-
1
Определите цвет фона, который вы хотите использовать. В HTML цвета задаются кодами, которые определяют различные оттенки. Воспользуйтесь бесплатным онлайн-инструментом W3Schools HTML Color Picker, чтобы найти коды нужных цветов:
- Перейдите на страницу https://www.w3schools.com/colors/colors_picker.asp в веб-браузере компьютера.
- Выберите базовый цвет, который хотите использовать, в разделе «Pick a Color» (Выбрать цвет).
- Выберите оттенок в правой части страницы.
- Запишите код, который отобразится справа от выбранного оттенка.
-
2
Откройте HTML-файл в текстовом редакторе. Помните, что в HTML5 атрибут <bgcolor> больше не поддерживается. Поэтому цвет фона и другие параметры стиля страницы задаются с помощью CSS.[1]
- HTML-документ можно открыть в Notepad++ или Блокноте (Windows), а также в TextEdit или BBEdit (Mac).
-
3
Добавьте заголовок «html» в документ. Все параметры стиля страницы, включая цвет фона, должны находиться между тегами
<style></style>:<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
4
Создайте пустую строку между тегами «style». На этой строке, которая должна находиться под тегом
<style>и над тегом</style>, вы введете необходимую информацию. -
6
Добавьте элемент «body». Введите следующий код между тегами
<style></style>:- Все, что будет заключено внутри элемента «body» в CSS, повлияет на всю страницу.
- Пропустите этот шаг, если хотите создать градиентный фон.
Реклама
5

-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Добавьте свойство «background-color» в элемент «body». Введите
background-color:в фигурных скобках внутри элемента «body». Должен получиться следующий код:body { background-color: }
- Обратите внимание, что в этом коде необходимо использовать слово «color», а не «colour».
-
3
Добавьте нужный цвет фона в свойство «background-color». Справа от «background-color:» введите числовой код выбранного цвета, а затем введите точку с запятой (;). Например, чтобы фон страницы сделать розовым, напишите следующий код:
body { background-color: #d24dff; }
-
4
Просмотрите информацию внутри тегов «style». На этом этапе заголовок вашего HTML-документа должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Используйте «background-color», чтобы задать цвет фона других элементов (заголовков, абзацев и тому подобных). Например, чтобы задать цвет фона основного заголовка (<h1>) или абзаца (<p>), напишите следующий код:[2]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Заголовок на зеленом фоне</h1> <p>Абзац на белом фоне</p> </body> </html>
Реклама
-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Запомните основной синтаксис этого процесса. Чтобы создать градиент, необходимо знать две величины: начальную точку/угол и ряд цветов, которые будут переходить один в другой. Можно выбрать несколько цветов, чтобы они переходили друг в друга; также можно задать направление или угол перехода. [3]
background: linear-gradient(направление/угол, цвет1, цвет2, цвет3 и так далее);
-
3
Создайте вертикальный градиент. Если не задать направление, градиент будет идти сверху вниз. Чтобы создать такой градиент, введите следующий код между тегами
<style></style>:html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
- В различных браузерах функции градиента реализованы по-разному, поэтому нужно добавить несколько версий кода.
-
4
Создайте направленный градиент. Если вы не хотите, чтобы градиент шел по вертикали, укажите направление перехода цветов. Для этого введите следующий код между тегами
<style></style>:[4]
html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
- Если хотите, переставьте слова «left» (влево) и «right» (вправо), чтобы поэкспериментировать с разными направлениями градиента.
-
5
Используйте другие свойства для настройки градиента. С ним можно сделать больше, чем кажется.
- Например, после каждого цвета можно ввести число в процентах. Так вы укажите, какое пространство будет занимать каждый цветовой сегмент. Вот пример кода с такими параметрами:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- Добавьте прозрачность к цвету. В этом случае он будет постепенно затухать. Чтобы добиться эффекта затухания, используйте один и тот же цвет. Чтобы задать цвет, понадобится функция rgba(). Последнее значение определит прозрачность: 0 — непрозрачный цвет и 1 — прозрачный цвет.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
- Например, после каждого цвета можно ввести число в процентах. Так вы укажите, какое пространство будет занимать каждый цветовой сегмент. Вот пример кода с такими параметрами:
-
6
Просмотрите код. Код для создания цветового градиента в качестве фона веб-страницы будет выглядеть примерно так:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Реклама
-
1
Найдите заголовок «html». Он должен быть в верхней части документа.
-
2
Добавьте свойство «animation» в элемент «body». Введите следующий код после «body {» и до закрывающей фигурной скобки:[5]
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
- Верхняя строка текста предназначена для браузеров на основе Chromium, а нижняя строка текста — для других браузеров.
-
3
Добавьте цвета в свойство «animation». Воспользуйтесь правилом «@keyframes», чтобы задать цвета фона, которые будут циклически меняться, а также время, в течение которого каждый цвет будет отображаться на странице. Не забудьте ввести разный код для различных браузеров. Введите следующий код под закрывающей фигурной скобкой элемента «body»: [6]
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
- Обратите внимание, что два правила (@-webkit-keyframes и @keyframes) имеют одинаковые цвета фона и проценты. Это сделано для того, чтобы меняющийся фон правильно работал в любом браузере.
- Проценты (0%, 25% и так далее) обозначают долю от времени (60 с). Когда страница загрузится, ее фоном будет цвет #33FFF3. Когда пройдет 15 с (25% от 60 с), фон сменится на цвет # 7821F и так далее.
- Измените время и цвета, чтобы они соответствовали желаемому результату.
-
4
Просмотрите код. Код для создания меняющегося фона должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Реклама
Советы
- Если вы хотите использовать основные цвета в HTML-коде, можно вводить имена цветов (без символа #), а не их числовые коды. Например, чтобы создать оранжевый фон, введите
background-color: orange;. - В качестве фона веб-страницы можно установить изображение.
Реклама
Предупреждения
- Проверьте изменения, внесенные в код веб-сайта, прежде чем публиковать их.
Реклама
Источники
Об этой статье
Эту страницу просматривали 185 520 раз.
Была ли эта статья полезной?
Download Article
An easy-to-follow guide for coding with CSS and HTML to add the background colors of a page
Download Article
- Setting a Solid Background Color
- Creating a Gradient Background
- Creating a Changing Background
- Q&A
- Tips
- Warnings
|
|
|
|
|
Did you want to change the background color of that page using HTML? Unfortunately, with HTML 5, this is no longer possible in just HTML coding. Instead, you’ll need to use both HTML and CSS coding, which works even better. This wikiHow teaches you how to change the background color of a web page by editing its HTML and CSS.
Things You Should Know
- Although the attribute for HTML to manage background color is gone, you can still use HTML with CSS to change your background color easily.
- You’ll need a numeric code for the color you want if you want a specific color. If you don’t need a specific color, you can use words like «orange» or «light blue.»
- When editing a web page with HTML and CSS, you can create a solid background, gradient, or changing background.
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the «background-color» property to the «body» element. Type
background-color:between the body brackets. You should now have the following «body» element:- In this context, only one spelling of «color» will work; you can’t use «colour» here.
body { background-color: }
Advertisement
-
3
Add your desired background color to the «background-color» property. Type your selected color’s numeric code followed by a semicolon next to the «background-color:» element to do so. For example, to set your page’s background to pink, you would have the following:
body { background-color: #d24dff; }
-
4
Review your «style» information. At this point, your HTML document’s header should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Use «background-color» to apply background colors to other elements. Just as you set it in the body element, you can use «background-color» to define the backgrounds of other elements such as headers, paragraphs, and so on. For example, to apply a background color to a main header (<h1>) or a paragraph (<p>), you would have something resembling the following code:[1]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Header with Green Background</h1> <p>Paragraph with white background</p> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Understand the basic syntax of this process. When making a gradient, there are two pieces of information you’ll need: the starting point/angle, and the colors that the gradient will transition between. You can select multiple colors to have the gradient move between all of them, and you can set a direction or angle for the gradient.[2]
background: linear-gradient(direction/angle, color1, color2, color3, etc);
}}
-
3
Make a vertical gradient. If you don’t specify the direction, the gradient will go from top to bottom. To create your gradient, add the following code between the
<style></style>tags:- Different browsers have different implementations of the gradient function, so you’ll have to include several versions of the code.
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
-
4
Make a directional gradient. If you’d rather create a gradient that isn’t strictly vertical, you can add direction to the gradient in order to change the way the color shift appears. Do so by typing the following in between the
<style></style>tags:[3]
- You can play around with the «left» and «right» tags to experiment with different directions for your gradient.
html { min-height: 100%;} body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
5
Use other properties to adjust the gradient. There’s a lot more that you can do with gradients.
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
-
6
Add transparency to your colors. This will make the color fade. Use the same color to fade from the color to nothing. You’ll need to use the rgba() function to define the color. The ending value determines the transparency: 0 for solid and 1 for transparent.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
-
7
Review your completed code. The code to create a color gradient as your website’s background will look something like this:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the animation property to the «body» element. Type the following into the space below the «body {» bracket and above the closing bracket:[4]
- The top line of text is for Chromium-based browsers while the bottom line of text is for other browsers.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
3
Add your colors to the animation. Now you’ll use the @keyframes rule to set the background colors through which you’ll cycle, as well as the length of time each color will appear on the page. Again, you’ll need separate entries for the different sets of browsers. Enter the following lines of code below the closed «body» bracket:[5]
- Note that the two rules (@-webkit-keyframes and @keyframes have the same background colors and percentages. You’ll want these to stay uniform so the experience is the same on all browsers.
- The percentages (0%, 25%, etc) are of the total animation length (60s). When the page loads, the background will be the color set at 0% (#33FFF3). Once the animation has played for 25% of of 60 seconds, the background will turn to #7821F, and so on.
- You can modify the times and colors to fit your desired outcome.
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
-
4
Review your code. Your entire code for the changing background color should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Advertisement
Add New Question
-
Question
How do I set a background color for a specific width?
Use the background-size property inside of the «body» element. For example, «background-size: 300px 150px» makes the background 300 pixels wide and 150 pixels high.
-
Question
It does not work. What can I do?
UsernameHere11
Community Answer
To make it black, try:
body {
background-color: #190707} -
Question
What is the correct HTML for adding a background color?
My text goes here!
Replace the html code above with your text and selected your preferred color.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Use online HTML pickers if you want a very specific color for your background. If, for example, you want the background to be the same color as your walls, you can match HTML colors with paint splotches at certain sites.
-
If you want to use basic colors within your HTML code, you can type the colors’ names without the pound sign (#) instead of using an HTML color code. For example: to create an orange background, you would type in
background-color: orange;here.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Make sure you test any changes to your website before publishing them online.
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 1,491,185 times.
Is this article up to date?
Download Article
An easy-to-follow guide for coding with CSS and HTML to add the background colors of a page
Download Article
- Setting a Solid Background Color
- Creating a Gradient Background
- Creating a Changing Background
- Q&A
- Tips
- Warnings
|
|
|
|
|
Did you want to change the background color of that page using HTML? Unfortunately, with HTML 5, this is no longer possible in just HTML coding. Instead, you’ll need to use both HTML and CSS coding, which works even better. This wikiHow teaches you how to change the background color of a web page by editing its HTML and CSS.
Things You Should Know
- Although the attribute for HTML to manage background color is gone, you can still use HTML with CSS to change your background color easily.
- You’ll need a numeric code for the color you want if you want a specific color. If you don’t need a specific color, you can use words like «orange» or «light blue.»
- When editing a web page with HTML and CSS, you can create a solid background, gradient, or changing background.
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the «background-color» property to the «body» element. Type
background-color:between the body brackets. You should now have the following «body» element:- In this context, only one spelling of «color» will work; you can’t use «colour» here.
body { background-color: }
Advertisement
-
3
Add your desired background color to the «background-color» property. Type your selected color’s numeric code followed by a semicolon next to the «background-color:» element to do so. For example, to set your page’s background to pink, you would have the following:
body { background-color: #d24dff; }
-
4
Review your «style» information. At this point, your HTML document’s header should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
5
Use «background-color» to apply background colors to other elements. Just as you set it in the body element, you can use «background-color» to define the backgrounds of other elements such as headers, paragraphs, and so on. For example, to apply a background color to a main header (<h1>) or a paragraph (<p>), you would have something resembling the following code:[1]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Header with Green Background</h1> <p>Paragraph with white background</p> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Understand the basic syntax of this process. When making a gradient, there are two pieces of information you’ll need: the starting point/angle, and the colors that the gradient will transition between. You can select multiple colors to have the gradient move between all of them, and you can set a direction or angle for the gradient.[2]
background: linear-gradient(direction/angle, color1, color2, color3, etc);
}}
-
3
Make a vertical gradient. If you don’t specify the direction, the gradient will go from top to bottom. To create your gradient, add the following code between the
<style></style>tags:- Different browsers have different implementations of the gradient function, so you’ll have to include several versions of the code.
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
-
4
Make a directional gradient. If you’d rather create a gradient that isn’t strictly vertical, you can add direction to the gradient in order to change the way the color shift appears. Do so by typing the following in between the
<style></style>tags:[3]
- You can play around with the «left» and «right» tags to experiment with different directions for your gradient.
html { min-height: 100%;} body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
5
Use other properties to adjust the gradient. There’s a lot more that you can do with gradients.
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- For example, not only can you add more than two colors, you can also put a percentage after each one. This will allow you to set how much spacing you want each color segment to have. Here’s a sample gradient that uses this principle:
-
6
Add transparency to your colors. This will make the color fade. Use the same color to fade from the color to nothing. You’ll need to use the rgba() function to define the color. The ending value determines the transparency: 0 for solid and 1 for transparent.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
-
7
Review your completed code. The code to create a color gradient as your website’s background will look something like this:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Advertisement
-
1
Find your document’s «html» header. It should be near the top of the document.
-
2
Add the animation property to the «body» element. Type the following into the space below the «body {» bracket and above the closing bracket:[4]
- The top line of text is for Chromium-based browsers while the bottom line of text is for other browsers.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
3
Add your colors to the animation. Now you’ll use the @keyframes rule to set the background colors through which you’ll cycle, as well as the length of time each color will appear on the page. Again, you’ll need separate entries for the different sets of browsers. Enter the following lines of code below the closed «body» bracket:[5]
- Note that the two rules (@-webkit-keyframes and @keyframes have the same background colors and percentages. You’ll want these to stay uniform so the experience is the same on all browsers.
- The percentages (0%, 25%, etc) are of the total animation length (60s). When the page loads, the background will be the color set at 0% (#33FFF3). Once the animation has played for 25% of of 60 seconds, the background will turn to #7821F, and so on.
- You can modify the times and colors to fit your desired outcome.
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
-
4
Review your code. Your entire code for the changing background color should resemble the following:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Advertisement
Add New Question
-
Question
How do I set a background color for a specific width?
Use the background-size property inside of the «body» element. For example, «background-size: 300px 150px» makes the background 300 pixels wide and 150 pixels high.
-
Question
It does not work. What can I do?
UsernameHere11
Community Answer
To make it black, try:
body {
background-color: #190707} -
Question
What is the correct HTML for adding a background color?
My text goes here!
Replace the html code above with your text and selected your preferred color.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Use online HTML pickers if you want a very specific color for your background. If, for example, you want the background to be the same color as your walls, you can match HTML colors with paint splotches at certain sites.
-
If you want to use basic colors within your HTML code, you can type the colors’ names without the pound sign (#) instead of using an HTML color code. For example: to create an orange background, you would type in
background-color: orange;here.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
Make sure you test any changes to your website before publishing them online.
Advertisement
References
About This Article
Thanks to all authors for creating a page that has been read 1,491,185 times.
Is this article up to date?
Серёжа СыроежкинКопирайтер
Фон для сайта HTML можно изменить как с помощью атрибутов тега body, так и с помощью CSS-стилей, примененных также к тегу body. Рассмотрим оба варианта как сделать фон для сайта.
Меняем цвет фона с помощью HTML
Тег body, как и практически любой HTML-тег имеет свои атрибуты. К атрибутам тега body относятся:
- bgcolor — определяет цвет фона для страницы;
- background — позволяет задать картинку в качестве фона веб-страницы (подробно этот вопрос рассмотрен в статье: Как сделать фон сайта картинкой HTML);
- scroll — управляет отображением полосы прокрутки на странице;
- text — задает базовый цвет текста, который будет выводиться на веб-странице;
- bgproperties — указывает, будет ли прокручиваться фон вместе со страницей;
- link — управляет цветом ссылок по умолчанию на странице;
- alink — устанавливает цвет для активной ссылки;
- vlink — определяет цвет для посещенной ссылки на странице;
- leftmargin/rightmargin — задает отступ контента от левого или правого края окна браузера;
- topmargin/bottommargin — задает отступ контента от верхнего или нижнего края окна браузера;
Чтобы изменить цвет фона с помощью HTML, воспользуемся атрибутом bgcolor:
<html>
<head>
<title>Меняем фон сайта с помощью HTML - Нубекс</title>
</head>
<body bgcolor="#fa8e47" text="#fff">
<p>Это пример текста белого цвета, заданного с помощью атрибута text тега body.</p>
</body>
</html>Примечание: Рекомендуется определять цвет фона страницы, даже если фон белый. Это связано с тем, что некоторые пользователи могут использовать в браузере нестандартный цвет фона, и из-за этого текст на вашем сайте может быть нечитабельным.
Меняем цвет фона страницы с помощью CSS
Во избежании избыточности кода, рекомендуется всё, что связано с оформлением страницы, переносить на плечи CSS. К этому числу относится и задание цвета фона. CSS фон задается следующим образом:
<html>
<head>
<title>Меняем фон сайта с помощью CSS - Нубекс</title>
<style>
body {
background: #fa8e47;
color: #fff;
}
</style>
</head>
<body>
<p>Это пример текста белого цвета, заданного с помощью background CSS. Фон страницы также задан с помощью CSS.</p>
</body>
</html>В конструкторе сайтов «Нубекс» для любого сайта можно выбрать уже готовый фон из большой билиотеки изображений, или добавить свой.
Смотрите также:
В статье рассказывается:
- Параметры фона сайта
- Установка однотонного заднего фона с помощью html
- Рисунок или фотография в качестве фона
- Создание текстурного фона
- Установка фона с помощью градиента
- Изменение вида и цвета текста
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.
Параметры фона сайта
На начальном этапе работы над дизайном сайта необходимо определить его общий фон. Именно этот элемент виден всегда и меняется крайне редко, а потому обязан гармонично сочетаться с гаммой цветов остальных составляющих сайта.
В этой статье мы рассмотрим, как сделать фон в HTML. Для начала стоит решить, будет ли страница сайта иметь фиксированные размеры или она станет растягиваться на всю ширину монитора. Желательно, чтобы дизайн вашего интернет-ресурса также красиво отображался на больших экранах с высоким разрешением. При этом важно, чтобы страницы не выглядели сильно растянутыми.
Часто вебмастера подбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символов. По нашему опыту, такое разрешение подходит большинству интернет пользователей.
Есть два варианта, как сделать задний фон в HTML. Это может быть монотонная цветная подложка или изображение. Каждый вариант имеет свои недостатки и преимущества. Монотонный оттенок не будет «утяжелять» ресурс загрузкой лишних картинок, но фон в виде эффектного изображения добавит бонусов дизайну сайта.
Скачать файл
Какими параметрами определяется HTML фон страницы.
- Цветовой оттенок HTML фона сайта определяет CSS атрибут background-color, расположенный в теге <body>.
- HTML фонового цвета фона определенных элементов (блок, параграф или табличная ячейка) определяется таким же атрибутом, который размещен внутри соответствующих тегов.
- HTML фон сайта можно определить во внешнем файле .css.
- HTML картинка. Простой способ, как сделать картинку фоном в HTML- использование атрибута background-image и картинки.
Подробнее рассмотрим каждый способ установки фона на страницах сайта.
Если существующий дизайн страниц сайта вам надоел и хочется сделать его обновление, стоит разобраться, как сделать новый фон для сайта HTML. Полностью менять дизайн без посторонней помощи – рискованная задача. Для этого нужны специальные знания и навыки.
Прежде всего, раскроем особенности изменения фона страниц в HTML. Чтобы установить цветовой оттенок, применяют свойство background-color в стилевом атрибуте style. Таким образом, задать фоновый цвет сайта можно прописав его характеристики в тег <body>. К примеру:
<body style=»background-color: #55D52B»>
<p>Фон сайта #55D52B</p>
</body>
Помимо 16-теричного кода оттенка можно задать цвет фона в виде ключевого слова или RGB. Пример:
<body style=»background-color: rgb(51,255,153)»>
<p>Фон сайта rgb(23,113,44)</p>
</body>
Отметим, что в сравнении с двумя другими вариантами, при установке цвета фона в формате ключевого слова есть несколько ограничений. В html для того, чтобы задать цвет могут применяться только шестнадцать ключей. К примеру, white, red, blue, black, yellow и др. В связи с имеющимися ограничениями мы рекомендуем для установки HTML фона сайта применять16-теричного кода или RGB.
Вы сумеете не только установить цвет фона, но и сделать еще ряд настроек.
Рисунок или фотография в качестве фона
Остановимся также и на возможностях языка гипертекста для такой задачи, как сделать изображение фоном в HTML. Существует 3 варианта установки картинок для фона страницы только с применением HTML + CSS (JS не используется). Но сперва определим основные требования к фоновой картинке:
- Изображение должно покрывать всю ширину и высоту страницы сайта.
- В случае необходимости фон может масштабироваться (background растягивается/сжимается с учетом параметров экрана).
- Пропорции изображения сохраняются (aspect ratio).
- Картинка центрируется на странице.
- Фоновой изображение не вызывает скроллов.
- Решение полностью кроссбраузерное.
- Не применяются разные технологии, только CSS
Метод 1
Наиболее простой и прогрессивный способ, как сделать фото фоном в HTML. В этом случае используется свойство CSS3 background-size, в применении к тегу html. Тег body не применяется, потому что он имеет большую высоту, которая определяется высотой окна браузера. Вначале нужно установить центрированную и фиксированную картинку фона, а потом изменить ее размер с помощью background-size: cover.
html {
background-image: url(images/background.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Copy
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19549
Этот способ можно использовать в любой версии Chrome, Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Метод 2
В этом варианте применяется элемента img. Его размер можно изменить с учетом размеров браузера. Для растягивания картинки фона на полный экран следует задать для фона min-height и width с параметром 100%.
Если установить min-width со значением, которое аналогично ширине изображения, то фон будет сжиматься меньше оригинального размера изображения. Для ситуации, когда окно уже ширины картинки, чтобы выровнять бэкграунд по центру устанавливают media query.
<img src=»/images/background.jpg» class=»background» />
Copy
img.background {
min-height: 100%;
min-width: 640px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
/* Определяется размером картинки */
@media screen and (max-width: 640px){
img.bg {
left: 50%;
margin-left: -320px;
}
}
}

Читайте также
Данный метод эффективен любых версиях обычных браузеров (Chrome, Opera, Firefox, Safari), IE 9+
Метод 3
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон).
Отметим, что при таком решении изображение не центрируется. Чтобы центрировать картинку ее нужно завернуть в <div />, сделав его в 2 раза большим, чем размеры окна. При этом, саму картинку растягиваем и устанавливаем по центру.
<div class=»background»>
<img src=»/images/background.jpg» />
</div>
Copy
div.background {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}
Данный метод также может использоваться в хороших браузерах и IE 8+.
Создание текстурного фона
Если сделать фон страницы в HTML в виде красивого рисунка, то за «красоту» приходится платить большим весом изображения, который может составлять несколько мегабайт.
Если пользователь использует высокоскоростной интернет, то такой вес не будет сильно тормозить загрузку страницы. А вот при подключении к мобильному интернету фон будет загружаться довольно долго. Избежать такой проблемы поможет использование текстурного фона.
Для создания рисунка текстуры применяют компактное изображение, которое даже при многоразовом повторении будет загружаться только раз.
К примеру, чтобы установить темный фона для страницы заходим в «Фотошоп» и создаем картинку в форме полоски, длина которой 1,2 тыс. пикселей, а шириной 15 пикселей. После этого используем простой черно-белый градиент, а затем сформированную текстуру устанавливаем на сайт:
<body style=»background-image: url(1.png);color: rgb(0,51,204)»>
Стоит сделать подложку сайта более разнообразной, что будет привлекательным для пользователей. Несмотря на то, что текстуры кажутся очень простыми, они довольно красиво смотрятся, что и объясняет их популярность. Для установки на сайт текстуру следует выгрузить в папку image. Для этого нужно провести некоторые операции с настройками в административной панели сайта. Необходимо внести код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
Как вы видите, в таком коде присутствует параметр по установке оттенка (зеленый) и параметр, который подключает зеленую текстуру.
Установка фона с помощью градиента
Рисунки, подключенные с использованием css функций, могут повторяться по вертикали, и по горизонтали. Эта особенность дает нам еще один вариант, как сделать градиент фон в HTML. Для начала создайте градиент шириной 1 мегапиксель, сохраните его в качестве рисунка и выгрузите на хостинг. Теперь для установки фона нужно в код внести строки:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 февраля
Осталось 17 мест
В коде установлена функция для изменения фона сайта, за которой идет параметр, отвечающий за оттенок подложки, и функция, повторяющая его по горизонтали.
Изменение вида и цвета текста
Используя дополнительные теги, можно улучшить дизайн странички за счет подчеркиваний, выделения фрагментов жирным или курсивом, изменения параметров шрифта, создания верхних/нижних индексов и т.д. Приведем наиболее популярные теги:
<strong> </strong> — такие метаданные применяют, чтобы выделить текст или его часть жирным шрифтом. Можно использовать и тег (<b> </b>).
<em> </em> — таким способом можно сделать выделение курсивом.
<u> </u> — в этом случае получим подчеркивание выделенного фрагмента.
<s> </s> — тег для перечеркивания текста.
<SUP> </SUP> — устанавливает верхний индекс (х2)
<SUB> </SUB> — таким образом создается нижний регистр (Н2О)
<hr> — применяем, если нужно сделать вставку в виде горизонтальной линии.
<font> </font> — такие метаданные меняют цвет, размер текста и стиль шрифта.

Читайте также
К примеру, вы решаете, как сделать новый цвет текста в HTML. Чтобы вместо черного шрифта получить зеленый или красный, для тега <body> применяется атрибут text. Чтобы задать цвет текста устанавливаем название оттенка <body text=»green»> или цифровой код <body text=»#cc0000″> (красный цвет). К примеру:
<html>
<head>
<title>для изменения цвета устанавливаем атрибут text</title>
<meta http-equiv=»content-type» content=»text/html; charset=Windows-1251″>
</head>
<body text=»green»>
Потом идет текстовый блок страницы, таблицы, картинки и т.д.
</body>
</html>
После таких изменений текст получится зеленым.
Рассмотрим также решение, позволяющее одновременно задать цвет фона и текстовых блоков сайта или страницы. Чтобы решить задачу, как сделать фон HTML светло-зеленым:
<html>
<head>
<title>HTML фон</title>
</head>
<body style=»color:Yellow; background-color:#66cc66″>
<h1>Заголовок первого уровня</h1>
<p>1-й параграф</p>
<p>2-й параграф</p>
<p style=»color:#ffffff»>3-й параграф</p>
</body>
</html>
В строке style=»color:Yellow; background-color:#66cc66″ теге <body> меняет фоновый цвет HTML страницы на зеленый, а текст получится желтым.
При необходимости, есть возможность выделять цветами отдельные параграфы. Сделать это можно так:
<p style=»background-color:#ff9900″ align=»center»>Первый параграф</p>
<p style=»background-color:#417ed0″ align=»center»>Второй параграф</p>
Вы узнали, как сделать фон в HTML и выделить фрагменты текста. Это совсем несложно, стоит только разобраться в некоторых тонкостях.
Setting the background color of a web page or an element on the page can enable you to create unique layouts.
Take the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can still see the name of the recipe, the background color of the text box is set to white. The effect is striking and easy to read.
In the past, you could use the background color attribute to change the background color of a page or element.
Say you wanted to change the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening body tag and set it to the hex color code #800000, as shown below.
<body bgcolor=”#800000">
However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. Using this property, you can add and change background colors on your website.
Let’s go through how you can change background color in HTML. We’ll cover:
- Adding a background color in HTML
- Changing the background color in HTML
- Changing the background color of a div
- Choosing how to write your HTML color codes
- Adding transparency to a background color
- Creating a gradient background color
- Frequently asked questions
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Adding a background color can help a certain element stand out on the page, making it more readable.
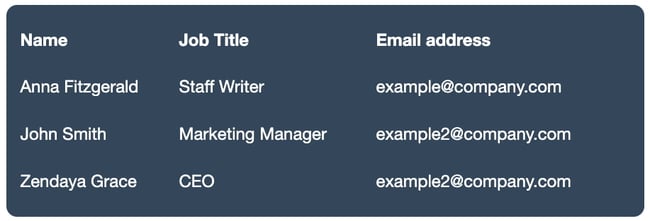
We’ll walk through this process step-by-step. For this tutorial, we’ll make a table in HTML as an example.
1. Identify the HTML element you’d like to add a background to or create one.
Scan your HTML code to pinpoint which element you’d like to change. If it’s the header, look for the <header> opening tag. If it’s a div, look for the <div> tag.
In this example, we’re creating a table with the <table> tag.
2. Choose an HTML background color.
You have plenty of HTML color codes to choose from. For this example, we’ll make the color #33475b.
3. Add a style attribute to the opening tag.
Next, add the style attribute to the opening tag of your element. For this tutorial, only the background color of this specific table will change. The change will not affect any other element on the page.
Here’s the HTML with inline CSS:
<table style="background-color:#33475b">
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>example@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@company.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
That’s simple. Now let’s look at what to do if you want to set the background color of multiple elements on a page.
How to Change Background Color in HTML
Let’s say you set the background color of your entire web page to one color and want to change the background color of a specific element to another color. The good news is the process for changing the background color of an element is nearly identical to the process for adding it.
You can use inline CSS to do this, but we’ll use multiple styles of CSS in the example below. Let’s walk through this process step-by-step.
1. Find the “body” CSS selector.
Rather than add this CSS in the body tag of the HTML file, we’ll add it using the body CSS selector. Find it in your website’s CSS code.
2. Change the background color of the body.
Next, we’ll change the background color of the entire web page using the background-color property.
Here’s the CSS:
body {
background-color: #DBF9FC;
}
Here’s the result:
If this was the only CSS, then everything on the page would have the same light blue background. Next, we’ll add inline CSS to change the background color of the table.
3. Add inline CSS to change the background color of specific elements.
If we want to change the background color of the table, we can use inline CSS to target that single element.
Here’s the opening tag with inline CSS:
<table style="background-color:#33475b">
Here’s the result:
How to Change a Div Background Color
A div is a container element that’s commonly used to designate different sections of a webpage.
Changing the background color of a div is identical to changing the background color of your web page’s body.
Usually, a web page will have many divs. In this tutorial, we’ll teach you how to change one div only.
Let’s go through the process step-by-step.
1. Add a CSS class to the div you’d like to change.
First, find the div in your HTML code and add a class to the opening tag. Adding a class to an element will allow you to change that element only.
Here’s what that looks like:
<div class=”example”>This is a div on a webpage. </div>
2. Add the new class selector to your CSS code.
Next, head over to your CSS code and add your new class selector. Within the brackets, include the background-color property.
Here’s what that looks like:
.example {background-color: ; }
3. Choose a new background color.
Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89).
Here’s what that code looks like:
.example { background-color: rgb(255, 122, 89); }
Here’s the result:
All done! You’ve changed the background of a div on your web page.
Learn More: The Beginner’s Guide to HTML & CSS
Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
Background Color HTML Codes
In this post, we’ve been using color codes (more specifically, hex color codes) to add colors to the backgrounds of our page elements. But, there are actually a few ways to specify your background colors. Next, let’s review the different ways you can write colors in CSS.
Background Color Hex Codes
Hex codes are the most popular format for adding color to page elements in HTML. A hex code is a hexadecimal (base 16) number preceded by a hash symbol (#).
Every hex code contains six characters, and each pair of characters determines the intensity of the three primary colors (red, green, and blue in that order) from 00 (lowest intensity) to FF (highest intensity).
For example, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Black is the opposite — the lowest intensity of all colors, or #000000. For the color green, we crank up the intensity for green and lower it for red and blue, giving us the hex code #00FF00. HubSpot’s signature shade of orange, Solaris, has the hex code #FF5C35.
If you do the math, this comes out to 16,777,216 possible hex codes. Fortunately, you don’t need to guess which color works best for your background. You can use an HTML color picker like this one to select a color from a spectrum, then simply copy the hex code it gives you.
Image Source
Background Color Names
Hex values aren’t too difficult to understand, but there’s an even simpler way to add color in HTML: simply use the name of a color.
Modern browsers support 140 standardized HTML color names, including simple ones like Red, Green, Blue, Yellow, Orange, etc. There are also more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral.
Check out a color reference like this one for a list of all HTML color names and their corresponding hex and RGB codes. When you find a color value you like, use it as the value of your background-color property (no # symbol necessary).
body {
background-color: SpringGreen;
}
Background Color RGB Codes
We can also create HTML color values with RGB (red green blue) notation. Like hex codes, RGB values allow us to target a color value by specifying its red, green, and blue intensity.
To add color with RGB, we use the rgb() CSS function. This function takes three values inside the parentheses, each specifying the intensity of red, green, and blue in the color. Each value is a number from 0 to 255, with 0 being the least intense and 255 being the most intense.
For example, the RGB function for Solaris orange in CSS is rgb(255, 92, 53):
body {
background-color: rgb(255, 92, 53);
}
HTML color pickers will also provide RGB values along with hex codes, so this is the easiest way to find the RGB code you need. There are also plenty of hex-to-RGB converters online, like this one.
Alternatively, you can set an opacity level of your color with the CSS function rgba(). The “a” stands for alpha channel, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and 1 is completely opaque.
So, if I wanted to use Solaris with 75% transparency, I’d write the following:
body {
background-color: rgba(255, 92, 53, 0.75);
}
Background color HSL Values
Finally, you can use HSL values to set your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is similar to RGB, except you use percentages to indicate the saturation and lightness of the hue you pick.
To create Solaris with HSL, for example, use the function hsl(12, 100%, 60%).
body {
hsl(12, 100%, 60%);
}
You can also specify an alpha channel value with the function hsl(), which accepts an additional value from 0 to 1 and sets the transparency of the color.
How to Add Transparency to Your HTML Background Color
When changing background color in HTML, you aren’t limited to solid colors. You can change the opacity and transparency to create interesting visual effects.
To do that, you’d use the opacity property in CSS.
What’s the CSS opacity property?
The CSS opacity property is added to an HTML element (such as a div or a table) or a CSS attribute (such as a class) to make those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and 1 being completely opaque.
For this tutorial, we’ll use two buttons as an example. Let’s walk through the process of adding transparency step-by-step.
1. Identify the HTML elements you’d like to make transparent.
If you already know what you want to change, go ahead and find it in your HTML code.
In this tutorial, we have two Bootstrap buttons side by side. We want visitors to click one — the submit button — and not click the other — the “no thanks” option.
Here’s the HTML:
<button class="btn" type="submit">Submit</button>
<button class="btn" type="submit">No thanks</button>
We want to decrease the opacity of the latter to make it seem deactivated and drive fewer clicks.
To achieve this result, we’ll use the CSS opacity property after adding a class to the button we’ll change.
2. Add a class to the element you’d like to change.
Next, we’ll assign an additional CSS class to the second button to distinguish it from the first.
We’ll add the class btn-secondary to the button we want to deemphasize.
Here’s what that looks like:
<button class="btn" type="submit">Submit</button>
<button class="btn btn-secondary" type="submit">No thanks</button>
3. Add the class selector to your CSS code and apply the opacity property.
Now that you’ve created a new class, it’s time to add it to your CSS code.
To make the second button 40% see-through, we’ll use the .btn-secondary class selector to apply the opacity property. Then, we’ll set the opacity level to 0.4.
Here’s the CSS:
.btn-secondary {
opacity: 0.4;
}
Here’s the result:
You may have noticed we did not need to use the CSS background-color property because we used Bootstrap’s default modifier classes.
Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS.
How to Create an HTML Background Color Gradient
For even more style options, you can create a gradient background. This is a special type of image that most commonly shows one color gradually changing to another color in a certain direction like top to bottom, left to right, or diagonally.
These are known as linear gradients. To create a linear gradient, you have to specify at least two color stops.
Let’s look at four quick examples below.
Linear Gradient Tutorial — Top to Bottom
Say you want your background color to transition from white at the top of the screen to blue at the bottom.
Using the body CSS selector, you’ll apply unique style properties to the body of the web page. Here’s what that looks like from beginning to end.
- Step 1: Find the body selector in your CSS code.
- Step 2: Your body might already have a background-color property. Delete that. Rather than use the background-color property, you’ll use the background-image property.
- Step 3: Set the property to “linear-gradient” and specify two color stops in parentheses. Here’s the syntax:
body { background-image: linear-gradient(color, color); }
- Step 4: Next, you want to set the HTML element’s height to 100% to ensure this image takes up the entire screen.
All together, here’s the CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
Here’s the HTML (including the body tags):
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the top and transitions to orange at the bottom.</p>
</body>
Here’s the result:
Linear Gradient — Left to Right
No direction was specified for the linear gradient above. That’s because top to bottom is the default direction.
If you’d like to specify another direction, then you’ll add it in the parentheses, before the color stops.
Here’s the CSS for the example above, rewritten so the gradient is left to right.
html {
height: 100%;
}
body {
background-image: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89));
}
Here’s the HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to orange at the right.</p>
</body>
Here’s the result:
Linear Gradient — 45° Angle
If I wanted the gradient to go diagonally, then I could use the keywords “to bottom right,” “to bottom left,” “to top right,” or “to top left.” If you’d like more control over the direction of your gradient, then you could use angles rather than keywords.
Note that a value of 0 degrees is equivalent to the keyword «to top,” 90 degrees is equivalent to «to right,” and 180 degrees is equivalent to «to bottom.”
If I wanted the gradient to go to the top right, for example, then I could set the direction to 45deg.
Here’s the CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
Here’s the HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the bottom left and transitions to orange at the top right.</p>
</body>
Here’s the result:
Linear Gradient — Multiple Color Stops
To create a linear gradient, you need a minimum of two color stops. But there’s no maximum, which means you can use as many as you want. Below is an example with four color stops.
Here’s the CSS:
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
Here’s the HTML:
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as dark blue at the top left and transitions from pink to orange at the bottom right.</p>
</body>
Here’s the result:
FAQs: Changing Background Color in HTML
Still have questions? We have answers for you.
How do you change text background color in HTML?
You can change the background color of text in HTML by adding a background-color property to a paragraph (p) or heading (H1, H2, H3… ) element.
Add this property either via inline CSS or on your website’s CSS code.
What is the default background color in HTML?
The default background color in HTML is transparent.
How do I make a background color transparent?
You can make a background color fully or partially transparent by using an RGBA color code to define the background-color property.
Here’s what that looks like in CSS:
background-color: rgba(255, 255, 255, 0);
The last value determines transparency. Be sure that it’s set to 0 if you want the color to be completely invisible.
How do I remove background color in HTML?
You can fully remove background color by setting the background-color property to “transparent.”
Here’s what that looks like in CSS:
background-color: transparent;
Changing Your Background Color with HTML & CSS
Using HTML and CSS, you can add background color to your web page or different elements on the page. This background color can be solid, transparent, or gradient depending on the style that you like. This basic web design knowledge can enable you to customize your website and make your content more readable and engaging.
Editor’s note: This post was originally published in September 2020 and has been updated for comprehensiveness.
Цвет фона
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых,
он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие
текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor
тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет фона</title>
</head>
<body bgcolor="#c0c0c0">
<p>...</p>
</body>
</html>Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве
сайтов используются преимущественно белый фон и черные буквы, как
наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться
с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться.
Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background тега
<body>.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновый рисунок</title>
</head>
<body background="images/bg.jpg">
<p>...</p>
</body>
</html>Если изображение меньше размера экрана монитора, оно будет размножено
по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков. То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет фона</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg">
<p>...</p>
</body>
</html>Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается
вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным
с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>При указании атрибута bgproperties, как показано
в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным,
а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
В этой статье мы рассмотрим свойства CSS, связанные с цветом. Прочитав ее, вы узнаете:
- как на веб-странице изменить цвет текста;
- как добавить цвет для фона или фоновое изображение;
- как добавить тени;
- как изменять прозрачность.
- Цвет текста
- Указание названия цвета
- Шестнадцать названий цветов, которые можно использовать в CSS
- Шестнадцатеричные обозначения
- Метод RGB
- Цвет фона CSS
- CSS и наследование
- Фоновые изображения
- Как сделать изображение фоном страницы в HTML
- Параметры фонового изображения
- background-attachment: прикрепление фона
- background-repeat: повторение фона
- background-position: положение фона
- Сочетание свойств
- Несколько фоновых изображений
- Прозрачность
- Свойство opacity или как сделать фон страницы в html прозрачным
- Прозрачный абзац
- Модель RGBa
- Заключение
Вы наверняка уже знаете о свойстве, используемом для изменения цвета текста – это свойство color. Мы рассмотрим различные способы указания цвета.
Самый простой и удобный способ указать цвет — это ввести его название. Единственным недостатком этого метода является то, что существует только шестнадцать так называемых «стандартных» цветов.
На приведенном ниже рисунке показано шестнадцать цветов, которые можно использовать, введя их название:
Чтобы изменить цвет всех заголовков на коричневый, нужно ввести:
Заголовок отображается коричневым цветом
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от 0 до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
Red-Green-Blue, сокращенно обозначаемый как «RGB». Как и в шестнадцатеричном коде, чтобы выбрать цвет, необходимо определить количество красного, зеленого и синего.
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint, можно найти нужный цвет. Вот действия, которые необходимо выполнить:
- Зайдите в меню «Пуск», найдите в нем программу Paint и запустите ее.
- Перейдите в раздел «Редактировать цвета», как показано на рисунке, приведенном ниже.
- Откроется окно. В поле справа переместите ползунки, чтобы выбрать нужный цвет. Предположим, нужно вывести заголовки
розовым цветом. Выберите цвет в окне, как показано на рисунке, приведенном ниже.
- Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
p
{
color: rgb(240,96,204);
}
Изменение цвета в Paint
Выбор цвета в Paint
Чтобы использовать метод RGB, нужно ввести rgb (Red, Green, Blue), заменив «Red, Green, Blue» соответствующими числами в диапазоне от 0 до 255.
Не знаете как изменить цвет фона в html? Чтобы указать html цвет фона страницы сайта, используйте свойство background-color CSS. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB.
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
.
Рассмотрите приведенный ниже код CSS:
/ * Мы работаем с тегом body, и соответственно со ВСЕЙ страницей * /
body
{
background-color: black; /* Фон страницы будет черным */
color: white; /* Текст страницы будет белым */
}
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
В CSS, если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, «наследуют» его свойства.
Это также отображено в названии «CSS», что переводится как «Каскадные таблицы стилей». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
, который используется для выделения определенных слов. Давайте используем его здесь:
<h1>Who turned off the lights?</h1> <p>Brr, it's all black on this website; it's a rather <mark>disturbing</mark> atmosphere don't you think?</p>
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS:
body
{
background-color: black;
color: white;
}
mark
{
/* Цвет фона переопределяет цвет всей страницы */
background-color: red;
color: black;
}
Красный цвет — фон применяется к тексту тега
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет (смотрите рисунок, приведенный ниже):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS. Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em;
- Важные тексты (
) у меня отображается шрифтом с размером 1,4 em.
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
В следующих примерах вы узнаете, как задать фон страницы в html. Но не забывайте, что фоновое изображение не обязательно относится ко всей странице. Также можно поместить фоновое изображение под заголовки, абзацы и т. д.
Свойство, используемое для указания фонового изображения (в каком-то смысле его можно назвать тегом фона html-страницы) — background-image. В качестве значения необходимо указать url(«nom_de_l_image.png»). Например:
body
{
background-image: url("snow.png");
}
В результате мы получим:
Фоновое изображение страницы
Адрес, указывающий местоположение фонового изображения, может быть записан как абсолютный адрес (http: // …) или как относительный (fond.png).
Будьте внимательны при указании относительных адресов в файле CSS. Адрес изображения должен быть указан относительно файла .css, а не относительно файла .html. Чтобы упростить ситуацию, советую размещать фоновое изображение в той же папке, что и файл .css.
Свойство background-image, которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
Свойство CSS background-attachment используется для «закрепления» фона. Полученный эффект позволяет сделать так, чтобы фон «прокручивался» вместе с текстом. Доступны два значения:
- fixed: фоновое изображение остается закрепленным;
- scroll: фоновое изображение прокручивается вместе с текстом (значение по умолчанию).
body
{
background-image: url("snow.png");
background-attachment: fixed; /* Фон остается закрепленным */
}
По умолчанию фоновое изображение повторяется в виде мозаики (таким образом, фон html-страницы распространяется на весь экран). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat: фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x: изображение будет повторяться только в первой строке, горизонтально.
- repeat-y: изображение будет повторяться только в первом столбце по вертикали.
- repeat: фон будет повторяться в виде мозаики (значение по умолчанию).
Пример использования:
body
{
background-image: url("sun.png");
background-repeat: no-repeat;
}
Также можно указать позицию фонового изображения с помощью background-position. Это свойство полезно только в комбинации с background-repeat: no-repeat; (фон, который не повторяется).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы (или абзаца, если вы применяете фон к абзацу). Поэтому, если вы введете:
background-position: 30px 50px;
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top: вверху;
- bottom: внизу;
- left: слева;
- center: по центру;
- right: справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
background-position: top right;
Если я хочу отображать солнце в качестве фонового изображения (следующий рисунок), только один раз (no-repeat), всегда видимым (fixed) и расположенным в правом верхнем углу (top right), то следует написать следующий код фона html-страницы:
body
{
background-image: url("sun.png");
background-attachment: fixed; /* Фон остается зафиксированным */
background-repeat: no-repeat; /* Фон не будет повторяться */
background-position: top right; /* Фон будет отображаться в правом верхнем углу */
}
Солнце в качестве фонового изображения в правом верхнем углу
Если вы применяете к фону много свойств, то можно использовать своего рода «супер-свойство», называемое background. Его значение может сочетать в себе несколько ранее рассмотренных свойств: background-image, background -repeat, background-attachment и background-position.
Таким образом, можно написать:
body
{
background: url("sun.png") fixed no-repeat top right;
}
Это первое «супер-свойство», которое я вам показываю, но будут и другие. Вы должны знать следующее:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.
Начиная с CSS3, можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
body
{
background: url("sun.png") fixed no-repeat top right, url("snow.png") fixed;
}
Первое изображение из этого списка будет помещено поверх других (рисунок, приведенный ниже). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS, то больше не увидите солнца.
Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer, который распознает эту функцию, только начиная с версии 9 (IE9).
Во всех приведенных примерах я применил фон ко всей странице (body). Но не забывайте, что вы можете применить фон к любому элементу.
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa.
Свойство opacity используется для указания уровня непрозрачности (который является обратным для прозрачности).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от 0 до 1. При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
Вот пример, который даст представление о прозрачности.
body
{
background: url('snow.png');
}
p
{
background-color: black;
color: white;
opacity: 0.3;
}
Прозрачность работает во всех браузерах, включая Internet Explorer, начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa.
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa. Это RGB, которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности (альфа-каналом). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
p
{
background-color: rgba(255, 0, 0, 0.5); /* Красный, полупрозрачный фон */
}
Это обозначение распознают все современные браузеры, включая Internet Explorer (начиная с версии IE9 и выше). Для устаревших браузеров рекомендуется указывать стандартный код RGB, в дополнение к RGBa.
p
{
background-color: rgb(255,0,0); /* Для старых браузеров */
background-color: rgba(255,0,0,0.5); /* Для новых браузеров */
}
Мы изменяем цвет текста с помощью свойства color, а цвет фона — с помощью background-color. Также его можно использовать как способ растянуть фон на всю html-страницу.
Можно указать цвет, введя его имя (например, black), значение в шестнадцатеричном формате (#FFC8D3) или указав код RGB (rgb(250,25,118)).
Также можно добавить фоновое изображение с помощью свойства background-image, закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa.
CSS-свойство background-color CSS устанавливает цвет фона элемента.
Интерактивный пример
Синтаксис
/* Словесные значения */
background-color: red;
/* Шестнадцатеричное значение */
background-color: #bbff00;
/* Шестнадцатеричное значение с alpha-каналом */
background-color: #11ffee00; /* 00 - полностью прозрачный */
background-color: #11ffeeff; /* ff - непрозрачный */
/* RGB-значение */
background-color: rgb(255, 255, 128);
/* RGBA-значение или RGB с alpha-каналом */
background-color: rgba(117, 190, 218, 0.0); /* 0.0 - полностью прозрачный */
background-color: rgba(117, 190, 218, 0.5); /* 0.5 - полупрозрачный */
background-color: rgba(117, 190, 218, 1.0); /* 1.0 - непрозрачный */
/* HSLA-значение */
background-color: hsla(50, 33%, 25%, 0.75);
/* Специальные словесные значения */
background-color: currentColor;
background-color: transparent;
/* Общие значения */
background-color: inherit;
background-color: initial;
background-color: unset;
Свойство background-color определяется единственным значением <color>.
Значения
<color>-
Является CSS
<color>, которое описывает цвет фона. Даже если заданы одно или несколькоbackground-image, цвет может отрендерится, если изображения прозрачны.
Формальный синтаксис
background-color =
<color>
Примеры
HTML
<div class="exampleone">
Lorem ipsum dolor sit amet, consectetuer
</div>
<div class="exampletwo">
Lorem ipsum dolor sit amet, consectetuer
</div>
<div class="examplethree">
Lorem ipsum dolor sit amet, consectetuer
</div>
CSS
.exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
Результат
Проблемы доступности
Важно обеспечить достаточный цветовой контраст между цветом текста и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
- WebAIM: Color Contrast Checker
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.3 | W3C Understanding WCAG 2.0
Спецификации
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # background-color |
| Начальное значение | transparent |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Обработка значения | вычисленный цвет |
| Animation type | цвет |
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Раздел:
Сайтостроение /
HTML /
|
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете,
что текст страницы располагается между тегами
<body></body>. Однако тег <body> не только определяет,
где должен быть текст страницы, но и может задавать многие параметры,
общие для всех элементов страницы.
Тег <body>
Слово body переводится с английского как
“тело”. Всё, что находится между тегами <body></body> — это тело
HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов,
управляющих цветом и фоном документа. Некоторые браузеры предоставляют
дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки
стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом
</body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для
совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.
- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к
теме данной статьи.
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с
помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста
страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости
затем вы можете изменить цвет текста отдельного участка текста на странице,
как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например,
ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все
премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |













































![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/bda442e5-294c-47ef-afde-339bbadd95e1.png)





.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)