In this Python tutorial, we will learn how to implement colors using Python Tkinter. Let us understand in detail Python Tkinter colors with the points:
- Python Tkinter Colors
- Python Tkinter Colors RGB
- Python Tkinter Color Text
- Python Tkinter Color Button
- Python Tkinter Color Chooser
- Python Tkinter Color Label
- Python Tkinter Color Transparent
- Python Tkinter Color Window
Colors play an important role in the UI/UX of the application. It adds a professional touch to the application and helps in engaging the user for a longer time.
- Every color has some thought behind it, selecting the right color for an application is an art & it takes time to master it.
- Red symbolizes an error, green means okay or done, yellow means something is incomplete, etc.
- Every color has two things and the developer/user can provide either of them:
- color name: ‘white smoke’, ‘red’, ‘floral white’, ‘blue’, etc
- color code: #F5F5F5, #FF0000, #FFFAF0, 0000FF, etc
Read: Python Tkinter Autocomplete
Python Tkinter Colors RGB
Python Tkinter does not support input of colors in RGB format but we can create a workaround that accepts inputs in a RGB format.
- In the below program, you can notice that we have created a function that accepts user input and it adds pound sign (#) as prefix and byte code as a suffix.
- Now while providing the background color we have used this function and provided the RGB values.
from tkinter import *
def rgb_hack(rgb):
return "#%02x%02x%02x" % rgb
ws = Tk()
ws.title('PythonGuides')
ws.geometry('400x300')
ws.config(bg=rgb_hack((255, 0, 122)))
ws.mainloop()Output:
In this output, you can see that window has a color passed in the code in a RGB format.

Read: Python Tkinter Mainloop with Examples
Python Tkinter Color Text
In this section, we will learn how to set the color of the Text in Python Tkinter.
- foreground or fg is the option that accepts the color input from the user and sets the font or text color.
- This option is common in almost all the widgets and can be applied on the text of any widget.
- In our example, we will be implementing color on the Text box widget. By default the Text color is blue but we will change it to Blue.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.config(bg='#D9D8D7')
ws.geometry('400x300')
tb = Text(
ws,
width=25,
height=8,
font=('Times', 20),
wrap='word',
fg='#4A7A8C'
)
tb.pack(expand=True)
ws.mainloop()Output of Python Tkinter Color Text
In this output, we have changed the default color of the text from black to light blue.

Read: Python Tkinter Scrollbar
Python Tkinter Color Button
In this section, we will learn how to change the color of the Button and button text in Python Tkinter.
- Button widget in Python Tkinter has mainly three colors applied on it.
- Button Text Color
- Button background Color
- Button color when clicked
- Button text color can be changed by using keyword foreground or fg.
- Button background color can be changed by using keyword background or bg is used.
- Button color when clicked can be changed by using keyword activebackground and to change color of text use activeforeground.
- In our example, we have demonstrated button that changes color when pointer is hovered over it.
from tkinter import *
ws = Tk()
ws.titlSelect colorSelect colore('PythonGuides')
ws.config(bg='#D9D8D7')
ws.geometry('400x300')
Button(
ws,
text='Download',
font=('Times', 20),
padx=10,
pady=10,
bg='#4a7abc',
fg='yellow',
activebackground='green',
activeforeground='white'
).pack(expand=True)
ws.mainloop()Output:
In this output, a button has a background color as light-blue and yellow text. When the mouse is hovered-over it, the button changes to a green background and white foreground or text color.

Read: Python Tkinter Text Box Widget
Python Tkinter Color Chooser
In this section, we will learn to create a color chooser using python tkinter.
- Python Tkinter provides colorchooser module using which color toolbox can be displayed.
- Color chooser allows users to choose colors from the color tray.
- colorchooser returns the RGB code with hexadecimal color code in the tuple format.
- In our example, we will create an application that allows users to choose any color from the color tray, and then that color will be displayed on the label.
from tkinter import *
from tkinter import colorchooser
def pick_color():
color = colorchooser.askcolor(title ="Choose color")
color_me.config(bg=color[1])
color_me.config(text=color)
ws = Tk()
ws.title('PythonGuides')
ws.geometry('400x300')
color_me = Label(
ws,
text='(217, 217, 217) #d9d9d9',
font = ('Times', 20),
relief = SOLID,
padx=20,
pady=20
)
color_me.pack(expand=True)
button = Button(
ws,
text = "Choose Color",
command = pick_color,
padx=10,
pady=10,
font=('Times', 18),
bg='#4a7a8c'
)
button.pack()
ws.mainloop()
Output:
In this output, you can see that when the user clicks on the choose color button then a color tray is pop-up. and the label changes color to the selected color.

This is how to use a color chooser in Python Tkinter.
Read: grid() method in Python Tkinter
Python Tkinter Color Label
In this section, we will learn how to change color of a Label widget in Python Tkinter.
- Label in Python Tkinter is a widget that is used to display text and images on the application.
- We can apply color on the Label widget and Label Text.
- To color the widget label, the background or bg keyword is used, and to change the text color of the label widget, the foreground or fg keyword is used.
- In this example, we have a colored label widget and label text.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.config(bg='#D9D8D7')
ws.geometry('400x300')
Label(
ws,
text='This text is displayed n using Label Widget',
font=('Times', 20),
padx=10,
pady=10,
bg='#4a7abc',
fg='yellow'
).pack(expand=True)
ws.mainloop()In this output, Label widget is painted with light blue and Label text with yellow

Read: Python Tkinter OptionMenu
Python Tkinter Color Transparent
In this section, we will learn how to set the color to transparent in Python Tkinter. In other words, removing all the colors from the background so that background things start appearing through the window.
- The first step in the process is to set the background color to the window using the config keyword.
- now provide the same background color in the wm_attributes()
- Here is the implementation of Python Tkinter Color Transparent.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('400x300')
ws.config(bg='#4a7a8c')
ws.wm_attributes('-transparentcolor','#4a7a8c')
ws.mainloop()Here is the output of Python Tkinter Color Transparent
In this output, the application is transparent and the color you are seeing is the background color of the desktop.

Python Tkinter Color Window
In this section, we will learn how to color the main window of Python Tkinter.
- In Python Tkinter, we can change the default settings of the widget by changing the configuration.
- To change the configuration we can use the keyword config or configure.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('400x300')
ws.config(bg='#116562')
ws.mainloop()Output:
In this output, window color is changed displayed. Default color of Python Tkinter window is Light Gray, but we have changed it to see green.

You may like the following Python Tkinter tutorials:
- Python NumPy zeros + Examples
- Check if NumPy Array is Empty in Python
- Python NumPy Random
- Registration form in Python using Tkinter
- Extract text from PDF Python
- BMI Calculator Using Python Tkinter
- Python Tkinter Image
- Create a Snake Game in Python Tkinter
In this tutorial, we have learned how to use color in Python Tkinter. Also, we have covered these topics.
- Python Tkinter Colors
- Python Tkinter Colors Example
- Python Tkinter Colors RGB
- Python Tkinter Color Text
- Python Tkinter Color Button
- Python Tkinter Color Chooser
- Python Tkinter Color Label
- Python Tkinter Color Transparent
- Python Tkinter Color Window
Python is one of the most popular languages in the United States of America. I have been working with Python for a long time and I have expertise in working with various libraries on Tkinter, Pandas, NumPy, Turtle, Django, Matplotlib, Tensorflow, Scipy, Scikit-Learn, etc… I have experience in working with various clients in countries like United States, Canada, United Kingdom, Australia, New Zealand, etc. Check out my profile.
Improve Article
Save Article
Improve Article
Save Article
In this article, we are going to create a GUI application for Light/Dark Theme Changer using Tkinter in Python.
Have you thought of creating a Theme Changer using Python? In this article, we are going to learn how to create a simple Theme Changer in Python using Tkinter.
Python provides a number of libraries to address our needs and Tkinter is one of them. Tkinter is a standard library in Python which can be used to create Graphical User Interface applications easily. It provides a powerful toolkit with the help of which we can create pages or windows and add widgets like buttons, labels, scrollbars, and text boxes to them.
Prerequisites
- We must have basic knowledge of Python.
- Tkinter module should be installed on the system.
- Light and dark switch images in .png format which can be downloaded from Google.
- We should have basic knowledge of cropping images.
Installation
Tkinter can be installed by running the following command in the command prompt:
pip install tk
Stepwise Implementation
Now, we will write the Python script for our Theme Changer.
Step 1: Creating a simple Tkinter window.
Consider the code below:
Python3
from tkinter import *
window = Tk()
window.title("Theme Changer")
window.geometry("600x800")
window.config(bg="white")
window.mainloop()
Output:
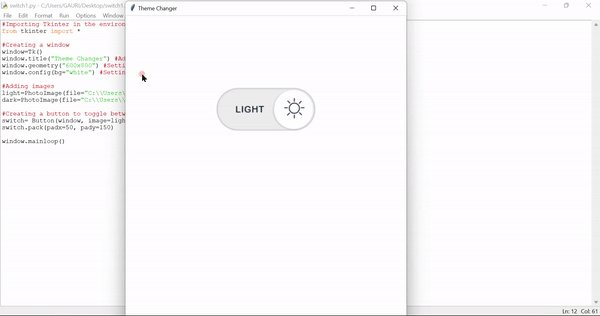
Step 2: Now, we will add the Light/Dark Mode Button on the window.
In Tkinter, we can use images as buttons. To do this we need to create a PhotoImage object and pass the image argument to it. The following syntax can be used to create a PhotoImage object:
PhotoImage(file=path_of_the_image)
- Button widget is used to create a button in the window. Here, a button with light.png and white background color will be created.
- Pack() method is used to set the position of the button on the window.
Python3
from tkinter import *
window = Tk()
window.title("Theme Changer")
window.geometry("600x800")
window.config(bg="white")
light = PhotoImage(file="light.png")
dark = PhotoImage(file="dark.png")
switch = Button(window, image=light,
bd=0, bg="white")
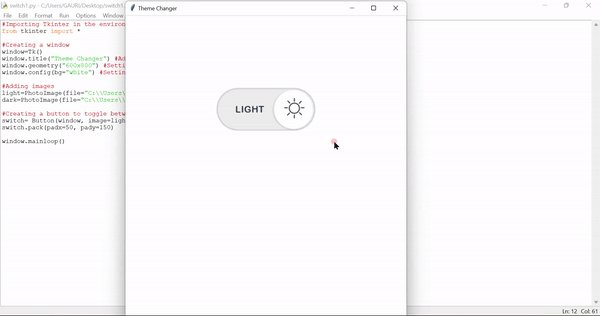
switch.pack(padx=50, pady=150)
window.mainloop()
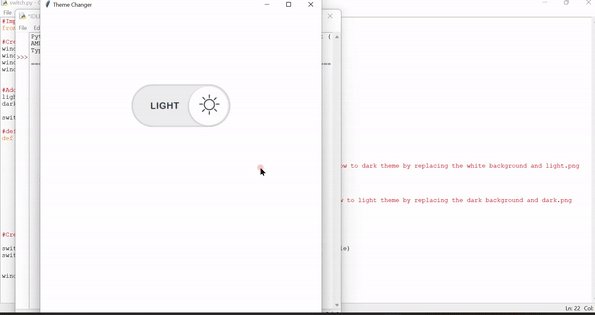
Output:
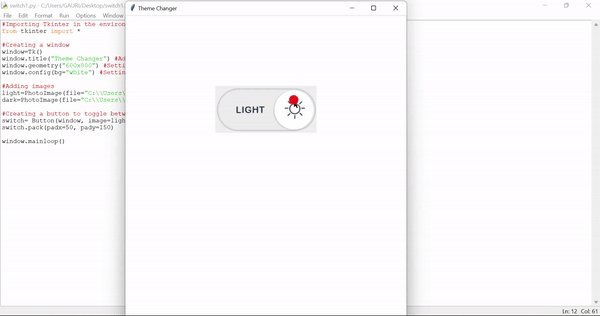
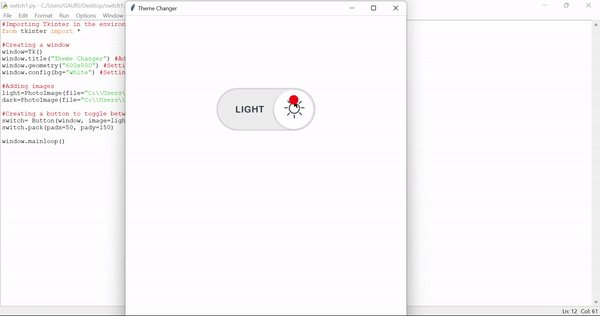
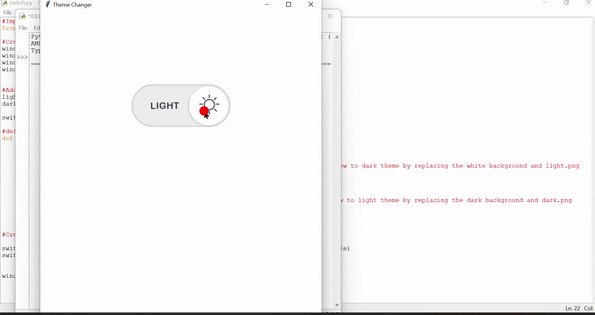
Step 3: Now, we will create a function to switch between the themes.
Python3
from tkinter import *
window = Tk()
window.title("Theme Changer")
window.geometry("600x800")
window.config(bg="white")
light = PhotoImage(file="light.png")
dark = PhotoImage(file="dark.png")
switch_value = True
def toggle():
global switch_value
if switch_value == True:
switch.config(image=dark, bg="#26242f",
activebackground="#26242f")
window.config(bg="#26242f")
switch_value = False
else:
switch.config(image=light, bg="white",
activebackground="white")
window.config(bg="white")
switch_value = True
switch = Button(window, image=light,
bd=0, bg="white",
activebackground="white",
command=toggle)
switch.pack(padx=50, pady=150)
window.mainloop()
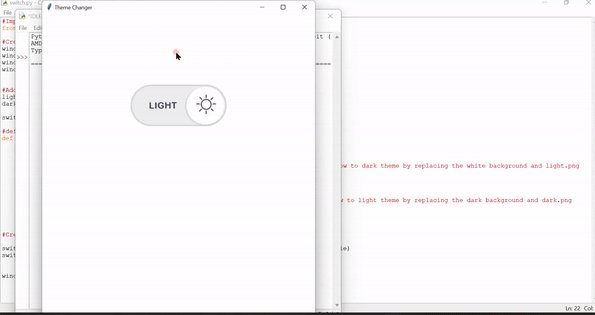
Output:
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Результат будет выглядеть следующим образом:

Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label, например:
lbl = Label(window, text="Привет")
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
И вот как будет выглядеть результат:

grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50))

font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label.
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
Наш код будет выглядеть вот так:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
window.mainloop()
Результат будет следующим:

Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!", bg="black", fg="red")

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn = Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=1, row=0)
window.mainloop()
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
txt = Entry(window, width=10)
Затем вы можете добавить его в окно, используя функцию grid.
Наше окно будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Полученный результат будет выглядеть так:

Entry?
Во-первых, вы можете получить текст ввода, используя функцию get. Мы можем записать код для выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
from tkinter import *
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Клик!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
from tkinter.ttk import Combobox
combo = Combobox(window)
Затем добавьте свои значения в поле со списком.
from tkinter import *
from tkinter.ttk import Combobox
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
combo = Combobox(window)
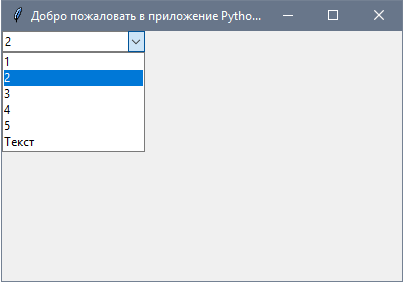
combo['values'] = (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установите вариант по умолчанию
combo.grid(column=0, row=0)
window.mainloop()

combobox, используя значения tuple.
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select, вы можете использовать функцию get вот таким образом:
combo.get()
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton, используйте класс Checkbutton:
from tkinter.ttk import Checkbutton
chk = Checkbutton(window, text='Выбрать')
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton:
from tkinter import *
from tkinter.ttk import Checkbutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
chk_state = BooleanVar()
chk_state.set(True) # задайте проверку состояния чекбокса
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton, чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
chk_state = IntVar()
chk_state.set(0) # False
chk_state.set(1) # True
Эти примеры дают тот же результат, что и BooleanVar.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton:
rad1 = Radiobutton(window,text='Первый', value=1)
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
from tkinter import *
from tkinter.ttk import Radiobutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
rad1 = Radiobutton(window, text='Первый', value=1)
rad2 = Radiobutton(window, text='Второй', value=2)
rad3 = Radiobutton(window, text='Третий', value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()
Результатом вышеприведенного кода будет следующий:

command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
rad1 = Radiobutton(window,text='Первая', value=1, command=clicked)
def clicked():
# Делайте, что нужно
Достаточно легко!
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.
from tkinter import *
from tkinter.ttk import Radiobutton
def clicked():
lbl.configure(text=selected.get())
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
selected = IntVar()
rad1 = Radiobutton(window,text='Первый', value=1, variable=selected)
rad2 = Radiobutton(window,text='Второй', value=2, variable=selected)
rad3 = Radiobutton(window,text='Третий', value=3, variable=selected)
btn = Button(window, text="Клик", command=clicked)
lbl = Label(window)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=3, row=0)
lbl.grid(column=0, row=1)
window.mainloop()

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText, используйте класс ScrolledText:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь нужно указать ширину и высоту ScrolledText, иначе он заполнит все окно.
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert, чтобы настроить содержимое Scrolledtext:
txt.insert(INSERT, 'Текстовое поле')
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete:
txt.delete(1.0, END) # мы передали координаты очистки
Отлично!
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
from tkinter import messagebox
messagebox.showinfo('Заголовок', 'Текст')
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.
from tkinter import *
from tkinter import messagebox
def clicked():
messagebox.showinfo('Заголовок', 'Текст')
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
btn = Button(window, text='Клик', command=clicked)
btn.grid(column=0, row=0)
window.mainloop()

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
messagebox.showwarning('Заголовок', 'Текст') # показывает предупреждающее сообщение
messagebox.showerror('Заголовок', 'Текст') # показывает сообщение об ошибке
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox:
from tkinter import messagebox
res = messagebox.askquestion('Заголовок', 'Текст')
res = messagebox.askyesno('Заголовок', 'Текст')
res = messagebox.askyesnocancel('Заголовок', 'Текст')
res = messagebox.askokcancel('Заголовок', 'Текст')
res = messagebox.askretrycancel('Заголовок', 'Текст')
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox:
spin = Spinbox(window, from_=0, to=100)
Таким образом, мы создаем виджет Spinbox, и передаем параметры from и to, чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверим пример полностью:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
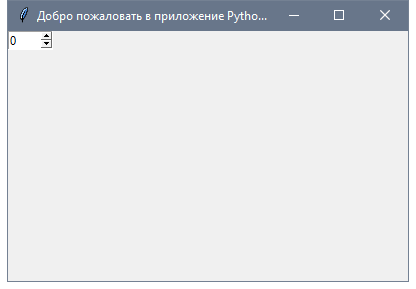
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()

Spinbox, вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)
Установите значение progressbar таким образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog:
from tkinter import filedialog
file = filedialog.askopenfilename()
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
files = filedialog.askopenfilenames()
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes, однако при этом важно указать расширение в tuples.
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
from os import path
file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Легко!
Добавление панели меню
Для добавления панели меню, используйте класс menu:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Файл')
window.config(menu=menu)
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
menu.add_cascade(label='Автор', menu=new_item)
Наш код будет выглядеть так:
from tkinter import *
from tkinter import Menu
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Изменить')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

Можно отключить эту функцию, с помощью tearoff подобным образом:
new_item = Menu(menu, tearoff=0)
Просто отредактируйте new_item, как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса
Notebook. - Создайте вкладку, используя класс
Frame. - Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.pack(expand=1, fill='both')
window.mainloop()

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.add(tab2, text='Вторая')
lbl1 = Label(tab1, text='Вкладка 1')
lbl1.grid(column=0, row=0)
lbl2 = Label(tab2, text='Вкладка 2')
lbl2.grid(column=0, row=0)
tab_control.pack(expand=1, fill='both')
window.mainloop()
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx иpady.
Передайте padx и pady любому виджету и задайте значение.
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.