Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
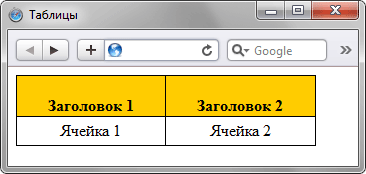
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
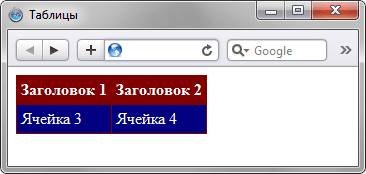
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно
для этой цели применяется атрибут cellpadding
тега <table>. Он определяет значение поля в пикселах
со всех сторон ячейки. Допускается использовать стилевое свойство padding,
добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
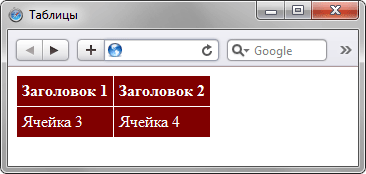
</html>В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH. Результат примера показан на рис. 2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы,
то действие атрибута cellpadding тега <table>
игнорируется.
Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Замена cellspacing</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
border: 1px solid #399; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между границ */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
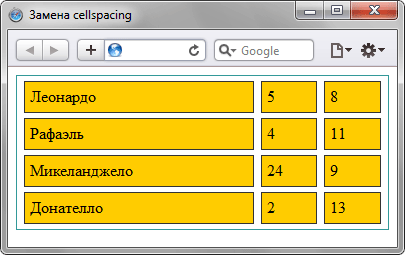
</html>Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left, border-right,
border-top и border-bottom,
эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD
или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
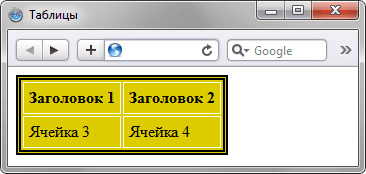
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
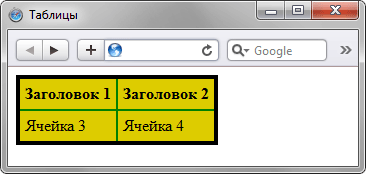
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением
из этого правила служит тег <th>, он определяет
заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ
выравнивания применяется стилевое свойство text-align
(пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
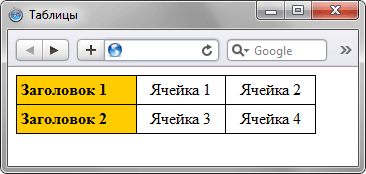
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align,
как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
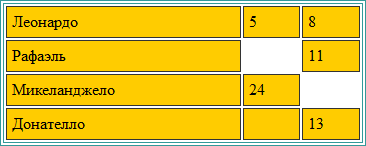
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table width="100%">
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Таблицы создаются они с помощью тега <table> который имеет закрывающий тег </table>. Код самой простой таблицы из двух строк и столбцов выглядит следующим образом.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Результат выполнения кода будет следующим.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Стиль по умолчанию:
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
white-space: normal;
line-height: normal;
font-weight: normal;
font-size: medium;
font-style: normal;
color: -internal-quirk-inherit;
text-align: start;
border-spacing: 2px;
border-color: grey;
font-variant: normal;
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
HTML-код:
<table border="1" bordercolor="grey">
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
table {
border: 1px solid grey;
}
Посмотрим результат.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Давайте разберемся на примере.
<div style="border:1px solid #ccc;"> <table border="0" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега <tr> (от англ. table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега <td> (от англ. able data — данные таблицы), который вкладывается в <tr>. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка таблицы используется тег <caption>. Он идет сразу после тега <table> и задает название таблицы.
Для создания заголовка столбца используется тег <th> (от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
<table border="1" bordercolor="grey"> <caption>Таблица сотрудников фирмы</caption> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
<table border="1" bordercolor="grey" align="center">
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
<style>
table { margin:0 auto; }
</style>
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
<table border="1" width="400"> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега <span> в отдельной ячейке.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td><span style="color: red; font-size: x-large; >Иванов Иван Иванович</span></td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
<style>
.table-primer td,th{font-size:12px;font-family: 'Times New Roman'; }
</style>
<table class="table-primer" border="1" width="100%"><caption>Таблица сотрудников фирмы</caption>
<tbody>
<tr>
<th>ФИО</th>
<th>Должность</th>
</tr>
<tr>
<td>Иванов Иван Иванович</td>
<td>Директор</td>
</tr>
<tr>
<td>Петрова Любовь Николаевна</td>
<td>Главный бухгалтер</td>
</tr>
</tbody>
</table>
</div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
- top — по верхнему краю.
- middle — по середине.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега <table>. Давайте увеличим отступ содержимого в ячейках нашей таблицы.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center" >Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td {padding: 10px;}.
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
И вертикальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td colspan="2">Руководящий состав:</td> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
- Изменить цвет фона.
- Изменить цвет ячейки (или строк).
- Картинки в таблице (в том числе с прозрачностью).
- Кнопки и элементы управления в таблице.
- Скролл (прокрутка) содержимого таблицы.
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
<table border="1" width="100%" bgcolor="#bfc1f5" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
Итак, изображение вставляется стандартным способом с помощью тега <img>. Подробнее вы можете почитать тут.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> </tr> </tbody> </table>
.nofoto{
background: url(/img/no-foto.png);
opacity: 0.6;
height:200px;
}
Результат.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
<table border="1" width="180px" class="table-primer" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
.table-primer {
display: block;
overflow: auto;
max-width: 100%;
}
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
I would like to change the background color of a specif column in a HTML table. Is it possible to use a property to do it. I found the way to do it with rows.
tr.even {
background-color: white;
}
asked Feb 18, 2014 at 16:15
2
Why don’t you try using the colgroup tag and combining that with the span attribute. that way if you have 3 columns for instance, you can do
<colgroup>
<col span="2" id="something">
<col id="something2">
</colgroup>
then you can style that whole column with css.
ex:
#something2 {background-color:red;}
answered Feb 18, 2014 at 16:26
CharlesCharles
4273 silver badges6 bronze badges
If you are looking to style the background of a column, and not a row, you can try something like this (below). You’ll need to change the selectors to match your HTML.
td:first-child { background-color: #ccc; }
Below is a link to a fiddle, along with a way to add classes via JS. There are many ways, but since you are dealing with columns, remember that the CSS is being applied to the same td in each row you want to style.
JSFiddle
answered Feb 18, 2014 at 16:26
dlanedlane
1,1317 silver badges7 bronze badges
2
For modern browsers, you could use the nth-child() selector:
element:nth-child(1) {
background-color:...
}
Or if you wanted to use jQuery, use eq():
$(element).eq(0).css("background-color","...");
Note: the CSS nth-child selector is 1-based while the jQuery eq selector is 0-based.
answered Feb 18, 2014 at 16:45
CharlieCharlie
11.1k19 gold badges83 silver badges138 bronze badges
$('table tr:even').css('background-color', '#e5e5e5');
answered Feb 18, 2014 at 16:18
Rakesh KumarRakesh Kumar
2,7061 gold badge19 silver badges33 bronze badges
You can use :even and :odd selector:
$( "table tr:even" ).css( "background-color", "white" );
$( "table tr:odd" ).css( "background-color", "red" );
If you want to target the column then use:
$('table tr > :nth-child(even)').css('background-color','white');
$('table tr > :nth-child(odd)').css('background-color','red');
answered Feb 18, 2014 at 16:18
FelixFelix
37.7k7 gold badges43 silver badges55 bronze badges
If you want to use just HTML and css you have to give every div even and odd class respectively.
then give different css in you css file for both even and odd class.
<tr class="even"></tr>
<tr class="odd"></tr>
<tr class="even"></tr>
tr.even {
background-color: white;
}
tr.odd {
background-color: black;
}
if you want more dynamic way ,mean don’t give class manually jquery will serach and add even odd div and give them specific class
Use jquery
$('tr:odd').addClass("odd")
$('tr:even').addClass("even")
and your css will be like this
tr.even {
background-color: white;
}
tr.odd {
background-color: black;
}
answered Feb 18, 2014 at 16:23
DextureDexture
9761 gold badge11 silver badges29 bronze badges
I would like to change the background color of a specif column in a HTML table. Is it possible to use a property to do it. I found the way to do it with rows.
tr.even {
background-color: white;
}
asked Feb 18, 2014 at 16:15
2
Why don’t you try using the colgroup tag and combining that with the span attribute. that way if you have 3 columns for instance, you can do
<colgroup>
<col span="2" id="something">
<col id="something2">
</colgroup>
then you can style that whole column with css.
ex:
#something2 {background-color:red;}
answered Feb 18, 2014 at 16:26
CharlesCharles
4273 silver badges6 bronze badges
If you are looking to style the background of a column, and not a row, you can try something like this (below). You’ll need to change the selectors to match your HTML.
td:first-child { background-color: #ccc; }
Below is a link to a fiddle, along with a way to add classes via JS. There are many ways, but since you are dealing with columns, remember that the CSS is being applied to the same td in each row you want to style.
JSFiddle
answered Feb 18, 2014 at 16:26
dlanedlane
1,1317 silver badges7 bronze badges
2
For modern browsers, you could use the nth-child() selector:
element:nth-child(1) {
background-color:...
}
Or if you wanted to use jQuery, use eq():
$(element).eq(0).css("background-color","...");
Note: the CSS nth-child selector is 1-based while the jQuery eq selector is 0-based.
answered Feb 18, 2014 at 16:45
CharlieCharlie
11.1k19 gold badges83 silver badges138 bronze badges
$('table tr:even').css('background-color', '#e5e5e5');
answered Feb 18, 2014 at 16:18
Rakesh KumarRakesh Kumar
2,7061 gold badge19 silver badges33 bronze badges
You can use :even and :odd selector:
$( "table tr:even" ).css( "background-color", "white" );
$( "table tr:odd" ).css( "background-color", "red" );
If you want to target the column then use:
$('table tr > :nth-child(even)').css('background-color','white');
$('table tr > :nth-child(odd)').css('background-color','red');
answered Feb 18, 2014 at 16:18
FelixFelix
37.7k7 gold badges43 silver badges55 bronze badges
If you want to use just HTML and css you have to give every div even and odd class respectively.
then give different css in you css file for both even and odd class.
<tr class="even"></tr>
<tr class="odd"></tr>
<tr class="even"></tr>
tr.even {
background-color: white;
}
tr.odd {
background-color: black;
}
if you want more dynamic way ,mean don’t give class manually jquery will serach and add even odd div and give them specific class
Use jquery
$('tr:odd').addClass("odd")
$('tr:even').addClass("even")
and your css will be like this
tr.even {
background-color: white;
}
tr.odd {
background-color: black;
}
answered Feb 18, 2014 at 16:23
DextureDexture
9761 gold badge11 silver badges29 bronze badges
Стилизация таблиц
- Назад (en-US)
- Обзор: Styling boxes
- Далее
Стилизация HTML таблиц это не самая гламурная работа в мире, но иногда нам нужно это делать. Эта статья руководство как сделать, чтобы ваши HTML таблицы выглядели хорошо, с некоторыми свойствами подробно рассмотренными в предыдущих статьях.
| Необходимые знания: | Базовый HTML (Введение в HTML), HTML таблицы (смотрите раздел HTML таблицы (TBD)), и представление о том как работает CSS (Введение в CSS). |
|---|---|
| Цель: | Научиться эффективно стилизовать HTML таблицы. |
Типичная HTML таблица
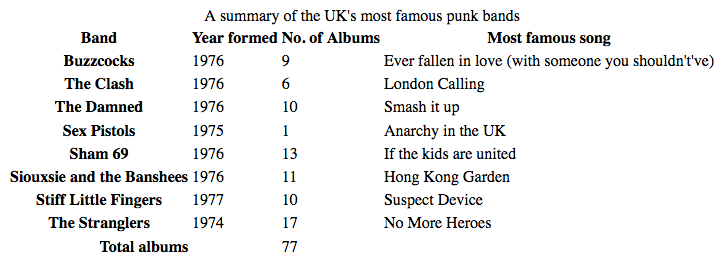
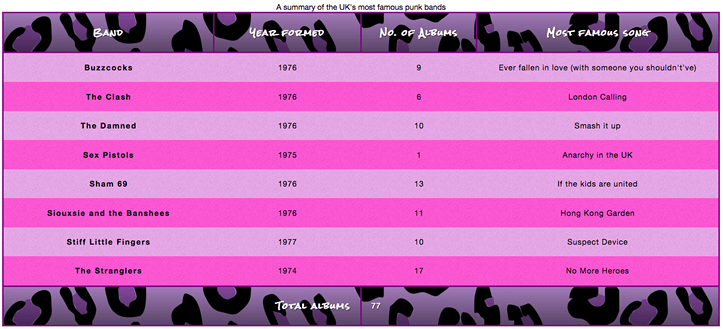
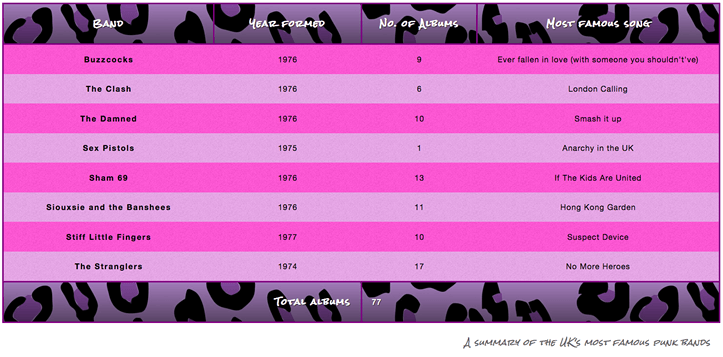
Давайте начнём с рассмотрения типичной HTML таблицы. Когда мы говорим о примерах типичных HTML таблиц обычно речь идёт о обуви, погоде или сотрудниках; мы решили сделать это более интересным создав таблицу о знаменитых панк группах Великобритании. Разметка выглядит следующим образом:
<table>
<caption>A summary of the UK's most famous punk bands</caption>
<thead>
<tr>
<th scope="col">Band</th>
<th scope="col">Year formed</th>
<th scope="col">No. of Albums</th>
<th scope="col">Most famous song</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Buzzcocks</th>
<td>1976</td>
<td>9</td>
<td>Ever fallen in love (with someone you shouldn't've)</td>
</tr>
<tr>
<th scope="row">The Clash</th>
<td>1976</td>
<td>6</td>
<td>London Calling</td>
</tr>
... some rows removed for brevity
<tr>
<th scope="row">The Stranglers</th>
<td>1974</td>
<td>17</td>
<td>No More Heroes</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="2">Total albums</th>
<td colspan="2">77</td>
</tr>
</tfoot>
</table>
Таблица размечена, немного стилизована и понятна, благодаря использованию таких свойств как scope (en-US), <caption>, <thead> (en-US), <tbody> (en-US) и т.д. К сожалению при просмотре в браузере она не очень хорошо выглядит (посмотреть можно здесь punk-bands-unstyled.html):

Это выглядит достаточно грубо, трудно читаемо и скучно. Нам нужно использовать немного CSS чтобы все исправить.
Активное обучение: Стилизация таблицы
В этой части обучения мы будем работать над тем чтобы стилизовать наш пример таблицы.
- В начале необходимо сделать копию sample markup, загрузить оба изображения (noise и leopardskin), и вставить эти файлы в отдельную папку на вашем компьютере.
- Следующее, это создать новый файл
style.cssи сохранить его в той же папке вместе с другими файлами. - Подключить CSS в HTML для этого разместить следующую строку в HTML внутри
<head>:<link href="style.css" rel="stylesheet" type="text/css">
Отступы и разметка
Первое что нам нужно это разобраться с отступами/разметкой, так как по умолчанию стилизация таблцы выглядит неразборчиво! Сделаем это, добавив CSS в ваш style.css файл:
/* spacing */
table {
table-layout: fixed;
width: 100%;
border-collapse: collapse;
border: 3px solid purple;
}
thead th:nth-child(1) {
width: 30%;
}
thead th:nth-child(2) {
width: 20%;
}
thead th:nth-child(3) {
width: 15%;
}
thead th:nth-child(4) {
width: 35%;
}
th, td {
padding: 20px;
}
Наиболее важные части следующие:
-
Свойство
table-layout(en-US) со значениемfixedкак правило полезно использовать для вашей таблицы, это делает поведение таблицы немного более предсказуемым, чем значение по умолчанию. Обычно столбцы таблицы имеют размер в зависимости от того сколько в них контента, что приводит иногда к некоторым странным результатам. Когдаtable-layout: fixed, размер ваших столбцов определяется шириной их заголовков и делает их контент соответствующего размера. Вот почему вы выбрали четыре разных заголовка с помощью селектораthead th:nth-child(n)(:nth-child) («Выберите n-ый дочерний элемент<th>(en-US) в последовательности, внутри элемента<thead>(en-US)«) и задать им заданную в процентах ширину. Ширина колонки соответствует ширине её заголовка, это правильное решение при определении размеров колонок таблицы. Крис Койер (Chris Coyier) более подробно рассматривает эту технику в статье Fixed Table Layouts.
Мы также использовалиwidth100%, что означает, что таблица заполнит любой контейнер и будет отзывчивой (хотя для этого потребуется ещё некоторая работа для правильного отображения на экранах небольших размеров). - Свойство
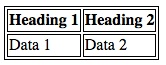
border-collapse(en-US) со значениемcollapseэто стандартная практика при стилизации любой таблицы. По умолчанию, когда вы задали рамки для элементов таблицы, все они будут иметь пробелы между собой, как показано на рисунке ниже:
Это не очень хорошо выглядит (хотя может это то что вам нужно, кто знает?). Если установить
border-collapse: collapse;рамки схлопываются в одну и так выглядит намного лучше:
- Мы установили
borderвокруг всей таблицы, это понадобится когда чуть позже мы будет устанавливать рамки вокруг header и footer таблицы — когда по периметру всей таблицы нет рамки и граница заканчивается просто отступом, таблица выглядит странно и разрозненно. - Мы установили
paddingна элементах<th>(en-US) и<td>— это создаёт в талице воздух, который позволяет ей дышать, делая её более понятной.
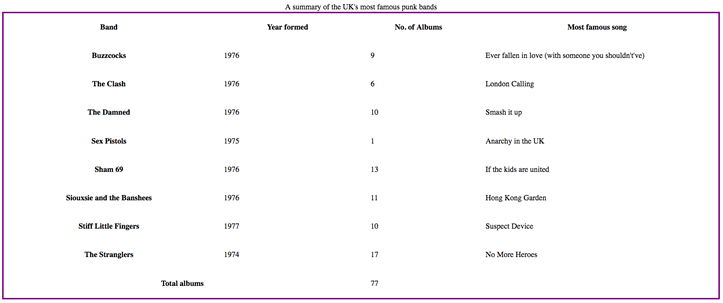
На этом этапе наша таблица выглядит уже гораздо лучше:

Немного простой типографики
Теперь мы ещё кое-что изменим.
Во-первых, мы пойдём и найдём на Google Fonts шрифт который подходит в нашей ситуации с таблицей о панк группах. Вы можете можете выбрать для себя другой шрифт если захотят, тогда вам понадобится заменить представленный <link> элемент и изменить объявление font-family на выбранный вами Google Fonts шрифт.
Добавьте элемент <link> в блок head вашего HTML, на строчку выше существующего элемента <link>:
<link href='https://fonts.googleapis.com/css?family=Rock+Salt' rel='stylesheet' type='text/css'>
Затем добавьте следующий CSS в ваш style.css файл, ниже предыдущего кода:
/* typography */
html {
font-family: 'helvetica neue', helvetica, arial, sans-serif;
}
thead th, tfoot th {
font-family: 'Rock Salt', cursive;
}
th {
letter-spacing: 2px;
}
td {
letter-spacing: 1px;
}
tbody td {
text-align: center;
}
tfoot th {
text-align: right;
}
Здесь нет ничего специально для таблиц, мы просто настраиваем стилизацию шрифтов, чтобы упростить чтение:
- Мы установили доступный глобально шрифт sans-serif; это вполне стандартный стилистический выбор. Мы установили выбранный нами шрифт для заголовков внутри элементов
<thead>(en-US) и<tfoot>, который подходит нам по тематике панков. - Мы добавили немного
letter-spacingв заголовках и ячейках которым необходимо добавить читаемости. Опять же это основной стилистический приём. - Мы выравниваем по центру текст ячейках внутри
<tbody>(en-US) чтобы они совпадали с заголовками. По умолчанию у ячеек свойствоtext-alignимеет значениеleft, а заголовки значениеcenter, но обычно выглядит лучше если они выравниваются в одном стиле. По умолчанию, чтобы внешний вид заголовков отличался у них задан жирный шрифт. - Мы выровняли заголовок справа внутри
<tfoot>так чтобы он визуально ассоциировался с соответствующими ему данными.
В результате таблица выглядит немного аккуратнее:

Графика и цвета
И наконец-то графика и цвета! Наша таблица заполнена тем что имеет отношение к панкам, поэтому нам нужно придать ей яркий впечатляющий вид. Не беспокойтесь, вам не обязательно делать таблицу слишком кричащей — вы можете выбрать что-то более утончённое и со вкусом.
Следующий шаг это добавить следующий CSS в ваш style.css файл в самом низу:
thead, tfoot {
background: url(leopardskin.jpg);
color: white;
text-shadow: 1px 1px 1px black;
}
thead th, tfoot th, tfoot td {
background: linear-gradient(to bottom, rgba(0,0,0,0.1), rgba(0,0,0,0.5));
border: 3px solid purple;
}
Опять же здесь нет ничего конкретно для таблиц, но стоит отметить несколько вещей.
Мы добавили background-image в <thead> (en-US), <tfoot> и изменили color (en-US) для всего текста внутри header и footer на белый (и ещё text-shadow) для лучшей читаемости. Вы должны всегда быть уверены что ваш текст хорошо контрастирует с фоном, для обеспечения читаемости.
Также мы добавили линейный градиент для <th> (en-US) и <td> элементов внутри header и footer для придания лёгкой приятной текстуры, а также установили этим элементам яркие пурпурные границы. Полезно иметь несколько вложенных элементов, это позволяет накладывать несколько стилей друг на друга. Да, мы могли бы установить и фоновое изображение, и линейный градиент на <thead> (en-US) и <tfoot> элементы используя множественные фоновые изображения, но мы решили сделать это отдельно для старых браузеров, которые не поддерживают несколько фоновых изображений и линейные градиенты (en-US).
Полосатая зебра
Мы хотели бы посвятить целый раздел, чтобы показать вам как реализовать полосы зебры — чередующиеся цветные строки которые упрощают чтение разных строк в вашей таблице. Добавим следующий CSS в ваш style.css файл:
tbody tr:nth-child(odd) {
background-color: #ff33cc;
}
tbody tr:nth-child(even) {
background-color: #e495e4;
}
tbody tr {
background-image: url(noise.png);
}
table {
background-color: #ff33cc;
}
- Ранее вы видели как
:nth-childселектор использовался для выбора специфичных дочерних элементов. В качестве параметра также может быть передана формула, тогда он будет выбирать последовательность элементов. Так формула2n-1выберет все нечётные дочерние элементы (1, 3, 5 и т.д.), а формула2nвыберет все чётные (2, 4, 6 и т.д.). Мы использовали в нашем коде ключевые словаoddиeven, которые делают тоже самое что и формулы выше. В данном случае мы устанавливаем чётным и нечётным строкам разные (яркие) цвета. - Ещё мы добавили повторяющийся плиткой фон ко всем строкам тела таблицы, который добавляет немного шума (полупрозрачный
.pngс небольшим количеством визуальных искажений на нем), чтобы получилась некоторая текстура. - И наконец мы установили для таблицы сплошной цвет фона, который обеспечит фон строкам таблицы в том случае если браузер не поддерживает селектор
:nth-child.
Этот взрыв цвета выглядит следующим образом:

То что получилось может быть не в вашем вкусе, но основная идея была в том, что мы попытались сделать таблицу которая не будет скучной и академической.
Стилизация заголовка
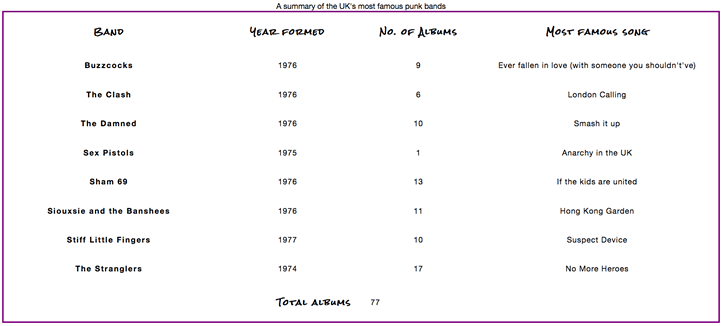
Последнее что мы сделаем с нашей таблицей это стилизация заголовка. Для этого добавим следующие строки в наш файл style.css:
caption {
font-family: 'Rock Salt', cursive;
padding: 20px;
font-style: italic;
caption-side: bottom;
color: #666;
text-align: right;
letter-spacing: 1px;
}
Здесь нет ничего особенного, кроме свойства caption-side (en-US), которое имеет значение bottom. В этом случае заголовок будет размещён внизу таблицы и это вместе со всем остальным обеспечивает нашей таблице окончательный вид (можно посмотреть по ссылке punk-bands-complete.html):

Активное обучение: Стилизация вашей собственной таблицы
Теперь мы хотим, чтобы вы взяли наш пример таблицы (или использовали собственный!) и сделали что-то значительно более стильное и менее безвкусное чем наша таблица.
Стилизация таблицы быстрые советы
Короткий список наиболее полезных вещей рассмотренных выше:
- Сделайте свою разметку простой и гибкой, например, используя для этого проценты, что сделает дизайн более отзывчивым.
- Используйте
table-layout(en-US): fixedдля более понятного поведения разметки, при этом легко установить ширину столбцов, установив ширинуwidthдля заголовков таблицы (<th>(en-US)). - Используйте
border-collapse(en-US): collapse, которое схлопнет границы элементов таблицы, что обеспечит аккуратный внешний вид. - Используйте
<thead>(en-US),<tbody>(en-US) и<tfoot>чтобы разбить вашу таблицу на логические фрагменты и предоставив таким образом дополнительные точки для применения CSS, это даёт возможность накладывать стили друг на друга, если это необходимо. - Используйте полоски зебры, чтобы облегчить чтение между строк.
- Используйте
text-alignчтобы выровнять текст в<th>(en-US) и<td>для более аккуратного и удобного оформления.
Заключение
Несмотря на головокружительные успехи достигнутые в стилизации таблиц, у нас есть ещё кое-что чем мы можем занять наше время. В следующей главе мы рассмотрим некоторые продвинутые эффекты, уже устоявшиеся (например, тени box shadows) и те которые только недавно появились в браузерах, такие как режимы наложения blend-mode и фильтры.
- Назад (en-US)
- Обзор: Styling boxes
- Далее













 Это не очень хорошо выглядит (хотя может это то что вам нужно, кто знает?). Если установить
Это не очень хорошо выглядит (хотя может это то что вам нужно, кто знает?). Если установить