label = Label(text="Введите фамилию:") name_label.grid(row=0, column=0, sticky="w") surname_label.grid(row=1, column=0, sticky="w") name_entry = Entry() surname_entry = Entry() name_entry.grid(row=0,column=1, padx=5, pady=5) surname_entry.grid(row=1,column=1, padx=5, pady=5) # вставка начальных данных name_entry.insert(0, "Tom") surname_entry.insert(0, "Soyer") display_button = Button(text="Display", command=display) clear_button = Button(text="Clear", command=clear) display_button.grid(row=2, column=0, padx=5, pady=5, sticky="e") clear_button.grid(row=2, column=1, padx=5, pady=5, sticky="e") root.mainloop()
При запуске программы сразу же в оба текстовых поля добавляется текст по умолчанию:
name_entry.insert(0, "Tom") surname_entry.insert(0, "Soyer")
Кнопка Clear очищает оба поля, вызывая метод delete:
def clear(): name_entry.delete(0, END) surname_entry.delete(0, END)
Вторая кнопка, используя метод get, получает введенный текст:
def display(): messagebox.showinfo("GUI Python", name_entry.get() + " " + surname_entry.get())
Причем, как видно из примера, нам необязательно обращаться к тексту в Entry через переменные типа StringVar, мы можем это сделать напрямую через метод get.
7.2. Многострочное текстовое поле¶
Text() предназначен для предоставления пользователю возможности ввода не одной строки текста, а существенно больше:
tex = Text(root,width=40, font="Verdana 12", wrap=WORD)
Последнее свойство (wrap) в зависимости от своего значения позволяет переносить текст, вводимый пользователем либо по символам, либо по словам, либо вообще не переносить, пока пользователь не нажмет Enter.
7.2.1. Упражнения¶
- Напишите программы, описанные в уроке.
- Создайте пример трёх программ с использованием многострочного текстового поля.
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Результат будет выглядеть следующим образом:

Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label, например:
lbl = Label(window, text="Привет")
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
И вот как будет выглядеть результат:

grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50))

font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label.
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
Наш код будет выглядеть вот так:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
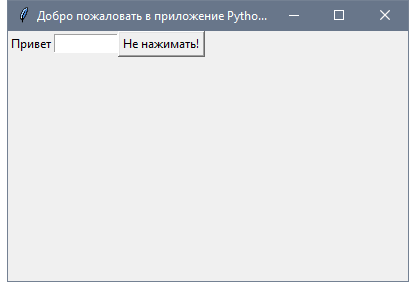
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
window.mainloop()
Результат будет следующим:

Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!", bg="black", fg="red")

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn = Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=1, row=0)
window.mainloop()
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
txt = Entry(window, width=10)
Затем вы можете добавить его в окно, используя функцию grid.
Наше окно будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Полученный результат будет выглядеть так:

Entry?
Во-первых, вы можете получить текст ввода, используя функцию get. Мы можем записать код для выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
from tkinter import *
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Клик!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
from tkinter.ttk import Combobox
combo = Combobox(window)
Затем добавьте свои значения в поле со списком.
from tkinter import *
from tkinter.ttk import Combobox
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
combo = Combobox(window)
combo['values'] = (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установите вариант по умолчанию
combo.grid(column=0, row=0)
window.mainloop()

combobox, используя значения tuple.
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select, вы можете использовать функцию get вот таким образом:
combo.get()
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton, используйте класс Checkbutton:
from tkinter.ttk import Checkbutton
chk = Checkbutton(window, text='Выбрать')
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton:
from tkinter import *
from tkinter.ttk import Checkbutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
chk_state = BooleanVar()
chk_state.set(True) # задайте проверку состояния чекбокса
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton, чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
chk_state = IntVar()
chk_state.set(0) # False
chk_state.set(1) # True
Эти примеры дают тот же результат, что и BooleanVar.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton:
rad1 = Radiobutton(window,text='Первый', value=1)
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
from tkinter import *
from tkinter.ttk import Radiobutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
rad1 = Radiobutton(window, text='Первый', value=1)
rad2 = Radiobutton(window, text='Второй', value=2)
rad3 = Radiobutton(window, text='Третий', value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()
Результатом вышеприведенного кода будет следующий:

command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
rad1 = Radiobutton(window,text='Первая', value=1, command=clicked)
def clicked():
# Делайте, что нужно
Достаточно легко!
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.
from tkinter import *
from tkinter.ttk import Radiobutton
def clicked():
lbl.configure(text=selected.get())
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
selected = IntVar()
rad1 = Radiobutton(window,text='Первый', value=1, variable=selected)
rad2 = Radiobutton(window,text='Второй', value=2, variable=selected)
rad3 = Radiobutton(window,text='Третий', value=3, variable=selected)
btn = Button(window, text="Клик", command=clicked)
lbl = Label(window)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=3, row=0)
lbl.grid(column=0, row=1)
window.mainloop()

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText, используйте класс ScrolledText:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь нужно указать ширину и высоту ScrolledText, иначе он заполнит все окно.
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert, чтобы настроить содержимое Scrolledtext:
txt.insert(INSERT, 'Текстовое поле')
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete:
txt.delete(1.0, END) # мы передали координаты очистки
Отлично!
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
from tkinter import messagebox
messagebox.showinfo('Заголовок', 'Текст')
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.
from tkinter import *
from tkinter import messagebox
def clicked():
messagebox.showinfo('Заголовок', 'Текст')
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
btn = Button(window, text='Клик', command=clicked)
btn.grid(column=0, row=0)
window.mainloop()

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
messagebox.showwarning('Заголовок', 'Текст') # показывает предупреждающее сообщение
messagebox.showerror('Заголовок', 'Текст') # показывает сообщение об ошибке
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox:
from tkinter import messagebox
res = messagebox.askquestion('Заголовок', 'Текст')
res = messagebox.askyesno('Заголовок', 'Текст')
res = messagebox.askyesnocancel('Заголовок', 'Текст')
res = messagebox.askokcancel('Заголовок', 'Текст')
res = messagebox.askretrycancel('Заголовок', 'Текст')
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox:
spin = Spinbox(window, from_=0, to=100)
Таким образом, мы создаем виджет Spinbox, и передаем параметры from и to, чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверим пример полностью:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()

Spinbox, вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)
Установите значение progressbar таким образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog:
from tkinter import filedialog
file = filedialog.askopenfilename()
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
files = filedialog.askopenfilenames()
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes, однако при этом важно указать расширение в tuples.
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
from os import path
file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Легко!
Добавление панели меню
Для добавления панели меню, используйте класс menu:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Файл')
window.config(menu=menu)
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
menu.add_cascade(label='Автор', menu=new_item)
Наш код будет выглядеть так:
from tkinter import *
from tkinter import Menu
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Изменить')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

Можно отключить эту функцию, с помощью tearoff подобным образом:
new_item = Menu(menu, tearoff=0)
Просто отредактируйте new_item, как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса
Notebook. - Создайте вкладку, используя класс
Frame. - Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.pack(expand=1, fill='both')
window.mainloop()

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.add(tab2, text='Вторая')
lbl1 = Label(tab1, text='Вкладка 1')
lbl1.grid(column=0, row=0)
lbl2 = Label(tab2, text='Вкладка 2')
lbl2.grid(column=0, row=0)
tab_control.pack(expand=1, fill='both')
window.mainloop()
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx иpady.
Передайте padx и pady любому виджету и задайте значение.
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Improve Article
Save Article
Improve Article
Save Article
Tkinter is a GUI (Graphical User Interface) module which is widely used to create GUI applications. It comes along with the Python itself.
Entry widgets are used to get the entry from the user. It can be created as follows-
entry = ttk.Entry(master, option = value, ...)
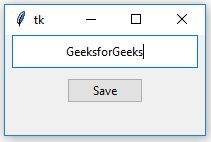
Code #1: Creating Entry widget and taking input from user (taking only String data).
from tkinter import *
from tkinter import ttk
from tkinter.messagebox import askyesno
root = Tk()
root.geometry('200x100')
input_text = StringVar()
entry1 = ttk.Entry(root, textvariable = input_text, justify = CENTER)
entry1.focus_force()
entry1.pack(side = TOP, ipadx = 30, ipady = 6)
save = ttk.Button(root, text = 'Save', command = lambda : askyesno(
'Confirm', 'Do you want to save?'))
save.pack(side = TOP, pady = 10)
root.mainloop()
Output:
In above output, as soon as you run the code a Tkinter window will appear and Entry widget is already focussed that means we don’t have to give focus to the Entry area.
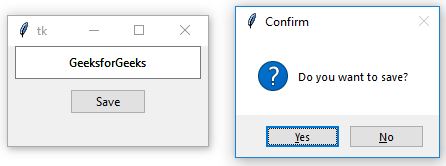
When we press Button a confirmation message will appear, saying whether you want to save the text or not (it will not save the text, it is only used to show the functioning of Button).
Code #2: Adding Style to the entered text in Entry widget.
from tkinter import *
from tkinter import ttk
from tkinter.messagebox import askyesno
root = Tk()
root.geometry('200x100')
input_text = StringVar()
style = ttk.Style()
style.configure('TEntry', foreground = 'green')
entry1 = ttk.Entry(root, textvariable = input_text, justify = CENTER,
font = ('courier', 15, 'bold'))
entry1.focus_force()
entry1.pack(side = TOP, ipadx = 30, ipady = 10)
save = ttk.Button(root, text = 'Save', command = lambda : askyesno(
'Confirm', 'Do you want to save?'))
save.pack(side = TOP, pady = 10)
root.mainloop()
Output:
In the above output, you may notice that the color of the font is changed, font family is changed, size of the text is bigger than normal as well as text is written in bold. This is because we are adding style to the input text.
We will keep one Label along with a Entry box.
Basics of Python Tkinter
User input for single line of text. ( for multi line of text use Text)
t1=tk.Entry(parent_window,options)parent_window : Declared Parent window
options : Various options can be added, list is given below.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
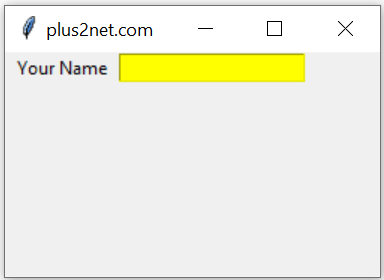
l1 = tk.Label(my_w, text='Your Name', width=10 ) # added one Label
l1.grid(row=1,column=1)
e1 = tk.Entry(my_w, width=20,bg='yellow') # added one Entry box
e1.grid(row=1,column=2)
my_w.mainloop()Tkinter entry widget with options and methods to manage user inputs. Reading & setting default data
Options
bg |
Color of the background. We can use Hex value or colour name. ( bg=’green’ or bg=’#ffff00′) | |
bd |
Border size, default value is 2 | |
cursor |
Shape of the cursor while moving over the Entry widget. A list of shapes are available at Button Page. | |
font |
font style ,size used. Check the example below | |
fg |
font colour. Check the example below | |
justify |
Alignment of text. Values are ‘left’,’center’ or ‘right’ | |
relief |
The borders 3 D effect style. It can take these values ‘raised’ , ‘sunken’ ,’flat’, ‘ridge’, ‘solid’ & ‘groove’ |
|
selectbackground |
Colour of the background when text is selected | |
selectforeground |
Colour of the font when text is selected
|
|
selectborderwidth |
Size of the border around the selection, default value is 0 | |
show |
The entries can be masked, used when entering passwords. Check the example below. | |
state |
Values can be ‘disabled’, ‘normal’,’readonly’. Check the example below. | |
textvariable |
variable associated with the Entry. Used for setting or reading the user entered data. Usually StringVar is used. | |
width |
width of the widget, default value is 20 | |
xscrollcommand |
Connecting Entry widget to a scrollbar |
Reading data of Entry box and entering data
We can read the data entered inside the Entry text box ( e1 is the Entry box )
e1.get()To Delete text of Entry box
To clear the text available inside Entry box use this.
e1.delete(0,END)Using a Reset button
We can use one click event of a button to clear or Reset the text entered in an Entry box.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("380x200")
e1=tk.Entry(my_w,text='plus2net',font=24)
e1.grid(row=0,column=0,padx=5,pady=20)
b1=tk.Button(my_w,text='Reset',font=24,command=lambda:e1.delete(0,'end'))
b1.grid(row=0,column=1,padx=10,pady=20)
my_w.mainloop()Resetting all Entry boxes
Irrespective of number of Entry boxes we used in our application, we can remove all user entered data by using winfo_children() which returns all the widget classes of the Tkinter window.
Here is the code
for widget in my_w.winfo_children():
if isinstance(widget, tk.Entry): # If this is an Entry widget
widget.delete(0,'end') # Delete all entries How Reset button is used to delete all user enterd data and selections
Default text in Entry widget
We can keep any default text or data from any other input system inside an Entry box. For this we will use one StringVar().
We can bind the StringVar() e1_str to our Entry box e1. Now we are adding one default text Welcome to the Entry text.
e1_str=tk.StringVar(my_w) # Declaring String variable
e1 = tk.Entry(my_w,textvariable=e1_str,width=15) # added one Entry box
e1.grid(row=1,column=2)
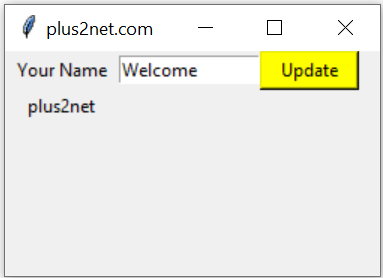
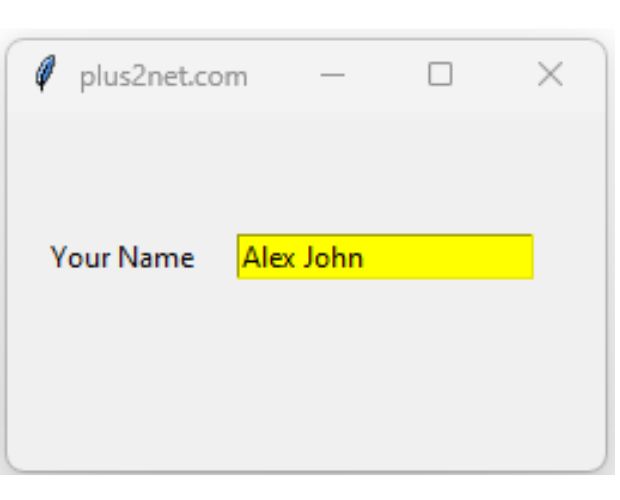
e1_str.set('Welcome')Using the above methods we will create one application where on Click of a button the data entered by the user in Entry box is displayed and default text is changed to Welcome.
def my_upd():
my_str.set(e1.get()) # read and assign text to StringVar()
e1_str.set('Welcome')# Update the Entry box textHere on Click of the button the function my_upd() is executed. Inside this function we will first read the text entered by user and assign the same to another Label ( l2 ) .
In next line we will assign the string ‘Welcome’ to the StringVar() binded to Entry box ( e1 ).
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text='Your Name', width=10 ) # added one Label
l1.grid(row=1,column=1)
e1_str=tk.StringVar()
e1 = tk.Entry(my_w,textvariable=e1_str,width=15) # added one Entry box
e1.grid(row=1,column=2)
b1 = tk.Button(my_w, text='Update', width=8,bg='yellow',
command=lambda: my_upd())
b1.grid(row=1,column=3)
my_str = tk.StringVar()
# added one Label
l2 = tk.Label(my_w, text='Output',textvariable=my_str, width=10 )
l2.grid(row=2,column=1)
def my_upd():
my_str.set(e1.get()) # read and assign text to StringVar()
e1_str.set('Welcome')# Update the Entry box text
my_w.mainloop()We can change or manage different options by using config. One example is here .
e1.config(bg='red') # change background color to redSimilarly other properties can be updated. One similar list is available with Text entry.
Disable or Enable Entry widget
The option state takes three values enable , disabled & readonly
e1 = tk.Entry(my_w, width=20,bg='yellow', state='disabled')
e1.grid(row=1,column=2) By using config we can manage the state also.
e1 = tk.Entry(my_w, width=20,bg='yellow')
e1.grid(row=1,column=2)
e1.config(state='disabled')Password entry text
We can mask the user entered text by using show='*' or we can use other chars show='#'
l2 = tk.Label(my_w, text='Output',textvariable=my_str,show='*' ) Show or hide password based on Checkbutton
validate=’key’
We can use the option validate to trigger validation of user input. This will take values focus, focusin,focusout,kye,all,none.
How to Validate user entered data
validatecommand
the callback function to execute based on validate setting.
How to Validate user entered data
Formatting Input
We can format the input by using locale library.
Formatting input data
Listing all options
e1.config() is a dictionary with keys as options of the entry widget. We can display all keys with its values like this.
for options in e1.config():
print(options + ": " + str(e1[options]))Sample output is here ( there are more options …. )
background: Aqua
bd: 1
bg: Aqua
borderwidth: 1
cursor: xterm
-----
-----Tkitner entry options managing foreground & background colour with listing of all options & values
select_range(0,’end’)
We can select the range of text from the Entry widget by using select_range().
How select_range() is used in Cut Copy Paste in Entry box
Uses of Entry box
In practice we will frequently come across requirement of Entry text box. Most common requirements are listed here.
How to read the entered text.
How to delete the entered text.
How to configure the font colour and background colour of the text entry box.
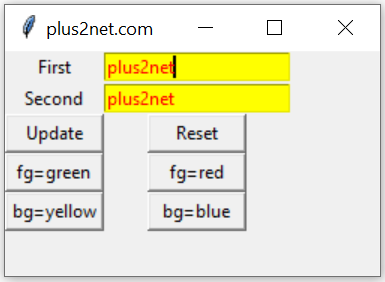
Copy data from first entry box to second entry on button click or using trace method in Tkinter
We will create two Entry boxes. The first entry box e1 we will use to enter the data. On click of the Update button data from first entry box e1 will transfer to second entry box e2. One more button we will use to delete all data from second entry box e2.
By using two buttons we can change the font colour of second entry box e2 to green or red. Similarly by using two more buttons we can change the background colour of second entry box e2.
import tkinter as tk
my_w = tk.Tk()
from tkinter import *
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text='First' ) # added one Label
l1.grid(row=1,column=1)
e1_str=tk.StringVar()
e1 = tk.Entry(my_w,textvariable=e1_str) # added one Entry box
e1.grid(row=1,column=2)
l2 = tk.Label(my_w, text='Second' ) # added one Label
l2.grid(row=2,column=1)
e2_str=tk.StringVar()
e2 = tk.Entry(my_w,textvariable=e2_str) # added one Entry box
e2.grid(row=2,column=2)
b1 = tk.Button(my_w, text='Update', width=8,
command=lambda: my_upd())
b1.grid(row=3,column=1)
b2 = tk.Button(my_w, text='Reset', width=8,
command=lambda: my_reset())
b2.grid(row=3,column=2)
## buttons for changing font colour of Entries
b3 = tk.Button(my_w, text='fg=green', width=8,
command=lambda: my_config('fg','green'))
b3.grid(row=4,column=1)
b4 = tk.Button(my_w, text='fg=red', width=8,
command=lambda: my_config('fg','red'))
b4.grid(row=4,column=2)
b5 = tk.Button(my_w, text='bg=yellow', width=8,
command=lambda: my_config('bg','yellow'))
b5.grid(row=5,column=1)
b6 = tk.Button(my_w, text='bg=blue', width=8,
command=lambda: my_config('bg','blue'))
b6.grid(row=5,column=2)
def my_upd():
e2_str.set(e1.get()) # read and assign text to StringVar()
def my_reset():
e1.delete(0,END) # Delete first Entry
e2.delete(0,END) # Delete Second Entry
e1.config(bg='#ffffff',fg='#000000') # reset background
e2.config(bg='#ffffff',fg='#000000') # reset background
def my_config(type,col):
if type=='fg':
e1.config(fg=col)
e2.config(fg=col)
elif type=='bg':
e1.config(bg=col)
e2.config(bg=col)
my_w.mainloop()Select all text on Focus of Entry widget
e1.bind("<FocusIn>",lambda x: e1.select_range(0,tk.END))Display data from Database table in Entry widget
First connect to database and execute the query to get data. Create a Tkinter window with Entry widget and display the data by assigning value option of StringVar.
from sqlalchemy import create_engine
# Connect to database using your user id and password
my_conn = create_engine("mysql+mysqldb://userid:password@localhost/database_name")
r_set = my_conn.execute("SELECT name FROM student WHERE id=6") # execute query
my_result = r_set.fetchone() # get the data
print(my_result[0]) # print to console
# Create Tkitner window and show the value
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text="Your Name", width=10) # added one Label
l1.grid(row=1, column=1)
e1_str = tk.StringVar(value=my_result[0]) # default value taken from database
e1 = tk.Entry(my_w, width=20, bg="yellow", textvariable=e1_str) # added one Entry box
e1.grid(row=1, column=2)
my_w.mainloop()
View and Download tkinter-entry2.ipynb file
Tkinter Text How to Validate user entered data
Dynamically create Entry box with Label
Cut Copy Paste in Entry box
Configure Background based on number of Chars entered Change Lower case to Upper case char
Convert Feet to Meter and vice versa
Tkinter Autocomplete using Entry & Listbox.
simpledialog to take user inputs
В этом руководстве мы научимся разрабатывать графические интерфейсы пользователя (GUI), написав несколько примеров GUI на Python с использованием пакета Tkinter.
Пакет Tkinter включен в Python как стандартный, поэтому вам не нужно ничего устанавливать для его использования.
Я предполагаю, что у вас есть некоторые базовые знания Python, которые помогут вам понять, что мы делаем.
Мы начнем с создания окна, затем научимся добавлять виджеты, такие как кнопки, комбобоксы и т.д., а затем поиграем с их свойствами. Итак, поехали.
Содержание
- 1 Создайте свое первое приложение с графическим интерфейсом
- 2 Создание виджета label
- 3 Установка размера шрифта метки
- 4 Установка размера окна
- 5 Добавление виджета кнопки
- 6 Изменение цвета фона и шрифта кнопки.
- 7 Обработка события нажатия кнопки
- 8 Ввод данных с помощью класса Entry (текстовое поле Tkinter)
- 9 Установка фокуса на виджете ввода
- 10 Отключение виджета ввода
- 11 Добавление виджета combobox
- 12 Добавление виджета Checkbutton (Tkinter checkbox)
- 13 Установка состояния Checkbutton
- 14 Добавление виджета radio button
- 15 Получить значение радиокнопки (выбранный вариант)
- 16 Добавление виджета ScrolledText (Tkinter textarea)
- 17 Установка содержимого scrolledtext.
- 18 Удаление/очистка содержимого scrolledtext
- 19 Создание MessageBox
- 20 Отображение сообщений об ошибках и предупреждений
- 21 Отображение диалоговых окон с вопросами и ответами
- 22 Добавление SpinBox (виджет чисел)
- 23 Установка значения по умолчанию для Spinbox
- 24 Добавление виджета Progressbar
- 25 Изменение цвета Progressbar
- 26 Окно добавления файла (выбор файла и каталога).
- 27 Указание типов файлов (фильтр по расширению)
- 28 Добавление меню
- 29 Добавление виджета Notebook (элемент управления вкладками)
- 30 Добавление виджетов на вкладки
- 31 Добавление отступов у виджетов (spacing или padding)
- 31.1 Похожие записи
Создайте свое первое приложение с графическим интерфейсом
Сначала мы импортируем пакет Tkinter, создадим окно и зададим его заголовок:
Code language: JavaScript (javascript)
from tkinter import * window = Tk() window.title("Добро пожаловать!") window.mainloop()

Невероятно! Наше приложение работает.
Последняя строка вызывает функцию mainloop. Эта функция запускает бесконечный цикл окна, поэтому оно будет открыто, пока мы его сами не закроем.
Если вы забудете вызвать функцию mainloop, пользователю ничего не будет показано.
Создание виджета label
Чтобы добавить метку к нашему предыдущему примеру, мы создадим ее с помощью класса label:
Code language: JavaScript (javascript)
lbl = Label(window, text="Привет!")
Затем мы установим его положение с помощью функции grid вот так:
lbl.grid(column=0, row=0)
Итоговый код будет выглядеть следующим образом:
Code language: JavaScript (javascript)
from tkinter import * window = Tk() window.title("Добро пожаловать!") lbl = Label(window, text="Привет!") lbl.grid(column=0, row=0) window.mainloop()
Вот результат:

Без вызова функции grid для label метка не появится.
Установка размера шрифта метки
Вы можете настроить шрифт метки, чтобы сделать его более крупным или, возможно, жирным. Кроме того, можно изменить стиль шрифта.
Для этого передайте дополнительный параметр font:
Code language: JavaScript (javascript)
lbl = Label(window, text="Привет!", font=("Arial Bold", 50))

Следует отметить, что параметр font может быть передан любому виджету для изменения его шрифта, а не только меткам.
Все замечательно. Но окно настолько маленькое, что мы даже не видим заголовок. Как установить размер окна?
Установка размера окна
Мы можем установить размер окна по умолчанию, используя функцию geometry:
Code language: JavaScript (javascript)
window.geometry('350x200')
Приведенная выше строка устанавливает ширину окна в 350 пикселей и высоту в 200 пикселей.

Давайте попробуем добавить больше виджетов в виде кнопок и посмотрим, как обрабатывать событие нажатия на кнопку.
Добавление виджета кнопки
Давайте начнем с добавления кнопки на окно. Кнопка создается и добавляется так же, как и метка:
Code language: JavaScript (javascript)
btn = Button(window, text="Нажми меня") btn.grid(column=1, row=0)
В результате код будет выглядеть следующим образом:
Code language: JavaScript (javascript)
from tkinter import * window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') lbl = Label(window, text="Привет!") lbl.grid(column=0, row=0) btn = Button(window, text="Нажми меня") btn.grid(column=1, row=0) window.mainloop()
Результат будет выглядеть так:

Обратите внимание, что мы размещаем кнопку во втором столбце окна, то есть в столбце 1. Если забыть об этом и поместить кнопку в тот же столбец (в данном случае 0), то будет отображаться только кнопка, так как кнопка будет находиться над меткой.
Изменение цвета фона и шрифта кнопки.
Вы можете изменить цвет текста кнопки или любого другого виджета с помощью свойства fg.
Также с помощью свойства bg можно изменить цвет фона любого виджета.
Code language: JavaScript (javascript)
btn = Button(window, text="Click Me", bg="orange", fg="red")

Сейчас, если вы попытаетесь нажать на кнопку, ничего не произойдет, потому что событие нажатия кнопки еще не задано.
Обработка события нажатия кнопки
Сначала мы напишем функцию, которая должна выполняться при нажатии на кнопку:
Code language: JavaScript (javascript)
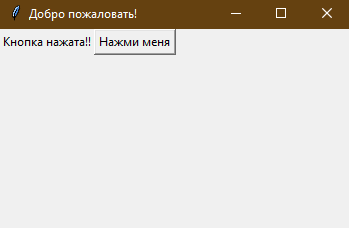
def clicked(): lbl.configure(text="Кнопка нажата!!")
Затем мы свяжем её с кнопкой, указав функцию следующим образом:
Code language: JavaScript (javascript)
btn = Button(window, text="Нажми меня", command=clicked)
Обратите внимание, что мы пишем просто clicked, а не clicked() со скобками.
Теперь весь код будет выглядеть следующим образом:
Code language: JavaScript (javascript)
from tkinter import * def clicked(): lbl.configure(text="Кнопка нажата!!") window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') lbl = Label(window, text="Привет!") lbl.grid(column=0, row=0) btn = Button(window, text="Нажми меня", command=clicked) btn.grid(column=1, row=0) window.mainloop()
Когда мы жмем на кнопку, то получаем нужный результат:

Отлично!
Ввод данных с помощью класса Entry (текстовое поле Tkinter)
В предыдущих примерах графического интерфейса Python мы рассмотрели, как добавлять простые виджеты. Теперь давайте попробуем получить данные от пользователя, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Далее вы можете добавить виджет в окно с помощью функции grid, как и раньше.
Наш код будет выглядеть так::
Code language: JavaScript (javascript)
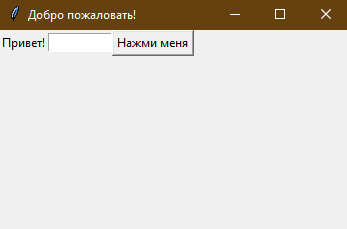
from tkinter import * def clicked(): lbl.configure(text="Кнопка нажата!!") window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') lbl = Label(window, text="Привет!") lbl.grid(column=0, row=0) txt = Entry(window,width=10) txt.grid(column=1, row=0) btn = Button(window, text="Нажми меня", command=clicked) btn.grid(column=2, row=0) window.mainloop()
Результат будет следующим:

Теперь, если вы нажмете на кнопку, будет выведено то же сообщение, что и выше. Как насчет показа текста, набранного в виджете ввода?
Мы можем получить введенный текст с помощью функции get. Затем мы можем добавить его в нашу функцию clicked, например, так:
Code language: JavaScript (javascript)
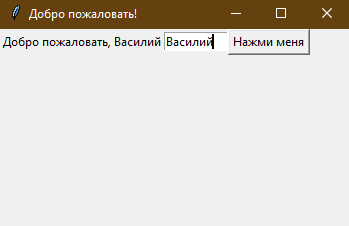
def clicked(): res = "Добро пожаловать, " + txt.get() lbl.configure(text= res)
Если вы нажмете на кнопку и в виджете ввода будет текст, он покажет “Добро пожаловать, “, соединенный с введенным текстом.
Вот полный код:
Code language: JavaScript (javascript)
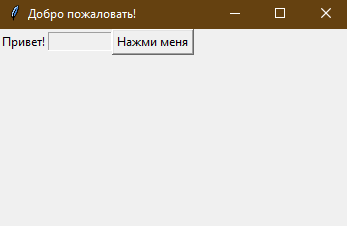
from tkinter import * def clicked(): res = "Добро пожаловать, " + txt.get() lbl.configure(text= res) window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') lbl = Label(window, text="Привет!") lbl.grid(column=0, row=0) txt = Entry(window,width=10) txt.grid(column=1, row=0) btn = Button(window, text="Нажми меня", command=clicked) btn.grid(column=2, row=0) window.mainloop()
Запустите приведенный выше код и проверьте результат:

Потрясающе!
Каждый раз, когда мы запускаем код, мы должны кликнуть на виджет ввода, чтобы установить фокус для написания текста. Давайте попробуем установить фокус автоматически?
Установка фокуса на виджете ввода
Это очень просто, все, что нам нужно сделать, это вызвать функцию focus:
Code language: CSS (css)
txt.focus()
Когда вы запустите код, вы заметите, что вы можете сразу же набирать текст – курсор установится в поле автоматически.
Отключение виджета ввода
Чтобы отключить виджет ввода, можно установить свойство state в значение disabled:
Code language: JavaScript (javascript)
txt = Entry(window,width=10, state='disabled')

Теперь вы больше не можете вводить никакой текст.
Добавление виджета combobox
Чтобы добавить виджет combobox, можно использовать класс Combobox из библиотеки ttk, как показано ниже:
Code language: JavaScript (javascript)
from tkinter.ttk import * combo = Combobox(window)
Затем вы можете добавить значения в список.
Code language: PHP (php)
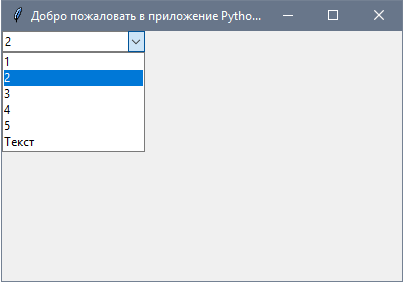
from tkinter import * from tkinter.ttk import * window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') combo = Combobox(window) combo['values']= (1, 2, 3, 4, 5, "Какой-то текст") combo.current(1) #Элемент выбранный по умолчанию combo.grid(column=0, row=0) window.mainloop()

Как вы видите, мы добавляем элементы combobox, используя кортеж значений.
Чтобы установить выбранный элемент, можно передать индекс нужного элемента функцию current.
Чтобы получить выбранный элемент, можно использовать функцию get, как показано ниже:
Code language: CSS (css)
combo.get()
Добавление виджета Checkbutton (Tkinter checkbox)
Чтобы создать виджет Checkbutton, вы можете использовать класс Checkbutton:
Code language: JavaScript (javascript)
chk = Checkbutton(window, text='Выбери меня')
Кроме того, вы можете установить состояние “checked”, передав значение активации кнопке Checkbutton, как показано ниже:
Code language: PHP (php)
from tkinter import * from tkinter.ttk import * window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') chk_state = BooleanVar() chk_state.set(True) #Устанавливаем состояние по умолчанию checked chk = Checkbutton(window, text='Выбери меня', var=chk_state) chk.grid(column=0, row=0) window.mainloop()
Проверка результата:

Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter. Затем мы передаем его в класс Checkbutton для установки состояния галочки, как показано выше. Вы можете установить булево значение false, чтобы отключить отметку.
Также вы можете использовать IntVar вместо BooleanVar и установить значение 0 или 1.
Code language: PHP (php)
chk_state = IntVar() chk_state.set(0) #Галочки нет chk_state.set(1) #Галочка есть
Добавление виджета radio button
Чтобы их добавить, вы можете использовать класс RadioButton, как показано ниже:
Code language: JavaScript (javascript)
rad1 = Radiobutton(window,text='Первый пункт', value=1)
Обратите внимание, что вы должны установить для каждой радиокнопки свое значение, иначе они не будут работать.
Code language: JavaScript (javascript)
from tkinter import * from tkinter.ttk import * window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') rad1 = Radiobutton(window,text='Первый пункт', value=1) rad2 = Radiobutton(window,text='Второй пункт', value=2) rad3 = Radiobutton(window,text='Третий пункт', value=3) rad1.grid(column=0, row=0) rad2.grid(column=1, row=0) rad3.grid(column=2, row=0) window.mainloop()
Результат выполнения приведенного выше кода выглядит следующим образом:

Кроме того, вы можете установить команду любой из этих радиокнопок на определенную функцию, так что если пользователь нажмет на любую из них, она выполнит код назначенной функции.
Вот пример:
Code language: PHP (php)
rad1 = Radiobutton(window,text='Первый пункт', value=1, command=clicked) def clicked(): # Код функции
Все очень просто!
Получить значение радиокнопки (выбранный вариант)
Чтобы получить текущую выбранную радиокнопку или значение радиокнопки, вы можете передать радиокнопкам параметр variable, а затем взять его значение.
Code language: JavaScript (javascript)
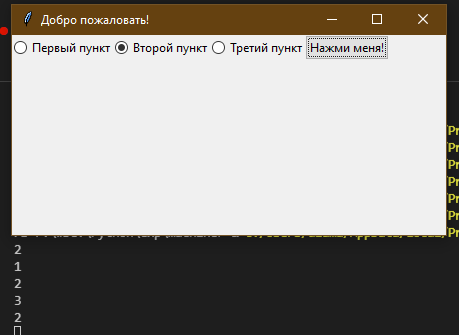
from tkinter import * from tkinter.ttk import * window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') selected = IntVar() rad1 = Radiobutton(window,text='Первый пункт', value=1, variable=selected) rad2 = Radiobutton(window,text='Второй пункт', value=2, variable=selected) rad3 = Radiobutton(window,text='Третий пункт', value=3, variable=selected) def clicked(): print(selected.get()) btn = Button(window, text="Нажми меня!", command=clicked) rad1.grid(column=0, row=0) rad2.grid(column=1, row=0) rad3.grid(column=2, row=0) btn.grid(column=3, row=0) window.mainloop()

Добавление виджета ScrolledText (Tkinter textarea)
Чтобы добавить виджет ScrolledText, вы можете использовать класс ScrolledText, как показано ниже:
Code language: JavaScript (javascript)
from tkinter import scrolledtext txt = scrolledtext.ScrolledText(window,width=40,height=10)
Мы указываем ширину и высоту виджета, иначе он заполнит все окно.
Code language: JavaScript (javascript)
from tkinter import * from tkinter.ttk import * from tkinter import scrolledtext window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') txt = scrolledtext.ScrolledText(window,width=40,height=10) txt.grid(column=0,row=0) window.mainloop()
Результат:

Установка содержимого scrolledtext.
Чтобы задать содержимое у scrolledtext, можно использовать метод insert, как показано ниже:
Code language: JavaScript (javascript)
txt.insert(INSERT,'Какой-то текст')
Удаление/очистка содержимого scrolledtext
Чтобы удалить содержимое виджета с прокруткой текста, можно использовать метод delete, как показано ниже:
Code language: CSS (css)
txt.delete(1.0,END)
Отлично!
Создание MessageBox
Чтобы отобразить окно сообщения с помощью Tkinter, вы можете использовать библиотеку messagebox, как показано ниже:
Code language: JavaScript (javascript)
from tkinter import messagebox messagebox.showinfo('Заголовок всплывающего окна','Содержимое всплывающего окна')
Достаточно просто!
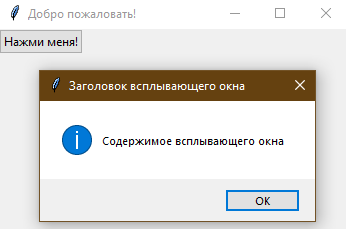
Покажем сообщение, когда пользователь нажмет на кнопку.
Code language: JavaScript (javascript)
from tkinter import * from tkinter import messagebox window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') def clicked(): messagebox.showinfo('Заголовок всплывающего окна','Содержимое всплывающего окна') btn = Button(window,text='Нажми меня!', command=clicked) btn.grid(column=0,row=0) window.mainloop()

Когда вы нажмете на кнопку, появится информационное окно с сообщением.
Отображение сообщений об ошибках и предупреждений
Таким же можно отобразить предупреждающее сообщение или сообщение об ошибке. Единственное, что необходимо изменить messagebox.showinfo на messagebox.showwarning или messagebox.showerror.
Code language: PHP (php)
messagebox.showwarning('Заголовок окна', 'Содержимое окна') #Окно с иконкой предупрждения messagebox.showerror('Заголовок окна', 'Содержимое окна') #Окно с иконкой ошибки
Отображение диалоговых окон с вопросами и ответами
Чтобы отобразить пользователю окно сообщения “да/нет”, можно использовать одну из следующих функций messagebox:
Code language: JavaScript (javascript)
res = messagebox.askquestion('Заголовок окна','Содержимое окна') res = messagebox.askyesno('Заголовок окна','Содержимое окна') res = messagebox.askyesnocancel('Заголовок окна','Содержимое окна') res = messagebox.askokcancel('Заголовок окна','Содержимое окна') res = messagebox.askretrycancel('Заголовок окна','Содержимое окна')
Вы можете выбрать подходящий стиль сообщения в соответствии с вашей задачей. Просто замените функцию showinfo в приведенном выше коде и запустите ее.
Вы также можете проверить, какую кнопку нажал пользователь, используя переменную result.
Если вы нажмете OK, или “да”, или “повторить попытку”, то вернется True, а если вы выберете “нет” или “отмена”, то вернется False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel , которая возвращает True, False или None .
Добавление SpinBox (виджет чисел)
Чтобы создать данный виджет, вы можете использовать класс Spinbox, как показано ниже:
Code language: JavaScript (javascript)
spin = Spinbox(window, from_=0, to=100)
Здесь мы создаем виджет Spinbox и передаем параметры from_ и to, чтобы указать диапазон чисел для Spinbox.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
Code language: JavaScript (javascript)
spin = Spinbox(window, from_=0, to=100, width=5)
Давайте посмотрим весь пример:
Code language: JavaScript (javascript)
from tkinter import * from tkinter import messagebox window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') spin = Spinbox(window, from_=0, to=100, width=5) spin.grid(column=0,row=0) window.mainloop()

Вы можете указать числа для Spinbox вместо использования всего диапазона, например, так:
Code language: JavaScript (javascript)
spin = Spinbox(window, values=(3, 8, 11), width=5)
В результате виджет Spinbox покажет только 3 числа: 3, 8 и 11.
Установка значения по умолчанию для Spinbox
Чтобы установить значение по умолчанию для Spinbox, вы можете передать его в параметр textvariable, как показано ниже:
Code language: JavaScript (javascript)
var =IntVar() var.set(36) spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, Spinbox отобразит значение по умолчанию 36.
Добавление виджета Progressbar
Чтобы создать прогресс-бар, вы можете использовать класс progressbar, как показано ниже:
Code language: JavaScript (javascript)
from tkinter.ttk import Progressbar bar = Progressbar(window, length=200)
Значение шкалы можно задать следующим образом:
Code language: JavaScript (javascript)
bar['value'] = 70
Вы можете установить это значение в соответствии с нужным вам процессом, например, загрузкой файла или выполнением задачи.
Изменение цвета Progressbar
Изменение цвета прогрессбара сначала кажется немного сложным, но на самом деле это очень просто.
Сперва мы создадим стиль, затем в этом стиле установим цвет фона, и, наконец, присвоим стиль Progressbar’у.
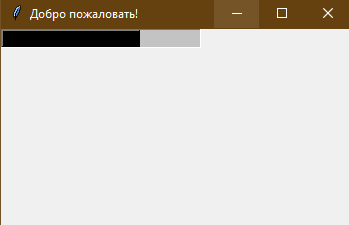
Посмотрите следующий пример:
Code language: JavaScript (javascript)
from tkinter import * from tkinter.ttk import Progressbar from tkinter import ttk window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') style = ttk.Style() style.theme_use('default') style.configure("black.Horizontal.TProgressbar", background='black') bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar') bar['value'] = 70 bar.grid(column=0, row=0) window.mainloop()
Результат будет выглядеть так:

Окно добавления файла (выбор файла и каталога).
Для создания такого окна вы можете использовать класс filedialog, как показано ниже:
Code language: JavaScript (javascript)
from tkinter import filedialog file = filedialog.askopenfilename()
После выбора файла и нажатия кнопки открыть, в переменной будет указан путь к файлу.
Вы также можете выбрать несколько файлов:
files = filedialog.askopenfilenames()
Указание типов файлов (фильтр по расширению)
Вы можете указать типы файлов с помощью параметра filetypes, который задает расширение в кортежах.
Code language: JavaScript (javascript)
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Директорию можно получить с помощью метода askdirectory:
dir = filedialog.askdirectory()
Вы можете указать начальный каталог, указав initialdir:
Code language: JavaScript (javascript)
from os import path file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Добавление меню
Чтобы добавить меню, вы можете использовать класс menu:
Code language: JavaScript (javascript)
from tkinter import Menu menu = Menu(window) menu.add_command(label='Файл') window.config(menu=menu)
Сначала мы создадим меню. Затем мы добавляем нашу первую метку. После этого мы назначаем меню окну.
Вы можете добавить пункты в любое меню с помощью функции add_cascade(), например, так:
Code language: JavaScript (javascript)
menu.add_cascade(label='Файл', menu=new_item)
Наш код будет выглядеть так:
Code language: JavaScript (javascript)
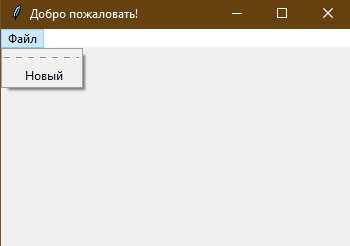
from tkinter import * from tkinter import Menu window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') menu = Menu(window) new_item = Menu(menu) new_item.add_command(label='Новый') menu.add_cascade(label='Файл', menu=new_item) window.config(menu=menu) window.mainloop()

Вы можете добавить столько пунктов, сколько захотите.
Code language: JavaScript (javascript)
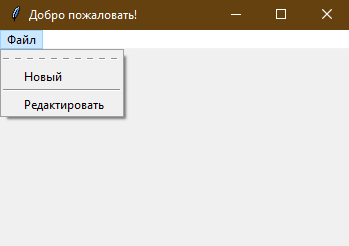
from tkinter import * from tkinter import Menu window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') menu = Menu(window) new_item = Menu(menu) new_item.add_command(label='Новый') new_item.add_separator() new_item.add_command(label='Редактировать') menu.add_cascade(label='Файл', menu=new_item) window.config(menu=menu) window.mainloop()

Здесь мы добавим еще один пункт меню под названием “Редактировать” с разделителем.
Вы можете отключить пунктирную линию в верхней части выпадающего списка:
new_item = Menu(menu, tearoff=0)
Вы можете написать любой код, который срабатывает при нажатии пользователем на любой пункт меню, указав свойство command.
Code language: JavaScript (javascript)
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (элемент управления вкладками)
Чтобы создать блок управления вкладками, необходимо выполнить три шага.
- Сначала создадим блок управления вкладками с помощью класса Notebook
- Создадим вкладку с помощью класса Frame.
- Добавим вкладку в блок управления вкладками.
- Расположим блок управления вкладками так, чтобы он отображался в окне.
Code language: JavaScript (javascript)
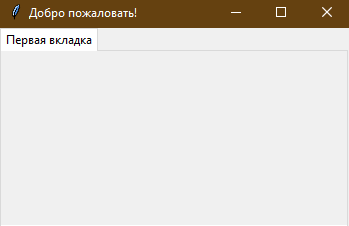
from tkinter import * from tkinter import ttk window = Tk() window.title("Добро пожаловать!") window.geometry('350x200') tab_control = ttk.Notebook(window) tab1 = ttk.Frame(tab_control) tab_control.add(tab1, text='Первая вкладка') tab_control.pack(expand=1, fill='both') window.mainloop()

Вы можете добавить столько вкладок, сколько захотите.
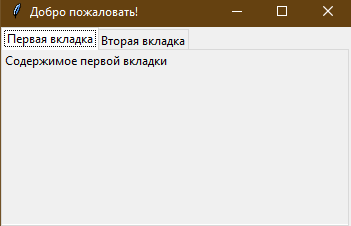
Добавление виджетов на вкладки
После создания вкладок вы можете разместить виджеты внутри них, назначив родительское свойство нужной вкладке.


Добавление отступов у виджетов (spacing или padding)
Вы можете добавить отступы элементам, чтобы они выглядели красиво скомпонованными, используя свойства padx и pady.
Просто передайте padx и pady любому виджету и присвойте им значение.
Code language: JavaScript (javascript)
lbl1 = Label(tab1, text= 'Метка', padx=5, pady=5)
Все просто!
В этом руководстве мы рассмотрели множество примеров графических интерфейсов Python, использующих библиотеку Tkinter, и увидели, насколько просто разрабатывать GUI с ее помощью.
Надеюсь, эти примеры будут вам полезны.
Improve Article
Save Article
Improve Article
Save Article
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. Python with Tkinter is the fastest and easiest way to create GUI applications. Creating a GUI using Tkinter is an easy task.
In Python3 Tkinter is come preinstalled But you can also install it by using the command:
pip install tkinter
Example: Now let’s create a simple window using Tkinter
Python3
import tkinter as tk
root = tk.Tk()
root.title("First Tkinter Window")
root.mainloop()
Output :
The Entry Widget
The Entry Widget is a Tkinter Widget used to Enter or display a single line of text.
Syntax :
entry = tk.Entry(parent, options)
Parameters:
1) Parent: The Parent window or frame in which the widget to display.
2) Options: The various options provided by the entry widget are:
- bg : The normal background color displayed behind the label and indicator.
- bd : The size of the border around the indicator. Default is 2 pixels.
- font : The font used for the text.
- fg : The color used to render the text.
- justify : If the text contains multiple lines, this option controls how the text is justified: CENTER, LEFT, or RIGHT.
- relief : With the default value, relief=FLAT. You may set this option to any of the other styles like : SUNKEN, RIGID, RAISED, GROOVE
- show : Normally, the characters that the user types appear in the entry. To make a .password. entry that echoes each character as an asterisk, set show=”*”.
- textvariable : In order to be able to retrieve the current text from your entry widget, you must set this option to an instance of the StringVar class.
Methods: The various methods provided by the entry widget are:
- get() : Returns the entry’s current text as a string.
- delete() : Deletes characters from the widget
- insert ( index, ‘name’) : Inserts string ‘name’ before the character at the given index.
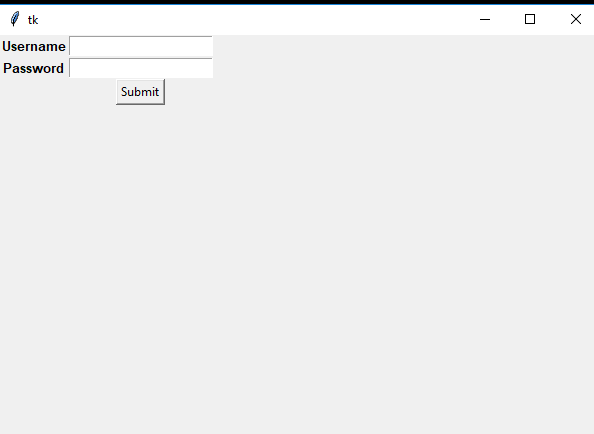
Example:
Python3
import tkinter as tk
root=tk.Tk()
root.geometry("600x400")
name_var=tk.StringVar()
passw_var=tk.StringVar()
def submit():
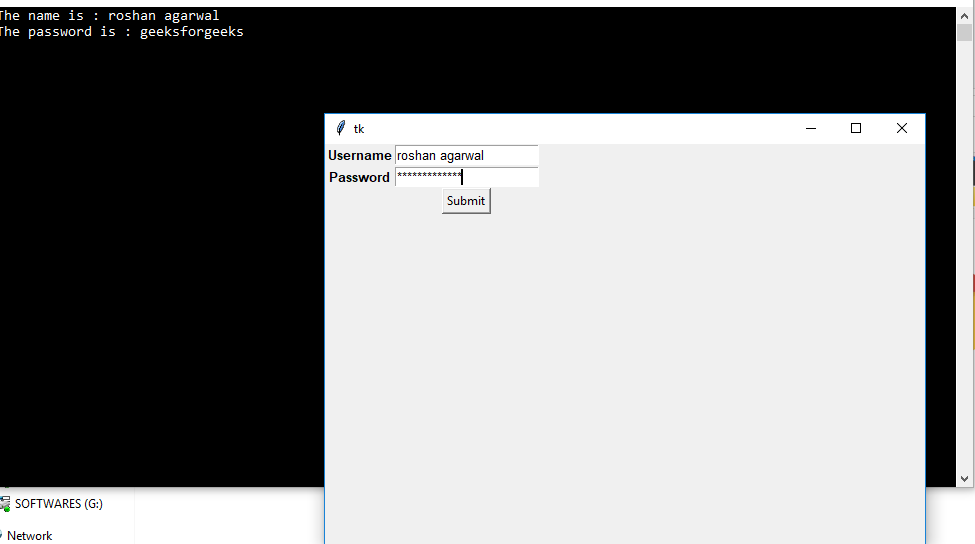
name=name_var.get()
password=passw_var.get()
print("The name is : " + name)
print("The password is : " + password)
name_var.set("")
passw_var.set("")
name_label = tk.Label(root, text = 'Username', font=('calibre',10, 'bold'))
name_entry = tk.Entry(root,textvariable = name_var, font=('calibre',10,'normal'))
passw_label = tk.Label(root, text = 'Password', font = ('calibre',10,'bold'))
passw_entry=tk.Entry(root, textvariable = passw_var, font = ('calibre',10,'normal'), show = '*')
sub_btn=tk.Button(root,text = 'Submit', command = submit)
name_label.grid(row=0,column=0)
name_entry.grid(row=0,column=1)
passw_label.grid(row=1,column=0)
passw_entry.grid(row=1,column=1)
sub_btn.grid(row=2,column=1)
root.mainloop()
Output :
Improve Article
Save Article
Improve Article
Save Article
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. Python with Tkinter is the fastest and easiest way to create GUI applications. Creating a GUI using Tkinter is an easy task.
In Python3 Tkinter is come preinstalled But you can also install it by using the command:
pip install tkinter
Example: Now let’s create a simple window using Tkinter
Python3
import tkinter as tk
root = tk.Tk()
root.title("First Tkinter Window")
root.mainloop()
Output :
The Entry Widget
The Entry Widget is a Tkinter Widget used to Enter or display a single line of text.
Syntax :
entry = tk.Entry(parent, options)
Parameters:
1) Parent: The Parent window or frame in which the widget to display.
2) Options: The various options provided by the entry widget are:
- bg : The normal background color displayed behind the label and indicator.
- bd : The size of the border around the indicator. Default is 2 pixels.
- font : The font used for the text.
- fg : The color used to render the text.
- justify : If the text contains multiple lines, this option controls how the text is justified: CENTER, LEFT, or RIGHT.
- relief : With the default value, relief=FLAT. You may set this option to any of the other styles like : SUNKEN, RIGID, RAISED, GROOVE
- show : Normally, the characters that the user types appear in the entry. To make a .password. entry that echoes each character as an asterisk, set show=”*”.
- textvariable : In order to be able to retrieve the current text from your entry widget, you must set this option to an instance of the StringVar class.
Methods: The various methods provided by the entry widget are:
- get() : Returns the entry’s current text as a string.
- delete() : Deletes characters from the widget
- insert ( index, ‘name’) : Inserts string ‘name’ before the character at the given index.
Example:
Python3
import tkinter as tk
root=tk.Tk()
root.geometry("600x400")
name_var=tk.StringVar()
passw_var=tk.StringVar()
def submit():
name=name_var.get()
password=passw_var.get()
print("The name is : " + name)
print("The password is : " + password)
name_var.set("")
passw_var.set("")
name_label = tk.Label(root, text = 'Username', font=('calibre',10, 'bold'))
name_entry = tk.Entry(root,textvariable = name_var, font=('calibre',10,'normal'))
passw_label = tk.Label(root, text = 'Password', font = ('calibre',10,'bold'))
passw_entry=tk.Entry(root, textvariable = passw_var, font = ('calibre',10,'normal'), show = '*')
sub_btn=tk.Button(root,text = 'Submit', command = submit)
name_label.grid(row=0,column=0)
name_entry.grid(row=0,column=1)
passw_label.grid(row=1,column=0)
passw_entry.grid(row=1,column=1)
sub_btn.grid(row=2,column=1)
root.mainloop()
Output :