Если вы увлеклись процессом корректировки фотографий, изображений, позволяющим в результате выполнения некоторых манипуляций получить более совершенное изображение, тогда вам полезно будет знать, как сделать фон в Кореле.
Узнайте, как изменить фон в CorelDraw правильно
Такие знания позволят вам создавать оригинальные фоновые основы, на которые впоследствии вы сможете накладывать любые фотографии людей, создавая иллюзию пребывания их в экзотических местностях. В этом случае всё будет зависеть исключительно от уровня вашей фантазии. Однако для реализации таких неожиданных фантазийных проектов, для простого улучшения снимка очень важно всё-таки ознакомиться с рекомендациями опытных веб-дизайнеров, как залить задний план в Кореле.
Основы создания нового фона
Если вы стремитесь повысить уровень своего мастерства, распространяющего на программу Корел, тогда вам совсем не помешает узнать, как можно собственными силами изменить фон всего одной страницы в Кореле.
Также изучив рекомендации опытных пользователей этой уникальной программы, позволяющей успешно редактировать любые графические объекты, можно разобраться, как в Кореле сделать заливку плана, используя широкую палитру цветовых оттенков.
Сделать такой красивый фон в программе CorelDRAW сможет даже новичок
Алгоритм создания фона
Начать нужно с самого простого фона, чтобы разобраться досконально во всех тонкостях, изучить алгоритм последовательных действий, сопровождающихся выполнением определённых манипуляций.
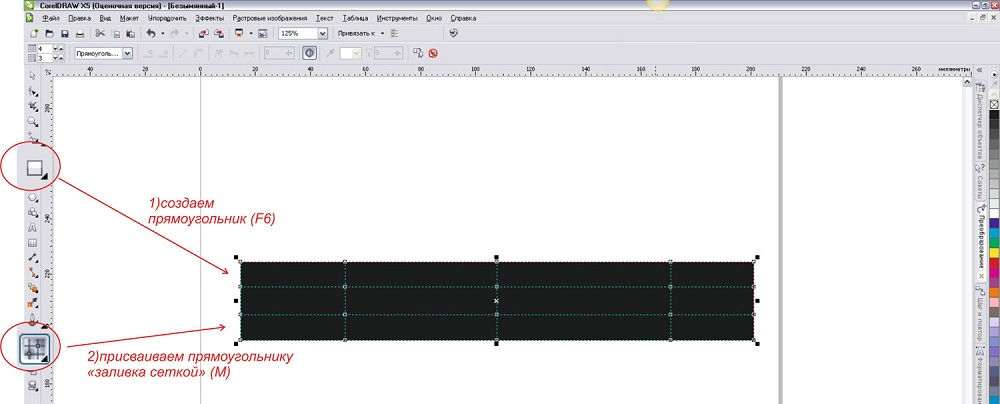
Откройте программу CorelDraw, на чистом листе создайте прямоугольник, воспользовавшись инструментом создания соответствующих геометрических фигур, который расположен по левую сторону от основного поля.
Теперь на этой же панели инструмента найдите тот, пиктограмма которого напоминает сетку, кликните по нему, чтобы обеспечить «заливку сеткой» созданному вами прямоугольнику.
Заливка сетки — одна из наиболее мощных функций CorelDRAW
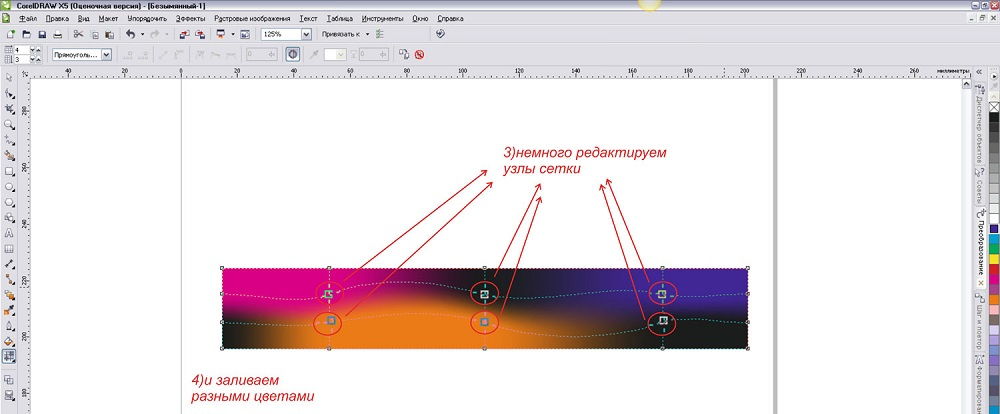
Теперь внутри прямоугольника появляются маленькие квадратики, потянув за которые удаётся изменять внутренние линии. В частности, вместо строгих параллельных линий внутри можно получить мягкие волнистые линии.
Каждую полосу по отдельности залейте желаемым цветом. Для этого вполне достаточно выделить определённую область и выбрать цветовой оттенок заливки. Вряд ли вас впечатлит результат, когда три полосы будут сопровождаться тремя разными оттенками. Такой грубый переход выглядит не совсем эстетично. По этой причине следует вникнуть в такие особенности, как в Кореле размыть задний план.
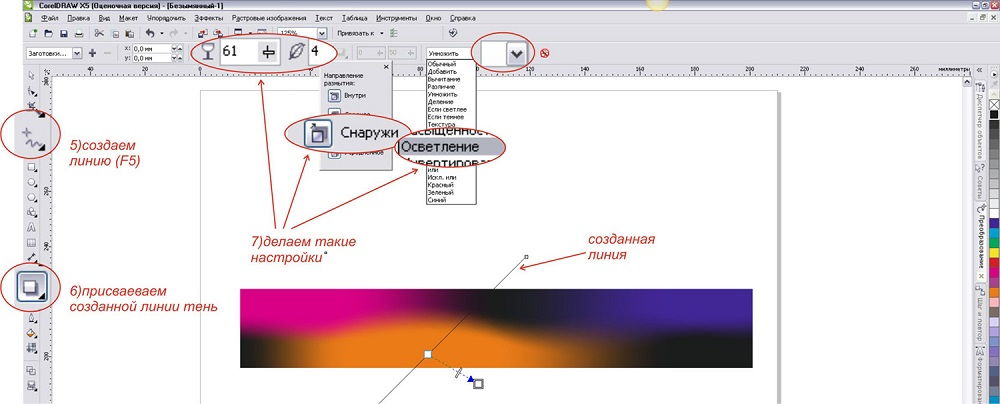
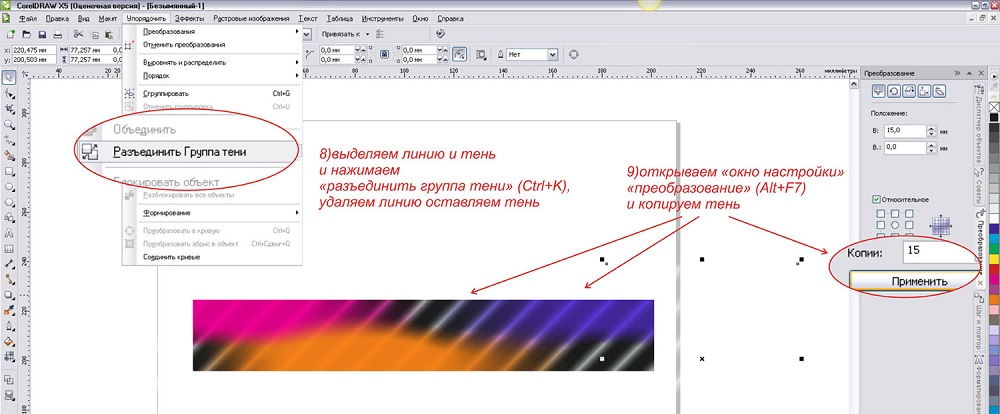
Если волнистые линии уже созданы, тогда хорошо, если же вы до этого следовали другим маршрутом, тогда можно создать такую линию, воспользовавшись соответствующим инструментом, пиктограмма которого также сопровождается извилистой линией. Теперь на панели инструментов найдите параметр «Тень», кликните по нему, а затем сразу же по извилистой линии на вашем создаваемом фоновом рисунке. После таких простейших манипуляций у линии появится тень.
Отредактируйте узлы линий и залейте разными красками
Далее следует внести некоторые изменения в эту тень. В частности, выбрать направление размытия и желаемый последующий эффект. Очень эффектно будет смотреться, если выбрать параметр «Осветление».
С помощью параметра «Осветление» фон будет намного интересней
Теперь созданный план будет смотреться уже интересно. Можно сделать задник ещё более оригинальным, если разбить его дополнительными линиями, проходящими через основной фон наискосок. К этим линиям также полезно применить заливку, наложение тени и размытие.
Удалите линию и останется тень на фоне
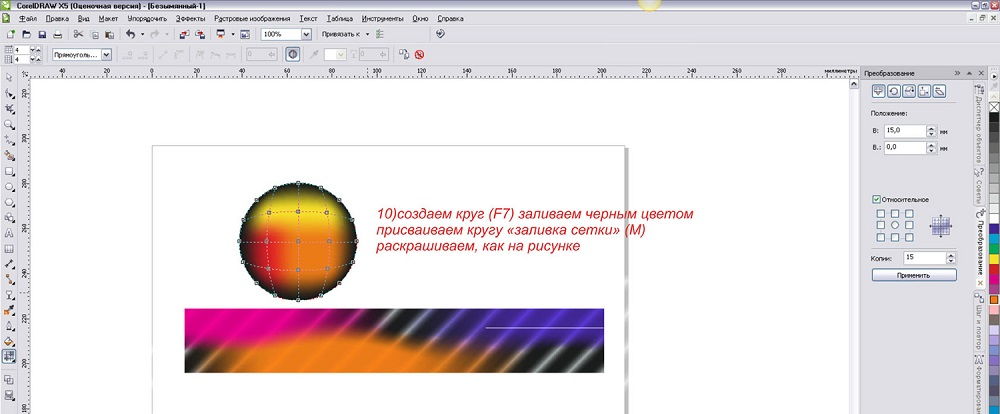
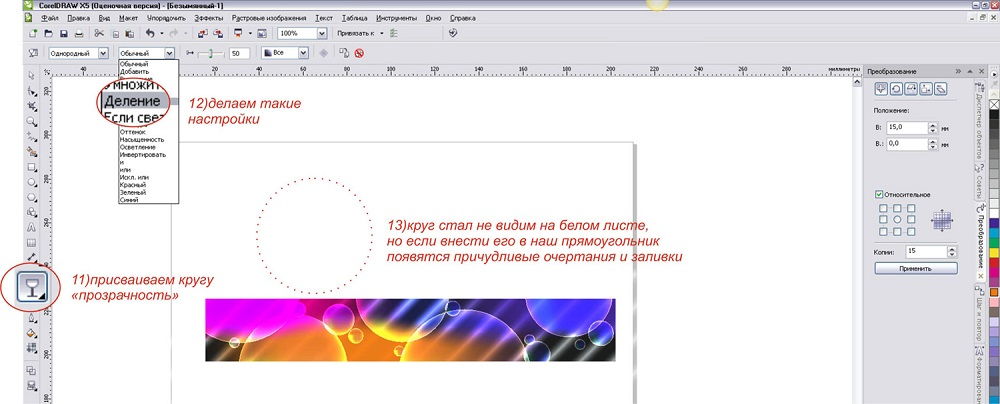
Можно на этот оригинальный рисунок наложить некоторые дополнительные геометрические элементы. Например, будут оригинально смотреться огромные круги, к которым применить инструмент «Прозрачность».
Круги на фоне будут смотреться очень эффектно
Так выглядят прозрачные круги на красках
На основном заднем плане будут просматриваться контуры круга, а сама оригинальная заливка не будет скрыта.
Такой результат вы получите
Алгоритм создания фона из рисунка
Даже когда вы научитесь создавать собственноручно оригинальный план, вам всё равно будет полезно ознакомиться, как сделать фон в Кореле из картинки. Особенно такие знания и навыки важны для тех, кто работает не с простыми рисунками, а фотографиями.
Например, у вас имеется фото человека, сфотографированного на однотонном тёмном фоне. Вряд ли такое фото можно назвать интересным. Однако даже такое фото можно успешно «оживить», если вы разберётесь, как сделать новый задник при помощи рисунка, сохранённой ранее на компьютере картинки. Предлагаем взять, например, картинку, на которой изображено голубое небо с белоснежными облаками.
Итак, чтобы осуществить изменение мрачного фона, заменив его картинкой неба с облаками, первоначально откройте в программе CorelDraw оба изображения: фотографию и картинку.
Теперь перейдите к фотографии, зайдите в параметр «Правка», выберите «Копировать». Далее откройте картинку с небом, кликните «Вставить как новое изображение».
Мрачный фон можно поменять на красивое небо с облаками
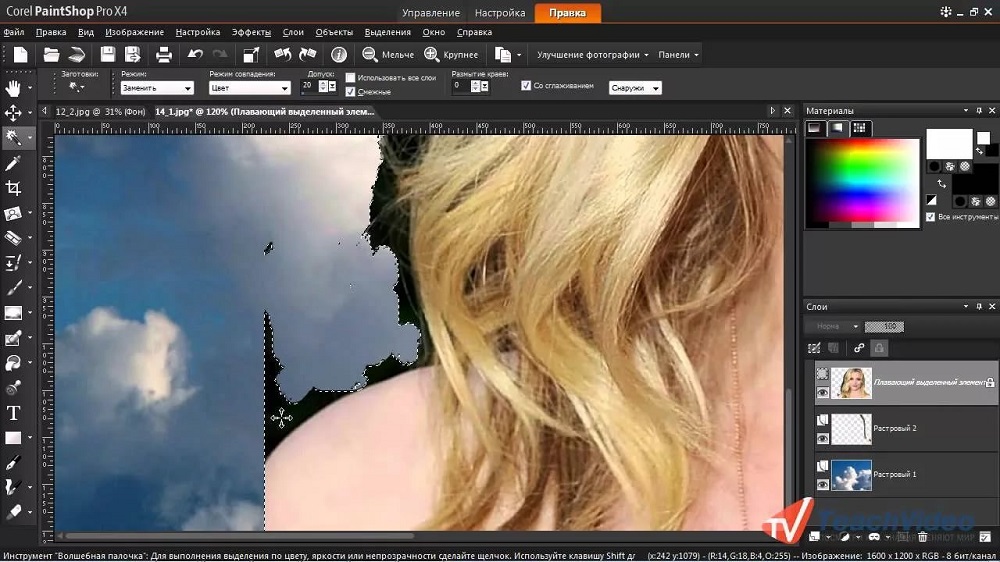
После таких ваших действий картинка будет определяться в качестве нового слоя, этого собственно нам и нужно было добиться. Теперь возьмите инструмент «Ластик» и сотрите ним весь тёмный фон, который был на фотографии.
Не переживайте, если в силу своей неопытности вы будете не очень аккуратны. Кликнув правой клавишей мышки, можно исправлять ваши допущенные огрехи.
Теперь воспользуемся инструментом «Выделение от руки». После того как вам удалось выделить этим инструментом изображение человека на этом фото, перейдите в параметр меню «Правка» и проследуйте до параметра «Вставить как новый слой».
После таких действий изображение человека будет уже находиться на новом фоне. Конечно, будут видны всё-таки некоторые огрехи, поэтому придётся увеличить масштаб и удалить остатки старого фона. Только после того, как вы останетесь довольны достигнутым результатом, можно «слить» слои. При необходимости можно ещё выполнить обрезку фото, чтобы изображение расположить в центре. На этом работа завершается, вы можете спокойно оценить свой результат.
Итоги
Итак, как вы смогли практически убедиться, создавать новый фон очень интересно. Конечно, придётся проявить некоторую усидчивость, поскольку панель инструментов ещё недостаточно знакома, но впоследствии создавать оригинальный фон вы будете быстро, заставляя удивляться и восхищаться окружающих вашим мастерством.
Содержание
- Основы создания нового фона
- Алгоритм создания фона
- Алгоритм создания фона из рисунка
- Итоги
Чтобы задать фоновый цвет страницы нужно зайти пункт меню Макет – Фон страницы
В открывшемся окне можно выбрать сплошную заливку фона одним цветом.
Пример использования сплошной заливки.
Или выбрать заливку растровым изображением и с помощью кнопки Обзор указать нужное изображение.
Пример заливки растровым изображением.
Чтобы не было видно стыков изображения лучше использовать бесшовные фоны, которые можно скачать в интернете или создать самим в программе Photoshop.
Например, возьмем вот такой бесшовный фон и применим его к странице.
Если вы увлеклись процессом корректировки фотографий, изображений, позволяющим в результате выполнения некоторых манипуляций получить более совершенное изображение, тогда вам полезно будет знать, как сделать фон в Кореле.
Узнайте, как изменить фон в CorelDraw правильно
Такие знания позволят вам создавать оригинальные фоновые основы, на которые впоследствии вы сможете накладывать любые фотографии людей, создавая иллюзию пребывания их в экзотических местностях. В этом случае всё будет зависеть исключительно от уровня вашей фантазии. Однако для реализации таких неожиданных фантазийных проектов, для простого улучшения снимка очень важно всё-таки ознакомиться с рекомендациями опытных веб-дизайнеров, как залить задний план в Кореле.
Основы создания нового фона
Если вы стремитесь повысить уровень своего мастерства, распространяющего на программу Корел, тогда вам совсем не помешает узнать, как можно собственными силами изменить фон всего одной страницы в Кореле.
Также изучив рекомендации опытных пользователей этой уникальной программы, позволяющей успешно редактировать любые графические объекты, можно разобраться, как в Кореле сделать заливку плана, используя широкую палитру цветовых оттенков.
Сделать такой красивый фон в программе CorelDRAW сможет даже новичок
Алгоритм создания фона
Начать нужно с самого простого фона, чтобы разобраться досконально во всех тонкостях, изучить алгоритм последовательных действий, сопровождающихся выполнением определённых манипуляций.
Откройте программу CorelDraw, на чистом листе создайте прямоугольник, воспользовавшись инструментом создания соответствующих геометрических фигур, который расположен по левую сторону от основного поля.
Теперь на этой же панели инструмента найдите тот, пиктограмма которого напоминает сетку, кликните по нему, чтобы обеспечить «заливку сеткой» созданному вами прямоугольнику.
Заливка сетки — одна из наиболее мощных функций CorelDRAW
Теперь внутри прямоугольника появляются маленькие квадратики, потянув за которые удаётся изменять внутренние линии. В частности, вместо строгих параллельных линий внутри можно получить мягкие волнистые линии.
Каждую полосу по отдельности залейте желаемым цветом. Для этого вполне достаточно выделить определённую область и выбрать цветовой оттенок заливки. Вряд ли вас впечатлит результат, когда три полосы будут сопровождаться тремя разными оттенками. Такой грубый переход выглядит не совсем эстетично. По этой причине следует вникнуть в такие особенности, как в Кореле размыть задний план.
Если волнистые линии уже созданы, тогда хорошо, если же вы до этого следовали другим маршрутом, тогда можно создать такую линию, воспользовавшись соответствующим инструментом, пиктограмма которого также сопровождается извилистой линией. Теперь на панели инструментов найдите параметр «Тень», кликните по нему, а затем сразу же по извилистой линии на вашем создаваемом фоновом рисунке. После таких простейших манипуляций у линии появится тень.
Отредактируйте узлы линий и залейте разными красками
Далее следует внести некоторые изменения в эту тень. В частности, выбрать направление размытия и желаемый последующий эффект. Очень эффектно будет смотреться, если выбрать параметр «Осветление».
С помощью параметра «Осветление» фон будет намного интересней
Теперь созданный план будет смотреться уже интересно. Можно сделать задник ещё более оригинальным, если разбить его дополнительными линиями, проходящими через основной фон наискосок. К этим линиям также полезно применить заливку, наложение тени и размытие.
Удалите линию и останется тень на фоне
Можно на этот оригинальный рисунок наложить некоторые дополнительные геометрические элементы. Например, будут оригинально смотреться огромные круги, к которым применить инструмент «Прозрачность».
Круги на фоне будут смотреться очень эффектно
Так выглядят прозрачные круги на красках
На основном заднем плане будут просматриваться контуры круга, а сама оригинальная заливка не будет скрыта.
Такой результат вы получите
Алгоритм создания фона из рисунка
Даже когда вы научитесь создавать собственноручно оригинальный план, вам всё равно будет полезно ознакомиться, как сделать фон в Кореле из картинки. Особенно такие знания и навыки важны для тех, кто работает не с простыми рисунками, а фотографиями.
Например, у вас имеется фото человека, сфотографированного на однотонном тёмном фоне. Вряд ли такое фото можно назвать интересным. Однако даже такое фото можно успешно «оживить», если вы разберётесь, как сделать новый задник при помощи рисунка, сохранённой ранее на компьютере картинки. Предлагаем взять, например, картинку, на которой изображено голубое небо с белоснежными облаками.
Итак, чтобы осуществить изменение мрачного фона, заменив его картинкой неба с облаками, первоначально откройте в программе CorelDraw оба изображения: фотографию и картинку.
Теперь перейдите к фотографии, зайдите в параметр «Правка», выберите «Копировать». Далее откройте картинку с небом, кликните «Вставить как новое изображение».
Мрачный фон можно поменять на красивое небо с облаками
После таких ваших действий картинка будет определяться в качестве нового слоя, этого собственно нам и нужно было добиться. Теперь возьмите инструмент «Ластик» и сотрите ним весь тёмный фон, который был на фотографии.
Не переживайте, если в силу своей неопытности вы будете не очень аккуратны. Кликнув правой клавишей мышки, можно исправлять ваши допущенные огрехи.
Теперь воспользуемся инструментом «Выделение от руки». После того как вам удалось выделить этим инструментом изображение человека на этом фото, перейдите в параметр меню «Правка» и проследуйте до параметра «Вставить как новый слой».
После таких действий изображение человека будет уже находиться на новом фоне. Конечно, будут видны всё-таки некоторые огрехи, поэтому придётся увеличить масштаб и удалить остатки старого фона. Только после того, как вы останетесь довольны достигнутым результатом, можно «слить» слои. При необходимости можно ещё выполнить обрезку фото, чтобы изображение расположить в центре. На этом работа завершается, вы можете спокойно оценить свой результат.
Итоги
Итак, как вы смогли практически убедиться, создавать новый фон очень интересно. Конечно, придётся проявить некоторую усидчивость, поскольку панель инструментов ещё недостаточно знакома, но впоследствии создавать оригинальный фон вы будете быстро, заставляя удивляться и восхищаться окружающих вашим мастерством.
Можно выбрать цвет и тип фона для рисунка. Например, однородный фон можно создать с помощью сплошного цвета. Для создания более сложного или динамичного фона можно использовать растровое изображение . Примером растровых изображений могут служить текстурированные рисунки, фотографии и картинки .
| Использование сплошного цвета в качестве фона |
| 1 . | Выберите пункт Макет  Фон страницы. Фон страницы. |
| 2 . | Выберите параметр Сплошной. |
| 3 . | Откройте меню выбора цвета и выберите цвет. |
| Использование растрового изображения в качестве фона |
| 1 . | Выберите пункт Макет  Фон страницы. Фон страницы. |
| 2 . | Выберите параметр Растр. |
| 3 . | Нажмите кнопку Обзор. |
| 4 . | Выберите папку, в которой хранится файл. |
| 5 . | Дважды щелкните имя файла. |
| 6 . | В диалоговом окне Параметры выберите один из следующих параметров: |
| • | Связанный: растровое изображение связывается с рисунком так, что изменения, вносимые в исходный файл, отражаются в фоновом растровом изображении. |
| • | Встроенный: растровое изображение встраивается в рисунок так, что изменения, производимые с исходным файлом, не отражаются в фоновом растровом изображении. |
Если необходимо, чтобы фон распечатывался и экспортировался вместе с рисунком, установите флажок Распечатать и экспортировать фон.
| 7 . | Выберите один из следующих параметров. |
| • | Размер по умолчанию: использование текущего размера растрового изображения. |
| • | Особый размер: позволяет настроить размеры растрового изображения путем ввода значений в поля Г. и В. |
Если необходимо задать непропорциональные значения высоты и ширины, снимите флажок Сохранить пропорции.
Если растровое изображение меньше страницы рисования, оно располагается плитками по всей странице рисования. Если растровое изображение больше страницы рисования, оно обрезается , чтобы уместиться на ней.
| 1 . | Выберите пункт Макет  Фон страницы. Фон страницы. |
| 2 . | Выберите параметр Нет фона. |
Не все компоненты программы доступны в пробной версии, версиях для образовательных учреждений и для OEM-партнеров. К неподдерживаемым компонентам могут относиться приложения и функции Corel, утилиты сторонних поставщиков и файлы с дополнительным содержимым. Тем не менее, некоторые из этих компонентов могут упоминаться в приложениях и документации.
Copyright 2017 Corel Corporation. Все права защищены.
«>
Как создать яркий фон к видеоигре в CorelDRAW
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.

Получите свою пробную 30-дневную версию сейчас! Вы будете скачивать 30-дневную полноценную, функциональную пробную версию CorelDRAW Graphics Suite X7. Эта пробная программа доступна в 32-битной и 64-битной версиях. 64-битная версия была оптимизирована для пользователей 64-битной версии Microsoft Windows 8/8.1 или Windows 7.
Визуальное оформление – один из главных аспектов любой игры наравне с сюжетом. В этом руководстве мы выступим в роли дизайнера видеоигры и создадим наш собственный повторяющийся фон с изображением цветного фруктового сада. Мы поработаем с фигурами и используем сетчатую заливку для оживления наших объектов в CorelDRAW® X7. Начнём!
1. Готовим основу для фона фруктового сада
Шаг 1
Для начала создадим Новый документ размером 1280 х 768 пикселей.
Шаг 2
Найдите Инструмент «Прямоугольник» (F6) на панели Инструментов и дважды кликните для создания прямоугольника по центру страницы такого же размера, как документ.
Выберите Инструмент «Интерактивная заливка» (G) и примените линейный градиент к созданной фигуре. Если вы только начали изучать инструменты CorelDRAW или что-то забыли, перейдите на панель Подсказок (Окно > Докеры > Подсказки), где вы найдёте несколько информативных советов с иллюстрациями и описаниями по использованию каждого инструмента.
Шаг 3
Давайте оживим картинку, создав яркое летнее небо. Выделите верхний квадратный узел нашей градиентной заливки и примените цвет голубого неба (R=0, G=204, B=255) из стандартной цветовой палитры, которая расположена в верхней части нашей рабочей области. Вы сможете увидеть вариации цвета, если нажмёте и удержите кнопкой квадратик палитры.
Другой способ применить желаемый цвет к узлам – кликнуть на квадрате интерактивной заливки и выбрать цвет на появившейся панели Цвета узла. Примените чистый белый цвет к нижнему узлу. Можете кликнуть правой кнопкой мыши на перечёркнутом квадрате в верхней части панели Цветовой палитры, чтобы изменить цвет Контура на отсутствующий и сделать то же самое с цветом Заливки левой кнопкой мыши.
Шаг 4
Дважды кликните на Инструменте «Прямоугольник» (F6), нажмите Shift-Page Up, чтобы поместить созданную фигуру наверх и сжать её, сформировав узкую полоску в нижней части страницы. Заполните фигуру ярко-зелёным цветом, создав травяную лужайку. Преобразуйте прямоугольник в Кривые (Control-Q) и поместите несколько дополнительных узлов в верхней части фигуры, дважды кликнув на Инструменте «Форма» (F10). Сдвиньте точки вверх и вниз, создав зигзагообразную линию.
Шаг 5
Скопируйте и Вставьте (Control-C > Control-V) фигуру и Отразите её по горизонтали, нажав на соответствующую кнопку на верхней панели управления, удерживая фигуру выделенной. Заполните копию тёмно-зелёным цветом, кликнув на иконку Заливки в нижней части рабочей области для вызова окна с настройками «Редактировать заливку».
2. Создаём облака Инструментами «Произвольная» и «Сетчатая заливка»
Шаг 1
Начнём заполнять пустое пространство, добавив облаков на небе. Возьмите Инструмент «Произвольная» (F5) и нарисуйте изогнутую фигуру, изображающую пушистое кучевое облако. Заполните фигуру белым цветом и примените Инструмент «Сетчатая заливка» (М), кликнув на фигуре облака. Давайте избавимся от центрального узла, который появился после превращения фигуры в сетку. Для этого дважды кликните на нём, удерживая выделенным Инструмент «Сетчатая заливка» (М).
Шаг 2
Давайте сформируем сетчатую заливку, добавив новые строки и колонки нашему облаку. Можем сделать это несколькими способами. Первый способ сформировать сетку – добавить несколько рядов и колонок на панели «Размер сетки», которую можно найти на Панели свойств в верхней части вашей рабочей области.
Нажимайте на стрелки, добавляя желаемое количество клеток в сетке.
Таким образом ряды и колонки добавятся автоматически, сформировав сетку. Однако, если мы хотим изменить положение рядов и колонок, лучше использовать другой способ создания сетки.
Давайте попробуем добавить ряды и колонки вручную. Убедитесь, что у вас выбран Инструмент «Сетчатая заливка» (М), сдвиньте курсор в нижнюю левую область нашего облака и дважды кликните для создания точки пересечения, сформировав первый ряд и колонку нашей сетки.
Следующий способ добавить ряды и колонки – один раз нажать на область, где вы хотите создать узел, и применить функцию «Добавить пересечение» на Панели свойств выше.
Шаг 3
Теперь, когда у нас достаточно рядов и колонок, давайте найдём меню «Режим выбора» на верхней панели управления и изменим на Произвольную область выделения, пока Инструмент «Сетчатый градиент» (М) всё ещё выделен. Затем выделите все узлы внутри облака за исключением тех узлов, которые будут располагаться вдоль края.
Откройте Цветной докер (Окно > Докеры > Цвет) и заполните выделенные узлы светло-голубым цветом, установив нужный цвет в палитре и нажав на кнопку Заливка для применения новой заливки.
Затем выделите группу узлов в центре облака, сделав их немного темнее.
Теперь наше облако выглядит более трёхмерным, т.к. у него есть голубой оттенок неба и яркое внешнее свечение по краям.
Шаг 4
Давайте создадим облако поменьше и заполним его ярко-лиловым и голубым цветами при помощи тех же техник с Инструментом «Сетчатая заливка» (М).
Шаг 5
Расположите облака в верхней части нашей картинки и перейдите к фону. Давайте сделаем его более замысловатым, добавив несколько деталей. Добавьте сетчатый градиент и создайте несколько дополнительных рядов и колонок. Сделайте одну из созданных сетчатых линий слегка закруглённой, перетащив её части вверх и вниз Инструментом «Сетчатая заливка» (М), сформировав волну.
Шаг 6
Выделите узел закруглённой линии и измените его цвет на белый, создав размытие. Также согните нижние линии сетки.
Теперь у нас есть яркое спокойное небо с мягкими воздушными потоками. Перейдём к следующему элементу нашей композиции!
Несколько раз скопируйте облака (Control-D) и разместите копии, как показано на снимке экрана ниже, чтобы сделать композицию более интересной. Можете зеркально отразить объекты, выбрав Инструмент «Выделение» и затем удерживая и перетаскивая край облака на противоположную сторону. Сгруппируйте облака, нажав комбинацию клавиш Control-G или применив функцию «Сгруппировать объекты» на Панели свойств.
Диспетчер объектов (Окно > Докеры > Диспетчер объектов) достаточно полезен, если вы хотите сохранить работу чистой, а объекты – организованными. Щёлкните правой кнопкой мыши на объекте или группе объектов в Диспетчере объектов и примените функцию «Переименовать» из выпадающего меню либо дважды кликните на объекте, чтобы дать ему подходящее имя и чтобы его легко можно было найти среди других объектов и групп.
3. Формируем яблочное дерево Инструментом «Сетчатый градиент» и изображаем фруктовый сад
Шаг 1
Для начала возьмите Инструмент «Эллипс» (F7) и создайте ровный круг, удерживая клавишу Control. Создайте несколько кругов размером поменьше и разместите их вокруг первоначального круга. Заполните фигуры сочным зелёным цветом и объедините круги в единую фигуру при помощи функции Объединения на панели управления выше (или перейдя в Объект > Формообразование > Объединить), сформировав корону дерева.
Шаг 2
Возьмите Инструмент «Заливка сетки» (М) и дважды кликните на объекте, чтобы добавить пересечение ряда и колонки, сформировав сетку таким же образом, как мы сделали это для облаков. Выделите группу узлов внутри фигуры при помощи Произвольной области выделения и заполните её светло-зелёным цветом, сделав корону дерева более сферической и объёмной.
Шаг 3
Давайте добавим ствол при помощи Инструмента «Прямоугольник» (F6) и заполним его красно-коричневым древесным цветом.
Нам нужно поместить ствол под купол дерева. Мы легко можем изменить порядок расположения объектов, кликнув и перетащив их вправо в докер Диспетчера объектов или при помощи комбинации клавиш Control-Page Down, чтобы сдвинуть объект назад на одну позицию. Можете найти настройки Построения в выпадающем меню, если кликните правой кнопкой на объекте в Диспетчере объектов.
Помещать один объект позади или напротив другого (Order > Behind и Order > In Front Of в выпадающем меню Диспетчера объектов) – это ещё одна удобная опция, если у вас есть несколько объектов. Выберите функцию «Позади» и вы заметите, что курсор превратился в жирную чёрную стрелку. Кликните на объекте, который вы хотите оставить наверху (в нашем случае это крона дерева) и – вуаля! – объекты изменили своё положение.
Преобразуйте ствол в Кривые (Control-Q) и сделайте верхнюю часть более узкой, сдвинув верхние узлы ближе друг к другу. Продолжайте накладывать сетчатую заливку, чтобы сделать среднюю часть ствола светлее и чтобы фигура стала похожа на цилиндр.
Шаг 4
Давайте сделаем наше дерево более детальным, добавив простую тень.
Скопируйте и Вставьте (Control-C > Control-V > Control-V) фигуру кроны дважды, сдвинув верхнюю копию вверх и слегка вправо. Выделите обе созданные копии и Очистите сетку, кликнув на иконке с перечёркнутым кругом на верхней панели управления, превратив фигуры в плоские силуэты. Выделите копии и примените функцию «Передние минус задние», отрезав ненужные части.
Наконец, выделите созданный элемент, возьмите Инструмент «Прозрачность» и снизьте непрозрачность нашего объекта, подвинув ползунок.
Шаг 5
Давайте украсим наше дерево спелыми, сочными яблочками. Сформируйте основу яблока из ровного красного круга и примените сетчатую заливку, сделав нижнюю часть яблока темнее и добавив яркий желтоватый блик.
Сделайте яблочко сияющим и гладким, добавив маленький сжатый эллипс наверху. Заполните фигуру блика белым цветом при помощи Цветового докера и снизьте его непрозрачность, сдвинув ползунок Прозрачности, в то время как выбран Инструмент «Прозрачность».
Шаг 6
Давайте сделаем наше дерево более живым, добавив мягкое касание солнечного света на кроне. Создайте копию кроны и Очистите сетку, превратив её в плоскую фигуру. Поместите эллипс наверху и примените функцию Пересечения, выделив обе фигуры. Заполните созданную фигуру светло-жёлтым цветом и используйте Инструмент «Прозрачность», чтобы фигура мягко сливалась с кроной дерева.
Шаг 7
Добавьте эллиптическую тень под деревом и разместите несколько упавших яблок на земле. Создайте копию нашего яблочного дерева и уменьшите его для разнообразия композиции. Можете изменить положение яблок, чтобы наши деревья не выглядели одинаковыми клонами. Добавьте ещё несколько копий, сформировав фруктовый сад.
4. Добавляем в композицию второстепенные детали
Шаг 1
Давайте углубим наш фон, добавив ещё деталей. Дважды кликните на Инструменте «Прямоугольник» (F6) и поместите фигуру между небом и лужайкой при помощи клавиш Control-Page Up для изменения положения объектов. Сожмите фигуру и Преобразуйте её в Кривые (Control-Q). Заполните фигуру серовато-синим цветом, сделав её темнее неба. Создайте плавную кривую при помощи Инструмента «Фигура» (F10), сформировав дальний силуэт горного хребта.
Добавьте больше закруглённых фигур – одну под другой, сделав самые далёкие фигуры светлее и создав ощущение расстояния между горами.
Шаг 2
Добавьте группу тёмно-зелёных эллиптических пятен Инструментом «Эллипс» (F7) для создания пятен на земле, сделав её более детальной.
Шаг 3
Давайте сформируем несколько простых ветвей на деревьях. Создайте прямоугольник и поверните его приблизительно на 45 градусов, кликнув на нём дважды Инструментом «Выделение«, чтобы выделенные края превратились во вращающиеся стрелки. Преобразуйте фигуру в Кривые (Control-Q) и используйте Инструмент «Фигура» (F10) для изгиба фигуры в лёгкую арку. Добавьте ветви каждому дереву таким же образом, варьируя длину и положение – это сделает нашу картинку более динамичной.
Шаг 4
Сделайте деревья более детальными и реалистичными, сформировав сочную, зелёную листву. Сформируйте эллипс и затем выделите его боковые узлы Инструментом «Фигура» (F10), превратив их в острые углы при помощи функции «Острый узел». Поместите листья на крону возле яблок.
Вот как на данном этапе выглядит наш фон. Почти завершён!
Шаг 5
Т.к. мы создаём фон для видеоигры, нам нужно помнить о том, что он будет двигаться с персонажем или при движении сквозь него. Давайте убедимся, что края фона совпадают друг с другом, создавая непрерывные повторы.
Для этого выделите верхний левый и правый узлы первой фигуры горы. Найдите функцию «Выровнять узлы» на панели управления выше и примените «Выровнять по горизонтали» к выбранным узлам, поместив их на такой же высоте. Повторите то же действие для всех узлов, которые есть по краям нашей картинки (горы и обе зелёные лужайки).
Шаг 6
Наконец, снимите выделение со всех объектов и перейдите на верхнюю панель управления. Найдите окно «Копировать расстояние» и измените параметры на 1280 пикселей для оси Х и 0 пикселей для оси Y. Теперь выделите наш фон и Скопируйте (Control-D) его несколько раз, чтобы увидеть, как выглядит повторение.
Отлично! Наш живой фон для видеоигры завершён!
Поздравляю! Вы проделали отличную работу и создали детальный природный фон, познакомившись с полезными инструментами и функциями CorelDRAW. Надеюсь, вам понравилось работать с сеткой и создавать причудливые элементы. Удачи в вашем творчестве!
Изменение фона в CorelDraw
Если вы увлеклись процессом корректировки фотографий, изображений, позволяющим в результате выполнения некоторых манипуляций получить более совершенное изображение, тогда вам полезно будет знать, как сделать фон в Кореле.
Узнайте, как изменить фон в CorelDraw правильно
Такие знания позволят вам создавать оригинальные фоновые основы, на которые впоследствии вы сможете накладывать любые фотографии людей, создавая иллюзию пребывания их в экзотических местностях. В этом случае всё будет зависеть исключительно от уровня вашей фантазии. Однако для реализации таких неожиданных фантазийных проектов, для простого улучшения снимка очень важно всё-таки ознакомиться с рекомендациями опытных веб-дизайнеров, как залить задний план в Кореле.
Основы создания нового фона
Если вы стремитесь повысить уровень своего мастерства, распространяющего на программу Корел, тогда вам совсем не помешает узнать, как можно собственными силами изменить фон всего одной страницы в Кореле.
Также изучив рекомендации опытных пользователей этой уникальной программы, позволяющей успешно редактировать любые графические объекты, можно разобраться, как в Кореле сделать заливку плана, используя широкую палитру цветовых оттенков.
Сделать такой красивый фон в программе CorelDRAW сможет даже новичок
Алгоритм создания фона
Начать нужно с самого простого фона, чтобы разобраться досконально во всех тонкостях, изучить алгоритм последовательных действий, сопровождающихся выполнением определённых манипуляций.
Откройте программу CorelDraw, на чистом листе создайте прямоугольник, воспользовавшись инструментом создания соответствующих геометрических фигур, который расположен по левую сторону от основного поля.
Теперь на этой же панели инструмента найдите тот, пиктограмма которого напоминает сетку, кликните по нему, чтобы обеспечить «заливку сеткой» созданному вами прямоугольнику.
Заливка сетки — одна из наиболее мощных функций CorelDRAW
Теперь внутри прямоугольника появляются маленькие квадратики, потянув за которые удаётся изменять внутренние линии. В частности, вместо строгих параллельных линий внутри можно получить мягкие волнистые линии.
Каждую полосу по отдельности залейте желаемым цветом. Для этого вполне достаточно выделить определённую область и выбрать цветовой оттенок заливки. Вряд ли вас впечатлит результат, когда три полосы будут сопровождаться тремя разными оттенками. Такой грубый переход выглядит не совсем эстетично. По этой причине следует вникнуть в такие особенности, как в Кореле размыть задний план.
Если волнистые линии уже созданы, тогда хорошо, если же вы до этого следовали другим маршрутом, тогда можно создать такую линию, воспользовавшись соответствующим инструментом, пиктограмма которого также сопровождается извилистой линией. Теперь на панели инструментов найдите параметр «Тень», кликните по нему, а затем сразу же по извилистой линии на вашем создаваемом фоновом рисунке. После таких простейших манипуляций у линии появится тень.
Отредактируйте узлы линий и залейте разными красками
Далее следует внести некоторые изменения в эту тень. В частности, выбрать направление размытия и желаемый последующий эффект. Очень эффектно будет смотреться, если выбрать параметр «Осветление».
С помощью параметра «Осветление» фон будет намного интересней
Теперь созданный план будет смотреться уже интересно. Можно сделать задник ещё более оригинальным, если разбить его дополнительными линиями, проходящими через основной фон наискосок. К этим линиям также полезно применить заливку, наложение тени и размытие.
Удалите линию и останется тень на фоне
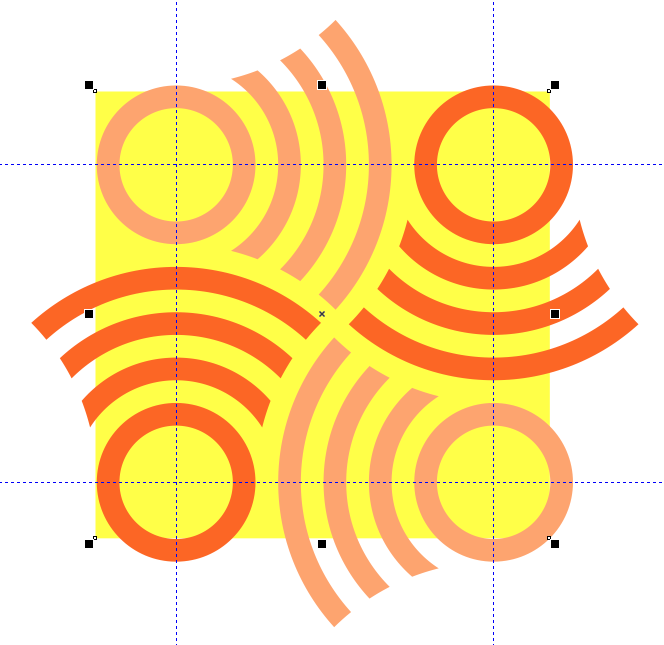
Можно на этот оригинальный рисунок наложить некоторые дополнительные геометрические элементы. Например, будут оригинально смотреться огромные круги, к которым применить инструмент «Прозрачность».
Круги на фоне будут смотреться очень эффектно
Так выглядят прозрачные круги на красках
На основном заднем плане будут просматриваться контуры круга, а сама оригинальная заливка не будет скрыта.
Такой результат вы получите
Алгоритм создания фона из рисунка
Даже когда вы научитесь создавать собственноручно оригинальный план, вам всё равно будет полезно ознакомиться, как сделать фон в Кореле из картинки. Особенно такие знания и навыки важны для тех, кто работает не с простыми рисунками, а фотографиями.
Например, у вас имеется фото человека, сфотографированного на однотонном тёмном фоне. Вряд ли такое фото можно назвать интересным. Однако даже такое фото можно успешно «оживить», если вы разберётесь, как сделать новый задник при помощи рисунка, сохранённой ранее на компьютере картинки. Предлагаем взять, например, картинку, на которой изображено голубое небо с белоснежными облаками.
Итак, чтобы осуществить изменение мрачного фона, заменив его картинкой неба с облаками, первоначально откройте в программе CorelDraw оба изображения: фотографию и картинку.
Теперь перейдите к фотографии, зайдите в параметр «Правка», выберите «Копировать». Далее откройте картинку с небом, кликните «Вставить как новое изображение».
Мрачный фон можно поменять на красивое небо с облаками
После таких ваших действий картинка будет определяться в качестве нового слоя, этого собственно нам и нужно было добиться. Теперь возьмите инструмент «Ластик» и сотрите ним весь тёмный фон, который был на фотографии.
Не переживайте, если в силу своей неопытности вы будете не очень аккуратны. Кликнув правой клавишей мышки, можно исправлять ваши допущенные огрехи.
Теперь воспользуемся инструментом «Выделение от руки». После того как вам удалось выделить этим инструментом изображение человека на этом фото, перейдите в параметр меню «Правка» и проследуйте до параметра «Вставить как новый слой».
После таких действий изображение человека будет уже находиться на новом фоне. Конечно, будут видны всё-таки некоторые огрехи, поэтому придётся увеличить масштаб и удалить остатки старого фона. Только после того, как вы останетесь довольны достигнутым результатом, можно «слить» слои. При необходимости можно ещё выполнить обрезку фото, чтобы изображение расположить в центре. На этом работа завершается, вы можете спокойно оценить свой результат.
Итоги
Итак, как вы смогли практически убедиться, создавать новый фон очень интересно. Конечно, придётся проявить некоторую усидчивость, поскольку панель инструментов ещё недостаточно знакома, но впоследствии создавать оригинальный фон вы будете быстро, заставляя удивляться и восхищаться окружающих вашим мастерством.
Как в Corel Draw задать цвет фона листа?
Создаешь новый файл. Если фон нужен на всю страницу то двойной клик мышкой по значку прямоугольника. Создатся прямоугольник на Весь размер страницы, заливаешь его нужным цветом. Можешь еще кликнуть правой клавишей по прямоугольнику и выбрать заблокировать объект, что бы он у тебя не смещался во время работы. И все.
2019. Макет / параметры документа / фон / сплошная / выбрал нужный цвет / ок
3 — 2019
В распоряжении пользователя графического редактора CorelDRAW имеется множество готовых векторных заливок. Однако по мере увеличения количества выполненных работ, роста уровня мастерства и профессиональных амбиций всё чаще возникает потребность в создании собственных, уникальных заливок. На этом занятии мы подробно рассмотрим процесс создания векторной заливки на основе несложного геометрического узора, которую можно использовать в качестве фона.
Подготовительный этап
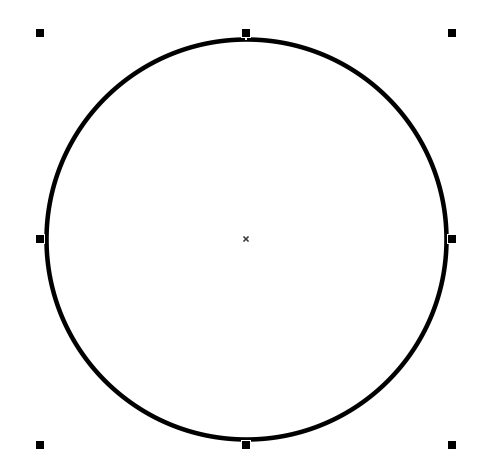
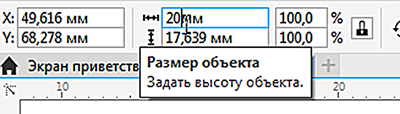
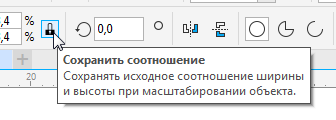
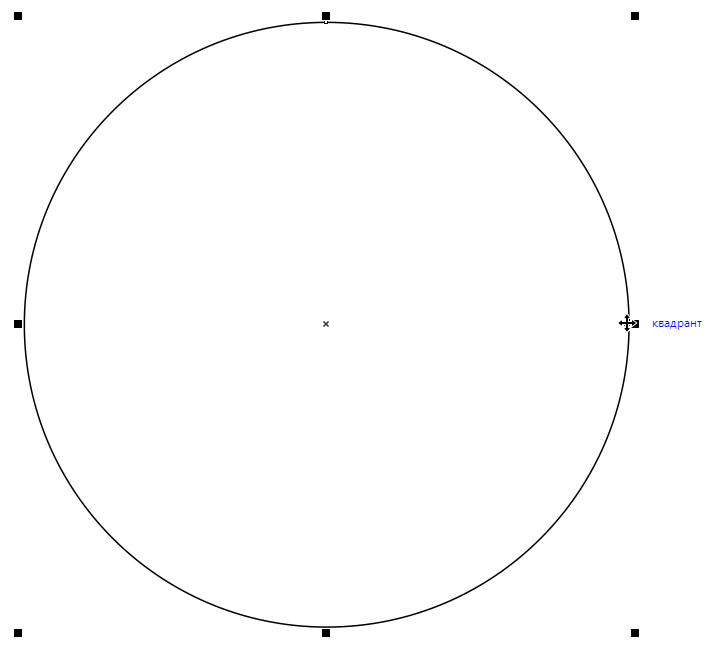
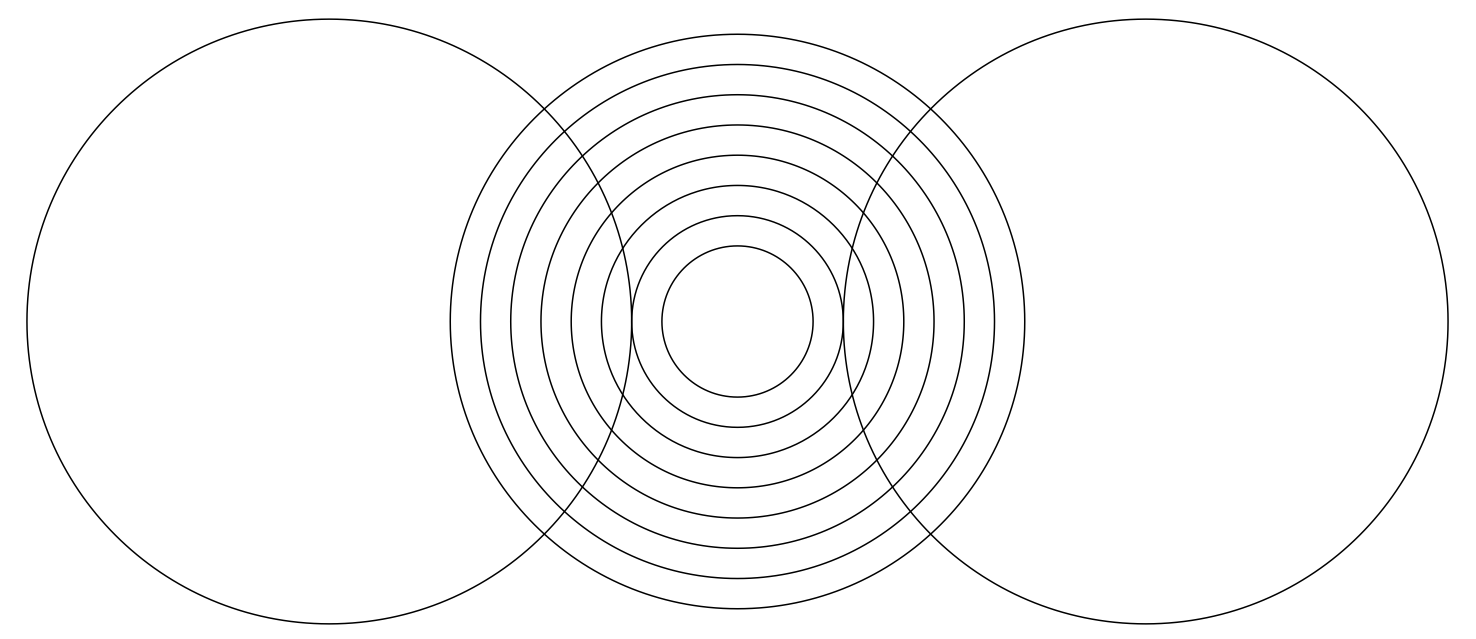
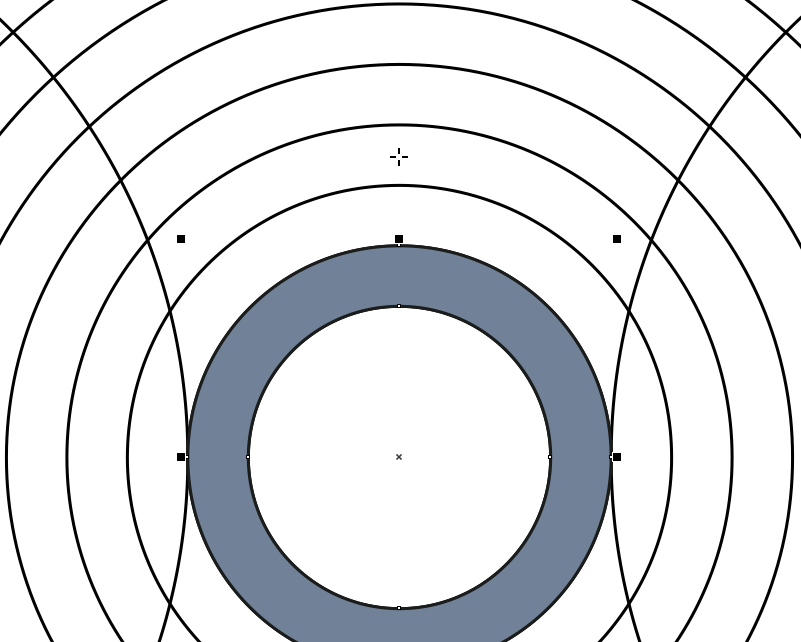
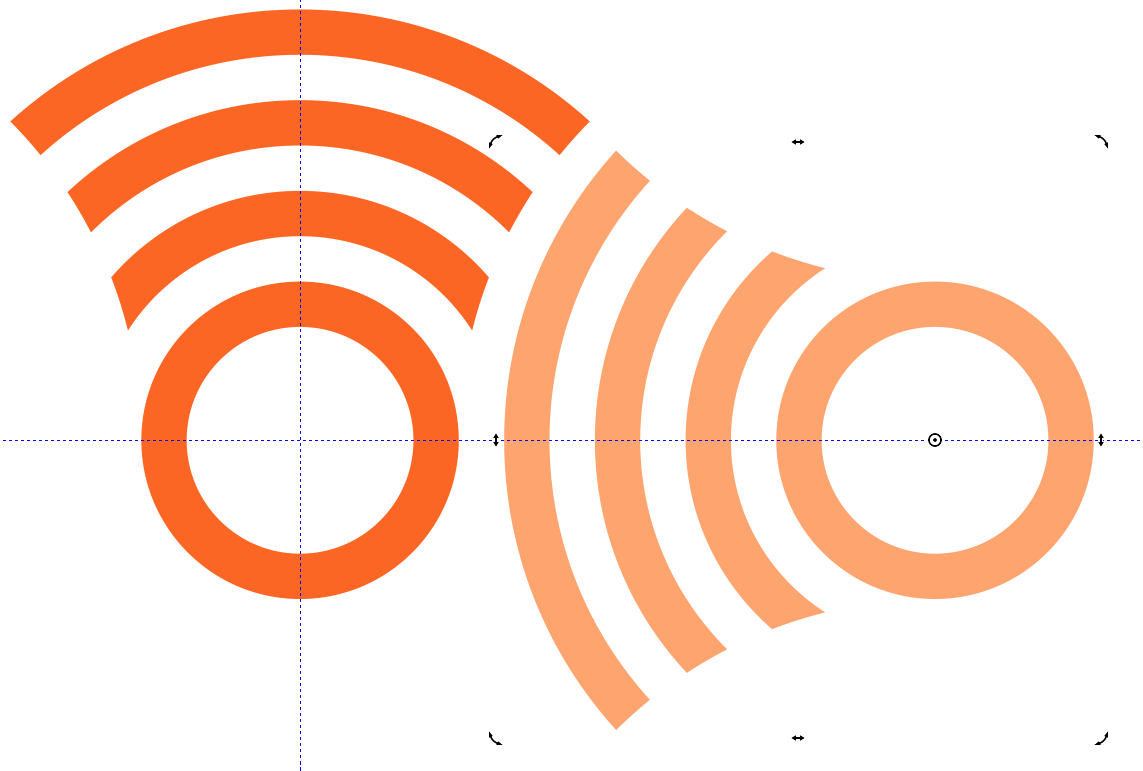
Работу начнем с создания вспомогательных объектов. При помощи инструмента Эллипс (F7) создайте окружность, удерживая нажатой клавишу Ctrl в процессе рисования (рис. 1). Задайте диаметр окружности равным 20 мм, введя соответствующее значение в поле ширины или высоты объекта на панели свойств (рис. 2). Перед выполнением этого действия убедитесь в том, что режим пропорционального изменения размеров объекта включен (рис. 3).
Рис. 1. Создание окружности
Рис. 2. Ввод числового значения в поле ширины объекта на панели свойств
Рис. 3. Пиктограмма Сохранить соотношение на панели свойств
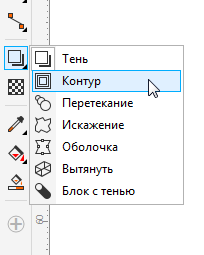
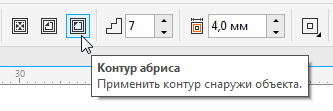
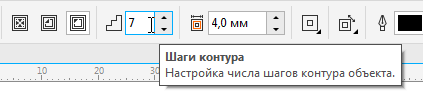
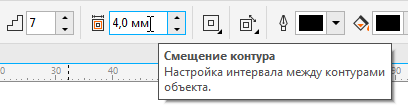
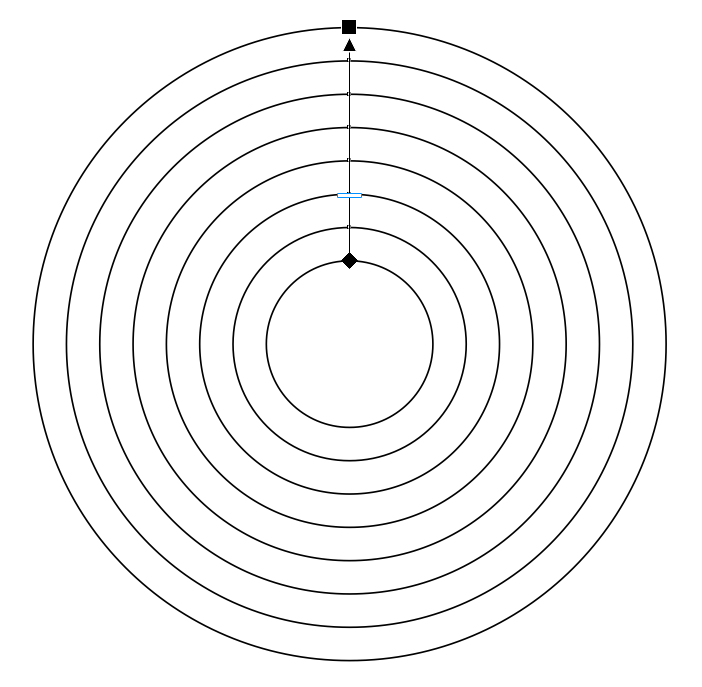
Не снимая выделения, переключитесь на инструмент Контур на панели инструментов (рис. 4). Включите режим Контур абриса нажатием на соответствующую пиктограмму на панели свойств (рис. 5). В поле количества шагов контура на панели свойств введите значение «7» (рис. 6). Задайте шаг контура равным 4 мм, введя это значение в соответствующее поле на панели свойств (рис. 7). В результате выполнения этих действий будет создана группа из восьми концентрических окружностей (рис. 8).
Рис. 4. Пиктограмма включения инструмента Контур на панели инструментов
Рис. 5. Пиктограмма включения режима Контур абриса на панели свойств
Рис. 6. Поле ввода количества шагов контура на панели свойств
Рис. 7. Поле ввода величины шага контура на панели свойств
Рис. 8. Группа контура, созданная на базе исходной окружности при помощи инструмента Контур
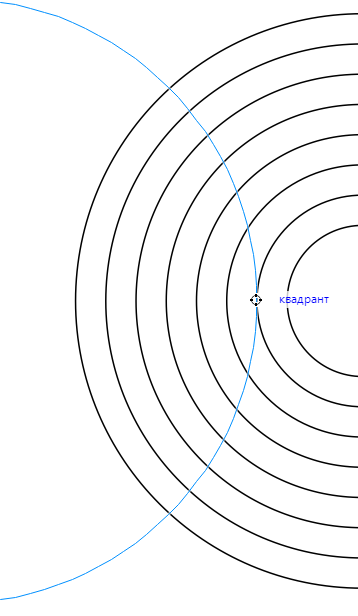
Переключитесь на инструмент Эллипс и создайте окружность диаметром 80 мм. Переключитесь на инструмент выбора. Не снимая выделения, наведите курсор на участок окружности рядом с правым средним маркером. После появления всплывающей надписи «квадрант» (рис. 9) нажмите левую кнопку мыши и, удерживая ее, переместите окружность таким образом, чтобы она соприкасалась с центральной левой точкой второй от центра окружности ранее созданной группы (рис. 10). Индикатором правильного расположения фигур служит появление всплывающей надписи «квадрант» рядом с курсором. После появления этой надписи отпустите кнопку мыши (рис. 11).
Рис. 9. Всплывающая надпись «квадрант» рядом с курсором
Рис. 10. Позиционирование перемещаемой окружности
Рис. 11. Объекты расположены требуемым образом
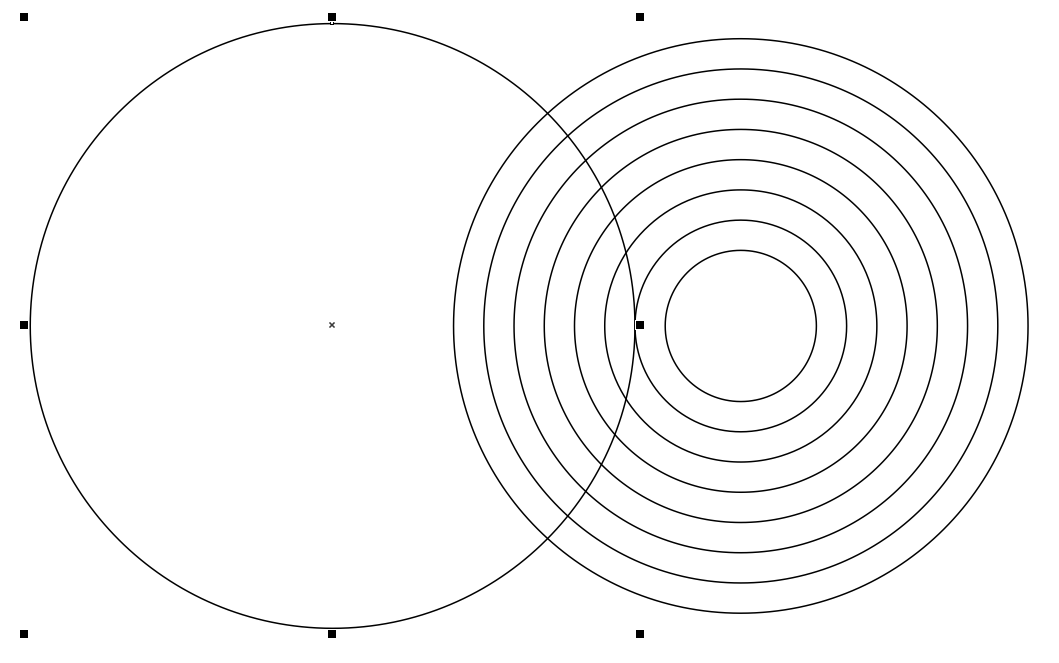
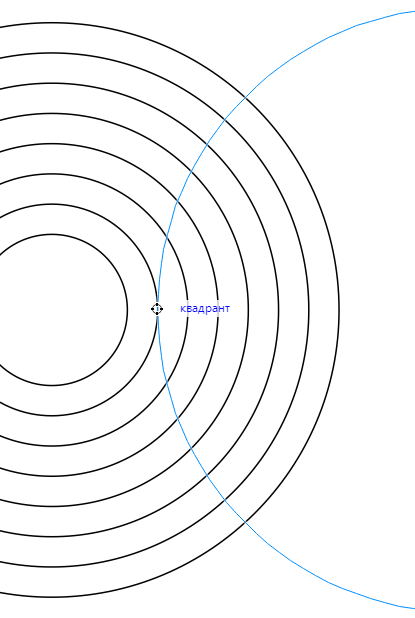
Рис. 12. Позиционирование копии окружности диаметром 80 мм
Рис. 13. Группа вспомогательных объектов готова
Не снимая выделения, создайте копию окружности диаметром 80 мм, нажав сочетание клавиш Ctrl-D. Действуя описанным способом, переместите копию окружности таким образом, чтобы ее левая средняя точка соприкасалась с правой средней точкой второй от центра окружности группы контура (рис. 12). Группа вспомогательных объектов для создания базового элемента узора готова (рис. 13).
Создание базового элемента
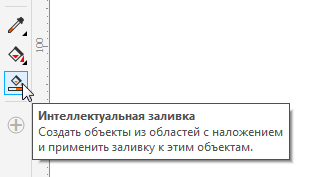
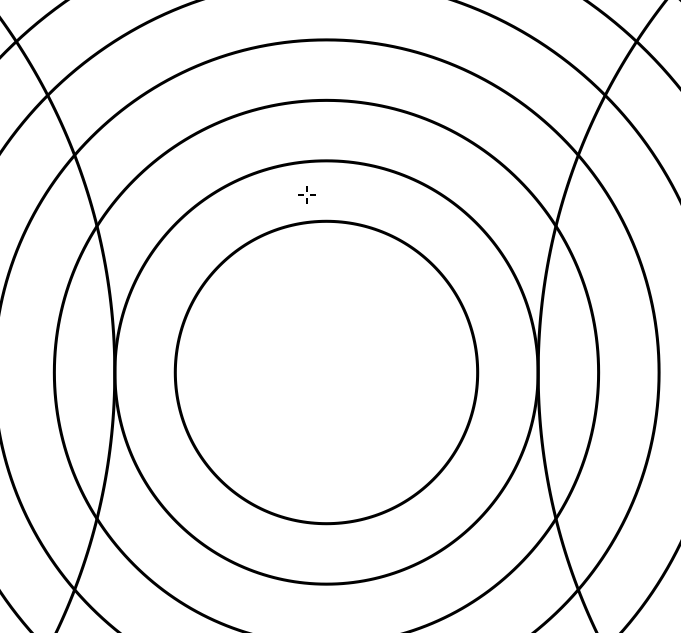
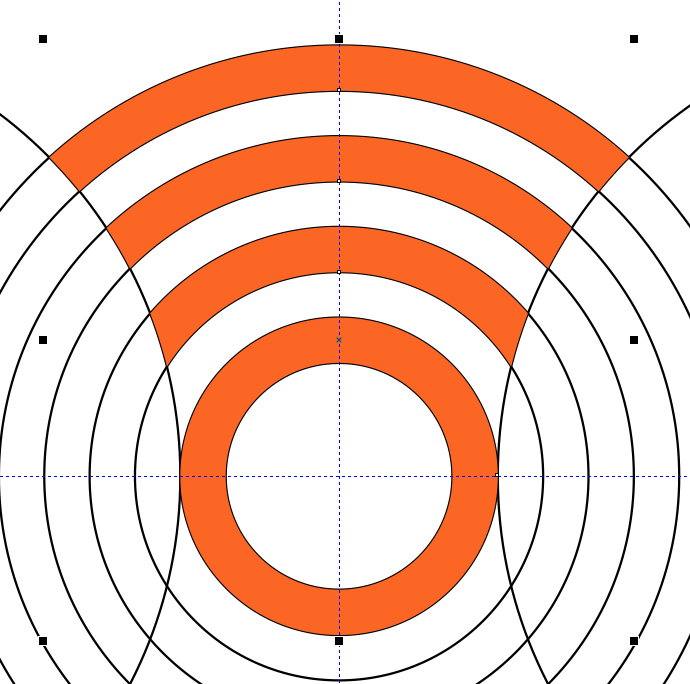
Снимите выделение и переключитесь на инструмент Интеллектуальная заливка нажатием на соответствующую пиктограмму на панели инструментов (рис. 14). Курсор при этом примет форму перекрестия. Наведите его на любую часть области, лежащей между внутренней и второй от центра окружностями группы контура (рис. 15), а затем щелкните левой кнопкой мыши. В результате будет создан новый объект (рис. 16).
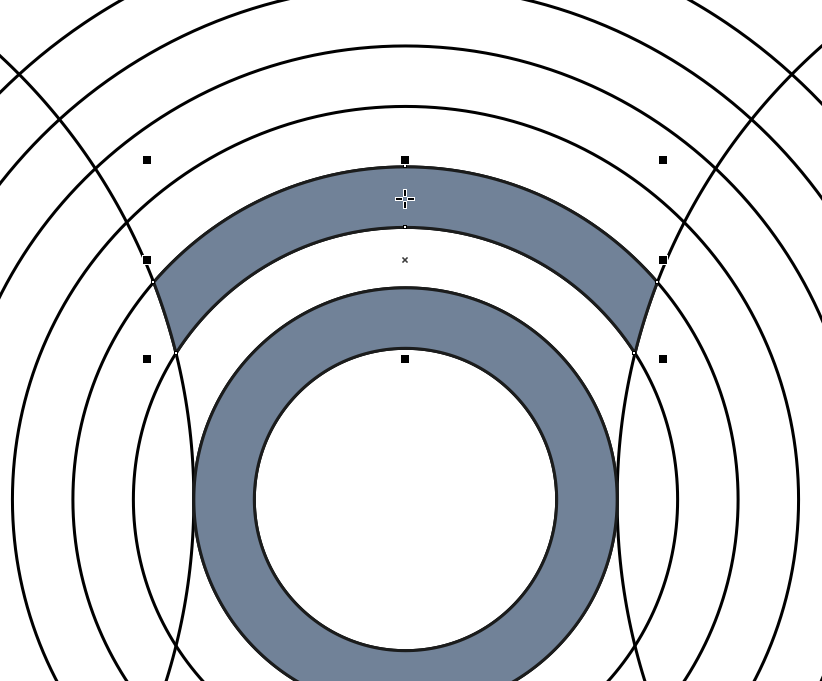
Двигая курсор вдоль вертикальной оси симметрии группы контура, поместите его между третьей и четвертой от центра окружностями (рис. 17) и щелкните левой кнопкой мыши, чтобы создать еще один объект (рис. 18).
Рис. 14. Пиктограмма выбора инструмента Интеллектуальная заливка на панели инструментов
Рис. 15. Позиционирование курсора для создания нового объекта
Рис. 16. Новый объект, созданный при помощи инструмента Интеллектуальная заливка
Рис. 17. Позиционирование курсора для создания следующего объекта
Рис. 18. Еще один объект, созданный при помощи инструмента Интеллектуальная заливка
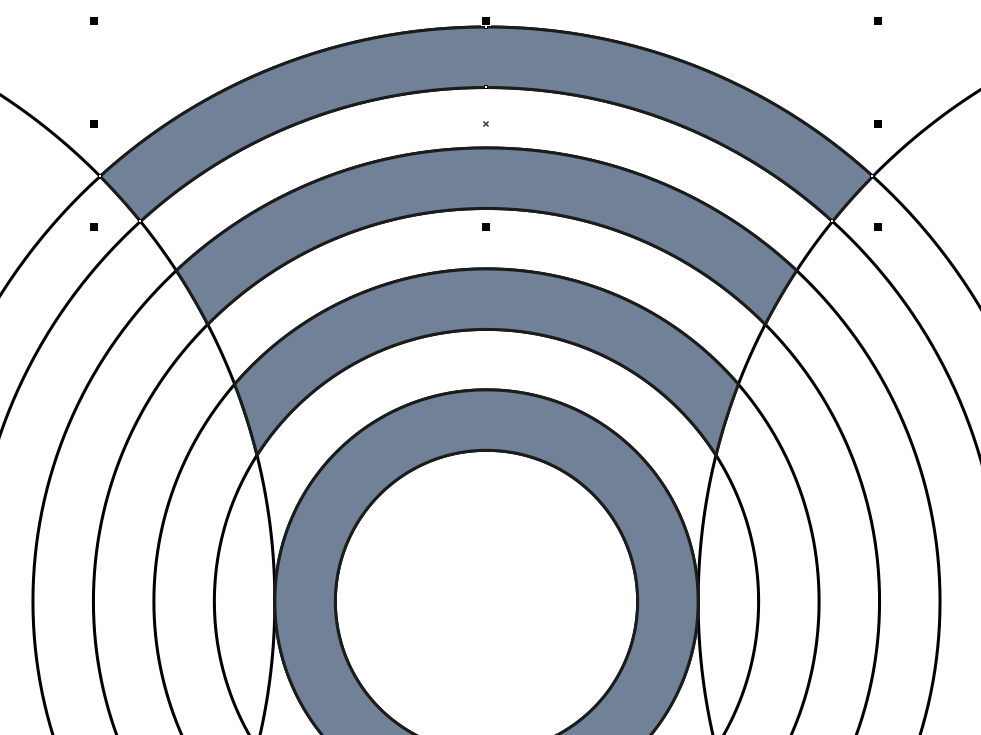
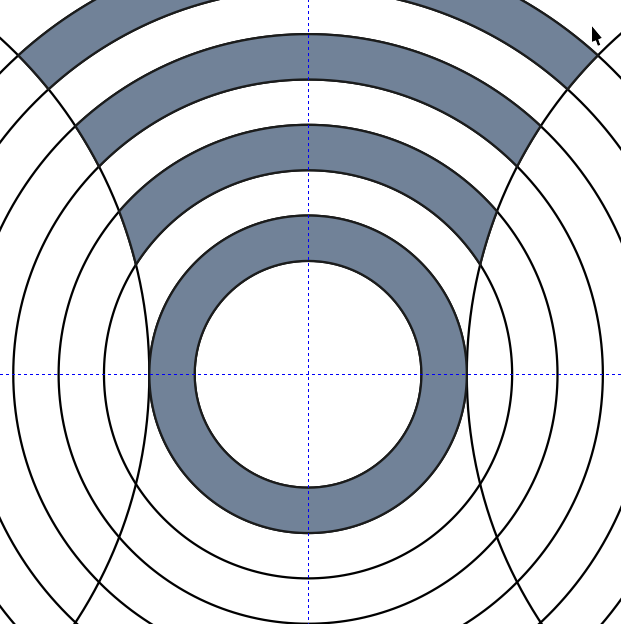
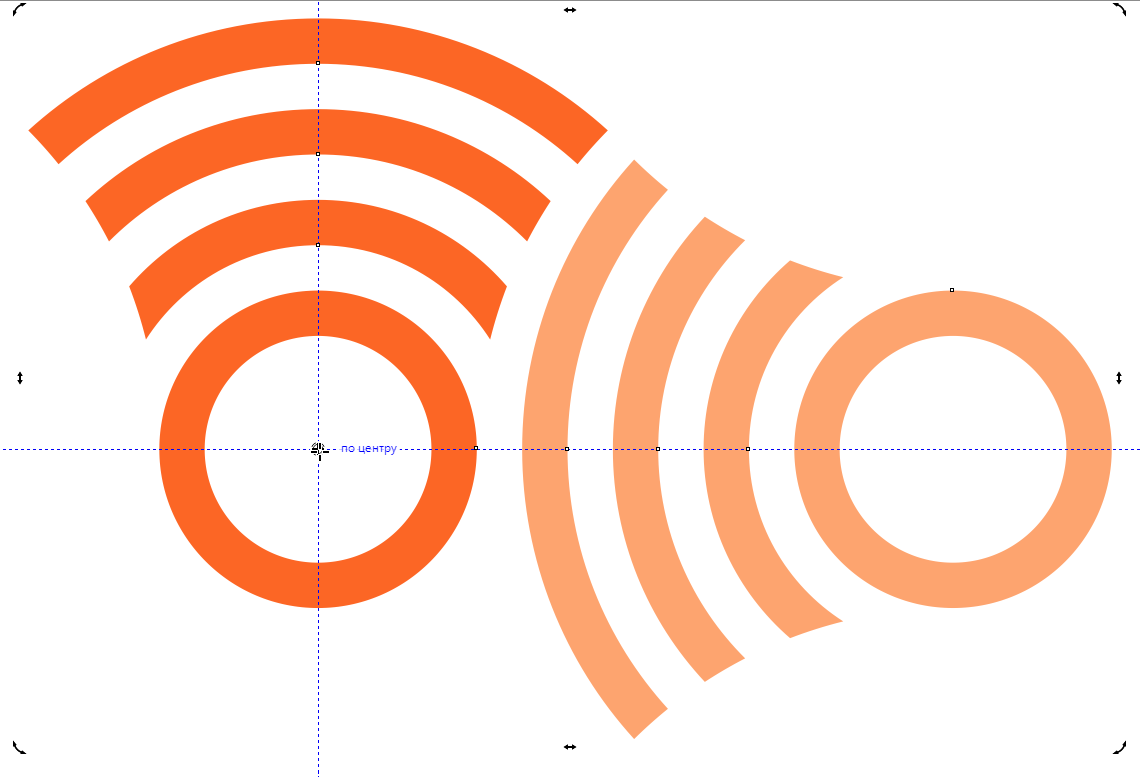
Действуя аналогичным способом, создайте еще два объекта в верхней части группы контура, как показано на рис. 19. Снимите выделение и переключитесь на инструмент выбора. Установите горизонтальную и вертикальную направляющие так, чтобы они пересекались в центре окружности, которая была создана в самом начале (рис. 20).
Рис. 19. Еще два объекта, созданные при помощи инструмента Интеллектуальная заливка»
Рис. 20. Установка направляющих
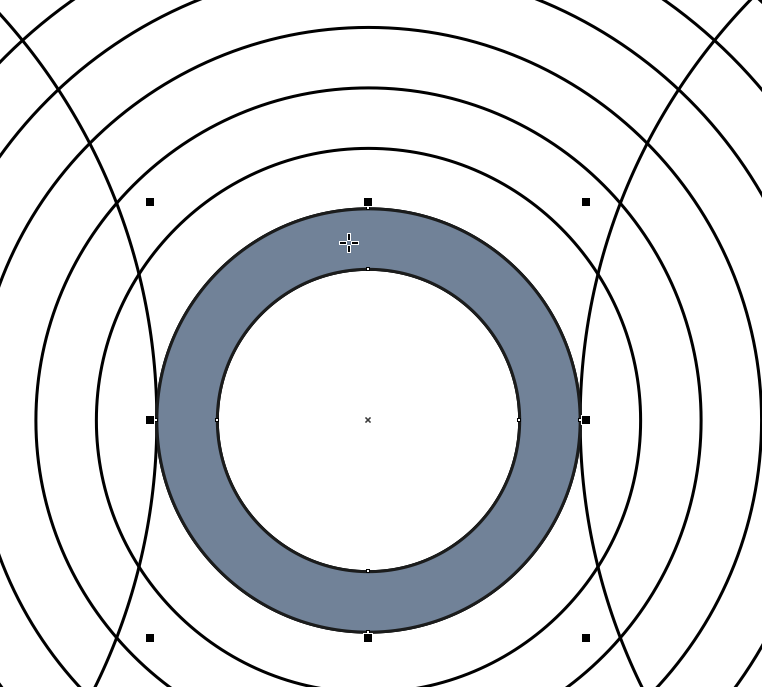
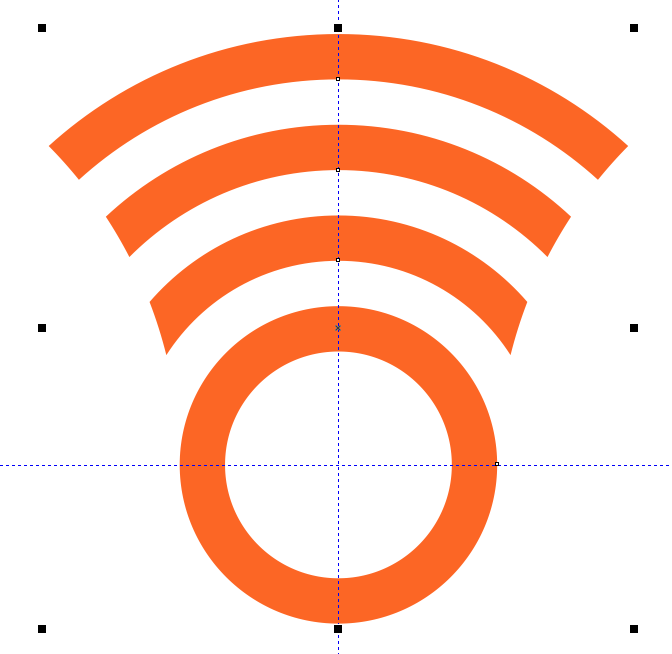
Выделите четыре объекта, созданные при помощи инструмента Интеллектуальная заливка, задайте для них однородную заливку желаемым цветом и режим без абриса (рис. 21). Сгруппируйте выделенные объекты, нажав сочетание клавиш Ctrl-G либо выбрав в меню Объект | Группа | Сгруппировать. Снимите выделение.
Рис. 21. Группа из четырех объектов, созданных при помощи инструмента Интеллектуальная заливка
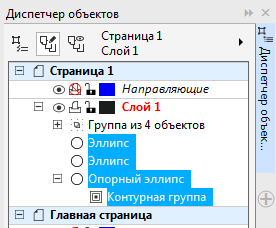
Рис. 22. Выделение вспомогательных объектов в палитре Диспетчер объектов
Рис. 23. Вспомогательные объекты удалены
Теперь можно удалить вспомогательные объекты, которые выполнили свои функции. Чтобы быстро выделить их, воспользуйтесь палитрой Диспетчер объектов. Откройте ее, выбрав в меню Окно | Окна настройки | Диспетчер объектов. В списке объектов текущего слоя выделите два с названием «Эллипс», а также один с названием «Опорный эллипс» и связанную с ним группу контура (рис. 22). Нажмите клавишу Del, чтобы удалить выделенные объекты (рис. 23).
Формирование узора
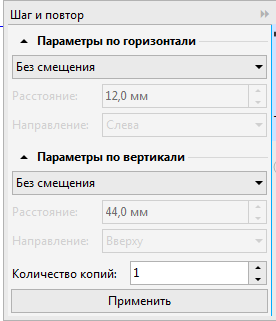
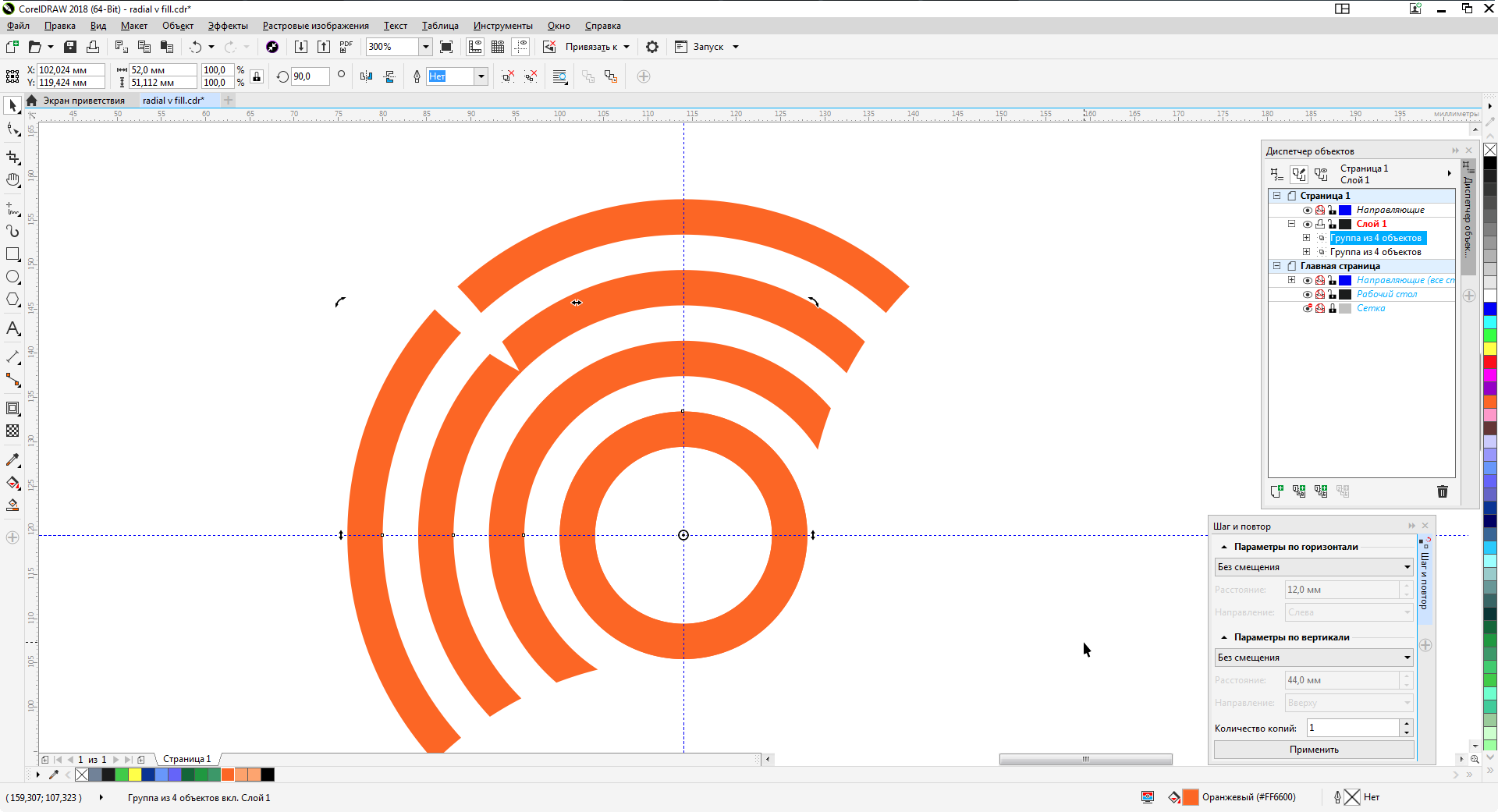
Выделите ранее созданную группу. Откройте палитру Шаг и повтор, нажав сочетание клавиш Shift-Ctrl-D либо выбрав в меню Окно | Окна настройки | Шаг и повтор. В разделах Смещение по горизонтали и Смещение по вертикали выберите режим Без смещения, а в поле количества копий введите значение «1» (рис. 24). Нажмите кнопку Применить в нижней части палитры, чтобы создать копию выделенной группы.
Рис. 24. Настройки параметров копирования в палитре Шаг и повтор
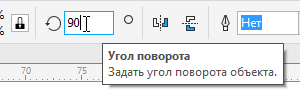
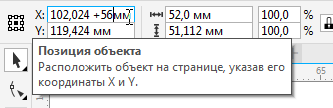
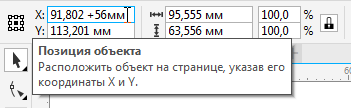
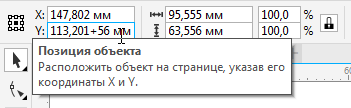
Щелкните по созданной копии, чтобы переключиться в режим вращения. Переместите маркер оси вращения в точку пересечения направляющих (рис. 25). Поверните выделенную группу на 90° против часовой стрелки (рис. 26), введя соответствующее значение в поле угла поворота на панели свойств (рис. 27). Переместите эту группу на 56 мм вправо, выполнив соответствующую арифметическую операцию в поле горизонтальной координаты объекта на панели свойств (рис. 28). Выберите для этой группы заливку другого цвета (рис. 29).
Рис. 25. Перемещение маркера оси вращения
Рис. 26. Скопированная группа повернута на 90°
Рис. 27. Поле ввода значения угла поворота на панели свойств
Рис. 28. Выполнение арифметической операции в поле горизонтальной координаты объекта на панели свойств для перемещения объекта на заданное расстояние
Рис. 29. Изменение цвета заливки скопированной группы
Добавьте к выделению исходную группу. Щелкните по любому из выделенных объектов, чтобы переключиться в режим вращения. Переместите маркер оси вращения в точку пересечения направляющих (рис. 30).
Рис. 30. Перемещение маркера оси вращения
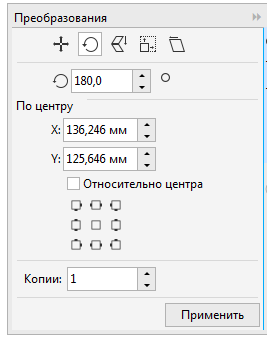
Откройте раздел Вращение палитры Преобразования, нажав сочетание клавиш Alt-F8 либо выбрав в меню Окно | Окна настройки | Преобразования | Повернуть. В поле угла поворота введите значение 180°, в поле количества копий — значение «1» (рис. 31). Убедитесь в том, что опция Относительно центра отключена. Нажмите кнопку Применить в нижней части палитры (рис. 32).
Рис. 31. Настройки параметров копирования с вращением в разделе Вращение палитры Преобразования
Рис. 32. Создана копия выделенной группы, повернутая на 180°
Рис. 33. Выполнение арифметической операции в поле горизонтальной координаты объекта на панели свойств
Рис. 34. Выполнение арифметической операции в поле вертикальной координаты объекта на панели свойств
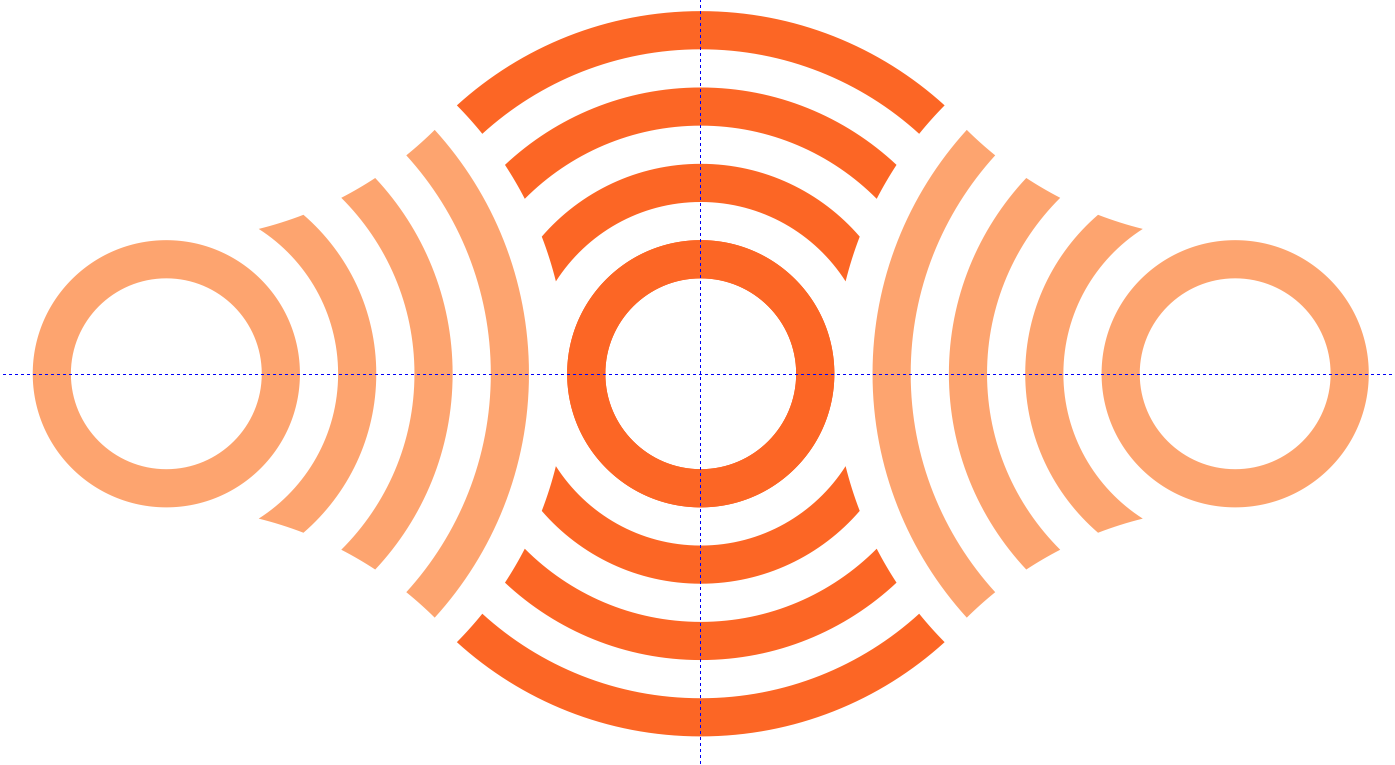
Не снимая выделения, переместите созданную копию на 56 мм вправо и 56 мм вверх, произведя соответствующие арифметические операции в полях горизонтальной и вертикальной координат на панели свойств (рис. 33 и 34).
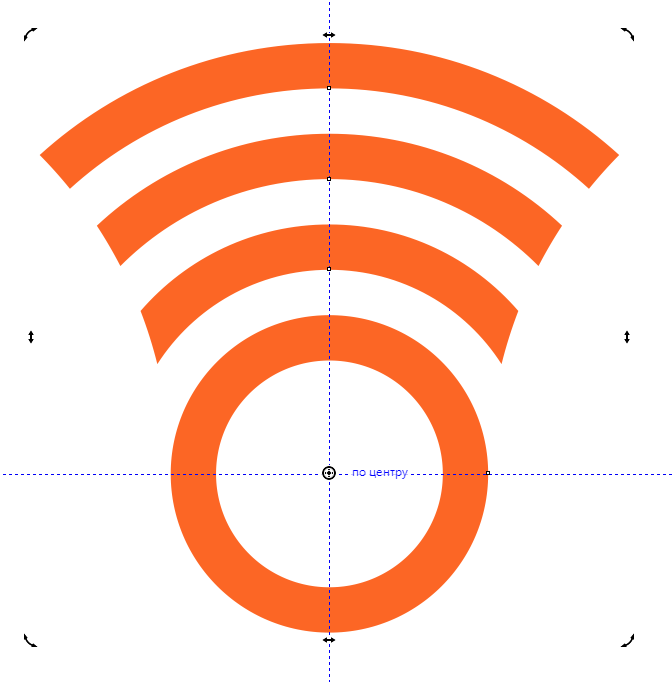
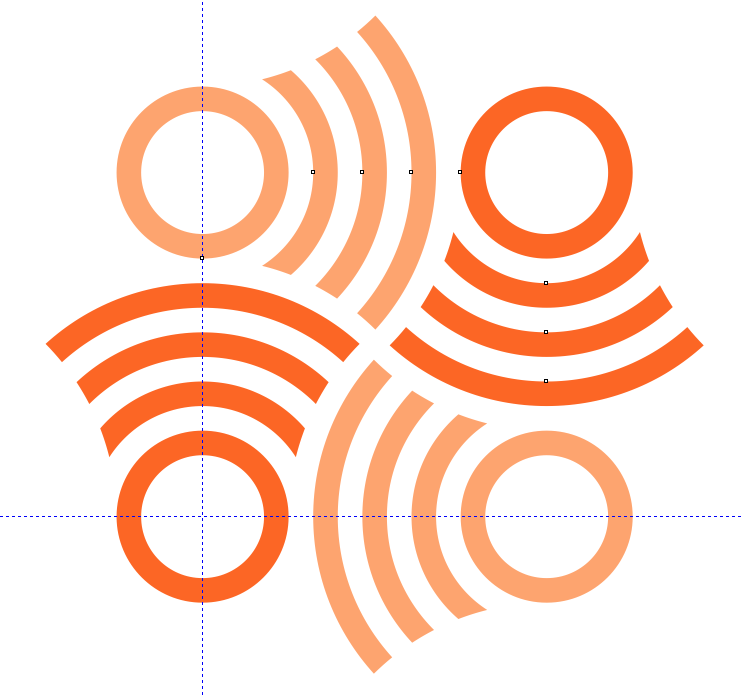
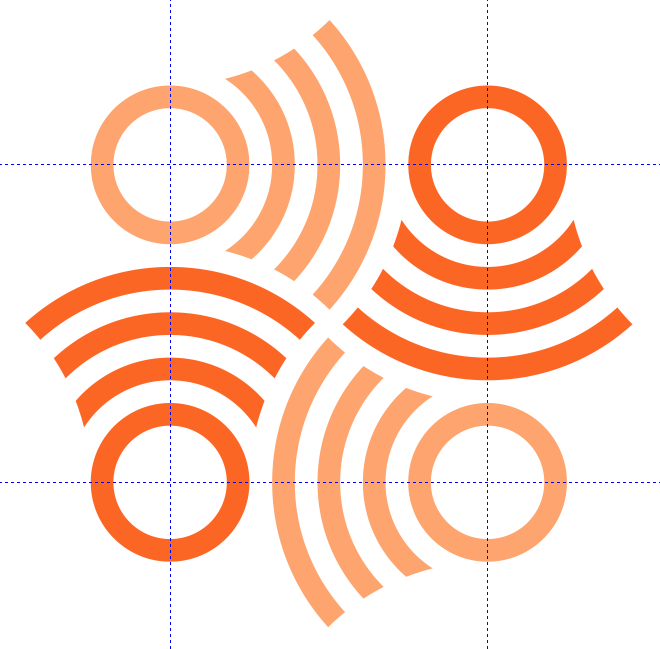
Рис. 35. Образец узора готов
Образец узора готов (рис. 35), и теперь осталось создать новую векторную заливку на его основе.
Создание заливки
Установите две дополнительные направляющие, как показано на рис. 36.
Рис. 36. Установлены дополнительные направляющие
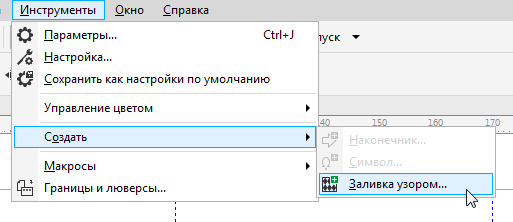
Выберите в меню пункт Инструменты | Создать | Заливка узором… (рис. 37). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 38) и нажмите кнопку ОК в нижней части окна.
Рис. 37. Выбор пункта создания заливки в меню
Рис. 38. Выбор типа создаваемой заливки в диалоговом окне
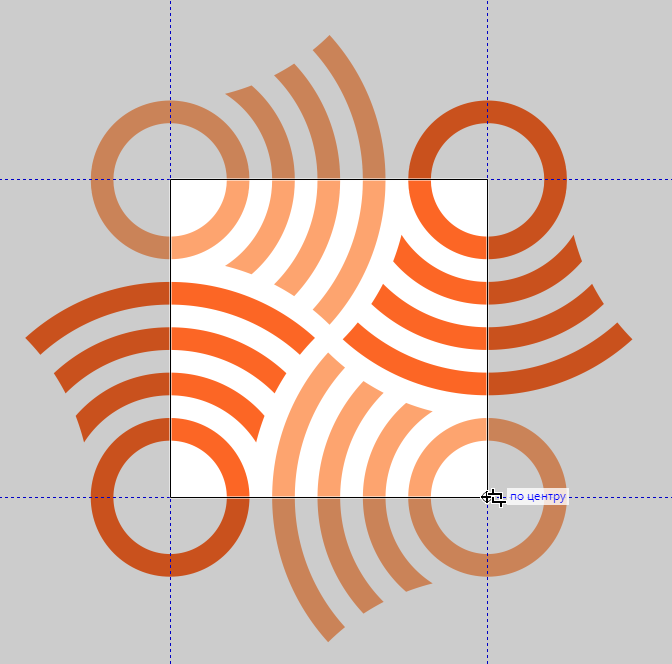
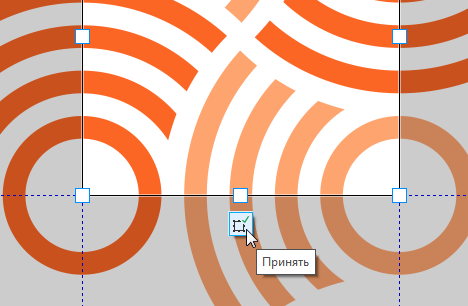
Стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите область, ограниченную направляющими (рис. 39). Границы области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки. Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.
Рис. 39. Выбор области изображения для создания заливки
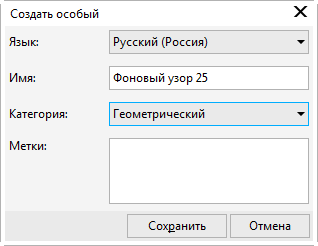
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под кадрирующей рамкой и нажмите на нее (рис. 40). На экран будет выведено диалоговое окно. Введите в поле Имя название заливки, выберите подходящую категорию и нажмите кнопку Сохранить в нижней части окна (рис. 41).
Рис. 40. Всплывающая пиктограмма подтверждения сохранения заливки
Рис. 41. Диалоговое окно ввода названия заливки и дополнительных сведений
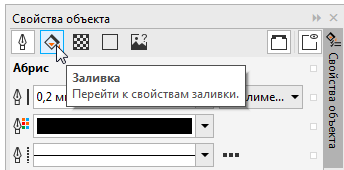
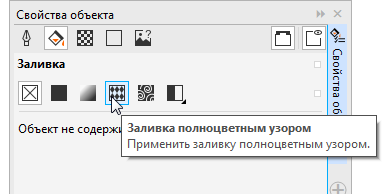
Чтобы убедиться в том, что всё сделано правильно, примените созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Не снимая выделения, откройте палитру Свойства объекта, нажав сочетание клавиш Alt-Enter или выбрав в меню Окно | Окна настройки | Свойства объекта. Перейдите в раздел Заливка (рис. 42), а затем в подраздел Заливка полноцветным узором (рис. 43), последовательно нажав на соответствующие пиктограммы в верхней части палитры.
Рис. 42. Пиктограмма выбора раздела Заливка в палитре Свойства объекта
Рис. 43. Пиктограмма выбора подраздела Заливка полноцветным узором в палитре Свойства объекта
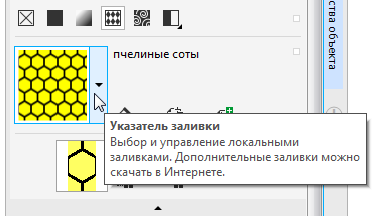
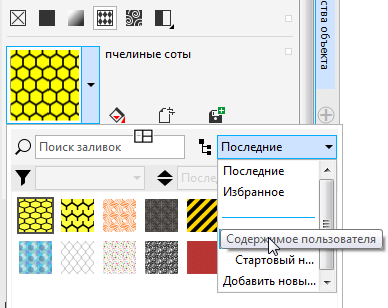
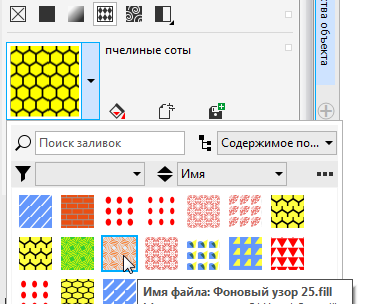
Щелкните по кнопке Указатель заливки, расположенной рядом с образцом заливки (рис. 44). Откройте ниспадающий список в правой верхней части всплывающего окна и выберите в нем пункт Содержимое пользователя (рис. 45). Щелкните левой кнопкой мыши по пиктограмме ранее сохраненного узора (рис. 46), чтобы залить им прямоугольник (рис. 47).
Рис. 44. Кнопка Указатель заливки в палитре Свойства объекта
Рис. 45. Выбор пункта Содержимое пользователя во всплывающем списке
Рис. 46. Выбор ранее созданной заливки
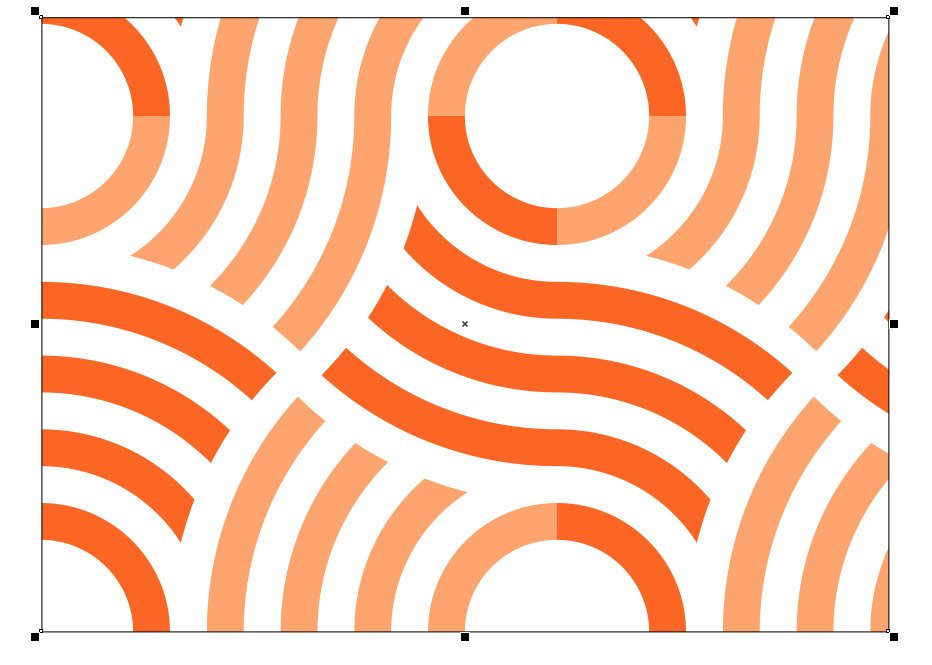
Рис. 47. Прямоугольник залит выбранным узором
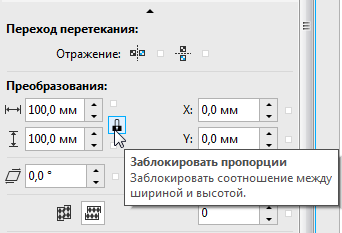
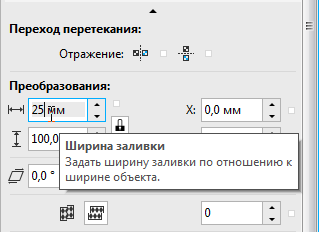
Пока это не совсем то, что хотелось бы получить. Достичь желаемого результата позволят несложные манипуляции с параметрами заливки. В разделе расширенных настроек измените масштаб узора. Убедившись, что опция Заблокировать пропорции включена (рис. 48), введите в поле значения ширины или высоты заливки подходящее значение (рис. 49).
Рис. 48. Пиктограмма включения опции Заблокировать пропорции
Рис. 49. Поле ввода значения ширины базового элемента заливки
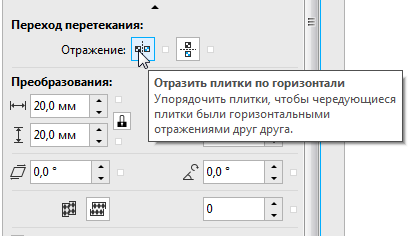
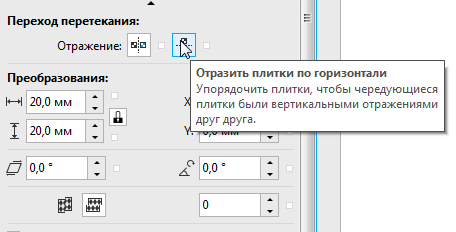
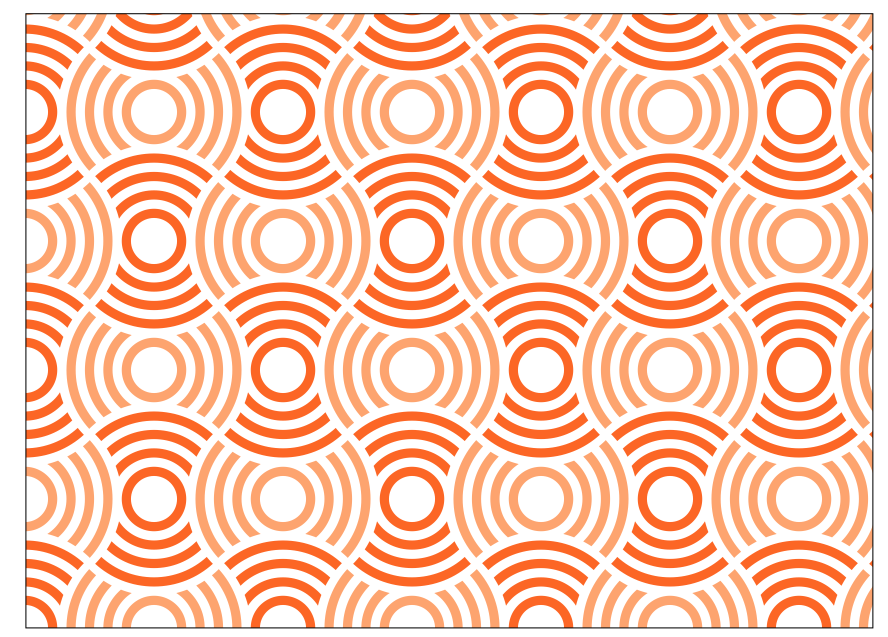
Чтобы придать заливке вид, соответствующий первоначальному замыслу, включите опции Отразить плитки по горизонтали и Отразить плитки по вертикали нажатием на соответствующие пиктограммы в разделе расширенных настроек (рис. 50 и 51). Желаемый результат достигнут (рис. 52).
Рис. 50. Пиктограмма включения опции Отразить плитки по горизонтали
Рис. 51. Пиктограмма включения опции Отразить плитки по вертикали
Рис. 52. Вид модифицированной заливки
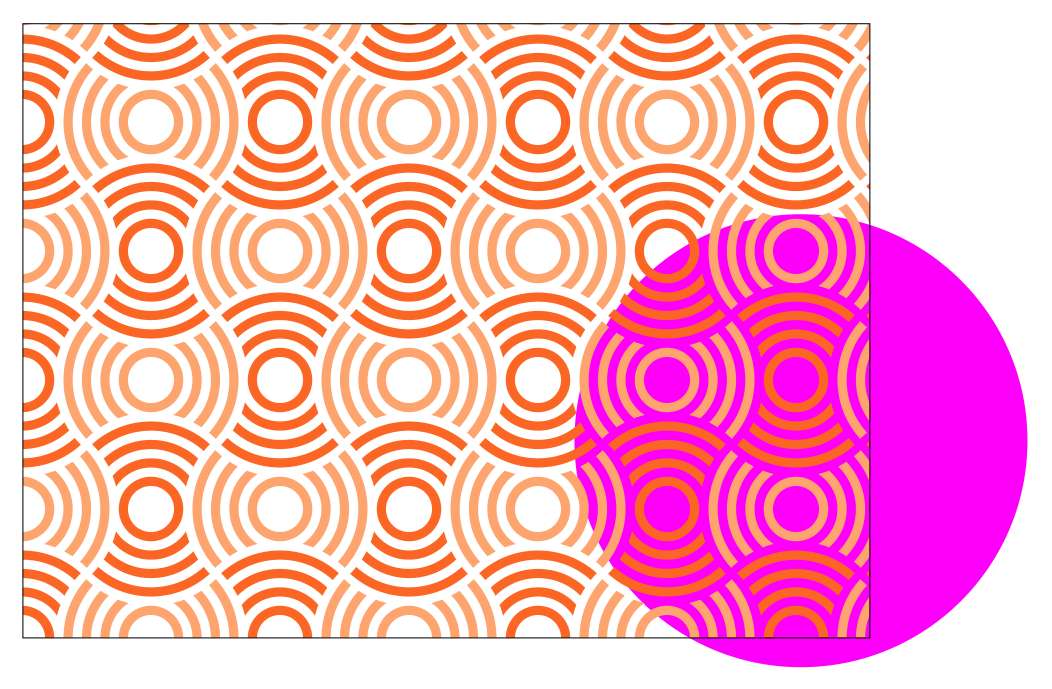
Рис. 53. Созданная заливка является частично прозрачной
Рис. 54. Добавление фонового прямоугольника к исходным объектам для создания заливки
Необходимо иметь в виду, что созданная заливка является частично прозрачной — в этом нетрудно убедиться, если разместить под прямоугольником другой объект (рис. 53). Чтобы создать непрозрачную заливку, необходимо подложить под исходные объекты прямоугольник, закрашенный белым или каким-либо другим цветом. Он должен полностью перекрывать область, которая будет выбрана в качестве образца заливки (рис. 54).
Заключение
Итак, мы рассмотрели процесс создания векторной заливки на основе несложного геометрического узора. Выполнение этой работы позволит освоить и закрепить на практике технику создания объектов при помощи инструмента Интеллектуальная заливка, различные способы клонирования и перемещения объектов, а также получить навык создания собственных векторных заливок.
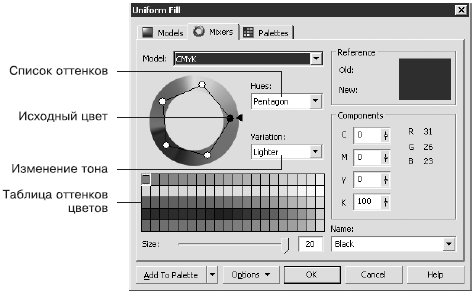
Mixers (Смешение цветов)
Вкладка Mixers (Смешение цветов) окна Uniform Fill (Однородная заливка) представляет собой полезный инструмент для подбора цветов с целью их гармоничного сочетания в соответствии с существующими законами колористики (науки о сочетании цветов). Эту функцию рекомендуется использовать пользователям, только начинающим работать с программами компьютерной графики и не знакомым с академическими правилами подбора цветов.
Правила подбора цветов можно указать путем выбора соответствующих пунктов из списков Hues (Оттенки) и Variation (Изменение). Количество вариантов цветовых сочетаний задают с помощью ползунка Size (Размер).
Рис. 11.7. Вкладка Mixers (Смешение цветов) окна диалога Uniform Fill (Однородная заливка)
Последовательность действий при подборе цветов на данной вкладке следующая.
-
Используя цветовой круг, выберите исходный цвет, оттенок которого будете подбирать.
-
Из списка Hues (Оттенки) выберите один из вариантов подбора цветов.
-
Из списка Variation (Изменение) выберите один из вариантов «эмоционального» изменениe оттенков.
-
С помощью ползунка Size (Размер) выберите количество цветовых сочетаний.
-
В таблице оттенков цветов выберите понравившийся оттенок цвета.
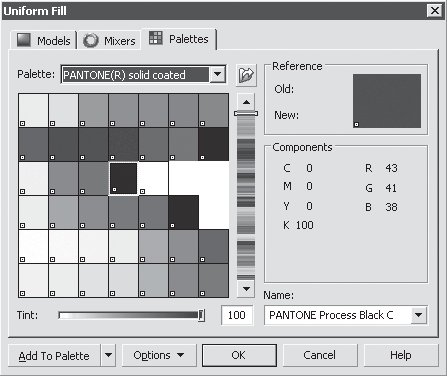
Palettes (Палитры)
Вкладку Palettes (Палитры) окна Uniform Fill (Однородная заливка) используют для выбора требуемого цвета из набора палитр цветов PANTONE, используемых в полиграфии.
Рис. 11.8. Вкладка Palettes (Палитры) окна Uniform Fill (Однородная заливка)
Цвета, входящие в наборы палитр PANTONE, имеют международные названия, которые однозначно определяют их. Цвет можно выбирать как визуально, из таблицы цветов, так и по названиям, в списке Name (Имя). В общем случае цвета PANTONE являются заданными, хотя существуют наборы цветов, для которых возможно изменение тона (Tint). Кроме таблиц цветов PANTONE, входящих в список Palette (Палитра), существуют и другие.
При подборе цвета необходимо действовать следующим образом.
-
Из раскрывающегося списка Palette (Палитра) выберите требуемый набор цветов.
-
Щелкните на подходящем варианте в таблице цветов или выберите требуемое название цвета из раскрывающегося списка Name (Имя).
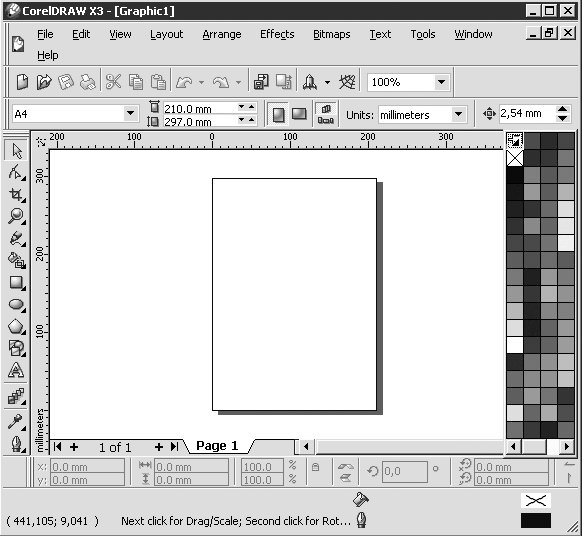
Цветовые палитры можно отобразить на рабочей области окна программы.
Рис. 11.9. Расположение цветовых палитр в окне программы CorelDRAW
Чтобы отобразить необходимую цветовую палитру, выполните команду меню Window Color Palettes (Окно
Color Palettes (Окно Цветовые палитры) и выберите в подменю требуемую палитру. При этом установится соответствующий флажок.
Цветовые палитры) и выберите в подменю требуемую палитру. При этом установится соответствующий флажок.
Чтобы спрятать цветовую палитру, повторно выполните эту команду. При этом соответствующий флажок будет снят.
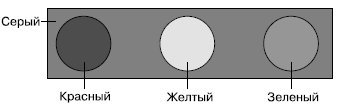
Практическое задание 121. Светофор
Постройте прямоугольник и три круга, расположите их и задайте цвета заливки, как показанна рисунке:
Рис. 11.10. Светофор
Практическое задание 122. «Реле и автоматика»
-
Постройте прямоугольник размером 40x15mm.
-
Постройте круг размером 10x10mm.
-
С помощью строчного текста создайте надписи: «РЕЛЕ», «И АВТОМАТИКА», «r» и «a».
-
Расположите объекты:
Рис. 11.11. Расположение объектов
-
Установите цвет заливки С = 0, M = 70, Y = 100, K = 0 для прямоугольника и букв «r» и «a».
-
Для круга и надписей «РЕЛЕ», «И АВТОМАТИКА» выберите черный цвет заливки из списка Name (Имя).
Рис. 11.12. Логотип компании «Реле и автоматика»
Практическое задание 123. ANAM
-
Постройте два прямоугольных треугольника и круг.
-
Используя параметры вкладки Mixers (Смешение цветов) окна Uniform Fill (Однородная заливка), задайте цвет заливки: С = 70, M = 0, Y = 50, K = 0. Выберите из списка Hues (Оттенки) пункт Triangle1, из списка Variation (Изменение) — пункт Lighter (Светлее), а ползунок Size (Размер) переместите к значению 1.
-
По очереди выбирайте полученные цветовые схемы (зеленый, красный, синий) и добавляйте цвета на палитру, выбирая их и щелкая на кнопке Add To Palette (Добавить на палитру).
-
Установите для нижнего треугольника зеленый цвет заливки.
-
Установите для верхнего треугольника красный цвет заливки.
-
Установите для круга синий цвет заливки.
-
С помощью строчного текста создайте надписи «A» и «NAM».
-
Установите белый цвет заливки — для «A», синий — для «NAM».
Рис. 11.13. Готовый логотип
Практическое задание 124. «Энергопром»
-
Постройте прямоугольник размером 32x15mm.
-
Постройте круг размером 13x13mm.
-
С помощью строчного текста создайте надписи «Э» и «ЭНЕРГОПРОМ».
-
Установите для прямоугольника и буквы «Э» цвет заливки PANTONE Hexachrome Yellow C из таблицы цветов PANTONE(R) solid coated.
-
Для круга и надписи «ЭНЕРГОПРОМ» установите цвет заливки PANTONE Black C из таблицы цветов PANTONE(R) solid coated.
Рис. 11.14. Логотип компании «Энергопром
Градиентная заливка
Чтобы применить градиентную заливку (Fountain Fill), выполните следующие действия.
-
Выберите инструмент Pick (Выбор) (
).
-
Щелкните на объекте, состоящем из замкнутого контура.
-
Выберите на панели графики инструмент Fill (Заливка) (
).
-
Выберите вариант Fountain Fill Dialog (Диалоговое окно градиентной заливки) (
).
-
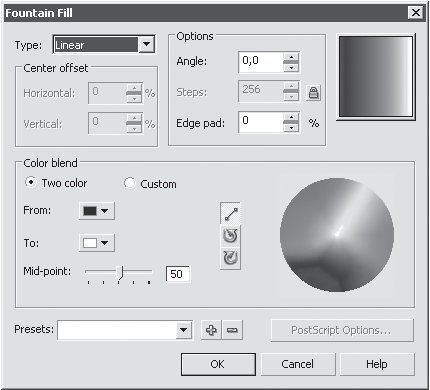
В открывшемся диалоговом окне Fountain Fill (Градиентная заливка)
настройте требуемые параметры заливки.Рис. 11.15. Окно Fountain Fill (Градиентная заливка)
-
Щелкните на кнопке OK.
Из раскрывающегося списка Type (Тип) можно выбрать один из следующих типов градиентной заливки:
-
Linear (Линейный);
-
Radial (Радиальный);
-
Conical (Конический);
-
Square (Квадратный).
Градиентную заливку используют совместно с другими инструментами для имитации реалистичных поверхностей.
Линейная градиентная заливка
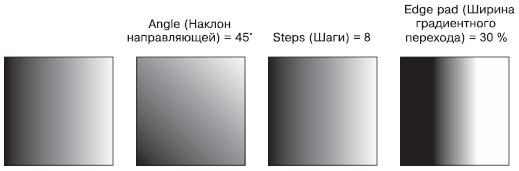
Линейную градиентную заливку используют для создания перехода цвета по прямой линии.
Рис. 11.16. Примеры линейной градиентной заливки
Данный тип заливки обладает следующими параметрами:
-
В области Options (Параметры):
-
Angle (Наклон направляющей) — направление растяжки цветового перехода;
-
Steps (Шаги) — сглаженность цветового перехода;
-
Edge pad (Ширина градиентного перехода) — ширина градиентного перехода.
-
Рис. 11.17. Примеры линейной градиентной заливки с различными значениями параметров
-
Color blend (Переход цвета):
-
From (От) — начальный цвет;
-
To (К) — конечный цвет;
-
Mid-point (Центр) — положение равновесия цветового перехода.
-
Практическое задание 125. Пуговица
-
Постройте эллипс размером 35x35mm.
-
Установите для него линейную градиентную заливку.
Рис. 11.18. Эллипс с линейной градиентной заливкой
-
Создайте копию круга и задайте для нее размер 33x33mm.
-
Установите для копии значение наклона направляющей линейной градиентной заливки 180°.
-
Создайте еще одну копию круга и задайте для нее размер 31×31 мм. Установите наклон направляющей линейной градиентной заливки 0°.
Рис. 11.19. Эллипс и его копии
-
Постройте эллипс размером 8x8mm.
-
Установите для него наклон направляющей линейной градиентной заливки 180°.
-
Создайте копию круга, задайте для нее размер 7×7 мм и белый цвет заливки.
-
Сгруппируйте последние два эллипса и создайте три копии этой группы.
-
Расположите объекты таким образом, чтобы получилось итоговое изображение.
Рис. 11.20. Пуговица
Практическое задание 126. Пьедестал
-
Постройте эллипс размером 20x5mm.
-
Установите для него линейную градиентную заливку с шагом 8. Измените конечный цвет (To) на 10%-ный черный.
-
Создайте копию эллипса и слегка сместите ее вверх. Щелкните на кнопке с изображением замка возле поля Steps (Шаги), чтобы линейная градиентная заливка стала сглаженной.
-
Создайте еще одну копию эллипса и задайте для нее размер 15×3 мм. Установите в поле Steps (Шаги) значение 8.
-
Постройте прямоугольник размером 15×24мм. Установите для него линейную градиентную заливку с шагом 8. Конечный цвет — 10%-ный черный.
-
Расположите прямоугольник таким образом, чтобы его нижний край совпадал с центром эллипсов.
Рис. 11.21. Часть пьедестала
-
Создайте копии двух нижних эллипсов и переместите их таким образом, чтобы центры эллипсов совпали с верхней стороной прямоугольника.
-
Задайте для верхнего эллипса 10%-ный черный цвет заливки, чтобы получилось итоговое изображение.
Рис. 11.22. Итоговое изображение
Радиальная градиентная заливка
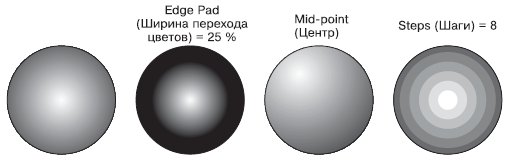
Тип Radial (Радиальная) градиентной заливки используют для создания сферических переходов между цветами.
Рис. 11.23. Примеры радиальной градиентной заливки
Для радиальной градиентной заливки можно настроить такие параметры:
Рис. 11.24. Примеры радиальной градиентной заливки с различными значениями параметров
-
В области Center offset (Смещение центра):
-
Horizontal (По горизонтали);
-
Vertical (По вертикали).
-
-
В области Options (Параметры):
-
Steps (Шаги) — сглаженность цветового перехода;
-
Edge Pad (Ширина перехода цветов).
-
-
В области Color Blend (Переход цвета):
-
From (От) — начальный цвет;
-
To (К) — конечный цвет;
-
Mid-point (Центр) — положение равновесия цветового перехода.
-
Практическое задание 127. Бильярдный шар
-
Постройте эллипс размером 30x12mm.
-
Установите для него черный цвет заливки.
-
Постройте эллипс размером 35x35mm.
-
Установите для него радиальную градиентную заливку с ширной перехода цветов 15 % и смещением центра по горизонтали на 15 %, по вертикали — на 30 %.
-
Расположите объекты так, чтобы получилось итоговое изображение.
Рис. 11.25. Бильярдный шар
Практическое задание 128. «Возрождение»
-
Постройте прямоугольник размером 25x60mm.
-
Установите для него радиальную градиентную заливку с шагом 8 и смещением центра по вертикали 28 %.
-
С помощью строчного текста создайте надпись «ВОЗРОЖДЕНИЕ».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 9 пт;
-
начертание — полужирное.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение.
Рис. 11.26. Логотип компании «Возрождение»
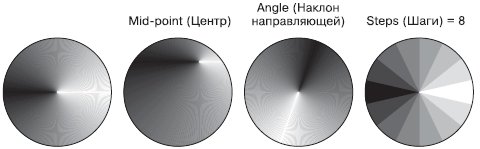
Коническая градиентная заливка
Тип Conical (Коническая) градиентной заливки используется для создания спектра цветов в секторе, определяемом углом 180°.
На рисунке показан пример конической заливки.
Рис. 11.27. Примеры конической градиентной заливки с различными значениями параметров
Настройки конической градиентной заливки следующие.
-
В области Center offset (Смещение центра) выбирают направление и степень смещения центра:
-
Horizontal (По горизонтали);
-
Vertical (По вертикали).
-
-
В области Options (Параметры):
-
Angle (Наклон направляющей) — направление растяжки цветового перехода;
-
Steps (Шаги) — сглаженность цветового перехода.
-
-
Steps (Шаги) — сглаженность цветового перехода.
-
From (От) — начальный цвет;
-
To (К) — конечный цвет;
-
Mid-point (Центр) — положение равновесия цветового перехода.
-
Практическое задание 129. «Лазер»
-
Постройте прямоугольник размером 60x10mm.
-
Установите для него коническую градиентную заливку.
-
С помощью строчного текста создайте надпись «лазер».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 6 пт;
-
начертание — полужирное.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение:
Рис. 11.28. Логотип компании «Лазер
Практическое задание 130. «Тропикана»
-
Постройте прямоугольник размером 15x15mm.
-
Установите для него коническую градиентную заливку с наклоном направляющей 15° и шагом 6.
-
С помощью строчного текста создайте надпись «Тропикана».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 17 пт;
-
начертание — курсив;
-
цвет заливки — 60%-ный черный.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение.
Рис. 11.29. Логотип компании «Тропикана»
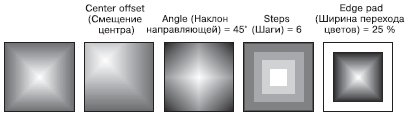
Квадратная градиентная заливка
Квадратную градиентную заливку используют для создания эффекта перехода в виде концентрических квадратов.
Рис. 11.30. Примеры квадратной градиентной заливки с различными значениями параметров
-
В области Center offset (Смещение центра) — направление и степень смещения центра:
-
Horizontal (По горизонтали);
-
Vertical (По вертикали).
-
-
В области Options (Параметры):
-
Angle (Наклон направляющей) — направление растяжки цветового перехода;
-
Steps (Шаги) — сглаженность цветового перехода;
-
Edge pad (Ширина перехода цветов).
-
-
Color Blend (Переход цвета):
-
From (От) — начальный цвет,
-
To (К) — конечный цвет,
-
Mid-point (Центр) — положение равновесия цветового перехода.
-
Практическое задание 131. «Полярная звезда»
-
Постройте прямоугольник размером 55x11mm.
-
Установите для него квадратную градиентную заливку со следующими значениями параметров: наклон направляющей — 30°, смещение центра по горизонтали — на 38 %, по вертикали — на 7 %.
-
С помощью строчного текста создайте надпись «Полярная звезда».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 16 пт;
-
начертание — полужирное;
-
цвет — белый.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение.
Рис. 11.31. Логотип компании «Полярная звезда»
Практическое задание 132. «Кухонные вытяжки»
-
Постройте прямоугольник размером 26x29mm.
-
Задайте для него квадратную градиентную заливку с шагом 8.
-
С помощью строчного текста создайте надписи «КУХОННЫЕ» и «ВЫТЯЖКИ».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 15 пт.
-
-
Создайте копии надписей и установите для них цвета заливок и расположение, как на рисунке:
Рис. 11.32. Итоговое изображение
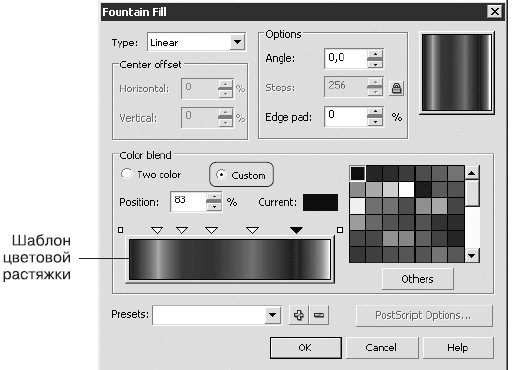
Пользовательская градиентная заливка
Описанные типы градиентных заливок по умолчанию используют режим Color Blend (Переход цвета), соответствующий двум цветам. Однако кроме двухцветной градиентной заливки в программе CorelDRAW существует возможность применения пользовательской градиентной заливки, которая может содержать два и более цветов, появляющихся в произвольной последовательности на созданной растяжке градиентной заливки.
Рис. 11.33. Примеры пользовательской градиентной заливки
Чтобы применить градиентную заливку в режиме Custom (Пользовательский), выполните следующие действия.
-
Выберите инструмент Pick (Выбор) (
).
-
Щелкните на объекте, состоящем из замкнутого контура.
-
Выберите инструмент Fill (Заливка) (
).
-
В группе Fill (Заливка) выберите вариант Fountain Fill Dialog (Диалоговое окно градиентной заливки) (
).
-
В открывшемся диалоговом окне Fountain Fill (Градиентная заливка)
Рис. 11.34. Окно Fountain Fill (Градиентная заливка)
в области Color blend (Переход цвета) установите переключатель в положение Custom (Пользовательский) и настройте требуемые параметры заливки.
-
Щелкните на кнопке OK.
Раскрывающийся список Type (Тип) содержит варианты Custom (Пользовательский), Linear (Линейный), Radial (Радиальный), Conical (Конический), Square (Квадратный), которым соответствуют определенные настройки.
В области Color blend (Переход цвета) для выборочной градиентной заливки можно настроитe следующие параметры (см. рис. 11.18).
-
Position (Позиция) — относительное положение выбранного маркера на шаблоне цветовой растяжки.
-
Current (Текущий) — цвет выбранного маркера.
Справа в области Color blend (Переход цвета) расположена цветовая палитра — стандартная палитра CMYK с возможностью выбора дополнительных цветов (для этого следует нажать кнопку Others (Другие)).
Использование шаблона цветовой растяжки, который также расположен в области Color blend (Переход цвета), позволяет создать стиль градиентной заливки, который может содержать два или более цветов, расположенных в произвольной последовательности.
Чтобы изменить цвет одного из крайних маркеров ( ), необходимо выполнить такие действия.
), необходимо выполнить такие действия.
-
Щелкнуть на нужном маркере.
-
Щелчком выбрать на цветовой палитре требуемый цвет.
Чтобы добавить промежуточный маркер, дважды щелкните на шаблоне цветовой растяжки. В результате над шаблоном появится промежуточный маркер ( ).
).
Чтобы изменить цвет промежуточного маркера, необходимо щелкнуть на нем и выбрать требуемый цвет щелчком на цветовой палитре.
Для удаления промежуточного маркера необходимо дважды щекнуть на нем. Чтобы изменить положение промежуточного маркера, его необходимо перетащить с помощью мыши или ввести требуемое значение в поле Position (Позиция).
Практическое задание 133. «Северное сияние»
-
Постройте прямоугольник размером 19x19mm.
-
Установите для него выборочную градиентную заливку со следующими параметрами:
-
тип — радиальный;
-
смещение центра по горизонтали — –60 %, по вертикали — 25 %;
-
-
Задайте позиции и значения цветов, указанные в таблице:
Таблица 11.1. Настройки цветов для практического задания 133
Позиция Цвет 0 Blue 11 White 28 Baby Blue 49 Ice Blue 64 Purple 81 White 92 Purple 100 Blue -
С помощью строчного текста создайте надпись «Северное».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 14 пт;
-
начертание — курсив;
-
одинарная тонкая черта над текстом (Overline Thingle Thin);
-
цвет — Purple.
-
-
С помощью строчного текста создайте надпись «Сияние».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 14 пт;
-
начертание — курсив;
-
подчеркивание одинарной тонкой чертой (Underline Thingle Thin);
-
межсимвольный интервал — 75 %, пробелы между словами — 175 %;
-
цвет — Baby Blue.
-
-
Расположите надписи таким образом, чтобы получилось итоговое изображение.
Рис. 11.35. Логотип компании «Северное сияние»
Практическое задание 134. «Квазар»
-
Постройте треугольник размером 20x20mm.
-
Установите для него выборочную градиентную заливку со следующими параметрами:
-
тип — конический;
-
смещение центра по вертикали — –50 %;
-
шаг — 18;
-
-
Задайте позиции и значения цветов, указанные в таблице.
Таблица 11.2. Настройки цветов для практического задания 134
Позиция Цвет 0 Black 10 10 % Black 30 Black 50 10 % Black 70 Black 90 10 % Black 100 Black -
С помощью строчного текста создайте надпись «квазар».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 19 пт.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение.
Рис. 11.36. Логотип компании «Квазар»
Узорная заливка
Узорная заливка позволяет заполнять область внутри замкнутого контура повторяющимся двухцветным, цветным или точечным рисунком — узором.
Рис. 11.37. Примеры узорной заливки
Чтобы применить узорную заливку, выполните следующие действия.
В верхней части диалогового окна Pattern Fill (Узорная заливка) можно выбрать один из трех вариантов заливки:
-
2-color (Двухцветный) — внутренняя область объекта заполняется двухцветным узором-oбразцом;
-
Full color (Полноцветный) — внутренняя область замкнутого контура заполняется цветным узором-образцом;
-
Bitmap (Точечный) — внутренняя область объекта заполняется повторяющимся растровым изображением-образцом.
Центральная и нижняя части окна Pattern Fill (Узорная заливка) содержат настройки, связанные с трансформированием геометрии, изменением расположения и искажением узора-образца и всей заливки в целом.
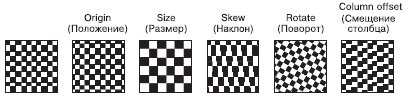
Трансформирование образца узора
Для всех вариантов узорной заливки (двуцветной, полноцветной и точечной) существуют параметры, с помощью которых можно преобразовывать геометрию, расположение и искажать образцы узоров и всей заливки в целом.
Рис. 11.39. Примеры трансформационных искажений узора
-
Origin (Положение) — положение (по осям X и Y) начальной точки, с которой начинается заполнение внутренней области фигуры. По умолчанию эта точка находится в левом нижнем углу габаритной рамки фигуры.
-
Size (Размер) — геометрический размер элемента узора (ширина (Width) и высота (Height)).
-
В области Transform (Трансформирование) можно установить перекос (Skew) или поворот (Rotate) заливки относительно объекта. Положительное значение угла перекоса приводит к перекосу верхней стороны фрагмента узора влево, отрицательное значение — вправо. Положительное значение угла поворота приводит к повороту узора против часовой стрелки, отрицательное — по часовой стрелке.
-
В области Row or column offset (Смещение строки или столбца) можно указать направление и степень смещения строк или столбцов узора относительно друг друга.
Двухцветный узор
Использование данного типа заливки позволяет заполнить внутреннюю область объекта двухцветным узором, который можно выбрать из списка узоров или создать самостоятельно, вызвав редактор узора.
Существуют следующие настройки для заливки данного типа:
-
Front (Передний план) — список цветов для рисунка узора;
-
Back (Задний план) — список цветов для фона узора;
-
Load (Загрузить) — возможность загрузки изображения для применения его в качестве двухцветного узора;
-
Delete (Удалить) — удаление образца узора из списка;
-
Create (Создать) — вызов редактора двухцветной палитры, позволяющего создать новый образец узора.
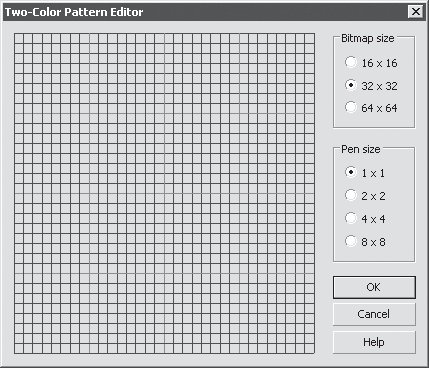
Если подходящий вам вариант узора отсутствует в списке доступных, то вы можете создать новый образец. Для этого следует щелкнуть на кнопке Create (Создать). При этом на экране появится окно Two–Color Pattern Editor (Редактор двухцветной палитры).
Рис. 11.40. Окно Two-Color Pattern Editor (Редактор двухцветной палитры)
Окно редактора двухцветной палитры представляет собой рабочую область в виде сетки, на которой с помощью мыши строят (рисуют) узор.
Переключатель Bitmap size (Размер изображения) позволяет задать один из следующих вариантов размера:
-
16×16
-
32×32
-
64×64
Размер пера для рисования (Pen size) также задают с помощью переключателя:
-
1×1
-
2×2
-
4×4
-
8×8
Узор создают щелчками кнопки мыши. Чтобы удалить узор, необходимо щелкнуть правой кнопкой мыши.
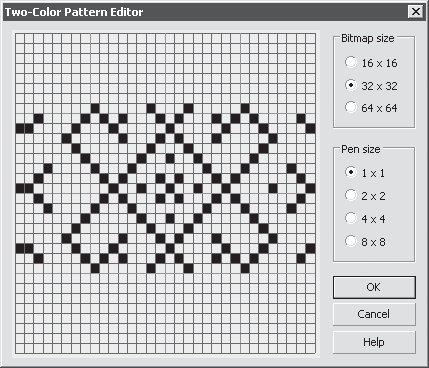
Практическое задание 135. Кирпичи
-
Постройте прямоугольник размером 75x30mm.
-
Установите для него линейно заливку двухцветным узором в виде кирпичной кладки.
-
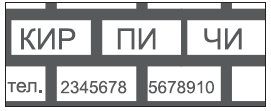
С помощью строчного текста создайте надписи «КИР», «ПИ» и «ЧИ.
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 24 пт.
-
-
С помощью строчного текста создайте надписи «тел.», «2345678» и «5678910»
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 14 пт.
-
-
Расположите надписи таким образом, чтобы получилось итоговое изображение.
Рис. 11.41. Объявление о продаже кирпичей
Практическое задание 136. Мешки сетчатые
-
Постройте прямоугольник размером 20x11mm.
-
Установите для него линейную заливку двухцветным узором в виде сетки: ширина — 3 мм, высота — 3 мм.
-
Создайте копию прямоугольника и сместите его в сторону.
-
С помощью строчного текста создайте надпись «МЕШКИ».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 24 пт.
-
-
С помощью строчного текста создайте надпись «СЕТЧАТЫЕ».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 17 пт.
-
-
Расположите надписи и прямоугольники таким образом, чтобы получилось итоговое изображение.
Рис. 11.42. Итоговое изображение
Практическое задание 137. «Белорусский трикотаж»
-
Постройте прямоугольник размером 110x5mm.
-
Установите для него линейную заливку двухцветным белорусским народным узором со следующими настройками:
-
ширина — 10 мм, высота — 5 мм;
-
положение — x = 0 мм, y = 0 мм;
-
цвет рисунка узора — красный.
-
-
Создайте узор с помощью редактора двухцветной палитры.
Рис. 11.43. Узор
-
Создайте копию прямоугольника и сместите его вниз.
-
С помощью строчного текста создайте надпись «БЕЛОРУССКИЙ ТРИКОТАЖ».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 24 пт;
-
цвет заливки — зеленый.
-
-
Расположите надпись и прямоугольники таким образом, чтобы получилось итоговое изображение.
Рис. 11.44. Итоговое изображение
Полноцветный и точечный узоры
Заливка полноцветным и точечным узором представляет собой сложные цветные изображения. Такие заливки хорошо подходят для создания оригинальных эффектов.
Для этих типов заливки доступны следующие команды:
-
Load (Загрузить) — загрузка изображения для применения его в качестве узора;
-
Delete (Удалить) — удаление узора из списка.
ПРИМЕЧАНИЕ.
Отличие полноцветного узора от точечного заключается в том, что полноцветный представляет собой сложное векторное цветное изображение, а точечный — растровое.
Практическое задание 138. Воздушно-пузырчатая пленка
-
Постройте прямоугольник размером 60x25mm.
-
Установите для прямоугольника заливку полноцветным узором в виде цветных шариков.
-
С помощью строчного текста создайте надпись «ВОЗДУШНО-ПУЗЫРЧАТАЯ».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 11 пт.
-
-
С помощью строчного текста создайте надпись «ПЛЕНКА».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 36 пт.
-
-
Расположите надписи таким образом, чтобы получилось итоговое изображение.
Рис. 11.45. Объявление о продаже пленки
Практическое задание 139. Спортклуб «Звездный»
-
Постройте прямоугольник размером 60x25mm.
-
Установите для него заливку полноцветным узором в виде звезного фейерверка шириной 10 мм и высотой 10 мм.
-
Сделайте контур бесцветным.
-
С помощью строчного текста создайте надпись «Звездный»
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 23 пт;
-
начертание — курсив.
-
-
С помощью строчного текста создайте надпись «СПОРТКЛУБ».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 6 пт;
-
межсимвольный интервал — 300 %, пробелы между словами — 1000 %.
-
-
Расположите надписи таким образом, чтобы получилось итоговое изображение.
Рис. 11.46. Вывеска спортивного клуба
Практическое задание 140. «Дом паркета»
-
Постройте прямоугольник размером 5x20mm.
-
Установите для него заливку точечным узором в виде текстуры дерева: ширина — 5 мм, высота — 15 мм; установите флажок Transform fill with object (Преобразование заливки с объектом).
-
Создайте еще три копии прямоугольников и выберите для них другие узоры в виде текстур дерева.
-
Поверните две копии прямоугольников на 45° и две копии на –45°.
-
С помощью строчного текста создайте надпись «Дом».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 24 пт.
-
-
С помощью строчного текста создайте надпись «ПАРКЕТА».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 20 пт.
-
-
Расположите прямоугольники и надписи таким образом, чтобы получилось итоговое изображение.
Рис. 11.47. Итоговое изображение
Заливка текстурой
Заливка текстурой (Texture Fill) представляет собой сгенерированный случайным образом образец растрового изображения, которым можно заполнить внутреннюю область фигуры.
Чтобы применить текстурную заливку, выполните следующие действия.
-
Выберите инструмент Pick (Выбор) (
).
-
Выделите объект, имеющий замкнутый контур.
-
Выберите на панели графики инструмент Fill (Заливка) (
).
-
Выберите вариант Texture Fill Dialog (Диалоговое окно текстурной заливки) (
).
-
В открывшемся диалоговом окне Texture Fill (Текстурная заливка)выполните требуемые настройки.
Рис. 11.48. Окно Pattern Fill (Текстурная заливка)
-
Щелкните на кнопке OK.
Программа CorelDRAW обладает набором библиотек текстур, которые можно выбрать в списке Texture library (Библиотека текстур). Определенной библиотеке соответствуют различные текстуры, представленные в раскрывающемся списке Texture list (Список текстур). Для каждого варианта текстуры можно настроить параметры. Эти параметры располагаются в области Style name (Название стиля), и их можно изменить с целью получения требуемого результата.
Кнопка Preview (Предварительный просмотр) позволяет генерировать новую текстуру, изменяя настройки параметров, для которых отключена блокировка (кнопка в виде замка не нажата).
Нажав кнопку Options (Параметры), можно задать параметры текстуры, определяющие качество заливки. Для этого следует установить соответствующее значение для параметра Bitmap resolution (Разрешение изображения).
Кнопка Tiling (Разбиение) открывает одноименное окно, содержащее стандартные параметры, связанные с трансформированием геометрии, изменением расположения и искажением образца-узора и всей заливки в целом.
Практическое задание 141. «Салон штор»
-
Постройте прямоугольник размером 20x20mm.
-
Установите для него текстурую заливку Curtains (Шторы) из библиотеки текстур Samples (Образцы).
-
С помощью строчного текста создайте надпись «САЛОН»
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 17 пт.
-
-
С помощью строчного текста создайте надпись «ШТОР».
-
Установите следующие параметры форматирования:
-
гарнитура — Times New Roman;
-
кегль — 21 пт.
-
-
Расположите надписи и прямоугольник таким образом, чтобы получилось итоговое изображение.
Рис. 11.49. Вывеска салона штор
Практическое задание 142. Облицовочный камень
-
Постройте квадрат размером 14×14 мм. Установите для него, равный 10%-ному черному цвету заливки.
-
Создайте копию квадрата и сместите ее на 0,5 мм вправо и на 0,5 мм вниз. Установите для нее черный цвет заливки.
-
Выделите оба квадрата и сгруппируйте их.
-
Постройте квадрат размером 13.5×13.5mm.
-
Установите для него текстурную заливку Stucco (Штукатурка) из библиотеки текстур Samples (Образцы).
-
Расположите объект таким образом, чтобы получилась плитка.
Рис. 11.50. Плитка
-
Выделите объект, поверните его на 45° и создайте две копии плитки.
-
Задайте для копий следующие текстурные заливки:
-
текстура Concrete (Бетон) из библиотеки Samples7 (Образцы7);
-
текстура Surfaces1 2C (Поверхности1 2С) из библиотеки Styles (Стили).
-
-
Сгруппируйте отдельные элементы каждой плитки и выполните горизонтальное выравнивание и распределение, чтобы получилось изображение, представленное рисунке:
Рис. 11.51. Различные виды плитки
-
С помощью строчного текста создайте надпись «ОБЛИЦОВОЧНЫЙ КАМЕНЬ».
-
Установите следующие параметры форматирования:
-
гарнитура — Arial;
-
кегль — 8 пт;
-
начертание — полужирный.
-
-
Расположите надпись таким образом, чтобы получилось итоговое изображение.
Рис. 11.52. Итоговое изображение
Выводы
Рассмотренные в данной главе способы заливки объектов, имеющих замкнутые контуры, являются элементами, заимствованными из редакторов растровой графики. Исключение составляет лишь заливка однородным цветом. Выполнение сложных заливок требует серьезных затрат ресурсов системы, иногда эти действия даже могут привести к «зависанию» программы. Поэтому самое лучше, что можно порекомендовать в этом случае, — использовать соответствующие программы для работы с конкретными форматами графических изображений. Например, для работы с растровыми изображениями лучше воспользоваться редактором Adobe Photoshop.
Заключение
Изучив данную книгу и выполнив практические примеры в программе CorelDRAW, вы получили базовые знания и навыки использования векторной графики для создания графических изображений. Общие принципы создания объектов, манипулирования ими и редактирования формы на уровне узлов и сегментов являются универсальными и в основном не зависят от конкретной программы. Все эти действия являются основополагающими при работе с любым редактором векторной графики — будь то CorelDRAW, Adobe Illustrator, Macromedia Freehand или даже программы растровой графики (Adobe Photoshop). Особенно это касается программ трехмерного моделирования и проектирования — 3ds Max и AutoCAD, которые используют векторные объекты и рассмотренные способы работы с ними.
Все это еще раз подтверждает правильность вашего выбора — изучить программу CorelDRAW в качестве отправной точки на пути освоения компьютерной графики.
Желаю вам творческих успехов и профессионального роста!
175
175 people found this article helpful
How to Delete the Background in CorelDRAW
Use the mask feature to remove the background from an image
Updated on December 11, 2020
What to Know
- Go to File > Import and load the bitmap into your document. Click and drag a rectangle where you want to place the bitmap.
- Go to Bitmaps > Bitmap Color Mask, confirm that Hide Colors is selected, and check the box for the first color selection slot.
- Select the eyedropper below the color selections and click the background color you want to remove. Click Apply when finished.
This article explains how to remove the background from a photo in CorelDRAW using the the bitmap color mask tool. Instructions apply to CorelDraw 2018.
CorelDRAW Background Deletion Directions
This is an easy way to remove an image background.
-
With your CorelDRAW document opened, go to File > Import to find and load the bitmap into your document.
-
The cursor will change to an angle bracket. Click and drag a rectangle where you want to place your bitmap, or click once on the page to place the bitmap and adjust the size and position later. -
With the bitmap selected, go to Bitmaps > Bitmap Color Mask. The bitmap color mask docker appears.
Jon Fisher
-
Confirm that Hide Colors is selected in the docker.
-
Place a checkmark in the box for the first color selection slot.
-
Select the eyedropper tool below the color selections, and then click the background color you want to remove. The color selection slot changes to the color you selected.
-
Click Apply.
Jon Fisher
You might notice some fringe pixels remaining after applying the change. Adjust the tolerance to correct for it by moving the tolerance slider to the right to increase the percentage, and then click Apply.
-
To drop out additional colors in the bitmap, select the next check box in the color selector area and repeat the steps.
Tips
If you change your mind, use the edit color button (next to the eyedropper) to change the dropped out color. Or, simply uncheck one of the boxes and click Apply to start over.
Save the color mask settings in CorelDRAW for future use by clicking the disk button on the docker.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
175
175 people found this article helpful
How to Delete the Background in CorelDRAW
Use the mask feature to remove the background from an image
Updated on December 11, 2020
What to Know
- Go to File > Import and load the bitmap into your document. Click and drag a rectangle where you want to place the bitmap.
- Go to Bitmaps > Bitmap Color Mask, confirm that Hide Colors is selected, and check the box for the first color selection slot.
- Select the eyedropper below the color selections and click the background color you want to remove. Click Apply when finished.
This article explains how to remove the background from a photo in CorelDRAW using the the bitmap color mask tool. Instructions apply to CorelDraw 2018.
CorelDRAW Background Deletion Directions
This is an easy way to remove an image background.
-
With your CorelDRAW document opened, go to File > Import to find and load the bitmap into your document.
-
The cursor will change to an angle bracket. Click and drag a rectangle where you want to place your bitmap, or click once on the page to place the bitmap and adjust the size and position later. -
With the bitmap selected, go to Bitmaps > Bitmap Color Mask. The bitmap color mask docker appears.
Jon Fisher
-
Confirm that Hide Colors is selected in the docker.
-
Place a checkmark in the box for the first color selection slot.
-
Select the eyedropper tool below the color selections, and then click the background color you want to remove. The color selection slot changes to the color you selected.
-
Click Apply.
Jon Fisher
You might notice some fringe pixels remaining after applying the change. Adjust the tolerance to correct for it by moving the tolerance slider to the right to increase the percentage, and then click Apply.
-
To drop out additional colors in the bitmap, select the next check box in the color selector area and repeat the steps.
Tips
If you change your mind, use the edit color button (next to the eyedropper) to change the dropped out color. Or, simply uncheck one of the boxes and click Apply to start over.
Save the color mask settings in CorelDRAW for future use by clicking the disk button on the docker.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe






































































































































































 ).
).  ).
).  ).
). 



















 ), необходимо выполнить такие действия.
), необходимо выполнить такие действия. ).
).









 ).
).