Если SVG иконка добавлена отдельным файлом с помощью тега <img>, то это тоже самое, как добавить растровое изображение, к которому невозможно применить изменение цвета с помощью CSS правил. Возможно только поменять цвет background.
Но есть способ сделать изменение цвета иконки с помощью фильтров CSS или SVG
Допустим добавлена иконка ключа с помощью <img>:
img
{
width:100px;
height:100px;
}<img src="https://twemoji.maxcdn.com/svg/1f511.svg">С помощью различных css фильтров меняем цвет иконок:
.container {
display:inline-block;
width:25%;
height:25%;
padding:1.5em;
background: rgb(123,215,193);
background: linear-gradient(90deg, rgba(123,215,193,1) 4%, rgba(225,233,148,1) 97%);
}
.key {
height: 3em;
width: 3em;
}
.grey-out {
opacity: 0.4;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.hue-rotate {
-webkit-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}<div class="container">
<img class="key" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key grey-out" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key hue-rotate" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key invert" src="https://twemoji.maxcdn.com/svg/1f511.svg">
</div>Пример, если svg файл добавлен с помощью background-image:
.key {
background-image: url("https://twemoji.maxcdn.com/svg/1f506.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center center;
height: 3em;
width: 3em;
margin: 0 0.15em 0 0.3em;
vertical-align: -0.3em;
background-size: 3em 3em;
}
.grey-out {
opacity: 0.4;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.hue-rotate {
-webkit-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}<div>
<span class="key"></span>
<span class="key grey-out"></span>
<span class="key hue-rotate"></span>
<span class="key invert"></span>
</div>Вариант с изменением цвета при наведении
.container {
display: -webkit-flex;
display: flex;
width:35%;
height:35%;
}
.key {
height: 3em;
width: 3em;
padding: 1em;
transition: 0.8s;
}
:hover.key{
height: 4em;
width: 4em;
-webkit-filter: hue-rotate(320deg);
filter: hue-rotate(320deg);
}
.grey-out {
opacity: 0.4;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.hue-rotate {
-webkit-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}<div class="container">
<img class="key" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key grey-out" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key hue-rotate" src="https://twemoji.maxcdn.com/svg/1f511.svg">
<img class="key invert" src="https://twemoji.maxcdn.com/svg/1f511.svg">
</div>На чтение 3 мин Просмотров 26.7к. Опубликовано 17.04.2021
Содержание
- В предыдущих сериях…
- Подключение через тег <img> в html
- Подключение фона в .css
- Описываем svg-графику inline
- Заключение
В предыдущих сериях…
В прошлой статье мы выяснили, в чем отличие растровых форматов изображения от векторных. Теперь будем работать с векторной графикой. Для начала, научимся подключать эти изображения разными способами.
Возьмем стандартную папку с проектом, в которой есть отдельная папка для изображений, отдельная — для файлов .css, а также файл .html
Подключение через тег <img> в html
Работаем как с обычной картинкой. Тег <img>, атрибут src, прописываем путь к файлу. Можно использовать любые атрибуты <img>, включая атрибут width.
HTML
<h2>Иконки</h2> <img src="./img/calendar.svg" alt="Calendar" width="102">
Получаем результат.
Подключение фона в .css
Можно подключить svg-графику в качестве фона элемента. Часто используются фоновые паттерны. Это небольшой фрагмент, впоследствии повторяющийся и создающий орнамент.
Так выглядит наш паттерн:
Укажите в html нужный класс и пропишите свойства фона background-image в файле css. Используйте функцию url(), чтобы задать путь к файлу с изображением.
HTML
<h2>Фоновые изображения</h2> <div class="block-bg"></div>
CSS
/* SVG фоновое изображение */
.block-bg {
width: 600px;
height: 200px;
background-image: url('./../img/bg-zigzag.svg');
}
Вот, что у нас получилось:
Описываем svg-графику inline
Существуют специальные теги и атрибуты для описания графики прямо в коде. При этом, изображение становится интерактивным — мы можем, например, менять цвет, или размер по наведению на иконку.
Тег <svg> используется как контейнер для хранения SVG графики. При помощи тега <path> и его атрибутов создается фигура. Посмотрите, как выглядит иконка YouTube в inline формате.
HTML
<svg class="youtube-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"> <path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"></path> </svg>
Стилизуем в файле .css по классу youtube-icon.
Будем менять цвет иконки по наведению при помощи свойства fill.
CSS
/* SVG inline код. Смена цвета по ховеру */
.youtube-icon {
width: 64px;
height: 64px;
fill: black;
}
.youtube-icon:hover {
fill: red;
}
Взгляните на результат:
Заключение
- Мы разобрали 3 стандартных способа подключения SVG-графики на сайт: тег
<img>, свойства CSS, тег<svg>. - Узнали про то, как можно менять цвет SVG-иконки через CSS и свойство
fill. - В следующей статье продолжим работу с тегам
<svg>,<path>, разберем как можно ещё кастомизировать векторную графику.
You can use data-image for that. using data-image(data-URI) you can access SVG like inline.
Here is rollover effect using pure CSS and SVG.
I know it messy but you can do this way.
.action-btn {
background-size: 20px 20px;
background-position: center center;
background-repeat: no-repeat;
border-width: 1px;
border-style: solid;
border-radius: 30px;
height: 40px;
width: 60px;
display: inline-block;
}
.delete {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#FB404B' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
border-color:#FB404B;
}
.delete:hover {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#fff' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
background-color: #FB404B;
}<a class="action-btn delete"> </a>You can use data-image for that. using data-image(data-URI) you can access SVG like inline.
Here is rollover effect using pure CSS and SVG.
I know it messy but you can do this way.
.action-btn {
background-size: 20px 20px;
background-position: center center;
background-repeat: no-repeat;
border-width: 1px;
border-style: solid;
border-radius: 30px;
height: 40px;
width: 60px;
display: inline-block;
}
.delete {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#FB404B' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
border-color:#FB404B;
}
.delete:hover {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#fff' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
background-color: #FB404B;
}<a class="action-btn delete"> </a>HTML CSS JS
Как изменить цвет svg
Дата размещения статьи 25/09/2018 👁103682
Как изменить цвет svg
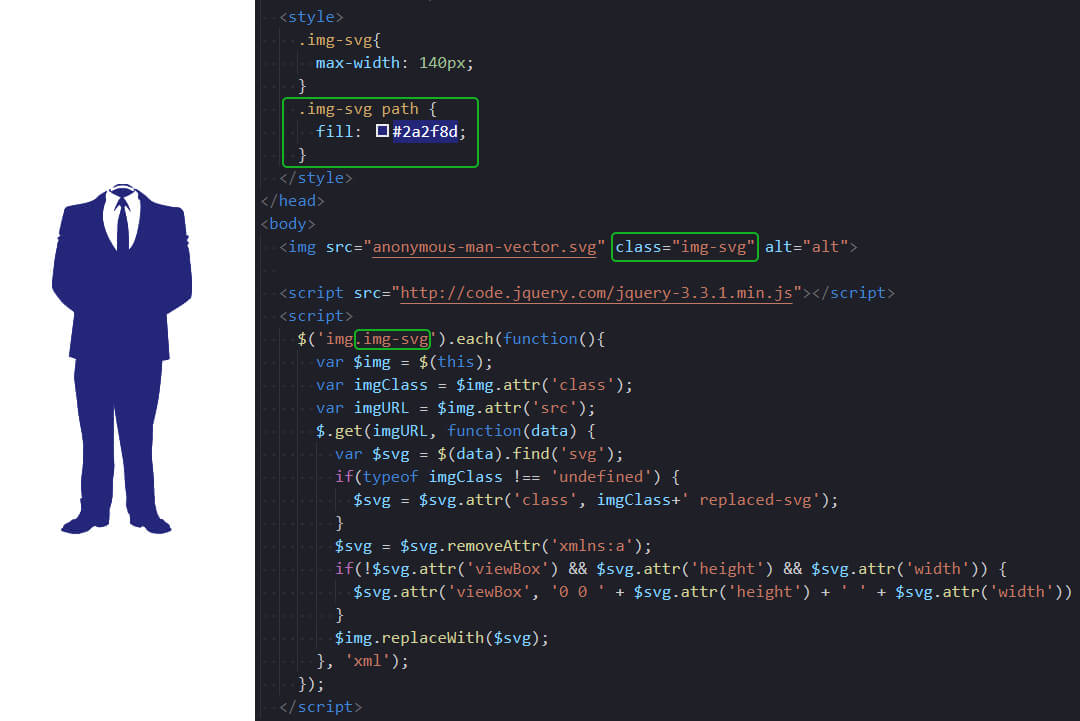
Изменим цвет svg картинки двумя способами: сначала используем свойство fill, затем mask-image.
Первый способ. Картинка должна быть inline SVG. Если так, тогда просто изменим цвет с помощью свойства fill
Цвет svg картинки изменяется с помощью CSS свойства fill — заливки.
See the Pen Inline svg by Nikolay (@Only-to-top) on CodePen.
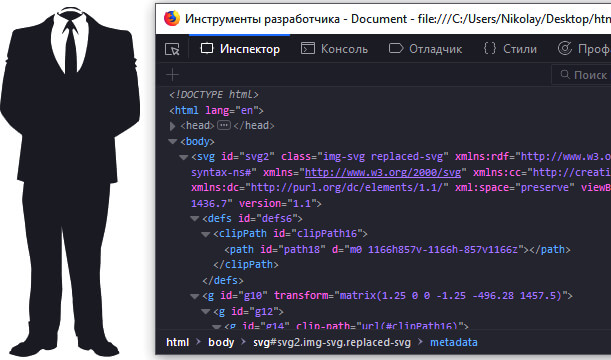
Если svg в вставлено в HTML в виде тега img, то нужно добавить следующий js-код:
$("img.img-svg").each(function () {
var $img = $(this);
var imgClass = $img.attr("class");
var imgURL = $img.attr("src");
$.get(imgURL, function (data) {
var $svg = $(data).find("svg");
if (typeof imgClass !== "undefined") {
$svg = $svg.attr("class", imgClass + " replaced-svg");
}
$svg = $svg.removeAttr("xmlns:a");
if (!$svg.attr("viewBox") && $svg.attr("height") && $svg.attr("width")) {
$svg.attr("viewBox", "0 0 " + $svg.attr("height") + " " + $svg.attr("width"))
}
$img.replaceWith($svg);
}, "xml");
});В данном примере мы используем класс img-svg, который мы добавляем к изображению в HTML-странице, благодаря которому svg-картинка из img станет inline svg.
Изображение было в виде тега img:
Изображение стало inline svg:
Теперь можем изменить цвет нашей svg картинки, используя свойство fill, как в первом примере.
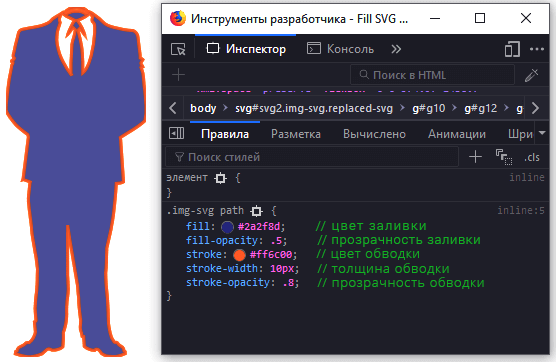
Какие ещё свойства можно применить к svg картинке
.img-svg path,
.img-svg polygon {
fill-opacity: 0.5; /* прозрачность заливки */
stroke: #ff6c00; /* цвет обводки */
stroke-width: 10px; /* толщина обводки */
stroke-opacity: 0.8; /* прозрачность обводки */
}Это далеко не полный перечень свойств, которые можно использовать для работы с svg, это лишь самые часто используемые.
Второй способ. Реализуем с помощью свойства mask-image
В HTML создадим два элемента: div и ссылку:
<a href="#" class="link"></a>
<div class="div"></div>Используем свойство mask-image чтобы задать фон для картинки и background-color чтобы задать цвет:
.link {
width: 30px;
height: 26px;
background-color: #000;
display: block;
mask-image: url("img/youtube.svg");
}
.div {
height: 55px;
width: 62px;
background-color: #000;
mask-image: url("img/youtube.svg");
}Пробуем изменить цвет:
Полезные ссылки
- Как вставить SVG на сайт.
- Анимация SVG.
Временная шкала Windows 10 Лучшие плагины для VS Code
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- Стилизация Скролла
- События Формы
🗓️ Обновлено: 09.08.2022
💬Комментариев:
0
👁️Просмотров: 15928
В этой статье рассмотрим несколько примеров, как задать цвет любому изображению в формате svg с использованием css-стилей.
Есть множество вариантов, как использовать SVG. От того, как вы применяете SVG и будет зависеть способы редактирования.
Давайте начнем с базы.
Основы
Что такое SVG?
SVG (Scalable Vector Graphic) — масштабируемая векторная графика. Это уникальный формат для изображений. В отличии от привычных нам форматов, в svg не используются пиксели. Здесь картинка строется на векторах. Это значит, что вы можете, например, масштабирать размер картинки до любых значений и при этом не терять качество.
Изображение svg можно вставить кодом прямо в файл html — это будет инлайновый вариант:
<div class="svg-inline">
<svg enable-background="new 0 0 24 24" height="512" viewBox="0 0 24 24" width="512" xmlns="http://www.w3.org/2000/svg"><path d="m12 24c6.629 0 12-5.371 12-12s-5.371-12-12-12-12 5.371-12 12 5.371 12 12 12zm-6.509-12.26 11.57-4.461c.537-.194 1.006.131.832.943l.001-.001-1.97 9.281c-.146.658-.537.818-1.084.508l-3-2.211-1.447 1.394c-.16.16-.295.295-.605.295l.213-3.053 5.56-5.023c.242-.213-.054-.333-.373-.121l-6.871 4.326-2.962-.924c-.643-.204-.657-.643.136-.953z"/></svg>
</div>А можно вставить через тег img:
<div class="svg-inline">
<img src="img/icon.svg" alt="Svg" width="24">
</div>Если заглянуть «под капот» и изучить код, который отвечает за отрисовку SVG, то можно выделить два свойства, которые отвечают за цвет — fill (заливка) и stroke (обводка). Их можно редактировать и тем самым менять цвет иконки.
Давайте выделим несколько методов, которые позволяют менять цвет SVG.
1. Меняем цвет с помощью свойства fill
Смотрите, у нас два квадрата — они идентичны, за исключением свойства fill. В одном случае мы залили квадрат красным цветом, в другом вообще не прописали это свойство.
Свойство fill можно применять к отдельному вектору в вашем изображении.
2. Меняем цвет в файле style.css
Или в любом другом файле css, который подключен к html.
Все легко и понятно. Мы обращаемся к тегу svg и с помощью свойства fill меняем цвет на тот, который нам нужен.
svg {
fill: #5046e5;
}Можете задать svg нужный класс и затем в css обратиться к элементу по этому классу:
<svg class="arrow-svg" width="24" height="24" viewBox="0 0 24 24">....arrow-svg {
fill: #5046e5;
}Это тоже будет работать.
ВАЖНО!
Такой метод будет работать, если вы вставите код svg прямо в файл html.
Если вставить svg, как картинку в тег img, то изменить цвет не получится. В таком случае подойдет вариант №1, который был описан выше.
3. Изменяем цвет с помощью инлайновых стилей
Мы можем прямо в файле svg прописать стили — с помощью <style></style>:
<svg
width="120"
height="120"
viewBox="0 0 120 120"
xmlns="http://www.w3.org/2000/svg">
<style>
rect {
fill: red;
}
</style>
<rect x="10" y="10" width="100" height="100"/>
</svg>Внутри тега svg мы вставили обычные инлайновые стили. Обратите внимание, здесь мы обращаемся к тегу rect, но мы легко можем добавить класс нашему квадрату и обращаться к нему через класс:
<rect x="10" y="10" width="100" height="100" class="someclass" />Так же, с помощью инлайновых стилей можем менять цвет svg при наведении. Это должно быть вам знакомо.
<style>
rect:hover {
fill: red;
}
</style>Это же актуально и для метода №2.
Краткий вывод
Если вы используете инлайновый вариант вставки SVG в ваш код, то вы сможете с помощью CSS редактировать цвет изображения. Но если вы вставляете svg, как файл через img или как background-url, то добраться до свойств SVG с помощью CSS у вас не выйдет.
На этом все, если остались вопросы, то задавайте в комментариях. Мы отвечаем на все ваши вопросы.
Как изменить цвет svg картинки, сколько способов есть заменить цвет svg изображения с помощью css.
Если слабо представляете, что такое svg, то рекомендую ознакомиться.
Как изменить цвет у svg картинки в теге img
Один из способов вывести картинку в формате «.svg» — это вывод в стандартном теге картинки «img»:
<img src=»//dwweb.ru/__img/__svg/bell/bell_95.svg»>
Результат:
НО!
Проблема заключается в том, что стандартными способами управления цветом css — вы это сделать не сможете!
Можно попробовать наложить маски css на svg
И здесь опять НО! Не на все виды «svg» можно накладывать маску!
Итого вывод!
Изменить цвет в стандартном теге img цвет картинки svg — изменить нельзя!
Попробуем другим способом:
Изменение цвета картинки в теге svg
Наверное самый простой способ изменить цвет svg — это изменение в самом теге svg, для этого вам понадобится:
Svg код картинки:
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»></svg>
Выведем его прямо здесь:
Внутрь тега «path» — добавляем цвет fill=»red»
fill=»red»
Весь код:
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z» fill=»red»/> </svg>
Пример изменения цвета svg .
Выведем выше приведенный код svg с измененным цветом:
Пример №2 изменения цвета svg .
Изменим цвет svg теперь в желтый :
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»
fill=»yellow»
/> </svg>
Результат покраски картинки svg в желтый.
Как изменить цвет у svg картинки в теге div
Мы можем изменить цвет «svg» — если обернем наш svg в тег… напримерdiv, для этого вам понадобится:
Тег div
В тег помещаем все наши стили, с размером и задним фоном(background) который и будет красить наш svg:
width: 70px; height: 70px; display: inline-block; background: #FF0000;
Соберем весь код вместе:
Код изменения цвета svg используя тег div
<div style=»width: 70px; height: 70px;display: inline-block;background: #FF0000;-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);»></div>
Результат изменения цвета svg картинки.
Далее возьмем выше приведенный код с изменным цветом svg и разместим его прямо здесь, чтобы увидеть результат:
Как подобрать/изменить цвет svg через исследовать элемент?
Можно изменять и подбирать цвет обычным образом, через исследовать элемент по блоку, справа находим background, нажимаем, выбираем нужный цвет для «svg»
Нажмите, чтобы открыть в новом окне.

Новый цвет svg(пример)
вы подобрали новый цвет для svg, код получился:
<div style=»width: 70px; height: 70px;display: inline-block;background: #09ef05;-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);»></div>
Заносим код в стили и получаем svg другого цвета.
Выведем новый svg с новым цветом:
Изменение цвета svg с помощью mask-image
Изменим «цвет svg» с помощью mask-image, для этого вам понадобится:
Файл svg, который должен существовать физически:
Создадим новый div + добавим ему произвольный class
<div class=»example»></div>
С помощью стилей добавим с помощью «mask-image» наш svg:
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
Соберем весь код svg:
Код svg изменения цвета с помощью mask-image
<style>
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
</style>
<div class="example"></div>
Пример изменения цвета svg с помощью mask-image
Далее… нам остается только и всего-то …вывести данный код на страницу:
Изменение цвета svg используя use + symbol + fill
Рассмотрим еще один из способов покрасить svg будем использовать «use + symbol + fill» — для этого вам понадобится:
Любой svg:
<svg>
<path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»/>
</svg>
Выведем его прямо здесь:
Добавим в тег svg attribute style + position absolute(style=»position:absolute;left: 10000000000px;») — это значит… что нам не нужно чтобы данный код выводился где-то на странице, поэтому переместим его куда-то за пределы монитора…
<svg style=»position:absolute;left: 10000000000px;»>
Внутрь svg помещаем тег «symbol» + произвольный id:
<symbol id=»thebell»>
Соберем код нашего первого svg:
<svg style="position:absolute;left: 10000000000px;">
<symbol id="thebell">
<path d="M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z"/>
</symbol>
</svg>
Что дальше?
Вы создали svg изображение к которому мы можем обратиться!
Далее:
Меняем цвет svg используя use + symbol + fill
Для этого вам опять понадобится проделать несколько манипуляций:
Снова создаем «svg» помещаем в первый тег произвольный class
<svg class=»block»>
Css:
Пропишем свойства для класса block: удалим все padding-и и margin-и, добавим высоту и ширину!
svg.block {
padding: unset;
display: block;
width: 25px;
height: 25px;
margin: unset;
}
Во внутрь нашего нового svg помещаем тег «use», где обращаемся к тому id, который в самом начале(в данном пункте первый svg)…:
+ добавим цвет с помощью
fill=»red»
:
<use xlink:href=»#thebell» fill=»red»>
Соберем код нашего нового покрашенного svg:
<svg class=»block»> <use xlink:href=»#thebell» fill=»red»></svg>
Выведем данный код прямо здесь:
Пример изменения цвета svg используя use + symbol + fill
Несколько примеров использования «use + symbol + fill».
Не забываем о первом svg в данном пункте… — он у нас где то слева за пределами монитора!
— <svg class=»block»><use xlink:href=»#thebell» fill=»red»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»orange»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»yellow»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»green»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»blue»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»indigo»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»violet»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»cyan»></svg>