Я добавляю svg изображение в HTML разметку с помощью тега <img>.
Изображение чёрно-белое. Необходимо закрасить его, допустим в синий или зелёный цвет.
Применение правил CSS для svg fill, stroke не даёт нужного эффекта.
.img1 {
fill:dodgerblue;
stroke:white;
path:inherit;
stroke:inherit;
width:30vw;
height:30vh;
}
</style><img class="img1" src="https://image.flaticon.com/icons/svg/181/181549.svg">Есть ли другие способы получить нужный результат?
задан 28 апр 2019 в 10:16
Alexandr_TTAlexandr_TT
108k23 золотых знака108 серебряных знаков359 бронзовых знаков
Когда файл SVG добавлен на страницу HTML с помощью тега <img>, то он ничем не отличается от обычного изображения растрового формата. Поэтому невозможно применить стили из внешней таблицы.
Но есть возможность изменить цвет фигур svg с помощью фильтров CSS или SVG.
Цвет SVG фильтра можно установить любой.
- В примере ниже изображение будет покрашено в синий цвет
.container {
width:100%;
height:100%;
background:#d3d3d3;
overflow:hidden;
}
.container:hover {
background:black;
}
img {
filter:url(#filter_B);
}<div class="container">
<img src="https://www.stupidedia.org/images/a/a3/Gangsta-balz-transparent.svg">
</div>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="0" height="0">
<defs>
<filter x="0" y="0" width="1" height="1" id="filter_B">
<feFlood flood-color="dodgerblue"/>
<feComposite in="SourceGraphic" operator="xor" />
</filter>
</defs>
</svg> Используя два фильтра, можно реализовать эффект наведения:
img {
filter:url(#filter_B);
}
img:hover {
filter:url(#filter_G);
}
Ниже полный код:
ответ дан 28 апр 2019 в 10:16
Alexandr_TTAlexandr_TT
108k23 золотых знака108 серебряных знаков359 бронзовых знаков
1
Есть еще один способ. Всем элементам img с svg в разметке добавим класс .svg, затем выберем и заменим их на svg с помощью Javascript.
Не работает в IE11, Opera Mini
document.querySelectorAll('img.svg').forEach(img => {
var imgId = img.id;
var imgClass = img.className;
var imgURL = img.src;
var imgFill = img.getAttribute('data-fill');
fetch(imgURL).then(r => r.text()).then(text => {
var parser = new DOMParser();
var xmlDoc = parser.parseFromString(text, "text/xml");
var svg = xmlDoc.getElementsByTagName('svg')[0];
if (typeof imgId !== 'undefined') {
svg.setAttribute('id', imgId);
}
if (typeof imgClass !== 'undefined') {
svg.setAttribute('class', imgClass);
}
if (typeof imgFill !== 'undefined') {
svg.setAttribute('fill', imgFill);
}
img.parentNode.replaceChild(svg, img);
}).catch(console.error);
});.svg {
width:25px;
height:25px;
-webkit-transition: fill 280ms ease;
-moz-transition: fill 280ms ease;
-ms-transition: fill 280ms ease;
-o-transition: fill 280ms ease;
transition: fill 280ms ease;
}
.svg:hover {
fill: green;
cursor: pointer;
}
#test2 {
fill:orange;
}
#test2:hover {
fill:purple;
}<img class="svg test1" data-fill="blue" src="https://image.flaticon.com/icons/svg/32/32441.svg">
<img class="svg test2" id="test2" src="https://image.flaticon.com/icons/svg/181/181549.svg">
<img class="svg test3" src="https://image.flaticon.com/icons/svg/181/181549.svg">ответ дан 3 мая 2019 в 12:55
PavelPavel
2,5049 серебряных знаков22 бронзовых знака
7
JS + svg filter
Можно добавлять svg фильтры с помощью JS. В нашем случае будет использован фильтр
filter:hue-rotate(120deg), который cработает при клике на svg
<img id="img" src="https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/car.svg" style="cursor:pointer" width="350" height="350" >
<script>
img.addEventListener("click",()=>{
img.style.cssText = "filter:hue-rotate(170deg);cursor:pointer;"
})
</script>Изменение цвета фильтра на альтернативный
<img id="img" src="https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/ca.svg" style="cursor:pointer" width="200" height="200" >
<script>
let angle = 120;
img.addEventListener("click",()=>{
angle *= -1;
img.style.cssText = `filter:hue-rotate(${angle}deg);cursor:pointer;`
})
</script>ответ дан 28 апр 2019 в 14:13
Alexandr_TTAlexandr_TT
108k23 золотых знака108 серебряных знаков359 бронзовых знаков
0
На чтение 3 мин Просмотров 26.7к. Опубликовано 17.04.2021
Содержание
- В предыдущих сериях…
- Подключение через тег <img> в html
- Подключение фона в .css
- Описываем svg-графику inline
- Заключение
В предыдущих сериях…
В прошлой статье мы выяснили, в чем отличие растровых форматов изображения от векторных. Теперь будем работать с векторной графикой. Для начала, научимся подключать эти изображения разными способами.
Возьмем стандартную папку с проектом, в которой есть отдельная папка для изображений, отдельная — для файлов .css, а также файл .html
Подключение через тег <img> в html
Работаем как с обычной картинкой. Тег <img>, атрибут src, прописываем путь к файлу. Можно использовать любые атрибуты <img>, включая атрибут width.
HTML
<h2>Иконки</h2> <img src="./img/calendar.svg" alt="Calendar" width="102">
Получаем результат.
Подключение фона в .css
Можно подключить svg-графику в качестве фона элемента. Часто используются фоновые паттерны. Это небольшой фрагмент, впоследствии повторяющийся и создающий орнамент.
Так выглядит наш паттерн:
Укажите в html нужный класс и пропишите свойства фона background-image в файле css. Используйте функцию url(), чтобы задать путь к файлу с изображением.
HTML
<h2>Фоновые изображения</h2> <div class="block-bg"></div>
CSS
/* SVG фоновое изображение */
.block-bg {
width: 600px;
height: 200px;
background-image: url('./../img/bg-zigzag.svg');
}
Вот, что у нас получилось:
Описываем svg-графику inline
Существуют специальные теги и атрибуты для описания графики прямо в коде. При этом, изображение становится интерактивным — мы можем, например, менять цвет, или размер по наведению на иконку.
Тег <svg> используется как контейнер для хранения SVG графики. При помощи тега <path> и его атрибутов создается фигура. Посмотрите, как выглядит иконка YouTube в inline формате.
HTML
<svg class="youtube-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"> <path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"></path> </svg>
Стилизуем в файле .css по классу youtube-icon.
Будем менять цвет иконки по наведению при помощи свойства fill.
CSS
/* SVG inline код. Смена цвета по ховеру */
.youtube-icon {
width: 64px;
height: 64px;
fill: black;
}
.youtube-icon:hover {
fill: red;
}
Взгляните на результат:
Заключение
- Мы разобрали 3 стандартных способа подключения SVG-графики на сайт: тег
<img>, свойства CSS, тег<svg>. - Узнали про то, как можно менять цвет SVG-иконки через CSS и свойство
fill. - В следующей статье продолжим работу с тегам
<svg>,<path>, разберем как можно ещё кастомизировать векторную графику.
собственно сабж в вопросе.
допустим в html код в ставленна svg картинка:<img src="img/myPic.svg">
Можно изменить её заливку (параметр fill) используя только css? Или без js тут никак не обойтись?
Знаю, что можно поменять заливку, если в html сразу вставлять код svg (path). Но уж очень не хочется этого делать(
Спасибо.
-
Вопрос заданболее трёх лет назад
-
11370 просмотров
Пригласить эксперта
Добавляете код:
jQuery('img.svg').each(function(){
var $img = jQuery(this);
var imgID = $img.attr('id');
var imgClass = $img.attr('class');
var imgURL = $img.attr('src');
jQuery.get(imgURL, function(data) {
// Get the SVG tag, ignore the rest
var $svg = jQuery(data).find('svg');
// Add replaced image's ID to the new SVG
if(typeof imgID !== 'undefined') {
$svg = $svg.attr('id', imgID);
}
// Add replaced image's classes to the new SVG
if(typeof imgClass !== 'undefined') {
$svg = $svg.attr('class', imgClass+' replaced-svg');
}
// Remove any invalid XML tags as per http://validator.w3.org
$svg = $svg.removeAttr('xmlns:a');
// Replace image with new SVG
$img.replaceWith($svg);
}, 'xml');
});
Для картинки пишем класс .svg, после чего в css пишем.svg path { fill: #fff;}
-
Показать ещё
Загружается…
10 февр. 2023, в 23:29
5000 руб./за проект
10 февр. 2023, в 23:26
6000 руб./за проект
10 февр. 2023, в 23:18
10000 руб./за проект
Минуточку внимания
HTML CSS JS
Как изменить цвет svg
Дата размещения статьи 25/09/2018 👁103682
Как изменить цвет svg
Изменим цвет svg картинки двумя способами: сначала используем свойство fill, затем mask-image.
Первый способ. Картинка должна быть inline SVG. Если так, тогда просто изменим цвет с помощью свойства fill
Цвет svg картинки изменяется с помощью CSS свойства fill — заливки.
See the Pen Inline svg by Nikolay (@Only-to-top) on CodePen.
Если svg в вставлено в HTML в виде тега img, то нужно добавить следующий js-код:
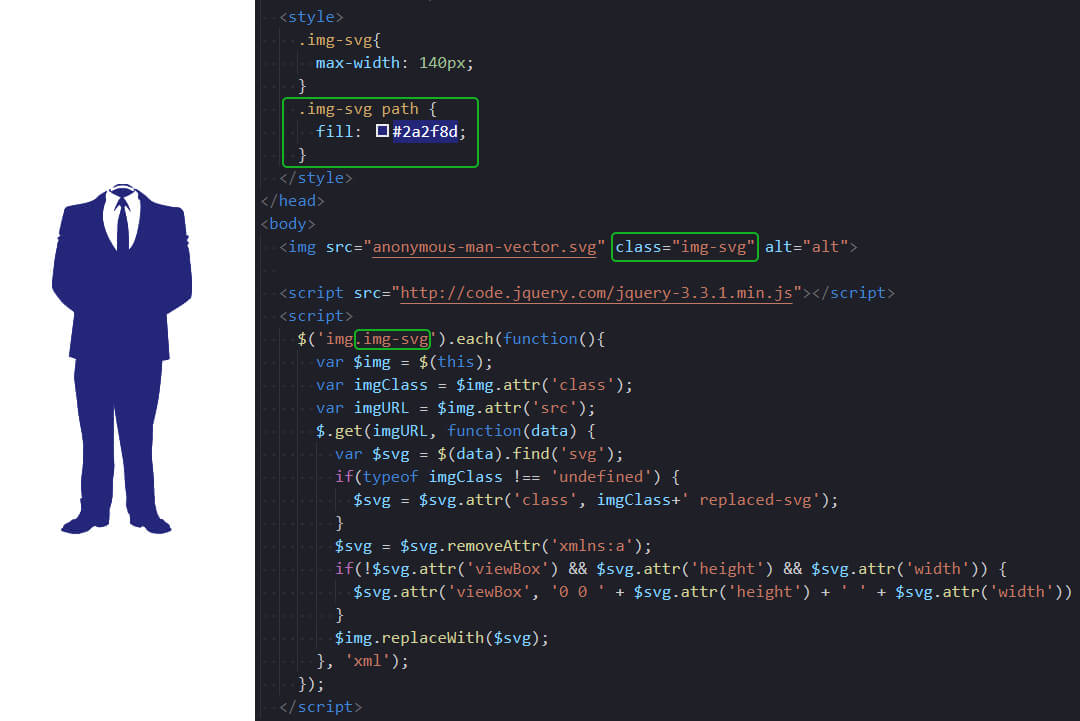
$("img.img-svg").each(function () {
var $img = $(this);
var imgClass = $img.attr("class");
var imgURL = $img.attr("src");
$.get(imgURL, function (data) {
var $svg = $(data).find("svg");
if (typeof imgClass !== "undefined") {
$svg = $svg.attr("class", imgClass + " replaced-svg");
}
$svg = $svg.removeAttr("xmlns:a");
if (!$svg.attr("viewBox") && $svg.attr("height") && $svg.attr("width")) {
$svg.attr("viewBox", "0 0 " + $svg.attr("height") + " " + $svg.attr("width"))
}
$img.replaceWith($svg);
}, "xml");
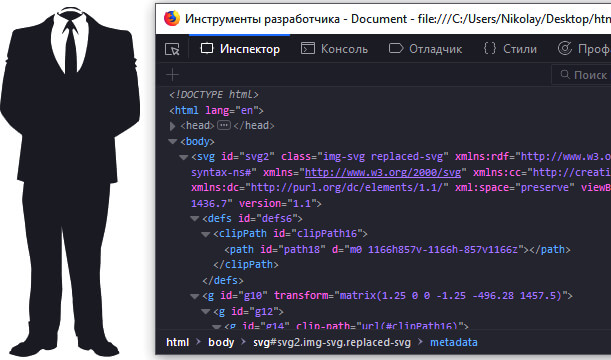
});В данном примере мы используем класс img-svg, который мы добавляем к изображению в HTML-странице, благодаря которому svg-картинка из img станет inline svg.
Изображение было в виде тега img:
Изображение стало inline svg:
Теперь можем изменить цвет нашей svg картинки, используя свойство fill, как в первом примере.
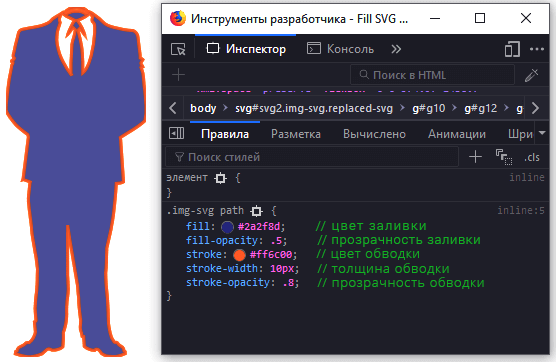
Какие ещё свойства можно применить к svg картинке
.img-svg path,
.img-svg polygon {
fill-opacity: 0.5; /* прозрачность заливки */
stroke: #ff6c00; /* цвет обводки */
stroke-width: 10px; /* толщина обводки */
stroke-opacity: 0.8; /* прозрачность обводки */
}Это далеко не полный перечень свойств, которые можно использовать для работы с svg, это лишь самые часто используемые.
Второй способ. Реализуем с помощью свойства mask-image
В HTML создадим два элемента: div и ссылку:
<a href="#" class="link"></a>
<div class="div"></div>Используем свойство mask-image чтобы задать фон для картинки и background-color чтобы задать цвет:
.link {
width: 30px;
height: 26px;
background-color: #000;
display: block;
mask-image: url("img/youtube.svg");
}
.div {
height: 55px;
width: 62px;
background-color: #000;
mask-image: url("img/youtube.svg");
}Пробуем изменить цвет:
Полезные ссылки
- Как вставить SVG на сайт.
- Анимация SVG.
Временная шкала Windows 10 Лучшие плагины для VS Code
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- Стилизация Скролла
- События Формы
You can use data-image for that. using data-image(data-URI) you can access SVG like inline.
Here is rollover effect using pure CSS and SVG.
I know it messy but you can do this way.
.action-btn {
background-size: 20px 20px;
background-position: center center;
background-repeat: no-repeat;
border-width: 1px;
border-style: solid;
border-radius: 30px;
height: 40px;
width: 60px;
display: inline-block;
}
.delete {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#FB404B' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
border-color:#FB404B;
}
.delete:hover {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#fff' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
background-color: #FB404B;
}<a class="action-btn delete"> </a>You can use data-image for that. using data-image(data-URI) you can access SVG like inline.
Here is rollover effect using pure CSS and SVG.
I know it messy but you can do this way.
.action-btn {
background-size: 20px 20px;
background-position: center center;
background-repeat: no-repeat;
border-width: 1px;
border-style: solid;
border-radius: 30px;
height: 40px;
width: 60px;
display: inline-block;
}
.delete {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#FB404B' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
border-color:#FB404B;
}
.delete:hover {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.1' id='Capa_1' fill='#fff' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' width='482.428px' height='482.429px' viewBox='0 0 482.428 482.429' style='enable-background:new 0 0 482.428 482.429;' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M381.163,57.799h-75.094C302.323,25.316,274.686,0,241.214,0c-33.471,0-61.104,25.315-64.85,57.799h-75.098 c-30.39,0-55.111,24.728-55.111,55.117v2.828c0,23.223,14.46,43.1,34.83,51.199v260.369c0,30.39,24.724,55.117,55.112,55.117 h210.236c30.389,0,55.111-24.729,55.111-55.117V166.944c20.369-8.1,34.83-27.977,34.83-51.199v-2.828 C436.274,82.527,411.551,57.799,381.163,57.799z M241.214,26.139c19.037,0,34.927,13.645,38.443,31.66h-76.879 C206.293,39.783,222.184,26.139,241.214,26.139z M375.305,427.312c0,15.978-13,28.979-28.973,28.979H136.096 c-15.973,0-28.973-13.002-28.973-28.979V170.861h268.182V427.312z M410.135,115.744c0,15.978-13,28.979-28.973,28.979H101.266 c-15.973,0-28.973-13.001-28.973-28.979v-2.828c0-15.978,13-28.979,28.973-28.979h279.897c15.973,0,28.973,13.001,28.973,28.979 V115.744z'/%3e%3cpath d='M171.144,422.863c7.218,0,13.069-5.853,13.069-13.068V262.641c0-7.216-5.852-13.07-13.069-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C158.074,417.012,163.926,422.863,171.144,422.863z'/%3e%3cpath d='M241.214,422.863c7.218,0,13.07-5.853,13.07-13.068V262.641c0-7.216-5.854-13.07-13.07-13.07 c-7.217,0-13.069,5.854-13.069,13.07v147.154C228.145,417.012,233.996,422.863,241.214,422.863z'/%3e%3cpath d='M311.284,422.863c7.217,0,13.068-5.853,13.068-13.068V262.641c0-7.216-5.852-13.07-13.068-13.07 c-7.219,0-13.07,5.854-13.07,13.07v147.154C298.213,417.012,304.067,422.863,311.284,422.863z'/%3e%3c/g%3e%3c/g%3e%3c/svg%3e ");
background-color: #FB404B;
}<a class="action-btn delete"> </a>🗓️ Обновлено: 09.08.2022
💬Комментариев:
0
👁️Просмотров: 15921
В этой статье рассмотрим несколько примеров, как задать цвет любому изображению в формате svg с использованием css-стилей.
Есть множество вариантов, как использовать SVG. От того, как вы применяете SVG и будет зависеть способы редактирования.
Давайте начнем с базы.
Основы
Что такое SVG?
SVG (Scalable Vector Graphic) — масштабируемая векторная графика. Это уникальный формат для изображений. В отличии от привычных нам форматов, в svg не используются пиксели. Здесь картинка строется на векторах. Это значит, что вы можете, например, масштабирать размер картинки до любых значений и при этом не терять качество.
Изображение svg можно вставить кодом прямо в файл html — это будет инлайновый вариант:
<div class="svg-inline">
<svg enable-background="new 0 0 24 24" height="512" viewBox="0 0 24 24" width="512" xmlns="http://www.w3.org/2000/svg"><path d="m12 24c6.629 0 12-5.371 12-12s-5.371-12-12-12-12 5.371-12 12 5.371 12 12 12zm-6.509-12.26 11.57-4.461c.537-.194 1.006.131.832.943l.001-.001-1.97 9.281c-.146.658-.537.818-1.084.508l-3-2.211-1.447 1.394c-.16.16-.295.295-.605.295l.213-3.053 5.56-5.023c.242-.213-.054-.333-.373-.121l-6.871 4.326-2.962-.924c-.643-.204-.657-.643.136-.953z"/></svg>
</div>А можно вставить через тег img:
<div class="svg-inline">
<img src="img/icon.svg" alt="Svg" width="24">
</div>Если заглянуть «под капот» и изучить код, который отвечает за отрисовку SVG, то можно выделить два свойства, которые отвечают за цвет — fill (заливка) и stroke (обводка). Их можно редактировать и тем самым менять цвет иконки.
Давайте выделим несколько методов, которые позволяют менять цвет SVG.
1. Меняем цвет с помощью свойства fill
Смотрите, у нас два квадрата — они идентичны, за исключением свойства fill. В одном случае мы залили квадрат красным цветом, в другом вообще не прописали это свойство.
Свойство fill можно применять к отдельному вектору в вашем изображении.
2. Меняем цвет в файле style.css
Или в любом другом файле css, который подключен к html.
Все легко и понятно. Мы обращаемся к тегу svg и с помощью свойства fill меняем цвет на тот, который нам нужен.
svg {
fill: #5046e5;
}Можете задать svg нужный класс и затем в css обратиться к элементу по этому классу:
<svg class="arrow-svg" width="24" height="24" viewBox="0 0 24 24">....arrow-svg {
fill: #5046e5;
}Это тоже будет работать.
ВАЖНО!
Такой метод будет работать, если вы вставите код svg прямо в файл html.
Если вставить svg, как картинку в тег img, то изменить цвет не получится. В таком случае подойдет вариант №1, который был описан выше.
3. Изменяем цвет с помощью инлайновых стилей
Мы можем прямо в файле svg прописать стили — с помощью <style></style>:
<svg
width="120"
height="120"
viewBox="0 0 120 120"
xmlns="http://www.w3.org/2000/svg">
<style>
rect {
fill: red;
}
</style>
<rect x="10" y="10" width="100" height="100"/>
</svg>Внутри тега svg мы вставили обычные инлайновые стили. Обратите внимание, здесь мы обращаемся к тегу rect, но мы легко можем добавить класс нашему квадрату и обращаться к нему через класс:
<rect x="10" y="10" width="100" height="100" class="someclass" />Так же, с помощью инлайновых стилей можем менять цвет svg при наведении. Это должно быть вам знакомо.
<style>
rect:hover {
fill: red;
}
</style>Это же актуально и для метода №2.
Краткий вывод
Если вы используете инлайновый вариант вставки SVG в ваш код, то вы сможете с помощью CSS редактировать цвет изображения. Но если вы вставляете svg, как файл через img или как background-url, то добраться до свойств SVG с помощью CSS у вас не выйдет.
На этом все, если остались вопросы, то задавайте в комментариях. Мы отвечаем на все ваши вопросы.
Как изменить цвет svg картинки, сколько способов есть заменить цвет svg изображения с помощью css.
Если слабо представляете, что такое svg, то рекомендую ознакомиться.
Как изменить цвет у svg картинки в теге img
Один из способов вывести картинку в формате «.svg» — это вывод в стандартном теге картинки «img»:
<img src=»//dwweb.ru/__img/__svg/bell/bell_95.svg»>
Результат:
НО!
Проблема заключается в том, что стандартными способами управления цветом css — вы это сделать не сможете!
Можно попробовать наложить маски css на svg
И здесь опять НО! Не на все виды «svg» можно накладывать маску!
Итого вывод!
Изменить цвет в стандартном теге img цвет картинки svg — изменить нельзя!
Попробуем другим способом:
Изменение цвета картинки в теге svg
Наверное самый простой способ изменить цвет svg — это изменение в самом теге svg, для этого вам понадобится:
Svg код картинки:
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»></svg>
Выведем его прямо здесь:
Внутрь тега «path» — добавляем цвет fill=»red»
fill=»red»
Весь код:
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z» fill=»red»/> </svg>
Пример изменения цвета svg .
Выведем выше приведенный код svg с измененным цветом:
Пример №2 изменения цвета svg .
Изменим цвет svg теперь в желтый :
<svg width=»25″ height=»25″> <path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»
fill=»yellow»
/> </svg>
Результат покраски картинки svg в желтый.
Как изменить цвет у svg картинки в теге div
Мы можем изменить цвет «svg» — если обернем наш svg в тег… напримерdiv, для этого вам понадобится:
Тег div
В тег помещаем все наши стили, с размером и задним фоном(background) который и будет красить наш svg:
width: 70px; height: 70px; display: inline-block; background: #FF0000;
Соберем весь код вместе:
Код изменения цвета svg используя тег div
<div style=»width: 70px; height: 70px;display: inline-block;background: #FF0000;-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);»></div>
Результат изменения цвета svg картинки.
Далее возьмем выше приведенный код с изменным цветом svg и разместим его прямо здесь, чтобы увидеть результат:
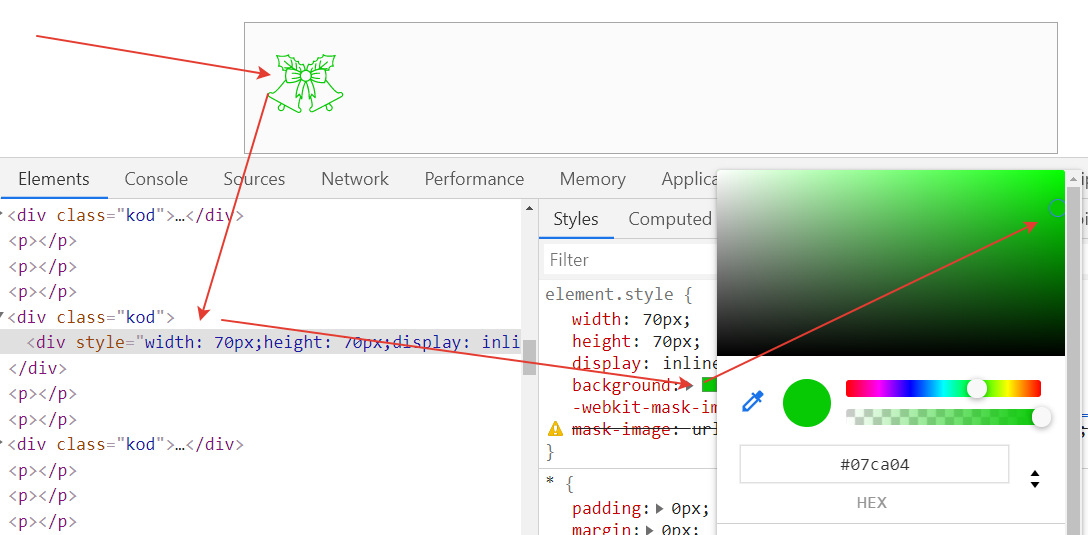
Как подобрать/изменить цвет svg через исследовать элемент?
Можно изменять и подбирать цвет обычным образом, через исследовать элемент по блоку, справа находим background, нажимаем, выбираем нужный цвет для «svg»
Нажмите, чтобы открыть в новом окне.

Новый цвет svg(пример)
вы подобрали новый цвет для svg, код получился:
<div style=»width: 70px; height: 70px;display: inline-block;background: #09ef05;-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);»></div>
Заносим код в стили и получаем svg другого цвета.
Выведем новый svg с новым цветом:
Изменение цвета svg с помощью mask-image
Изменим «цвет svg» с помощью mask-image, для этого вам понадобится:
Файл svg, который должен существовать физически:
Создадим новый div + добавим ему произвольный class
<div class=»example»></div>
С помощью стилей добавим с помощью «mask-image» наш svg:
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
Соберем весь код svg:
Код svg изменения цвета с помощью mask-image
<style>
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
</style>
<div class="example"></div>
Пример изменения цвета svg с помощью mask-image
Далее… нам остается только и всего-то …вывести данный код на страницу:
Изменение цвета svg используя use + symbol + fill
Рассмотрим еще один из способов покрасить svg будем использовать «use + symbol + fill» — для этого вам понадобится:
Любой svg:
<svg>
<path d=»M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z»/>
</svg>
Выведем его прямо здесь:
Добавим в тег svg attribute style + position absolute(style=»position:absolute;left: 10000000000px;») — это значит… что нам не нужно чтобы данный код выводился где-то на странице, поэтому переместим его куда-то за пределы монитора…
<svg style=»position:absolute;left: 10000000000px;»>
Внутрь svg помещаем тег «symbol» + произвольный id:
<symbol id=»thebell»>
Соберем код нашего первого svg:
<svg style="position:absolute;left: 10000000000px;">
<symbol id="thebell">
<path d="M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z"/>
</symbol>
</svg>
Что дальше?
Вы создали svg изображение к которому мы можем обратиться!
Далее:
Меняем цвет svg используя use + symbol + fill
Для этого вам опять понадобится проделать несколько манипуляций:
Снова создаем «svg» помещаем в первый тег произвольный class
<svg class=»block»>
Css:
Пропишем свойства для класса block: удалим все padding-и и margin-и, добавим высоту и ширину!
svg.block {
padding: unset;
display: block;
width: 25px;
height: 25px;
margin: unset;
}
Во внутрь нашего нового svg помещаем тег «use», где обращаемся к тому id, который в самом начале(в данном пункте первый svg)…:
+ добавим цвет с помощью
fill=»red»
:
<use xlink:href=»#thebell» fill=»red»>
Соберем код нашего нового покрашенного svg:
<svg class=»block»> <use xlink:href=»#thebell» fill=»red»></svg>
Выведем данный код прямо здесь:
Пример изменения цвета svg используя use + symbol + fill
Несколько примеров использования «use + symbol + fill».
Не забываем о первом svg в данном пункте… — он у нас где то слева за пределами монитора!
— <svg class=»block»><use xlink:href=»#thebell» fill=»red»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»orange»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»yellow»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»green»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»blue»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»indigo»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»violet»></svg>
— <svg class=»block»><use xlink:href=»#thebell» fill=»cyan»></svg>
In one of the previous articles, I have mentioned Best 5+ Free HTML Rich Text Editor to use but now in this article, I have provided few possible ways to change the color of SVG images using CSS or Javascript.
If you are using SVG image icons or SVG image logo and want to change the color of the image, then you can have an issue while changing its color, because if you will use CSS property like background-color or color for SVG files it will not work, so I have provided solutions to resolve this issue.
Change SVG color using CSS
Every SVG has XML file like structure so, it could be as below
<svg xmlns="http://www.w3.org/2000/svg" id="Outline" viewBox="0 0 24 24">
<path d="M19,1H5A5.006,5.006,0,0,0,0,6V18a5.006,5.006,0,0,0,5,5H19a5.006,5.006,0,0,0,5-5V6A5.006,5.006,0,0,0,19,1ZM5,3H19a3,3,0,0,1,2.78,1.887l-7.658,7.659a3.007,3.007,0,0,1-4.244,0L2.22,4.887A3,3,0,0,1,5,3ZM19,21H5a3,3,0,0,1-3-3V7.5L8.464,13.96a5.007,5.007,0,0,0,7.072,0L22,7.5V18A3,3,0,0,1,19,21Z"/>
</svg>So, if you want to change SVG color, then you can directly target «path» element or «polygon» element of SVG structure and use CSS property «fill«
So, you can have CSS has below
svg path{
fill:red
}Output
Here is the complete Fiddle sample
But the above solution will only work when you have SVG with path information.
You can also open SVG in any Text Editor and then get to it’s XML as shown above and then in <path> tag use property «fill» to add change color, as shown below
<svg xmlns="http://www.w3.org/2000/svg" id="Outline" viewBox="0 0 24 24">
<path fill="#AB7C94" d="M19,1H5A5.006,5.006,0,0,0,0,6V18a5.006,5.006,0,0,0,5,5H19a5.006,5.006,0,0,0,5-5V6A5.006,5.006,0,0,0,19,1ZM5,3H19a3,3,0,0,1,2.78,1.887l-7.658,7.659a3.007,3.007,0,0,1-4.244,0L2.22,4.887A3,3,0,0,1,5,3ZM19,21H5a3,3,0,0,1-3-3V7.5L8.464,13.96a5.007,5.007,0,0,0,7.072,0L22,7.5V18A3,3,0,0,1,19,21Z"/>
</svg>Another way (Using SVG as background image)
You can also use SVG as a background image for an icon and then use CSS ‘mask’ property to fill it as Background.
Once you have set it as the background image, you can simply use ‘background-color’ CSS property to change image’s color
Example CSS
.icon {
width: 48px;
height: 48px;
display: inline-block;
-webkit-mask: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/heart.svg) no-repeat 50% 50%;
mask: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/heart.svg) no-repeat 50% 50%;
-webkit-mask-size: cover;
mask-size: cover;
}
.icon-red { background-color: red; }
.icon-orange { background-color: orange; }
.icon-yellow { background-color: yellow; }With Sample HTML
<i class="icon icon-red"></i>
<i class="icon icon-orange"></i>
<i class="icon icon-yellow"></i>Gives output as below
Fiddle
Using Filter and SVG inside IMG tag
If you are using SVG with IMG tag, you can use CSS property ‘filter’ with saturation, which will change the color of the SVG image
Sample HTML
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/heart.svg" class="colorize-orange ">CSS
.colorize-orange {
-webkit-filter: hue-rotate(40deg) saturate(0.5) brightness(390%) saturate(4);
filter: hue-rotate(40deg) saturate(0.5) brightness(390%) saturate(4);
}Here is the fiddle
Using CSS Mask
We can also use CSS mask property to change SVG color
<i class="icon"></i>CSS
body{ overflow:hidden; }
.icon {
--size: 70px;
display: inline-block;
width: var(--size);
height: var(--size);
transition: .12s;
-webkit-mask-size: cover;
mask-size: cover;
}
.icon-heart{
background: black;
animation: 4s frames infinite linear;
-webkit-mask-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/heart.svg);
mask-image: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/18515/heart.svg);
}
@keyframes frames {
0% { transform:translatex(100vw) }
25% { background: red; }
75% { background: lime; }
100% { transform:translatex(-100%) }
}Fiddle: https://jsfiddle.net/5hd0xfLj/
This approach can be useful if SVG is external, and included via URL.
That’s it, these are some 4 useful ways to change color of SVG using CSS.
You may also like to read:
Vertical Carousel (Bootstrap 4 and Bootstrap 3 With jQuery)
Useful CSS animation examples with code & animation basics
Top HTML and CSS interview questions
Creating Underline text in HTML (With or Without CSS)
Best HTML Editors for developers (Free)
Creating nested tables in HTML ( Example with code)
#База знаний
- 5 мар 2021
-
14
Узнаём про векторную графику, добавляем svg-картинки к HTML и творим всякое-разное с их цветом.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Помимо привычных растровых форматов (JPG, PNG, GIF), в веб-разработке широко применяют векторный — SVG.
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Их мало. Во-первых, SVG не поддерживается очень старыми браузерами, а во-вторых, не используется для фотографий.
Есть три варианта добавления векторной графики. У каждого свои показания к применению.
Здесь всё так же, как и с растровой графикой:
<img src="img/icon.svg" alt="Иконка лупы">
Минус этого способа в том, что взаимодействовать с внутренними элементами SVG не получится. Файл будет как за стеклом: смотреть можно, а вот трогать нельзя.
Такой вариант подключения используется для контентных svg-изображений, которые менять внешне не требуется (вроде графиков, схем и логотипов).
Как и в случае с растровой графикой, SVG можно подключать через css-свойство background:
.icon {
background-image: url("../img/icon.svg");
}
Минус тут тот же самый, что и у предыдущего способа. Этот случай подходит для декоративных изображений (фоны, иконки и прочая мелочь), которые тоже внешне менять не нужно.
Вставлять svg-код прямо в html-файл — это третий способ. И для нас самый интересный. Он позволяет не просто отображать готовую графику, но и менять её (толщину элементов, заливку, обводку и так далее).
<svg>
<rect x="10" y="10" width="100" height="100" />
</svg>
Такая вставка выручает, когда при взаимодействии с картинкой нужно её визуально модифицировать — например, перекрасить svg-иконку при наведении на неё курсора.
Напрямую на html-страницу (в теге <svg>) вставляют как контентные, так и декоративные изображения, а минус тут в том, что такие картинки не кешируются отдельно от страницы.
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:

Логотип сложный, поэтому svg-код, который его математически описывает, довольно длинный. Посмотрим, как это выглядит в HTML:
<a href="https://vk.com/" class=”vk”>
<svg id="Bold" enable-background="new 0 0 24 24" height="512" viewBox="0 0 24 24" width="512"
xmlns="http://www.w3.org/2000/svg">
<path d="m19.915 13.028c-.388-.49-.277-.708 0-1.146.005-.005 3.208-4.431 3.538-5.932l.002-.001c.164-.547 0-.949-.793-.949h-2.624c-.668 0-.976.345-1.141.731 0 0-1.336 3.198-3.226 5.271-.61.599-.892.791-1.225.791-.164 0-.419-.192-.419-.739v-5.105c0-.656-.187-.949-.74-.949h-4.126c-.419
0-.668.306-.668.591 0 .622.945.765 1.043 2.515v3.797c0 .832-.151.985-.486.985-.892
0-3.057-3.211-4.34-6.886-.259-.713-.512-1.001-1.185-1.001h-2.625c-.749 0-.9.345-.9.731
0 .682.892 4.073 4.148 8.553 2.17 3.058 5.226 4.715 8.006 4.715 1.671 0 1.875-.368 1.875-1.001
0-2.922-.151-3.198.686-3.198.388 0 1.056.192 2.616 1.667 1.783 1.749 2.076 2.532 3.074
2.532h2.624c.748 0 1.127-.368.909-1.094-.499-1.527-3.871-4.668-4.023-4.878z" />
</svg>
</a>
Да, это не ошибка, так в HTML вставляют небольшие svg-картинки. Для больших целесообразнее подключать отдельный файл, который будет кэшироваться браузером. Здесь мы не будем в это углубляться.
Обратите внимание на тег <path> (в переводе с английского «путь»). Он позволяет задать любую фигуру компактной строкой — описанием пути от начальной точки до конечной через промежуточные координаты.
Строка с данными задаётся атрибутом d тега <path>. Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Теперь мы запросто добавим к ссылочному тегу <a> псевдокласс :hover и зададим через него новый цвет svg-изображения. Это делается в CSS с помощью свойства fill («заливка»).
.vk:hover svg {
fill: red;
}
Проверьте, как это работает: наведите курсор на иконку — например, в песочнице Codepen.
И ещё один нюанс. Заливка может быть задана атрибутом у <svg> (fill=»#000″). Тогда работать с ней через CSS не получится, так как css-стили не могут перебить правила, заданные атрибутами. В этом случае стоит просто вручную удалить этот атрибут у <svg>.
Итак, мы научились менять цвет svg-иконки через свойство fill, вставляя её напрямую в HTML. Заметьте, что такое нельзя сделать ни с помощью тега <img>, ни через свойство background.
Рассмотрим более сложную ситуацию — когда иконка состоит из нескольких простых svg-изображений. Например, примитивная лупа из прямоугольника и круга:

Код для кнопки с иконкой лупы будет таким:
<button class="btn-reset search">
<svg width="26" height="26" viewBox="0 0 26 26" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect x="19.5138" y="18.5495" width="8" height="2" transform="rotate(45 19.5138 18.5495)"
/>
<circle cx="11.5" cy="11.5" r="10.5" stroke-width="2" />
</svg>
</button>
Проблема здесь в том, что внутри svg-иконки два разных тега:
- <rect> (прямоугольник — ручка лупы)
- и <circle> (круг — ободок лупы).
Сделать как в примере с «ВКонтакте» не получится, потому что прямоугольник в нашем случае имеет заливку (fill), а круг — обводку (stroke).
Чтобы при наведении менять цвет обоих, используем два селектора. Один будет менять заливку у палочки, второй — обводку у круга:
.search svg rect {
fill: #000;
}
.search svg circle {
stroke: #000;
}
.search:hover svg rect {
fill: yellow;
}
.search:hover svg circle {
stroke: yellow;
}
Как видите, при наведении на кнопку мы сперва нашли rect, потом circle, то есть разделили логику.
Делить код таким образом приходится нечасто, но помнить об этой возможности полезно.
Например, поучитесь работать с фоновыми картинками через CSS.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше