Да-да, диайвая, сильно модное нынче слово в интернете. DIY или сделано руками по-нашему.
Жизнь на муське, я смотрю, даже в новый год не затихает, ну и я решил тоже поделиться своим рукоблудием.
Собственно, данные светодиоды я уже упоминал в своем обзоре гирлянд, но крайне удачно (как мне кажется) их применил, так что не грех написать и отдельный обзор.
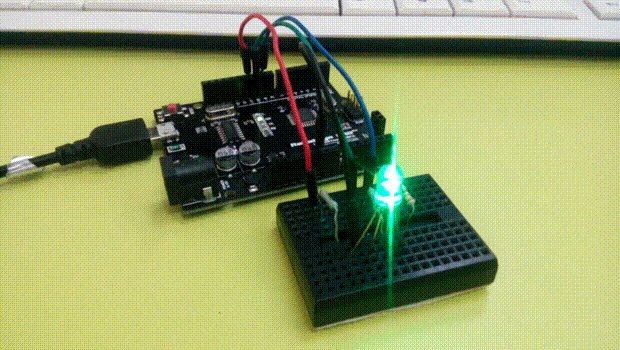
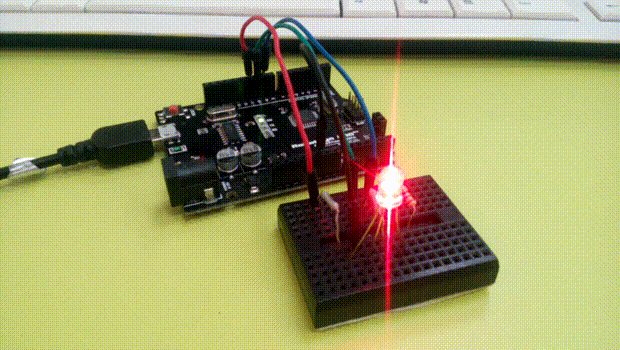
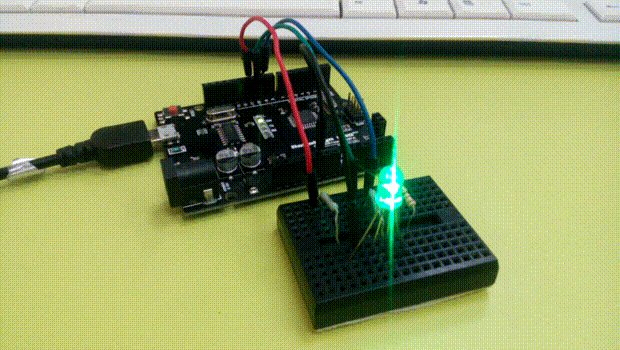
Сами светодиоды, собственно, ничего сверъестественного из себя не представляют — обычные на вид узконаправленные 5мм светодиоды в прозрачном корпусе. Но внутри там на самом деле три светодиода и микросхема управления, которая плавно их переключает, таким образом изменяя цвет свечения «по всей радуге»
видео как они работают тут:
Собственно, на этом обзор светодиодов закончен 
После покупки 3д принтера я начал интересоваться готовыми моделями для печати. Ну и несомненно первым же делом нашел сайт thingiverse.com. А на нем, в частности, дивный ночник «Magic Mushrooms — a lighted decoration». Ну и в преддверии нового года — решил напечатать пару штук на подарочки. Несомненно, данного обзора бы не было, если б я не допилил слегонца ту модель. Точнее, я напечатал несколько новых деталей и одну взамен использовавшейся — а именно заднюю крышку.
К сожалению, в оригинальной модели крышка сделана как-то по-дурацки и мало того что неудобно закрывается, так еще и плохо держится, более того, в неё и держатель для батареек толком не поставить. А чтобы она не болталась и не проваливалась — я напечатал пару пластиночек 5х10х1мм которые приклеил дихлорэтаном изнутри корпуса чтобы крышка не проворачивалась. Кроме того, так как светодиоды у меня узконаправленные — я напечатал для них из прозрачного пластика колпачки, которые рассеивают свет.
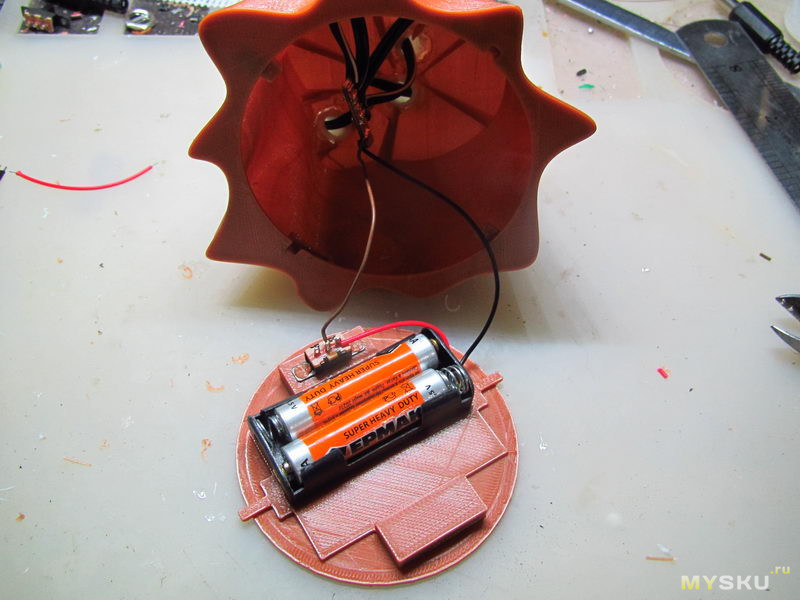
Данные светодиоды можно питать и от 2 и от 3 АА/ААА батареек. Я, собственно, проверил оба варианта — всё работает, но при 2В уже тяжко. Но я не думаю, что данные светильники будут так часто включаться и подолгу работать, что это станет проблемой.
При разработке крышки я ориентировался на купленные в оффлайне держатели для 3*ААА батареек, ну и пришедшие из Китая по ошибке переключатели
Мои модели выложены тут: yadi.sk/d/KLTZkkDeN5xPpw
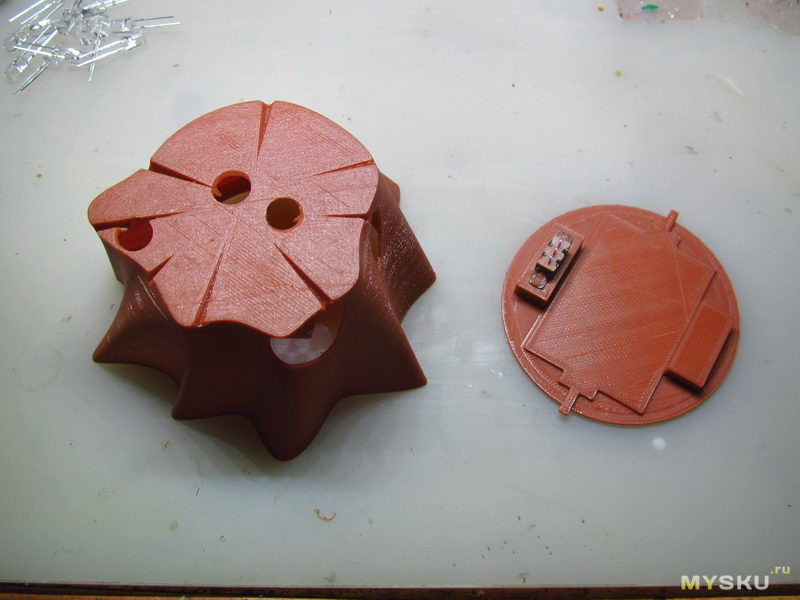
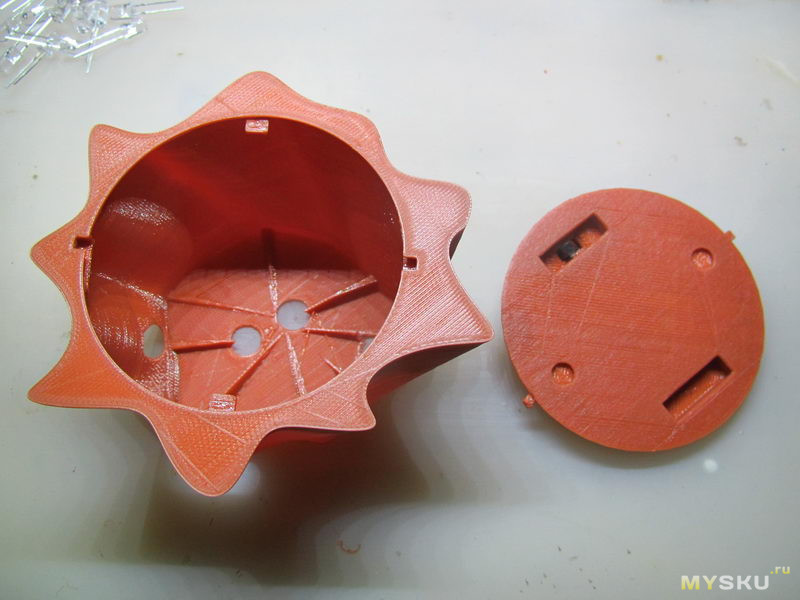
Ну и, собственно, приступаем к изготовлению ночника. Печатаем детали:
Пластинки уже вклеены в корпус, они видны в отверстии сверху и снизу. На них лежит крышка, они не дают ей провернуться на выступах которые вставлены в пазы. Крышка получилась забавная, «удивленный мальчик» называется 

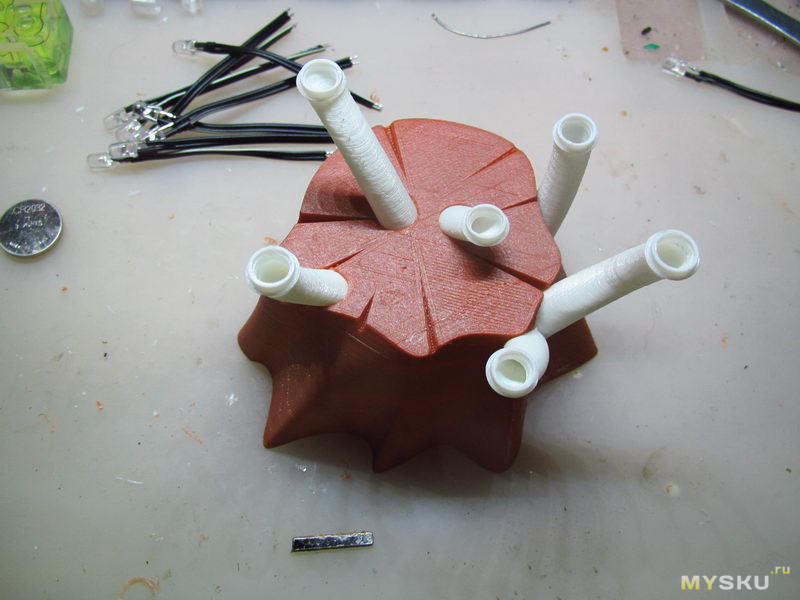
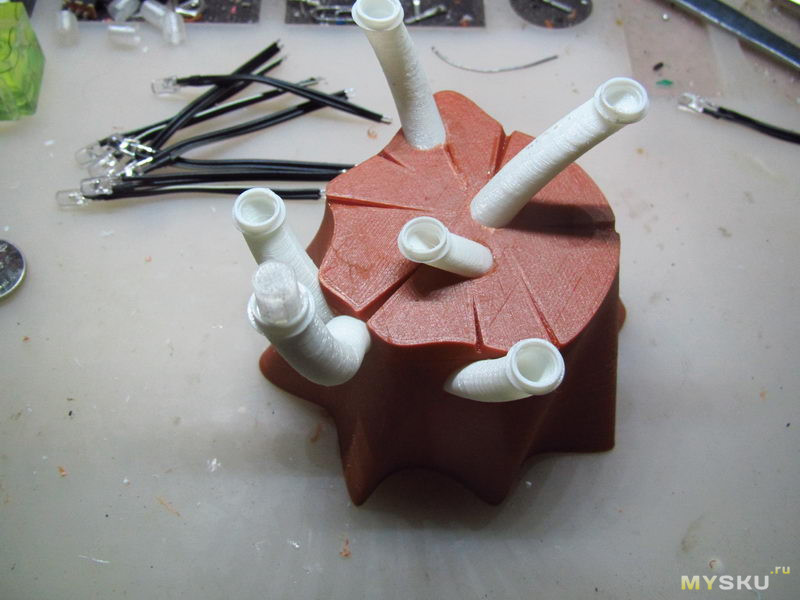
Колпачки для светодиодов:
По печати: не спрашивайте у меня о настройках принтера, я еще зеленый совсем. 
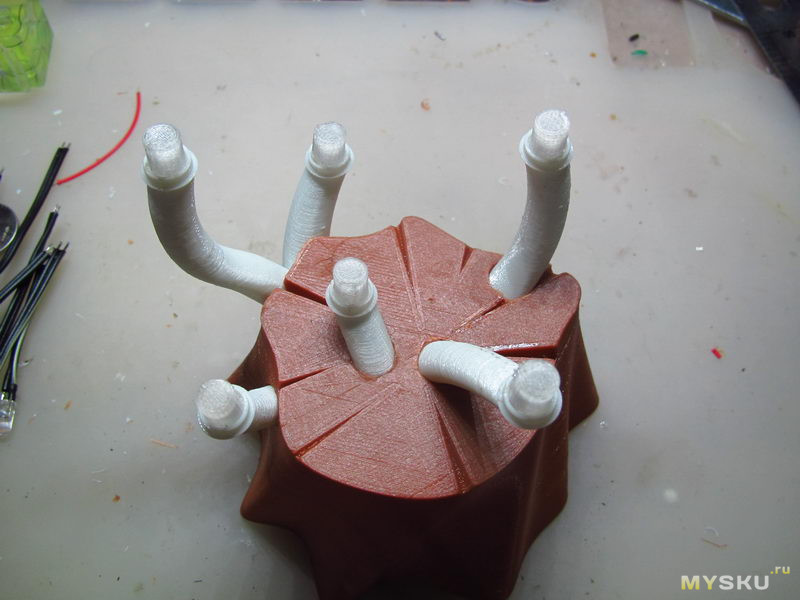
Ножки грибов к пеньку клеим
китайскими соплями
термопистолетом (о правильном пистолете с клапаном я тоже писал), может потребоваться расточить отверстия и подобрать расположение, чтобы шляпки не сильно пересекались в пространстве. Предварительно можно фиксировать паяльником.
Далее паяем провода к светодиодам. Провода брать чем тоньше и мягче — тем лучше. Соблюдаем полярность, чтобы потом не путаться. Выводы светодиодов оставляем где-то 3-5мм, на один после пайки натягиваем термоусадку.
Для соединения всех проводов в кучу внутри пенька я использовал тонкую полоску 2-стороннего стеклотекстолита. на одну сторону припаиваем плюсы, на вторую минусы диодов, потом подключаем к батарее через выключатель. Выключатель, кстати, к крышке крепится путём расплавления штырьков.
На батарейки внимания не обращайте, для тестов воткнул что-то дешманское из фикспрайса.
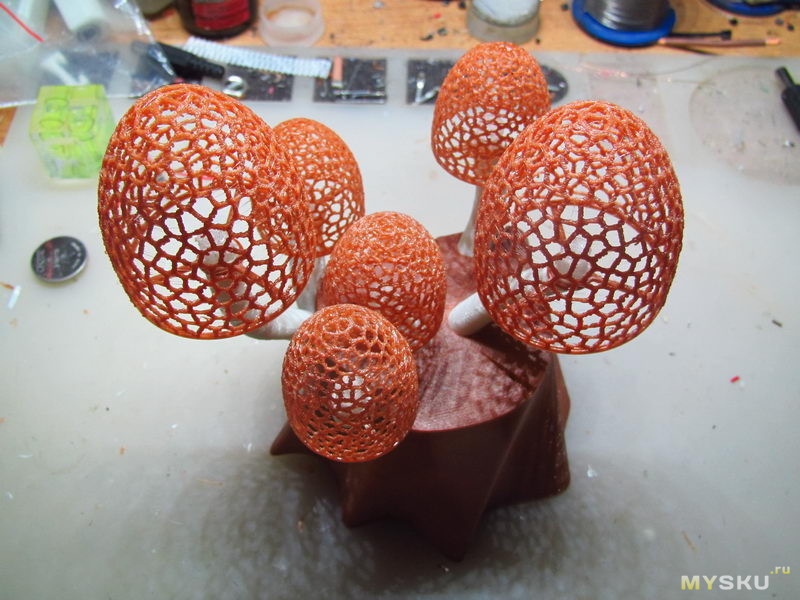
Ну и результат:
Как видим, светодиоды не работают (да и не обязаны) работать строго синхронно, поэтому они через какое-то время рассинхронизируются, что идет только на пользу. Приятной особенностью является тот факт, что можно не заморачиваться качеством печати большинства деталей, потому что это только придает фактуру, которая тут весьма уместна. Теоретически можно добавить сенсорный выключатель, литиевый акум и зарядку от usb, но это уже каждый сам решает.
Лично я более чем доволен результатом. Рекомендую данные светодиоды для подобных поделок, ну и 3д принтер для подобных поделок 
Немного теории
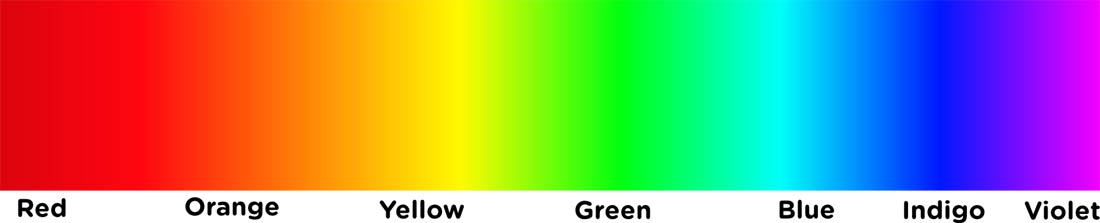
Я думаю все знают, что свет – это поток фотонов, но в то же время он является электромагнитной волной, излучением. Человеческий глаз воспринимает очень узкий диапазон этого излучения: приблизительно от 390 до 790 ТГц (террагерц), так называемое видимое излучение или видимый свет. “Ориентироваться” в этом диапазоне электромагнитного излучения принято в обратной величине – длине волны, измеряемой в данном случае в нанометрах (нм): человеческий глаз видит излучение в диапазоне от ~400 нм (фиолетовый) до ~800 нм (красный). Между синим и красным есть ещё один важный цвет – зелёный: 


RGB светодиоды
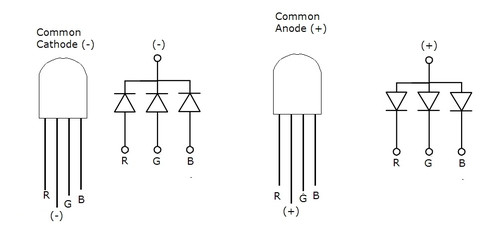
RGB светодиод представляет собой по сути три светодиода в одном корпусе. Чтобы не плодить лишние выводы, все аноды или катоды светодиодов объединяются и получается 4 контакта: R, G, B и общий. Общим может быть как минус-катод (Common Cathode), так и плюс-анод (Common Anode): 

digitalWrite(pin, HIGH);) с управляющих пинов будет включать выбранный цвет, а если общий анод – то выключать. Соответственно плавное управление яркостью при помощи ШИМ работает по той же логике: у общего катода analogWrite(pin, 200); включит цвет почти на полную яркость, а у общего анода – почти полностью погасит. RGB светодиоды можно дёшево найти на Aliexpress, а именно:
- Матовые общий катод
- Матовые общий анод
- Прозрачные общий катод
- Прозрачные общий анод
В качестве магазина рекомендую CHANZON, самые хорошие светодиоды и чипы/матрицы.
RGB ленты
RGB светодиодные ленты устроены аналогично одноцветным лентам и RGB светодиодам: в 12 Вольтовой ленте светодиоды каждого цвета соединяются по три штуки с токоограничивающим резистором и образуют сегмент ленты, далее эти сегменты подключаются параллельно. 
MOSFET
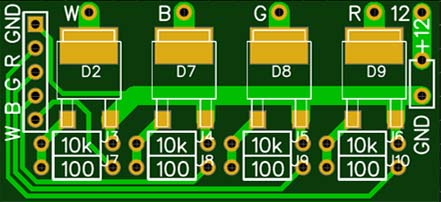
Нам понадобятся три полевых транзистора и резисторы им в обвязку (почему и зачем – читай в уроке про управление нагрузкой). Подключается всё вот по такой схеме: 
LED Amplifier
У китайцев есть готовые драйверы для “усиления” сигнала на RGB ленту, по сути те же три транзистора что выше, но всё красивое и готовое. Подключается следующим образом:
Драйвер Н-моста
Ну и экзотический вариант: использовать полномостовой драйвер для моторов. Почему нет? Количество выходов у таких драйверов всегда кратно двум (для подключения одного мотора), так что это отличный вариант для управления также RGBW лентой. Драйверы можно найти на aliexpress по названию.
Программирование
Программирование эффектов для управления RGB цветом заключается в изменении интенсивностей трёх цветов, то есть трёх численных значений. У меня есть мощная библиотека для RGB светодиодов и лент, в ней реализовано очень много различных удобных инструментов для работы с цветом.
Библиотека GRGB
Полную документацию смотри на GitHub
- Поддержка драйверов с общим анодом и общим катодом
- Настройка яркости
- Гамма-коррекция яркости (квадратный CRT)
- Библиотека может не привязываться к пинам и просто генерировать значения 8 бит
- Быстрые оптимизированные целочисленные вычисления (не везде)
- Плавный переход между любыми цветами (не блокирует выполнение кода)
- Установка цвета разными способами:
- RGB
- HSV
- Быстрый HSV
- Цветовое колесо (1530 значений)
- Цветовое колесо (255 значений)
- Теплота (1000-40000К)
- HEX цвета 24 бита
- HEX цвета 16 бит
- 17 предустановленных цветов
Например плавная смена цвета по спектру будет выглядеть вот так:
#include "GRGB.h"
GRGB led(COMMON_CATHODE, 6, 5, 3); // куда подключены цвета (R, G, B)
void setup() {
}
void loop() {
byte H = analogRead(0) / 4; // получаем 0-255
// меняем цвет от 0 до 255
led.setWheel8(H);
}
В рамках этого урока мы рассмотрим некоторые алгоритмы, потому что это интересно и может пригодиться где-то ещё.
Хранение цвета
Что касается хранения цветовой информации, то это могут быть как три отдельных байта byte r, g, b; , так и более крупный тип данных, например так: long color;. Во втором случае цвет принято записывать в HEX представлении: красный, зелёный и синий байты идут друг за другом 0xRRGGBB. Напомню, что один байт в 16-ричном представлении может иметь значение от 0x00 (0) до 0xFF (255). Таким образом например цвет 0xBBA000 – жёлтый средней яркости (0xBB красный, 0xA0 зелёный, 0x0 синий). Такое представление чаще всего встречается в веб-разработке, при работе с микроконтроллером удобнее хранить цвет в байтах. Вот так можно конвертировать цвет из HEX в байты и наоборот:
// например цвет в HEX long val = 0x12ff34, val2; byte r, g, b; // разбиваем val на байты по цветам RRGGBB r = (val >> 16) & 0xFF; g = (val >> 8) & 0xFF; b = val & 0xFF; // склеиваем обратно в long val2 = ((long)r << 16) | ((long)g << 8) | b; // тут val2 == 0x12ff34
Может пригодиться при связке Arduino и веба.
Включение цветов
Как я уже писал выше, включение того или иного цвета производится точно так же, как в уроке про обычные светодиоды. Для плавного управления яркостью используется ШИМ сигнал.
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
// работаем с общим анодом
// цвет бирюзовый не на всю яркость
analogWrite(R_PIN, 255);
analogWrite(G_PIN, 10);
analogWrite(B_PIN, 10);
}
void loop() {
}
Для плавного управления цветом можно использовать потенциометры:
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
}
// потенциометры на A0, A1 и A2
void loop() {
analogWrite(R_PIN, 255 - analogRead(0));
analogWrite(G_PIN, 255 - analogRead(1));
analogWrite(B_PIN, 255 - analogRead(2));
}
Цветовое колесо
Первый очевидный эффект – плавное перетекание одного цвета в другой. Это можно сделать линейно, вот таким образом: 
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
}
void loop() {
// плавно проходимся по всем цветам
static int counter = 0;
counter += 10;
colorWheel(counter);
delay(100);
}
// включает цвет по цветовому колесу, принимает 0-1530
void colorWheel(int color) {
byte _r, _g, _b;
if (color <= 255) { // красный макс, зелёный растёт
_r = 255;
_g = color;
_b = 0;
}
else if (color > 255 && color <= 510) { // зелёный макс, падает красный
_r = 510 - color;
_g = 255;
_b = 0;
}
else if (color > 510 && color <= 765) { // зелёный макс, растёт синий
_r = 0;
_g = 255;
_b = color - 510;
}
else if (color > 765 && color <= 1020) { // синий макс, падает зелёный
_r = 0;
_g = 1020 - color;
_b = 255;
}
else if (color > 1020 && color <= 1275) { // синий макс, растёт красный
_r = color - 1020;
_g = 0;
_b = 255;
}
else if (color > 1275 && color <= 1530) { // красный макс, падает синий
_r = 255;
_g = 0;
_b = 1530 - color;
}
analogWrite(R_PIN, 255 - _r);
analogWrite(G_PIN, 255 - _g);
analogWrite(B_PIN, 255 - _b);
}
Пространство HSV
Следующий вариант более интересен тем, что помимо цвета позволяет настроить его яркость и насыщенность. Такая цветовая модель называется HSV – (Hue, Saturation, Value), или (Цвет, Насыщенность, Яркость), в этом цветовом пространстве гораздо удобнее выбирать нужный цвет. Представить его можно цилиндром: 
#define R_PIN 3
#define G_PIN 5
#define B_PIN 6
void setup() {
pinMode(R_PIN, OUTPUT);
pinMode(G_PIN, OUTPUT);
pinMode(B_PIN, OUTPUT);
// включит красно-жёлтый
// с насыщенностью 200 из 255
// и максимальной яркостью
setHSV(20, 200, 255);
}
void loop() {
}
// включить цвет в HSV, принимает 0-255 по всем параметрам
void setHSV(uint8_t h, uint8_t s, uint8_t v) {
float r, g, b;
byte _r, _g, _b;
float H = (float)h / 255;
float S = (float)s / 255;
float V = (float)v / 255;
int i = int(H * 6);
float f = H * 6 - i;
float p = V * (1 - S);
float q = V * (1 - f * S);
float t = V * (1 - (1 - f) * S);
switch (i % 6) {
case 0: r = V, g = t, b = p; break;
case 1: r = q, g = V, b = p; break;
case 2: r = p, g = V, b = t; break;
case 3: r = p, g = q, b = V; break;
case 4: r = t, g = p, b = V; break;
case 5: r = V, g = p, b = q; break;
}
_r = r * 255;
_g = g * 255;
_b = b * 255;
// инверсия для общего анода
analogWrite(R_PIN, 255 - _r);
analogWrite(G_PIN, 255 - _g);
analogWrite(B_PIN, 255 - _b);
}
На этом этапе я могу вам сказать, что после прочтения всех предыдущих уроков вы можете самостоятельно открыть и изучить исходник библиотеки и при желании взять оттуда нужный алгоритм или эффект!
Подключение большого количества RGB
У меня на сайте есть статья, где рассказано об алгоритме динамической индикации RGB светодиодов. Она позволяет подключить несколько RGB светодиодов или лент с возможностью изменения цвета.
Полезные страницы
- Набор GyverKIT – большой стартовый набор Arduino моей разработки, продаётся в России
- Каталог ссылок на дешёвые Ардуины, датчики, модули и прочие железки с AliExpress у проверенных продавцов
- Подборка библиотек для Arduino, самых интересных и полезных, официальных и не очень
- Полная документация по языку Ардуино, все встроенные функции и макросы, все доступные типы данных
- Сборник полезных алгоритмов для написания скетчей: структура кода, таймеры, фильтры, парсинг данных
- Видео уроки по программированию Arduino с канала “Заметки Ардуинщика” – одни из самых подробных в рунете
- Поддержать автора за работу над уроками
- Обратная связь – сообщить об ошибке в уроке или предложить дополнение по тексту ([email protected])
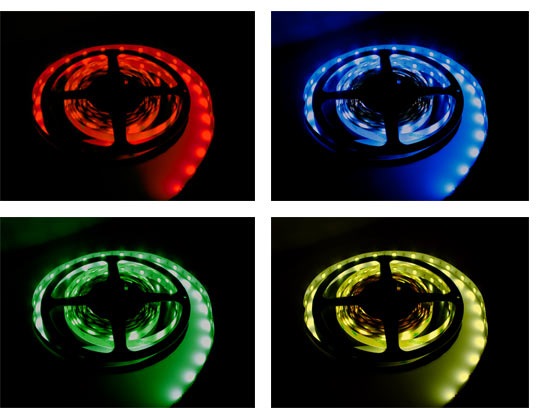
Многоцветная лента, подобно хамелеону, может менять свой цвет. Белый, желтый, красный, зеленый, синий. В зависимости от навороченности, крутизны (соответственно, и цены) управляющего контроллера, цветов может быть намного больше.
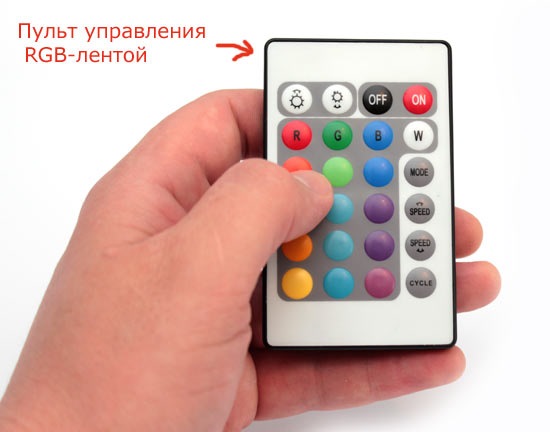
Но для подсветки потолков в квартире (в отличии от освещения баров или ночных клубов) особой крутизны и навороченности не требуется. Вполне достаточно RGB-контроллера вот с таким дистанционным пультом управления.
Пульт управления контроллером для RGB-ленты
Видите разноцветные кнопки? Эти кнопки предназначены для управления цветом светодиодной RGB-ленты. Нажимаете на красную кнопку, лента светится красным, нажимаете на желтую — желтым. Когда я впервые взял такой пульт в руки, то баловался им, как ребенок, минут тридцать. На самом деле, это прикольно.
RGB-лента может светиться любым светом
Именно у этого контроллера, есть очень полезная опция — регулировка яркости свечения. Это белые кнопки в верхнем ряду: левая увеличивает яркость, правая уменьшает. Вы можете, одним движением пальца менять режимы освещения в комнате, в зависимости от ситуации. Например:
Режим «Яркий свет» — цвет белый, яркость свечения на максимум. Основной режим, при котором просто светло.
Режим «Ночник» — у вас маленький ребенок, который боится засыпать в темноте. Ставим светло-голубое свечение и яркость на минимум.
Режим «Медитация» — вы занимаетесь йогой, медитацией или просто любите посидеть в кресле и расслабиться. Включайте спокойную музыку, зеленый цвет и получайте удовольствие.
Режим «Романтика» — вы решили не ходить в ресторан и устроить романтический ужин на двоих у себя дома. Чтобы создать романтическую обстановку, установите светло-красный цвет и приглушите яркость. Уверяю, вам понравиться.
Режим «Танцы» — вы решили с друзьями немного повеселиться у вас дома. Выпили, закусили, поговорили, пошутили. Захотели танцевать. Выбираем режим со светодинамикой, регулируем скорость мигания и пляшем. Конечно, это не светомузыка и RGB-лента не будет мигать в такт с вашими движениями, но это и не так уж и важно.
В чем фишка RGB-ленты?
За счет чего она становится многоцветной? Поясняю. Внутри RGB-светодиода установлено три кристалла: красный (Red), зеленый (Green) и синий (Blue). Когда свет от этих кристаллов смешивается в разных пропорциях, на выходе получаются разные цвета.
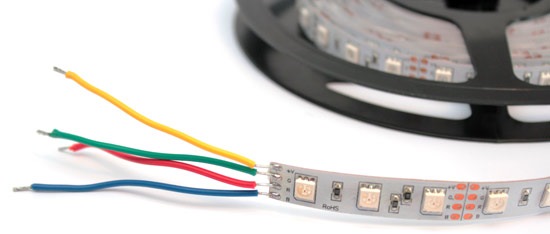
Оттенков может быть бесконечно много. По сути разработчики объединили три ленты разных цветов в одну. Поэтому, у многоцветной светодиодной ленты не два питающих провода (плюс и минус), а четыре. Три на каждый цвет и один провод общий.
Многоцветная RGB-лента SMD 5050
Для того, чтобы управлять цветом свечения многоцветной ленты, необходим контроллер. Контроллер — это (выражаясь понятным языком) коробочка, к которой с одного конца подключается блок питания, а с другого светодиодная RGB-лента.
Каждый провод RGB-ленты подключается к соответствующему разъему
Этот контроллер устанавливается вместе с блоком питания и самой светодиодной лентой в нишу потолка. А для того, чтобы иметь возможность управлять им дистанционно, в комплекте с ним идет пульт дистанционного управления.
Контроллер для светодиодной ленты RGB
Инфракрасный датчик (ИК-датчик) улавливает сигналы, которые передает пульт управления и передает их контроллеру. А контроллер уже включает выбранный вами режим освещения. Схема подключения RGB-ленты выглядит так.
Схема подключения RGB-светодиодной ленты
Блок питания и контроллер необходимо подбирать, исходя из потребляемой мощности ленты. Расчет мощности — очень важная вещь. Ошибетесь в расчетах и контроллер у вас выйдет из строя через несколько минут. С блоком питания проще: если вы ошибетесь, он просто не включится (сработает защита).
Важный момент!
Общая длина светодиодной ленты не должна превышать 5 метров. Меньше можно, больше нельзя. Это связано с тем, что токоведущие дорожки на самой ленте рассчитаны на ток 2 Ампера. Поэтому, если подключить не 5, а например 7 метров, то работать-то будет, но не долго.
Длина ленты не должна быть больше 5 метров
Как быть если нужно подключить светодиодную ленту длиной более 5 метров? Давайте рассмотрим пример, когда для подсветки потолка нужно установить 9 метров RGB-ленты.
С пятью метрами мы разобрались, тут все без изменений. А вот для продолжения потребуется RGB-усилитель. Это (опять же выражаясь простым языком) еще одна коробочка, к которой с одной стороны подключается конец первой ленты (которая 5-метровая), а с другой стороны, начало второй ленты (которая 4-метровая). И обязательно, еще один блок питания.
Чтобы увеличить длину ленты, используется RGB-усилитель
Таким образом, с помощью RGB-усилителя и дополнительного блока питания, мы соединили две ленты (5 и 4 метра) и получили общую длину девять метров. Данная схема подключения, позволяет создавать подсветку любой длины.
СОДЕРЖАНИЕ ►
- Назначение и устройство RGB светодиода Arduino
- Как подключить трехцветный светодиод Arduino
- Код мигания RGB светодиода от Arduino
- Код плавного мигания RGB светодиода от Arduino
- Код для плавного включения нескольких цветов
На этом занятии мы будем использовать цифровые и аналоговые выходы с «широтно импульсной модуляцией» на плате Arduino для включения RGB светодиода с различными оттенками. Использование RGB LED ленты позволяет создать освещение интерьера с любым оттенком цвета. Расскажем про устройство и распиновку полноцветного (RGB) светодиода и рассмотрим директиву #define в языке C++.
Устройство и назначение RGB светодиода
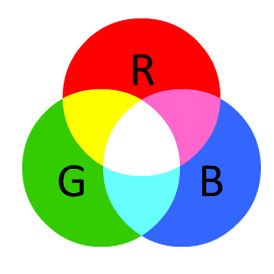
Для отображения всей палитры оттенков вполне достаточно три цвета, используя RGB синтез (Red — красный, Green — зеленый, Blue — синий). RGB палитра используется не только в графических редакторах, но и в сайтостроении. Смешивая цвета в разной пропорции можно получить практически любой цвет. Преимущества RGB светодиодов в простоте конструкции, небольших габаритах и высоком КПД светоотдачи.
RGB светодиоды объединяют три кристалла разных цветов в одном корпусе. RGB LED имеет 4 вывода — один общий (анод или катод имеет самый длинный вывод) и три цветовых вывода. К каждому цветовому выходу следует подключать резистор. Кроме того, модуль RGB LED Arduino может сразу монтироваться на плате и иметь встроенные резисторы — этот вариант более удобный для занятий в кружке робототехники.
Распиновка RGB светодиода указана на фото выше. Заметим также, что для многих полноцветных (трехцветных) светодиодов необходимы светорассеиватели, иначе будут видны составляющие цвета. Далее подключим трехцветный светодиод к Ардуино и заставим его сначала мигать разными цветами, а затем плавно переливаться разными цветами с помощью «широтно импульсной модуляции».
Управление RGB светодиодом на Ардуино
Для этого занятия потребуется:
- Arduino Uno / Arduino Nano / Arduino Mega;
- макетная плата;
- RGB светодиод;
- 3 резистора 220 Ом;
- провода «папа-мама».
Модуль «RGB светодиод» можно подключить напрямую к плате, без проводов и макетной платы. Подключите модуль с полноцветным RGB светодиодом к следующим пинам: Минус — GND, B — Pin13, G — Pin12, R — Pin11 (смотри первое фото). Если вы используете RGB LED (Light Emitting Diode), то подключите его по схеме на фото. После подключения модуля и сборки схемы на Ардуино загрузите скетч в плату.
Скетч для мигания RGB светодиодом на Ардуино
#define RED 11 // присваиваем имя RED для пина 11 #define GRN 12 // присваиваем имя GRN для пина 12 #define BLU 13 // присваиваем имя BLU для пина 13 void setup() { pinMode(RED, OUTPUT); // используем Pin11 для вывода pinMode(GRN, OUTPUT); // используем Pin12 для вывода pinMode(BLU, OUTPUT); // используем Pin13 для вывода } void loop() { digitalWrite(RED, HIGH); // включаем красный свет digitalWrite(GRN, LOW); digitalWrite(BLU, LOW); delay(1000); // устанавливаем паузу для эффекта digitalWrite(RED, LOW); digitalWrite(GRN, HIGH); // включаем зеленый свет digitalWrite(BLU, LOW); delay(1000); // устанавливаем паузу для эффекта digitalWrite(RED, LOW); digitalWrite(GRN, LOW); digitalWrite(BLU, HIGH); // включаем синий свет delay(1000); // устанавливаем паузу для эффекта }
Пояснения к коду:
- с помощью директивы
#defineмы заменили номер пинов 11, 12 и 13 на соответствующие именаRED,GRNиBLU. Это сделано для удобства, чтобы не запутаться в скетче и понимать какой цвет мы включаем; - в процедуре
void loop()мы поочередно включаем все три цвета на RGB.
Плавное управление RGB светодиодом
Управление rgb светодиодом на Arduino можно сделать плавным, используя аналоговые выходы с «ШИМ». Для этого ножки светодиода необходимо подключить к аналоговым выходам, например, к пинам 11, 10 и 9. И подавать на аналоговые выходы микроконтроллера различные значения ШИМ (PWM), для этого воспользуемся циклом for, с помощью которого можно повторять нужные команды в программе.
Скетч для плавного мигания RGB светодиода
#define RED 11 // присваиваем имя RED для пина 11 #define GRN 10 // присваиваем имя GRN для пина 10 #define BLU 9 // присваиваем имя BLU для пина 9 void setup() { pinMode(RED, OUTPUT); // используем Pin11 для вывода pinMode(GRN, OUTPUT); // используем Pin10 для вывода pinMode(BLU, OUTPUT); // используем Pin9 для вывода } void loop() { // плавное включение/выключение красного цвета for (int i = 0; i <= 255; i++) { analogWrite(RED, i); delay(2); } for (int i = 255; i >= 0; i--) { analogWrite(RED, i); delay(2); } // плавное включение/выключение зеленого цвета for (int i = 0; i <= 255; i++) { analogWrite(GRN, i); delay(2); } for (int i = 255; i >= 0; i--) { analogWrite(GRN, i); delay(2); } // плавное включение/выключение синего цвета for (int i = 0; i <= 255; i++) { analogWrite(BLU, i); delay(2); } for (int i = 255; i >= 0; i--) { analogWrite(BLU, i); delay(2); } }
Пояснения к коду:
- с помощью директивы
#defineмы заменили номера пинов 9, 10 и 11 на соответствующие именаRED,GRNиBLU. Это сделано для удобства, чтобы не запутаться в скетче и понимать какой цвет мы включаем; - пины 9, 10 и 11 мы использовали, как аналоговые выходы
analogWrite.
Плавное включение нескольких цветов RGB LED
#define RED 11 // присваиваем имя RED для пина 11 #define GRN 10 // присваиваем имя GRN для пина 10 #define BLU 9 // присваиваем имя BLU для пина 9 void setup() { pinMode(RED, OUTPUT); // используем Pin11 для вывода pinMode(GRN, OUTPUT); // используем Pin10 для вывода pinMode(BLU, OUTPUT); // используем Pin9 для вывода } void loop() { // плавное включение красного и зеленого цвета for (int i = 0; i <= 255; i++) { analogWrite(RED, i); analogWrite(GRN, i); delay(2); } for (int i = 255; i >= 0; i--) { analogWrite(RED, i); analogWrite(GRN, i); delay(2); } // плавное включение красного и синего цвета for (int i = 0; i <= 255; i++) { analogWrite(RED, i); analogWrite(BLU, i); delay(2); } for (int i = 255; i >= 0; i--) { analogWrite(RED, i); analogWrite(BLU, i); delay(2); } }
Заключение. Аналоговые выходы на Ардуино используют «широтно импульсную модуляцию» для получения различной силы тока. Мы можем подавать на все три цветовых входа на светодиоде различное значение ШИМ-сигнала в диапазоне от 0 до 255, что позволит нам получить на RGB LED Arduino практически любой оттенок света. Если у вас остались вопросы — оставляйте их в комментариях к этой записи.

Как формируется цвет при помощи светодиодов.
Начнем с самого начала — определимся, как формируется цвет, вообще, в жизни (все знают, но на всякий случай …). Любой оттенок цвета формируется при помощи трех основных цветов. В нашем случае, когда цвет формируют источники света (аддитивный синтез) – это:
— R red красный
— G green зеленый
— B blue синий
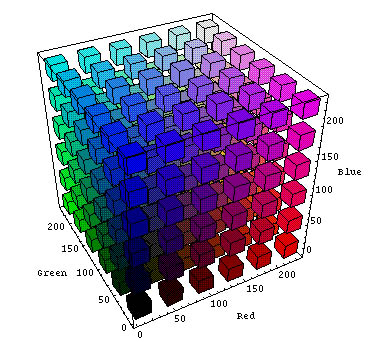
Комбинируя всего три основных цвета в разных пропорциях можно получить любой оттенок цвета. Следующую картинку, наверное, видел каждый – она и передает суть вышесказанного
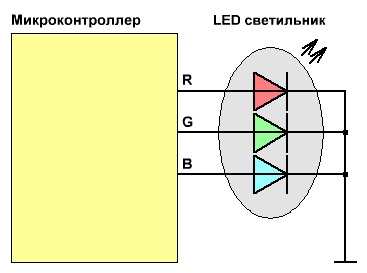
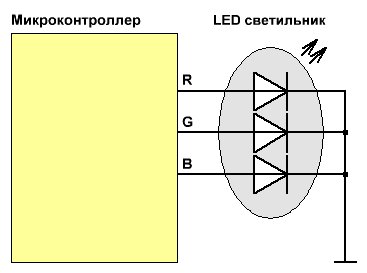
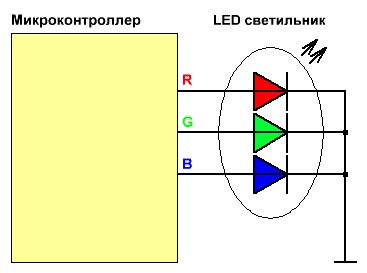
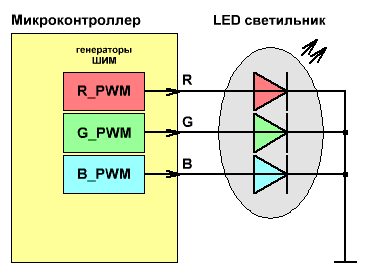
Соответственно, для того чтобы светильник смог сформировать любой оттенок цвета, он тоже должен иметь, как минимум, три источника основных цветов. На практике так и есть. Например, любой RGB-светодиод – это, по факту, три отдельных светодиода (излучающих кристалла) в одном корпусе.
Для управления RGB-светодиодом микроконтроллер должен отдельно управлять каждым из трех основных цветов и иметь три отдельных выхода для каждого цвета.
Управляя светодиодами при помощи цифрового сигнала (включен/отключен) можно получить всего 7 цветов:
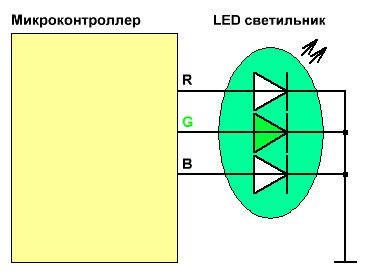
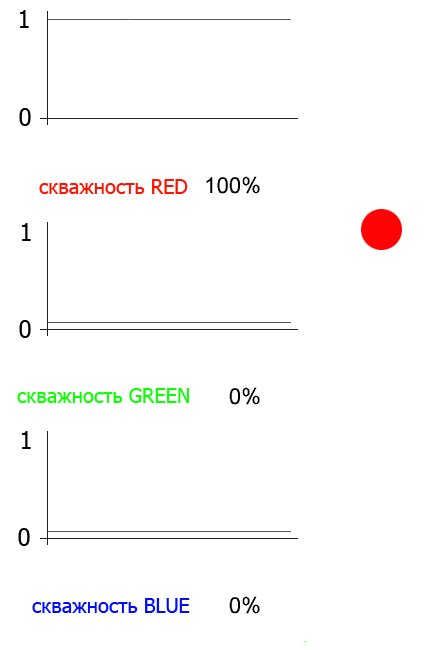
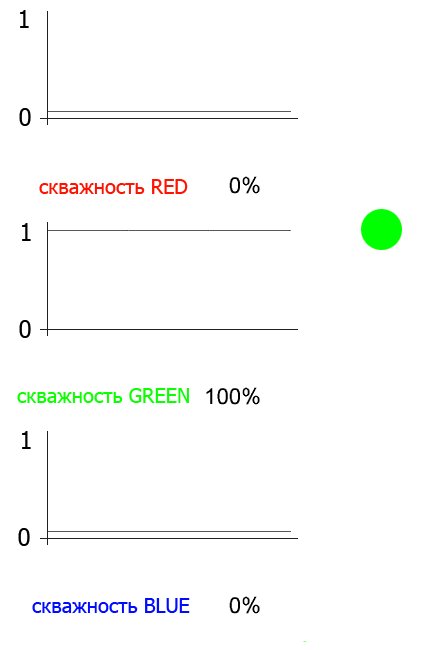
— три основных цвета (когда засвечен только один основной цвет)
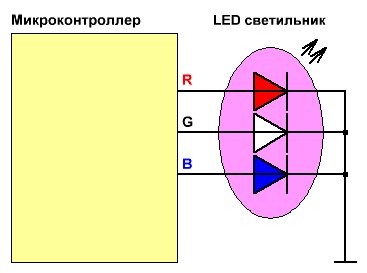
— три составных цвета (когда засвечено по два основных цвета)
— белый цвет (засвечены все три основных цвета)
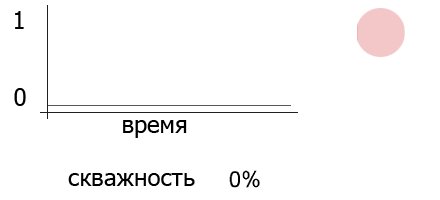
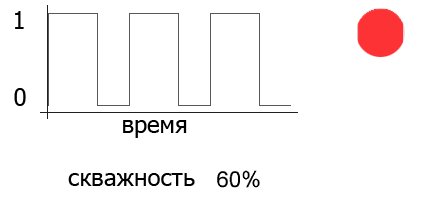
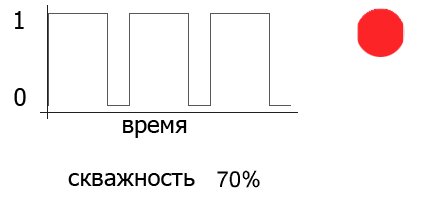
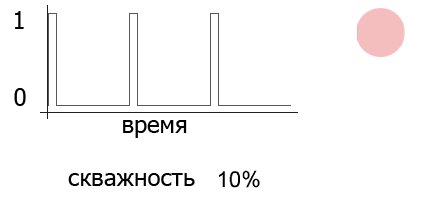
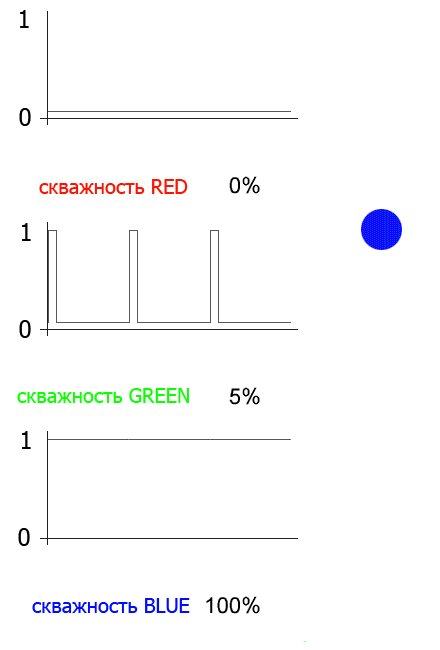
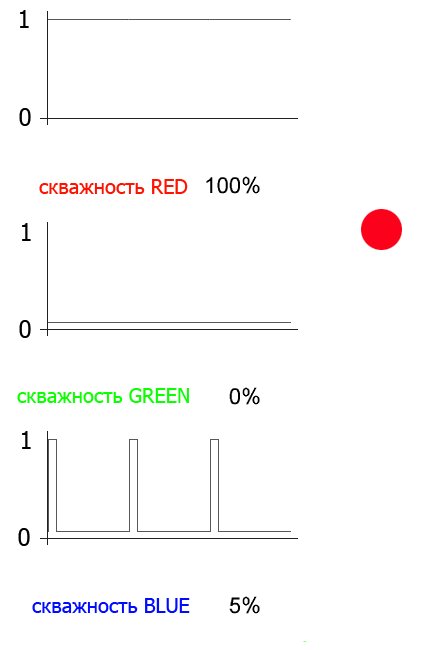
Для того чтобы получить множество цветовых оттенков, нужно управлять интенсивностью свечения каждого из основных цветов. Для управления интенсивностью свечения применяется широтно-импульсная модуляции цифрового сигнала (ШИМ или PWM). Изменяя скважность сигнала, для глаза создается иллюзия изменения яркости свечения светодиода. Чтобы глаз не замечал переключений светодиода, частота ШИМ-сигнала должна быть не менее 50-60Гц.
Так как в светильнике три источника излучения, соответственно, светильником нужно управлять тремя ШИМ-сигналами R, G, B. Каждый уровень ШИМ (и яркость светильника) – это определенное значение скважности сигнала.
Чаще всего значение скважности задается числом размером в байт – 8 бит (и мы будет использовать байт). Это 256 градаций каждого из основных цветов и 256*256*256=16777213 оттенков цветов вообще. На самом деле — это не совсем так – ниже я расскажу почему.
Из вышесказанного приходим к тому, что МК должен для светодиодного светильника формировать три ШИМ-сигнала частотой выше 60 Гц и с разрешающей способностью 256 значений (8 бит).
Применяя микроконтроллеры AVR (как, впрочем, и любые другие) – это не является проблемой, так как в большинстве из них есть достаточное количество аппаратных 8-ми битных ШИМ формирователей (таймеров), которые минимально расходуя ресурсы МК могут обеспечить любую частоту формирования ШИМ, вплоть до десятков килогерц. В случае применения программных формирователей ШИМ – количество таких формирователей можно увеличить до количества свободных ножек у МК (частота формирования ШИМ, в этом случае, возможна до нескольких килогерц).
Параметры регулирования LED-светильника.
Определимся с параметрами цвета, которые нам-бы хотелось изменять. Раз мы имеем три значения скважности для основных цветов R, G, B, логично было-бы регулировать именно эти три параметра — то есть интенсивности красной, зеленой и синей составляющей цвета. На практике — это не очень правильный подход, так как не позволяет комфортно выбрать цвет нашего светильника. Например, для того чтобы сделать яркость светильника меньше оставив цвет свечения прежним. Нужно провернуть сразу три регулятора, еще и на разный угол. Фактически, каждое изменение (подстройка) нашего светильника будет выглядеть как настройка его с нуля. Гораздо естественней регулировать яркость (или какой либо другой параметр) одним регулятором.
Вообще, существует множество систем регулирования (выбора цвета) для различных применений
Система RGB — это одна из них, с тремя регуляторами для каждого из основных цветов, как описано выше.
Системы XYZ, LAB и другие, нам не очень подходят.
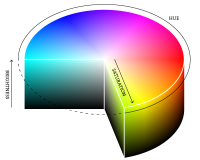
Наиболее естественно изменяет (задает) параметры освещения — система HSB (и подобные ей HSL, HSV). В HSB палитра цветов формируется путем установки различных значений базовых параметров:
— Hue (оттенок цвета). Задается в градусах от 0 до 360. 0 – красный цвет. 120 – зеленый, 240 – синий. Все что между ними – смешение основных цветов.
Мы будем использовать значение Hue размером в байт (от 0 до 255).
0 – красный цвет. 85 – зеленый, 170 – синий.
— Saturation (насыщенность). Задается в процентах от 0 до 100. 100 – это максимальная насыщенность цвета. При уменьшении к нулю – это потеря цвета вплоть до серого.
Мы будем использовать значение Saturation размером в байт (от 0 до 255).
— Brightness (яркость). Задается в процентах от 0 до 100. 100 – это максимальная яркость цвета (но не белый цвет!). При уменьшении к нулю – это потеря яркости вплоть до черного.
Мы будем использовать значение Brightness размером в байт (от 0 до 255).
Если использовать эту систему при регулировке цвета, то получается все очень удобно. Крутим один регулятор – меняем цветовой тон (оставаясь в той-же яркости), крутим другой – меняем яркость (не меняя цвета) – здорово! Но есть у системы и недостатки. Первый — храня значения в переменных размером в байт, мы теряем часть информации о цвете (например, для хранения всех возможных вариантов для цветового тона нужно 768 значений, а мы все это пытаемся уложить в 256 значений). Второй – все равно, в итоге, конечное значение должно быть в системе RGB для вывода ШИМ-сигналов на светодиоды. И третий – в случае, когда нужно будет еще какое либо преобразование – это будет гораздо сложнее сделать с системой HSB, чем с RGB.
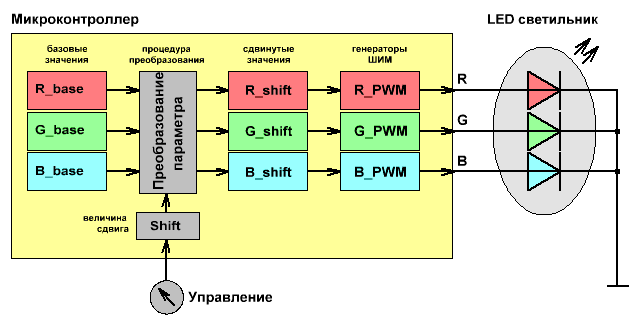
В устройстве AAL я решил реализовать различные преобразования следующим образом:
1 Информация о цвете хранится в трех байтах R_base, G_base, B_base (система RGB). Я назвал это значение базовым. Оно хранит информацию о цвете без потерь.
2 Для преобразований используется значение величины преобразования (сдвига) Shift размером в байт.
3 Нужное преобразование осуществляется в соответствующих процедурах, исходными данными для которых служат базовое значение цвета R_base, R_base, R_base и величина соответствующего преобразования Shift. На выходе мы получаем три значения в системе RGB (R_shift, G_shift, B_shift), которые выдаются на светодиоды в виде ШИМ-сигналов.
При такой схеме, нам удобно управлять различными параметрами света и мы сохраняем максимально точно информацию о начальном (базовом) цвете.
Реализация преобразований цвета в микроконтроллере.
Проблема реализации управления цветом в микроконтроллере заключается в том, что для подавляющего большинства преобразований требуется умножение байта на дробный коэффициент преобразования (число от 0 до 1).
Например, уменьшение яркости вдвое:
R_shift = R_base * 0,5
G_shift = G_base * 0,5
B_shift = B_base * 0,5
С целочисленным умножением в AVR-микроконтроллерах все прекрасно (8-ми битное умножение осуществляется одним оператором всего за 2 такта — до 10 миллионов умножений в секунду!), а вот если мы перейдем в систему чисел с плавающей запятой – это будет на пару порядков медленнее и очень громоздко. В случаях, где нужны будут быстрые пересчеты большого количества значений, микроконтроллер просто не будет успевать.
Еще хуже дело с делением (это как вариант уйти от дробного умножения) — аппаратного его просто нет. Программная реализация деления тоже довольно громоздка.
В идеале, все преобразования цвета желательно реализовать при помощи целочисленного умножения, сдвигов бит, сложения и вычитания. Деление вообще не желательно применять.
Вот этим мы сейчас и займемся!
Проблема умножения на дробный коэффициент решается очень просто! Если в качестве коэффициента использовать значение размером в байт (0 – 255), принимая максимальное значения байта (255) за единицу, то можно обойтись только целочисленным умножением.
0 ~ 0/255 = 0
10 ~ 10/255 = 0,04
128 ~ 128/255 = 0,5
255 ~ 255/255 = 1
Теперь, предыдущий пример будет выглядеть следующим образом:
R_shift = (R_base * 128) / 255
G_shift = (G_base * 128) / 255
B_shift = (B_base * 128) / 255
После умножения двух 8-ми битных значений (R_base*128) мы получаем 16-ти битный результат (два байта). Откидывая младший байт и используя только старший — мы осуществляем деление значения на 256.
Деля на 256, вместо положенных 255, мы вносим в результат небольшую погрешность. В нашем случае, когда результат используется для формирования яркости посредством ШИМ, погрешностью можно пренебречь, так как она не будет заметна для глаз.
В ассемблере реализация такого способа умножения на коэффициент элементарна и трудностей не вызовет (всего пара операторов). В языках высокого уровня, нужно позаботиться о том, чтобы компилятор не стал создавать избыточный код.
Дальше, в самих преобразованиях, а покажу остальные альтернативные решения.
Переходим к самим преобразованиям.
Напомню, в любом преобразовании участвуют:
— базовый цвет, заданный тремя переменными R_base, G_base, B_base (размер Byte)
— коэффициент преобразования Shift (размер Byte)
Результат:
— «сдвинутый» цвет, в виде трех значений R_shift, G_shift, B_shift (размер Byte)
Записи формул ниже могут показаться странными, но я их прописывал таким образом, чтобы, во-первых, было видно последовательность действий, во-вторых, максимально упростить действия, сводя все к 8-битному умножению, сложению, вычитанию и сдвигу бит.
Яркость (Brightness)
— самое простое преобразование.
При:
Shift=0 светодиод погашен
Shift=255 светодиод горит базовым цветом.
Все промежуточные значения Shift – это затемнение базового цвета.
R_shift = (R_base * Shift) / 256
G_shift = (G_base * Shift) / 256
B_shift = (B_base * Shift) / 256
* напоминаю, деление на 256 — это просто откидывание младшего байта результата целочисленного умножения 2-х байт.
Осветление (Tint)
— эта величина не входит в систему HSB, но ее удобно использовать в регулировках. Tint – это, своего рода продолжение регулировки яркости в белый цвет.
При:
Shift=0 – светодиод горит базовым цветом
Shift=255 – светодиод горит белым цветом
Все промежуточные значения Shift – это осветление базового цвета.
R_shift = (R_base*(255 — Shift)) / 256 + Shift
G_shift = (G_base*(255 — Shift)) / 256 + Shift
B_shift = (B_base *(255 — Shift)) / 256 + Shift
* коэффициент (255 — Shift) можно реализовать одним оператором – битовой инверсией (конечно, при условии, что Shift — это Byte|Char)
Светимость (Lightness)
— эта величина тоже не входит в систему HSB. Регулировка осуществляется от выключенного светодиода, через базовый цвет и к белому цвету.
При:
Shift=0 – светодиод погашен
Shift=128 – светодиод горит базовым цветом
Shift =255 – светодиод горит белым цветом.
Реализуется посредством двух предыдущих преобразований.
При Shift < 128 применяем Brightness c Shift(for Brightness) = Shift*2
При Shift >=128 применяем Tint c Shift(for Tint) = (Shift-128)*2
Насыщенность (Saturation)
— цветность — переход от серого к цветному
При:
Shift=0 – светодиод горит белым цветом с яркостью, равной среднему значению базового цвета
Shift=255 – светодиод горит базовым цветом
Все промежуточные значения Shift – это «потеря» цвета.
RGB_average= ((R_base + B_base)/2 + G_base) / 2
* правильней, конечно, так (R_base + G_base + B_base)/3, но придется делить на 3, а это сдвигом не сделаешь
R_shift = (R_base * Shift) / 256 + (RGB_average * (255 — Shift)) / 256
G_shift = (G_base * Shift) / 256 + (RGB_average * (255 — Shift)) / 256
B_shift = (B_base * Shift) / 256 + (RGB_average * (255 — Shift)) / 256
Изменение тона (Hue)
Круговое изменение оттенка цвета.
Сложное преобразование, которое отличается в каждой из трех зон значений Shift
К примеру, если базовый цвет красный, то при:
Shift=0 – светодиод светится красным
Shift=85 – светодиод светится зеленым
Shift=170 – светодиод светится синим
Shift=255 – светодиод снова светится красным
Все промежуточные значения Shift – это плавные переходы между цветами.
При Shift < 86:
Shift_a= Shift * 3
R_shift = (G_base * Shift_a) / 256 + (R_base * (255 — Shift_a)) / 256
G_shift = (B_base * Shift_a) / 256 + (G_base * (255 — Shift_a)) / 256
B_shift = (R_base * Shift_a) / 256 + (B_base * (255 — Shift_a)) / 256
При Shift > 85 and Shift < 171:
Shift_a= (Shift-85) * 3
R_shift = (B_base * Shift_a) / 256 + (G_base * (255 — Shift_a)) / 256
G_shift = (R_base * Shift_a) / 256 + (B_base * (255 — Shift_a)) / 256
B_shift = (G_base * Shift_a) / 256 + (R_base * (255 — Shift_a)) / 256
При Shift > 170:
Shift_a= (Shift-170) * 3
R_shift = (R_base * Shift_a) / 256 + (B_base * (255 — Shift_a)) / 256
G_shift = (G_base * Shift_a) / 256 + (R_base * (255 — Shift_a)) / 256
B_shift = (B_base * Shift_a) / 256 + (G_base * (255 — Shift_a)) / 256
Инверсия (Inversion)
— представляет собой переход от одного цвета к его инверсному варианту. Например, инверсный цвет для красного – это голубой.
Shift=0 – светодиод светится базовым цветом
Shift=128 – светодиод горит белым (серым) цветом – средняя точка инверсии
Shift=255 – светодиод светится цветом инверсным базовому
Все промежуточные значения Shift – это плавные переходы между цветами.
R_shift = ((255 — R_base) * Shift) / 256 + (R_base * (255 — Shift)) / 256
G_shift = ((255 — G_base) * Shift) / 256 + (G_base * (255 — Shift)) / 256
B_shift = ((255 — B_base) * Shift) / 256 + (B_base * (255 — Shift)) / 256
Пока это все параметры, которые я надумал регулировать. Если придумаю еще чего интересно, то добавлю сюда позже.
Осталась еще одна проблема, которую хотелось бы затронуть в разрезе этой статьи –
Нелинейность восприятия ШИМ человеческим глазом
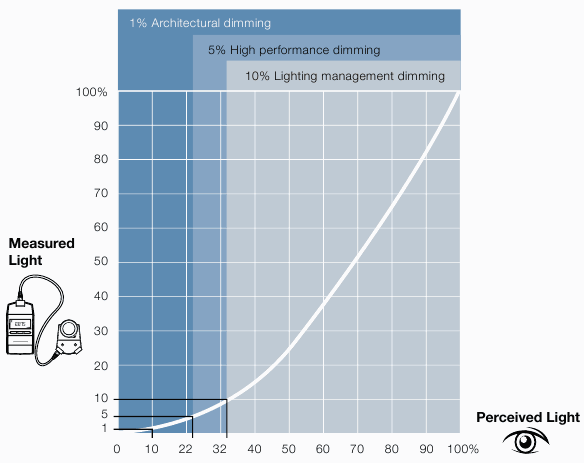
Оказывается, что человеческий глаз воспринимает яркость свечения светодиода нелинейно. Эта проблема давно известна и с разной степенью успешности ее решают производители разного оборудования. Есть исследования и экспериментальные формулы. Вот, например, график зависимости из этого документа.
Из графика видно, что в начальных областях регулирования, яркость нам кажется в три раза больше чем измеренная прибором.
То есть, если этот фактор не учитывать, то крутя условную ручку регулятора, мы все изменения получим за первую половину оборота, а вторая половина фактически не будет заметно изменять текущего состояния.
Именно из-за эффекта нелинейности я выше писал о том, что, по факту, 3х-байтный (24битный) цвет совсем не дает те 16 миллионов оттенков, как любят писать многие производители. Полноценных оттенков, в лучшем случае, будет на порядок меньше.
Как решить проблему нелинейность восприятия ШИМ человеческим глазом?
В идеале, нужно использовать одну из экспериментально выведенных формул, но, часто, они слишком сложные для вычисления в микроконтроллере.
Еще, можно создать таблицу значений для пересчета ШИМ (уменьшив время вычислений, но пожертвовав частью памяти МК).
В нашем случае, когда нет необходимости в большой точности передачи нюансов яркости, можно применить упрощенную формулу, так называемой, мощности излучения:
R_PWM = (R_shift * R_shift) / 256
G_PWM = (G_shift * G_shift) / 256
B_PWM = (B_shift * B_shift) / 256
* умножаем значение само на себя и откидываем младший байт результата.
Вот это, наверное, и все, о чем я Вам хотел рассказать по LED цвету. Все преобразования, описанные в статье, реализованы мною в устройстве AAL. Кроме того, я сделаю отдельный модуль Color в AB-шаблонах. Демонстрацию алгоритмов на RGB-светодиоде и WS2812-пикселе можно посмотреть здесь.
(Visited 15 422 times, 1 visits today)
Примечательный проект «светодиоды в снегу» — в капсулу от бахилл прячется от влаги платка с батарейкой CR2032, микроконтроллером, резисторами и RGB-светодиодом. Весь функционал — плавное изменение цвета. «Упаковываете» такую игрушку в снежок и страшно собой гордитесь. Я вот теперь задумался тоже подобное собрать. Пользователи уже посчитали, прикинули, что при потреблении 5 мАч, от одной новой батарейки будет гореть не меньше 40-45 часов, а если убрать горение красной доли диода, то вообще неделю. На сайте доступен PDF-документ, который можно распечатать и сразу перевести на текстолит.
На плату я установил конденсатор для более стабильного питания. В плане компонентов тут приходится обходиться малой кровью, так как пространство ограничено. Даже разъёма для программирования я не предусмотрел, подпаивался проводками к пинам (специально для этого каналы светодиода оказались на пинах для программирования, а RESET я вывел отдельной площадкой). Резисторы и конденсаторы на этой плате типоразмера 0805.
Пока платы травились, я занялся программой. В ATtiny45 аппаратный вывод ШИМ-сигнала поддерживается на ножках PB0, PB1 и ещё на нескольких. PB2 в этом списке не оказалось. Но плата уже нарисована и травится, поэтому я решил сделать программный ШИМ, применив второй таймер (Timer1).
Для того, чтобы сделать светилку более гибкой в настройке, я применил такой механизм. В чипе есть ПЗУ (EEPROM). В первой ячейке будем хранить число, которое задаёт режим работы. После каждого включения будем увеличивать это значение на 1 и сохранять его в ПЗУ. Так, дёргая батарейкой в разъёме, можно переключать режимы работы. Для того, чтобы не пропустить нужный, каждый режим я продублировал (фактически, следующий режим включится после двух передёргиваний батарейки). Fuse-биты я посчитал, 1МГц мне хватит для комфортного ШИМ и для низкого энергопотребления. Вообще говоря, фьюз-биты оказались стандартными для tiny45, так что их можно не менять. Я использовал Attiny45 просто потому что Attiny13 не было, а в целом они почти одинаковые…
Подробнее о проекте можно почитать на geektimes
А вот, на всякий случай, код этого проекта на Си
#include
#include
#include
#include
#define r_pwm(pwm) OCR0A = pwm
#define b_pwm(pwm) OCR0B = pwm
#define g_pwm(pwm) OCR1A = pwm
#define NUM_MODES 16
int main(void)
{
/* Init LED GPIO pins */
DDRB = 7; /* pins 0, 1, 2 */
/* Init PWM timers */
/* Timer0 is for R and G channels */
TCCR0A = (1<= NUM_MODES)
mode = 0;
eeprom_write_byte((uint8_t *) 1, mode);
uint8_t i;
while(1) {
switch(mode >> 1) {
case 0:
r_pwm(255);
break;
case 1:
g_pwm(255);
break;
case 2:
b_pwm(255);
break;
case 3:
r_pwm(255);
g_pwm(255);
break;
case 4:
g_pwm(255);
b_pwm(255);
break;
case 5:
r_pwm(255);
b_pwm(255);
break;
case 6:
r_pwm(255);
g_pwm(255);
b_pwm(255);
break;
case 7:
for (i=0; i < 255; i++) {
r_pwm(255-i); g_pwm(i);
_delay_ms(20);
}
for (i=0; i < 255; i++) {
g_pwm(255-i); b_pwm(i);
_delay_ms(20);
}
for (i=0; i < 255; i++) {
b_pwm(255-i); r_pwm(i);
_delay_ms(20);
}
}
}
return 0;
}
ISR(TIM1_OVF_vect)
{
if (OCR1A != 0)
PORTB |= (1<<2);
}
ISR(TIM1_COMPA_vect)
{
PORTB &= ~(1<<2);
}