С помощью HTML можно задавать цвета всех ссылок на странице, а также
изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html" style="color: white">Содержание сайта</a></p>
<p><a href="1.html" style="color: #ffffff">Интернет-маркетинг</a></p>
<p><a href="2.html" style="color: rgb (255, 255, 255)">Юзабилити</a></p>
</body>
</html>В данном примере приведены три разных способа задания цвета с помощью стилей.
Updated: 05/02/2021 by
Below are the steps on how you can change the color of the links shown on your web page using HTML and CSS. Although the link colors can be done with the HTML BODY tag, we always recommend doing any styling settings in CSS as shown below.
Tip
When defining the color of any web page element, you may need to use HTML color codes. For major colors, you can also specify the names of those colors instead of using the color codes, for example, red, blue, green, and black instead of using their respected color code values.
Understanding the different types of hyperlinks
Hyperlinks are special elements on your page, because they are interactive. To indicate that they are interactive, they are colored differently depending on their state. A hyperlink has three special colors, in addition to its default blue color, which represent three different states:
- Visited link — The color of a visited link. If a hyperlink is this color, the user can expect that clicking the link takes them to a page they’ve already seen. Purple is the default hyperlink color for a visited link.
- Hover link — The color when the mouse is hovering over a link. If a hyperlink is this color, the user can expect that pressing the left mouse button (clicking), then releasing the button, causes the link to be visited. Hover color is the same for both «Active» and «Visited» links.
- Active Link — The color of the link when being clicked. When the user sees this color, they can expect that releasing the mouse button causes the browser to visit the link.
Tip
See our hyperlink definition for further information and related questions to hyperlinks.
CSS link color example
In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page. First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color:#c33 (red). The below code can be added to the CSS style element or in your .css file.
a {
color: #2c87f0;
}
a:visited {
color: #636;
}
a:hover, a:active, a:focus {
color:#c33;
}
If your page isn’t using CSS, the steps below show how to do this in the HTML BODY tag. However, as mentioned earlier, we highly recommend using the above CSS code instead of the body tag. You can add the above code into a CSS file and link all your web pages to that CSS file. Then, you could change the background-color values in that one CSS file to instantly change the background color of all pages linking to it.
HTML body tag example
In some very rare situations, it may not be possible to use CSS. For those situations, you can also define the background color, text color, link color, and other values in the HTML body tag as shown below.
<BODY TEXT="#092d07" LINK="#1FOOFF" VLINK= "#000000" ALINK="#000000" BGCOLOR="#ffffff">
Below are the descriptions of each of the HTML attributes in the body tag.
TEXT = The color of text.
LINK = The color of links.
VLINK = Visited link color.
ALINK = Color of the active link or the color the link changes to when clicked.
BGCOLOR = The page background color.
Updated: 05/02/2021 by
Below are the steps on how you can change the color of the links shown on your web page using HTML and CSS. Although the link colors can be done with the HTML BODY tag, we always recommend doing any styling settings in CSS as shown below.
Tip
When defining the color of any web page element, you may need to use HTML color codes. For major colors, you can also specify the names of those colors instead of using the color codes, for example, red, blue, green, and black instead of using their respected color code values.
Understanding the different types of hyperlinks
Hyperlinks are special elements on your page, because they are interactive. To indicate that they are interactive, they are colored differently depending on their state. A hyperlink has three special colors, in addition to its default blue color, which represent three different states:
- Visited link — The color of a visited link. If a hyperlink is this color, the user can expect that clicking the link takes them to a page they’ve already seen. Purple is the default hyperlink color for a visited link.
- Hover link — The color when the mouse is hovering over a link. If a hyperlink is this color, the user can expect that pressing the left mouse button (clicking), then releasing the button, causes the link to be visited. Hover color is the same for both «Active» and «Visited» links.
- Active Link — The color of the link when being clicked. When the user sees this color, they can expect that releasing the mouse button causes the browser to visit the link.
Tip
See our hyperlink definition for further information and related questions to hyperlinks.
CSS link color example
In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page. First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color:#c33 (red). The below code can be added to the CSS style element or in your .css file.
a {
color: #2c87f0;
}
a:visited {
color: #636;
}
a:hover, a:active, a:focus {
color:#c33;
}
If your page isn’t using CSS, the steps below show how to do this in the HTML BODY tag. However, as mentioned earlier, we highly recommend using the above CSS code instead of the body tag. You can add the above code into a CSS file and link all your web pages to that CSS file. Then, you could change the background-color values in that one CSS file to instantly change the background color of all pages linking to it.
HTML body tag example
In some very rare situations, it may not be possible to use CSS. For those situations, you can also define the background color, text color, link color, and other values in the HTML body tag as shown below.
<BODY TEXT="#092d07" LINK="#1FOOFF" VLINK= "#000000" ALINK="#000000" BGCOLOR="#ffffff">
Below are the descriptions of each of the HTML attributes in the body tag.
TEXT = The color of text.
LINK = The color of links.
VLINK = Visited link color.
ALINK = Color of the active link or the color the link changes to when clicked.
BGCOLOR = The page background color.
В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.
- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
</html>
По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">Here is a link</a></b></p>
</body>
</html>
Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>
Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>
Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент <a>. Мы начали с отключения стиля текста, используемого по умолчанию. Затем мы установили display: inline для элементов списка. Для ссылок мы задаем display: inline-block, чтобы иметь возможность их масштабировать.
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>, оставляя небольшое пространство между каждой кнопкой. После этого устанавливаем ширину и расстояние между каждой кнопкой. Затем задаем line-height: 3, чтобы придать кнопкам определенную высоту. В конце мы устанавливаем белый цвет для текста.
Заключение
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
- Использование цветов в HTML
- Как формируется цвет HTML элемента: некоторые особенности модели RGB
- HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
- Использование десятичных кодов цвета в HTML
- Шестнадцатеричные значения HTML цветов
- Имена цветов в HTML
- Палитра цвета в HTML
- Учимся изменять цвет текста в HTML
- Цвет фона HTML элемента
- Изменяем цвет HTML ссылки
- Таблица цветов в HTML
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.
- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.
- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.
- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.
Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
|
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
|
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.
Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.
Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang=«ru-RU»> <head> <meta charset=«UTF-8»> <title>Изменяем цвет текста в HTML документе</title> <link rel=«stylesheet» type=«text/css» href=«style.css» /> </head> <body text=«#ff0000»> <h1><font color=«rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h1> <h2><font color=«yellow»>Меняем цвет текста</font></h2> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=«gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:
Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
|
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:
Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
|
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
Стилизация ссылок
- Назад
- Обзор: Styling text
- Далее
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Давайте посмотрим на некоторые ссылки
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover -
Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу
Tab
или наподобие или программно сфокусирована используяHTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}
Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.
- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
-
Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав
Ctrl
+
F7
, прежде чем это будет работать). - Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы не должны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Примечание: Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}
Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}</textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'p {n font-size: 1.2rem;n font-family: sans-serif;n line-height: 1.4;n}nna {n outline: none;n text-decoration: none;n padding: 2px 1px 0;n}nna:link {n color: #265301;n}nna:visited {n color: #437A16;n}nna:focus {n border-bottom: 1px solid;n background: #BAE498;n}nna:hover {n border-bottom: 1px solid;n background: #CDFEAA;n}nna:active {n background: #265301;n color: #CDFEAA;n}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Добавление иконок в ссылки
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Стилизация ссылок в виде кнопок
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>
А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Примечание: Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Заключение
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
- Назад
- Обзор: Styling text
- Далее
You can style links differently with CSS properties. In general, the properties used to style links are color, font-family and background-color.
There are three ways of changing the link color: inline, internal and external.
Add the style attribute directly to the hyperlink code and specify the color property through the style attribute, then give a color value to it.
Example of changing a link color with the inline method:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>Visit our <a href="https://www.w3docs.com/" style="color: #8ebf42">website</a>.</p>
</body>
</html>Result
Internal method requires you to use the <style> tag within the <head> section of your HTML document. In the <style> tag, we set the color of our link.
Example of changing the link color with the internal method:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
a {
color: #8ebf42;
}
</style>
</head>
<body>
<p>Visit our
<a href="https://www.w3docs.com/">website</a>.
</p>
</body>
</html>There are 4 link states that links can be styled depending on what state they are in:
- a:link — a normal, unvisited link,
- a:visited — a link the user has visited,
- a:hover — a link when a user mouses over it,
- a:active — the moment a link is clicked.
When setting the style for several link states, follow these rules:
- a:hover MUST come after a:link and a:visited,
- a:active MUST come after a:hover.
Example of using different link states:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
/* unvisited link */
a:link {
color: #ccc;
}
/* visited link */
a:visited {
color: #095484;
}
/* mouse over link */
a:hover {
color: #8ebf42;
}
/* selected link */
a:active {
color: #800000;
}
</style>
</head>
<body>
<p>Visit our
<a href="https://www.w3docs.com/">website</a>.
</p>
</body>
</html>How to change the colors of the hyperlink underline and anchor text
To change the underline color, first of all, you need to remove it with the «none» value of the text-decoration property and set the «none» value, then add the border-bottom property with the width (in this case, used as a hyperlink underline width) and border-style (solid, dotted, or dashed) properties. For the anchor text color, use the color property.
Example of changing a hyperlink underline and anchor text color:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
a {
text-decoration: none;
}
a:link {
color: #000;
border-bottom: 1px solid #ff0000;
}
a:visited {
color: #e600e6;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #2d8653;
border-bottom: 1px solid #000099;
}
</style>
</head>
<body>
<p>Visit our
<a href="https://www.w3docs.com/">website</a>.
</p>
</body>
</html>Example of styling links with the mentioned methods:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
a.one:link {
color: #ccc;
}
a.one:visited {
color: #095484;
}
a.one:hover {
color: #8ebf42;
}
a.two:link {
color: #ccc;
}
a.two:visited {
color: #095484;
}
a.two:hover {
font-size: 150%;
}
a.three:link {
color: #ccc;
}
a.three:visited {
color: #095484;
}
a.three:hover {
background: #8ebf42;
}
a.four:link {
color: #ccc;
}
a.four:visited {
color: #095484;
}
a.four:hover {
font-family: monospace;
}
a.five:link {
color: #095484;
text-decoration: none;
}
a.five:visited {
color: #095484;
text-decoration: none;
}
a.five:hover {
text-decoration: overline underline;
}
</style>
</head>
<body>
<p>Mouse over the links and watch how they will be changed:</p>
<p>
<a class="one" href="#">This link changes color</a>
</p>
<p>
<a class="two" href="#">This link changes font-size</a>
</p>
<p>
<a class="three" href="#">This link changes background-color</a>
</p>
<p>
<a class="four" href="#">This link changes font-family</a>
</p>
<p>
<a class="five" href="#">This link changes text-decoration</a>
</p>
</body>
</html>Now, we’ll demonstrate another example, where we use the color property with its «inherit» value. This will make the element take the color of its parent.
Example of changing the link color with the «inherit» value of the color property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: green;
}
p a {
color: inherit;
}
</style>
</head>
<body>
<h1>Example</h1>
<a href="https://www.w3docs.com/">W3docs.com</a>
<p>Visit our
<a href="https://www.w3docs.com/">W3docs.com</a> website.
</p>
</body>
</html>Example of styling links with the CSS text-decoration-color property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
a {
text-decoration-color: grey;
}
a:link {
color: #777777;
}
a:hover {
color: #2d8653;
}
</style>
</head>
<body>
<p>Visit our <a href="https://www.w3docs.com/">website</a>.</p>
</body>
</html>Using external stylesheets you can take control of all the hyperlinks of your site. With external stylesheets, many attractive hyperlink effects can be created to develop the look of your website.
With the external method, you’ll link your web pages to an external .css file that can be created by any text editor in your device. This is a more efficient method, especially when you need to style a large website. You can change your whole site at once by editing one .css file.
Learn more about CSS links.
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили
на странице. Цвет ссылки через css файл. Цвет ссылки по умолчанию, и конечно посмотрим, как меняется цвет ссылки при наведении(hover) на эту ссылку.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
И видео на тему!
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
И цвет посещенной в Microsoft Edge #800080
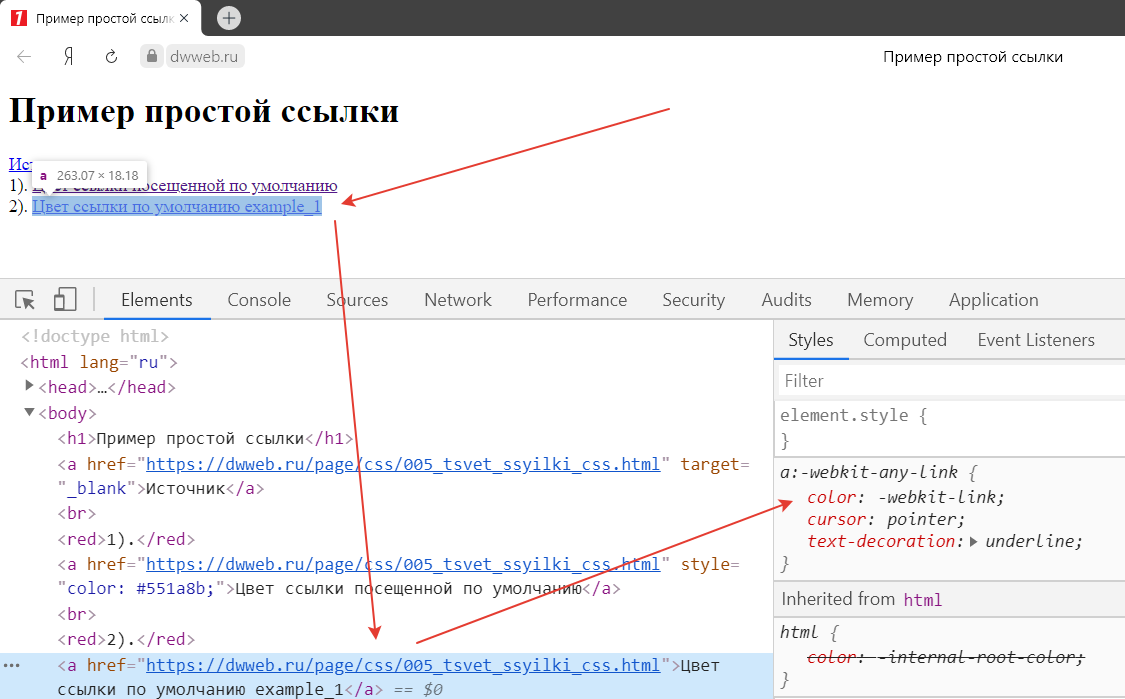
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Нажмите, чтобы открыть в новом окне.
Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»» class=»example5″>пример ссылки</a>
Напишем стиль для данной ссылки с классом . И добавим hover:
<style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылки
Как подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?
Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Нажмите, чтобы открыть в новом окне.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» style=»color:violet;»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей
<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Код:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» class=»example_1″>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылки
Задать цвет ссылки через стили через файл css
3).
Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылки
a{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {
color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {
color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
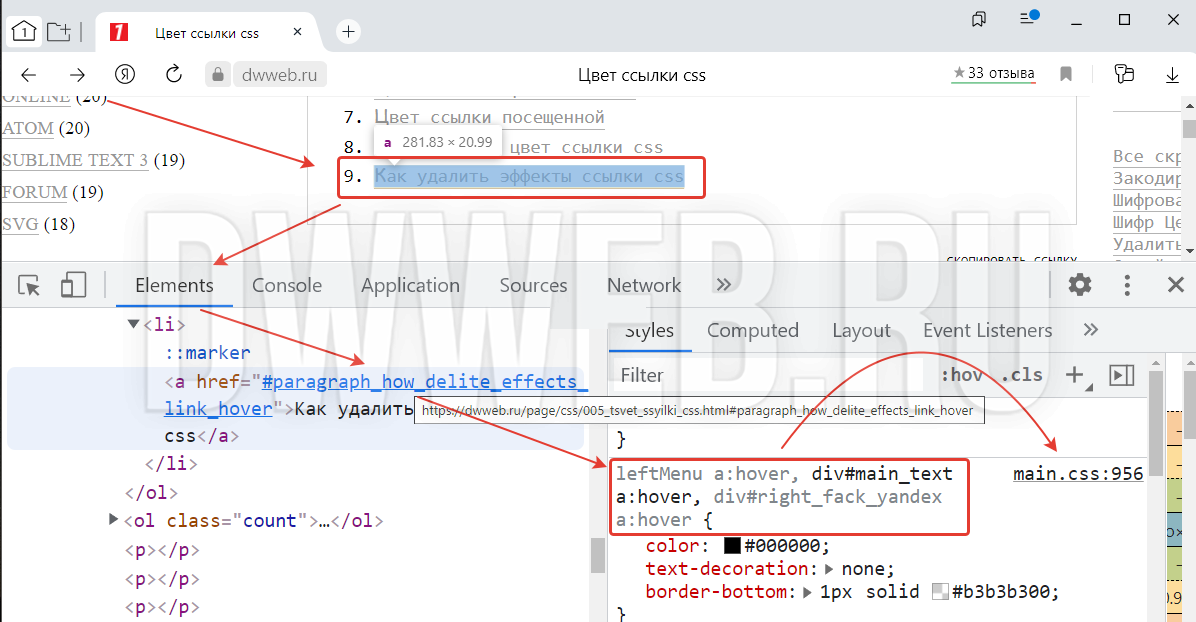
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза)
— нужна некая сноровка…
смайлы
В консоли выбираем:
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover»… вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»
Нажмите, чтобы открыть в новом окне.
Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода