I want to change the header background red along the navigation menu. however, my html/css does not work as intended. can you tell me what I did wrong? I though that header selector is the container of my topnav section. not sure why changing background-color through header style doesn’t do anything. if I put the bakcground-color under the .topnav a, there will be a gap between the floating elements
<head>
<style>
body {
box-sizing: border-box;
margin: 0;
background-color: #4c8b41;
}
header {
background-color: red;
}
.topnav a {
float: left;
color: #f8f8f8;
text-align: center;
text-decoration: none;
padding: 10px 10px;
}
.topnav a:hover {
background-color: black;
}
#topnav-right {
float: right;
}
</style>
</head>
<body>
<header>
<div class="topnav">
<a href="#"><h2>Home</h2></a>
<a href="#"><h2><input type="text" placeholder="Search"></h2></a>
<div id="topnav-right">
<a href="#"><h2>Log In</h2></a>
<a href="#"><h2>Sign Up</h2></a>
</div>
</div>
</header>
</body>
</html>
asked Aug 4, 2018 at 12:35
noobnoob
231 gold badge2 silver badges4 bronze badges
body {
box-sizing: border-box;
margin: 0;
background-color: #4c8b41;
}
header {
background-color: red;
height:100px;
}
.topnav a {
float: left;
color: #f8f8f8;
text-align: center;
text-decoration: none;
padding: 10px 10px;
}
.topnav a:hover {
background-color: black;
}
#topnav-right {
float: right;
}<html>
<head>
</head>
<body>
<header>
<div class="topnav">
<a href="#">
<h2>Home</h2>
</a>
<a href="#">
<h2><input type="text" placeholder="Search"></h2>
</a>
<div id="topnav-right">
<a href="#">
<h2>Log In</h2>
</a>
<a href="#">
<h2>Sign Up</h2>
</a>
</div>
</div>
</header>
</body>
</html>answered Aug 4, 2018 at 12:46
Kaushik AndaniKaushik Andani
1,2321 gold badge14 silver badges22 bronze badges
2
The following rule will only work on elements that have class="header", not the header element. Instead use:
header {
background-color: red;
}
CSS selectors use the following syntax:
tag
{
...
}
.class
{
...
}
#id
{
...
}
Note that the tag has nothing prefacing it, which is what you want to do in the case of the header.
UPDATE: The problem also lies in that the header element has no height, so the background is not visible. Note that this is because of the floated anchor tags within the .topnav element. Note the CSS updates to the .topnav:after, which provide a clearfix.
<head>
<style>
body {
box-sizing: border-box;
margin: 0;
background-color: #4c8b41;
}
header {
background-color: red;
}
.topnav:after {
clear: both;
display: block;
content: "";
}
.topnav a {
float: left;
color: #f8f8f8;
text-align: center;
text-decoration: none;
padding: 10px 10px;
}
.topnav a:hover {
background-color: black;
}
#topnav-right {
float: right;
}
</style>
</head>
<body>
<header>
<div class="topnav">
<a href="#">
<h2>Home</h2>
</a>
<a href="#">
<h2><input type="text" placeholder="Search"></h2>
</a>
<div id="topnav-right">
<a href="#">
<h2>Log In</h2>
</a>
<a href="#">
<h2>Sign Up</h2>
</a>
</div>
</div>
</header>
</body>
</html>answered Aug 4, 2018 at 12:43
Remove the dot for styles to apply correctly. The dot syntax is for class selection. Header is an HTML element and hence no need of the dot. The reason for header not showing background color is that all elements inside it are set to float. Floating divs do not affect height of the parent. In your case since all elements are floating, parent div height becomes zero and hence you do not see the background color
answered Aug 4, 2018 at 12:43
cdoshicdoshi
2,7221 gold badge11 silver badges19 bronze badges
2
header {
background-color: red;
}
if not working than add a id to your header section
<body>
<header id="some_id">
<div class="topnav">
<a href="#"><h2>Home</h2></a>
<a href="#"><h2><input type="text" placeholder="Search"></h2></a>
<div id="topnav-right">
<a href="#"><h2>Log In</h2></a>
<a href="#"><h2>Sign Up</h2></a>
</div>
</div>
</header>
</body>
like this
Than add css
#some_id{background-color: red;}
or
#some_id{background: red;}
answered Aug 4, 2018 at 12:45
sranasrana
463 bronze badges
Either Change ‘.header’ to ‘header’ in css, or add class='header' to header tag.. This should solve your problem.
.header in css refers to a class in html.
Edit
Seems like the header div did not have any height. Here is updated code.
body {
box-sizing: border-box;
margin: 0;
background-color: #4c8b41;
}
.header {
background-color: red;
height: 87px;
}
.topnav a {
float: left;
color: #f8f8f8;
text-align: center;
text-decoration: none;
padding: 10px 10px;
}
.topnav a:hover {
background-color: black;
}
#topnav-right {
float: right;
}<body>
<header>
<div class="topnav header">
<a href="#"><h2>Home</h2></a>
<a href="#"><h2><input type="text" placeholder="Search"></h2></a>
<div id="topnav-right">
<a href="#"><h2>Log In</h2></a>
<a href="#"><h2>Sign Up</h2></a>
</div>
</div>
</header>
</body>answered Aug 4, 2018 at 12:39
NikNik
1,5362 gold badges15 silver badges23 bronze badges
1
You are trying to apply the css to class header, rather than the element.
header { /*remove the '.'*/
background-color: red;
}
/* EDIT */
.topnav {
background-color: red;
height: 80px;
}
Try applying it to your div.
EDIT 2: try adding a height
answered Aug 4, 2018 at 12:38
rileyjsumnerrileyjsumner
5051 gold badge8 silver badges21 bronze badges
5
Главная » Основы CSS » Как задать цвет в CSS. Основы CSS для начинающих. Урок №8
Как задать цвет в CSS. Основы CSS для начинающих. Урок №8
Всем привет!
В сегодняшнем уроке я расскажу о том, как менять цвет текста, ссылки, таблицы, рамки, фона страницы.
Ну что, вы готовы? Тогда вперед к изучению урока!
В предыдущем уроке я выложил «Коды цветов». Вы их можете смело использовать в сегодняшнем уроке. А можете использовать 9 основных цветов без оттенков:
Стандартные цвета:
| #000000 | |
| #FF0000 | |
| #00FF00 | |
| #0000FF | |
| #FFFF00 | |
| #00FFFF | |
| #CCCCCC | |
| #FF00FF | |
| #FFFFFF | |
| #663333 |
Цвет задается по названию цветов, по шестнадцатеричному значению и с помощью RGB.
— по названию цвета:
используя этот метод, нужно знать хорошо английский язык. Знаете название цвета на английском, можете смело вписывать его в код. Например, вот так:
color: yellow; /* Цвет текста желтый */
— по шестнадцатеричному значению:
для определения цвета в HTML используются числа в шестнадцатеричном коде: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены на латинские буквы. Например, вот так:
color: #FFFF00; /* Цвет текста желтый */
— с помощью RGB:
RGB — это цветовая модель, которую тоже используют при создании графики, дизайнов сайтов, приложений и т.п. Принцип ее действия заключается в следующем: монитор на компьютере состоит из огромного количества маленьких блоков светодиодов. В каждом по три цвета – красный, зелёный, синий (RedGreenBlue).
Схема смешивания цветов для моделей RGB:
Интенсивность своего свечения светодиоды могут менять от 0 (не горит) и до «255» (максимально ярко). Если всем трем цветам задать параметр «0», то получится черный цвет, а если всем прописать «255» – будет белый. Меняя интенсивность свечения этих светодиодов, можно получить в итоге каких-то там 16 миллионов цветов
Пример заполнения:
color: RGB(255, 255, 0); /* Цвет текста желтый */
Посмотрите на примерах, как работает все вышеописанное.
Цвет текста
Свойство «COLOR»
Чтобы поменять цвет заголовка (<h1> — <h6>), текста <p> и ссылки, воспользуйтесь правилом «color».
Давайте закрепим выше сказанное и попробуем задать цвет тремя способами:
— по названию цвета:
p
{
color: yellow; /* Цвет текста желтый */
}
-по шестнадцатеричному значению:
p
{
color: #FFFF00; /* Цвет текста желтый */
}
— с помощью RGB:
p
{
color: RGB(255, 255, 0); /* Цвет текста желтый */
}
Теперь давайте я поменяю цвет для заголовка, текста и ссылки.
В HTML добавьте такой код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Цвет в CSS</title> </head> <body> <H1>Заголовок-1</H1> <H2>Заголовок-2</H2> <H3>Заголовок-3</H3> <p>Текст на сайте</p> <a href="http://stepkinblog.ru/">Ссылка сайта</a> </body> </html>
Меняем цвет для заголовка (H1, H3, H3) в CSS:
H1 {color: #cccccc; /* серый цвет */}
H2 {color: #0000ff; /* синий цвет */}
H3 {color: #00ff00; /* зеленый цвет */}
Результат:
Меняем цвет для текста в CSS:
p {color: #cc0000; /* красный цвет */}
Результат:
Меняем цвет ссылки в CSS:
Значения:
- visited — Стиль для посещенной ссылки
- active — Стиль для нажатой ссылки
- hover — Стиль ссылки при наведении на нее курсора
Пример:
a {
color: red; /* Цвет ссылок */
}
a:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
a:active {
color: #000000; /* Цвет активных ссылок */
}
a:hover {
color: #ffff00; /* Цвет ссылок при наведении курсора */
}
Цвет рамки
Свойство «BORDER—COLOR»
Чтобы изменить цвет рамки, воспользуйтесь правилом «border-color».
Сейчас текст обведем рамкой.
p
{
border-color: #cc0000; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
Результат:
Есть еще и сокращенный способ:
p
{
border: 1px solid #cc0000; /* Цвет границы */
}
Цвет рамки таблицы
Свойство «BORDER—COLOR»
Чтобы изменить цвет рамки таблицы, воспользуйтесь таким же правилом «border-color».
В HTML добавьте:
<table> <tr> <td>ряд -1 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> </table>
В CSS:
td
{
border: 1px solid #cc0000; /* Цвет границы */
}
Или вот так:
td
{
border-color: #cc0000; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
Результат:
Цвет фона
Свойство «BACKGROUND—COLOR»
Чтобы залить другим цветом фон страницы, таблицы, блока, воспользуйтесь правилом «background-color»:
Меняем фон страницы
Если вы хотите поменять цвет фона веб-страницы, то пропишите правило «background-color» к селектору «BODY» можно и к «HTML»
BODY {
background-color: #FFEE8C ;/* Цвет фона */
}
Или так
HTML {
background-color: #FFEE8C ;/* Цвет фона */
}
Результат:
Меняем фон таблицы
Если вы хотите поменять цвет фона таблицы, то пропишите правило «background-color» к селектору «td», «table»
td
{
background-color: #cc0000 ;/* Цвет фона таблицы */
}
Результат:
table
{
background-color: #cc0000 ;/* Цвет фона таблицы */
}
Результат:
Меняем цвет кнопки
Если нужно поменять цвет кнопки, пропишите любой класс (для примера я прописал класс «submit»):
<input type="submit" name="submit" value="Subscribe" class="submit">
А в CSS к селектору «submit» прописываем правило «background-color»:
.submit {
background-color: #cc0000; /* Цвет фона кнопки */
}
Примечание
Все примеры, указанные выше, непосредственно касались всех элементов веб-страницы. То есть, если я прописал правила к заголовку «h2», то на всех страницах будет действовать это правило для заголовка «h2». Если вы помните урок «Синтаксис CSS», то знаете, что можно задать правило для некоторых веб-страниц в особых моментах. Например, вы хотите только на странице контактов заголовок «h2» сделать синим цветом.
Для этого пропишите в HTML для первого тега «h2» класс, например, «stepkiblog».
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Цвет в CSS</title> </head> <body> <H2 class="stepkiblog">Заголовок-синим</H2> <H2>Заголовок-черный</H2> <p>Текст на сайте</p> </body> </html>
В CSS:
.stepkiblog
{
color: #0000ff; /* синий цвет */
}
Если прописать ID:
<H2 id="stepkiblog">Заголовок-синим</H2>
То в CSS это будет так:
#stepkiblog
{
color: #0000ff; /* синий цвет */
}
Надеюсь, что урок был для вас полезен, а самое главное – ПОНЯТНЫМ!
Если вам интересны мои уроки, и вы в дальнейшем хотите по ним обучаться, подписывайтесь на обновления моего блога.
Удачи!!!
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
1 |
|
Поменять цвет хедера24.07.2014, 12:46. Показов 11055. Ответов 12
Привет, есть тема discovery, в которой в настройках можно изменить цвет текста и фона, но нельзя делать настройка цвета хедера. Хедер сейчас лазурный, а надо сделать бирюзовым. Но в файлах css я просто не могу найти где оно меняется. Помогите плиз, а то я что-то туплю, вроде это просто, а вот не могу найти где менять и все. Желательно поменять на #9370D8.
__________________
0 |
|
102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
|
|
24.07.2014, 12:58 |
2 |
|
andreyprog, код скинь
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:02 [ТС] |
3 |
|
да, сейчас, завтыкал
0 |
|
102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
|
|
24.07.2014, 13:08 |
4 |
|
andreyprog, и html
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:09 [ТС] |
5 |
|
карочь, скину сразу весь шаблон
0 |
|
killlfun 102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
||||
|
24.07.2014, 13:20 |
6 |
|||
|
andreyprog, здесь:
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:24 [ТС] |
7 |
|
я так и сделал, но цвета не изменились( Добавлено через 2 минуты
0 |
|
killlfun 102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
||||
|
24.07.2014, 13:26 |
8 |
|||
|
andreyprog,
в первом или во втором, точно не скажу по скольку шаблон не запускал.
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:31 [ТС] |
9 |
|
огромное спасибейшин, а можешь еще подсказать где указать цвет меню и цвет шрифта меню(его тоже надо с зеленого изменить на бирюзовый)
0 |
|
102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
|
|
24.07.2014, 13:39 |
10 |
|
andreyprog, я как то не вижу там зеленого, если честно)
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:41 [ТС] |
11 |
|
вот такой вот оттенок #49a7a4 Миниатюры
0 |
|
102 / 102 / 39 Регистрация: 25.02.2014 Сообщений: 321 |
|
|
24.07.2014, 13:45 |
12 |
|
andreyprog, если честно код так написан, слишком проффесионально что ли…в общем все что мне приходит на ум, это заменить все оттенки #49a7a4 которые остались в коде, на те которые тебе надо, однозначно прокатит.
0 |
|
1 / 1 / 1 Регистрация: 14.07.2014 Сообщений: 121 |
|
|
24.07.2014, 13:50 [ТС] |
13 |
|
вот и для меня код слишком сложный… я то пользуюсь дримвьювером, но открою через нотпад))
0 |
Время прочтения
5 мин
Просмотры 11K
Заголовки должны быть большими, жирными и громкими, чтобы привлекать внимание пользователя за несколько секунд. Мы перевели статью о стилях заголовков, сегодня предлагаем изучить градиенты.
В заголовках обычно содержится текст, набранный крупным шрифтом, выделенный начертанием или цветом. К нему иногда прилагается описательный подзаголовок, изображения и кнопки призыва к действию.
Текст основного заголовка обозначается тегом h1, его стилизацией мы и займёмся.
Полезные подсказки
Выбирайте правильные цвета
Если работаете с брендбуком, сосредоточьтесь на фирменных цветах. Если инструкций нет, сначала подберите сочетающиеся цвета, потом приступайте к оформлению.
Делайте заголовок уникальным
Тест и стиль должны быть уникальными. На одной веб-странице нужен только один тег h1 — это ради SEO и производительности, особенно если у заголовка сложный стиль.
Выбирайте правильные шрифты
Между визуальным хаосом и хорошим заголовком — тонкая грань, которую пересекают размер, цвет, начертание и гарнитура шрифта. Поэтому иногда творческие порывы надо притормаживать.
CSS градиенты цвета текста
Градиент — цветовой переход между цветами, при котором они смешиваются. Есть три способа добавить цветовые градиенты к тексту заголовка CSS:
-
linear-gradient() -
radial-gradient() -
conic-gradient()
1. linear-gradient()
Функция обеспечивает переход цвета по прямой линии. Сделаем для старта заголовок в HTML:
<body>
<header>
<h1>Modern Frontend Monitoring and Product Analytics</h1>
</header>
</body>Используйте семантический тег header, как показано, тег section с ID или проверенный [div] с class="header". Главное, чтобы заголовок был заметным и узнаваемым.
Функция linear-gradient() позволяет добавлять специфические параметры, в том числе направление градиента и как минимум два значения цвета. Но можно добавлять больше — количество цветов не ограничено. Посмотрим на CSS:
header h1 {
font-size: 70px;
font-weight: 600;
background-image: linear-gradient(to left, #553c9a, #b393d3);
color: transparent;
background-clip: text;
-webkit-background-clip: text;
}Свойство background-clip гарантирует, что фон не выйдет за пределы элемента — в данном случае это текста. Свойство color установлено как transparent, так что фон видно прямо за заголовком. Результат кода: светлый цвет перетекает в тёмный слева направо:
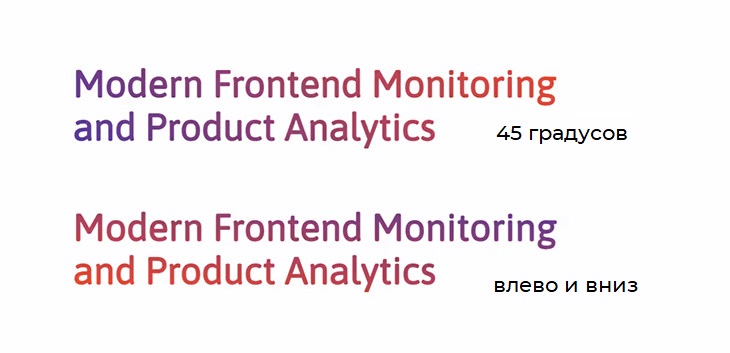
Стилизовать заголовок с градиентом можно в других направлениях:
Градиент может быть и диагональным:
linear-gradient(to bottom left, #553c9a, #ee4b2b);Направление можно указать с помощью углов:
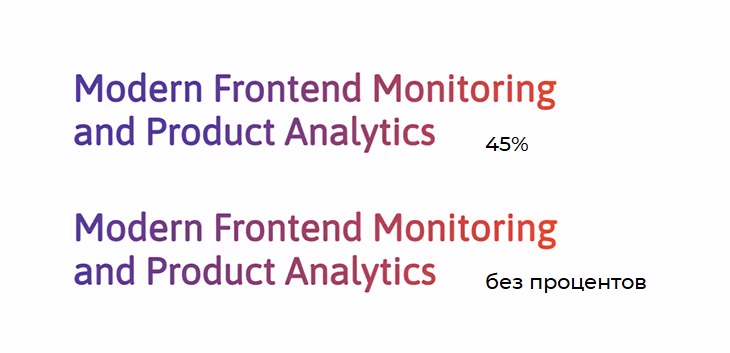
linear-gradient(45deg, #553c9a, #ee4b2b);Начало перехода цвета можно задать, добавив процентное значение после первого цвета. Фиолетовый занимает 45% текста заголовка, а потом переходит в красный:
linear-gradient(to right, #553c9a 45%, #ee4b2b)2. radial-gradient()
Радиальный градиент начинается в исходной точке, из которой расходятся цвета. По умолчанию переход цвета начинается из центра элемента.
background-image: radial-gradient(#553c9a, #ee4b2b);Указать направление с помощью radial-gradient() нельзя, но зато можно указать форму: круг или эллипс.
radial-gradient(circle, #553c9a, #ee4b2b);
radial-gradient(ellipse, #553c9a, #ee4b2b);Для изменения положения градиента есть четыре параметра:
-
closest-side -
closest-corner -
farthest-side -
farthest-corner
3. conic-gradient()
Этот градиент тоже начинается с исходной точки. Вокруг неё вращается цветовой переход. Для наглядности добавим к заголовку третий цвет.
background-image: conic-gradient(#553c9a, #ee4b2b, #00c2cb);Результат:
Грубую начальную точку, где бирюзовый переходит в фиолетовый на букве n, можно сгладить. Для этого добавим первый цвет в конец функции.
conic-gradient(#553c9a, #ee4b2b, #00c2cb, #553c9a);После цветов можно добавить процентные значения, чтобы контролировать точки начала цветовых переходов.
conic-gradient(#553c9a 30%, #ee4b2b 40%, #ee4b2b 70%, #00c2cb 80%, #553c9a);Итог:
Функцию можно использовать, чтобы сделать градиент, который градиентом не будет.
conic-gradient(
#553c9a 0%, #553c9a 33%, #ee4b2b 33%, #ee4b2b 66%, #00c2cb 66%, #00c2cb 99%
);Первый цвет перемещается от начальной точки 0% и проворачивается на 33% заголовка. В этой точке должен начаться цветовой переход, но начальная точка следующего цвета была 33%, поэтому цвет меняется сразу.
Бонус: повторяющиеся градиенты
Как можно понять, градиент цвета текста повторяется по всему заголовку. Добавим цветовые точки, получим градиентные узоры.
repeating-linear-gradient(to right, #553c9a, #ee4b2b 10%, #553c9a 20%);
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #ee4b2b 10%, #553c9a 20%);
repeating-conic-gradient(#553c9a 0%, #553c9a 10%, #ee4b2b 10%, #ee4b2b 20%,
#00c2cb 20%, #00c2cb 30%);Даже если вы не собираетесь вызывать у пользователей головокружение, учитесь использовать градиенты.
Используйте оттенки одного цвета
Чтобы получить паттерн repeating-radial, используем такой синтаксис:
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #ee4b2b 10%, #553c9a 20%);Теперь поменяем красный на светло-фиолетовый:
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #b393d3 10%, #553c9a 20%);Итог:
Используйте не только оттенки одного цвета. Жёлтый хорошо сочетается с оранжевым, а зелёный — с синим.
Используйте правильные параметры
Помните четыре параметра для radial-gradient? Посмотрим ещё.
repeating-radial-gradient(<ending-shape> <size> <position> ,<color1>, <color2>, <color3>);Градиенту можно задать форму circle или ellipse. По умолчанию это ellipse с положением в центре.
Размер фигуры можно определить с помощью параметров:
-
closest-side— форму градиента определяет ближайшая к центру стороной элемента; -
closest-corner— форму градиента определяет ближайший угол элемента; -
farthest-side—форму градиента определяет сторона элемента, удалённая от центра; -
farthest-corner— форму градиента определяет удалённый от центра угол.
Далее идёт позиция от corner или side. Это может быть процентное значение или длина.
Используйте минимум два цвета, но помните, что повторение первого в качестве третьего даёт плавный переход. Для ясности используем красный и фиолетовый:
Вот что получится при repeating-radial-gradient использовании значений closest-:
А теперь при использовании значений farthest-:
Между двумя первыми заголовками нет большой разницы, потому что градиент расходится из центра наружу. Тот же результат можем получить, используя linear-gradient. Лучше указать форму и определить точки цветовых переходов.
Видно, что свойство repeating-radial-gradient со значением closest-side или closest-corner выглядит ярче, но снижает читаемость, если использовать неподходящие цвета. Значения farthest-corner или farthest-side позволяют получить чёткий текст даже с контрастными цветами.
Шапка страницы
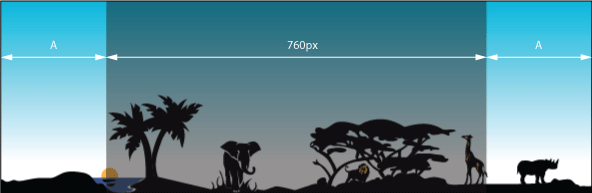
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header> .
В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
И стиль для элемента <header> и слоя header-bg .
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Выравнивание по центру делается через свойство text-align , добавляемое к родителю тега <img> , а сдвиг вниз через свойство top . Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative .
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Как изменить шапку сайта (часть 1)
На фриланс-биржах, заказчики часто просят, изменить дизайн какого-нибудь фрагмента сайта, например шапки. Самый простой способ изменить шапку сайта, так это создать её с нуля. Почему я так считаю? Пожалуйста, будут и аргументы.
Когда я открываю исходный код чужого сайта, то за редким исключением, вижу неструктурированный HTML код, непоследовательно написанный CSS и почти нет комментариев. Ориентироваться в таком хаосе, очень сложно и я понимаю, что мне быстрее сделать все заново.
Такой бардак происходит на сайтах, сделанных непрофессионально, поэтому и обращается заказчик с такими шедеврами к фрилансерам. Грамотно сделанные сайты, редко переделывают, потому вероятность наткнуться на плохо сделанный сайт, очень высока.
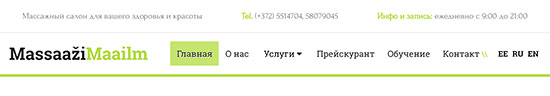
Специально для этой статьи, я сделал скриншот одной чудесной шапки, случайно найденной в интернете, у какого-то сайта и буду её улучшать, подробно описывая весь процесс.
У данного творения просматривается явная нехватка места для всех элементов. От такого плотного соседства элементов и отсутствия пустого пространства, глаза собираются в кучу. Надо разрядить пространство, за счёт создания нового ряда для контактной информации.
Что бы я изменил в дизайне?
- Шрифт и цвет у логотипа
- Размер и цвет остального шрифта
- Убрать зеленую полосу
- Блок с контактами разместить на верхней панели
Между тегами head в HTML файле:
//прописываем мета тег для адаптивности
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
//подключаем другие шрифты
<link href=»https://fonts.googleapis.com/css?family=Forum|Roboto+Slab:400,700″ rel=»stylesheet»>
//подключаем библиотеку Font Awesome
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
//подключаем внешний файл стилей, сюда будем писать стили
<link rel=»stylesheet» href=»style.css»>
//скачиваем и подключаем файл нормализации стилей
<link rel=»stylesheet» href=»normalize.css»>
Делать верстку мы будем на flexbox.
Первый ряд – панель с контактами (top header).
HTML разметка
В блок-контейнер с классом top-header, поместим три флекс-элемента – абзацы с текстом.
<div >
<p>Массажный салон для вашего здоровья и красоты</p>
<p><span >Tel.</span> (+372) 5514704, 58079045</p>
<p><span >Инфо и запись:</span> ежедневно с 9:00 до 21:00</p>
</div>
CSS стили
Инфоблоки встанут в ряд благодаря display: flex. Свойство space-around равномерно распределяет пустое пространство между инфоблоками. Однопиксельная серая рамка, визуально разграничит верхнюю панель от самой шапки.
/* Флекс контейнер для верхних инфо-блоков */
.top-header display: flex;
justify-content: space-around;
padding: 5px;
font-size: 100%;
border-bottom: 1px solid #efd0d0;
position: relative;
>
Выделим некоторые слова зеленым цветом.
/* Зеленый цвет у текста инфо-блоков */
.top-header .green color: #b2db41;
font-weight: bold;
>
Временно подсветим красной и черной рамками, чтобы было ясно, где флекс-контейнер, а где флекс-элементы.
Второй ряд – шапка (header)
Слева направо, первым идет логотип, а затем навигационное меню.
HTML код
Начинается с открывающего тега header, внутри которого блок с логотипом. Логотип вставляется, как ссылка, ведущая на главную страницу.
CSS код
/* Флекс контейнер для шапки */
header display: flex;
justify-content: space-around;
padding: 5px;
border-bottom: 5px solid #b2db41;
>
/* Стили для всех ссылок внутри флекс контейнера */
header a display: block;
color: #212121;
padding: 12px;
text-decoration: none; /* убирает подчеркивание */
font-size: 100%;
text-shadow: 0 1px 0 #fff;
border-radius: 4px;
>
Здесь мы указываем относительную ширину блока под логотип, значит остальные 70%, будет занимать навигация. Задавая проценты, можно точнее распределять детей-элементов в контейнере-родителе.
/* Ширина дочернего блока под логотип */
.wrap-logo width: 30%;
>
Задавая размеры шрифта в %, мы заботимся о супер больших экранах, ведь пиксели жестко задают размер.
/* Стилизация логотипа */
.wrap-logo #logo font-family: ‘Roboto Slab’, serif;
font-size: 200%;
font-weight: bold;
>
Логотип смотрится свежее, если его сделать двухцветным.
/* Зеленый цвет у части логотипа */
.wrap-logo span color: #b2db41;
>
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Как задать цвет заголовку?
Подскажите, какой контейнер или атрибут тега задает цвет заголовку?
Чтобы задать цвет — color .
Обратите внимание на ответ @entithat, на такой способ внесения стилей, это один из способов, он тоже верный. Также можно внести изменения в стили с помощью JavaScript.
Если вам зачем-то нужен именно атрибут или контейнер (обозреватель древний или движок оформления не поддерживает CSS), можете воспользоваться тегом <font> . Однако:
сейчас принято разделять структуру документа и его оформление, поэтому настоятельно рекомендуется перейти на стили при первой же возможности (как указано в других ответах),
новые стандарты (HTML5 и будущие) не поддерживают теги, подобные <font> . Даже HTML4 поддерживает этот тег только в переходной версии (из-за чего в примере ниже пришлось явно прописать необходимый doctype).
К слову, <font> позволяет задать цвет не только заголовку, но вообще любому фрагменту текста. Однако он должен быть размещён внутри блочного тега ( <hN> , <p> и т. д.). То есть комбинация <h1><font> корректна, а <font><h1> — уже нет (тег заголовка автоматически закроет предшествующий тег).
Листинги кода урока
Листинг кода — это просто код, который можно скопировать и перенести в Ваш редактор. Ниже будут представлены листинги кода файлов index.html и style.css.
Новые участки кода находятся между <!— New —><!— End —>. Можете уже сейчас вставить этот код в соответствующие файлы, сохранить и открыть index.html в браузере. Таким образом Вы увидите какой результат будет по итогу урока.
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Store</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-- New -->
<header class="header">
</header>
<!-- End -->
</body>
</html>
style.css:
html, body{
margin: 0;
}
.header{
background: #cb2d41;
height: 100px;
}
Начало урока. Разбор файла index.html
В index.html по сравнению с предыдущим уроком изменилось немного. Я только добавил после <body> следующий код:
<header class="header"> </header>
Верхнюю часть сайта, называемую «шапка», помещают в специальный тег <header></header>.
На вашем сайте в <header></header> будет вся красная верхушка, как на imdiz.ru/store/:
Цвет фона для header я задал свойством background в style.css. Если Вы еще не открыли файл style.css в SublimeText, то откройте.
Сейчас у Вас в SublimeText открыто 2 файла: index.html и style.css. Для удобства сделайте следующее: вверху SublimeText нажмите View, в выпавшем окне наведите на Layout, и выберите там Columns: 2. Ваш редактор разделится на 2 колонки и файлы можно разместить в разных колонках. Так вы будете видеть сразу оба файла. Смотрите видео:
Разбор файла style.css
Разберем файл style.css и заодно познакомимся с CSS.
Сперва пропустим верхнюю часть кода и перейдем к участку:
.header{
background: #cb2d41;
height: 100px;
}
Говоря по-русски, благодаря этому коду браузер будет искать в index.html тег с классом header и задаст этому тегу цвет фона #cb2d41 и высоту 100px.
А теперь по-подробнее.
Этот код задает стили для <header class=’header’>, который находится в index.html. Здесь задан цвет фона (background) и высота (height).
Посмотрите на картинку ниже, на ней изображена структура стилей в CSS:
То есть структура следующая. Сперва пишется селектор, в нашем случае это класс .header. Именно по селектору браузер определяет, для какого тега в index.html нужно применить CSS-свойства. В фигурных скобках прописываются нужные CSS-стили для этого селектора: свойство и значение этого свойства.
#cb2d41 — такой формат задания цвета называется HEX. Это наиболее частый формат в верстке сайтов. Цвет можно задать просто английским словом, например, background: red. Но чаще (а точнее, практически всегда) применяется именно формат HEX.
В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка перед названием селектора означает, что это селектора класса. Есть и другие селекторы, с ними Вы сможете познакомиться в следующих уроках.
В профессиональной верстке использовать селектор класса это почти стандарт, и нужно всегда стараться использовать именно селектор класса.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу элемента. У нас таким элементом является тег <header>, и здесь можно не выдумывать велосипед и назвать класс тоже header.
В нашем коде для .header помимо background задана еще и высота height: 100px;. Сейчас эту высоту я задал только для наглядности, чтобы Вы могли увидеть <header></header> в браузере. Дело в том, что, если блок сайта пустой и внутри него нет никакого контента (текста, изображения, видео), то высота этого блока равна 0, и Вы этот блок не увидите в браузере. В следующих уроках высота у .header будет убрана.
Переопределение стилей браузера. Инструменты разработчика в браузере
Теперь в Вашем style.css вернитесь к участку кода:
html, body{
margin: 0;
}
Селекторы можно прописывать через запятую. В данном случае CSS-стили в фигурных скобках будут применены и для тега html, и для тега body.
Этот код равнозначен следующему:
html{
margin: 0;
}
body{
margin: 0;
}
И еще обратите внимание, что здесь используется селектор тега, а не класса. Точка перед именем селектора не стоит.
А теперь о том, для чего нужен этот участок кода. Если Вы удалите этот участок кода и сохраните style.css, то увидите в браузере, что шапка не на всю ширину браузера (слева, справа, а также сверху, будут белые полоски). Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
С инструментами разработчика удобнее работать, когда окно открыто внизу. Для того, чтобы его перенести вниз, нажмите справа на 3 точки, и в открывшемся окошке выберите нужное расположение. Смотрите видео:
В средствах разработчика видна структура HTML, а справа CSS-стили выделенного HTML-тега. Если Вы нажмете на <body>, то справа в CSS увидите, что помимо наших стилей у body есть еще другие стили, и в них margin: 8px;. Задав в style.css margin: 0; я переопределил стиль margin для тегов html и body.
Комментарии в HTML
Помните в начале урока написано, что новые участки кода находятся между <!— New —><!— End —>. Сами <!— New —> и <!— End —> никак не отобразятся в браузере. С помощью <!— —> осуществляется комментирование в HTML. Всё, что Вы поместите внутрь данной конструкции не отобразится в браузере, оно будет закомментировано. С помощью комментариев можно помещать какие-то подсказки для себя. Также, комментировать можно некоторые участки кода, чтобы временно их скрыть, при этом не придется их удалять.
Подытожу этот урок тем, что в CSS не так уж много свойств и их значений. На практике все CSS-свойства быстро запоминаются. Все CSS-свойства являются английскими словами, например, height переводится «высота». И это тоже очень хорошо для запоминания CSS-свойств.
Конец урока. В данном уроке вы узнали:
background — CSS-свойство для задания фона HTML-элемента
height — свойство для задания высоты
margin — внешние отступы
<header></header> — тег для «шапки» сайта.
Блок не отображается на сайте, если он пустой или ему не задана высота.
Стандартные стили браузера нужно переопределять.
В Google Chrome и Yandex Browser есть инструменты разработчика, которые вызываются клавишей F12.
Стили в CSS задаются через селекторы. В качестве селектора нужно стараться выбирать класс HTML-элемента.

На фриланс-биржах, заказчики часто просят, изменить дизайн какого-нибудь фрагмента сайта, например шапки. Самый простой способ изменить шапку сайта, так это создать её с нуля. Почему я так считаю? Пожалуйста, будут и аргументы.
Когда я открываю исходный код чужого сайта, то за редким исключением, вижу неструктурированный HTML код, непоследовательно написанный CSS и почти нет комментариев. Ориентироваться в таком хаосе, очень сложно и я понимаю, что мне быстрее сделать все заново.
Такой бардак происходит на сайтах, сделанных непрофессионально, поэтому и обращается заказчик с такими шедеврами к фрилансерам. Грамотно сделанные сайты, редко переделывают, потому вероятность наткнуться на плохо сделанный сайт, очень высока.
Специально для этой статьи, я сделал скриншот одной чудесной шапки, случайно найденной в интернете, у какого-то сайта и буду её улучшать, подробно описывая весь процесс.
Так выглядела шапка до изменений:
У данного творения просматривается явная нехватка места для всех элементов. От такого плотного соседства элементов и отсутствия пустого пространства, глаза собираются в кучу. Надо разрядить пространство, за счёт создания нового ряда для контактной информации.
Что бы я изменил в дизайне?
- Шрифт и цвет у логотипа
- Размер и цвет остального шрифта
- Убрать зеленую полосу
- Блок с контактами разместить на верхней панели
После изменений:
Между тегами head в HTML файле:
//прописываем мета тег для адаптивности
<meta name="viewport" content="width=device-width, initial-scale=1">
//подключаем другие шрифты
<link href="https://fonts.googleapis.com/css?family=Forum|Roboto+Slab:400,700" rel="stylesheet">
//подключаем библиотеку Font Awesome
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
//подключаем внешний файл стилей, сюда будем писать стили
<link rel="stylesheet" href="style.css">
//скачиваем и подключаем файл нормализации стилей
<link rel="stylesheet" href="normalize.css">
Делать верстку мы будем на flexbox.
Первый ряд – панель с контактами (top header).
HTML разметка
В блок-контейнер с классом top-header, поместим три флекс-элемента – абзацы с текстом.
<div class="top-header">
<p>Массажный салон для вашего здоровья и красоты</p>
<p><span class="green">Tel.</span> (+372) 5514704, 58079045</p>
<p><span class="green">Инфо и запись:</span> ежедневно с 9:00 до 21:00</p>
</div>
CSS стили
/* Общие стили для шапки */
body {
font-family: 'Forum', cursive;
color: #777;
background-color: #fff;
}
Инфоблоки встанут в ряд благодаря display: flex. Свойство space-around равномерно распределяет пустое пространство между инфоблоками. Однопиксельная серая рамка, визуально разграничит верхнюю панель от самой шапки.
/* Флекс контейнер для верхних инфо-блоков */
.top-header {
display: flex;
justify-content: space-around;
padding: 5px;
font-size: 100%;
border-bottom: 1px solid #efd0d0;
position: relative;
}
Выделим некоторые слова зеленым цветом.
/* Зеленый цвет у текста инфо-блоков */
.top-header .green {
color: #b2db41;
font-weight: bold;
}
Временно подсветим красной и черной рамками, чтобы было ясно, где флекс-контейнер, а где флекс-элементы.
Второй ряд – шапка (header)
Слева направо, первым идет логотип, а затем навигационное меню.
HTML код
Начинается с открывающего тега header, внутри которого блок с логотипом. Логотип вставляется, как ссылка, ведущая на главную страницу.
<header>
<div class="wrap-logo">
<a href="#" id="logo">Massaaži<span>Maailm</span></a>
</div> ...
CSS код
/* Флекс контейнер для шапки */
header {
display: flex;
justify-content: space-around;
padding: 5px;
border-bottom: 5px solid #b2db41;
}
/* Стили для всех ссылок внутри флекс контейнера */
header a {
display: block;
color: #212121;
padding: 12px;
text-decoration: none; /* убирает подчеркивание */
font-size: 100%;
text-shadow: 0 1px 0 #fff;
border-radius: 4px;
}
Здесь мы указываем относительную ширину блока под логотип, значит остальные 70%, будет занимать навигация. Задавая проценты, можно точнее распределять детей-элементов в контейнере-родителе.
/* Ширина дочернего блока под логотип */
.wrap-logo {
width: 30%;
}
Задавая размеры шрифта в %, мы заботимся о супер больших экранах, ведь пиксели жестко задают размер.
/* Стилизация логотипа */
.wrap-logo #logo {
font-family: 'Roboto Slab', serif;
font-size: 200%;
font-weight: bold;
}
Логотип смотрится свежее, если его сделать двухцветным.
/* Зеленый цвет у части логотипа */
.wrap-logo span {
color: #b2db41;
}
Продолжение следует.
-
Создано 08.04.2019 10:20:30
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
«цвет заголовка» или — как «Задать/изменить цвета заголовков css/html«. С примерами и стилями.
Цвет заголовка h1-h6 по умолчанию
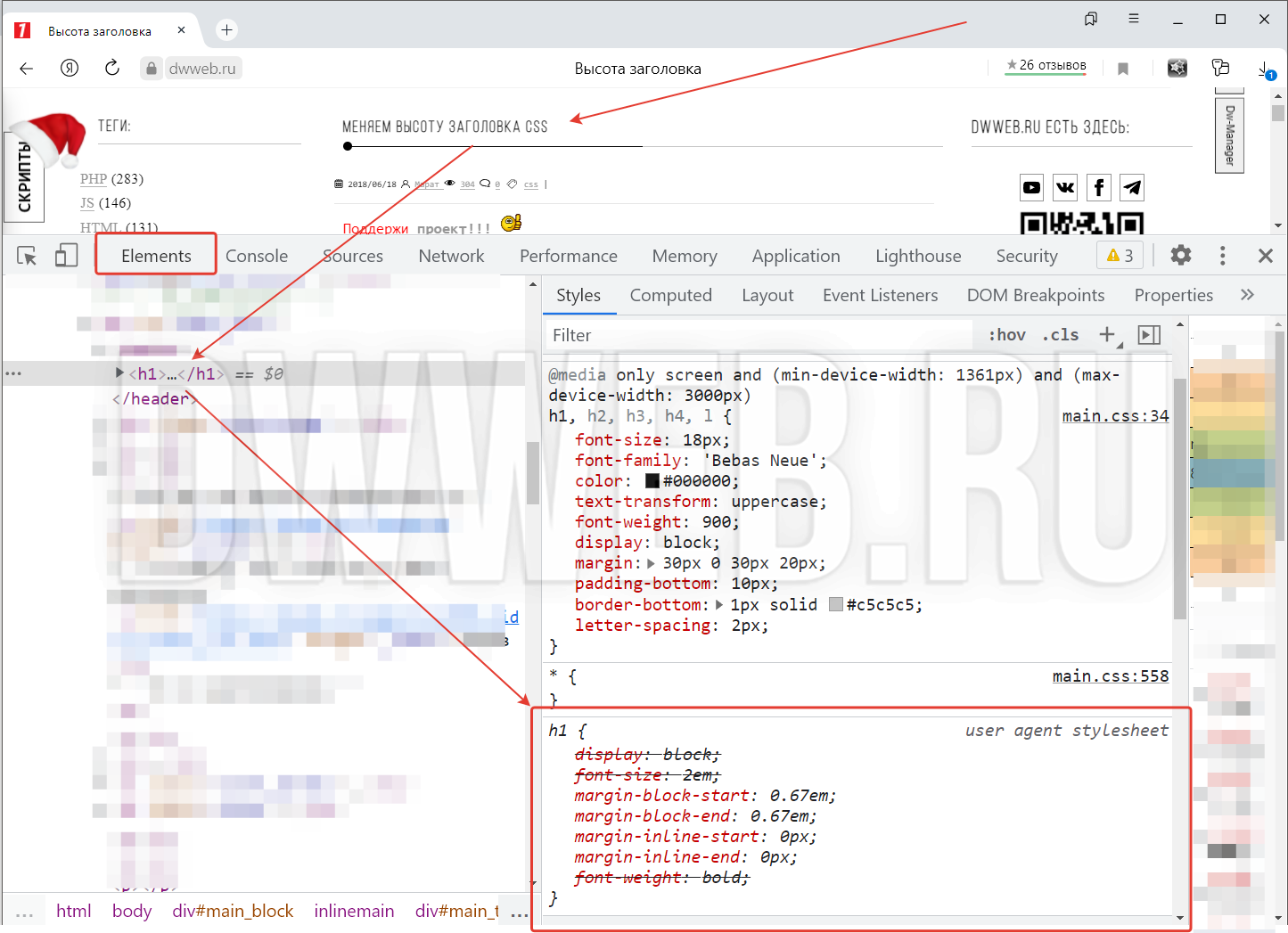
Вообще… мне самому стало интересно, а какой цвет заголовков по умолчанию(я, конечно, предполагаю, что это самый не наесть черный).
Первое, что мы сделаем…
Если мы попробуем узнать — какой цвет заголовка по умолчанию(свойство тегов по умолчанию).
И мы увидим на скрине, что по умолчанию нет никакого цвета у заголовка
смайлы, что автоматически означает самый черный. Но ведь мы хотим точно узнать!
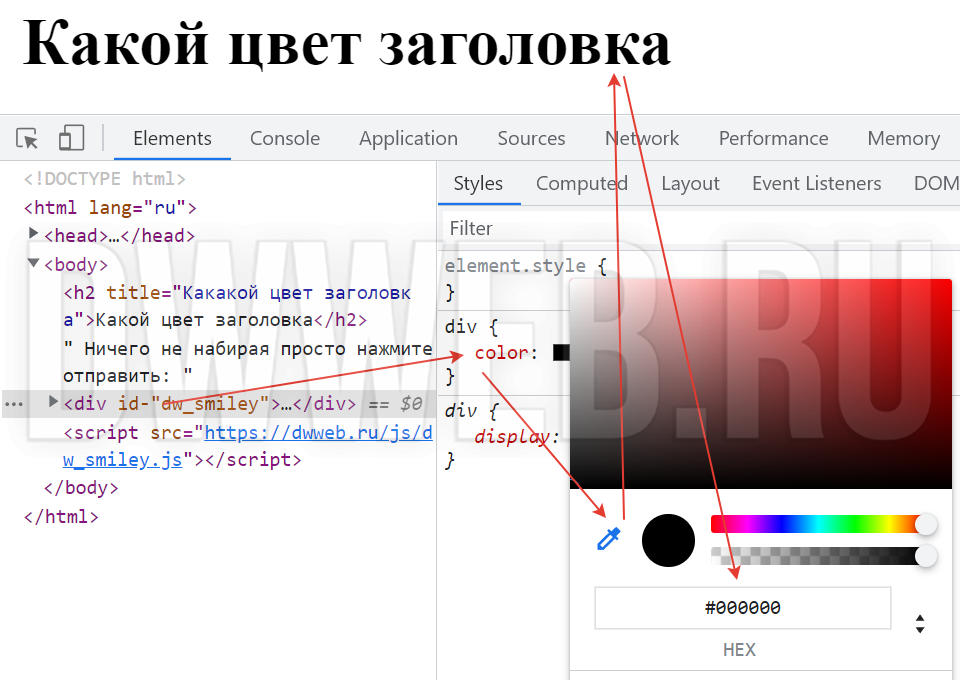
Узнаем цвет заголовка по умолчанию
Как узнать цвет заголовка по умолчанию? Для этого вам понадобится:
Выбираем любой тег на странице(кроме заголовка).
Если у него нет цвет — задаем цвет.
Слева видим пипетку(она может включаться автоматически).
Теперь наводим на заголовок и кликаем по нему…
Как видим цвет заголовка…
#000000
Что означает — просто черный цвет «black»
Нажмите, чтобы открыть в новом окне.
Изменим цвет в тега заголовка
Как можно изменить цвет заголовка? Как вы наверное знаете, что есть «3 способа css», поэтому далее вам понадобится:
Нам потребуется один из тегов заголовка-пусть это будет h2.
<h1>Здесь текст заголовка h1</h1>
Во внутрь первого открывающего тега добавим attribute style с пусть это будет цвет red
<h2 style=»color:red»>Цвет заголовка</h2>
Далее выведем собранный код:
Видим, что наш цвет заголовка изменился на наш — красный цвет.
Цвет заголовка
Изменение цвета заголовка классом
Вы наверное знаете, что есть некоторые атрибуты с помощью которых мы можем воздействовать на свойства тега.
В нашем случае нас интересует цет заголовка — вам понадобится:
Вам «опять» потребуется один из тегов заголовка-пусть это будет h2.
Про атрибуты я уже сказал — у нас это будет атрибут класса. С произвольным значением пусть это будет «example».
<h2 class=»example»>Цвет заголовка через class</h2>
Далее нам потребуется прописать стили(цвет) — у нас будети происходить изменение цвета заголовка в теге style
<style>
.example{color:red;}
</style>
Выведем весь код:
Код изменения цвета заголовка через атрибут класса:
Html:
<h2 class="example">Цвет заголовка через class</h2>
Css:
<style>
.example{color:red;}
</style>
Пример изменения цвета заголовка через атрибут
Выведем выше приведенный код прямо здесь:
Цвет заголовка через class
Изменение цвета заголовка с помощью id
Один из примеров — «Изменение цвета заголовка с помощью id»
Чтобы изменить этим способом цвет заголовка — вам понадобится:
Опять тег заголовка заголовка-пусть это будет h2.
Добавляем ему id с произвольным значением «color_heading»
<h2 id=»color_heading»>Цвет заголовка через id</h2>
Аналогично нам потребуются стили с измененным цветом заголовка:
<style>
#id{color:blue;}
</style>
Соберем весь код:
Код изменения цвета заголовка через id:
Html:
<h2 id="color_heading">Цвет заголовка через id</h2>
Css:
<style>
#color_heading{color:blue;}
</style>
Пример изменения цвета заголовка через id
Выведем выше приведенный код прямо здесь:
Цвет заголовка через id
Фон оказывает значительное воздействие на дизайн сайта. Он помогает создать впечатляюще выглядящий сайт, установить группирование и определить приоритет, фон также серьёзно влияет на юзабилити сайта.
В CSS фон элемента может быть сплошного цвета, изображением, градиентом или их комбинацией. Когда мы решаем, как реализовать такой фон, то должны понимать, что каждый фон влияет на общий вид нашего сайта.
В этом уроке мы рассмотрим как назначать разные типы фона для элементов, в том числе градиенты. Мы также поиграем с набором свойств CSS3, связанных с фоном.
Добавление цвета фона
Самый быстрый способ добавить фон к элементу — это установить однотонный фон с помощью свойства background или background-color. Свойство background принимает цвет и изображения в сокращённой форме, в то время как свойство background-color используется строго для установки сплошной фоновой заливки. Оба свойства работают, а какое вы решите использовать зависит от ваших предпочтений, а также ситуации.
div {
background-color: #b2b2b2;
}При добавлении цвета фона у нас есть несколько вариантов значений, которые мы можем использовать. Подобно другим цветовым значениям мы можем выбрать из ключевых слов, шестнадцатеричных кодов и значений RGB, RGBa, HSL и HSLa. Чаще мы встретим шестнадцатеричные значения, однако можем иногда пожелать задействовать RGBa или значения HSLa для прозрачности.
Прозрачный фон
При использовании значения RGBa или HSLa в качестве прозрачного цвета фона хорошей идеей будет обеспечить также запасной цвет, потому что не все браузеры понимают RGBa или HSLa. И когда браузер встречает значение, которое он не распознаёт, то игнорирует его.
К счастью, есть простой способ обеспечить запасной вариант для фона. CSS каскадирует с верхней части файла до его низа, таким образом, мы можем использовать два свойства background-color в едином наборе правил. Первое свойство background-color будет включать «безопасный» цвет фона в виде шестнадцатеричного значения, а второе свойство background-color будет использовать RGBa или HSLa. При этом, если браузер понимает значение RGBa или HSLa, то отобразит его, а если нет, то вернётся к шестнадцатеричному значению перед ним.
div {
background-color: #b2b2b2;
background-color: rgba(0, 0, 0, .3);
}Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
div {
background-image: url("alert.png");
}Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
div {
background-image: url("alert.png");
background-repeat: no-repeat;
}Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
div {
background-image: url("alert.png");
background-position: 20px 10px;
background-repeat: no-repeat;
}Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
div {
background: #b2b2b2 url("alert.png") 20px 10px no-repeat;
}Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента. Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
<div class="notice-success">
Ура! Поздравляем, вы сделали это!
</div>CSS
.notice-success {
background: #67b11c url("tick.png") 20px 50% no-repeat;
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px 15px 50px;
}Демонстрация фоновой картинки
На практике
Возвращаясь к нашему сайту Styles Conference, давайте добавим немного фонового цвета. Пока мы это делаем, изменим несколько других стилей, чтобы заставить все наши стили работать совместно и сохранить всё наше содержание разборчивыми.
-
Начнём с большого шага и применим синий фон к элементу <body> наряду с имеющимися свойствами color и font. Все стилевые правила для элемента <body>, установленные на данный момент, включают следующее:
body { background: #293f50; color: #888; font: 300 16px/22px "Roboto", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; }Мы поместили синий фон для элемента <body> намеренно, так как наш сайт будет содержать несколько разных рядов background, а наиболее частым цветом фона будет синий.
-
Теперь, когда каждая страница на нашем сайте Styles Conference включает в себя синий фон, давайте очистим несколько областей с этим синим фоном. В частности, наши элементы <header> и <footer> останутся синими, как и раздел hero на главной странице.
Внутри элементов <header> и <footer> укажем цвет ссылок белым, а затем при наведении на них курсора мыши тем же зелёным, что и заголовки.
Начнём с элемента <header>. Чтобы выбрать все элементы <a> внутри элемента <header> мы добавим класс primary-header к <header> (в дополнение к существующим классам container и group). Не забывайте, мы должны добавить этот класс к элементам <header> во всех наших страницах.
<header class="primary-header container group"> ... </header>С классом primary-header у элемента <header> и существующим классом primary-footer у <footer> мы можем добавить два новых правила ниже раздела со ссылками в нашем файле main.css.
Первый набор правил будет выбирать все элементы <a> внутри элемента с классом primary-header или primary-footer и установит их цвет на белый, как это определено запятой, разделяющей два отдельных селектора, у которых одно и то же свойство и значение. Второй набор правил будет выбирать те же элементы <a> что и раньше, но поменяет их цвет на зелёный, когда пользователь наводит на них указатель.
.primary-header a, .primary-footer a { color: #fff; } .primary-header a:hover, .primary-footer a:hover { color: #648880; } -
Пока мы делаем некоторый текст белым, давайте сделаем текст в разделе hero на главной странице тоже белым, так как он будет оставаться на синем фоне. У нас есть существующий класс hero, к которому можно добавить стили, так что установим белый цвет текста в нём. В целом, набор правил для класса hero должен включать в себя следующее:
.hero { color: #fff; line-height: 44px; padding: 22px 80px 66px 80px; text-align: center; } -
Также в разделе hero нашей главной страницы уберём некоторые стили кнопок. Начнём с добавления нескольких новых свойств для набора правил с классом btn, в разделе с кнопками нашего файла main.css.
В частности, заменим цвет текста кнопки на белый, зададим cursor как pointer, увеличим font-weight, добавим небольшое расстояние в letter-spacing и изменим text-transform на uppercase.
В целом, наш новый набор правил для класса btn должен выглядеть следующим образом:
.btn { border-radius: 5px; color: #fff; cursor: pointer; display: inline-block; font-weight: 400; letter-spacing: .5px; margin: 0; text-transform: uppercase; }Мы также очистим некоторые стили запасных кнопок путём установки класса btn-alt. В частности, сделаем рамку у кнопки белой и добавим стиль для :hover, который включает белый фон и синий цвет текста.
Со всеми дополнениями наш новый класс btn-alt должен выглядеть следующим образом:
.btn-alt { border: 1px solid #fff; padding: 10px 30px; } .btn-alt:hover { background: #fff; color: #648880; } -
Теперь у нас есть все области очищенные от синего фона, давайте добавим стили для полос, у которых задан белый фон. Вставим новый раздел внутри нашего файла main.css для полос, чуть ниже раздела clearfix. В этом разделе создадим новый селектор класса с именем row.
В этом новом классе row добавим белый фон, минимальную ширину 960 пикселей (чтобы убедиться, что row всегда больше, чем width у элементов container или grid) и padding по вертикали. В общей сложности наш новый раздел в нашем файле main.css должен выглядеть следующим образом:
/* ======================================== Полосы ======================================== */ .row { background: #fff; min-width: 960px; padding: 66px 0 44px 0; } -
С этим классом row добавим полосу с белым фоном на главной странице. Мы сделаем это для разделов с тизерами. В настоящее время эта область содержит элемент <section> с классом grid который обёртывает три дополнительных <section> с классами teaser и col-1-3.
Чтобы добавить белый background к этому разделу, мы собираемся обернуть все эти элементы в элемент с классом row.
Поскольку мы хотим обернуть разделы со всеми тизерами элементом <section>, то собираемся добавить новый элемент <section> с классом row, который окружает существующий <section> с классом grid.
Наличие двух элементов <section> которые оборачивают одно содержимое снижает семантическое влияние. Чтобы исправить это, мы изменим второй элемент <section> с классом grid на элемент <div>. В конце концов, данный элемент только добавляет стили, а не смысловое значение, поэтому подходит элемент <div>.
Структура наших тизеров должна выглядеть следующим образом:
<section class="row"> <div class="grid"> <!-- Спикеры --> <section class="teaser col-1-3"> ... </section><!-- Расписание --><section class="teaser col-1-3"> ... </section><!-- Место проведения --><section class="teaser col-1-3"> ... </section> </div> </section>
Удивительно, как несколько фоновых цветов могут влиять на дизайн веб-сайта. Наш сайт Styles Conference становится всё краше и главная страница тому доказательство.
Рис. 7.02. Главная страница сайта Styles Conference после добавления нескольких цветов фона
Дизайн градиентного фона
Градиентные фоны были введены с CSS3, дизайнеры и фронтенд-разработчики вовсю радовались этому. Хотя градиентные фоны не работают в старых браузерах, они поддерживаются всеми современными браузерами.
В CSS градиентные фоны рассматриваются как фоновые изображения. Мы можем создать градиент с помощью свойства background или background-image, как обычную фоновую картинку. Значение свойства для градиента меняется в зависимости от того, какой градиент нам бы хотелось — линейный или радиальный.
Вендорные префиксы для градиента
В уроке 4, «Открываем блочную модель», мы обсуждали добавление вендорных префиксов к новым свойствам или значениям CSS, так что браузеры могут поддерживать недавно разработанные возможности CSS. Градиенты были одними из значений, которые требовали использование префиксов. К счастью, для большинства браузеров отпала необходимость в префиксах для отображения градиентов, тем не менее, всё равно стоит указать префиксы для обеспечения лучшей поддержки.
Сперва мы начнём обсуждать линейные градиенты и включим различные префиксы. После этого в интересах краткости мы опустим префиксы, когда продолжим обсуждать градиенты, в том числе радиальные.
Линейный градиент
В течение многих лет дизайнеры и разработчики нарезали градиентные изображения, созданные с помощью графических редакторов и применяли к элементам картинки в качестве линейных градиентов. Процесс работал, но отнимал время для реализации и был чрезвычайно негибким. К счастью эти времена ушли и линейные градиенты теперь могут быть заданы в CSS. Если цвет нуждается в изменении, нет необходимости повторно разрезать изображение и загружать его на сервер. Теперь всё что нужно сделать, это быстро изменить значение в CSS. Красота.
div {
background: #466368;
background: -webkit-linear-gradient(#648880, #293f50);
background: -moz-linear-gradient(#648880, #293f50);
background: linear-gradient(#648880, #293f50);
}Демонстрация линейного градиента
Линейные градиенты определяются с помощью функции linear-gradient() в свойстве background или background-image. Функция linear-gradient() должна включать в себя два значения цвета, первое из которых будет начальным цветов, а второе конечным цветом. Браузер затем обработает переход между двумя цветами.
Перед определением любого градиентного фона мы также вставим свойство background по умолчанию с однотонным цветом. Такой цвет должен быть использован в качестве запасного, если браузер не поддерживает градиент.
Смена направления градиента
По умолчанию, линейный градиент движется с верхней до нижней части элемента, плавно переходя между первым и вторым значением цвета. Это направление, однако, может быть изменено с помощью ключевых слов или значения угла, заданным перед любыми значениями цвета.
Например, если мы хотим, чтобы градиент в элементе двигался слева направо, мы можем использовать значение to right для указания направления, в котором линейный градиент должен продвигаться. Ключевые слова также могут быть объединены. Если мы хотим, чтобы градиент переходил от левой верхней до правой нижней части элемента, мы можем использовать значение ключевого слова to right bottom.
div {
background: #466368;
background: linear-gradient(to right bottom, #648880, #293f50);
}Демонстрация направления линейного градиента
Когда мы применяем диагональный градиент в не совсем квадратном элементе, градиент не переходит напрямую из одного угла в другой. Вместо этого градиент определит абсолютный центр элемента, поместит опорные точки в противоположных углах, откуда он должен продвигаться и только затем двинется в направлении угла, заданном в значении. Эти углы, которые перемещает градиент, называются «волшебные уголки», так как они не являются абсолютными. Эрик Мейер проделал замечательную работу с изложением этого синтаксиса в своей статье Linear Gradient Keywords.
Кроме ключевых слов также допускаются углы. Если мы хотим, чтобы наш градиент двигался к левой верхней части элемента мы можем использовать значение угла 315deg, также если мы хотим, чтобы наш градиент двигался к правой нижней части элемента, мы можем использовать значение 135deg. Этот же подход может быть применён для любого значения угла, от 0 до 360º.
Радиальный градиент
В то время как линейный градиент идеально подходит для градиентного перехода от одного направления к другому, часто возникает необходимость в радиальном градиенте. Радиальные градиенты работают так же, как линейные и повторяют большинство из тех же значений. Для радиальных градиентов вместо функции linear-gradient() в свойстве background или background-image мы будем использовать функцию radial-gradient().
div {
background: #466368;
background: radial-gradient(#648880, #293f50);
}Демонстрация радиального градиента
Радиальные градиенты работают изнутри наружу элемента. Таким образом, первый цвет заданный в функции radial-gradient() будет располагаться в абсолютном центре элемента, а второй цвет будет находиться на внешней стороне элемента. Браузер затем создаст переход между этими двумя цветами.
Одним из основных отличий между радиальными и линейными градиентами является то, что радиальные градиенты могут быть достаточно сложными, со значениями положения, размером, радиусом и так далее. Мы рассмотрим основы, но, пожалуйста, не стесняйтесь углубиться в радиальные градиенты, так как они гораздо более мощные, чем изложено здесь.
Генератор градиентов CSS3
Ручная работа с градиентами может быть порой довольно трудной, особенно если вы начинающий. К счастью, появилось несколько генераторов градиентов CSS3. Каждый генератор работает немного по-своему и некоторые предоставляют больше возможностей, чем другие. Если вы заинтересовались, я рекомендую покопаться и найти подходящий генератор для ваших нужд.
Стоп-цвета
Как минимум, градиентный фон переходит от одного цвета к другому, однако, мы можем добавить несколько цветов к градиенту и заставить браузер сделать по всем ним переход. Для этого мы добавим стоп-цвета в данную функцию градиента — с запятыми, которые отделяют один цвет от другого.
div {
background: #648880;
background: linear-gradient(to right, #f6f1d3, #648880, #293f50);
}Демонстрация стоп-цветов в градиенте
По умолчанию браузер будет позиционировать каждый стоп-цвет на равном расстоянии от следующего и переходить между ними соответственно. Если требуется больше контроля над тем, как желательно расположить цвета, то их места в градиенте могут быть определены для каждого цвета. Место должно быть объявлено как значение размера и идёт после значения цвета.
div {
background: #648880;
background: linear-gradient(to right, #f6f1d3, #648880 85%, #293f50);
}Позиционирование стоп-цветов в градиенте
Если не указано иное, то первый цвет будет позиционироваться на 0%, а последний цвет на 100%.
Пример градиента
Используя то же сообщение об успехе, что уже было раньше, мы поменяем старое фоновое изображение на линейный градиент.
Для этого мы включим два свойства background. Первое свойство background определяет шестнадцатеричное значение однотонного цвета, который служит в качестве запасного варианта на случай, если браузер не поддерживает линейные градиенты. Второе свойство background включает в себя функцию linear-gradient(), которая задаёт зелёный градиент, который переходит от верхней части элемента к его нижней части.
HTML
<div class="notice-success">
Ура! Поздравляем, вы сделали это!
</div>CSS
.notice-success {
background: #67b11c;
background: linear-gradient(#72c41f, #5c9e19);
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px;
}Демонстрация градиентного фона
На практике
С имеющимся набором градиентов давайте создадим новую полосу для нашего сайта Styles Conference, на этот раз с помощью градиента.
-
Мы сделаем новую полосу с градиентом с помощью класса row-alt. Поскольку для новой полосы задано то же свойство и значение min-width что и для класса row, мы объединим эти два селектора.
.row, .row-alt { min-width: 960px; }Далее мы хотим создать новый набор правил и применить стили специально к классу row-alt. Эти новые стили будет включать в себя градиентный background, который начинается с зелёного цвета и переходит к жёлтому, слева направо.
Используя функцию linear-gradient() с соответствующими значениями и вендорными префиксами, мы добавим градиентный background для класса row-alt. Также включим один background перед градиентным background как запасной вариант, на тот случай, если браузер не поддерживает градиенты.
Наконец, мы также добавим и некоторый вертикальный padding. Наш обновлённый раздел теперь выглядит следующим образом:
.row, .row-alt{ min-width: 960px; } .row { background: #fff; padding: 66px 0 44px 0; } .row-alt { background: #cbe2c1; background: -webkit-linear-gradient(to right, #a1d3b0, #f6f1d3); background: -moz-linear-gradient(to right, #a1d3b0, #f6f1d3); background: linear-gradient(to right, #a1d3b0, #f6f1d3); padding: 44px 0 22px 0; } -
Стили row-alt на месте, давайте воспользуемся ими на всех наших внутренних страницах. В данный момент все они содержат элемент <section> с классом container. Затем, внутри каждого <section> есть элемент <h1>, содержащий заголовок страницы.
Мы собираемся изменять эти элементы <section> так же, как мы сделали раздел с тизером на главной странице. Мы обернём каждый элемент <section> с классом container элементом <section> с классом row-alt. Затем изменим каждый элемент <section> с классом container на элемент <div> для лучшего соответствия семантики.
Каждая из наших внутренних страниц должна теперь включать в себя следующее:
<section class="row-alt"> <div class="container"> <h1>...</h1> </div> </section> -
Раз мы обновляем наши внутренние страницы, давайте сделаем у них вступление чуть более привлекательным. Начнём с добавления вступления на каждой странице немного ниже <h1> в каждом элементе <section> с классом row-alt. Наша страница speakers.html, к примеру, теперь может включать следующий раздел:
<section class="row-alt"> <div class="container"> <h1>Спикеры</h1> <p>Мы рады приветствовать более двадцати спикеров, готовых представить новейшие технологии в отрасли. Готовьтесь к вдохновляющей феерии.</p> </div> </section> -
Дополнительно со вставкой абзаца также изменим некоторые стили в разделе со вступлением. Чтобы сделать это, мы добавим класс lead к элементу <div>, который уже содержит класс container. Он может быть найден внутри элемента <section> с классом row-alt. Наше вступление для каждой внутренней страницы теперь будет выглядеть так:
<section class="row-alt"> <div class="lead container"> ... </div> </section> -
После того, как класс lead находится на своём месте, мы выровняем по центру весь текст внутри этих элементов <div>. Также увеличим font-size и line-height у всех абзацев в этих <div>.
Создайте новый раздел для вступления в нашем файле main.css, чуть ниже раздела с типографикой, и добавьте следующие стили:
/* ======================================== Вступление ======================================== */ .lead { text-align: center; } .lead p { font-size: 21px; line-height: 33px; }
Внутренние страницы нашего сайта Styles Conference уже получили давно назревшую любовь в виде градиента для вступления. Убедитесь, что вы обновили код для всех внутренних страниц и видите их новое улучшенное содержимое, заголовки и абзацы.
Рис. 7.03. Страница Спикеры сайта Styles Conference, в комплекте с градиентом
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или
Скачать исходный код
Использование нескольких фоновых изображений
Долгое время к элементам разрешалось добавлять только одно фоновое изображение за раз, что создавало немало трудностей при дизайне страниц. К счастью, в CSS3 мы можем использовать более одного фонового изображения для элемента, разделяя запятыми несколько фонов в свойстве background или background-image.
Фоновое изображение идущее первым будет на переднем плане, а последнее в списке фоновое изображение будет на заднем плане. Любое значение между первым и последним будет, соответственно, располагаться посередине между ними. Вот пример CSS для элемента <div>, который использует три фоновых изображения:
div {
background: url("foreground.png") 0 0 no-repeat, url("middle-ground.png") 0 0 no-repeat, url("background.png") 0 0 no-repeat;
}Данный код использует сокращённое значение для свойства background, связывая несколько фоновых картинок вместе. Эти сокращённые значения также могут быть разбиты по свойствам background-image, background-position и background-repeat со значениями, разделёнными запятыми.
Пример нескольких фоновых изображений
Давайте ещё раз вернёмся к сообщению об успехе, чтобы объединить фоновую картинку галочки с градиентом.
Чтобы сделать это, мы включим два значения во второе свойство background. Первое значение будет картинкой галочки на переднем плане. Второе значение будет линейным градиентом на заднем плане. Эти два значения разделяются запятой.
HTML
<div class="notice-success">
Ура! Поздравляем, вы сделали это!
</div>CSS
.notice-success {
background: #67b11c;
background: url("tick.png") 20px 50% no-repeat, linear-gradient(#72c41f, #5c9e19);
border: 2px solid #467813;
border-radius: 5px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
padding: 15px 20px 15px 50px;
}Демонстрация нескольких фоновых изображений
Изучаем новые свойства фона
Наряду с градиентами и несколькими фоновыми изображениями, CSS3 представил три новых свойства: background-size, background-clip и background-origin.
Свойство background-size позволяет изменить размер фонового изображения, в то время как свойства background-clip и background-origin позволяют контролировать, как фоновое изображение обрезается и где фоновое изображение располагается в элементе (внутри border или внутри padding, например).
background-size
Свойство background-size позволяет указать размер фонового изображения. Это свойство принимает несколько значений, в том числе размер и ключевые слова.
При использовании размера мы можем указать ширину и высоту с помощью двух значений разделённых пробелом. Первое значение установит ширину фонового изображения, а второе значение его высоту. Важно отметить, что процентная запись связана с размером элемента, а не с исходным размером фоновой картинки.
Следовательно, свойство background-size с шириной 100% установит, что фоновое изображение занимает всю ширину элемента. Если второе значение не определено после ширины, то значение высоты будет задано автоматически, чтобы сохранить пропорции фонового изображения.
Ключевое слово auto может быть задействовано в качестве значения ширины или высоты, чтобы сохранить пропорции фонового изображения. Так, если мы хотим установить высоту фоновой картинки на 75% от высоты элемента при сохранении её пропорций, то можем задать значение background-size как auto 75%.
div {
background: url("shay.jpg") 0 0 no-repeat;
background-size: auto 75%;
border: 2px dashed #9799a7;
height: 240px;
width: 200px;
}Демонстрация background-size
Ключевые слова cover и contain
В дополнение к размерам свойство background-size также допускает ключевые слова cover и contain.
Значение cover указывает, что фоновое изображение будет изменено, чтобы полностью закрыть ширину и высоту элемента. Исходное соотношение сторон фоновой картинки будет сохранено, пока изображение будет растягиваться или сжиматься по мере необходимости, чтобы охватить элемент целиком. Часто при использовании значения cover часть фонового изображения обрезается, чтобы изображение занимало всю доступную площадь элемента.
Ключевое слово contain, с другой стороны, указывает, что фоновое изображение будет изменено, чтобы целиком вписаться в ширину и высоту элемента. При этом исходное соотношение сторон фоновое изображение будет сохранено, но картинка будет растягиваться или сжиматься по мере необходимости, чтобы остаться в пределах ширины и высоты элемента. В отличие от cover, ключевое слово contain всегда показывает полное фоновое изображение, при этом зачастую оно не будет занимать всю доступную площадь элемента.
Значения cover и contain могут привести к небольшим искажениям фоновых изображений, особенно, когда картинка растягивается за пределами своих исходных размеров. Мы должны следить за этим при использовании данных значений и убедиться, что стили в результате являются подходящими.
background-clip и background-origin
Свойство background-clip определяет площадь поверхности, которую охватывает фоновое изображение, а свойство background-origin определяет, откуда должно начинаться background-position. Внедрение этих двух новых свойств связано с внедрением трёх новых значений: border-box, padding-box и content-box. Каждое из этих трёх значений может быть использовано для свойств background-clip и background-origin.
div {
background: url("shay.jpg") 0 0 no-repeat;
background-clip: padding-box;
background-origin: border-box;
}Значение свойства background-clip по умолчанию устанавливается как border-box, что позволяет фоновому изображению расширяться в область границ. Между тем, свойство background-origin по умолчанию устанавливается как padding-box, что позволяет фоновому изображению начинаться там же, где и padding у элемента.
Рис. 7.04. Значение border-box расширяет фон до границ элемента
Рис. 7.05. Значение padding-box расширяет фон до padding у элемента, но фон при этом находится внутри границ
Рис. 7.06. Значение content-box содержит фон внутри padding и border у элемента
Мы уже обсуждали значения этих ключевых слов, когда рассматривали свойство box-sizing в уроке 4, «Открываем блочную модель». Смысл самих значений не изменился, но их функции меняются при использовании разных свойств фона.
Резюме
Добавление фона и градиентов на наши страницы позволяет нам раскрасить фасад дизайна. Эти функции также помогают определить, как сгруппирован контент и улучшить макет наших страниц в целом.
Кратко, в этом уроке мы рассмотрели следующее:
- как добавить цвет фона и фоновое изображение к элементам;
- линейные и радиальные градиенты и их настройка;
- как задать несколько фоновых изображений для одного элемента;
- новые свойства CSS3, которые позволяют менять размер, площадь поверхности и область позиционирования фоновых изображений
Добавление цвета фона, градиентов и изображений приносит немало возможностей для улучшения общего дизайна наших веб-сайтов. Вскоре мы обсудим, как семантически добавлять изображения (отдельно от фоновых изображений) для наших страниц. Но перед этим давайте взглянем на то, как семантически создавать списки.
Ресурсы и ссылки
- CSS3 Linear Gradients via Dev.Opera
- CSS3 Radial Gradients via Dev.Opera
- CSSmatic Gradient Generator
- CSS3 Files Background
См. также
Последнее изменение: 11.08.2018