Типовой заголовок на веб-сайте включает в себя логотип, название сайта, меню навигации и во многих случаях некоторые другие элементы. Макетом этих элементов управляет ваша тема. Можно ли это настроить для себя?
В этом руководстве будет показано, как это сделать с помощью редактора сайта. Чтобы изменить порядок элементов в заголовке с помощью описанного здесь метода, необходимо использовать тему, которая поддерживает редактор сайта.
Редактирование шаблона заголовка
Для настройки заголовка необходимо отредактировать шаблон заголовка. При редактировании этого шаблона изменения будут распространяться сразу на все страницы сайта. Чтобы открыть шаблон заголовка, выполните следующее.
- На панели администратора сайта перейдите в раздел Внешний вид → Редактор.
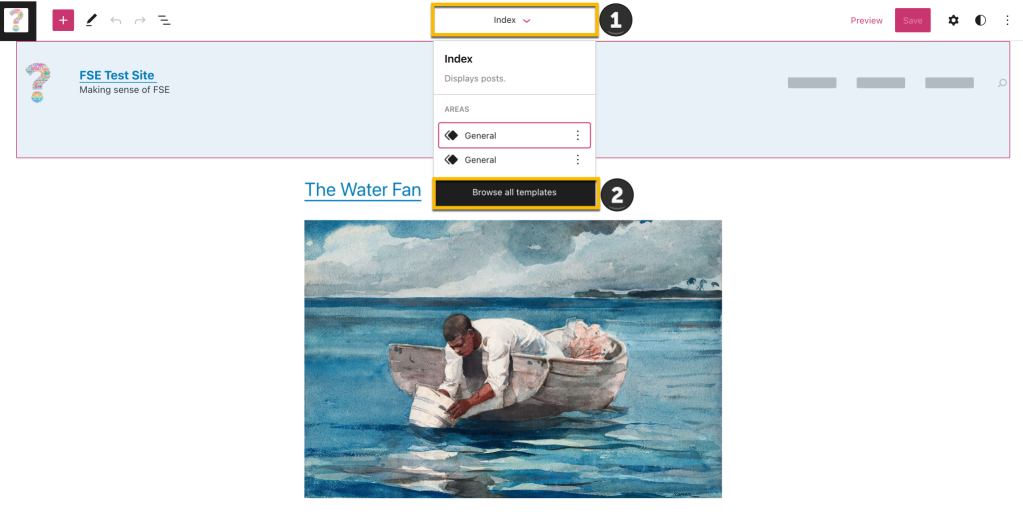
- Щёлкните текущий шаблон по центру в верхней части экрана (здесь отображается «Индекс»).
- Нажмите «Просмотр всех шаблонов».
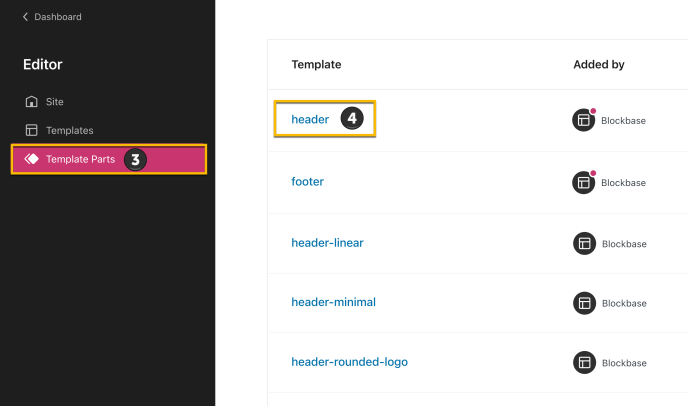
- На следующем экране нажмите «Части шаблона».
- Затем выберите «Заголовок».
Затем сделайте следующее.
В зависимости от темы вы можете найти различные элементы в своём предварительно определённом заголовке. В этом документе будет рассмотрен процесс добавления и настройки всех этих элементов.
Добавление элементов в заголовок
В заголовок можно добавить различные элементы. В этом документе будут рассмотрены элементы, которые используются чаще всего: логотип, меню, панель поиска и меню ссылок на социальные сети.
Элемент 1 — Логотип сайта
Чтобы добавить логотип в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Логотип сайта».
- Щёлкните его, чтобы вставить.
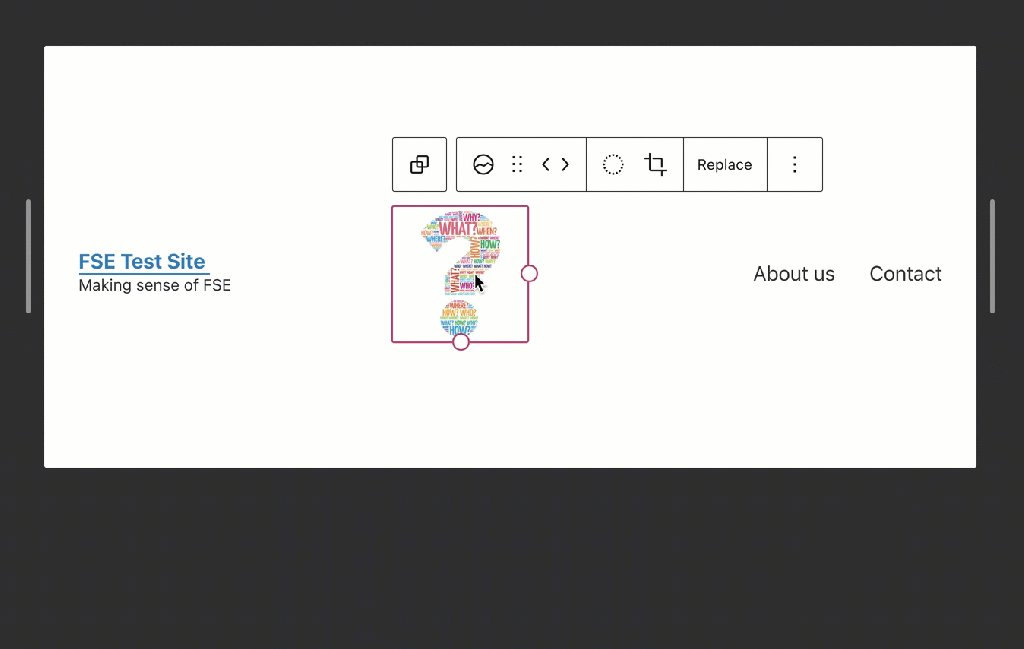
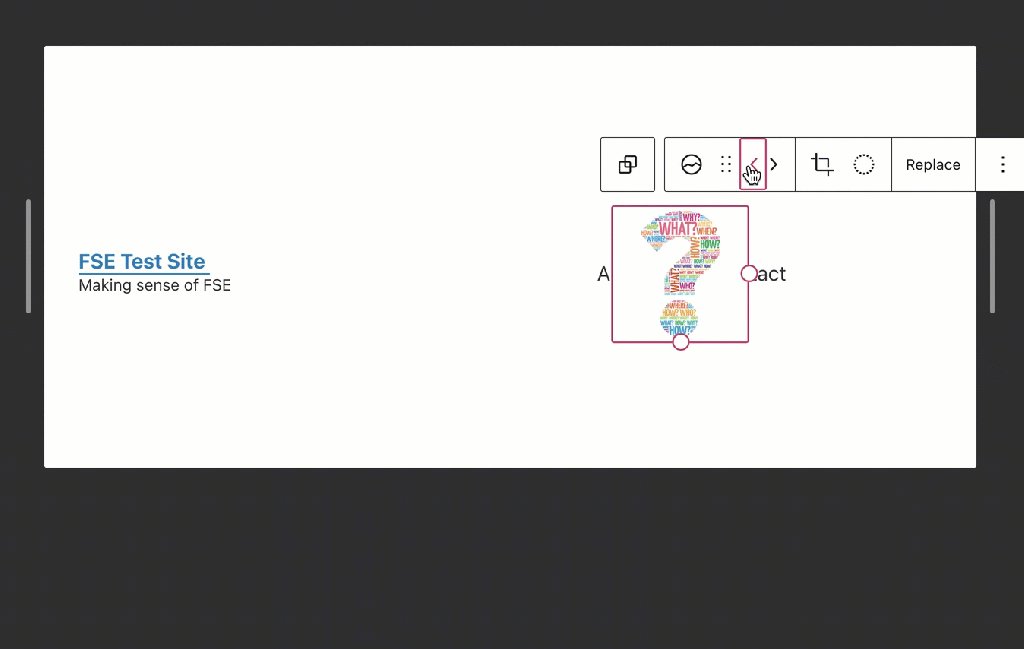
- Загрузите изображение логотипа, используя этот блок.
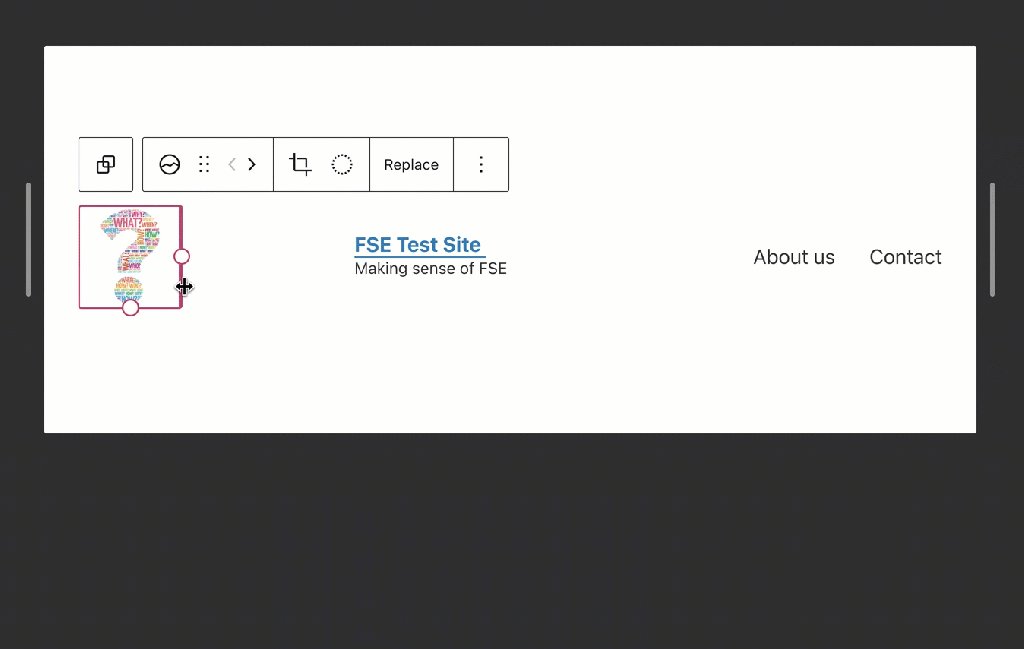
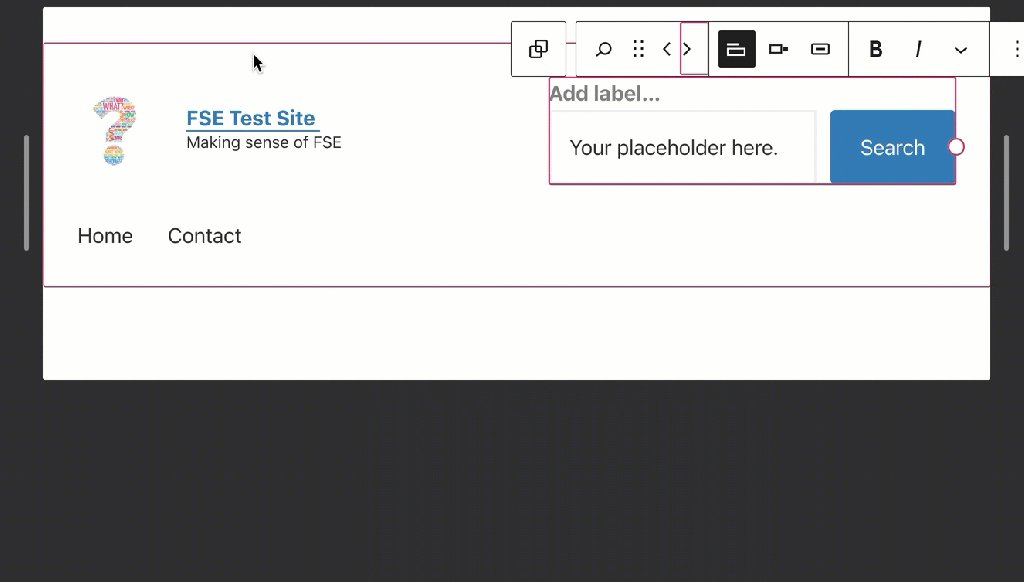
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Также убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Логотип сайта». Вы узнаете, как менять положение, изменять выравнивание, обрезать изображение, добавлять фильтр, заменять изображение, применять различные стили и проч.
Элемент 2 — Меню сайта
Чтобы добавить меню в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Навигация».
- Щёлкните его, чтобы вставить.
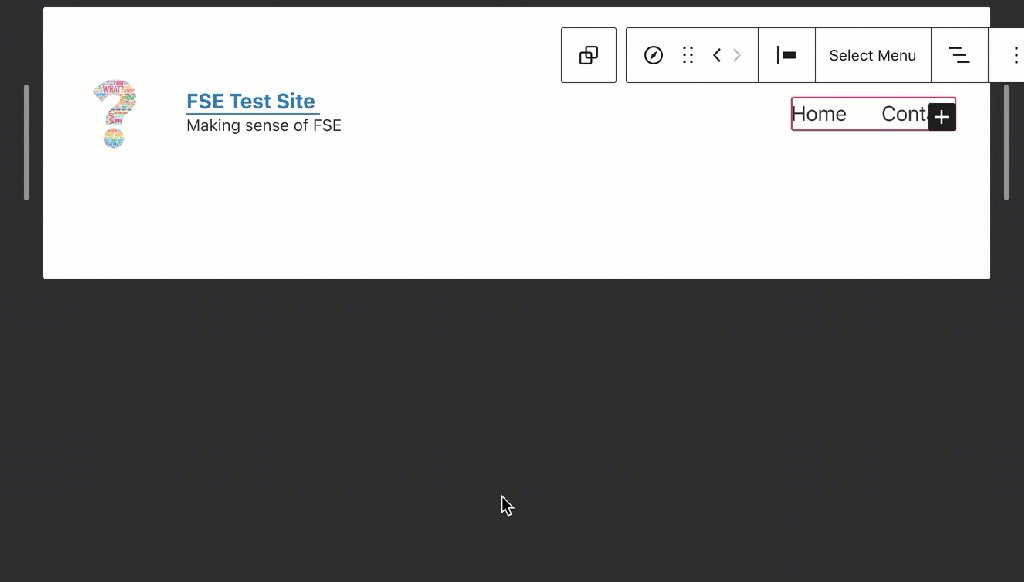
После добавления блока «Навигация» в заголовок, у вас будет два варианта:
- Выбор существующего меню. Нажмите кнопку, а затем выберите меню.
- Создайте новое меню с нуля. Щёлкните и добавьте любые элементы.
Когда меню будет готово, его можно переместить в нужное место с помощью стрелок «влево» и «вправо».
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Навигация». Вы узнаете, как вставить блок навигации, добавить ссылки, создать подменю, изменить настройки ссылок и проч.
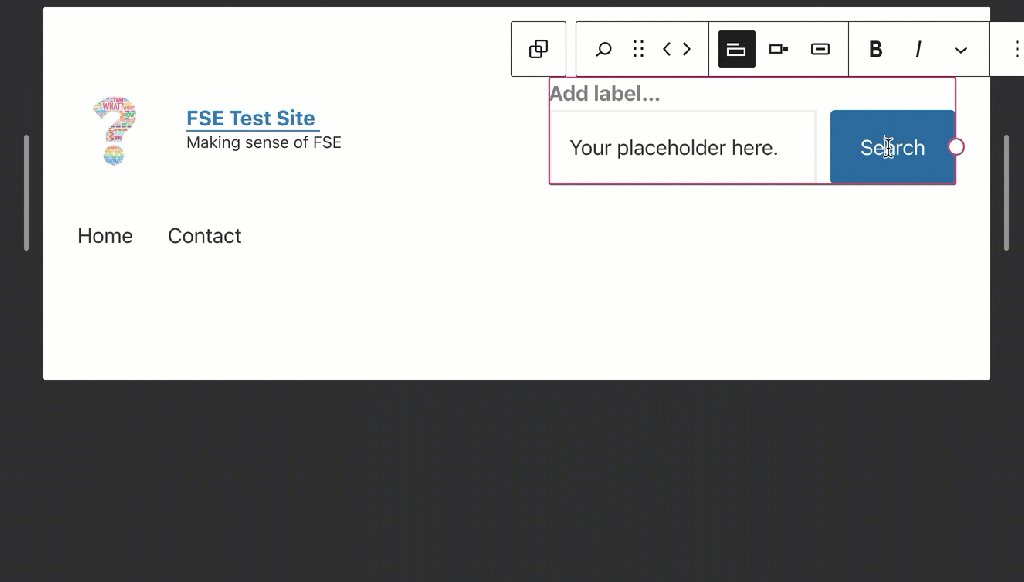
Элемент 3 — Панель поиска
Чтобы добавить панель поиска в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Поиск».
- Щёлкните его, чтобы вставить.
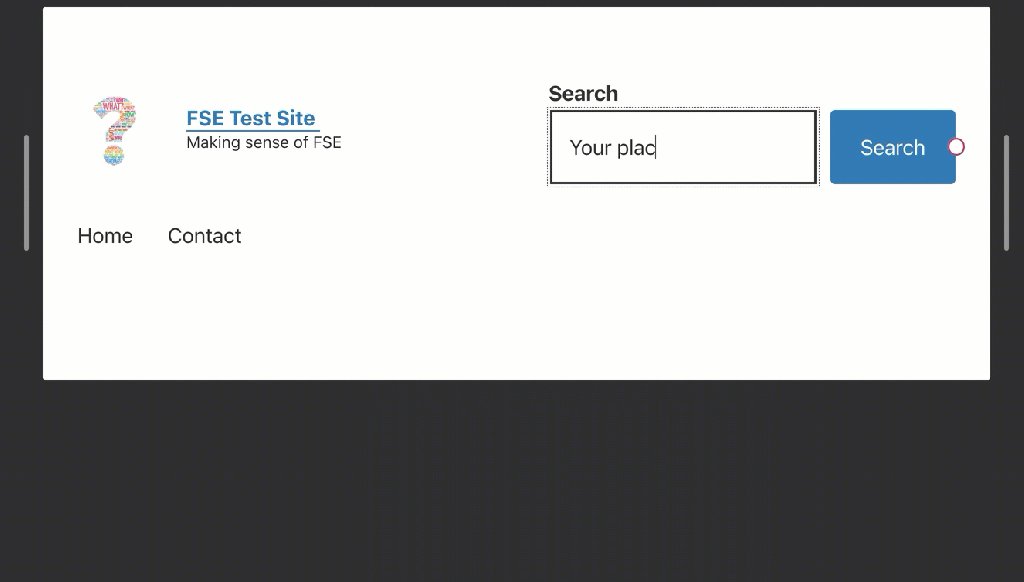
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Поиск». Вы узнаете, как добавить блок, изменить текст кнопки, изменить шрифт и цвета, используемые на кнопке, изменить ширину блока, переключить кнопку или изменить её положение, изменить выравнивание блока и проч.
Элемент 4 — Значки социальных сетей
Чтобы добавить значки социальных сетей в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Значки социальных сетей».
- Щёлкните его, чтобы вставить.
После добавления блока можно приступить к добавлению в него профилей социальных сетей. Для этого выполните следующее:
- Нажмите кнопку инструмента вставки блоков + и введите название социальной сети, которую необходимо добавить. Щёлкните элемент, чтобы добавить его к значкам социальных сетей.
- Щёлкните значок снова, чтобы добавить ссылку на профиль. Вставьте URL-адрес своего профиля в социальной сети и нажмите стрелку для подтверждения.
- Для добавления нового значка, если следующая кнопка «+» сразу не отображается, нажмите кнопку В виде списка, а затем нажмите «Значки социальных сетей» слева. Кнопка «+» должна появиться, затем можно продолжить добавление значков.
- Повторите шаги 2 и 3 необходимое число раз, чтобы добавить все свои профили в социальных сетях.
После добавления всех значков можно выбрать блок, нажав блок «Значки социальных сетей» в представлении В виде списка, а затем с помощью стрелок «влево» и «вправо» изменить положение блока относительно других элементов меню.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.
Узнайте больше об использовании блока «Значки социальных сетей». Вы узнаете, как можно вставить значки, добавить свои профили в социальных сетях, изменить тип значков, стиль, удалить значки и проч.
Не уверен, что я дал правильное название этому функционалу, но зато точное, ведь вся его суть заключается в том, что вы можете менять параметры шапки вашего сайта через админку.
Какие именно параметры? Изображение шапки, цвет текста, а также её ширина и высота. Я считаю, что на своем сайте делать такое смысла нет — гораздо проще зайти в код и поменять там то, что нужно. Однако для клиентов такой функционал может оказаться полезным.
Сама эта возможность WordPress появилась в версии 2.1, я не стану рассматривать, как это работало в старых версиях, а лучше расскажу, как это используется сейчас.
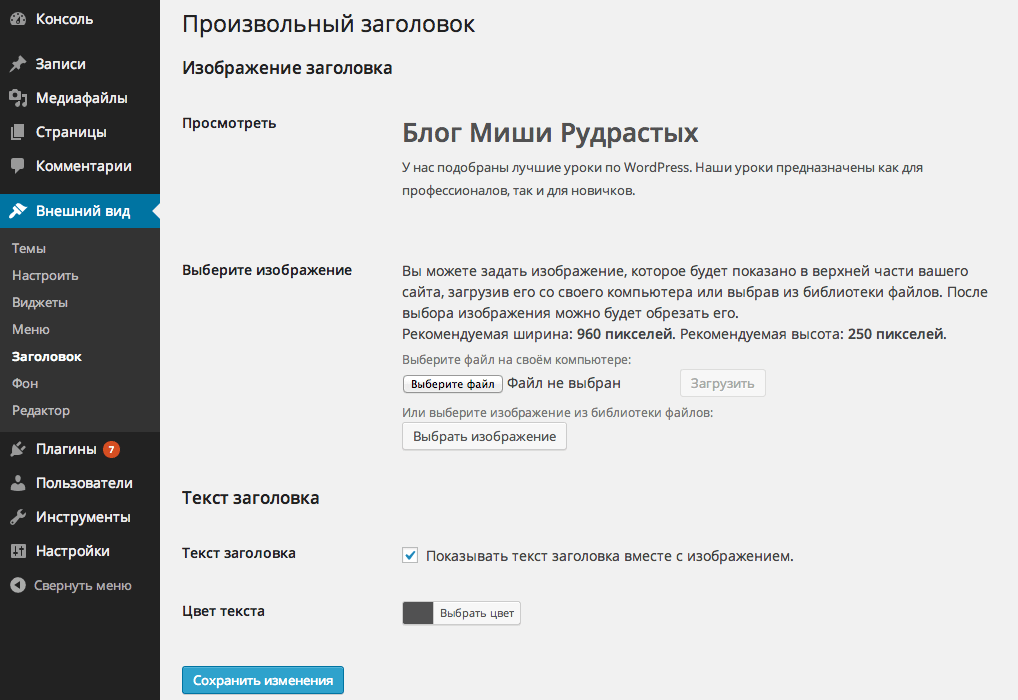
Вот как это выглядит на примере стандартной темы TwentyTwelve (Внешний вид > Заголовок):
Шаг 1. Функция add_theme_support() — подключаем необходимый функционал в теме WordPress
Начиная с версии WordPress 3.4 мы можем использовать функцию add_theme_support() в файле functions.php для задействования данной возможности движка.
add_theme_support( 'custom-header' );
Если же вам понадобится обратиться к этой функции из другого файла темы или из файлов плагина, тогда используйте хук after_setup_theme следующим образом:
function true_custom_header_support(){ add_theme_support( 'custom-header' ); } add_action('after_setup_theme', 'true_custom_header_support');
На самом деле в качестве второго аргумента функции мы можем также передать массив параметров шапки сайта, которые будут задействованы как параметры по умолчанию.
Вот эти параметры:
$defaults = array( 'default-image' => '', // фон шапки по умолчанию 'random-default' => false, // нужно ли выводить изображения в случайном порядке 'width' => 0, // ширина шапки 'height' => 0, // высота шапки 'flex-height' => false, // резиновая высота true / false 'flex-width' => false, // резиновая ширина true / false 'default-text-color' => '', // цвет текста по умолчанию 'header-text' => true, // можно ли выводить текст в шапке 'uploads' => true, // возможность пользователю загружать свои изображения 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '', ); add_theme_support( 'custom-header', $defaults );
Шаг 2. Выводим шапку и ее параметры
Используйте функцию header_image() для вывода URL изображения шапки, а функцию get_custom_header() — для получения параметров шапки, например:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
Также есть функция get_header_textcolor(), которая возвращает установленный цвет.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Обратно пишу тебе разлюбезный читатель, поскольку выдалась свободная минутка. И одолела меня непреодолимая тяга, поведать о том —
Как легко изменить шапку сайта
Тем паче, обещал я это в прошлой своей статье — Как установить шаблон на WordPress.
Пардоньте, за такой вот сплагиаченный слог приветствия, из фильма «Белое солнце пустыни», не смог удержаться. Надеюсь никто не в обиде.
Сегодня, как уже всем стало понятно, речь пойдет о том, как же можно изменить стандартную шапку блога. Т.е. о том, как вставить новую картинку в верхнюю часть нашего сайта, которая называется Хедер (Header).
Для экспериментов, опять буду использовать клон своего блога, размещенный на локальном сервере.
Итак, поехали.
В первую очередь необходимо зайти в админ панель и немножко изменить код, в двух файлах, которые отвечают за отображение хедера и за стили. Файлы эти называются: header.php и style.css соответственно.
Зачем же, что-то менять? Да еще и в коде. Спросите вы. Отвечаю! Вся беда в том, что функционал шаблона GreenChilli, позволяет вставить картинку размером, всего лишь 286×50 px. Это, как вы понимаете, очень маленький размер, который не совсем соответствует идее блога.
Заходим в админку, переходим к меню «Внешний вид», следом к меню «Редактор» и наблюдаем перед глазами, окно редактора. Ищем справа файл header.php, кнопаем на него, и видим тот самый код, в который сейчас будем вносить изменения. Я выделил кусочек кода, который отвечает за саму картинку в шапке и за вывод формы поиска справа. Как видим этот код заключен между тегами
<div id=»header»> </div>
Использование атрибута id говорит о том, что стилевой идентификатор, в данном случае header, должен быть в единственном экземпляре. Это я так решил поумничать.
Внешний вид идентификатора header, т.е. нашей шапки, заключенного в теги <div> </div > прописывается в файле стилей — style.css
Код, который отвечает за вывод формы поиска, мы трогать не будем, а вот все остальное безжалостно удалим. Так же необходимо удалить скобочку вот здесь <?php }
Жмем на кнопку «Обновить файл»
Небольшой совет, дорогой читатель, перед тем вносить какие-либо изменения в код, сохраняй редактируемый файл. Сколько раз бывало уже, наудаляеш чего-нибудь, а шаблон потом раз, и перекосило.
Итак, давайте посмотрим, что у нас получилось.
Вот это белое поле вверху, и будет место для нашей новой шапки. Единственно, что мне не сильно нравится, это форма поиска с правой стороны. Удалять ее не будем, а просто спрячем.
Возвращаемся опять в редактор, выбираем файл style.css, ищем в этом файле вот такой блок.
И после открывающей скобочки вставляем следующую строчку – visibility: hidden; Нажимаем «Обновить»
В результате код должен выглядеть вот так.
Все! Место для новой шапки подготовлено. Осталось только, ее нарисовать и вставить.
Советую скачать очень удобную программку. Которая в дальнейшем, очень пригодится и которая называется PicPick. Функций у нее много, но что потребуется в данный момент, так это линейка. Качаем программку, устанавливаем.
Измеряем линейкой это белое поле и у нас получается 960 на 114 px.
Теперь необходимо подготовить красивую картинку такого точно размера, вставить там свою фотографию, нарисовать логотип, написать имя сайта, и т.д., и т.п. Я ограничился малым, тем, что сделал синий фон, написал название сайта, сделал небольшой логотипчик и придумал слоган.
Как делать картинку в Фотошопе или в другом графическом редакторе, я расскажу в позже. В принципе, ничего мега сложного в этом нет. Я думаю справится любой, у кого есть хоть какой-то, малейший опыт работы в этой программе.
Итак, картинка готова. Называем ее ну, например, header.jpg, и заливаем на хостинг по FTP. Причем заливаем по адресу ….wp-content/themes/greenchilli/images
Далее опять открываем редактор. Открываем файл стилей, ищем вот такой блок:
И после открывающей скобки вставляем вот такой вот код:
background: url (‘…/greenchilli/images/header.jpg’);
В результате должно получиться так:
Нажимаем “Обновить», переходим по адресу блога в браузере и любуемся новой симпатичной шапочкой.
Пожалуйста подписывайтесь на новые статьи. Никакого спама, только полезная информация.
Вот и все! Таким вот образом мы разобрались с тем как изменить шапку сайта нашего любимого WordPress. Если остались вопросы, пишите в комментариях, всегда буду рад помочь.
Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
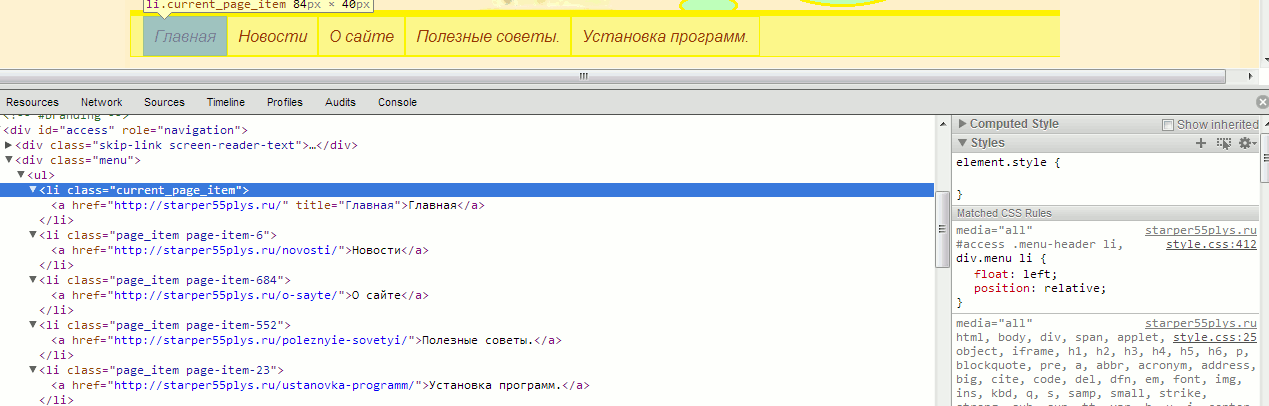
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать «Просмотр кода элемента» или «Исследовать элемент»
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.
Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
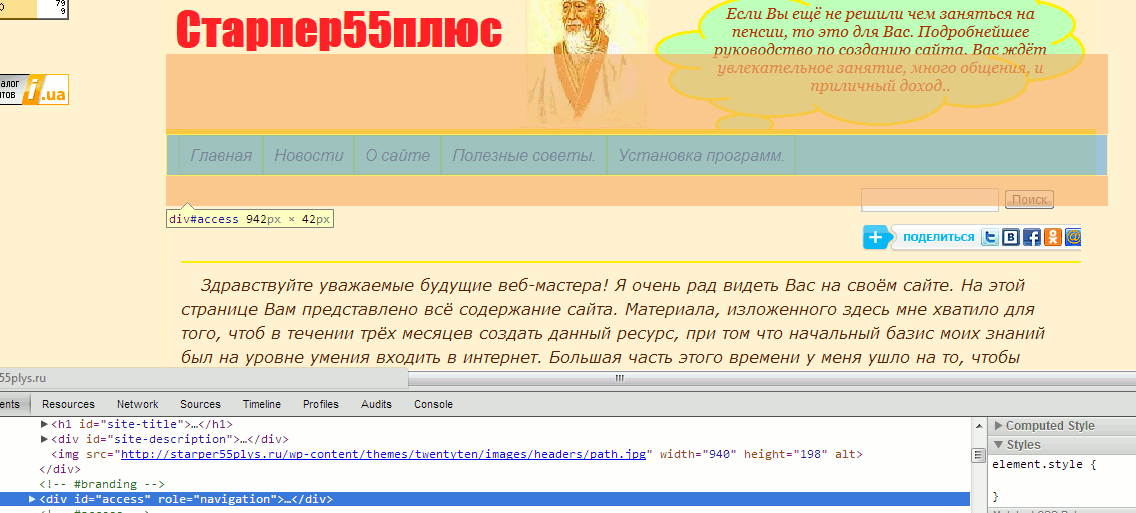
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.
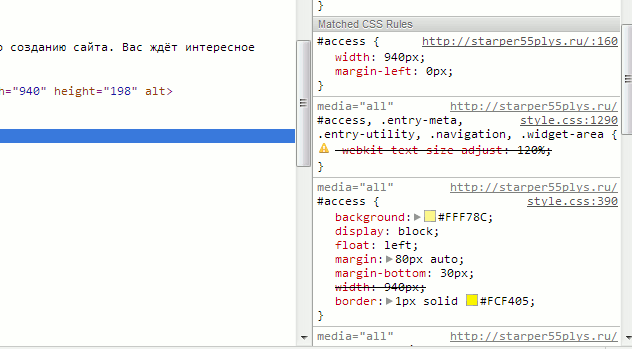
Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.
Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 px
отступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)
видимость элемента — видимый
наплывание слева — наверное чтоб не отталкивать заголовок
отступ сверху — 80 px, и размещение по центру
отступ снизу — 30 px
рамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css
Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.
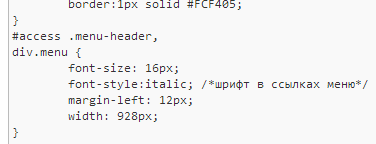
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
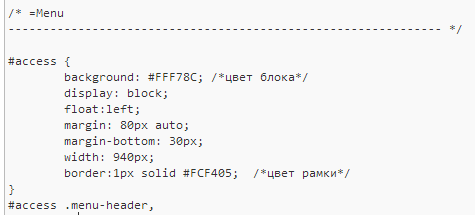
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.
Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.
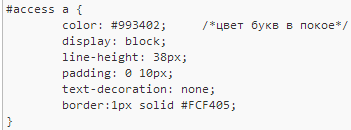
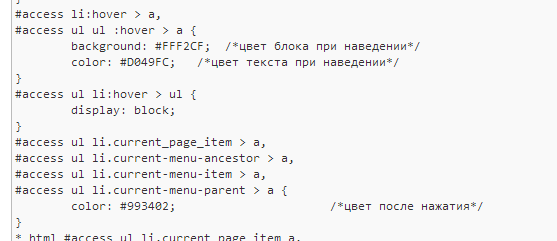
Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.
Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header.php.
В коде файла находим тег <div id=»access» role=»navigation»>, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
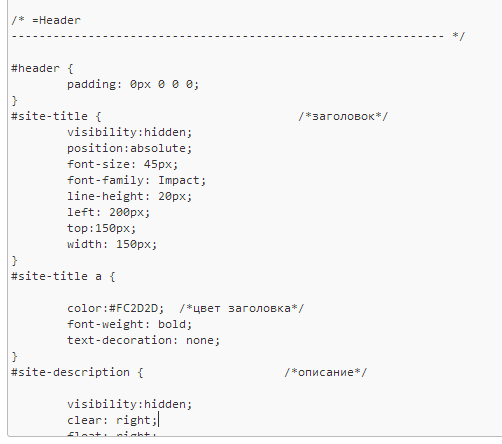
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.
Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.
Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.
Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а «Запись» удалить.
Затем заходим в «Внешний вид — редактор», и открываем для редактирования файл header.php, в котором находим строчку <div id=»header»>
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания class=»aligncenter», и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style=»margin:0 0 0 0;»
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
Цвет полей можно изменить спустившись немного вниз, до раздела «=Global Elements», в селекторе тега «body». У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.
Если же менять только цвет, то достаточно изменить значение в свойстве background
Размер, вид, и цвет шрифта сайта меняется здесь
Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.
На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.
Неужели не осталось вопросов? Спросить
Перемена
Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
Итак, мы добавили для пользователя возможность изменять фон на сайте и загружать логотип. Но это еще не все, что умеет Theme Customizer. Следующее, что мы сделаем — предоставим пользователю возможность загружать свое изображение для шапки сайта и изменять цвет текста.
Замена фона шапки
Чтобы включить возможность изменять изображение в шапке, добавляем в файл functions.php вызов функции:
/* * Добавляем возможность установки background шапки через Customizer */ add_theme_support( 'custom-header', [ 'default-image' => get_template_directory_uri() . '/assets/img/bg-header.jpg', 'width' => 3000, 'height' => 200, 'default-text-color' => 'FFFFFF' ] );
Теперь в шаблоне темы header.php можно вывести загруженное пользователем изображение. Если изображение не загружено — картинки в шапке не будет.
<header> <?php /* * Фоновое изображение шапки сайта. Если пользователь не загрузил изображение, * то оно не будет показано. В этом случае нет смысла задавать default-image. */ $style = ''; if (has_custom_header()) { $style = ' style="background-image: url('.get_header_image().')"'; } ?> <div<?= $style; ?>> <div class="container"> <span><?php bloginfo('name'); ?></span> <span><?php bloginfo('description'); ?></span> </div> </div> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <!-- ..... --> </nav> </header>
Для выравнивания фонового изображения добавим стили:
header > div { height: 100px; background-size: cover; background-position: center; background-repeat: no-repeat; }
Узнать, загрузил ли пользователь свое изображение, можно с помощью функции has_custom_header(). Получить URL загруженного изображения можно с помощью функции get_header_image(), а вывести — с помощью header_image().
Чтобы получить полную информацию об изображении, можно воспользоваться функцией:
$custom_header = get_custom_header(); print_r($custom_header);
stdClass Object
(
[url] => http://www.server.com/wp-content/themes/test_theme/assets/img/bg-header.jpg
[thumbnail_url] => http://www.server.com/wp-content/themes/test_theme/assets/img/bg-header.jpg
[width] => 3000
[height] => 100
=>
)
Функция get_header_image() возвращает URL изображения только в том случае, если пользователь загрузил свое изображение. Если изображение не загружено, функция возвращает пустую строку, даже если было задано изображение по-умолчанию.
Получить URL изображения можно еще с помощью функции get_custom_header(), обратившись к свойству url объекта, который она возвращает. Это свойство будет содержать либо URL загруженного пользователем изображения, либо URL изображения по-умолчанию.
Пример использования функции get_custom_header():
<header> <?php /* * Фоновое изображение шапки сайта; если не установлено, * будет показано фоновое изображение по-умолчанию. */ $custom_header = get_custom_header(); $bg_header = $custom_header->url; ?> <div style="background-image: url(<?= $bg_header; ?>)"> <div class="container"> <span><?php bloginfo('name'); ?></span> <span><?php bloginfo('description'); ?></span> </div> </div> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <!-- ..... --> </nav> </header>
Изменять можно не только изображение, но и цвет заголовка. Получить цвет можно с помощью функции get_header_textcolor(), а вывести — с помощью header_textcolor().
<header> <?php /* * Фоновое изображение шапки сайта */ $style = ''; if (has_custom_header()) { $style = ' style="background-image: url('.get_header_image().')"'; } ?> <div<?= $style; ?>> <div class="container"> <span style="color: #<?php header_textcolor(); ?>"> <?php bloginfo('name'); ?> </span> <span style="color: #<?php header_textcolor(); ?>"> <?php bloginfo('description'); ?> </span> </div> </div> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <!-- ..... --> </nav> </header>
Дополнительные стили
Функция wp_custom_css_cb() выводит элемент <style> с CSS стилями из настройки «Дополнительные стили» в кастоймезере. Перед выводом на экран, код стилей очищается функцией strip_tags(). Эта функция используется автоматически, для вывода CSS стилей в HEAD части темы. Чтобы просто получить код css, а не выводить его на экран, предназначена функция wp_get_custom_css().
Следующий код используется в WordPress по умолчанию, чтобы вывести стили в HEAD части документа:
add_action('wp_head', 'wp_custom_css_cb', 101);
Исходный код функции wp_custom_css_cb():
function wp_custom_css_cb() { $styles = wp_get_custom_css(); if ($styles || is_customize_preview()) { echo '<style type="text/css" id="wp-custom-css">'; echo strip_tags($styles); echo '</style>'; } }
Поиск:
CMS • Web-разработка • WordPress • Функция • Настройка • Customizer • has_custom_header • get_header_image • header_image • get_custom_header • get_header_textcolor • header_textcolor
Каталог оборудования
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Производители
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Функциональные группы
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Languages:
English •
中文(简体) •
Русский •
(Add your language)
Говорят, вы не можете судить о книге по ее обложке, и все-таки люди делают это каждый день. Они берут книгу, смотрят на обложку, а затем берут новую либо кладут обратно, или переворачивают и смотрят, что написано на обратной стороне, ИЛИ открывают её, только взглянув на обложку. Вебсайты также оценивают по их обложке и первому впечатлению, которое часто исходит от Заголовка.
Заголовок Вашего сайта, как правило, первое, что видят люди. Из этой надписи или рисунка верхней части страницы, люди делают радикальные суждения о том, что они увидят и прочитают. Те же люди, которые говорят, что вы не можете судить о книге по ее обложке, также говорят, что у вас есть только 30 секунд, чтобы произвести хорошее впечатление. В мире Интернета, где до следующей страницы — щелчок мышки, у вас гораздо меньше времени на это.
Мы расскажем Вам об Архитектуре Заголовков в WordPress и предложим советы о том, как настроить его таким образом, чтобы он стал Вашей собственной «книжной обложкой», заманивающей людей на Ваш сайт, производя хорошее впечатление. Затем мы предложим Вам некоторые советы экспертов о том, что именно представлет собой Хороший заголовок на сайте.
Contents
- 1 WordPress Заголовок
- 2 Стиль Заголовка
- 2.1 Изменение изображения заголовка
- 2.2 Спецификация на заголовок изображения
- 2.3 Искусство заголовка
- 2.3.1 Копирайт Искусственного Заголовка
- 2.3.2 Разработка вашего собственного заголовка
- 2.4 Скрытие текста заголовка
- 2.5 Создание интерактивного заголовка
- 2.6 Вращающееся изображение заголовка
- 2.7 Добавление навигации к Вашему Заголовку
- 3 Советы по созданию Заголовка
- 4 Дополнительная информация
- 4.1 Изображения Заголовка
- 4.2 Информация Заголовка
WordPress Заголовок
По умолчанию, заголовком в WordPress является простой кусок кода. Вам не нужно разбираться в коде, чтобы изменить заголовок, который поставляется с любой WordPress темой. Вам нужно установить в блоге или на сайте Название и Описание сайта в Административная панель> Параметры> Общие, а WordPress сделает все остальное.
В своей простейшей форме — Классической Теме — WordPress Заголовок представяет собой код в файле шаблона wp-content/themes/classic/header.php:
<h1 id="header">
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>
</h1>
Заголовок расположен в h1 теге и и выполняет функцию Тега шаблонов, использующихся в двух различных вариантах или параметрах. Вы можете узнать больше об этих параметрах в документации по bloginfo(). В принципе, первый отображен в URL сайта в ссылке, а второй отображает имя блога или сайта, как установлено в Administration_Panels> Administration_Panels#General> Settings_General_SubPanel панели. Когда пользователь перемещает курсор на название заголовока, заголовок может быть нажат, чтобы вернуться к основной или главной странице сайта, как это предусмотрено в Административная панель> Параметры> Общиеl панели.
Тема Default WordPress определяет особенности изображений в фоновом режиме и представляет заголовок, как это в wp-content/themes/default/header.php:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_option('home'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
<div class="description">
<?php bloginfo('description'); ?>
</div>
</div>
</div>
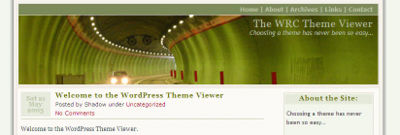
The header of the Default/Kubrick Theme
Тег шаблона показывает имя блога или веб-сайта в ссылке, но это демонстрирует другое использование похожего на URL запроса выше. Он получает такую же информацию, просто по-другому. Он добавляет из описания сайта в Административная панель > Настройки > главная.
Проще говоря, эти два примера заголовков делают одно и то же разными путями. Они обеспечивают информацию для заголовка с потенциальной возможностью размещения изображения, а создание кликабельного заголовка может помочь в навигации на сайте. Это всего лишь вопрос того, сколько информации Вы хотите видеть в своем заголовке и как эта информация будет отображается.
Используя первый пример из Classic Theme, изображение все еще может быть использовано в качестве фонового, установленного в таблице стилей в h1 селекторе, вторая тема дает больше контроля в использовании картинки в заголовке путем присваивания ей собственносй области разделения. То, как это выглядит, полностью контролируется таблицей стилей.
Стиль Заголовка
Как указано в двух приведенных выше примерах, стили для заголовка содержатся внутри CSS селекторов: h1, header, headerimg , и description. Все это находится в style.css, хотя также может находиться в файлах стиля header.php из темы, которую вы используете. Вам придется проверить в обоих местах.
В классической теме CSS для заголовка находятся в одном селекторе #header.
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
Зеленый оттенок выбран в качестве цвета фона и границы вокруг заголовока, но граница имеет другой оттенок и создает утопленный, теневой эффект. Шрифт Times New Roman задается размером 230% с более широким, чем обычно, межсимвольным расстояние. Отступ к стороне создает отступы для текста внутри заголовка.
Все они могут быть легко изменены простым редактированием каждого атрибута стиля: может быть увеличина толщина границы и всё с тем же цветом, измененён цвет фона, размер и стиль шрифта, расстояние между буквами и т.д.
То же самое относится и к заголовку в Default WordPress теме, за исключением того, что в ней несколько больше стилей, о которых придётся позаботиться. Они находятся внутри header.php в «head» теге и в style.css. Когда имеется большое количество стилей, лучше перемещать всю информацию в таблицу стилей.
Стили, которые контролируют вид заголовка, находятся в пределах h1</ tt>, <tt>header, headerimg, и description CSS селекторов. Так же, как и для классической темы, можно найти эти ссылки и сделать изменения там, чтобы изменить внешний вид.
Изменение заголовка изображения по умолчанию WordPress тема была упрощена с введением утилиту под названием Kubrickr. Он просто просит вас поставить новое имя файла изображения для заголовка, а затем переводит его для вас, поэтому вам не придется копаться в коде. Если все, что вы хотите изменить это изображение заголовка, это чрезвычайно полезный и простой инструмент.
Если вы хотите, программировать или копаться в ваших стилях заголовка и внесить необходимые изменения. Ниже приведен простой учебник по изменению только заголовок изображения вручную.
Изменение изображения заголовка
Есть много различных изображений заголовока и дизайнерских решений доступны для редактирования и использовать. стили для заголовка изображения по умолчанию или Кубрика WordPress тема, и любая тема основана на эту тему, являются более сложными, чтобы изменения, чем те, на классические темы. стили находятся в пределах стилей в header.php «голова» раздел, а также в styles.css. Чтобы изменить только ссылки заголовка изображения, откройте файл header.php шаблона и искать стили вроде этого:
#header {
background: url("<?php bloginfo('stylesheet_directory'); ?>/images/wc_header.jpg")
no-repeat bottom center; }
#headerimg {
margin: 7px 9px 0;
height: 192px;
width: 740px; }
ПРИМЕЧАНИЕ: Использование
bloginfo
возможно только, когда стиль используется вместе с главным файлом шаблона. Теги WordPress шаблон не будет работать в таблице стилей (
style.css
). Для перемещения этого стиля в таблицу стилей, измените тега шаблона на фактический адрес (URL) из изображения заголовка.
Для изменения файла, заменить «kubrickheader.jpg» с именем нового графического изображения вы загрузили на ваш сайт, чтобы заменить его. Если она находится в другой каталог, изменение, заменив bloginfo () теги с конкретным адресом графического месте.
Если вы используете образ, который имеет тот же размер, то просто заменить изображение. Если это различного размера, заполнить в высоту и ширину изображения в следующем разделе называется #headerimg. Если вы не знаете и не используете Windows, просматривать папки, в которой находится изображение на вашем компьютере в режиме просмотра «Миниатюра». Нажмите кнопку «View> Миниатюра» из меню Windows Explorer. В режиме просмотра Миниатюра, найти свой образ и удерживайте нажатой клавишу мыши. небольшая заметка шар появится список размеров. Использовать эту информацию в стилях. В противном случае, просто щелкните правой кнопкой мыши на графический файл и выбрать «Свойства», и это должно дать вам размер файла и размеры.
Сохранить шаблон файл и загрузить его и изображение на Ваш сайт и take a look. Некоторые изменения, возможно, должны быть сделаны для тонкой настройки размещения и вид.
С заголовок изображения на месте, пришло время для решения остальных заголовков. Откройте style.css стиле файл лист и обратить внимание на следующее:
- h1
- header
- headerimg
- description
Ваша тема может или не может иметь все эти, но тема по умолчанию имеет все из них в разных местах в таблице стилей. Все или некоторые из этих, возможно, должны иметь атрибуты изменены, чтобы изменить внешний вид вашего заголовка.
При изменении размера изображений заголовка или заголовка искусства, убедитесь, что и изменение другие структурны CSS селекторов, такие как содержание или боковую панель согласно изменениям в размере заголовка.
Спецификация на заголовок изображения
Заголовок изображения, что вписывается в WordPress тема по умолчанию составляет около 192 х 740 пикселей. При замене заголовка в любом WordPress тема, проверить размер заголовка изображения, а затем найти замену, что матчи такого размера. Если вы выбираете изображение заголовка, который меньше или шире или выше, чем замены, вы, возможно, придется изменить другие структурные элементы веб-страницы, чтобы для изменения размера заголовка.
Если вы изменяете тема всего сайта, ширина общую страницу или содержание области должны быть приняты во внимание на размер заголовка изображения. Два наиболее распространенных размеров экрана 1024×768 и 800×600 пикселей. Тем не менее, широкие мониторы набирают силу и веб-дизайнеры теперь нужно готовиться к экран шириной 1280×1024 и 1600×1200.
Если вы установите ваш веб-сайт «плавать», расположен в средней части окна браузера с места на обе стороны, то вы можете установить ваш заголовок ширину, что вы хотите. При разработке темы с гибкими или «упругих» ширины экрана, то ширина заголовок становится важным.
Если вы используете заголовок изображения, что может быть повторен, и вы используете упругой ширины, вы можете установить стили в заголовке повторить для заполнения пространства:
#header {
background: url("/images/kubrickheader.jpg")
repeat-x top left; }
Это заствит изображение заголовка повторяться горизонтально начиная с верхнего левого угла и до конца. Вы можете настроить это поведение как пожелаете background position согласно вашим техническим и дизайнерским потребностям.
Искусство заголовка
Новый термин появившийся в области веб-дизайна — Искусственный заголовок(header art). Это изображения заголовка, которые, как правило, сделаны вручную, используя комбинации цветов, форм, символов, изображения и текста. Создания такого заголовка может быть трудным, отнять много вермени у автора. Хотя существуют и свободные Искусственные заголовки, некоторые сайты продают свои ручной искусства заголовка. Хотя фотография может быть уникальным в своем роде и передать необходимые визуальный стиль, ручная работа заголовок легче матча к другим цветам веб-страницы и, как правило, более эстетично из-за его особого характера.
Выбор готовых заголовка искусство имеет некоторые преимущества. художники сделали работу и все, что вам нужно сделать, это выбрать дизайн, который наиболее соответствует Ваш сайт. И графический готова к использованию, уже размера и сохранить как небольшой размер файла.
Digital Westex’s WordPress Header Art имеет большой выбор Искусственных заголовков доступных для бесплатного скачивания специально для WordPress
Копирайт Искусственного Заголовка
Лучший выбор для Искусственного заголовка, если вы не хотите создавать его самостоятельно, это любой из Creative Commons License в спецификации которого указано возможность публичного использования. Прочитайте индивидуальное пользовательское соглашение на использования изображений что быть уверенным что у вас есть разрешение на использование данного искусственного заголовка на сайте. Как правило, вы должны указывать авторство, долю авторства и не использовать его в коммерческих целях. Если вы сомневаетесь, всегда спрашивать разрешения у автора перед использованием.
Искусственные заголовки сделаны и лицензированы дизайнерами/авторами «как есть», некоторые искусственные заголовки не могут быть изменены без разрешения автора. Проверьте лицензию и копирайт сайта, и спросите автора если у вас есть какие либо сомнения по поводу этого или вы хотите внести изменения.
Разработка вашего собственного заголовка
Вы можете разработать свой собственные Искусственный заголовок. Подойдет любое ПО для разработки графического дизайна. Наиболее популярные это: Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, The Gimp and Macromedia Fireworks. ПО для создания графического дизайна должно обладать функциями масштабирования, управления разрешением изображения и его типом при сохранении. Размер вашего Искусственого заголовка должно быть соразмерен с контейнером для этого изображения в заголовке сайта.
Вы можете использовать собственные фотграфии, рисунки, шрифты и любые комбинации изображений для создания вашего Искуственного заголовка. Когда вы закончите, просто сохрание это как jpg, gif, или .png файл «для веба». За пояснениями о различии этих типов можете обратиться к статье Sitepoint’s GIF-JPG-PNG What’s the Difference. Эти файлы сожмут изображение, уменьшая размер файла. Желательно избежать размер файла больше чем 50K, чем больше размертем медленее загрузка сайта.
Скрытие текста заголовка
Многие темы и тема дизайнеры хотят, чтобы показать их заголовок с фотографиями, без текста. Некоторые из них будут поместить текст в графическое изображение, поэтому не требуется фактическое использование текста. Один из вариантов заключается в удалении тегов шаблона, которые генерируют заголовок и описание. Другим вариантом является оставить его, но это скрыть.
Чтобы скрыть заголовок, оставляя его в код, ничего не меняют в файлах шаблона. Только изменения CSS. Добавить Дисплей: нет в CSS селекторы вы не хотите, чтобы появиться. Например, чтобы скрыть текст в h1 селектора:
Создание интерактивного заголовка
Чтобы сделать заголовок интерактивным, вы должны поместить всю графику заголовка в ссылку. Есть два способа сделать это:
- Вы можете поместить графические материалы в тему WordPress вручную
- Вы можете использовать таблицы стилей для определения области ссылка размера, чтобы охватить область заголовка искусства.
Чтобы заголовок искусства интерактивными путем внедрения ее в заголовок, в файл шаблона wp-content/themes/classic/header.php вашего WordPress тема, изменять следующие:
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
на этот сниппет:
<div id="header">
<a href="<?php bloginfo('url'); ?>">
<img src="http://example.com/headerimage.jpg" alt="<?php bloginfo('name'); ?>" />
</a>
<h1><a href="<?php bloginfo('url'); ?>">" title="<?php bloginfo('name'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
Вы можете придать требуемый стиль заголовку h1 так что бы он перекрывался другим блоком или опустить его ниже, или даже сделать его не видимым.
Для того, чтобы вся площадь заголовков стала интерактивной, заголовок должен иметь ширину области набор для h1 якорь HTML теги, чтобы активная область крышку заголовок изображения в фоновом режиме. стили устанавливаются в таблице стилей.
<pre><div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
Вращающееся изображение заголовка
Существует насколько скриптов, которые позволят вам вращать изображения в заголовоке, боковую панель или любой шаблонный файл. Мы рассмотрим использование одного из них — Random Image Rotator.
Сохраните скрипт в отдельную папку в которой находятся изображения заголовка которые вы хотите вращать. К примеру, назовите его
rotate.php. Используем фоновое изображение которое меняется или вращается с каждой новой загрузкой страницы:
#header {
background: url("/images/headerimgs/rotate.php")
no-repeat bottom center; }
Чтобы действительно сделать это в вашем заголовке, или в другом месте на вашем сайте, добавьте ссылку на изображение в блок header:<img src=»/images/headerimgs/rotate.php» alt=»A Random Header Image» />
Скрипт вращения изображения включает:
- Photomatt’s Random Image Rotator
Добавление навигации к Вашему Заголовку
Заголовк являются еще одной областью, где вы можете добавить элементы навигации на ваш сайт. Как правило, эти горизонтальные меню в верхней или нижней части заголовка. Чтобы добавить эти, создайте новый блок в заголовоке — блок навигации, и примените стиль к этому блок.
Это может быть также просто, как отображение вашей категории в верхней части заголовка с помощью одного из Список категории template tags. Давайте посмотрим на пример используя тег list_cats()
В этом примере, шаблонный тег list_cats() устанавливает сортировку листа категории по ID в не упорядоченный лист (<ul><li>) без дат или подстчета постов, не скрывает пустые категории, использует категорию «описание» для титула в ссылке, не показывает наследников родительской категории, и исключает категории 1 и 33. Он находиться в своей собственном блоке «категории». Обратите внимание что ссылка на «домашнюю» старницу или главную страницу бфла добавлена вручную в начале листа.
<div id="header">
<div id="categorylist">
<ul><li>
<a title="Home Page" href="index.php">HOME</a></li>
<?php list_cats(FALSE, '', 'ID', 'asc', '', TRUE, FALSE,
FALSE, FALSE, TRUE, FALSE, FALSE, '', FALSE,
'', '', '1,33', TRUE); ?>
</ul>
</div><!-- end of categorylist -->
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
</div><!-- end of header -->
Для того что бы придать стиль этому листу, используем #categorylist в style.css:
#categorylist {font-size:12px; font-style:normal;
text-transform:uppercase; }
#categorylist ul {list-style-type: none; list-style-image:none;
margin:0; padding-bottom: 20px; }
#categorylist li { display: inline; padding: 0px 5px;}
#categorylist a:link, #category a:visited {color:blue}
#categorylist a:hover {color:red}
Блок будет выглядеть вот так:
WORDPRESS COMPUTERS INTERNET NEWS
Вы так же можетет добавить ваши Pages, архивы, и другие навигационные ссылки в заголовок. Для дополнительной информацией по навигационным меню, читайте:
- Good Navigation Links
- Dynamic Menu Highlighting
- Creating Horizontal Menus
- Styling Lists with CSS
- wp_list_cats()
- list_cats()
Советы по созданию Заголовка
Вот некоторые советы и информацию, которая поможет вам выбрать и настроить заголовок вашего WordPress сайта.
- Обратите внимание на размещение текста и цвета.
- Цвет и размещение текста в заголовке можно добавить или вычесть к презентации. Вот несколько советов.
- Если вы используете белый текст, убедитесь, что цвет фона в header и/или headerimg , чтобы продемонстрировать белый текст еще раз, если по некоторым причинам изображение не появляются на экране или пользователь «показывать картинки» выключен. Это позволит вашим белый текст, все еще видны.
- Если изображение главной особенностью или элемента, положение текста, чтобы она не распространяется на основной предмет изображения.
- Если текст тяжело читать в отношении занятости области графики, положение текста менее насыщенной области заголовка изображения.
- Убедитесь, что цвет текста легко видеть, для всех посетителей сайта и не конфликтует с цветами заголовков искусства. Флуоресцентный оранжевый текст на зеленом фоне извести является болезненным.
- Имейте в виду, что некоторые цветовые различия и моделей в заголовке вашего искусства могут сделать букв текста в текст обложил «исчезают». То же самое относится, если вы вставлять текст в искусстве верхнего или заголовок изображения.
- Сделуйте цели .
- Хороший заголовок отражает содержание сайта. Все остальное тоже должно соответствовать ожиданиям и отражаться в Заголовке. Поэтому Заголовок должен отражать содержание, цель и идею сайта.
- Заголовок должен привлекать внимание пользователя и «заставлять» остаться на сайте.
- Хороший заголовок как обложка книги или журнала. Он должна поощрять людей остановиться и посмотреть внимательно, вчитаться, посмотреть больше, найти что-нибудь ценное. Это тизер, нацеленнный на привлечение внимания их и говорящий: «Здесь есть что-то стоящее.»
- Заголовок должен вписаться в общий стиль.
Bold and dramatic headers lend themselves to boldly designed sites, whereas soft and pastel colored sites lend themselves to gentler graphic headers. A site dedicated to punk rock and grunge should have a header look punky and grungy. It is up to you, but think consistency.
Дерзкий и эффектный заголовков предназначены смелым сайтам, в то время как мягкие и пастельные тона сайтов поддаются мягкие графических заголовков. Сайт, посвященный панк-рок и гранж группам должна иметь панковский или гражевый заголовок. Это зависит от вас, но делайте это согласованно.
- Заголовки не всегда должны быть с картинками.
- Не все заголовки должны быть с фотографиями и картинками. Иногда слова более важны, являются ли они против мыть цвета или белом фоне.
- Беспорядочный заголовок делает сайт ещё более беспорядочным.
- Избегайте навязчивых объявлений, заграможденной навигации, нечитабельного текста, длинных новостных лент в Заголовоке. Чем проще тем лучше.
- Следуйте стандартам accessibility в Заголовоке.
- Мы говорили скрытии текста в Заголовке, но есть нечто больше что вы можете сделать, чтобы убедиться, что ваш заголовок соответствует стандартам доступности. Используйте h1 теги тогда спциальные программы которые читают текст с экрана признать его в качестве заголовка. Использование Alt в ссылках и изображениях.
- Заголовки могут быть любой высоты, но помните, содержание это главное.
- Средняя заголовок менее 200 пикселей в высоту, но заголовки диапазоне высот от очень тонких до половины страницы. Помните, что основная причина люди посещают ваш сайт является его содержание, и больше они должны прокрутить вниз мимо вашего заголовка, чтобы добраться до содержимого, менее заинтересованы они, как правило. Справка привести их к содержанию с заголовка.
- Продумайте «Индивидуальность сайта».
- Заголовок является частью личности сайта, люди нужна уверенность что они на том же сайте, когда он нажимают ссылку на другую страницу сайта. Рассмыстривайте Заголовок и/или Искусственный заголовок как «брендовый знак» вашего сайта.
Дополнительная информация
Изображения Заголовка
Много WordPress Тем доступны с уже офрмленными заголовками с грфикой, которые вы можетет использовать потому что они доступны бесплатно под лицензиейGPL — General Public License. Или вы можете один и перчисленных ресурсовдоступных в Интернете бесплатно, или разработать собственные картинки.
Вот несколько ресурсов где вы можете найти изображения для Заголовка:
- Digital Westex Image Gallery (See «Header Art» category)
- Free Header Images by 100pixel
- Image * After — Free Stock Image Library
- Stock.xchng — Free Stock Image Library
- About.com’s Webclipart Welcome, Headers, and Logos
Информация Заголовка
- Designing Headings
- Kubrickr — Changes Default Theme Header Images
- Experiments with CSS headings, background images, and more
- Using Real Headers
- Yale Manual: Headers and Footers — The best measure of home page efficiency

Но мы все же сегодня обсудим очередную опцию Внешнего вида – Заголовок (Хедер) и фон. В современной версии wordpress, все настройки блога осуществляются через дополнительную опцию Настройки. Поэтому если появляется необходимость работы с заголовком сайта – надо выходить именно через нее
Функции этих настроек очень зависят от настроек самого шаблона. Если шаблон предоставляет множество функций, то и возможности работы с хедером увеличиваются. Не забудьте так же о том, что современные шаблоны предоставляют, так называемые генеральные настройки, которые так же отображаются в разделе – Внешний вид.
Если посмотреть на предыдущий скриншот, то можно увидеть функцию Hestia Options. Это есть выход на основные настройки. Туда надо зайти обязательно. Так как там, возможно, будут предложены дополнительные настройки шаблона, а так же дополнительные плагины. Которые помогут расширить функции темы.
Еще надо заметить, что после активации темы можно сразу определить, есть ли настройки хедера и фона в установленном шаблоне. Если эти функции отображаются в опции Внешний вид, то настроить вы их сможете. Если же их просто нет – то уже и настраивать нечего.
Но, возможно разработчики шаблона предложат вам купить платную его версию. И вот там уже обязательно будут предоставлены дополнительные возможности. Надо сказать. что в библиотеке шаблонов WordPress достаточно бесплатных тем с настройками хедера. Просто поищите повнимательней.
Итак, заходим в настройки. Не ориентируйтесь именно на такие настройки, которые будут показаны на скринах статьи. Так как, еще раз повторюсь, каждый шаблон имеет собственные, отличные от любого другого. А так как показаны настройки Hestia, то они естественно будут отличаться от настроек вашего шаблона.
Если рядом с опцией заголовка стоит стрелочка – значит есть расширенные настройки. Зайдем в них.
В Hestia их три:
- Самая верхняя панель;
- Навигация;
- Настройки шапки.
Самая верхняя панель
Это дополнительная панель меню, в которой можно установить любой виджет или созданное меню. Для его установки достаточно убрать галочку из чек бокса – Отключить раздел.
Для полноценной работы с настройками – просто очень внимательно читайте все обозначения. Сейчас WP перевел всю консоль на русский язык, поэтому все очень понятно и доступно.
Навигация
В этом разделе можно выбрать формат шапки, добавить в нее виджет и включить поиск в меню. Все очень удобно. Даже есть выход на настройки виджетов.
Настройки шапки
В этой опции как раз и есть конкретные настройки самого хедера. Первое, что можно сделать – выбрать отображение формата хедера.
А так же именно здесь вы увидите размеры самого хедера. Можно создать уникальное изображение и именно в этой опции его загрузить. Справа, на рабочем поле вы сразу увидите все настройки.
Публикация хедера
Хочу обратить ваше внимание на то, что публикацию хедера можно отложить. Достаточно просто нажать на шестеренку рядом со словом Опубликовать
У Вас появляется возможность:
- Опубликовать. Это значит сделать публикации не откладывая в долгий ящик – здесь и сейчас;
- Сохранить. В этом случае вы просто сохраняете не доделанную работу, которую вам жаль терять. Но продолжить – нет времени. Или, возможно, вы не уверены в полученном результате и вам надо подумать. Сайт останется в прежнем варианте. а вся выполненная работа будет сохранена.
- Отложить. Установив кнопку в этой опции у вас появится возможность задать дату публикации. В каком случае эта функция понадобиться? Например в Новый год. Вы создали праздничный хедер, но его еще рано публиковать. А сами вы уезжаете на новогодние каникулы.
Просто задаете дату публикации и ваш сайт именно тогда получит праздничное оформление.
Ну вот пожалуй и все. А сейчас посмотрите видео, где показано несколько вариантов шаблонов с различными настройками.
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
Как изменить цвет заголовка статьи, поста, очерка в теме ROOT?
-
Вопрос заданболее трёх лет назад
-
650 просмотров
Пригласить эксперта
Не имеет значения, какую тему вы используете. Если в настройках фреймворка или кастомизатора темы не предусмотрено нужные функционал по управлению цветовой схемой, то вы можете изменить ее при помощи CSS.
Откройте консоль браузера (shift + ctrl +c) — инспектор — найдите нужный селектор и добавьте цвет. Добавленный стиль сохраните в style.css (подключитесь по фтп или откройте этот файт в админке через Внешний вид — Редактор)
Меняем цвет заголовка записи. Шаг №1
Наводите мышкой на любой заголовок вашего сайта, нажимаете правую кнопку мишки и выбираете: просмотр кода элемента.
Изменить цвет заголовка вордпресс. Шаг №2
В коде, появившемся внизу страницы ищете название заголовка, наводите мышкой на строку с заголовком и в правом нижнем углу, появиться остальная часть кода, там ищем слово color. В моей теме, цвет заголовков имел следующее значение: color#303030 (черный цвет заголовка wordpress).
Изменить цвет wordpress заголовка. Шаг №3
Копируем или запоминаем значение цвета заголовка — color, заходим в Консоль сайта-Внешний вид-Редактор-Таблица стилей (style.css).
Поменять цвет записи wordpress. Шаг №4
Нажимаем одновременно две кнопки Сtrl+F, вводим в появившуюся строку значение цвета записи wordpress (у меня #303030). Находим его и меняете на свой цвет
-
Показать ещё
Загружается…
10 февр. 2023, в 23:29
5000 руб./за проект
10 февр. 2023, в 23:26
6000 руб./за проект
10 февр. 2023, в 23:18
10000 руб./за проект
Минуточку внимания
Рано или поздно но абсолютно каждому системному администратору приходиться создавать сайт. Как правило все выбирают CMS WordPress. Во первых это самый популярный движок для сайтов. Во вторых на его основе можно создать что угодна, есть очень много плагинов. В третьих у него есть поддержка. И в четвертых он бесплатный. Устанавливают движок, ищут бесплатную тему и начинают заполнять.
Но для того чтобы сайт не был похож на сотни других. Которые используют такой же бесплатный шаблон. Его нужно сделать немного уникальным. Т.е нужно изменить шаблон, цвет, шрифты, какие то элементы добавить или убрать. Сделать это не очень трудно. Давайте посмотрим как можно изменить текст (цвет, шрифт) в шапке сайта.
Редактируем текст в шаблоне сайта для WordPress
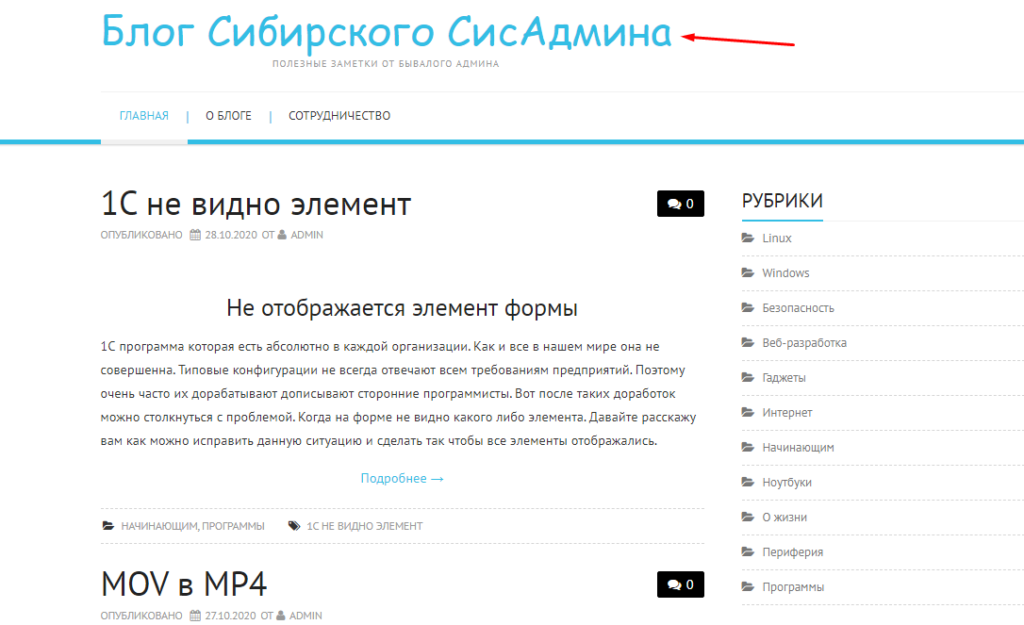
Для примера возьмем мой блог. Мы хотим изменить текст заголовка. Выбрать другой цвет и шрифт.

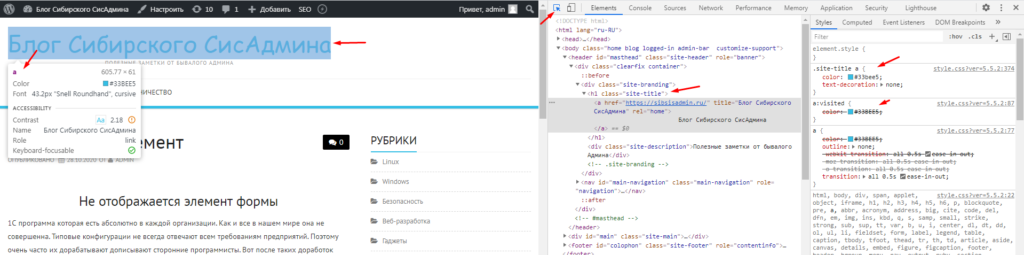
Для этого нажимаем F12. После чего откроется так называемая панель разработчик. С её помощью мы будем искать нужный нам элемент. В правой части кликаем на «Select an element…» и выделяем на сайте тот элемент который хотим изменить.
После чего в панели будет выделен код который отвечает за отображения нашего заголовка, а также его стили которые в свою очередь отвечают за внешний вид элемиента. Нас интересую именно они, site-title и site-title a.

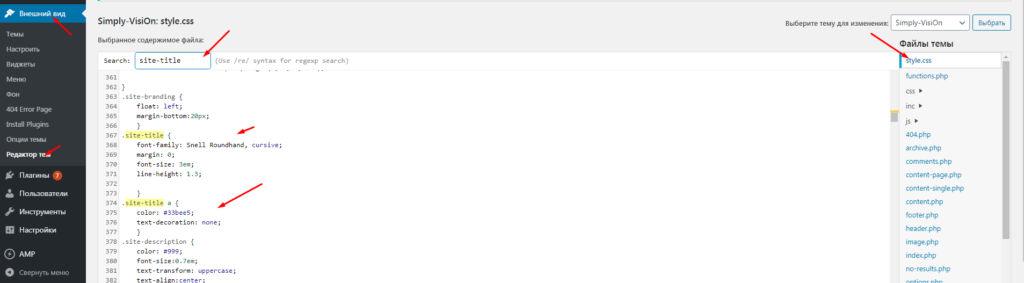
Дальше переходим в панель администратора WordPress. Справа выбираем пункт «Внешний вид» — «Редактор тем.» В правой части выбираем файл Style.css.
Через поиск ищем классы site-title и site-title a.
Класс site-title.
font-family: отвечает за шрифт.
margin: величина отступов со всех сторон.
font-size: размер шрифта.
line-height: межстрочный интервал.
Класс site-title a.
color: цвет текста.
text-decoration: подчеркивание при наведении на ссылку.

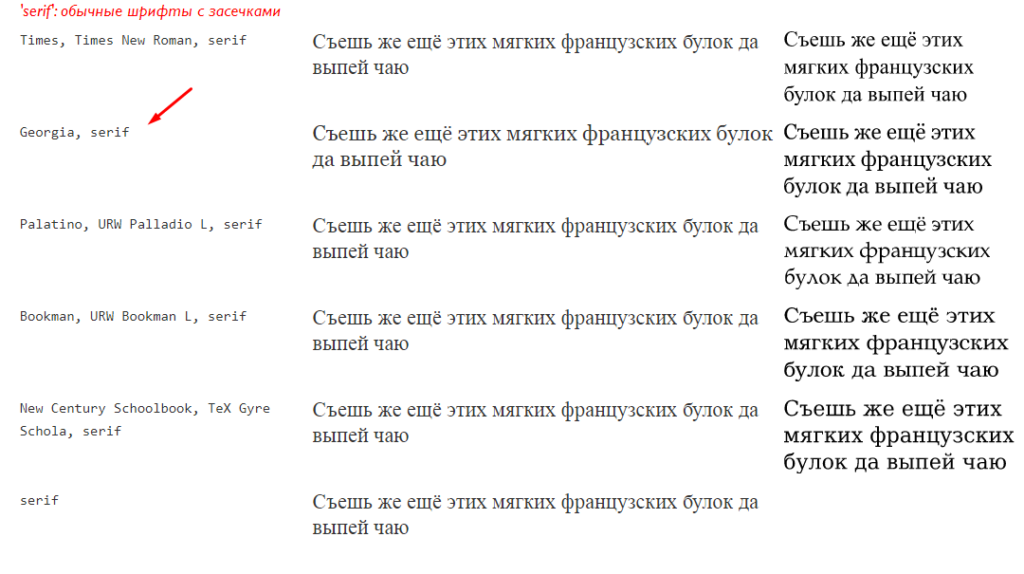
Остается телки изменить шрифт и текст. Найти шрифты можете на этом сайте.
https://www.w3.org/Style/Examples/007/fonts.ru.html
Выбираете понравившийся шрифт копируете и вставляете в файл style.css.

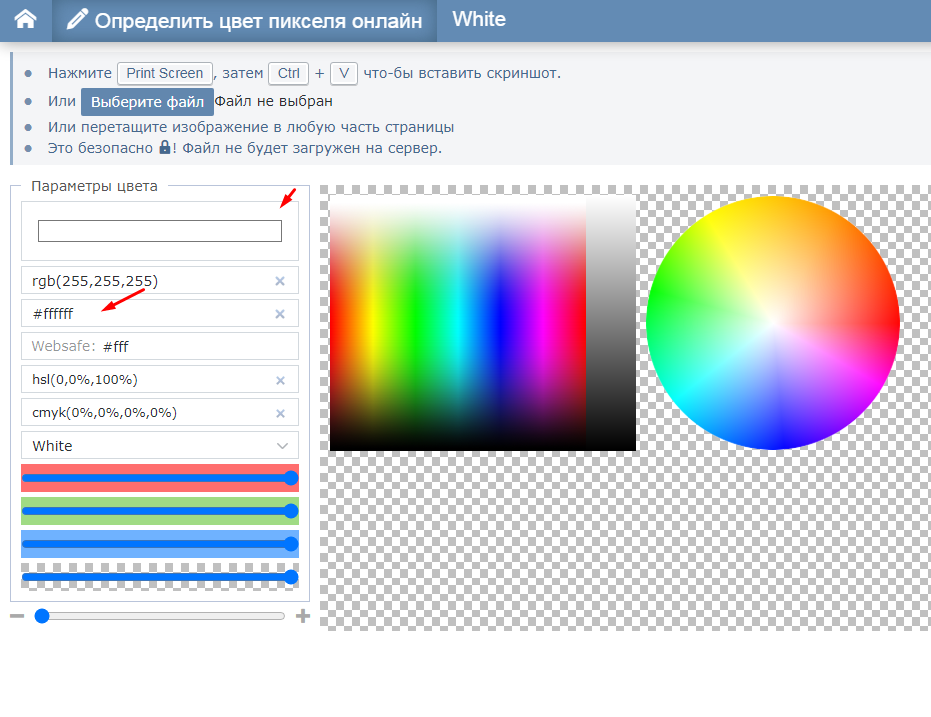
А цвет на этом.
https://sanstv.ru/color

Подбираете цвет и копируете в свой файл.
Сохраняем и смотрим что получилось. Можете изменить другие свойства текста. Размер расположение, добавить тени.
Помните сайт должен быть уникальным и не похожим на другие. Если вы используете бесплатные шаблоны то по возможности изменяйте их.