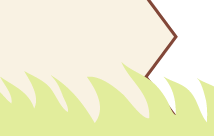
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
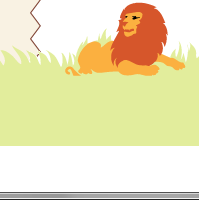
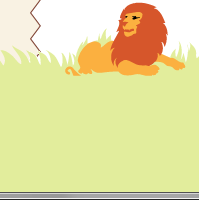
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
а. Висящий подвал
б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg {
background: #e2ed9c; /* Цвет фона */
}Код HTML будет простым.
<footer>
<div class="footer-bg">
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div class="footer-bg">
<div class="copyright">
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div class="lion"><img src="images/lion.png" alt="" width="130" height="80"></div>
<div class="footer-bg">
<div class="copyright">
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer {
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}
.footer-bg {
background: #e2ed9c; /* Цвет фона подвала */
margin-top: 80px; /* Сдвигаем вниз */
}
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}This is the footer part code of my project
HTML Code:
<footer>
<div class = "footer_container">
<div class = "copyright">
<h1>Urban Clothes | Copyright © 2015-2020 </h1>
</div>
</div>
</footer>
CSS Code:
.footer_container{
background-color: white;
height: 400px;
border: 2px solid lightblue;
}
Body Code:
body{
background-color: #24252A;
}
I am unable to change the background colour of my footer container. I changed the background colour of my body but the footer background colour is not changing.
asked Sep 4, 2020 at 6:55
4
.footer_container {
background: red;
height: 400px;
border: 2px solid lightblue;
}
try to do shift refresh for the page ur working it will work, try with these code
answered Sep 4, 2020 at 7:41
1
Your code works for me. Maybe your browser has cached the style change your browser and try again or clear your web cache and then try again
answered Sep 4, 2020 at 7:27
TinsGTinsG
1542 silver badges14 bronze badges
You have a background-color: white; in your .footer_container, if you want for footer to have the color of body just don’t give it a background-color: white; or you can give it background-color: transparent;
answered Sep 4, 2020 at 7:02
GencGenc
1623 bronze badges
you can add !important, but it may affect other part of code if you have used same class name for other elements
.footer_container{
background-color: white!important;
height: 400px;
border: 2px solid lightblue;
}
answered Sep 4, 2020 at 7:11
0
This is the footer part code of my project
HTML Code:
<footer>
<div class = "footer_container">
<div class = "copyright">
<h1>Urban Clothes | Copyright © 2015-2020 </h1>
</div>
</div>
</footer>
CSS Code:
.footer_container{
background-color: white;
height: 400px;
border: 2px solid lightblue;
}
Body Code:
body{
background-color: #24252A;
}
I am unable to change the background colour of my footer container. I changed the background colour of my body but the footer background colour is not changing.
asked Sep 4, 2020 at 6:55
4
.footer_container {
background: red;
height: 400px;
border: 2px solid lightblue;
}
try to do shift refresh for the page ur working it will work, try with these code
answered Sep 4, 2020 at 7:41
1
Your code works for me. Maybe your browser has cached the style change your browser and try again or clear your web cache and then try again
answered Sep 4, 2020 at 7:27
TinsGTinsG
1542 silver badges14 bronze badges
You have a background-color: white; in your .footer_container, if you want for footer to have the color of body just don’t give it a background-color: white; or you can give it background-color: transparent;
answered Sep 4, 2020 at 7:02
GencGenc
1623 bronze badges
you can add !important, but it may affect other part of code if you have used same class name for other elements
.footer_container{
background-color: white!important;
height: 400px;
border: 2px solid lightblue;
}
answered Sep 4, 2020 at 7:11
0
#1
Отправлено 23 Декабрь 2012 — 18:23
Здравствуйте! Несколько моментов : 1)Подскажите как поменять цвет футера?
2) Как изменить цвет меню на футере с голубово на другой
3) Как поменять цвет шрифта на меню справа с голубово на другой
Спасибо
http://мита.рф/
- Наверх
#2
support 2.0
support 2.0
-
- Модераторы
-
- 4 950 сообщений
Активный участник
Отправлено 24 Декабрь 2012 — 09:37

Здравствуйте! Несколько моментов : 1)Подскажите как поменять цвет футера?
2) Как изменить цвет меню на футере с голубово на другой
3) Как поменять цвет шрифта на меню справа с голубово на другой
Спасибо
http://мита.рф/
1) у Вас сейчас стоит уже другой цвет, вероятно, Вы сами справились с этим вопросом
2) для того, чтобы поменять цвет шрифта у правого меню, найдите в файле main.css блок
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999;
text-decoration: none;
}
color: #999; — цвет текста правого меню
font: normal 13px/20px «Trebuchet MS», Arial, Helvetica, sans-serif; — шрифт правого меню
Далее есть еще вот такой блок
.leftmenu li h2 {
font: bold 17px/20px Helvetica, "Trebuchet MS", Arial, sans-serif;
color: #069;
text-transform: uppercase;
} .leftmenu li h2 a {
color: #069;
color: #069; — цвет фразы «Каталог товаров»
font: bold 17px/20px Helvetica, «Trebuchet MS», Arial, sans-serif; — шрифт «Каталог товаров»
- Наверх
#3
Mita
Отправлено 24 Декабрь 2012 — 14:30
Большое спасибо получилось! Еще 2 момента подскажите: 1) Как сменить цвет шрифта на фразе «Все права зашишены и т.д» на футере, а то методом тыка не нашли. И соответственно где заменить цвет активных ссылок при наведении. (там же на футере)
2) Как убрать под шапкой оттеняюший фон, при удалении или замене этого файла ничего не меняется на сайте?
Спасибо
- Наверх
#4
Koderhan
Koderhan
-
- Модератоpы
-
- 6 227 сообщений
Активный участник
Отправлено 24 Декабрь 2012 — 14:47
Цитата
1) Как сменить цвет шрифта на фразе «Все права зашишены и т.д» на футере, а то методом тыка не нашли.
Найти код:
#footer p {
margin:0px;
font-size: 10px;
line-height: 18px;
color: #555;
}
Заменить:
#footer p {
margin:0px;
font-size: 10px;
line-height: 18px;
color: #EBEBEB;/*цвет текста*/
}
Цитата
И соответственно где заменить цвет активных ссылок при наведении. (там же на футере)
В файл main.csstemplate.
Добавить код:
#footer .left ul li a {
color: rgb(87, 236, 87);
}
#footer .left ul li a:hover {
color: white;
}
Цитата
2) Как убрать под шапкой оттеняюший фон, при удалении или замене этого файла ничего не меняется на сайте?
В файле main.csstemplate,
Найти код:
#cpages {
background: url({ASSETS_IMAGES_PATH}cpage-top-bg.jpg) no-repeat 0px 80px;
padding-top: 10px;
}
Заменить:
#cpages {
padding-top: 10px;
}
- Наверх
#5
Mita
Отправлено 04 Январь 2013 — 11:26
мерси)))) с новым годом вас!!!_)))
- Наверх
#6
DESPERADO
Отправлено 18 Июль 2014 — 13:55
Здравствуйте, подскажите пожалуйста как сделать шрифт жирным в меню справа?
Прикрепленные изображения
- Наверх
#7
batta
batta
- ГородНижний Новгород
Отправлено 18 Июль 2014 — 14:02

Здравствуйте, подскажите пожалуйста как сделать шрифт жирным в меню справа?
Здравствуйте
main.css
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
font-size: 17px;
}
измените на
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
font-size: 17px;
font-family: fantasy;
}
- Наверх
#8
DESPERADO
Отправлено 18 Июль 2014 — 14:32

Здравствуйте
main.css
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
font-size: 17px;
}
измените на
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
font-size: 17px;
font-family: fantasy;
}
не получилось, всё равно бледный текст
- Наверх
#9
batta
batta
- ГородНижний Новгород
Отправлено 18 Июль 2014 — 15:49

не получилось, всё равно бледный текст
Найдите в main.css
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: normal 13px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
}
измените на
.leftmenu li li a {
display: block;
padding: 5px 10px;
border-bottom: 1px solid #D6D6D6;
font: bold 16px/20px "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #999999;
text-decoration: none;
}
- Наверх
#10
ole26rus
Отправлено 22 Август 2016 — 12:23
подскажите пожалуйста как поменять цвет шрифта у надписи «в наличии» (на зеленый), а у надписи «нет в наличии» ( на красный)
SL-241427
Прикрепленные изображения
- Наверх
#11
Firefly
Firefly
-
- Модераторы
-
- 3 808 сообщений
Активный участник
Отправлено 22 Август 2016 — 13:23

подскажите пожалуйста как поменять цвет шрифта у надписи «в наличии» (на зеленый), а у надписи «нет в наличии» ( на красный)
SL-241427
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товар, найдите код:
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
{% IF GOODS_MOD_REST_VALUE>0 %}<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}" class="hide"></span>{% ENDIF %}
<div class="available-true" itemprop="availability" href="http://schema.org/InStock" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Наличие товара: <span>В наличии</span></div>
<div class="available-false" itemprop="availability" href="http://schema.org/OutOfStock" style="{% IF GOODS_MOD_REST_VALUE>0 %}display:none;{% ENDIF %}">Наличие товара: <span>Товара нет в наличии</span></div>
</div>
Замените на:
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
{% IF GOODS_MOD_REST_VALUE>0 %}<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}" class="hide"></span>{% ENDIF %}
<div class="available-true" itemprop="availability" href="http://schema.org/InStock" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Наличие товара: <span style="color:green;">В наличии</span></div>
<div class="available-false" itemprop="availability" href="http://schema.org/OutOfStock" style="{% IF GOODS_MOD_REST_VALUE>0 %}display:none;{% ENDIF %}">Наличие товара: <span style="color:red;">Товара нет в наличии</span></div>
</div>
- Наверх
#12
ole26rus
Отправлено 22 Август 2016 — 13:45
спасибо, все получилось
- Наверх
#13
ole26rus
Отправлено 05 Сентябрь 2016 — 08:54
подскажите пожалуйста: в шаблоне радость при наличии товара либо его отсутствии, на фото товара отображается соответствующий баннер. Возможно ли сделать такое в моем магазине, но чтобы этот баннер отображался просматривая товар непосредственно в каталоге товара либо в разделе, чтобы человек видел наличие сразу в каталоге не переходя в карточку товара.
- Наверх
#14
Vaccina
Vaccina
-
- Модераторы
-
- 24 283 сообщений
Активный участник
Отправлено 06 Сентябрь 2016 — 05:02
В main.css найдите:
.ico-product.new {background: #de44c3;left: 10px;}
.ico-product.sale {background: #7ebf38;right: 10px;}
.ico-product.best {background: #c12e30;left: 10px;}
после него вставьте:
.ico-product.av_f {background: #C12E30;left: 10px;bottom: 50px;}
.ico-product.av_t {background: #C12E30;left: 10px;bottom: 50px;}
В шаблоне Товары найдите:
{% IF goods.IS_NEW %}
<span class="ico-product new">Новинка</span>
{% ELSEIF goods.IS_TOP %}
<span class="ico-product best">Хит</span>
{% ENDIF %}
{% IF goods.MAX_DISCOUNT %}
<span class="ico-product sale">Скидка</span>
{% ENDIF %}
после него пропишите:
{% IF goods.MIN_REST_VALUE>0 %}
<span class="ico-product av_t">В наличии</span>
{% ELSE %}
<span class="ico-product av_f">Нет в наличии</span>
{% ENDIF %}
- Наверх
#15
ole26rus
Отправлено 06 Сентябрь 2016 — 09:09
спасибо, получилось
- Наверх
#16
Pogranets
Отправлено 06 Сентябрь 2018 — 19:10
Добрый день.
Хочу поменять цвет.
«Итого» цвет должен быть как у ЦЕНЫ
Серые полосы должны быть синего цвета.
Фото прилагаю
Прикрепленные изображения
- Наверх
#17
RayLi
RayLi
-
- Модераторы
-
- 2 864 сообщений
Активный участник
Отправлено 06 Сентябрь 2018 — 19:29

Добрый день.
Хочу поменять цвет.
«Итого» цвет должен быть как у ЦЕНЫ
Серые полосы должны быть синего цвета.
Фото прилагаю
Здравствуйте.
В шаблоне main.css найдите, пожалуйста, данный блок кода:
.table-box thead td, .table-box tfoot td {
background-color: rgba(0, 0, 0, 0.4);
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
И заменит его этим вот кодом:
.table-box thead td, .table-box tfoot td {
background-color: rgb(34, 29, 99);
border: 1px solid #e1e1e1;
line-height: 18px;
padding: 12px;
text-align: center;
color: #fff;
}
После чего в том же шаблоне найдите, пожалуйста, следующий блок кода:
.table-box tfoot td.text-right {
text-align: right;
}
И замените его этим кодом:
.table-box tfoot td.text-right {
text-align: right;
color: #cc5516;
}
- Наверх
#18
Pogranets
Отправлено 06 Сентябрь 2018 — 19:29
И тут нужно поменять цвет как указано на картинке
Прикрепленные изображения
- Наверх
#19
RayLi
RayLi
-
- Модераторы
-
- 2 864 сообщений
Активный участник
Отправлено 06 Сентябрь 2018 — 19:33

И тут нужно поменять цвет как указано на картинке
В шаблоне main.css найдите, пожалуйста, данный блок кода:
.header-tools .myaccount .tongle .fa:before, .header-tools .mycart .tongle .fa:before, .header-tools .mycompare .tongle .fa:before {
display: block;
width: 16px;
height: 28px;
line-height: 28px;
text-align: center;
}
И замените его этим вот кодом:
.header-tools .myaccount .tongle .fa:before, .header-tools .mycart .tongle .fa:before, .header-tools .mycompare .tongle .fa:before {
display: block;
width: 16px;
height: 28px;
line-height: 28px;
color: #036;
text-align: center;
}
После чего в самый конец того же шаблона добавьте, пожалуйста, следующую строку кода:
input[type="text"]::-webkit-input-placeholder {color: #e61919;}
- Наверх
#20
Pogranets
Отправлено 25 Сентябрь 2018 — 19:09
Здравствуйте, помогите мне поменять цвет в данные заказа.
Когда клиент заполнил форму и ему выдается полный отчет о его заказе.
Какой цвет сделать указано в на картинке
Прикрепленные изображения
- Наверх
11 ответов
Лучший ответ
Класс, содержащий информацию о цвете нижнего колонтитула , — page-footer , поэтому вы можете изменить цвет, как показано ниже:
<style>
.page-footer {
background-color: blue;
}
</style>
Кроме того, вы можете установить ID в нижний колонтитул и перезаписать существующие настройки , как показано:
HTML :
<footer id = "myFooter">...</footer>
CSS ( встроенный ):
<style>
#myFooter {
background-color: blue;
}
</style>
Если описанное выше не работает, попробуйте использовать !important для принудительного изменения следующим образом:
<style>
#myFooter {
background-color: blue !important;
}
</style>
Просмотрите эту скрипку и фрагмент ниже, чтобы увидеть живую демонстрацию:
3
Angel Politis
15 Июл 2016 в 02:58
Вам нужно использовать материализацию. Если вы думаете, что каскадный приоритет будет работать … подумайте дважды. Это то, что Materialise необходимо переосмыслить. Они не должны перезаписывать правила каскадного стиля, но я думаю, что они делают с JS. Необходимо добавить класс к элементу, которому вы хотите применить цвет.
<span class="blue-text text-darken-2">This is a card panel with dark blue text</span>
И серый становится серым до того, как вы попытаетесь удариться головой о стену.
0
user2060451
20 Авг 2019 в 16:25
Просто добавьте цветовой код нужного цвета в класс примера нижнего колонтитула
<footer class="page-footer blue-grey darken-4">
<div class="container">
<div class="row">
<div class="col l6 s12">
<h5 class="white-text">Contacts Us</h5>
<p class="grey-text text-lighten-4">You can use rows and columns here to organize your footer content.</p>
</div>
<div class="col l4 offset-l2 s12">
<h5 class="white-text">Links</h5>
<ul>
<li><a class="grey-text text-lighten-3" href="#!">Link 1</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 2</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 3</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2014 Copyright Gautham J
<a class="grey-text text-lighten-4 right" href="#!">More Links</a>
</div>
</div>
</footer>
Цветовые коды доступны здесь Цветовые коды
1
Gautham J
23 Ноя 2018 в 06:35
Ручные цвета
Как уже упоминалось, вы можете перейти к классу и создать CSS:
.page-footer{
background-color: your color here;
}
Или укажите идентификатор для нижнего колонтитула и установите background-color таким образом.
Цвета материалов с использованием классов
Если вы хотите использовать цвета материала (см. Список здесь), вы можете использовать классы или скопировать- вставьте шестнадцатеричное значение. Если вы выберете шестнадцатеричное значение, см. Первый фрагмент в разделе «Ручные цвета» для реализации.
Если вы используете цветовые классы, он такой же, как и любой другой элемент:
<footer class = "page-footer your-color-class">
Например:
<footer class="page-footer amber darken-2">
(darken-2 не обязательно, это просто пример. В данном случае я использовал amber darken-2 в качестве цвета)
SASS / SCSS с использованием классов материалов
ПРИМЕЧАНИЕ : SASS / SCSS требует компилятора ruby и компилируется в обычный CSS. Если вы не используете .scss или .sass, это не сработает.
Если вы используете SASS, есть другой способ (это SCSS, то же самое должно относиться к SASS, только немного другой синтаксис):
.page-footer{
@extend .your-color-class;
}
Используя те же цвета, что и раньше, это будет:
.page-footer{
@extend .amber, .darken-2;
}
При этом используется функция наследования SASS / SCSS. Обратите внимание, что это возможно только в том случае, если вы скачали и @import отредактировали SCSS-версию materialize, которая он официально есть и поддерживает.
1
Zoe
17 Июн 2018 в 14:33
Я посмотрел на CSS и обнаружил, что класс раскрашивает нижний колонтитул.
footer.page-footer {
background-color: #333333;
}
0
Michael Mano
15 Июл 2016 в 01:40
CSS:
footer {
background-color: red;
}
0
c2huc2hu
15 Июл 2016 в 01:39
Если вы хотите использовать один из цветов материализации, вы можете просто добавить red / { {X1}} / teal в ваши footer классы следующим образом:
<footer class="page-footer pink lighten-1">
4
egor.zhdan
18 Янв 2017 в 19:28
В вашем собственном документе CSS, который вам нужно будет поместить после документа materialise.css, вам нужно будет добавить: цвет фона: #fff; в класс нижнего колонтитула. (#Fff можно изменить для разных цветов, посетите htmlcolorcodes.com для получения дополнительной информации) Надеюсь, им это поможет …
0
Captain Anonymous
15 Июл 2016 в 01:42
Просто выберите тег элемента нижнего колонтитула и поместите на него фон CSS. Например.
footer{background:red;}
0
Nelson Tan
15 Июл 2016 в 01:48
Я попробовал это, и это сработало
footer.page-footer {
background-color:hotpink;
}
0
Heßaa Ahmad
15 Июл 2016 в 02:23
Просто добавьте классы, например, изменив цвет навигации ниже:
<nav class="teal lighten-2">
0
Ricardo Gellman
23 Ноя 2017 в 13:21
HTML теги
Значение и применение
Тег <footer>
Обращаю Ваше внимание, что на количество тегов <footer>

<body> <h1>Важный заголовок</h1> <article> <!-- начало первой статьи --> <h2>Статья о бытие</h2> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h2>Статья о бытие 2</h2> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
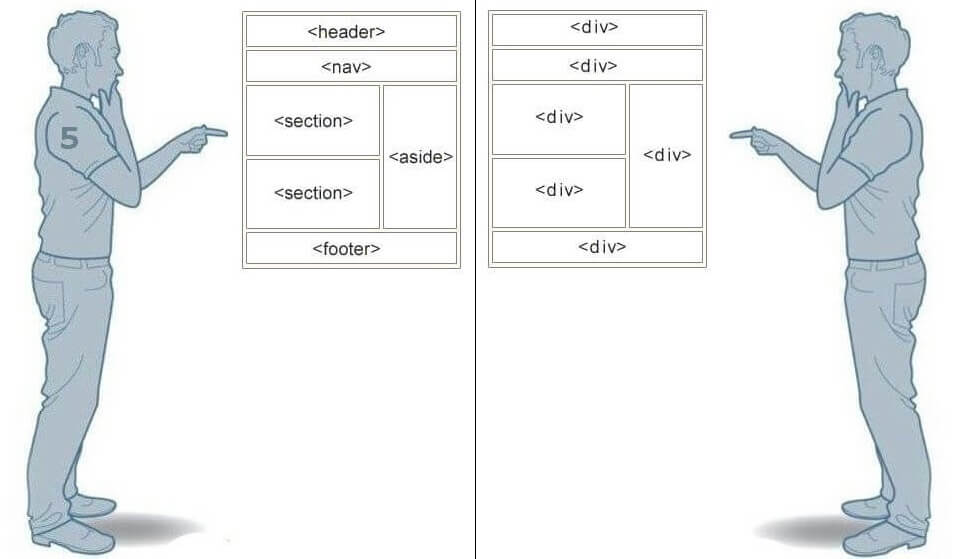
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
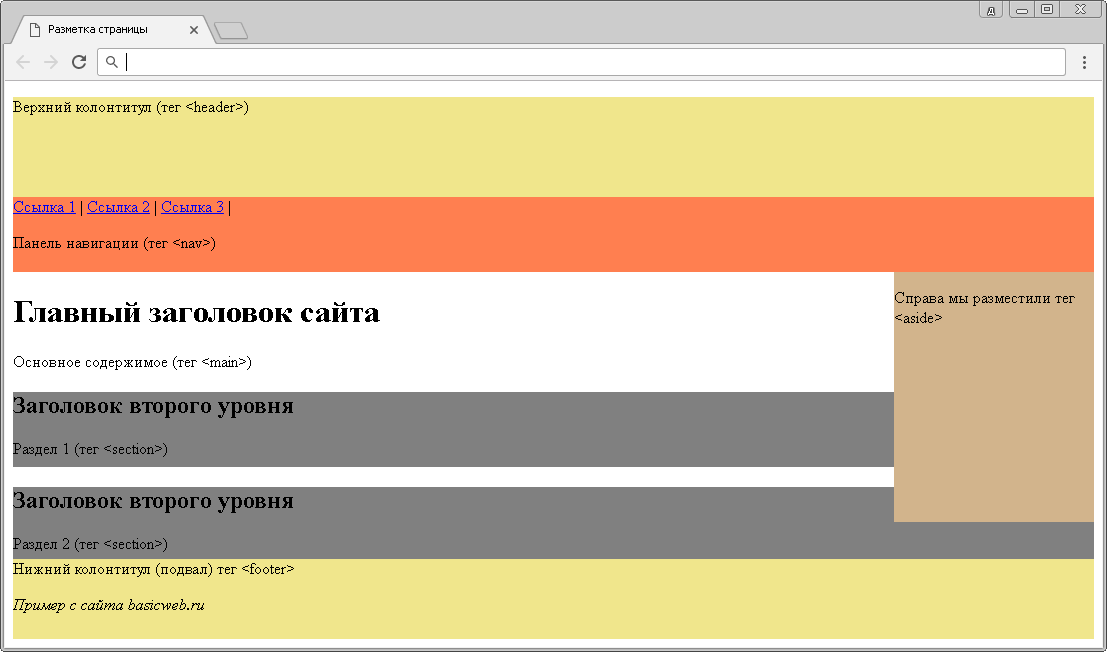
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header>
(верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav>
(навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>
, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main>
в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main>
мы добавили два тематических раздела (тег <section>
), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer>
(нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
footer { display: block; }
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги