Интерфейс каждого смартфона на Android состоит из множества элементов. Каждый из них имеет определенное место и предназначается для конкретных целей. Вместе с тем смысл некоторых элементов остается непонятен рядовому пользователю. В частности, о таком компоненте, как строка состояния на операционной системе Андроид, многие слышали, но не все понимают ее значимость. Разберем функциональность этого элемента, а также тонкости его настройки.
Что это такое и где находится
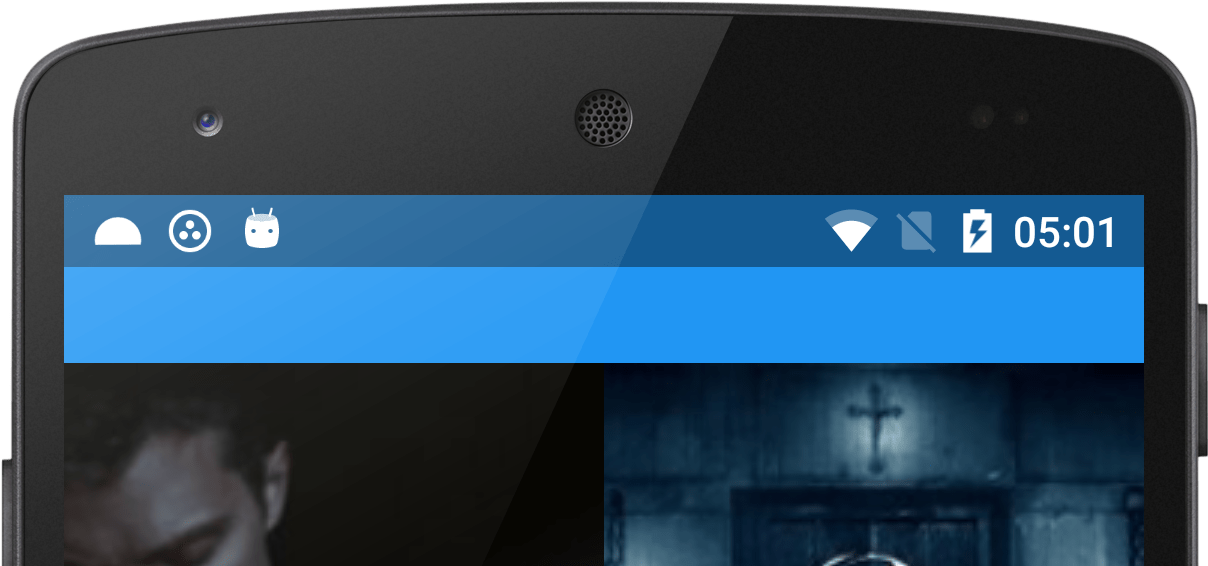
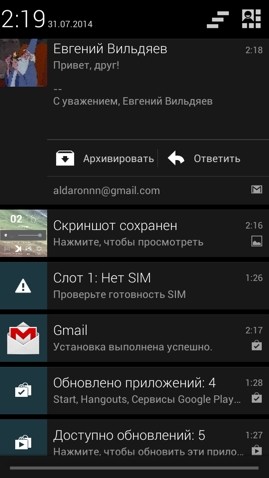
Строка состояния (Status Bar) – это область уведомлений, расположенная в верхней части экрана. Некоторые пользователи путают ее с центром уведомлений, который вызывается свайпом сверху вниз, однако это два разных элемента интерфейса.
Строка показывает различные иконки, демонстрирующие главную информацию, которая может понадобиться владельцу смартфона вне зависимости от сценария использования устройства. По умолчанию здесь можно увидеть:
- текущее время;
- заряд аккумулятора;
- качество приема сети;
- тип подключения (например, 3G или 4G).
Опционально здесь появляются другие значки. К примеру, пользователь может настроить отображение статистики потребления трафика. А еще в строке состояния появляются иконки в зависимости от подключенных интерфейсов. Так, здесь можно встретить значки:
- Wi-Fi;
- будильника;
- Bluetooth;
- беззвучного режима;
- режима «В самолете».
Наличие той или иной иконки свидетельствует об активности определенного режима. Так, если вы видите в строке состояния изображение в виде часов – значит, у вас настроен будильник. Соответственно, значок Bluetooth будет говорить об активности этого датчика, а изображение самолете символизирует включение одноименного режима связи.
Как убрать?
Несмотря на то, что верхняя строчка является важным элементом интерфейса Андроид, некоторым пользователям она мешает. К сожалению, полностью выключить строку состояния нельзя. Зато вы можете изменить этот интерфейс, убрав уведомления:
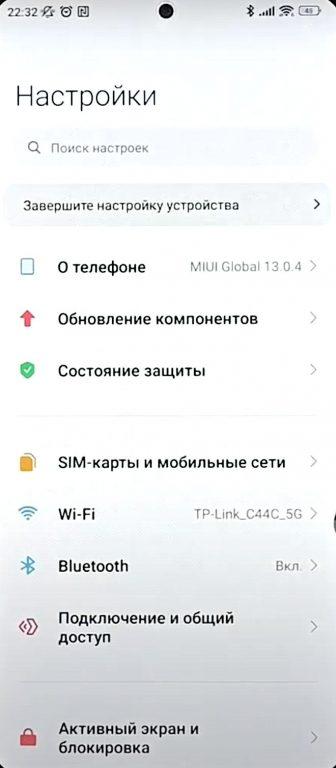
- Откройте настройки телефона.
- Перейдите в раздел «Уведомления и Центр управления», а затем – «Строка состояния».
- Напротив пункта «Значки уведомлений» передвиньте ползунок в левую сторону.
После выполнения указанных действий на ваш телефон не перестанут приходить уведомления. Просто они не будут отображаться в верхней строке. То есть вы сможете ознакомиться с ними через центр уведомлений. Кроме того, никуда не денутся часы, а также значки заряда аккумулятора и качества приема сети.
Настройка строки
Вы можете не только убрать уведомления, но и настроить другие компоненты строки состояния через настройки телефона. К примеру, на устройствах Xiaomi для изменения доступны следующие параметры:
- значки уведомлений;
- скорость сети;
- имя оператора;
- тип индикатора батареи;
- скрытие выреза.
То есть вы можете изменить значок, символизирующий уровень заряда, а также включить или выключить отображение скорости потребления данных при подключении к интернету. На некоторых моделях также есть возможность увеличить или уменьшить иконки. Но ни один смартфон не позволит вам полностью отказаться от верхней строчки, как бы вы этого ни хотели.
Что делать, если не открывается верхняя панель на Андроиде
Столкнувшись с подобной проблемой, сначала вы должны выяснить, тот ли элемент интерфейса вы понимаете под строкой состояния. Напомним, что многие путают его с центром уведомлений. Status Bar – это верхняя прозрачная полоска, которая отображается на каждом экране смартфона, будь то рабочий стол или меню настроек.
В то же время она может быть скрыта в играх с целью оптимизации процесса гейминга. Чтобы получить доступ к основным значкам, вам потребуется сделать короткий свайп от верхней части экрана вниз. Тогда вы сможете ознакомиться с зарядом аккумулятора и другими параметрами.
Если же Status Bar не отображается даже на главном экране, не говоря уже о сторонних приложениях, то для решения проблемы рекомендуется действовать по инструкции:
- Откройте настройки Status Bar и убедитесь, что у вас активировано отображение всех необходимых компонентов.
- Если вы пользуетесь смартфоном с вырезом под фронтальную камеру, то обязательно проверьте настройки выреза. Иногда компоненты верхней строчки могут скрываться вместе с камерой.
- Перезагрузите смартфон и проверьте, не исчезнет ли проблема.
- Если ничего из вышеперечисленного не помогает, то единственным вариантом проблемы будет сброс телефона до заводских настроек. В ходе выполнения этой операции будут удалены все файлы, а потому важно заблаговременно позаботиться о создании резервной копии.
Чаще всего проблема заключается в неправильно выставленных настройках Status Bar. Поэтому внимательно проверьте параметры, которые предлагает производитель смартфона.
Шаг 1: После открытия студии Android и создания нового проекта с пустым действием. Шаг 2. Перейдите в раздел res / values / colors. xml и добавьте цвет, который вы хотите изменить для строки состояния. Шаг 3. В MainActivity добавьте этот код в метод onCreate.
Как я могу изменить строку состояния в Android?
Изменить тему строки состояния на телефоне Android
- Откройте приложение Material Status Bar на своем телефоне Android (если оно еще не открыто)
- Затем нажмите на вкладку «Тема бара», расположенную под кружком (см. Изображение ниже).
- На следующем экране нажмите на тему, которую вы хотите включить на своем устройстве.
Почему моя строка состояния черная?
Причина. Недавнее обновление приложения Google вызвало эстетическую проблему с черным шрифтом и символами на панели уведомлений. Удалив, переустановив и обновив приложение Google, это должно позволить белому тексту / символам вернуться на панель уведомлений на главном экране.
Как изменить цвет в настройках на Android?
Коррекция цвета
- Откройте приложение «Настройки» на вашем устройстве.
- Коснитесь «Специальные возможности», затем коснитесь «Коррекция цвета».
- Включите Использовать цветокоррекцию.
- Выберите режим коррекции: Дейтераномалия (красно-зеленый) Протаномалия (красно-зеленый) Тританомалия (сине-желтый)
- Необязательно: включите ярлык «Коррекция цвета». Узнайте о ярлыках специальных возможностей.
Как переместить строку состояния в нижнюю часть экрана Android?
Показывать быстрые настройки внизу экрана
Появится сообщение, информирующее о том, что приложение готово переместить панель быстрых настроек в нижнюю часть экрана. Щелкните маленькую серую стрелку внизу окна, чтобы вернуться на главный экран.
Что такое строка состояния Android?
Строка состояния (или панель уведомлений) — это область в верхней части экрана на устройствах Android, в которой отображаются значки уведомлений, сведения о батарее и другие сведения о состоянии системы.
Как изменить цвет панели уведомлений на моем Samsung?
Я использую темную стандартную тему для Android «Material Dark» от Кэмерона Банча. Это полностью изменило внешний вид моей панели уведомлений. Чтобы что-то изменить, зайдите в «Настройки»> «Обои и темы»> и выберите новую тему.
Как изменить стиль уведомлений?
В зависимости от того, какие уведомления вы хотите, вы можете изменить настройки для определенных приложений или для всего телефона.
…
Вариант 3. В определенном приложении
- Откройте приложение «Настройки» вашего телефона.
- Коснитесь Приложения и уведомления. Уведомления.
- Включите или отключите параметр Разрешить точки уведомлений.
Как сделать панель уведомлений черной?
Вы можете включить темную тему прямо в настройках вашей системы. Все, что вам нужно сделать, это нажать значок настроек — это маленькая шестеренка в раскрывающейся панели уведомлений — затем нажать «Показать». Вы увидите переключатель для темной темы: нажмите, чтобы активировать ее, и она будет запущена.
Как мне вернуть строку состояния?
Скрытие строки состояния может быть в «Настройки»> «Дисплей» или в настройках программы запуска. Настройки> Лаунчер. Вы можете попробовать скачать лаунчер, например Nova. Это может привести к возврату строки состояния.
Как сделать панель уведомлений белой?
В Android M (уровень API 23) вы можете добиться этого из темы с атрибутом android: windowLightStatusBar. установите android: windowDrawsSystemBarBackgrounds в значение true *. Это флаг, описание которого приведено ниже: Флаг, указывающий, отвечает ли это Окно за отрисовку фона для системных полос.
ОС Android — лучший вариант, позволяющий пользователю настраивать интерфейс. В основном это можно сделать двумя способами. Как пользователь вы получаете доступ супер пользователя или используете сторонние приложения из Play Store.
Когда мы говорим о доступе супер пользователя, мы имеем в виду рутирование устройства. Этот процесс не так прост для тех, кто не спешит по техническим причинам. Нет, я не хочу обидеть, но мы получаем тысячи сообщений, в которых люди пытаются рутировать свои устройства и в конечном итоге блокируют их.
Итак, следующая альтернатива — использовать сторонние приложения, которые упрощают настройку. Все, что вам нужно сделать, это переключить несколько настроек в приложении, и вы сразу же увидите, как происходит настройка.
В этом руководстве мы попытаемся изменить строку состояния устройства Android с помощью популярного стороннего приложения. Этот процесс не будет включать в себя сложный процесс, такой как рутирование телефона. Это очень легко настроить строку состояния Android устройства , и мы расскажем вам , как сделать это.
Теперь вы можете подумать, какое приложение, о котором мы упоминали выше, можно использовать для настройки строки состояния Android-устройства. Приложение называется Super Status Bar .
В этом посте мы разместили официальную ссылку для скачивания из магазина игр . Обычная версия бесплатна и позволяет выполнять базовые настройки.
Существует профессиональная версия приложения, которая будет стоить вам немного денег. По сути, премиум-версия позволит гораздо больше настраивать вашу строку состояния. Это позволит вам изменить внешний вид строки состояния как у интерфейса iOS или MIUI. Бесплатная версия допускает настройку только на базе Android 9.0 Pie и Android 10.
Вот ссылка для скачивания приложения.
Функции
Вот краткая информация об основных функциях этого приложения.
После того, как вы установите и откроете приложение, должна появиться кнопка Пуск . Нажмите на него. Это в основном приведет вас к экрану, где вы можете включить изменение системных настроек и службу доступности.
Проверить это | Как изменить качество загрузки музыки в Spotify
Настройка строки состояния устройства Android
Итак, поскольку мы будем изменять строку состояния, давайте посмотрим, что мы можем сделать.
На главном экране приложения убедитесь, что Пуск включен. Вы должны увидеть такие параметры, как Жесты, Индикатор, Главный слайдер, Текст тикера, Строка состояния и т. д.
Нажмите на строку состояния, поскольку мы собираемся ее настроить.
Здесь столько вариантов. Мы обсудим их один за другим в порядке их присутствия в разделе «Строка состояния».
Сначала проверьте под CUSTOM .
Стиль
По сути, вы получаете 4 варианта оформления строки состояния. Это варианты на выбор в стиле Android 9.0 Pie. Строка состояния в стиле Android 10, iOS и MIUI.
Если вы используете бесплатную версию приложения, поддерживаются только Android 9.0 Pie и Android 10. Для стиля iOS или MIUI вам необходимо перейти на премиум-версию приложения.
Цвета
Настройка цвета доступна для премиум-пользователей. Вы можете установить цвет фона по своему усмотрению. По умолчанию цвет фона черный, а цвет акцента — белый.
Системные значки
Вот длинный список элементов, которые вы можете выбрать для отображения в строке состояния. Он присутствует в виде флажков. Просто нажмите на флажок рядом с элементом, чтобы включить его присутствие в строке состояния.
Порядок Товаров
Это означает, что вы можете изменить способ отображения системных значков в строке состояния. Это означает, хотите ли вы, чтобы часы шли влево, а процент заряда батареи — вправо.
Это можно сделать, просто перетащив параметры. Единственный поворот в том, что эта функция предназначена для пользователей Premium.
Поддержка двух SIM-карт
Это означает, что у вас может быть одна и та же настроенная строка состояния на любой из двух SIM-карт, которые вы используете.
24-часовые часы
Это простая функция, которая позволяет вам переключаться между 12-часовым форматом времени и 24-часовым форматом часов в настраиваемой строке состояния.
Так после настройки должна выглядеть строка состояния. Я следую стилю Android 10 вместе с настраиваемым индикатором уровня заряда батареи.
Отказ от ответственности
Пользовательская строка состояния может не работать, если вам нужно использовать приложение в ландшафтном режиме, например, играть в игры. Лично я не мог использовать внутриигровые параметры в верхней части экрана, когда это приложение было активным.
Если вы заинтересованы в том, чтобы опробовать настройку своих устройств, попробуйте это. Надеемся, вам понравилось это руководство.
A Status Bar in Android is an eye-catching part of the screen, all of the notification indication, battery life, time, connection strength, and plenty of things shows here. An Android user may look at a status bar multiple times while using an Android application. It is a very essential part of the design that the color of the status bar should follow the color combination of the layout. You can look out to many android apps on your phone and can see how they changed it according to its primary colors. There can be multiple ways for changing the status bar color but we are going to tell you about the best hand-picked two methods which you can use either in Java or Kotlin.
Method 1: Creating a New Theme
You can follow this method in apps that are built with Kotlin or Java. It will work in both.
Step 1: Open Android Studio and start a new project by selecting an empty activity. Give it a name of your choice, then select your language and API level. At last click on finish.
Step 2: Find an XML file called styles.xml by navigating res/values/styles.xml.
Step 3: Find another XML file by navigating res/values/colors.xml, and also add that color here which you want to change for the status bar.
Step 4: Now in the style.xml file, add the below code just before the </resources> tag and change the colors of it as your choice. ColorPrimaryDark is always going to be responsible for your status bar color.
XML
<style name="DemoTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorOfStatusBar</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
You can do the same with android:statusBarColor but it will work only in above API Level 21. ColorPrimaryDark for the status bar will also not support in API Level 19. By default in most of the API Levels, ColorPrimaryDark will be the default color for statusBarColor, So it is good to go with changing ColorPrimaryDark.
Tip: You can create multiple themes and you can use them in any activity. In any theme, There is a set of colors that needs to be defined, you can also create new colors in the colors.xml file in the same directory and use it on the styles.xml file.
Step 6: Now go to the manifest/AndroidManifest.xml and here search the activity for which you want to apply that theme or change the color of the status bar. and add an attribute android:theme=”@style/DemoTheme”.
That’s done! Check your application by running it on an emulator or a physical device.
Method 2: Using setStatusBarColor Method
This method can be only used in the above API Level 21. Officially status bar color is not supporting below API Level 21. Although, Here we added an if condition, because in case if you haven’t selected above or equal to API 21 then it will check the android API Version, and then it will execute the code. It will not change the color of the status bar is below API Level 21 but the rest code will work well.
Step 1: After opening the android studio and creating a new project with an empty activity.
Step 2: Navigate to res/values/colors.xml, and add a color that you want to change for the status bar.
Step 3: In your MainActivity, add this code in your onCreate method. Don’t forget to replace your desired color with colorName.
Java
if (Build.VERSION.SDK_INT >= 21) {
Window window = this.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(this.getResources().getColor(R.color.colorPrimaryDark));
}
Kotlin
if (Build.VERSION.SDK_INT >= 21) {
val window = this.window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
window.statusBarColor = this.resources.getColor(R.color.colorPrimaryDark)
}
Step 4: Try running your application on an android emulator or a physical device. See the changes.
Output for both the methods will be the same:
A Status Bar in Android is an eye-catching part of the screen, all of the notification indication, battery life, time, connection strength, and plenty of things shows here. An Android user may look at a status bar multiple times while using an Android application. It is a very essential part of the design that the color of the status bar should follow the color combination of the layout. You can look out to many android apps on your phone and can see how they changed it according to its primary colors. There can be multiple ways for changing the status bar color but we are going to tell you about the best hand-picked two methods which you can use either in Java or Kotlin.
Method 1: Creating a New Theme
You can follow this method in apps that are built with Kotlin or Java. It will work in both.
Step 1: Open Android Studio and start a new project by selecting an empty activity. Give it a name of your choice, then select your language and API level. At last click on finish.
Step 2: Find an XML file called styles.xml by navigating res/values/styles.xml.
Step 3: Find another XML file by navigating res/values/colors.xml, and also add that color here which you want to change for the status bar.
Step 4: Now in the style.xml file, add the below code just before the </resources> tag and change the colors of it as your choice. ColorPrimaryDark is always going to be responsible for your status bar color.
XML
<style name="DemoTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorOfStatusBar</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
You can do the same with android:statusBarColor but it will work only in above API Level 21. ColorPrimaryDark for the status bar will also not support in API Level 19. By default in most of the API Levels, ColorPrimaryDark will be the default color for statusBarColor, So it is good to go with changing ColorPrimaryDark.
Tip: You can create multiple themes and you can use them in any activity. In any theme, There is a set of colors that needs to be defined, you can also create new colors in the colors.xml file in the same directory and use it on the styles.xml file.
Step 6: Now go to the manifest/AndroidManifest.xml and here search the activity for which you want to apply that theme or change the color of the status bar. and add an attribute android:theme=”@style/DemoTheme”.
That’s done! Check your application by running it on an emulator or a physical device.
Method 2: Using setStatusBarColor Method
This method can be only used in the above API Level 21. Officially status bar color is not supporting below API Level 21. Although, Here we added an if condition, because in case if you haven’t selected above or equal to API 21 then it will check the android API Version, and then it will execute the code. It will not change the color of the status bar is below API Level 21 but the rest code will work well.
Step 1: After opening the android studio and creating a new project with an empty activity.
Step 2: Navigate to res/values/colors.xml, and add a color that you want to change for the status bar.
Step 3: In your MainActivity, add this code in your onCreate method. Don’t forget to replace your desired color with colorName.
Java
if (Build.VERSION.SDK_INT >= 21) {
Window window = this.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(this.getResources().getColor(R.color.colorPrimaryDark));
}
Kotlin
if (Build.VERSION.SDK_INT >= 21) {
val window = this.window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
window.statusBarColor = this.resources.getColor(R.color.colorPrimaryDark)
}
Step 4: Try running your application on an android emulator or a physical device. See the changes.
Output for both the methods will be the same:
7 ответов
Вы можете изменить его, установив android:statusBarColor или android:colorPrimaryDark стиля, который вы используете для своего приложения, в styles.xml.
(android:statusBarColor наследует значение android:colorPrimaryDark по умолчанию)
Например (поскольку здесь мы используем тему AppCompat, пространство имен android опущено):
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/your_custom_color</item>
</style>
На уровне API 21+ вы также можете использовать метод Window.setStatusBarColor() из кода.
Из его документов:
Чтобы это вступило в силу, окно должно рисовать фоны системной панели с помощью
WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDSиWindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUSне должны быть установлены. Если цвет непрозрачен, рассмотрите возможность установкиView.SYSTEM_UI_FLAG_LAYOUT_STABLEиView.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN.
earthw0rmjim
06 сен. 2016, в 07:24
Поделиться
Строка состояния — системное окно, принадлежащее операционной системе.
На устройствах до 5.0 для Android приложения не имеют права изменять свой цвет, поэтому это не то, что библиотека AppCompat может поддерживать более старые версии платформы. Лучшим AppCompat может служить поддержка окраски ActionBar и других общих виджетах пользовательского интерфейса в приложении.
На устройствах после 5.0 для Android
Изменение цвета строки состояния также требует установки двух дополнительных флагов в окне; вам нужно добавить флаг FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS и очистить флаг FLAG_TRANSLUCENT_STATUS.
Window window = activity.getWindow();
// clear FLAG_TRANSLUCENT_STATUS flag:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// add FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag to the window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
// finally change the color
window.setStatusBarColor(activity.getResources().getColor(R.color.my_statusbar_color));
salik latif
06 сен. 2016, в 08:02
Поделиться
Вы также можете добавить эти строки кода в основное действие
if (Build.VERSION.SDK_INT >= 21) {
getWindow().setNavigationBarColor(ContextCompat.getColor(this, R.color.dark_nav)); // Navigation bar the soft bottom of some phones like nexus and some Samsung note series
getWindow().setStatusBarColor(ContextCompat.getColor(this,R.color.statusbar)); //status bar or the time bar at the top
}
Faakhir
16 нояб. 2017, в 06:46
Поделиться
изменение цвета строки состояния доступно только для Android выше леденец
1. Вы можете изменить цвет строки состояния программно этой строкой:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(ContextCompat.getColor(context, R.color.your_color));
}
2. Вы можете сделать это с плавной анимацией перехода:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int startColor = getWindow().getStatusBarColor();
int endColor = ContextCompat.getColor(context, R.color.your_color);
ObjectAnimator.ofArgb(getWindow(), "statusBarColor", startColor, endColor).start();
}
3. или вы можете добавить это к вашему стилю темы в файле values /styles.xml. Элемент colorPrimaryDark будет использоваться для цвета строки состояния вашего приложения
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
shahab yousefi
10 окт. 2018, в 23:05
Поделиться
<item name="colorPrimaryDark">@color/your_color</item>
будет отображаться только в Lollipop и больше, чем Lollipop (API).
Постскриптум вам необходимо иметь Theme.AppCompat в качестве основной/основной темы
Aman Grover
06 сен. 2016, в 06:51
Поделиться
добавить цвет строки состояния к вашему стилю и готово
<item name="android:statusBarColor">@color/black</item>
Masoud Darzi
27 янв. 2019, в 10:39
Поделиться
Примечание. — Цвет строки состояния поддерживается на уровне api 19 или 21 и выше уровня api.
Проверьте эту ссылку: изменить цвет строки состояния
Krunal Patel
06 сен. 2016, в 06:26
Поделиться
Ещё вопросы
- 0jQuery Tabs — несколько блоков вкладок на одной странице
- 1Помеченные узлы, стрелки по краям в D3.js
- 1Использование C # HttpClient для входа на веб-сайт и получения информации с другой страницы
- 1убить сервер узла после тестирования gitlab
- 1Использование классов в цикле for в node.js
- 0Не определяется тип переменной (Автоматические глобальные переменные)
- 1Тензор имеет форму [?, 0] — как изменить форму на [?,]
- 1Использование LinearLayout
- 1FileNotFoundException при попытке прочитать файл, который я написал
- 0$ rootScope для установки активной вкладки не работает
- 1Как отредактировать размер графика? [Дубликат]
- 1Я не знаю, почему я получаю исключение за пределами границ?
- 0CSS div позиционируется не так, как ожидалось
- 1Загрузка файла с использованием RESTful API на основе плагина Grails JAX-RS
- 1Модальные диалоги «Загрузка…» не являются хорошим решением для интерфейса?
- 0Можем ли мы произвести оплату с помощью «Делать прямой метод» Paypal, используя номер карты, сумму и срок действия только в PHP [закрыт]
- 0DatePicker UI-Boosttrap и ISO-формат
- 1ipywidgets с участками Seaborn PairGrid
- 0Обнаружение изменения значения текстовой области
- 0Отправить изображение на контроллер API с Angularjs
- 1Python random.sample: возвращать весь список вместо ошибки «Образец больше, чем население»
- 0как прочитать от 1 до 500 символов из файла в телефоне
- 0Показывать пользователю только первые несколько секунд видео для незарегистрированных пользователей
- 0Обрезать длинные HTML для предварительного просмотра, не нарушая HTML-теги
- 1Не удалось записать датафрейм в S3 в pyspark
- 0jQuery addClass для 1-3 элементов
- 0JSP: Как передать динамическую переменную с помощью гиперссылки
- 1Как написать этот код JavaScript для определения, является ли дерево бинарным деревом поиска в меньшем количестве строк?
- 0Исправлена проблема с z-index в IE8
- 1Обновлять словарь за итерацию, а не за весь
- 0Ошибка создания одного класса в форме C ++
- 0oci: использование массива вместо нескольких oci_bind_by_name
- 0Доступ к свойству объекта при работе с другим объектом в ng-repeat
- 1Обрабатывает эквивалентный в C # для повторителя
- 1Сбой Motorola на Android при использовании конфигурации
- 1Данные модели содержат специальные символы (например, «и»), которые должны отображаться в форме HTML
- 0Неправильный цифровой ключ при использовании php array_merge_recursive
- 1Служба WCF получает все поля, отправленные SoapUI-Request, только если они отображаются в определенном порядке.
- 0Как скрыть выбранное выпадающее меню?
- 0Поиск следующего элемента ввода после тега комментария
- 0_mysql_exceptions.OperationalError
- 1Автозаполнение материала Angular 2 — получить (действительный) выбранный элемент
- 0AngularJs Select Option связывание Выпуск совместно модальных
- 0Доля Google Plus счетчик всегда показывает ноль
- 1Как добавить JS виджет на блестящую панель
- 0Применить CSS на основе расчета с использованием Angular
- 0xsl css jquery — скрытый div все еще показывает пространство
- 0Как мне повторить отношения один ко многим, используя PHP и Zend Framework 2?
- 1Динамический просмотр текста в Android?
- 1Здравствуйте, Google Maps Пример NULL Указатель Исключение
Well, Izhar’s solution was OK but personally, I try to avoid code that looks as this:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Do what you need for this SDK
};
But I don’t like to duplicate code either. In your answer I have to add a line of code like below in all Activities:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
So, I took Izhar’s solution and used XML to get the same result:
Create a layout for the StatusBar status_bar.xml
<View xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/statusBarHeight"
android:background="@color/primaryColorDark"
android:elevation="@dimen/statusBarElevation">
Notice the height and elevation attributes, these will be set in values, values-v19, values-v21 further down.
Add this layout to your activities layout using include, main_activity.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/Black" >
<include layout="@layout/status_bar"/>
<include android:id="@+id/app_bar" layout="@layout/app_bar"/>
//The rest of your layout
</RelativeLayout>
For the Toolbar, add top margin attribute:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/primaryColor"
app:theme="@style/MyCustomToolBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:elevation="@dimen/toolbarElevation"
android:layout_marginTop="@dimen/appBarTopMargin"
android:textDirection="ltr"
android:layoutDirection="ltr">
</android.support.v7.widget.Toolbar>
In your appTheme style-v19.xml and styles-v21.xml, add the windowTranslucent attr:
styles-v19.xml, v21:
<resources>
<item name="android:windowTranslucentStatus">true</item>
</resources>
And finally, on your dimens, dimens-v19, dimens-v21, add the values for the Toolbar topMargin, and the height of the statusBarHeight:
dimens.xml for less than KitKat:
<resources>
<dimen name="toolbarElevation">4dp</dimen>
<dimen name="appBarTopMargin">0dp</dimen>
<dimen name="statusBarHeight">0dp</dimen>
</resources>
The status bar height is always 24dp
dimens-v19.xml for KitKat and above:
<resources>
<dimen name="statusBarHeight">24dp</dimen>
<dimen name="appBarTopMargin">24dp</dimen>
</resources>
dimens-v21.xml for Lolipop, just add the elevation if needed:
<resources>
<dimen name="statusBarElevation">4dp</dimen>
</resources>
This is the result for Jellybean KitKat and Lollipop:
Строка состояния в Андроиде – с одной стороны, вещь полезная, так как в ней отображаются некоторые важные параметры, такие как значок подключения к сети, время, уровень заряд батареи, состояние будильника, беззвучный режим, блютуз и т.д. Однако, после появления каких-либо обновлений на верхней панели могут появляться также символы, которые только раздражают и нам хотелось бы убрать их. Как это сделать, и возможно ли вообще взломать строку состояния, чтобы настраивать её по собственному усмотрению?
Установка стороннего приложения
Разберем вмешательство в строку состояния на примере модуля NFC. Этот значок появился у многих пользователей смартфонов на Андроиде вместе с одним из последних обновлений. Символ навязчиво маячит в левом верхнем углу, отвлекая внимание. Значок показывает, что на данный момент у вас активирован модуль NFC, т.е. вы имеете возможность оплачивать покупки с помощью телефона.
Убрать его стандартными способами не получится. Единственный способ – каждый раз открывать центр управления и вручную включать/отключать сам модуль. Естественно, вместе с исчезновением иконки пропадает и сама функция NFC, что крайне неудобно. Приходится перед совершением оплаты включать, затем отключать.
Один из вариантов решения проблемы – с помощью стороннего приложения. Например, LADB. Программа позволяет вводить команды непосредственно со смартфона, без необходимости подключать компьютер.
Работа с программой для модификации строки состояния
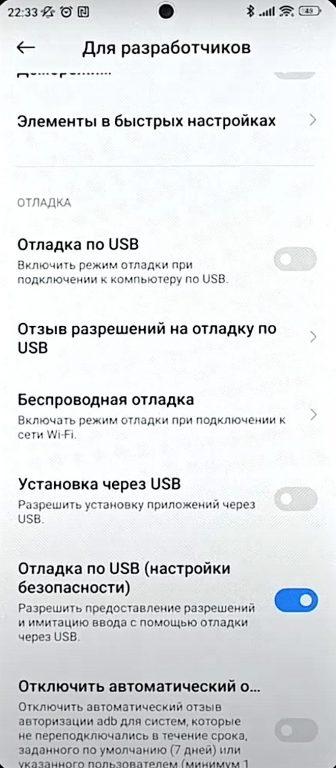
После установки приложения открываем его и параллельно открываем меню «Настройки» .– «Расширенные настройки» – «Для разработчиков».
После этого находим в окне опцию беспроводной отладки.
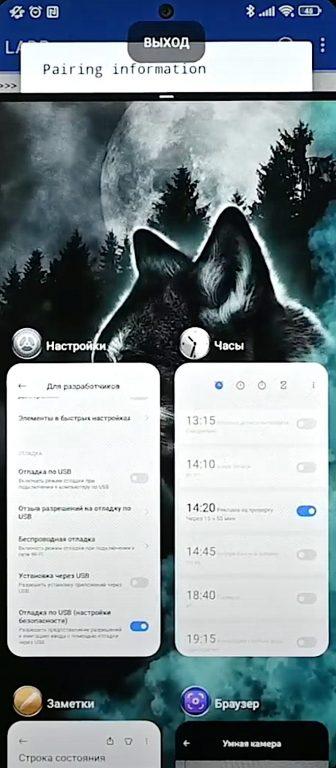
На следующем этапе включаем режим разделения экрана для того, чтобы работать одновременно с двумя настройками. С левой стороны у нас будет открыта программа LADB, в правой – настройки телефона.
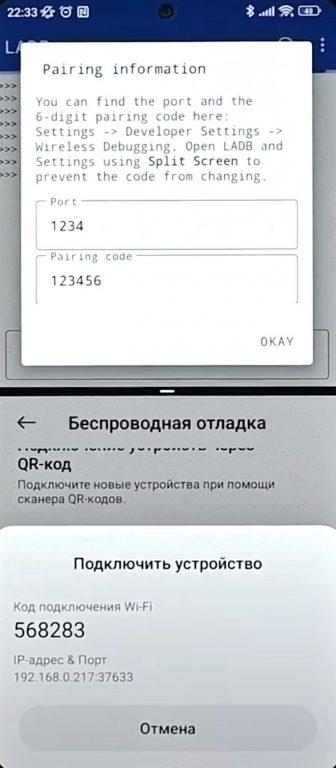
Активируем галочку «Беспроводная отладка» и нажимаем вкладку «Подключение устройств через код подключения». Получаем шестизначный код и вводим его в окно приложения в поле Paring Code.
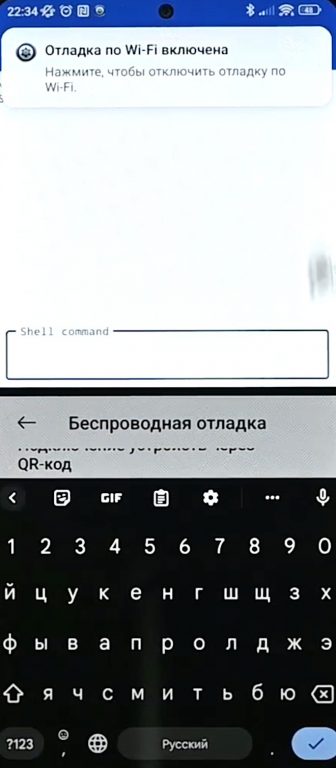
В поле Порт вводим последние 5 цифр из строки IP-адрес & Порт. Нажимаем Ок и видим, что сверху появилось окно «Отладка по Wi-Fi включена».
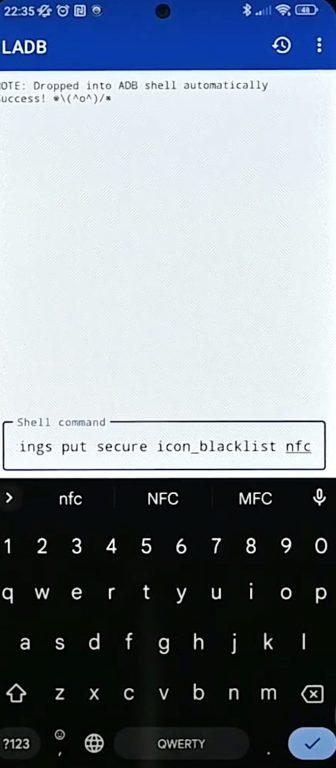
Далее можно выйти из режима разделения экрана и открыть окно приложения LADB «в полный рост». В нижнее поле Shell command вводим следующую команду: adb shell settings put secure icon_blacklist. После команды ставим пробел и вводим то, что нам нужно убрать: nfc.
Применяем команду. Вуаля – иконка NFC пропала.
Удаление нескольких значков из строки состояния
Если нам нужно убрать из строки состояния не один значок, а сразу несколько, например, будильник и беззвучный режим, то вводим в поле Shell command после основной команды, указанной выше, имя соответствующего значка.
Список обозначений основных команд;
- будильник – alarm_clock
- Wi-Fi – wifi
- беззвучный режим – volume
- блютуз – bluetooth
- сеть – mobile
- самолет – airplane
Важно! При введении одновременно нескольких команд перечисляем их через запятую, без пробелов, после чего нажимаем Ок.
Сразу же можем наблюдать, как из строки состояния пропало всё лишнее и мы можем вздохнуть спокойно, т.к. ничего не раздражает и не отвлекает наше внимание. При этом после проверки всех параметров можно удостовериться, что несмотря на исчезновение из панели Android значков, сами приложения продолжают работать и находиться в активном состоянии.
Возвращение иконок в строку состояния
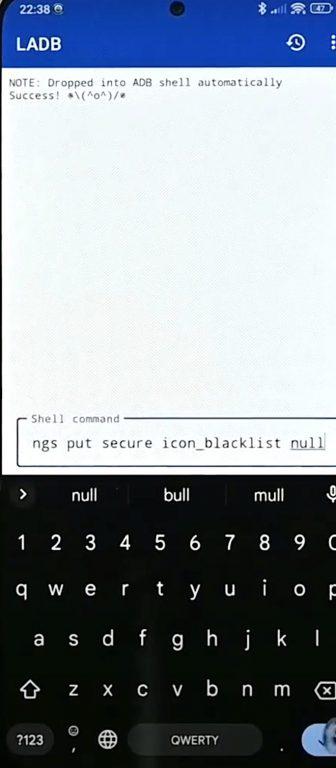
Если в какой-то момент вы передумали и решили вернуть значки обратно, вводим в поле Shell command ту же самую команду adb shell settings put secure icon_blacklist и после пробела пишем null.
Иконки вернулись на свои места.
Работа с программой Super Status Bar
Еще один способ взломать строку состояния Android – воспользоваться таким приложением, как Super Status Bar. Программа позволяет превратить строку состояния в бегущую строку с вашими уведомлениями, исключая при этом появление на экране навязчивых всплывающих окон.
Кроме того, приложение превращает строку состояния в слайдер управления громкостью и яркостью, достаточно лишь проводить пальцем по верхней панели и соответствующие настройки будут изменяться. Также доступны функции изменения пользовательских цветов, фона и т.д. Для активизации функций достаточно запустить приложение и настроить необходимые параметры, пользуясь доступными подсказками.
Post Views: 58

В мире мобильных телефонов всегда найдется что-то, что вас удивит. В этом разделе мы научим вас изменять цвета панели уведомлений на Android, чтобы вы могли придать своему мобильному телефону эксклюзивный, яркий и уникальный стиль.
Таким образом, каждый раз, когда вы получаете уведомления, ваша верхняя панель будет отображаться в цвете! И он может выделяться среди устройств цветами по умолчанию.
Мы дадим вам несколько советов, чтобы вы могли настроить его и добавить к нему свой собственный стиль, лучше всего то, что он не имеет корневого доступа. , таким образом вы избежите риска превышения ограничений, установленных производителем мобильного телефона, и можете вызвать непоправимый ущерб . Вот почему важно, чтобы вы убедитесь, что ваш мобильный телефон рутирован
Поэтому мы будем действовать в соответствии с законом. Но сначала мы покажем вам краткое изложение назначения панели уведомлений.
Для чего нужна панель уведомлений или панель?
Это та область, где отражаются мнения об операционной системе Android, можно сказать, что это похоже на коробка de прием в котором будут отображаться наши ожидания от каждого приложения. Теперь, если вы не хотите часто видеть свои дела, вы можете отключить уведомления от приложений Android.
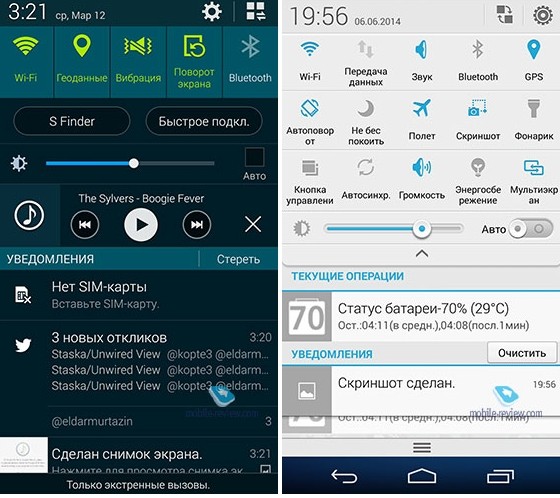
Чтобы просмотреть их, вам достаточно провести сверху пальцем вниз, и вы увидите, что вертикальная шторка отображается с разными значками или кнопки для быстрой настройки . Обычно они похожи на переключатели, которые включают и выключают определенные функции. Теперь мы собираемся показать вам 2 метода изменения цвета панели уведомлений на мобильном устройстве Android.
Если у вас есть Samsung Galaxy S8. Настройка проще, потому что вы уже активировали функцию редактирования полосы и изменения цвета.
- Доступ к настройки.
- Вы прокручиваете вертикально, пока не найдете Экран.
- Затем вы входите в панель навигации одним касанием.
- Вы выбираете цвет по своему вкусу в разделе задние цвета – план.
- Если вам нужен цвет, отличный от цвета по умолчанию, коснитесь разноцветного круга.
- Переместите его из внутреннего белого круга к желаемому цвету.
- Вы нажимаете для кнопка для сохранения и подтверждения изменений.
И вуаля, теперь вы можете наслаждаться новым внешним видом. Но не волнуйтесь, если ваше устройство не высококлассный как тот, который мы упомянули выше. Для этого мы предлагаем вам метод 2, шаги столь же простые.
Метод 2
- У нас будет дополнительная помощь из Play Store, поэтому будет важно скачать и установить . есть несколько приложений с той же целью. Мы рекомендуем один, поскольку мы отмечаем, что он очень полный, с большим разнообразием для настройки и получения удовольствия от настройки. Это называется строка состояния и метка для настраиваемых цветов и фона.
- Вы устанавливаете его и перед тем, как открыть, заходите в настройки , Дотронься до них Приложения чтобы найти тот, который вы установили, и предоставить ему разрешения.
- Откройте приложение и перейдите в исходный раздел.
- Трогать сплошные цвета (сплошной цвет)
- Появится экран с надписью Выбери цвет. В цветовом круге вы нажимаете маленький кружок и перетаскиваете его вдоль цветовой оси. У него также есть 3 другие функции: затемнение тона, придание яркости и прозрачности.
- Имея цвет, вы теперь разместите формат для этих управленческого персонала осязательный .
- Он предложит вам список форматов с границами, в которых вы будете применять цвет.
- После настройки не забудьте нажать Применять сохранить изменения .
Вы начнете замечать яркие цвета верхней части панели уведомлений. Теперь откройте приложение, перейдите в Стили и пресеты , вы получаете доступ к уникальным дизайнам, уже созданным в качестве обоев.
Если на вашем устройстве есть encoche , то есть концепция дизайна, в которой вверху есть небольшая выемка или небольшое пространство, где размещаются датчики, камера и другие компоненты, перейти к спецификация надреза .
Как видите, изменить цвета панели уведомлений просто и легко, а почему бы и нет? Даже весело вносить изменения, пока ваш телефон не вернется в состояние ограниченного выпуска. А если этого недостаточно, вы можете продолжить модифицировать свой мобильный телефон, настройка панели навигации Android с изображениями . Надеемся, вам понравилась информация.
Настя и сборник весёлых историй
Оглавление:
- Получение адаптивной строки состояния
- Заключение
С тех пор, как я установил Xposed на свой Android, я начал любить его еще больше. Теперь я больше не жалею о своем заблокированном загрузчике Xperia Z и о том, что не могу установить пользовательское ПЗУ с дополнительными функциями. Имея только root-доступ и модули Xposed, я могу получить всю удивительность некоторых из лучших пользовательских ПЗУ там, на моем стандартном ПЗУ.
Полезный совет: мы уже видели много удивительных модулей Xposed Framework, которые вы можете установить на свое устройство, например, изменить шрифты приложения или управлять элементами запуска системы.
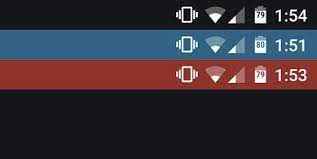
Сегодня я собираюсь показать вам, как вы можете получить адаптивную строку состояния, которая меняет цвет в зависимости от цветовой схемы приложений, над которыми вы работаете. Так, например, если вы используете Hike на своем Android, строка состояния станет синей, чтобы соответствовать. Таким образом, вы можете легко использовать все свои приложения, особенно те, которые поддерживают Material Design.
Получение адаптивной строки состояния
Приложение все еще находится в стадии эксперимента — вам нужно будет сделать эти типы приложений видимыми в Xposed Installer, чтобы иметь возможность его скачать. Перейдите в Настройки -> Версия для отображения и включите опцию Экспериментальная. Теперь найдите и скачайте Flat Style Colored Bars и установите его. Наконец, перезагрузите устройство, чтобы изменения вступили в силу.
Приложение представляет собой модуль Plug and Play, и вам не нужно выполнять какую-либо начальную настройку. Просто запустите приложение на своем устройстве, и вы увидите, что цвет строки состояния изменится в соответствии с цветом приложения.
В репозитории Xposed уже было несколько приложений, которые обещали такие функции, как Tinted Status Bar, но они не смогли обеспечить эффект во многих ситуациях, таких как Gmail 5.0 и Hike.
Однако приложение «Цветные полосы в плоском стиле» делает снимок экрана при первом запуске операции, извлекает необходимый код цвета и применяет его к строке состояния. Для лучшей производительности цвета затем кэшируются в памяти для последующего использования.
Если по какой-либо причине приложение не может правильно прочитать цвет, вы можете легко определить цвет для приложения или даже выбрать цвет на экране. Новое значение будет храниться в приложении и применяться каждый раз, когда вы его запускаете. Хорошая вещь в приложении — если у вас есть функциональные панели навигации, вы также можете раскрасить их, чтобы они соответствовали строке состояния.
Примечание. Небольшой заштрихованный блок в верхней левой части экрана — это панель конфигурации для расширенных изменений цвета, если вы хотите попробовать это. Если это не нужно, вы можете отключить его в настройках фреймворка.
Заключение
Таким образом, вы можете использовать модуль Xposed для получения соответствующих статусов и цветов панели навигации на вашем Android-устройстве. Эта функция не поможет вам повысить производительность, но определенно улучшит внешний вид вашего Android-устройства с большим экраном высокого разрешения.