Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют
-webkit-scrollbar - Firefox использует новую спецификацию CSS Scrollbars API (т.е.
scrollbar-colorиscrollbar-width).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar.
body::-webkit-scrollbar {
width: 12px; /* ширина scrollbar */
}
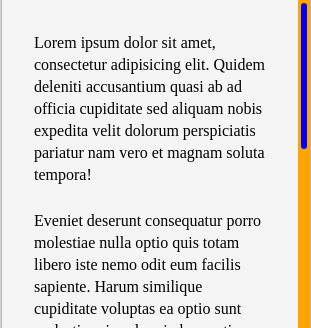
body::-webkit-scrollbar-track {
background: orange; /* цвет дорожки */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* цвет плашки */
border-radius: 20px; /* закругления плашки */
border: 3px solid orange; /* padding вокруг плашки */
}Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
Скроллбары в Firefox
Firefox — чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
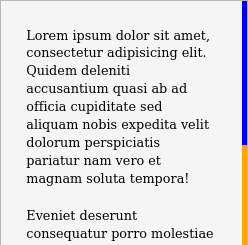
body {
scrollbar-width: thin; /* "auto" или "thin" */
scrollbar-color: blue orange; /* плашка скролла и дорожка */
}Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией --webkit-scrollbar.
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard
сейчас только для Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* для Chrome/Edge/Safari */
*::-webkit-scrollbar {
height: 12px;
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 5px;
border: 3px solid orange;
}Когда --webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
See this code CSS scrollbar on x.xhtml.ru.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
See this code Styling scrollbars with CSS on x.xhtml.ru.
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
See this code Styling scrollbars with CSS-gradient on x.xhtml.ru.
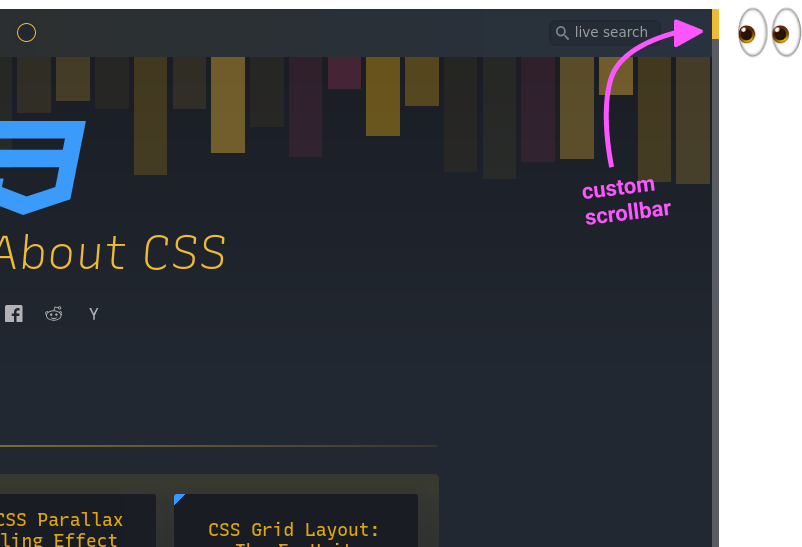
Custom Scrollbars In CSS
The scrollbar-color CSS property sets the color of the scrollbar track and thumb.
The track refers to the background of the scrollbar, which is generally fixed regardless of the scrolling position.
The thumb refers to the moving part of the scrollbar, which usually floats on top of the track.
Syntax
/* Keyword values */
scrollbar-color: auto;
/* <color> values */
scrollbar-color: rebeccapurple green; /* Two valid colors.
The first applies to the thumb of the scrollbar, the second to the track. */
/* Global values */
scrollbar-color: inherit;
scrollbar-color: initial;
scrollbar-color: revert;
scrollbar-color: revert-layer;
scrollbar-color: unset;
Values
<scrollbar-color>-
Defines the color of the scrollbar.
autoDefault platform rendering for the track portion of the scrollbar, in
the absence of any other related scrollbar color properties.<color> <color>Applies the first color to the scrollbar thumb, the second to the
scrollbar track.Note: User Agents must apply any
scrollbar-colorvalue set on the root element to the viewport.
Accessibility concerns
When using scrollbar-color property with specific color values, authors should ensure the specified colors have enough contrast between them. For keyword values, UAs should ensure the colors they use have enough contrast. See Techniques for WCAG 2.0: G183: Using a contrast ratio of 3:1.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | scrolling boxes |
| Inherited | yes |
| Computed value | as specified |
| Animation type | a color |
Formal syntax
scrollbar-color =
auto |
<color>{2}
Examples
Coloring overflow scrollbars
CSS
.scroller {
width: 300px;
height: 100px;
overflow-y: scroll;
scrollbar-color: rebeccapurple green;
}
HTML
<div class="scroller">
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic. Gumbo beet greens
corn soko endive gumbo gourd. Parsley shallot courgette tatsoi pea sprouts
fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber
earthnut pea peanut soko zucchini.
</div>
Result
Specifications
| Specification |
|---|
| CSS Scrollbars Styling Module Level 1 # scrollbar-color |
Browser compatibility
BCD tables only load in the browser
See also
От автора: в наши дни пользовательские полосы прокрутки становятся все более популярными, и я хочу рассмотреть эту тему. Есть разные причины для настройки полосы прокрутки. Например, полоса прокрутки по умолчанию может сделать пользовательский интерфейс приложения несовместимым с различными операционными системами, и поэтому нам нужно использовать единый стиль полосы прокрутки.
Мне всегда было интересно узнать, как настроить полосу прокрутки в CSS, но у меня не было возможности сделать это. В этой статье я воспользуюсь такой возможностью, узнаю больше о полосах прокрутки и задокументирую свои открытия.
Вступление
Первое, что я хочу объяснить, — это компоненты или части полосы прокрутки. Полоса прокрутки содержит дорожку и ползунок. Вот наглядное изображение, которое их показывает:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Дорожка — это основа полосы прокрутки, а ползунок — это то, что пользователь перетаскивает для прокрутки страницы или раздела.
Следует иметь в виду одну важную вещь: полоса прокрутки может работать горизонтально или вертикально, в зависимости от дизайна. Кроме того, она может измениться при работе с многоязычным веб-сайтом, который работает как слева направо (LTR), так и справа налево (RTL).
Настройка дизайна долосы прокрутки
Раньше пользовательская полоса прокрутки использовалась только для webkit, поэтому, она не использовались в Firefox и IE. Сейчас, у нас есть новый синтаксис, который работает только в Firefox и упростит нам жизнь, когда он будет полностью поддерживаться. Я пройдусь по старому синтаксису Webkit, а затем по новому.
Старый синтаксис
Ширина полосы прокрутки
Во-первых, нам нужно определить размер полосы прокрутки. Это может быть ширина вертикальных полос прокрутки и высота горизонтальных.
|
.section::-webkit-scrollbar { width: 10px; } |
С этим набором мы можем стилизовать саму полосу прокрутки.
Дорожка полосы прокрутки
Это основа полосы прокрутки. Мы можем стилизовать ее, добавив цвета фона, тени, радиус границы.
|
.section::-webkit-scrollbar-track { background-color: darkgrey; } |
Ползунок полосы прокрутки
Когда у нас есть готовая основа полосы прокрутки, нам нужно стилизовать ползунок полосы прокрутки. Это важно, поскольку пользователь будет перетаскивать этот ползунок, для взаимодействия с полосой прокрутки.
|
.section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Тем самым мы рассмотрели старый способ стилизации пользовательской полосы прокрутки в CSS. Давайте исследуем новый синтаксис.
Новый синтаксис
Ширина полосы прокрутки
Как было сказано раньше, это определение ширины полосы прокрутки и наиболее важные для нас значения: auto и thin. К сожалению, мы не можем определить конкретное число, как в синтаксисе webkit.
|
.section { scrollbar-width: thin; } |
Цвет полосы прокрутки
С помощью этого свойства мы можем определить цвет как для дорожки полосы прокрутки, так и для ползунка как парные значения.
|
.section { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; } |
Этот новый синтаксис очень прост, но он ограничен. Мы можем применять только сплошные цвета. Мы не можем добавлять тени, градиенты, закругленные края или что-то подобное. Нам разрешено настраивать только цвета.
Определение области пользовательской полосы прокрутки
Важно знать, где настроить полосу прокрутки. Вы хотите, чтобы стиль был универсальным и работал для всех полос прокрутки на веб-сайте? Или вы хотите настроить ее только для определенных разделов?
Со старым синтаксисом мы можем писать селекторы, не прикрепляя их к элементу, и они будут применяться ко всем прокручиваемым элементам.
|
::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background-color: darkgrey; } ::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Однако, если вы хотите настроить только определенный раздел, вам нужно добавить элемент перед селекторами.
|
.section::-webkit-scrollbar { width: 10px; } .section::-webkit-scrollbar-track { background-color: darkgrey; } .section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Настройка нового синтаксиса почти такая же. Я заметил, что если вам нужен общий стиль, его следует применять к тегу html, а не к body.
|
html { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; } |
Я попытался добавить вышеуказанное для тега body, но это не сработало, как ожидалось. Теперь, когда мы знаем, как работают старый и новый синтаксис, давайте приступим к настройке некоторых дизайнов полос прокрутки.
Настройка дизайна полосы прокрутки
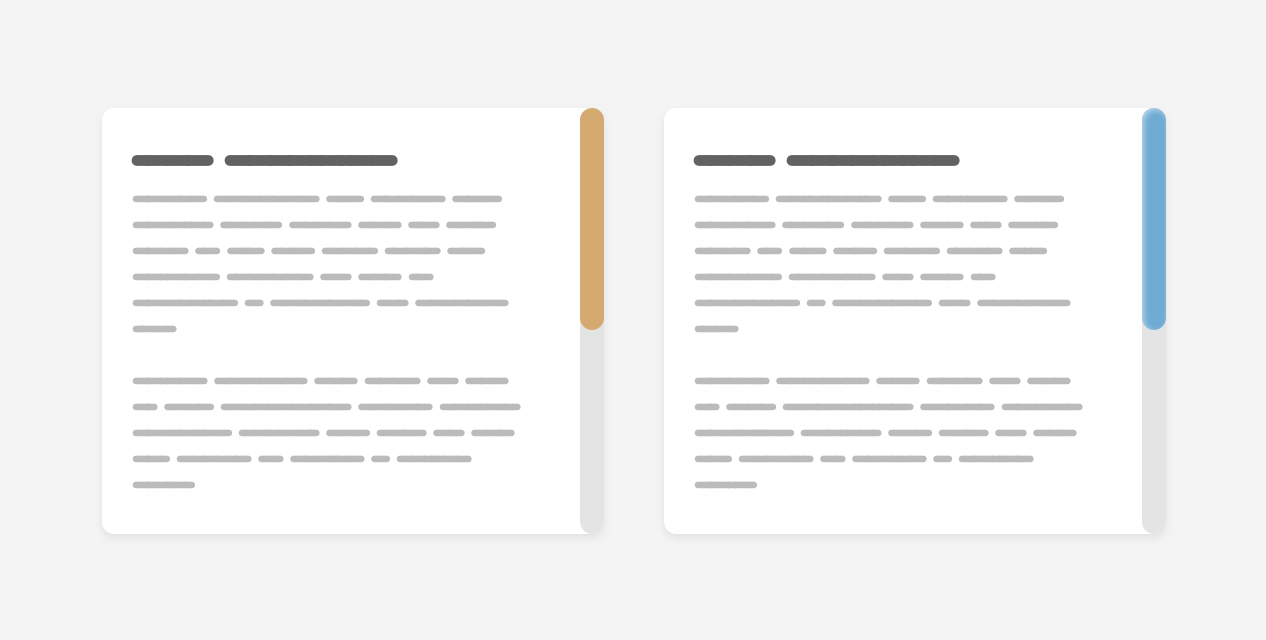
Пример 1
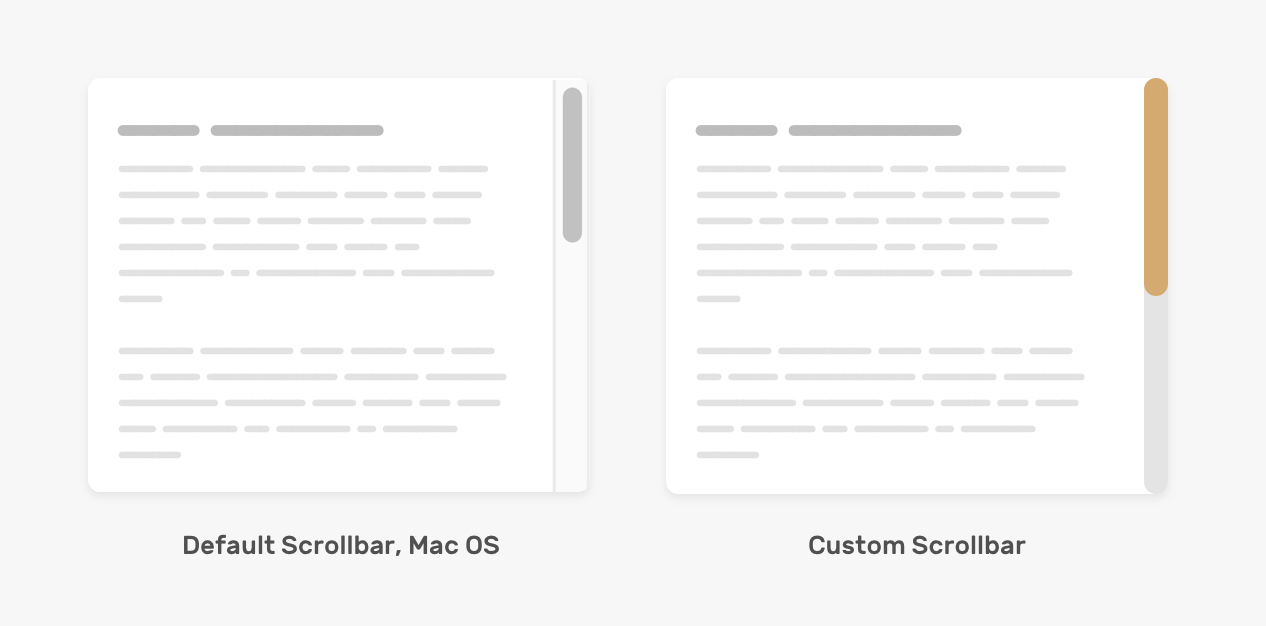
Прежде чем погрузиться в настройку полосы прокрутки, стоит поговорить о стиле по умолчанию в Mac OS. Вот как это выглядит:
Дорожка полосы прокрутки имеет границу слева и справа со сплошным цветом фона.
Ползунок полосы прокрутки закруглен и имеет пространство вокруг него с левой и правой сторон.
Для окон все немного иначе.
Вот как мы можем настроить полосу прокрутки на основе макета выше.
|
.section::-webkit-scrollbar { width: 16px; } .section::-webkit-scrollbar-track { background-color: #e4e4e4; border-radius: 100px; } .section::-webkit-scrollbar-thumb { background-color: #d4aa70; border-radius: 100px; } |
Необходимо добавить border-radius как для дорожки, так и для бегунка, поскольку это не сработает c ::webkit-scrollbar.
С новым синтаксисом мы не можем настраивать ширину полосы прокрутки, остается только изменить цвет фона дорожки и ползунка.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
.section { scrollbar-color: #D4AA70 #e4e4e4; } |
Примечание: следующие примеры работают только с синтаксисом webkit. Для реального проекта вы можете добавить как webkit, так и новый синтаксис.
Пример 2
В этом примере дизайн немного сложнее, так как он содержит градиенты и тени. Это выполнимо? Да, мы можем применить внутренние тени и градиенты, чтобы имитировать этот эффект. Посмотрим как!
|
.section::-webkit-scrollbar-thumb { background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%); box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5); border-radius: 100px; } |
Пример 3
Мы также можем добавить границы для ползунка и полосы, что может помочь нам с некоторыми сложными дизайнами.
|
.section::-webkit-scrollbar-thumb { border-radius: 100px; background: #8070D4; border: 6px solid rgba(0,0,0,0.2); } |
Основываясь на том же примере, мы можем установить верхнюю и нижнюю границы равными нулю и получить интересный эффект для ползунка. Обратите внимание на маленькие элементы вверху и внизу ползунка.
Пример 4
В этом примере мы хотим, чтобы ползунок полосы прокрутки имел смещение со всех сторон. Поскольку невозможно использовать padding со свойствами полосы прокрутки, нам нужно обойти это, используя границы CSS и background-clip.
По умолчанию, когда у элемента есть фон и рамка, браузер обрезает border-box. Рассмотрим следующий пример:
|
.button { min-width: 100px; border: solid 6px #000; box-sizing: border-box; background-color: #5749d2; } |
У нас есть кнопка с черной рамкой толщиной 6рх. Предположим, что для box-sizing установлено значение border-box, граница будет включена в размер кнопки. В результате граница появляется над фоном.
Теперь, когда мы применяем background-clip:content-box, фон будет появляться только вокруг содержимого.
|
.button { min-width: 100px; border: solid 6px #000; box-sizing: border-box; background-color: #5749d2; background-clip: content-box; } |
Надеюсь, идея понятна. Вернемся к ползунку полосы прокрутки. Чтобы имитировать эффект, нам нужно добавить следующее:
|
.section::-webkit-scrollbar-thumb { border: 5px solid transparent; border-radius: 100px; background-color: #8070d4; background-clip: content-box; } |
И мы закончили.
Мы изучили, как настроить различные дизайны полос прокрутки. Для Firefox мы можем использовать новый синтаксис, но опять же, он ограничен только толщиной и сплошными цветами.
Можно ли добавить эффекты наведения?
Да, мы можем добавить эффект наведения курсора на ползунок полосы прокрутки для старого и нового синтаксиса.
|
/* Old Syntax */ .section::-webkit-scrollbar-thumb:hover { background-color: #5749d2; } /* New Syntax */ .section { scrollbar-color: #d4aa70 #e4e4e4; transition: scrollbar-color 0.3s ease-out; } .section:hover { scrollbar-color: #5749d2; } |
В новом синтаксисе мы можем добавлять переходы, а в старом — нет. Для меня это не имеет большого значения.
Показываем полосу прокрутки, когда это необходимо
Создание прокручиваемого элемента возможно путем добавления значения, отличного от visible для свойства overflow. Рекомендуется использовать ключевое слово auto, поскольку оно будет отображать полосу прокрутки только в том случае, если содержимое превышает его контейнер.
|
.section { overflow-y: auto; } |
Проблемы доступности
При настройке дизайна полосы прокрутки помните, что между ползунком и полосой прокрутки должен быть хороший контраст, чтобы пользователь мог легко заметить ето. Рассмотрим следующий «плохой» пример пользовательской полосы прокрутки.
Цвет ползунка едва заметен. Это не очень хорошо для пользователя, если будет использоваться прокрутка с помощью ползунка.
Спасибо за чтение!
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
HTML CSS JS
Стилизация Скролла
Дата размещения статьи 31/01/2020 👁61885
Стилизация Скролла
Стилизация Скролла
Сегодня будем стилизовать скролл с помощью CSS для webkit браузеров (Google Chrome / Safari / Opera / Яндекс.Браузер) и Mozilla Firefox. А так же рассмотрим изменение скролла при помощи плагина mCustomScrollbar.
Содержание:
- стилизация скролла для Firefox;
- стилизация скролла для остальных браузеров;
- кроссбраузерная стилизация с помощью плагина mCustomScrollbar;
- добавление скролла (принудительно);
- скрыть скролл, но оставить возможность прокрутки;
- CSS Scroll Snap;
- Scroll Snap Type;
- Scroll Snap Align;
- Scroll Snap со стрелками;
- примеры использования.
Стилизация скролла для Mozilla Firefox
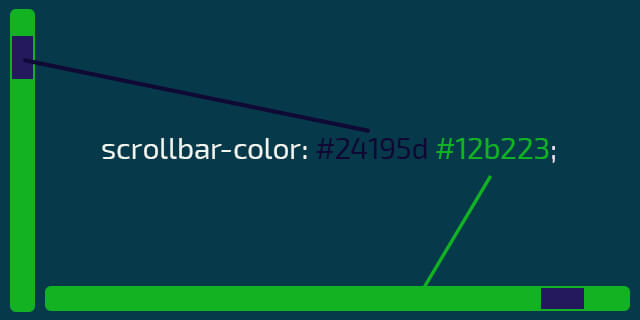
Чтобы изменить скролл в Firefox, используйте следующий код.
html, body {
scrollbar-color: #458245 #714826; /* «цвет ползунка» «цвет полосы скроллбара» */
scrollbar-width: auto | thin | none; /* толщина */
}Первое значение scrollbar-color изменяет цвет ползунка, второе — цвет скроллбара.
Значения scrollbar-width изменят толщину (ширину — для вертикального скроллбара, высоту — для горизонтального):
- auto — толщина скролла по умолчанию;
- thin — более тонкий вариант скролла;
- none — скрыть скролл.
Пример. Обратите внимание, данный пример предназначен для просмотра в Firefox.
Выберите цвет скроллбара
Выберите цвет ползунка скроллбара
Выберите толщину скролла
Какой-то контент. Текст, изображения или что-то ещё.
Стилизация скролла для webkit браузеров
Чтобы стилизовать скролл для Google Chrome, Яндекс.Браузер, Safari и Opera используйте следующие CSS свойства.
/* полоса прокрутки (скроллбар) */
::-webkit-scrollbar {
width: 24px; /* ширина для вертикального скролла */
height: 8px; /* высота для горизонтального скролла */
background-color: #143861;
}
/* ползунок скроллбара */
::-webkit-scrollbar-thumb {
background-color: #843465;
border-radius: 9em;
box-shadow: inset 1px 1px 10px #f3faf7;
}
::-webkit-scrollbar-thumb:hover {
background-color: #253861;
}
/* Стрелки */
::-webkit-scrollbar-button:vertical:start:decrement {
background: linear-gradient(120deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(240deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(0deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:vertical:end:increment {
background:
linear-gradient(300deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(60deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(180deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:horizontal:start:decrement {
background:
linear-gradient(30deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(150deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(270deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}
::-webkit-scrollbar-button:horizontal:end:increment {
background:
linear-gradient(210deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(330deg, #02141a 40%, rgba(0, 0, 0, 0) 41%),
linear-gradient(90deg, #02141a 30%, rgba(0, 0, 0, 0) 31%);
background-color: #f6f8f4;
}Теперь рассмотрим, как кроссбраузерно стилизовать скролл при помощи плагина mCustomScrollbar.
Сначала скачайте архив и извлеките к себе в проект файлы:
- jquery.mCustomScrollbar.min.css
- jquery.mCustomScrollbar.concat.min.js
- mCSB_buttons.png
Затем подключите jQuery и файлы плагина.
Или же можете подключить все файлы через CDN jsdelivr:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/jquery.mcustomscrollbar/3.0.6/jquery.mCustomScrollbar.min.css">
<script src="//cdn.jsdelivr.net/jquery.mcustomscrollbar/3.0.6/jquery.mCustomScrollbar.concat.min.js"></script>Инициализация
Инициализация через JavaScript
(function ($) {
$(window).on("load", function () {
$(".mycustom-scroll").mCustomScrollbar();
});
})(jQuery);Инициализация в HTML
<div class="mycustom-scroll" data-mcs-theme="3d-dark">
<!-- Ваш контент -->
</div>Настройки
$(".mycustom-scroll").mCustomScrollbar({
axis: "y", // вертикальный скролл
theme: "rounded-dark", // тема
scrollInertia: "330", // продолжительность прокрутки, значение в миллисекундах
setHeight: "100%", // высота блока (переписывает CSS)
mouseWheel: {
deltaFactor: 300 // кол-во пикселей на одну прокрутку колёсика мыши
}
});Темы mCustomScrollbar
Выбрать подходящую тему можно здесь.
Если же готовых тем недостаточно, то можете проинспектировать нужный элемент скролла и стилизовать как вам это необходимо.
Чтобы принудительно добавить скролл для блока, необходимо ограничить его по высоте/ширине и добавить overflow:
- overflow-y: auto; — для создания вертикального скролла (+ max-height);
- overflow-x: auto; — для создания горизонтального скролла (+ max-width).
При создании горизонтального скролла для текстового блока может понадобится добавление следующего css: white-space: nowrap;.
Скроем скролл, но оставим возможность прокрутки блока.
.el {
scrollbar-width: none; /* firefox */
}
.el::-webkit-scrollbar { /* webkit */
width: 0;
height: 0;
}Позволяет прокручивать не попиксельно, а целыми блоками. Базовое использование.
<div class="parent-container">
<div class="children"></div>
<div class="children"></div>
<div class="children"></div>
<div class="children"></div>
</div>.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start;
}Scroll Snap Type
Пример с горизонтальным Scroll Snap:
Вертикальный Scroll Snap.
.parent-container {
overflow-y: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start;
}Scroll Snap Align
Свойство Scroll Snap Align применяется к дочерним элементам контейнера, которые будем скролить. Мы можем указать какая сторона дочернего элемента будет прижата к родительскому блоку.
Примеры по оси X:
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
scroll-snap-align: start; /* start/center/end */
}Примеры по оси Y:
.parent-container {
overflow-y: auto;
scroll-snap-type: y proximity;
}
.children {
scroll-snap-align: start; /* start/center/end */
}Примеры использования Scroll Snap
Ниже приведены примеры использования Scroll Snap для реальных проектов.
Горизонтальный слайдер
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.children {
scroll-snap-align: center;
}Полноэкранная вертикальная прокрутка секций
.parent-container {
scroll-snap-type: y mandatory;
}
.children {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}Полноэкранная горизонтальная прокрутка секций
.parent-container {
display: flex;
overflow-x: auto;
scroll-snap-type: x proximity;
}
.children {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}Scroll Snap с навигацией
Реализуем Scroll Snap с навигацией, добавим стрелки для прокрутки.
Структура:
<div class="testimonials">
<div class="scroller">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<span class="btn prev"><</span>
<span class="btn next">></span>
</div>JavaScript:
const testimonials = document.querySelector(".testimonials");
const scroller = testimonials.querySelector(".scroller");
const nextBtn = testimonials.querySelector(".btn.next");
const prevBtn = testimonials.querySelector(".btn.prev");
const itemWidth = testimonials.querySelector(".item").clientWidth;
nextBtn.addEventListener("click", scrollToNextItem);
prevBtn.addEventListener("click", scrollToPrevItem);
function scrollToNextItem() {
if (scroller.scrollLeft < (scroller.scrollWidth - itemWidth)) {
// Позиция прокрутки не в начале последнего элемента
scroller.scrollBy({ left: itemWidth, top: 0, behavior: "smooth" });
} else {
// Достигнут последний элемент
// Вернёмся к первому элементу, установив положение прокрутки на 0
scroller.scrollTo({ left: 0, top: 0, behavior: "smooth" });
}
}
function scrollToPrevItem() {
if (scroller.scrollLeft != 0) {
// Позиция прокрутки не в начале первого элемента
scroller.scrollBy({ left: -itemWidth, top: 0, behavior: "smooth" });
} else {
// Это первый элемент (отзыв)
// Перейдём к последнему элементу, установив положение прокрутки на ширину «.scroller»
scroller.scrollTo({ left: scroller.scrollWidth, top: 0, behavior: "smooth" });
}
}События Формы Отзывы в WordPress без Плагинов
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- События Формы
- Checkbox Checked — Проверка Состояния Чекбокса ✔️
Стилизованные полосы прокрутки становятся популярными, думаю, вы
уже сталкивались с такими сайтами, которые имеют уникальный
скроллбар (к примеру, наш сайт). Есть два способа реализации этой задачи:
с помощью CSS3 или используя jQuery плагин. Мы будем использовать наиболее простой —
напишем CSS стили.

Примечание: стилизовать полосу прокрутки через -webkit префикс возможно только
в браузерах, использующих механизм рендеринга Webkit (и Blink). То есть в
Firefox и IE этот способ не сработает.
Часто бывает необходимо убрать или скрыть скроллбар css совсем. Для начала, давайте рассмотрим как это сделать.
Скрыть полосу прокрутки можно как у отдельного элемента на странице, так и у всей страницы целиком.
Сделать это не сложно, достаточно написать следующее свойство:
CSS
/*Убрать полосу прокрутки у элемента*/
.element::-webkit-scrollbar {
width: 0;
}
/*Убрать полосу прокрутки для всей страницы*/
::-webkit-scrollbar {
width: 0;
}
Теперь давайте рассмотрим базовую структуру полосы прокрутки:

-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ.
Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки,
чтобы применить на него наши стили.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link type="text/css" rel="stylesheet" href="style.css">
</head>
<body>
<div id="element">
<div class="overflow"></div>
</div>
</body>
</html>
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
CSS
#element {
overflow-y: scroll;
background-color: #ffffff;
width: 200px;
height: 200px;
}
.overflow {
min-height: 400px;
}
Теперь давайте используем псевдоэлемент для создания пользовательского скроллбара.
Заменим ширину по умолчанию на новую — в 7 пикселей. Затем, добавим цвет полосы через свойство
background-color: #f9f9fd.
Если вы хотите изменить ширину скролла всей страницы, а не отдельного элемента,
то используйте ::-webkit-scrollbar без дополнительных селекторов.
CSS
#element::-webkit-scrollbar {
width: 7px;
background-color: #f9f9fd;
}
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки.
Используем псевдо элемент ::-webkit-scrollbar-thumb, для того
чтобы стилизовать индикатор.
CSS
#element::-webkit-scrollbar-thumb {
background-color: #223c50;
}
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность.
Подобрать подходящую тень можно в нашем box-shadow генераторе.
CSS
#element::-webkit-scrollbar-track {
-webkit-box-shadow: 5px 5px 5px -5px rgba(34, 60, 80, 0.2) inset;
background-color: #f9f9fd;
}
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
Пример 1
#element::-webkit-scrollbar {
width: 10px;
background-color: #f9f9fd;
}
#element::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: #18aaaa;
}
#element::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.2);
border-radius: 10px;
background-color: #f9f9fd;
}
Пример 2
#element::-webkit-scrollbar {
width: 10px;
}
#element::-webkit-scrollbar-track {
-webkit-box-shadow: 5px 5px 5px -5px rgba(34, 60, 80, 0.2) inset;
background-color: #f9f9fd;
}
#element::-webkit-scrollbar-thumb {
background-color: #f2bf93;
background-image: -webkit-linear-gradient(45deg,rgba(255, 255, 255, .25) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .25) 50%,
rgba(255, 255, 255, .25) 75%,
transparent 75%,
transparent);
}
Пример 3
#element::-webkit-scrollbar {
width: 10px;
}
#element::-webkit-scrollbar-track {
-webkit-box-shadow: 5px 5px 5px -5px rgba(34, 60, 80, 0.2) inset;
background-color: #f9f9fd;
}
#element::-webkit-scrollbar-thumb {
background-color: #356184;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .25)),
color-stop(.5, transparent), to(transparent));
}
В четвертом примере мы используем градиент. Настроить его можно в CSS генераторе градиента.
Пример 4
#element::-webkit-scrollbar {
width: 10px;
}
#element::-webkit-scrollbar-track {
-webkit-box-shadow: 5px 5px 5px -5px rgba(34, 60, 80, 0.2) inset;
background-color: #f9f9fd;
border-radius: 10px;
}
#element::-webkit-scrollbar-thumb {
border-radius: 10px;
background: linear-gradient(180deg, #00c6fb, #005bea);
}
This is what Google has used in some of its applications for a long time now. See in the code that, if you apply next classes, they somehow hide the scrollbar in Chrome, but it still works.
.testg{ border:1px solid black; max-height:150px; overflow-y: scroll; overflow-x: hidden; width: 250px;}
.content{ height: 700px}
/* The google css code for scrollbars */
::-webkit-scrollbar {
height: 16px;
overflow: visible;
width: 16px
}
::-webkit-scrollbar-button {
height: 0;
width: 0
}
::-webkit-scrollbar-track {
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px
}
::-webkit-scrollbar-track:horizontal {
border-width: 7px 0 0
}
::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .1)
}
::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .1)
}
::-webkit-scrollbar-track:active {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:active {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .25), inset -1px 0 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), inset 0 -1px 0 rgba(255, 255, 255, .15)
}
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .2);
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px;
min-height: 28px;
padding: 100px 0 0;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-thumb:horizontal {
border-width: 7px 0 0;
padding: 0 0 0 100px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset -1px 0 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .4);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .25)
}
::-webkit-scrollbar-thumb:active {
background-color: rgba(0, 0, 0, 0.5);
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, .3);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset 0 -1px 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:horizontal {
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset -1px 0 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:hover {
background-color: rgba(255, 255, 255, .6);
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, .37)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:active {
background-color: rgba(255, 255, 255, .75);
box-shadow: inset 1px 1px 3px rgba(255, 255, 255, .5)
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .035);
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14), inset -1px -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-borderless.jfk-scrollbar-dark::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .07);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .25), inset -1px -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-borderless::-webkit-scrollbar-thumb {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-thumb:horizontal {
border-width: 6px 0 1px
}
::-webkit-scrollbar-corner {
background: transparent
}
body::-webkit-scrollbar-track-piece {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 0 0 0 3px;
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
body::-webkit-scrollbar-track-piece:horizontal {
border-width: 3px 0 0;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
body::-webkit-scrollbar-thumb {
border-width: 1px 1px 1px 5px
}
body::-webkit-scrollbar-thumb:horizontal {
border-width: 5px 1px 1px
}
body::-webkit-scrollbar-corner {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 3px 0 0 3px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14)
}
.jfk-scrollbar::-webkit-scrollbar {
height: 16px;
overflow: visible;
width: 16px
}
.jfk-scrollbar::-webkit-scrollbar-button {
height: 0;
width: 0
}
.jfk-scrollbar::-webkit-scrollbar-track {
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal {
border-width: 7px 0 0
}
.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .1)
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .1)
}
.jfk-scrollbar::-webkit-scrollbar-track:active {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:active {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .25), inset -1px 0 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), inset 0 -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .2);
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px;
min-height: 28px;
padding: 100px 0 0;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 7px 0 0;
padding: 0 0 0 100px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset -1px 0 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .4);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .25)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:active {
background-color: rgba(0, 0, 0, 0.5);
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, .3);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset 0 -1px 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset -1px 0 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:hover {
background-color: rgba(255, 255, 255, .6);
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, .37)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:active {
background-color: rgba(255, 255, 255, .75);
box-shadow: inset 1px 1px 3px rgba(255, 255, 255, .5)
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .035);
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14), inset -1px -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-borderless.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .07);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .25), inset -1px -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-thumb {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar::-webkit-scrollbar-corner {
background: transparent
}
body.jfk-scrollbar::-webkit-scrollbar-track-piece {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 0 0 0 3px;
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
body.jfk-scrollbar::-webkit-scrollbar-track-piece:horizontal {
border-width: 3px 0 0;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
body.jfk-scrollbar::-webkit-scrollbar-thumb {
border-width: 1px 1px 1px 5px
}
body.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 5px 1px 1px
}
body.jfk-scrollbar::-webkit-scrollbar-corner {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 3px 0 0 3px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14)
}<div class="testg">
<div class="content">
Look Ma' my scrollbars doesn't have arrows <br /><br />
content, content, content <br /> content, content, content <br /> content, content, content s<br /> content, content, content <br/> content, content, content <br/> content, content, content d<br/> content, content, content <br/>
</div>
</div>
<br/>
<div class="testg jfk-scrollbar jfk-scrollbar-borderless jfk-scrollbar-dark">
<div class="content">
Look Ma' my scrollbars dissapear in chrome<br /><br />
content, content, content <br /> content, content, content <br /> content, content, content s<br /> content, content, content <br/> content, content, content <br/> content, content, content d<br/> content, content, content <br/>
</div>
</div>I just found it useful to remove the arrows from the scrollbars. As of 2015 it’s been used in Google Maps when searching for places in the list of results in its material design UI.
This is what Google has used in some of its applications for a long time now. See in the code that, if you apply next classes, they somehow hide the scrollbar in Chrome, but it still works.
.testg{ border:1px solid black; max-height:150px; overflow-y: scroll; overflow-x: hidden; width: 250px;}
.content{ height: 700px}
/* The google css code for scrollbars */
::-webkit-scrollbar {
height: 16px;
overflow: visible;
width: 16px
}
::-webkit-scrollbar-button {
height: 0;
width: 0
}
::-webkit-scrollbar-track {
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px
}
::-webkit-scrollbar-track:horizontal {
border-width: 7px 0 0
}
::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .1)
}
::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .1)
}
::-webkit-scrollbar-track:active {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:active {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .25), inset -1px 0 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-dark::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), inset 0 -1px 0 rgba(255, 255, 255, .15)
}
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .2);
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px;
min-height: 28px;
padding: 100px 0 0;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-thumb:horizontal {
border-width: 7px 0 0;
padding: 0 0 0 100px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset -1px 0 0 rgba(0, 0, 0, .07)
}
::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .4);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .25)
}
::-webkit-scrollbar-thumb:active {
background-color: rgba(0, 0, 0, 0.5);
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, .3);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset 0 -1px 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:horizontal {
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset -1px 0 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:hover {
background-color: rgba(255, 255, 255, .6);
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, .37)
}
.jfk-scrollbar-dark::-webkit-scrollbar-thumb:active {
background-color: rgba(255, 255, 255, .75);
box-shadow: inset 1px 1px 3px rgba(255, 255, 255, .5)
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .035);
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14), inset -1px -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-borderless.jfk-scrollbar-dark::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .07);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .25), inset -1px -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-borderless::-webkit-scrollbar-thumb {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless::-webkit-scrollbar-thumb:horizontal {
border-width: 6px 0 1px
}
::-webkit-scrollbar-corner {
background: transparent
}
body::-webkit-scrollbar-track-piece {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 0 0 0 3px;
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
body::-webkit-scrollbar-track-piece:horizontal {
border-width: 3px 0 0;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
body::-webkit-scrollbar-thumb {
border-width: 1px 1px 1px 5px
}
body::-webkit-scrollbar-thumb:horizontal {
border-width: 5px 1px 1px
}
body::-webkit-scrollbar-corner {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 3px 0 0 3px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14)
}
.jfk-scrollbar::-webkit-scrollbar {
height: 16px;
overflow: visible;
width: 16px
}
.jfk-scrollbar::-webkit-scrollbar-button {
height: 0;
width: 0
}
.jfk-scrollbar::-webkit-scrollbar-track {
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal {
border-width: 7px 0 0
}
.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .1)
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .1)
}
.jfk-scrollbar::-webkit-scrollbar-track:active {
background-color: rgba(0, 0, 0, .05);
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:horizontal:hover {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .2)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:active {
background-color: rgba(255, 255, 255, .1);
box-shadow: inset 1px 0 0 rgba(255, 255, 255, .25), inset -1px 0 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:horizontal:active {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), inset 0 -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .2);
background-clip: padding-box;
border: solid transparent;
border-width: 0 0 0 7px;
min-height: 28px;
padding: 100px 0 0;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 7px 0 0;
padding: 0 0 0 100px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset -1px 0 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .4);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .25)
}
.jfk-scrollbar::-webkit-scrollbar-thumb:active {
background-color: rgba(0, 0, 0, 0.5);
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, .3);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset 0 -1px 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .15), inset -1px 0 0 rgba(255, 255, 255, .1)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:hover {
background-color: rgba(255, 255, 255, .6);
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, .37)
}
.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-thumb:active {
background-color: rgba(255, 255, 255, .75);
box-shadow: inset 1px 1px 3px rgba(255, 255, 255, .5)
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(0, 0, 0, .035);
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14), inset -1px -1px 0 rgba(0, 0, 0, .07)
}
.jfk-scrollbar-borderless.jfk-scrollbar-dark.jfk-scrollbar::-webkit-scrollbar-track:hover {
background-color: rgba(255, 255, 255, .07);
box-shadow: inset 1px 1px 0 rgba(255, 255, 255, .25), inset -1px -1px 0 rgba(255, 255, 255, .15)
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-thumb {
border-width: 0 1px 0 6px
}
.jfk-scrollbar-borderless.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 6px 0 1px
}
.jfk-scrollbar::-webkit-scrollbar-corner {
background: transparent
}
body.jfk-scrollbar::-webkit-scrollbar-track-piece {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 0 0 0 3px;
box-shadow: inset 1px 0 0 rgba(0, 0, 0, .14), inset -1px 0 0 rgba(0, 0, 0, .07)
}
body.jfk-scrollbar::-webkit-scrollbar-track-piece:horizontal {
border-width: 3px 0 0;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .14), inset 0 -1px 0 rgba(0, 0, 0, .07)
}
body.jfk-scrollbar::-webkit-scrollbar-thumb {
border-width: 1px 1px 1px 5px
}
body.jfk-scrollbar::-webkit-scrollbar-thumb:horizontal {
border-width: 5px 1px 1px
}
body.jfk-scrollbar::-webkit-scrollbar-corner {
background-clip: padding-box;
background-color: #f5f5f5;
border: solid #fff;
border-width: 3px 0 0 3px;
box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .14)
}<div class="testg">
<div class="content">
Look Ma' my scrollbars doesn't have arrows <br /><br />
content, content, content <br /> content, content, content <br /> content, content, content s<br /> content, content, content <br/> content, content, content <br/> content, content, content d<br/> content, content, content <br/>
</div>
</div>
<br/>
<div class="testg jfk-scrollbar jfk-scrollbar-borderless jfk-scrollbar-dark">
<div class="content">
Look Ma' my scrollbars dissapear in chrome<br /><br />
content, content, content <br /> content, content, content <br /> content, content, content s<br /> content, content, content <br/> content, content, content <br/> content, content, content d<br/> content, content, content <br/>
</div>
</div>I just found it useful to remove the arrows from the scrollbars. As of 2015 it’s been used in Google Maps when searching for places in the list of results in its material design UI.