В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
1. Dойдите в панель администратора Opencart.
2. Перейдите Система -> Настройки -> Изменить -> Вкладка «Изображения»
3. В появившейся вкладке жмем кнопку «Очистить» -> затем «Обзор» для загрузки нужного логотипа/фавикона соответственно.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> stylesheet -> stylesheet.css
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Фон — Изменить цвет фона можно посредством редактирования значения «background-color» тэга «body».
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> template -> common -> header.tpl
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем Подвал (Нижняя часть) — перейдите catalog -> view -> theme-> ваша_тема -> template -> common -> footer.tpl
Редактируем и сохраняем изменения.
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
1.Перейдите в папку catalog -> view -> theme-> ваша_тема -> template -> module
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
cart -> корзина
currency -> валюты
slideshow -> слайдшоу
carousel -> карусель
featured -> популярные
bestseller -> самые продаваемые
latest -> последние добавленные
3. Редактируем и сохраняем изменения.
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Опенкарт). В этой статье мы поговорим о том, как поменять цвет меню в OpenCart.
Итак, друзья, мы продолжаем работать с Опенкарт. Если в предыдущих статьях мы с вами работали с админской частью движка, устанавливая модули и изменяя всевозможные настройки, то для решения текущей задачи нам придется уже поработать с кодом и файлами темы. Для начала давайте посмотрим, где находится эта самая тема.
В OpenCart все темы находятся по такому адресу: catalogviewtheme.
В свежеустановленной версии OpenCart мы увидим здесь только одну папку, называется она default. Это тема по умолчанию. На реальном сайте мы здесь можем найти и другие папки с другими темами. Как в этом случае узнать, какую из тем использует магазин, чтобы мы моги редактировать нужную? Очень просто. Идем в меню Дополнения – Шаблоны – Редактировать и в поле Папка шаблона мы увидим название активной темы.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Вот она-то нам и нужна. Ну что же, давайте попробуем поменять цвет меню с категориями товаров, которое в дефолтной теме имеет синий цвет.
Изменим его, например, на черный. Как вы уже догадались, нам потребуется файл стилей шаблона. Находится этот файл в папке stylesheet темы и называется stylesheet.css. Через инспектор кода мы можем найти нужное правило, которое нам и нужно изменить – это #menu.
Найдем искомое правило в файле стилей, закомментируем или удалим имеющиеся определения цветов и напишем собственные, примерно так:
Осталось сохранить файл стилей и обновить сайт, чтобы увидеть изменения:
У нас получилось. Все просто, не так ли? Аналогичным образом вы можете пробовать изменять оформление других элементов страницы: цвет блока товара, оформление кнопки корзины, поля поиска и т.д. Однако, помните, если вы хотите внести много правок, то здесь правильнее будет уже создать новую тему, тем более что в Опенкарт создавать темы очень просто. Но об этом в других статьях.
Ну а на сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Bootstrap5+OpenCart3. Создание интернет-магазина
Овладейте современной версткой и создавайте крутые интернет-магазины
Подробнее
Страница 1 из 2
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Здравствуйте! Ребят, кто может подсказать, как можно заменить фон у сайта.
-
Jus
Пользователь- Сообщения:
- 79
- Симпатии:
- 17
В файле stylesheet.css прописать
body {
background: yellow;
}
У меня данный способ работает и я считаю его правильным. -
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Давайте так объясню.. нашла такое занимательное видео, в котором говорится и показывается о том, что можно не только цвет фона поменять , но и свою картинку установить…Так вот, там тоже нужно прописать в файле stylesheet.css определённый код. На главной странице сайта, при просмотре кода, прописываю туда этот код и мой фон появляется, ну прописала его в stylesheet.css, вроде все правильно сделала, но фон не меняется к сожалению, сохранился, а изменений нет!
-
Jus
Пользователь- Сообщения:
- 79
- Симпатии:
- 17
1. Изменения, которые вносятся на главной странице сайта при просмотре кода (например, код файла stylesheet.css) временные. Т. е., если обновить страницу сайта, то данные изменения исчезают.
2. Чтобы внести изменения «навсегда», необходим пройти по адресу где расположен файл stylesheet.css. В «Opencart Русская сборка», в стандартном шаблоне он находится в: catalog/view/theme/default/stylesheet/stylesheet.css
3. В файл stylesheet.css вписать необходимый код, затем сохранить файл и обновить кэш браузера.
4. Если у вас не стандартный шаблон, то:
— адрес в пункте 2, скорее всего, будет отличаться;
— возможно в административной части магазина, в настройках нестандартного шаблона есть пункт типа «Свои стили css», тогда правки можно вносить прямо туда (не выполняя пункт 2).Последнее редактирование: 1 май 2019
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Добрый день! Спасибо за развернутый ответ. Не стандартный шаблон, есть «Свои стили css» , вношу правки туда, но ничего не меняется.
-
Jus
Пользователь- Сообщения:
- 79
- Симпатии:
- 17
Кэш браузера чистили?
Как вариант можно ещё кэш модификаторов почистить (думаю это необязательно).Информация по очистке кэша есть в Руководстве дизайнера на данном форуме. Вот ссылка
http://forum.opencart-russia.ru/threads/rukovodstvo-dizajnera.6075/
Оставили бы ссылку на свой сайт.Последнее редактирование: 2 май 2019
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Цвет фона получается изменить, а вот белый фон на свою картинку не выходит никак(
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Последнее редактирование: 20 май 2019
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
body {
width: 100%;
font: 12px/18px Tahoma, Arial, Verdana, sans-serif;
position: absolute;
background-color: #ffffff;
background-image:url(‘../image/white-buds.png’);
color: #000000;
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px; Вот этот код ставлю , чищу кэш и товары на главной начинают частично пропадать -
Jus
Пользователь- Сообщения:
- 79
- Симпатии:
- 17
-
Jus
Пользователь- Сообщения:
- 79
- Симпатии:
- 17
Вот, поиск по форуму выдает такую ссылку с решением.
http://forum.opencart-russia.ru/threads/zamena-fona-na-kartinku-v-opencart-2-0.981/
Я бы попробовал применить его -
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Во-первых, нет закрывающей скобки.
Во-вторых, зачем там position: absolute;?
В-третьих, зачем два раза перечисляется семейство шрифтов?
Ну и главное — путь к картинке можно записать так: background-image: url(/image/white-buds.png);
Естественно, картинка должна быть по указанному пути. Сейчас её нет.
Некоторые параметры уже существуют и их нет смысла переопределять.
Шрифт 12px слишком маленький, а Tahoma, Arial и Verdana могут некорректно отображаться на планшетах и мобильных. B если уж хочется их добавить, то надо их подключить.Таким образом, в поле для своих стилей достаточно добавить что-то такое:
body {
background-color: #ffffff;
background-image:url(/image/white-buds.png);
}Ну и картинку по указанному пути положить.
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
Как же нет, вот по этому пути я ее положила /catalog/view/theme/storeset/image
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Переложите в папку image которая в корне сайта.
-
ЕваYa
Новичок- Сообщения:
- 12
- Симпатии:
- 0
-
Здравствуйте! Как с Вами можно связаться? Профиль у вас закрыт.
-
Здравствуйте.
Подскажите, пожалуйста, как на сайте можно поменять выделенный цвет?Вложения:
-
-
Shureg
Пользователь- Сообщения:
- 70
- Симпатии:
- 16
Если на скрине, то пара кликов в фотошопе. А если на сайте, то нужен сайт, а не скрин
Страница 1 из 2

COVID2019 и это вот все. Друзья, вся эта история начинает плохо пахнет. Мойте руки, не ходите в люди. Отложите все плановые покупки и положите в носок заначку. Заприте ваших родителей, бабушек-дедушек на даче. Лучше перебдеть чем недобдеть. Берегите себя!
Требуется поменять цветовую схему дефолтного шаблона
-
Ответить в тему
-
Создать тему
Recommended Posts
-
- Жалоба
- Share
В-общем, требуется поменять дизайн с голубого на желтый (ffd500 + вариации близкие к этому цвету). Т.е. меню, кнопки, поиграться с цветом текста чтобы все читалось. Сам сайт вот http://бардальсиб.рф/ Пытался сам ковыряться, но опыта не хватает пока — получается лажа.
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
- Автор
-
- Жалоба
- Share
Все сделали. Закрывайте тему.
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
- 3 years later…
-
- Жалоба
- Share
как поменять то цветовую схему? Обьясните на пальцах
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
Купить походящий шаблон будет быстрее и дешевле.
Или выучить html и css (http://htmlbook.ru/),
а потом править стили, так как в стандартном шаблоне нет цветовых схем, все ручками.
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
-
- Жалоба
- Share
1 час назад, farmer сказал:
как поменять то цветовую схему? Обьясните на пальцах
- Цитата
Ссылка на комментарий
Поделиться на других сайтах
Join the conversation
You can post now and register later.
If you have an account, sign in now to post with your account.
-
Сейчас на странице
0 пользователей
- Нет пользователей, просматривающих эту страницу
Создание пользовательской темы
Для людей, использующих OpenCart, тема по-умолчанию предоставляется со стандартной установкой, отвечая всем базовым потребностям дизайна интернет-магазина. Пользователи, желающие добавить в настройки темы особой функциональности, например, изменение цветовой схемы, разнообразие границ, шрифта, интервала, или же любые другие элементы стиля, которые позволят улучшить внешний вид интернет-магазина, могут создать собственные пользовательские темы. Структура директорий OpenCart позволяет легко вносить изменения в стиль или внешний вид витрины магазина. Для тех, кто не желает заморачиваться над созданием собственной темы, в Каталоге Дополнений OpenCart можно отыскать более 1600 готовых тем, доступных для покупки и скачивания.
Если же вы планируете самостоятельно приступить к созданию пользовательской темы для вашего магазина, вы должны обладать базовыми функциональными знаниями HTML и CSS для веб-дизайна. Знание PHP и JavaScript сможет значительно разнообразить, создаваемую тему, но при этом оно не является важным элементом дизайна.
Структура папки темы по-умолчанию
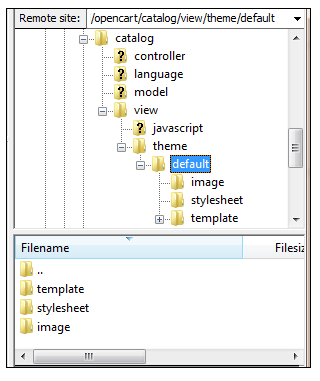
Перед тем, как приступить к созданию собственной тему, внимательно ознакомьтесь с расположение папки темы по-умолчанию, потому как расположение вашей новой темы должно соответствовать данной файловой структуре. Тема по-умолчанию реализуется в системе OpenCart, с помощью шаблона Model-View-Controller (см. Руководство разработчика). Папка View содержит все файлы, необходимые для изменения отображения вашего интернет-магазина. Таблица стилей темы по-умолчанию, а также, шаблонные файлы доступны в корневой папки /catalog/view/theme/default:

Папка default содержит следующие три папки:
- template
- stylesheet
- image
Template (шаблон)
Папка template содержит шаблонные файлы(.tpl). Эти .tpl файлы представляют собой смесь HTML и PHP и используются исключительно для создания структуры веб-страницы. В конечном итоге PHP преобразуется в HTML для отображения в браузере, а это означает, что вы не увидите PHP при просмотре источника в браузере. Открыв папку template, вы увидите, что большинство папок организованы в интуитивные категории. Каждая из этих папок содержит свой набор .tpl файлов.
Так, как папки упорядочены интуитивно, файлы, относящиеся к товарам будут расположены в папке «product», файлы управления модулями — в папке «module», файлы счета страниц — в папке «account» и т.д. Папка «common» содержит наиболее используемые шаблонные файлы. Макет домашней страницы расположен в файле home.tpl. Другие файлы, такие как header.tpl, footer.tpl, column_left.tpl, column_right.tpl, расположены в common и составляют отдельные разделы html на домашней странице. Что касается других папок, перемещаться по ним для определения файлов, которые необходимо изменить, чтобы получить желаемые результаты на странице, может быть сложно. Вы можете встретить два .tpl файлы с одинаковым именем, но каждый из них будет контролировать структуры различных страниц/разделов. Template/Module/Category.tpl определяет структуру модуля Категория на витрине магазина, в то время, как template/product/category.tpl определяет структуру HTML на странице категории, где товары размещаются по категориям. Создавая собственную тему, вам необходимо будет посмотреть исходный код страницы, которую вы хотите изменить в вашем браузере, и сравнить его с соответствующим .tpl файлом, чтобы увидеть совпадения, а также, выделить файлы управления той или иной частью страницы. Детальнее об изменении содержимого шаблонного файла, читайте далее.
Stylesheet (таблица стилей)
Папка «stylesheet» содержит все CSS-файлы, определяющие элементы стиля интернет-магазина. Stylesheet.css — это главная таблица, которая используется для изменения элементов стиля каждого макета. При создании таблиц стилей новой темы, мы будем возвращаться к данной таблице. Модули слайд-шоу и карусель требуют собственных стилей, поэтому в папку «stylesheet» они включены как slideshow.css и carousel.css.
Image (изображение)
Файл «image» является местом расположения всех изображений магазина, которые соединены в .tpl файлы. Эти изображения включают кнопки, звездочки рейтинга и стрелочки, видимые на витрине магазина. Если вы планируете добавить собственные кнопки, данная папка — это место для их воспроизведения в HTML.
Создать собственную тему
Теперь, когда вы ознакомились с общей структурой папки «default», можно приступить к созданию собственной темы. Наша стратегия заключается в захвате и копировании конкретных .tpl и CSS-файлов из темы по-умолчанию, с целью изменения стиля и структуры магазина в наших файлах, и их дальнейшей загрузке в папку, создаваемой темы «catalog/view/theme». Нам не нужны все .tpl или .css файлы без исключения для достижения желаемого дизайна, мы выполним загрузку и внесем изменения только в некоторые из них. Помните, чем меньше файлов будет модифицировано для достижения вашей цели, тем легче будет выполнять обновления вашего интернет-магазина.
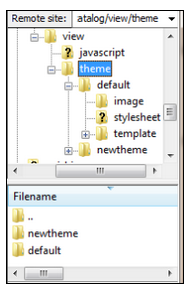
Шаг1: Создать папку для размещения новой темы
Откройте «/catalog/view/theme» в корневой папке вашего магазина.Здесь будет расположена тема интернет-магазина OpenCart по-умолчанию. Создаем новую папку, соответствующую имени новой темы. В ней создаем папки «template», «image» и «stylesheet».

Всякий раз, при добавлении файла, вам необходимо будет повторять путь к нему, точно так же, как показано в папке по-умолчанию. Например, вы решили изменить файл «home.tpl». Для этого вам необходимо создать папку «template» и папку «common» внутри нее; И только теперь, вы сможете добавить файл home.tpl в папку «common». Вы в праве просто скопировать файл stylesheet.css из папки по-умолчанию и загрузить его в папку новой темы «stylesheet», так как данный файл редактируется в определенный момент.
Предопределение системы
Модификация файлов, непосредственно расположенных в папке «default» запрещена. Они должны оставаться нетронутым. Для начала, изменяемый файл необходимо скачать, затем загрузить его в папку новой темы и только после этого можно приступить к редактированию.
Создавая собственную тему, файлы ядра по-умолчанию должны оставаться неизменными. Изменения могут усложнить процесс обновления вашего магазина. Не забывайте сначала скачивать изменяемый файл из папки «default», а потом загружать его в папку новой темы. Не загружайте файл обратно в папку «default». Данным вы можете перезаписать тему по-умолчанию.
OpenCart сможет прочесть вашу тему без необходимости перемещения или копирования всех отдельных .tpl, .png или .css файлов в папку новой темы. Другими словами, вам необходимо загрузить только те файлы, которые подвергаются модификации. Например, если вы желаете изменить файл stylesheet.css в папке default > stylesheet and the account.tpl и в папке default > template > account, то загрузить в папку новой темы вам будет необходимо только эти два файла. При выборе темы в панели администратора, OpenCart переопределит файлы stylesheet.css и account.tpl с внесенными изменениями по-умолчанию, сохранив, при этом, структуру и стиль для остальных файлов в папках «stylesheet», «template» и «image».
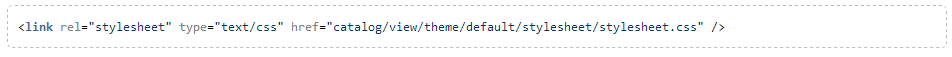
Файл header.tpl — первый файл, который необходимо изменить. Первоначальным местом расположения данного файла является папка темы по-умолчанию: default > template > common. Открыв файл в текстовом редакторе, вы увидите вводный <html> тег, завершенные <head></head> элементы и вводный <body> тег, включенными.Файл header.tpl предназначен для отображения практически на каждой странице вашего магазина. В данный момент элемент <head></head> будет предоставлять ссылку на файл stylesheet.css в папке темы по-умолчанию. Чтобы ссылка на файл stylesheet.css новой темы была доступна, измените путь к файлу.
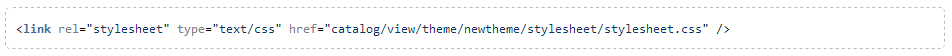
Чтобы связать файл stylesheet.css с новой темой, измените заголовок в строке 19 «href =»
из:

на:

название папки «newtheme» будут заменено на имя создаваемой пользовательской темы в корневой папке. Если вы планируете редактирование файлов slideshow.css, ie7.css, ie6.css или carousel.css, вам будет необходимо изменить путь к расположению этих файлов в header.tpl.
Шаг3: Открыть доступ к новой теме в панели управления
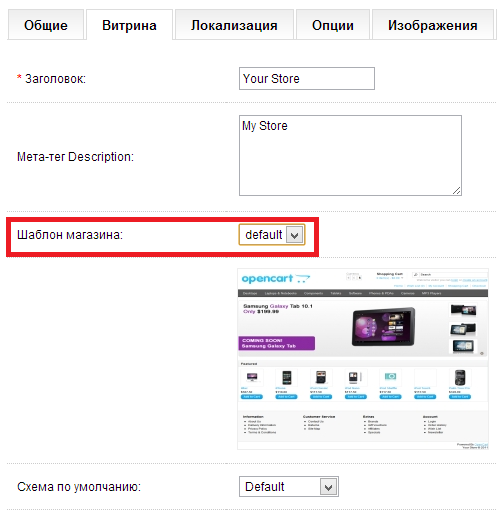
Чтобы сделать новую тему доступной в панели управления, выполняем переход Настройки > Витрина и выбираем имя папки, в которой содержится новая тема, в строке шаблон магазина.

Выполнив модификацию .css или .tpl файлов в папке новой темы, результат отобразится в нашем браузере. Обновив домашнюю станицу, вы не увидите никаких различий с темой по-умолчанию, если файлы не были изменены. Данным вы сможете определить работает ли система.
Шаг4: Внести изменения в таблицу стилей
Выполните редактирование элементов стиля новой темы, прежде чем приступать к редактированию HTML.
Шаг5: Изменение содержимого шаблонного файла (необязательно)
Закончив с дизайном, нам может понадобится изменить структуру или содержимое HTML-файлов. Это последний шаг создания пользовательской темы OpenCart. Помните, вы всегда можете вернуться к теме по-умолчанию, выбрав ее среди настроек магазина в панели администратора.
Документация














