С помощью HTML можно задавать цвета всех ссылок на странице, а также
изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html" style="color: white">Содержание сайта</a></p>
<p><a href="1.html" style="color: #ffffff">Интернет-маркетинг</a></p>
<p><a href="2.html" style="color: rgb (255, 255, 255)">Юзабилити</a></p>
</body>
</html>В данном примере приведены три разных способа задания цвета с помощью стилей.
:active changes the color but only while the user is still holding down the mouse.
for example:
black (click) > blue (release) > black
Instead, I need:
black (click) > blue (release) > blue
Is there a way to do this with CSS? Edit: I should mention that I don’t want the browser to style visited links, so I can’t use :visited.
asked Jul 5, 2013 at 1:27
SunnySunny
2,1927 gold badges23 silver badges36 bronze badges
3
You could use a combination of the tabindex attribute and :focus selector to your anchor elements.
http://jsfiddle.net/dcNzt/
HTML
<a href="#" tabindex="1">Stays blue</a>
CSS
a {
color: black;
}
a:active {
color: blue;
}
a[tabindex]:focus {
color:blue;
outline: none;
}
answered Jul 5, 2013 at 3:11
thgaskellthgaskell
12.5k5 gold badges32 silver badges38 bronze badges
3
Use :visited to set the color of links that have been visited.
answered Jul 5, 2013 at 1:29
bitfiddlerbitfiddler
2,0731 gold badge12 silver badges11 bronze badges
1
http://www.w3schools.com/css/css_link.asp
hope this help ^.^.
set visited/ unvisited color as the same.
<!DOCTYPE html>
<html>
<head>
<style>
a:link {color:#000000;} /* unvisited link is black*/
a:visited {color:#000000;} /* visited link is black (reverse the color back to black)*/
a:hover {color:#0000FF;} /* mouse over link (blue when mouse over)*/
a:active {color:#0000FF;} /* selected link (blue in the split second which you loading the page.)*/
</style>
</head>
<body>
<p><b><a href="http://google.com">This is a link</a></b></p>
<p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS
definition in order to be effective.</p>
<p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order
to be effective.</p>
</body>
</html>
all of them should have blue color. As you you don’t want browser to remember visited link I believe that will a much more complicated answer since U want to change the behavior of how browser should be working.
answered Jul 5, 2013 at 1:30
Van VuVan Vu
1631 silver badge8 bronze badges
2
In case you are not actually directing users to a new page and just want to change anchor color use javascript:
first you have to Give your links a class like .changeable
then you can use javascript like this:
var links = document.getElementsByClassName('changeable');
function changeColorToRed(e) {
e.target.style.color = e.target.style.color ? null : 'red';
}
for (var i = 0; i < links.length; i++) {
links[i].addEventListener('click', changeColorToRed);
}
and the html:
<a class="changeable">Change me</a>
here a live example
answered Jul 5, 2013 at 1:52
raam86raam86
6,6972 gold badges31 silver badges46 bronze badges
4
:active changes the color but only while the user is still holding down the mouse.
for example:
black (click) > blue (release) > black
Instead, I need:
black (click) > blue (release) > blue
Is there a way to do this with CSS? Edit: I should mention that I don’t want the browser to style visited links, so I can’t use :visited.
asked Jul 5, 2013 at 1:27
SunnySunny
2,1927 gold badges23 silver badges36 bronze badges
3
You could use a combination of the tabindex attribute and :focus selector to your anchor elements.
http://jsfiddle.net/dcNzt/
HTML
<a href="#" tabindex="1">Stays blue</a>
CSS
a {
color: black;
}
a:active {
color: blue;
}
a[tabindex]:focus {
color:blue;
outline: none;
}
answered Jul 5, 2013 at 3:11
thgaskellthgaskell
12.5k5 gold badges32 silver badges38 bronze badges
3
Use :visited to set the color of links that have been visited.
answered Jul 5, 2013 at 1:29
bitfiddlerbitfiddler
2,0731 gold badge12 silver badges11 bronze badges
1
http://www.w3schools.com/css/css_link.asp
hope this help ^.^.
set visited/ unvisited color as the same.
<!DOCTYPE html>
<html>
<head>
<style>
a:link {color:#000000;} /* unvisited link is black*/
a:visited {color:#000000;} /* visited link is black (reverse the color back to black)*/
a:hover {color:#0000FF;} /* mouse over link (blue when mouse over)*/
a:active {color:#0000FF;} /* selected link (blue in the split second which you loading the page.)*/
</style>
</head>
<body>
<p><b><a href="http://google.com">This is a link</a></b></p>
<p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS
definition in order to be effective.</p>
<p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order
to be effective.</p>
</body>
</html>
all of them should have blue color. As you you don’t want browser to remember visited link I believe that will a much more complicated answer since U want to change the behavior of how browser should be working.
answered Jul 5, 2013 at 1:30
Van VuVan Vu
1631 silver badge8 bronze badges
2
In case you are not actually directing users to a new page and just want to change anchor color use javascript:
first you have to Give your links a class like .changeable
then you can use javascript like this:
var links = document.getElementsByClassName('changeable');
function changeColorToRed(e) {
e.target.style.color = e.target.style.color ? null : 'red';
}
for (var i = 0; i < links.length; i++) {
links[i].addEventListener('click', changeColorToRed);
}
and the html:
<a class="changeable">Change me</a>
here a live example
answered Jul 5, 2013 at 1:52
raam86raam86
6,6972 gold badges31 silver badges46 bronze badges
4
Стилизация ссылок
- Назад
- Обзор: Styling text
- Далее
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Давайте посмотрим на некоторые ссылки
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover -
Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу
Tab
или наподобие или программно сфокусирована используяHTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}
Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.
- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
-
Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав
Ctrl
+
F7
, прежде чем это будет работать). - Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы не должны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Примечание: Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}
Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;">a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}</textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'p {n font-size: 1.2rem;n font-family: sans-serif;n line-height: 1.4;n}nna {n outline: none;n text-decoration: none;n padding: 2px 1px 0;n}nna:link {n color: #265301;n}nna:visited {n color: #437A16;n}nna:focus {n border-bottom: 1px solid;n background: #BAE498;n}nna:hover {n border-bottom: 1px solid;n background: #CDFEAA;n}nna:active {n background: #265301;n color: #CDFEAA;n}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Добавление иконок в ссылки
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Стилизация ссылок в виде кнопок
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>
А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Примечание: Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Заключение
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
- Назад
- Обзор: Styling text
- Далее
В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.
- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
</html>
По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">Here is a link</a></b></p>
</body>
</html>
Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>
Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>
Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент <a>. Мы начали с отключения стиля текста, используемого по умолчанию. Затем мы установили display: inline для элементов списка. Для ссылок мы задаем display: inline-block, чтобы иметь возможность их масштабировать.
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>, оставляя небольшое пространство между каждой кнопкой. После этого устанавливаем ширину и расстояние между каждой кнопкой. Затем задаем line-height: 3, чтобы придать кнопкам определенную высоту. В конце мы устанавливаем белый цвет для текста.
Заключение
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили
на странице. Цвет ссылки через css файл. Цвет ссылки по умолчанию, и конечно посмотрим, как меняется цвет ссылки при наведении(hover) на эту ссылку.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
И видео на тему!
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
И цвет посещенной в Microsoft Edge #800080
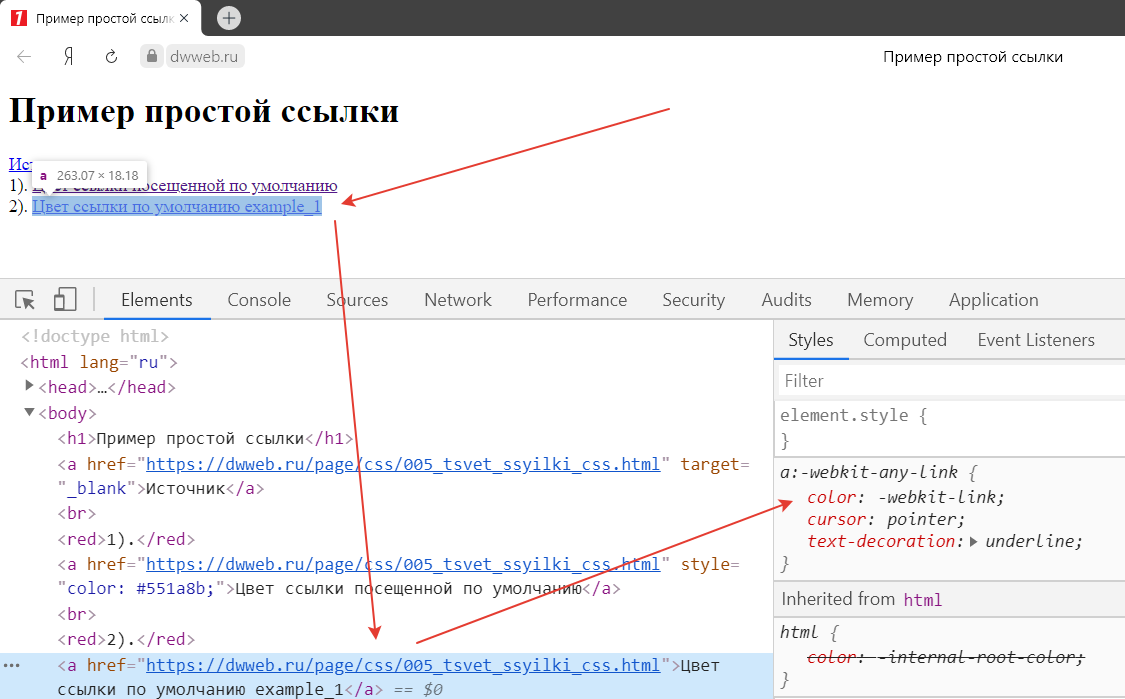
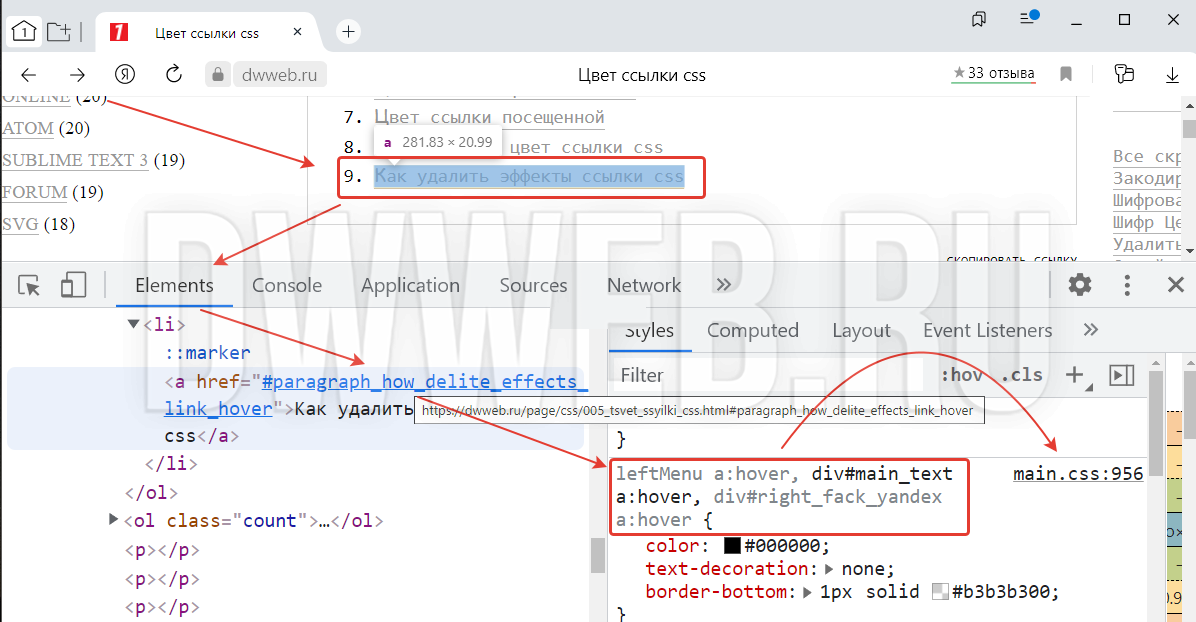
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Нажмите, чтобы открыть в новом окне.
Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»» class=»example5″>пример ссылки</a>
Напишем стиль для данной ссылки с классом . И добавим hover:
<style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылки
Как подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?
Модно подобрать цвет используя -> генератор цвета
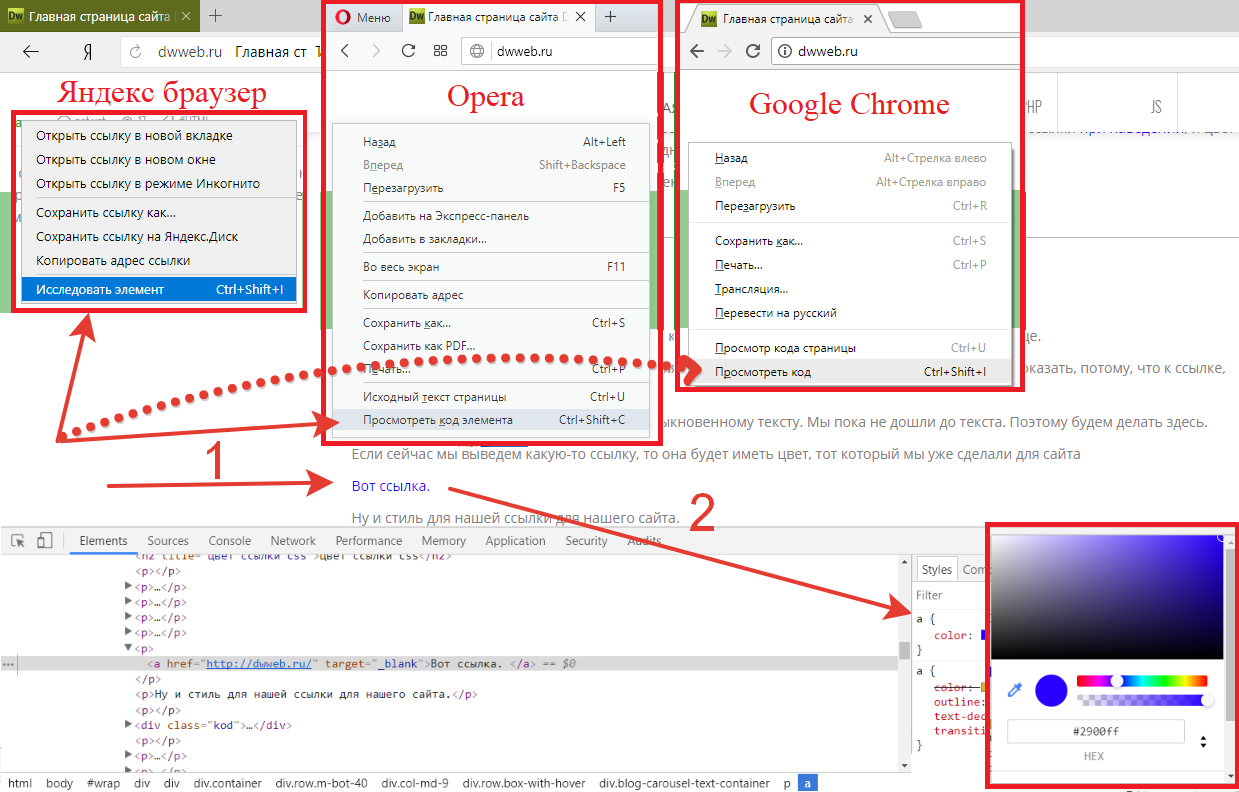
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Нажмите, чтобы открыть в новом окне.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» style=»color:violet;»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей
<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Код:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html» class=»example_1″>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылки
Задать цвет ссылки через стили через файл css
3).
Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылки
a{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {
color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {
color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза)
— нужна некая сноровка…
смайлы
В консоли выбираем:
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover»… вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»
Нажмите, чтобы открыть в новом окне.
Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Подскажите, пожалуйста, как сделать ссылку в HTML цветной?
Буду благодарна, если на мой вопрос найдется ответ.
задан 26 мар 2012 в 15:13
<style>
a:link {
color: #00d0d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
a:active {
color: #f00; /* Цвет активной ссылки */
}
</style>
Корректнее было спросить: «Как изменить цвет ссылок?»
code211218
3,9152 золотых знака26 серебряных знаков50 бронзовых знаков
ответ дан 26 мар 2012 в 15:22
MikolaMikola
7533 серебряных знака7 бронзовых знаков
2
Вариантов несколько. Первый был показан выше, но у него есть один минус — он будет работать для всех ссылок, которые только есть на странице, где описано CSS свойство «a«.
Если вам так и надо, то дальше можно не читать. Если желаете узнать второй вариант, то он такой: можно для каждой ссылки прописывать класс, в котором будут храниться стили только для данной ссылки:
<style>
.mylink{color:red; font-size:12pt;}
.mylink:hover{color:blue; font-size:16pt;}
</style>
<a class='mylink' href='#'>LINK</a>
ответ дан 26 мар 2012 в 15:29
AseNAseN
13.5k13 золотых знаков60 серебряных знаков122 бронзовых знака
1
Псевдокласс :link.
Псевдокласс :link применяется к ссылкам, которые еще не посещались пользователем, и задает для них стилевое оформление.
ответ дан 26 мар 2012 в 15:19
OlegOleg
4,9891 золотой знак25 серебряных знаков52 бронзовых знака
А ещё лучше создать файл с расширением .css и вписывать туда все перечисленные селекторы a классы .class и идентификаторы #id, а в самом файле html указать путь к файлу, например:
<link rel="stylesheet" type="text/css" href="style.css">
Dmitry
3,7482 золотых знака15 серебряных знаков35 бронзовых знаков
ответ дан 27 мар 2012 в 9:50
Роман СоколовРоман Соколов
6293 золотых знака20 серебряных знаков48 бронзовых знаков
Оформляйте стили наведения, фокуса и активного состояния по-разному
Время прочтения
5 мин
Просмотры 72K
В течение многих лет я оформлял состояния элементов :hover, :focus и :active одинаково. Не помню точно, когда именно начал это делать. Но это далеко не лучший подход. Почему, постараюсь объяснить в этой статье.
Вот пример кода, который всегда использовал.
.selector {
&:hover,
&:focus,
&:active {
...
}
}
Когда я стал уделять больше внимания доступности интерфейса при работе с клавиатуры (состоянию фокуса в частности), пришел к выводу, что мы не должны одинаково стилизовать разные состояния элементов.
Наведение, фокус и активное состояние должны стилизоваться по-разному.
Причина проста: Это разные состояния!
Сегодня я хочу продемонстрировать вам волшебный способ оформить все три состояния без особых усилий.
Давайте начнём с :hover.
Стилизация наведения (:hover)
:hover срабатывает, когда пользователь наводит на элемент курсор мыши.
Обычно это состояние заключается в изменении цвета фона background-color и/или текста color. Различия не обязательно должны быть очевидными, потому что пользователи и так знают, что навели курсор на какой-то элемент.
button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}
Стилизация фокуса (:focus)
:focus срабатывает, когда элемент получает фокус. Это достигается двумя способами:
- при выборе элемента кнопкой «Tab»
- при щелчке на элемент мышью
К фокусным элементам относятся:
- Ссылки (
<a>) - Кнопки (
<button>) - Элементы формы (
<input>,<textarea>и т.д) - Элементы с атрибутом
tabindex
Следует помнить о некоторых важных моментах:
- Пользователи не могут выбрать кнопкой «Tab» элемент с атрибутом
tabindex="-1", но могут кликнуть по нему мышью. Клик вызывает состояние фокуса. - В браузерах Safari и Firefox Mac OS клик не вызывает фокус у элементов
<button> - При клике на ссылку <a>, фокус остаётся на ней, пока нажата кнопка мыши. Когда вы отпускаете кнопку, фокус перенаправляется в другое место, если в атрибуте
hrefуказан существующий на этой же страницеid
Стилизуя состояние фокуса, мы больше заботимся о пользователях, работающих с интерфейсом с клавиатуры, чем о тех, кто использует мышь.
Когда пользователи нажимают «Tab», они не знают, к какому элементу перейдет фокус, а могут лишь предполагать. Вот почему нам нужно заметное изменение состояния — чтобы привлечь внимание пользователя на сфокусированный элемент.
В большинстве случаев оформление фокуса по умолчанию вполне подходит. Если вы хотите стилизовать его по-своему, помните об этих четырёх моментах:
- Добавление обводки (outline)
- Создание анимаций
- Изменение
background-color - Изменение
color
Поскольку изменение свойств background-color и color часто производится при :hover, имеет смысл состояние :focus оформлять с помощью обводки или анимации.
Вы можете использовать комбинации свойств outline, border и box-shadow для создания интересных стилей фокуса. Как это можно сделать, я описал в статье «Creating a custom focus style».
button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}
button:focus {
outline: none;
box-shadow: 0 0 0 3px lightskyblue;
}
Стилизация активного состояния (:active)
При взаимодействии с чем-то в реальной жизни, вы ожидаете своего рода отклик. Например, при надавливании на кнопку, вы ожидаете, что она нажмётся.
На веб-сайтах этот отклик также полезен. Можно стилизовать момент «нажатия кнопки» с помощью :active. Вызывается это состояние, когда вы взаимодействуете с элементом. Под взаимодействием в данном случае подразумевается:
- Удержание левой кнопки мыши на элементе (даже когда он не в фокусе)
- Удержание кнопки пробела (на кнопках)
button:active {
background-color: #333;
border-color: #333;
color: #eee;
}
Две особенности, которые следует принять к сведению:
- Удержание пробела вызывает состояние
:activeу кнопок (<button>), но при удержании Enter этого не происходит - Enter запускает ссылки но не вызывает активное состояние. Пробел не запускает ссылки вообще
Стили ссылок по умолчанию
Ссылки имеют стили активного состояния по умолчанию. При нажатии они становятся красными
Взаимосвязь между :active и :focus
При удержании левой кнопку мыши на фокусируемом элементе, вызывается его активное состояние. Но одновременно с этим вызывается и состояние фокуса.
Когда вы отпускаете левую кнопку мыши, фокус остаётся на элементе.
Это относится к большинству фокусируемых элементов, кроме ссылок и кнопок.
Для ссылок:
- При удержании левой кнопки мыши в Firefox и Chrome вызываются состояния
:activeи:focus. В Safari – только состояние:active(проверено только на Mac OS) - Если отпустить кнопку мыши,
:focusостаётся на ссылке (если атрибутhrefне ссылается наidна этой же странице). В Safari фокус возвращается на<body>
Для кнопок:
- Когда вы удерживаете левую кнопку мыши: оба состояния
:activeи:focusвызываются только в Chrome. Состояние:focusсовсем не вызывается в Safari и Firefox (Mac). Я написал про это странное поведение здесь.
Если нужно, чтобы клики вызывали фокус для кнопок, нужно как можно раньше добавить этот JavaScript (для чего это нужно, можно прочитать в статье, ссылку на которую я указал выше).
document.addEventListener('click', event => {
if (event.target.matches('button')) {
event.target.focus()
}
})
Добавление этого кода изменит поведение нажатия кнопок на следующее:
- При удержании кнопки мыши,
:activeвызывается во всех браузерах,:focusтолько в Chrome - Если отпустить кнопку мыши, вызывается
:focusв Safari и Firefox (Mac OS).:focusостаётся на кнопке во всех браузерах
Поведение кнопок в Safari после добавления фрагмента JS-кода
Теперь, когда вы знаете всё необходимое о состояниях hover, focus и active, я хочу поговорить о стилизации всех трёх
Волшебная комбинация
Волшебная комбинация позволяет пользователям получать отклик, когда они наводят, фокусируются или взаимодействуют с элементом. Вот код, который вам нужен:
.element:hover,
.element:active {
/* Изменить цвет фона/текста */
}
.element:focus {
/* Показать обводку */
}
Для пользователей мыши:
- Когда пользователь наводит на элемент, меняется
background-color(и/илиcolor). Происходит отклик. - Когда пользователь кликает на элемент, показывается обводка фокуса. Происходит отклик.
Для пользователей клавиатуры:
- Когда пользователь выбирает элемент кнопкой Tab, показывается обводка фокуса. Происходит отклик.
- Когда они взаимодействуют с элементом, меняется
background-color(и/илиcolor). Происходит отклик.
Лучшее из обоих миров!
- Я не проверял тщательно магическую комбинацию.Это лишь аргумент в пользу этой концепции концепции. Буду признателен, если вы поможете мне проверить её и дадите знать о возможных проблемах.
- Если будете проверять, не используйте Codepen. Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Не волшебная (но может даже лучше) комбинация
Как я упомянул выше, клики на кнопки имеют странное поведение в Safari и Firefox на Mac OS. Если вы добавили фрагмент JavaScript-кода, который я предлагал выше, магическая комбинация всё еще работает. Но не идеально.
Вот что произойдёт в Safari и Firefox на Mac OS:
- Когда пользователь держит кнопку мыши нажатой, ничего не меняется
- Когда пользователи отпускают кнопку, элемент получает фокус
Если вы считаете, что этого достаточно, то волшебная комбинация работает. Можете на этом и остановиться.
Но если вы считаете такое поведение недостаточно доступным, может возникнуть желание стилизовать состояния :hover, :focus и :active по отдельности.
.element:hover {
/* Изменить цвет фона/текста */
}
.element:active {
/* Иные изменения в цвете фона и текста */
}
.element:focus {
/* Показать обводку */
}
Поведение кнопки в Safari, если были стилизованы все три состояния
Вот и всё! Благодарю за чтение и надеюсь, сегодня вы узнали что-то новое.
От автора: интернет был основан на ссылках. Именно идея того, что мы можем кликать/нажимать на ссылки и переходить с одной веб-страницы на другую сделала фразу «серфить интернет» бытовой. Стилизация ссылок CSS помогает сделать их какими угодно. Хотя в HTML они отличаются от обычного текста даже без CSS.
Ссылки имеют синий цвет (просмотренные – фиолетовый). У них есть подчеркивание. В демо представлена самая простейшая ссылка.
Но что если мы хотим немного изменить ситуацию? Возможно, синий не подходит под дизайн вашего сайта. Может, вам не нравятся подчеркивания. Причина не важна – CSS позволяет стилизовать ссылки, как и любые другие элементы. Нам лишь нужно определить ссылку в стилях.
Хотите взять другой шрифт, сменить цвет, удалить подчеркивание и перевести все буквы в верхний регистр? Конечно, почему нет?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
a { color: red; text—decoration: none; text—transform: uppercase; } |
Уже намного лучше! Но зачем останавливаться? Давайте рассмотрим пару других способов стилизации ссылок для завершения UX.
Стилизация всех состояний ссылки
Ссылки обладают разными состояниями, они адаптируются при взаимодействии с ними на странице. При изменении стандартных стилей ссылки необходимо обратить внимание на 3 дополнительных состояния:
Hover (:hover): когда курсор расположен над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
Ниже представлена ссылка из предыдущего демо. Сперва попробуйте навести курсор на нее без клика. Обратите внимание, под ссылкой появляется подчеркивание. Кликните на нее и зажмите – так вы увидите активное состояние ссылки, когда ее цвет становится черным. Отпустите кнопку мыши, и ссылка станет фиолетовой еще до ее посещения.
Концепция ссылки кажется простой, но там много чего происходит – и CSS дает нам невероятную мощь по настройке UX!
Ссылки как кнопки
На эту тему ведутся споры, но мы можем с помощью CSS превратить текстовую ссылку в кнопку.
Как и с другими HTML элементами, CSS позволяет к ссылке добавить фон и padding, что делает ее похожей на кнопку. Вот наша ссылка с этими техниками:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
a { background—color: red; color: white; padding: 1em 1.5em; text—decoration: none; text—transform: uppercase; } |
Отлично! Давайте добавим нашей кнопке интерактивности и применим полученные в предыдущем разделе знания. При наведении курсора кнопка будет темно-серой, черной по клику и светло-серой после посещения:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
a { background—color: red; color: white; padding: 1em 1.5em; text—decoration: none; text—transform: uppercase; } a:hover { background—color: #555; } a:active { background—color: black; } a:visited { background—color: #ccc; } |
Стилизация ссылки под кнопку и работа с состояниями позволяет нам создавать прикольные эффекты. Например, давайте создадим эффект нажатия кнопки.
О, и курсоры!
Мы уже довольно далеко зашли в стилизации ссылок, и есть один компонент, который мы не можем игнорировать — курсор. Курсор показывает положение мыши на экране. Мы привыкли к обычной черной стрелке:
При наведении курсора мы можем заменить стрелку на руку (:hover) – так будет проще понять, что со ссылкой можно взаимодействовать:
|
a:hover { cursor: pointer; } |
Так намного лучше! Мы получили красивую ссылку, которая похожа на кнопку с подходящими интерактивными подсказками.
Автор: Geoff Graham
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Я думаю, что вы, посещая различные сайты
в интернете, обращали внимание на то, что
ссылки обычно реагируют на наведение мышкой
на них. Такого эффекта можно добиться, задавая
поведение ссылок в различных состояниях.
К примеру, вот так — a:hover — мы
поймаем состояние, когда на ссылку навели
курсор мышки. В этот момент мы можем, к примеру,
поменять цвет ссылки или убрать/добавить
ей подчеркивание. Конструкция :hover
называется псевдоклассом. Псевдоклассы
позволяют отлавливать разные состояния элементов.
Кроме :hover есть еще псевдоклассы
:link, которые отлавливают не посещенную
ссылку, и :visited, которые отлавливают
посещенную ссылку. На некоторых сайтах с
их помощью показывают пользователям, где
они были, а где — нет. Есть еще и псевдокласс
:active, который отлавливает следующее
состояние: на элемент нажали мышкой, но
еще не отпустили.
В следующем примере для ссылки в состоянии
:hover убирается подчеркивание, в
состоянии :link задается красный цвет,
в состоянии :visited — зеленый, в
:active — голубой. В результате получится,
что в начале ссылка будет красного цвета,
после нажатия на нее — зеленого, если нажать
на нее мышкой и не отпускать — голубого,
а если навести мышкой — станет неподчеркнутой.
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}
<a href="#">ссылка</a>
:
Нюансы
Псевдоклассы наследуют друг от друга. К примеру,
если я уберу подчеркивание для состояния
:link, то оно уберется для всех состояний.
Из-за наследования для корректной работы
данные псевдоклассы следует размещать именно
в таком порядке, как в примере: :link,
:visited, :hover, :active
(ненужные можно не писать). Этот порядок
подчиняется следующему мнемоническому правилу:
LoVe HAte.
Сделайте все ссылки в состоянии :hover
красными и неподчеркнутыми, в состоянии :link
— голубыми, в состоянии :visited —
зелеными, в состоянии :active — черными.
Состояния link и visited
Часто состояния :link и :visited
объединяют вместе через запятую:
a:link, a:visited {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}
<a href="#">ссылка</a>
:
В таком случае можно их вообще и не указывать:
a {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}
<a href="#">ссылка</a>
:
Обычное использование
Как правило, указываются состояния для всех
типов ссылок одновременно, а потом ниже добавляются
особенности поведения ссылки при наведении
мышкой, вот так:
a {
color: red;
}
a:hover {
text-decoration: none;
}
<a href="#">ссылка</a>
:
Сделайте все ссылки во всех состояниях голубыми
и неподчеркнутыми, а в состоянии :hover
— красными и подчеркнутыми.