От автора: приветствую Вас уважаемые читатели. Внешний вид любого сайта, конечно же должен быть привлекательным и уникальным. Поэтому в данной статье я хотел бы показать Вам, как изменить фон сайта Joomla, так как такая маленькая деталь как цвет или изображение фона, могут существенно улучшить дизайн и восприятие пользователями Вашего проекта. Тем более что по данной теме очень часто задается множество вопросов.
Как Вы знаете все, что касается дизайна и оформления сайта на Joomla сосредоточено в шаблоне. Соответственно для изменения внешнего вида сайта, необходимо вносить правки в шаблон, а для этого нужны знания его принципа работы и структуры. Попросту говоря нужно уметь работать с шаблонами на уровне кода. Но, что же делать новичку, который только начинает изучать Joomla? Поэтому в данной статье я приведу Вам подробную инструкцию, для CMS joomla — как сменить фон пользовательской части сайта. При этом, ни каких специальных знаний не понадобится, только разве, что HTML и CSS на базовом уровне.
Итак, для начала хотел бы отметить, что шаблоны Joomla найдете в каталоге templates файловой структуры движка. Как правило, имя шаблона совпадает с именем папки в которой он располагается относительно вышеуказанного каталога. Поэтому Вы можете перейти в папку интересующего шаблона и посмотреть, как он устроен.
Для примера я использую стандартный шаблон Beez3.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Первое что бросается в глаза – это каталог css, где располагаются файлы с правилами CSS. То есть с правилами оформления отображаемых данных сайта. Соответственно изменяя правила – Вы измените внешний вид сайта. Теперь давайте перейдем в данный каталог.
Как Вы видите, для одного шаблона может быть предусмотрено несколько файлов со стилями. При этом каждый из них содержит правила для отдельного элемента сайта. Как же узнать, в каком файле описаны, необходимые правила – спросите Вы. Для ответа на данный вопрос, воспользуемся инспектором кода в браузере. Как для меня – наиболее удобный – это FireBug для браузера Mozilla Firefox.
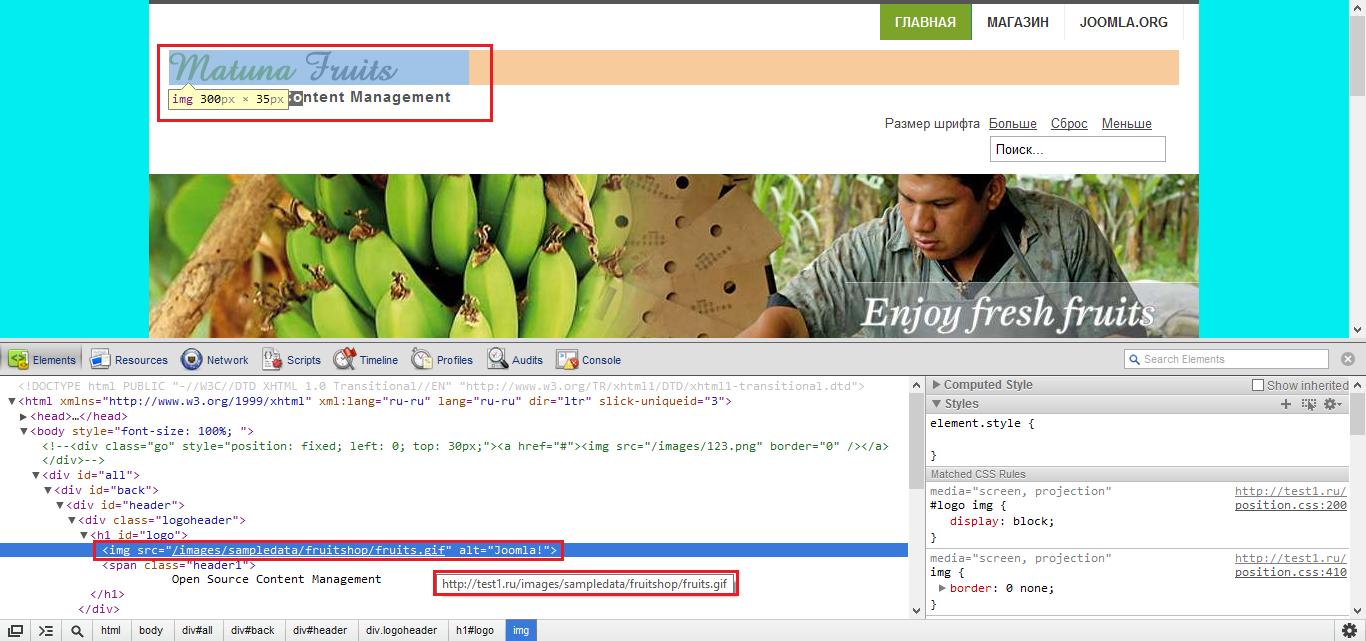
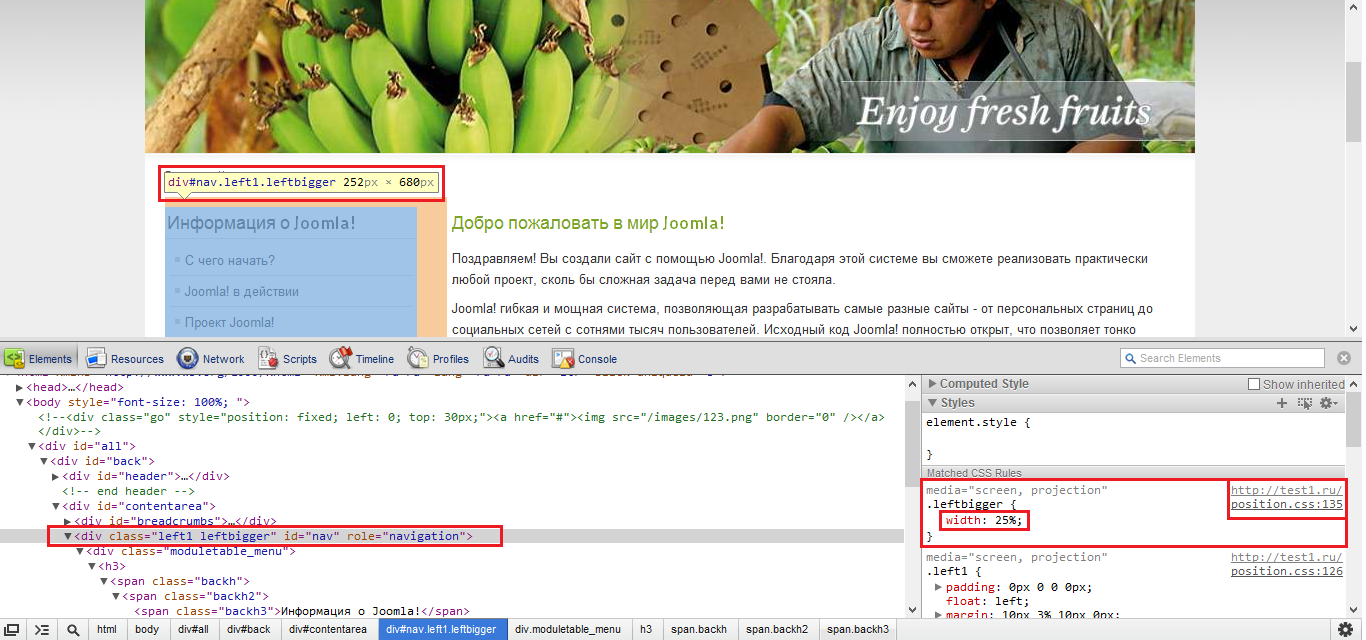
То есть открыв данный инструмент для своего сайта Вы можете рассмотреть структуру необходимого элемента, к примеру нужного заголовка, абзаца или элемента . Помимо исходного кода того или иного элемента, в правом блоке, Вы видите стили которые к нему применяются. И что очень важно, вместе со стилями, приводится информация о файле, в котором они описаны, и более того – на какой строке файла, прописан конкретный стиль.
К примеру, фон сайта, в стандартном шаблоне прописан в правилах для элемента , а именно в файле personal.css, в первой строке:
Теперь собственно ответ на вопрос, как поменять фон на сайте joomla – очевиден. Достаточно добавить необходимые правила в файл стилей (применительно к стандартному шаблону – в файл personal.css).
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Поэтому, немного изменим правила для элемента body.
|
body { background:#eee; background:url(‘../images/index_img_par.jpg’); } |
Если в качестве фона сайта используется изображение – его необходимо предварительно поместить в каталог хранения изображений шаблона (для шаблона Beez3 – это папка images).
Далее обновив пользовательскую часть в браузере, мы увидим изменения дизайна.
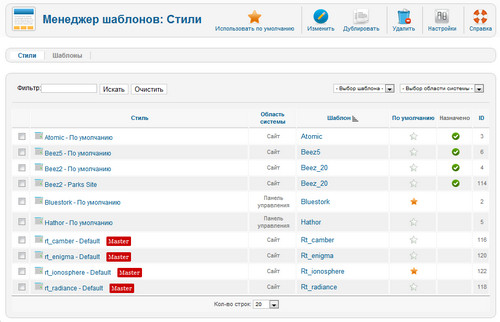
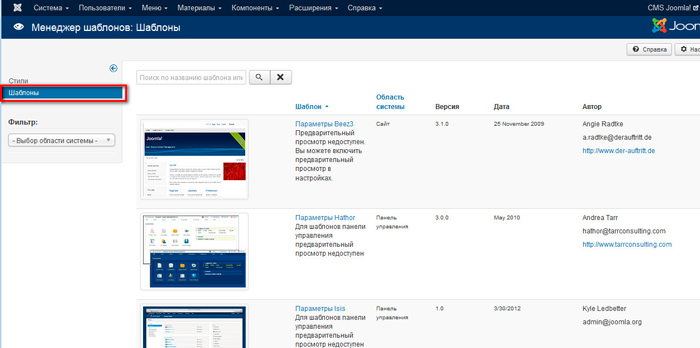
Теперь как изменить фон в joomla 3, несколько иным способом. Смотрите в панели управления CMS, в менеджере шаблонов, есть вкладка “Шаблоны”.
Выбрав интересующий шаблон на данной вкладке, Вы перейдете на страницу его редактирования.
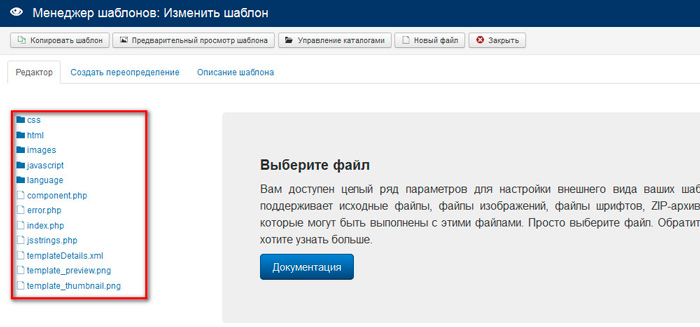
Где на вкладке “Редактор” приведена полная файловая структура шаблона. При этом файлы и папки отображаются в виде ссылок. Соответственно кликнув, по которой, Вы увидите содержимое для файлов и вложенные элементы для папок. К примеру, мы можем перейти в каталог css, а затем выбрать для редактирования уже знакомый нам файл personal.css.
То есть файлы с текстовым содержимым Вы можете редактировать непосредственно на данной странице. Закончив все правки, необходимо кликнуть по кнопке “Сохранить”.
Теперь Вы знаете как изменить фон в Joomla 3 и умеете править дизайн сайта, правда на простейшем уровне. Более сложные правки шаблона, требуют углубленных знаний по данной теме, особенно, что касается изменения структуры шаблона, добавления новых позиций или создания собственного шаблона с абсолютного нуля. Поэтому если Вы хотите узнать, по какому принципу работают шаблоны – Вам будет полезен наш бесплатный курс Создание уникального шаблона на Joomla.
На этом у меня все! Всего Вам доброго и удачного кодирования!!!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Уроки Joomla
Обновлено: 30 июня 2021
Просмотров: 5735
Дорогие читатели, продолжаем для Вас публиковать материалы посвященные Joomla 3. Сегодня поговорим о том, как изменить фон Вашего сайта. На Джумле сделать это довольно просто.
Меняем фон на сайте Джумла
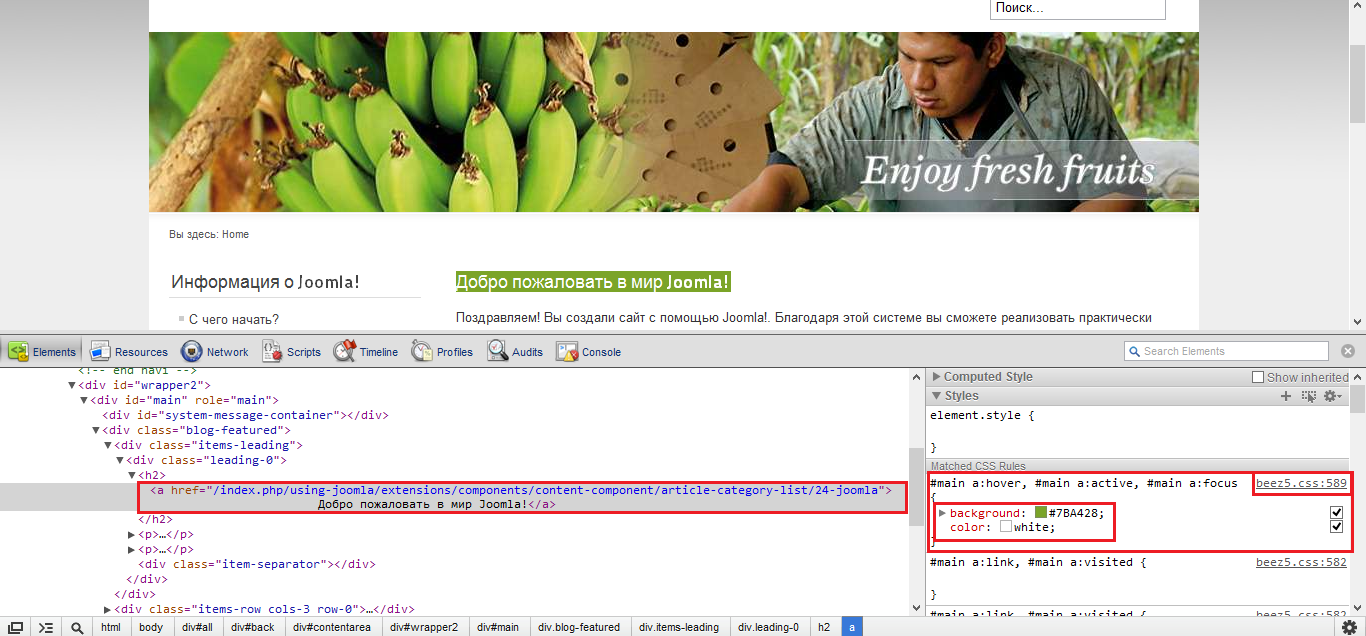
Для начала Вам необходимо открыть Ваш сайт в любом браузере, для примера мы используем браузер Google Chrome. Кликаем правой кнопкой мыши в том месте Вашего сайта, где Вы хотите изменить фон и выбираем пункт «Посмотреть код» (в других браузерах название может отличаться).
К примеру, мы решили изменить фон нашего сайта на красный. Поэтому кликаем мышью в правой или левой части сайта. Перед нами появится окно, где будет указан исходный код страницы.
Здесь нас интересует значение background-color. Как видите, на сайте установлен сероватый оттенок. Давайте изменим его на ярко-красный. Для этого кликаем по квадратику с цветом и выбираем нужный нам оттенок. Запомните цифровое обозначение этого цвета (например у белого цвета оно f000000).
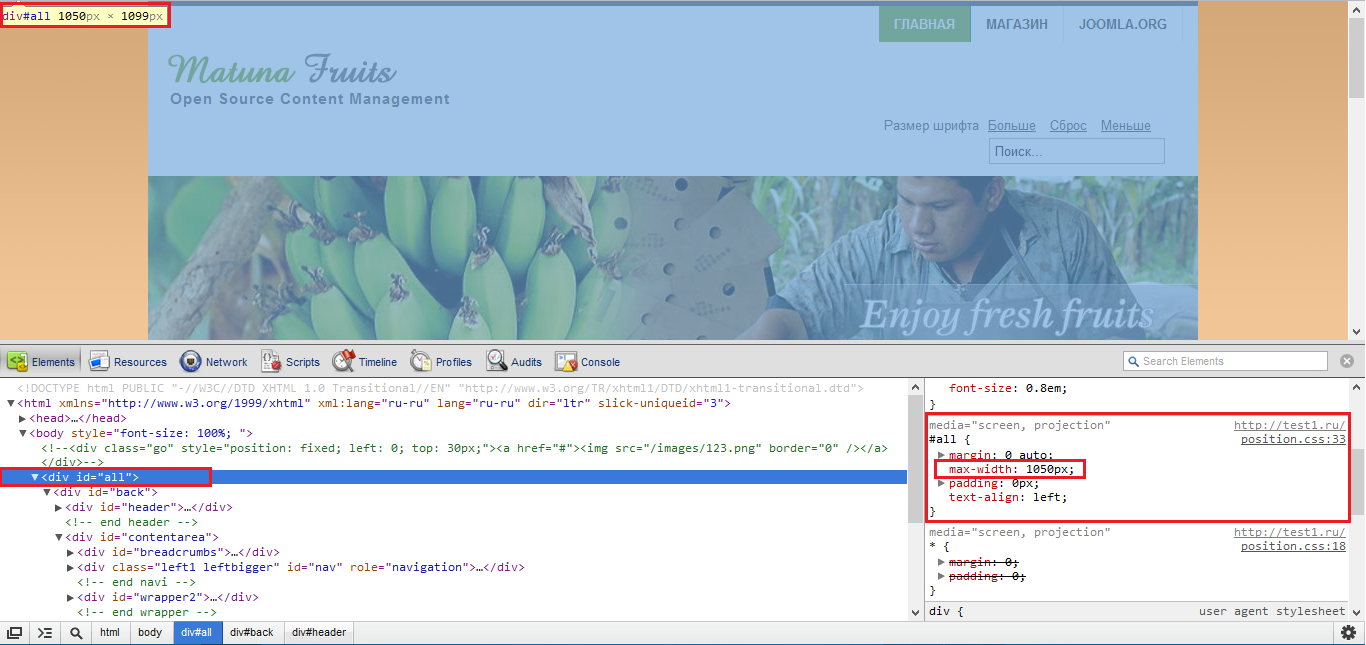
Теперь закрыв окно исходного кода, мы увидим, что на сайте действительно изменился цвет фона.
Подобрав нужный нам вариант, необходимо установить настройку этого цвета в административной панели Вашего сайта. Чтобы узнать, где именно расположен файл, отвечающий за цвет фона – вновь откроем окно «Посмотреть код». Теперь наведите на название напротив тега body и Вы увидите в каком файле расположен код, отвечающий за смену цвета фона. Кстати, цифры после двоеточия, означают номер строки, где расположен этот код.
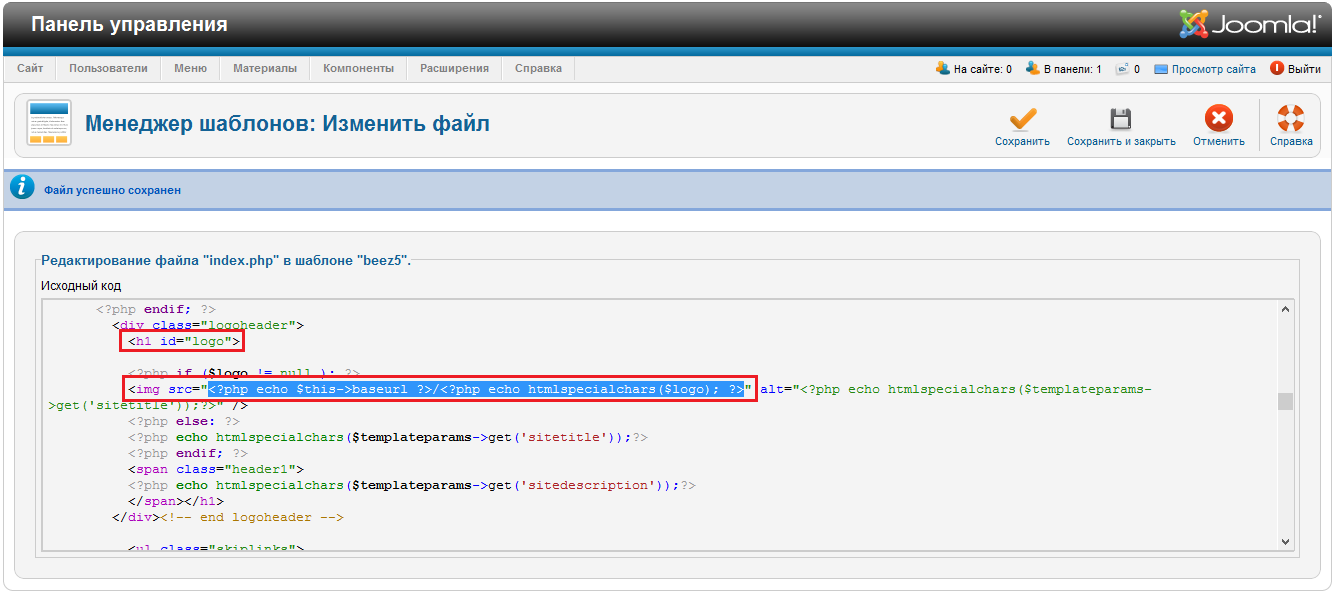
Запускаем вашу панель управления и находим этот файл.
Открываем файл и находим в нем строку номер 76. И меняем в ней значение background-color, именно сюда нам нужно вставить наш цифровой код цвета, который выбрали.
Сохраняем изменения в файле, и после этого цвет фона Вашего сайта будет изменен.
You have no rights to post comments
Этот вводный урок расскажет о системе шаблонов Joomla! и том, как нужно с ней работать.
Каково назначение шаблона?
Шаблон отвечает за внешний вид сайта. Он представляет собой основу, которая объединяет общие элементы, модули и компоненты, а также содержит каскадную таблицу стилей для сайта. Шаблоны предоставляются как для внешнего оформления сайта, так и для админки.
Изначально Joomla! содержит несколько шаблонов. Можно найти множество дополнительных шаблонов на других веб-сайтах. Некоторые из них доступны бесплатно под различными лицензиями, а некоторые предназначены для продажи. Существует также много разработчиков, которые создают собственные шаблоны. Вы тоже можете создать свой собственный шаблон.
Шаблонами можно управлять с помощью Менеджера шаблонов, который находится в Меню расширений в админке сайта.
Почему Joomla! использует шаблоны?
Joomla! предназначена для выделения ключевых задач, связанных с производством веб-сайта, для эффективного обслуживания программного обеспечения. Одной из таких задач является создание эстетического сайта. То есть, нужно выбрать, какие элементы контента (компоненты, модули и плагины), вы хотите разместить на той или иной странице.
При создании веб-страниц, расположение большинства элементов останется тем же (меню, баннеры, боковые панеле и т.д.). Необходимо создать такой же внешний вид (шрифты, стили заголовков, цветовая схема и т.п.) для каждой страницы. Можно изменить внешний вид некоторых страниц, чтобы обозначить их предназначение (например, раздел в блоге). Как только вы остановились на общем макете для сайта, появляется задача наполнить каждую страницу контентом.
И вот здесь понадобится шаблон. Можно писать код для каждой страницы отдельно, или использовать шаблон для каждого из основных разделов сайта. Так что для создания новой страницы, вам просто нужно «заполнить пробелы».
- Используйте один из шаблонов, предоставляемых с Joomla!
- Загрузите один из многочисленных бесплатных предложений из интернета.
- Купите приложение, чтобы изменить или создать шаблон, если вас не устроят вышеперечисленные варианты.
В общем, шаблон контролирует внешний вид сайта и делает жизнь намного легче при создании новых страниц.
Что можно сделать с шаблоном?
Благодаря шаблону, можно размещать контент так, как пожелаете. Вот несколько способов, как это сделать.
Макет
Шаблон содержит дизайн главного макета, установленного на сайте. Он включает в себя размещение элементов (компонентов, модулей и плагинов), которые отвечают за различные типы контента. Например, различные меню — можно выбрать из существующих вариантов и создать свой собственный. А также рекламные баннеры, опросы, основная часть страницы — вы можете выбрать блог, новостные статьи, и т.д.
Цветовая схема
Используя CSS в дизайне шаблона, можно изменить цвет фона, текст, ссылки, словом всё, что могли бы сделать в обычном (X) HTML коде.
Изображения и эффекты
Вы можете управлять тем, как будут отображаться изображения на странице. Даже сможете создавать эффекты подобные флэш или подключить приложения AJAX, например, раскрывающееся меню.
Шрифты
То же самое касается и шрифтов. Дизайн для них установлен в CSS файлах шаблонов. Теперь фантастически легко изменить весь внешний вид сайта, просто изменив один или два файла, а не каждую страницу.
Конкретные решения для браузера
Шаблон может изменять свой внешний вид, в зависимости от браузера. Это позволяет в полной мере воспользоваться последними нововведениями, не делая при этом сайт недоступным для тех, кто не в состоянии ежесекундно модернизировать систему.
Переключение шаблонов
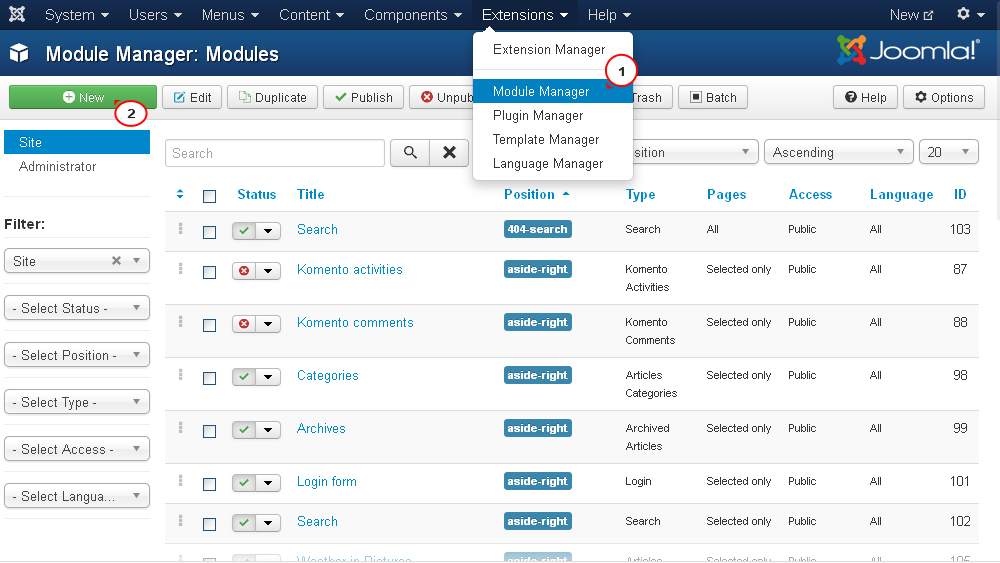
Чтобы изменить стандартный шаблон для сайта или администратора, выполните следующие действия:
- Войдите на сайт под паролем администратора
- Нажмите на «Расширения» > «Менеджер шаблонов»
Вы увидите окно Менеджера шаблонов.
Примечание: Если вы не видите Менеджера расширений в качестве опции в меню «Расширения», то это скорее всего, потому, что вы не вошли в систему как Супер Администратор. Только Супер Администратору виден этот пункт меню.
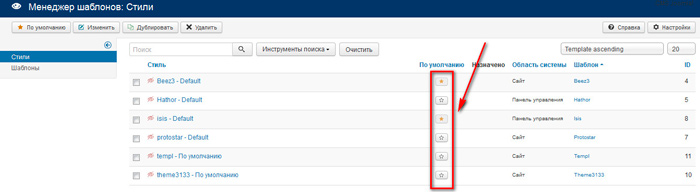
Отсюда можно управлять шаблонами для сайта и администратора. Шаблон сайта установлен по умолчанию. Он отмечен звездочкой (на изображении ниже это rhuk_milkyway).
Чтобы изменить шаблон «по умолчанию» на Beez, нужно:
- установить переключатель слева от названия шаблонов, чтобы выбрать его;
- нажать кнопку «По умолчанию» на панели инструментов;
- звёздочка изменится с rhuk_milkyway на Beez, и готово!
Назначение более одного шаблона для сайта
Joomla! дает вам возможность переключения между двумя и более шаблонами. Вы можете сделать это с помощью «Меню назначений» и установить различные шаблоны для каждого меню или его пунктов.
Перейдите к «Расширения» -> «Менеджер шаблонов».
Вы увидите установленные шаблоны. Теперь выберите шаблон, который не указан «по умолчанию». Нажмите на название шаблона или на переключатель слева от его названия и нажмите кнопку «Редактировать» на панели инструментов. Далее вы увидите на странице «Шаблон: [Редактировать]», установите переключатель «Выбрать из списка» в «Меню назначений» и выберите пункты меню, на которых будет показан шаблон. Нажмите кнопку «Сохранить» на панели инструментов. Вот и всё.
Приветствую вас читатели блога No Zombies Allowed. Сегодня я хочу вам рассказать о том, как заменить фон сайта. Благодаря вашему собственному фону ваш сайт станет уникальным и выделится из серой массы копипастных шаблонов. Поменять фон сайта достаточно не сложно и делается это за 10 минут. И сейчас я расскажу как заменить фон для наиболее популярных движков — Ucoz, Joomla, WordPress.
Менять фон сайта мы будем при помощи стилей CSS. Фон можно задать несколькими способами:
- Просто цветом
- Градиентом
- Повторяющейся картинкой (паттерном)
- Полупрозрачной картинкой (png) и цветом на CSS
- Статичной картинкой
body{
//Просто цвет
background:#FAFAFA; /* Цвет фона */
//Градиент для всевозможных браузеров.
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1e5799 0%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 ); /* IE6-9 */
//Повторяющаяся картинка
background: url(images/bg.jpg) repeat-x /* Картинка фона */
//Прозрачная картинка + цвет
/*Плюс этого метода в том, что вы можете выбрать текстуру, а затем оперативно менять цвет при помощи CSS*/
background-image: url(images/bg.png); /* Путь изображению */
background-color: #c7b39b; /* Цвет фона */
//Статичная картинка
background-image: url(images/bg.jpg) no-repeat /* Картинка фона */
/*Статичная картинка, как правило большая*/
}
Вам нужно разумеется выбрать только 1 способ из представленных. Заместо #FAFAFA и других подобных — поставить свой цвет. Далее в CSS боди вам нужно вставить стиль фона вашего сайта.
ПС Возможно фон необходимо вставить не в стили тега боди, а скажем в div с классом wrapper. У каждого шаблона сделано по-разному, для того, чтобы узнать какой CSS вам нужен воспользуйтесь инспектором браузера.
Для того, чтобы изменить фон сайта на Ucoz вам необходимо перейти: Панель Управления — Дизайн — Управление дизайном (CSS) — Таблица стилей (CSS). Далее найдите код по типу:
body {
font: 13px Arial, sans-serif;
line-height: 1.5;
background-color: #FFF;
}
И затем поменяйте на ваш фон один из предложенных способов выше.
На скриншоте я подчеркнул красной линией куда нужно переходить и какой стиль поменять.
Желательно, чтобы вы не меняли ничего, кроме background. Т.е. не трогайте padding, line-height, font и тому подобное — это может изменить уже не только фон сайта:)
Как изменить фон сайта Joomla
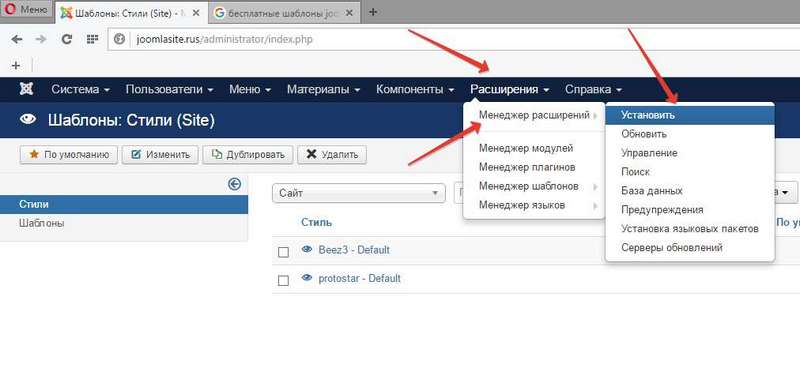
Чтобы изменить фон сайта на Joomla вам необходимо зайти в панель администрирования, затем Расширения — Менеджер шаблонов и выбрать вкладку «Шаблоны»
Далее выберите ваш шаблон
Вы увидите все CSS файлы вашего шаблона
Как правило CSS в котором хранятся стили фона это template.css или main.css. Если все же вы не знаете какой файл-CSS вам нужен воспользуйтесь инспектором браузера. После того, как вы выбрали нужный файл CSS нажмите и отредактируйте. Найдите в этом файле стиль body и измените background
body {
background: #fff;
color: #000000;
font-size: 100%;
padding: 0px;
text-align: center;
}
Как изменить фон сайта Wordpress
Вам необходимо изменить фон на WordPress? — это будет сделать не сложнее чем на любой другой CMS. Для того, чтобы поменять фон зайдите в админку, далее Внешний вид — Редактор.
У вас откроется главный CSS-файл вашего шаблона. Все, что вам нужно, это найти стили body (они обычно в самом начале файла) и заменить background на ваш.
Я постарался максимально кратко объяснить как поменять фон на сайте. Если я что-то упустил и вам что-то непонятно, то напишите в комментариях. Спасибо за внимание:) Искринне ваш No Zombies Allowed.
Loading…
Оформление фона — Уроки по созданию сайтов на Joomla 3.x, 2.5
- Подробности
- Категория: Базовые уроки
-
Опубликовано: 14 Декабрь 2013
Фон является очень важной составляющей дизайна сайта. От данного фона будет зависеть общее восприятие сайта.
Веб-мастеру важно не только уметь подбирать фоновое изображение, но и уметь настраивать.
В CSS существует целая группа стилей, которая позволяет настраивать фон сайта — background.
Стили background:
- background-color (цвет)
- background-attachment (фиксация)
- background-repeat (повторение)
- background-image (путь до картинки)
- background-position (расположение)
Различная комбинация из данных стилей и настраивает фон для сайта.
Как изменить фон сайта
Чтобы просмотреть, как настроен текущий фон, необходимо навести на это изображение, нажать ПКМ и выбрать пункт «Просмотр кода элемента».
Затем в появившейся панели необходимо найти HTML элемент, в котором прописан данный стиль, в большинстве случаев — это тег body.
После, в зависимости от способа оформления фонового изображения указываются необходимые стили. В самом конце изменения записываются в файл.
Способы оформления фона
1. Фоновый цвет
Самый простой способ оформления фона для сайта.
Создается при помощи одного свойства — background-color. Где при помощи браузера, выбирается один из 16-ти млн. цветов.
2. Фоновый паттерн
Простой и эффективный способ оформить фоновое изображение для сайта. Чтобы оформить фон таким способом, необходимо найти подходящий паттерн в Интернете и сохранить в своём шаблоне.
Создается при помощи свойства background-image, в котором прописывается путь до картинки.
3. Фиксированное фоновое изображение
Очень эффективный способ оформить фоновое изображение для сайта. Для оформления фона таким способом, нужно выбрать картинку высокого разрешения в Интернете(можно найти огромное количество обоев) и сохранить у себя в шаблоне. Минимальная ширина картинки — 1920px.
Создается при помощи свойств background-image, background-attachment (для фиксации) и background-size. Свойство background-size позволяет отображать картинку одинаково для всех мониторов.
4. Фоновое изображение
Эффективный, но всегда легкий способ создания фонового изображения. Для оформления фона таким способом, необходимо найти картинку среднего или высокого качества (или несколько) и подготовить в программе Photoshop.
Не требуется использовать Photoshop только в случае, когда границы изображения имеют один четкий цвет.
Создается при помощи свойств: background-image, background-repeat, background-position, background-color.
Свойство background-repeat позволяет отменить паттерное повторение фонового изображения. Свойство background-position указывает конкретное расположение, background-color — конкретный цвет, который будет под фоновым изображением.
5. Несколько фоновых изображений
Дополнительный способ оформить фоновое изображение. Для такого способа, необходимо найти несколько картинок в Интернете и подготовить в Photoshop. Используется редко, в случаях, например, когда нужно отобразить одну картинку вверху сайта, другую внизу.
Свойства в таком случае прописываются подряд, а фоновые картинки разделяются запятыми.
6. Линейный градиент
Удобный способ быстро оформить фон для сайта. Для такого способа достаточно уметь пользоваться один единственным свойством CSS.
В свойстве необходимо указать угол.
7. Радиальный градиент
Разновидность градиента. В свойстве радиального градиента, вместо угла необходимо указать форму.
Существует, также десятки разновидностей градиентного паттерна — http://lea.verou.me/css3patterns/
Вот такие способы оформления фона существуют на сегодняшний день. Благодаря этим знаниям можно настраивать не только основной фон, но и любой другой для любого блока.
Приобрести курс по дизайну
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Подробнее.
- < Назад
- Вперёд >
Добавить комментарий
Активное
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
Даже, если дизайн не является основной причиной, он может послужить своеобразным толчком к идее о покупке, а остальные поводы для приобретения покупатель додумает сам. Если дизайн хорошо выполнен, люди ожидают, что все остальное в товаре тоже хорошо. (Рис. 1, Рис. 2).
Рисунок 1: Автомобиль с наклейками (Richardmasoner)
Рисунок 2: Красный автомобиль (FotoSleuth)
Эти автомобиля предназначены для различных целевых групп. Они являются примером различных подходов к дизайну.
Несколько определений
Хотелось бы уточнить некоторые термины.
Что такое дизайн?
- «Дизайн» означает план или обрисовку, которые отображают функции и внешний вид объекта для достижения конкретных целей в определенной среде, и удовлетворяют ряду требований.
Термин дизайна может быть использован в таких областях как:
- искусство («почти инстинктивное», «встроенное», «естественное»)
- техника (разработка дизайна нового автомобиля)
- производство (планирование и выполнение)
- моделирование процессов (моделирование бизнес-процессов)
Что такое макет страницы?
Макет является частью «графического» дизайна, который заключается в расположении и обработке стиля элементов (контента) на странице. Если говорить на языке Joomla, это расположение модулей и компонентов Joomla в определенных позициях шаблонов.
Что такое цвета?
Цветом является визуальное восприятие мира человеком.
Цвета HTML и CSS могут иметь 16 миллионов различных значений. Сочетание красных, зеленых и синих значений от 0 до 255, дает более 16 миллионов различных цветов (256 х 256 х 256).
Пример: черный цвет = color HEX # 000000 = color RGB rgb (0,0,0)
Некоторые инструменты, такие как генератор цветовых схем, может помочь вам найти правильный цвет для веб-сайта проекта (рис. 3).
Рисунок 3: Генератор цветовых схем
Шаблоны
Шаблон включает в себя повторяющиеся элементы, которые видны посетителям. Шаблоны используются для минимальной модификации фоновых элементов и частых изменений (или замен) содержания переднего плана.
Веб-дизайн
Веб-дизайн — широкий термин, охватывающий много различных навыков и дисциплин, которые используются в сфере производства и обслуживания веб-сайтов.
Необходимы навыки работы в таких областях, как HTML, CSS, JavaScript, PHP, редактирование изображений и многих других.
Joomla! – это ещё один инструмент в арсенале веб-дизайнеров.
Хороший шаблон Joomla содержит не только цвета и графику. Форма и расположение содержания являются столь же важными. Сайт должен быть удобным и надежным.
Веб-дизайн – молодая профессиональная область. Веб-дизайнеру часто приходится иметь дело с низкой пропускной способностью, несовместимыми браузерами, неопытными редакторами контента и другими людьми, вовлеченными в процесс создания «хорошего» сайта. Создание сайта Joomla! процесс, в котором все участники многому обучаются. Joomla 3 включает в себя библиотеку пользовательского интерфейса и шаблон Protostar.
Хороший веб-дизайн это тяжелый труд!
После того, как сайт заработал на нужном языке, большинство людей начинают настраивать цвета и загружать, например, новый логотип, даже если до сих пор не готов контент. Joomla поставляется с предустановленными шаблонами и, так называемыми, стилями шаблонов. Стиль шаблона представляет собой набор опций таких, как цвет, логотип, макет.
Можно создать столько стилей, сколько вам угодно, и назначить их на разные страницы сайта.
Структура
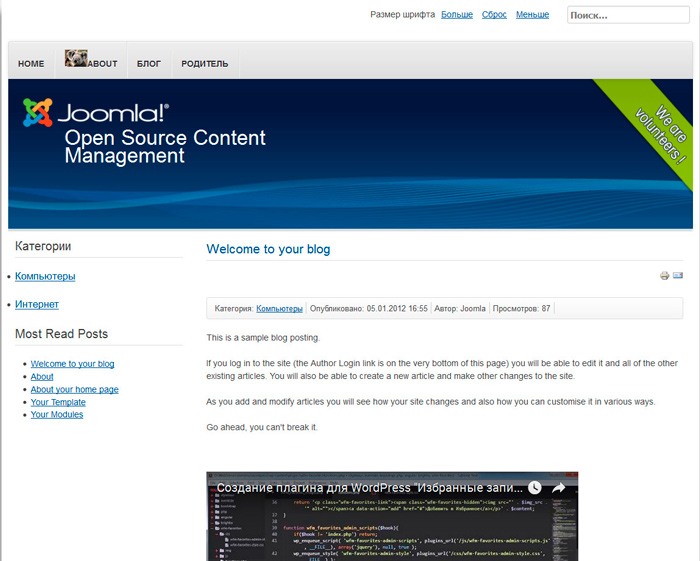
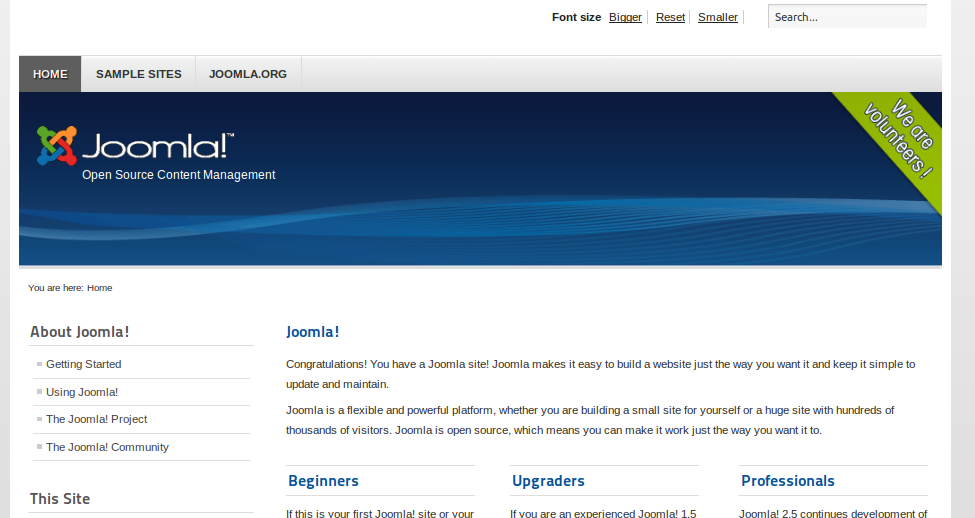
Joomla известна своим качеством и простотой. В Joomla страница генерируется из вывода HTML одного компонента, различных модулей и шаблона. Каждая страница доступна с помощью уникального URL. В качестве примера возьмем первую страницу. Компонент контента производит вывод HTML для статей в середине. Это скриншот шаблона Joomla Beez (рис. 4). Блоки рядом со статями — различные модули. Вы можете сочетать вывод HTML одного компонента с выводом HTML любого количества модулей. Эти модули также могут быть использованы на других страницах.
Рисунок 4: первая страница Joomla!
Позиции
Конечно, вы должны знать где на сайте разместить и добавить модули. Для этой цели каждый шаблон содержит так называемые позиции.
Рисунок 5: Template Manager — Шаблоны сайтов
Перед вами подчеркнутые позиции модулей с их именами (рис. 6).
Рисунок 6: Модуль позиции — Protostar шаблон
В «Расширения → Управление модулями» (Extensions → Module Manager) можно назначить одну из этих позиций для каждого модуля. Если вам необходим модуль на разных позициях, можете его скопировать.
Основные шаблоны
Joomla! выпускается с двумя шаблонами сайта и двумя шаблонами администратора. Вы можете сделать предварительный просмотр в Расширения → Управление шаблонами → Шаблоны (Extensions → Template Manager → Tab Templates).
Рисунок 7: Template Manager – шаблоны для администратора
Стили
Стили дают возможность создавать и использовать различные версии одного шаблона. Шаблон имеет как минимум один стиль. В этом стиле, такие конфигурации, как изменение цвета или загрузка логотипа, могут быть настроены в зависимости от шаблона. Вы можете задать стиль по умолчанию для своего сайта через «Расширения → Управление шаблонами → Стили» (Extensions → Template Manager → Styles).
Пример: индивидуальный стиль
Давайте создадим индивидуальный стиль для нашего сайта:
- Имя: cocoate
- Цвет шаблона: #f88638
- Подвижный макет
Вы можете создать дополнительные стили, копируя их. Для этого примера мы используем фильтр для шаблона Protostar (рис. 8).
Рисунок 8: Дублирование стиля
Введите имя стиля и установите его по умолчанию для всех языков.
Рисунок 9: Настройка стиля шаблона
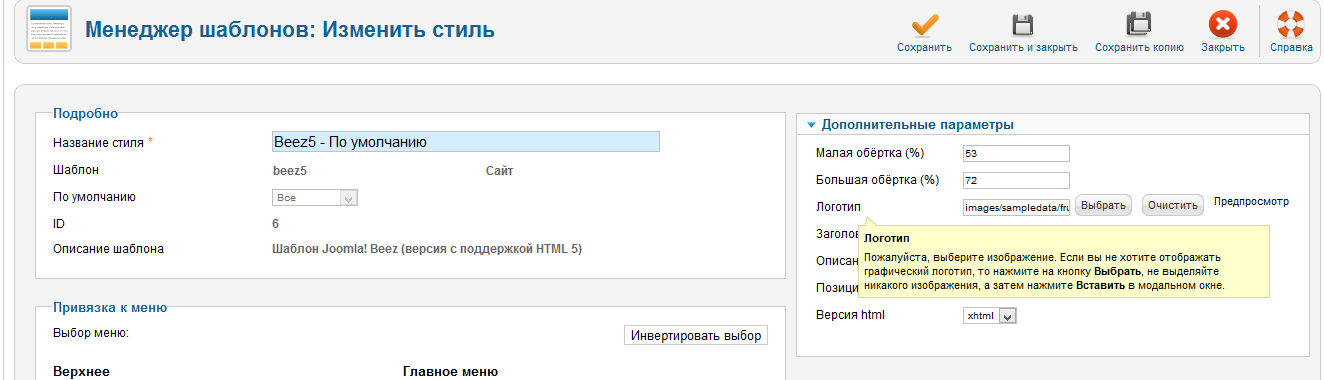
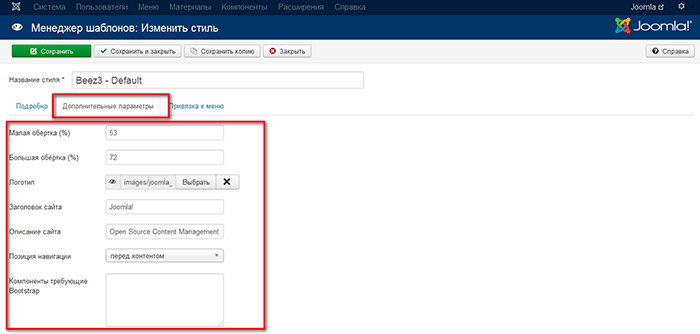
На вкладке «Параметры» можно выбрать шаблон и цвет фона, загрузить логотип и установить, будет ли шаблон фиксированным или подвижным (рис. 10, рис. 11)
Рисунок 10: «Параметры → Стиль»
Рисунок 11: Загрузка логотипа
Каждый стиль может (должен) быть назначен к пункту меню. Если, например, вы хотите, чтобы фон на сайте был зеленым, когда люди нажимают на пункт «А» в меню, и, чтобы фон был синим при нажатии на пункт «B», можено назначить соответствующий стиль. В нашем есть только один пункт меню, поскольку до сих пор нет контента. Назначаем новый стиль к пункту главного меню (рис. 12).
Рисунок 12: Назначение меню
После сохранения стиля веб-сайт выглядит по-другому (рис. 13), и, благодаря шаблону Protostar, сайт будет отображаться корректно и на мобильных устройствах.
Рисунок 13: Сайт на настольном ПК
Рисунок 14: Сайт на мобильном устройстве
Изменение файлов шаблонов онлайн
Шаблон в Joomla является основой стиля и состоит из различных файлов. Вполне возможно, изменить центральные элементы шаблона онлайн.
Если вы захотели отредактировать шаблон Protostar, нужно перейти к «Расширения → Управление шаблонами → Шаблоны → Protostar» (Extensions → Template Manager → Templates → Protostar Details and Files) кликнуть ссылку на файл.
Рисунок 15: Редактирование шаблона онлайн
Конечно, можно редактировать файлы во внешнем редакторе.
Шаблоны сайтов находятся в папке «шаблоны». Каждый шаблон имеет собственную папку. Под «шаблоны»/«системная папка» (/templates/systems folder) находятся шаблоны файлов для редактирования в автономном режиме и шаблон страницы ошибки.
Административные шаблоны находятся в папке «администратор»/«шаблоны» (/administrator/templates).
Хаген Граф
Назад
Что такое Joomla?
Joomla – это система управления контентом с открытым исходным кодом, написанная на языке программирования PHP, с элементами JavaScript. Название “Joomla” сформировано из слова “Jumla”, африканского языка суахили, что в переводе означает «все вместе». Кстати по этому поводу разработчики, очень удачно выбрали название, так как CMS очень популярна, и имеет огромное сообщество пользователей, как в рунете так и в интернете. При этом Joomla активно развивается и постоянно совершенствуется как в плане функционала и удобства, так и в плане безопасности и быстродействия.
История создания CMS Joomla
В основе CMS Joomla лежит проект Mambo. В далеком 2005 году в команде разработчиков данного проекта произошел раскол, соответственно часть из них покинули проект и занялись разработкой новой собственной CMS. Так в сентябре 2005 года была выпущена первая версия CMS – Joomla 1.
На этом разработчики не остановились и в последующие годы выпускались все новые и новые обновления, что привело к выходу в декабре 2011, очередной долгосрочной версии – Joomla 2.5.
В данное время актуальна версия Joomla 3.9
Возможности CMS Joomla
Теперь давайте поговорим о том, какие у CMS Joomla возможности:
- Богатая функциональность, которая к тому же значительно расширяется дополнительными расширениями (компоненты, модули и плагины).
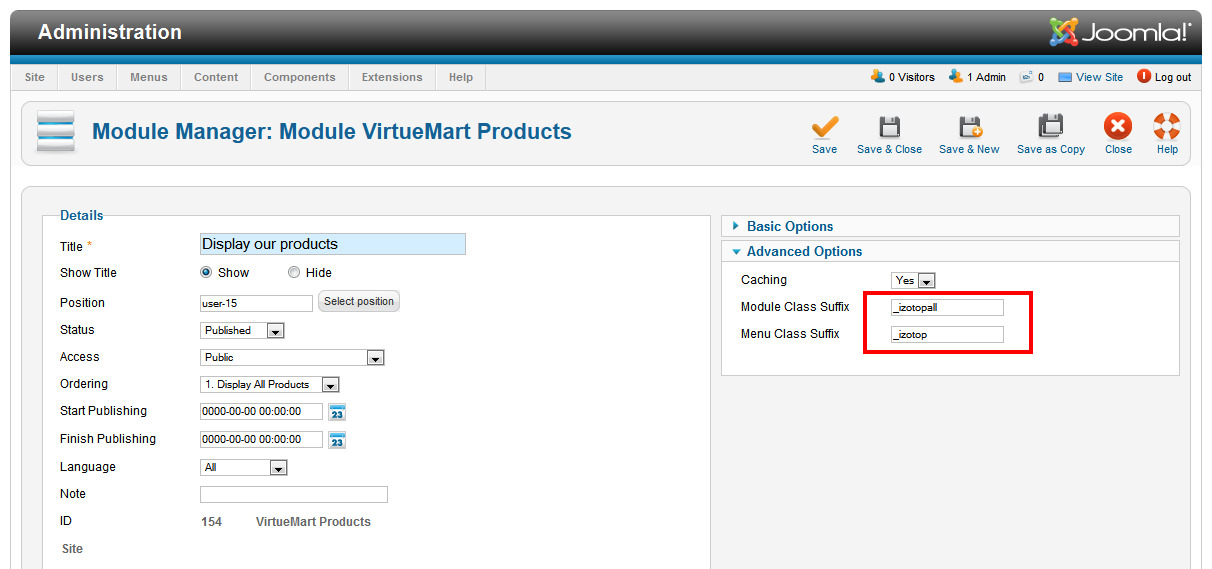
- Гибкая и простая система шаблонов, благодаря которой, очень легко изменять внешний вид сайта: позиции модулей, шрифты цвет фона и т.
д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка. - С версии 1.6 добавлена поддержка многоязычности.
- Начиная с версии 2.5 расширена поддержка баз данных. Реализована поддержка Microsoft SQL Server, а с версии 3.0 — PostgreSQL. В дальнейшем планируется добавить поддержку Oracle, SQLite.
- Встроенный медиа-менеджер, который обеспечивает возможность, закачки файлов на сайт.
- Гибкий и функциональный механизм разделения пользователей по правам доступа к элементам сайта.
- Поддержка человеко-понятных URL (ЧПУ).
- Возможность установки срока начала и окончания публикации материалов.
- Возможность создания закрытых областей сайта, доступ к которым разрешен только отдельным группам пользователей.
- Возможность администрирования из пользовательской части сайта при наличии соответствующих прав доступа.
Преимущества CMS Joomla
Основные преимущества CMS Joomla:
- Интуитивно-понятный интерфейс панели администратора, благодаря чему даже новичок с легкостью сможет создать сайт на данной CMS.
- Удобный механизм создания и отображения меню, неограниченного уровня вложенности.
- Открытый исходный код.
- Богатый по функционалу менеджер материалов, который позволяет публиковать неограниченное количество материалов, причем с разделением по категориям.
- Удобная система модулей, благодаря которой можно отображать в различных позиция необходимые данные.
- Гибкость и расширяемость сторонними компонентами. Как было описано выше, функционал CMS можно значительно расширить дополнительными расширениями и адаптировать для решения практически любой поставленной задачи.
- Универсальность и простота настройки. Каждый элемент системы – легко настраивается под каждого пользователя.
- Широкое сообщество пользователей и постоянные обновления, которые исправляют найденные ошибки и повышают безопасность системы.
- Многоязычность – как было описано выше в CMS введена поддержка многоязычности, что позволяет отображать на страницах сайта контент на различных языках.
- Простота обновления.
Как Вы видите, преимущества Joomla показывают, почему она пользуется высочайшей популярностью среди разработчиков сайтов. Всего Вам доброго и удачного кодирования!!!
У вас нет прав для комментирования.
Как установить фоновое изображение темы
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- Войти
- Регистр
29 сообщений
Бенб
опубликовал это
10 сентября 2019 г.
После последнего обновления я думал, что не могу установить фоновое изображение, но обнаружил, что это все еще возможно, только тогда нельзя установить фон для блока поверх этого.
Но я искал, как установить фоновое изображение темы, но не нашел в параметрах изменения цветов и т. д.
Как мне это сделать?
После последнего обновления я думал, что не могу установить фоновое изображение, но обнаружил, что это все еще возможно, только тогда нельзя установить фон для блока поверх этого.
Но я искал, как установить фоновое изображение темы, и я не могу найти его в параметрах изменения цветов и т. Д.
Как я могу это сделать?
тема-фон
Проголосуйте, чтобы обратить внимание разработчиков на эту функцию или проблему.
Сортировать по:
Стандарт
|
Новейшие
Команда поддержки
опубликовал это
10 сентября 2019 г.
Привет, Бен,
Вариант фона темы доступен в разделе Тема >> Цвета:
Пожалуйста, дайте нам знать, если у вас есть дополнительные вопросы.
………………………………………………………. …
С уважением,
Оливия
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
Привет, Бэн,
Параметр «Фон темы» доступен в разделе «Тема» >> «Цвета»:
!тема-bg.png!
Пожалуйста, дайте нам знать, если у вас возникнут дополнительные вопросы.
…………………………………………. .
Искренне,
Оливия
Служба поддержки Nicepage
Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
тема-bg.png
29 сообщений
Бенб
опубликовал это
10 сентября 2019 г.
Большое спасибо за быстрый ответ, но если честно, мне это не кажется логичным. Вы должны нажать на цвет, чтобы увидеть возможности фонового изображения.
Неудивительно, что я не смог его найти!
Почему бы не упомянуть о возможности фонового изображения темы на первой (!) странице, которую вы видите при переходе к «редактировать тему»?
Может быть, есть над чем подумать.
Большое спасибо за быстрый ответ, но, честно говоря, для меня это не кажется логичным. Вы должны нажать на цвет, чтобы увидеть возможности фонового изображения.
Неудивительно, что я не мог его найти!
Почему бы не упомянуть возможность фонового изображения темы на первой (!) странице, которую вы видите, когда переходите к «редактированию темы»?
Может есть над чем подумать.
Команда поддержки
опубликовал это
10 сентября 2019 г.
Бен,
Мы добавили ваше предложение в наш список желаний.
Спасибо!
………………………………………………………. ..
С уважением,
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
Бен,
Мы добавили ваше предложение в наш список желаний.
Благодарю вас!
…………………………………………. .
Искренне,
Служба поддержки Nicepage
Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
7 сообщений
петергробсон
опубликовал это
08 декабря 2020 г.
Опция фона темы доступна в разделе Тема >> Цвета
Это верно, но не полностью.
Я использую версию 3.0.9, и эта опция не отображает функцию заливки изображения.
При переходе по этой ссылке следующая опция не предлагает заливку изображения и другие варианты выбора (см. вложение). Фоновое изображение просто повторяется, заполняет каждый добавленный блок! Мне приходится каждый раз менять страницу, затем настраивать и выбирать цвет заливки страницы; но этот выбор должен быть в упомянутом вами варианте, не так ли?
Питер
Параметр «Фон темы» доступен в разделе «Тема» >> «Цвета».
Это правильно, но не полностью.
Я использую 3.0.9, и эта опция не отображает функцию заполнения изображения. Вместо этого у него есть ссылка на фон для всех страниц (см. Приложение).
При переходе по этой ссылке следующая опция не предлагает заливку изображения и другие варианты (см. Приложение). Фоновое изображение просто повторяется, заполняет каждый добавленный блок! Мне приходится каждый раз менять страницу, затем настраивать и выбирать цвет заливки страницы; но этот выбор должен быть в упомянутом вами варианте, не так ли?
Питер
фон-ссылка.
фон-ссылка-followed.png
Команда поддержки
опубликовал это
08 декабря 2020 г.
Привет,
Я не понимаю, в чем проблема. В настройках темы можно установить фоновое изображение с нужными параметрами:
………………………….. ……………….
С уважением,
Hella
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
Привет,
Я не понимаю. В настройках темы вы можете установить фоновое изображение с нужными параметрами:
!theme-background.png!
…………………………………………. .
Искренне,
Хелла
Служба поддержки Nicepage
Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.
тема-фон.png
7 сообщений
петергробсон
опубликовал это
08 декабря 2020 г.
Спасибо. Я понимаю, что я установил фоновое изображение, а также фон страницы. Эта маленькая проблема решена.
Спасибо. Я понимаю, что я установил фоновое изображение, а также фон страницы. Эта маленькая проблема решена.
Команда поддержки
опубликовал это
09 декабря 2020 г.
Привет,
Приятно слышать, что теперь все в порядке.
………………………………………………………. …
С уважением,
Hella
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.
Привет,
Приятно слышать, что теперь все в порядке.
…………………………………………. .
Искренне,
Хелла
Служба поддержки Nicepage
Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
Вы должны войти или зарегистрироваться, чтобы оставлять комментарии
Как изменить цвет фона в WordPress (3 способа)
Использование разумного цвета фона действительно полезно, так как ваш контент становится более привлекательным и читабельным. По этой причине в сегодняшнем уроке мы поможем вам изменить цвет фона в WordPress, используя 3 самых простых метода. Теперь давайте погрузимся в наш блог.
Почему вы должны изменить цвет фона в WordPress?
Изменение цвета фона играет жизненно важную роль в улучшении дизайна вашего веб-сайта, а также помогает повысить удобочитаемость.
Как изменить цвет фона в WordPress
Способ 1: изменить цвет фона с помощью настройщика WordPress
Этот метод позволяет легко настроить цвет фона, не касаясь ни одной строки кода, и вместо этого вы можете использовать настройщик тем WordPress.
Сначала вам нужно войти в свою панель управления WordPress, а затем перейти к Внешний вид > Настроить .
Отсюда вы увидите доступные параметры в левом столбце, которые помогут вам легко редактировать различные разделы ваших тем, включая меню, домашнюю страницу, нижний колонтитул, виджеты, фоновое изображение, логотип и многое другое.
Тем не менее, есть разница в размещении опций между темами WordPress.
Чтобы изменить цвет фона вашего сайта, давайте спустимся вниз и выберем опцию « Настройки внешнего вида » в меню слева.
Затем продолжайте нажимать на опцию « Цвета» , чтобы перейти к месту, где вы выбираете свой любимый цвет из инструмента выбора цвета.
Затем вам нужно нажать кнопку « Выбрать цвет » под опцией Цвет фона и ввести свой любимый шестнадцатеричный код цвета в указанном месте. Кроме того, вы можете использовать инструмент выбора цвета, чтобы выбрать цвет, который вы хотите применить к фону.
Когда вы будете довольны новым цветом фона, давайте нажмем « Опубликовать », чтобы сохранить изменения.
Теперь вы можете посетить свой сайт, чтобы насладиться новым цветом фона.
Этот способ доступен только для тем, которые предлагают варианты цветов. Не волнуйтесь, вы можете попробовать другие методы ниже.
Способ 2. Измените цвет фона, добавив CSS
Настройщик тем WordPress также поставляется с панелью Additional CSS , которая позволяет легко изменить цвет фона, добавив пользовательский CSS.
Изначально нужно зайти в Внешний вид > Настроить . Затем прокрутите меню вниз и выберите вкладку « Additional CSS » внизу.
Теперь вам нужно ввести приведенный ниже код на вкладке «Дополнительные CSS».
body {
background-color: #FFFFFF;
}
Обратите внимание, что вы можете заменить шестнадцатеричный код цвета в нашем примере кода на другой, который вы хотите отобразить на своем веб-сайте.
Точно так же, как только вы довольны новым цветом фона, давайте нажмем на « Опубликовать », чтобы завершить процесс.
Способ 3. Изменение цвета фона для отдельной страницы
Если вы хотите изменить цвет фона для определенной страницы, выполните следующие действия.
Шаг 1: Найдите свою страницу WordPress ID
Прежде всего, вам нужно перейти на Страницы > Все страницы и навести курсор мыши на Редактировать ссылка страницы, для которой вы хотите изменить новый цвет фона.
Затем взгляните на нижнюю часть экрана, вы получите ссылку, содержащую идентификатор страницы. ID будет номером после
сообщение =
. В нашем случае идентификатор равен 255.
Для получения дополнительной поддержки вы можете посетить наше пошаговое руководство о том, как получить сообщения, категории, теги, комментарии или идентификатор пользователя в WordPress.
Вы будете использовать этот идентификатор для своего класса CSS, чтобы изменить цвет фона отдельной страницы.
Кроме того, вы также можете найти класс CSS любой конкретной страницы, посетив эту страницу во внешнем интерфейсе. Затем щелкните правой кнопкой мыши в любом месте и выберите «Просмотреть исходный код страницы».
Затем нажмите Ctrl+F (или CMD+F в macOS) и используйте панель поиска, чтобы быстро найти идентификатор страницы . Давайте запишем CSS-класс page-id-X, который обычно находится в теге .
В нашем случае весь класс CSS, который мы будем использовать, это
идентификатор страницы-255
.
Шаг 2: Добавление кода CSS
Теперь вам нужно перейти к Внешний вид > Настройщик , а затем выбрать Дополнительный CSS и добавить следующий код в указанное место.
.page-id-255{цвет фона: #99E8D0;}
Если это не изменится, вам нужно добавить
!важно
в код CSS, например:
.

Не забудьте заменить число 255 на свой идентификатор страницы. Кроме того, вы можете заменить шестнадцатеричный код цвета в нашем примере вашим предпочтительным шестнадцатеричным кодом цвета.
Когда вы закончите, давайте нажмем кнопку « Опубликовать » и перейдем на вашу страницу, чтобы увидеть новый цвет фона в действии.
Однако вы должны заметить, что если ваш сайт использует полноразмерный макет, а не коробочный, вы не увидите цвет фона, так как основной контейнер закрывает ваш контент. Таким образом, изменение цвета фона отлично отображается только на макетах в штучной упаковке.
Резюме
Мы надеемся, что этот блог будет полезен для вашего сайта. Кроме того, вы можете получить разумное решение для решения вашей проблемы, а затем поделиться им с друзьями. Если у вас есть какие-либо вопросы, давайте напишем комментарий ниже. Мы поддержим вас как можно скорее.
- Автор
- Последние сообщения
LT Digital Team (контент и маркетинг)
Добро пожаловать в LT Digital Team, мы небольшая команда с 5 маркетологами цифрового контента. Мы делаем ежедневные блоги для Joomla! и WordPress CMS, поддерживайте клиентов и всех, у кого есть проблемы с этими CMS, и решайте любые проблемы с помощью сообщений в блогах, которым доверяют более 1,5 миллиона читателей по всему миру.
Последние сообщения LT Digital Team (контент и маркетинг) (см. все)
WoodMart — Многоцелевая тема WooCommerce от xtemos
Тема WoodMart WooCommerce WordPress
WoodMart — это тема премиум-класса, оптимизированная для создания интернет-магазинов WooCommerce, которые
обеспечивает сверхбыстрый интерфейс для максимально удобного взаимодействия с пользователем
Совместимость с последними версиями WordPress 6.
Business, Marketplace, Retail
«Если вы создадите это, они придут»
«WoodMart» — это премиум-тема WordPress , разработанная с нуля для создания
лучших интернет-магазинов WooCommerce любых видов. Сосредоточено на пользовательском опыте в первую очередь
WoodMart использует мощную технологию AJAX , чтобы предоставить пользователям очень быстрый и беспрепятственный доступ в Интернет.
интерфейс покупок без необходимости постоянно обновлять страницы.
Создайте любой интернет-магазин , который вы можете себе представить, и начните получать этот пассивный доход
поток , о котором вы думали, с «WoodMart» для WordPress и никогда не оглядывайтесь назад.
Комплексное решение для электронной коммерции
Тема WoodMart WooCommerce не требует множества плагинов для запуска вашего интернет-магазина.
поставляется из коробки, и вам не нужно ничего покупать дополнительно. Список желаний, сравнение, образцы товаров , фильтры AJAX,
встроенный слайдер и другие функции избавят вас от установки как минимум 10-20 ненужных плагинов. Воспользуйтесь нашим
быстрый мастер настройки и запустите свой интернет-магазин в несколько кликов.
Панель настроек темы
С мощной панелью настроек темы , которая позволяет вам изменять множество настроек темы
одним щелчком вам не нужен опыт программирования . Без необходимости многократного
подключаемые модули для его питания WoodMart — умный, компактный и быстрый , так что вы можете заниматься бизнесом.
Панель настроек темы предоставляет графический интерфейс для быстрого внесения простых изменений.
без труда.
Полностью настраиваемый
Все было изменено и разработано, чтобы ответить на ваши запросы на настройку с помощью
минимум суеты, так что у вас остается хорошо настраиваемый веб-сайт, который может адаптироваться к
ваши запросов на изменение легко и быстро.
Измените шрифты , обновите цветовую палитру чтобы соответствовать рекомендациям бренда , обновите
ваши образцы, чтобы показать несколько вариантов продукта – все это доступно благодаря знакомству с интуитивно понятным Панель управления WordPress .
Оптимизировано для Google Page Speed
Производительность веб-сайта является одним из ключевых факторов для рейтинга Google , начиная с 2021 года.
С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов
изучение и внедрение передовых методов оптимизации скорости и области производительности. ВудМарт
имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит
общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.
Конечно, WoodMart имеет полностью адаптивный дизайн , которым манипулирует сама наилучшим образом
подходит для устройства, на котором он просматривается.
Мы гарантируем, что ваш веб-сайт будет плавно отображаться на любом устройстве типа, который вы можете придумать.
без лишних усилий с вашей стороны – ноутбуки, ПК, смартфоны и планшеты – были тщательно продуманы и включены в этот умный дизайн темы веб-сайта.
Retina Ready
Мы также позаботились о том, чтобы ваш новый веб-сайт отображался с максимально возможным пикселем .
плотность согласно пользовательскому устройству. Если это устройство Retina Ready , то этот дисплей будет
загораются цветами, которые просто из этого мира .
Получите максимум от своих фотографий с этим retina ready тема для WordPress , вы не будете
сожалеть об этом.
SEO-оптимизация
SEO похоже на самое модное словечко десятилетия, но, проще говоря, это означает, что ваш веб-сайт
должен быть закодирован определенным образом, чтобы поисковых систем, таких как Google и Bing, могли найти
нужные вещи, чтобы ранжировать вашу страницу правильно .
Это означает чистый код , хорошо спроектированный и поддерживающий почти все популярные плагины SEO, которые дают вам больший контроль над использованием правильные метаданные в нужном месте, и будучи
без вздутия.
Мощный AJAX
AJAX или Асинхронный Javascript и XML — это группа методов, используемых в веб-технологиях.
разработка, которая позволяет веб-странице взаимодействовать с сервером без перезагрузки
страница. Лучше всего это видно при поиске товаров. Вы знаете, что у вас нет
Сайт на базе AJAX при каждом изменении категории или обновлении образца продукта, которое вы делаете
вся страница мерцает и перезагружается.
Не для WoodMart. Используя лучшие доступные технологии, мы ушли от этой проблемы с
галереи продуктов любого вида со стопками возможных типов и видов, которые просто обновляются по мере
вы выбираете их. Он предоставляет вашим клиентам тот опыт, который вы ожидаете от
ведущая онлайн-площадка сегодня . Оправдайте их ожидания с WoodMart для
WordPress – простой.
Более 70 демо-сайтов. 370 Готовых разделов
Отличный веб-сайт должен иметь хороший запас демонстрационных макетов, чтобы вы могли начать, и мы
осознал это с самого начала и изо всех сил вышел из ворот с более чем 70 потрясающими раскладками
для вас на выбор. Вы можете использовать нашу тему для любого вида магазина, включая мебель , мода , одежда,
электроника , часы, очки, спорт, обувь, украшения , косметика и многое другое. Наша тема также подходит для корпоративных и журнальных сайтов
и вы можете использовать его без WooCommerce.
С нашей обширной библиотекой шаблонов для Elementor и WPBakery вы можете быстро создавать прототипы своих страниц.
Возьмите разделы из разных демонстраций и страниц и объедините их в новые креативные и привлекательные страницы.
Не тратьте время на настройку всего с нуля. Просто импортируйте несколько разделов и напишите свои тексты.
Вы можете найти разделы для любых нужд и в самых разных стилях.
Дополнительные переменные продукты
Возможность применять несколько переменных продукта и образцов к продуктам в вашем магазине — это
должен. Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для
экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .
Это дает вашему магазину гораздо больше большей глубины с каждым продуктом, который может иметь множителей
атрибуты и варианты , и как только они добавляются в вашу корзину, они появляются, ни страницы
перезагружается, обновление не требуется.
Хороший пользовательский интерфейс часто начинается с потрясающего дизайна заголовка, и как бы глупо это ни звучало
звук для некоторых это часто упускается из виду. Со следующей итерацией WoodMart мы выпускаем
мощный конструктор заголовков «Drag & Drop», который дает вам полный контроль над дизайном вашего
заголовки. Перетащите блоки на место, пометьте их, обновите фоновые изображения, цвета, границы,
прокладка вы называете это. Все с простым графическим интерфейсом, который каждый может использовать для создания чего-то действительно
уникальный.
Неограниченные возможности с WoodMart!
Посетите веб-сайты наших клиентов в прямом эфире
https://muzano.com.pe/ |
https://specialistec.com/ |
https://www.simplygreentrade.com/ |
https://happease.me/ |
https://vapegirl.nl |
https://www.lavitasarim.com/ |
https://mrbig.gr/ |
https://spanelkavesnice.cz/ |
https://www.meinetanne.de/ |
https://www.mamitis.es/ |
https://www.
https://eltocadordevictoria.es/ |
https://www.vthemp.com/ |
https://www.antivirus-webshop.nl/ |
https://demleniyor.com/ |
https://ekaanimumbai.com/ |
https://www.spendways.com/fr/ |
https://www.batteriesandsolar.co.uk/ |
https://roasthead.com |
https://toptankahveler.com |
https://meltemevinceramic.com |
https://demetyildirim.com |
https://minekeskin.com |
https://drkalko.com/
* Обратите внимание, что все примеры являются живыми сайтами, разработанными клиентами с использованием нашей темы WoodMart (они не разработаны XTemos). И некоторые из них были сделаны с дополнительной настройкой кода, чтобы ваш сайт не мог выглядеть точно так же, как некоторые из приведенных ниже примеров сразу после установки.
Уважаемые покупатели!
Если у вас возникли проблемы с установкой, импорт
образцы данных или настроить нашу тему, пожалуйста, не
оставить плохой отзыв. Во-первых, посетите нашу поддержку
страницу и попытайтесь найти решение вашей проблемы.
Или вы можете создать новую тему и мы вам поможем
как можно быстрее.
Вы можете запросить предварительную продажу напрямую через контактную форму здесь или любой технический
вопрос на нашем форуме поддержки.
Мы будем рады, если вы поможете нам улучшить нашу тему,
процесса установки или документации.
Поддержка товара включает:
- Возможность автора ответить на вопросы
- Ответы на технические вопросы о функциях предмета
- Помощь с сообщениями об ошибках и проблемах
- Помощь с включенными сторонними активами
Однако поддержка товара не включает:
- Услуги по настройке
- Услуги по установке
- Исправление ошибок и проблем сторонних плагинов
Список функций
КРЕДИТЫ
— Шрифт HK Grotesk Pro от Hanken Design Co.
ЖУРНАЛ ИЗМЕНЕНИЙ
14-10-2022 — Обновление версии 7.0.3
- ИСПРАВЛЕНО: Способы оплаты Checkout с RTL. (Тема)
- ИСПРАВЛЕНО: Сторонние уведомления на панели управления темой.
- ИСПРАВЛЕНО: образцы выравниваются по центру дизайна продукта.
- ИСПРАВЛЕНО: Образцы всплывающих подсказок с плагином WP Rocket. (Тема)
- ИСПРАВЛЕНО: проблема с виджетом мини-корзины. (Тема)
- ИСПРАВЛЕНО: Отзывчивые элементы карусели с плагином Elementor. (Тема)
- ИСПРАВЛЕНО: проблема с элементом фильтрации продукта AJAX. (Тема)
- ИСПРАВЛЕНО: Панель бесплатной доставки в режиме редактирования Elementor.
- : шаблон WooCommerce.
ОБНОВЛЕНИЕ
07-10-2022 — Обновление версии 7.0.2
- ИСПРАВЛЕНО: добавление в корзину стиля кнопки добавления в корзину со списком наведения в элементе продукта. (Тема)
- ИСПРАВЛЕНО: ошибки PHP без плагина WooCommerce.
06-10-2022 — Обновление версии 7.0.1
- ДОБАВЛЕНО: Новая пользовательская страница оформления заказа №4. (Демо)
- ИСПРАВЛЕНО: Элемент Text/HTML в Конструкторе заголовков.
- ИСПРАВЛЕНО: Образцы для отдельных продуктов.
- ИСПРАВЛЕНО: липкий заголовок в режиме редактирования Elementor. (Тема)
- ИСПРАВЛЕНО: добавление шрифтов Adobe в очередь. (Тема)
- ИСПРАВЛЕНО: Связанные образцы товаров. (Тема)
- ИСПРАВЛЕНО: Подсказка атрибута продукта. (Тема)
- ИСПРАВЛЕНО: проблема со стилем фильтра товаров. (Тема)
- ИСПРАВЛЕНО: Проблема с несколькими списками желаний. (Тема)
- ИСПРАВЛЕНО: Кнопка Off canvas с проблемой макетов WoodMart. (Тема)
- ИСПРАВЛЕНО: Ставить JS-скрипты в очередь для страницы магазина. (Тема)
- ИСПРАВЛЕНО: Кнопка «Поделиться циклом записи в блоге» для мобильных устройств. (Тема)
- ИСПРАВЛЕНО: уведомления об ошибках PHP.
- : шаблон WooCommerce.
(Тема)
ОБНОВЛЕНИЕ
03-10-2022 — Обновление версии 7.0. Подробнее
- ДОБАВЛЕНО: НОВАЯ ВЕРСИЯ – Аксессуары
- НОВАЯ ОСОБЕННОСТЬ: Часто покупаются вместе. (Скриншот, Документация)
- НОВАЯ ФУНКЦИЯ: новый пользовательский интерфейс панели тем. (Скриншот)
- НОВАЯ ФУНКЦИЯ: несколько списков желаний. (Скриншот, Скриншот)
- НОВАЯ ФУНКЦИЯ: Варианты, связанные с продуктом. (Скриншот, Документация)
- НОВАЯ ФУНКЦИЯ: глобальные параметры округления и округления элементов. (Скриншот, Скриншот)
- НОВАЯ ФУНКЦИЯ: Показать продукты с одной вариацией. (Скриншот, Документация)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №11. (Демо)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №12. (Демо)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №13. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница продукта №11. (Демо)
- ДОБАВЛЕНО: страница панели «Статус».
(Скриншот)
- ДОБАВЛЕНО: Страница панели управления «Журнал изменений». (Скриншот)
- ДОБАВЛЕНО: Страница панели инструментов «Резервное копирование настроек темы». (Скриншот)
- ДОБАВЛЕНО: Массовые действия для списка желаний товаров. (Скриншот)
- ДОБАВЛЕНО: Уведомление об изменении статуса товаров в списке желаний. (Скриншот)
- ДОБАВЛЕНО: Сравните по категориям. (Скриншот, Скриншот)
- ДОБАВЛЕНО: опция «Показать раскрывающийся список с категорией» для элемента сравнения построителя заголовков. (Скриншот)(Скриншот)
- ДОБАВЛЕНО: Опция стилей образцов товаров. (Скриншот, Скриншот)
- ДОБАВЛЕНО: Отключена опция стилей образцов товаров. (Скриншот)
- ДОБАВЛЕНО: Опция формы валков продукта. (Скриншот)
- ДОБАВЛЕНО: стили и параметры формы образцов продуктов для виджета «WoodMart WooCommerce Layered Nav». (Скриншот)
- ДОБАВЛЕНО: стили и варианты формы образцов товаров для элемента «Фильтры товаров».
(Скриншот)
- ДОБАВЛЕНО: Новые размеры образцов товаров. (Скриншот)
- ДОБАВЛЕНО: Подсказка атрибута. (Скриншот)
- ДОБАВЛЕНО: Подсказки к настройкам темы. (Скриншот)
- ДОБАВЛЕНО: Дополнительный контент для категории продуктов. (Скриншот)
- ДОБАВЛЕНО: Возможность отключения пользовательских макетов. (Скриншот)
- ДОБАВЛЕНО: Возможность управлять слайдами на странице редактирования слайдера. (Скриншот)
- ДОБАВЛЕНО: Возможность управлять ползунками и слайдами на странице редактирования слайдов. (Скриншот)
- ДОБАВЛЕНО: языки WPML для элементов конструктора заголовков. (Скриншот)
- ДОБАВЛЕНО: Фильтр «В ожидании» в виджете состояния запасов. (Скриншот)
- ДОБАВЛЕНО: поддержка переключателя валют для индикатора выполнения бесплатной доставки при активных плагинах «WOOCS — WooCommerce Currency Switcher» или «WooCommerce Multilingual & Multicurrency». (Скриншот)
- ДОБАВЛЕНО: Дополнительная вкладка пользовательского продукта.
(Скриншот)(Тема)
- ДОБАВЛЕНО: Варианты цвета для этикеток продуктов. (Скриншот)
- ДОБАВЛЕНО: Опция цвета текста всплывающего окна для промо-попапа. (Скриншот)
- ДОБАВЛЕНО: Опция «Наследовать текущий продукт» в элементе управления размерами. (Скриншот)(Тема)
- ДОБАВЛЕНО: Дополнительные опции «White label». (Скриншот)
- ДОБАВЛЕНО: Опция «Название элемента» для элемента «Обратный отсчет продукта». (Скриншот)
- ДОБАВЛЕНО: Ленивая загрузка образцов изображений продукта.
- ДОБАВЛЕНО: Опция типографики для элемента «Список».
- ИСПРАВЛЕНО: класс «текущий пункт меню» для страницы портфолио. (Скриншот)
- ИСПРАВЛЕНО: проблема с вводом максимального значения количества мини-корзины.
- ИСПРАВЛЕНО: Дизайн блога «Метаизображение» не отвечал столбцам.
- ИСПРАВЛЕНО: проблема с элементом «Продукты». (Тема)
- ИСПРАВЛЕНО: ошибки W3C с вкладками на странице одного продукта. (Тема)
- ИСПРАВЛЕНО: Категория изображения в заголовке страницы.
(Тема)
- ИСПРАВЛЕНО: Импорт фиктивного содержимого и проблема регенерации поиска. (Тема)
- ИСПРАВЛЕНО: Показывать бренд продуктов в быстром просмотре с активной опцией «Показывать бренд на странице одного продукта». (Тема)
- ИСПРАВЛЕНО: Ползунок WoodMart с эффектом «Искажение». (Тема)
- ИСПРАВЛЕНО: Генерация CSS с предустановками активных настроек темы. (Тема)
- ИСПРАВЛЕНО: проблема с импортом фиктивного содержимого. (Тема)
- ИСПРАВЛЕНО: макеты WoodMart переводятся при активном плагине «WPML». (Тема)
- ИСПРАВЛЕНО: Yoast оптимизировал SEO-проблему. (Тема)
- ИСПРАВЛЕНО: ошибки W3C на странице магазина.
- ИСПРАВЛЕНО: Ввод количества в виджете корзины. (Тема)
- ИСПРАВЛЕНО: добавление AJAX в корзину с помощью плагина «Fancy Product Designer». (Тема)
- ИСПРАВЛЕНО: исправлен продукт, связанный с выводом, с активным подключаемым модулем WPML. (Тема)
- ИСПРАВЛЕНО: Кнопка «Выкл.
на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)
- ИСПРАВЛЕНО: уведомления Google Lighthouse. (Тема)
- ИСПРАВЛЕНО: Элемент мобильного поиска AJAX для построителя заголовков. (Тема)
- ИСПРАВЛЕНО: мобильное меню панели инструментов плагина Dokan. (Тема)
- ИСПРАВЛЕНО: изображение в цикле товаров в формате «.png». (Тема)
- ИСПРАВЛЕНО: навигация по библиотеке «MFP-popup» со сторонними плагинами. (Тема)
- ИСПРАВЛЕНО: Наведение продукта «Кнопка полной ширины» с отключенным «Содержанием наведения».
- ИСПРАВЛЕНО: опция «отображение шрифта для Google Fonts» переименована в «отображение шрифта для текстовых шрифтов».
- ИСПРАВЛЕНО: параметры «Шрифты Typekit» переименованы в «Шрифты Adobe».
- ИСПРАВЛЕНО: видимость названия продукта с включенной опцией Elementor «Скрыть заголовок» в блоке HTML.
- ИСПРАВЛЕНО: «Стандартные» стили меток в таблице страниц сравнения.
- ИСПРАВЛЕНО: Метки меню с RTL.
- ИСПРАВЛЕНО: Кнопка «Подробнее описание» в элементе активной области.
- ИСПРАВЛЕНО: Позиция раскрывающегося списка в элементе виджета Mega Menu.
- ИСПРАВЛЕНО: Пустой тег стиля руководства по размеру.
- ИСПРАВЛЕНО: Включить файлы плагинов Elementor.
- ИСПРАВЛЕНО: опция «Предварительная загрузка» со строками полной ширины WPBakery Builder.
- ИСПРАВЛЕНО: Рендеринг дополнительных продаж, когда «позиция продуктов дополнительных продаж» равна «скрыть».
- ИСПРАВЛЕНО: Параметр слайдов в строке для планшетных устройств в элементах Elementor Page Builder. (Тема)
- ИСПРАВЛЕНО: расчет доставки на странице корзины, созданный с помощью компоновщика макетов WoodMart. (Тема)
- ИСПРАВЛЕНО: Флажок в виджете «Фильтровать товар по атрибуту». (Тема)
- ИСПРАВЛЕНО: «Кладочная сетка» в цикле продуктов. (Тема)
- ИСПРАВЛЕНО: обзоры отдельных продуктов. (Тема)
- DEV: добавлен фильтр «woodmart_show_infobox_svg_by_tag» для информационного окна.
- УЛУЧШЕНО: плагин стилей «Полоса» (Скриншот)(Скриншот)(Скриншот)(Скриншот)(Скриншот)
- УЛУЧШЕНО: стили и структура образцов товаров.
- УЛУЧШЕНО: «Предустановки настроек темы» перемещены на отдельную страницу с собственным интерфейсом. (Скриншот)
- УЛУЧШЕНО: Опция «Кладочная сетка» перемещена в раздел «Сетка товаров».
- УЛУЧШЕНО: опции «Вход/Регистрация» перемещены в новый раздел «Мой аккаунт».
- УЛУЧШЕНО: параметры «Социальная аутентификация» перемещены в «Интеграции API». (Скриншот)
- УЛУЧШЕНО: опции «Общий макет» перемещены в «Общий». (Скриншот)
- УЛУЧШЕНО: параметры, связанные с переменными продуктами, объединены в собственный раздел «Переменные продукты». (Скриншот)
- ОБНОВЛЕНО: Список шрифтов Google.
- УСТАРЕЛО: «Объединить файлы CSS», «Включить минимизированный CSS», «Легкая версия сетки начальной загрузки», «Объединить файлы JS», «Включить минимизированный JS», «Включить минимизированный JS».
- УСТАРЕЛО: файлы CSS для старой структуры формы Mailchimp.
28-06-2022 — Обновление версии 6.5.4
- ИСПРАВЛЕНО: Проблема с образцами изображений в галерее отдельных продуктов.
- ИСПРАВЛЕНО: Фоновое изображение заголовка страницы с пресетами.
- ИСПРАВЛЕНО: проблема с тегом HTML в элементе вкладок продукта AJAX.
- ИСПРАВЛЕНО: Совместимость с плагином «Elementor Pro». (Тема)
- ИСПРАВЛЕНО: вывод ссылок для сравнения и списка пожеланий в мобильном меню. (Тема)
- ИСПРАВЛЕНО: Аккордеон на одном продукте для мобильного устройства. (Тема)
21-06-2022 — Обновление версии 6.5.3
- ИСПРАВЛЕНО: ошибка JS отдельного продукта при загрузке вариантов с помощью AJAX. (Тема)
- ИСПРАВЛЕНО: Обновление индикатора выполнения бесплатной доставки при оформлении заказа. (Тема)
- ИСПРАВЛЕНО: проблема с SEO-данными построителя одного продукта. (Тема)
- ИСПРАВЛЕНО: Выдача категорий товаров кирпичной кладки (с первой широкой)
- ИСПРАВЛЕНО: Проблема с отложенной загрузкой изображений.
(Тема), (Тема)
- ОБНОВЛЕНО: Список шрифтов Google. (Тема)
17-06-2022 — Обновление версии 6.5.2
- ИСПРАВЛЕНО: Проблема с кнопкой элемента для построителя заголовков. (Тема)
- ИСПРАВЛЕНО: Режим каталога при активном компоновщике макетов. (Тема)
- ИСПРАВЛЕНО: Проблема с полноэкранным поиском. (Тема)
- ИСПРАВЛЕНО: PHP замечает в сетке продуктов. (Скриншот)
- ИСПРАВЛЕНО: проблема с плагином «Woo Custom Stock Status». (Тема)
16-06-2022 — Обновление версии 6.5.1
- ДОБАВЛЕНО: опция исключений WP Rocket delay JS (скриншот)
- ИСПРАВЛЕНО: проблема с шириной логотипа заголовка.
- ИСПРАВЛЕНО: Стиль корзины элементов заголовка.
- ИСПРАВЛЕНО: Текст подтверждения обзора продукта.
15-06-2022 — Обновление версии 6.5.0
- ДОБАВЛЕНО: НОВАЯ ВЕРСИЯ — Мегамаркет
- ДОБАВЛЕНО: Новая страница пользовательского магазина №8.
(Демо)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №9. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница магазина №10. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница продукта №10. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница оформления заказа №3.
- ДОБАВЛЕНО: кнопка «Купить сейчас» в отдельном продукте. (Скриншот)
- ДОБАВЛЕНО: Дизайн мегаменю «В сторону». (Скриншот)
- ДОБАВЛЕНО: Новый товар при наведении «Кнопка полной ширины». (Скриншот)
- ДОБАВЛЕНО: Опция счетчика посетителей продукта. (Скриншот)
- ДОБАВЛЕНО: Опция поиска для виджета «WOODMART WooCommerce Layered Nav». (Скриншот)
- ДОБАВЛЕНО: Элемент поиска построителя заголовков Дизайн «Полноэкранный поиск 2». (Скриншот)
- ДОБАВЛЕНО: Опция складных виджетов на боковой панели магазина. (Скриншот)
- ДОБАВЛЕНО: Опция популярного поискового запроса для полноэкранного поиска.
(Скриншот)
- ДОБАВЛЕНО: Область блока текста/HTML для полноэкранного поиска. (Скриншот)
- ДОБАВЛЕНО: Ранее просмотренные товары. (Скриншот)
- ДОБАВЛЕНО: «В сторону», «Простой» и «Альтернативный» дизайн элемента вкладок. (Скриншот)
- ДОБАВЛЕНО: Дизайн «в стороне» для элемента вкладок продуктов AJAX. (Скриншот)
- ДОБАВЛЕНО: Единица измерения цены. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать артикул» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать артикул» для виджета корзины и мини-корзины. (Скриншот), (Скриншот 2)
- ДОБАВЛЕНО: Расширенный стиль кнопок (скриншот)
- ДОБАВЛЕНО: опция «Растянуть контейнер» в Elementor «Контейнер Flexbox». (Скриншот)
- ДОБАВЛЕНО: опция «Цветовая схема» в Elementor «Flexbox Container». (Скриншот)
- ДОБАВЛЕНО: опция «Анимация» в Elementor «Flexbox Container». (Скриншот)
- ДОБАВЛЕНО: Дизайн «С фоном» для статуса товара на складе.
(Скриншот)
- ДОБАВЛЕНО: Значок вывода в меню виджета. (Скриншот)
- ДОБАВЛЕНО: Выбор 12 столбцов сетки в элементе Категория продукта. (Скриншот)
- ДОБАВЛЕНО: Типографика для сетки шрифтов в элементе Категория продукта. (Скриншот)
- ДОБАВЛЕНО: цвет текста формы, цвет заполнителя формы, цвет границы формы, фокус цвета границы формы, цвет фона формы в настройках темы, поиск AJAX, фильтры продуктов, контактная форма 7, Mailchimp (скриншот)
- ДОБАВЛЕНО: Адаптивные элементы управления для карусели баннеров, галереи изображений, брендов продуктов, отзывов, карусели информационных блоков, элементов Instagram. (Скриншот)
- ДОБАВЛЕНО: Одиночные товарные макеты Условие «Тип товара». (Скриншот)
- ДОБАВЛЕНО: Архив товаров Условия «Отфильтровано по любому признаку» и «Отфильтровано по признаку». (Скриншот)
- ДОБАВЛЕНО: Отфильтровать в опции текущей категории элемент «Бренды». (Скриншот)
- ДОБАВЛЕНО: Исключения файлов JS для WP Rocket (Тема)
- ДОБАВЛЕНО: Ввод количества при наведении курсора на товар и быстрый магазин там, где это позволяет расположение при наведении.
- ДОБАВЛЕНО: Опция «Статус запаса» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать пустой звездный рейтинг» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: опция «Расчет» в «Панель бесплатной доставки»: настраиваемая или на основе зон WooCommerce. (Скриншот)
- ДОБАВЛЕНО: Опция стиля «По умолчанию» для элемента «Панель бесплатной доставки» (Скриншот)
- ДОБАВЛЕНО: Новый дизайн иконок для элементов заголовка «Главное меню», «Мобильное меню», «Корзина», «Список желаний», «Сравнить», «Поиск», «Аккаунт».
- ДОБАВЛЕНО: Опция встроена в элементы заголовков «Главное меню» и «Меню». (Скриншот)
- ДОБАВЛЕНО: Вторичная навигация связывает селекторы с расширенной типографикой.
- ДОБАВЛЕНО: вкладка «Плагины» на панели управления темой. (Скриншот)
- ДОБАВЛЕНО: изменение цвета формы в поиске AJAX, Mailchimp, контактной форме 7, элементах фильтров продуктов (скриншот) и элементе поиска в конструкторе заголовков (скриншот).
- ДОБАВЛЕНО: Исключить скидку по купону при расчете бесплатной доставки. (Скриншот), (Тема)
- ДОБАВЛЕНО: Дизайн «Простой» для элемента «гармошка». (Скриншот)
- ДОБАВЛЕНО: Дизайн «С фоном» для элемента заголовка «Категории». (Скриншот)
- ДОБАВЛЕНО: Опция «Открывать по событию мыши» для элемента заголовка «Категории».
- ДОБАВЛЕНО: Опция «Открыть раскрывающийся список пунктов меню» для элемента заголовка «Категории».
- ДОБАВЛЕНО: Дизайн «С фоном» для элемента «Настройки виджета Мега Меню». (Скриншот)
- ДОБАВЛЕНО: Изменение цвета кнопки в элементе Mailchimp. (Скриншот)
- ДОБАВЛЕНО: «Показать / скрыть параметры для списка желаний мобильного меню, сравнения и моей учетной записи» в элементе заголовка «Мобильное меню». (Скриншот)
- ДОБАВЛЕНО: минимальные («woodmart_get_min_per_page») и максимальные («woodmart_get_max_per_page») фильтры в продукте на странице. (Тема)
- ИСПРАВЛЕНО: Отсутствие фильтров товаров на странице магазина после импорта.
- ИСПРАВЛЕНО: Ползунок цены WooCommerce после AJAX.
- ИСПРАВЛЕНО: ошибки PHP макета одного продукта без продуктов.
- ИСПРАВЛЕНО: уведомления об ошибках PHP. (Тема)
- ИСПРАВЛЕНО: Атрибуты продукта с Polylang. (Тема)
- ИСПРАВЛЕНО: Размер изображения в элементах категории товаров.
- ИСПРАВЛЕНО: Генерация галереи миниатюр вариантов в продукте с одной переменной без миниатюр в основной галерее.
- ИСПРАВЛЕНО: Неправильные классы тела на странице поиска магазина.
- ИСПРАВЛЕНО: проблема с анимацией всплывающих окон.
- ИСПРАВЛЕНО: Введенное количество в мини-корзине с продуктами имеет одну штуку на складе.
- ИСПРАВЛЕНО: Элемент всплывающего окна не может быть удален на некоторых страницах после импорта.
- ИСПРАВЛЕНО: проблема веса шрифта элемента Infobox в конструкторе заголовков.
- ИСПРАВЛЕНО: WP Rocket объединяет CSS с проблемой Elementor.
(Тема)
- ИСПРАВЛЕНО: проблема с черновыми макетами. (Тема)
- ИСПРАВЛЕНО: DOCTYPE HTML на странице одного продукта. (Тема)
- ИСПРАВЛЕНО: ошибки W3C на вкладках отдельных продуктов. (Тема)
- ИСПРАВЛЕНО: Быстрый магазин с элементом карусели AJAX Product tabs. (Тема)
- ИСПРАВЛЕНО: Браузер Android с поиском на боковой панели вне холста. (Тема)
- ИСПРАВЛЕНО: ошибка подключения API Instagram. (Тема)
- ИСПРАВЛЕНО: Инициализация хотспотов после магазина AJAX. (Тема)
- ИСПРАВЛЕНО: ошибки Dokan Pro PHP. (Тема)
- ИСПРАВЛЕНО: Включить виджеты в Elementor для совместимости с плагинами Crocoblock. (Тема)
- ИСПРАВЛЕНО: Дочерние категории не наследуют изображение от родителя. (Тема)
- ИСПРАВЛЕНО: ошибка плагина CTX Feed с элементом Testimonials WPB. (Тема)
- ИСПРАВЛЕНО: Поле ссылки повторителя Elementor переведено с помощью WPML.
- ИСПРАВЛЕНО: Wordfence 2FA на странице моей учетной записи.
- ИСПРАВЛЕНО: Фильтры товаров после нажатия кнопки «Назад». (Тема)
- ИСПРАВЛЕНО: всплывающее окно «Добавить в корзину» в Elementor Pro. (Тема)
- ИСПРАВЛЕНО: анимация подкатегорий виджета категорий (тема)
- ИСПРАВЛЕНО: проблема радио с липким заголовком и логотипом (тема)
- ИСПРАВЛЕНО: изменение размера логотипа заголовка.
- ИСПРАВЛЕНО: хук «woocommerce_after_shop_loop_item» при наведении курсора на продукт с дизайном кнопки «Добавить в корзину»
- ИСПРАВЛЕНО: «woodmart_media_init» на странице настройки (тема)
- ИСПРАВЛЕНО: Перевести сообщение о бесплатной доставке.
- УЛУЧШЕНО: добавлена метка aria в навигацию с описанием. (Тема)
- УЛУЧШЕНО: теперь можно переустанавливать дополнительные страницы.
- УЛУЧШЕНО: Опция фонового параллакса теперь генерирует CSS с !important.
- УЛУЧШЕНО: добавлена адаптивная опция пользовательской высоты для рекламного баннера WPBakery. (Скриншот)
- УЛУЧШЕНО: Добавлена предустановленная опция приоритета. (Скриншот)
- УЛУЧШЕНО: Добавлены предустановленные параметры переименования. (Скриншот)
- УЛУЧШЕНО: Длинные хлебные крошки на мобильных устройствах отображаются компактно, в одну строку с горизонтальной прокруткой. (Скриншот)
- УЛУЧШЕНО: Пресеты CSS теперь загружаются с помощью AJAX на странице магазина.
- УЛУЧШЕНО: Опция Custom CSS теперь работает в пресетах.
- УЛУЧШЕНО: Очистить куки-файл магазина для каждой страницы при сохранении настроек темы.
- УЛУЧШЕНО: Пользовательские поля WPBakery теперь генерируют CSS в редакторе внешнего интерфейса.
- УЛУЧШЕНО: Зарегистрируйтесь, используя имя и фамилию для входа в социальную сеть Facebook, теперь сохраняйте в учетной записи. (Тема)
- УЛУЧШЕНО: Количество продуктов добавлено в список стилей продуктов.
Тем, кто только начал знакомство с CMS Joomla всегда хочется изменить внешний облик сайта по своему усмотрению. Стандартный шаблон перестает устраивать и хочется чего-то нового.
Многие начинают искать бесплатные шаблоны и устанавливать их на свой сайт, но со временем начинают понимать, что новые шаблоны имеют свои недостатки, на исправление которых не хватает мастерства. Поэтому прежде чем приступать к установке новых шаблонов я настоятельно рекомендую научиться вносить в них изменения, ведь в дальнейшем это Вам обязательно пригодится.
В этом уроке я покажу, как отредактировать шапку для нашего сайта на примере стандартного шаблона «Protostar». Что нам для этого потребуется:
- FTP-клиент, например FileZilla для удобства доступа к файлам на сервере хостинг провайдера (для тех, у кого сайт расположен на хостинге)
- Текстовый редактор (notepad ++, sublime text и т.п.)
- Графический редактор (например, Photoshop)
- Веб браузер (Google chrome, Firefox и т.п.)
Конечно, можно обойтись и без них (за исключением интернет браузера), но данные программы значительно упростят работу.
Первым делом стоит научиться «правильно» пользоваться интернет браузером, другими словами научиться просматривать код страницы и выделять в нем нужные для работы строки.
Для просмотра кода страницы в разных браузерах есть специальные команды, но в большинстве случаев для этих целей служит клавиша F12. В браузерах подобных Google chrome для просмотра кода определенной части страницы можно ткнуть правой кнопкой мыши по этому элементу и в выпадающем окне выбрать пункт «Посмотреть код»:
После этих действий в нижней (или правой) части страницы браузера мы увидим код страницы и стили оформления всех элементов, а искомый элемент будет подсвечен:
Не буду вдаваться в суть данного кода, для тех, кто уже знаком с языком HTML не составит труда разобраться, что за что отвечает. Видно, что выделенный заголовок заключен в теге <h2>, внутри которого находится ссылка <a> с текстом «Дополнительные поля в Joomla».
На данном этапе нас интересуют стили оформления тех или иных элементов страницы, будь то заголовок, меню, изображение или обычный текст.
Как определить css файл содержащий стили шаблона
Стили применимые к каждому элементу можно увидеть в правой части браузера, а чуть правее показан css файл, который содержит данный код и строка кода, в которой можно найти данные стили:
В моем случае стили для ссылок <a> содержатся в файле с именем template.css в строке 219, а стили для заголовков <h2> в том же файле в строке 7220 (смотрите на скриншот выше и все станет понятно). Если навести курсор мыши на название файла стилей, то можно увидеть путь до этого файла, у меня данный файл лежит в папке templates/protostar/css/template.css. Если его открыть, то можно в этом убедиться:
После того как мы выяснили место расположения файла стилей можно приступать к его редактированию по своему усмотрению, тем самым мы сможем поменять оформление нашего шаблона по своему усмотрению. В дальнейшем для тех, кто не знаком с основами CSS будет создан специальный раздел, а пока просто запоминаем, что и где искать для дальнейшего редактирования.
Хочу отметить, что гораздо удобнее предварительно применять стили прямо в браузере и если результат устроит, то переносить их в файл. В качестве примера я прямо в браузере изменю, цвет ссылок на странице и размер заголовка, вот что у меня получилось в итоге:
Со стилями разобрались, теперь осталось выяснить, какой файл отвечает за структуру сайта и как с ним работать.
Файл структуры сайта – index.php
В любом шаблоне Joomla за его структуру отвечает определенный файл, в большинстве случаев это файл index.php который расположен в корне папки шаблона. В шаблоне Protostar индексный файл находится в папке templates/protostar/index.php именно он отвечает за расположение тех или иных элементов на страницах сайта.
Данный файл состоит из 220 строк кода написанных на языках PHP и HTML (в некоторых и JavaScript), которые выглядят следующим образом:
В самом начале файла идет код, который отвечает за подключение дополнительных файлов (стилей, скриптов), проверку предустановленных настроек шаблона и многое другое. Сама же разметка страницы начинается со строк <!DOCTYPE html> (126 строка кода):
Изменив код данного файл можно кардинально изменить шаблон сайта, изменить место вывода позиций модулей и их количество, изменить шапку сайта, футер и так далее.
Вносить какие либо изменения в код мы не будем, этому будут посвящены следующие уроки, сейчас же мы просто добавим несколько строк кода, которые позволят нам подключить собственный файл стилей в наш шаблон Joomla.
Подключение собственных файлов стилей в шаблон Joomla
Прежде чем начать подключать собственные CSS файлы в наш шаблон, давайте определимся, для чего это может понадобиться. Причин тому может быть несколько:
Защита от потери данных — вы используете стандартный шаблон и вносите изменения в существующие файлы стилей, после обновления CMS эти файлы заменяются новыми, и вы теряете все ранее внесенные изменения.
Разграничение обязанностей – для каждого отдельно взятого элемента можно создать отдельные файлы, которые будут отвечать только за его оформление. Но тут важно не переусердствовать, не стоит создавать слишком много файлов.
Разные устройства – сейчас для доступа в интернет используют не только компьютеры, но и телефоны, планшеты и даже часы. Таким образом, можно для каждого отдельно взятого устройства создать и подгружать только тот файл стилей, который для него предназначен.
Как бы то ни было научиться создавать и подключать собственные файлы стилей в готовые шаблоны всегда полезно.
Создание собственного css файла
Для начала нам необходимо создать новый файл стилей в предназначенной для них папке, обычно это папка под именем «css». Файл создается стандартным способом, его имя не имеет значение, главное чтоб у него было расширение «.css», я свой новый файл назвал «mycss.css».
Добавляем строки кода в файл index.php
Теперь нам необходимо подключить вновь созданный файл, другими словами сказать шаблону, что у нас появился новый файл, и мы будем его использовать. Для этого открываем индексный файл шаблона (index.php), в строке кода под номером 15 находим следующий код:
$user = JFactory::getUser();
Сразу за ним дописываем новую строку:
$doc = JFactory::getDocument();
Должно получиться примерно следующее:
На данном этапе мы только объявили переменную, при помощи которой будем подключать наш новый файл стилей. Теперь нам надо написать еще одну строку кода, которая будет непосредственно отвечать за само подключение CSS файла.
Пролистываем наш файл дальше и останавливаемся на 50-ой строке, там у нас идет комментарий:
// Add Stylesheets
После него дописываем наш код для подключения css файла:
$doc->addStyleSheetVersion($this->baseurl . '/templates/' . $this->template . '/css/mycss.css');
У меня получилось вот так:
Как проверить подключен ли наш файл стилей
Чтобы убедиться в том, что наш файл стилей действительно подключен, нам снова потребуется открыть код страницы, но на сей раз несколько иначе. Жмем в окне браузера правой кнопкой мыши в любом месте страницы и в выпадающем списке выбираем пункт «Просмотр кода страницы» или нажать сочетание клавиш Ctrl+U.
В открывшемся окне находим строки кода, начинающиеся на <link href= , и среди них находим наш файл стилей:
Если в списке его нет, то возможно потребуется перезагрузить страницу с очисткой кэша (комбинация клавиш Ctrl+F5)
На этом урок считаю завершенным, мы разобрали общие вопросы касательно редактирования шаблонов на Joomla, научились работать с кодом страницы, а так же создавать и подключать собственные файлы стилей.
В следующем уроке мы более детально разберем процесс редактирования шаблона и создадим собственную шапку для сайта.
Шаблоны Joomla
11861 Просмотров
Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.
Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:
Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.
Способ 2:
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов — Beez5 (стиль) — Указываем логотип.
Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
Менеджер шаблонов — Beez5 — Изменить шаблон главной страницы.
Ищем строчку с <h1 id=»logo»> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.
Изменить ширину шаблона и блоков
Находим главный блок — div. Как видно на картинке, это <div id=»all»> именно он отвечает за ширину сайта. Смотрим параметры css — стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.
Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Менеджер шаблонов — Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.)
На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.






























 (Тема)
(Тема)
 (Скриншот)
(Скриншот)
 (Скриншот)
(Скриншот)
 (Скриншот)(Тема)
(Скриншот)(Тема)
 (Тема)
(Тема)
 на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)
на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)



 (Тема), (Тема)
(Тема), (Тема)
 (Демо)
(Демо)  (Скриншот)
(Скриншот)
 (Скриншот)
(Скриншот)



 (Тема)
(Тема)