Можно выделить данные в ячейках с помощью кнопки Цвет заливки, чтобы добавить или изменить цвет фона или узор в ячейках. Вот как это сделать:
-
Выберите ячейки, которые нужно выделить.
Советы:
-
Чтобы использовать другой цвет фона для всего таблицы, нажмите кнопку Выбрать все. При этом линии сетки будут скроются, но вы сможете улучшить читаемость, отобразив границы ячеек вокруг всех ячеек.
-
-
-
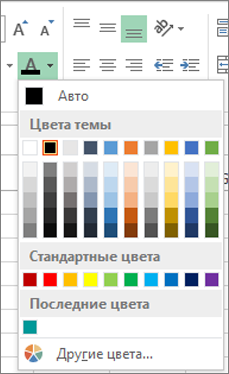
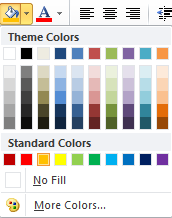
Щелкните Главная > стрелку рядом с кнопкой Цвет заливки
или нажмите клавиши ALT+H, H.
-
Выберите нужный цвет в группе Цвета темы или Стандартные цвета.
Чтобы использовать дополнительный цвет, выберите команду Другие цвета, а затем в диалоговом окне Цвета выберите нужный цвет.
Совет: Чтобы применить последний выбранный цвет, достаточно нажать кнопку Цвет заливки
. Кроме того, в группе Последние цвета доступны до 10 цветов, которые вы выбирали в последнее время.
Применение узора или способов заливки
Если вас не устраивает сплошная заливка цветом, попробуйте применить узор или один из доступных способов заливки.
-
Выделите ячейку или диапазон ячеек, которые нужно отформатировать.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Формат ячеек или просто нажмите клавиши CTRL+SHIFT+F.
-
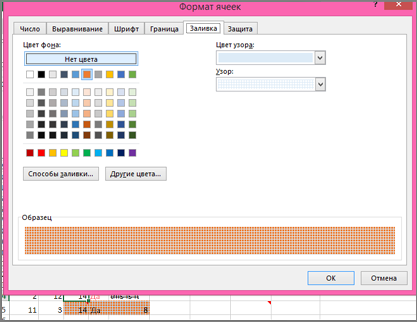
На вкладке Заливка выберите в разделе Цвет фона нужный цвет.
-
Чтобы использовать двухцветный узор, выберите цвет в поле Цвет узора, а затем выберите сам узор в поле Узор.
Чтобы создать узор со специальными эффектами, нажмите кнопку Способы заливки и выберите нужные параметры.
Совет: В поле Образец можно просмотреть выбранный фон, узор и способ заливки.
Удаление цвета, узора и способа заливки из ячеек
Чтобы удалить все цвета фона, узоры и способы заливки, просто выделите ячейки. На вкладке Главная нажмите стрелку рядом с кнопкой Цвет заливки и выберите пункт Нет заливки.

Цветная печать ячеек, включая цвет фона, узор и способ заливки
Если заданы параметры печати черно-белая или черновая (преднамеренно или потому, что книга содержит большие или сложные листы и диаграммы, вследствие чего черновой режим включается автоматически), заливку ячеек невозможно вывести на печать в цвете. Вот как можно это исправить:
-
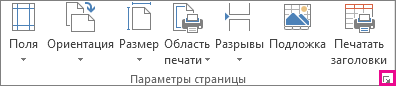
Откройте вкладку Разметка страницы и нажмите кнопку вызова диалогового окна Параметры страницы.
-
На вкладке Лист в группе Печать снимите флажки черно-белая и черновая.
Примечание: Если цвета на листе не отображаются, возможно, выбран высококонтрастный режим. Если цвета не отображаются при предварительном просмотре, возможно, не выбран цветной принтер.
Если вы хотите выделить текст или числа, чтобы сделать данные более заметными, попробуйте изменить цвет шрифта или добавить цвет фона к ячейке или диапазону ячеек.

-
Вы ячейка или диапазон ячеек, для которых нужно добавить цвет заливки.
-
На вкладке Главная нажмите кнопку Цвет заливкии выберите нужный цвет.
Примечание: Эффекты узорной заливки для цветов фона недоступны для Excel в Интернете. Если применить любой из Excel на компьютере, он не будет отображаться в браузере.
Удаление цвета заливки
Если вы решите, что цвет заливки не нужен сразу после его вжатия, просто нажмите кнопку Отменить.

Чтобы позже удалить цвет заливки, вы выберите ячейку или диапазон ячеок, которые вы хотите изменить, и нажмите кнопку Очистить > Очистить форматы.

Как изменить цвет текста, объектов и фона
В Google Документах, Таблицах и Презентациях можно выполнять следующие действия:
- изменять цвет текста, объектов и фона;
- создавать пользовательские цвета с помощью шестнадцатеричного кода, значений RGB или инструмента «Пипетка».
Как изменить цвет текста или выделения текста
- На компьютере откройте файл в одном из следующих сервисов:
- Google Документы
- Google Таблицы
- Google Презентации
- Выделите текст, который нужно изменить.
- Выберите нужный вариант:
- Выберите цвет или задайте свой.
Как изменить цвет ячеек, таблиц и текстовых полей
- На компьютере откройте файл в одном из следующих сервисов:
- Google Документы
- Google Таблицы
- Google Презентации
- Нажмите на текстовое поле или выделите ячейки, которые нужно изменить.
- Выберите нужный вариант:
- Выберите цвет или задайте свой.
Как создать пользовательский цвет
Вы можете создать собственный цвет с помощью шестнадцатеричного кода или значений RGB либо воспользоваться инструментом «Пипетка», чтобы выбрать цвет на экране. Этот цвет можно будет использовать в любом другом месте этого файла.
Как создать пользовательский цвет с помощью шестнадцатеричного кода или значений RGB
- На компьютере откройте файл в одном из следующих сервисов:
- Google Документы
- Google Таблицы
- Google Презентации
- На панели инструментов нажмите на значок «Цвет текста»
или выберите другой инструмент с вариантами цвета.
- В разделе «Пользовательские» нажмите «Добавить пользовательский цвет»
.
- Введите шестнадцатеричный код или значения RGB для нужного цвета.
- Нажмите ОК.
Как создать пользовательский цвет с помощью инструмента «Пипетка»
Важно! Эта функция поддерживается в браузерах Chrome и Edge.
- На компьютере откройте файл в одном из следующих сервисов:
- Google Документы
- Google Таблицы
- Google Презентации
- На панели инструментов нажмите на значок «Цвет текста»
или выберите другой инструмент с вариантами цвета.
- В разделе «Пользовательские» нажмите «Выбрать пользовательский цвет»
.
- Выберите нужный цвет с помощью инструмента «Пипетка».
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
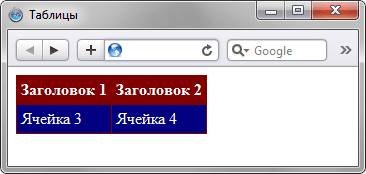
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно
для этой цели применяется атрибут cellpadding
тега <table>. Он определяет значение поля в пикселах
со всех сторон ячейки. Допускается использовать стилевое свойство padding,
добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH. Результат примера показан на рис. 2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы,
то действие атрибута cellpadding тега <table>
игнорируется.
Расстояние между ячейками
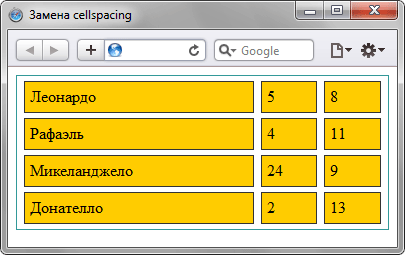
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Замена cellspacing</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
border: 1px solid #399; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между границ */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left, border-right,
border-top и border-bottom,
эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD
или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
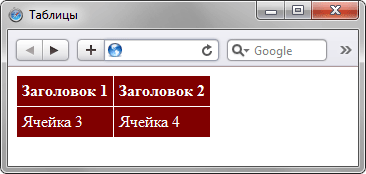
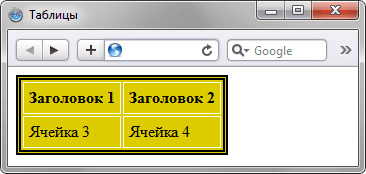
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
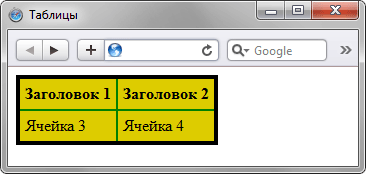
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением
из этого правила служит тег <th>, он определяет
заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ
выравнивания применяется стилевое свойство text-align
(пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
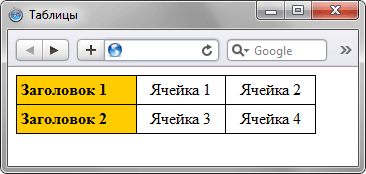
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align,
как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
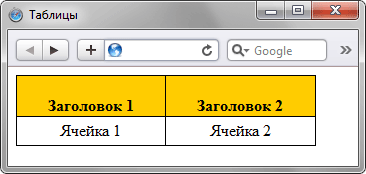
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table width="100%">
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
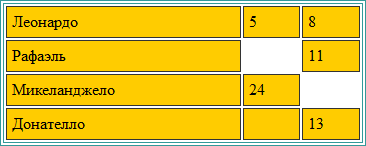
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
Стандартный серый и непримечательный вид таблицы в Microsoft Word устроит далеко не каждого пользователя, и это неудивительно. Благо, разработчики лучшего в мире текстового редактора понимали это изначально. Вероятнее всего, именно поэтому в Ворде есть большой набор инструментов для изменения таблиц, средства для изменения цвета тоже в их числе.
Урок: Как сделать таблицу в Word
Забегая вперед, скажем, что в Ворде можно изменить не только цвет границ таблицы, но и их толщину и внешний вид. Все это можно выполнить в одном окне, о чем мы и расскажем ниже.
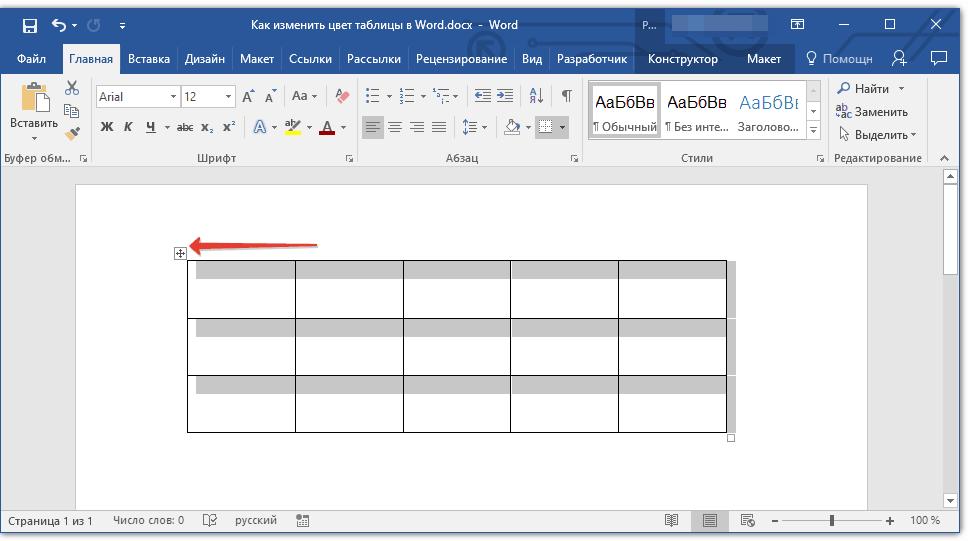
1. Выделите таблицу, цвет которой вы хотите изменить. Для этого кликните по небольшому плюсику в квадрате, расположенном в ее верхнем левом углу.
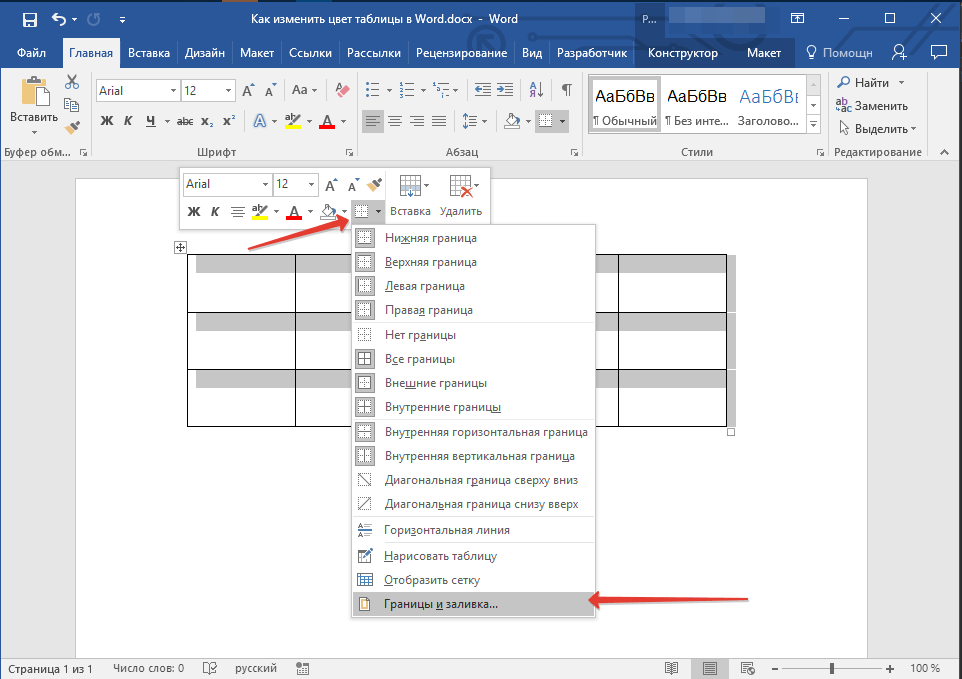
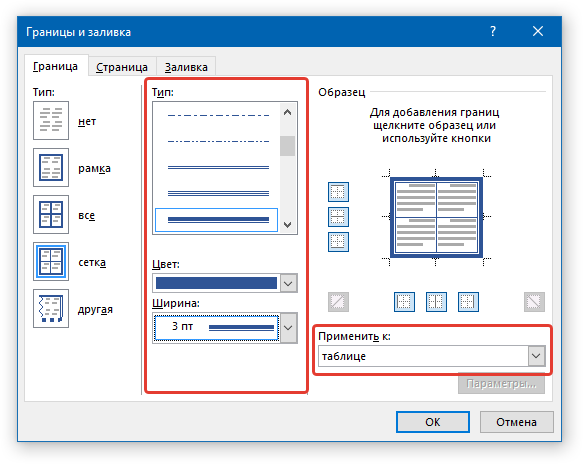
2. Вызовите на выделенной таблице контекстное меню (правый клик мышкой) и нажмите кнопку «Границы», в выпадающем меню которой нужно выбрать параметр «Границы и заливка».
Примечание: В ранних версиях Word пункт «Границы и заливка» содержится сразу в контекстном меню.
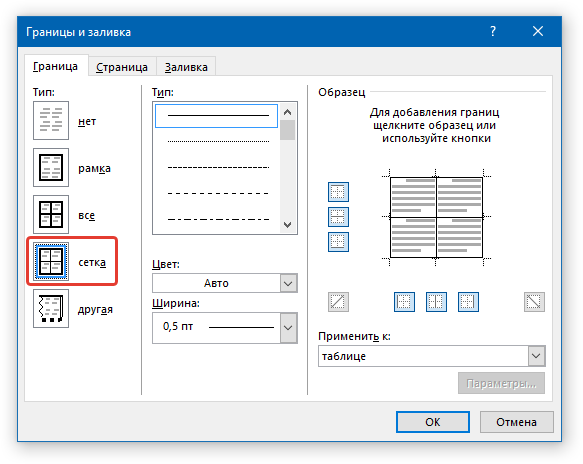
3. В открывшемся окне во вкладке «Граница», в первом разделе «Тип» выберите пункт «Сетка».
4. В следующем разделе «Тип» установите подходящий тип линии границы, ее цвет и ширину.
5. Убедитесь, что в разделе «Применить к» выбрано «таблице» и нажмите «ОК».
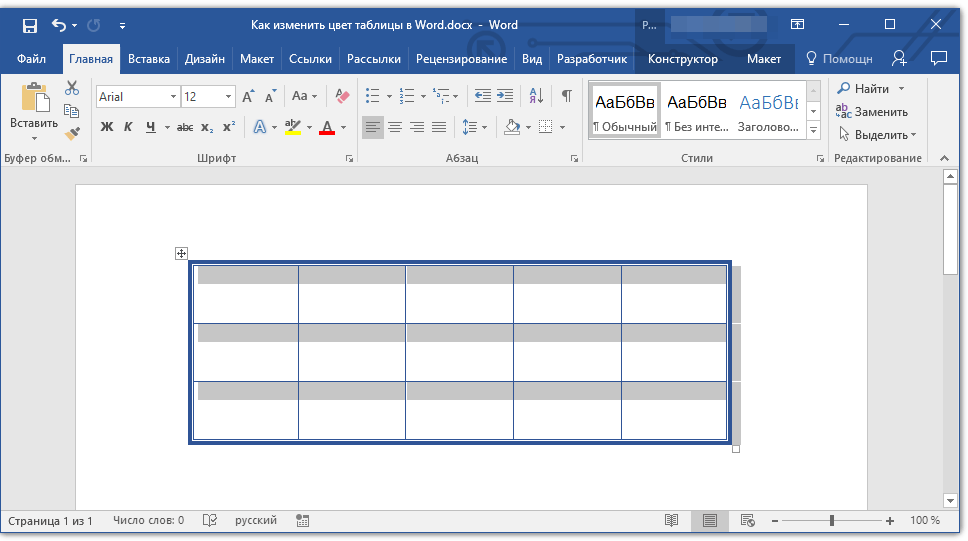
6. Цвет границ таблицы будет изменен согласно выбранным вами параметрам.
Если у вас, как и в нашем примере, полностью изменилась только рамка таблицы, а ее внутренние границы, хоть и изменили цвет, не изменили стиль и толщину, необходимо включить отображение всех границ.
1. Выделите таблицу.
2. Нажмите кнопку «Границы», расположенную на панели быстрого доступа (вкладка «Главная», группа инструментов «Абзац»), и выберите пункт «Все границы».
Примечание: Аналогичное можно проделать и через контекстное меню, вызванной на выделенной таблице. Для этого нужно нажать кнопку «Границы» и выбрать в ее меню пункт «Все границы».
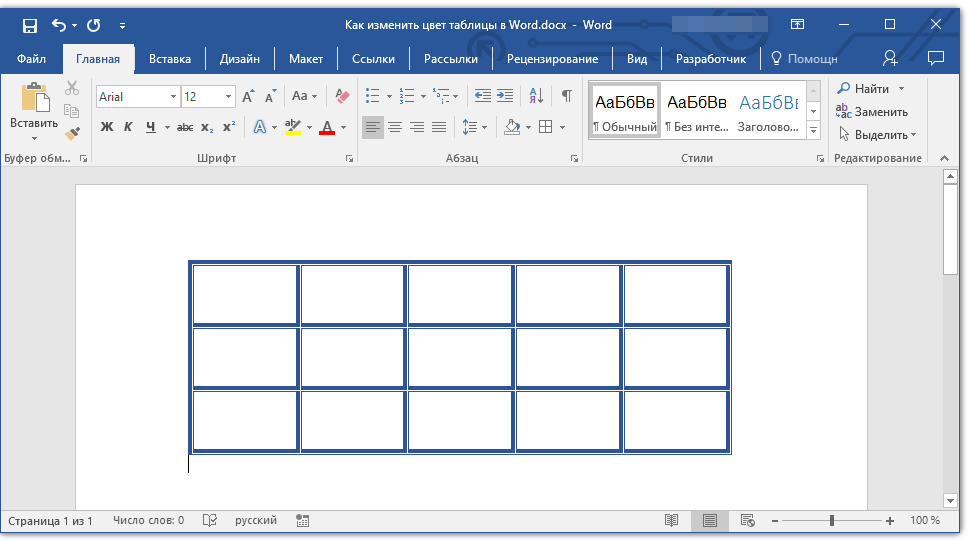
3. Теперь все границы таблицы будут выполнены в едином стиле.
Урок: Как скрыть границы таблицы в Ворде
Использование шаблонных стилей для изменения цвета таблицы
Изменить цвет таблицы можно и с помощью встроенных стилей. Однако, стоит понимать, что большинство из них меняют не только цвет границ, но и весь внешний вид таблицы.
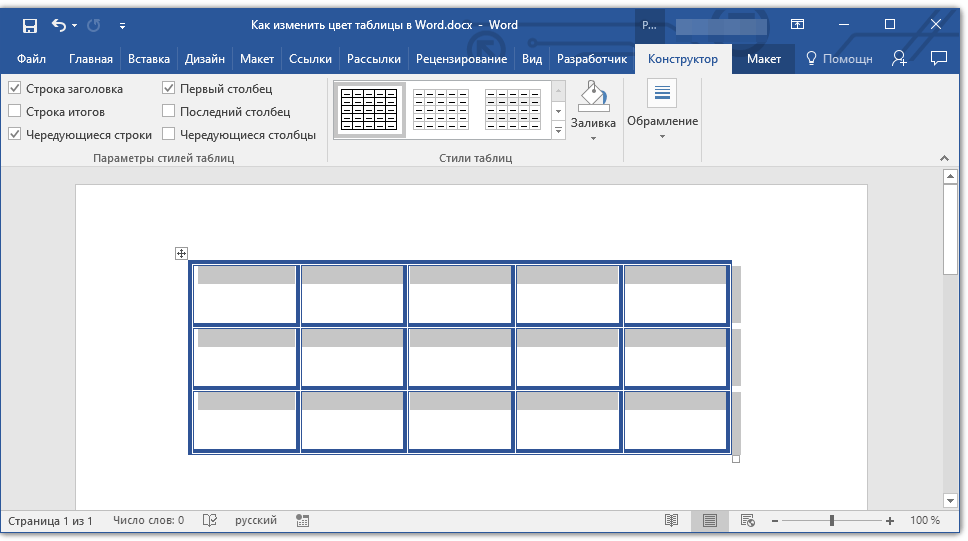
1. Выделите таблицу и перейдите во вкладку «Конструктор».
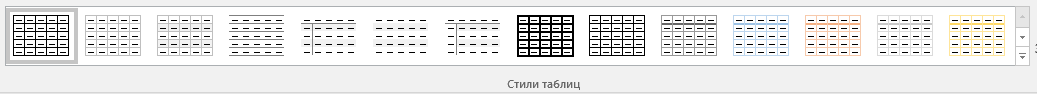
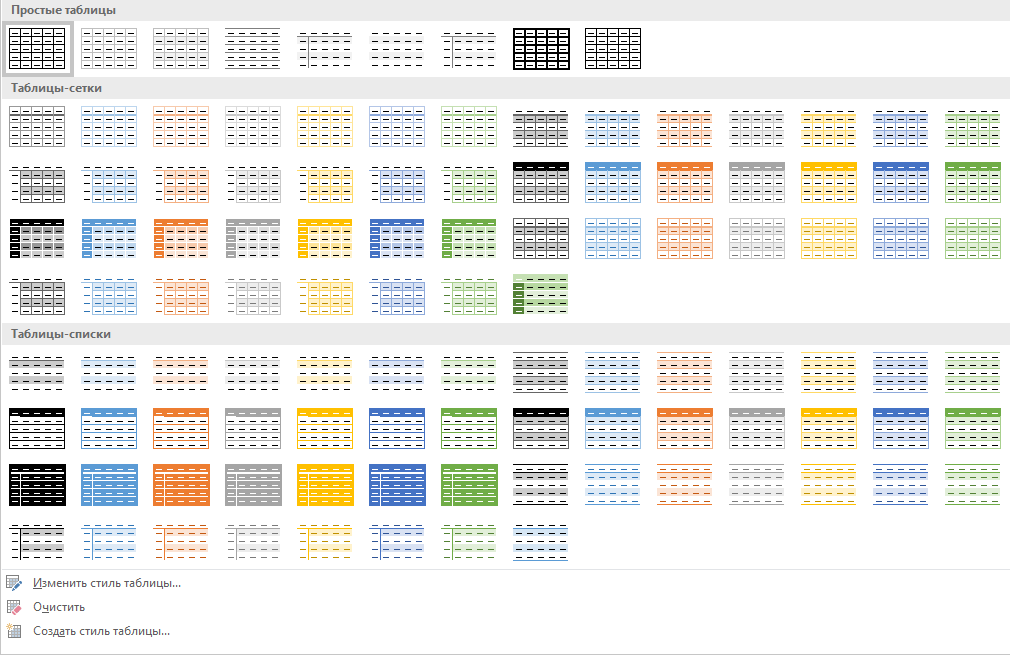
2. Выберите подходящий стиль в группе инструментов «Стили таблиц».
-
Совет: Чтобы увидеть все стили, нажмите кнопку «Больше»
3. Цвет таблицы, как и ее внешний вид, будут изменены.
На этом все, теперь вы знаете, как изменить цвет таблицы в Ворде. Как видите, в этом нет ничего сложного. Если вам часто приходится работать с таблицами, рекомендуем прочесть нашу статью об их форматировании.
Урок: Форматирование таблиц в MS Word
Еще статьи по данной теме:
Помогла ли Вам статья?
В данном материале вы узнаете два простых способа изменения фона клеток на базе их содержания в Excel последних версий. Также вы поймете, какие формулы применять для смены оттенка клеток или ячеек, где формулы прописаны неправильно, или где вообще отсутствует информация.
Каждый знает, что редактирование фона простой клетки является простой процедурой. Необходимо нажать на «цвет фона». Но что делать, если требуется коррекция цвета исходя из определенного содержания ячейки? Как сделать, чтобы это происходило автоматически? Далее вы узнаете ряд полезных сведений, которые дадут вам возможность найти верный способ для выполнения всех этих задач.
Содержание
- Динамическое изменение цвета фона клетки
- Как оставить цвет ячейки таким же, даже если меняется значение?
- Выбрать все клетки, которые содержат определенное условие
- Изменение фона выбранных клеток через окно «Форматировать ячейки»
- Редактирование цвета фона для особенных ячеек (пустых или с ошибками при написании формулы)
- Применение формулы для редактирования фона
- Статическое изменение фонового цвета специальных ячеек
- Как выжать максимум из Excel?
Динамическое изменение цвета фона клетки
Задача: Вы имеете таблицу или набор значений, и вам надо отредактировать цвет фона клеток, основываясь на том, какая цифра там вписана. Также вам необходимо добиться того, чтобы оттенок реагировал на изменение значений.
Решение: Для этой задачи предусмотрена функция Excel «условное форматирование», чтобы окрашивать клетки с числами, больше чем X, меньше чем Y или в диапазоне между X и Y.
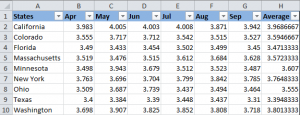
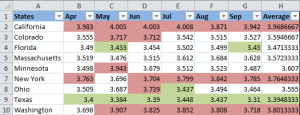
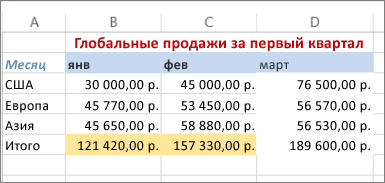
Представим, у вас имеется набор товаров в разных штатах с их ценами, и необходимо знать, какие из них по стоимости превышают 3,7 долларов. Поэтому мы решили те товары, которые находятся выше этого значения, подсвечивать красным цветом. А клетки, имеющие аналогичное или большее значение, решено окрашивать в зеленый оттенок.
Примечание: Скриншот был сделан в программе 2010 версии. Но это не влияет ни на что, поскольку последовательность действий одинаковая, независимо от того, какую версию — последнюю, или нет — использует человек.
Итак, что нужно сделать (пошагово):
1. Выбрать клетки, в которых следует отредактировать оттенок. Например, диапазон $B$2:$H$10 (наименования колонок и первая колонка, в которой приводятся названия штатов, исключены из выборки).
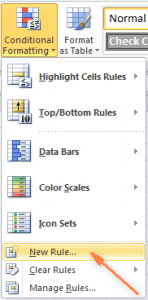
2. Нажать на «Главная» в группе «Стили». Там будет находиться пункт «Условное форматирование». Там же нужно выбрать пункт «Новое правило». В английской версии Excel последовательность шагов следующая: “Home”, “Styles group”, “Conditional Formatting > New Rule».
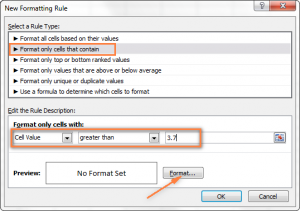
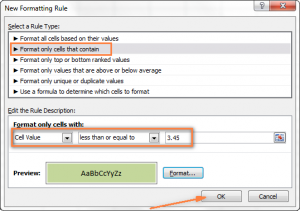
3. В открывшемся окне следует поставить галочку «Форматировать только ячейки, которые содержат» (“Format only cells that contain” в английской версии).
4. Внизу этого окна под надписью «Форматировать только ячейки, для которых выполняется следующее условие» (Format only cells with) можно назначить правила, по которым и будет выполняться форматирование. Мы выбрали формат для указанного значения в клетках, которое должно превышать 3.7, как видно со скриншота:
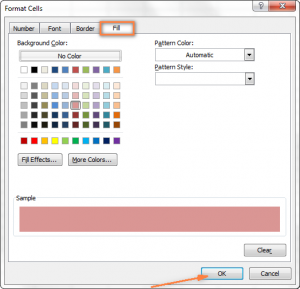
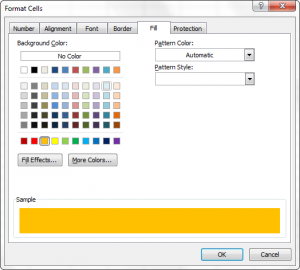
5. Далее следует кликнуть по кнопке «Формат». Появится окно, где слева находится область выбора фонового цвета. Но перед этим следует открыть вкладку “Заполнить” («Fill»). В данном случае это красный оттенок. После этого следует кликнуть по кнопке «ОК».
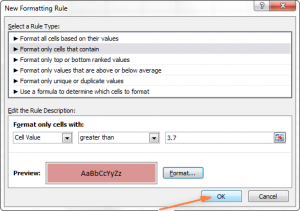
6. Затем вы возвратитесь в окно «Новое правило форматирования», но уже внизу этого окна можно предварительно посмотреть, как будет выглядеть эта клетка. Если все отлично, нужно нажать на кнопку «ОК».
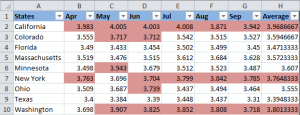
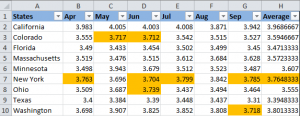
В результате, получится что-то вроде этого:
Далее нам необходимо добавить еще одно условие, то есть, поменять фон клеток со значениями меньше 3.45, на зеленый цвет. Для выполнения этой задачи необходимо снова кликнуть на «Новое правило форматирования» и повторить описанные выше шаги, только условие нужно поставить как «меньше чем, или эквивалентно» (в английской версии «less than or equal to», а далее прописать значение. В конце нужно нажать кнопку «ОК».
Теперь таблица отформатирована таким способом.
На ней отображаются самые высокие и низкие котировки на топливо в различных штатах, и можно сразу определить, где ситуация наиболее оптимистичная (в Техасе, конечно же).
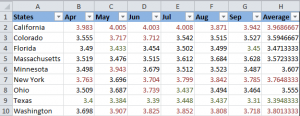
Рекомендация: Если будет необходимость, можно воспользоваться похожим методом форматирования, редактируя не фон, а шрифт. Для этого в окне форматирования, который появился на пятом этапе, нужно выбрать вкладку «Font» и руководствоваться подсказками, приводимыми в окне. Там все интуитивно понятно, и разобраться может даже новичок.
В результате, получится такая табличка:
Как оставить цвет ячейки таким же, даже если меняется значение?
Задача: Вам необходимо окрасить фон так, чтобы он не менялся никогда, даже если в будущем фон изменится.
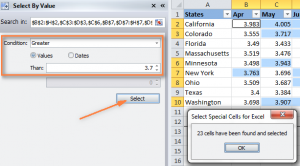
Решение: найдите все клетки с определенным числом, используя функцию Excel “Найти все” «Find All» или дополнением “Выбрать особые ячейки” («Select Special Cells»), а после этого отредактировать формат ячейки, пользуясь функцией “Форматировать ячейки” («Format Cells»).
Это одна из тех нечастых ситуаций, которые не предусмотрены в руководстве Excel, и даже в интернете решение этой проблемы можно встретить довольно редко. Что неудивительно, поскольку данная задача не является стандартной. Если необходимо отредактировать фон навсегда, чтобы он никогда не менялся, пока не будет скорректирован пользователем программы вручную, необходимо следовать приведенной выше инструкции.
Выбрать все клетки, которые содержат определенное условие
Существует несколько возможных методов, зависящих от того, какие виды конкретного значения следует найти.
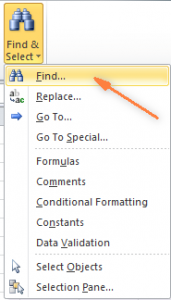
Если надо обозначить особым фоном клетки с определенным значением, необходимо перейти к вкладке «Главная» и выбрать «Найти и выделить” – «Найти».
Введите нужные значения и кликните на «Найти все».
Подсказка: Можно кликнуть на кнопку «Параметры» справа, чтобы воспользоваться некоторыми дополнительными настройками: где искать, как просматривать, учитывать ли большие и маленькие буквы, и так далее. Также можно прописывать дополнительные символы, например, звездочку (*), чтобы найти все строки, содержащие эти значения. Если использовать знак вопроса, можно отыскать какой угодно единичный символ.
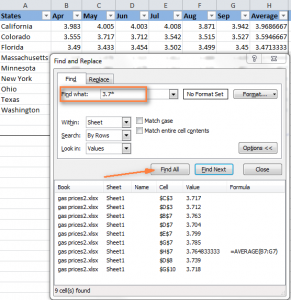
В нашем прошлом примере, если необходимо найти все котировки на топливо между 3,7 и 3,799 долларов, мы можем уточнить наш поисковой запрос.
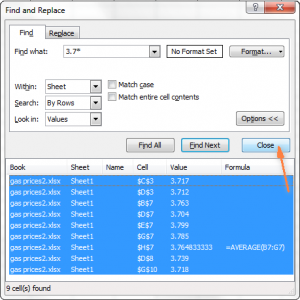
Теперь выберите какое угодно из значений, которые нашла программа, внизу диалогового окна и кликните по одному из них. После этого следует нажать на комбинацию клавиш «Ctrl-A» для выделения всех результатов. Далее нажмите на кнопку «Закрыть».
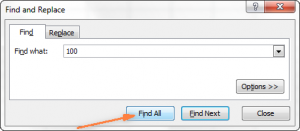
Вот как можно выбрать все клетки с определенными значениями, используя функцию «Найти все». В нашем примере нам необходимо найти все цены на топливо выше 3,7 долларов и, к сожалению, Excel не позволяет делать это с помощью функции «Найти и заменить».
“Бочка меда” здесь обнаруживается благодаря тому, что есть другой инструмент, который поможет в выполнении таких сложных задач. Называется он «Select Special Cells». Это дополнение (которое нужно устанавливать к Excel отдельн), которое поможет:
- найти все значения в определенном диапазоне, например, между -1 и 45,
- получить максимальное или минимальное значение в колонке,
- найти строку или диапазон,
- отыскать клетки по окраске фона и многое другое.
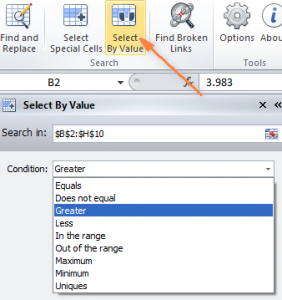
После установки дополнения просто нажмите кнопку “Выбрать по значению” («Select by Value») и потом уточните поисковый запрос в окне аддона. В нашем примере мы ищем числа больше 3,7. Нажмите на “Выбрать” («Select»), и через секунду получите результат наподобие такого:
Если дополнение вас заинтересовало, вы можете скачать пробную версию по ссылке.
Изменение фона выбранных клеток через окно «Форматировать ячейки»
Теперь, после того, как все клетки с определенным значением были выделены одним из описанных выше методов, осталось указать цвет фона для них.
Чтобы сделать это, необходимо открыть окно «Формат ячеек», нажав на клавишу Ctrl + 1 (также можно нажать правой кнопкой мышки по выделенным клеткам и кликнуть левой кнопки мыши по пункту «форматирование ячеек») и настроить такое форматирование, которое необходимо.
Мы выберем оранжевый оттенок, но можно выбрать любой другой.
Если надо отредактировать цвет фона, не меняя других параметров внешнего вида, можно просто кликнуть на «заливка цветом» и выбрать цвет, который идеально подходит.
В результате, получится такая таблица:
В отличие от предыдущей техники, здесь цвет клетки не будет изменяться, даже если будет редактироваться значение. Это можно использовать, например, для отслеживания динамики товаров определенной ценовой группы. Их стоимость изменилась, а цвет остался прежним.
Редактирование цвета фона для особенных ячеек (пустых или с ошибками при написании формулы)
Аналогично предыдущему примеру, у пользователя есть возможность редактировать цвет фона специальных клеток двумя способами. Бывает статический и динамический варианты.
Применение формулы для редактирования фона
Здесь окрас ячейки будет редактироваться автоматически, исходя из ее значения. Этот метод во многом помогает пользователям и востребован в 99% ситуаций.
В качестве примера можно использовать прежнюю таблицу, но сейчас часть клеток будет пустой. Нам нужно определить, какие не содержат никаких показаний, и отредактировать цвет фона.
1. На вкладке «Главная» необходимо кликнуть на «Условное форматирование» –> «Новое правило» (так, как в шаге 2 первого раздела «Динамическое изменение цвета фона».
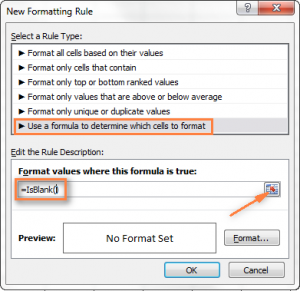
2. Далее необходимо выбрать пункт «Использовать формулу для определения…».
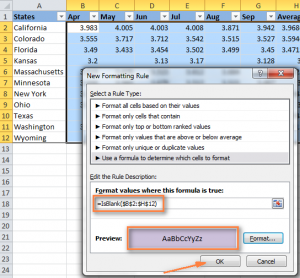
3. Ввести формулу =IsBlank() (ЕПУСТО в русскоязычной версии), если требуется отредактировать фон пустой клетки, или =IsError() (ЕОШИБКА в русскоязычной версии), если надо найти клетку, где есть ошибочно написанная формула. Поскольку в данном случае нам необходимо отредактировать пустые ячейки, вводим формулу =IsBlank(), а потом размещаем курсор между круглыми скобками и нажимаем на кнопку рядом с полем ввода формулы. После этих манипуляций следует выбрать вручную диапазон клеток. Кроме этого, можно указать диапазон самостоятельно, например, =IsBlank(B2:H12).
4. Кликнуть по кнопке «Форматировать» и выбрать подходящий фоновый цвет и сделать все так, как описано в пункте 5 раздела «Динамическое изменение цвета фона клетки», а потом нажать «ОК». Там же можно посмотреть, какой будет цвет клетки. Окно будет выглядеть приблизительно так.
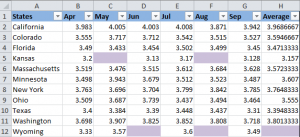
5. Если вам понравился фон ячейки, надо нажать на кнопку «ОК», и изменения сразу будут внесены в таблицу.
Статическое изменение фонового цвета специальных ячеек
В данной ситуации единожды назначенный цвет фона продолжит оставаться таким, независимо от того, как клетка будет меняться.
Если необходимо перманентное изменение специальных клеток (пустых или содержащих ошибки), следуйте этой инструкции:
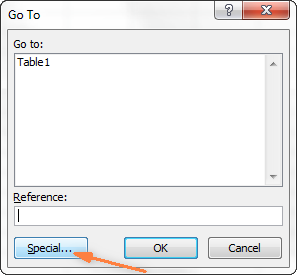
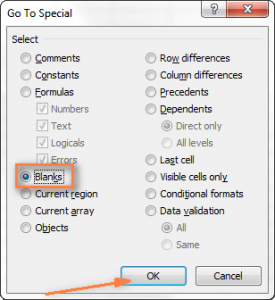
- Выберите ваш документ или несколько ячеек и нажмите на F5 для открытия окна «Переход», а потом нажмите на кнопку «Выделить».
- В открывшемся диалоговом окне выберите кнопку «Blanks» или «Пустые ячейки» (исходя из версии программы — рус. или англ.) для выделения пустых клеток.
- Если вам следует подсветить клетки, имеющие формулы с ошибками, следует выбрать пункт «Формулы» и оставить единственный флажок возле слова «Ошибки». Как следует из скриншота выше, выделять можно клетки по любым параметрам, и каждая из описанных настроек доступна при необходимости.
- Напоследок необходимо изменить цвет фона выделенных ячеек или кастомизировать их любым другим способом. Для этого нужно воспользоваться методом, описанным выше.
Просто помните, что форматирование изменений, выполненное этим способом, будет сохраняться, даже если заполнить пропуски или изменить тип специальной клетки. Конечно, маловероятно, что кто-то захочет применять этот метод, но на практике может быть всякое.
Как выжать максимум из Excel?
Как активные пользователи Microsoft Excel, вы должны знать, что он содержит множество возможностей. Некоторые из них мы знаем и любим, другие же остаются таинственными для среднестатистического пользователя, и большое количество блогеров пытаются пролить хотя бы немного света на них. Но бывают распространенные задачи, которые придется выполнять каждому из нас, а Excel не вводит некоторые возможности или инструменты, чтобы автоматизировать некоторые сложные действия.
И решением этой проблемы становятся дополнения (аддоны). Некоторые из них распространяются бесплатно, другие – за деньги. Существует множество подобных инструментов, которые могут выполнять разные функции. Например, находить дубликаты в двух файлах без загадочных формул или макросов.
Если совмещать эти инструменты с основным функционалом Excel, можно добиться очень больших результатов. Например, можно узнать, какие цены на топливо изменились, а потом обнаружить дубликаты в файле за прошлый год.
Видим, что условное форматирование – это удобный инструмент, который позволяет автоматизировать работу над таблицами без каких-то специфических навыков. Вы теперь умеете несколькими способами заливать клетки, исходя из их содержимого. Теперь осталось только это воплотить на практике. Удачи!
Оцените качество статьи. Нам важно ваше мнение:
Как в Ворде закрасить таблицу?
Также статьи о работе с таблицами в Ворде:
Для придания большей наглядности таблице с данными иногда прибегают к заливке определенных ячеек или всей шапки таблицы определенным цветом, поэтому далее мы рассмотрим, как в Ворде закрасить таблицу каким-либо цветом.
Заливка таблицы в Word производится довольно просто. Для этого необходимо выделить таблицу, перейти на закладку «Конструктор» вкладки «Работа с таблицами», и выбрав пункт меню «Заливка» выбрать необходимый цвет.
Также можно закрасить отдельную ячейку в таблице Word просто выделив ее и применив заливку.
Такие же настройки заливки можно произвести через панель, появляющуюся при нажатии правой кнопкой мыши или через меню «Границы и заливка».
Как в таблице закрасить ячейку?
Как в ворде закрасить ячейку таблицы?
Заливка таблицы в Word производится довольно просто. Для этого необходимо выделить таблицу, перейти на закладку «Конструктор» вкладки «Работа с таблицами», и выбрав пункт меню «Заливка» выбрать необходимый цвет. Также можно закрасить отдельную ячейку в таблице Word просто выделив ее и применив заливку.
Как формулой закрасить ячейку?
Закрасить ячейки на условиях очень просто. Выберите ячейки, столбцы или строки, цвет которых Вы хотите изменить. Затем на вкладке Главная перейдите в меню Стили и выберите Условное форматирование > Условия выделения ячейки. Выберите подходящее Вам условие.
Как залить ячейку в таблице Word 2016?
Добавление и удаление заливки в таблице
- Выделите ячейки, которые требуется изменить. …
- На вкладке Работа с таблицами | конструктор ( Макет работа с таблицами в OneNote) выберите меню Заливка .
- Выберите нужный цвет заливки в группе Цвета темы или Стандартные цвета.
Как сделать заливку ячейки в Excel?
Заполнение ячеек узором
- Выделите ячейки, для которых нужно заполнить узор. …
- На вкладке Главная в группе Шрифт нажмите кнопку вызова диалогового окна » Формат ячеек «. …
- В диалоговом окне Формат ячеек на вкладке Заливка в группе цвет фонавыберите цвет фона, который вы хотите использовать.
Как сделать заливку в Word 2003?
Убираем заливку в Word 2003
- Выделите весь затемненный документ. Откройте вкладку — Правка – Выделить все;
- После выделения перейдите на вкладку меню Формат и выберите Границы и заливка;
- В открывшемся окне Границы и заливка перейдите на вкладку Заливка и выберите Нет заливки;
Как сделать заливку фигуры в ворде?
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и сделайте следующее:
- Чтобы применить или изменить цвет заливки, выберите его или вариант Нет заливки. …
- Чтобы добавить или изменить рисунок заливки, выберите Рисунок, найдите и щелкните нужный файл и нажмите кнопку Вставить.
Как оставить ячейку пустой?
- Выделите диапазон, содержащий пустые ячейки.
- Нажмите Ctrl+H, чтобы появилось диалоговое окно Find & Replace (Найти и заменить).
- Перейдите на вкладку Replace (Заменить).
- Оставьте поле Find what (Найти) пустым и введите нужное значение в поле Replace with (Заменить на).
- Нажмите кнопку Replace All (Заменить все).
Как сделать так что бы ячейка меняла цвет?
- Чтобы сделать подобное, выделите ячейки, которые должны автоматически менять свой цвет, и выберите в меню Формат — Условное форматирование (Format — Conditional formatting).
- В открывшемся окне можно задать условия и, нажав затем кнопку Формат (Format), параметры форматирования ячейки, если условие выполняется.
Как в ворде разделить ячейку по диагонали и закрасить?
Выделите ячейки, которые нужно разделить. Нажмите кнопку с таблицами | макет > диагонали. Нажмите кнопку делить вниз или Разделить.
Как изменить формат разделительных линий в таблице?
Создание пунктирной линии
- Выберите линию, которую вы хотите изменить. Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
- На вкладке Формат щелкните стрелку Контур фигуры. …
- Наведите указатель на пункт Штрихи, а затем щелкните нужный стиль.
Как выделить ячейку таблицы в Ворде?
Чтобы выделить диапазон ячеек, выделите ячейку, а затем нажмите левую кнопку мыши и перетащите указатель. Для этого также можно использовать SHIFT+клавиши со стрелками. Чтобы выделить несмежные ячейки и диапазоны ячеек, выберите их, удерживая нажатой клавишу CTRL.
Как сделать заливку ячеек в Excel по условию?
Итак, вот, что нужно сделать по шагам:
- Выделите таблицу или диапазон, в котором Вы хотите изменить цвет заливки ячеек. …
- Откройте вкладку Home (Главная), в разделе Styles (Стили) нажмите Conditional Formatting (Условное форматирование) > New Rule (Создать правило).
Как менять цвет ячеек в Excel?
Применение узора или способов заливки
- Выделите ячейку или диапазон ячеек, которые нужно отформатировать.
- На вкладке Главная нажмите кнопку вызова диалогового окна Формат ячеек или просто нажмите клавиши CTRL+SHIFT+F.
- На вкладке Заливка выберите в разделе Цвет фона нужный цвет.
Добавление и удаление заливки в таблице
Добавление заливки в таблицу позволяет выделить в документе определенные строки, столбцы или ячейки либо всю таблицу целиком. Самый простой способ добавить к таблице цветную заливку — использовать меню заливки .
Добавление заливки в таблицу
Выделите ячейки, которые требуется изменить.
Чтобы выделить всю таблицу, щелкните ее, а затем щелкните маркер перемещения таблицы в левом верхнем углу.
Чтобы выбрать строку, столбец, ячейку или группу ячеек, выделите соответствующий диапазон мышью.
На вкладке Работа с таблицами | конструктор ( Макет работа с таблицами в OneNote) выберите меню Заливка .
Выберите нужный цвет заливки в группе Цвета темы или Стандартные цвета. Вы также можете щелкнуть элемент Другие цвета, чтобы открыть дополнительные варианты цветов. Дополнительные сведения о диалоговом окне цвета можно найти в разделе Выбор цветов в диалоговом окне цвета.
В меню » Заливка » в PowerPoint доступно несколько дополнительных вариантов:
Выбрав Щелкните любой цвет слайда, чтобы применить этот цвет к выбранной ячейке или ячейкам.
Рисунок Выберите любой рисунок с компьютера или Интернет-адрес, чтобы добавить его в выделенную ячейку или ячейки.
Узла Заполните выделенную ячейку или ячейки одним из нескольких встроенных градиентов или создайте собственный настраиваемый градиент.
Текстуры Заполнение выделенной ячейки или ячеек одной из нескольких встроенных текстур или создание собственной пользовательской текстуры.
Фон таблицы Быстро примените цвет или изображение к фону всей таблицы.
Удаление заливки из таблицы
Выделите ячейки, которые требуется изменить.
Чтобы выделить всю таблицу, щелкните ее, а затем щелкните маркер перемещения таблицы в левом верхнем углу.
Чтобы выбрать строку, столбец, ячейку или группу ячеек, выделите соответствующий диапазон мышью.
На вкладке Работа с таблицами | конструктор ( Макет работа с таблицами в OneNote) выберите меню Заливка .


 или нажмите клавиши ALT+H, H.
или нажмите клавиши ALT+H, H.