Записки микростокового иллюстратора
Сегодня полезный урок про календари в Adobe Illustrator. Сразу уточню, если вы любите скрипты, то есть способ сгенерировать календарь с помощью Calendar Premaker и Magic Set Maker. Вот ссылка — нажми меня.
Если же дружба со скриптами не сложилась, то этот урок для вас. Про свой способ создания календарей в Иллюстраторе рассказывает Светлана Тиньгаева. Итак, поехали!
1. Открываем сайт www.timeanddate.com
Выбираем нужный год, страну, язык. Жмем Show.
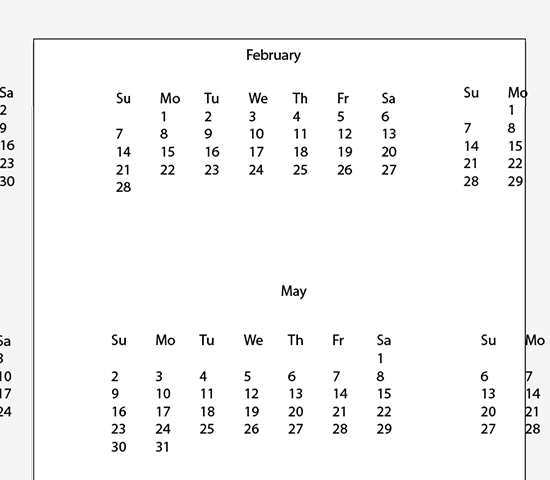
2. Копируем Ctrl+C месяц Январь с днями неделями и числами.
Вставляем в Иллюстраторе Ctrl+V.
Так копируем и вставляем все месяцы. Затем копируем отдельно названия месяцев.
3. Названия месяцев лучше перенести на другой слой.
Им можно отдельно подобрать шрифт и размер.
Я обычно ставлю замок на те слои, с которыми не работаю.
4. Выбираем все месяцы, меняем под свои задачи шрифт и его размер.
Ширина месяца не меняется, только высота.
5. Далее, если внутреннему перфикционисту что-то не нравится, можно всё разобрать — выделить месяц и преобразовать текст в кривые, разгруппировать и перекрасить даты, сгруппировать столбцы Ctrl+G, выровнять их по области). Не забудьте еще раз проверить все месяцы.
6. Подбираем подходящий дизайн и формируем календарь.
P.S: и ещё один способ создания календаря, на этот раз в Кореле — Как сделать векторный календарь в CorelDraw.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Как сделать календарь в иллюстраторе
В этом уроке я покажу, как создать календарь на 12 месяцев в программе Adobe Illustrator. При помощи палитры «Artboard» (Монтажная область) мы создадим многостраничный документ в Illustrator, и сохраним его в формате PDF, для чтения или печати.
Итак, приступим.
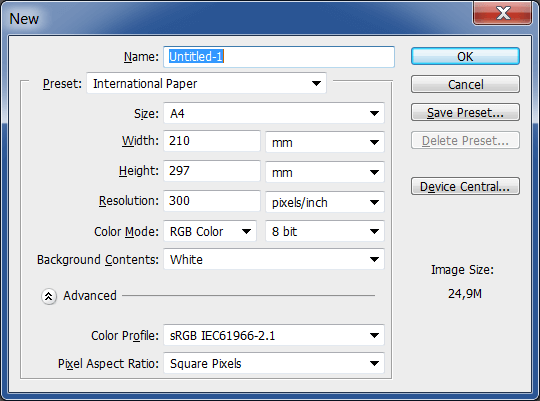
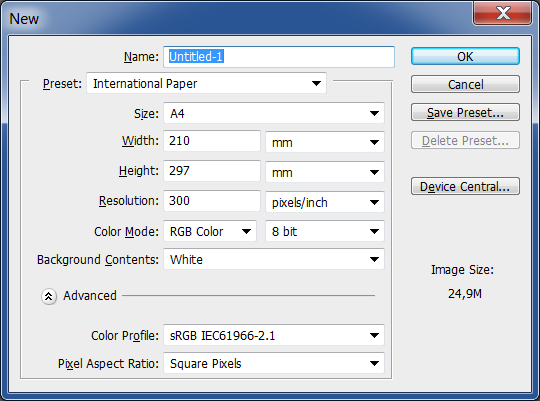
Откройте программу Illustrator и нажмите Ctrl+N или «File» > «New» (Файл > Новый) для создания нового документа. В настройках выставьте размеры листа А5 формата: 210х105mm, и установите горизонтальную ориентацию.
Откроется рабочее поле с заданным размером. В левой панели инструментов выбираем инструмент Прямоугольник (Restangle Tool).
Нажмите сочетание клавиш Shift+F8 для вызова палитры «Transform» (Трансформирование). Начертите прямоугольник, и в палитре «Transform» укажите его размер: 210х105mm, т.е. размер нашего документа. Скопируйте его в буфер обмена (Ctrl+C) и вставьте (Ctrl+V) 11 экземпляров этого прямоугольника. Всего у нас будет 12 таких прямоугольников (учитывая созданную рабочую область).
Выделим все прямоугольники нажав Ctrl+A. Далее зайдем в меню: «Object» > «Artboards» > «Convert to Artboards» (Объект > Монтажные области > Конвертировать в монтажную область).
И наша рабочая область превратится вот в такой многостраничный документ состоящий из 12 монтажных областей (страниц):
Если открыть палитру «Artboards» (Монтажные области): «Window» > «Artboards» (Окно > Монтажные области), то увидите все эти 12 страничек:
Это будет нашей основой для календаря из 12 страниц.
Далее нарисуем календарную сетку на январь 2013 года. Вооружившись каким-нибудь календарем за 2013 год, выбираем инструмент «Техt» (Текст)
и, нажимая на клавишу Tab после каждой цифры, расставляем числа:
Переведем цифры в кривые, так нам будет их легче выравнивать — выберите меню «Type» > «Create Outlines» (Текст > Создать кривые) , или нажмите комбинацию клавиш Shift+Ctrl+O.
После того, как цифры превратятся в объекты, выделите их черной стрелкой и, нажав правую кнопку мыши, выберите «Ungroup» (Разгруппировать).
Цифры, состоящие из двух знаков, выделите и сгруппируйте нажав Ctrl+G,
иначе они «расползутся», когда начнете их выравнивать. Проделав всю работу над цифрами, откроем палитру «Align» (Выравнивание), или нажмите Shift+F7. Работая черной стрелкой выделите столбец с цифрами, и нажмите на иконку центрирования по горизонтали в палитре «Align»:
Проделайте тоже самое с остальными столбцами. Также отцентрируйте все строки по вертикали. Проверьте, чтобы в настройке палитры у вас стояла галочка «Align to Selection» (Выравнивание по выделению).
Далее напечатайте дни недели, переведите их в кривые, и отцентрируйте относительно столбцов:
Совет: выделите столбец и день недели, далее нажмите один раз по столбцу, это будет указание программе на то, что вы хотите выровнять по отношению к самому столбцу, а потом уже в палитре Align нажимайте на иконку горизонтального выравнивания по центру (или другого, по желанию).
Далее добавляем название месяца, и оформляем текст с помощью палитры «Character» (Символ (Ctrl+T).
С помощью палитры «Glyphs» (Глифы): меню «Type» > «Glyphs» (Текст > Глифы) я использовала различные изображения, чтобы оформить календарь в детской тематике.
Добавила обводку к макету, нарисовала прямоугольник и задала ему толщину в палитре «Stroke» (Обводка) (Shift+F10).
Цвет обводки задаем в палитре «Color» (Цвета) (F6). Здесь же в палитре нужно будет нажать на иконку рамки, чтобы переключиться на режим редактирования обводки.
Переведя картинку в кривые, я изменила цвет в палитре Color (F6).
После того, как с мы закончили с дизайном для первого месяца календаря — выделяем макет, группируем (Ctrl+G), копируем в буфер обмена и вставляем копии во все остальные монтажные области:
Меняем в остальных месяцах календарную сетку (я ее не меняла, но главное, чтобы был вам понятен сам принцип), изменяем картинки, названия месяцев, цвета, etc..
Не забудьте сохранить в формате ai для дальнейшего редактирования календаря, «File» > «Save As» (Файл > Сохранить как) и выбираем тип файла «ai» (родной формат Иллюстратора).
Для вывода на печать сохраняем наш календарь в формате PDF (или в другом подходящем формате, если нужно), «File» > «Save As» (Файл > Сохранить как), тип файла выбираем Pdf.
В поле «Adobe PDF Preset» (Стиль Adobe PDF) выберите «High Quality Print».
Открыв сохраненный файл, мы видим, что календарь сохранился в виде многостраничного документа.
Как создать календарную сетку в Иллюстраторе
от 
Сегодня полезный урок про календари в Adobe Illustrator. Сразу уточню, если вы любите скрипты, то есть способ сгенерировать календарь с помощью Calendar Premaker и Magic Set Maker.
Если же дружба со скриптами не сложилась, то этот урок для вас. Про свой способ создания календарей в Иллюстраторе рассказывает Светлана Тиньгаева. Итак, поехали!
Шаг 1
Открываем сайт www.timeanddate.com
Выбираем нужный год, страну, язык. Жмем Show.
Шаг 2
Копируем Ctrl+C месяц Январь с днями неделями и числами.
Вставляем в Иллюстраторе Ctrl+V.
Так копируем и вставляем все месяцы. Затем копируем отдельно названия месяцев.
Шаг 3
Названия месяцев лучше перенести на другой слой.
Им можно отдельно подобрать шрифт и размер.
Я обычно ставлю замок на те слои, с которыми не работаю.
Шаг 4
Выбираем все месяцы, меняем под свои задачи шрифт и его размер.
Ширина месяца не меняется, только высота.
Шаг 5
Далее, если внутреннему перфикционисту что-то не нравится, можно всё разобрать – выделить месяц и преобразовать текст в кривые, разгруппировать и перекрасить даты, сгруппировать столбцы Ctrl+G, выровнять их по области). Не забудьте еще раз проверить все месяцы.
Шаг 6
Подбираем подходящий дизайн и формируем календарь.
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Очень часто бывает, что для создания работы нахватает какой-то особенной детали. В магазинах, конечно, продают отрывные календари, но, как правило, они не походят по шрифту, по цвету, или они слишком простые, поэтому у меня возникла потребность в разработке собственных дизайнов календарей. Самым долгим и неприятным занятием может стать создание календарной сетки на каждый месяц. Для меня любимым инструментом стал Adobe Illustrator. В интернете есть описание многих вариантов на эту тему, но меня они не устраивали. Поэтому я хочу рассказать вам, как я это делаю.
Для того, чтобы сделать календарную сетку, потребуются только Adobe Illustrator (у меня стоит Adobe Illustrator СС 2017) и ваша фантазия.
1. Для начала необходимо в программе создать лист. Я беру обычно а4, мне так удобнее для печати.
(Файл -> Новый->Графика и иллюстрации->А4>Создать)
2. Далее приступаем к самой календарной сетке. С помощью инструмента Текст (горячая клавиша Т) рисуем текстовую область произвольного размера. Для это с зажатой левой кнопкой мыши рисуем прямоугольник.
3. Во вкладке Текст, выбираем пункт: Параметры текста в области:
4. Рассмотрим подробнее открывшееся окно. Для удобства в открытом окне можно поставить галочку Просмотр, и тогда все изменения будут сразу отображаться, а не после нажатия клавиши ОК.
Ширина — ширина всей календарной сетки, высота — высота всей календарной сетки. У меня обычно эти равны 60*50 мм (страничка отрывного календаря 80*80 мм).
Ряды и колонки.
Количество — того и того необходимо поставить по 7 шт.
Уже начинает прорисовываться подобие сетки. Размер — это высота ряда или ширина колонки. Средник — расстояние между рядами и колонками. Для меня идеально подходят следующие параметры:
Далее ниже идет пункт направление текста. Есть 2 варианта: по строкам и по столбцам. Первый вариант используется, если дни недели идут сверху:
Второй вариант, если дни недели идут сбоку:
Выбираем подходящий вариант и нажимаем ОК.
Получилась такая сеточка. Осталось только ее заполнить. Для этого необходимо два раза кликнуть на текстовой области, очистить то, что там сейчас имеется, и можно начинать заполнять.
Начиная с левого верхнего угла, проставлять Пн, Вт, Ср и т.д. Чтобы перейти в следующую «клеточку», необходимо нажать Enter, тогда каждый день недели или число будет в своей «ячейке». Если вы ошиблись или случайно перелетели «клетку», нажатие Backspace вернет вас в предыдущую.
Вот получилась прекрасная и удобная для редактирования календарная сеточка. Следующий месяц надо просто скопировать и быстро переставить числа. Дальше уже редактируете ее по своему вкусу: меняя шрифты, цвета, размеры выравнивание и так далее.
Буду очень рада, если вам пригодится мой опыт 
Создаем календарь из готовой сетки в Фотошопе
Создание календарной сетки в Фотошоп
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
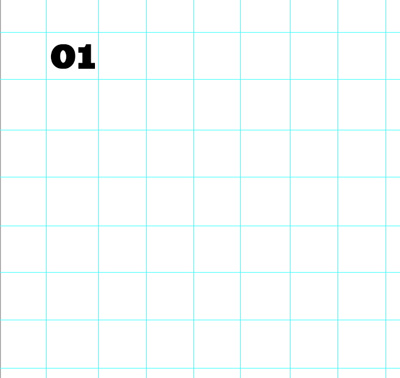
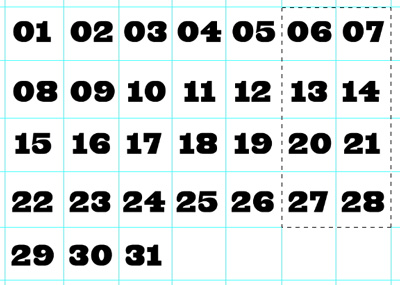
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
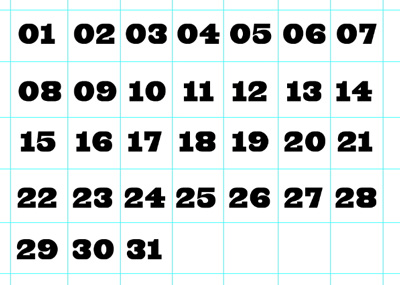
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
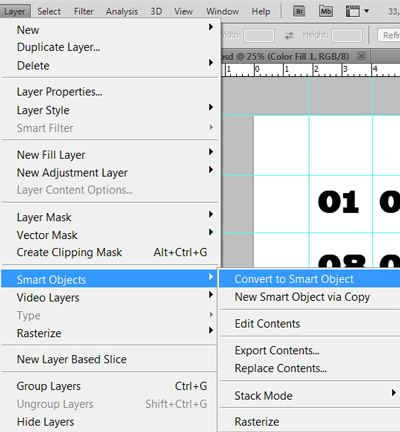
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится
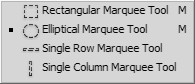
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK.
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Как легко сделать календарь с фотографией в фотошопе?
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
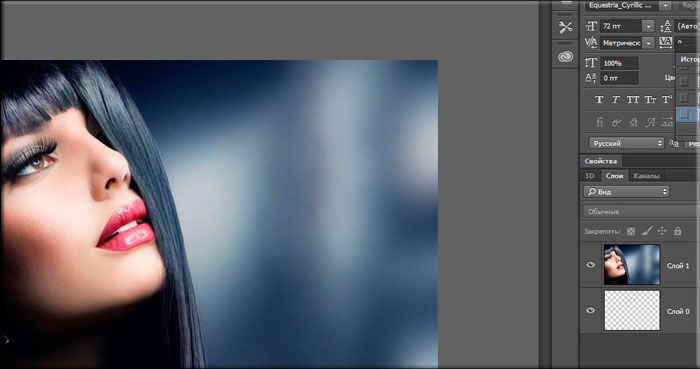
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку.
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.
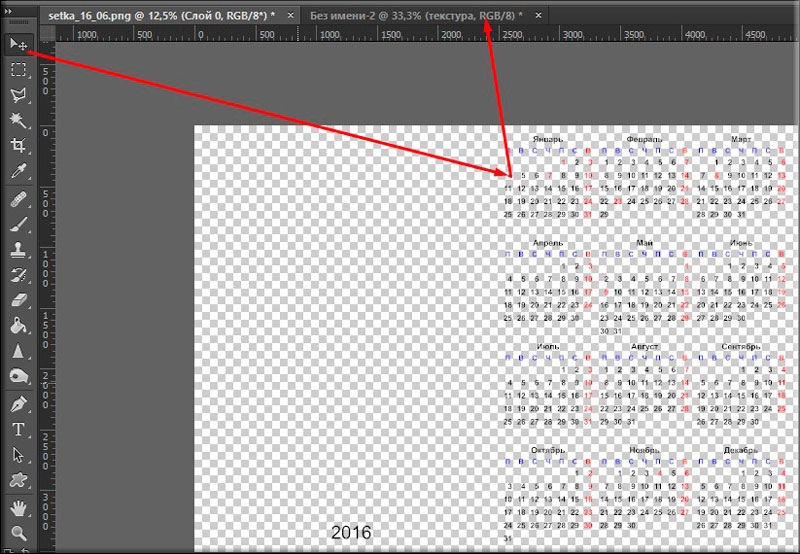
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
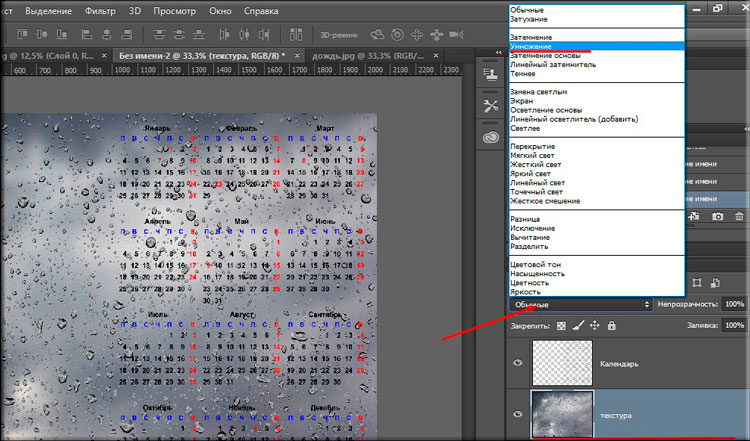
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
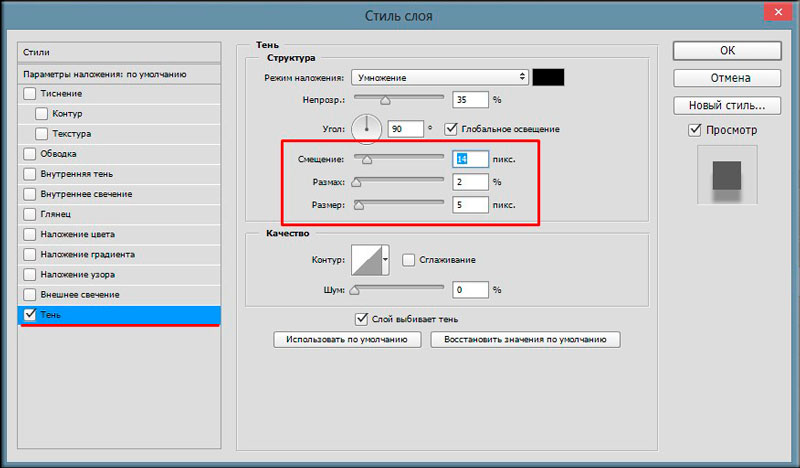
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень» . Но это еще не всё. Войдите в свойства этого эффекта. Для этого просто нажмите левой кнопкой мыши на данный стиль. А там уже поставьте смещение побольше, чтобы был эффект того, что числа находятся над картинкой.
- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров» . Вам откроется большой выбор различных фильтров.
Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
Как сделать в Photoshop календарь на весь год?

Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Конечно, при желании можно изобрести велосипед и сделать еще раз календарную сетку самостоятельно, используя стандартную модульную сетку в программе Photoshop. Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert.ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Создание календаря
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:Program FilesAdobeAdobe Photoshop CS6 (ваша версия) Localesru_RUSupport Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Как сделать календарь в “Фотошопе” – советы и рекомендации
Photoshop – программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В “Фотошопе” можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в “Фотошопе”. Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап – создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в “Фотошопе”? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в “Фотошопе”? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января – это понедельник, а седьмое – воскресенье. В 1-й строчке сетки будет: 01, 02, 03. 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.
Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в “Фотошопе”? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в “Фотошопе”?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже – на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в “Фотошопе”? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.
Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в “Смарт-объект”.
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент “Выделение”. Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в “Фотошопе”. Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в “Фотошопе” с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в “Фотошопе” или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю – вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря – это наиболее быстрый и простой метод решения. Главное – скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.
Выводы и заключения
Теперь понятно, как сделать календарь в “Фотошопе”. Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
В Microsoft Outlook имеются 10 цветов, которые могут быть назначены встречам и собраниям. Эти цвета доступны в представлении папки «Календарь “День/неделя/месяц”». Цвета отдельных, а также повторяющихся встреч и собраний могут быть назначены вручную, кроме того, могут быть заданы правила автоматического назначения цветов элементам, отвечающим определенным условиям, таким как наличие какого-либо конкретного слова в теме или отправка приглашения на собрание конкретным лицом. Цвет, заданный вручную, всегда имеет более высокий приоритет, чем назначенный автоматически, поэтому, если цвет элемента задан вручную, к нему не будут применены правила автоматического определения цвета.
При открытии календаря другого пользователя или календаря в общей папке отображаются только цвета, назначенные вручную. Цвета, назначенные автоматически, не отображаются. Автоматически назначенные цвета могут быть просмотрены только пользователем, настроившим соответствующие правила.
Каждый цвет снабжается меткой. Эти метки могут быть изменены и сделаны более информативными. Например, метку красного цвета можно сменить с Важно на Срочно. При просмотре Календаря в представлении «День» или «Рабочая неделя» индикатор доступности слева от встречи или собрания показывает ваше состояние доступности для соответствующего периода времени: свободен, под вопросом, занят или нет на работе.
Изменение меток для цветов встреч и собраний
Нажмите кнопку «Цвета календаря» в календаре и выберите команду Изменить подписи. Введите текст, который требуется связать с каждым цветом.
Изменение цвета просроченных или завершенных задач
- В меню Сервис выберите команду Параметры.
- Нажмите кнопку «Параметры задачи».
- Выберите цвета в списках Просроченные и Завершенные.
Изменение цвета текста
Выделите текст, который необходимо изменить. На панели инструментов Форматирование (панель инструментов с кнопками и параметрами, используемыми для форматирования текста. Чтобы вывести на экран панель форматирования, выделите в меню Вид пункт Панели инструментов, а затем выберите команду Форматирование.) нажмите кнопку «Цвет текста» и выберите нужный цвет в списке Цвет.
Данная процедура недоступна для сообщений, хранящихся в виде неформатированного текста.
Выбор цветов встреч и собраний в календаре
Выбор цвета одной встречи или одного собрания:
- Щелкните правой кнопкой мыши Встречу или Собрание в календаре, выберите в контекстном меню команду Метка и выберите цвет в списке.
- Чтобы удалить цвет встречи или собрания, выберите в списке Метка значение «Нет».
Выбор цвета повторяющейся встречи или повторяющегося собрания:
- Откройте Встречу или Собрание в календаре.
- Установите переключатель Открыть весь ряд и нажмите кнопку «OK».
- В списке Метка выберите цвет.
- Чтобы удалить цвет встречи или собрания, выберите в списке Метка значение «Нет».
Автоматическое назначение цветов встречам и собраниям:
- Щелкните календарную сетку в календаре правой кнопкой мыши и выберите в контекстном меню команду Автоматическое форматирование.
- Нажмите кнопку «Добавить» и введите имя правила.
- В списке Метка выберите цвет.
- Нажмите кнопку «Условие», чтобы задать условия, при выполнении которых назначается данный цвет.
Если цвет назначается элементу вручную, для этого элемента не может использоваться автоматическое назначение цвета.
coreldraw как сделать сетку
Можно нарисовать сетку и задать для нее число строк и столбцов. Сетка—это сгруппированный набор прямоугольников, которые можно разъединять.
Если требуется нарисовать сетку от центра к краю, при перетаскивании курсора удерживайте нажатой клавишу Shift.
Если требуется нарисовать сетку с квадратными ячейками, при перетаскивании курсора удерживайте нажатой клавишу Ctrl.
Координатной сеткой называется совокупность горизонтальных и вертикальных линий, размещенных с фиксированным шагом. Как мы увидим в дальнейшем, эти линии располагаются на отдельном слое, недоступном для редактирования, поэтому их невозможно изменить. Кроме того, объекты, расположенные на этом слое, по умолчанию даже не отображаются на экране.
Чтобы увидеть координатную сетку, выберите команду View > Grid (Вид > Координатная сетка). Цветные линии координатной сетки появятся на экране, закрывая «сеткой» с прямоугольными ячейками все пространство окна документа (рис. 9.2).
Обратите внимание на то, что в начале координат страницы находится пересечение горизонтальной и вертикальной линий сетки. Остальные линии проведены параллельно им с заданным шагом. Конечно, на листе бумаги в клеточку рисовать удобнее, но если бы возможности координатной сетки ограничивались только ее отображением на экране, такой инструмент был бы не слишком полезен.
Рис. 9.2. Координатная сетка с шагом 25 мм по обеим координатам
Команда View > Snap To Grid (Вид > Привязать к сетке) включает режим привязки к линиям сетки. То есть все вновь создаваемые, редактируемые или перемещаемые объекты будут «притягиваться» к линиям координатной сетки. Это позволяет выравнивать объекты и строить новые объекты с габаритными размерами, кратными шагу координатной сетки. Мы уже пользовались этим приемом в одном из предыдущих уроков.
На панели атрибутов, появляющейся при отмене выделения всех объектов, имеетсякнопка Snap To Grid (Привязать к сетке), которая позволяет быстро включать или отключать режим привязки к сетке.
В режиме привязки к сетке к ближайшему узлу координатной сетки привязывается структурный элемент выделенного объекта, располагающийся при перетаскивании ближе всего к указателю мыши, — его название отображается на экране цветной надписью. Если воспользоваться метафорой, то можно сказать примерно так: та точка контура, за которую мы перетаскиваем объект, и привязывается к узлам и линиям координатной сетки. При перетаскивании объекта за средний маркер рамки выделения к сетке привязывается центр этого объекта. Чтобы задать шаг линий координатной сетки, проделайте следующую процедуру.
1. Выберите команду Tools > Options (Сервис > Режимы)
2. В иерархическом списке, расположенном в левой части раскрывшегося диалогового окна, выберите пункт Document > Grid (Документ > Координатная сетка).
Оба этих шага можно объединить в одном, выбрав команду View > Grid And Ruler Setup (Вид > Настройка сетки и линеек).
3. В раскрывшемся диалоговом окне настройки координатной сетки (рис. 9.3) установите переключатель Spacing (Шаг). Это позволит задать на следующем шаге расстояние между смежными линиями сетки. При установке переключателя Frequency (Частота) можно задать количество линий сетки, приходящихся на одно деление шкалы координатной линейки.
Рис. 9.З. Диалоговое окно настройки параметров координатной сетки
Сетка программы CorelDRAW состоит из ряда пересекающихся непечатаемых линий.
Их можно отображать на страничке с документами. Необходима такая сетка для
наиболее точного расположения объектов на странице.
В случае, если вам нужно сетку сделать видимой, войдите в меню —> Вид и перейдите к
команде —> Сетка, которая незамедлительно отобразится, приняв вид линий, они полупрозрачны
и пересечены, убедитесь в этом.
В данном уроке мы научимся настраивать сетку, изменять её прозрачность, цвет
и некоторые другие параметры весьма важные.
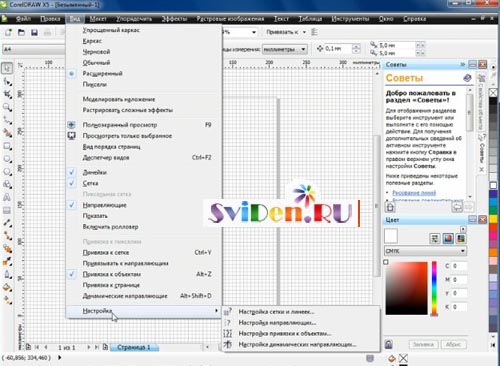
Для того, чтобы настроить вид сетки раскрываем меню —> Вид, наводим курсор
на пункт —> Настройка и выбираем —> Настройку сетки и линеек.
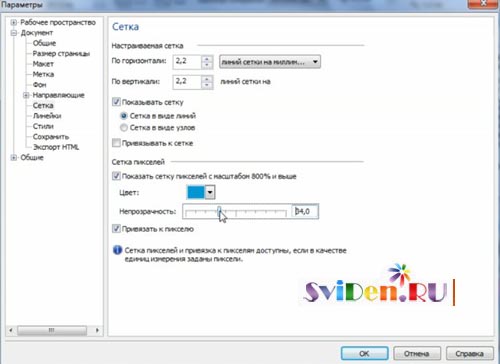
В открывшемся окне параметров — выбираем параметры отображения.
В месте —> Настраиваемая сетка нам нужно будет подобрать размер ячейки.
Вводим значения в пункты —> По вертикали и По горизонтали.
Далее выбираем сетку с узлами или с линиями. По умолчанию,
дифолтно отобразится сетка из линий.
При необходимости изменить цвет сетки, заходим в раздел —> Сетка пикселей,
открываем в меню —> Цвет и выбираем нужный нам цвет. Важно помнить при этом,
что цвет должен обязательно гармонировать с имеющимся общим фоном изображения.
Так, при чёрном общем фоне изображения, выбираем светлый тон, и наоборот,
при светлом общем фоне выбираем ярко-тёмный цвет сетки.
Тут же, в этом разделе, можно подобрать параметры её непрозрачности.
Чтобы увеличить непрозрачность сетки, регулятор —> Непрозрачность необходимо
передвинуть вправо, а для того, чтобы уменьшить непрозрачность, — влево.
Вот таким образом настраиваются параметры сетки — цвет, размер ячеек,
прозрачность и другие.
Для точного расположения на рабочей области необходимых объектов, их правильного
перемещения, кроме линеек Вам нужно научиться пользоваться направляющими — линиями,
размещаемыми в любых необходимых точках окна. Именно о них будет следущий
урок — достаточно подробный не оставляющий никаких вопросов.
Как сделать сетку в coreldraw
Календарная сетка на любой год в CorelDraw
В предверии нового года перед дизайнерами встает вопрос о создании календарей и поиске подходящей календарной сетки.
В интернете довольно много готовых вариантов, но сегодня мы расмотрим создание календарной сетки на любой год в программе CorelDraw с нуля за пару минут. В сгенерированном программой текстовом календаре можно будет менять шрифт, размер, цвет и другие атрибуты.
1. Создаем новый пустой документ в программе CorelDraw.
Файл > Создать (Ctrl+N)
Задаем размер страницы, равные размеру календаря. Если у вас стандартный формат А3, А4 и пр., выбираем такой размер в выпадающем меню. Настраиваем ориентацию страницы – горизонтальная или вертикальная. Календарная сетка будет вписана в эти размеры.
2. Запускаем генератор.
Эта функция в CorelDraw встроенная, никаких дополнительных скриптов или плагинов устанавливать не надо.
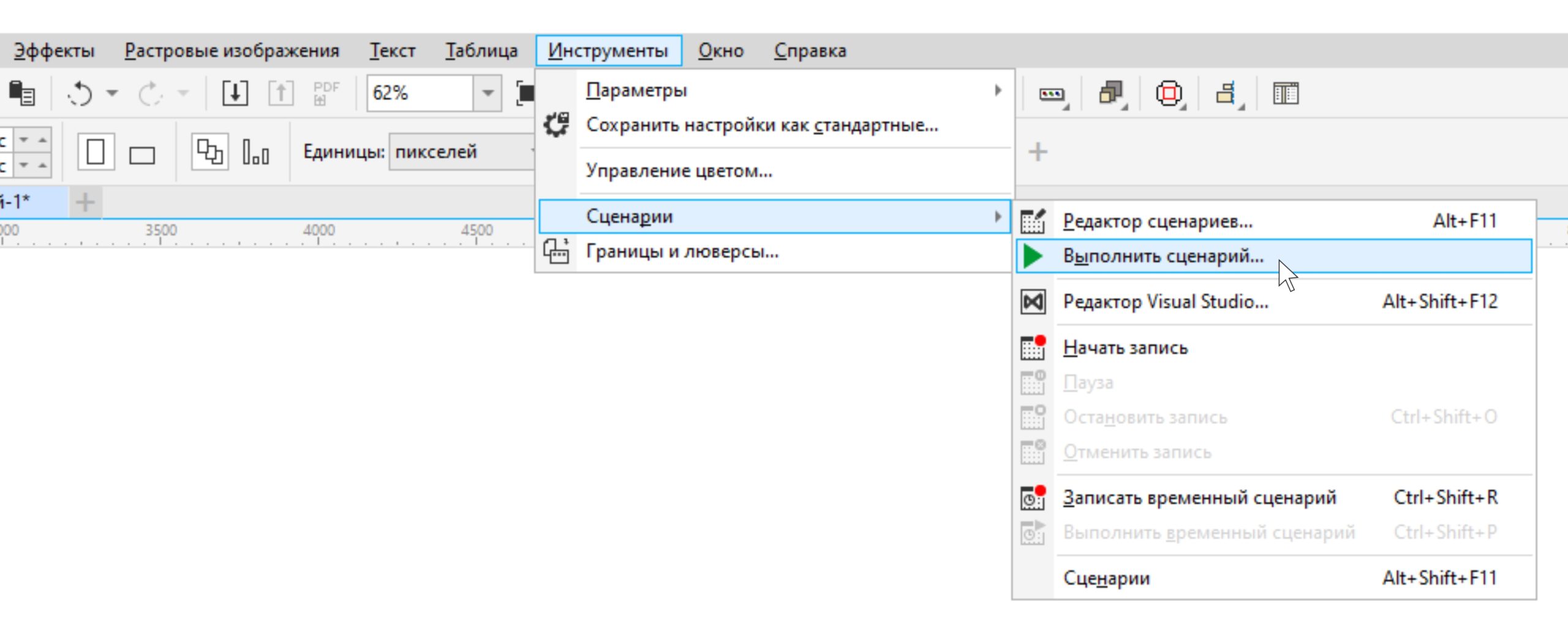
Для 21 версии: Инструменты > Сценарии > Выполнить сценарий.
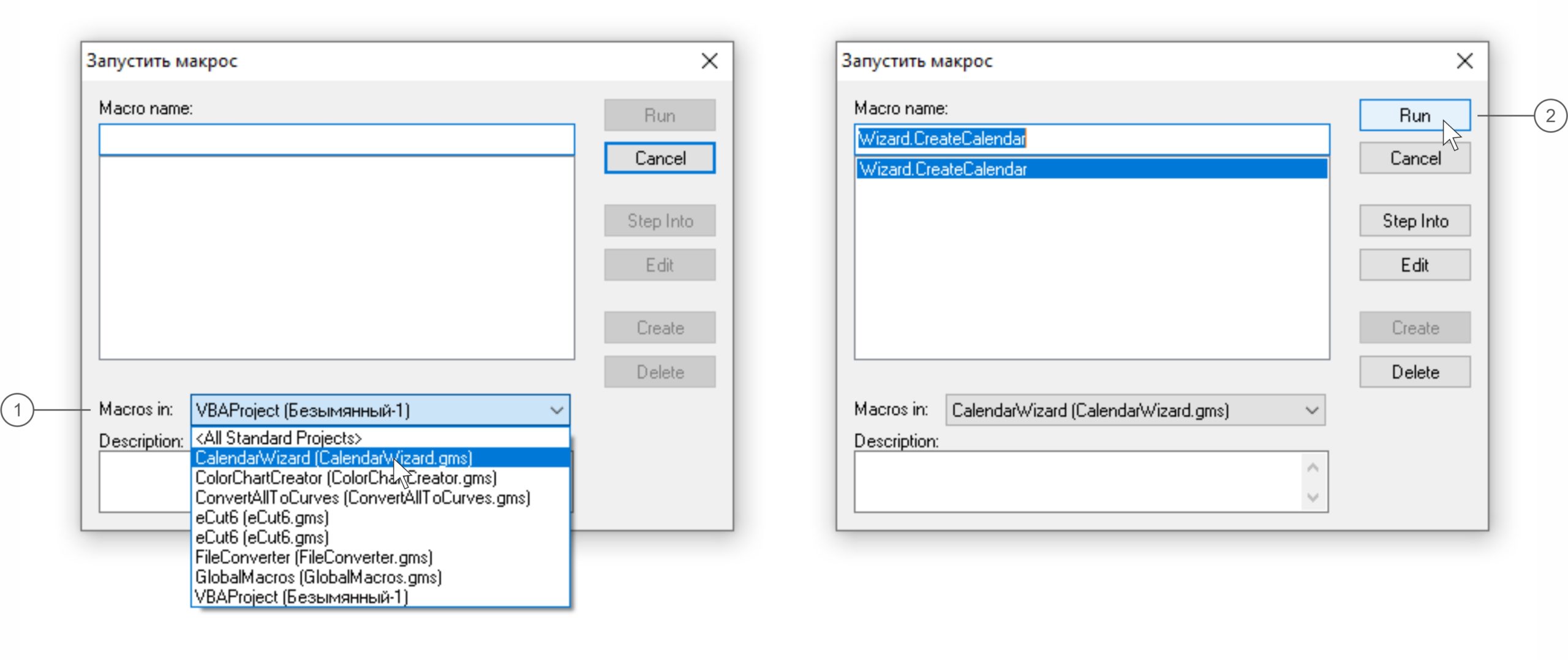
Для более ранних версий: Инструменты > Макросы > Запустить макрос.
В диалоговом окне в выпадающем меню выбираем CalendarWizard и нажимаем Run.
3. Настраиваем параметры календаря
В открывшемся окне выбираем необходимые параметры.
Ниже выбираем, какие месяцы включить в календарь. Либо ставим галочки напротив нужных месяцев, либо нажимаем кнопку All, чтобы выбрать все месяцы.
Language — язык календаря.
Week starts on — первый день недели.
Layout — вид календаря. Нам предлагают 20 вариантов расположения календарной сетки: квартальный, карманный, вертикальный, горизонтальный, с картинкой или без. В окне предпросмотра будет показан каждый вариант.
Вкладка Page layout настраивает расположение календарной сетки на листе. По умолчанию здесь уже стоит галочка Create Calendar in Current Document, которая впишет календарь в размер документа. Так же здесь можно настроить отступы от края страницы.
Вкладка Large: Header настраивает цвет, размер, шрифт названий месяцев и дней недели. Выбрать расположение дней недели можно в окошке Position, а стиль написания в окошке Style. Если шрифт, размер и цвет можно в дальнейшем поменять не один раз, то расположение дней недели и их написание лучше подобрать сразу, т.к. потом менять их будет долго.
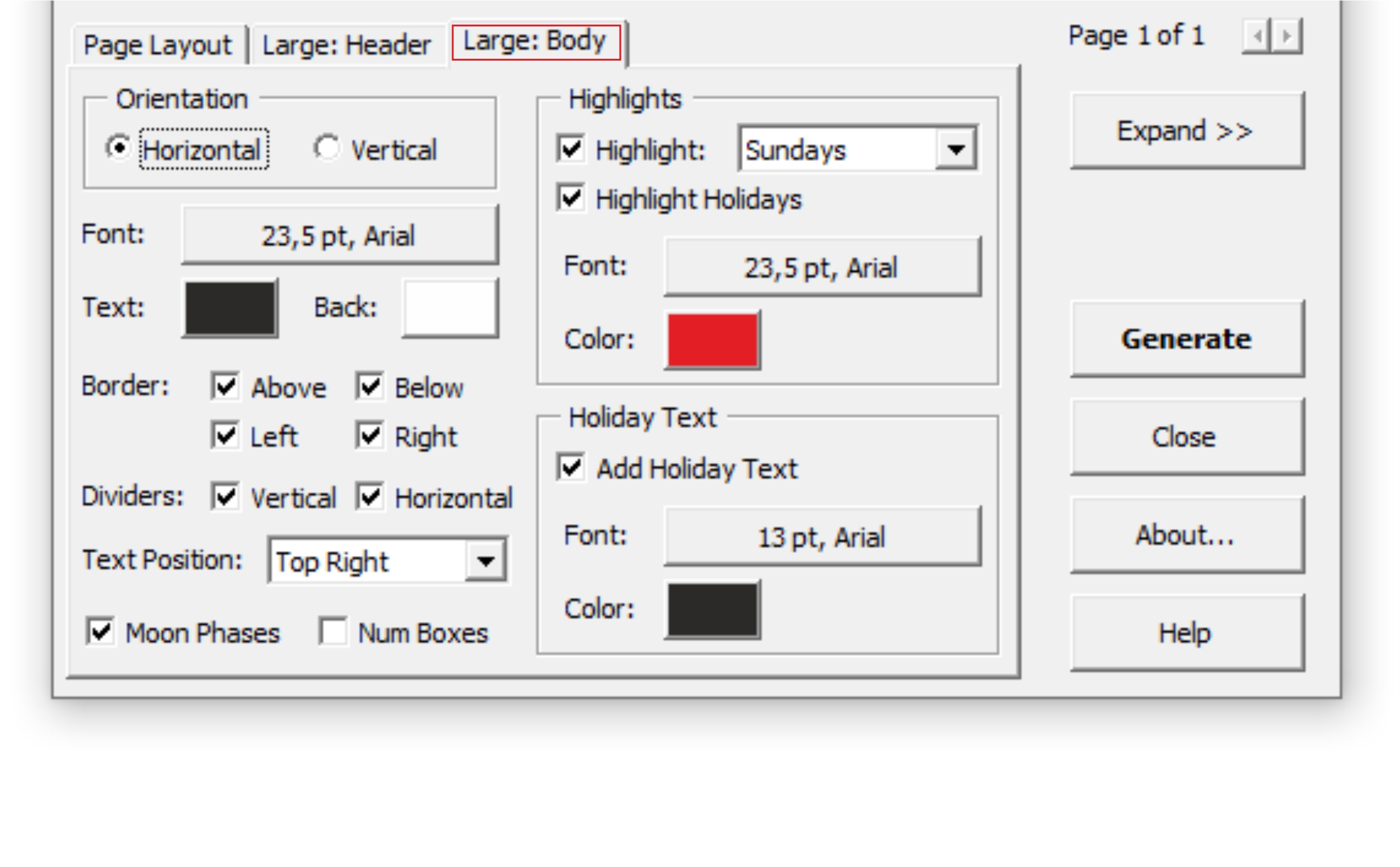
Вкладка Large: Body настраивает вид самих чисел. Ориентация недель: горизонтальная или вертикальная, цвет, размер и шрифт цифр.
4. Теперь, выполнив все необходимые настройки, нажимаем кнопку Generate, во всплывающем окне нажимаем Ok и закрываем окно с макросом. Календарная сетка готова!
CorelDRAW X8. Руководство пользователя — часть 34
2 В списке категорий Документ выберите пункт Линейки.
3 В области Единицы измерения в списке По горизонтали выберите единицу измерения.
единицы для обеих линеек и выберите единицу измерения в списке По вертикали.
4 В области Начало координат введите значения в следующих полях.
Одинаковые единицы для двойных расстояний, перемещения и
линеек в области Перемещение.
Перемещение, Большое перемещение и
Микроперемещение в области Перемещение.
Калибровка линеек в соответствии с реальными расстояниями
1 Выберите пункт Инструменты
2 В списке категорий Рабочее пространство дважды щелкните пункт Набор инструментов и выберите параметр Масштаб,
3 Нажмите кнопку Калибровка линеек.
4 Расположите прозрачную пластмассовую линейку под горизонтальной линейкой на экране.
5 Нажимайте кнопки со стрелками вверх или вниз в поле По горизонтали, чтобы привести в соответствие единицу измерения
Источник
Как сделать сетку в coreldraw
С помощью чертежа в перспективе ( Объект 

При рисовании в перспективе CorelDRAW автоматически создает поле перспективы и позволяет добавлять линии и фигуры, которые выравниваются по линиям перспективы. В результате получается группа перспективы, состоящая из поля перспективы и добавленных объектов. Чертеж может содержать несколько групп перспективы с уникальными полями перспективы.
Группа перспективы состоит из поля перспективы и одного или нескольких объектов.
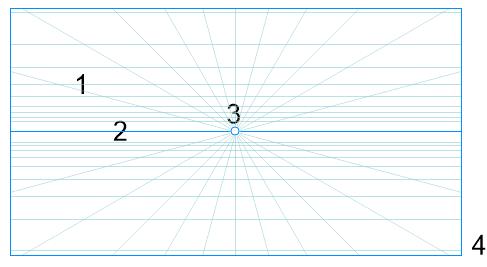
Поле перспективы содержит сетку линий перспективы, которые сходятся в одну, две или три точки схода. Видимая часть поля перспективы называется окном просмотра.
Элементы поля перспективы: сетка перспективы (1), горизонт (2), точка схода (3), окно просмотра (4)
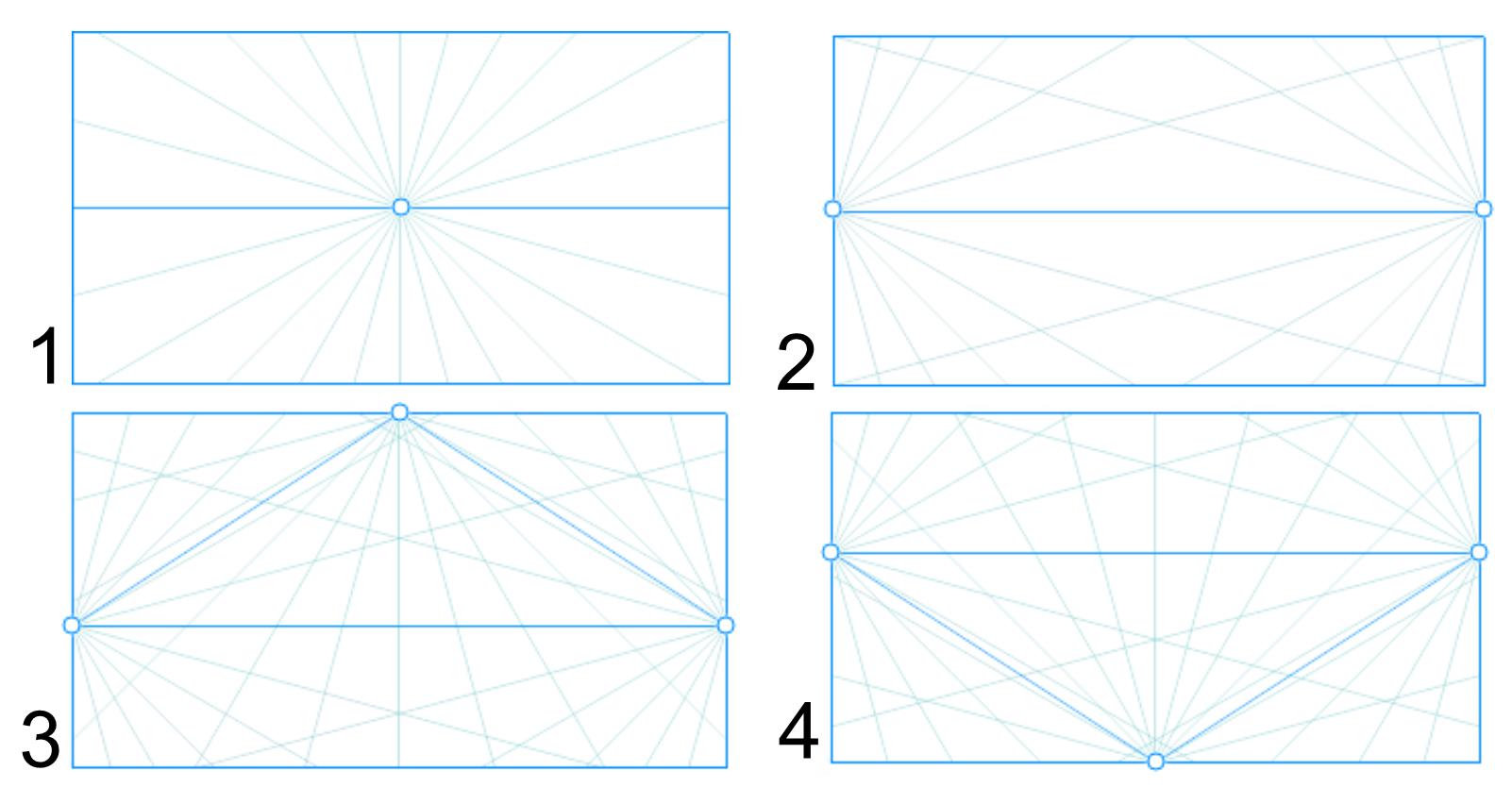
CorelDRAW предоставляет заготовки для трех типов перспективы: с одной точкой, двумя точками и тремя точками.
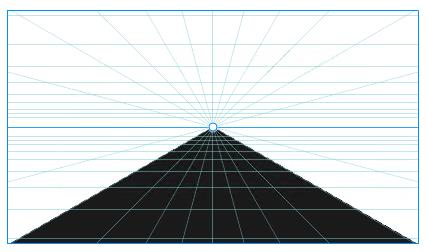
Типы перспективы: (1) одна точка, (2) две точки, (3) три точки (вид снизу), (4) три точки (вид сверху)
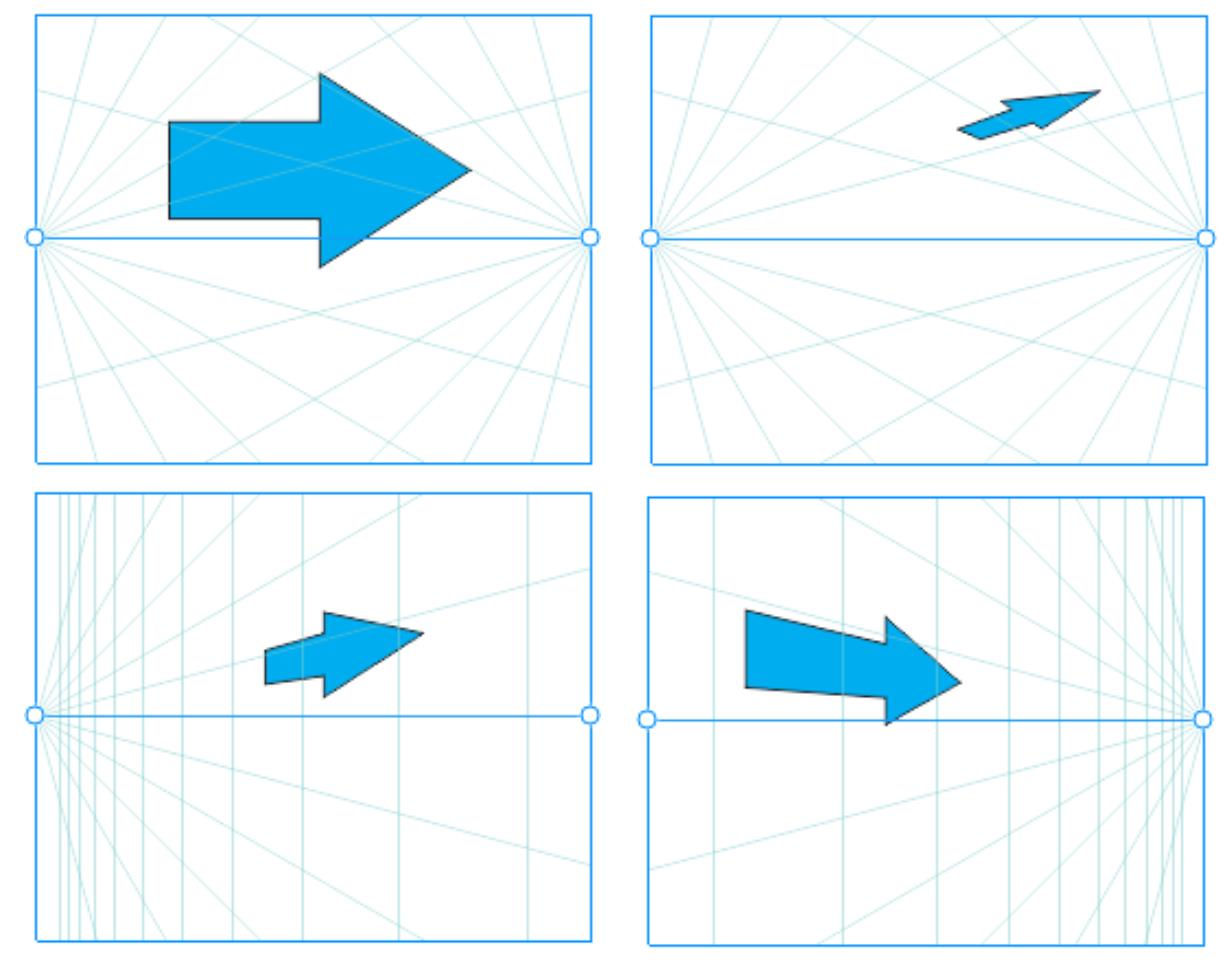
Перед началом рисования в поле перспективы можно выбрать плоскость, на которую требуется нанести рисунок. Можно рисовать на ортогональной плоскости (плоской плоскости без перспективы), на верхней плоскости перспективы или на одной из боковых плоскостей перспективы.
(Слева направо) Один и тот же объект размещен на четырех разных плоскостях: ортогональной, верхней, левой и правой.
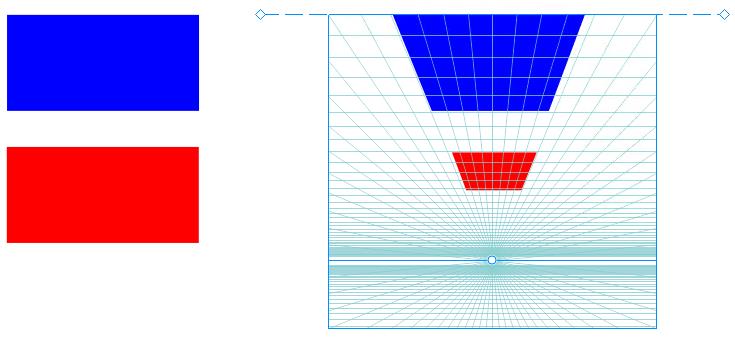
Чертеж в перспективе создает эффект того, что зритель или камера находятся на определенном расстоянии от объектов. Все объекты масштабируются относительно зрителя. В CorelDRAW положение зрителя обозначается линиями камеры, которые можно использовать в качестве вспомогательного средства для размещения объектов. Линии камеры связаны с активной плоскостью перспективы и скрыты по умолчанию. После отображения линии камеры ее можно перемещать для увеличения или уменьшения расстояния между зрителем и изображенными объектами. Перемещение линии камеры не изменяет существующие объекты, но влияет на способ отображения объекта при его перемещении на активную плоскость. Если сторона объекта выровнена с линией камеры, эта сторона отображается в масштабе 100% (она не укорачивается и не удлиняется). Стороны объекта или объекты, размещенные на расстоянии от линии камеры, будут выглядеть меньше их фактического размера.
Красный прямоугольник расположен дальше от линии камеры, поэтому он меньше синего прямоугольника.
Можно настроить заготовки чертежа в перспективе, настроив поле перспективы. Например, можно перемещать точки схода, линии горизонта и линии камеры. Можно также изменить размер окна просмотра.
Сведения о способе редактирования групп перспективы см. в разделе Изменение групп перспективы.
При сохранении чертежа, содержащего группы перспективы, в CorelDRAW версии, предшествующей 23.0 (2021), группы перспективы сохраняют свой внешний вид, но сохраняются как обычные группы объектов.
Источник
Как сделать сетку в coreldraw
В предверии нового года перед дизайнерами встает вопрос о создании календарей и поиске подходящей календарной сетки.
В интернете довольно много готовых вариантов, но сегодня мы расмотрим создание календарной сетки на любой год в программе CorelDraw с нуля за пару минут. В сгенерированном программой текстовом календаре можно будет менять шрифт, размер, цвет и другие атрибуты.
1. Создаем новый пустой документ в программе CorelDraw.
Файл > Создать (Ctrl+N)
Задаем размер страницы, равные размеру календаря. Если у вас стандартный формат А3, А4 и пр., выбираем такой размер в выпадающем меню. Настраиваем ориентацию страницы – горизонтальная или вертикальная. Календарная сетка будет вписана в эти размеры.
2. Запускаем генератор.
Эта функция в CorelDraw встроенная, никаких дополнительных скриптов или плагинов устанавливать не надо.
Для 21 версии: Инструменты > Сценарии > Выполнить сценарий.
Для более ранних версий: Инструменты > Макросы > Запустить макрос.
В диалоговом окне в выпадающем меню выбираем CalendarWizard и нажимаем Run.
3. Настраиваем параметры календаря
В открывшемся окне выбираем необходимые параметры.
Ниже выбираем, какие месяцы включить в календарь. Либо ставим галочки напротив нужных месяцев, либо нажимаем кнопку All, чтобы выбрать все месяцы.
Language — язык календаря.
Week starts on — первый день недели.
Layout — вид календаря. Нам предлагают 20 вариантов расположения календарной сетки: квартальный, карманный, вертикальный, горизонтальный, с картинкой или без. В окне предпросмотра будет показан каждый вариант.
Вкладка Page layout настраивает расположение календарной сетки на листе. По умолчанию здесь уже стоит галочка Create Calendar in Current Document, которая впишет календарь в размер документа. Так же здесь можно настроить отступы от края страницы.
Вкладка Large: Header настраивает цвет, размер, шрифт названий месяцев и дней недели. Выбрать расположение дней недели можно в окошке Position, а стиль написания в окошке Style. Если шрифт, размер и цвет можно в дальнейшем поменять не один раз, то расположение дней недели и их написание лучше подобрать сразу, т.к. потом менять их будет долго.
Вкладка Large: Body настраивает вид самих чисел. Ориентация недель: горизонтальная или вертикальная, цвет, размер и шрифт цифр.
4. Теперь, выполнив все необходимые настройки, нажимаем кнопку Generate, во всплывающем окне нажимаем Ok и закрываем окно с макросом. Календарная сетка готова!
Источник
coreldraw как сделать сетку
Разделы базы знаний
Поиск по ключевым словам
Как нарисовать сетку в CorelDRAW Graphics Suite X8?
Можно нарисовать сетку и задать для нее число строк и столбцов. Сетка—это сгруппированный набор прямоугольников, которые можно разъединять.
Если требуется нарисовать сетку от центра к краю, при перетаскивании курсора удерживайте нажатой клавишу Shift.
Если требуется нарисовать сетку с квадратными ячейками, при перетаскивании курсора удерживайте нажатой клавишу Ctrl.
Координатной сеткой называется совокупность горизонтальных и вертикальных линий, размещенных с фиксированным шагом. Как мы увидим в дальнейшем, эти линии располагаются на отдельном слое, недоступном для редактирования, поэтому их невозможно изменить. Кроме того, объекты, расположенные на этом слое, по умолчанию даже не отображаются на экране.
Чтобы увидеть координатную сетку, выберите команду View > Grid (Вид > Координатная сетка). Цветные линии координатной сетки появятся на экране, закрывая «сеткой» с прямоугольными ячейками все пространство окна документа (рис. 9.2).
Обратите внимание на то, что в начале координат страницы находится пересечение горизонтальной и вертикальной линий сетки. Остальные линии проведены параллельно им с заданным шагом. Конечно, на листе бумаги в клеточку рисовать удобнее, но если бы возможности координатной сетки ограничивались только ее отображением на экране, такой инструмент был бы не слишком полезен.
Рис. 9.2. Координатная сетка с шагом 25 мм по обеим координатам
Команда View > Snap To Grid (Вид > Привязать к сетке) включает режим привязки к линиям сетки. То есть все вновь создаваемые, редактируемые или перемещаемые объекты будут «притягиваться» к линиям координатной сетки. Это позволяет выравнивать объекты и строить новые объекты с габаритными размерами, кратными шагу координатной сетки. Мы уже пользовались этим приемом в одном из предыдущих уроков.
На панели атрибутов, появляющейся при отмене выделения всех объектов, имеетсякнопка Snap To Grid (Привязать к сетке), которая позволяет быстро включать или отключать режим привязки к сетке.
В режиме привязки к сетке к ближайшему узлу координатной сетки привязывается структурный элемент выделенного объекта, располагающийся при перетаскивании ближе всего к указателю мыши, — его название отображается на экране цветной надписью. Если воспользоваться метафорой, то можно сказать примерно так: та точка контура, за которую мы перетаскиваем объект, и привязывается к узлам и линиям координатной сетки. При перетаскивании объекта за средний маркер рамки выделения к сетке привязывается центр этого объекта. Чтобы задать шаг линий координатной сетки, проделайте следующую процедуру.
1. Выберите команду Tools > Options (Сервис > Режимы)
2. В иерархическом списке, расположенном в левой части раскрывшегося диалогового окна, выберите пункт Document > Grid (Документ > Координатная сетка).
Оба этих шага можно объединить в одном, выбрав команду View > Grid And Ruler Setup (Вид > Настройка сетки и линеек).
3. В раскрывшемся диалоговом окне настройки координатной сетки (рис. 9.3) установите переключатель Spacing (Шаг). Это позволит задать на следующем шаге расстояние между смежными линиями сетки. При установке переключателя Frequency (Частота) можно задать количество линий сетки, приходящихся на одно деление шкалы координатной линейки.
Рис. 9.З. Диалоговое окно настройки параметров координатной сетки
Сетка программы CorelDRAW состоит из ряда пересекающихся непечатаемых линий.
Их можно отображать на страничке с документами. Необходима такая сетка для
наиболее точного расположения объектов на странице.
В случае, если вам нужно сетку сделать видимой, войдите в меню —> Вид и перейдите к
команде —> Сетка, которая незамедлительно отобразится, приняв вид линий, они полупрозрачны
и пересечены, убедитесь в этом.
В данном уроке мы научимся настраивать сетку, изменять её прозрачность, цвет
и некоторые другие параметры весьма важные.
Для того, чтобы настроить вид сетки раскрываем меню —> Вид, наводим курсор
на пункт —> Настройка и выбираем —> Настройку сетки и линеек.
В открывшемся окне параметров — выбираем параметры отображения.
В месте —> Настраиваемая сетка нам нужно будет подобрать размер ячейки.
Вводим значения в пункты —> По вертикали и По горизонтали.
Далее выбираем сетку с узлами или с линиями. По умолчанию,
дифолтно отобразится сетка из линий.
При необходимости изменить цвет сетки, заходим в раздел —> Сетка пикселей,
открываем в меню —> Цвет и выбираем нужный нам цвет. Важно помнить при этом,
что цвет должен обязательно гармонировать с имеющимся общим фоном изображения.
Так, при чёрном общем фоне изображения, выбираем светлый тон, и наоборот,
при светлом общем фоне выбираем ярко-тёмный цвет сетки.
Тут же, в этом разделе, можно подобрать параметры её непрозрачности.
Чтобы увеличить непрозрачность сетки, регулятор —> Непрозрачность необходимо
передвинуть вправо, а для того, чтобы уменьшить непрозрачность, — влево.
Вот таким образом настраиваются параметры сетки — цвет, размер ячеек,
прозрачность и другие.
Для точного расположения на рабочей области необходимых объектов, их правильного
перемещения, кроме линеек Вам нужно научиться пользоваться направляющими — линиями,
размещаемыми в любых необходимых точках окна. Именно о них будет следущий
урок — достаточно подробный не оставляющий никаких вопросов.
Источник


















































 И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. 





 Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.