I downloaded some icons from material.io but they only offer the icons in black. I saw a youtube video where they use to allow you to choose the color. Anyway, I am trying to change the colors of the icons to white. I am not having any luck. I tried to change the fill color in android studio but it doesn’t work. Any assistance would be appreciated such as exact code and files to add the code to. Thanks.
asked Mar 31, 2017 at 13:33
simply you can use
android:tint=»@android:color/white»
answered Dec 19, 2017 at 11:06
Nouman ChNouman Ch
3,9834 gold badges30 silver badges41 bronze badges
1
You can directly download these images in Android Studio.
res > right click > New > Image Asset and select
- Icon Type : Action Bar and Tab Icones
- Asset Type : Clip Art
- Theme : CUSTOM
And you can select any clip art that you want, select the color, padding, etc …
answered Mar 31, 2017 at 13:59
GuillaumeGuillaume
1,0328 silver badges16 bronze badges
As mentioned before, the material.io icons can be downloaded directly with Android Studio. This solution shows the importing of vector asset icons which are easier to manage since they are stored in a single location (res/drawable) vs. image assets that will have each icon stored in specific density folders (hdpi, xhdpi, etc).
- expand the «res» folder
- right click drawable
- hover over «new»
- select «Vector Asset»
- click the image next to «icon»
- select desired material.io icon
- Name the icon what you would like
- select «next»
Now you will have two options of setting the icon color
- In the layout by using the android:tint attribute of an ImageView. This is my preference because the icon can be viewed prior to runtime.
or
- In Java.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
answered Jun 20, 2017 at 14:28
https://material.io/icons/ actually does let you download icons in white.
But, depending on what exactly you want to do, there are a few options. If you simply want white icons (and not to change them at runtime), you may find this plugin for Android Studio useful: https://github.com/konifar/android-material-design-icon-generator-plugin
It allows you to generate the material design icons right in Android Studio, in whatever color you want. Another alternative for downloading these icons in different colors is https://materialdesignicons.com/.
If you do want to color the icons at runtime, try something like this:
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
answered Mar 31, 2017 at 13:47
Andrew BrookeAndrew Brooke
12k8 gold badges38 silver badges55 bronze badges
You can download white icons from material.io. also look at themes and theme overlays
answered Mar 31, 2017 at 13:53
Instead of android:src
I use attribute android:foreground
android:foreground="@drawable/ic_add"
answered Mar 15, 2022 at 3:47
MisterkMisterk
6333 gold badges9 silver badges16 bronze badges
For those not getting what they want yet try changing the PorterDuff mode, the following is what did it for me
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.SRC_ATOP);
answered Mar 25, 2022 at 11:42
m’hd sempsm’hd semps
4644 silver badges12 bronze badges
maybe
app:iconTint help you, I am writing this because of the following reference.
Material Design 3
answered Aug 11, 2022 at 15:49
I have been having trouble displaying images in the default navigation drawer, as they seem to still have the default gray color.
Original Menu
Menu With Custom Icons
Any suggestions on how I can make the navigation drawer display the actual colors of the images?
activity_main_drawer.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/a0279566532_10"
android:title="Wallpapers" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Featured User Artwork" />
<item
android:id="@+id/nav_manage"
android:icon="@mipmap/icon24"
android:title="About" />
<item
android:id="@+id/nav_send"
android:checkable="false"
android:icon="@mipmap/icon21"
android:title="Send" />
</group>
Thanks.
asked Dec 14, 2017 at 0:44
1
put your icon in drawable file and use this in xml file!
To get a custom color image, either you download and use your own images, either you change icons colors in your xml file like this:
app:itemIconTint="#color"
I hope this will help you!
answered Dec 14, 2017 at 0:55
3
It seems it has worked with navigationView.setItemIconTintList(null); in the MainActivity.java!
Thanks again for the help.
answered Dec 14, 2017 at 1:40
This is an old question but i think somebody will benefit from my answer. In navigation view icons have default grey color and you can’t change that in xml unless you want to set color for all icons in menu like this:
app:itemIconTint=»@color/someColor»
Only solution that i have found is this:
val navView : NavigationView = findViewById<NavigationView>(R.id.nav_view)
val normalDrawable : Drawable = navView.menu.findItem(R.id.menu_item).icon
val wrapDrawable = DrawableCompat.wrap(normalDrawable)
DrawableCompat.setTint(wrapDrawable, resources.getColor(R.color.someColor))
navView.menu.findItem(R.id.menu_item).setIcon(wrapDrawable)
Here is the link to post that explains this in more depth: https://futurestud.io/tutorials/android-quick-tips-8-how-to-dynamically-tint-actionbar-menu-icons
Post is about action bar menu icons but this code works for navigation drawer icons also.
answered Jul 23, 2018 at 7:58
DdevDdev
11 silver badge1 bronze badge
if you want to show the original color of all the icons, do this:
mNavigationView.setItemIconTintList(null);
If you want to show the original color of an specific icon, do this:
navigationView.getMenu()
.findItem(R.id.your_item_id)
.getIcon()
.setColorFilter(Color.parseColor("#00000000"), PorterDuff.Mode.SRC_ATOP);
answered Nov 26, 2018 at 8:04
Saul_programaSaul_programa
3511 gold badge4 silver badges13 bronze badges
I have been having trouble displaying images in the default navigation drawer, as they seem to still have the default gray color.
Original Menu
Menu With Custom Icons
Any suggestions on how I can make the navigation drawer display the actual colors of the images?
activity_main_drawer.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/a0279566532_10"
android:title="Wallpapers" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Featured User Artwork" />
<item
android:id="@+id/nav_manage"
android:icon="@mipmap/icon24"
android:title="About" />
<item
android:id="@+id/nav_send"
android:checkable="false"
android:icon="@mipmap/icon21"
android:title="Send" />
</group>
Thanks.
asked Dec 14, 2017 at 0:44
1
put your icon in drawable file and use this in xml file!
To get a custom color image, either you download and use your own images, either you change icons colors in your xml file like this:
app:itemIconTint="#color"
I hope this will help you!
answered Dec 14, 2017 at 0:55
3
It seems it has worked with navigationView.setItemIconTintList(null); in the MainActivity.java!
Thanks again for the help.
answered Dec 14, 2017 at 1:40
This is an old question but i think somebody will benefit from my answer. In navigation view icons have default grey color and you can’t change that in xml unless you want to set color for all icons in menu like this:
app:itemIconTint=»@color/someColor»
Only solution that i have found is this:
val navView : NavigationView = findViewById<NavigationView>(R.id.nav_view)
val normalDrawable : Drawable = navView.menu.findItem(R.id.menu_item).icon
val wrapDrawable = DrawableCompat.wrap(normalDrawable)
DrawableCompat.setTint(wrapDrawable, resources.getColor(R.color.someColor))
navView.menu.findItem(R.id.menu_item).setIcon(wrapDrawable)
Here is the link to post that explains this in more depth: https://futurestud.io/tutorials/android-quick-tips-8-how-to-dynamically-tint-actionbar-menu-icons
Post is about action bar menu icons but this code works for navigation drawer icons also.
answered Jul 23, 2018 at 7:58
DdevDdev
11 silver badge1 bronze badge
if you want to show the original color of all the icons, do this:
mNavigationView.setItemIconTintList(null);
If you want to show the original color of an specific icon, do this:
navigationView.getMenu()
.findItem(R.id.your_item_id)
.getIcon()
.setColorFilter(Color.parseColor("#00000000"), PorterDuff.Mode.SRC_ATOP);
answered Nov 26, 2018 at 8:04
Saul_programaSaul_programa
3511 gold badge4 silver badges13 bronze badges
Вы можете напрямую загрузить эти изображения в Android Studio.
res > щелкните правой кнопкой мыши > Создать > Объект изображения и выберите
- Тип иконок: Action Bar и Tab Icones
- Тип объекта: Клипарт
- Тема: CUSTOM
И вы можете выбрать любое изображение, которое вы хотите, выбрать цвет, дополнение и т.д.
Guillaume
31 март 2017, в 15:35
Поделиться
просто вы можете использовать
Android: Оттенок = «@андроид: цвет/белый»
Nouman Ch
19 дек. 2017, в 13:00
Поделиться
Как уже упоминалось ранее, значки material.io можно загрузить напрямую с помощью Android Studio. Это решение показывает импорт значков векторных активов, которые легче управлять, поскольку они хранятся в одном месте (res/drawable) и в отношении ресурсов изображения, которые будут иметь каждый значок, хранящийся в определенных папках плотности (hdpi, xhdpi и т.д.).
- разверните папку «res»
- щелчок правой кнопкой мыши
- наведите указатель мыши на «новый»
- выберите «Векторный объект»
- щелкните изображение рядом с надписью «icon»
- выберите нужный значок material.io
- Назовите значок, который вы хотели бы
- выберите «следующий»
Теперь у вас будет два варианта настройки цвета значков
- В макете используется атрибут android: tint для ImageView. Это мое предпочтение, потому что значок можно просмотреть до запуска.
или
- В Java.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
John Idasetima
20 июнь 2017, в 14:38
Поделиться
https://material.io/icons/ фактически позволяет загружать значки в белый цвет.
Но, в зависимости от того, что именно вы хотите сделать, есть несколько вариантов. Если вам просто нужны белые значки (и не менять их во время выполнения), вы можете найти этот плагин для Android Studio полезным: https://github.com/konifar/android-material-design-icon-generator-plugin
Он позволяет создавать значки дизайна материалов прямо в Android Studio, независимо от того, какой цвет вы хотите. Другой альтернативой для загрузки этих значков в разных цветах является https://materialdesignicons.com/.
Если вы хотите покрасить значки во время выполнения, попробуйте что-то вроде этого:
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
Andrew Brooke
31 март 2017, в 15:37
Поделиться
Вы можете загружать белые значки из материала. также смотрите темы и темы наложения
hakan sağlam
31 март 2017, в 13:53
Поделиться
Ещё вопросы
- 0поиск имени по векторам
- 1Прототип объекта toString Call — JavaScript
- 0Pdo Sqlite и php
- 1Соответствует ли правило области видимости Python определению лексической области видимости?
- 0Проблемы с поворотами при конвертации BST (без рекурсии) в AVL
- 0Пользовательский шрифт не работает.
- 0Ошибка JQuery: что это?
- 0Добавьте другую функцию jQuery к каждой кнопке в том же классе
- 1Заставьте Android Phone Call Audio пройти через A2DP Bluetooth-соединение
- 0Angularjs $ интервал: использование функции обратного вызова в качестве параметра для передачи в функцию
- 0Как проверить поле ввода флажок со значением при загрузке страницы, используя jquery
- 0Компиляция с использованием nvcc дает «Нет такого файла или каталога»
- 1Начало работы с разработкой Android на Eclipse Pulsar
- 1Не удается импортировать android.text.util.Regex? Где это находится?
- 1Основная проблема, касающаяся Task.Factory.StartNew
- 0jQuery Deferreds — последовательный вызов массива Deferreds
- 0Выберите два столбца и возьмите их
- 0Что такое метод шифрования пароля в Joomla 1.5.26?
- 0Фильтр, использующий событие jQuery onChange, фильтрует заголовок таблицы, а не только тело таблицы.
- 1java.util.list как параметр в методе класса scala для использования в коде Java
- 0Автоматическая прокрутка аккордеона в верхнюю часть выделенного раздела
- 1getResource вызывает NullPointerException
- 1Демо-версии Android не отображаются в симуляторе
- 1Эмулятор Azure с полным IIS
- 0PHP: как обработать файлы по алфавиту, используя DirectoryIterator?
- 1Как получить версию моего приложения npm, не импортируя другую информацию package.json?
- 1Как мне получить доступ к членам класса в хуках beforeExecute и afterExecute в ThreadPoolExecutor?
- 1Httpost в андроид
- 0Как вызвать функцию внутри интерфейса выбора тега, где изменяется вход
- 0Как добавить кнопку для отображения таймера при нажатии
- 1Определить свойство привязки, измененное в пользовательском элементе управления
- 0Как использовать радиокнопку в AngularJS 2?
- 1Лучший способ создавать XML во время выполнения
- 1Каков наилучший способ создать всплывающее меню, как в Eclipse на Ctrl + F6?
- 1Почему мой враг атакует после его смерти? (Javascript)
- 1почему python не возвращает ничего после расчета? [Дубликат]
- 0C ++ Статический массив
- 0Magento — способ доставки carrier.php
- 1Диалог OpenFile в Java дает ноль в качестве ответа
- 0php loop математические вопросы
- 0значение ng-options неверно
- 0Как я могу получить свой Angular $ http запрос на возврат ответа? Я пробовал функции обратного вызова и обещания
- 1Как игнорировать поле в базе данных с Java-запросом sql Netbeans
- 0метод автосортировки для добавления функции
- 1firebase.auth.currentUser возвращает ноль, пока не введете что-либо в форму
- 0Как найти ребенка определяется или нет в классе php
- 0Я хочу расширить строку в таблице?
- 0Показать случайное изображение из каталога с помощью php
- 1Какой макет вы предлагаете
- 1Почему приложение Tkinter не закрывается после вызова на выход
Время прочтения
18 мин
Просмотры 224K
Приветствую, уважаемое сообщество.
В своем цикле статей по разработке Android-приложений я хочу поделиться с вами интересными и полезными приемами верстки сложных элементов управления. Мы рассмотрим как базовые приемы верстки, так и продвинутые способы ее оптимизации, которые существенно облегчают развитие и сопровождение Android-приложений, экономят время и деньги.
Первая часть предназначена для начинающих разработчиков. Я покажу, как сделать достаточно сложную кнопку исключительно версткой, не применяя Java-кода, ни тем более собственных компонентов. Знание этих приемов верстки пригодится и при работе с другими компонентами Android. По ходу статьи я буду подробно пояснять, что означают те или иные константы, атрибуты, команды и тому подобное. Но я также буду давать ссылки на официальную документацию Google, где вы можете подробно изучить каждую тему. Данная статья обзорная, я не ставлю цели привести здесь всю документацию, переведенную на русский язык. Поэтому я рекомендую изучать официальные источники, в частности те статьи, ссылки на которые я привожу здесь.
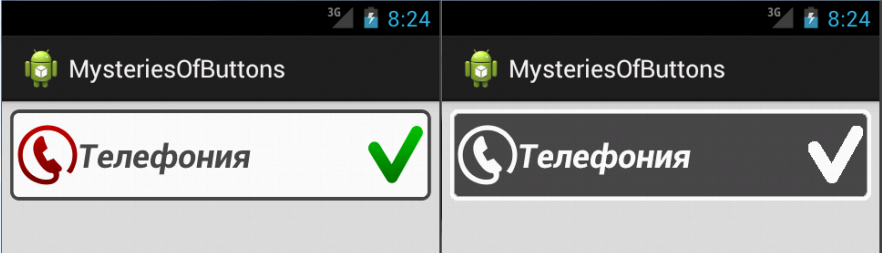
Что мы хотим сделать в данной статье? Допустим, мы делаем приложение, позволяющее включать/выключать функцию телефонии на смартфоне, в приложении будет кнопка “вкл/выкл”. Мы создадим кнопку с нашим собственным фоном и рамкой со скругленными углами. Фон и рамка будут меняться, когда кнопка получает фокус или становится нажатой. У кнопки будет текстовое название и иконка, поясняющая назначение кнопки визуально. Цвет текста и иконки также будет меняться при нажатии. Что еще? Так как кнопки “вкл./выкл.” встречаются в приложениях довольно часто, в Android уже есть готовый функционал для хранения/изменения состояния. Мы будем использовать его вместо того, чтобы изобретать собственный велосипед. Но отображение этого состояния мы сделаем свое, чтобы оно подходило нам по стилю.
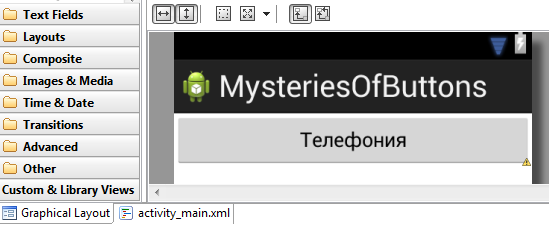
Выглядеть это будет примерно так:
По левому краю кнопки располагаем иконку. Текст кнопки выравниваем по вертикали по центру, а по горизонтали левому краю. Но при этом текст не должен оказаться поверх иконки. По правому краю кнопки выравниваем индикатор включенного или выключенного телефона. Пространство между текстом на кнопке и правой иконкой индикатора “тянется” при необходимости. При нажатии кнопки фон становится серым, а рамка и все элементы на кнопке становятся белыми.
Делать все это будем только версткой. Почему верстка, а не код? Правильно сверстанная страница может легко стилизоваться, то есть ее можно менять практически до неузнаваемости простой заменой стиля. Можно даже предлагать пользователю выбирать тот стиль, который ему больше по душе. Стили в Android — это аналог каскадных таблиц CSS в HTML.
Решения, выполненные версткой, обычно компактнее аналогичных решений, выполненных кодом, при этом меньше шансов допустить ошибку. И большинство сверстанных без применения кода страниц можно просматривать и отлаживать в режиме дизайн (то есть прямо в IDE), для этого не нужно запускать приложение, ожидать деплоя и т.п.
Создаем каркас приложения
Приступим к реализации. Для демонстрации я буду использовать Android Developer Tools (ADT), построенный на Eclipse.
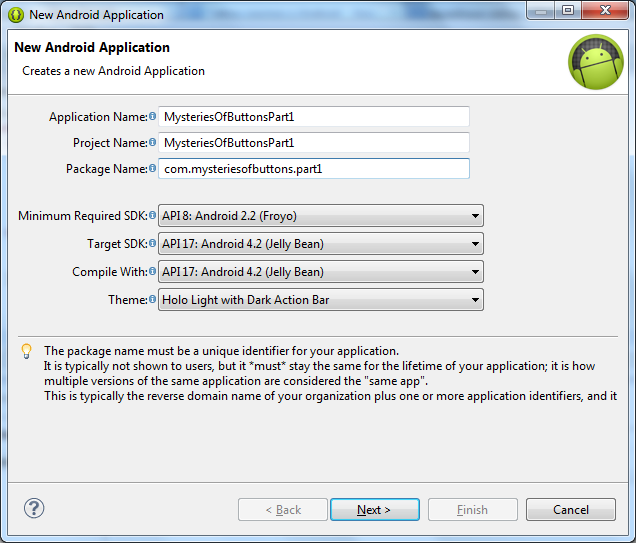
Создадим новый проект. File->New->Android Application Project.
Application Name: MysteriesOfButtonsPart1
Project Name: MysteriesOfButtonsPart1
Package Name: com.mysteriesofbuttons.part1
Остальные параметры оставим по умолчанию:
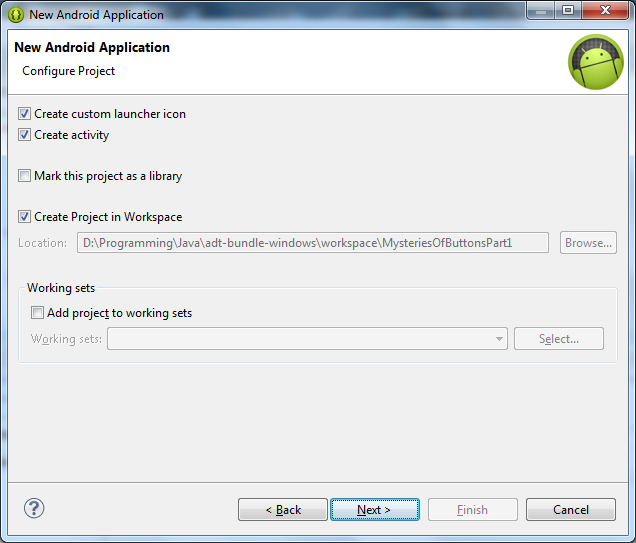
Next. На следующей странице для экономии времени позволим ADT создать для нас тестовую Activity:
Next. Иконки оставим по умолчанию, в данном случае речь не о них.
Next. Создаем пустую Activity, то есть опять же все по умолчанию:
Next. Имя Activity оставляем без измений:
Finish. Наконец-то можем перейти к делу.
Простейшая кнопка
Начнем с кода Layout. Откроем файл /res/layout/activity_main.xml и заменим все его содержимое следующим кодом:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония" />
</RelativeLayout>
RelativeLayout — макет, в котором дочерние элементы размещаются относительно друг друга, например, расположить кнопку слева от другой кнопки и т.п. Подробнее о работе RelativeLayout можно почитать здесь.
Button — наша кнопка. Мы задаем ей атрибут android:id, по которому сможем идентифицировать ее в приложении. Формат @+id/ означает, что в ресурсах должен быть создан новый идентификатор. Если бы мы указали @id/, то это бы означало, что в ресурсах указанный идентификатор уже должен быть.
А вот так мы задаем отображаемый пользователю текст: android:text="Телефония"
Забегая вперед, скажу, что весь текст, который видит пользователь, должен храниться не в коде макетов страниц и не в Java-коде, а в ресурсах strings.xml, чтобы приложение могло поддерживать более одного языка, но об этом подробнее в следующей части. Пока что мы укажем текст прямо в макете, чтобы улучшить наглядность примера.
Как RelativeLayout, так и Button имеют атрибуты android:layout_width и android:layout_height. Это обязательные атрибуты любого View. Как следует из названия, они обозначают соответственно ширину и высоту элементов. Их можно задавать в различных единицах, но мы не используем конкретные размеры, как вы могли заметить. Мы используем константы match_parent и wrap_content.
match_parent означает, что элемент должен полностью заполнить своего родителя по горизонтали либо по вертикали, в зависимости от того, задаем ли мы ширину или высоту.
wrap_content означает, что размер элемента должен быть минимальным, но таким, чтобы все содержимое элемента в него поместилось.
Есть еще константа fill_parent, которая означает ровно то же самое, что и match_parent. Зачем использовать две одинаковых константы? fill_parent был введен до версии API 8, а с восьмой версии является устаревшим и не рекомендуется к использованию. Дело в том, что для англоязычных разработчиков match_parent точнее отражает смысл константы, чем fill_parent.
Я стараюсь использовать эти константы match_parent и wrap_content везде, где только возможно, всячески избегая указания фиксированных размеров, так как приложения Android работают на устройствах с сильно отличающимися размерами экранов.
Теперь, когда с основой окна разобрались, давайте перейдем к коду нашей Activity MainActivity.java:
package com.mysteriesofbuttons.part1;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
В этом коде мы видим только одну имеющую смысл команду: setContentView(R.layout.activity_main);
Этот метод устанавливает ресурс макета страницы, с которым будет работать Activity.
Давайте запустим наше приложение и посмотрим, что получилось:
А теперь откроем в Eclipse файл activity_main.xml и нажмем кнопку Graphical Layout:
Мы видим ту же кнопку с теми же размерами, в тех же цветах, что и на эмуляторе. Только чтобы это увидеть, нам не пришлось ждать запуска эмулятора и деплоя приложения. Сохранили время? Первый профит от верстки. В дальнейшем будем стараться обходиться без эмулятора, тестируя на нем не каждый шаг, а только готовую версию.
Стили текста
Теперь займемся выравниванием. Сейчас текст на кнопке выровнен по центру. Это стиль по умолчанию для кнопки. Но нам нужно выровнять текст по левому краю, сохранив выравнивание по центру по вертикали. Как это сделать? Добавим к кнопке атрибут android:gravity:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония"
android:gravity="left|center_vertical" />
Этот атрибут может принимать одно или два значения, в нашем случае два. Значения разделяются вертикальной чертой |
Как это выглядит:
О различных вариантах выравнивания и о том, что они означают, можно подробно почитать здесь
Попробуйте “поиграть” с этими вариантами и посмотреть, как это влияет на внешний вид кнопки. Если хотите сделать текст на кнопке жирным и/или курсивом, воспользуйтесь параметром android:textStyle, например android:textStyle="bold|italic". Если нужно изменить размер текста на кнопке, подойдет параметр android:textSize, например: android:textSize="24sp".
sp — Scale-independent Pixels — единица измерения, основанная на плотности экрана и на настройках размера шрифта. Чтобы текст выглядел одинаково хорошо на разных экранах, рекомендуется задавать его размер именно в sp.
Зададим эти параметры нашей кнопке:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония"
android:gravity="left|center_vertical"
android:textStyle="bold|italic"
android:textSize="24sp" />
Я предпочитаю оставлять стили ближе к значениям по умолчанию, так как они тщательно подбирались высоко оплачиваемыми дизайнерами, и с моим чувством вкуса я очень сомневаюсь, что смогу сделать лучше. Данный пример призван показать читателю как можно больше возможностей, и не претендует на звание произведения искусства, поэтому прошу не пинать за то, что раньше оно выглядело лучше.
Помещаем иконку на кнопку
Идем дальше. Теперь нам нужно добавить иконку на кнопку. Иконка задается следующим файлом icon_phone_normal.png:

Импортируем его в ресурсы приложения в каталог drawable-hdpi. Чтобы задать иконку кнопке, добавим ей атрибут android:drawableLeft:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония"
android:gravity="left|center_vertical"
android:textStyle="bold|italic"
android:textSize="24sp"
android:drawableLeft="@drawable/icon_phone_normal" />
Кроме android:drawableLeft, есть еще несколько атрибутов, которые позволяют задавать иконки, размещая их в других частях кнопки: android:drawableTop, android:drawableBottom, android:drawableRight, android:drawableStart, android:drawableEnd.
Как вы заметили, мы указали путь к иконке без расширения PNG, а также без суффикса -hdpi. Это не опечатка. Расширение никогда не указывается, так как в имени идентификатора не может быть точки. А суффикс -hdpi будет подставлен Android автоматически, так как это единственный каталог drawable, в котором есть иконка icon_phone_normal. Если бы иконка была не только в каталоге drawable-hdpi, но и в drawable-mdpi, к примеру, то Android выбрал бы наиболее полходящую для разрешения экрана того устройства, на котором запущено приложение. Так вы можете поставлять качественные продукты, одинаково хорошо выглядящие на устройствах с разным размером и плотностью экрана. О поддержке разных экранов у Google есть очень хорошая статья.
Собственный фон для кнопки
Теперь, когда мы разобрались с drawable-ресурсами, давайте заменим фон нашей кнопки на тот, который нам нужен. Для этого мы будем использовать такую картинку button_normal.png:

Импортируйте ее в drawable-hdpi. На картинке мы видим черные полоски вдоль каждой из границ экрана. Они служат для того, чтобы Android правильно растягивал картинку под нужный нам размер. Левая и верхняя линии показывают, какая область картинки будет растягиваться по вертикали и горизонтали соответственно. А правая и нижняя линии показывают, в какую область растянутой картинки нужно вписывать содержимое элемента, если у него есть дочерние элементы. При этом сами черные линии конечно же не видны на результирующей картинке.
Это называется nine-patch drawable, об этой технике верстки подробно можно почитать здесь
Чтобы ресурс считался 9-patch, в его имени перед расширением должна присутствовать девятка, отделенная от остального имени еще одной точкой, как у нас: button_normal.9.png
Как назначить элементу такой растягиваемый фон? Откроем текст нашей кнопки и добавим ей атрибут android:background:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония"
android:gravity="left|center_vertical"
android:textStyle="bold|italic"
android:textSize="24sp"
android:drawableLeft="@drawable/icon_phone_normal"
android:background="@drawable/button_normal" />
Выглядит не очень красиво, так как кнопка “прижалась” к сторонам экрана вплотную. Это случилось потому, что в фоне по умолчанию, который мы сменили на наш собственный, рамка кнопки была нарисована с отступом, и этот отступ мы видели на предыдущих скриншотах. Мы также можем перерисовать фон кнопки, но можем задать отступ и другим способом, и хорошо бы сразу для всех элементов окна, чтобы не дублировать код для каждого. Для этого подойдет атрибут android:padding у тега RelativeLayout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="6dp" >
Что такое dp? Density-independent pixel — мера, которая будет автоматически масштабироваться на устройствах с разной плотностью пикселей экрана так, чтобы элемент выглядел одинаково. Всегда используйте dp, а не px, когда необходимо задать конкретный размер, иначе приложение будет выглядеть хорошо только на вашем телефоне.
Атрибут android:padding задает одинаковые отступы со всех сторон. Если мы хотим задать разные отступы с каждой стороны отдельно, можем использовать атрибуты android:paddingLeft, android:paddingRight, android:paddingTop, android:paddingBottom, android:paddingStart и android:paddingEnd.
Рассмотренные нами до сих пор атрибуты есть не только у кнопки, но и у других элементов. Например, android:background есть у всех видимых элементов, android:drawableLeft — у TextEdit и так далее.
Идем дальше. Если запустить наше приложение, мы увидим, что при щелчке на кнопку ее внешний вид никак не меняется, то есть визуально не видно, нажата кнопка или нет. В таком виде оставлять нашу кнопку нельзя, так как пользователь не сможет понять, работает приложение, или нет.
Работаем с состояниями в Android
Здесь нам на помощь приходят состояния. Когда с кнопкой ничего не происходит, она находится в не нажатом состоянии. Если на кнопке находится фокус ввода, она переходит в состояние state_focused. Если нажать на кнопку пальцем, она будет находиться в состоянии state_pressed, пока мы не отпустим палец. Как это нам поможет? Мы можем задавать внешний вид элементов для каждого состояния отдельно. Дальше мы детально рассмотрим, как это делается. Обратите внимание, что состояние можно использовать для отрисовки всего, что видно пользователю: иконки, картинки, отдельные цвета и т.п.
Начнем с фона. Зададим для нашей кнопки красную рамку, когда она в фокусе, и рамку с инвертированными цветами, когда она нажата. Для этого импортируйте в каталог drawable-hdpi следующие изображения:


Теперь у нас есть 3 картинки фона на 3 состояния. Но атрибут android:background можно задать только один раз. Чтобы выйти из ситуации, мы создадим новый drawable-ресурс selector, объединяющий наши 3 картинки.
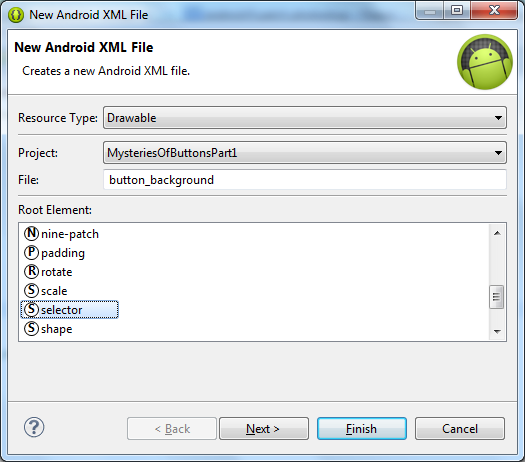
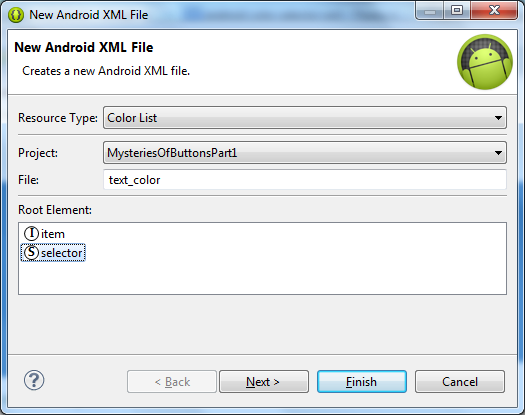
Щелкнем правой кнопкой мыши на каталоге drawable-hdpi, выберем New->Android XML File. Введем название файла button_background и выберем корневой элемент selector:
Finish.
Мы получили заготовку следующего содержания:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
</selector>
Добавим в селектор картинки для состояния state_focused и state_pressed:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/button_focused" android:state_focused="true" />
<item android:drawable="@drawable/button_normal" />
</selector>
Обратите внимание, что для картинки button_normal состояние не указывается. Это означает, что такая картинка будет использована всегда, если кнопка не в состоянии state_focused или state_pressed. Кроме рассмотренных состояний можно использовать еще несколько, полный перечень описан здесь
Как работает селектор? Когда селектор назначен какому-то элементу, он постоянно получает состояние элемента-хозяина, и возвращает ему первый из перечисленных ресурсов, который соответствует состоянию владельца.
Откроем текст нашего макета activity_main.xml и заменим фон кнопки на button_background:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Телефония"
android:gravity="left|center_vertical"
android:textStyle="bold|italic"
android:textSize="24sp"
android:drawableLeft="@drawable/icon_phone_normal"
android:background="@drawable/button_background" />
Также затемним фон всего окна, чтобы лучше видеть белую рамку нажатой кнопки:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="6dp"
android:background="#dddddd" >
Теперь, если запустить приложение на эмуляторе, и нажать кнопку, мы увидим, что она меняет свой фон:
Изменяем иконку при нажатии
Уже неплохо, но можно и лучше. Давайте повторим процесс создания селектора для смены иконки телефона в нажатом состоянии. Импортируйте в drawable-hdpi иконку icon_phone_pressed.png:

Создайте селектор icon_phone со следующим текстом:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/icon_phone_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/icon_phone_normal" />
</selector>
И в тексте кнопки замените drawableLeft на наш новый селектор icon_phone:
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:gravity="left|center_vertical"
android:text="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic" />
Изменяем цвет текста при нажатии
Теперь иконка меняется при нажатии на кнопку так же, как и фон. Осталось разобраться с цветом текста. Он пока что остается черным в любом состоянии. Если бы в нажатом виде текст тоже становился белым, как рамка и иконка, кнопка выглядела бы куда интереснее.
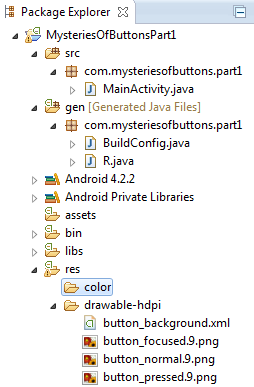
Управление цветом несколько отличается от картинок. Пойдем по порядку. Во-первых, цвета хранятся в отдельном каталоге, который мы должны создать. Добавим подкаталог color в каталоге res, на одном уровне с каталогом drawable-hdpi:
Далее в каталоге color создадим Android XML File с именем text_color и корневым элементом selector:
И заменим его содержимое следующим:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@android:color/white" android:state_pressed="true" />
<item android:color="#484848" />
</selector>
По аналогии с картинками, здесь задаются цвета для состояния state_pressed и состояния по умолчанию. Цвета здесь задаются двумя способами: android:color="@android:color/white" и android:color="#484848"
В первом случае мы используем заранее созданный цвет в пространстве имен android. Во втором — указываем RGB-значение цвета в шестнадцатиричной системе исчисления. В данном случае мы задали цвет по умолчанию такой же, как цвет рамки в ненажатом виде.
Теперь вернемся к исходнику нашей кнопки и пропишем цвет текста android:textColor="@color/text_color":
<Button
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:gravity="left|center_vertical"
android:text="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic"
android:textColor="@color/text_color" />
Теперь мы не можем видеть результат в Graphical Layout, это известная проблема плагина, которую, я надеюсь, Google когда-нибудь починит. К сожалению, тестировать цвета с состоянием можно только на эмуляторе или реальном устройстве.
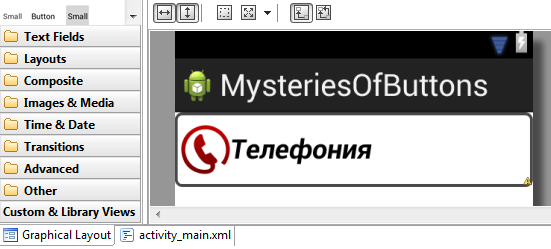
На этом художественная часть верстки завершена. Сейчас кнопка выглядит так:
Прикручиваем ToggleButton
Далее поговорим о том, как отображать состояние телефонии на кнопке (вкл/выкл). Мы помним, что у кнопки иконка может быть не только слева. Для отображения текущего состояния мы добавим кнопке иконку справа. Пусть это будет галочка для состояния Вкл и крестик для состояния Выкл. Как мы будем менять иконки? Самый очевидный вариант — это определить обработчик события OnClickListener и поочередно менять иконку drawableRight. Вполне рабочий вариант. Но что делать, если на странице не одна, а 10 кнопок, и вообще кнопка может быть не только на этой странице. Тогда наш путь приведет к дублированию кода, который будет копипастом кочевать из одной Activity в другую, не самое красивое решение. Да и если нужно будет что-то изменить, менять придется во многих местах. Хотелось бы этого избежать.
К счастью, Android предоставляет для этих целей специальный компонент — ToggleButton. Эта кнопка может находиться в двух состояниях: включено и выключено. Заменим в нашем макете тег Button на ToggleButton:
<ToggleButton
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:gravity="left|center_vertical"
android:text="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic"
android:textColor="@color/text_color" />
Так как ToggleButton наследуется от Button, к ней применимы все атрибуты Button, но есть нюанс. ToggleButton игнорирует атрибут text, зато вводит два новых: textOn и textOff. Они задают текст для включенного и выключенного состояний соответственно. Но мы хотим отображать состояние картинкой, а текст хотим оставить как есть. Поэтому пропишем наш текст обоим атрибутам, а атрибут text уберем за ненадобностью:
<ToggleButton
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:gravity="left|center_vertical"
android:textOn="Телефония"
android:textOff="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic"
android:textColor="@color/text_color" />
Теперь подготовим картинки для отображения состояния кнопки. Импортируйте в drawable-hdpi ресурсы icon_on_normal.png, icon_on_pressed.png, icon_off_normal.png и icon_off_pressed.png (представлены в порядке перечисления):




Внимание: белые иконки на прозрачном фоне не очень здорово видны в браузере на белом фоне.
Зачем четыре иконки? Вспомним, что мы хотим отображать все элементы кнопки белыми, когда пользователь удерживает кнопку нажатой. Поэтому для каждого состояния Вкл и Выкл мы должны дать по две иконки: в нажатом и отпущенном состоянии. Итого четыре.
Создадим новый drawable селектор с именем icon_on_off:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/icon_on_pressed"
android:state_checked="true"
android:state_pressed="true" />
<item
android:drawable="@drawable/icon_on_normal"
android:state_checked="true" />
<item
android:drawable="@drawable/icon_off_pressed"
android:state_checked="false"
android:state_pressed="true" />
<item
android:drawable="@drawable/icon_off_normal"
android:state_checked="false" />
</selector>
Здесь видно, что компонент может иметь сразу несколько состояний, например он может быть одновременно отмеченным и нажатым, или отмеченным и ненажатым и так далее.
android:state_checked="true" соответствует кнопке в режиме Вкл, а android:state_checked="false" — кнопке в режиме Выкл.
Теперь вернемся к нашей кнопке и добавим ей атрибут android:drawableRight="@drawable/icon_on_off". Для наглядности я добавил его сразу после android:drawableLeft:
<ToggleButton
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:drawableRight="@drawable/icon_on_off"
android:gravity="left|center_vertical"
android:textOn="Телефония"
android:textOff="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic"
android:textColor="@color/text_color" />
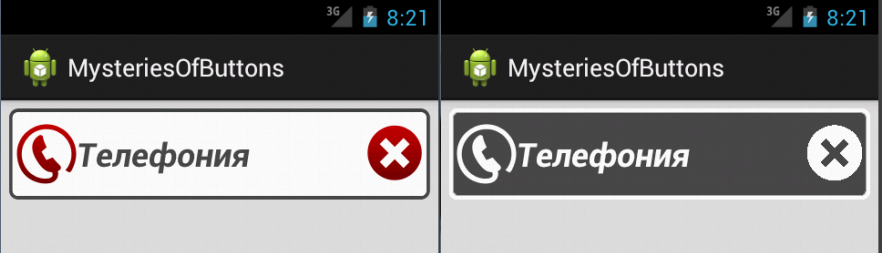
Что у нас получится, если запустить приложение? Мы видим кнопку ненажатую, в режиме Выключено. При этом если ее нажать и держать, все элементы отображаются белым на сером фоне:
Отпускаем кнопку, состояние меняется на Включено. Если нажать еще раз, снова увидим серый фон и белые иконки, после чего состояние опять будет Выключено:
Именно то, что нам нужно.
Немного кода
На всякий случай давайте посмотрим, как можно в коде нашего приложения понять, включена кнопка или выключена. Для этого мы можем анализировать значение isChecked() кнопки: true — включена, false — выключена. Добавим атрибут android:onClick="onToggleButtonClick" к нашей кнопке:
<ToggleButton
android:id="@+id/act_main_btn_telephony"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:drawableLeft="@drawable/icon_phone"
android:drawableRight="@drawable/icon_on_off"
android:gravity="left|center_vertical"
android:textOn="Телефония"
android:textOff="Телефония"
android:textSize="24sp"
android:textStyle="bold|italic"
android:textColor="@color/text_color"
android:onClick="onToggleButtonClick" />
В MainActivity.java добавим соответствующий метод:
package com.mysteriesofbuttons.part1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onToggleButtonClick(View button) {
Toast.makeText(
getApplicationContext(),
Boolean.toString(((ToggleButton) button).isChecked()),
Toast.LENGTH_SHORT).show();
}
}
Запустив приложение и нажав кнопку, мы увидим внизу экрана текстовые подсказки true/false. А это значит, что все работает.
Заключение
Как видите, возможности верстки в Android весьма обширны: в данной статье весь функционал, кроме подсказок, реализован только версткой. Но это далеко не все.
В данной статье код XML намеренно оставлен неидеальным. Изучение базовых возможностей верстки и продвинутая оптимизация — это две разные темы. Конечно, настоящие гуру должны сразу писать оптимально. Но данная статья преследует учебные цели и рассчитана на начинающих разработчиков, поэтому я решил усложнять постепенно.
Всех желающих изучить пример оптимизации верстки в Android приглашаю прочесть и обсудить вторую часть данной статьи. В ней я рассматриваю следующие темы:
- использование строковых ресурсов
strings.xml - собственные стили
styles.xmlи наследование стилей - темы
- ресурсы размерностей
dimens.xml
Эти вопросы будут изучены на примере оптимизации кода из первой части статьи. А пока благодарю всех, кто нашел время прочесть мою статью. Надеюсь, я смог показать что-то новое. Жду ваших отзывов и комментариев.
Полезные ссылки
- Готовый проект Android-приложения из данной статьи
- Тайны кнопок в Android. Часть 2: Рефакторинг верстки
- Верстка RelativeLayout
- Верстка Nine patch drawable
- Выравнивание текста в Button’ах и EditText’ах
- Поддержка экранов разных размеров и плотности
- Состояния, которые можно использовать в селекторе
- iPUMB — ПУМБ online — пример приложения, в котором я использовал описанные приемы верстки
Can I use this guide to change flutter android app icon for my app ? or How to change flutter app icon ?
YES, using this guide you can also change flutter app launcher icon.
Create App Icon using a Custom Image
Using this guide you can create android app icon from images designed by you.
Note : Supported image format for creating app icon for android app —
- PNG (Recommended)
- JPG (Acceptable)
- GIF (Not Recommended)
Recommended image specification — 512 x 512 pixel png image
step 1 : Open your android app project using android studio
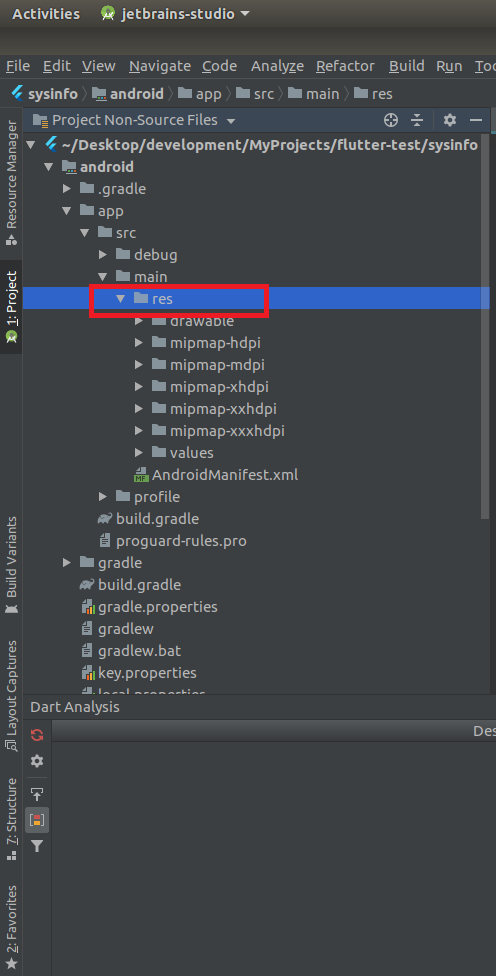
step 2 : In the Project window , Navigate to android => src => main => res folder
 |
|---|
| Android Studio — RES Folder |
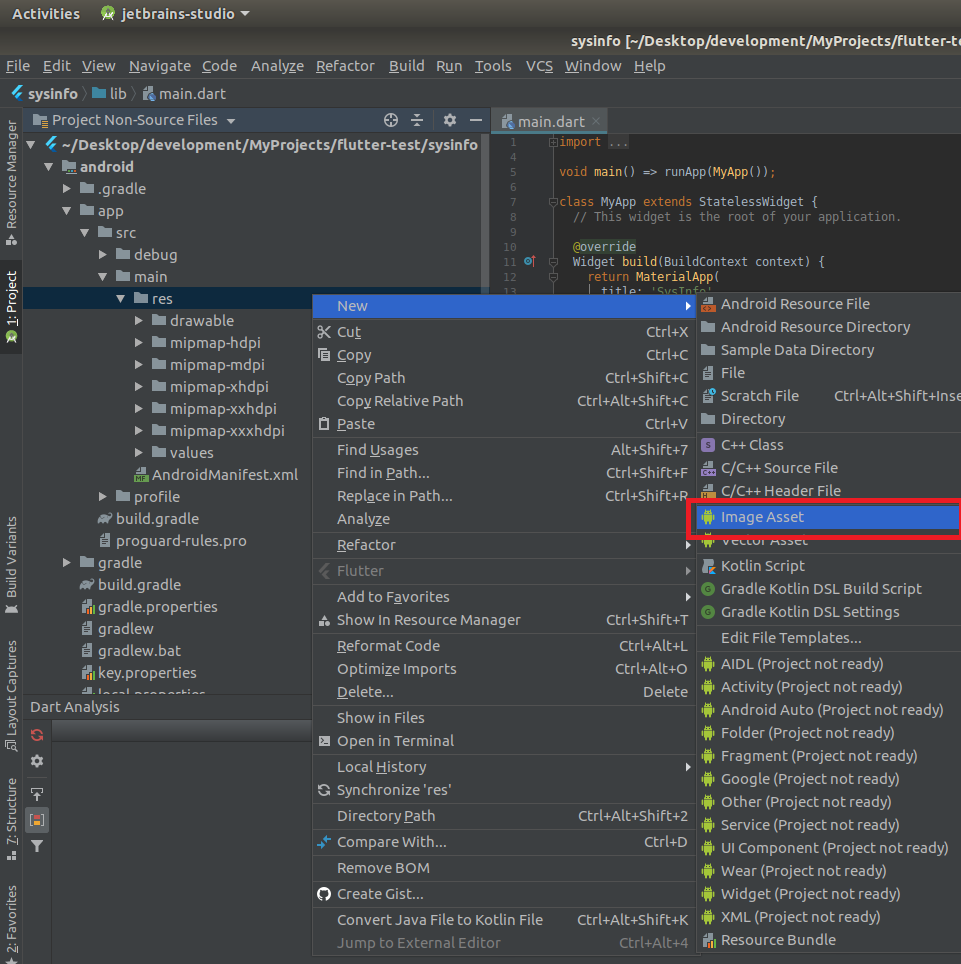
step 3 : Right click res folder => Select New > Image Asset
 |
|---|
| Android Studio — Image Asset |
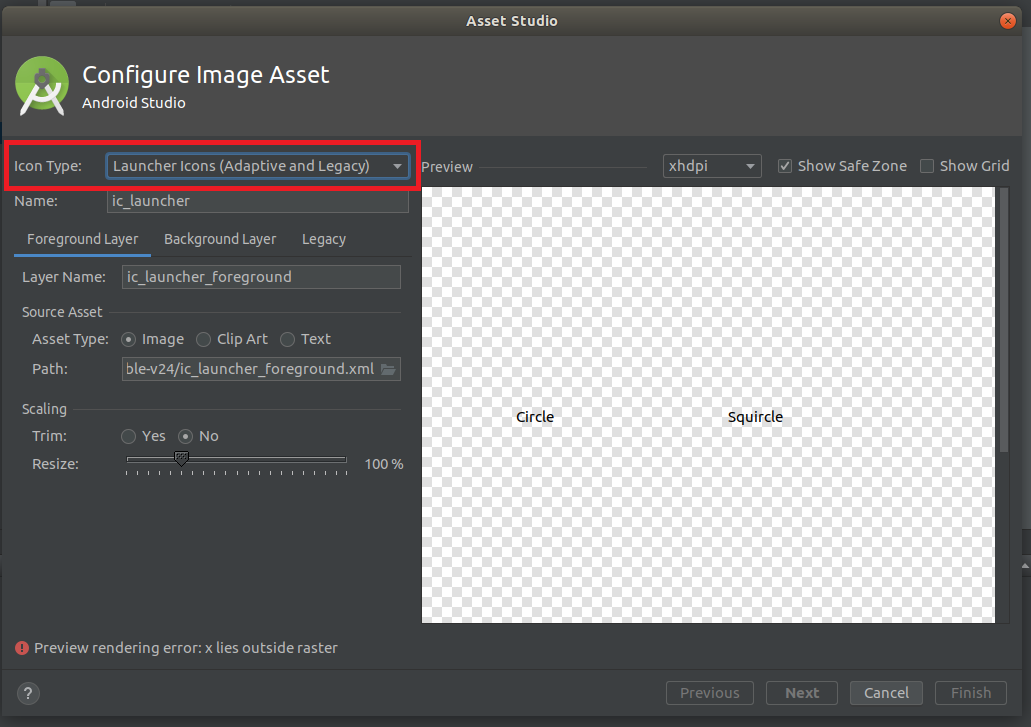
step 4 : In Icon Type field ,Select Launcher icons (Adaptive and Legacy)
Note : If your app supports Android 8.0 or higher create adaptive and legacy icons.
If your app supports version no higher than Android 7.1 , create a legacy launcher icon only.
 |
|---|
| Android Studio — Icon Type |
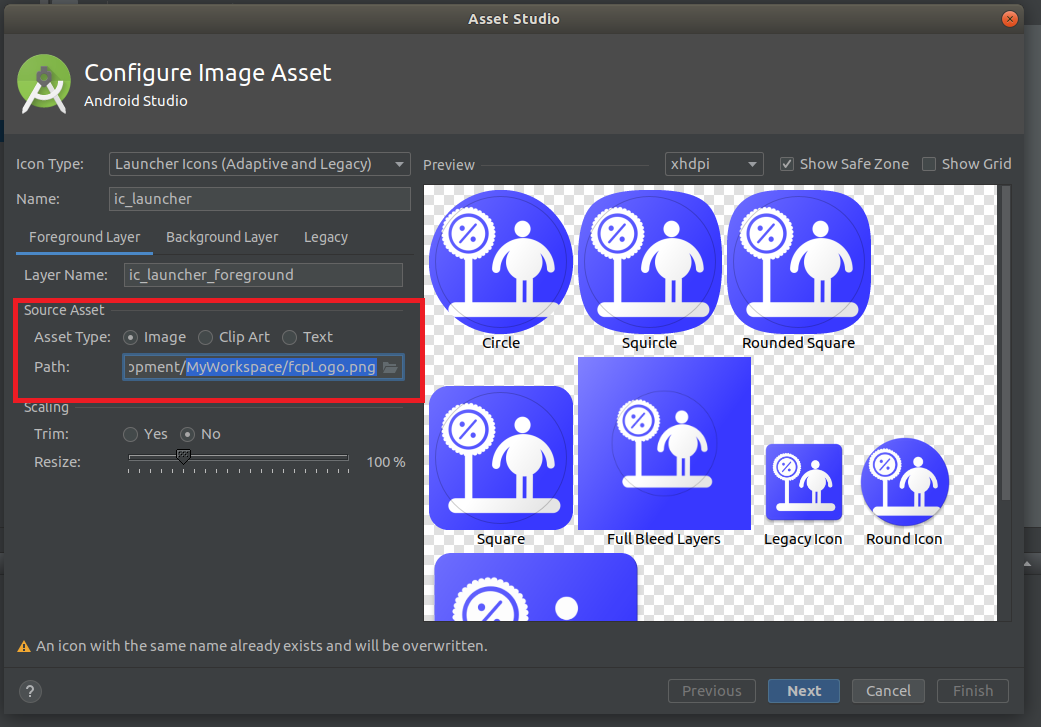
step 5 : In Foreground Layer tab, select Asset type as Image and browse your png or jpg image file and specify the path to your image file
 |
|---|
| Android Studio — Image Asset |
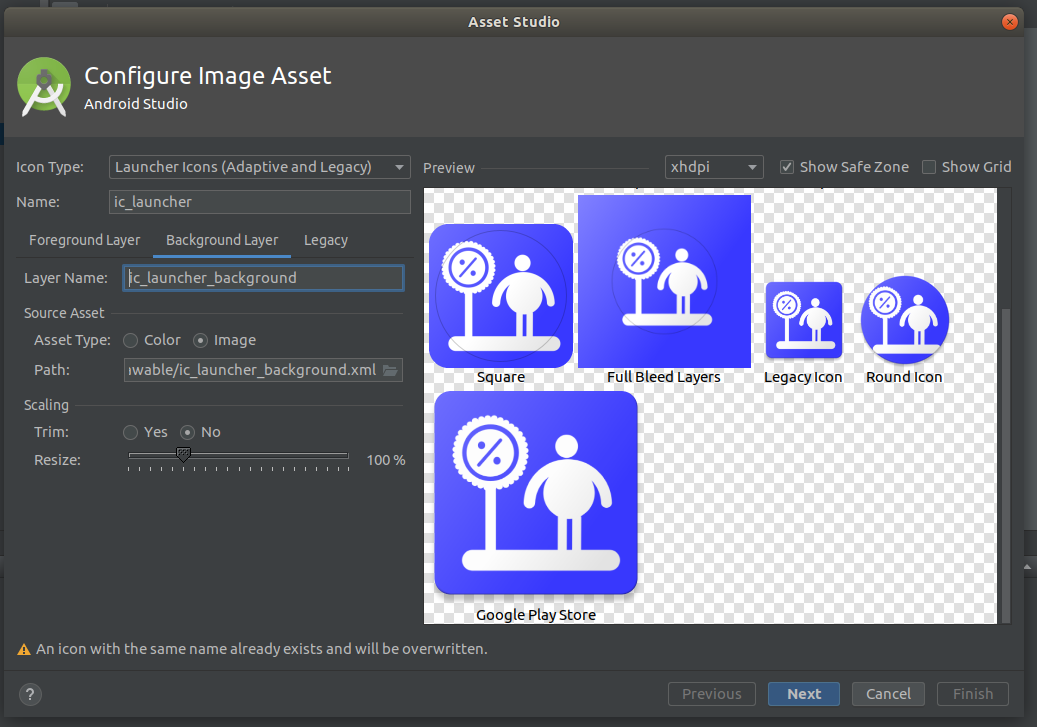
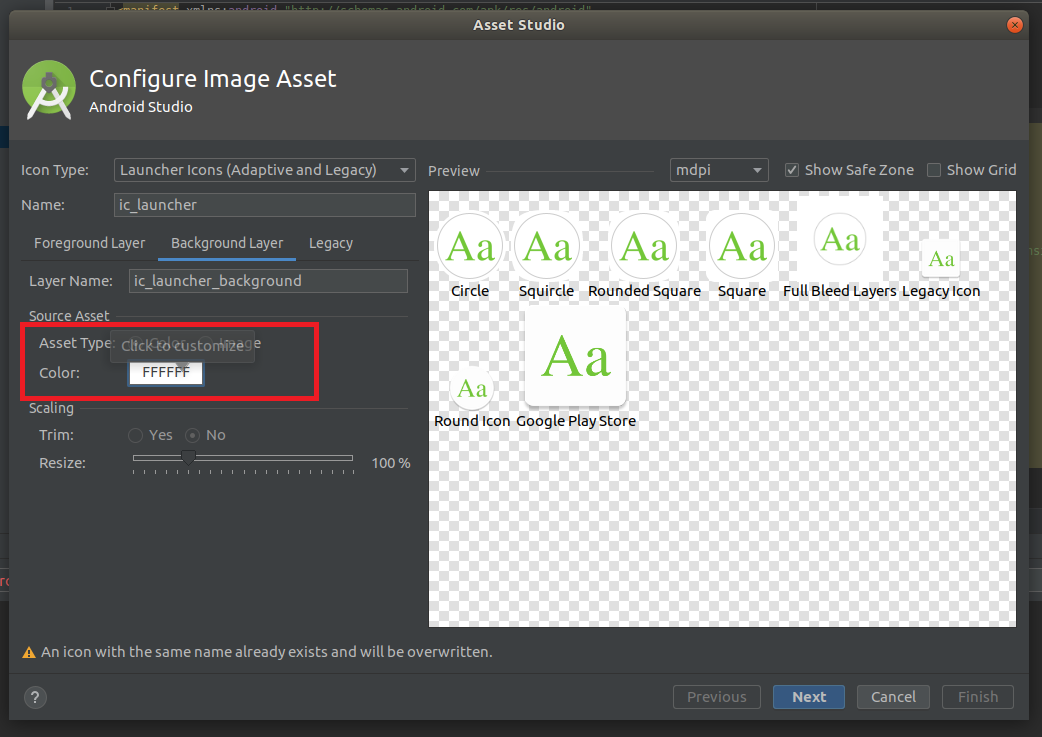
step 6 : In Background layer tab — keep default settings
 |
|---|
| Android Studio — Background Layer Tab |
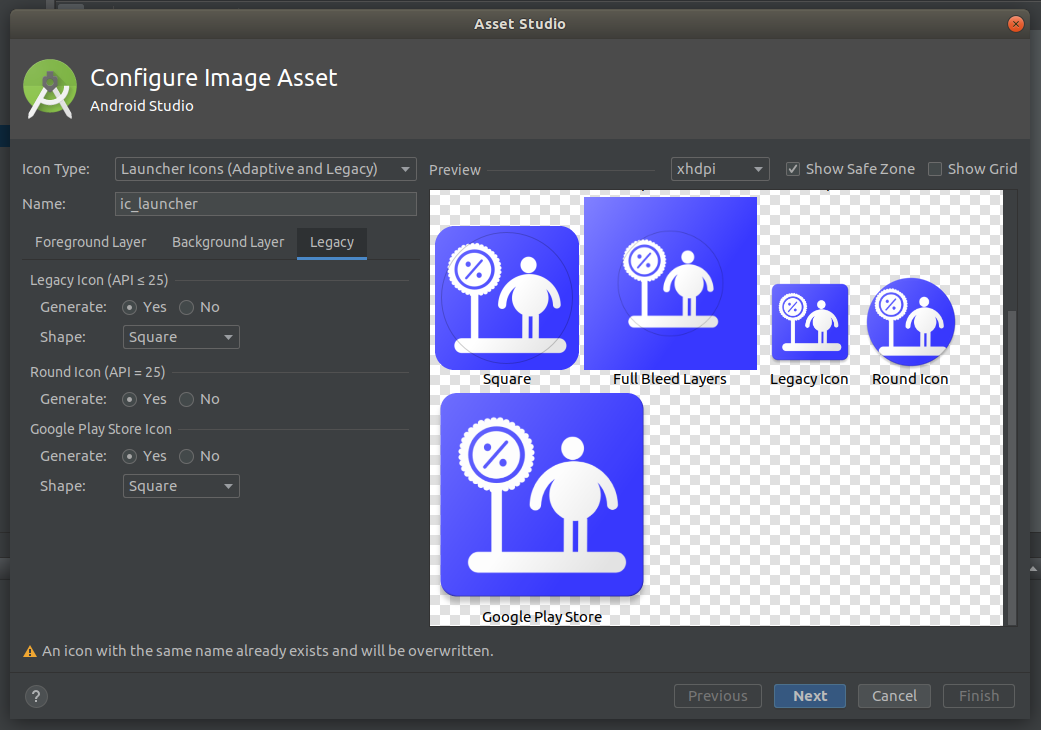
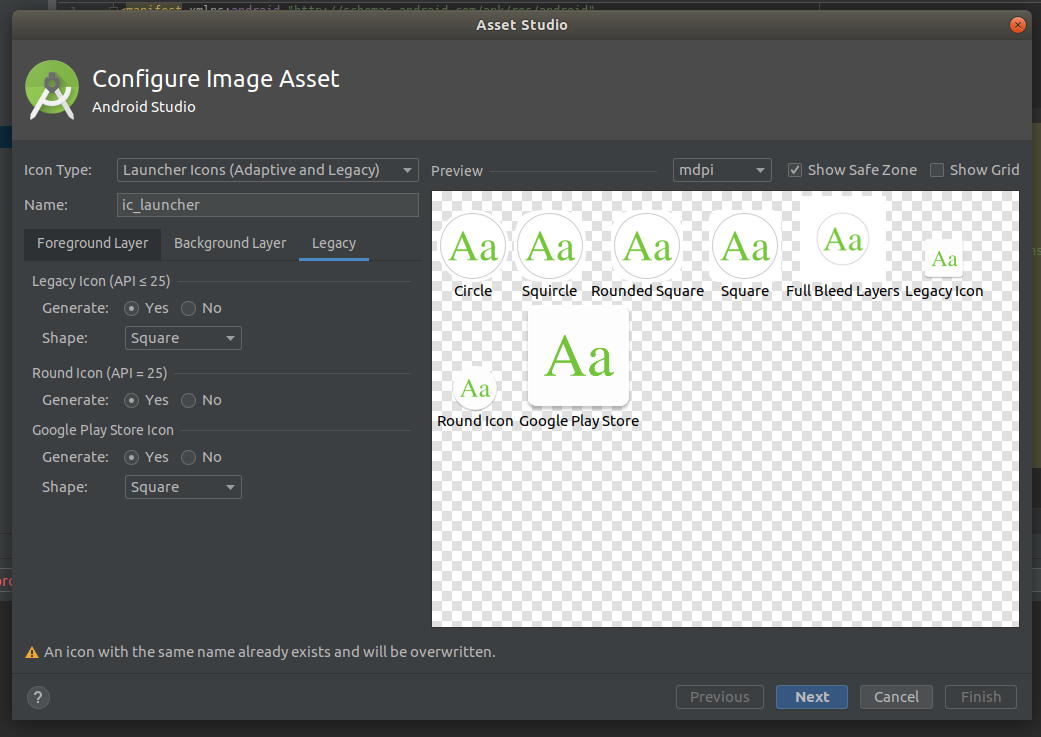
step 7 : In Legacy tab — keep default settings , change only if you require some different icon shapes
 |
|---|
| Android Studio — Legacy Tab |
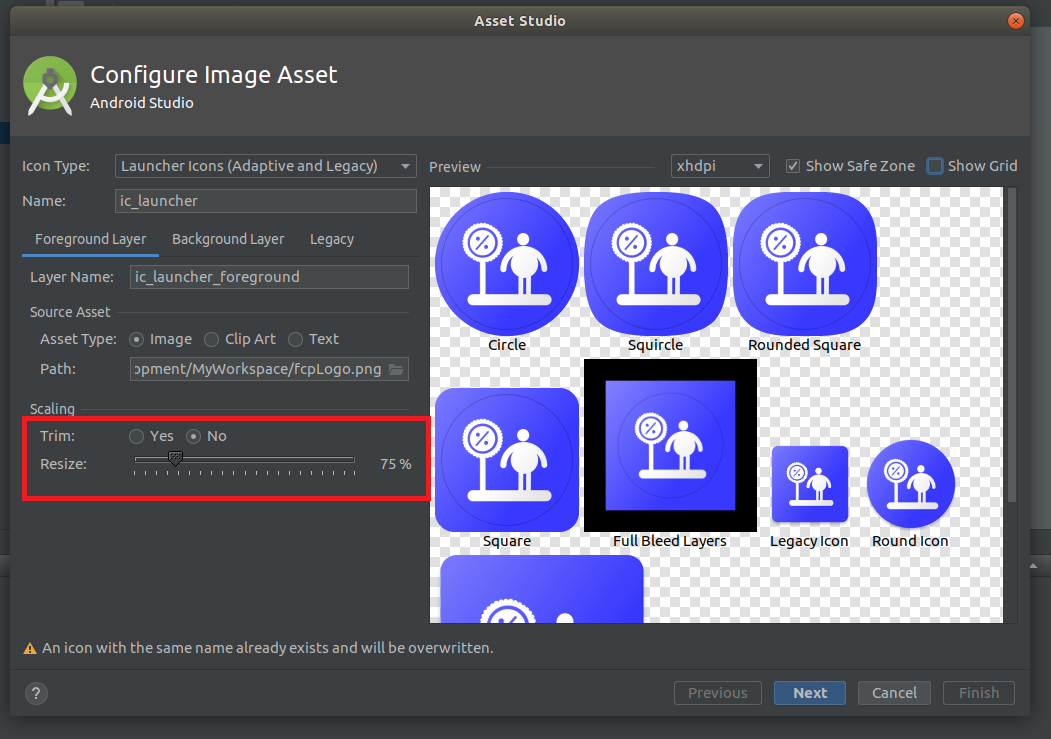
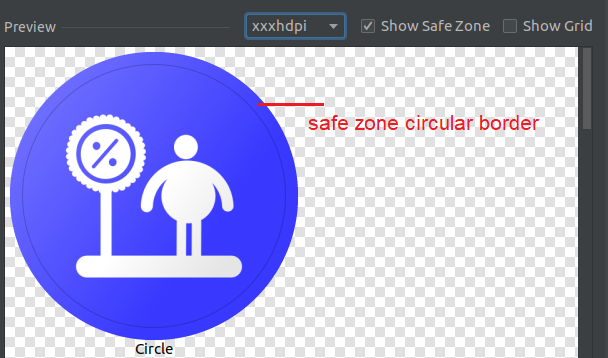
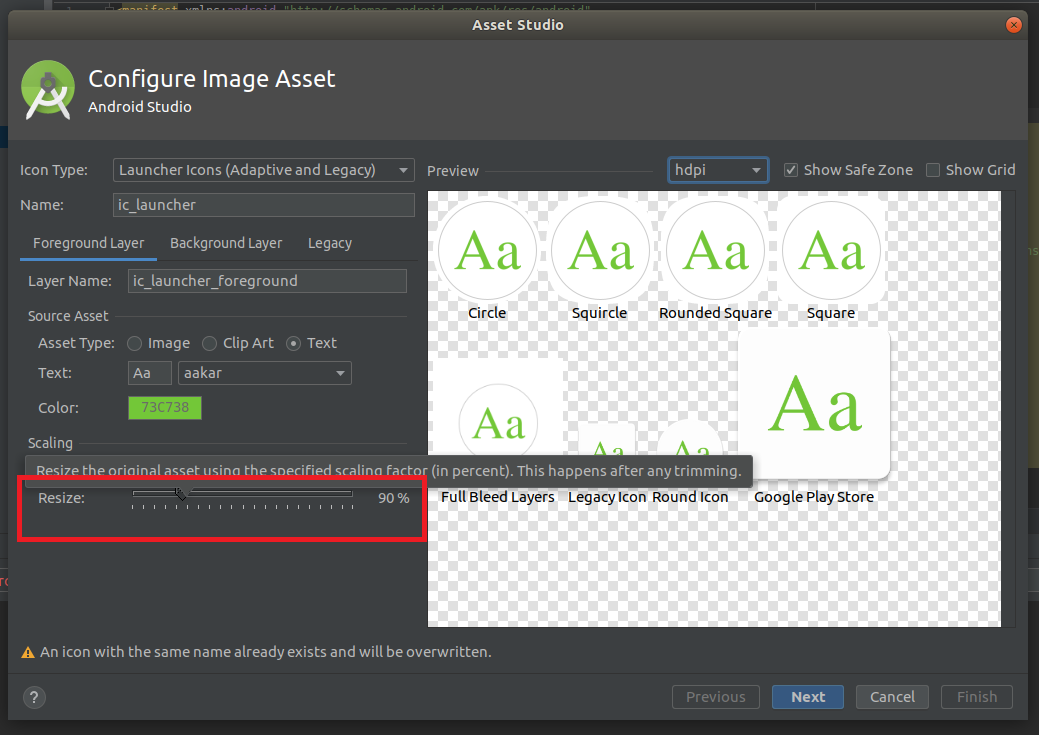
step 8 : Resize your design using resize slider so that contents of logo are inside the safe zone border
 |
|---|
| Android Studio — Resize Slider |
 |
|---|
| Android Studio — Safe Zone |
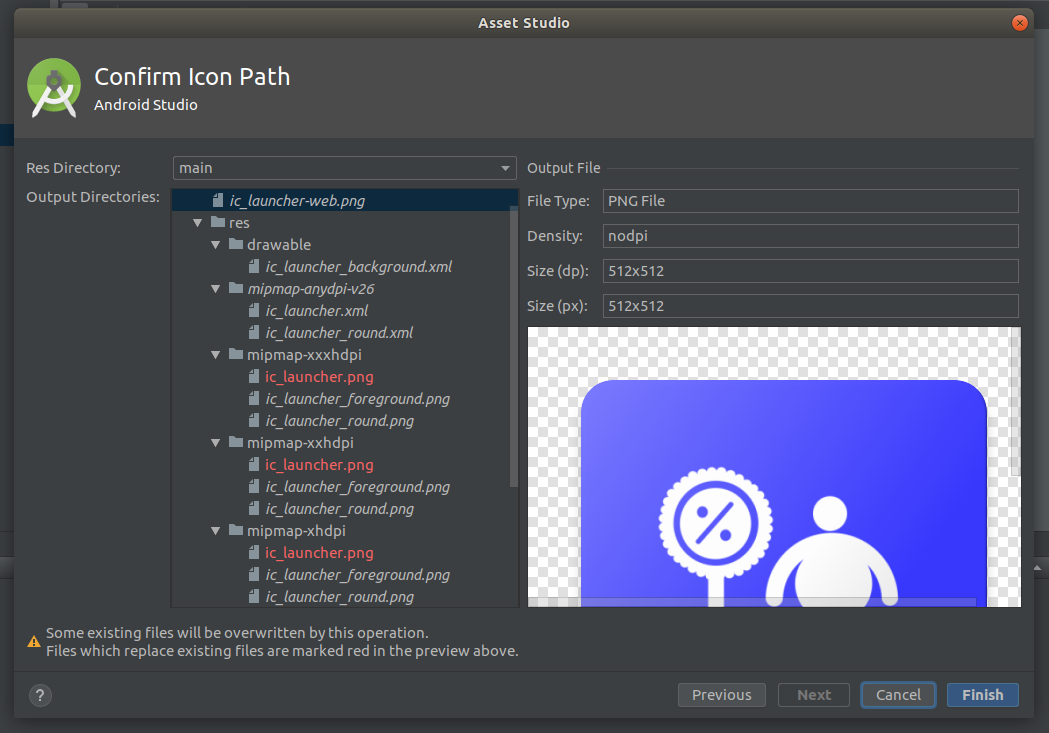
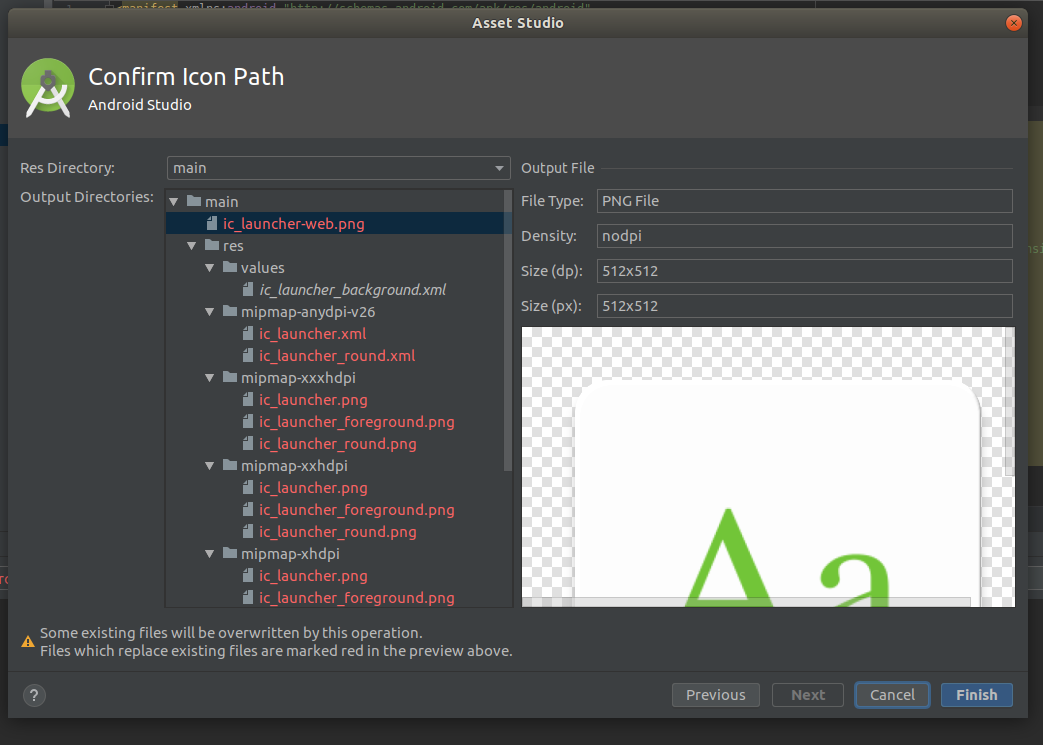
step 9 : Click Next , Hit Finish
 |
|---|
| Confirm Icon Path |
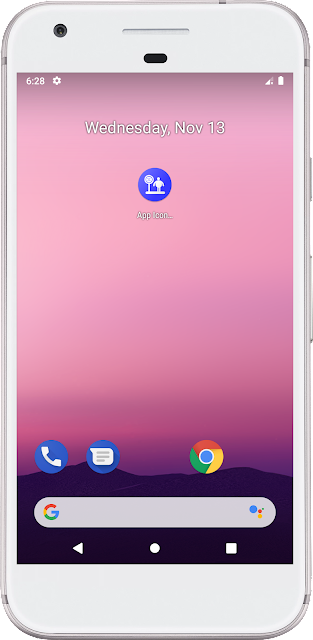
 |
|---|
| Android App Icon — Image |
Create App Icon using Text strings
Open Image Asset Studio (same as above step 1, 2, 3 and 4).
We can type text string in different fonts and use the text string as icon.
Image Asset Studio converts text based icon into png files for different densities
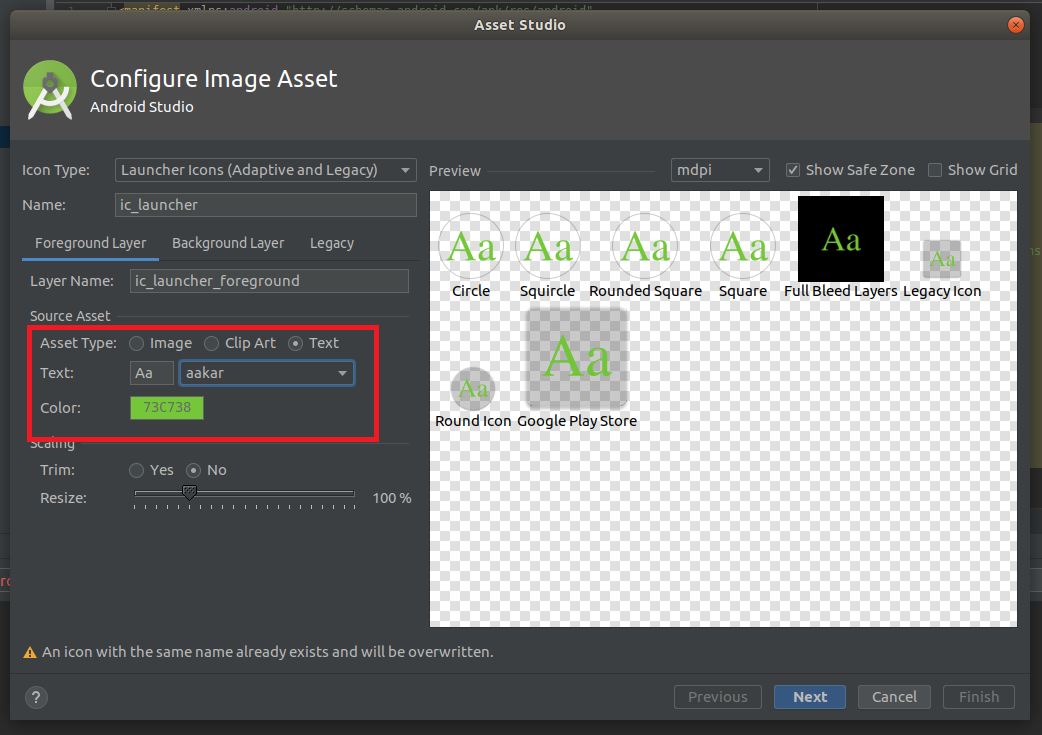
step 1 : In Foreground Layer tab , select Asset type as Text
- enter the text you want to display
- select the font from drop-down menu
- select the color of the font
 |
|---|
| Android Studio — Text Asset |
step 2 : In Background layer tab — select Asset type as color and select a color which improves the text readability
 |
|---|
| Android Studio — Text Background Layer |
step 3 : In Legacy tab — keep default settings , change only if you require some different icon shapes
 |
|---|
| Android Studio — Text Legacy Tab |
step 4 : Resize your design using resize slider so that contents of logo are inside the safe zone border
 |
|---|
| Android Studio — Text Resize |
step 5 : Click Next , Hit Finish
 |
|---|
| Confirm Text Icon Path |
 |
|---|
| Android App Icon — Text |
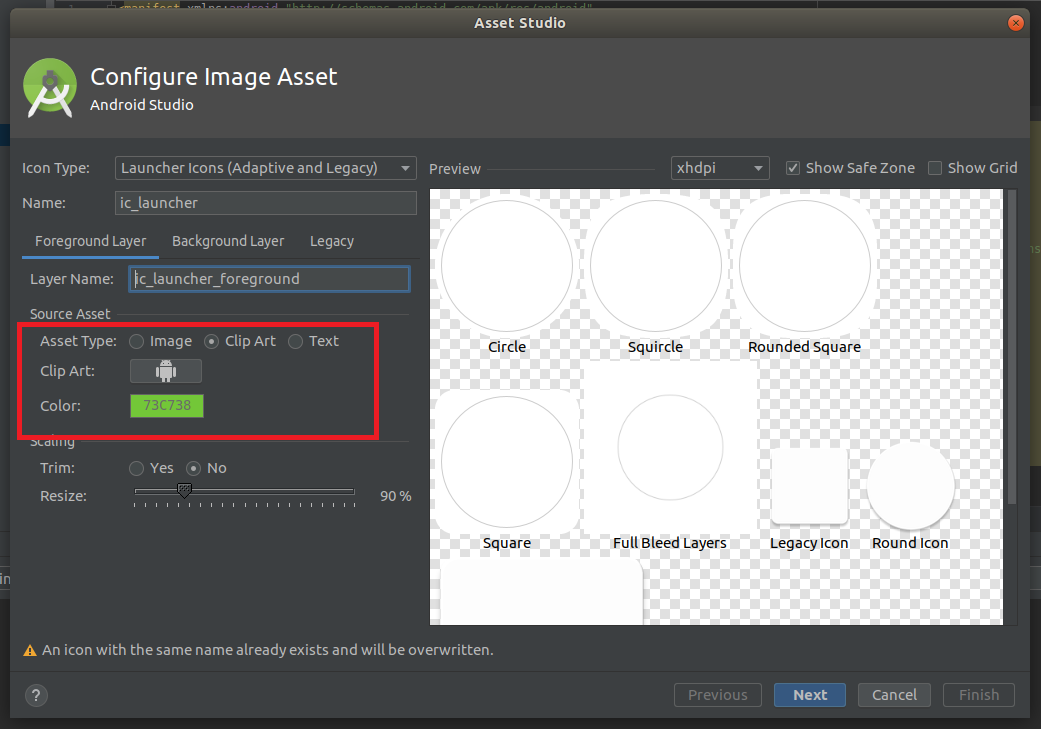
Create App Icon using Clip Art
Open Image Asset Studio
step 1 : In Foreground Layer tab , select Asset type as Clip Art
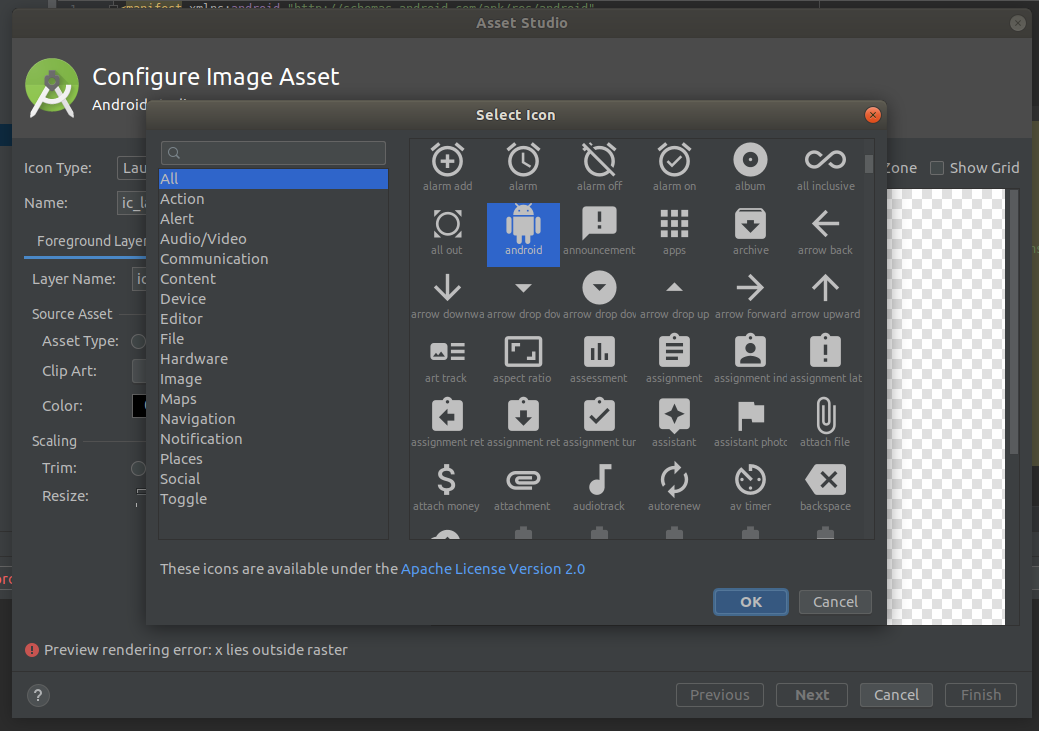
- select the clip art icon
- select the color of the icon
 |
|---|
| Asset Type — Clip Art |
 |
|---|
| Select Icon |
step 2 : In Background layer tab — select Asset type as color and select a color which makes the icon stand out.
step 3 : In Legacy tab — keep default settings
step 4 : Resize your design using resize slider so that contents of logo are inside the safe zone border
step 5 : Click Next , Hit Finish
 |
|---|
| Android App Icon — Clip Art |
Clip Art — Image Assets studio allows us to import Google material icons in Vector Draw-able and png format
Useful Resources — Android Developer Docs
This article help android developers to create or change android app icon using Android Studio.
Я скачал некоторые значки с material.io, но они предлагают значки только в черном цвете. Я видел видео на YouTube, где они используют, чтобы вы могли выбрать цвет. Во всяком случае, я пытаюсь изменить цвет значков на белый. Мне не повезло. Я пытался изменить цвет заливки в Android Studio, но это не работает. Мы будем благодарны за любую помощь, такую как точный код и файлы для добавления кода. Спасибо.
5 ответов
Лучший ответ
Вы можете напрямую загрузить эти изображения в Android Studio.
Res> щелкните правой кнопкой мыши> New> Image Asset и выберите
- Тип значка: значки панели действий и вкладки
- Тип актива: Клип Арт
- Тема: ПОЛЬЗОВАТЕЛЬСКИЙ
И вы можете выбрать любой клип, который вы хотите, выбрать цвет, отступы и т. Д.
27
Guillaume
31 Мар 2017 в 13:59
https://material.io/icons/ фактически позволяет загружать значки в белом цвете.
Но, в зависимости от того, что именно вы хотите сделать, есть несколько вариантов. Если вам просто нужны белые значки (а не менять их во время выполнения), этот плагин для Android Studio может оказаться полезным: https://github.com/konifar/android-material-design-icon-generator-plugin
Это позволяет создавать иконки дизайна материалов прямо в Android Studio, в любом цвете, который вы хотите. Другой вариант загрузки этих значков разных цветов — https://materialdesignicons.com/.
Если вы хотите раскрасить значки во время выполнения, попробуйте что-то вроде этого:
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
3
Andrew Brooke
31 Мар 2017 в 13:47
Как упоминалось ранее, значки material.io можно загружать непосредственно в Android Studio. Это решение показывает импорт векторных значков ресурсов, которыми легче управлять, поскольку они хранятся в одном месте (res / drawable) по сравнению с активами изображений, каждый значок которых будет храниться в папках определенной плотности (hdpi, xhdpi и т. Д.).
- разверните папку «res»
- рисование правой кнопкой мыши
- парить над «новым»
- выберите «Векторный актив»
- нажмите на изображение рядом со значком
- выберите нужный материал.
- Назовите иконку как хотите
- выберите «следующий»
Теперь у вас будет два варианта настройки цвета иконки
- В макете с помощью атрибута android: tint объекта ImageView. Это мое предпочтение, потому что значок можно просмотреть до выполнения.
Или
- На Яве.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
7
John Idasetima
20 Июн 2017 в 14:28
Вы можете скачать белые иконки с material.io. также посмотрите на темы и наложения тем
0
Hakan Saglam
31 Мар 2017 в 13:53
Просто вы можете использовать
андроид : Оттенок = « @ андроид : цвет / белый »
55
Nouman Ch
19 Дек 2017 в 11:06
Android change tab icon when selected tutorial with example is tonight’s hot topic.
In this tutorial, you will learn how to change tab icon, tab text, tab icon color, tab text color, tab background color, indicator color programmatically when user selects the tab.
Developers use these features to indicate the current working tab to the user.
Output
What will be the final output at the end of this example?
Check it out in the below video.
Step 1. Update colors.xml file
Add some necessary colors in the colors.xml file which is located at the values->colors.xml path.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#525e5e</color>
<color name="colorPrimaryDark">#41f8f8</color>
<color name="colorAccent">#525e5e</color>
<color name="greyback">#1e2926</color>
<color name="black">#000000</color>
<color name="view">#5e6664</color>
<color name="tranparent">#00ffffff</color>
<color name="white">#FFFFFF</color>
</resources>
Step 2. Necessary strings
A file which is available at values->strings.xml needed to be replaced with following source code
<resources>
<string name="app_name">ChangeTabIcon</string>
<string name="login">Login</string>
<string name="intro">Introduction</string>
<string name="Product">Product</string>
<string name="Location">Location</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
</resources>
Step 3. Various Icons
As we want to change the color or may be the whole icon when the user clicks on the tab, we need to add different icons for every situation.
There should be different icons for both events, when the tab is selected and when it is deselected.
Click on below link to download necessary icons for this practical example tutorial.
[sociallocker]Download All the Icons[/sociallocker]
Now copy all these icons in the mipmap folder.
Step 4. Making Drawable resource files
In the drawable folder, make one new resource file and name it like roundback.xml
Copy the following code in it
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- <stroke
android:width="1dp"
android:color="@color/common_border_color" />-->
<!-- <solid android:color="#ffffff" />-->
<gradient android:startColor="#525e5e" android:endColor="#525e5e" android:angle="270" />
<corners android:bottomRightRadius="2.3dp" android:bottomLeftRadius="0dp"
android:topLeftRadius="0dp" android:topRightRadius="2.3dp" />
</shape>
Create another resource file named roundleft.xml and add the below code
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- <stroke
android:width="1dp"
android:color="@color/common_border_color" />-->
<!-- <solid android:color="#ffffff" />-->
<gradient android:startColor="#525e5e" android:endColor="#525e5e" android:angle="270" />
<corners android:bottomRightRadius="0dp" android:bottomLeftRadius="2.3dp"
android:topLeftRadius="2.3dp" android:topRightRadius="0dp" />
</shape>
Step 5. Four Fragments for Four Tabs
There are four tabs in this android studio example so we have to create separate fragments for each tab.
Make first fragment with name IntroFragment.
Add below code in IntroFragment.java file
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class IntroFragment extends Fragment {
public IntroFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_intro, container, false);
}
}
Code for fragment_intro.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".IntroFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="50sp"
android:text="@string/intro" />
</FrameLayout>
Now second fragment’s name is Location.
LocationFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LocationFragment extends Fragment {
public LocationFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_location, container, false);
}
}
fragment_location.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LocationFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="50sp"
android:text="Location" />
</FrameLayout>
Third fragment is Login Fragment
LoginFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LoginFragment extends Fragment {
public LoginFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_login, container, false);
}
}
fragment_login.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="50sp"
android:text="@string/login" />
</FrameLayout>
Product Fragment is the last one.
ProductFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ProductFragment extends Fragment {
public ProductFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_product, container, false);
}
}
fragment_product.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="50sp"
android:text="@string/Product" />
</FrameLayout>
Step 6. Main Activity
In the last step, you need to add required code in Main Activity’s both files.
In the activity_main.xml, add following code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:background="@mipmap/tab_bar_bg"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/llIntro"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginTop="5dp"
android:paddingTop="5dp"
android:id="@+id/ivIntro"
android:src="@mipmap/icon_intro_normal"
android:foregroundGravity="center"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="@string/intro"
android:id="@+id/tvIntro"
android:layout_weight="1"
android:textSize="12sp"
android:gravity="center" />
</LinearLayout>
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="@color/view"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/llProduct"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginTop="5dp"
android:paddingTop="5dp"
android:foregroundGravity="center"
android:id="@+id/ivProduct"
android:src="@mipmap/icon_product"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="@string/Product"
android:id="@+id/tvProduct"
android:layout_weight="1"
android:gravity="center"
android:textSize="12sp" />
</LinearLayout>
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="@color/view"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/llLocation"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginTop="5dp"
android:paddingTop="5dp"
android:id="@+id/ivLocation"
android:src="@mipmap/icon_location"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="@string/Location"
android:id="@+id/tvLocation"
android:layout_weight="1"
android:gravity="center"
android:textSize="12sp" />
</LinearLayout>
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="@color/view"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/llLogin"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginTop="5dp"
android:paddingTop="5dp"
android:id="@+id/ivLogin"
android:src="@mipmap/icon_login2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="@string/login"
android:id="@+id/tvLogin"
android:layout_weight="1"
android:gravity="center"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<FrameLayout
android:id="@+id/container_body"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>
I have designed four Linear Layouts, which represents the four tabs.
Each Linear layout includes one imageview and one textview.
ImageView represnts the tab icon and Textview represents the tab text.
You can add other UI elements as per your requirement.
After four linear layouts, there is a frame layout in which fragment for each tab will be loaded.
Update Main Activity java file
Finally, time to update MainActivity.java file
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private int currentSelected = 0;
private String intro="intro", product = "product", location = "location", login = "login";
private ImageView ivIntro, ivProduct, ivLocation, ivLogin;
private TextView tvIntro, tvProduct, tvLocation, tvLogin;
private LinearLayout llIntro, llProduct, llLocation, llLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
llIntro = (LinearLayout) findViewById(R.id.llIntro);
llProduct = (LinearLayout) findViewById(R.id.llProduct);
llLocation = (LinearLayout) findViewById(R.id.llLocation);
llLogin = (LinearLayout) findViewById(R.id.llLogin);
ivIntro = (ImageView) findViewById(R.id.ivIntro);
ivProduct = (ImageView) findViewById(R.id.ivProduct);
ivLocation = (ImageView) findViewById(R.id.ivLocation);
ivLogin = (ImageView) findViewById(R.id.ivLogin);
tvIntro = (TextView) findViewById(R.id.tvIntro);
tvProduct = (TextView) findViewById(R.id.tvProduct);
tvLocation = (TextView) findViewById(R.id.tvLocation);
tvLogin = (TextView) findViewById(R.id.tvLogin);
llIntro.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 1){
}else {
getSupportActionBar().setTitle("Introduction");
ivIntro.setImageResource(R.mipmap.icon_intro_selected);
tvIntro.setTextColor(getResources().getColor(R.color.white));
llIntro.setBackgroundDrawable(getResources().getDrawable(R.drawable.roundleft));
unselectElse(1);
removeAllFragment(new IntroFragment(), false,intro);
}
}
});
llProduct.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 2){
}else {
getSupportActionBar().setTitle("Product");
ivProduct.setImageResource(R.mipmap.icon_product_selected);
tvProduct.setTextColor(getResources().getColor(R.color.white));
llProduct.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
unselectElse(2);
removeAllFragment(new ProductFragment(), false, product);
}
}
});
llLocation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 3){
}else {
getSupportActionBar().setTitle("Location");
ivLocation.setImageResource(R.mipmap.icon_location_selected);
tvLocation.setTextColor(getResources().getColor(R.color.white));
llLocation.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
unselectElse(3);
removeAllFragment(new LocationFragment(), false, location);
}
}
});
llLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 4){
}else {
getSupportActionBar().setTitle("Login");
ivLogin.setImageResource(R.mipmap.icon_login_selected);
tvLogin.setTextColor(getResources().getColor(R.color.white));
llLogin.setBackgroundDrawable(getResources().getDrawable(R.drawable.roundback));
unselectElse(4);
removeAllFragment(new LoginFragment(), false, login);
}
}
});
}
private void unselectElse(int current){
switch (currentSelected){
case 1:
ivIntro.setImageResource(R.mipmap.icon_intro_normal);
tvIntro.setTextColor(getResources().getColor(R.color.colorPrimary));
llIntro.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 2:
ivProduct.setImageResource(R.mipmap.icon_product);
tvProduct.setTextColor(getResources().getColor(R.color.colorPrimary));
llProduct.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 3:
ivLocation.setImageResource(R.mipmap.icon_location);
tvLocation.setTextColor(getResources().getColor(R.color.colorPrimary));
llLocation.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 4:
ivLogin.setImageResource(R.mipmap.icon_login2);
tvLogin.setTextColor(getResources().getColor(R.color.colorPrimary));
llLogin.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
}
if(currentSelected == 0){
currentSelected = current;
}
}
public void removeAllFragment(Fragment replaceFragment,boolean addToBackStack, String tag) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
manager.popBackStackImmediate(null,FragmentManager.POP_BACK_STACK_INCLUSIVE);
if (addToBackStack) {
ft.addToBackStack(tag);
}
ft.replace(R.id.container_body, replaceFragment);
ft.commitAllowingStateLoss();
}
}
Step 7. Explanation of Main Activity
In the main activity, I have defined four linear layouts which are representing four tabs as per below.
llIntro = (LinearLayout) findViewById(R.id.llIntro); llProduct = (LinearLayout) findViewById(R.id.llProduct); llLocation = (LinearLayout) findViewById(R.id.llLocation); llLogin = (LinearLayout) findViewById(R.id.llLogin);
Now, I have set onclick listeners for each above linear layout.
It will work when the user clicks on any tab.
llIntro.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 1){
}else {
getSupportActionBar().setTitle("Introduction");
ivIntro.setImageResource(R.mipmap.icon_intro_selected);
tvIntro.setTextColor(getResources().getColor(R.color.white));
llIntro.setBackgroundDrawable(getResources().getDrawable(R.drawable.roundleft));
unselectElse(1);
removeAllFragment(new IntroFragment(), false,intro);
}
}
});
llProduct.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 2){
}else {
getSupportActionBar().setTitle("Product");
ivProduct.setImageResource(R.mipmap.icon_product_selected);
tvProduct.setTextColor(getResources().getColor(R.color.white));
llProduct.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
unselectElse(2);
removeAllFragment(new ProductFragment(), false, product);
}
}
});
llLocation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 3){
}else {
getSupportActionBar().setTitle("Location");
ivLocation.setImageResource(R.mipmap.icon_location_selected);
tvLocation.setTextColor(getResources().getColor(R.color.white));
llLocation.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
unselectElse(3);
removeAllFragment(new LocationFragment(), false, location);
}
}
});
llLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(currentSelected == 4){
}else {
getSupportActionBar().setTitle("Login");
ivLogin.setImageResource(R.mipmap.icon_login_selected);
tvLogin.setTextColor(getResources().getColor(R.color.white));
llLogin.setBackgroundDrawable(getResources().getDrawable(R.drawable.roundback));
unselectElse(4);
removeAllFragment(new LoginFragment(), false, login);
}
}
});
Now you might have noticed that two methods are present in each click listener.
- unselectElse()
- removeAllFragment()
Both these methods are described below.
unselectElse
This method will deselect the current selected tab.
For example, user first clicks on Login fragment, so the icon color and text color for login tab is changes to white.
Now user selects or clicks on the product fragment, so the icon and text color for product is changed to white but here, login tab is also white.
If we do not change icon and text color of login tab back to black, there will be two selected tabs which is not ideal condition.
so unselectElse method will make the look and feel of selected tab back to the deselected.
Code for this method
private void unselectElse(int current){
switch (currentSelected){
case 1:
ivIntro.setImageResource(R.mipmap.icon_intro_normal);
tvIntro.setTextColor(getResources().getColor(R.color.colorPrimary));
llIntro.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 2:
ivProduct.setImageResource(R.mipmap.icon_product);
tvProduct.setTextColor(getResources().getColor(R.color.colorPrimary));
llProduct.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 3:
ivLocation.setImageResource(R.mipmap.icon_location);
tvLocation.setTextColor(getResources().getColor(R.color.colorPrimary));
llLocation.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
case 4:
ivLogin.setImageResource(R.mipmap.icon_login2);
tvLogin.setTextColor(getResources().getColor(R.color.colorPrimary));
llLogin.setBackgroundColor(getResources().getColor(R.color.tranparent));
currentSelected = current;
break;
}
if(currentSelected == 0){
currentSelected = current;
}
}
removeAllFragment()
This method will simply empty the fragment backstack.
Whenever new fragment is loaded in the frame layout, it is added into the backstack also.
This method will be helpful to overcome this issue.
The second parameter of this method will decide whether to add newly loaded fragment into the backstack or not.
Checkout it’s implementation
public void removeAllFragment(Fragment replaceFragment,boolean addToBackStack, String tag) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
manager.popBackStackImmediate(null,FragmentManager.POP_BACK_STACK_INCLUSIVE);
if (addToBackStack) {
ft.addToBackStack(tag);
}
ft.replace(R.id.container_body, replaceFragment);
ft.commitAllowingStateLoss();
}
That was all the details about android change tab icon when selected.
Useful thread : https://github.com/astuetz/PagerSlidingTabStrip/pull/62/files
Download Source Code For Android Change Tab Icon
[sociallocker]Download Change Tab Icon Source Code[/sociallocker]