Как изменить url, адрес, цвет, вид,
постоянные ссылки в wordpress
Как изменить url, адрес, цвет, вид, Постоянные ссылки в wordpress — важный фактор ранжирования сайта. Привести их к ЧПУ-виду, на веб-страницах сделать анкорными (релевантными). Уметь закрывать от индексации, чтобы не передавать вес внешним ресурсам. Чем правильнее они прописаны, тем больше шансов продвинуться в Поисковой Системе (ПС).
Виды ссылок, адресов и URL:
расшифровка понятий
Постоянные ссылки — это уникальные адреса: домен + заголовок страницы или записи на сайте. Формат задается, как постоянный. Вид урла может быть разным. Настраивается в админке wordpress.
URL (англ. Uniform Resource Locator) — Единый (уникальный) Локатор Ресурса, или Универсальный показатель адресов сайта (веб-документа) в интернете. Поэтому одинаковых урлов с разным контентом быть не должно.
Анкор (anchor) — привязка ключевого слова или фразы к определенному адресу. Когда линк обычного вида заменяют на простой, релевантный запросу, текст.
ЧПУ (Человеко-Понятный Урл) — ссылка, приведенная к удобному для чтения ботами и людьми формату. Представляет собой понятный и информативный вид записи. Желательно, чтобы текст был на латинице (хотя, не исключается кириллица). Если админка WordPress на русском, для изменения URL требуется плагин транслитерации.
Открытые и закрытые ссылки: первые — индексируемые, передающие вес странице-перенаправления. Вторые — закрытые от индексации, не передают ссылочный вес постороннему ресурсу.
Измените параметры в консоли WordPress до того, как начнете публиковать статьи. Смотрите пошаговое описание: Базовые настройки админки. Это первое, что должен сделать вебмастер после создания сайта. Тогда избежите ошибок, связанных с URL(-ами). Когда страницы проиндексированы, после изменения старого адреса делают редирект 301 на новый.
Как изменить Постоянные ссылки
Прежде чем публиковать статьи на сайте, настраивают формат Permalinks. Когда статьи со старыми адресами уже проиндексированы, показываются в поиске, делать это нежелательно. Изменив вид линков, если отсутствует 301 редирект, получите 404 ошибку.
Внимание: Существует небольшая вероятность, что после смены формата Постоянных ссылок, сайт станет недоступен. Если хостинг использует веб-сервер Apache, ищите причину в файле .htaccess. Это говорит о том, что WordPress не удалось внести новое правило перезаписи url.
Предостережение не касается локальных сайтов. На них вы только тестируете настройки. Также ничего страшного не случится с молодым проектом, когда мало статей, нет трафика. Смотрите пошаговое руководство об изменении URL, исправлении ошибок, 301 редиректе.
Какой вид Постоянной ссылки выбрать
В админке WordPress предлагает 6 распространенных видов Url. Чтобы выбрать, перейдите в консоль: Настройки — Постоянные ссылки. Чаще всего используют «Название записи» или «Произвольно». В последнем случае вид permalinks формируете сами. Но есть несколько нюансов, которые следует учитывать.
Рекомендации: Выбор
Постоянных ссылок в wordpress
Хочется выбрать короткий, красивый, информативный и самый оптимальный для конкретного ресурса формат permalinks (URL-адреса). Поэтому нужно учитывать, что:
- Самыми оптимальными считаются линки, содержащие цифры (дату). Это актуально для сайтов, имеющих много страниц (каталогов). Тогда производительность (скорость загрузки) будет выше. Для небольших проектов — малоинформативный цифровой URL не привлекателен.
- Указывать дату полезно не всегда. Если текст опубликован давно, материал могут счесть устаревшим. Теряется трафик. Чтобы этого не было, обновляйте старые тексты, чтобы цифры говорили о свежем контенте.
- Когда дата необходима, ее формат подбирают в зависимости от скорости выхода новых публикаций. При размещении нескольких статей в день, цифры должны включать минуты. Если дата (номер) — основной ориентир сравнения линков, она должна иметь различия.
- Простой вид URL, имеющий вместо заголовка страницы (записи) порядковый номер, малоинформативен для пользователя, бесполезен для CEO. Хотя для поисковых роботов — самый оптимальный. Адрес быстро находится в массе запрещенных к индексации документов (дубликатов).
- Включая %category% в формат Постоянных ссылок, учитывайте, что рубрики имеют подрубрики. Одинаковый текст может отображаться в каждой из них. По запросу покажут url, который выше по алфавиту.
- Если формируете permalinks сами (последний вариант), следите, чтобы не было пробелов, иначе адреса будут нерабочими. Определившись с выбором, не забудьте Сохранить изменения.
- Иногда в конец url подставляют атрибут HTML. Тогда link имеет вид: http://домен/%postname%/html. В какой-то степени, это способствует идентификации, но насколько верно подобное утверждение, сказать трудно. В последнее время такой «хвост» встречается редко.
- Дополнительные атрибуты — префиксы — используйте на свой вкус, но не злоупотребляйте количеством информации в адресе. Слишком длинные ссылки тормозят отображение страницы, обрезаются в сниппете, не рекомендуются оптимизаторами CEO.
Совет: Выбирая формат Постоянных ссылок, ориентируйтесь на конкурентов: какой вид урлов у них, такой подбирайте для своего ресурса. Они уже в топе, значит их тип URL — самый оптимальный.
Как изменить URL: транслитерация
При отсутствии модуля транслитерации, URL Постоянной ссылки будет частично отображаться на латинице (домен), а частично на кириллице (заголовок h1). При копировании и в html-коде адрес выглядит некорректно: длинный «хвост» с непонятными знаками. Что они означают понять невозможно. Роботу все равно, но читателя это может напугать, а не вирус ли на сайте?
Чтобы привести url к нормальному удобо-читаемому виду (ЧПУ) используют плагин автоматической транслитерации, например, Cyr to Lat. Настраивать не требуется: установили, активировали и все.
Рекомендую это расширение, потому что похожие, например, Rus To Lat, не имеют функции изменения кириллических адресов старых публикаций. Поэтому при обновлении контента в редакторе wordpress придется изменять ссылки вручную. Cyr to Lat автоматически преобразует ярлык URL в латиницу.
Примечание: Говорить о транслитерации ссылок, как о преобразовании их в ЧПУ, не совсем верно. Это лишь один параметр улучшения вида Постоянной ссылки. Важны так же другие:
- формат написания;
- содержание;
- вложенность;
- нижний регистр;
- тире, а не подчеркивание;
- релевантность;
- количество символов и пр.
Опция транслитерации url есть в модуле оптимизаторе Clearfy. Если используете ее, плагин Cyr to Lat не нужен. Оба расширения автоматически меняют описание изображений с кириллицы на латиницу. Дублировать эти функции не следует, оставьте что-то одно.
Важно: Если меняете URL (Постоянную ссылку) на странице, которая проиндексирована, обязательно сделайте 301 редирект (перенаправление). Отличие ссылок (старой и новой) даже на одну букву ПС воспринимают, как 2 разных адреса. Поэтому переход по прежнему урлу без 301 редиректа будет давать ошибку 404.
Ручная правка URL
страницы или записи
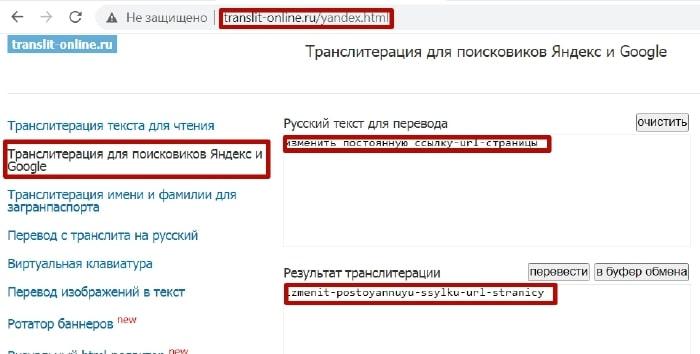
Бывают ситуации, когда приходится править русскую версию урла вручную. Например, чтобы проверить, какой вид Постоянной ссылки лучше ранжируется ПС. В таком случае скопируйте кириллическую часть. Перейдите на какой-либо онлайн-сервис транслитерации. Я пользуюсь этим удобным сайтом transliteratsyya
- Скопируйте русскую часть URL статьи.
- Выберите в левом Меню: для Яндекса и Google.
- Вставьте в поле Текст.
- Нажмите кнопку Транслит.
- Загрузите измененный заголовок в буфер обмена.
- В редакторе вставьте в ссылку транслитерированный вариант.
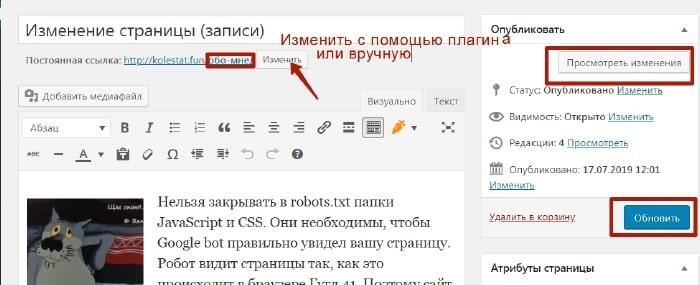
Теперь url полностью на латинице, то есть, приведен к виду ЧПУ (Человеко-Понятный Урл). Ничего сложного в этом нет, править ссылку руками приходится не так часто. В редакторе Gutenberg это делается немного иначе. Чтобы увидеть ссылку статьи, сохраните документ (кнопка вверху). В открывшемся окне (правая колонка) — Вкладка Документ — Постоянная ссылка — ярлык url. Открыв, увидите кириллическую часть, которую можно изменить вручную:
- транслитерировать;
- сократить,
- добавить ключевую фразу и пр.
Как изменить цвет ссылки (текст)
в редакторе WordPress вручную
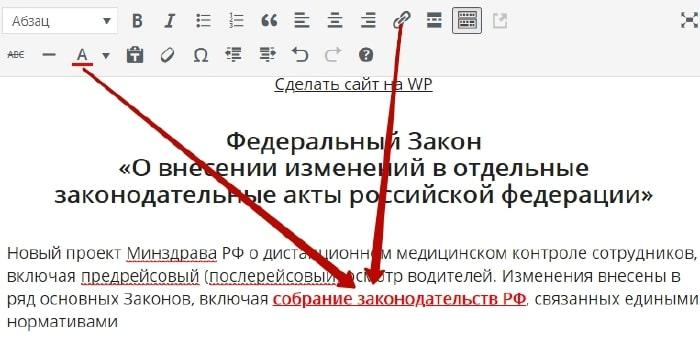
Прежде всего проверьте кастомные настройки. Нет ли там такой опции. Она имеет приоритет перед остальными способами. Поэтому цвет ссылки лучше всего менять здесь. Когда этих настроек нет, можно выбрать цвет любого текста в визуальном редакторе WordPress. Для этого выделите его, выберите подходящий колер (color).
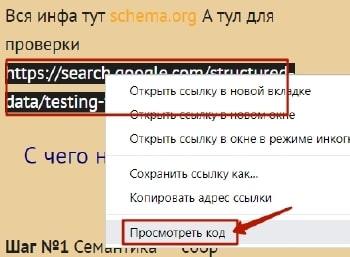
Чтобы этого не делать постоянно, вносят правки в код файла style.css. Для этого на сайте (в тексте) выделите правой кнопкой мыши ссылку. Перейдите в Просмотр кода (опция контекстного меню).
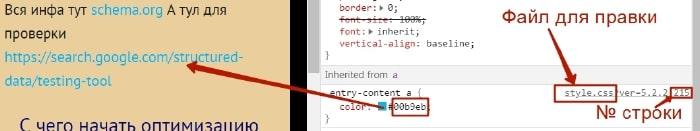
На странице разработчика найдите код, отвечающий за цвет link (color). Поэкспериментируйте, внося изменения. Это визуальная демонстрация правок. На сайте ничего не меняется. Поэтому не бойтесь, что сделаете что-то не так. Как только переключитесь на другую страницу, цвет ссылки вернется к прежнему виду.
Чтобы внести изменения, которые сохранятся на сайте, необходимо переписать код в файле стилей. Подобрав цвет, скопируйте кодировку вида: #12a45b и запомните номер строки, где править параметр.
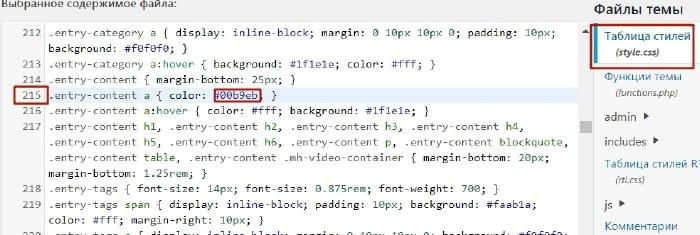
Перейдите в админку: Внешний вид — Редактор тем:
- Откройте файл (обычно это style.css);
- найдите нужную строчку color;
- удалите старый код, не трогая кавычек;
- измените исходную кодировку цвета #хххххх на выбранную вами;
- сохраните изменения.
Внимание: В Теме цвет линков в тексте, заголовке, виджетах иногда объединен. Изменение одного параметра может коснуться остальных Link(-ов). Поэтому обращайте на это внимание. Если в коде разъединить функции нельзя, то пользуйтесь возможностями визуального редактора wordpress при публикации контента, делая все вручную.
Аналогично меняются другие параметры: заголовки, фон, шрифт, жирность, кегль и пр. Препятствие одно: не в каждой Теме внешние настройки элементов находятся в файле стилей. Иногда придется искать в других, многое зависит от шаблона.
Примечание: После обновления Темы, настройки, сделанные таким образом вернутся к прежнему виду. Чтобы этого не случилось, используют дочернюю Тему. Или изменяют стиль в окне кастомных настроек. Где указывают наименование элемента и параметры, которые хотите исправить. 100% гарантии, что прописанный таким образом код стиля (css) сработает, нет.
Как сделать анкорную ссылку
в WordPress
Анкор — это слово или фраза, заменяющая url перенаправления вида: https://ru.wordpress.org/themes/ на фразу из контента. Желательно прописать ключ (слово, релевантное запросу в поиске), а не тут, здесь. Чтобы понять, как это сделать в wordpress, посмотрите 2-х минутное видео.
Как в WordPress закрыть ссылку
от индексации
Чтобы публикуемые внешние links не передавали вес страницы левым ресурсам, их принято закрывать от индексации. Для этого используют шорт-коды — функция плагина. Теги можно прописать вручную, но без скрипта они не работают. Поэтому установите расширение из репозитория WordPress: консоль — плагины — добавить новый. В строке поиска можно прописать по-русски: Скрытие ссылок. Ничего настраивать не надо.
- Установите и активируйте модуль.
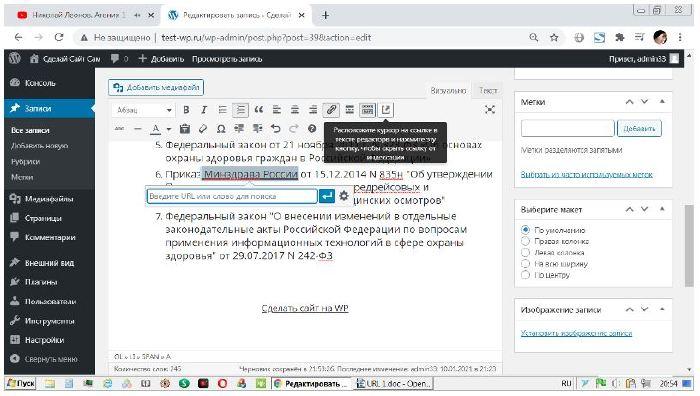
- В визуальном редакторе появится маленькая кнопочка: стрелка в чекбоксе.
- В любом месте кликните по выделенной фразе (слову), которую надо закрыть — иконка активируется. При этом появляется поле Добавление ссылки.
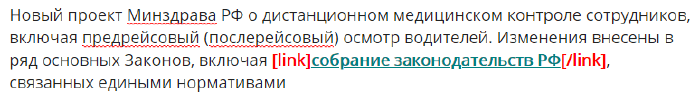
- После нажатия на значок, линк автоматически обрамляется тегами: [Iink]ссылка—анкор[/Iink].
Это один из самых удобных способов скрытия внешних links от индексации, чтобы сохранить вес страницы. Теги noindex и nofollow могут скрыть текст, но не факт. Для поисковых ботовGoogle и Yandex — это не запрет, а рекомендация, которую выполнять необязательно.
Как изменить цвет ссылок в WordPress. В некоторых темах WordPress менять цвет ссылок можно, не напрягаясь, в настройках темы из консоли. Когда делаешь первые шаги в изучении и строении сайта(пусть и на базе конструктора, как сейчас, или на голом html, как раньше, до эры простых в использовании конструкторов), очень увлекает процесс внешнего вида сайта и кажется значимым. Создатель сайта тщательно переберет с десяток тем, меняя до одури цвет, шрифт, виджеты, навешивая десятки плагинов для представления аватарки зарегистрированных пользователей и проч., проч, проч… Когда сайт создан и не один, то все это перестает быть важным. Ставишь тему, подгоняешь небольшие моменты, которые не устраивают, и, как говорится, наплевать. Сайт — для контента, а не для его безвкусного оформления. Не все мы прирожденные дизайнеры и эстеты, поэтому старайтесь придерживаться разумного минимализма. Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
Итак, если в адаптивных настройках темы нет возможности поменять цвет ссылок, то на помощь придет всемогущий редактор. Во-первых, посмотрим, где находится файл класса ссылок — css. Для этого нужна борода Старик-Хоттабыча и заклинание(если браузер не дает такой функции в меню), а именно одновременное нажатие кнопок (горячих клавиш) ctrl+shirt+C или ctrl+shift+I или ctrl+U или F12 — я жму последовательно, удерживая по порядку. И первые два варианта мне нравятся больше, поскольку подсвечивают блоки, что визуально удобнее.
На снимке слева ссылка мало отличается по цвету от текста, нет подчеркивания. Навожу на нее мышкой, и справа отображается то, где задан класс стилей группы ссылок. В принципе, можно пойти более легким путем через файловый менеджер. Найти этот файл, и внести непосредственно в него изменения, благо точный адрес нам указан, да и в файловом менеджере есть меню поиска.
Но, будем менять через редактор файлов в панели управления сайтом. В Консоли — Внешний вид — Редактор — файл Таблица стилей
Обратите внимание на верхнюю подсказку WordPress. Но во встроенном редакторе не было функции замены цвета ссылок.
Далее я нахожу код нужного мне цвета в яндексе — #191970 — название понравилось — MidnightBlue. Теперь — ручная работа, тут будьте внимательны:
меняю найденный код в строчках 144 и 145
text-decoration: none;
color: #8a6d3b;
на
text-decoration: underline;
color: #191970;
то есть, меняю цвет и добавляю подчеркивание (underline) к ссылке, потому что оно задано не было. Сохраняю изменения и обновляюсь. Ничего не происходит, странно. Я открываю другой браузер, захожу на сайт. Ссылки поменяли цвет, как мне требовалось. Значит тот браузер притормозил, что нередко происходит с людьми. Скорее всего ему нужно прочистить мозги, то есть очистить кэш.
Важно: если вы опасаетесь менять код, то можете делать так.
1. Скопируйте весь код в файл и сохраните на компьютере. Затем в редакторе меняйте код, обновляйте, проверяйте, и если что-то не устроит, вносите старый код обратно, и снова сохраняйте. чтобы вернуться.
2. Я делаю проще. Оставляю редактор открытым. На второй вкладке браузера меняю код в редакторе, сохраняю, обновляюсь, и если меня что-то напрягает, перехожу на прежнюю вкладку, где код висит в неизменном виде и снова сохраняю и обновляюсь, но этот способ чреват риском: может сорваться интернет-соединение, либо возникнет ошибка в браузере или вовсе отключат электричество, а у вас нет бесперебойника. Поэтому первый способ — безопаснее.
Веб мастера, которые используют в качестве движка сайтов WordPress, не отличаются от других владельцев площадок, которые хотят получить идеальный проект, затратив определенный объем усилий.
Естественно, что пользователи WordPress, для реализации своего проекта используют шаблоны и бывает очень сложно определиться с внешним оформлением будущего ресурса. Каждый шаблон является индивидуальным и использует собственные стили, цветовые гаммы, шрифты и многое другое.
Один из объектов, который устанавливается в зависимости от выбранного шаблона, это цвет ссылок. В некоторых случаях, владельцы сайтов сталкиваются с блеклыми цветами, а некоторые просто хотят изменить его, чтобы придать своему сайту креативности.
Как изменить цвет ссылок на WordPress? В данной статье мы рассмотрим, как это сделать, и сразу отметим, что для этого вам не потребуется быть профи.
Цвет ссылок
Цвет, который установлен для ссылок, обозначен в файле стилей CSS, к которому вы сможете перейти, нажав «Внешний вид» в панели администратора и после этого выбрав пункт «Редактировать». В списке файлов находим Style.css и приступаем к его редактированию.
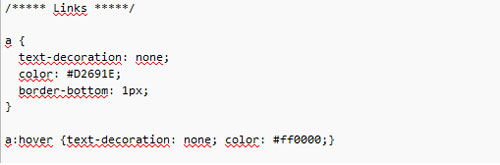
Теперь нам необходимо найти «кусок» кода, который обозначается комментарием Links:
На изображении вы видите пример «куска» кода, в котором мы сможем изменить цвет ссылок. Под значением «a», находится тег «color» именно он и отвечает за цвет ссылок. Как видим, на данный момент у нас установлено значение #D2691E.
Это значение является закодированным значением определенного цвета, которое нам необходимо заменить на другой код. Чтобы выбрать необходимый вариант, используйте таблицу цветов с HTML значениями, например такую:
Из данной таблицы выбирайте один из цветов и устанавливайте его значение так же, как было установлено предыдущее значение, с символом #.
Так же в «куске» кода, который отвечает за цвет ссылки, вы можете найти множество дополнительных тегов, обозначающих цвет ссылки при наведении курсора, после перехода по ней и т.д.
В примере, который мы вам представили, есть дополнительный тег hover, он обозначает цвет ссылки при наведении курсора, и как вы можете заметить, его тоже можно изменить на любое другое значение.
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h2
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content .title a:hover { text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
|
.sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Сегодня мы с вами подробно рассмотрим способ смены цвета ссылок на сайте, а в финале дам ещё более симпатичное решения этого вопроса.
Сама задача замены оформления ссылок, как ведущих на собственные страницы, так и исходящих, весьма актуальна! И я на стороне тех людей, которые заботятся о естественной красоте своего детища-сайта и его удобстве для гостей-посетителей.
Меняем цвет ссылок на сайте и делаем их более красивыми и понятными
В самом деле: я всегда сомневаюсь в этическом благополучии людей-админов тех сайтов, на которых сплошняком обучающие МАНУЛЫ по заработку денег в сети. Но взглянув на их инструментарий продвижения, становится забавно: ну, если сам админ не могёт выправить свой бложок (блюдя приличие для посетителей сайта), то отчего бы ни заказать себе более-менее адекватную тему оформления…
Или финансовый воротила ещё не заработал!?
Ну, ладно..! …приступим к делу.
Тема: Меняем штатный цвет ссылок на сайте
Нам потребуется как минимум сайт. Ну и ваше решение, где и как вы будете выполнять редактирование кода. Можно использовать Нотепад++ или работать прямо в живую на хостинге.
Я буду править код в ONLINE.
Для начала предложу классический пример CSS, который вы сможете поменять на своё усмотрение… А сейчас просто копируйте у меня и прописывайте к себе в файл стилей style.css, куда-нить в самый его конец — основной ФАЙЛ СТИЛЕЙ находится в корневой папке вашей темы.
…поехали — сегодня мы рассмотрим пример ссылки «читать далее».
.readmore a {
padding: 10px;
margin-bottom: 15px;
float: right;
font-style: italic;
/*color: #000;*/
}Поясню:
1 строка: уникальный id класс. Задавая который, можно поменять цвет любой ссылки, как на страницах сайта так и в сайдбаре, например. Стоит обратить внимание: видите буковку «а» — это определение, которое обращается непосредственно к ссылке этого id класса.
2 и 3 : отступы (расположение ссылки относительно соседних элементов сайта)
4: расположение ссылки на листе сайта – лево/право…
5: стиль текста ссылки (здесь свойство italic – курсив)
6: ну и наша сегодняшняя цель – ЦВЕТ ссылки. У меня этот элемент закомментирован. То есть при этом цвет нужной нам ссылки останется цветом /по умолчанию/ темы. И как понимаете, если его «открыть», цвет изменится на нужный нам.
Итак: если вам всего-то нужно поменять цвет всех ссылок вашего блога, то это запросто.
Наводите курсор на ссылку; щёлкаете правой клавишей… в выпадающим подменю кликаете «просмотреть код элемента». Это штатное средство любого браузера: но есть и неплохое расширение Фаербаг … Я пользуюсь им.
…смотрите: (я не буду здесь подробно пояснять фотографии, ибо на это есть видео: ссыль в финале статьи) на фото нужно кликать…
…а если что-то непонятно, то посмотрите видео или пишите в комментариях – разберёмся.
Итак:
Посмотрите внимательно на то, что подчёркнуто зелёным.
Всё достаточно удобно: справа – нумерация строк элементов (будет просто отыскать в скрипте style css нужные примеры). Внимание: если у вас цель сменить цвет всех ссылок сайта скопом, просто заменяйте свойства селектора «а» на свои… color: ***** (подчёркнуто в самом низу справа)
Чуть выше – наш пример стилей ССЫЛКИ. Ну и в левом окне (то, что побольше) я обозначил сам уникальный класс, которым и определяется данная ссылка, кстати те классы, которые вам могут в последствии понадобиться, отыскиваются (или задаются) именно в левом окошке.
У меня, как видите, .readmore — у вас может быть присвоен другой id класс. А поэтому, вам останется только скопировать его (прямо из этого окошка: кликаете на него два раза; копируете и прописываете за место моего в своём файле стилей CSS).
Как отыскать уникальный id-класс? …проведите осторожненько курсором сверху вниз по всем прописанным скриптам в левом окошке «инструмента разработчика» и как только в основном окне браузера (на вашем сайте) нужная вам ссылка подсветится синеньким цветом — место расположения курсора и будет на ИМЕНИ id-класса.
Обращаю внимание: в вашей теме уже может быть присвоен уникальный класс ссылке «читать далее» так что вам только останется (если необходимо) заменить свойства стилистики цвета #000000 того селектора, который показан инструментом браузера.
Тем же, у кого эта ссылка имеет свойства «по умолчанию» то есть в файле стилей она регулируется как любая другая селектором «а» (этот пример обычно находится вверху документа стили css) но вам хочется задать ей более симпатичный и индивидуальный цвет, — тогда следует отыскать или присвоить свой уникальный id класс выбранной вами ссылке и прописать его на место показанного мною выше.Как это сделать:
Если у вас ссылка «Читать далее» была не «завёрнута» в div-класс (не имела уникального имени /селектора CSS, скажем так/), тогда её нужно «обернуть» и присвоить уникальное имя.
Например, открываете файл post.php, отыскиваете саму ссылку …#more- … и заворачиваете её в ДИВ класс
<div class="любое уникальное имя: на английском языке, у меня, как видите readmore">
<a ЗДЕСЬ ПОЛНЫЙ ПРИМЕР ССЫЛКИ… </a>
</div>Точку перед уникальным классом, добавите только в стилях css.
О многом другом и интересном в следующих статьях…
Ну а теперь, как и говорил выше, предложу ещё один способ обозначения ваших сайтовых ссылок:
Видите справа ссылки иконку..? Почти как в Википедии…
И если хотите сделать себе так же, читайте мою статью Оформление внешних и внутренних ссылок CSS и визуальными иконками или смотрите видео… ссыль в статье.
Всё! …а вы тестируйте свою работу.

…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Автор: seomul (Andrey SEO)
10 Фев 2012, 14:12

Я шаблон для этого моего блога менял раз 10, если не больше и только теперь у меня на блоге стоит тот шаблон, который полностью меня устраивает. Но на его поиски ушло несколько дней. После того, как я установил шаблон к себе на блог, оказалось, что у него очень блеклый цвет ссылки в статьях.
Меня это не устраивало и я решил в обязательном порядке сменить цвет ссылки у шаблона. Для этого мне понадобилось совсем немножко знаний. Внутренние ссылки в статьях особенно важны для меня, для внутренней перелинковки блога, которую я проставляю вручную и не доверяю эту работу никаким плагинам. Если у вас есть начальные знания HTML, то изменить цвет ссылки для вас будет проще простого. Для того, чтобы изменить цвет ссылки в статьях, в шаблоне WordPress, вам нужно в панели управления WordPress пройти в раздел Внешний вид — Редактор. Так вы попадаете в раздел редактирования вашего шаблона.
У ссылки есть свой HTML код. Шаблон WordPress написан при помощи кода PHP и CSS. Для того, чтобы изменить цвет ссылки в статьях шаблона, нам придется редактировать файл стилей CSS под названием Style.css. Откройте этот файл в Редакторе, щелкнув по нему левой кнопкой мышки. У ссылок в CSS есть свои псевдоклассы. Каждый псевдокласс предназначен для описания действия, которое производится над ссылкой. Находится ли ссылка в состоянии покоя, навели ли на нее стрелку мышки и так далее. В файле Style.css нам нужно будет найти кусочек кода, который отвечает за ссылки. Ниже на картинке вы можете увидеть этот кусочек кода.
Надпись Links означает, что этот кусочек кода отвечает за ссылки. Псевдокласс «a» отвечает за ссылку, которая находится в спокойном состоянии. Вот это нам, собственно и нужно.У псевдокласса «a» есть свойство «color», которое отвечает за цвет ссылки. Нужный вам HTML код цвета ссылки вы можете найти в Интернете в таблицах цветов. Для того, чтобы изменить цвет ссылки в статьях, вам нужно изменить значение (код) свойства «color». Для примера, синий HTML код ссылки будет выглядеть так: #0000ff. Псевдокласс «a:hover» отвечает за ссылку, на которую навели стрелку мышки. После того, как вы подберете нужные вам цвета для свойства «color», не забудьте сохранить сделанные вами изменения. Сделать это можно в редакторе при помощи кнопки «Обновить файл». Ну вот и все. Теперь вы можете задать своим ссылкам в статьях любой цвет. Если что-то непонятно, спрашивайте в комментариях, по возможности постараюсь вам ответить.