Для управления видом различных ссылок в CSS используются псевдоклассы, которые
указываются после селектора A через двоеточие. В табл. 1
приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот
же эффект, что и применение стиля к селектору A. Поэтому
этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Ниже приведено использование данного примера. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания
и надчеркивания одновременно. При этом эффекте тонкие линии будут
появляться над и под ссылкой при наведении на нее курсора. Это достигается
применением свойства text-decoration: underline
overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span class="link">Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных
цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего
типа. Одни для меню, другие для текста. В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
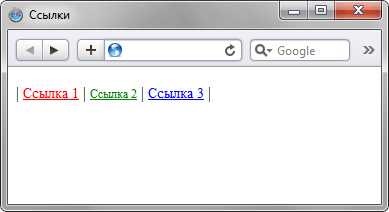
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html" class="link1">Ссылка 2</a> |
<a href="3.html" class="link2">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
Стилизация ссылок
- Назад
- Обзор: Styling text
- Далее
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Давайте посмотрим на некоторые ссылки
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover -
Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу
Tab
или наподобие или программно сфокусирована используяHTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}
Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.
- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
-
Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав
Ctrl
+
F7
, прежде чем это будет работать). - Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы не должны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Примечание: Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}
Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}</textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'p {n font-size: 1.2rem;n font-family: sans-serif;n line-height: 1.4;n}nna {n outline: none;n text-decoration: none;n padding: 2px 1px 0;n}nna:link {n color: #265301;n}nna:visited {n color: #437A16;n}nna:focus {n border-bottom: 1px solid;n background: #BAE498;n}nna:hover {n border-bottom: 1px solid;n background: #CDFEAA;n}nna:active {n background: #265301;n color: #CDFEAA;n}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Добавление иконок в ссылки
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Стилизация ссылок в виде кнопок
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>
А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Примечание: Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Заключение
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
- Назад
- Обзор: Styling text
- Далее
I wonder if there is any trick to solve this problem.
I have my link as below text and want to change the underline color.
This link contains in many lines which needs to change the underline color to be lighter than the existing one
Using border bottom is not the way to solve this because multiple lines.
are there any trick to solve this?
EDIT
@Paolo Bergantino: It works with IE8 , is it possible to hack with IE6,7?
asked Jul 24, 2009 at 1:25
pangpang
3,9048 gold badges34 silver badges42 bronze badges
5
If what you mean is a different underline color than what the text is, the only thing I can think of is to add a span around the link:
<span class='underline'>
<a href="#">this just<br>a test<br>of underline color</a>
</span>
And then the CSS:
span.underline {
color: red;
text-decoration: underline;
}
span.underline a {
color: blue;
text-decoration: none;
}
And you get what you want.
EDIT:
Testing this a little further, it is not working for me on IE. If you add border-bottom, however, it surprisingly does work in all browsers, except that IE does not put a border under the last one. I will try to dig a little deeper to see if there’s a cross-browser way to do this…
answered Jul 24, 2009 at 1:35
Paolo BergantinoPaolo Bergantino
476k79 gold badges518 silver badges436 bronze badges
3
Paolo Bergantino’s answer didn’t seem to work for me in Chrome on OSX (v19.0.1084.56). However moving the span inside of the a tag seemed to do the trick.
The HTML
<a class="underline" href="#">
<span>Hello world<br>this is a test<br>of changing the underline colour</span>
</a>
And the CSS
.underline {
color: red;
}
.underline span {
color: gray;
}
You can view it here: http://jsfiddle.net/itsmappleby/f4mak/
answered Jun 13, 2012 at 14:08
themarkapplebythemarkappleby
7041 gold badge6 silver badges17 bronze badges
1
Or you can use border. This method work at ie6.
HTML
<a href="#" class='underline'>
<span>this just</span><br/>
<span>a test</span><br/>
<span>of underline color</span>
</a>
CSS
a.underline {
text-decoration: none;
}
a.underline span {
display: inline-block;
border-bottom: 1px solid red;
font-size: 15px;
line-height: 12px;
}
and example: http://jsfiddle.net/skanY/1/embedded/result/
gnat
6,211107 gold badges54 silver badges73 bronze badges
answered Nov 22, 2012 at 12:02
4
Underlined, being a text attribute, inherits the text’s color. So I doubt there is a way to explicitly change the underline color without also changing the text color.
answered Jul 24, 2009 at 1:34
JoeyJoey
339k84 gold badges681 silver badges680 bronze badges
The Underlining of links will always be the same color as the text.
answered Jul 24, 2009 at 1:36
Chris PietschmannChris Pietschmann
29.3k35 gold badges119 silver badges166 bronze badges
sorry for ressing an old question, but i was having the same issue, and didn’t find a satisfying answer, so i came up with a different solution and thought i’d share it with you.
it does include a 1×1 background image (or whatever size you prefer), but it’s clean and simple — and 100% browser compatible (tested from IE6 and up).
this example has text that changes color, and the underline stays the same. you can just as easily do it other way around.
a, a:link, a:active, a:visited{
text-decoration:none;
color:#888;
background:transparent url('underline.png');
background-position:0 10px;
background-repeat:repeat-x;
}
a:hover{
color:#009ee0;
}
answered Mar 26, 2012 at 13:06
labtoylabtoy
1988 bronze badges
I know this is an old question, but I thought I’d add this…
a:active, a:link, a:visited{
background-image: linear-gradient(rgba(255,255,255,0)50%, #ff5400 50%);
text-decoration: none;
background-size: 2px 2px;
background-position: 0 1.2em;
background-repeat: repeat-x;
}
Note: Older browser support is not completely supported
answered Aug 6, 2014 at 21:19
Paul DessertPaul Dessert
6,3138 gold badges46 silver badges73 bronze badges
the underline on links is done using the text-decoration css style, i think it’s the same color as the text.
if you set the text-decoration to none then add a border-bottom you can change the color with the border-color style.
answered Jul 24, 2009 at 1:33
John BokerJohn Boker
82k17 gold badges96 silver badges130 bronze badges
0
USE:
<a href="your-link/" style="text-decoration-color: COLOROFUNDERLINE;">
codingbruh
2,2131 gold badge11 silver badges14 bronze badges
answered May 6, 2022 at 18:20
DevmyselzDevmyselz
2983 silver badges13 bronze badges
Also you can use this code to make underlines with different color. Use the Borders
h1{
border-bottom: 1px solid #AAAAAA
}
edit:
you can use java script to draw a line under the text
answered Nov 3, 2011 at 0:58
1
I wonder if there is any trick to solve this problem.
I have my link as below text and want to change the underline color.
This link contains in many lines which needs to change the underline color to be lighter than the existing one
Using border bottom is not the way to solve this because multiple lines.
are there any trick to solve this?
EDIT
@Paolo Bergantino: It works with IE8 , is it possible to hack with IE6,7?
asked Jul 24, 2009 at 1:25
pangpang
3,9048 gold badges34 silver badges42 bronze badges
5
If what you mean is a different underline color than what the text is, the only thing I can think of is to add a span around the link:
<span class='underline'>
<a href="#">this just<br>a test<br>of underline color</a>
</span>
And then the CSS:
span.underline {
color: red;
text-decoration: underline;
}
span.underline a {
color: blue;
text-decoration: none;
}
And you get what you want.
EDIT:
Testing this a little further, it is not working for me on IE. If you add border-bottom, however, it surprisingly does work in all browsers, except that IE does not put a border under the last one. I will try to dig a little deeper to see if there’s a cross-browser way to do this…
answered Jul 24, 2009 at 1:35
Paolo BergantinoPaolo Bergantino
476k79 gold badges518 silver badges436 bronze badges
3
Paolo Bergantino’s answer didn’t seem to work for me in Chrome on OSX (v19.0.1084.56). However moving the span inside of the a tag seemed to do the trick.
The HTML
<a class="underline" href="#">
<span>Hello world<br>this is a test<br>of changing the underline colour</span>
</a>
And the CSS
.underline {
color: red;
}
.underline span {
color: gray;
}
You can view it here: http://jsfiddle.net/itsmappleby/f4mak/
answered Jun 13, 2012 at 14:08
themarkapplebythemarkappleby
7041 gold badge6 silver badges17 bronze badges
1
Or you can use border. This method work at ie6.
HTML
<a href="#" class='underline'>
<span>this just</span><br/>
<span>a test</span><br/>
<span>of underline color</span>
</a>
CSS
a.underline {
text-decoration: none;
}
a.underline span {
display: inline-block;
border-bottom: 1px solid red;
font-size: 15px;
line-height: 12px;
}
and example: http://jsfiddle.net/skanY/1/embedded/result/
gnat
6,211107 gold badges54 silver badges73 bronze badges
answered Nov 22, 2012 at 12:02
4
Underlined, being a text attribute, inherits the text’s color. So I doubt there is a way to explicitly change the underline color without also changing the text color.
answered Jul 24, 2009 at 1:34
JoeyJoey
339k84 gold badges681 silver badges680 bronze badges
The Underlining of links will always be the same color as the text.
answered Jul 24, 2009 at 1:36
Chris PietschmannChris Pietschmann
29.3k35 gold badges119 silver badges166 bronze badges
sorry for ressing an old question, but i was having the same issue, and didn’t find a satisfying answer, so i came up with a different solution and thought i’d share it with you.
it does include a 1×1 background image (or whatever size you prefer), but it’s clean and simple — and 100% browser compatible (tested from IE6 and up).
this example has text that changes color, and the underline stays the same. you can just as easily do it other way around.
a, a:link, a:active, a:visited{
text-decoration:none;
color:#888;
background:transparent url('underline.png');
background-position:0 10px;
background-repeat:repeat-x;
}
a:hover{
color:#009ee0;
}
answered Mar 26, 2012 at 13:06
labtoylabtoy
1988 bronze badges
I know this is an old question, but I thought I’d add this…
a:active, a:link, a:visited{
background-image: linear-gradient(rgba(255,255,255,0)50%, #ff5400 50%);
text-decoration: none;
background-size: 2px 2px;
background-position: 0 1.2em;
background-repeat: repeat-x;
}
Note: Older browser support is not completely supported
answered Aug 6, 2014 at 21:19
Paul DessertPaul Dessert
6,3138 gold badges46 silver badges73 bronze badges
the underline on links is done using the text-decoration css style, i think it’s the same color as the text.
if you set the text-decoration to none then add a border-bottom you can change the color with the border-color style.
answered Jul 24, 2009 at 1:33
John BokerJohn Boker
82k17 gold badges96 silver badges130 bronze badges
0
USE:
<a href="your-link/" style="text-decoration-color: COLOROFUNDERLINE;">
codingbruh
2,2131 gold badge11 silver badges14 bronze badges
answered May 6, 2022 at 18:20
DevmyselzDevmyselz
2983 silver badges13 bronze badges
Also you can use this code to make underlines with different color. Use the Borders
h1{
border-bottom: 1px solid #AAAAAA
}
edit:
you can use java script to draw a line under the text
answered Nov 3, 2011 at 0:58
1
Как добавить подчеркивание ссылки, как убрать подчеркивание ссылки, подчеркнуть ссылку через css? добавить подчеркивание с помощью css, изменить цвет подчеркивания ссылки! В общем все, что касается подчеркивания ссылок , как с подчеркиванием работать, стили по умолчанию и т.д.
Подчеркивание ссылки по умолчанию
Поскольку наша ссылка не имеет исходного состояния, нам придется вывести стили ссылки с подчеркиванием по умолчанию! Мы делали пример страницы с цветами ссылки , там же можно посмотреть и подчеркивание ссылки по умолчанию!
Мы сделаем отдельный класс чтобы увидеть это подчеркивание по умолчанию прямо на даннйо странице!
div#main_text a.link_default {
color: -webkit-link;
transition: unset;
border: unset;
text-decoration: underline;
}
Здесь мы видим, что есть некое свойство text-decoration, которое имеет значение underline — если вы изучали английский(и тут сразу про себя: вот же дурень! Нужно было учить английский в школе!)
Поскольку я учился и на «инфаке», то мне и задумываться не нужно… перевод: декорирование текста : подчеркивание…, но и если разложить слово under и + line переводится — под линией
Ну и плюс… вообще не красивое подчеркивание, каждая буква, которая имеет выступ за линию, разрывает подчеркивание! Это например буква у
Следующим пунктом уберем подчеркивание у ссылки!
Убрать подчеркивание ссылки css
Как мы уже выше обращали ваше внимание на свойство text-decoration. Чтобы убрать подчеркивание снизу, надо изменить значение text-decoration и поставить none
a.example_1{
text-decoration: none;
}
И добавим такой этот класс нашей ссылке
<a class=»example_1″>Пример ссылки с удаленным подчеркивание ссылки!</a>
Результат удаления подчеркивания у ссылки через css
Чтобы это правило распространялось на все ссылки на сайте нужно написать просто без класса
a{
text-decoration: none;
}
Если нужно чтобы подчеркивание убиралось в определенном блоке, то выбираем блок, например этот блок, в котором написаны данные строки, имеет ид id=»main_text»
#main_text a{
text-decoration: none;
}
При наведении на ссылку — убрать подчеркивание
Но мы хоти удалить подчеркивание не на всегда, а лишь тогда, когда мышка будет сверху ссылки! Как убрать подчеркивание при наведении на ссылку!
Давайте это сделаем! Нам понадобится псевдо класс :hover
Чтобы нам продемонстрировать убирание ссылки при наведении нам понадобится новая ссылка и новый класс
<a class=»example_2_1″>Пример удаления подчеркивания ссылки при наведении мышки</a>
Далее к классу с ссылкой добавляем псевдо класс hover
a.example_2_1{
text-decoration: underline;
}
a.example_2_1:hover{
text-decoration: none;
}
Результат удаления подчеркивания при наведении мышки:
При наведении на ссылку — добавить подчеркивание
Чтобы добавить подчеркивание ссылки, возьмем тот код, что убрали подчеркивание по умолчанию и добавим еще один стиль, но уже с hover
a.example_1_0{
text-decoration: none;
}
.example_1_0:hover{
text-decoration: underline;
}
Результат добавления ссылки при наведении мышки:
Бордюр в качестве подчеркивания ссылки
Часто используют свойство border для подчеркивая ссылки! Зачем! Как я выше уже написал, то подчеркивание text-decoration: underline; ломается о длинные буквы, например д, чтобы избавиться от этого нам и понадобится бордюр под ссылкой:
a.example_1_1{
text-decoration: none;
border-bottom: 1px solid red;
padding-bottom: 1px;
}
Чтобы увеличить зазор между ссылкой и подчеркиванием используем padding-bottom
padding-bottom: 1px;
Результат:
Как изменить цвет подчеркивания ссылки?
Для того, чтобы изменить цвет подчеркивания, ссылки нам понадобится уничтожить подчеркивание по умолчанию :
text-decoration: none;
Далее добавляем цветную линию под ссылкой:
border-bottom: 1px solid red;
Где:
— бордюр,
bottom
— внизу,
1px
— толщина линии,
solid
— линия сплошная,
red
— цвет,
Соберем стили для цветного подчеркивания ссылки:
a.example_1_2{
text-decoration: none;
border-bottom: 1px solid red;
padding-bottom: 1px;
}
Результат подчеркивание ссылки другого цвета:
Убрать бордюр под ссылкой при наведении
Для того, чтобы убрать уже существующий бордюр под ссылкой нужно в hover нужно поставить border-bottom: none; либо просто border: none;
a.example_2_0{
text-decoration: none;
border-bottom: 1px solid red;
padding-bottom: 1px;
}
a.example_2_0:hover{
text-decoration: none;
border: none;
}
Результат, как убрать подчеркивание свойства border:
Изменить цвет подчеркивания под ссылкой при наведении
Изменить цвет подчеркивания при наведении — в hover в border-bottom: 1px solid red; red меняем на black.
Как подобрать цвет
Как переводится слово solid
Одно из значений слова «solid» — сплошной. Поэтому, линия подчеркивания будет сплошной.
Толщина линии подчеркивания ссылки сделаем в пикселях — 1px.
Цвет подчеркивания красный — red.
Как подобрать цвет
a.example_2{
text-decoration: none;
border-bottom: 1px solid red;
padding-bottom: 1px;
}
a.example_2:hover{
text-decoration: none;
border-bottom: 1px solid black;
padding-bottom: 1px;
}
Результат изменения подчеркивания цвета при наведении
Пунктирное подчеркивание ссылки
Следующим пунктом рассмотрим пунктирное подчеркивание ссылки.
Возьмем выше приведенный пример и заменим solid .
На dashed
Цвет подчеркивания задаем в свойстве «border»
Как подобрать цвет
Как переводится dashed
Одно из значений слова «dashed» -пунктирный.
a.example_4{
text-decoration: none;
border-bottom: 1px dashed red;
padding-bottom: 1px;
}
Результат : пунктирное подчеркивание ссылки
Плавное подчеркивание ссылки при наведении css
Как сделать плавное подчеркивание ссылки!? Просто нужно написать соответствующие стили для плавного подчеркивание ссылки, либо же прямо здесь скопировать их!
Сделаем чтобы подчеркивание начиналось слева. При наведении, ссылка будет плавно подчеркиваться и подчеркивание будет начинаться слева. Пока курсор будет над ссылкой.
a.example_5 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
border: none;
}
a.example_5:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
}
a.example_5:hover:after,
a.example_5:focus:after {
width: 100%;
}
Плавное подчеркивание ссылки при наведении от центра к краям
Создадим подчеркивание плавное от центра к краям. Подчеркивание ссылки будет происходить плавно от центра к краям, пока над ссылкой находится курсор.
a.example_6 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
position:relative;
border: none;
}
a.example_6:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
left:50%;
position:absolute;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
-webkit-transform:translateX(-50%);
-moz-transform:translateX(-50%);
transform:translateX(-50%);
}
a.example_6:hover:after,
a.example_6:focus:after {
width: 100%;
}
Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
Интересный поисковый запрос… человек хочет, чтобы подчеркивание ссылки было вообще везде вокруг ссылки, ну чтоже… давайте это сделаем:
div#main_text a.example_99 {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Пример ссылки с подчеркиванием вокруг:[h3]
Пример ссылки с подчеркиванием вокруг:
Но если вам нужно, чтобы кругове подчеркивание ссылки появлялось, а не было стационарным, то возьмем предыдущий стиль и добавим ему [hover]
div#main_text a.example_99_1{text-decoration: none; border:none;}
div#main_text a.example_99_1:hover {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Пример ссылки hover с подчеркиванием вокруг:
Пример ссылки с hover подчеркиванием вокруг:
Вопрос на засыпку! Почему ссылка начала дергаться!? И сдвигаться вправо!?
Хотите узнать ответ?
Потому, что в hover добавлено
padding-left: 6px;
плюс толщина бордюра
border-left: 1px solid green;
итого сдвиг вправо 6 + 1 = 7 пикселей
Один из вариантов решения может быть : для ссылки сделать по умолчанию добавить в первую строку( где border:none;) padding-left: 7px;,

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «CSS Underline: 20+ Examples».
При создании ссылок или анимаций для кнопок меню у вас может возникнуть необходимость использовать подчеркивание. Из этой статьи вы узнаете о нескольких способах создать эффект подчеркивания с использованием CSS-свойств text-decoration, border-bottom, background-image, box-shadow, а также при помощи SVG.
CSS-свойство text-decoration
Свойство text-decoration — самый простой способ подчеркнуть текст. Но этому способу не хватает настраиваемости, и это проблема. Более продвинутые в этом смысле способы подчеркивания мы рассмотрим чуть дальше по тексту.
Давайте посмотрим, как при помощи text-decoration можно сделать простое подчеркивание.
Свойство text-decoration — это сокращенный вариант записи трех других свойств:
text-decoration-line(указывается обязательно): определяет, где должна проходить линия подчеркивания. Возможные значения — overline (над текстом), underline (под текстом), underline overline (и над текстом, и под ним), line-through (перечеркивание текста).text-decoration-style: определяет стиль линии. Возможные значения — solid (простая прямая линия), dotted (линия из точек), dashed (пунктирная линия), wavy (волнистая линия), double (двойная линия).text-decoration-color: определяет цвет линии. Указываться может по-разному, например, #ccc, blue, currentColor.
Вот несколько примеров:

Чтобы убрать подчеркивание, нужно просто указать text-decoration: none.
Если вы хотите добавить подчеркивание, которое будет появляться только при наведении курсора, используйте следующие CSS-правила:
a { text-decoration: none; }
a:hover { text-decoration: underline; }
Альтернативой свойству text-decoration может послужить свойство border-bottom. С его помощью вы также можете задать внутренний отступ (padding) и отодвинуть линию подчеркивания от текста. В следующем примере первая ссылка создана при помощи свойства text-decoration, а вторая — при помощи border-bottom:

a:nth-of-type(1) {
color: #32557f;
text-decoration: underline #32557f dashed;
}
a:nth-of-type(2) {
color: #32557f;
text-decoration: none;
border-bottom: 2px dashed #32557f;
padding-bottom: 3px;
}
А теперь давайте перейдем к более интересным способам подчеркнуть текст.
Градиентное подчеркивание
При помощи свойства background: linear-gradient и других свойств фона можно создать градиентное подчеркивание. Вот пример:

background: linear-gradient(to left, #f69ec4, #f9dd94 100%); background-position: 0 100%; background-size: 100% 2px; background-repeat: repeat-x;
Почитать больше о градиентах можно в статье «CSS Gradients: 8 Examples of Usage».
Короткое подчеркивание
CSS позволяет делать подчеркивание любой ширины и высоты. Оно может быть и короче слова или ссылки. Например, если вам нужно создать короткое подчеркивание, чтобы выделить начало предложения или заголовок, можно использовать псевдоэлемент ::after со свойством border-bottom.

<p>Sharks are a <a href="#">group of elasmobranch fish</a> characterized by a cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.</p>
a::after {
content: "";
display: block;
width: 32px;
padding-top: 3px;
border-bottom: 2px solid #f9dd94;
}
Вы также можете установить толщину линии, например 2 px (в примере — border-bottom: 2px solid #f9dd94;).
Подчеркивание «маркером»
При помощи свойства transform можно сделать короткое подчеркивание скошенной линией.

h1 {
padding: 30px 0 8px;
position: relative;
}
h1::before {
content: "";
position: absolute;
left: 7%;
bottom: 16px;
width: 150px;
height: 14px;
transform: skew(-12deg) translateX(-50%);
background: rgba(238,111,87,0.5);
z-index: -1;
}
Также можно сделать подчеркивание «маркером» длинного куска текста. Пример, на который меня вдохновил Codepen.io/Ash:

Общие правила:
body {
padding: 4rem;
}
.box {
padding: 2rem;
max-width: 14rem;
background-color: #f2f2f2;
border-radius: 4px;
max-width: 50rem;
}
Правила, касающиеся этого подчеркивания:
:root {
/* The intrinsic width of the underline stroke (in pixels). This is
* the same as the height of the cap images. Don't specify the
* units! This is because of some of the calculations we do later on. */
--underline-intrinsic-width: 8;
/* The actual width of the underline stroke we want to render (in pixels).
* You can modify this, and the sizing and positioning should be calculated
* accordingly. Again, Don't specify the units! */
--underline-width: 12;
/* The color used to draw the underline. It should match the color
* used in the cap images... unfortunately we can't modify the SVG
* fill via CSS because it's a background image. */
--underline-color: #f1a1e3;
/* We need to know the width of the cap images so that we
* can position everything on the x axis accordingly. */
--underline-cap-width: 4px;
/* The border is positioned relative to the bottom of the line.
* We can move it upwards a little to create an overlap effect. */
--underline-offset-y: -2px;
/* The padding to add to the x axis. By default, the caps would be
* aligned with the beginning and end of the line. */
--underline-padding-x: 0.12em;
}
.text {
display: inline;
--underline-width-scale: calc(var(--underline-width) / var(--underline-intrinsic-width));
padding: 0 calc(var(--underline-padding-x) + calc(var(--underline-cap-width) * var(--underline-width-scale)));
box-decoration-break: clone;
background-repeat: no-repeat;
color: #32557f;
background-image:
linear-gradient(180deg, var(--underline-color), var(--underline-color)),
var(--cap-image-left),
var(--cap-image-right);
background-position-x:
calc(var(--underline-cap-width) * var(--underline-width-scale)),
0,
100%;
background-position-y: calc(100% - var(--underline-offset-y) * -1);
background-size:
calc(100% - calc(var(--underline-cap-width) * var(--underline-width-scale) * 2)) calc(var(--underline-width) * 1px),
auto calc(var(--underline-width) * 1px),
auto calc(var(--underline-width) * 1px);
font-size: 3rem;
font-weight: bold;
--underline-width: 20;
--underline-offset-y: -2px;
/* The cap images to use that form the left and right shape.*/
--cap-image-left: url(https://files-6lc03kjqt.now.sh/left-2.svg);
--cap-image-right: url(https://files-e7gkh52mq.now.sh/right-2.svg);
}
Подчеркивание заголовка
Чтобы подчеркнуть заголовок, можно использовать свойство text-decoration: underline;, но при помощи свойства border-bottom можно сделать красивее. Правда, в последнем случае вам нужно добавить display: inline;, чтобы подчеркивание не было длиннее самого слова.

h1 {
display: inline;
border-bottom: 3px solid #f9dd94;
}
Многострочное подчеркивание
Допустим, мы хотим создать подчеркивание нескольких строк текста. Для этого подойдут не все способы.
В приведенных ниже примерах использовано свойство background-image, поскольку оно позволяет захватить несколько строк. И хотя вы можете использовать настоящие изображения, в нашем случае это просто линия. Мы используем линейный градиент, чтобы генерировать изображение.

<p><span>Sharks are a group of elasmobranch fish characterized by a cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.</span></p>
p {
margin: 0 auto;
line-height: 1.5em;
}
span {
background-image: linear-gradient(to right, #f9dd94 0%, #f9dd94 100%);
background-repeat: repeat-x;
background-position: 0 100%;
background-size: 100% 3px;
}
background-repeat: repeat-x; делает подчеркивание горизонтальным.
Если изменять второе значение в background-position: 0 100%;, можно регулировать, насколько далеко от верха должно быть подчеркивание.
Также можно менять второе значение в background-size: 100% 3px;, чтобы подобрать нужную высоту подчеркивания.
Кроме того, можно сделать так, чтобы многострочное подчеркивание показывалось только при наведении курсора.

Вот разметка:
<p>Sharks are a group of elasmobranch fish characterized by a <a href="#">cartilaginous skeleton, five to seven gill slits on the sides of the head, and pectoral fins that are not fused to the head.</a></p>
- Для начала нужно удалить дефолтное значение
text-decoration. - Использование
background-imageпозволяет охватить несколько строк. Поскольку мы хотим, чтобы подчеркивание было того же цвета, что и ссылка, мы используем currentColor и для начала, и для конца градиента. currentColor велит браузеру использовать цвет элемента из основного свойства цвета. - При помощи
background-positionмы задаем позицию изображения в нижнем левом углу. В нашем примере 0% означает горизонтальное позиционирование, а 100% — вертикальное. Также мы отключаемbackground-repeat, чтобы предотвратить создание нескольких экземпляров изображения. Эти два свойства можно записывать при помощи короткого формата записи (background: no-repeat 0 100%;). - При помощи
background-sizeмы указываем нулевую ширину и высоту в 2 px. Нулевая ширина означает, что подчеркивание будет видимым только при наведении. - Устанавливаем для свойства
transitionзначение background-size и скорость изменения 0,3 секунды. - При наведении курсора на ссылку мы меняем ширину изображения на 100%. Таким образом текст становится полностью подчеркнутым, а кроме того создается анимация.
Вот полный код:
p a {
color: #32557f;
text-decoration: none;
background: no-repeat 0 100%;
background-image: linear-gradient(currentColor, currentColor);
background-size: 0% 2px;
transition: background-size .3s ease;
}
p a:hover, a:focus {
background-size: 100% 2px;
}
See the Pen
Multi-line Animated Underline by Shark (@sharkcoder)
on CodePen.
Использование изображений в качестве подчеркивания в CSS
Для стилизации подчеркивания в CSS также можно использовать изображения (в формате SVG или PNG). Ниже приведены примеры (на основе CodePen автор John D. Jameson).
Подчеркивание звездочками:

body {
line-height: 1.6;
}
p {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78779/star.svg");
background-position: 0 1.3em;
background-size: 10px 9px;
background-repeat: repeat-x;
}
Сердечками:

body {
line-height: 1.8;
}
p {
background-image: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/78779/heart.png");
background-position: 0 1.4em;
background-size: 15px 9px;
color: #e8665f;
background-repeat: repeat-x;
}
Анимированное подчеркивание при наведении
Давайте теперь создадим анимированное подчеркивание для кнопок меню. Нам понадобится следующая разметка:
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
Вот общие стили для четырех примеров (специфические стили будут приведены ниже):
body {
padding: 100px 50px;
font-family: "Quicksand", sans-serif;
font-size: 30px;
line-height: 1.3;
color: #fff;
background-color: #7eb4e2;
}
ul {
margin: 100px auto 0;
list-style: none;
display: flex;
flex-direction: column;
justify-content: space-between;
text-align: center;
padding: 0;
max-width: 600px;
}
@media screen and (min-width: 600px) {
ul {
flex-direction: row;
}
}
Мы удаляем стандартное значение text-decoration и добавляем границу (border) при помощи псевдоэлементов CSS. Используя свойство CSS transition, мы анимируем этот border.
Анимированное подчеркивание при наведении № 1

li {
position: relative;
padding: 15px 0;
}
a {
color: #fff;
text-transform: uppercase;
text-decoration: none;
letter-spacing: 0.15em;
display: inline-block;
padding: 15px 20px;
position: relative;
}
a::after {
content: "";
position: absolute;
bottom: 0;
left: 50%;
display: block;
background: none repeat scroll 0 0 transparent;
height: 2px;
width: 0;
background: #fff;
transition: width 0.3s ease 0s, left 0.3s ease 0s;
}
a:hover::after {
width: 100%;
left: 0;
}
See the Pen
Animated underline on hover #1 by Shark (@sharkcoder)
on CodePen.
Анимированное подчеркивание при наведении № 2

li {
position: relative;
padding: 30px;
}
a {
color: #fff;
text-transform: uppercase;
text-decoration: none;
letter-spacing: .25em;
display: inline-block;
padding: 15px;
position: relative;
}
a:hover::after {
width: 100%;
right: 0;
}
a::after {
background: none repeat scroll 0 0 transparent;
bottom: 0;
content: "";
display: block;
height: 4px;
right: 0;
position: absolute;
background: linear-gradient(to left, #f69ec4, #f9dd94 100%);
transition: width .5s ease 0s, right .5s ease 0s;
width: 0;
}
See the Pen
Animated underline on hover #2 by Shark (@sharkcoder)
on CodePen.
Анимированное подчеркивание при наведении № 3

ul {
margin: 40px;
padding: 0 40px;
background-color: #32557f;
min-width: 200px;
}
a {
display: inline-block;
text-decoration: none;
color: #fff;
font-size: 18px;
letter-spacing: 2px;
text-transform: uppercase;
position: relative;
transition: all 0.4s ease;
padding: 30px;
}
a::after {
content: "";
position: absolute;
height: 2px;
background-color: #f69ec4;
width: 0;
left: 50%;
bottom: 0;
transform: translateX(-50%);
transition: 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55) all;
}
a:hover { color: #f69ec4; }
a:hover::after { width: 100%; }
See the Pen
Animated underline on hover #3 by Shark (@sharkcoder)
on CodePen.
Анимированное подчеркивание при наведении № 4

a {
text-decoration: none;
margin: 10px;
display: inline-block;
color: #f9dd94 ;
}
a::before,
a::after {
content: "";
height: 4px;
background: #32557f;
display: block;
transition: width 0.3s ease-in-out;
margin: 0 auto;
}
a::before { width: 100%; }
a::after { width: 0; }
a:hover::before { width: 0; }
a:hover::after { width: 100%; }
See the Pen
Animated underline on hover #4 by Shark (@sharkcoder)
on CodePen.
Анимированное подчеркивание, созданное при помощи свойства box-shadow
Подчеркивание также можно создать при помощи свойства box-shadow, которое добавляет тень к HTML-элементу. При наведении тень может увеличиваться. Посмотрите на пример:

<p>Sharks are a group of <a href="#">elasmobranch fish</a> characterized by a <a href="#">cartilaginous skeleton</a>, five to seven gill slits on the sides of the head, and <a href="#">pectoral fins</a> that are not fused to the head.</p>
a {
text-decoration: none;
box-shadow: inset 0 -2px 0 rgba(50,85,127,0.5), 0 2px 0 rgba(50,85,127,0.5);
transition: box-shadow .3s;
color: inherit;
overflow: hidden;
}
a:hover {
box-shadow: inset 0 -30px 0 rgba(50,85,127,0.5), 0 2px 0 rgba(50,85,127,0.5);
}
See the Pen
Animated underline with the box-shadow property by Shark (@sharkcoder)
on CodePen.
Здесь мы добавили к элементу <a> две тени:
insetменяет тень с внешней (outset) на внутреннюю0 -30px 0 rgba(50,85,127,0.5): 0 — это смещение по горизонтали, -30px — смещение по вертикали, 0 — радиус размытия, а rgba(50,85,127,0.5) — полупрозрачная голубая тень.0 2px 0 rgba(50,85,127,0.5): 0 — смещение по горизонтали, 2px — смещение по вертикали, 0 — радиус размытия.
Почитать больше о тенях можно здесь.
Подчеркивание «от руки», анимированное при наведении
Наконец, давайте создадим необычные подчеркивания, которые будут проявляться при наведении курсора. Первое будет напоминать подчеркивание от руки, а второе — выделение маркером от руки.
Подобные эффекты мы создадим при помощи масштабируемой векторной графики (SVG). У нас будет HTML-элемент для SVG и блок для текста со ссылками (выбирайте или .ink-svgline, или .link-svgmarker).
Общая структура:
<div class="svg-wrap">
<!-- Invisible SVG block -->
</div>
<section class="link-svgline">
<!-- First SVG example -->
</section>
<section class="link-svgmarker">
<!-- Second SVG example -->
</section>
Заменяем комментарий «Invisible SVG block» («Невидимый SVG-блок») на следующий код:
<svg viewBox="0 0 400 20" xmlns="http://www.w3.org/2000/svg">
<path id="svg_line" d="m 1.986,8.91 c 55.429038,4.081 111.58111,5.822 167.11781,2.867 22.70911,-1.208 45.39828,-0.601 68.126,-0.778 28.38173,-0.223 56.76079,-1.024 85.13721,-1.33 24.17379,-0.261 48.42731,0.571 72.58115,0.571"></path>
</svg>
<svg viewBox="0 0 400 60" xmlns="http://www.w3.org/2000/svg">
<path id="svg_marker" d="m 3.518915,27.827324 c 55.429038,4.081 111.581115,5.822 167.117815,2.867 22.70911,-1.208 45.39827,-0.601 68.126,-0.778 28.38172,-0.223 56.76078,-1.024 85.13721,-1.33 24.17378,-0.261 48.4273,0.571 72.58114,0.571"></path>
</svg>
Вот правила CSS, позволяющие спрятать этот элемент:
.svg-wrap {
position: absolute;
width: 0px;
height: 0px;
overflow: hidden;
}
А эти правила будут общими для обоих примеров:
body {
padding: 100px 50px;
font-family: "Quicksand", sans-serif;
font-size: 30px;
line-height: 1.8;
color: #fff;
background-color: #7eb4e2;
}
a {
color: #404d5b;
text-decoration: none;
outline: none;
}
section {
position: relative;
z-index: 1; /* needed for setting pseudo-element z-index */
overflow: hidden;
backface-visibility: hidden;
}
section a {
position: relative;
display: inline-block;
outline: none;
color: #404d5b;
vertical-align: bottom;
text-decoration: none;
white-space: nowrap;
}
section a::before,
section a::after {
pointer-events: none;
backface-visibility: hidden;
font-smoothing: antialiased;
}
Первый пример подчеркивания с использованием SVG:

Заменяем комментарий «First SVG example» следующим кодом (используйте любой свой текст, главное — не меняйте структуру классов):
<p>Sharks are a group of <a href="#">elasmobranch fish<svg class="link-svgline"><use xlink:href="#svg_line"></use></svg></a> characterized by a <a href="#">cartilaginous skeleton<svg class="link-svgline"><use xlink:href="#svg_line"></use></svg></a> five to seven gill slits on the sides of the head, and <a href="#">pectoral fins<svg class="link-svgline"><use xlink:href="#svg_line"></use></svg></a> that are not fused to the head.</p>
CSS:
.link-svgline a svg.link-svgline {
position: absolute;
top: 100%;
left: 0;
overflow: hidden;
margin: 0;
width: 100%;
height: 20px;
transition: stroke-dashoffset 0.3s ease-in-out;
transform: translateY(-90%);
fill: none;
stroke: #b1d474;
stroke-width: 5;
stroke-dasharray: 400px;
stroke-dashoffset: 400px;
}
.link-svgline a:hover svg.link-svgline {
stroke-dashoffset: 0px;
}
Второй пример подчеркивания с использованием SVG:

Заменяем комментарий «Second SVG example» следующим кодом:
<p>Sharks are a group of <a href="#">elasmobranch fish<svg class="link-svgline"><use xlink:href="#svg_marker"></use></svg></a> characterized by a <a href="#">cartilaginous skeleton<svg class="link-svgline"><use xlink:href="#svg_marker"></use></svg></a> five to seven gill slits on the sides of the head, and <a href="#">pectoral fins<svg class="link-svgline"><use xlink:href="#svg_marker"></use></svg></a> that are not fused to the head.</p>
CSS:
.link-svgmarker a svg.link-svgline {
position: absolute;
top: 100%;
left: 0;
z-index: -1;
overflow: hidden;
margin: 0;
width: 100%;
height: 60px;
opacity: 0.5;
transition: stroke-dashoffset 0.3s ease-in-out;
transform: translateY(-100%);
fill: none;
stroke: #f0f567;
stroke-width: 36;
stroke-dasharray: 400px;
stroke-dashoffset: 400px;
}
.link-svgmarker a:hover svg.link-svgline {
stroke-dashoffset: 0px;
}
See the Pen
“Handwritten” Animated Underline on Hover by Shark (@sharkcoder)
on CodePen.
На последние два примера меня вдохновило Tympanus demo.

Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; text-decoration: none;
}
a:hover {
border-bottom: 4px double red;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
padding: 2px; /* Поля вокруг текста ссылки */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
background: #f73; /* Цвет фона при наведении на ссылку курсора */
color: yellow; /* Новый цвет текста */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
border: 1px solid blue; /* Синяя рамка вокруг ссылок */
padding: 2px; /* Поля вокруг текста */
text-decoration: none; /* Скрываем подчёркивание */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] {…}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a[href^=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
См. также
Последнее изменение: 11.03.2020